Cum să personalizați pagina de categorii WooCommerce (plugin-uri și codare)
Publicat: 2021-06-10Doriți să vă editați paginile categoriei? În acest ghid, vă vom arăta diferite metode de a personaliza pagina categoriei WooCommerce cu și fără pluginuri .
Pagina categoriei este de obicei una dintre cele mai trecute cu vederea și cele mai puțin personalizate pagini dintr-un magazin de comerț electronic. Acest lucru se datorează faptului că în mod normal acționează ca o punte către ierarhia dintre produs și pagina magazinului. Cu toate acestea, există mai multe scenarii practice în care utilizatorii se bazează pe pagina categoriei pentru a căuta produse, așa că are sens să o editeze și să profite la maximum de ea.
Înainte de a arunca o privire asupra diferitelor metode de personalizare a paginii de categorii în WooCommerce, să înțelegem mai bine beneficiile de a face acest lucru.
De ce editați pagina categoriei WooCommerce?
Pagina categoriei afișează toate produsele magazinului tău WooCommerce incluse în acea categorie . Chiar dacă utilizatorii caută în mod normal produse folosind alte pagini, uneori clienților le este mai ușor să caute articolele din pagina categoriei. De exemplu, dacă nu sunteți sigur de numele produsului, dar îi cunoașteți categoria, probabil că veți căuta produsul folosind pagina de categorii.
În plus, clienții tăi pot rămâne mai mult timp pe site-ul tău dacă sunt influențați pozitiv de pagina categoriei. Deoarece aceste pagini sunt de obicei trecute cu vederea, dacă le personalizați, veți ieși în evidență și vă veți îmbunătăți experiența clientului.
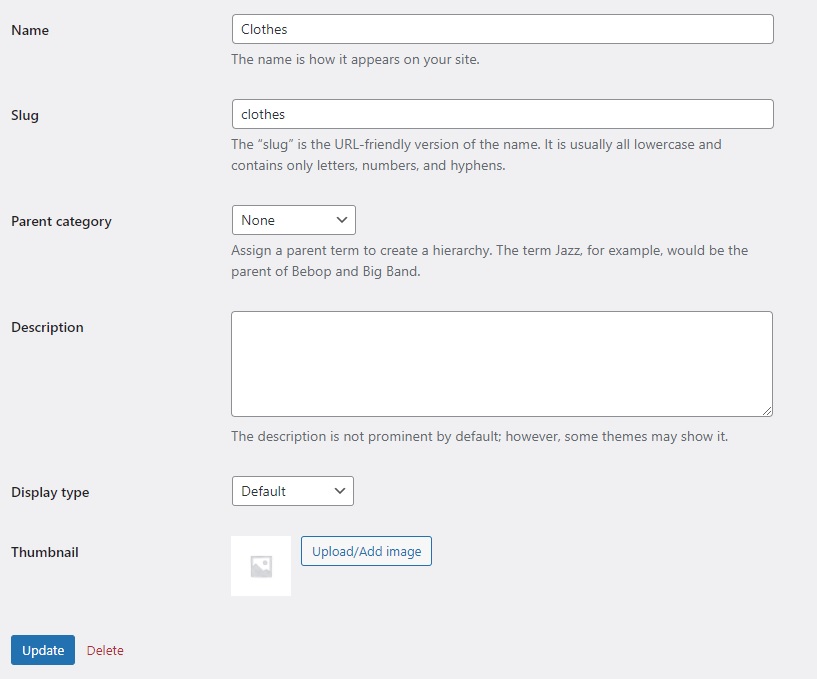
Vestea bună este că WooCommerce vă permite să personalizați cu ușurință pagina de categorie. Vestea proastă este că opțiunile implicite oferite de WooCommerce sunt destul de limitate. Puteți edita numai numele, slug-ul, categoria părinte, textul descrierii, tipul de afișare și miniatura pentru fiecare pagină de categorie.

De asemenea, puteți edita alte elemente cu personalizarea temei, dar dacă trebuie să vă duceți pagina de categorie la un nivel cu totul nou, aveți nevoie de altceva.
De aceea, în acest ghid, vă vom arăta diferite metode de a edita pagina de categorie în WooCommerce și de a vă ajuta clienții să vă navigheze mai ușor pe site.
Cum să personalizați pagina de categorie WooCommerce
Există diferite metode pentru a vă personaliza cu ușurință pagina categoriei WooCommerce în WordPress:
- Cu Divi
- Folosind un plugin dedicat
- Programatic (codare)
În această secțiune, vom parcurge fiecare metodă pas cu pas, astfel încât să o puteți alege pe cea care se potrivește cel mai bine nevoilor dvs.
NOTĂ : Înainte de a începe, asigurați-vă că ați configurat WooCommerce corect și că ați creat toate paginile necesare.
1. Personalizați pagina de categorii WooCommerce cu Divi

Divi este una dintre cele mai populare teme WordPress și din motive întemeiate. Vine cu o mulțime de funcții și este pe deplin compatibil cu WooCommerce, ceea ce îl face ideal pentru personalizarea paginilor dvs. de categorii.
Această temă vine cu un generator de glisare și plasare încorporat care vă permite să creați un șablon de pagină de categorie personalizat . În acest fel, puteți crea un șablon pentru paginile de categorii și îl puteți utiliza pentru toate în magazinul dvs. WooCommerce.
Ceea ce face ca Divi să fie atât de ușor de utilizat este că poți vedea toate modificările pe care le faci cu generatorul în timp real, cu previzualizarea live. Divi oferă, de asemenea, diverse module pentru a adăuga cu ușurință multe elemente în paginile dvs., ajutându-vă să economisiți mult timp atunci când creați sau editați paginile dvs. de categorii.
1.1. Instalați și activați Divi
Pentru a începe să utilizați Divi, trebuie să îl instalați și să îl activați mai întâi. Puteți descărca fișierul zip Divi de pe site-ul lor oficial.
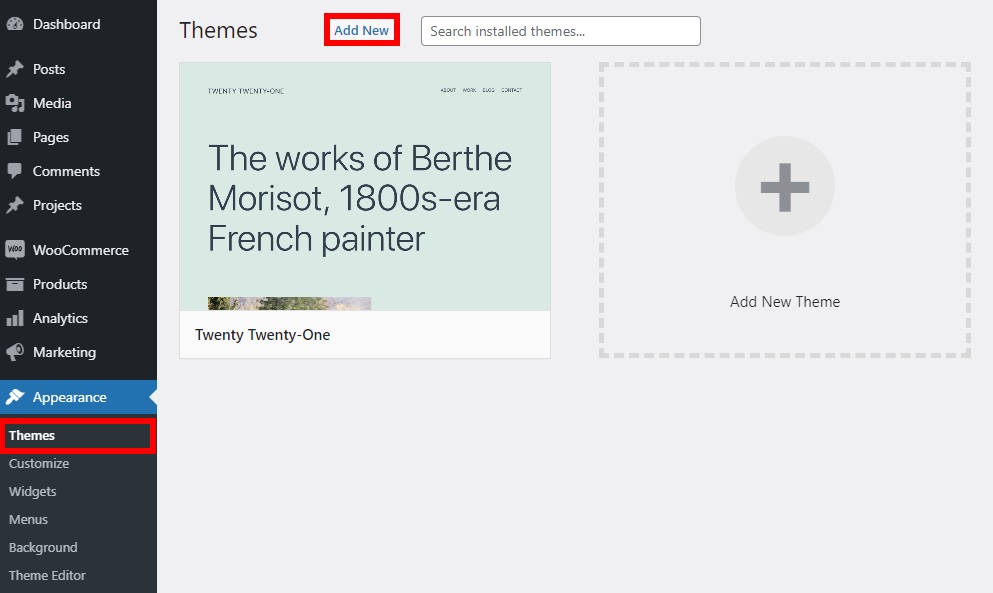
Apoi, accesați tabloul de bord WordPress și mergeți la Aspect > Teme > Adăugați nou .

