7 moduri ușoare de a personaliza pagina de plată WooCommerce și de a crește profiturile
Publicat: 2021-12-22Căutați modalități de a vă personaliza pagina de plată WooCommerce?
Pagina de checkout este unul dintre cei mai importanți pași în procesul de cumpărare. Dacă conduceți un magazin online, trebuie să vă concentrați pe personalizarea acestuia pentru a crește conversia.
În acest ghid, vorbim despre personalizarea paginii de plată WooCommerce, despre beneficiile acestui lucru și despre cum o puteți proiecta cu ușurință pe cont propriu cu Elementor și CartFlows.
Să începem!
- Ce este o pagină de plată?
- 3 motive pentru care ar trebui să personalizați pagina de plată Woocommerce
- 1. Îmbunătățiți experiența utilizatorului
- 2. Optimizați conversiile
- 3. Creșteți valoarea medie a comenzii (AOV)
- Cum să începeți cu personalizarea paginii dvs. de plată
- Accelerează-ți procesul de personalizare cu șabloane puternice de plată
- 7 Personalizări ale paginii de plată WooCommerce
- Creați câmpuri personalizate de plată specifice produsului dvs
- Cum să eliminați câmpurile de plată pentru a crea o pagină de plată
- Cum se calculează costurile de expediere și câmpurile de expediere la finalizarea comenzii
- Personalizați câmpul cuponului la finalizare
- Eliminați distragerile din pagina de finalizare a achiziției pentru conversii mai bune
- Opțiuni de plată multiple pe pagina de plată
- Adăugarea unor denivelări de comandă pentru AOV-uri mai mari
- Popup cu intenția de ieșire
- Întrebări frecvente
- Concluzie
Ce este o pagină de plată?
Pagina de finalizare a plății este pagina finală pe care o afișează cumpărătorul înainte de a finaliza plata. Această pagină ajută la colectarea de informații despre client, detaliile de expediere (dacă este necesar), informațiile de plată și alte detalii necesare pentru îndeplinirea comenzii acestuia.
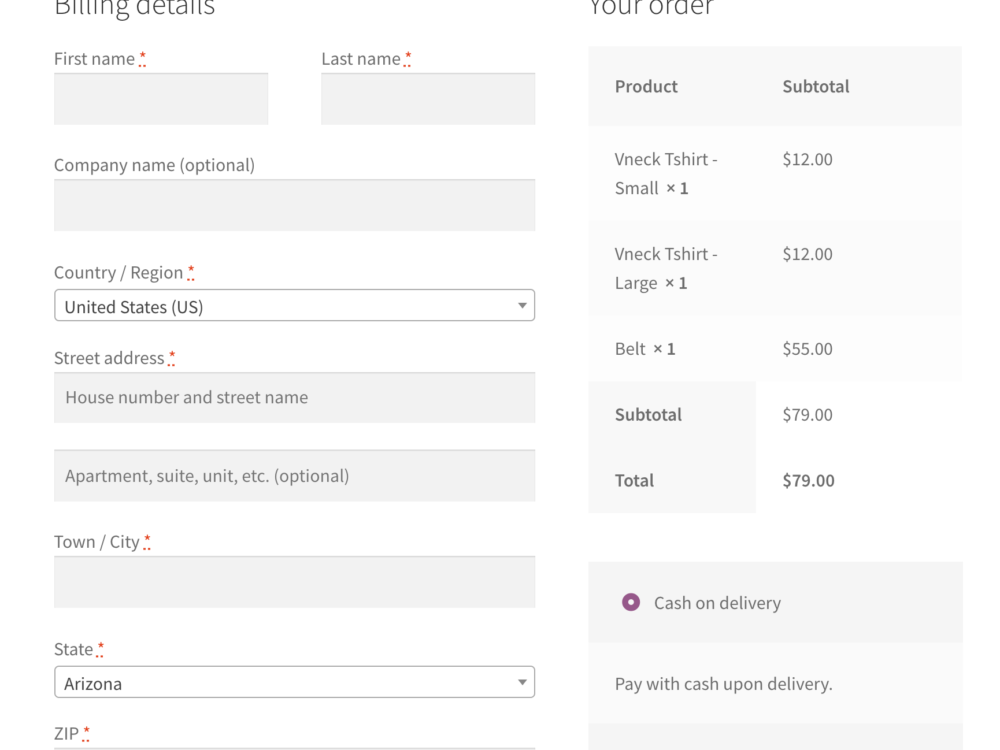
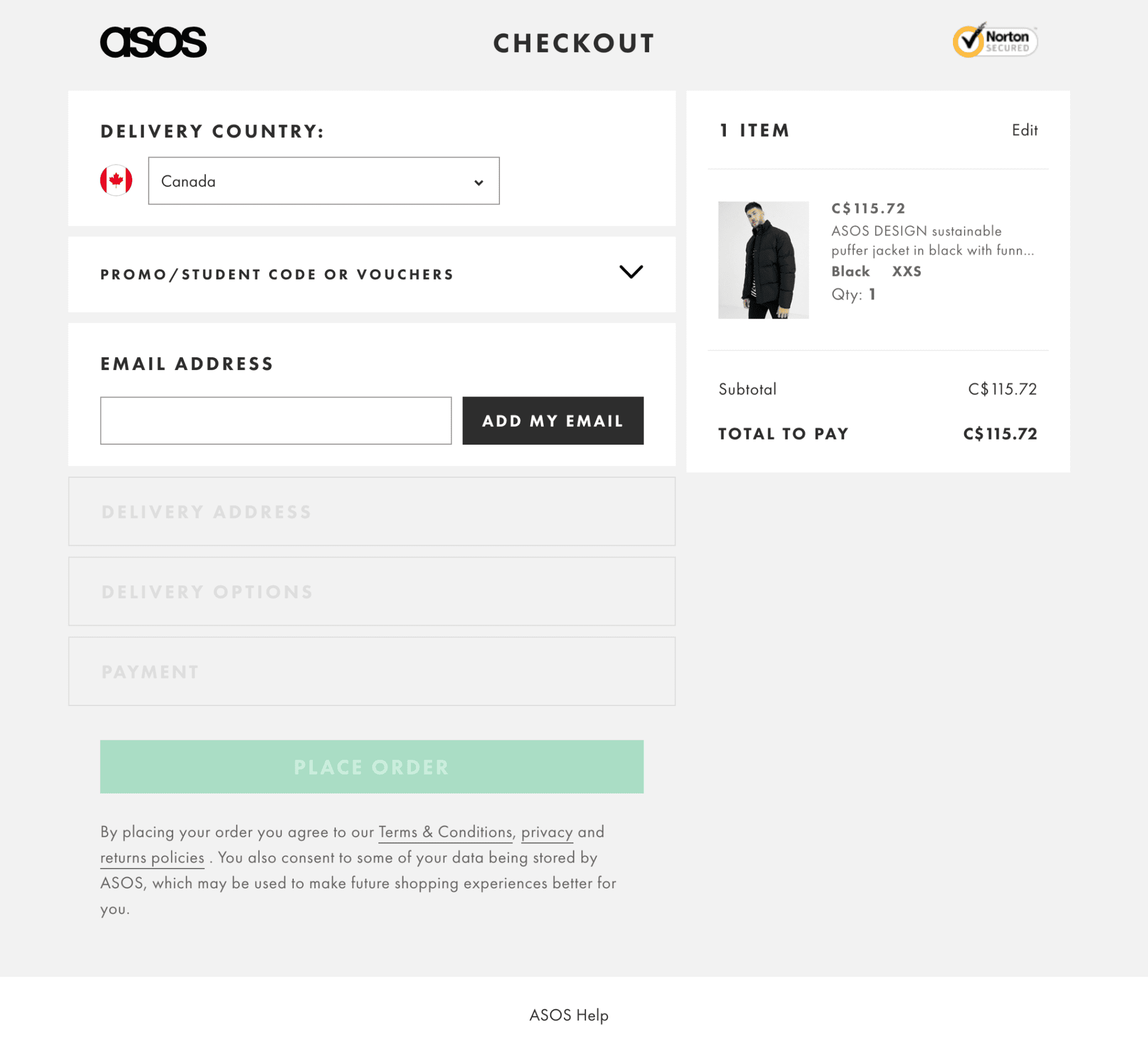
Iată cum arată pagina implicită de plată WooCommerce:

