Cum se editează pagina de plată WooCommerce
Publicat: 2020-08-15Pagina de finalizare a achiziției este unul dintre cei mai importanți pași în procesul de cumpărare. Dacă aveți un magazin online, este esențial să îl personalizați și să îl optimizați pentru a crește ratele de conversie. Există mai multe moduri de a face asta. În acest ghid, vă vom arăta 2 metode diferite de a edita pagina de plată WooCommerce : cu pluginuri și programatic.
De ce ar trebui să personalizați pagina de plată în WooCommerce?
Dacă aveți un magazin WooCommerce, checkout-ul este una dintre cele mai importante pagini. Acolo plătește clientul și tu închizi vânzarea. Având în vedere câți cumpărători își abandonează cărucioarele și cât de multă concurență există în zilele noastre, ar trebui să optimizați checkout-ul pentru a închide cât mai multe vânzări.
Chiar dacă WooCommerce include o configurație implicită bună, poate fi necesar să editați pagina de finalizare a achiziției pentru a crește ratele de conversie din magazinul dvs. Unele dintre modificările pe care le puteți aplica pentru a vă edita pagina de plată WooCommerce sunt:
- Creați o finalizare de o pagină
- Schimbați stilul de casă și designul cu CSS
- Adăugați, eliminați sau rearanjați câmpurile de plată
- Includeți conținut
- Faceți un câmp obligatoriu sau opțional
- Adăugați câmpuri condiționate și creați o logică condiționată
- Adăugați taxe suplimentare pentru expediere, ambalare și așa mai departe
- Și multe altele
Am văzut anterior cum să personalizăm pagina magazinului și cum să eliminați câmpurile din casă, iar astăzi vă vom arăta 2 moduri diferite de a personaliza pagina de finalizare a achiziției în WooCommerce .
Editați pagina de plată WooCommerce: 2 metode
În acest ghid, veți învăța cum să editați pagina de plată în WooCommerce în 2 moduri diferite:
- Cu un plugin
- Programatic (codare)
Să aruncăm o privire mai atentă la fiecare opțiune.
1) Personalizați pagina de plată cu un plugin
Dacă nu aveți abilități de codificare, puteți edita pagina de finalizare a comenzii WooCommerce cu un plugin. Există multe opțiuni, dar pentru acest tutorial, vom folosi WooCommerce Checkout Manager .
Acest plugin este pe piață de câțiva ani și are peste 90.000 de descărcări active. Are o versiune gratuită cu funcționalități de bază, dar puternice, pe care le puteți descărca de aici și 3 planuri premium cu funcții mai avansate, care încep de la 19 USD (plată unică). Să aruncăm o privire la ce poate face acest instrument.

WooCommerce Checkout Manager
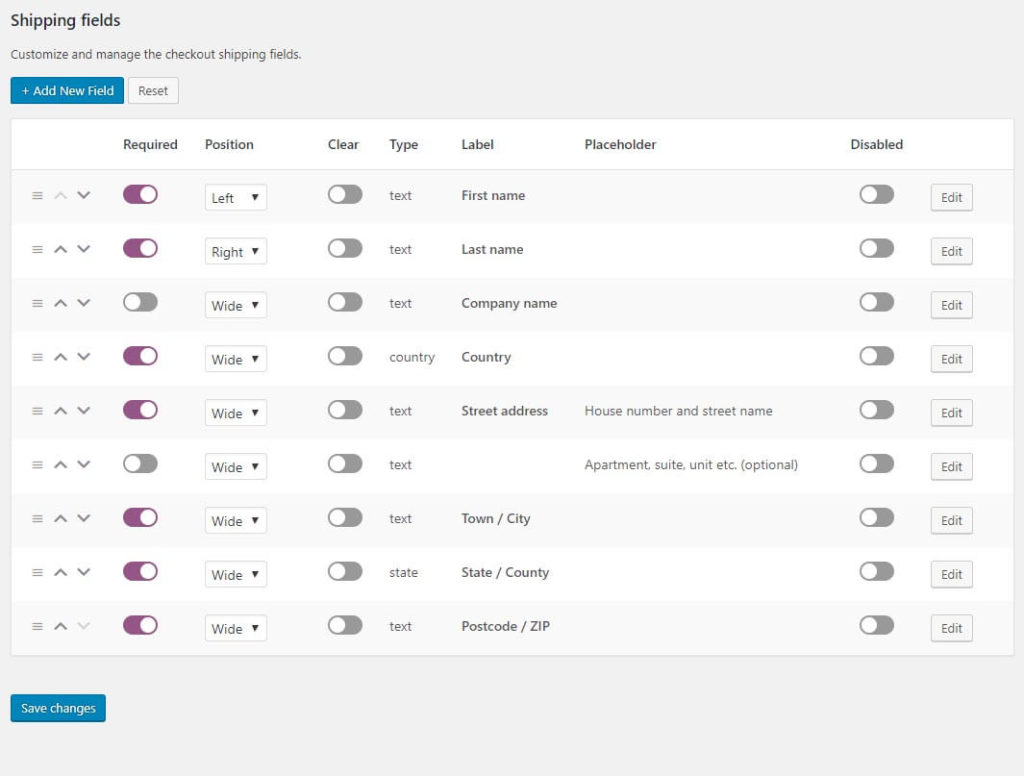
Checkout Manager este unul dintre cele mai bune plugin-uri pentru a vă gestiona pagina de checkout. Vă permite să adăugați, să editați și să ștergeți câmpuri pe pagina de finalizare a comenzii pentru a vă crește vânzările. Și cea mai bună parte este că este foarte ușor de utilizat. De exemplu, puteți adăuga câmpuri de expediere, facturare și suplimentare la pagina de finalizare a comenzii prin simpla activare a opțiunilor din meniu.