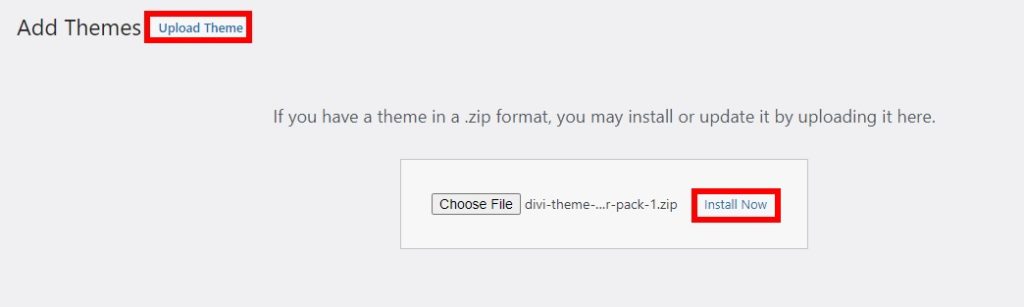
Apăsați Încărcați tema și alegeți fișierul Divi .zip descărcat recent pentru a-l încărca pe site-ul dvs. După ce este încărcat, faceți clic pe Instalați acum pentru a instala tema și activați -o după finalizarea instalării.

Activarea temei Divi va instala automat și generatorul Divi, care este generatorul de pagini încorporat pe care îl vom folosi pentru a personaliza paginile categoriei.
1.2. Creați un șablon de pagină de categorie personalizată
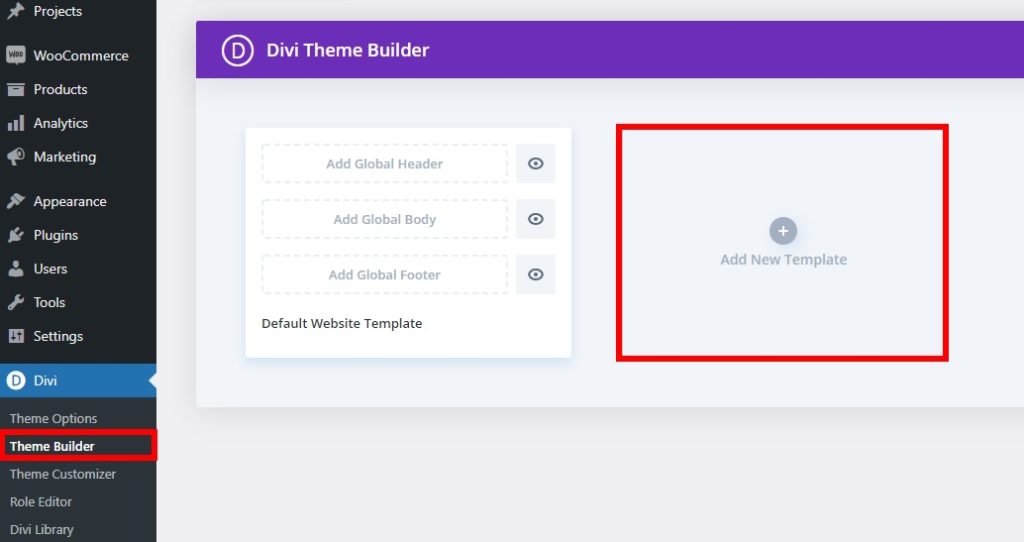
Pentru a începe să creați un șablon de pagină de categorie personalizat, trebuie să mergeți la Divi > Theme Builder și să apăsați Adăugați un șablon nou .

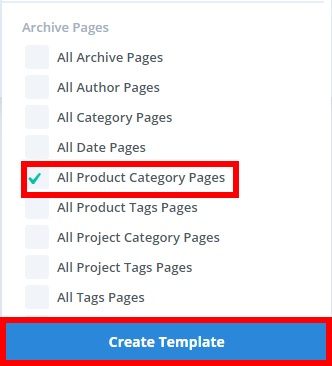
Apoi, bifați caseta pentru Toate paginile categoriilor de produse din Pagini de arhivă și faceți clic pe Creare șablon .

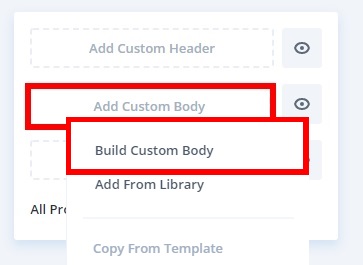
După aceea, selectați Adăugați corp personalizat pe noul șablon pe care tocmai l-ați adăugat. Deoarece creăm un șablon complet nou cu Divi, selectați și opțiunea Build Custom Body .

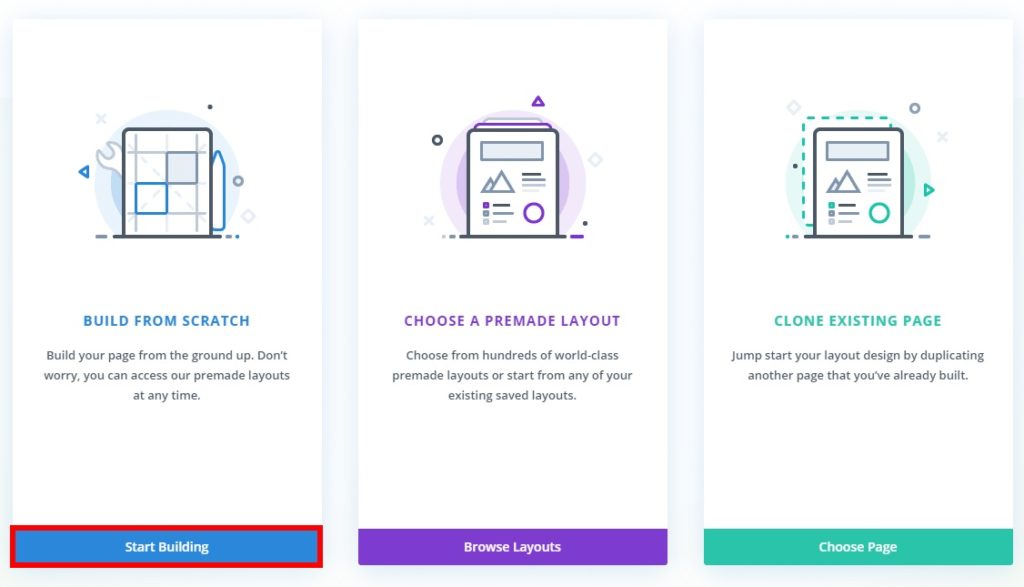
Veți vedea acolo 3 opțiuni diferite:
- Construiește-ți șablonul de la zero
- Folosiți unul dintre șabloanele din biblioteca Divi și folosiți-l în continuare pentru a vă personaliza pagina categoriei WooCommerce
- Clonează o pagină existentă și folosește-o ca șablon pentru toate paginile tale categorii de produse
Puteți alege oricare dintre opțiunile care vi se potrivesc cel mai bine. Pentru acest tutorial, vom selecta Build from Scratch, așa că apăsăm butonul Start building .