Acest lucru pare destul de normal. De ce discutăm despre personalizare?
Există o captură.
WooCommerce nu vă permite să editați ce câmpuri sunt afișate. Deci, dacă vindeți produse digitale, va trebui să afișați în continuare câmpul pentru adresă.
O astfel de distragere a atenției.
3 motive pentru care ar trebui să personalizați pagina de plată Woocommerce
Potrivit Institutului Baymard, 70% dintre cărucioare sunt abandonate. Aceasta înseamnă că majoritatea utilizatorilor tăi nu vor face niciodată o achiziție.
Personalizarea experienței de plată ajută la reducerea abandonului coșului.
O pagină personalizată de finalizare a comenzii WooCommerce vă permite să adăugați elemente de dovadă socială pentru a construi încredere, să afișați produse asociate pentru a crește valoarea medie a comenzii (AOV) și chiar să reproiectați întreaga pagină pentru a se potrivi stilului dvs. de site.
Aceste modificări nu numai că arată plăcut din punct de vedere estetic, dar și paginile de plată personalizate se convertesc mult mai bine.
Să intrăm în 3 motive principale pentru care ar trebui să petreceți timp personalizării acestui ultim pas.
1. Îmbunătățiți experiența utilizatorului
Dacă vindeți produse digitale, finalizarea implicită WooCommerce este extrem de lungă. În cazul produselor fizice, adresele de facturare și expediere pot fi completate automat folosind datele salvate de browser.

Acesta este motivul principal pentru care trebuie să vă gândiți să vă personalizați pagina de plată WooCommerce.
Browserele stochează nume, numere de telefon, adrese și chiar detalii despre carduri ale utilizatorilor, cu excepția cazului în care aceștia sunt renunțați.
Deoarece majoritatea utilizatorilor lucrează cu setări implicite, puteți profita de același lucru pentru a accelera finalizarea comenzii.
Completați automat cât mai mult posibil din formular folosind aceste detalii dacă puteți. În acest fel, vei reduce timpul pe care clientul tău trebuie să-l petreacă distras de la produsul pe care îl achiziționează!
Fiecare antreprenor de comerț electronic care caută modalități de a spori conversiile trebuie să încerce acest lucru dacă nu a făcut-o deja.
2. Optimizați conversiile
Clienții care ajung pe pagina de finalizare a comenzii sunt în pragul deciziilor de cumpărare. Deoarece nu au efectuat încă plata, pot apăsa butonul Înapoi în orice moment.
Există mai multe motive pentru care oamenii își abandonează cărucioarele.
Iată câteva dintre principalele motive:
- Lipsă de încredere
- Costuri de transport mari sau neașteptate
- Forme complexe
Încrederea este factorul numărul 1 care determină dacă un utilizator va continua sau nu.
Clienții trebuie să aibă încredere în magazinul dvs. pentru a-și respecta promisiunea și pentru a livra mărfurile la domiciliu.
Pentru a face acest lucru, trebuie să adăugați elemente de încredere în pagina dvs.

Dar de ce să te oprești la asta?
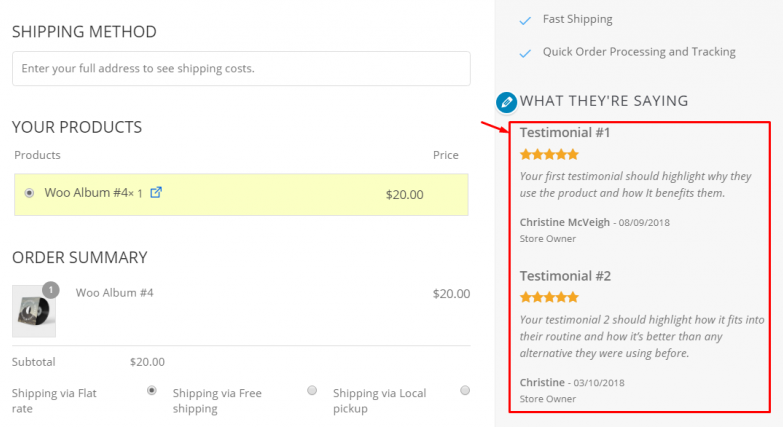
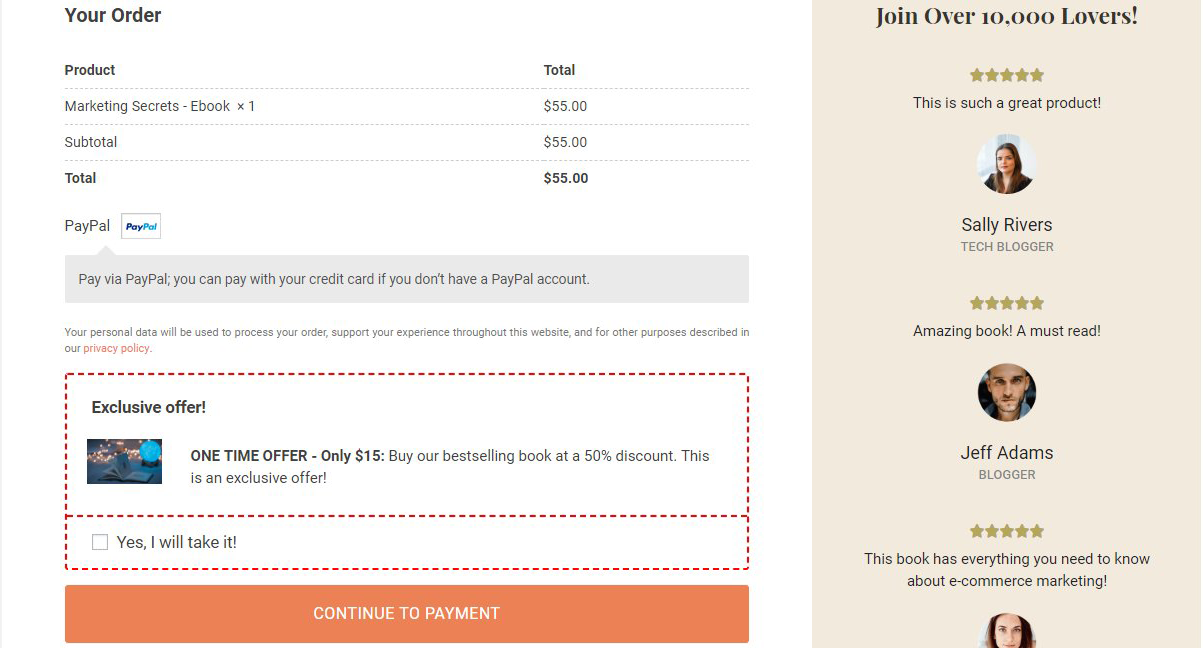
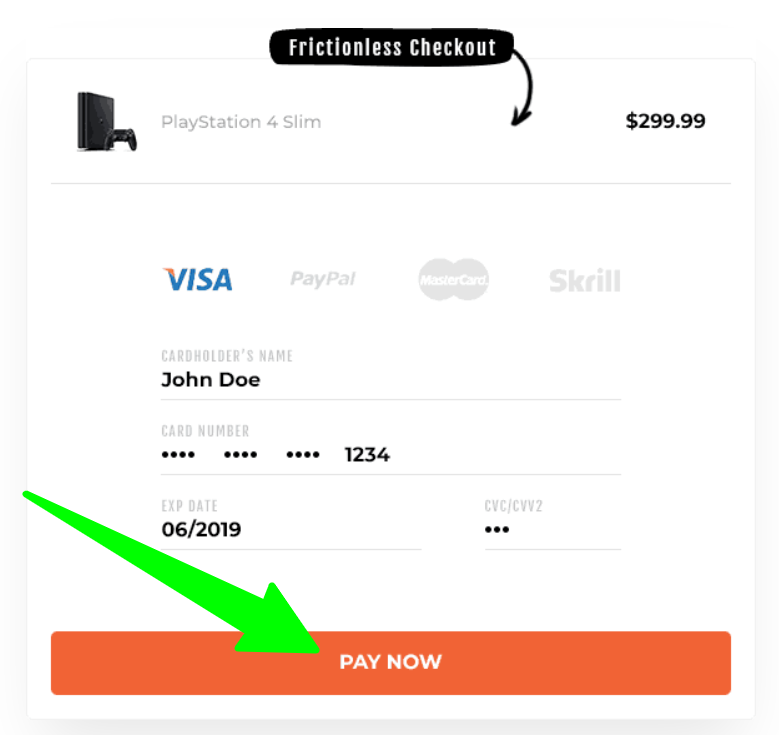
Creșteți încrederea prin validarea socială utilizând mărturii din pagina de finalizare, cum ar fi cel de mai jos:

Mărturiile abordează îndoielile de ultimă oră ale clienților dvs. și îi ajută să facă un salt de credință atunci când cumpără de la dvs. pentru prima dată.
Odată ce achiziția inițială este făcută, este mult mai ușor să-ți vindezi/reducezi utilizatorii cu oferte suplimentare.
3. Creșteți valoarea medie a comenzii (AOV)
Bumps-urile de comandă, upsells, downsells și codurile de reducere vă pot ajuta să vă creșteți AOV. Nu toate acestea sunt posibile cu pagina de plată implicită.

