2 moduri eficiente de a personaliza paginile produselor WooCommerce (folosind CSS și plugin)
Publicat: 2022-05-16WooCommerce este un plugin WordPress grozav pentru a crea magazine online fără efort. De aceea, majoritatea micilor proprietari de magazine online folosesc pluginul pentru a-și crea site-urile de comerț electronic. Dar există o problemă cu asta, majoritatea site-urilor de pornire au același design.
Așadar, în calitate de proprietar de magazin, poate doriți să vă faceți site-ul diferit de site-urile concurenților dvs., personalizând paginile prestabilite de un singur produs . Dar întrebarea este cum să personalizați paginile de produse WooCommerce?
Există două modalități recomandate de a personaliza paginile de produse WooCommerce. Putem fie să facem modificări de bază folosind CSS suplimentar, fie să creăm șabloane personalizate de pagini de produse de la zero.
2 moduri de a personaliza pagina produsului WooCommerce
Pagina de produs implicită a WooCommerce este folosită de majoritatea noilor jucători din industria comerțului electronic. Pentru că majoritatea sunt începători și nu știu cum să personalizeze paginile produselor WooCommerce .
E în regulă dacă nici tu nu știi asta. Dacă sunteți dezvoltator sau aveți cunoștințe de bază, puteți face cu ușurință câteva modificări de bază folosind CSS suplimentar. Cu toate acestea, puteți utiliza și un plugin precum blocurile ProductX Gutenberg WooCommerce în cazul în care nu doriți să scrieți coduri.
Să parcurgem ambele căi și poți urma calea care ți se potrivește cel mai bine.
Personalizați pagina produsului WooCommerce utilizând CSS suplimentar
Potrivit postării de blog publicată pe site-ul oficial al WooCommerce, putem personaliza paginile de produse folosind extensia pro numită addons de produs sau folosind CSS suplimentar.
Așadar, în această postare pe blog, aș dori să enumeram CSS-urile suplimentare care sunt lăudate pe site-ul oficial WooCommerce și cum le putem folosi pe site-ul nostru. Cu toate acestea, WordPress are și câteva opțiuni de personalizare pe care le puteți explora utilizând personalizarea temei.
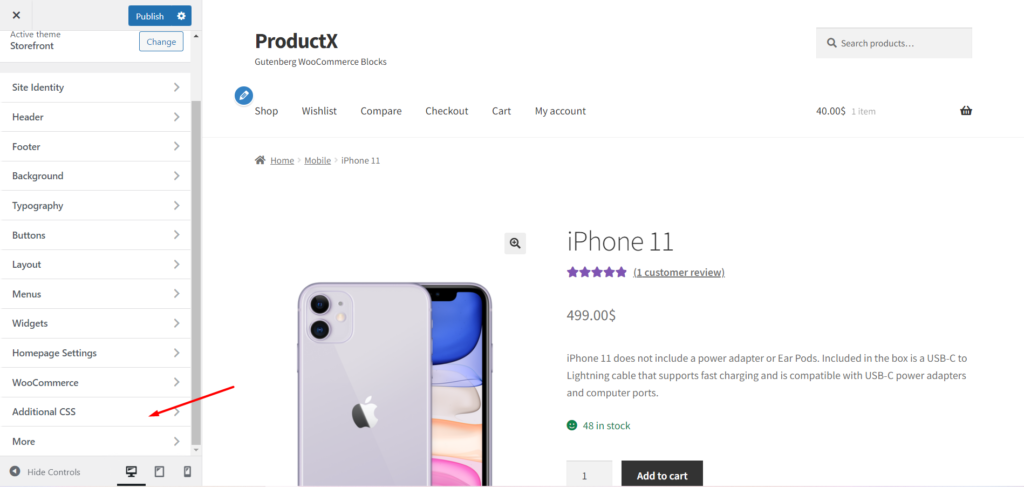
Iată cum puteți adăuga CSS pe site-ul dvs. WooCommerce.
- Accesați partea frontală a site-ului dvs. când sunteți autentificat.
- Faceți clic pe Personalizare.
- Accesați opțiunea CSS suplimentară.

Aici puteți adăuga CSS pentru a face modificările necesare în paginile unui singur produs. Consultați lista celor mai utilizate CSS pentru WooCommerce.
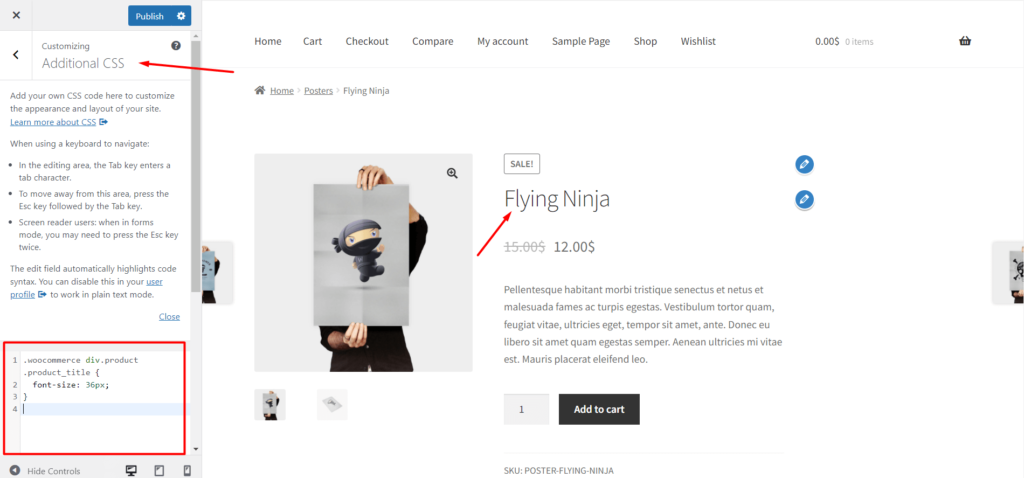
1. Modificați dimensiunea fontului Titlurilor produselor
Puteți folosi codul de mai jos pentru a modifica dimensiunea titlurilor produselor. De exemplu, schimbați 36px în 50px sau orice doriți. Apoi adăugați codul în caseta CSS suplimentară și faceți clic pe butonul de publicare.

