Cum să personalizați pagina coșului WooCommerce cu Elementor
Publicat: 2022-01-29Căutați diverse modalități de a vă personaliza pagina coșului WooCommerce? Elementor este unul dintre cele mai bune instrumente atunci când vine vorba de personalizarea WooCommerce. Puteți configura și crea cu ușurință un design personalizat pentru pagina coșului dvs. pentru Elementor în cel mai scurt timp. Acesta este motivul pentru care v-am adus ghidul nostru despre Cum să personalizați pagina coșului WooCommerce cu Elementor.
Dar mai întâi, să aruncăm o privire la motivul pentru care ar trebui să luați în considerare utilizarea Elementor pentru a vă personaliza pagina coșului.
De ce să personalizați pagina coșului cu Elementor?
Personalizarea paginii tale coș WooCommerce este o parte esențială a îmbunătățirii ratelor de conversie. Interfața paginii coșului de cumpărături poate determina foarte mult dacă clientul dvs. va trece la finalizarea comenzii sau nu. Aceasta include adăugarea de opțiuni pentru a afișa detaliile coșului, creșterea/scăderea sumei, adăugarea de miniaturi detaliate pentru articolele din coș și așa mai departe.
Și deși există o mulțime de modalități de a vă personaliza pagina coșului, cum ar fi utilizarea pluginurilor pentru coș sau în mod programatic, utilizarea unui generator de pagini poate fi una dintre cele mai bune modalități de a face acest lucru.
Elementor este unul dintre cei mai populari constructori de pagini WordPress disponibile cu integrare completă cu WooCommerce. Puteți personaliza cu ușurință orice pagină WooCommerce cu ea în cel mai scurt timp, cu o mulțime de modele frumoase, widget-uri profund personalizate, module și multe altele.

În plus, puteți folosi Elementor pentru a vă configura cu ușurință paginile WooCommerce și pentru a folosi șabloane și module dedicate pentru a le configura în cel mai scurt timp. Fiecare modul și element poate fi configurat în funcție de nevoile site-ului dvs. Pot fi realizate manual pentru tot ceea ce doriți să adăugați în paginile coșului dvs. WooCommerce.
Înainte de a începe:
Înainte de a începe cu tutorialul nostru, am dori să menționăm că veți avea nevoie atât de Elementor , cât și de Elementor Pro pentru a urma tutorialul nostru.
Deși este posibil să gestionați și să configurați pagini WooCommerce folosind versiunea gratuită a Elementor, procedura este mult mai dificilă cu funcții limitate. Nu puteți folosi opțiunea de a folosi șabloane și modele dedicate care sunt destul de avantajoase atunci când vine vorba de personalizarea paginilor coșului în versiunea gratuită. Așadar, vă recomandăm să luați în considerare achiziționarea Elementor Pro având în vedere toate personalizările WordPress pe care le puteți obține de la acesta.
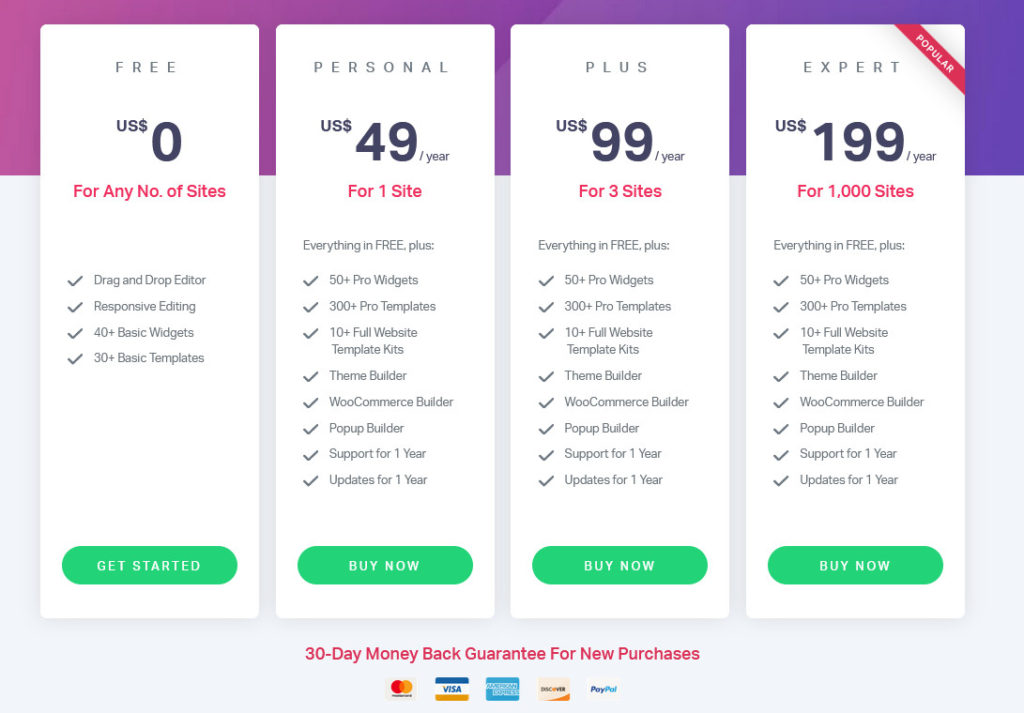
Pentru 49 USD pe an , vă puteți bucura de funcții precum:
- Opțiuni de personalizare completă, de la zero sau folosind șabloane și de la zero.
- Integrare completă și opțiuni pentru a crea și personaliza toate paginile WooCommerce, cum ar fi pagina de magazin, paginile de produse, arhivele magazinului, pagina de coș și multe altele.
- Peste 50 de widget-uri Pro cu opțiuni pentru anumite widget-uri WooCommerce.
- Peste 10 seturi detaliate pentru site-uri web cu peste 300 de șabloane pe care le puteți configura și configura din mers.
- Generator de drag and drop, prietenos pentru începători, cu opțiuni uimitoare de personalizare pentru fiecare element al site-ului dvs.
- Suport incredibil pentru suplimente și extensii.
De asemenea, puteți alege dintre mai multe planuri în funcție de nevoile dvs. Fiecare plan vine, de asemenea, cu o perioadă de garanție de rambursare a banilor de 30 de zile, care este perfectă în cazul în care nu sunteți mulțumit de utilizarea pluginului.

În mod similar, asigurați-vă că ați configurat WooCommerce corect și că ați folosit și una dintre temele WooCommerce compatibile. Acest lucru vă va asigura că nu veți avea probleme de conflict în timpul personalizării paginii coșului.
Acum că v-am explicat de ce ar trebui să vă gândiți să utilizați Element pentru a vă personaliza pagina coșului WooCommerce, să mergem mai departe și să vedem cum puteți face acest lucru.
Cum să personalizați pagina coșului WooCommerce cu Elementor?
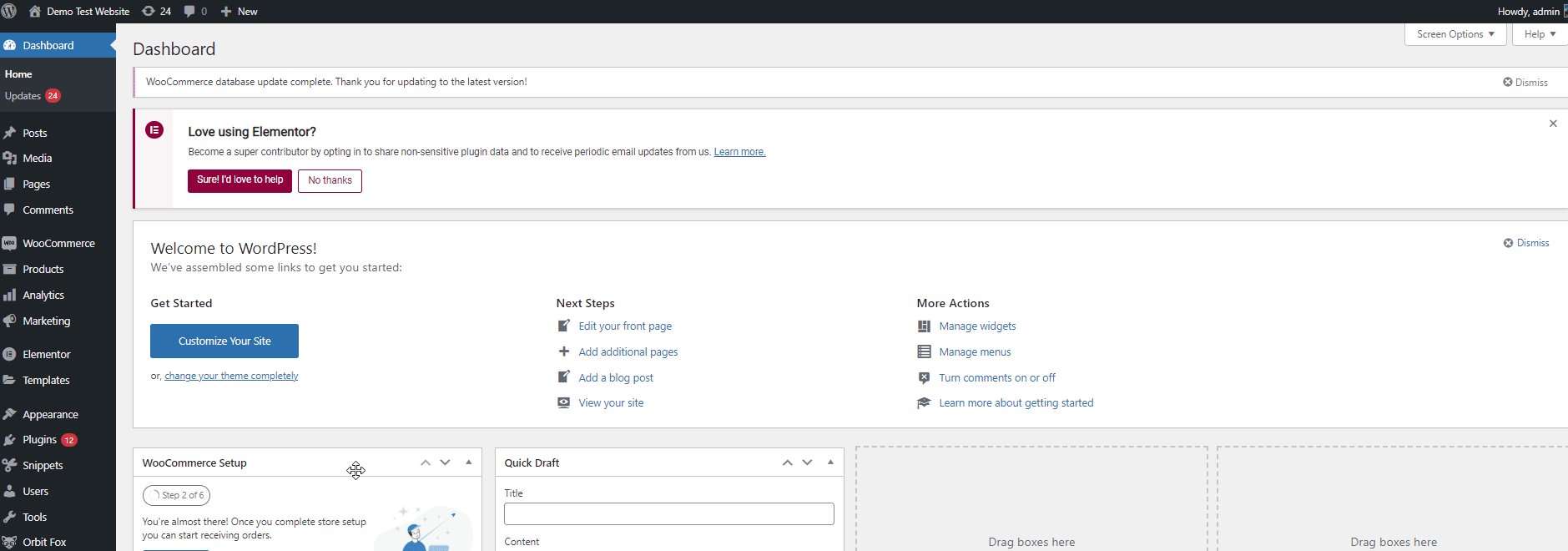
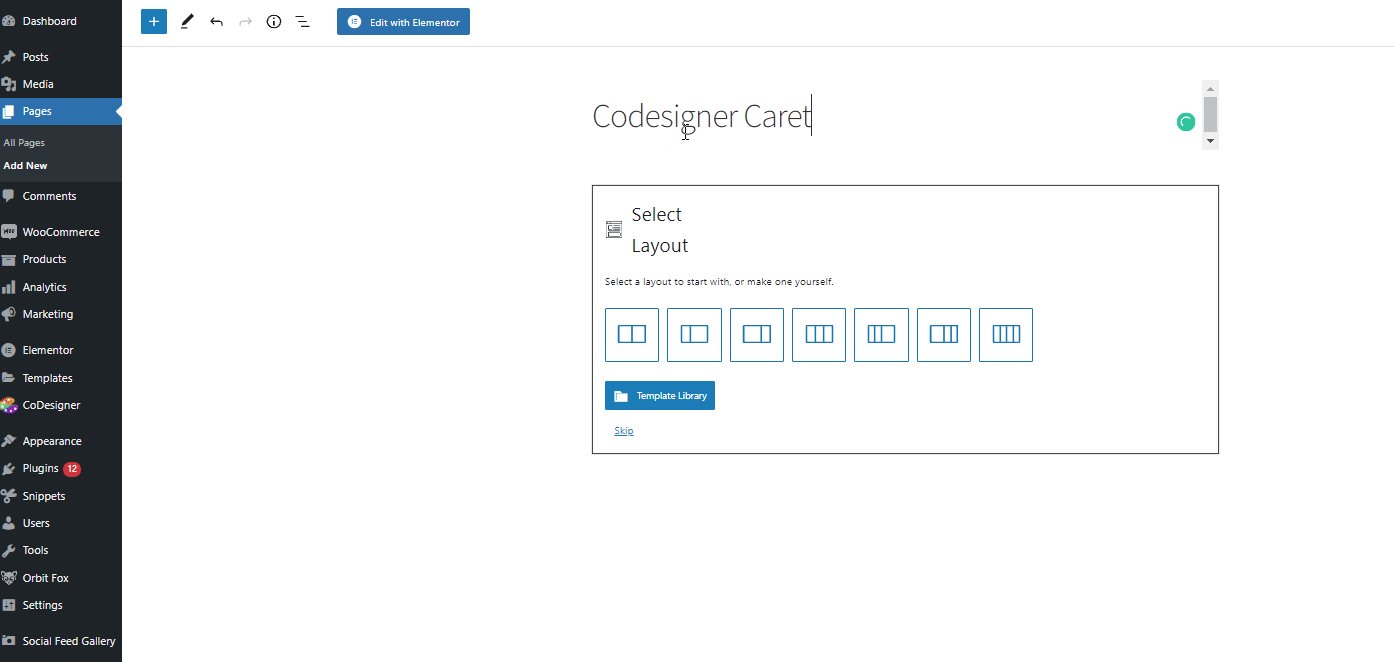
După ce instalați și activați Elementor Pro pe site-ul dvs. web, creați o nouă pagină în tabloul de bord WordPress făcând clic pe Pagini > Adăugați nou . Dați un nume noii pagini personalizate și faceți clic pe butonul Editați cu Elementor .