Un combo de comandă + mărturii este o modalitate puternică de a întări încrederea și entuziasmul.
Personalizarea paginii de plată vă permite să adăugați o varietate de elemente diferite care:
- Îmbunătățiți-vă AOV
- Construiește o relație cu clienții tăi
- Fă-i să se simtă mai bine că cumpără mai mult de la tine!
Sugerarea de produse relevante pe măsură ce comenzile scapă atinge impulsul lor și îi încântă să adauge mai multe produse în coșul lor.
De asemenea, îi ajută să se conecteze instantaneu cu tine, deoarece văd că le înțelegi nevoile.
Aceasta este o situație câștigătoare pe care vrem să o creăm pentru fiecare magazin!
Cum să începeți cu personalizarea paginii dvs. de plată
Înainte de a începe personalizarea, trebuie să înțelegeți scopul.
Ai putea avea unul dintre următoarele obiective:
- Scurtați pagina pentru a permite o finalizare mai rapidă
- Încurajați achizițiile impulsive cu un singur clic
- Crește-ți AOV prin oferte
- Reduceți abandonul căruciorului
- Îmbunătățiți brandingul
- Sau remediați stilul pentru a se potrivi site-ului dvs
Odată ce aveți în vedere un obiectiv (sau mai multe obiective), este timpul să căutați cele mai bune practici pentru a atinge acel obiectiv.
Deși cele mai bune practici ale fiecărui obiectiv nu sunt incluse în acest articol, vom discuta părți ale acestor obiective în secțiunile de mai jos.
Accelerează-ți procesul de personalizare cu șabloane puternice de plată
Reproiectarea șabloanelor poate fi o problemă dacă modificați codul site-ului. Este dezordonat, greu de întreținut și greu pentru alții să facă schimbări în viitor.
Pentru a accelera procesul de personalizare, trebuie să începeți mai întâi cu o pâlnie de vânzări fără cod și un generator de pagini de plată precum CartFlows.
În prezent, are peste 200.000 de utilizatori activi care iubesc pluginul. Oferă funcționalitate drag-and-drop care vă permite să proiectați pagini de la zero, să se integreze cu creatorii de pagini preferați, astfel încât să nu aveți nimic nou de învățat și vă ajută să vă creșteți AOV-urile cu ușurință.
Dar există o caracteristică puternică care vă accelerează și mai mult procesul, șabloanele de plată CartFlows .
Cu marea sa varietate de șabloane de plată, puteți pur și simplu să alegeți unul care se potrivește afacerii dvs., să editați conținutul și să intrați în direct în câteva minute.
Deoarece aceste șabloane sunt concepute de experți și testate pe piață, știm că se convertesc bine.
Deci, dacă sunteți începător, nu pierdeți timpul căutând și implementând la nesfârșit toate cele mai bune practici existente.
Alegeți un șablon, editați-l și reveniți la petrecerea timpului cu afacerea dvs.
7 Personalizări ale paginii de plată WooCommerce
Am acoperit multe până acum. Acum, să intrăm în personalizarea reală.
Care sunt diferitele elemente pe care le puteți personaliza pe pagina dvs. de plată WooCommerce?
În această secțiune, voi folosi CartFlows împreună cu Elementor pentru a personaliza unele dintre elementele paginii noastre de plată. Puteți utiliza orice alt generator de pagini împreună cu CartFlows și puteți urma pașii.
Creați câmpuri personalizate de plată specifice produsului dvs
CartFlows Pro vă permite să controlați ce face fiecare câmp al paginii dvs. de plată. Puteți crea câmpuri personalizate pentru a capta mai multe informații, dacă este necesar.
Să vedem cum funcționează.
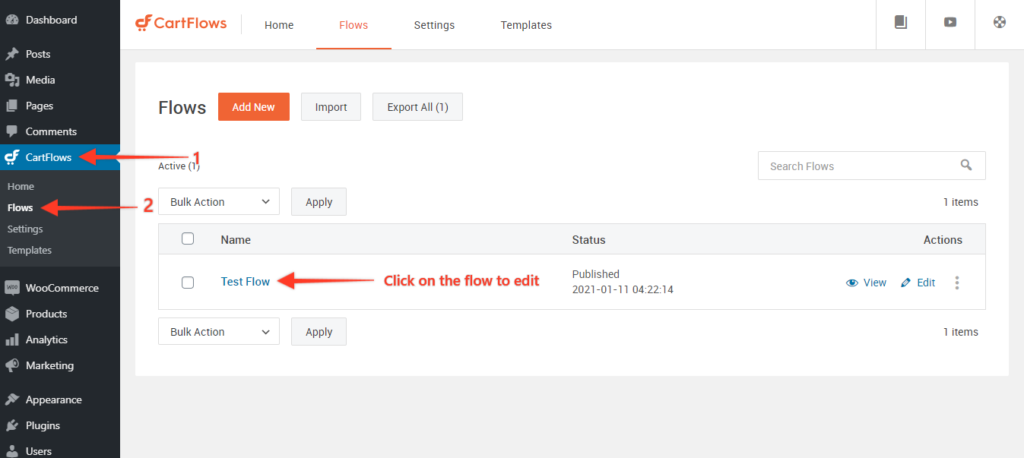
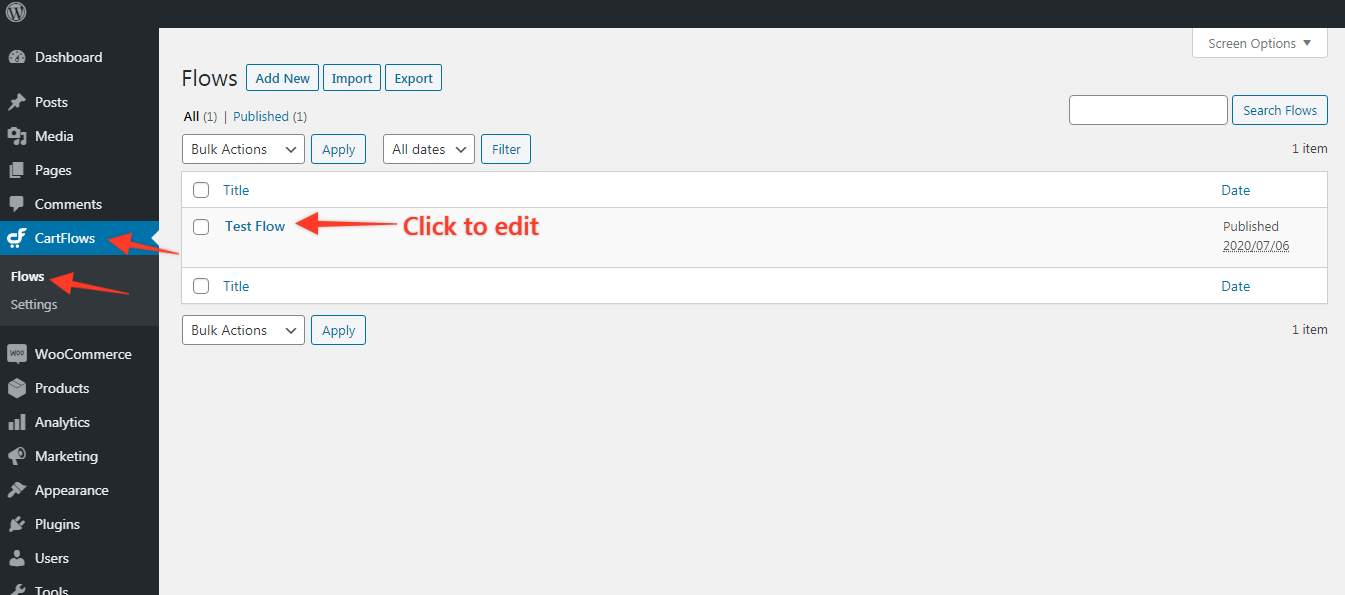
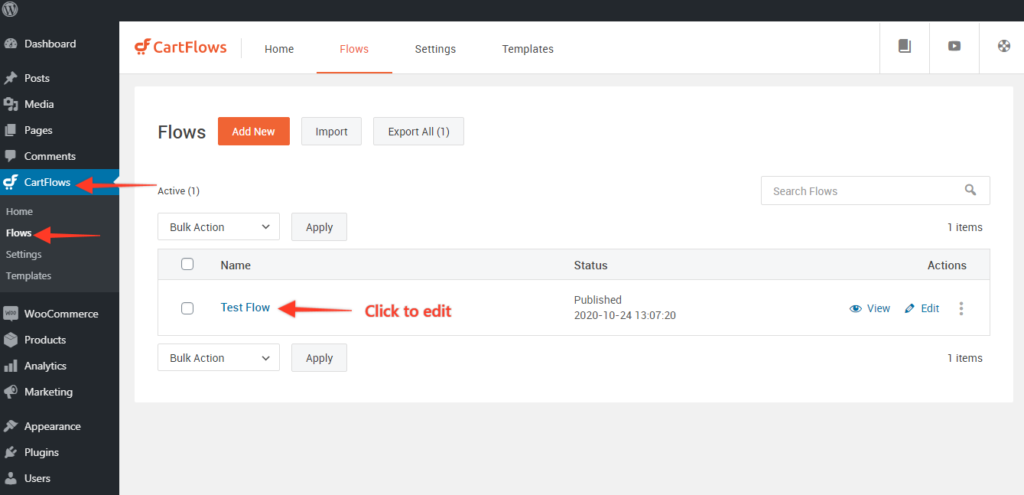
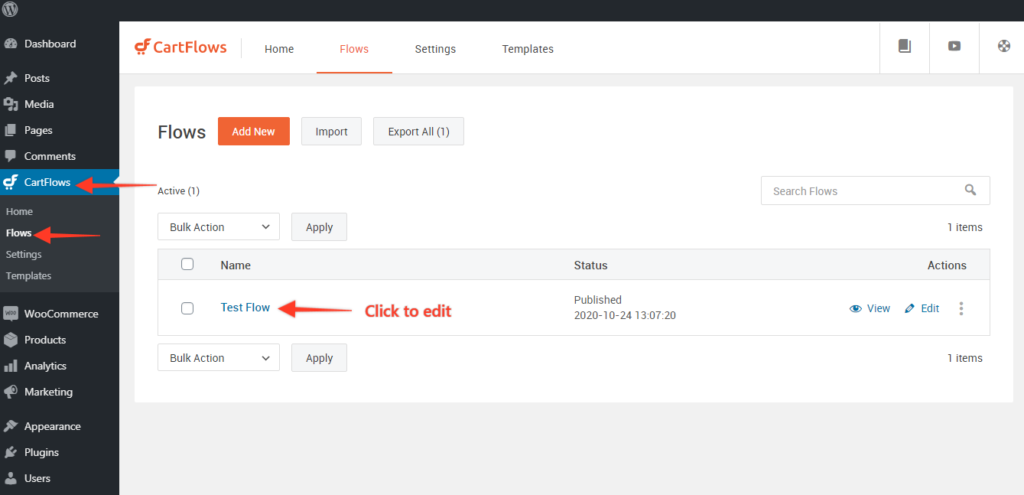
Pasul 1. Din tabloul de bord WordPress, accesați CartFlows > Flows . Selectați un flux și faceți clic pe Editare .