| .woocommerce div.product .product_title { font-size: 36px;} |
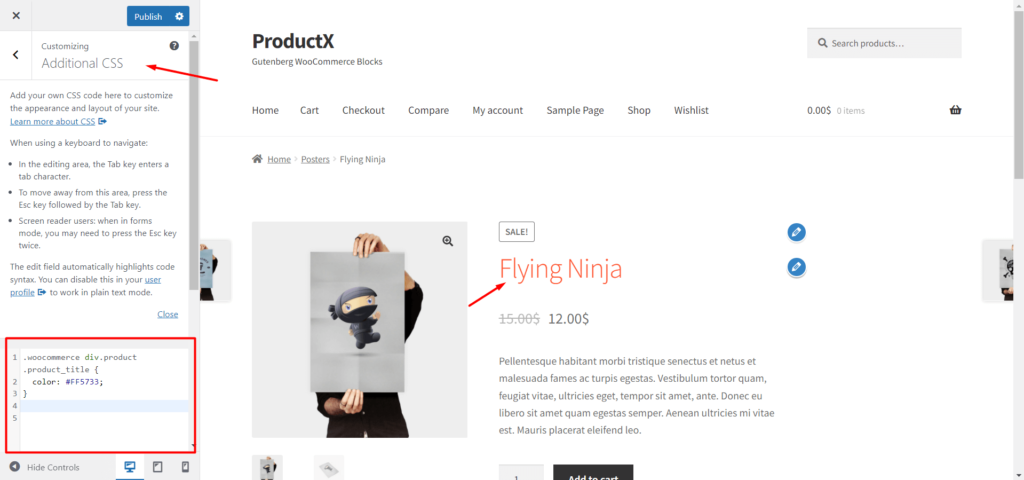
2. Schimbați culoarea titlurilor produselor
Pentru schimbarea culorii titlurilor produselor puteți folosi codul de mai jos cu codul de culoare dorit. Astfel, culoarea titlurilor produselor va fi înlocuită cu culoarea dorită.

| .woocommerce div.product .product_title { culoare: #FF5733;} |
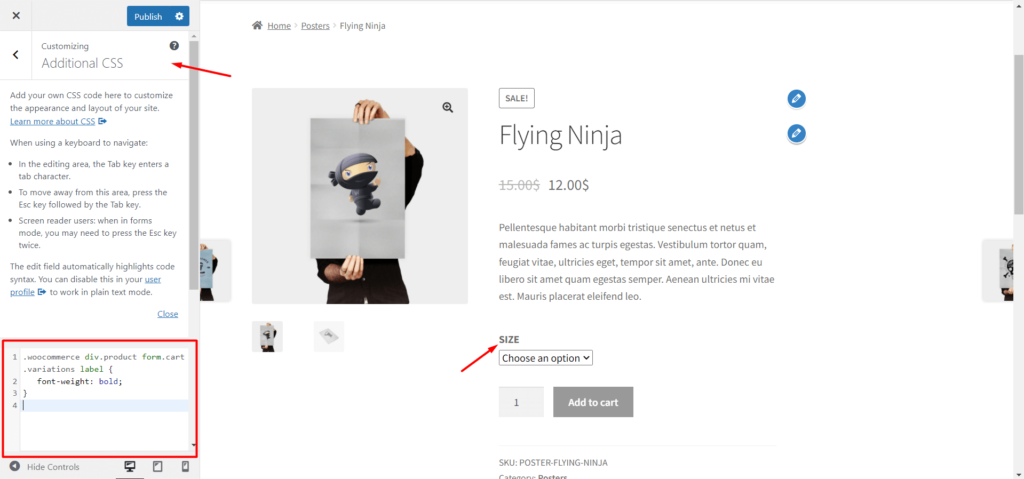
3. Faceți etichetele variațiilor îngroșate
Dacă aveți produse variabile în magazinul dvs. WooCommerce, puteți face textul etichetei variantelor aldine folosind codul de mai jos.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
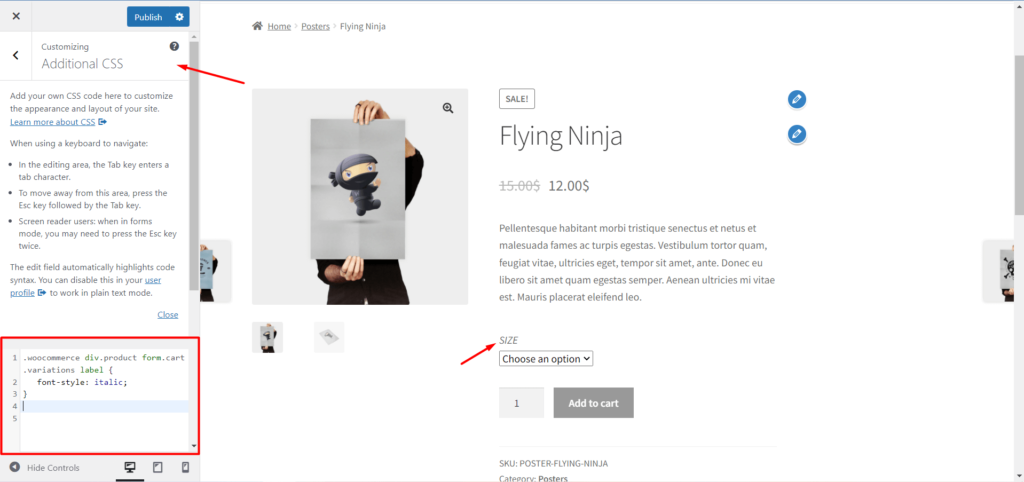
4. Scrieți în cursive etichetele variațiilor
Pentru stil, utilizați codul de mai jos pentru a adăuga stilul italic la textul etichetei variației.

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
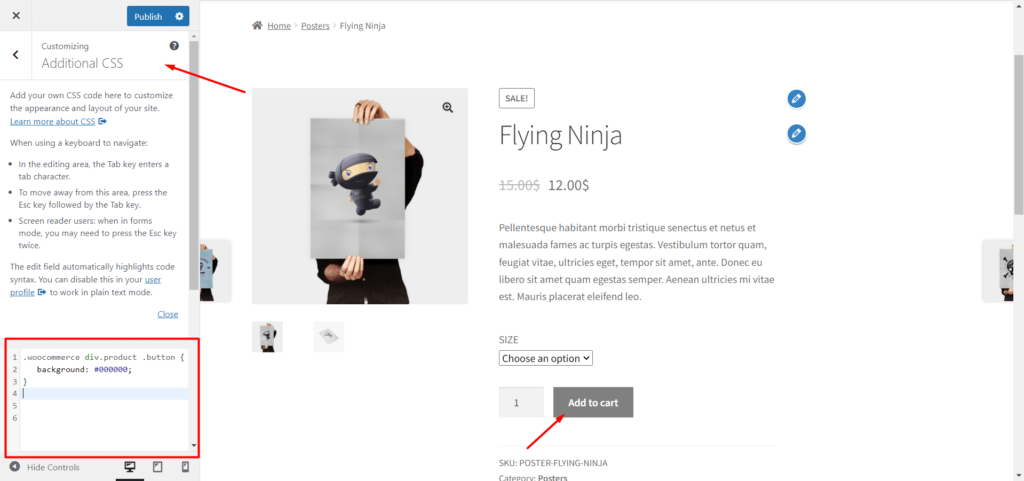
5. Schimbați culoarea de fundal a butonului Cumpărați acum:
De asemenea, puteți face modificări butonului „Adăugați în coș”. Utilizați codul de mai jos pentru a schimba culoarea de fundal a butonului.