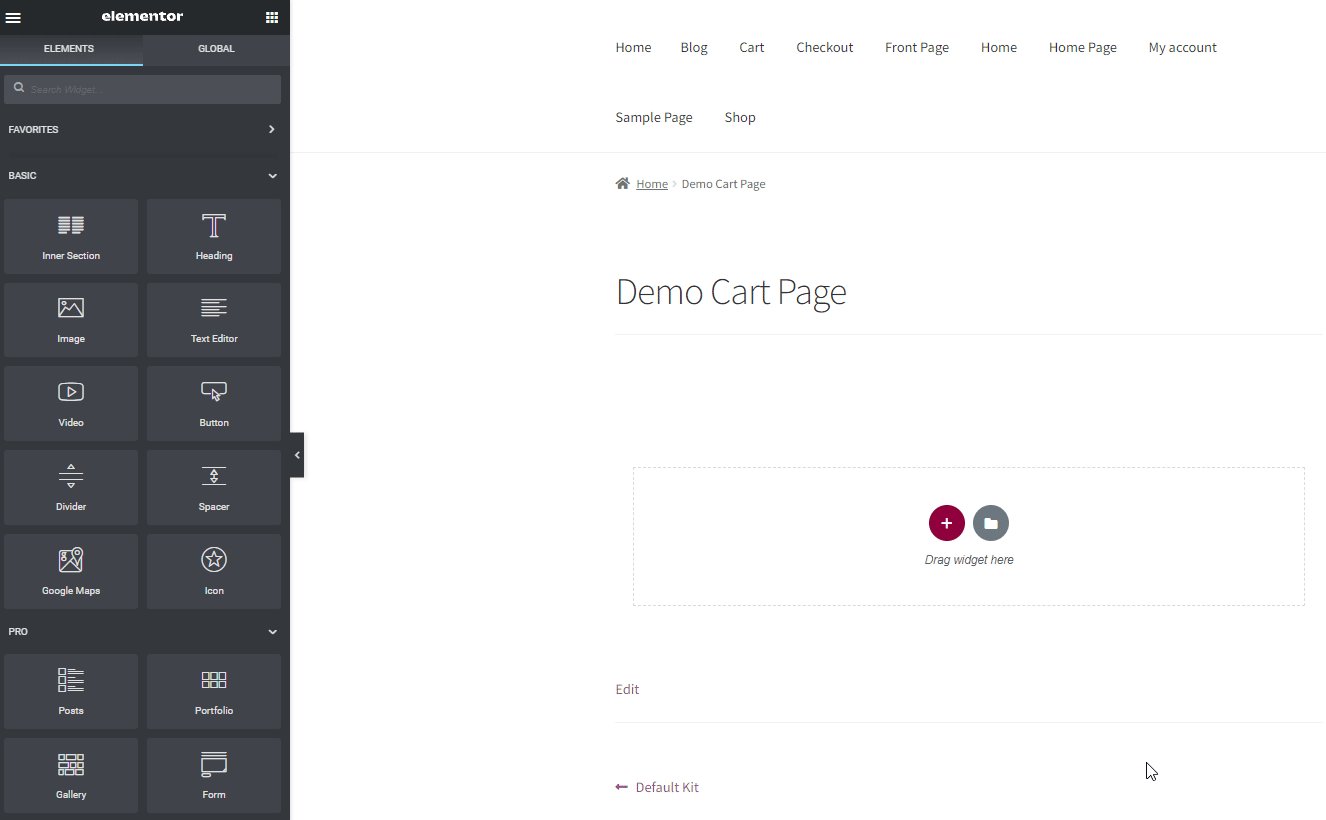
Acest lucru vă va duce la generatorul de pagini Elementor, unde puteți acum adăuga conținut la pagina dvs. personalizată de coș. Să mergem mai departe și să adăugăm câteva elemente de bază WooCommerce pentru a vă umple coșul.
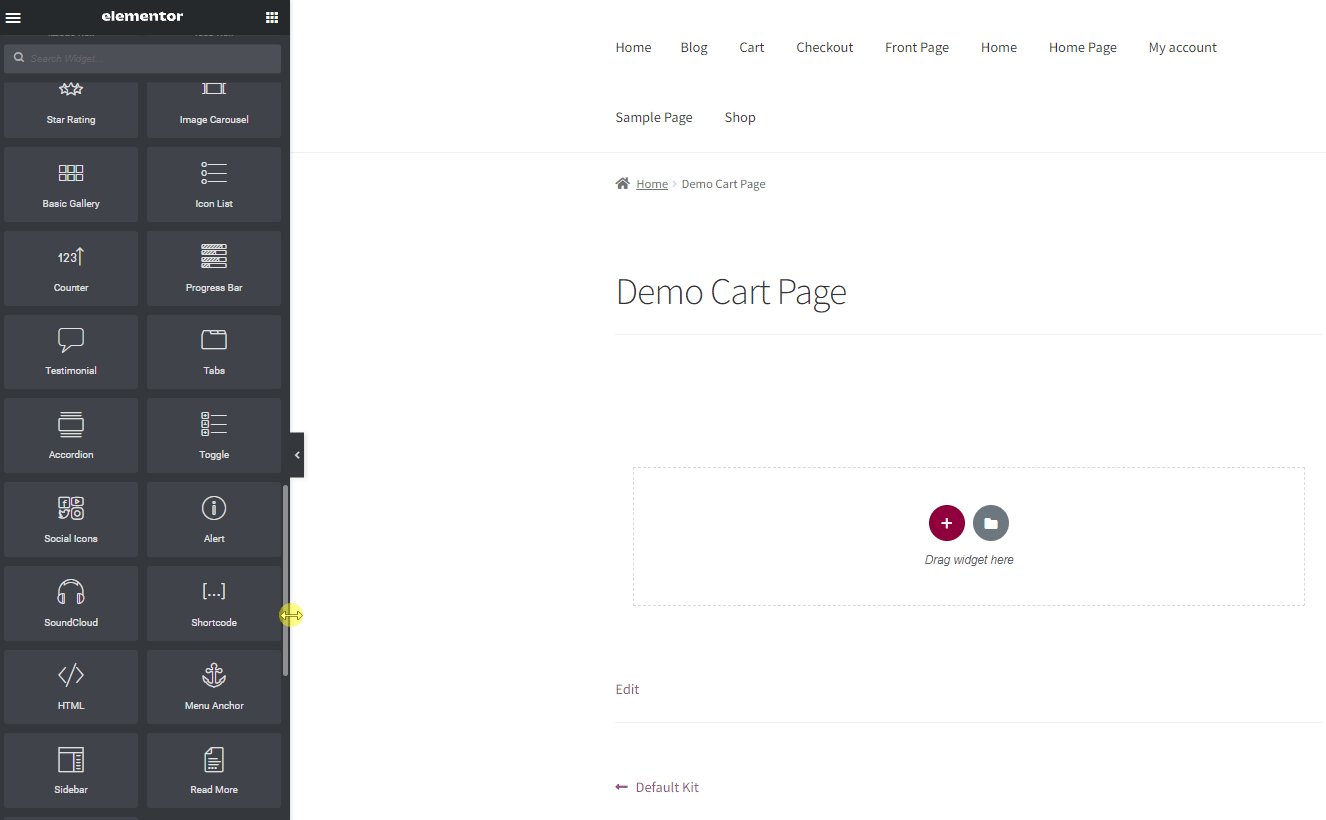
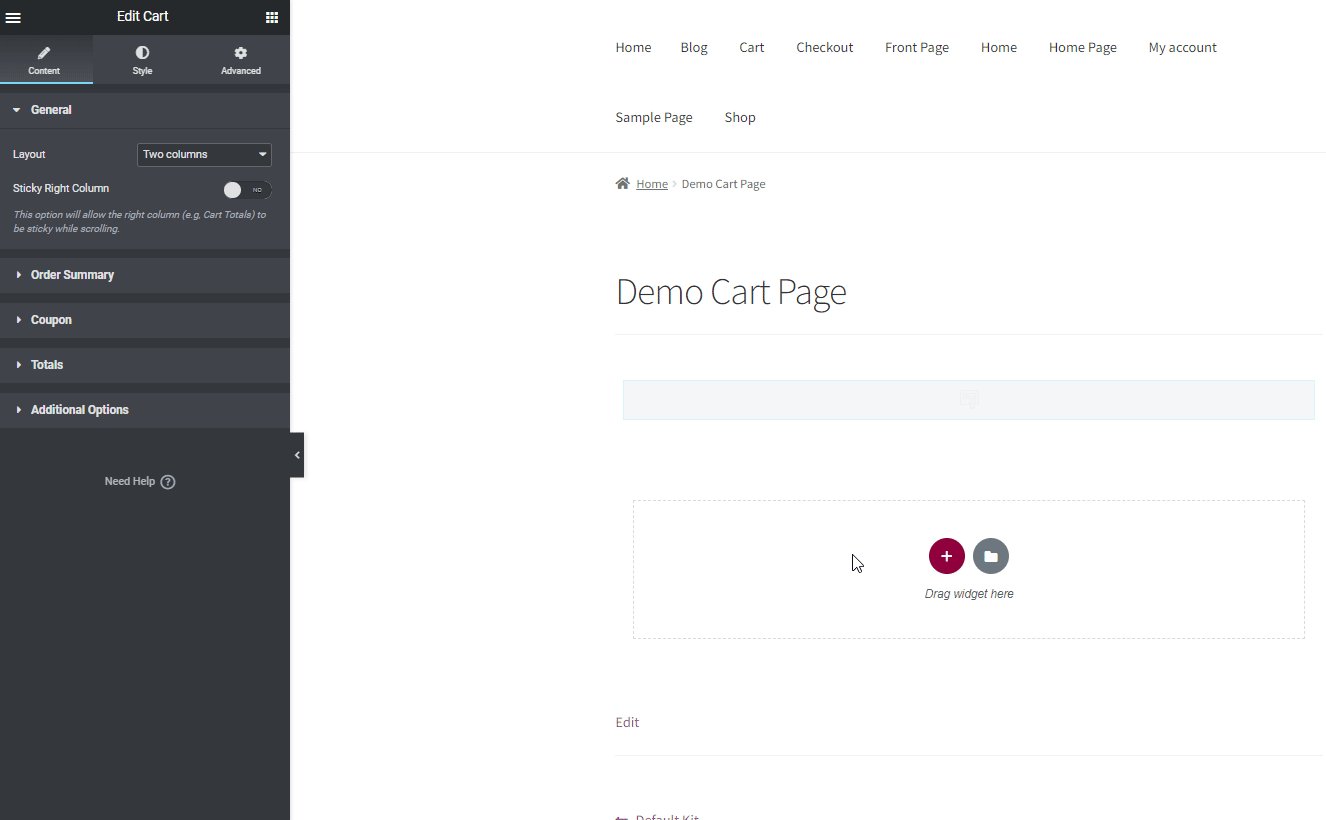
Începeți prin a derula în jos în meniul widget din stânga și fă clic pe opțiunea derulantă WooCommerce . Faceți clic pe widgetul Coș și trageți-l în secțiunea Adăugați widget aici din generator.

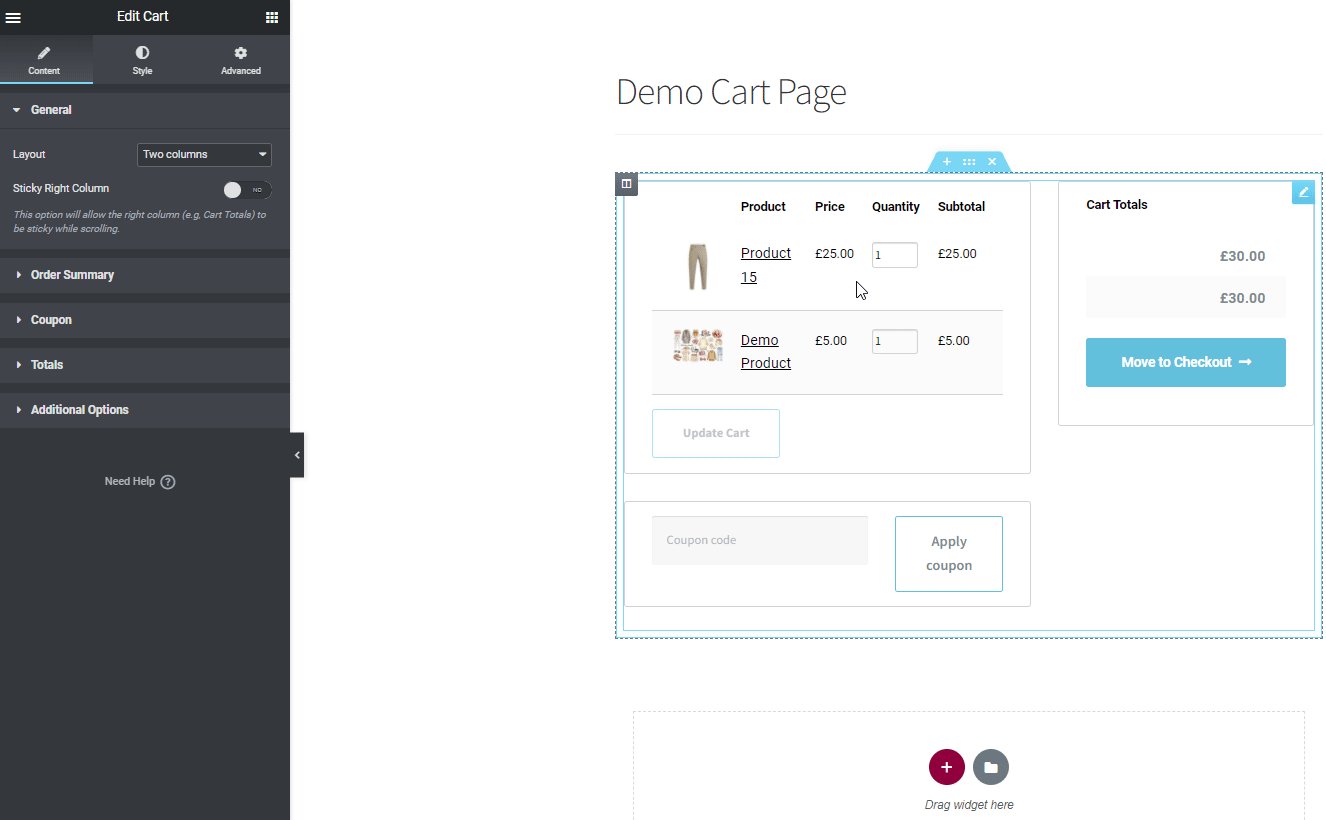
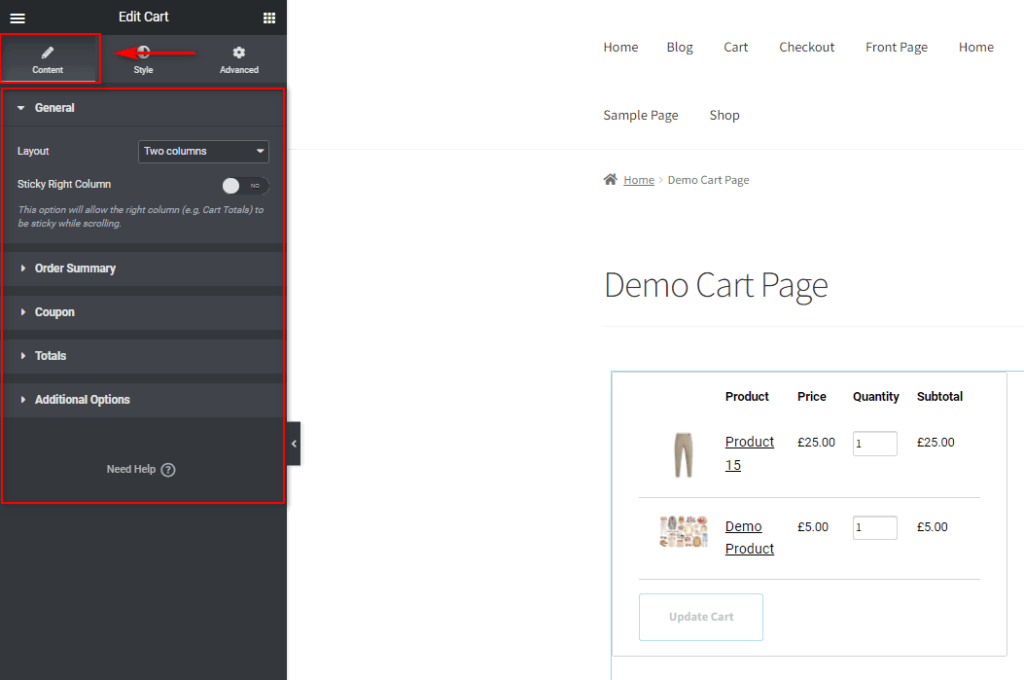
Apoi, configurați widgetul pentru coș folosind opțiunile Editare widget din stânga. Puteți utiliza fila Conținut pentru a configura diferite elemente, cum ar fi:
- Aspect coloane (O coloană/Două coloane Checkout.)
- Actualizați textul coșului.
- Aplicați textul cuponului.
- Coș Personalizare totală.
- Opțiuni de actualizare automată a coșului.

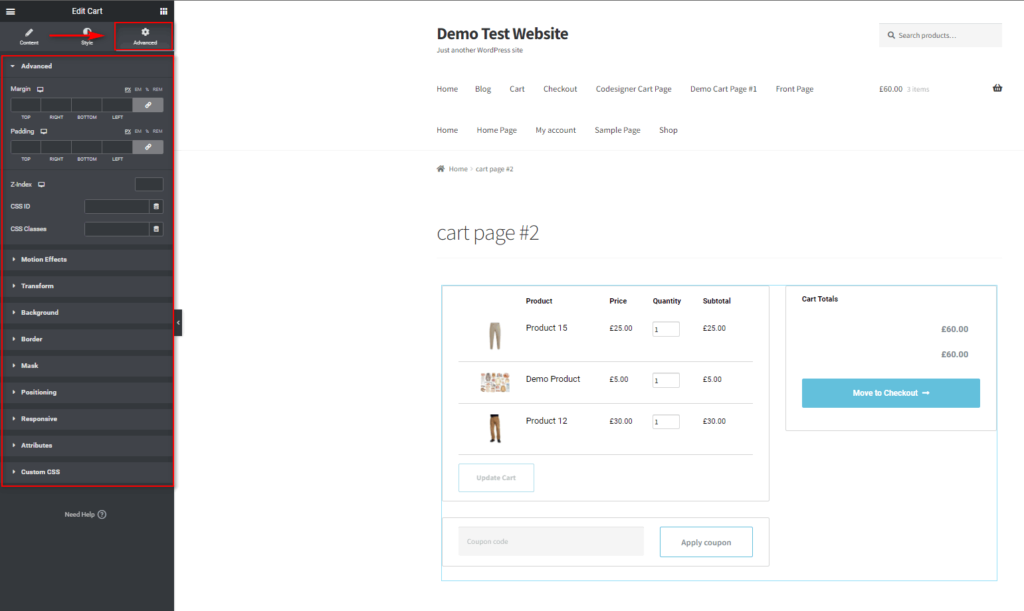
Desigur, puteți configura stilul, fontul, culorile și multe altele pentru toate aceste câmpuri și elemente folosind și fila Stil .