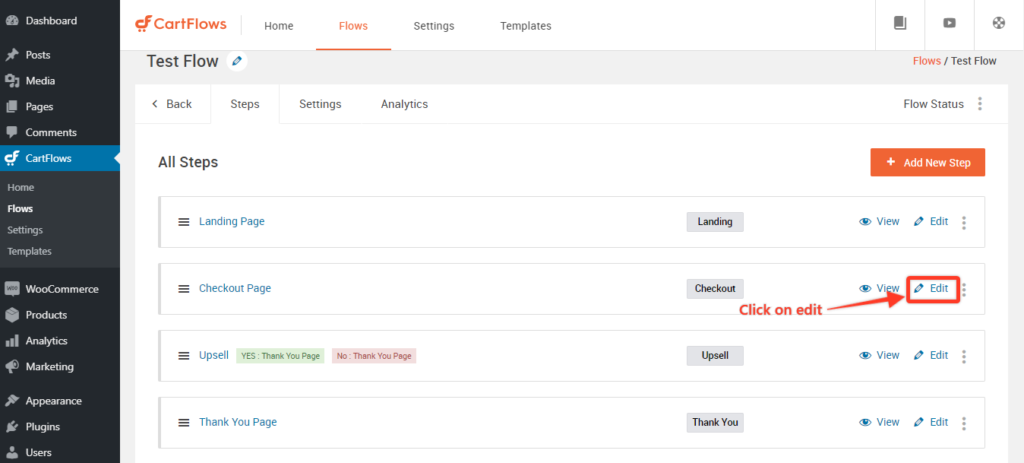
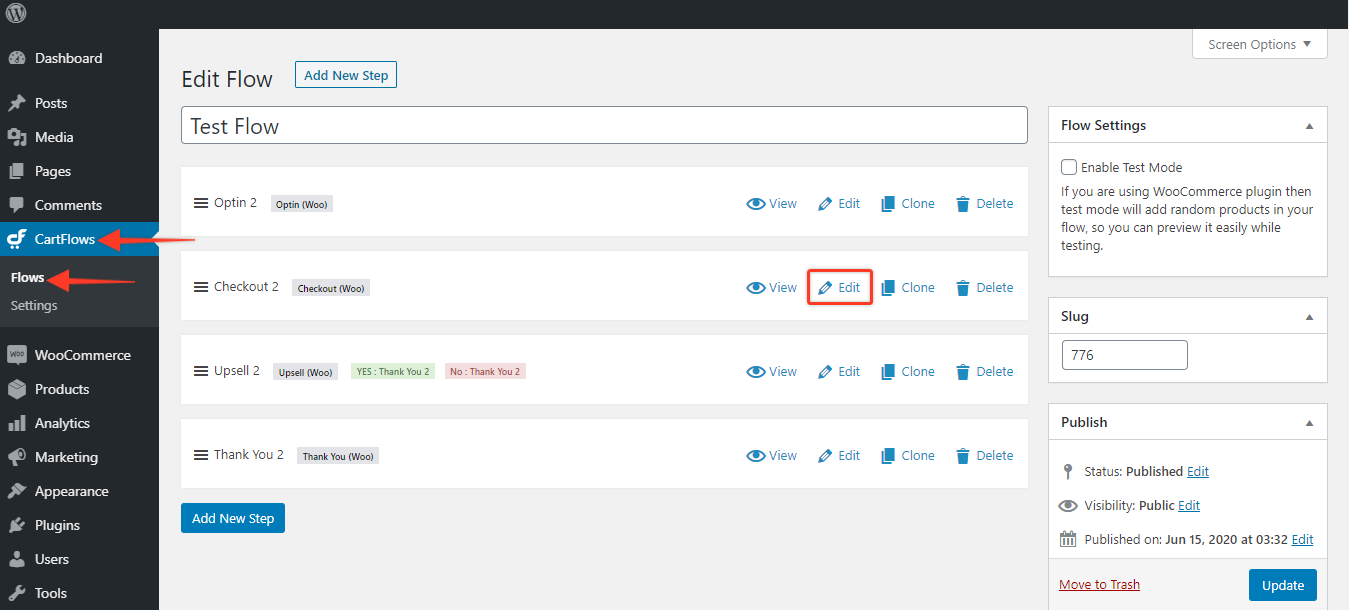
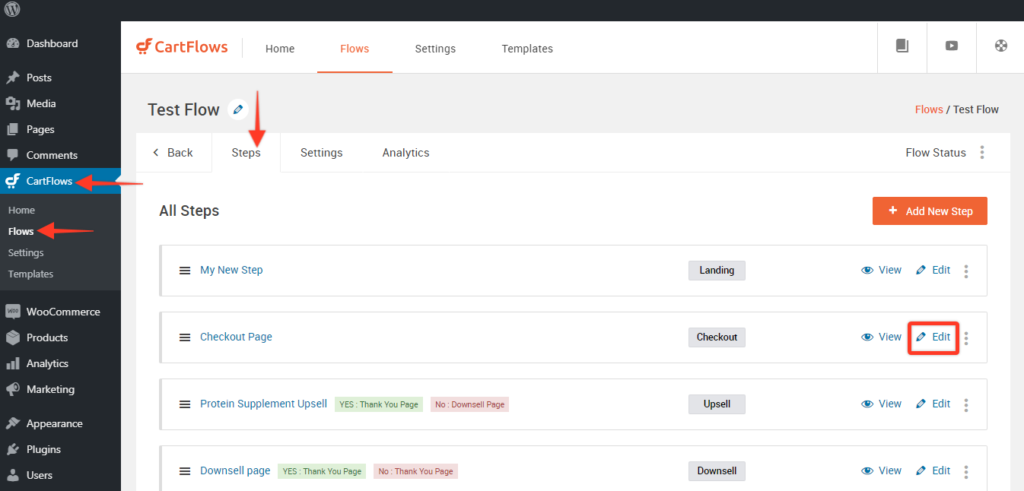
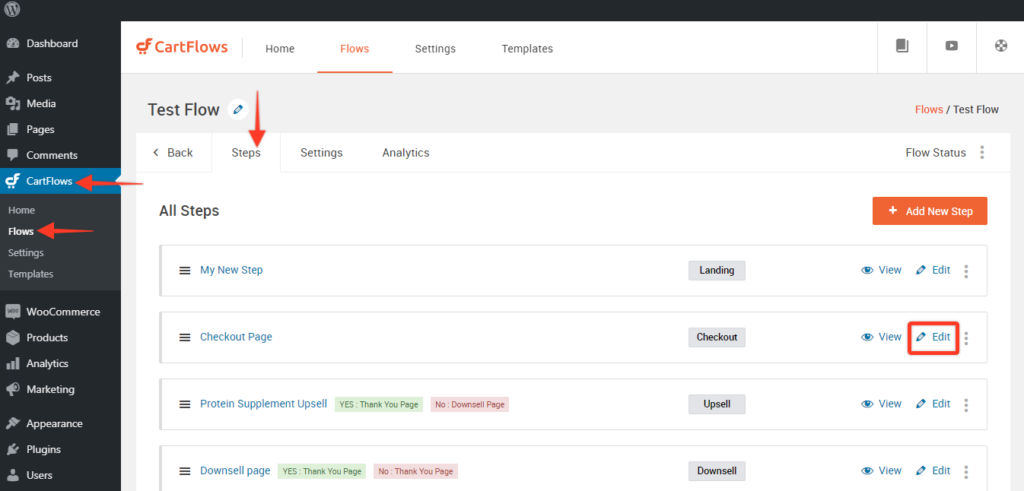
Pasul 2. Acum, editați pagina de plată.

