Cum să personalizați șablonul de pagină de produs WooCommerce
Publicat: 2021-12-02Căutați modalități de a edita șabloanele paginilor dvs. de produse? Vă avem acoperit. În acest ghid, veți învăța diferite moduri de a personaliza șablonul de pagină a produsului WooCommerce .
WooCommerce include un număr mare de opțiuni de personalizare. Una dintre cele mai interesante opțiuni este posibilitatea de a edita șabloanele implicite ale magazinului dvs. de eCommerce. Și faptul că le poți personaliza cu mai multe metode este și mai impresionant.
Să aruncăm o privire la câteva dintre beneficiile pe care le puteți aștepta de la personalizarea șabloanelor de pagină de produs.
Beneficiile editării șabloanelor de pagină de produs
Editarea șabloanelor de pagină de produs îmbunătățește experiența atât a proprietarului site-ului, cât și a clienților. Șablonul implicit de pagină de produs WooCommerce este bun pentru majoritatea site-urilor. Acesta oferă toate informațiile necesare despre produsul dvs. de care au nevoie cumpărătorii. Cu toate acestea, a avea o pagină de produs unică vă va oferi un avantaj valoros pentru a vă evidenția de concurenți .
Chiar dacă există informații adecvate despre produs în șablonul implicit, a face o primă impresie grozavă vă va ajuta să vă creșteți vânzările. Pentru aceasta, este posibil să doriți în continuare să adăugați sau să eliminați unele detalii. De asemenea, ar putea fi necesar să modificați unele elemente ale paginii produsului în funcție de tipul de produs sau de servicii pe care le vindeți, de cerințele clienților sau de tendințele în curs. De exemplu, puteți afișa și actualiza în mod regulat informații despre reduceri, oferte și vânzări anuale pentru a atrage mai mulți vizitatori.
În plus, există modificări de culoare, aspect și tipografie pe care le puteți aplica pentru a face site-ul dvs. unic și pentru a face o impresie asupra cumpărătorilor.
Acestea sunt unele dintre cele mai frecvente modificări pe care le puteți aplica șabloanelor de pagini de produs, dar puteți face multe altele. Să aruncăm o privire la diferite metode de a edita șabloanele de pagini de produs în WooCommerce.
Cum să personalizați șablonul de pagină de produs WooCommerce
Există diferite moduri de a edita șablonul de pagină de produs WooCommerce :
- Din punct de vedere programatic
- Cu creatori de pagini
- Folosind un plugin
Înainte de a începe, există câteva lucruri pe care am dori să le țineți cont.
- Asigurați-vă că ați configurat corect WooCommerce și nu ratați niciun pas pentru a evita orice probleme
- Deoarece vom modifica unele fișiere cu teme care conțin informații delicate despre site-ul dvs. web, vă recomandăm să faceți o copie de rezervă a site-ului dvs. WordPress și să creați o temă copil sau unul dintre aceste pluginuri pentru tema copil înainte de a continua
- Pentru această demonstrație, vom folosi tema Divi. Fișierele cu teme pot fi diferite pe site-ul dvs., în funcție de tema dvs., dar ar trebui să puteți urma toți pașii fără probleme
- > Asigurați-vă că utilizați una dintre temele compatibile WooCommerce pe site-ul dvs. web
Acum, fără alte prelungiri, să trecem la metodele de editare a șabloanelor de pagini de produs.
1) Personalizați șablonul de pagină de produs WooCommerce în mod programatic
Această metodă este foarte recomandată dacă doriți să faceți ajustări simple șabloanelor de pagină de produs. Le puteți edita cu ușurință cu cod, dar este mai bine dacă aveți cunoștințe de bază de programare dacă utilizați această abordare.
Vom folosi în mare parte cârlige WooCommerce aici, așa că, dacă nu sunteți familiarizat cu ele, puteți arunca o privire la ghidul nostru despre cum să folosiți cârligele WooCommerce. Acest lucru este destul de util, deoarece cârligele vă permit, de asemenea, să personalizați orice tip de șablon WooCommerce.
Să aruncăm o privire la câteva exemple de lucruri pe care le puteți face pentru a edita șabloanele de pagini de produs.