În mod similar, fila avansată vă permite să configurați toate animațiile personalizate, fundalurile, efectele de mișcare și multe altele.

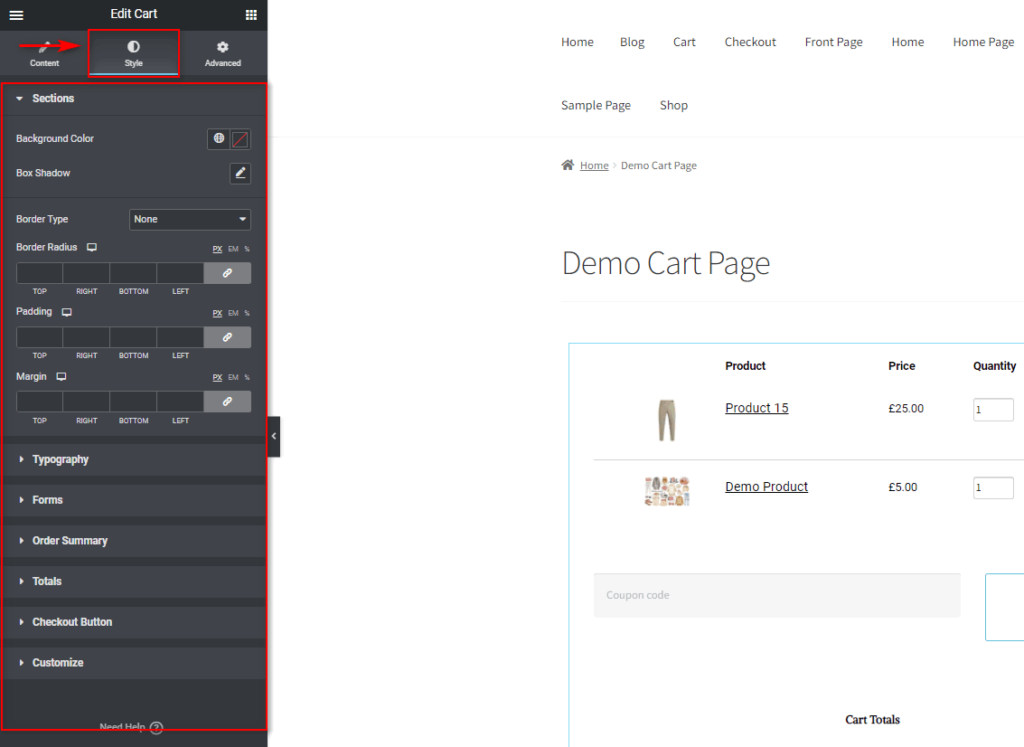
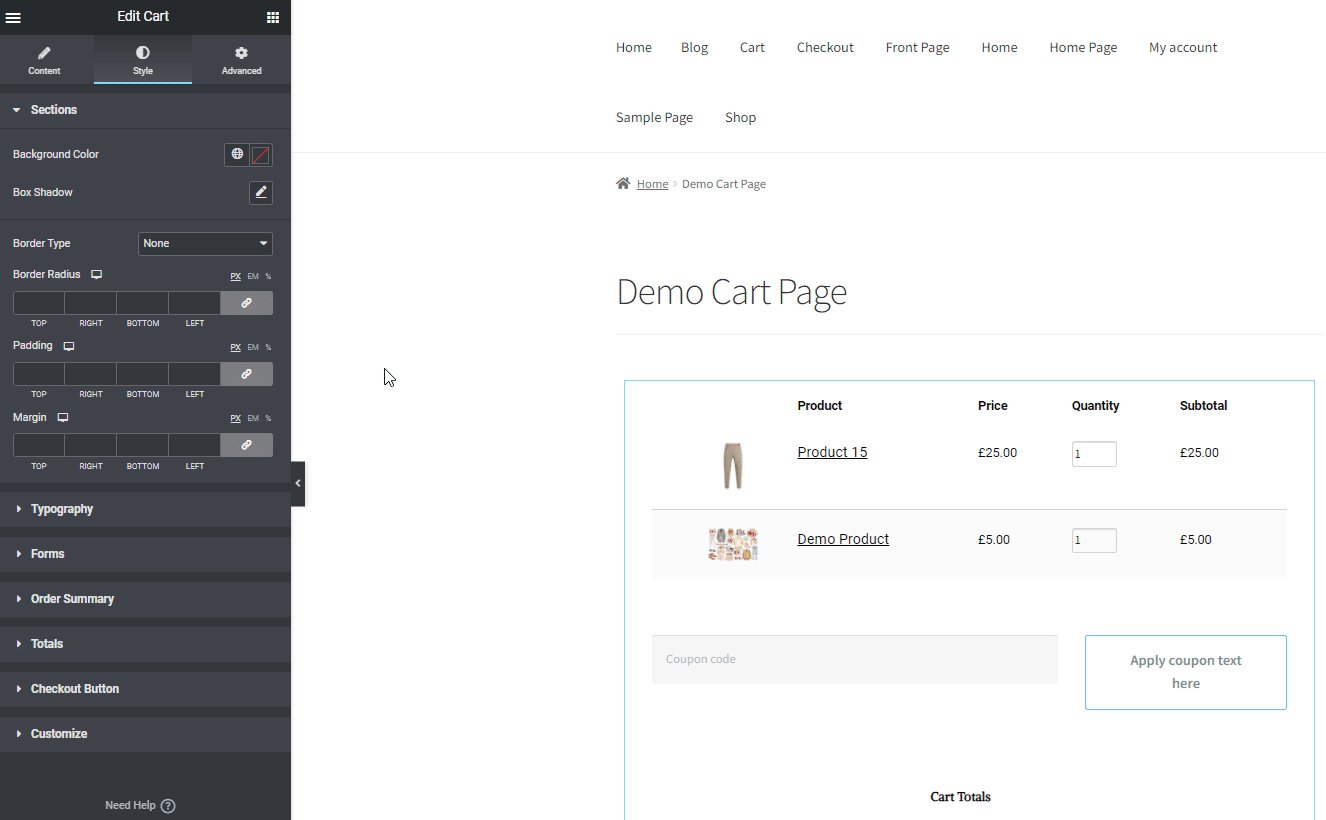
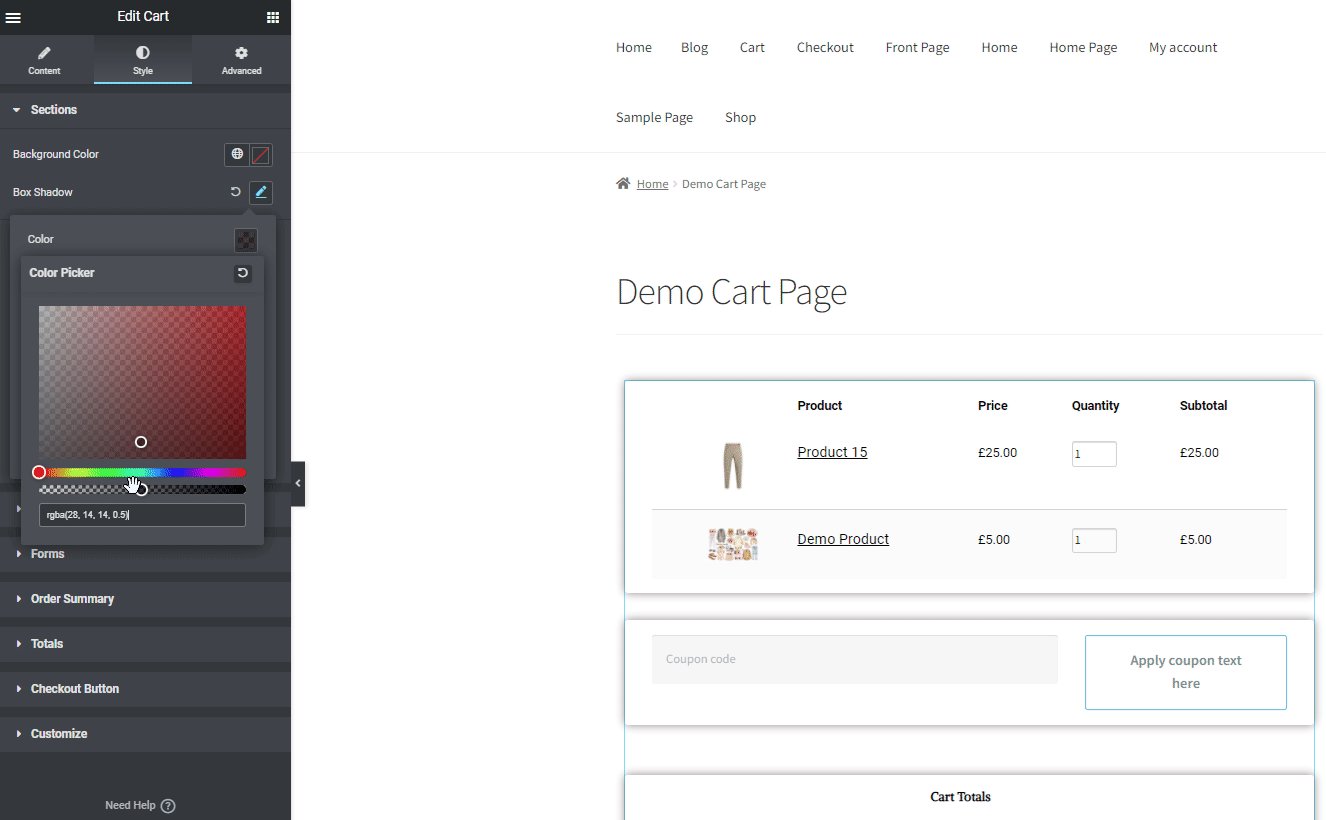
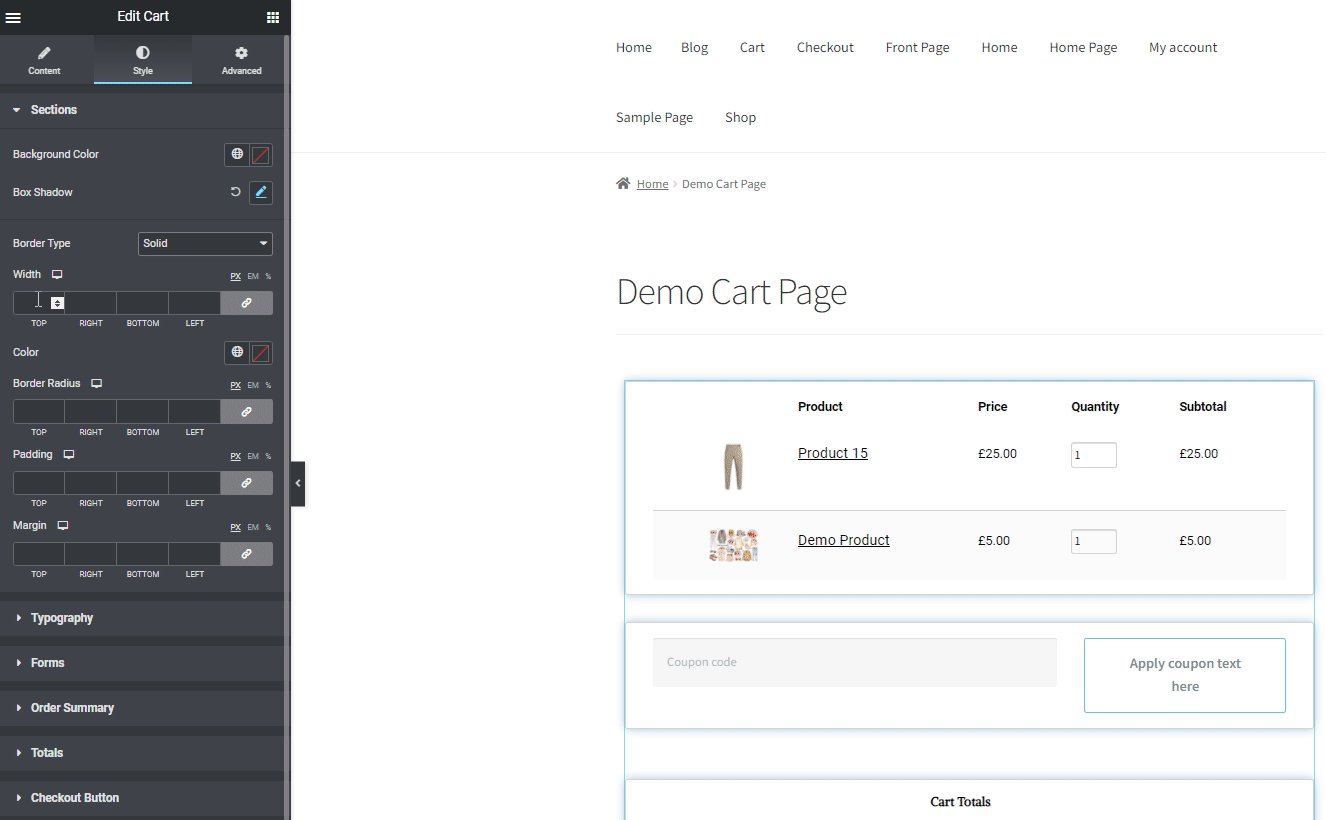
Dacă doriți să configurați câteva opțiuni pentru stil, faceți clic pe fila Stil . În acest tutorial, am dat umbre casetei secțiunilor. Faceți clic pe Secțiuni și apoi pe butonul de editare de pe Box Shadow . Apoi, faceți clic pe opțiunea Culoare pentru a oferi umbrei casetei o culoare personalizată.