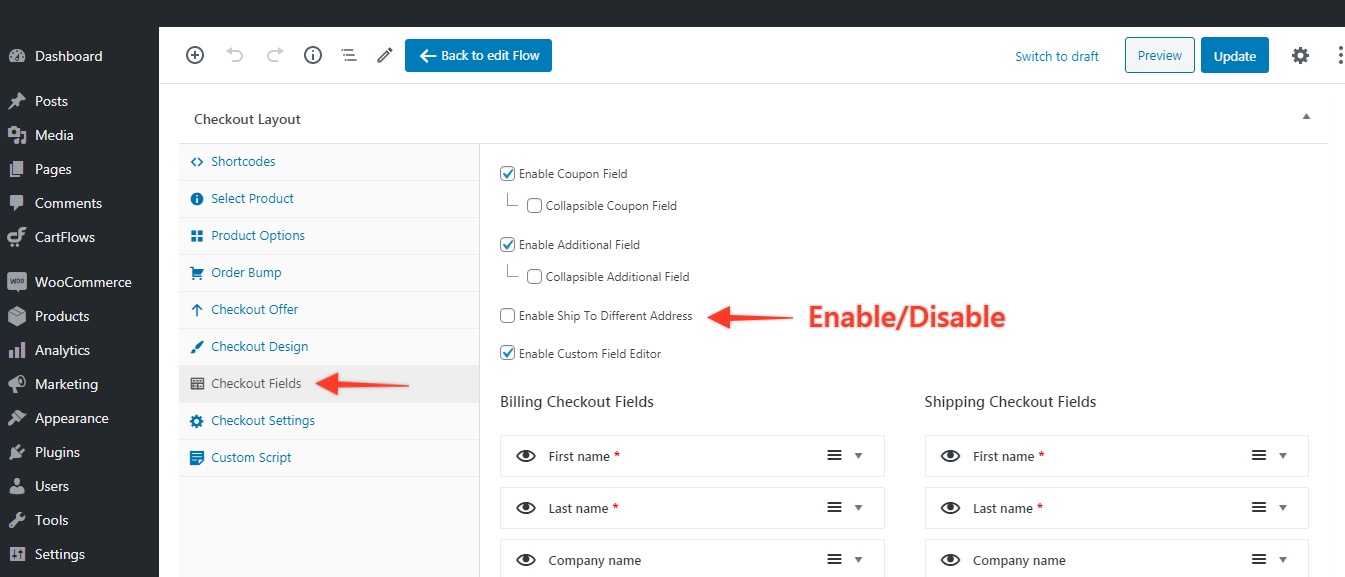
Pasul 3. Derulați în partea de jos pentru secțiunea Aspect de plată.
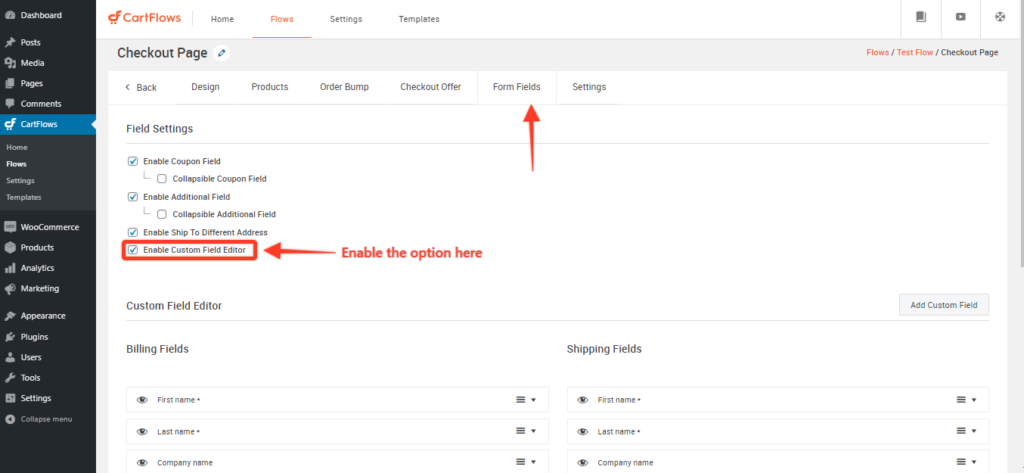
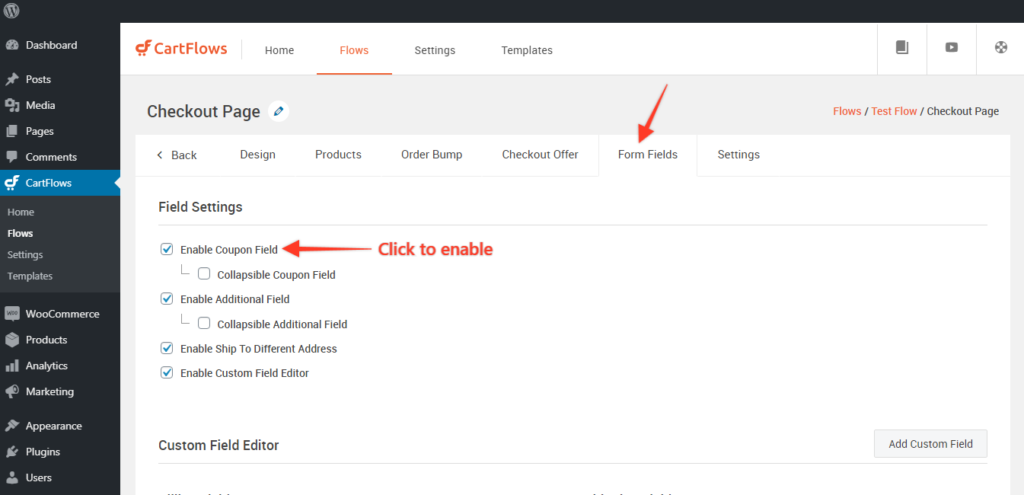
Selectați fila Câmpuri de plată și bifați opțiunea de finalizare Activare a editorului de câmpuri personalizate .