1.1) Eliminarea elementelor de pe pagina produsului
Dacă doriți să eliminați elemente de pe pagina produsului , puteți folosi unul dintre fragmentele de mai jos care folosesc cârlige pentru a șterge sau a ascunde elementele dorite. Tot ce trebuie să faceți este să îl selectați pe cel corect și să adăugați codul în fișierele cu tema site-ului dvs.
Puteți găsi toate cârligele disponibile în comentariile fișierului content-single-product.php din fișierele șablon de plugin WooCommerce. Alternativ, puteți consulta această pagină.
Acestea sunt câteva exemple de fragmente pe care le puteți folosi pentru a elimina un element din paginile dvs. de produse:
// elimina titlul
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// elimină stelele de evaluare
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// elimină meta produs
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_meta',40 );
// elimină descrierea
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// elimina imaginile
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// eliminați produsele aferente
remove_action( 'woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// elimină filele de informații suplimentare
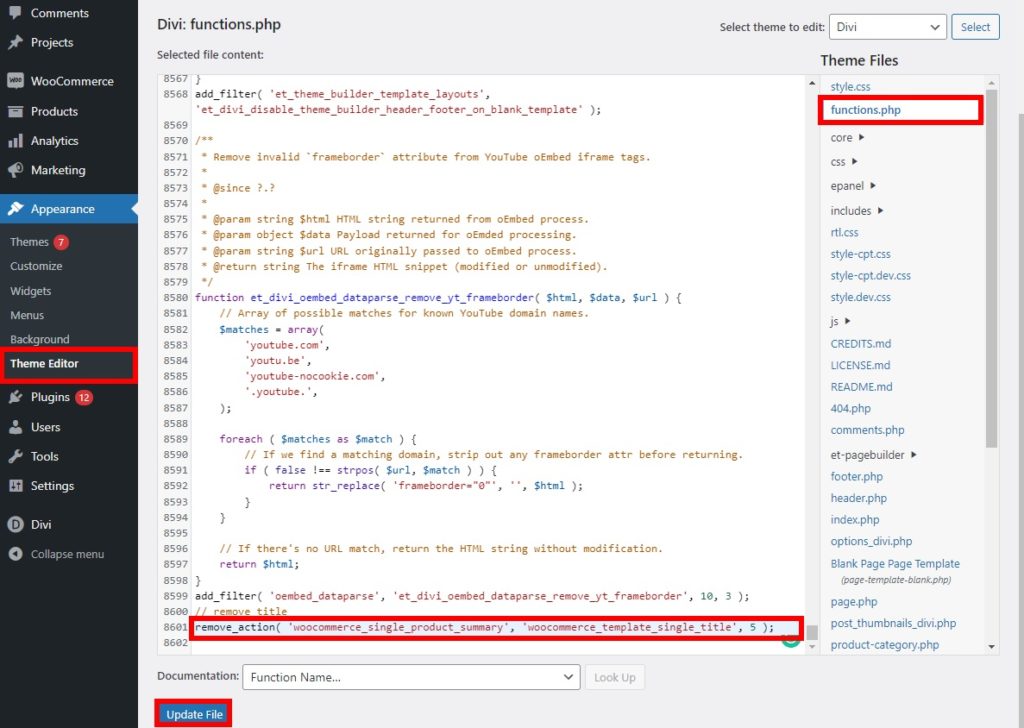
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);După ce ați găsit cârligul pentru a șterge elementul dorit, accesați Aspect > Editor de teme de pe tabloul de bord WordPress și deschideți fișierul functions.php . Apoi, adăugați fragmentul de cod dorit cu funcția remove_action din partea de jos a fișierului.
De exemplu, pentru a elimina titlul paginii produsului, lipim următorul fragment:

Apoi apăsați Actualizare fișier și verificați-vă site-ul de pe front-end. Veți vedea că titlul a fost eliminat de pe pagina produsului.
1.2) Adăugați elemente noi
De asemenea, puteți utiliza cârlige pentru a personaliza șablonul de pagină WooCommerce și pentru a adăuga elemente noi. Pentru a include un element, trebuie să utilizați funcția add_action cu cârligul necesar.