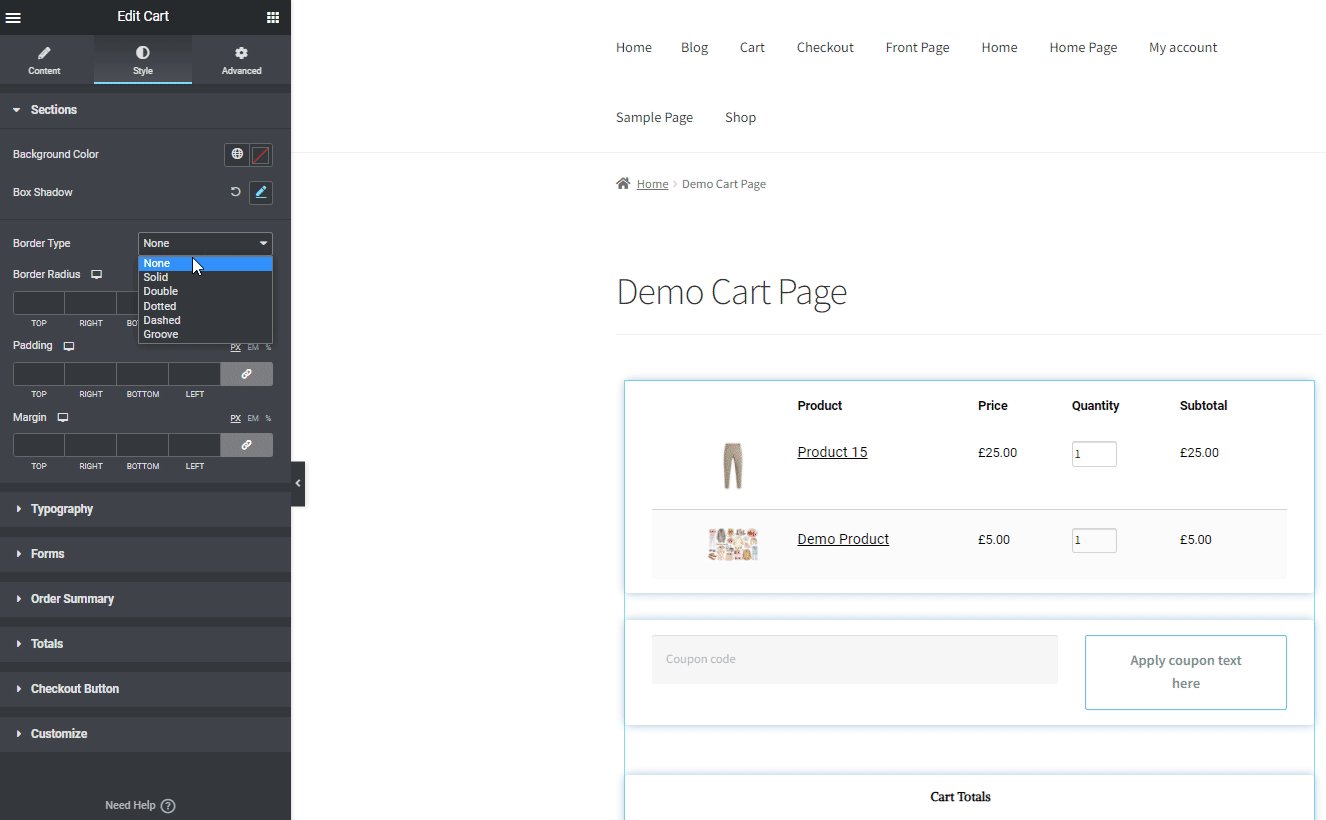
Acum, dă-ți cărucior un Border folosind opțiunea Tip Border. Pentru demonstrația noastră, am setat acest lucru la Solid. Desigur, puteți personaliza atât chenarul, cât și umbra casetei folosind opțiuni suplimentare.
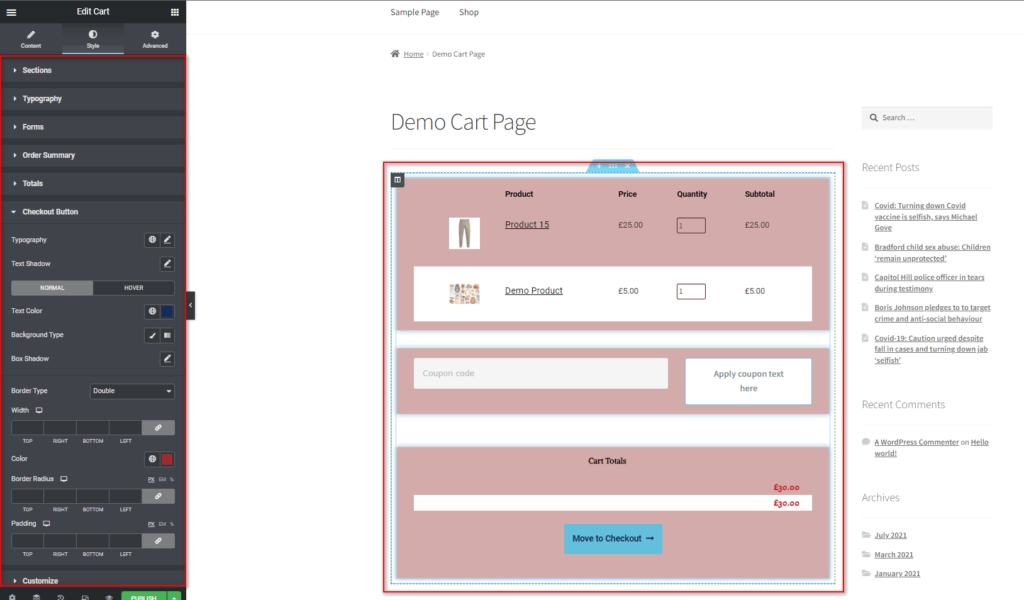
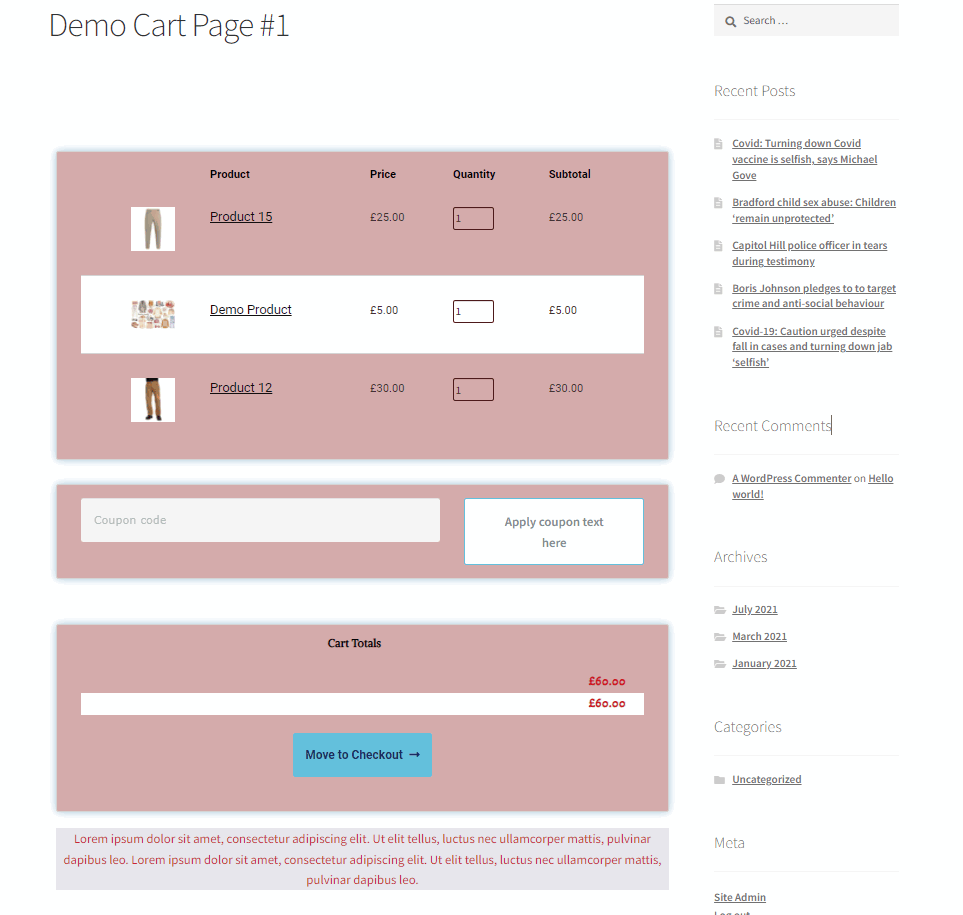
În mod similar, dacă personalizați elemente suplimentare, cum ar fi Rezumatul comenzii, butonul Finalizare și Totalurile, ar trebui să obțineți un coș ca acesta:

Deocamdată, vom păstra acest cărucior. Dar puteți oricând să vă întoarceți și să personalizați pagina coșului și mai mult dacă este necesar.
În continuare, mai pot fi adăugate câteva elemente la pagina coșului. Le puteți adăuga folosind bara de widget-uri din stânga, folosind aceeași metodă ca mai sus.
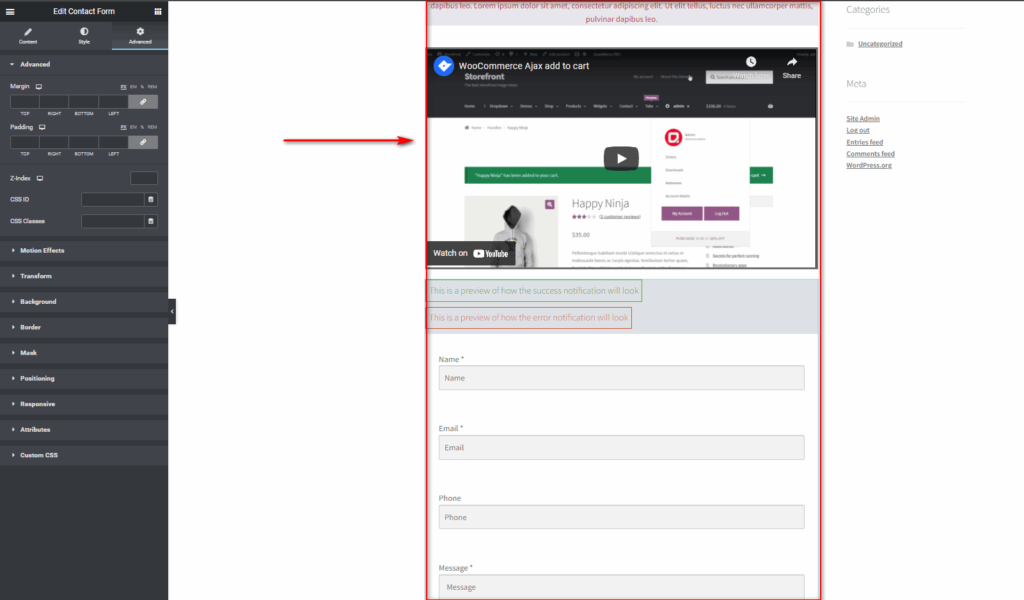
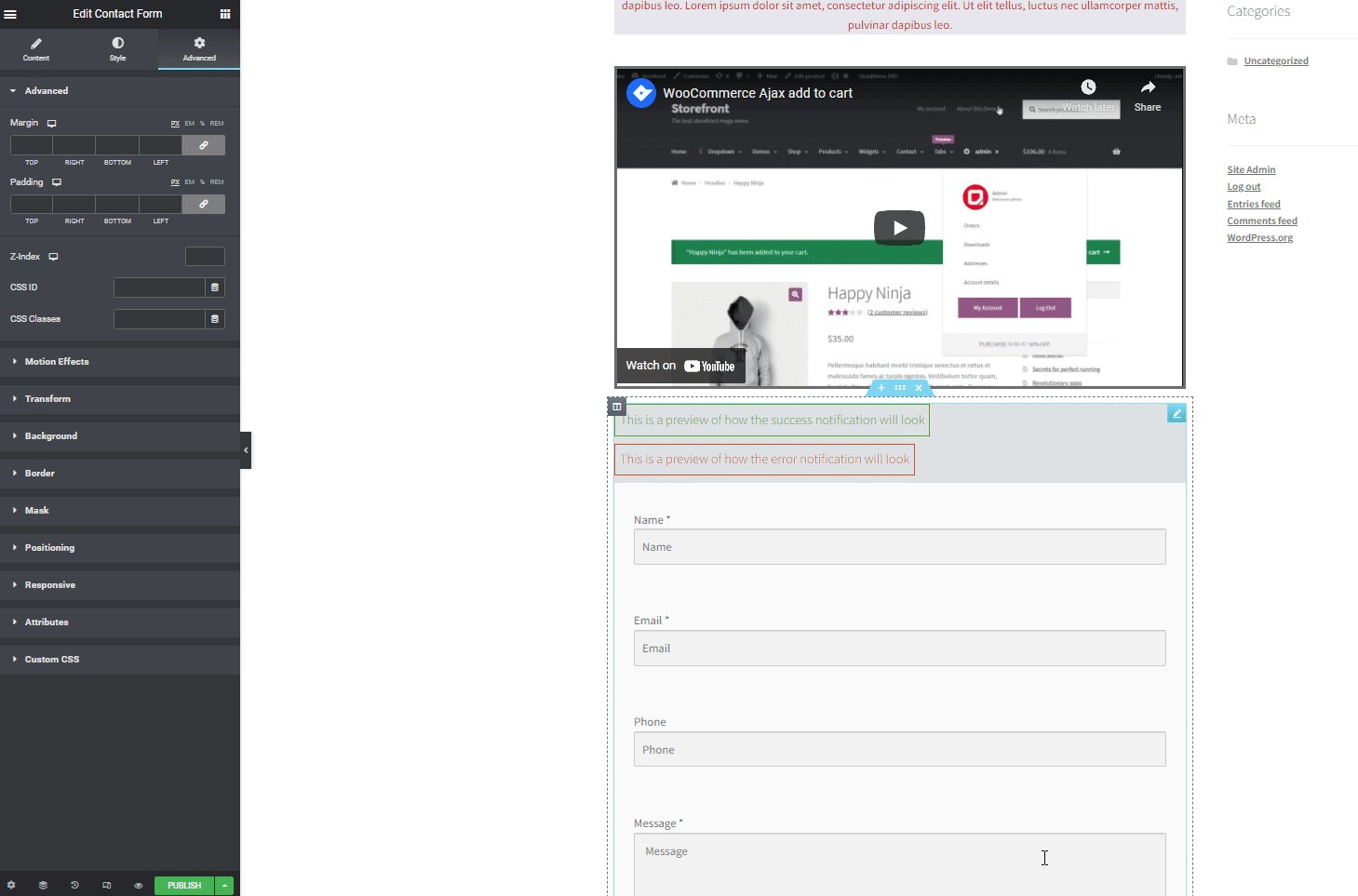
Să mergem mai departe și să adăugăm un text de declinare a răspunderii, un videoclip și un formular de contact. Toate acestea sunt elemente excelente de adăugat pentru a vă ajuta clienții cu întrebări și informații cu privire la notele de comandă, expedierea și multe altele.