Veți găsi câmpurile de plată pentru facturare și livrare care sunt afișate în formularul dvs. de plată. Extindeți un câmp făcând clic pe săgeata din dreapta pentru a vedea diferitele opțiuni care vă permit să personalizați câmpul.
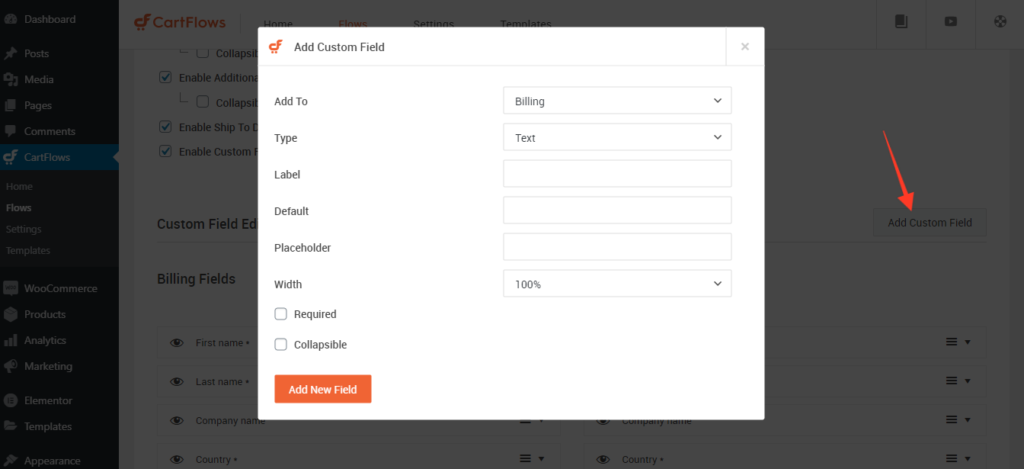
Alegeți Adăugați un câmp personalizat nou . Acest câmp vă permite să introduceți un câmp suplimentar în secțiunea Facturare sau Livrare a formularului de finalizare a plății.
Pasul 4: Puteți crea un tip de câmp Text, Zona de text, Selectare, Casetă de selectare sau Ascuns. După ce ați terminat, faceți clic pe Adăugați un câmp nou și actualizați pasul.
Aceasta va actualiza pagina de plată pentru a reflecta câmpul suplimentar.

Cum să eliminați câmpurile de plată pentru a crea o pagină de plată
Cu CartFlows, puteți adăuga sau ascunde cu ușurință câmpuri de plată. Aceasta este o caracteristică importantă dacă doriți să construiți o pagină de achiziție WooCommerce care să permită achiziții mai rapide.
Cum elimini câmpurile de finalizare a comenzii și cum creezi o pagină de plată WooCommerce?
Să începem cu eliminarea unui câmp pentru a crea o pagină de plată.

Pasul 1: navigați la CartFlows > Flows > edit your_flow > Edit Checkout .
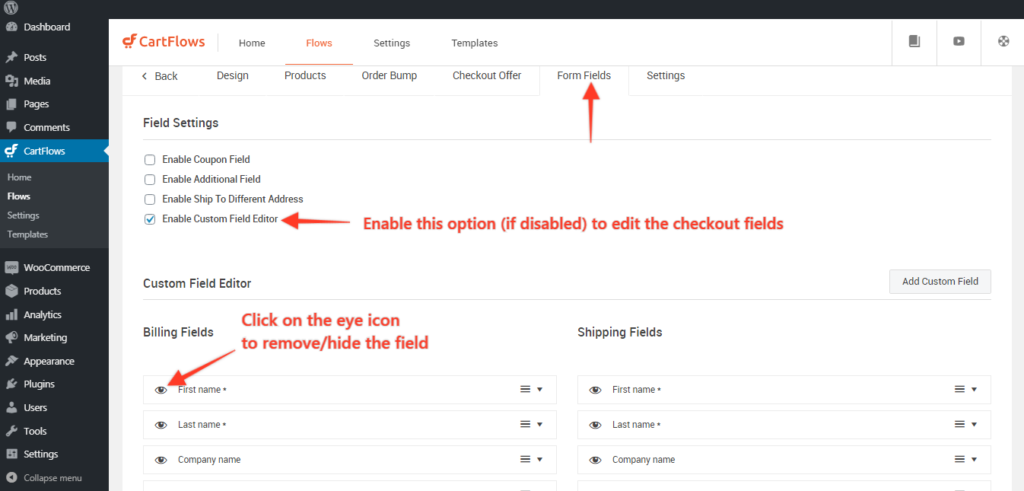
Pasul 2: Navigați la fila Câmpuri de formular și apoi activați opțiunea – Activați Editorul de câmpuri personalizate dacă este dezactivat.
Pasul 3: Faceți clic pe pictograma ochi pentru a Ascunde/Elimina câmpurile din pagina de finalizare a achiziției.
Pasul 4: Faceți clic pe butonul Salvare/Actualizare și ați terminat.
Asta e!
Actualizările ar trebui să se reflecte acum pe pagina dvs. de plată odată ce modificările sunt salvate.
Cum se calculează costurile de expediere și câmpurile de expediere la finalizarea comenzii
Pentru produsele fizice, trebuie să capturați adresa de expediere a cumpărătorului și să calculați costul de transport.
Dar mai întâi, trebuie să creăm zone de transport pentru a ne asigura că calculele sunt făcute corect. Zonele de expediere pot fi create în setările WooCommerce.
Urmați acest articol simplu și ușor pentru a configura opțiunile de livrare pe WooCommerce mai întâi înainte de a trece la personalizare.
Acum, după configurarea expedierii, s-ar putea să existe un caz în care doriți să îl ascundeți pe orice anumită pagină de plată a CartFlows. Din fericire, am oferit opțiunea de activare și dezactivare.

Cum să activați și să dezactivați câmpurile de expediere pe pagina de finalizare a comenzii WooCommerce
Puteți urma mai jos pași simpli pentru a activa/dezactiva secțiunea câmpuri de expediere din pagina de finalizare a achiziției CartFlows.
Pasul 1: Accesați CartFlows > Flows > Your Flow

Pasul 2: faceți clic pe Editați pe pagina de finalizare a comenzii.

Pasul 3: Derulați la fila Câmpuri personalizate și debifați „ Expediere la adresă diferită ”.