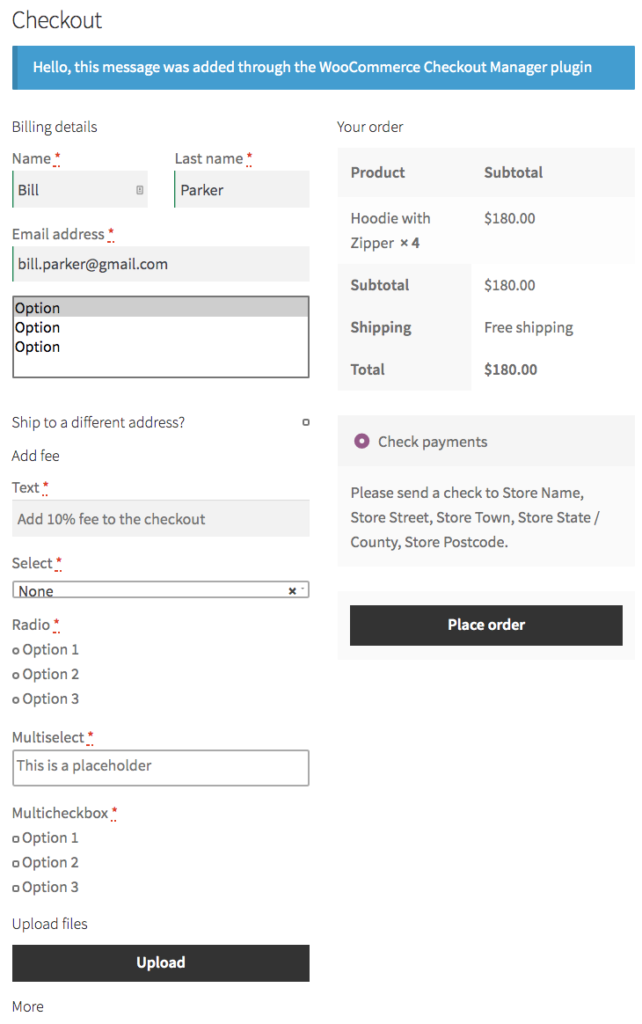
Instrumentul vă permite să adăugați sau să ascundeți câmpuri precum numele și prenumele, numele companiei, țara, orașul, codul poștal, adresa, numărul de telefon, e-mailul și altele. Pentru a face acest lucru, pe tabloul de bord WordPress, accesați WooCommerce > Checkout și apoi fila Facturare, Livrare sau Suplimentar. Acolo, veți vedea o listă cu toate câmpurile pe care doriți să le afișați sau să le ascundeți. 
Creați un câmp personalizat pentru fișierul de încărcare
Una dintre cele mai interesante caracteristici ale pluginului WooCommerce Checkout Manager este posibilitatea de a permite cumpărătorilor să încarce orice tip de fișier în timpul procesului de cumpărare . Acest lucru este foarte util atunci când rezervați un hotel sau închiriați o mașină online și trebuie să vă încărcați actul de identitate sau permisul de conducere. De asemenea, puteți edita acele fișiere și permite utilizatorilor să își gestioneze fișierele în cazul în care trebuie să furnizeze documente suplimentare.  În plus, puteți adăuga taxe fixe sau procentuale la orice câmpuri de bază sau condiționate.
În plus, puteți adăuga taxe fixe sau procentuale la orice câmpuri de bază sau condiționate.
Adăugați taxe la casă
O altă opțiune interesantă de editare a paginii de plată WooCommerce este adăugarea de taxe. Acest lucru poate fi foarte util dacă doriți să includeți o taxă suplimentară pentru situații precum:
- livrare expres
- Manipulare specială
- Taxă suplimentară pentru expedierea în anumite țări sau locații
- Taxe legate de cardurile de credit sau gateway-uri de plată
Chiar dacă WooCommerce oferă unele opțiuni pentru a adăuga aceste taxe suplimentare, Checkout Manager vă oferă mai mult control și flexibilitate. Pentru a adăuga taxe cu Checkout Manager și accesați WooCommerce > Checkout > Facturare .