Veți fi redirecționat către aspectul paginii Categorie de unde veți folosi Divi Builder pentru a vă crea șablonul.
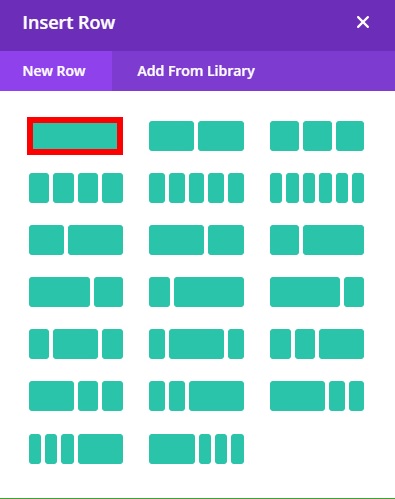
Pentru a începe să construiți șablonul, trebuie să selectați structura. Sub Rând nou , selectați tipul de rând dorit pentru paginile dvs. de categorii. Puteți adăuga mai multe rânduri și coloane. Veți avea nevoie de cel puțin 2 rânduri pentru antetul și corpul paginii de categorie, dar puteți avea și mai multe coloane dacă doriți să adăugați o bară laterală pe corpul paginii dvs. de categorie.

După ce ați selectat numărul de rânduri și coloane, va trebui să adăugați modulele Divi pentru a personaliza în continuare aspectul paginii categoriei.
1.3. Antet pagină categorie
Pentru antetul paginii de categorie, trebuie să adăugați titlul paginii și un fir de navigare pentru paginile dvs. de categorie.
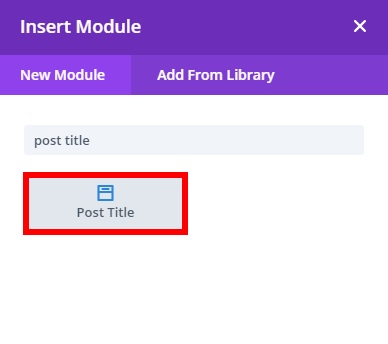
Pentru a adăuga titlul postării, faceți clic pe pictograma „ + ” din rând, căutați Titlul postării în bara de căutare și selectați-l.

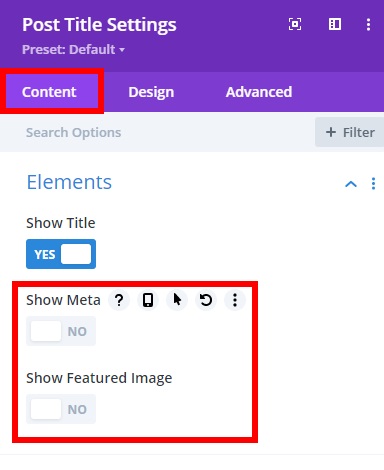
Veți vedea diferitele opțiuni pentru titlul postării. Puteți adăuga meta și imaginea prezentată, dar nu le vom folosi pentru acest tutorial, așa că vom dezactiva opțiunile Afișare meta și Afișare imagine recomandată din secțiunea Elemente .

Este de remarcat faptul că nu trebuie să adăugați niciun titlu aici, deoarece va afișa automat titlul dinamic al postării atunci când previzualizați site-ul. În plus, din fila Design , puteți edita culoarea de fundal și fonturile antetului.

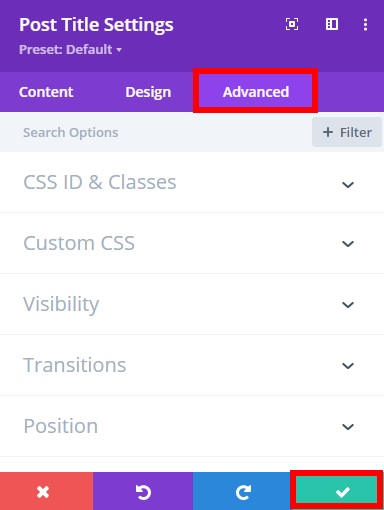
Există, de asemenea, câteva opțiuni avansate pentru a adăuga ID CSS, clase, CSS personalizat, efecte de defilare și multe altele. După ce ați făcut toate modificările necesare, faceți clic pe pictograma „ bifare ” pentru a salva modificările.

1.3.1 – Adăugați modul breadcrumb
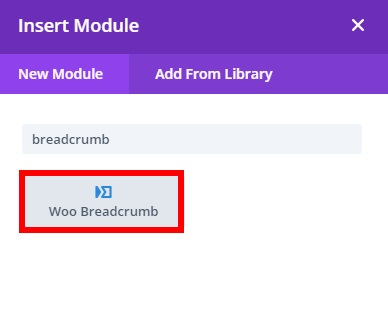
Veți avea nevoie, de asemenea, de un modul breadcrumb pentru navigare suplimentară în paginile categoriei, așa că faceți clic din nou pe pictograma „ + ” pentru a adăuga un nou modul și căutați „ Woo Breadcrumb ”.

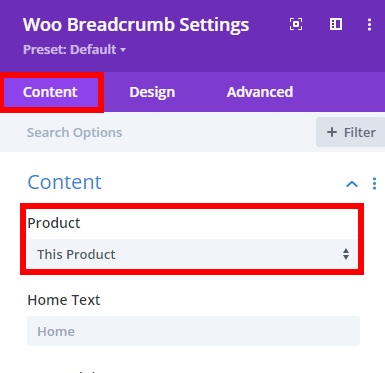
Apoi, selectați opțiunea Acest produs în secțiunea Produs din fila Conținut . Aceasta va adăuga titlul dinamic pentru categoria de produse pe care clienții dvs. doresc să o vadă.

Încă o dată, faceți modificările necesare folosind filele Design și Advanced și, în final, faceți clic pe pictograma „bifă” pentru a salva modificările.
1.4. Corpul paginii categorie
După ce ați finalizat editarea antetului, puteți trece la corpul paginii categoriei. Dacă nu ați inclus încă un rând, faceți clic pe pictograma verde „ + ” și selectați tipul de rând pe care doriți să îl adăugați. După aceea, va trebui să adăugați aici modulul magazin, deoarece conține toate produsele pentru magazinul dvs.
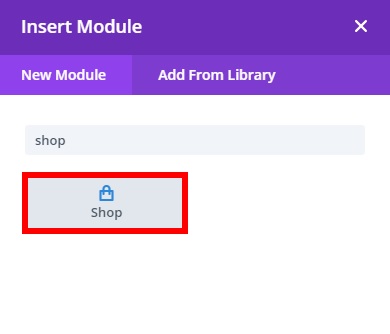
Apăsați pictograma „ + ” din rând și căutați modulul Magazin .

Odată ce faceți clic pe el, veți putea configura opțiunile pentru produsele dvs. pe pagina categoriei.
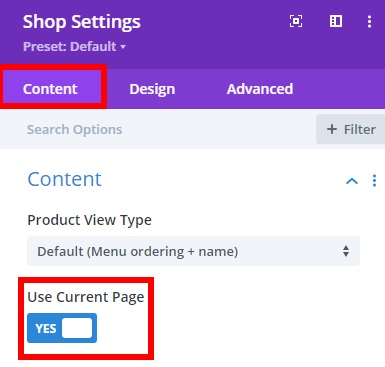
În fila Conținut , puteți edita toate elementele pentru pagina dvs. de categorii. Asigurați-vă că activați Utilizarea paginii curente pentru a afișa produsele din categoria specifică de produse pe care clienții dvs. le selectează în magazinul dvs. online.