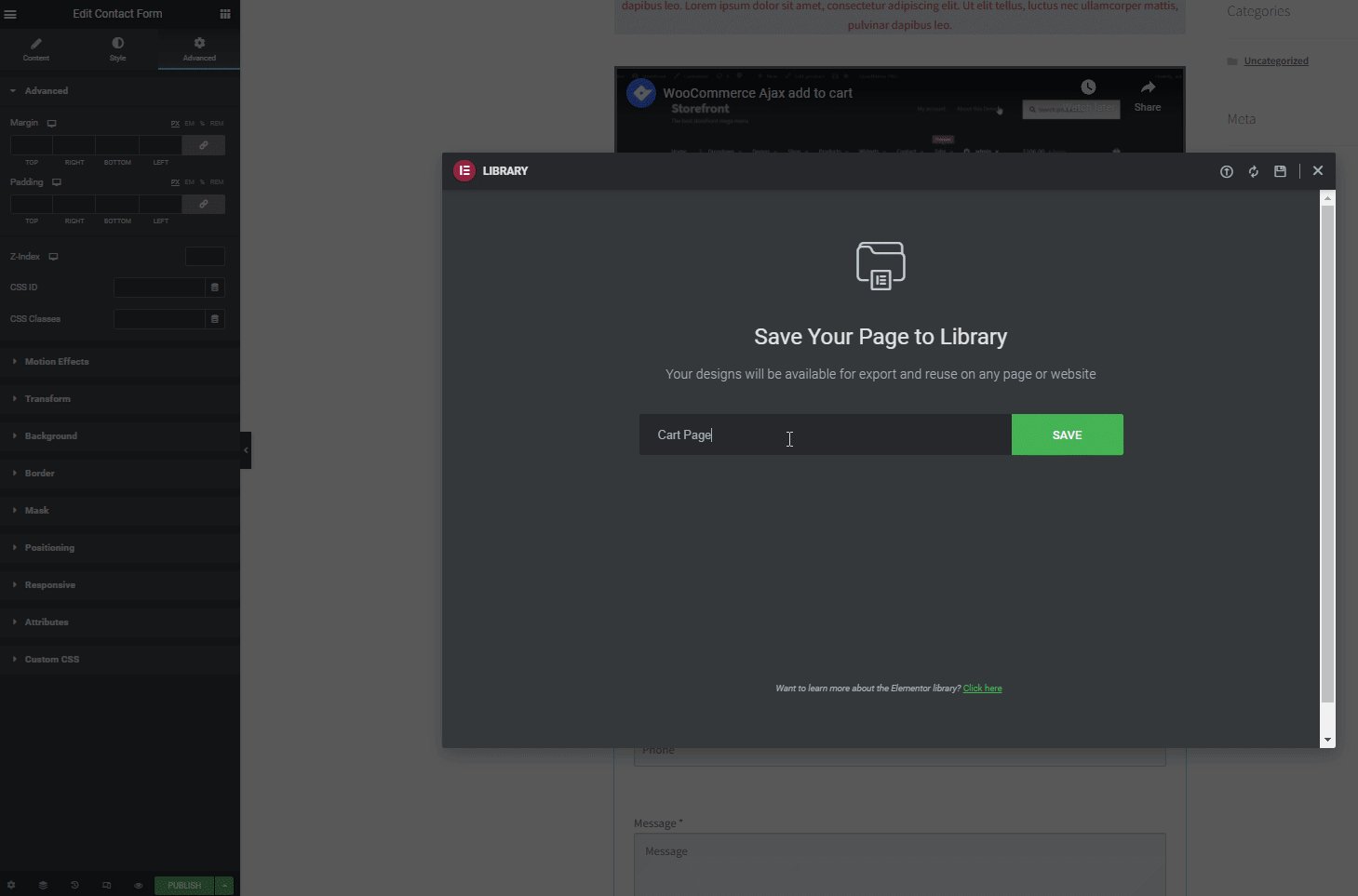
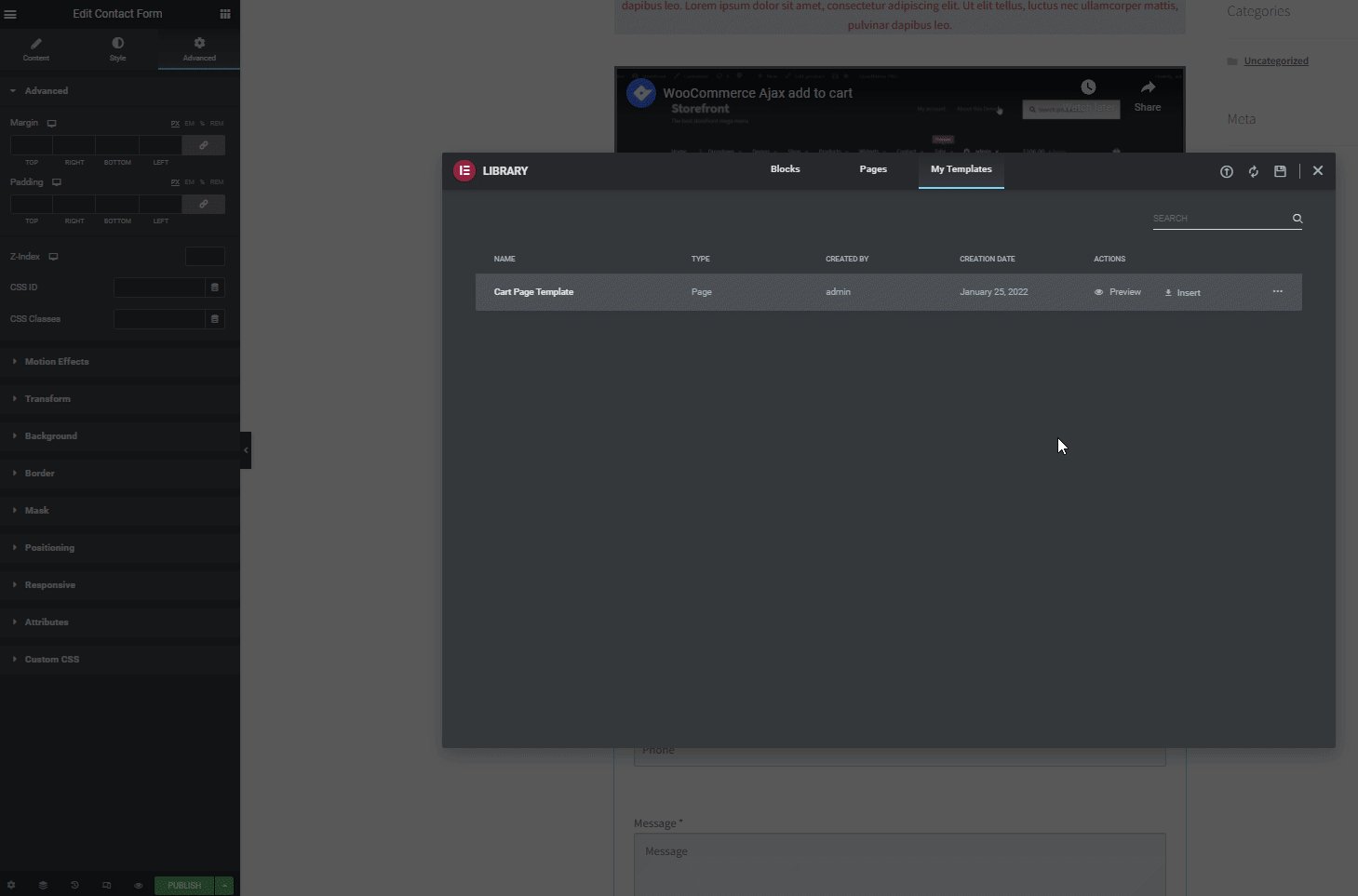
După ce ați terminat, puteți publica această pagină personalizată și puteți finaliza editarea. Cu toate acestea, vă sugerăm să adăugați acesta ca șablon personalizat pentru personalizare viitoare, dacă doriți. Doar faceți clic pe butonul săgeată de lângă butonul Publicare din partea de jos și faceți clic pe Salvare ca șablon. Apoi, dați numele șablonului personalizat de coș și faceți clic pe Salvare.

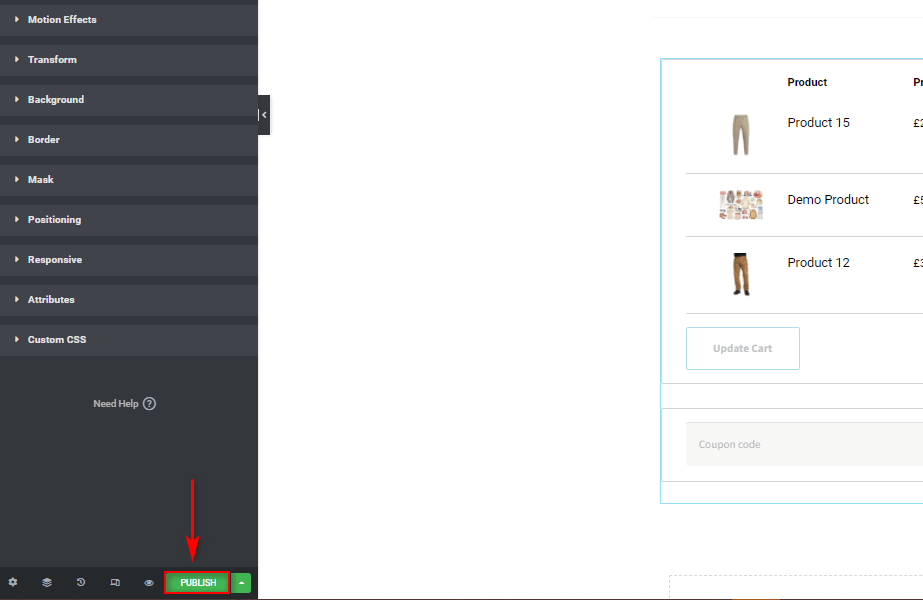
În cele din urmă, puteți finaliza personalizarea paginii dvs. personalizate de coș făcând clic pe Publicare.

Setarea paginii Coș personalizate ca Pagina Coș WooCommerce
Procesul de mai sus creează pur și simplu pagina dvs. personalizată de coș WooCommerce.
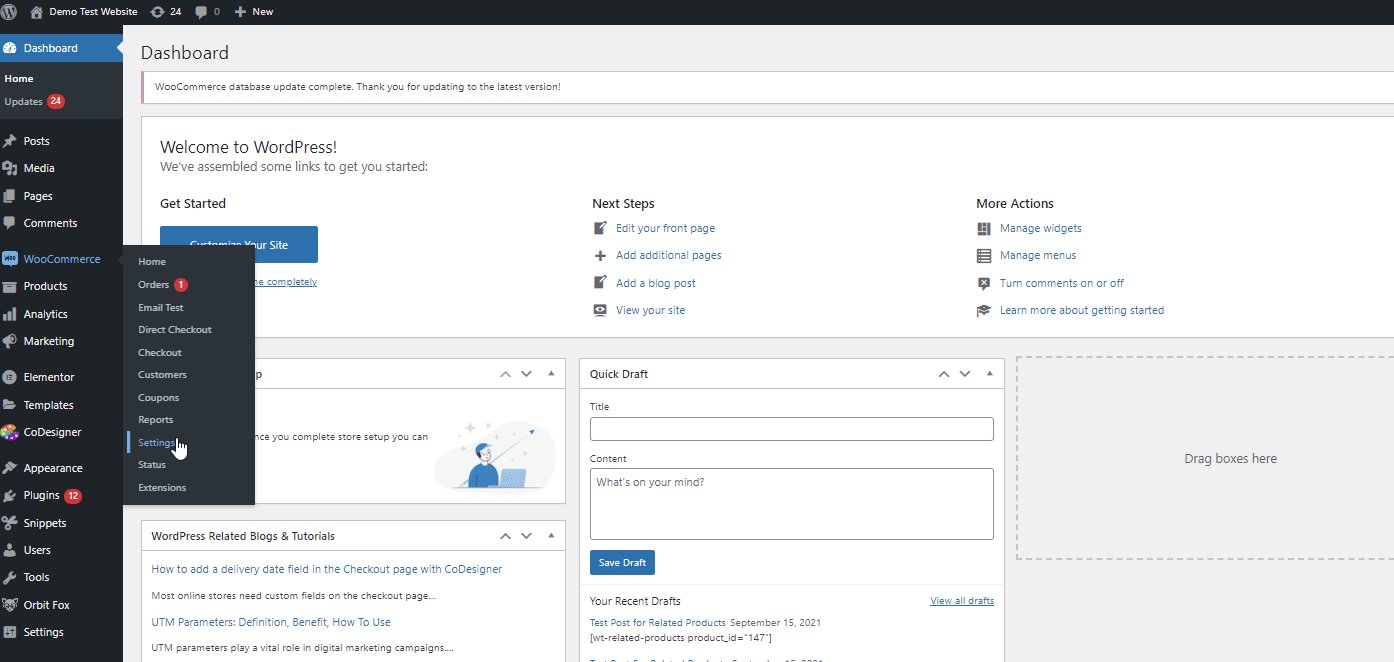
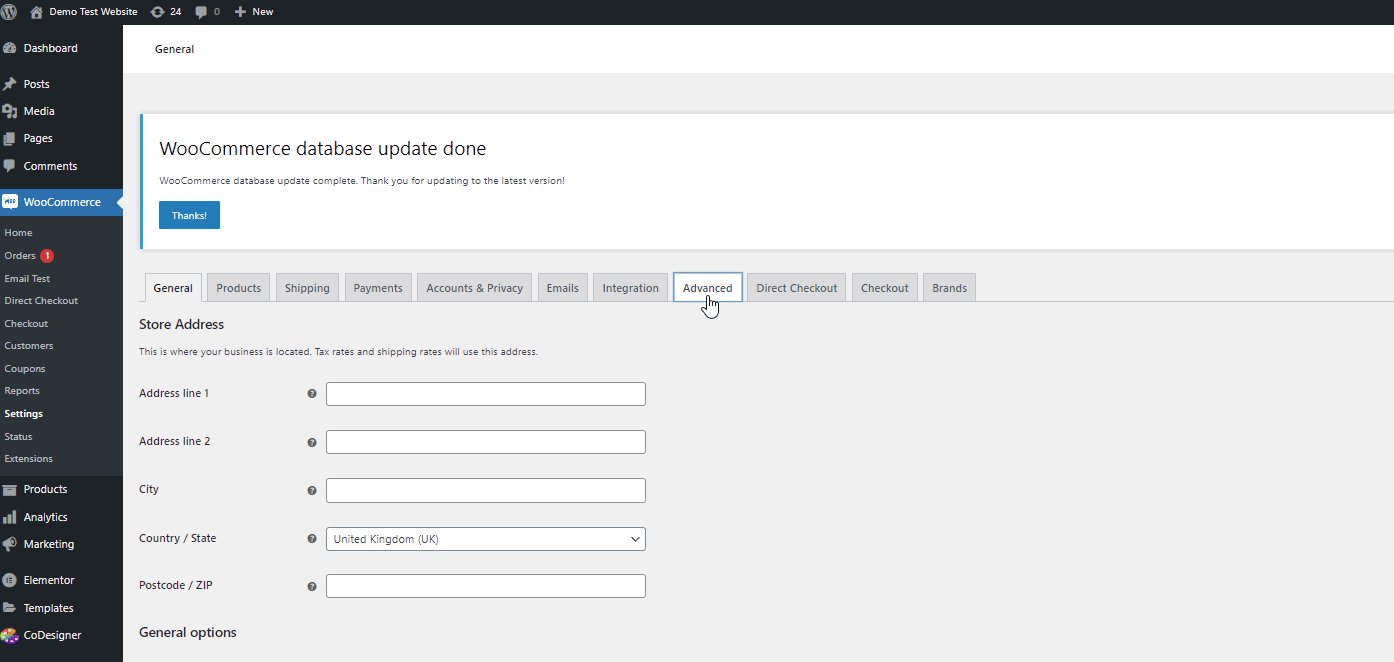
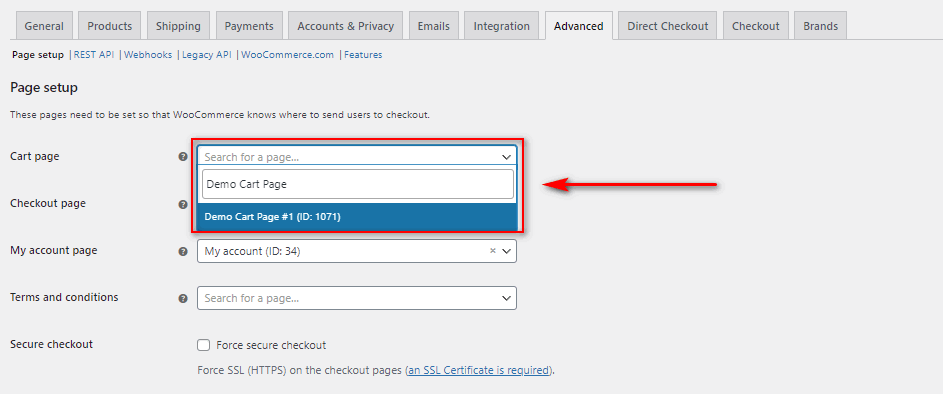
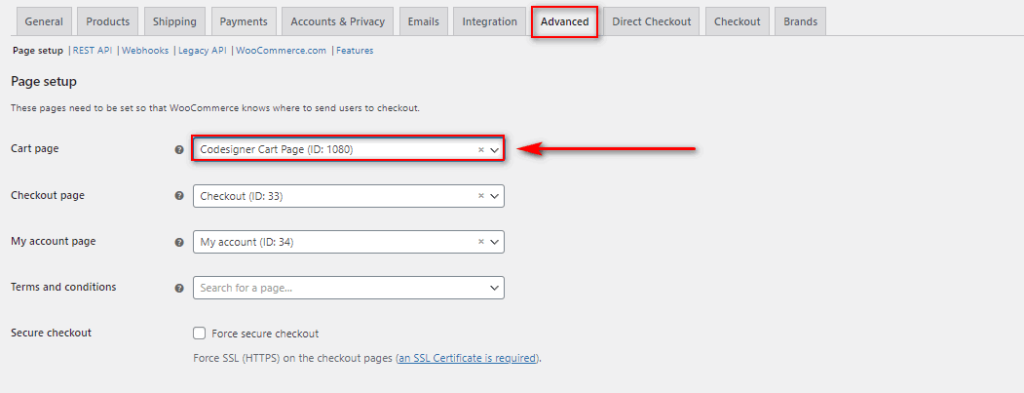
Odată ce ați creat pagina personalizată a coșului WooCommerce în Elementor, trebuie să definiți această nouă pagină ca pagina coșului pe care WooCommerce trebuie să o folosească. Puteți face acest lucru deschizând setările WooCommerce făcând clic pe WooCommerce > Setări din tabloul de bord WordPress. Apoi, faceți clic pe fila Avansat pentru a accesa opțiunile de configurare a paginii .