De exemplu, pentru a adăuga ceva text pe pagina produsului, puteți lipi următorul fragment în funcțiile.php al fișierului cu tema copilului.
add_action('woocommerce_before_single_product_summary',function(){
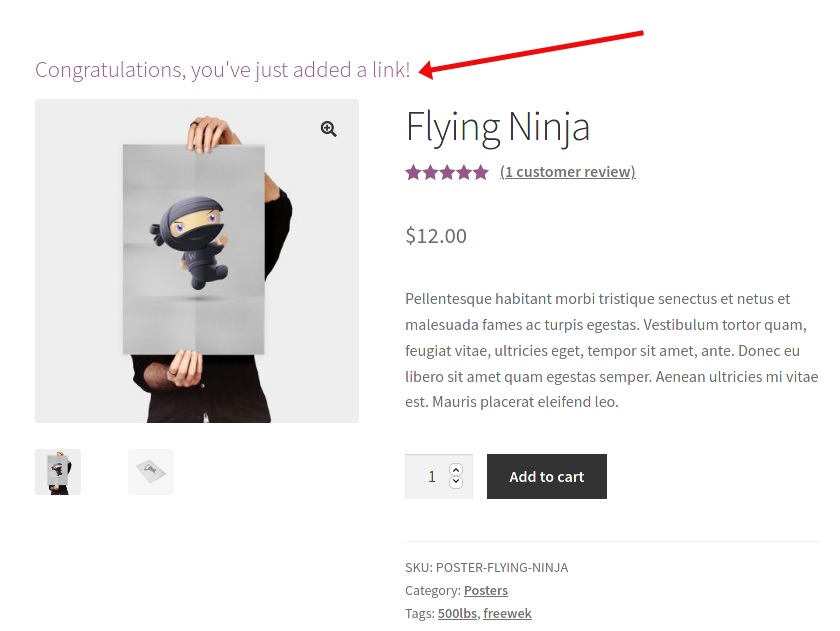
printf('<h4><a href="?added-content">Felicitări, tocmai ați adăugat un link!</a></h4>');
}
);Aceasta va adăuga conținut nou pe pagina produsului. Pur și simplu ajustați codul de mai sus pentru a modifica textul și dimensiunea pentru a adăuga orice elemente doriți în paginile dvs. de produse.

1.3) Reordonați elementele
O altă opțiune este de a personaliza șablonul de pagină a produsului WooCommerce prin reordonarea unor elemente. Similar cu eliminarea și adăugarea elementelor, trebuie să adăugați fragmente de cod în fișierul function.php al temei copil.
Pentru a reordona elemente, trebuie mai întâi să scoateți cârligul din șablonul de pagină de produs și apoi să adăugați cârligul din nou într-o altă poziție. Este o combinație a fragmentelor de cod pe care le-am folosit în pașii anteriori.
În exemplul de mai jos, scriptul va muta descrierea produsului chiar sub titlu, schimbând ordinea poziției.
// schimba ordinea descrierii remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );
În mod similar, puteți utiliza oricare dintre cârligele necesare pentru a reordona elementele șabloanelor de pagină de produs. Doar asigurați-vă că introduceți ordinele de poziție corecte.
Dacă doriți mai multe exemple despre acest lucru, aruncați o privire la ghidul nostru despre cum să editați pagina de produs WooCommerce în mod programatic.
2) Editați șablonul de pagină de produs WooCommerce cu Page Builders
Creatorii de pagini sunt instrumente excelente care facilitează procesul de creare și personalizare a site-urilor web. Acesta este și cazul șabloanelor de pagină de produs. Dacă nu aveți abilități de programare, puteți personaliza un șablon de pagină de produs WooCommerce cu creatori de pagini în câteva clicuri.
În plus, creatorii de pagini vă permit să salvați șabloane ale paginilor de produse cu modificările pe care le-ați făcut. Și, deoarece majoritatea creatorilor de pagini vă oferă un editor de tragere și plasare pentru a edita șabloanele, puteți economisi mult timp.
Există mulți constructori de pagini în WordPress. Pentru acest tutorial, vom folosi Divi Builder , deoarece este unul dintre cei mai buni creatori de pagini și funcționează excelent cu tema noastră, Divi.

Pentru a începe să-l utilizați, asigurați-vă că obțineți Divi și apoi instalați Divi Builder pe site-ul dvs. web. După aceea, sunteți gata să începeți editarea șabloanelor.