Acum tot ce trebuie să faceți este să editați celelalte elemente de afișare ale paginii. De exemplu, puteți adăuga numărul de coloane sau produse de afișat pe pagină și paginare de aici. În plus, puteți edita și fonturile produsului și textele de preț și multe altele din filele Design și Advanced . După ce ați făcut toate modificările necesare, apăsați pe pictograma „ bifare ” pentru a salva modificările.
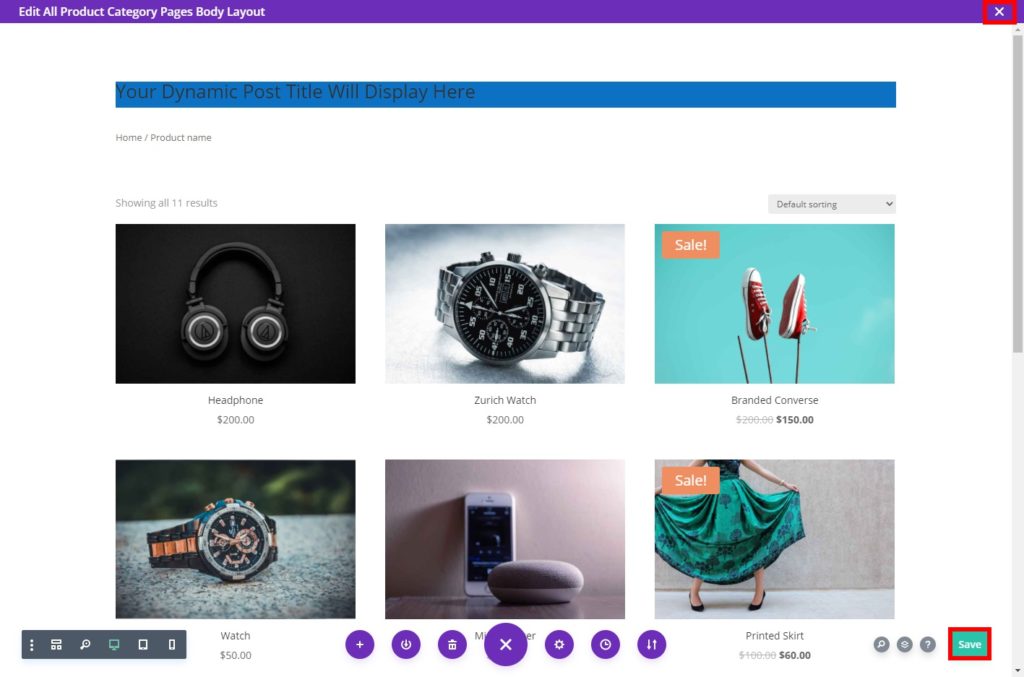
Puteți adăuga mai multe rânduri sau personaliza zonele de subsol cu Divi Builder, nu uitați să salvați corpul șablonului de pagină în colțul din dreapta jos al ecranului după ce ați făcut totul. 
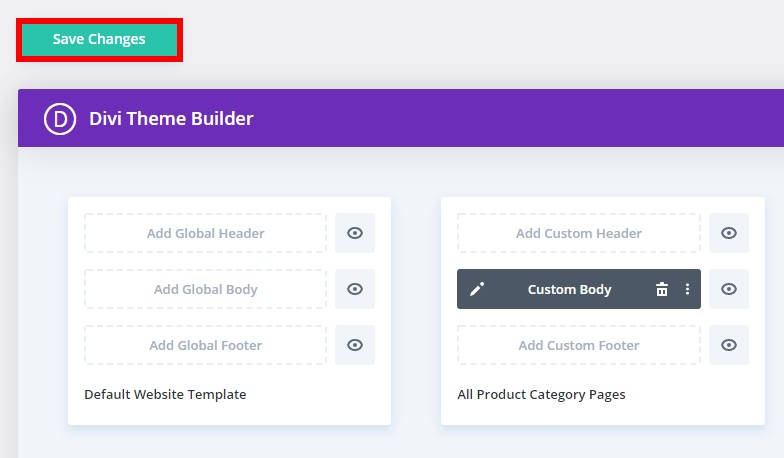
După salvarea modificărilor, închideți Divi Builder și veți fi redirecționat către tabloul de bord Theme Builder. Faceți clic și aici pe Salvați modificările pentru a salva modificările în șablon.

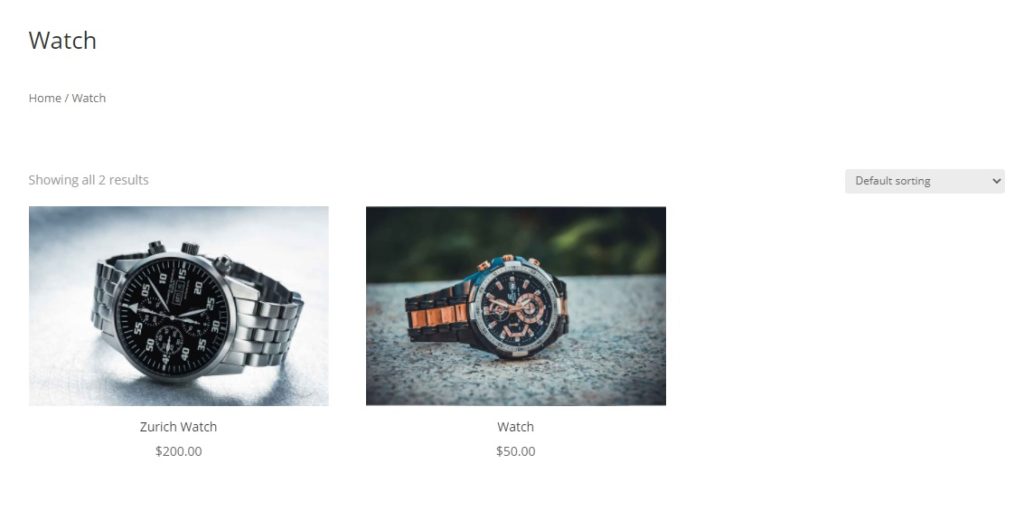
Acum, când previzualizați pagina categoriei oricărei categorii de produse, veți putea vedea toate modificările.

2. Personalizați pagina de categorii WooCommerce folosind un plugin
Dacă nu utilizați Divi și nu doriți să înlocuiți tema actuală, cea mai bună opțiune de a edita pagina categoriei WooCommerce ar fi să utilizați un plugin WordPress dedicat.
Pentru acest tutorial, vom folosi pluginul Category Editor , deoarece este gratuit, ușor de utilizat și vă permite să personalizați paginile categoriei în câteva clicuri. Acest instrument se concentrează în principal pe zona de descriere a paginilor de categorii și vă oferă un editor pentru acesta. Astfel, puteți edita descrierea categoriilor de produse pentru a le afișa pe paginile categoriilor.

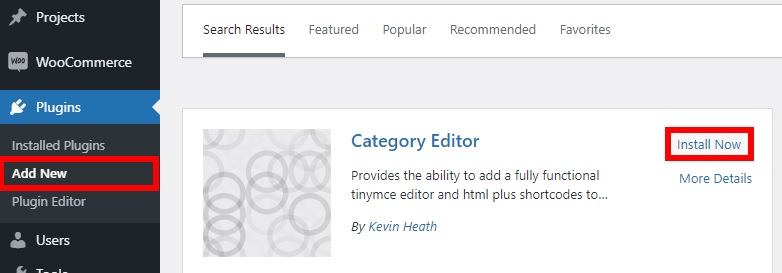
Pentru a începe să utilizați acest plugin, în tabloul de bord WordPress accesați Plugins > Adăugați nou . Apoi, căutați Editor de categorii , faceți clic pe Instalare acum, apoi activați pluginul.