| .woocommerce div.product .button { fundal: #000000;} |
Personalizați pagina produsului WooCommerce folosind ProductX
Dacă nu doriți să scrieți cod pentru a personaliza paginile de produse WooCommerce, atunci ProductX este soluția perfectă pentru dvs. Oferă un add-on exclusiv WooCommerce Builder pentru a crea șabloane personalizate pentru paginile de magazin, arhivă și un singur produs.
Puteți crea șabloane pentru anumite pagini de produs sau pentru toate paginile unice. Astfel, șablonul personalizat va fi înlocuit cu șabloanele WooCommerce implicite. Pentru a crea un șablon personalizat puteți urma pașii de mai jos.
Pasul 1: Instalați pluginul ProductX
În primul rând, trebuie să instalați atât versiunea gratuită, cât și versiunea pro a pluginului ProductX. Deoarece addonul WooCommerce Builder este o caracteristică pro și pentru a utiliza versiunea pro, trebuie instalată și versiunea gratuită.
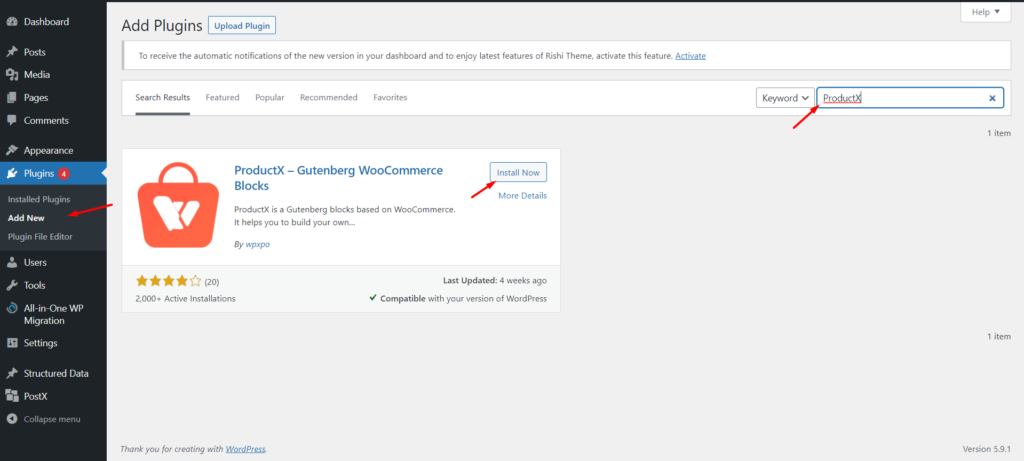
Instalați versiunea gratuită: versiunea gratuită a ProductX este disponibilă în directorul WordPress. Pentru a instala acest plugin:-
- Faceți clic pe butonul „Adăugați nou” din secțiunea Plugin.
- Căutați ProductX.
- Faceți clic pe butonul „Instalare”.
- După instalare, faceți clic pe butonul „Activare”.

După activarea cu succes, este gata de utilizare. Cu versiunea gratuită, puteți crea o pagină de pornire personalizată folosind pachetele de început, filtrul de produse, paginarea și multe alte funcții.
Instalați versiunea Pro: Dacă doriți să profitați din plin de pluginul ProductX, atunci este recomandat să instalați versiunea Pro împreună cu versiunea gratuită.
Versiunea Pro oferă mai multe pachete de pornire Premade, Lista de dorințe WooCommerce, Comparație de produse, WooCommerce Builder etc.
La început, trebuie să achiziționați pluginul și să descărcați fișierul plugin. Pentru a-l instala, urmați pașii de mai jos: -
- Faceți clic pe butonul „Adăugați nou” din secțiunea plugin.
- Faceți clic pe Încărcare plugin.
- Încărcați fișierul plugin descărcat.
- Instalați și activați pluginul.
Pasul 2: Porniți WooCommerce Builder
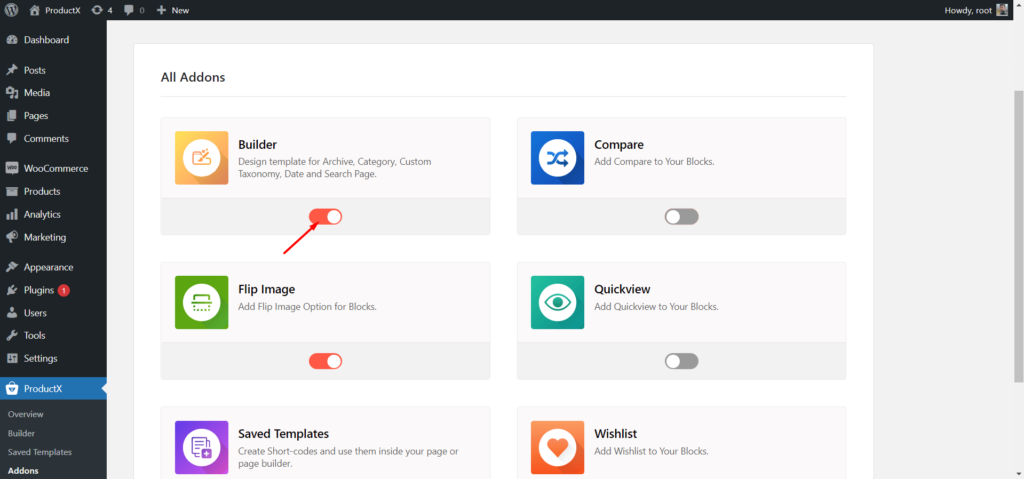
Pentru a crea o pagină de produs WooCommerce personalizată, puteți utiliza programul de completare WooCommerce builder al ProductX. Deci, trebuie să activați addon-ul pentru a începe să îl utilizați.