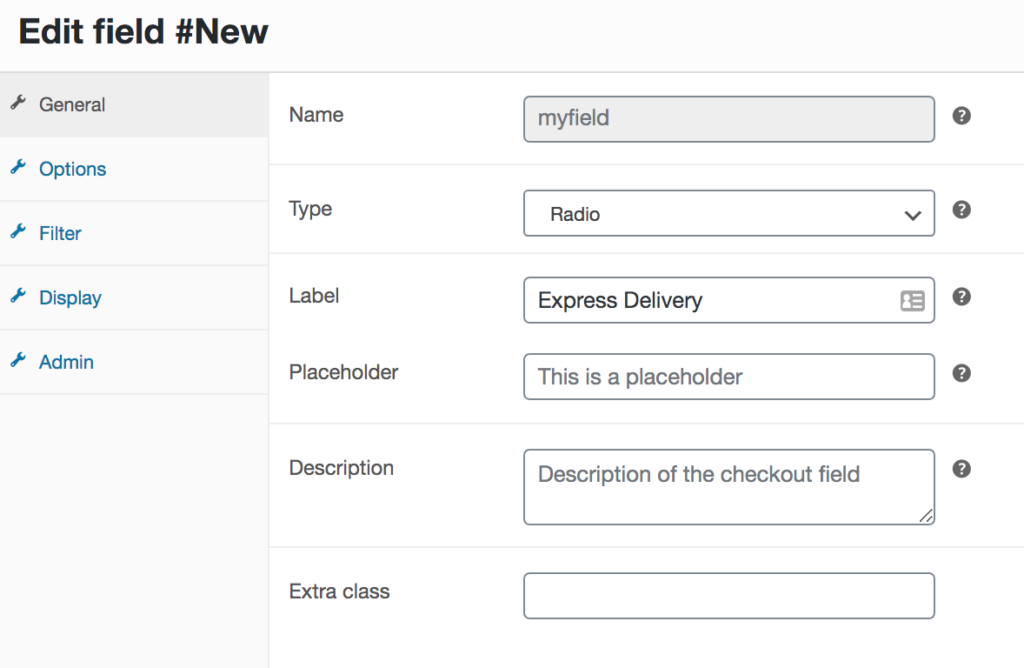
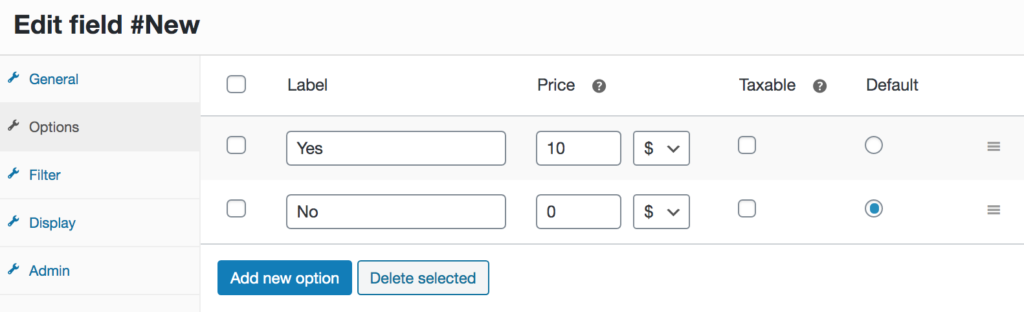
Veți vedea diferite câmpuri de facturare pe care le puteți activa. Pentru această demonstrație, vom adăuga o taxă pentru Livrarea rapidă și va trebui să creăm un câmp nou, așa că apăsăm butonul Adăugare câmp nou . Vom selecta radio ca tip de buton și vom da un nume noului câmp.

Apoi, accesați fila Opțiuni și vom adăuga două etichete: Da și Nu . Când cumpărătorul selectează Livrare expresă, vom adăuga o taxă suplimentară de 10 USD.
 Salvează modificările și gata! Acum, când utilizatorul selectează opțiunea Livrare rapidă la finalizarea comenzii, o taxă suplimentară de 10 USD va fi adăugată în coș.
Salvează modificările și gata! Acum, când utilizatorul selectează opțiunea Livrare rapidă la finalizarea comenzii, o taxă suplimentară de 10 USD va fi adăugată în coș.
