Cum să personalizați paginile produselor WooCommerce
Publicat: 2021-04-15 Căutați câteva modalități de a vă personaliza paginile de produse? Designul și experiența utilizatorului paginilor dvs. de produse vă pot influența pozitiv vânzările. Aceste pagini vă afișează produsele în cea mai bună lumină, motivând cumpărătorii să apese butonul „Adaugă în coș”.
Căutați câteva modalități de a vă personaliza paginile de produse? Designul și experiența utilizatorului paginilor dvs. de produse vă pot influența pozitiv vânzările. Aceste pagini vă afișează produsele în cea mai bună lumină, motivând cumpărătorii să apese butonul „Adaugă în coș”.
O pagină de produs bună ar trebui să fie informativă și ar trebui să aibă un design fără dezordine. Această pagină ar trebui să exprime și marca dvs. unică.
Există foarte multe moduri diferite de a personaliza pagina magazinului. Puteți utiliza opțiunile încorporate, fragmente de cod personalizate și pluginuri.
Personalizați paginile produselor WooCommerce
Cele două pagini principale în care au loc cele mai multe personalizări în WooCommerce sunt pagina magazinului și pagina produselor. Trebuie să le personalizați pentru a vă spori vânzările și pentru a optimiza începutul procesului de cumpărare.
Vă recomandăm să aveți un design îngrijit, care se concentrează pe oferirea celei mai bune experiențe pentru clienți pentru a îmbunătăți ratele de conversie.
În această postare, vom împărtăși câteva soluții pentru a edita pagina produsului în mod programatic.
Mai întâi, să ne uităm la aspectul implicit al paginii de produs.
Aspect pagină de produs WooCommerce
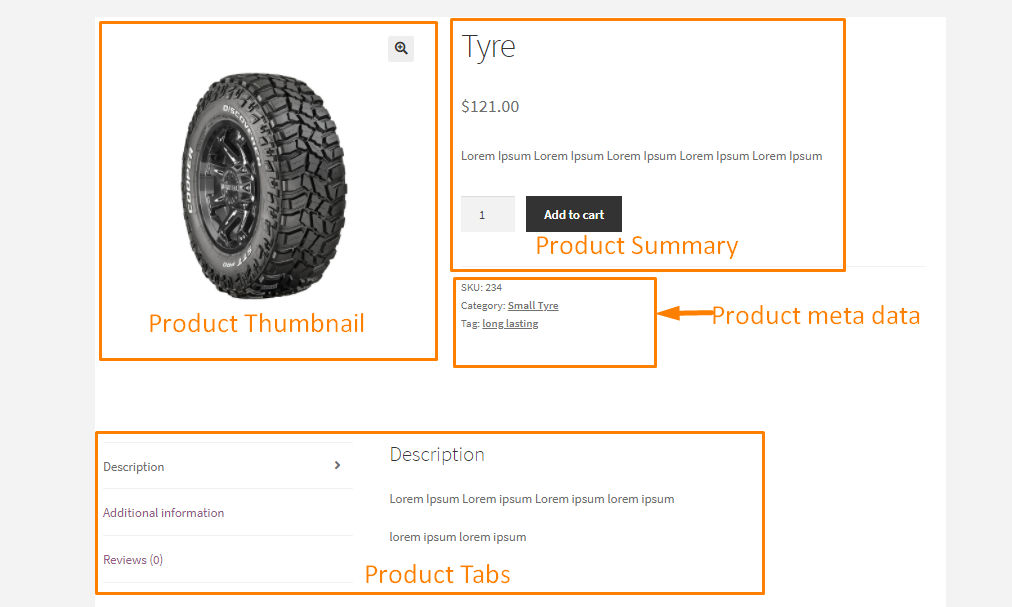
Iată cum este afișată pagina produsului: 
Există 2 fișiere principale WooCommerce responsabile pentru ieșirea paginii produsului.
- single-product.php: creează șablonul necesar pentru aspectul curent
- content-single-product.php: Acest fișier tipărește conținutul din șablon
Puteți suprascrie fișierele șablon folosind o temă copil. De asemenea, puteți utiliza cârlige WooCommerce în loc să suprascrieți fișierele șablon acolo unde este posibil. Aceasta este una dintre cele mai bune practici recomandate de WordPress.