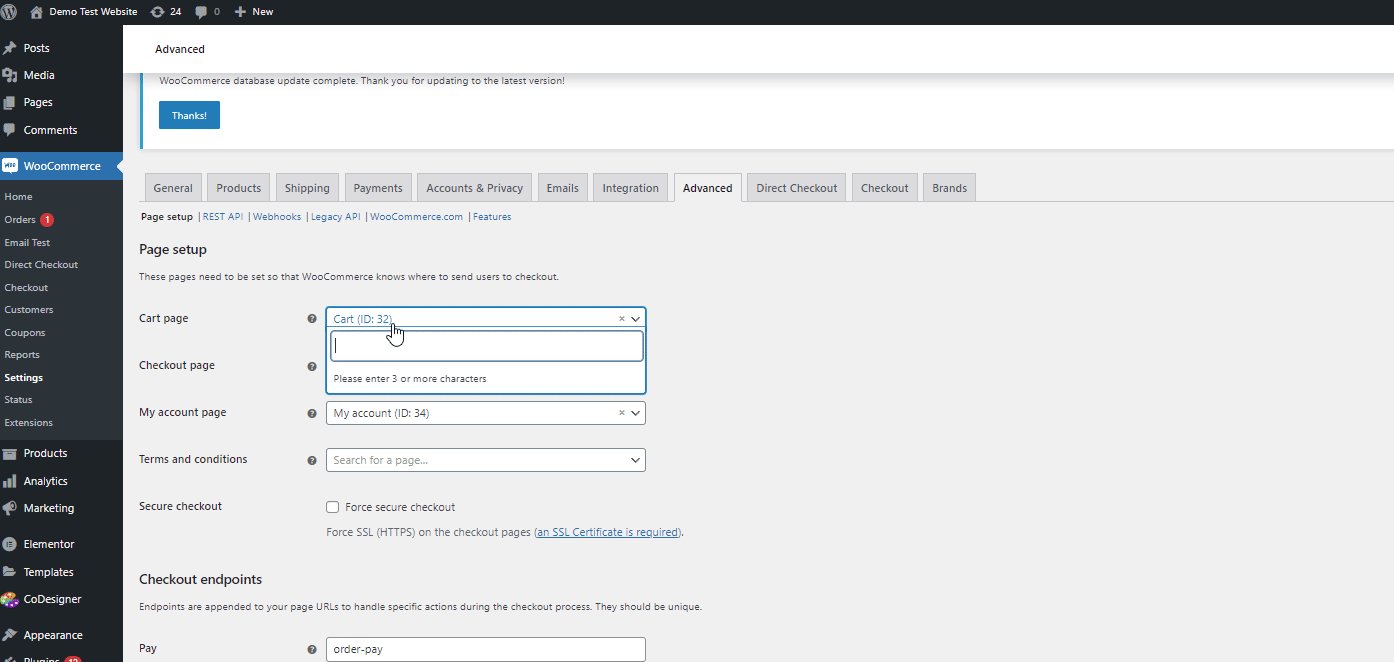
În opțiunea de pagină Coș , mergeți mai departe și căutați numele paginii pe care tocmai ați creat-o. Pentru noi, va fi Pagina Demo Coș. Faceți clic pe pagina personalizată a coșului dvs., derulați în jos și faceți clic pe Salvare modificări.

Aceasta va salva pagina dvs. nou personalizată ca pagină implicită de coș WooCommerce.

Utilizarea șabloanelor WooCommerce pentru a personaliza pagina WooCommerce Cart în Elementor:
Puteți vedea clar că pașii de mai sus sunt doar elementele de bază pentru crearea paginii dvs. personalizate de coș WooCommerce. Desigur, este multă muncă implicată atunci când vine vorba de personalizarea paginii tale coș WooCommerce cu Elementor. Dar sunteți, de asemenea, complet liber să utilizați un design simplu de pagină de coș cu un pic mai mult stil și personalizare, dar pentru beneficii maxime.
Dacă această abordare se potrivește mai mult nevoilor dvs., vă recomandăm să utilizați șabloane Elementor . Acestea sunt realizate din tone de opțiuni de șabloane și pluginuri de șabloane disponibile pentru Elementor.
Pentru a configura pagina noastră de coș WooCommerce, vom folosi și un supliment Elementor gratuit care vine cu șabloane dedicate de pagină Coș pentru demonstrația noastră. Deși există o mulțime de suplimente Elementor și pluginuri de șabloane disponibile, vom folosi CoDesigner pentru această demonstrație. Aceasta este una dintre cele mai ușoare și fără probleme modalități de a obține o pagină de coș perfect pregătită pentru site-ul dvs. web.

Deci, să începem prin a instala pluginul.
Instalați pluginul CoDesigner:
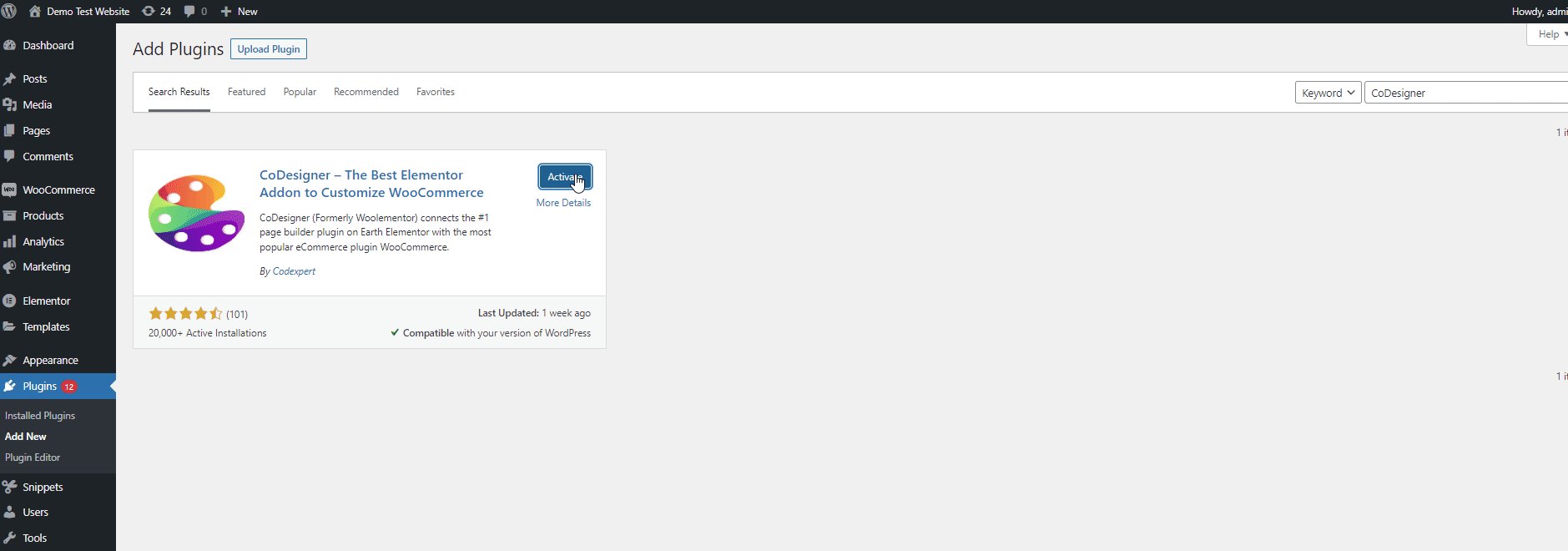
Deschideți tabloul de bord WordPress și accesați Plugin-uri > Adăugați nou. Apoi, utilizați bara de căutare din dreapta sus pentru a căuta „ CoDesigner ” și faceți clic pe butonul Instalați acum pentru a-l instala.
După finalizarea instalării, faceți clic pe Activare pentru a finaliza procesul de instalare și activare.

Activarea widget-urilor CoDesigner Cart:
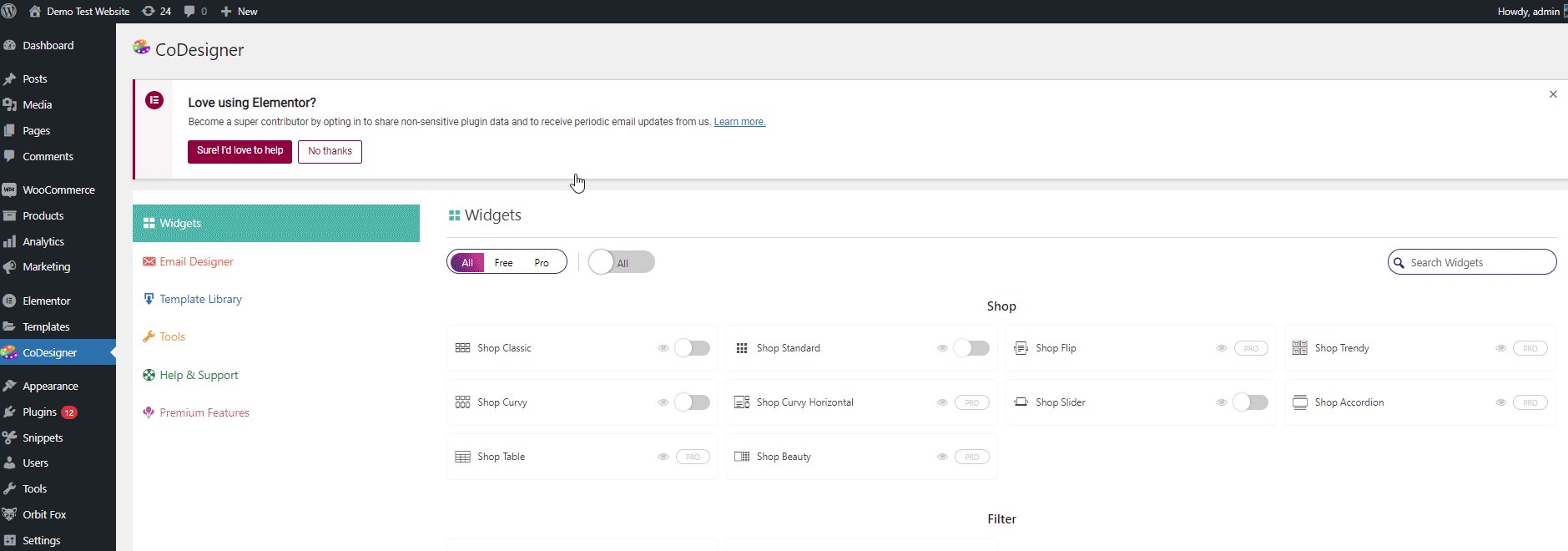
Înainte de a adăuga widget-ul CoDesigner la pagina coșului, trebuie să activați widget -ul în tabloul de bord CoDesigner .
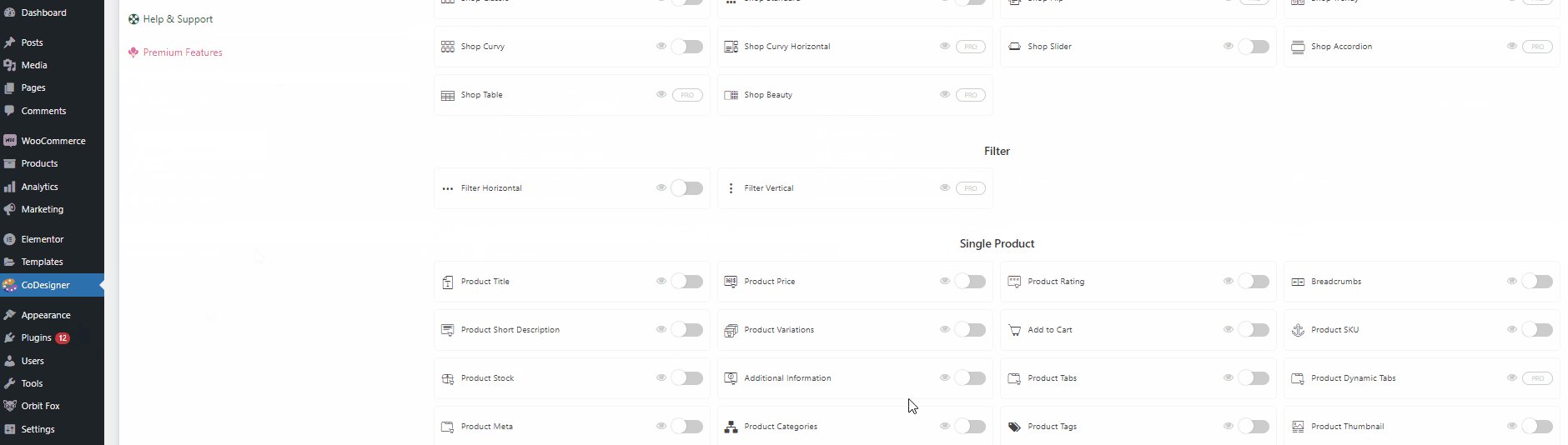
Așa că deschideți CoDesigner pe tabloul de bord WP Admin. Se va deschide tabloul de bord CodDesigner. Apoi, faceți clic pe Widgeturi.