Creați câmpuri condiționate
Pe lângă adăugarea de câmpuri și taxe, puteți personaliza și pagina de plată WooCommerce prin crearea de câmpuri condiționate pentru a îmbunătăți experiența utilizatorului. Trebuie doar să selectați câmpul părinte condiționat și valoarea. Să vedem procesul pas cu pas:
- În tabloul de bord WordPress, accesați WooCommerce > Checkout > Facturare și faceți clic pe Adăugați un câmp nou
- Selectați tipul de câmp pe care doriți să îl creați și completați eticheta, substituent/tip și descriere. Acest lucru va depinde de tipul de condițional pe care îl creați
- După aceea, bifați caseta de selectare condiționată din dreapta. Selectați câmpul părinte și valoarea pe care trebuie să o ia câmpul părinte pentru a afișa câmpul condiționat
- Apăsați pe Salvare și gata!
Lucrul bun este că Checkout Manager vă permite să creați câmpuri personalizate nelimitate și să aplicați câte condiții doriți pentru a vă edita pagina de finalizare a plății și a oferi utilizatorilor o experiență unică.
Pentru mai multe informații despre cum să creați câmpuri condiționate în WooCommerce, aruncați o privire la acest ghid complet, care conține câteva exemple despre ceea ce puteți face pentru a vă personaliza finalizarea plății.
Acesta este doar un exemplu simplu, dar puteți face mult mai multe. Pentru mai multe informații, consultați ghidul nostru complet despre cum să adăugați taxe la finalizarea WooCommerce.
Una peste alta, dacă doriți să editați cu ușurință pagina de plată, WooCommerce Checkout Manager este o alegere excelentă. Versiunea gratuită este un început excelent, dar dacă doriți funcții mai avansate, vă recomandăm oricare dintre planurile premium.
2) Editați pagina de plată în mod programatic (codare)
În această secțiune, vă vom arăta cum să editați pagina de plată WooCommerce prin codificare . Deci, până la sfârșitul acesteia, veți ști cum să:
- Adăugați câmpuri personalizate la pagina de plată WooCommerce
- Salvați câmpuri personalizate în baza de date
- Faceți un câmp obligatoriu opțional
- Adăugați conținut la pagina de plată
- Utilizați coduri scurte în pagina de plată WooCommerce
- Stilați pagina de plată cu CSS personalizat
Pentru a realiza toate aceste personalizări, veți folosi niște cârlige de plată WooCommerce. Dacă nu sunteți familiarizat cu cârligele, vă recomandăm să consultați ghidul nostru de pornire despre cum să utilizați cârligele WooCommerce. Deoarece vom aplica unele modificări fișierului functions.php , vă recomandăm să utilizați o temă copil. Puteți fie să utilizați unul dintre numeroasele pluginuri pentru teme pentru copii, fie să creați unul urmând acest ghid.
2.1) Adăugați câmpuri personalizate la pagina de plată WooCommerce
Primul lucru pe care vi-l vom arăta este cum să adăugați câmpuri personalizate la pagina de finalizare a achiziției. Pentru a face acest lucru, lipiți următorul script în fișierul functions.php al temei copil:
// câmp casetă de selectare
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
funcția quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'abonat', matrice(
'type' => 'caseta de selectare',
//'required' => adevărat,
'class' => array('custom-field form-row-wide'),
'label' => 'Abonați-vă la buletinul nostru informativ.'
), $checkout->get_value( 'abonat' ) );
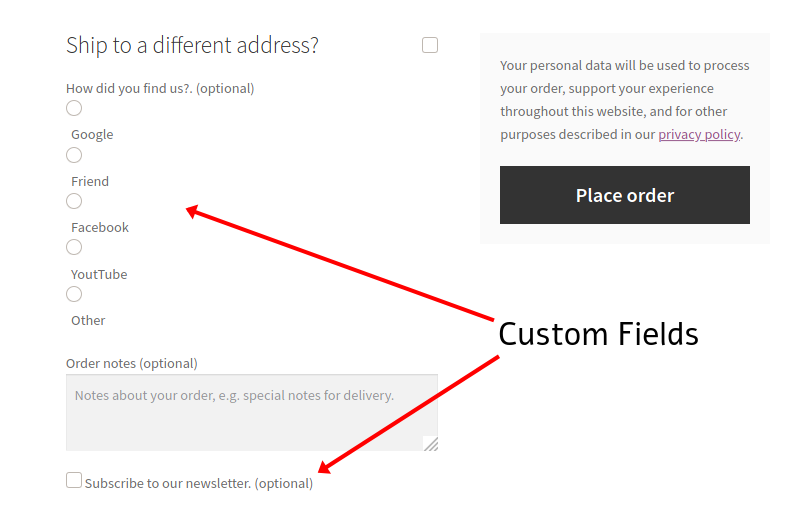
}Aceasta va adăuga un câmp de casetă de selectare personalizat la sfârșitul paginii de finalizare a comenzii pentru a oferi utilizatorilor opțiunea de a se abona la buletinul informativ. În același mod, puteți adăuga orice tip de câmp. De exemplu, să adăugăm un tip de câmp de intrare radio cu următorul script:
// Câmp de intrare radio
add_action('woocommerce_before_order_notes', 'quadlayers_radio_checkout');
funcția quadlayers_radio_checkout($checkout3){
woocommerce_form_field('feed', array(
'type' => 'radio',
//'required' => adevărat,
'class' => array('custom-field form-row-wide'),
'label' => 'Cum ne-ai găsit?.',
'opțiuni' => matrice(
„Google” => „Google”,
'Prieten' => 'Prieten',
'Facebook' => 'Facebook',
'Youtube' => 'YoutTube',
„Altele” => „Altele”
)
));
}
Aceasta va adăuga un tip de intrare radio, astfel încât să puteți întreba clienții despre unde au auzit despre dvs.  Pentru mai multe informații despre cum să adăugați câmpuri personalizate la pagina de plată WooCommerce, consultați acest ghid complet cu câteva exemple.