Să vedem câteva exemple practice despre cum puteți personaliza pagina produsului.
Editați pagina produsului WooCommerce folosind Hooks
În această secțiune, vom folosi cârlige pentru a personaliza pagina produsului.
1. Îndepărtați elemente
Există mai multe cârlige pentru a elimina diferite elemente de pe pagina de produse. Cârligele funcționează cu elemente specifice.
Aceasta înseamnă că trebuie să utilizați cârligul, funcția și valoarea de prioritate potrivite.
Iată câteva scripturi pentru a elimina diferite elemente și a personaliza pagina produsului. Copiați și inserați-l în fișierul functions.php:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2.Adăugați elemente noi
Puteți adăuga conținut nou pe pagina produsului creându-vă propria funcție. Ar trebui să-l copiați și să-l lipiți în fișierul functions.php:
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
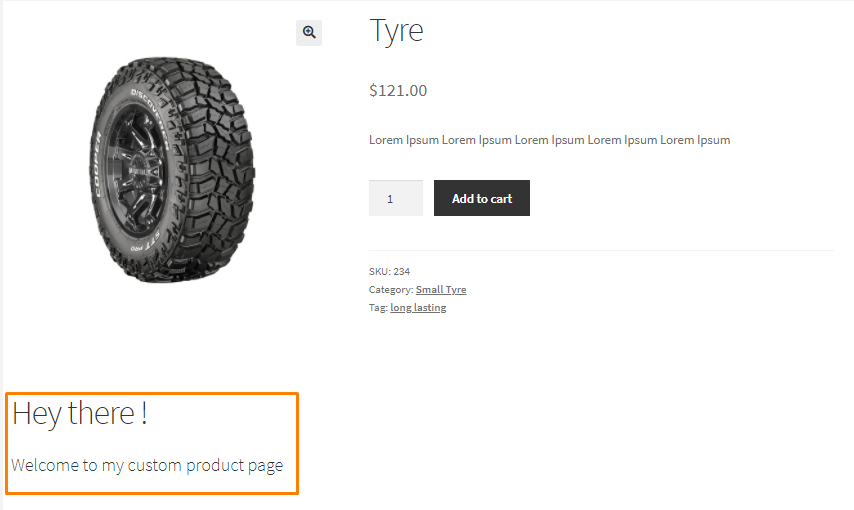
Acesta este rezultatul: 
3. Editați filele de produse
Puteți folosi filtrul woocommerce_product_tabs pentru a elimina, adăuga, reordona sau adăuga o filă nouă în secțiunea Informații suplimentare.
Iată un exemplu de script care va elimina fila Descriere și conținutul acesteia, va redenumi fila Recenzii și va schimba prioritatea Informațiilor suplimentare pe primul loc. Ar trebui să-l copiați și să-l lipiți în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
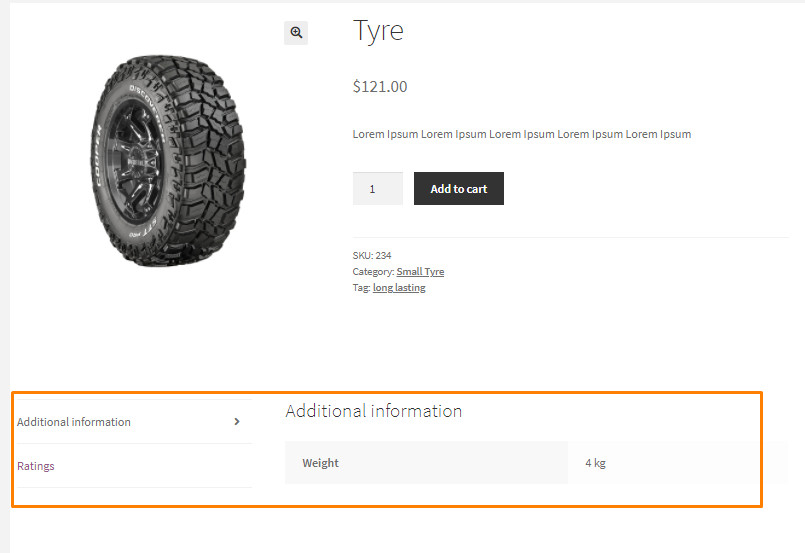