- Accesați secțiunea Toate suplimentele.
- Faceți clic pe Addon Builder.
După pornirea Addon-ului, va exista o secțiune Builder împreună cu alte opțiuni ale ProductX.
Pasul 3: Creați un șablon nou
Acum, trebuie să creăm și să personalizăm șablonul Pagina de produs WooCommerce de la zero. Pentru asta:

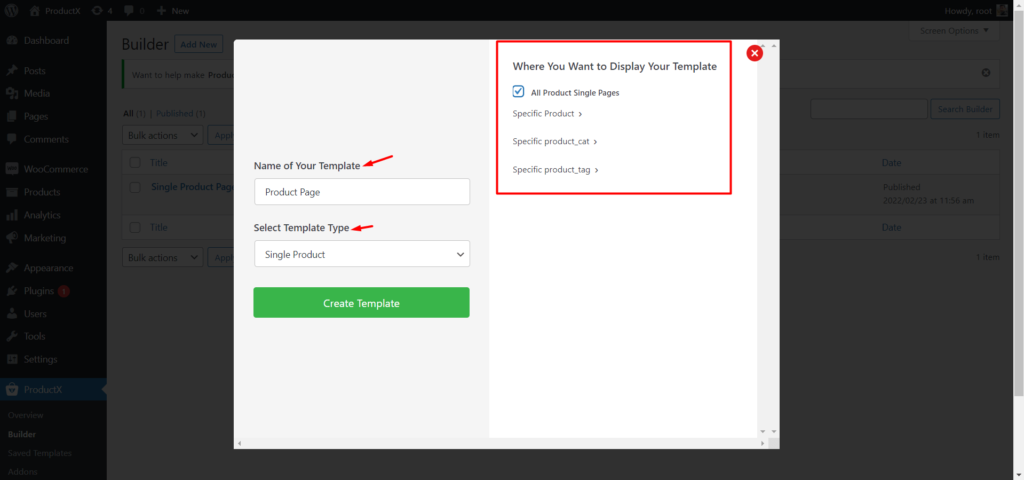
- Accesați secțiunea Constructor.
- Faceți clic pe butonul „Adăugați nou”.
- Dați un nume șablonului.
- Alegeți Condiția șablonului (Specific sau toate paginile de produse).
- Faceți clic pe Salvare și începeți să personalizați șablonul.
Acum personalizați șablonul de pagină de produs WooCommerce utilizând cele 13 noi blocuri de produse create fin pentru paginile unui singur produs.
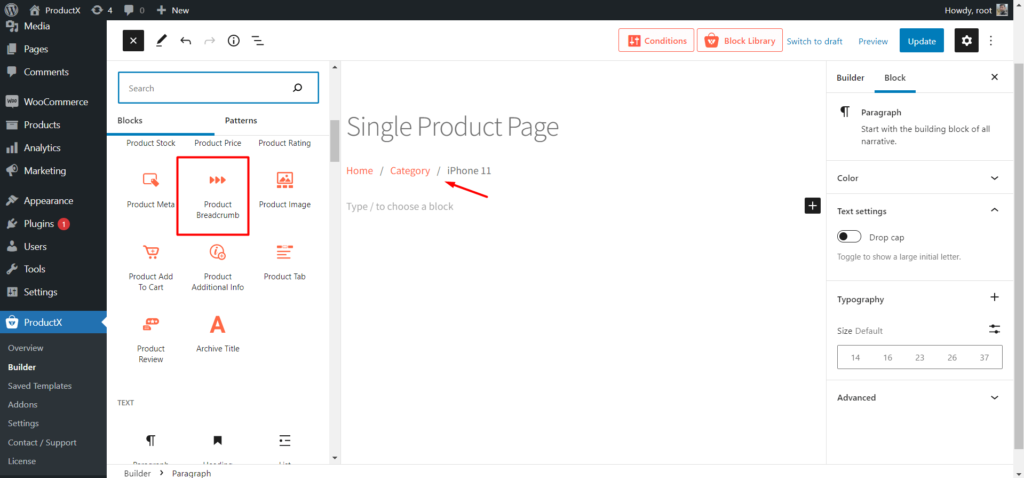
Pasul 4: Adăugați și personalizați Breadcrumb Block
La început, putem adăuga blocul Breadcrumb care indică vizitatorilor locația curentă a paginii. Pentru a adăuga acest bloc, trebuie să faceți clic pe pictograma plus și apoi să selectați blocul Product Breadcrumb.

După adăugarea unui bloc, putem face și câteva modificări folosind opțiunile disponibile:
- Alegeți culorile dorite pentru Text, Link și Link Hover.
- Alegeți fonturi personalizate din Controlul tipografiei.
- Reglați dimensiunea și alegeți culoarea Separatorului.
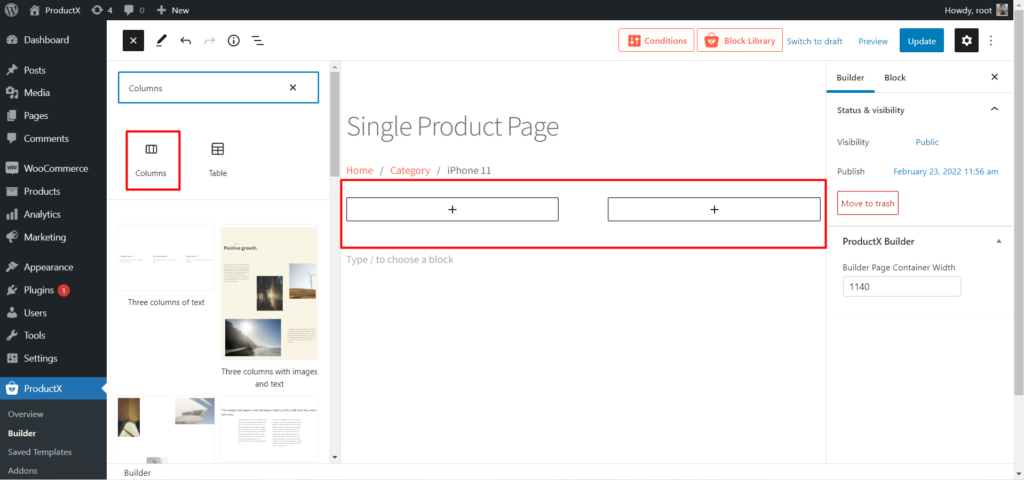
Pasul 5: Adăugați și personalizați blocul Coloane Gutenberg
Dacă doriți să prezentați imaginile și detaliile produselor una lângă alta, trebuie să utilizați un bloc de coloane. Deoarece vreau asta, voi face clic pe pictograma plus și voi adăuga un bloc de coloană de rație 50/50.

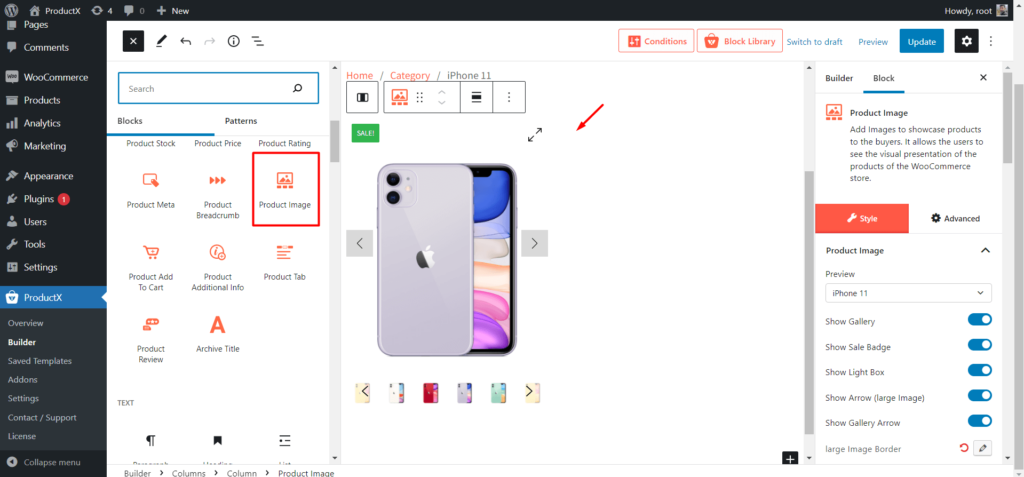
Pasul 6: Adăugați și personalizați blocul Imagine
Acum, puteți adăuga blocul Imagine în partea stângă a coloanei. Astfel, imaginile prezentate și din galerie vor fi afișate dinamic.