Pasul 4: Faceți clic pe Actualizare și verificați dacă modificările arată bine pe pagina de finalizare a achiziției!
Personalizați câmpul cuponului la finalizare
Înainte de a intra în mai multe personalizări, iată un articol care vă arată că creați cupoane personalizate pentru magazinul dvs. WooCommerce.
După ce ați creat cupoanele necesare, puteți continua să personalizați câmpurile pentru cupoane din paginile dvs. de plată.
Pentru a crea câmpuri de cupoane pliabile pe CartFlows, urmați acești pași de mai jos:
- Pasul 1: editați pagina de finalizare a comenzii din Tabloul de bord CartFlows > Fluxuri > Setări fluxuri .
- Pasul 2: Acum, accesați Aspect de plată > Câmpuri de finalizare și veți vedea toate opțiunile de personalizare a câmpurilor disponibile pentru dvs.
- Pasul 3: Activați opțiunea câmpului pliabil:
- În primul rând, pentru ca câmpul să fie pliabil, trebuie să vă asigurați că câmpurile nu sunt marcate ca fiind necesare.
- Apoi, activați caseta de selectare Restrâns după aceea Salvați/Actualizați modificările și ați făcut câmpul opțional restrâns.
- Pasul 4: Salvați setările, reveniți la pagina dvs. pentru a confirma că modificările au fost aplicate
Cum să activați câmpul de cupon pe pagina de plată WooCommerce cu Cartflows
Să vedem cum putem crea un câmp de cupon și îl putem afișa pe pagina de finalizare a comenzii.
Pasul 1: Accesați CartFlows > Flows > Your Flow.

Pasul 2: faceți clic pe Editați pe pagina de finalizare a comenzii.

Pasul 3: Navigați la fila Câmpuri personalizate și activați opțiunea câmpului Cupon .

Odată terminat, cupoanele pe care le-ați configurat pe WooCommerce vor fi utilizabile pe pagina de plată a CartFlows.
De data viitoare, puteți crea pur și simplu cupoane noi și nu trebuie să treceți prin întregul proces de configurare a lucrurilor de la zero!
Eliminați distragerile din pagina de finalizare a achiziției pentru conversii mai bune
Unul dintre cele mai importante motive pentru personalizarea paginii de plată WooCommerce este reducerea sau eliminarea distragerilor.
Am discutat deja ce sunt distragerile și cum afectează acestea rata de conversie.
Deoarece știți deja cum să adăugați și să eliminați câmpuri de plată din paginile de plată WooCommerce, haideți să trecem direct la eliminarea distragerilor.

Cum să eliminați distracția de pe pagina de plată prin afișarea numai a câmpurilor esențiale de plată
Iată câmpurile de plată pe care le puteți folosi pentru produsele fizice și digitale pentru a vă ajuta să reduceți distracția și să accelerați procesul de plată.
Pentru produsele digitale:
- Câmp pentru nume și prenume
- E-mail și număr de telefon opțional
- Adresa de facturare daca este necesar
Pentru produse fizice:
- Primul nume si ultimul nume
- E-mail și număr de telefon
- Adresă de expediere (cu casetă de selectare pentru a fi implicită)
- Adresă de facturare dacă (cu casetă de selectare pentru a copia adresa de expediere)
Plasați secțiunea cu detaliile cardului imediat după ce utilizatorul a introdus aici toate informațiile necesare.
Afișați 2-3 mărturii selective pe pagina de finalizare a achiziției, astfel încât acestea să fie întotdeauna vizibile, mai ales atunci când utilizatorul introduce detaliile cardului.
Afișați garanția de rambursare a banilor sau perioadele de probă conform politicilor companiei pentru a consolida faptul că tranzacția nu prezintă riscuri.
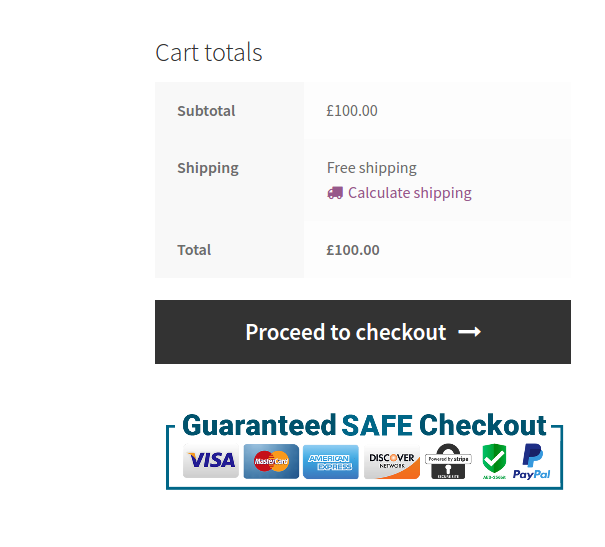
Și, în cele din urmă, adăugați simboluri de încredere pe măsură ce utilizatorii caută în mod subconștient aceste simboluri pentru a continua cu achiziția.
Cu aceste câteva modificări, aveți o pagină de plată slabă care vă întreabă doar ceea ce este necesar și oferă toate informațiile necesare pe o singură pagină.
Opțiuni de plată multiple pe pagina de plată
Oamenii abandonează cărucioarele din mai multe motive. Nu aveți suficiente opțiuni de plată pentru a alege este unul dintre aceste motive.

Cu noile gateway-uri de plată, a devenit foarte ușor să acceptați orice formă de plată pe care o preferă clienții dvs.
De exemplu, Stripe este una dintre cele mai populare gateway-uri de plată în prezent. Integrarea cu Stripe vă permite să acceptați multe metode de plată de la clienți - carduri de debit și de credit, portofele, transferuri bancare și așa mai departe.
Puteți, de asemenea, să integrați pagina dvs. de plată cu PayPal, astfel încât clienții care nu se simt confortabil cu Stripe să poată alege să folosească PayPal.
Dacă clienții dvs. preferă orice formă de portofele digitale, încercați să le acceptați și pe acestea. Deși veniturile generate din toate metodele de plată vor diferi, este mai bine să păstrați opțiunile deschise decât să nu le oferiți și să determinați clienții să plece.
Cum se integrează cu mai multe metode de plată folosind CartFlows
La CartFlows , Stripe este poarta noastră de plată preferată. Ne place acest gateway pentru cât de ușor este să lucrezi – atât pentru tine, cât și pentru noi.
Se integrează perfect cu CartFlows și vă permite să începeți să facturați clienții chiar din tabloul de bord.
Datorită integrării profunde, vă puteți vizualiza și veniturile direct din tabloul de bord CartFlows.
Adăugarea unor denivelări de comandă pentru AOV-uri mai mari
Order Bumps atinge impulsul unui client atunci când este pe cale să facă o achiziție. Dacă li se oferă produsele potrivite la momentul potrivit, puteți crește cu ușurință valoarea medie a comenzii pentru magazinul dvs.
CartFlows Pro facilitează adăugarea unor comenzi simple și multiple pe pagina de finalizare a comenzii.
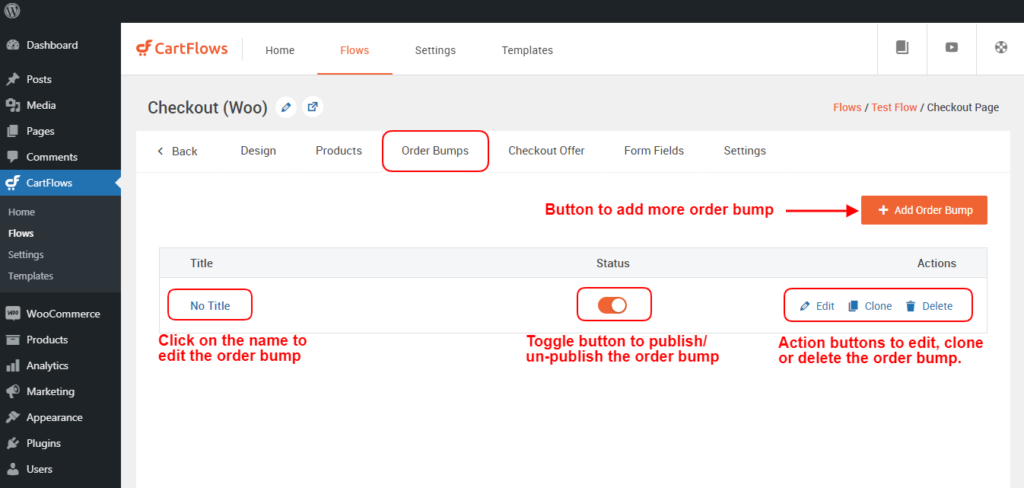
Pasul 1: navigați la CartFlows > Flows
Pasul 2: Deschideți fluxul în care doriți să adăugați/editați/actualizați numărul de comandă.