Acesta este rezultatul: 
Puteți crea o filă nouă utilizând următorul cod. Ar trebui să-l copiați și să-l lipiți în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
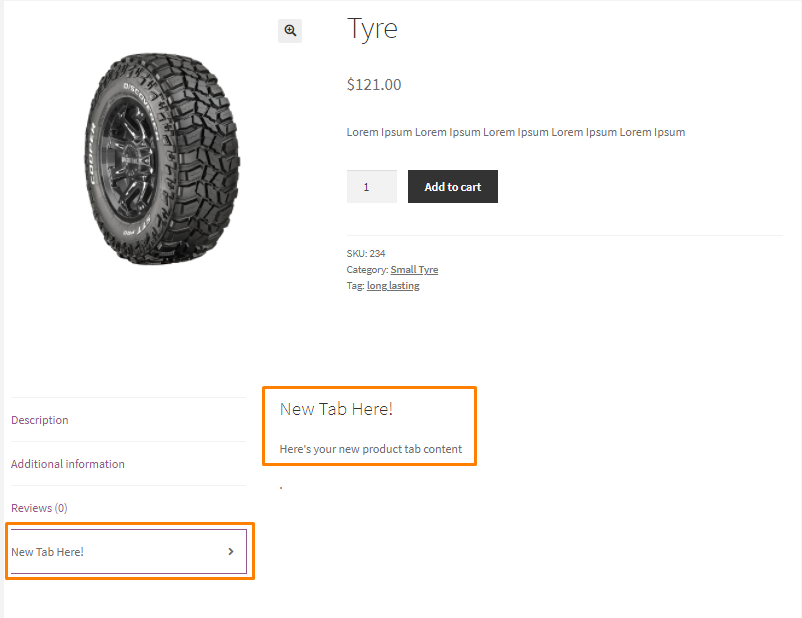
Acesta este rezultatul: 

Personalizați pagina de produs, suprascriind fișierele șablon WooCommerce
De asemenea, puteți edita pagina produsului WooCommerce în mod programatic, suprascriind fișierele șablon.
Cu toate acestea, este important de menționat că această metodă este mai riscantă decât cea anterioară. Prin urmare, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. înainte de a continua.
Acest proces este similar cu anularea oricărui alt fișier din tema copilului.
Vă recomandăm să creați o temă copil sau un plugin pentru a face modificări.
1. Editați meta-informațiile
În această secțiune, vom edita metainformațiile. Aceasta înseamnă că trebuie să facem fișierul șablon responsabil pentru a tipări datele corespunzătoare. Este fișierul meta.php.
Acest fișier este localizat în pluginul WooCommerce și urmează această cale: woocommerce/templates/single-product/meta.php.
Următorul pas este să editați directorul de fișiere cu tema copilului și să creați un folder WooCommerce.
Creați un alt folder în interiorul acestuia numit single-product și inserați fișierul meta.php: Child_theme/woocommerce/single-product/meta.php
Acest lucru vă va permite să editați fișierul meta.php și să vedeți modificările dvs. în interfață.