După ce adăugați un bloc Imagine, puteți juca cu următoarele opțiuni:
- Afișați sau ascundeți imaginile din galerie.
- Afișați sau ascundeți săgeata.
- Personalizați pictograma.
- Personalizați poziția Galeriei.
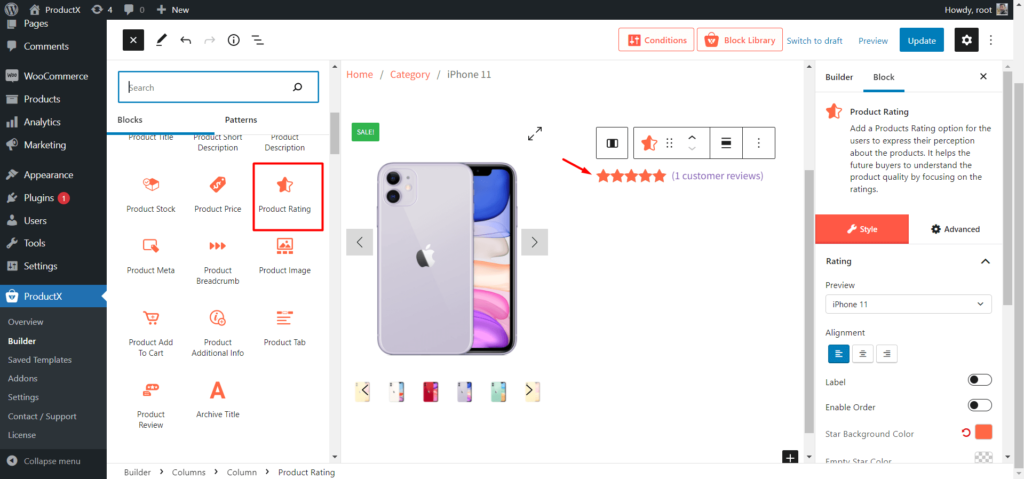
Pasul 7: Adăugați și personalizați blocul Evaluare produs
Dacă doriți să lăsați vizitatorii să vadă și să ofere evaluări pentru produse, puteți utiliza Blocul de evaluare a produselor. Pentru adăugarea acestui bloc, decideți poziția și faceți clic pe pictograma plus unde doriți să adăugați blocul.

Blocul de evaluare a produselor vine cu următoarele opțiuni:
- Selectați dimensiunea dorită.
- Alegeți alinierea dorită.
- Alegeți culoarea Star.
- Alegeți culoarea de fundal cu stea.
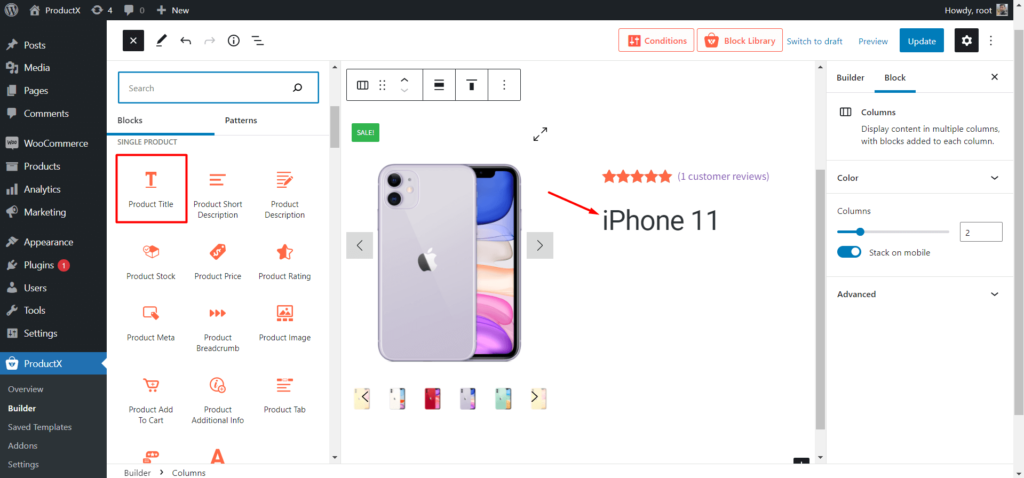
Pasul 8: Adăugați și personalizați blocul Titluri de produse
După evaluarea produsului, ar trebui să adăugați blocul Titluri produse. Decideți poziția și faceți clic pe pictograma plus pentru a adăuga titlul produsului. Deci, titlurile produselor vor fi afișate dinamic pe caseta de titlu.

Mai jos sunt opțiunile de personalizare:
- Alegeți dimensiunea dorită.
- Selectați alinierea dorită.
- Alegeți o anumită culoare.
- Schimbați stilul fontului folosind tipografie.
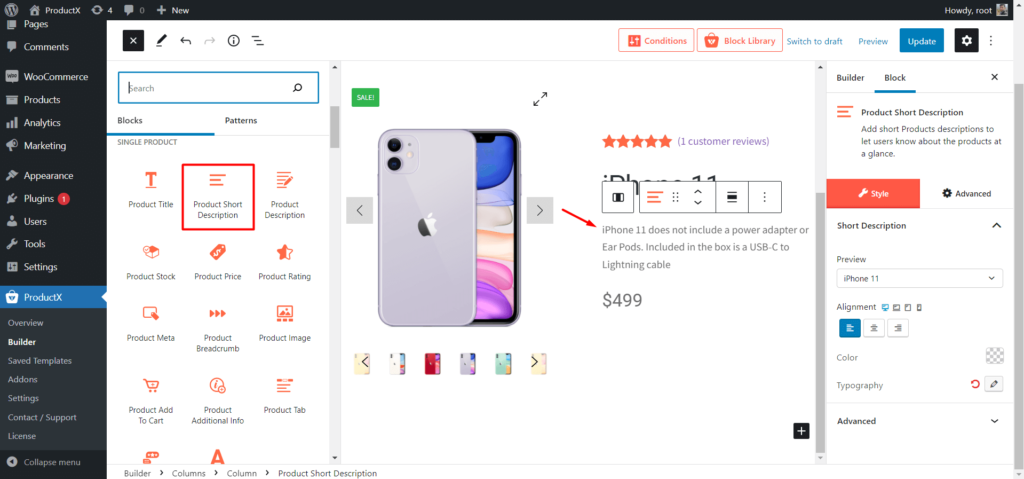
Pasul 9: Adăugați și personalizați blocul Descriere scurtă
Dacă ați scris descrieri de fotografii pentru paginile de produse, atunci ar trebui să adăugați acest bloc la șablonul de pagină de produs. Astfel, toate paginile produselor vor reprezenta scurte descrieri personalizate.