Pentru mai multe informații despre cum să adăugați câmpuri personalizate la pagina de plată WooCommerce, consultați acest ghid complet cu câteva exemple.
2.2) Salvați valorile câmpurilor personalizate în baza de date
Acum, să vedem cum puteți folosi aceste câmpuri personalizate pentru a edita finalizarea comenzilor și a aduna informații despre comenzile WooCommerce. Pentru a face acest lucru, trebuie să puteți prelua valorile câmpurilor personalizate oricând este necesar. În plus, trebuie să salvați valorile câmpurilor personalizate în baza de date odată ce clienții completează formularul și apasă butonul Plasează comandă .
Pentru a realiza acest lucru, trebuie să utilizați cârligul 'woocommerce_checkout_update_order_meta' . Pentru a actualiza cele două câmpuri personalizate pe care le-ați adăugat la pasul 2.1, copiați și inserați următorul cod în fișierul funcitons.php al temei copil:
add_action('woocommerce_checkout_update_order_meta','quadlayers_save_function');
funcția quadlayers_save_function( $order_id ){
dacă (! gol( $_POST['abonat'] ) ) {
update_post_meta( $comanda_id, 'abonat', sanitize_text_field( $_POST['abonat'] ) );
}
dacă (! gol( $_POST['feed'] ) ) {
update_post_meta( $comanda_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
Acest script verifică dacă câmpul personalizat este gol sau nu cu o condiție if() înainte de a-l salva în baza de date. După adăugarea acestui script, puteți prelua datele salvate din baza de date folosind un obiect WP global “$post” . În următorul script, obținem metadatele abonaților din ordinea curentă. Puteți utiliza acest lucru în backend-ul listei de comenzi WooCommerce.
global $post;
$comanda = wc_get_order( $post->ID );
$c_meta = $comanda->get_meta('abonat');Este demn de remarcat faptul că acesta este un script brut, așa că va trebui să îl adaptați pentru a se potrivi nevoilor dumneavoastră specifice.
2.3) Faceți un câmp obligatoriu opțional
Un alt mod simplu, dar eficient, de a edita pagina de finalizare a comenzii în WooCommerce este de a face câmpurile obligatorii sau obligatorii opționale. În acest fel, îi permiteți cumpărătorilor să completeze doar câmpurile care sunt necesare pentru tranzacție și să își îmbunătățească experiența de cumpărare.
De exemplu, să presupunem că vindeți produse descărcabile sau virtuale, așa că doriți să faceți opțional câmpul Adresă din secțiunea Facturare. Pur și simplu adăugați următorul cod în fișierul functions.php al temei copilului dumneavoastră.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
funcția wc_address_field_optional( $câmpuri ) {
$fields['billing']['billing_address_1']['required'] = false;
returnează $câmpuri;
}Folosind acest fragment ca bază, puteți face mai multe câmpuri opționale în cel mai scurt timp.

Câmpuri condiționate
Dacă doriți să duceți pagina dvs. de achiziție WooCommerce cu un pas mai departe, o puteți personaliza adăugând câmpuri condiționate. Câmpurile condiționate au o logică condiționată, astfel încât există câmpuri care apar sau dispar pe baza valorilor altui câmp. De exemplu, puteți crea o logică condiționată, astfel încât câmpurile cardului de credit să apară numai dacă utilizatorul selectează Card de credit ca opțiune de plată.
Pentru a afla mai multe despre câmpurile condiționate și despre cum să le utilizați pentru a vă edita pagina de finalizare a plății, aruncați o privire la acest ghid complet .