2.1) Deschideți Editorul vizual
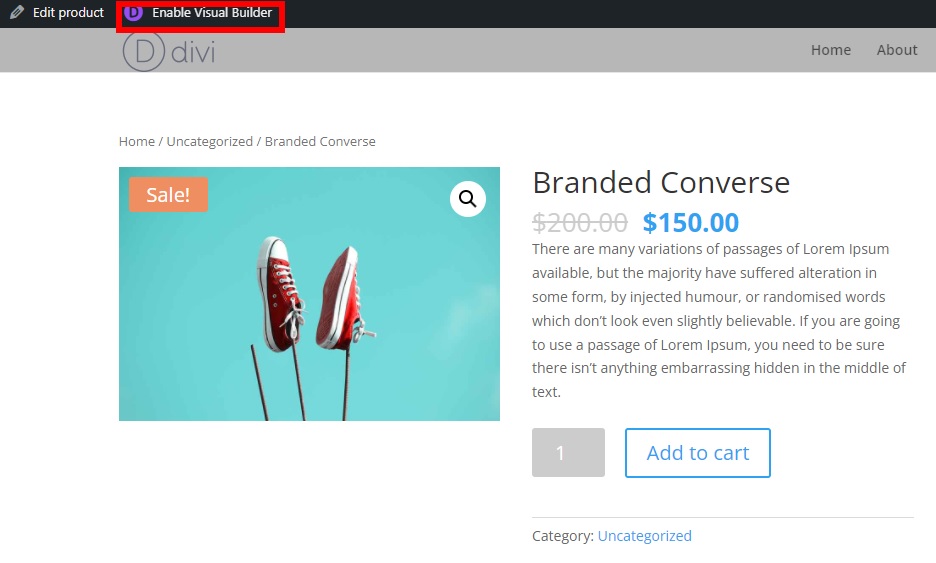
Primul pas pentru editarea unui șablon de pagină de produs este să deschideți una dintre paginile dvs. de produs și să faceți clic pe opțiunea „ Activați Visual Builder ” din bara de administrare. Veți fi redirecționat către Editorul vizual Divi unde puteți personaliza șablonul de pagină de produs.
Dacă nu vedeți această opțiune, asigurați-vă că sunteți conectat la tabloul de bord WordPress în aceeași fereastră de browser.

2.2) Personalizați șablonul cu Editorul vizual
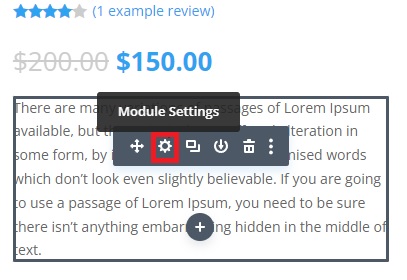
Cu ajutorul editorului vizual, poți personaliza aproape toate elementele paginii tale de produs. Tot ce trebuie să faceți este să faceți clic pe oricare dintre elementele existente pe care doriți să le editați .

De exemplu, să presupunem că doriți să personalizați culoarea de fundal a descrierii produsului. Apăsați pe descrierea produsului și deschideți setările de descriere făcând clic pe pictograma Setări .