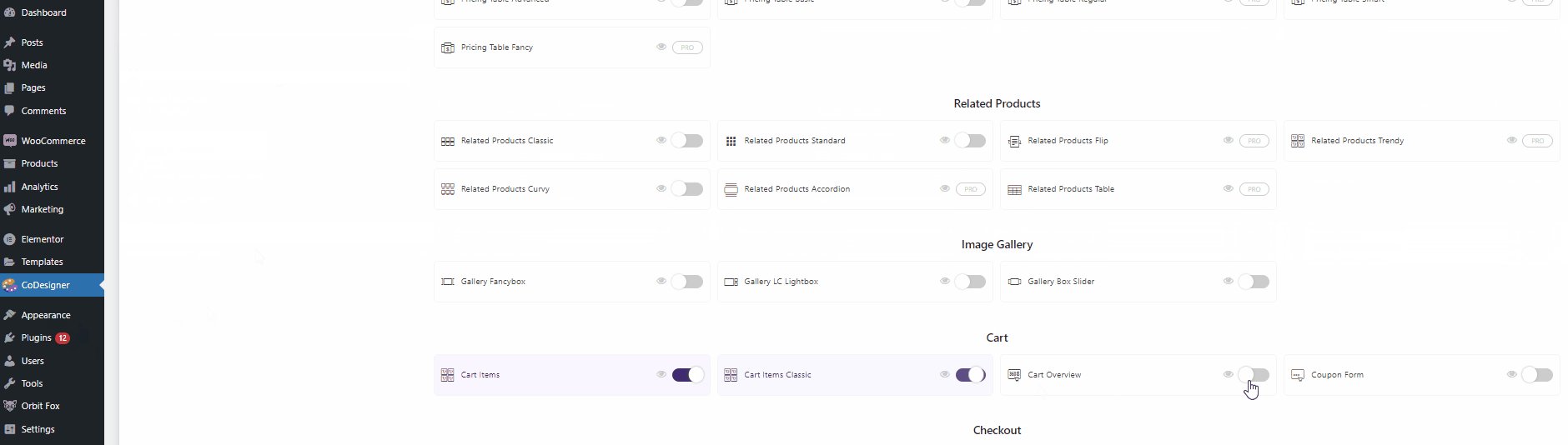
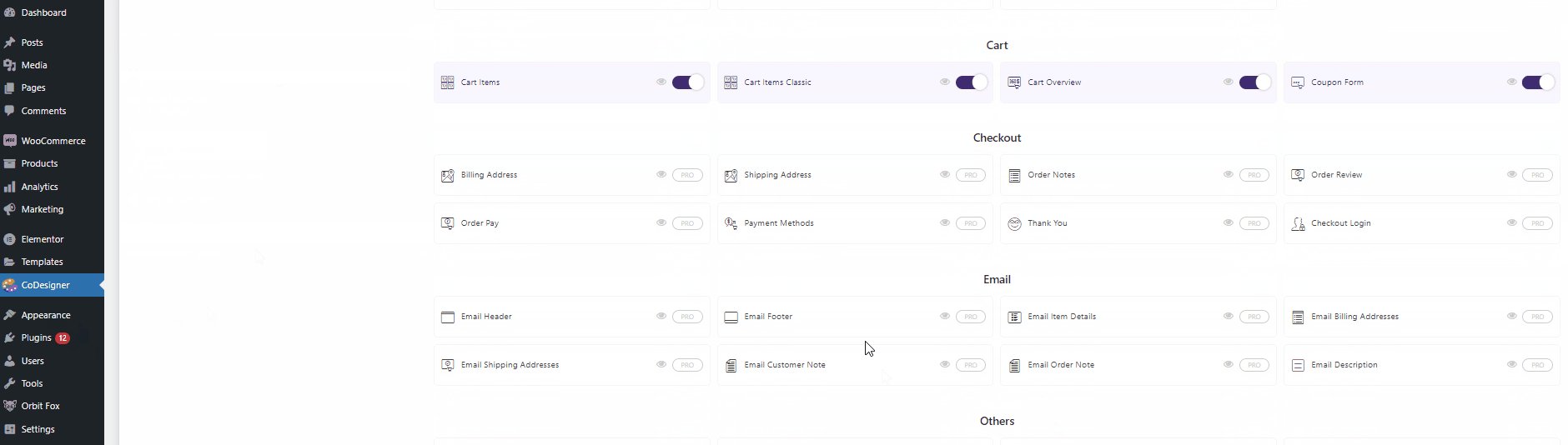
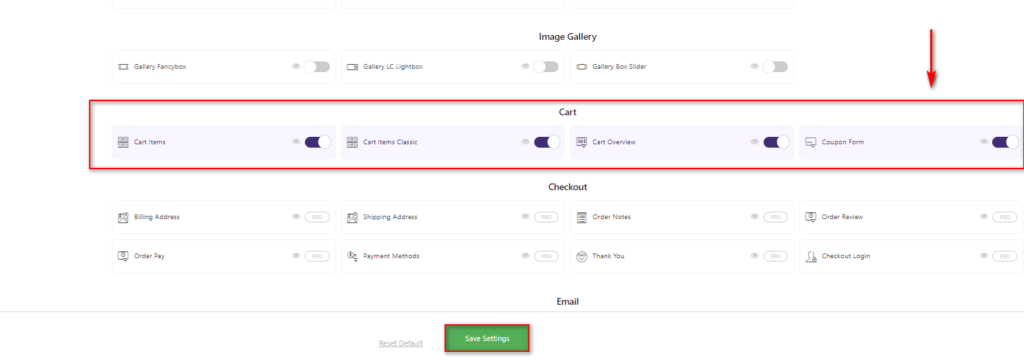
Apoi, derulați în jos secțiunile Coș și activați toate widget-urile de sub ele. Acestea vor fi adăugate direct în meniul dvs. Elementor Widgets. Acum, puteți adăuga direct widget-ul personalizat CoDesigner direct pe pagina coșului.

În cele din urmă, faceți clic pe Salvare setări pentru a activa widget-urile.
Utilizarea widgeturilor și șabloanelor CoDesigner Cart:
Procesul de creare și personalizare a paginii coșului WooCommerce în Elementor folosind Codesigner este identic cu procesul de mai sus folosind Elementor.
Pur și simplu creați o pagină nouă făcând clic pe Pagini > Adăugați nou și denumiți-o. După aceasta, faceți clic pe editați cu Elementor ca mai sus.

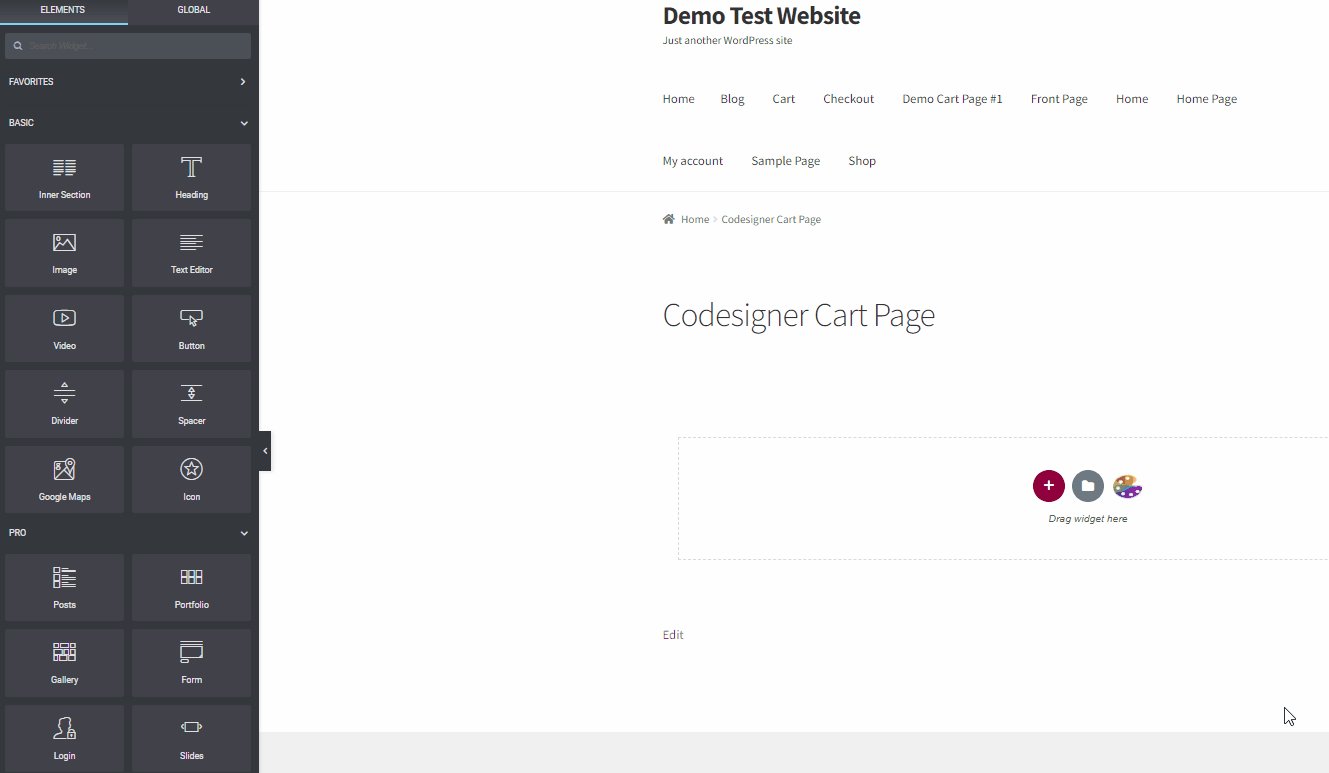
După ce ați deschis noua pagină în generatorul de pagini Elementor, sunteți gata să adăugați șabloanele CoDesigner. Pur și simplu faceți clic pe pictograma CoDesigner din secțiunea Trageți widget-uri aici .
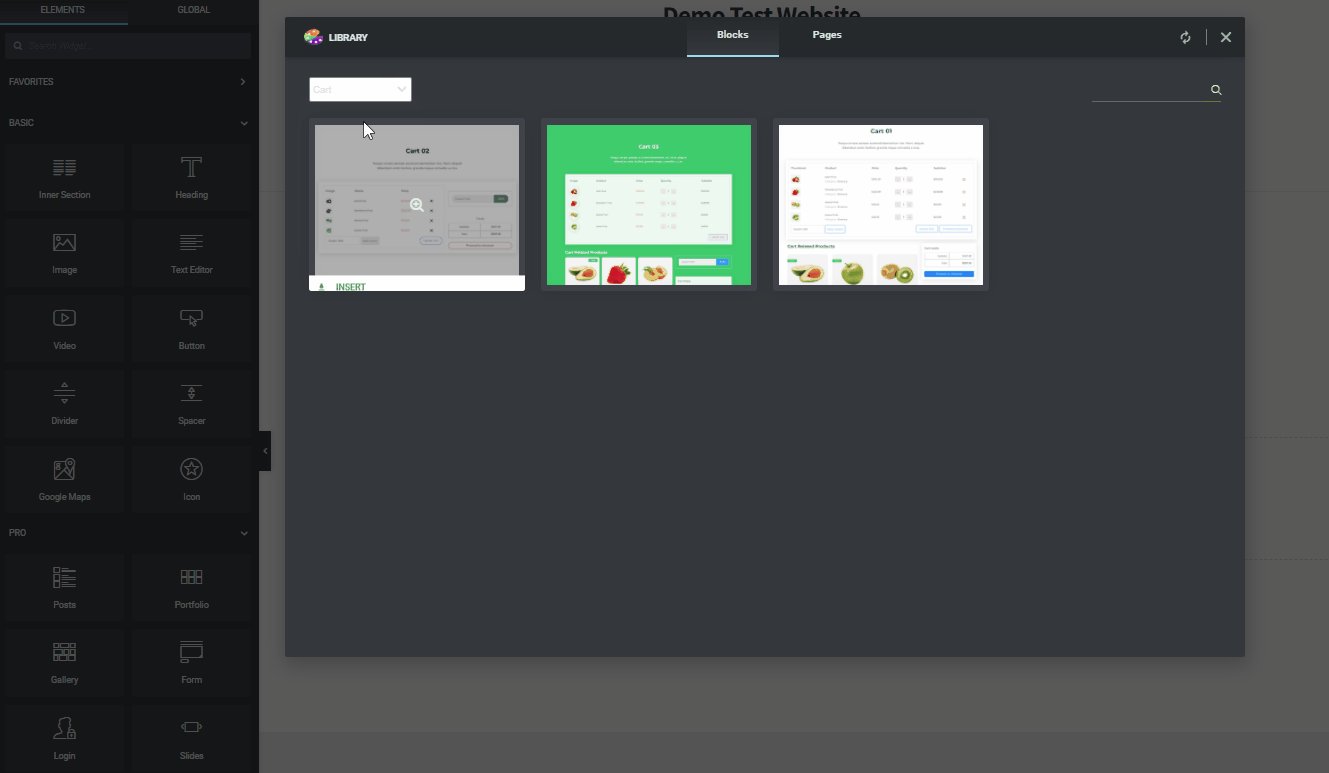
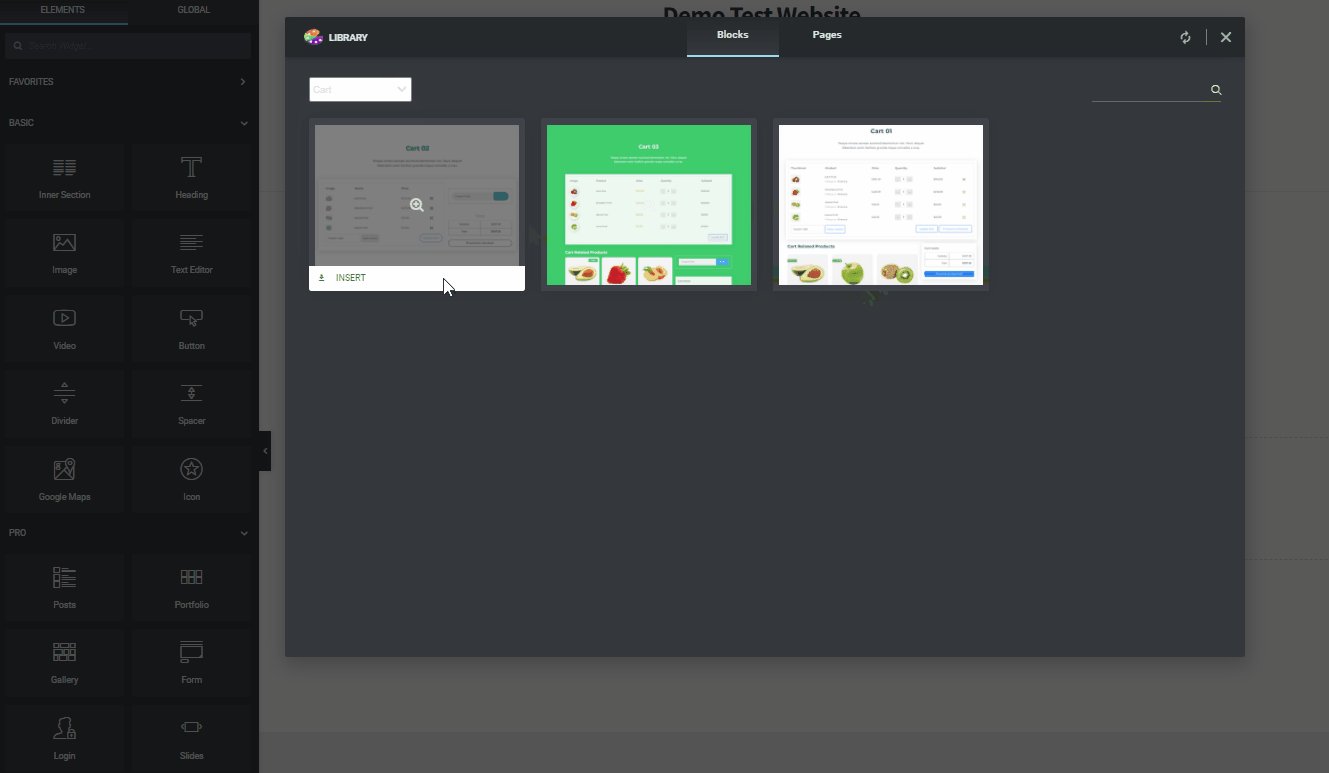
Apoi, sub fila Blocuri , utilizați meniul derulant de categorii și selectați Coș . Utilizați un design adecvat, care este perfect pentru site-ul dvs. web și faceți clic pe Inserare.