2.4) Adăugați conținut la pagina de plată
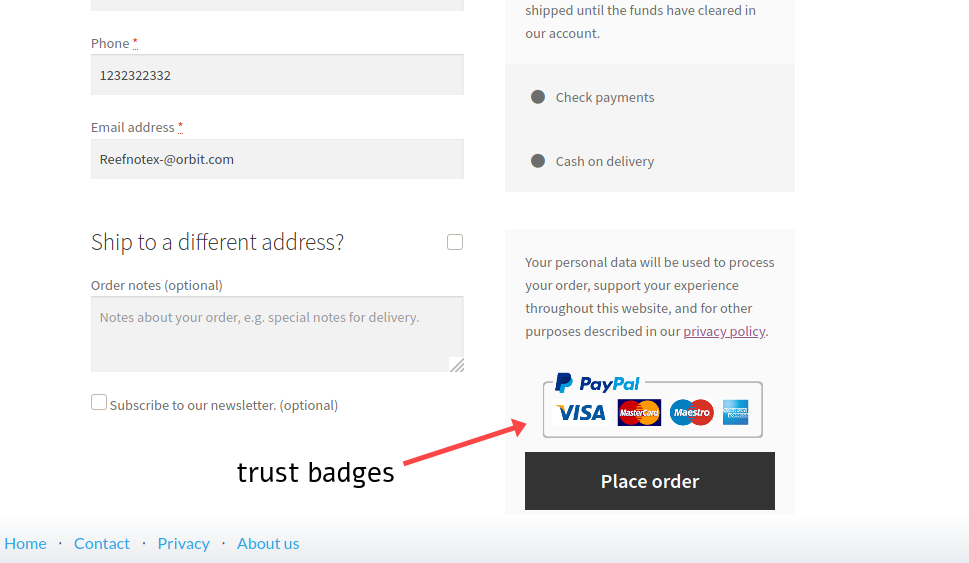
O altă modalitate de a edita pagina de plată WooCommerce este prin adăugarea de conținut. Cu o cunoaștere solidă a cârligelor de plată WC, puteți insera cu ușurință orice tip de conținut, cum ar fi imagini, titluri, text și așa mai departe, oriunde doriți. De exemplu, puteți folosi acest script pentru a adăuga o imagine a insignei de încredere înainte de butonul Plasați comanda de pe pagina de finalizare a comenzii:
add_action('woocommerce_review_order_before_submit','quadlayers_checkout_content');
funcția quadlayers_checkout_content(){
echo '<img src="https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png" />;
}  În afară de imagini, puteți adăuga și un text de antet simplu în partea de sus a casetei:
În afară de imagini, puteți adăuga și un text de antet simplu în partea de sus a casetei:
add_action(woocommerce_checkout_before_customer_details
,'quadlayers_checkout_header');
funcția quadlayers_checkout_header(){
echo „<h2>Acesta este un antet personalizat<h2>
";
}
O altă alternativă interesantă este să adăugați un mesaj pe pagina dvs. de plată. De obicei, magazinele menționează lucruri legate de expediere, livrare și așa mai departe. De exemplu, să presupunem că doriți să reamintiți clienților că ar putea fi nevoie să aștepte 5 zile lucrătoare pentru a-și primi produsele. În fișierul functions.php al temei de fișier, adăugați:
add_action( 'woocommerce_after_order_notes', 'wc_add_message');
funcția wc_add_message () {
echo „Vă rugăm să rețineți că livrarea poate dura până la 5 zile lucrătoare.”;
}2.5) Adăugați taxe la pagina de plată
Să aruncăm o privire la cum să editați pagina de plată WooCommerce și să adăugați taxe suplimentare. De cele mai multe ori, există două tipuri de taxe suplimentare:
- Fix
- Procent
În această secțiune, vă vom arăta cum să le adăugați pe ambele la finalizarea comenzii.
Adăugați o taxă fixă
Un exemplu tipic de taxă fixă este livrarea rapidă. Să presupunem că doriți să includeți o taxă fixă de 10 USD pentru livrarea rapidă.
Pur și simplu utilizați scriptul de mai jos și editați textul pentru numele câmpului. În acest exemplu, vom numi „ Taxa suplimentară ” și va adăuga 10 USD la comandă.
add_action ( 'woocommerce_cart_calculate_fees' , function () {
dacă ( este_admin () && ! definit ( 'DOING_AJAX' )) {
întoarcere ;
}
WC ()-> cart -> add_fee ( __ ( 'Taxă suplimentară' , 'txtdomain' ), 10 );
});
Rețineți că acest cod va adăuga automat o taxă fixă de 10 USD la totalul comenzii clienților în timpul plății.