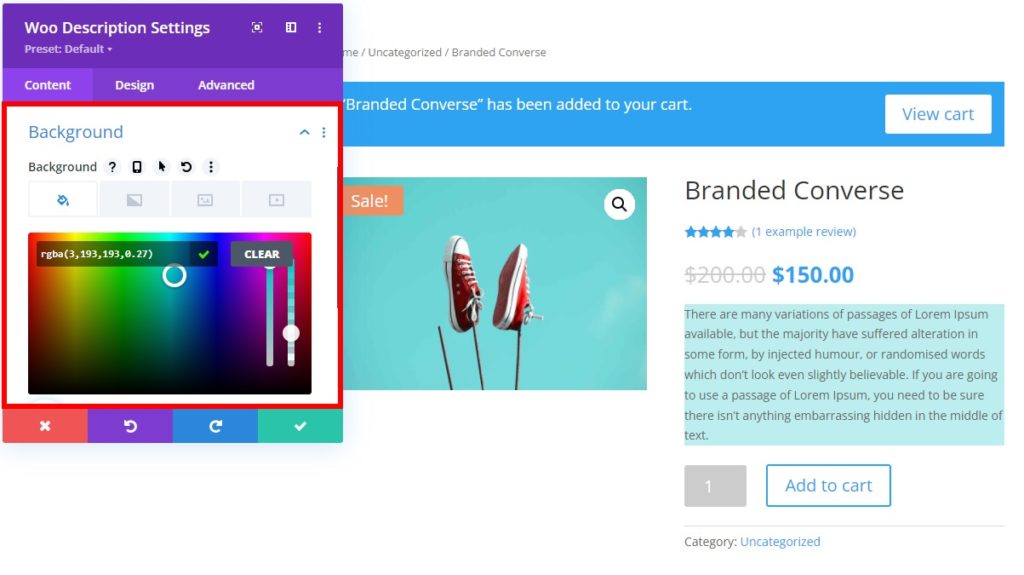
Apoi, accesați Fundal și selectați culoarea pe care doriți să o setați pentru descrierea produsului. Veți vedea că culoarea de fundal se schimbă imediat în previzualizarea live. Odată ce sunteți mulțumit de culoare, nu uitați să salvați modificările.

În afară de schimbarea culorii, să presupunem că doriți să adăugați mai multe module șablonului de pagină de produs. Pur și simplu faceți clic pe simbolul „ + ” din zona în care doriți să adăugați un modul, selectați tipul de rând și selectați modulul dorit.
Dacă doriți să adăugați ceva anume, puteți căuta anumite module tastând în câmpul de căutare. Apoi, tot ce trebuie să faceți este să configurați opțiunile din setările modulului și să salvați modificările.
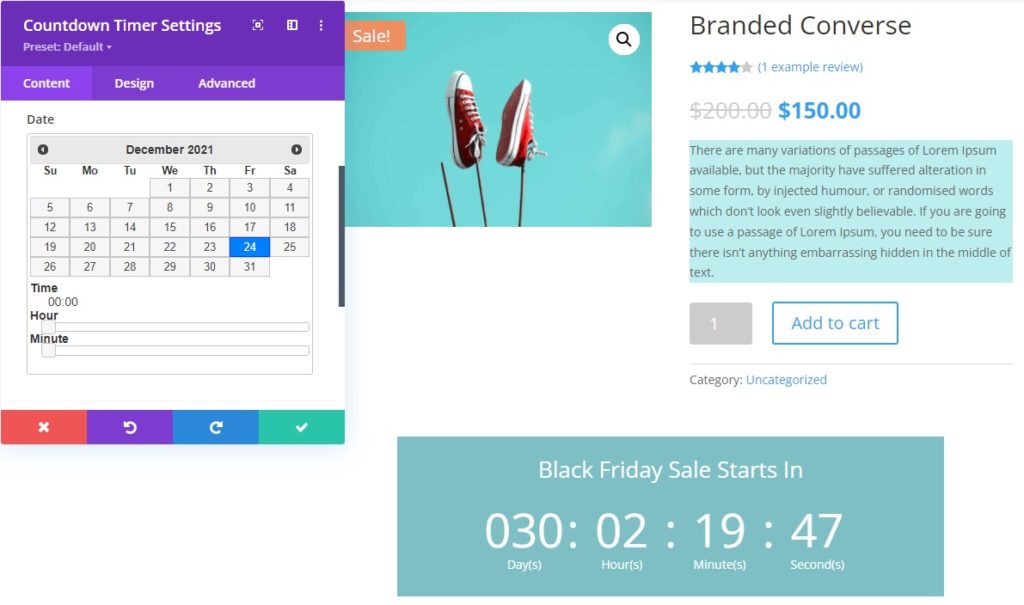
De exemplu, să presupunem că doriți să adăugați un modul de cronometru pentru a începe o reducere de Crăciun. Apăsați simbolul + și căutați cuvintele cheie pentru cronometrul de numărătoare inversă. 
Apoi, adăugați informațiile necesare la numărătoarea inversă, cum ar fi text, ora și data în setările modulului.

Veți vedea modificările în timp real în previzualizare pe măsură ce le faceți. Odată ce sunteți mulțumit, salvați șablonul de pagină a produsului extinzând cele 3 puncte orizontale din partea de jos a ecranului.
