Cum să personalizați căutarea produselor WooCommerce
Publicat: 2022-07-12Doriți să personalizați căutarea produselor WooCommerce și să o îmbunătățiți? Când rulați un magazin WooCommerce, trebuie să vă asigurați că magazinul este foarte bine optimizat pentru vânzări și performanță. Adăugarea și personalizarea unei căutări de produse vă poate ajuta foarte mult cu aceasta.
Dar înainte de a trece prin procesul, să aruncăm o privire la motivul pentru care este posibil să fie nevoie să personalizați mai întâi căutarea produsului în magazinul dvs. WooCommerce.
De ce să personalizați căutarea de produse în WooCommerce?
WooComemrce este un instrument ușor de utilizat pentru a începe cursuri online. Puteți crea un magazin online în câteva minute fără a scrie o singură linie de cod. Vine cu toate funcționalitățile de care are nevoie un magazin online obișnuit. Dar unele caracteristici sunt limitate.
De exemplu, caracteristica implicită de căutare a produselor WooCommerce este minimă. Dacă magazinul dvs. are mai mult de 1000 de produse, clienții vor avea dificultăți în a găsi produsul potrivit de care au nevoie prin căutarea implicită de produse. Acest lucru vă poate afecta foarte rău afacerea. Oferind rezultate de căutare precise, puteți reduce rata de abandon al coșului și rata de respingere a magazinului dvs.
Puteți modifica cu ușurință lucrurile dorite atunci când utilizați WordPress ca CMS. În acest caz, personalizând caracteristica de căutare a produselor WooCommerce, puteți oferi o experiență de căutare a produselor fără întreruperi pe front end. Așadar, vizitatorii/clienții magazinului dvs. se vor simți ușor să găsească produsul potrivit de care au nevoie și, astfel, vă vor crește veniturile totale.
De asemenea, poate îmbunătăți experiența utilizatorului instalării dvs. WooCommerce.
Cum să personalizați căutarea produselor WooCommerce
Pentru a personaliza căutarea produselor WooCommerce, avem 3 metode majore .
- Widget de căutare implicit
- Folosind un plugin
- Din punct de vedere programatic
Vă vom arăta toate cele trei metode mai jos. Deci, puteți alege de acolo pe cel preferat.
1. Adăugați widgetul de căutare implicit
Este bine cunoscut faptul că WordPress are o mulțime de opțiuni personalizabile de oferit pentru site-ul tău. Prin urmare, puteți utiliza doar widgetul de căutare implicit pentru a-l adăuga pe site-ul dvs. web.
Dacă trebuie să îl adăugați în oricare dintre zonele dvs. widget disponibile, puteți doar să urmați acești pași. Dar există alte două moduri diferite prin care puteți adăuga și personaliza widget-ul de căutare a produselor în WooCommerce.
1.1. Adăugați Product Search din meniul Widget
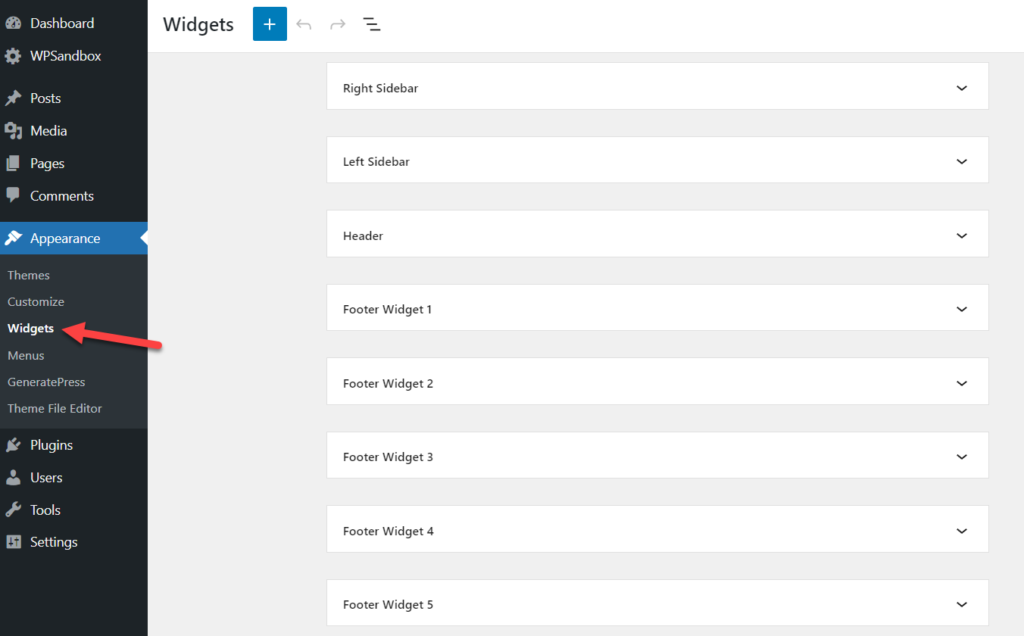
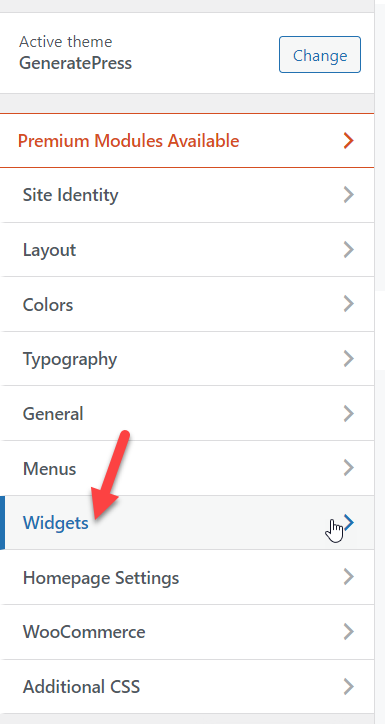
Dacă bifați Aspect > Widgeturi din tabloul de bord WordPress, veți vedea toate zonele widget disponibile.