Utilizați opțiunile de mai jos pentru a personaliza blocul:
- Selectați alinierea.
- Alegeți culoarea dorită.
- Personalizați tipografia.
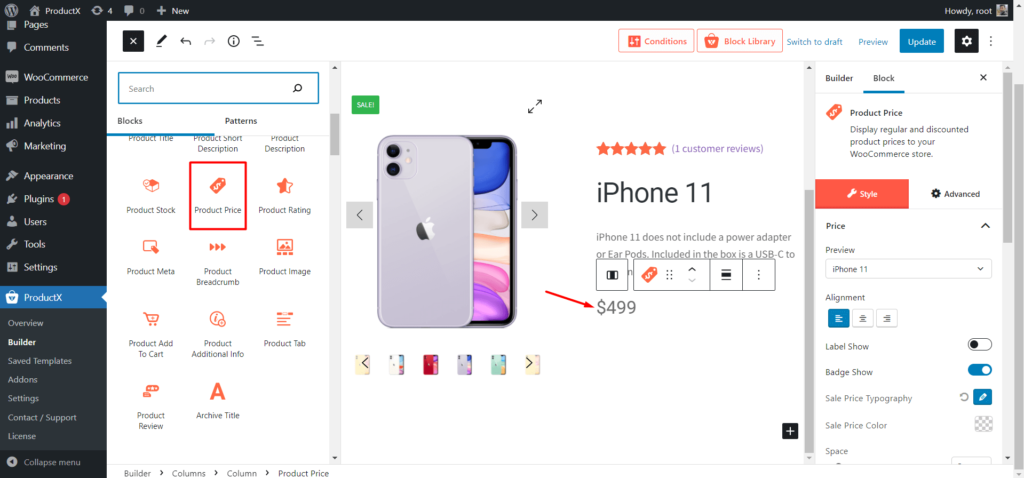
Pasul 10: Adăugați și personalizați blocul Prețul produsului
Este unul dintre cele mai importante blocuri. Puteți adăuga acest bloc la un singur șablon de pagină de produs pentru a afișa prețurile produselor pentru potențialii cumpărători. Deci, decideți poziția și faceți clic pe pictograma plus unde doriți să adăugați blocul.

Blocul de prețuri pentru produse are următoarele opțiuni de personalizare:
- Selectați alinierea dorită pentru bloc.
- Afișați sau ascundeți insigna de reducere.
- Personalizați tipografia prețului de vânzare.
- Alegeți dimensiunea dorită.
- Alegeți culoarea dorită.
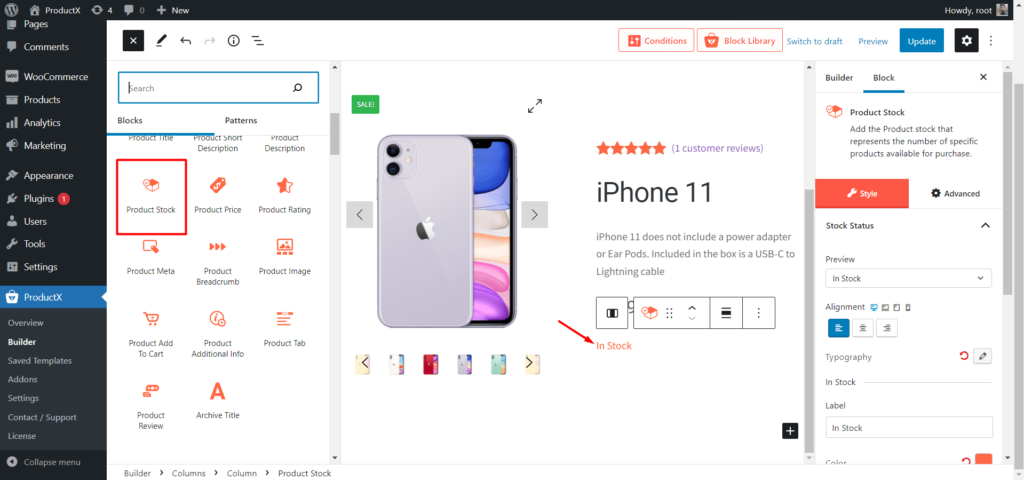
Pasul 11: Adăugați și personalizați blocul Stoc de produse
Adăugați acest bloc pentru a afișa cantitatea de produse disponibile pentru achiziție. Puteți adăuga acest bloc oriunde, dar practica standard este să îl adăugați înainte de butonul de adăugare în coș.

Mai jos sunt opțiunile de personalizare pentru blocul de stoc de produse
- Selectarea alinierii.
- Alegerea culorilor.
- Controlul tipografiei.
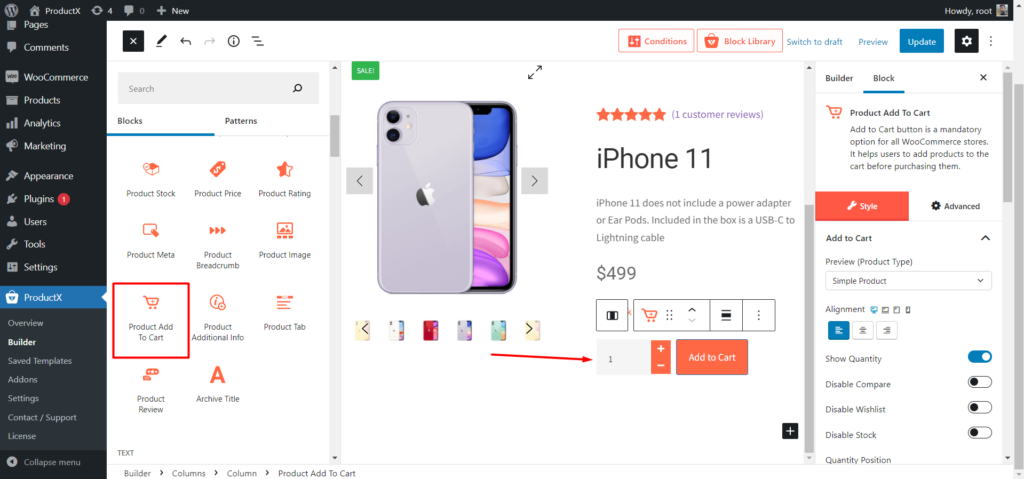
Pasul 12: Adăugați și personalizați Blocul Produs Adaugă în coș
Produs Adaugă în coș ajută vizitatorii să adauge produsele dorite în coș pentru a le cumpăra. Puteți adăuga acest lucru în poziția dorită ca orice alt bloc și îl puteți personaliza.