De asemenea, îl puteți instala manual, descarcând pluginul direct din depozitul WordPress. Dacă doriți să aflați mai multe despre acest proces, puteți arunca o privire la ghidul nostru despre cum să instalați manual un plugin.
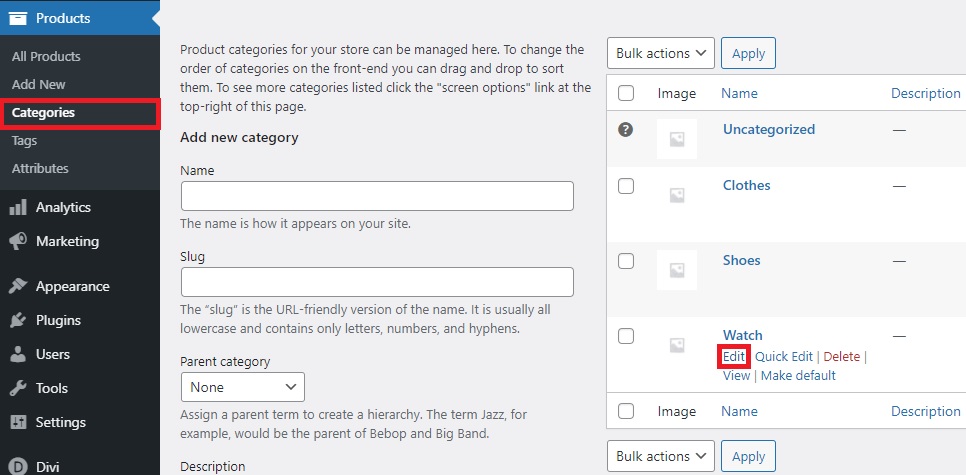
După activarea Editorului de categorii, accesați Produse > Categorii și apăsați Editare pe categoria pentru care doriți să personalizați descrierea.


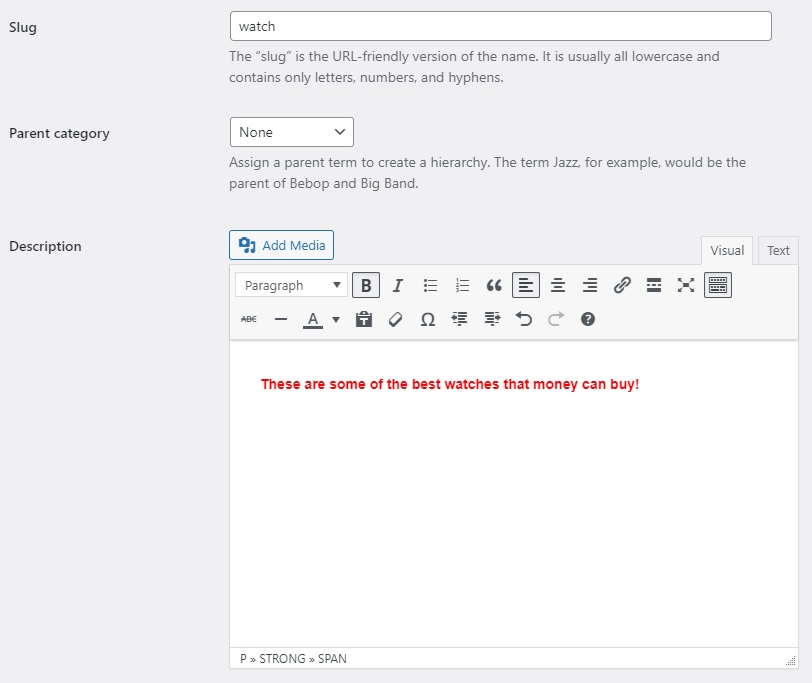
Aici, veți vedea că un editor de text a fost adăugat în zona de descriere unde puteți schimba fontul textului, titlurile, listele și alinierea. În plus, puteți adăuga imagini de categorie și puteți utiliza fila Text pentru a personaliza descrierea categoriei cu un pic de cod.

Odată ce ați făcut toate modificările necesare, apăsați Actualizare și previzualizați modificările pe paginile categoriilor dvs.

Așa vă puteți personaliza paginile categoriei WooCommerce cu un plugin. Cu toate acestea, dacă doriți mai multe opțiuni de personalizare și aveți abilități de codare, vă puteți codifica propria soluție. Să aruncăm o privire la cum să o facem.
3. Personalizați pagina de categorii WooCommerce în mod programatic
Dacă nu utilizați Divi și nu doriți să instalați instrumente terțe, codificarea propriei soluții este o opțiune excelentă. Principalul avantaj al editării programatice a paginii categoriei este că vă oferă mai multă flexibilitate.
Chiar dacă nu sunteți un dezvoltator cu experiență, WooCommerce vă oferă mai multe coduri scurte și atribute de coduri scurte pentru a vă ajuta în acest proces. Dacă nu sunteți familiarizat cu codurile scurte, consultați acest ghid pentru a înțelege mai bine cum să le utilizați.
Cu aceste shortcodes, puteți afișa categorii de produse pe orice pagină:
- [
product_category] – afișează o anumită categorie de produs - [
product_categories] – afișează toate categoriile de produse ale magazinului dvs
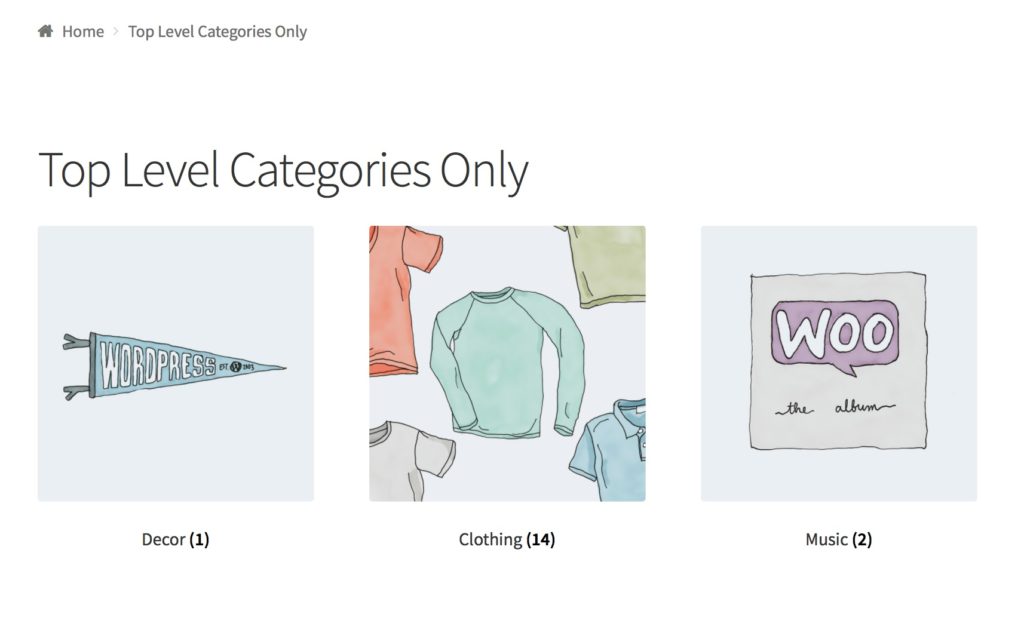
Le puteți folosi împreună cu atributele categoriei de produse pentru a modifica modul în care afișează categoriile de produse. De exemplu, dacă doriți să afișați categoriile de produse de nivel superior și să ascundeți subcategorii, puteți utiliza următorul cod scurt:
[ product_categories number="0" parent="0" ]
Veți putea vedea categoriile de nivel superior după ce vă previzualizați pagina.