Sfat rapid pentru a personaliza șablonul de pagină de produs cu Divi Builder
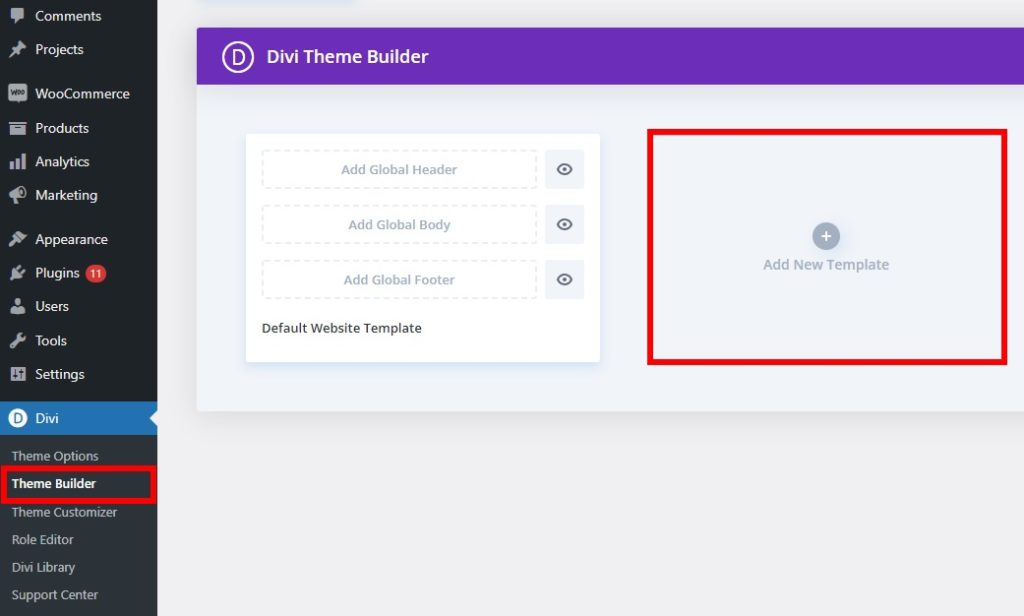
De asemenea, puteți avea diferite șabloane de pagină de produs în funcție de tipul de produs pe care îl vindeți în magazinul dvs. online. Tot ce trebuie să faceți este să accesați Divi > Divi Builder în tabloul de bord WordPress și să faceți clic pe Adăugați un șablon nou .

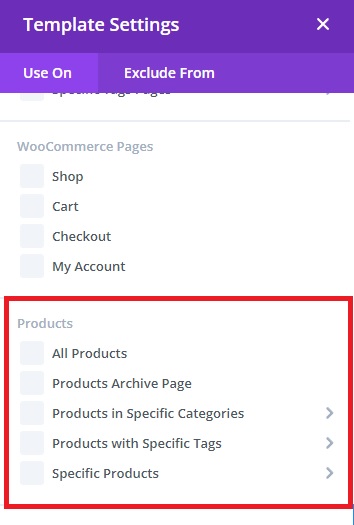
Dacă derulați în jos la secțiunea Produse , veți vedea că puteți crea șabloane pentru anumite pagini de produse . Acest lucru poate depinde de categorii, etichete sau produse specifice. Pur și simplu selectați opțiunea dorită și apăsați Creare șablon.

Apoi, trebuie să adăugați un corp personalizat la șablonul de pagină de produs pe care tocmai l-ați creat. Puteți fie să creați unul nou de la zero, fie să utilizați unul dintre șabloanele din bibliotecă. Indiferent de ceea ce selectați, va trebui să utilizați din nou Editorul vizual pentru a personaliza șablonul de pagină a produsului WooCommerce.
Dacă doriți să aflați mai multe despre cum să utilizați Divi Builder, aruncați o privire la ghidul nostru detaliat despre cum să personalizați pagina produsului WooCommerce în Divi.
Alternativ, puteți utiliza alți generatori de pagini pentru a edita șabloanele de pagini ale produsului. Dacă utilizați Elementor, puteți consulta tutorialul nostru pentru a personaliza pagina produsului WooCommerce în Elementor pentru mai multe informații.