Pasul 3: faceți clic pe butonul de editare al paginii dvs. de plată.

Pasul 4: navigați la fila Bump de comandă și faceți clic pe butonul Adăugare decalaj de comandă pentru a adăuga mai multe denivelări de comandă sau faceți clic pe Editare sau pe numele nivelului de comandă pentru a edita numărul de comandă

După ce faceți clic pe butonul Adăugați un nou Bump de comandă, va fi afișată o fereastră pop-up în care puteți furniza numele dorit pentru numărul de comandă pentru a identifica utilizarea literei.
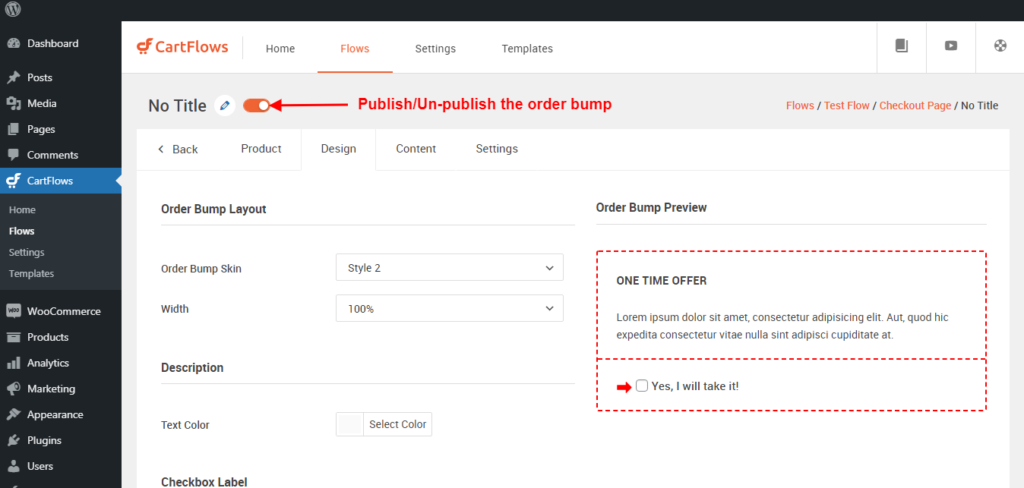
Pasul 5: După deschiderea comenzii, veți primi 4 file și acestea sunt Produs, Design, Conținut și Setări.
După ce ați intrat în setarea pentru numărul de comandă, puteți schimba numele comenzii în același mod în care faceți pentru pași.

Filele furnizate în lista de comandă sunt după cum urmează
- Fila Produs: Selectați produsul și gestionați reducerile pentru produsul respectiv
- Fila Design: Din această filă puteți gestiona designul, adică aspectul și senzația de comandă.
- Fila Conținut: Din această filă puteți gestiona conținutul afișat al Bumpului de comandă.
- Fila Setare: Din această filă puteți gestiona setarea pentru respectivul nivel de comandă.
De asemenea, o nouă îmbunătățire este că puteți previzualiza designul bumpului de comandă în timp ce proiectați și actualizați conținutul.
Pasul 6: Odată ce ați terminat cu modificările, atunci este obligatoriu să salvați fiecare filă pentru a salva modificările făcând clic pe butonul de salvare a modificărilor disponibil în partea de jos a fiecărei file.
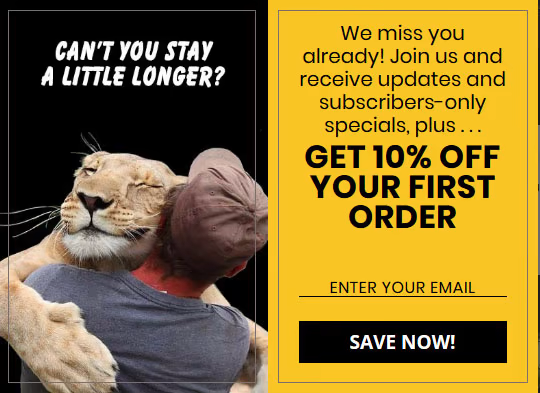
Popup cu intenția de ieșire
Când un cumpărător de pe pagina dvs. de plată este distras și este pe cale să plece, o fereastră pop-up cu intenția de ieșire le poate atrage atenția și îl poate trage înapoi!

Cum funcționează ferestrele pop-up cu intenția de ieșire?
Site-ul dvs. web ține evidența mișcărilor mouse-ului unui utilizator. De îndată ce detectează că mouse-ul se mișcă în afara filei browser, se afișează instantaneu o fereastră pop-up.
Acest lucru atrage atenția utilizatorului și readuce acest lucru pe pagina dvs.
Cum creezi o fereastră pop-up cu intenția de ieșire?
Nu trebuie să fii un tehnic pentru asta! Elementor oferă funcții puternice de glisare și plasare pentru a crea pagini, precum și opt-in-uri. De asemenea, vă permite să creați ferestre pop-up frumoase cu intenția de ieșire din aceeași interfață.
Cat de tare e asta?
Pur și simplu utilizați același designer de pagină și creați o fereastră pop-up frumoasă și atrăgătoare de la zero sau utilizați șablonul puternic de înscriere pentru a accelera lucrurile.
Elementor se va ocupa de urmărirea mouse-ului și va afișa fereastra pop-up și momentul potrivit.
Întrebări frecvente
Să răspundem la câteva întrebări frecvente despre personalizarea plății WooCommerce.
1. Cum personalizez pagina de finalizare a comenzii WooCommerce?
Pentru a vă personaliza pagina de plată WooCommerce, navigați la WooCommerce > Setări și faceți clic pe fila Avansat . Apoi, accesați pagina Checkout și alegeți pagina pe care tocmai ați creat-o din meniul drop-down. Nu uitați să salvați modificările înainte de a ieși.
2. Cum fac ca pagina mea de plată WooCommerce să arate mai bine?
Iată câteva sfaturi pentru ca pagina dvs. de plată WooCommerce să arate mai bine:
- Utilizați un plugin de personalizare a paginii de plată, cum ar fi CartFlows, pentru a controla fiecare element al paginii dvs
- Alegeți un șablon frumos de pagină de plată
- Reduceți numărul de câmpuri de formular pe pagina de finalizare a comenzii
- Eliminați orice distragere a atenției care nu direcționează utilizatorul către o achiziție
- Introduceți validarea socială prin utilizarea mărturiilor
- Adăugați simboluri de încredere
3. Care este cel mai bun plugin pentru a personaliza pagina de plată WooCommerce?
CartFlows este cel mai bun plugin pentru a personaliza o pagină de plată WooCommerce. Se integrează cu creatorii de pagini WordPress preferați, cum ar fi Elementor, și permite personalizarea fiecărui element al paginii dvs. de plată.
4. Cum să adăugați câmpuri personalizate pe o pagină de plată WooCommerce?
Pentru a adăuga un câmp personalizat, editați fluxul de achiziție WooCommerce utilizând CartFlows și accesați secțiunea Aspect de finalizare a achiziției. Selectați fila Câmpuri de plată și bifați opțiunea de finalizare Activare a editorului de câmpuri personalizate . Adăugați un câmp nou din opțiunile disponibile mai jos.
Concluzie
Bine! Ești pregătit. Dotat cu aceste cunoștințe, sperăm că veți obține cele mai multe venituri din magazinul dvs. cu un efort inițial minim.
Am acoperit aici câteva dintre cele mai bune practici, dar luați în considerare acest lucru drept punct de plecare pentru alte întrebări care vă apar în cap.
Călătoria către conversie și optimizarea veniturilor vă va duce la niște rezultate cu adevărat interesante pe termen lung!
Așa că fă-ți timp pentru a implementa câte o schimbare și încearcă lucrurile. Vedeți cum reacționează publicul la schimbări.
În curând veți avea suficiente date pentru a obține cele mai bune rezultate cu cel mai mic efort din magazinul dvs.!