Iată opțiunile de personalizare:
- Afișați sau ascundeți cantitatea produsului.
- Afișați sau ascundeți compararea produselor și lista de dorințe.
- Alegeți culoarea Adaugă în coș.
- Alegeți culoarea Cantității.
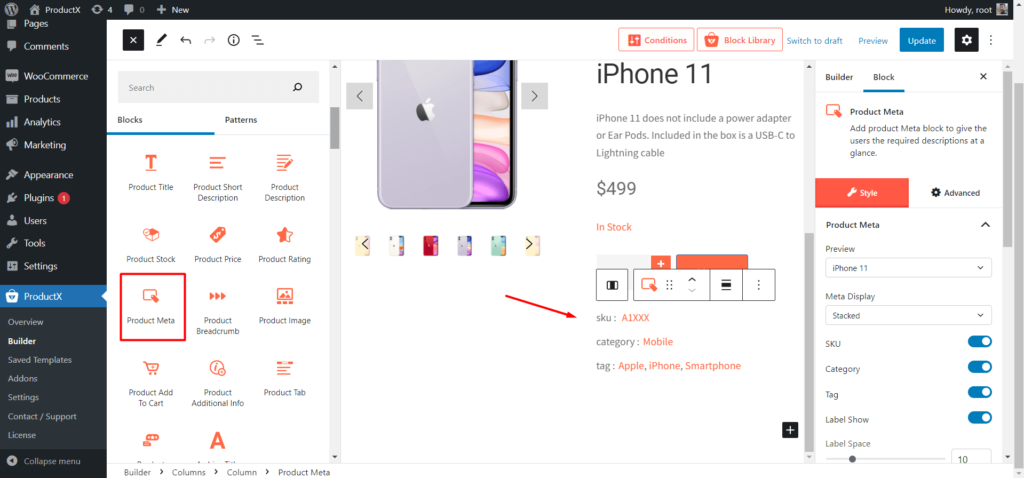
Pasul 13: Adăugați și personalizați blocul Product Meta
SKU-ul produsului, categoria și etichetele vor fi adăugate automat la paginile de produse după adăugarea acestui bloc la un singur șablon de produs.

Iată opțiunile de personalizare ale acestui bloc:
- Afișați sau ascundeți codul SKU, categoria și eticheta.
- Alegeți culoarea meta-titurilor.
- Controlul tipografiei.
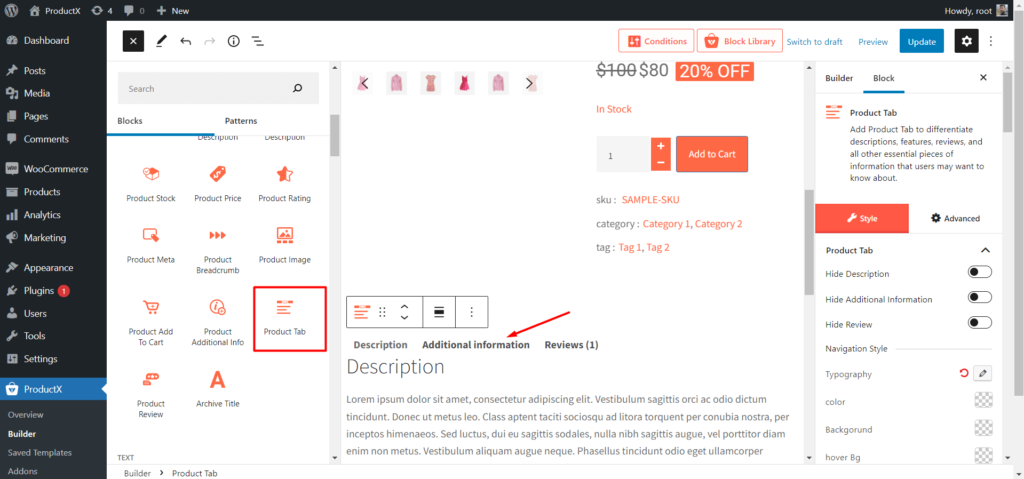
Pasul 14: Adăugați și personalizați Blocul de file Produs
Fila Produs este o combinație de trei blocuri (Descrierea produsului, Informații suplimentare și Recenzii) care conțin diferite informații despre produsele WooCommerce.

Mai jos sunt opțiunile de personalizare:
- Afișează sau ascunde oricare dintre file.
- Controlul tipografiei.
- Alegeți culorile pentru text, fundal și fundal cu cursorul.
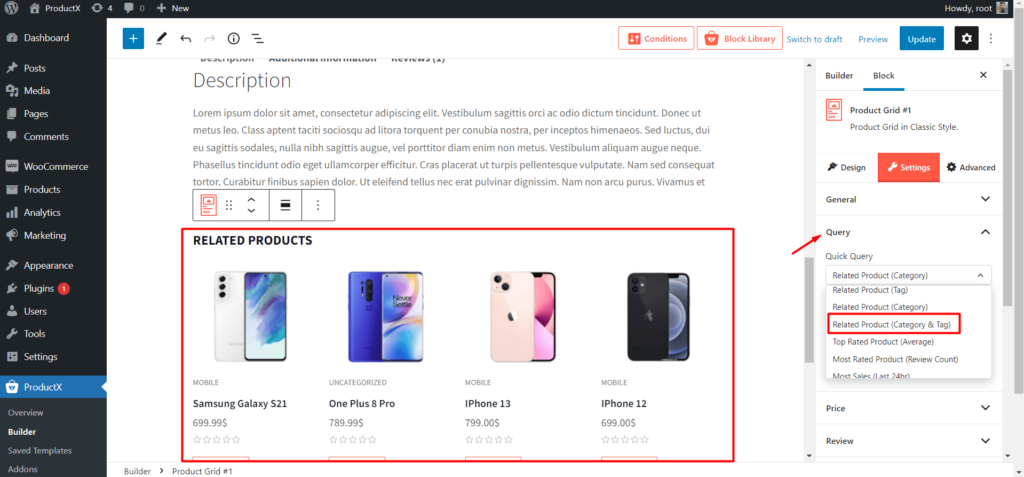
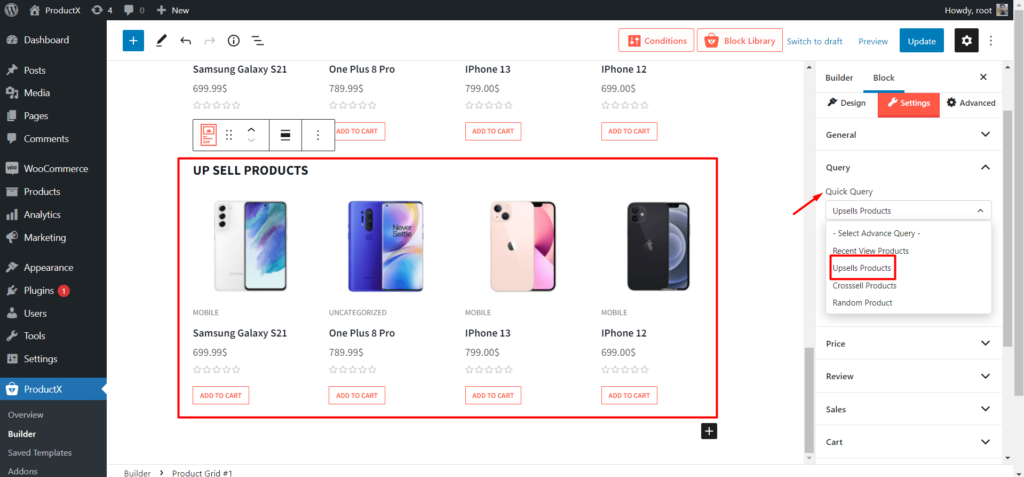
Pasul 15: Adăugați și personalizați Produse înrudite și Up-Sell
Pe măsură ce creăm un șablon pentru paginile cu un singur produs, putem, de asemenea, să adăugăm produse similare și să vândă în plus. Pentru ca potențialii cumpărători să aibă mai multe opțiuni de explorat și, în calitate de proprietar de magazin, puteți crește valoarea medie a comenzii.
Pentru adăugarea de produse similare:
- Adăugați un bloc de grilă de produs.
- Schimbați titlul blocului în Produse înrudite.
- Sortați produsele după cum sunt legate folosind funcția de interogare rapidă.