3) Personalizați șablonul de pagină de produs WooCommerce folosind un plugin
Dacă doriți să faceți modificări foarte specifice șabloanelor de pagină de produs WooCommerce, puteți utiliza un plugin. Unii creatori de pagini precum Elementor sunt, de asemenea, disponibili ca pluginuri, dar există și alte instrumente dedicate pe care le puteți folosi pentru funcționalități foarte specifice.
Unul dintre astfel de pluginuri este Direct Checkout pentru WooCommerce . Acest instrument este conceput pentru a vă ajuta să simplificați procesul de plată în WooCommerce. Cu acest plugin, puteți redirecționa clienții de pe pagina produsului direct către pagina de finalizare a comenzii după ce adăugați un produs în coș. În acest fel, scurtați procesul de cumpărare și creșteți ratele de conversie.
Una peste alta, acesta este un instrument excelent pentru a edita butoanele șabloanelor de pagină de produs din magazinul dvs.
Să aruncăm o privire la pașii pentru a edita șablonul de pagină de produs cu Direct Checkout .
3.1) Instalați și activați pluginul
Mai întâi, trebuie să instalați și să activați pluginul. Puteți descărca versiunea gratuită de aici sau puteți obține unul dintre planurile premium care includ mai multe funcționalități și încep de la 19 USD (plată unică).
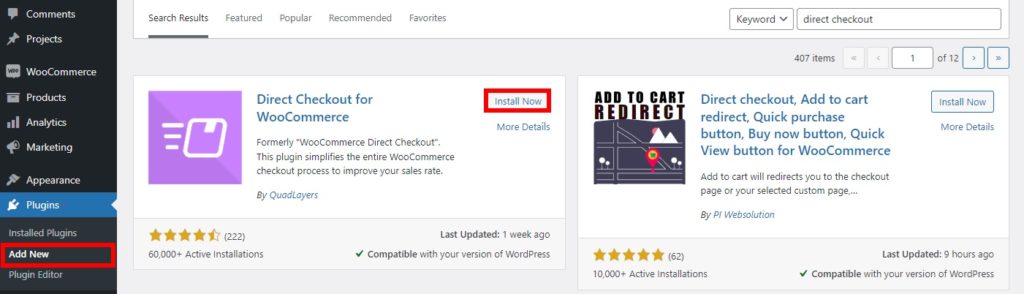
Alternativ, puteți accesa Plugin-uri > Adăugați nou în tabloul de bord WordPress, căutați pluginul și instalați-l.

După instalarea și activarea pluginului, trebuie să-l configurați.
3.2) Configurați opțiunile de verificare directă
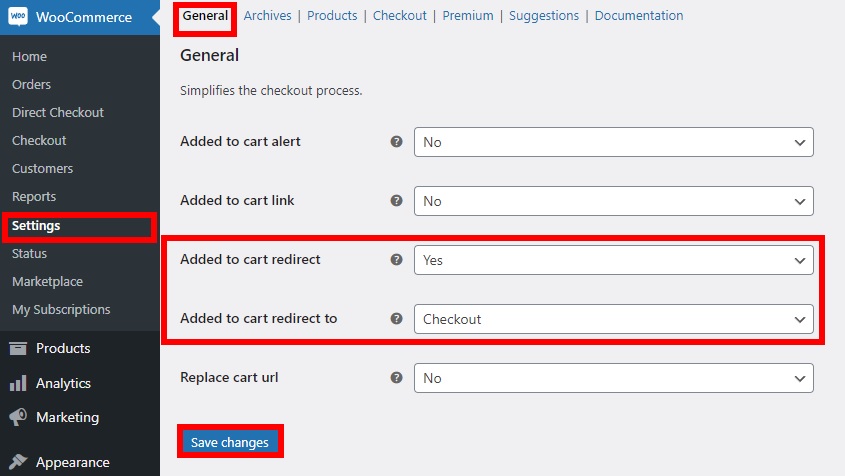
Accesați WooCommerce > Direct Checkout și deschideți fila General .

Apoi, setați următoarele opțiuni:
- Adăugat la redirecționare coș: Da
- Adăugat în coș redirecționare către: Checkout
În cele din urmă, salvați modificările și previzualizați oricare dintre paginile produselor din magazinul dvs. online. Acum, de îndată ce faceți clic pe butonul Cumpărați de pe orice produs, veți fi redirecționat direct către pagina de finalizare a comenzii.