Adăugați o taxă bazată pe procente
O altă alternativă este perceperea unei taxe procentuale. Acest lucru poate fi util dacă există taxe suplimentare sau dacă doriți să adăugați un cost suplimentar pentru anumite taxe pentru gateway-uri de plată. Să presupunem că vrem să adăugăm o taxă de 3% la prețul total al comenzii (produse + transport).
add_action ( 'woocommerce_cart_calculate_fees' , function () {
dacă ( este_admin () && ! definit ( 'DOING_AJAX' )) {
întoarcere ;
}
$procent = 0,03 ;
$percentage_fee = ( WC ()-> cart -> get_cart_contents_total () + WC ()-> cart -> get_shipping_total ()) * $percentage ;
WC ()-> cart -> add_fee ( __ ( 'Tax' , 'txtdomain' ), $percentage_fee );
});
Acest script va adăuga o taxă de 3% la comanda totală a cumpărătorului în timpul plății.
Pentru mai multe informații și exemple pentru a adăuga taxe în magazinul dvs., consultați ghidul nostru despre cum să adăugați taxe la finalizarea WooCommerce.
2.6) Utilizați coduri scurte în pagina de plată WooCommerce
Codurile scurte WooCommerce vă oferă multă flexibilitate și vă permit să adăugați orice tip de conținut folosind cârlige de plată. Cu toate acestea, dacă imprimați pur și simplu codul scurt, acesta nu va funcționa. În schimb, ar trebui să le includeți după cum urmează:
echo do_shortcode('[ woocommerce_cart ]');Deci, folosind un cârlig în același mod în care ați făcut-o în exemplele anterioare, puteți ajunge la ceva de genul acesta:
add_action('woocommerce_after_checkout_form','quadlayers_checkout_shortcode');
funcția quadlayers_checkout_shortcode(){
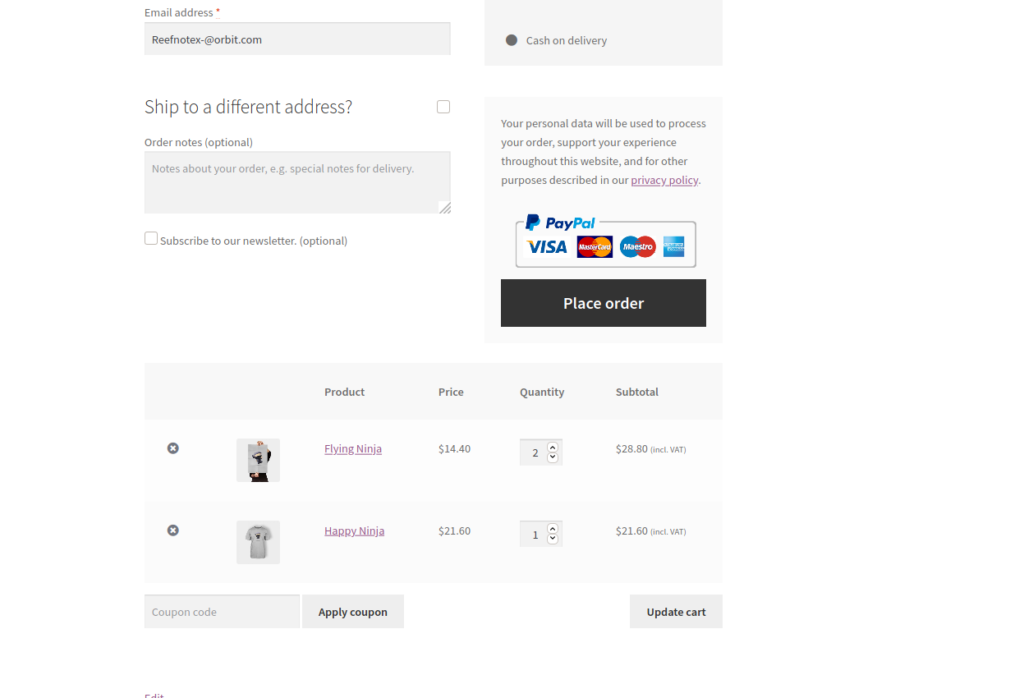
echo do_shortcode('[ woocommerce_cart ]'); }Acest script va aduce
[ woocommerce_cart ] codul scurt în acțiune, afișând coșul WooCommerce în partea de jos a paginii de plată.  Vă rugăm să rețineți că puteți utiliza orice cod scurt WordPress, WooCommerce sau personalizat. Cu toate acestea, este posibil ca unele coduri scurte să nu fie compatibile sau acceptate de WooCommerce, așa că verificați-l înainte de a le folosi. Pentru a afla mai multe despre coduri scurte, puteți consulta ghidul nostru complet de coduri scurte WooCommerce.
Vă rugăm să rețineți că puteți utiliza orice cod scurt WordPress, WooCommerce sau personalizat. Cu toate acestea, este posibil ca unele coduri scurte să nu fie compatibile sau acceptate de WooCommerce, așa că verificați-l înainte de a le folosi. Pentru a afla mai multe despre coduri scurte, puteți consulta ghidul nostru complet de coduri scurte WooCommerce.