Următorul fișier exemplu meta.php va:
- Schimbați eticheta SKU-ului în ID
- Schimbați etichetele la Publicat sub
- Eliminați eticheta categoriei
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
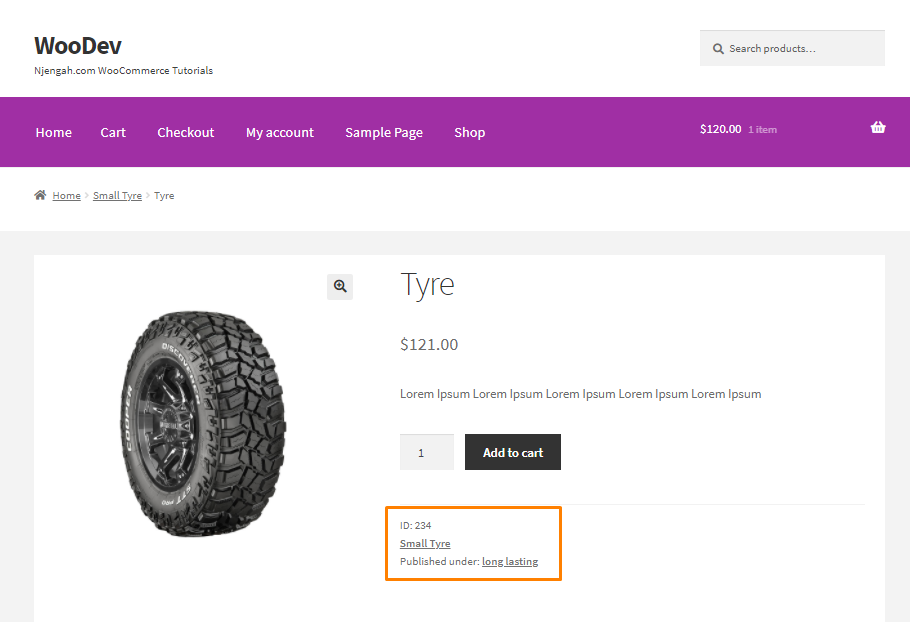
Acesta este rezultatul: 
2. Personalizați Pagina de Produs cu Script CSS
Puteți edita cu ușurință pagina produsului WooCommerce în mod programatic, folosind codul CSS.
Vă va ajuta să stilați pagina de produs și să îi oferiți aspectul afacerii dvs.
Primul lucru pe care trebuie să-l faceți este să creați un fișier nou în tema copilului cu extensia .css, astfel încât să puteți adăuga acolo scripturile CSS. Îi puteți numi single-product.css.
Plasați fișierul în folderul principal al temei copil la același nivel cu fișierele functions.php și style.css.
Lipiți următorul script în fișierul functions.php al temei copilului și înlocuiți numele fișierului dvs. CSS dacă este necesar.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
Condiționalul if(is_product()) va verifica dacă pagina curentă este o pagină de produs. Acest lucru previne încărcarea inutilă a fișierului CSS atunci când nu este o pagină de produs.
Până acum, ar trebui să puteți edita stilul paginilor de produse folosind reguli CSS personalizate.
Concluzie
În această postare, am împărtășit câteva dintre modalitățile prin care vă puteți personaliza pagina produsului. Cu toate acestea, înainte de a face modificări, vă recomandăm să utilizați un instrument precum Hotjar, care vă oferă date despre modul în care vizitatorii interacționează cu pagina dvs.
De asemenea, puteți verifica ce fac comercianții online precum Amazon și Walmart. Puteți imita aspectul și senzația lor incluzând caracteristici comune.
Dacă aveți nevoie de ajutor pentru personalizarea acestei pagini, vă rugăm să contactați un dezvoltator WordPress calificat.
Articole similare
- Peste 100 de sfaturi, trucuri și fragmente Ghid de ascundere final pentru WooCommerce
- Lista de cârlige WooCommerce » Global, Coș, Checkout, Produs
- Cum să creezi un produs în mod programatic WooCommerce
- Cum să schimbați numărul de produse pe rând de vitrine
- Cum să configurați prețul produsului WooCommerce pe kg
- Cum să obțineți detaliile comenzii după finalizarea comenzii în WooCommerce
- Gutenberg vs Elementor, care este mai bun generator de pagini WordPress
- Cum se creează o pagină de categorie personalizată în WooCommerce
- Cum să stilați pagina de plată WooCommerce
- Cum să ștergeți coșul la deconectare în WooCommerce
- Cum să schimbați butonul Adăugați în coș pentru a citi mai multe WooCommerce
- Cum să eliminați substituentul imaginii produsului în WooCommerce
- Cum să adăugați monedă la WooCommerce [Monedă personalizată]
- Cum să păstrați fila Descriere WooCommerce deschisă în mod implicit
- Cum să ascundeți titlul Descrierea produsului WooCommerce
- Cum adăugați text înainte de preț în WooCommerce » Adăugați text înainte de preț
- Cum să setați lățimea completă a paginii de produs pentru tema magazinului WooCommerce
- Cum să schimbați produsele pe pagină Tema magazinului WooCommerce
- Cum să obțineți titlul produsului WooCommerce
- Cum să setați dimensiunile miniaturilor WooCommerce Storefront