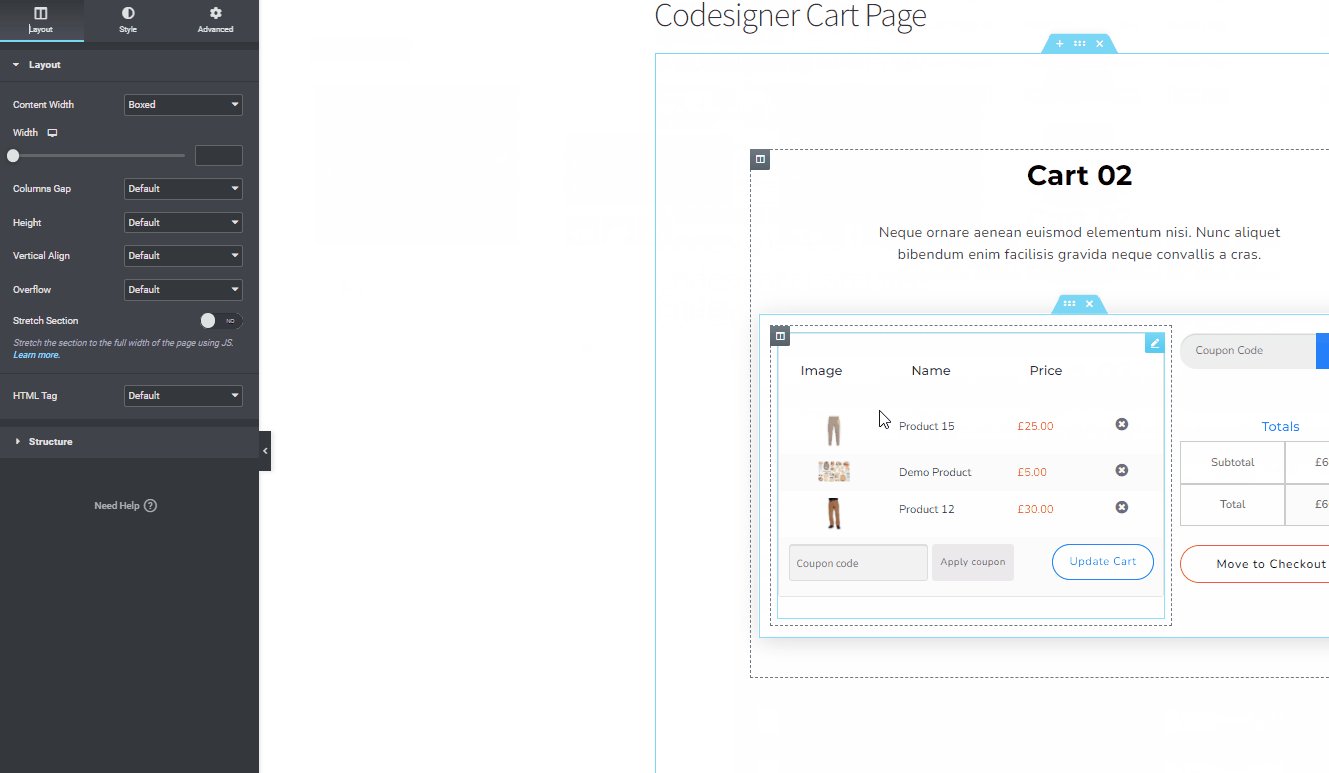
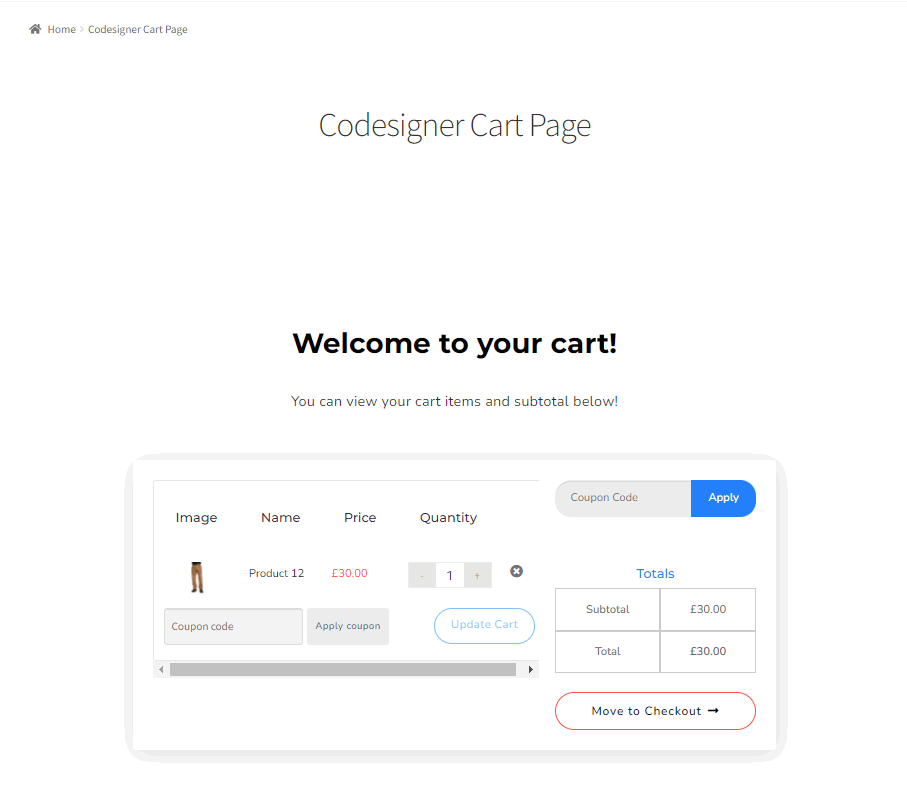
Dacă widget-urile CoDesigner au fost activate, șablonul de pagină de coș ar trebui să apară perfect. Desigur, acesta este încă doar un șablon, așa că trebuie să personalizați manual textul și alte elemente.
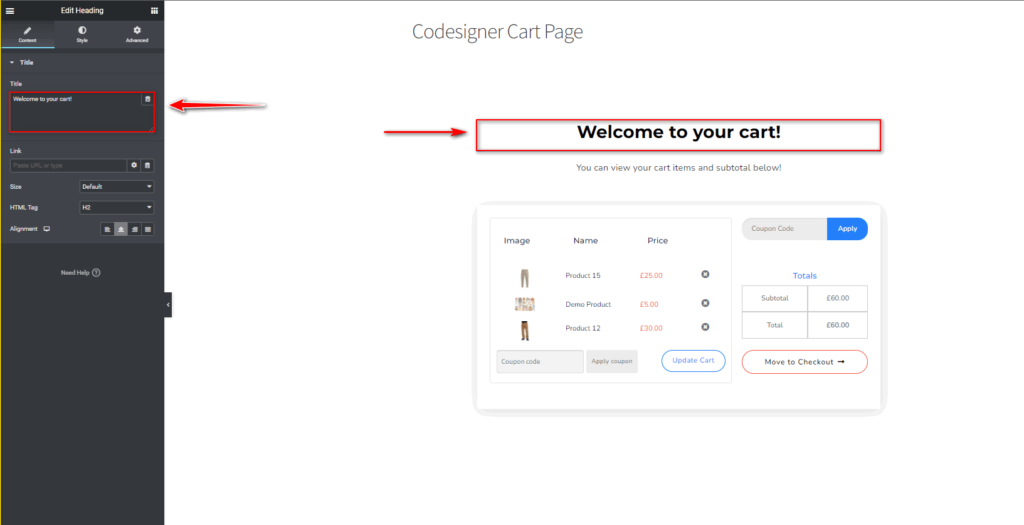
Să începem prin a înlocui textul titlului . Faceți clic pe widgetul Heading t și utilizați meniul de personalizare din stânga pentru a adăuga propriul text personalizat.

În mod similar, procedați la fel pentru câmpurile de text de sub acesta.
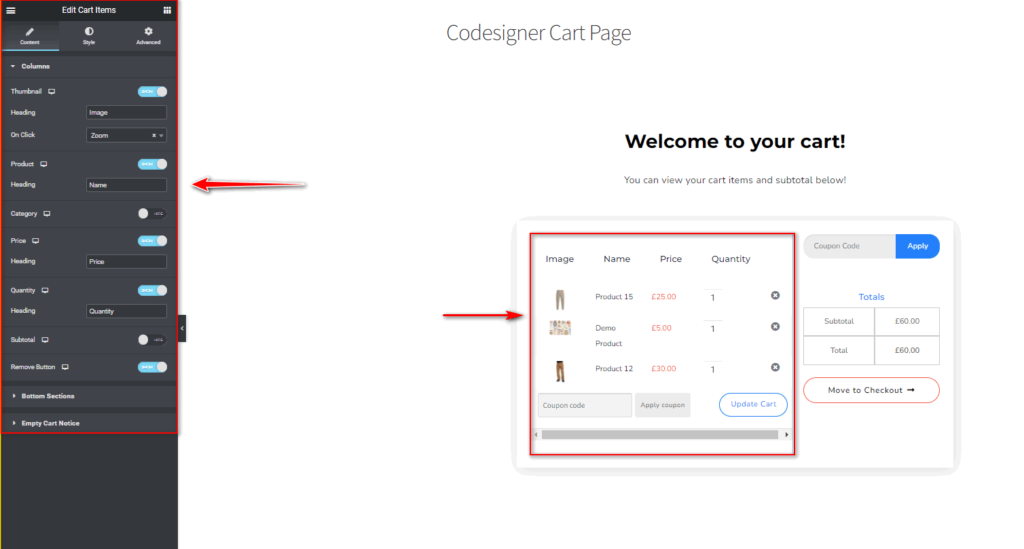
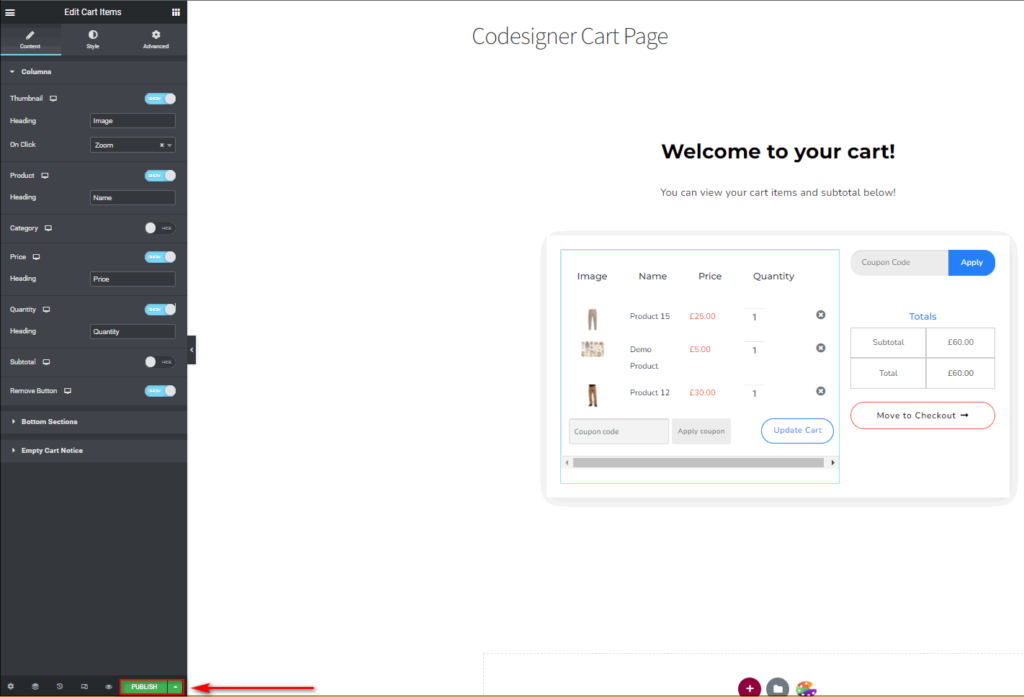
Puteți, de asemenea, să faceți clic pe fiecare widget pentru coș și să personalizați opțiuni suplimentare , cum ar fi miniatură, opțiuni pentru subtotal de articole și câmpuri de cantitate.

La fel ca pașii menționați anterior, puteți, de asemenea, să stilați și să editați toate câmpurile și widget-urile și să personalizați culorile, tipografia, umplutura și așa mai departe. Pur și simplu faceți clic pe orice widget și utilizați fila de stil și avansat . Este atât de ușor!
După ce ați terminat, faceți clic pe butonul Publicați pentru a salva pagina personalizată a coșului sau salvați-o ca șablon , în același mod ca și mai devreme.

Încă o dată, accesați WooCommerce > Setări > Avansat și selectați noua pagină de coș sub câmpul Pagină coș . Apoi faceți clic pe Salvare modificări pentru a finaliza.

Acum ar trebui să vedeți noua pagină de coș pe interfață

Concluzie:
Și asta se încheie ghidul nostru despre Cum să personalizați pagina de coș WooCommerce cu Elemento r. Elementor este una dintre cele mai puternice clădiri de site web disponibile pentru personalizarea site-urilor WooCommerce și WordPress. Indiferent dacă utilizați widget-uri și șabloane suplimentare, aveți la dispoziție o multitudine de instrumente pentru a personaliza fiecare colț al site-ului dvs.
Iată câteva sfaturi grozave pentru tine atunci când personalizi pagina de coș WooCommerce în Elementor:
- Asigurați-vă că pagina dvs. personalizată de coș este complet utilizabilă atât pe dispozitive mobile, cât și pe desktop, folosind opțiunea receptivă.
- Utilizați stilul de culoare și opțiunile de tipografie ale Elementor pentru a vă asigura că pagina dvs. de coș se potrivește cu restul designului temei.
- Este o idee grozavă să personalizați pagina coșului și pagina de finalizare a achiziției, astfel încât să se potrivească.
- Luați în considerare elemente suplimentare, cum ar fi produse similare , produse prezentate , insigne de încredere etc. în pagina coșului dvs.
Ați reușit să vă dați seama cum să vă personalizați pagina coșului? Aveți probleme cu configurarea suplimentelor sau șabloanele dvs.? Spuneți-ne în comentarii despre cum ați fost sau nu ați putut să vă personalizați pagina coșului. Ne place să ne ajutăm cititorii cu problemele lor și să le auzim părerile cu privire la personalizările WordPress și WooCommerce.
Dacă sunteți în căutarea altor ghiduri de personalizare a diferitelor alte pagini WooCommerce folosind Elementor, de ce să nu consultați câteva dintre celelalte articole ale noastre aici:
- Cum să personalizați pagina de produs WooCommerce cu Elementor
- Crearea unui Mega meniu cu Elementor folosind pluginul Nav Menu
- Cum să personalizați pagina de magazin WooCommerce în Elementor