2.7) Editați pagina de plată WooCommerce cu CSS personalizat
În cele din urmă, puteți personaliza și pagina de plată a magazinului dvs. WooCommerce prin editarea stilului CSS. Acest lucru nu înseamnă că trebuie să petreceți ore întregi reconstruind întreaga pagină de plată. Chiar și câteva modificări simple vă pot ajuta să optimizați finalizarea plății. De exemplu, prin editarea culorilor, fonturilor, marginilor sau marginilor, puteți vedea câteva îmbunătățiri importante ale ratelor de conversie.
Nu există o formulă magică care să funcționeze pentru fiecare afacere aici și va trebui să testați diferite stiluri, dar ajustarea câtorva lucruri vă poate ajuta să vă creșteți vânzările. De exemplu, puteți folosi acest script simplu pentru a aplica un stil CSS personalizat și pentru a edita culoarea de fundal pe pagina de finalizare a achiziției:
add_action('wp_head','quadlayers_checkout_style');
funcția quadlayers_checkout_style(){
if(is_checkout()==true){
echo '<style> body{background:#dfdfff!important;}<style>';
}
}
În plus, puteți lua acest script ca bază și puteți adăuga propriile reguli CSS în interiorul etichetei HTML pentru a-i oferi aspectul perfect pentru site-ul dvs. Acesta este un truc rapid pentru a aplica CSS la pagina de finalizare a achiziției. Este foarte util să adăugați bucăți mici de CSS. Dar dacă doriți scripturi de stil mai extinse, ar trebui să puneți în coadă stilul CSS în modul WordPress, folosind cârligul WP nativ wp_enqueue_style() după cum urmează:
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css');
funcția quadlayers_enqueue_css(){
wp_enqueue_style( 'checkout_style',
get_stylesheet_directory_uri() . „/checkout-style.css”
);
}
În acest fel, puteți avea toate CSS-urile personalizate într-un fișier separat ( checkout-style.css în acest exemplu) care va fi stocat în folderul cu tema copilului la același nivel cu fișierul principal style.css .
Acestea sunt doar câteva exemple despre cum puteți personaliza pagina de plată în WooCommerce cu câteva scripturi simple. Vă recomandăm să le luați ca bază și să vă jucați pentru a adăuga sau edita orice alte aspecte ale plății dvs. În plus, dacă doriți să editați pagina magazinului prin codificare, vă recomandăm să aruncați o privire la ghidul nostru despre cum să personalizați pagina magazinului WooCommerce în mod programatic.
Bonus: Cârlige de checkout
Există multe cârlige de plată pe care le puteți folosi pentru a edita pagina de plată în WooCommerce. Acestea sunt câteva dintre cele principale:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_after_checkout_form
Pentru mai multe informații despre cârlige și cum funcționează acestea, consultați următoarele ghiduri:
- Cum să utilizați cârligele de plată WooCommerce
- Cum să utilizați cârligele WooCommerce - Ghidul complet
În cele din urmă, pentru lista completă a cârligelor pe care le puteți utiliza, aruncați o privire la această pagină de documentație.
Concluzie
Una peste alta, editarea paginii de plată poate face o mare diferență și vă poate ajuta să vă duceți magazinul WooCommerce la nivelul următor. Chiar și cu câteva modificări, puteți crește ratele de conversie și vă puteți crește vânzările. În acest ghid, v-am arătat două modalități de a edita plata:
- Cu un plugin
- Programatic (prin codificare)
Dacă nu aveți abilități de codificare, dar doriți o soluție ușoară, dar solidă, WooCommerce Checkout Manager este cea mai bună alegere. Acest plugin freemium are funcționalități puternice pentru a edita pagina de plată și este ușor de utilizat.
Pe de altă parte, dacă doriți să vă creați propria soluție prin intermediul unor coduri și nu doriți să instalați niciun plugin, puteți edita pagina de finalizare prin programare. V-am arătat cinci exemple diferite pentru a edita diferite aspecte ale plății, dar opțiunile sunt nesfârșite. Joacă-te cu scripturile și eliberează-ți creativitatea pentru a-ți optimiza finalizarea.
Dacă doriți să scurtați procesul de finalizare a comenzii pentru a îmbunătăți ratele de conversie, vă recomandăm să utilizați un plugin de cumpărare rapidă pentru WooCommerce sau link-uri de plată directă.
În cele din urmă, dacă doriți să aflați diferite opțiuni pentru a edita pagina magazinului din magazinul dvs., vă recomandăm să aruncați o privire la acest ghid pas cu pas .
Aveți întrebări sau doriți să ne împărtășiți personalizările de plată pe care le-ați aplicat site-ului dvs.? Anunțați-ne în secțiunea de comentarii de mai jos! Vom fi bucuroși să auzim de la tine!