Pentru mai multe informații despre cum să adăugați butoane de cumpărare cu un singur clic, consultați ghidul nostru despre cum să adăugați un buton de cumpărare rapidă în WooCommerce.
În rezumat, personalizarea șabloanelor de pagină de produs este similară cu editarea paginii de produs. Puteți arunca o privire la tutorialul nostru pentru a personaliza paginile de produse WooCommerce pentru mai multe informații și idei pentru a profita la maximum de șabloanele de pagini de produse.
Bonus: Editați șablonul de pagină de produs WooCommerce cu CSS
Până acum, am văzut cum să personalizăm pagina produsului WooCommerce în mod programatic, cu creatori de pagini și folosind plugin-uri dedicate. Dar mai e un lucru pe care îl poți face. De asemenea, puteți edita șablonul cu puțin CSS. Aceasta este cea mai rapidă metodă de a face mici modificări de design pe pagina produsului.
Scripturile CSS sunt foarte utile pentru a modifica opțiunile de afișare și design, astfel încât să le puteți adăuga cu ușurință pe site-ul dvs. accesând Aspect > Personalizare > CSS suplimentar . Odată ajuns acolo, puteți adăuga scripturile dvs. CSS pentru a personaliza șabloanele de pagină de produs.
Iată câteva exemple de lucruri pe care le puteți face pentru a vă îmbunătăți paginile de produse folosind CSS.
Modificați dimensiunea fontului titlului
Următorul cod CSS va schimba dimensiunea fontului titlului de pe pagina produsului la 16.
.woocommerce div.product .product_title {
dimensiunea fontului: 16px;
}Puteți alege orice altă dimensiune a fontului ajustând pur și simplu linia de dimensiune a fontului din fragment.
Schimbați culoarea titlului
De asemenea, puteți personaliza șabloanele de pagină de produs schimbând culoarea titlului cu CSS. Pur și simplu căutați codurile hexadecimale ale culorii pe care doriți să o adăugați pe site-ul dvs. cu CSS și utilizați codul de mai jos.
De exemplu, în acest fragment, am folosit codul de culoare #800000 care schimbă culoarea titlului în maro.
.woocommerce div.product .product_title {
culoare: #800000;
}
După ce ați făcut toate modificările, publicați -l.
Pentru mai multe exemple de fragmente CSS, aruncați o privire la această postare. Vă arată cum să personalizați pagina magazinului, dar puteți aplica aceleași fragmente pentru a edita șabloanele de pagină de produs.
Pentru exemple mai specifice de aplicat la Divi, puteți consulta acest alt articol.
Concluzie
Una peste alta, editarea șabloanelor paginii dvs. de produs vă poate ajuta să creați pagini de produse unice și să vă evidențiați de concurenți. În funcție de tipul de produse pe care le vindeți și de feedbackul de la clienți, puteți adăuga, elimina sau reorganiza elemente și vă puteți asigura că profitați la maximum de paginile dvs. de produse.
În acest ghid, am văzut diferite moduri de a personaliza șablonul de pagină a produsului WooCommerce pe site-ul dvs. web
- Din punct de vedere programatic
- Cu creatori de pagini
- Folosind un plugin
Toate aceste metode sunt eficiente în felul lor, așa că alege-o pe cea mai potrivită nevoilor tale. Dacă aveți abilități de codificare, abordarea programatică este foarte eficientă și vă oferă multă flexibilitate cu privire la ceea ce puteți schimba. În caz contrar, puteți utiliza un generator de pagini pentru a personaliza cu ușurință diferite secțiuni ale șabloanelor dvs. În cele din urmă, puteți utiliza pluginuri precum Direct Checkout care vă permit să aplicați modificări specifice paginilor dvs. de produse.
Ți-ai editat șabloanele? Ce metoda ai folosit? Anunțați-ne în comentariile de mai jos.
Dacă ți s-a părut interesant acest tutorial, iată mai multe articole care ți-ar putea plăcea și:
- Cum să personalizați produsele legate de WooCommerce
- Cele mai bune pluginuri pentru a personaliza pagina produsului WooCommerce
- Cum să adăugați o imagine la un produs în WooCommerce