Pentru adăugarea de produse up-sell:
- Adăugați un bloc de grilă de produs.
- Schimbați titlul blocului în Produse Up-Sell.
- Sortați produsele ca produse up-sell folosind funcția de interogare rapidă.

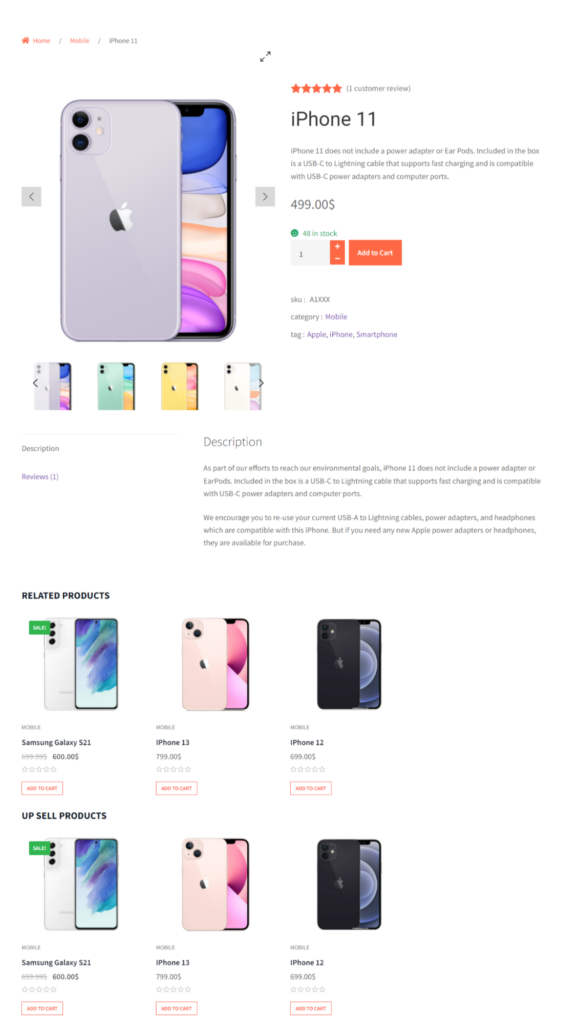
După personalizarea șablonului, trebuie să-l salvăm/actualizăm și să verificăm cum arată în front-end.

Optimizarea în pagină în timp ce personalizați paginile cu un singur produs
Deoarece dorim să personalizăm paginile de produse WooCommerce, ar trebui să ne concentrăm și pe optimizările SEO pe pagină. La urma urmei, toți proprietarii de magazine online doresc să crească vânzările de produse. De aceea trebuie să personalizăm paginile produselor WooCommerce. Dar trebuie să creștem și traficul organic al magazinelor noastre online din același motiv.
Iată câteva sfaturi majore de optimizare a paginii pentru a crește traficul organic.
Cercetarea cuvintelor cheie: cercetarea cuvintelor cheie este cel mai important lucru pentru orice afacere online. Dacă puteți găsi cuvinte cheie competitive scăzute pentru paginile de produse, atunci vă va fi ușor să creșteți traficul organic.
Deci, faceți o cercetare adecvată a cuvintelor cheie și selectați cele mai bune cuvinte cheie care pot fi clasificate cu autoritatea de domeniu actuală a site-ului dvs.
Optimizați titlurile produselor și meta descrierile: După ce ați selectat cele mai bune cuvinte cheie, trebuie să le plasați corect pe titlurile produselor dvs. în meta descrieri. Pentru ca paginile de produse ale magazinelor dvs. să se poată clasa mai sus pe SERP.
De asemenea, concentrați-vă pe optimizarea titlurilor și meta descrierilor pentru a crește rata de clic.
Plasați recenzii despre produse: permiteți utilizatorilor să vă revizuiască produsele și afișarea acestora pe pagina produsului poate crește încrederea noilor vizitatori ai magazinului dvs. Amintiți-vă că toți vizitatorii magazinelor online sunt potențiali cumpărători. Deci, dacă pot vedea și adăuga recenzii pe paginile produselor, le va crește încrederea în a face achiziția.
Păstrați mai mulți vizitatori pe site-ul dvs.: trebuie să păstrăm vizitatorii pe site-ul nostru cât mai mult posibil. Astfel încât să putem scădea rata de respingere și să creștem timpul de așteptare. Pentru că aceștia sunt câțiva dintre cei mai importanți factori de clasare.
Deoarece putem adăuga produse similare și upsell în timp ce creăm pagini de produse personalizate, acest lucru îi va face pe vizitatori să rămână mai mult timp pe site-ul nostru pentru a explora mai multe produse.
Concluzie
Acesta este totul despre cum să personalizați Pagina produsului WooCommerce . Începeți să personalizați paginile de produse ale magazinelor dvs. online folosind ProductX Gutenberg WooCommerce Blocks. Nu ezitați să comentați mai jos dacă aveți alte întrebări despre personalizarea paginilor de produse WooCommerce.
- A fost aceasta utila ?
- Da nu