În plus, puteți utiliza și diverse fragmente de cod pentru a vă edita pagina categoriei în WooCommerce. Unul dintre cele mai comune exemple este crearea unei categorii personalizate.
Înainte de a vă arăta cum să o faceți, asigurați-vă că faceți o copie de rezervă a site-ului dvs. WordPress și că utilizați o temă copil. Vom schimba câteva fișiere cu teme de bază, așa că, dacă ceva nu merge bine, vă puteți distruge site-ul. De aceea, este întotdeauna recomandat să aveți o versiune de rezervă pe care să o puteți restaura pentru a evita orice probleme.
Creați un titlu de pagină de categorie personalizată
Pentru a crea un titlu personalizat de pagină de categorie folosind un fragment de cod, trebuie să mergeți la Aspect > Editor de teme și să adăugați următorul fragment de cod în fișierul functions.php al temei copilului.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
Pentru mai multe informații despre fragment, consultați acest site.
În acest fel, puteți afișa un titlu personalizat în locul titlului implicit al categoriei pe pagina categoriei.
Schimbați fundalul paginii categorie de produse
În mod similar, puteți modifica și fundalul paginii dvs. de categorii de produse folosind fragmente de cod. Doar lipiți următorul fragment de cod încă o dată în fișierul funtions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }Codul verifică dacă elementul este o categorie de produse și schimbă culoarea fundalului. Pentru mai multe informații, consultați acest site.
Acestea sunt doar câteva exemple, dar puteți face mult mai multe. Simțiți-vă liber să luați acest fragment ca bază și să adăugați propriul cod personalizat pentru a personaliza pagina categoriei din magazinul dvs.
Bonus: Adăugați Vizualizare rapidă la paginile de categorii
O altă opțiune interesantă pentru a vă personaliza pagina categoriei WooCommerce este să adăugați și o funcție de vizualizare rapidă. O vizualizare rapidă va permite clienților tăi să vizualizeze detaliile produsului pe pagina categoriei respective fără a fi nevoie să deschidă pagina propriu-zisă a produsului. Acest lucru va oferi cumpărătorilor o experiență de utilizator mai bună în timp ce navighează în magazinul dvs. online.
Pentru a adăuga o funcție de vizualizare rapidă la pagina categoriei, vom folosi pluginul WooCommerce Direct Checkout . Este unul dintre cele mai bune pluginuri de plată pentru WooCommerce, care vine cu o mulțime de funcții care vă ajută să vă creșteți ratele de conversie și vânzările.

Chiar dacă acesta este un plugin freemium, pentru a adăuga o vizualizare rapidă a paginilor categoriilor trebuie să instalați atât versiunea gratuită, cât și unul dintre planurile premium. Deci, mai întâi, mergeți la această pagină pentru a instala și activa WooCommerce Direct Checkout.
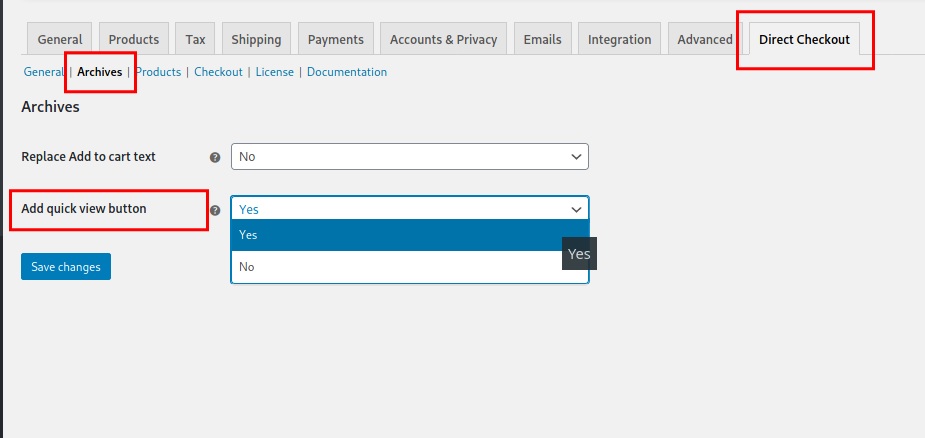
După ce ați instalat și activat pluginul, mergeți la WooCommerce > Direct Checkout > Arhive în tabloul de bord WordPress. Activați opțiunea Adăugați butonul de vizualizare rapidă selectând Da din meniul drop-down și apoi salvați modificările.

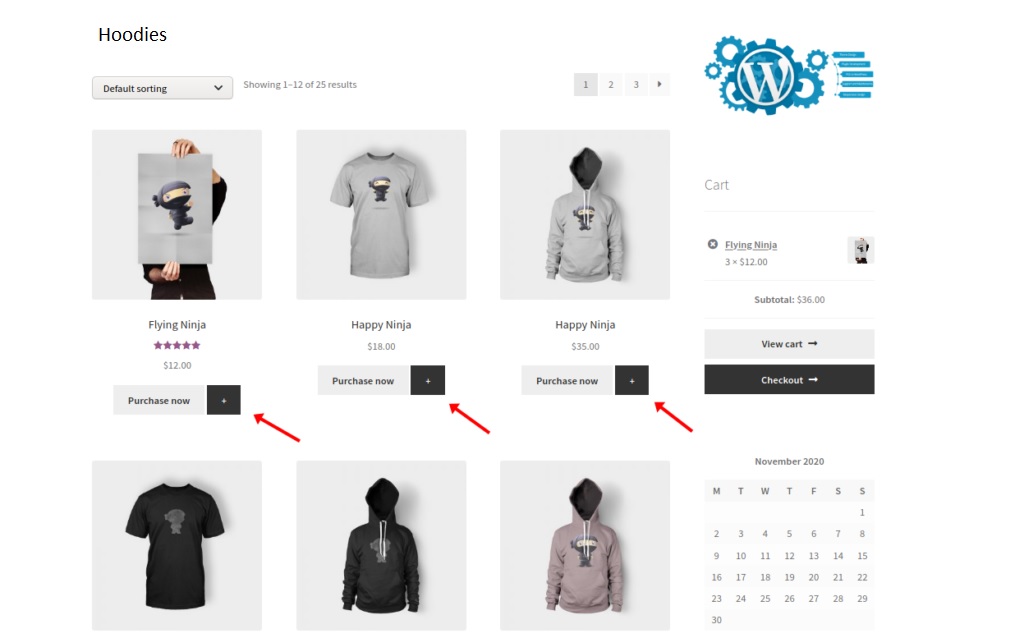
Dacă vă verificați site-ul din front end, veți vedea că există un buton nou care apare chiar lângă butonul „ Cumpărați acum/Adăugați în coș ”. De exemplu, pentru cei care folosesc tema Storefront, butonul arată așa.

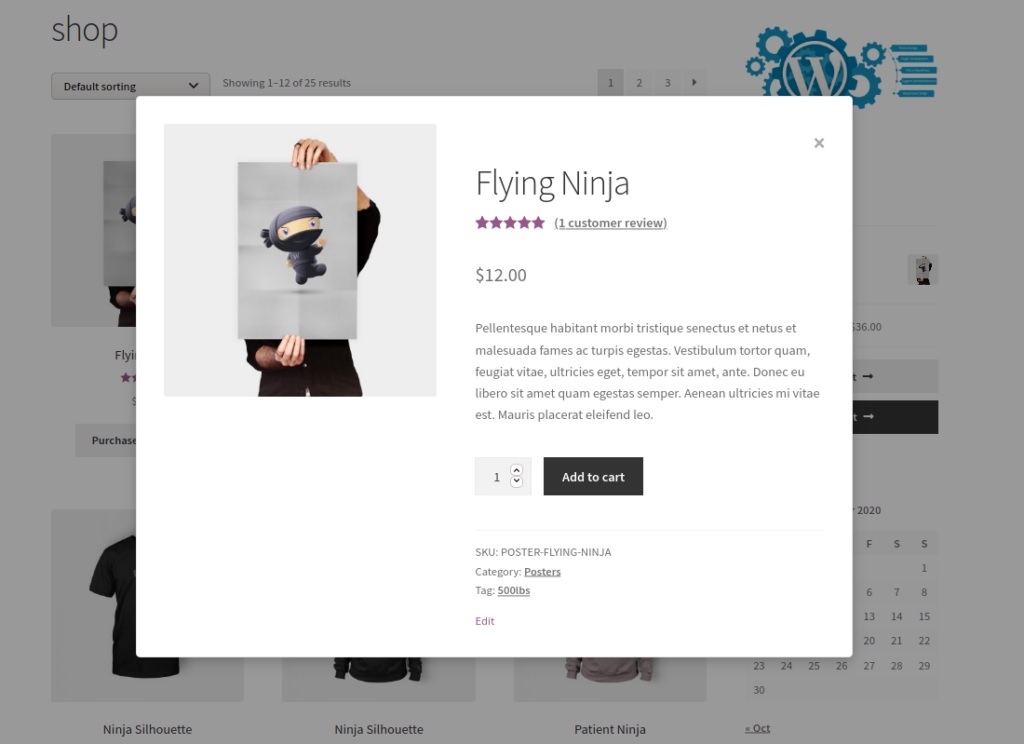
Când faceți clic pe butonul de vizualizare rapidă, se va deschide o fereastră pop-up cu toate cele mai importante informații despre produs, cum ar fi titlul, prețul, descrierea și așa mai departe. În acest fel, clienții pot adăuga direct produse în coșul lor, fără a fi nevoie să deschidă pagina produsului.

Puteți personaliza în continuare butonul de vizualizare rapidă și fereastra pop-up. Pentru mai multe informații despre cum să faceți acest lucru, consultați ghidul nostru despre cum să adăugați o vizualizare rapidă în WooCommerce.
Recomandări pentru a vă moderniza pagina de categorii
După cum am menționat anterior, designul general și interfața paginilor dvs. de categorii sunt foarte importante pentru a vă dezvolta magazinul online. Este o pagină foarte utilă în care poți compara diferite produse din aceeași categorie înainte de a le cumpăra.
O pagină de categorie bine concepută vă poate ajuta să vă păstrați clienții mai mult timp în magazinul dvs. online. Cu cât o experiență mai bună au în magazinul dvs., cu atât este mai probabil să cumpere și să devină clienți fideli.
Pentru a vă asigura că profitați la maximum de paginile dvs. de categorii și vă evidențiați față de concurenți, acestea sunt câteva recomandări pentru a le duce la următorul nivel.
1. Adăugați imagini mari ale produselor
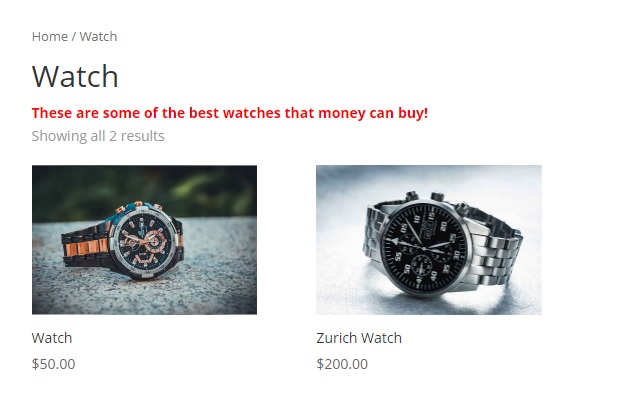
Când vine vorba de cumpărături online, o imagine valorează cât o mie de cuvinte. Cumpărătorii doresc să vadă imagini mari și clare ale produselor de care sunt interesați înainte de a fi nevoiți să acceseze pagina produsului.
Cu toate acestea, acest lucru nu înseamnă că ar trebui să utilizați imagini de produse extrem de mari pentru pagina categoriei. Imaginile foarte mari tind să fie mai grele și să vă lentească site-ul, așa că găsiți un echilibru bun între imaginile mari și viteza site-ului.
De exemplu, puteți utiliza o pagină de categorie cu 3 coloane cu o dimensiune a imaginii de 300-400 de pixeli . Acest lucru ar trebui să fie adecvat pentru a afișa detaliile necesare despre produs pe un monitor de dimensiuni medii sau pe un dispozitiv mobil.

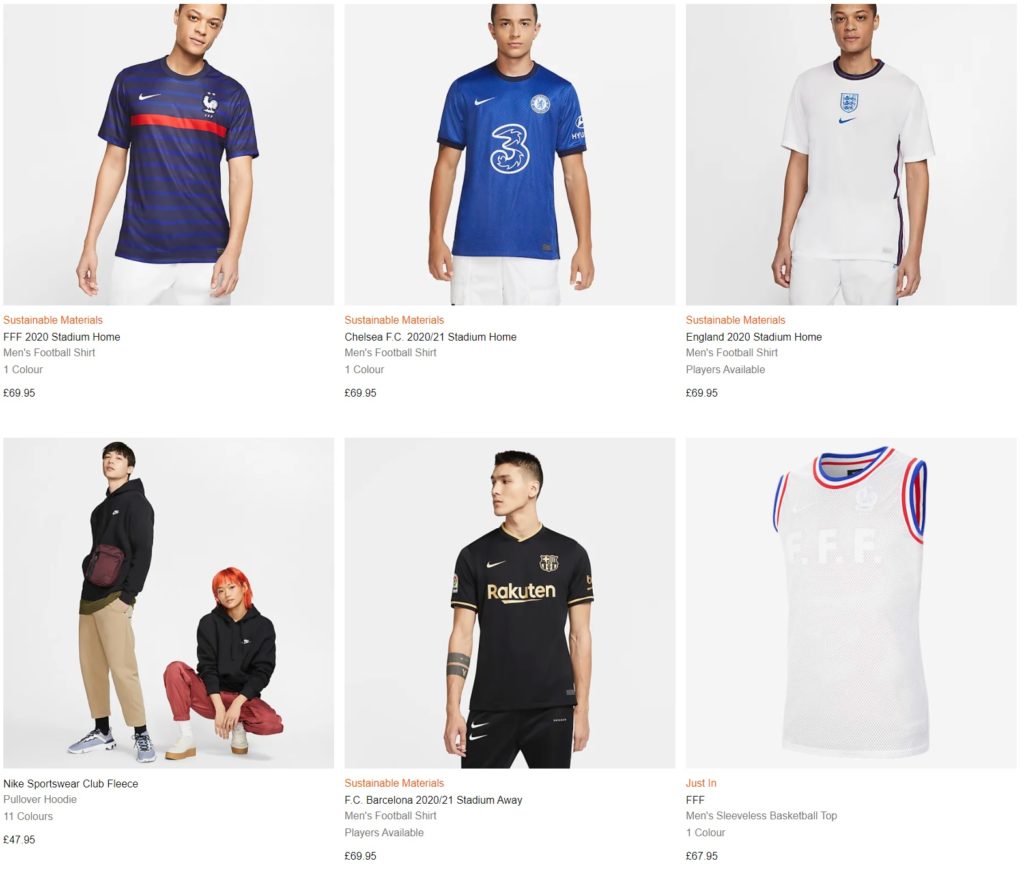
Un exemplu bun îl puteți vedea pe paginile de categorii ale Nike, care este unul dintre cele mai cunoscute mărci de îmbrăcăminte sport. Nike folosește imagini clare și mari care sunt adecvate pentru o imagine în miniatură a produsului.
De asemenea, rețineți că în zilele noastre cumpărăturile online se desfășoară pe scară largă pe dispozitivele mobile. Asigurați-vă că testați paginile categoriei atât pe desktop, cât și pe mobil, astfel încât dimensiunea și designul să fie adecvate pentru fiecare dimensiune de ecran.
2. Utilizați imagini de antet atractive
Știm cu toții că prima impresie contează și cu atât mai mult când vine vorba de cumpărături online. Când un client deschide o pagină de categorie, primul lucru pe care îl observă este antetul paginii. De aceea ar trebui să vă asigurați că utilizați anteturi atractive pentru fiecare categorie.
Una dintre cele mai bune modalități de a crea un antet atractiv este prin adăugarea unei imagini de antet. Ține cont de designul general al site-ului tău și potrivește imaginea antetului cu schema generală de culori a magazinului tău online.
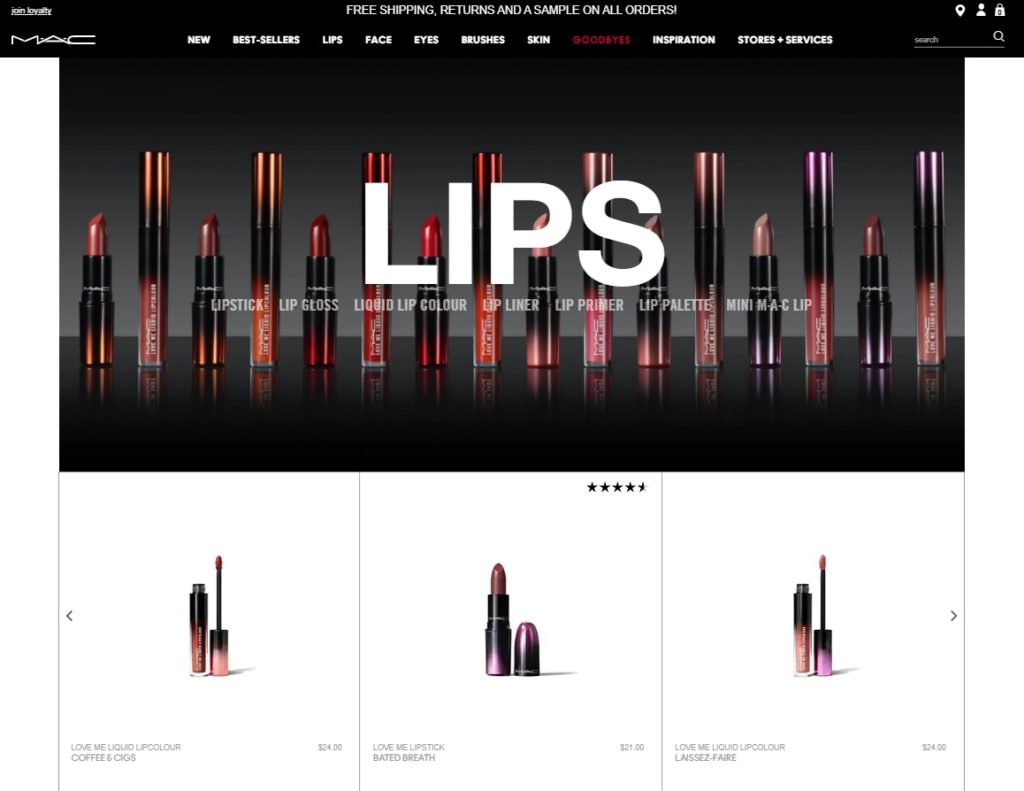
De exemplu, puteți găsi imagini de antet în multe magazine online orientate spre modă, cum ar fi MAC Cosmetics.

După cum puteți vedea, MAC folosește un mod foarte creativ de a afișa imaginea antetului. Imaginea antetului categoriei constă din imaginea sa și, de asemenea, se potrivește cu schema de culori închise cu meniurile de antet.
3. Păstrați întotdeauna pesmetul vizibil
Pesmeturile sunt unul dintre cele mai utile elemente pentru a vă asigura că vizitatorii site-ului dvs. sunt în locul potrivit. Breadcrumbs ajută, de asemenea, utilizatorii să navigheze pe site-ul dvs., ceea ce îi ajută să găsească mai rapid ceea ce caută și le îmbunătățește experiența de cumpărături.
În timp ce răsfoiesc produse, uneori clienții dau clic pe diferite lucruri și se pot pierde în magazinul dvs. Având pesmeturile mereu vizibile, utilizatorii pot vedea imediat unde se află și pot reveni cu ușurință la categoria dorită.

Unele site-uri preferă să arate categoriile pe bara laterală, dar majoritatea magazinelor online folosesc calea de navigare pentru că este mai ușor pentru clienți să se întoarcă acolo unde erau înainte.
Afișarea pesmeturilor nu va fi o problemă dacă ați urmat tutorialul de mai sus cu Divi. Dacă utilizați o temă diferită, consultați acest ghid pentru a afla cum să adăugați și să afișați breadcrumbs pe fiecare pagină.
4. Verificați dacă Produsele sunt în Categorii corecte
Chiar dacă acest lucru pare evident, pot apărea greșeli la adăugarea manuală a produselor. Deci, acest punct este mai mult un memento decât o recomandare.
Faceți verificări de rutină pentru a vă asigura că toate produsele sunt alocate categoriilor corecte și nu sunt amestecate. Nu trebuie să verificați acest lucru în fiecare zi, dar este important să o faceți din când în când. De asemenea, puteți verifica erorile de ortografie ale produselor, categoriilor și descrierilor.
Orice erori privind produsele sau categoriile acestora pot afecta impresia vizitatorilor asupra site-ului dvs. Ce ai crede dacă ai răsfoi un magazin online și ai găsi niște blugi din categoria laptop-uri? A face verificări din când în când nu necesită mult timp și te va ajuta să ții totul organizat.
Dacă doriți să vă îmbunătățiți și mai mult magazinul de comerț electronic, aruncați o privire la sfaturile noastre WooCommerce pentru a vă optimiza magazinul online.
Concluzie
Una peste alta, pagina ta categorie joacă un rol important în magazinul tău. Pentru a ieși în evidență față de concurenții dvs., ar trebui să vă personalizați pagina categoriei WooCommerce și să profitați la maximum de ea. De asemenea, puteți edita magazinul, produsul, contul meu și pagina de finalizare a comenzii pentru a vă reînnoi întregul magazin în timp ce vă aflați la el.
Pentru a încheia, am discutat despre diferite metode de editare a paginii dvs. de categorii:
- Cu Divi
- Folosind un plugin dedicat
- Din punct de vedere programatic
Sperăm că acest ghid a fost util și că puteți edita cu ușurință paginile categoriilor dvs. În plus, ți-am oferit și un sfat bonus pentru a adăuga o vizualizare rapidă a produsului pe pagina categoriei tale.
În cele din urmă, am văzut, de asemenea, câteva recomandări pentru a vă îmbunătăți pagina de categorie și pentru a vă crește ratele de conversie folosind imagini mai bune și pentru a face pesmeturile mereu vizibile.
Dacă acest tutorial a fost util, vă recomandăm să aruncați o privire și la următoarele tutoriale:
- Cum să ascundeți și să eliminați butonul Adaugă în coș din WooCommerce
- Personalizați pagina coșului WooCommerce
- Cum să adăugați taxe la finalizarea plății WooCommerce