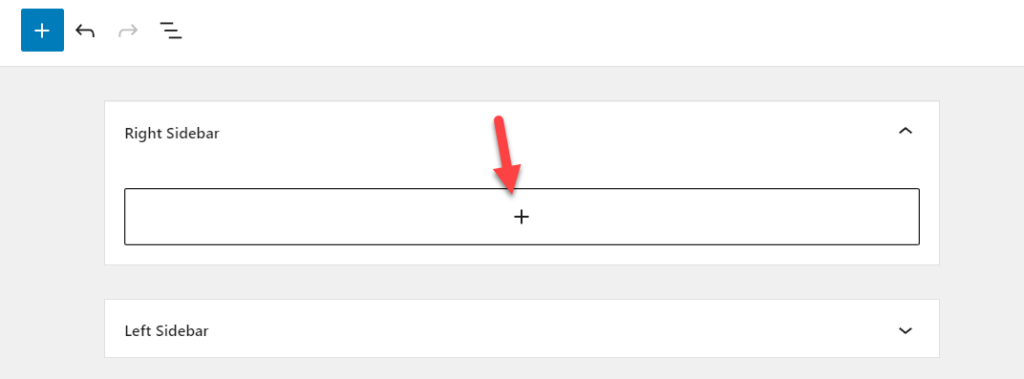
Depinde de tema WordPress pe care o utilizați. Unele teme WordPress vin cu multe zone widget, în timp ce altele le limitează. Cu toate acestea, pentru a adăuga un widget de căutare, trebuie să extindeți zona widget pe care trebuie să o utilizați. În acest caz, vom folosi zona widget din bara laterală din dreapta. Deci, trebuie să faceți clic pe butonul + pentru a adăuga mai multe widget-uri în acea zonă.

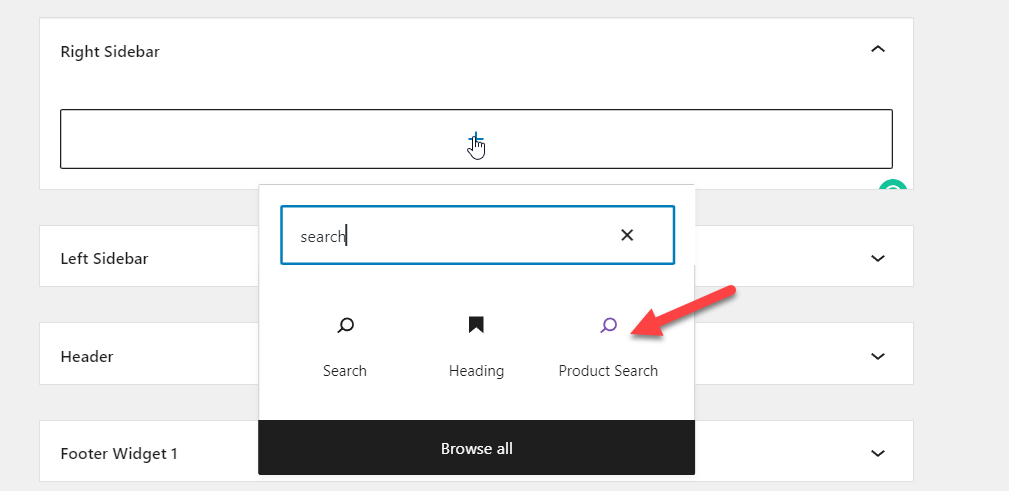
Apoi, adăugați widget-ul Căutare produse în zonă.

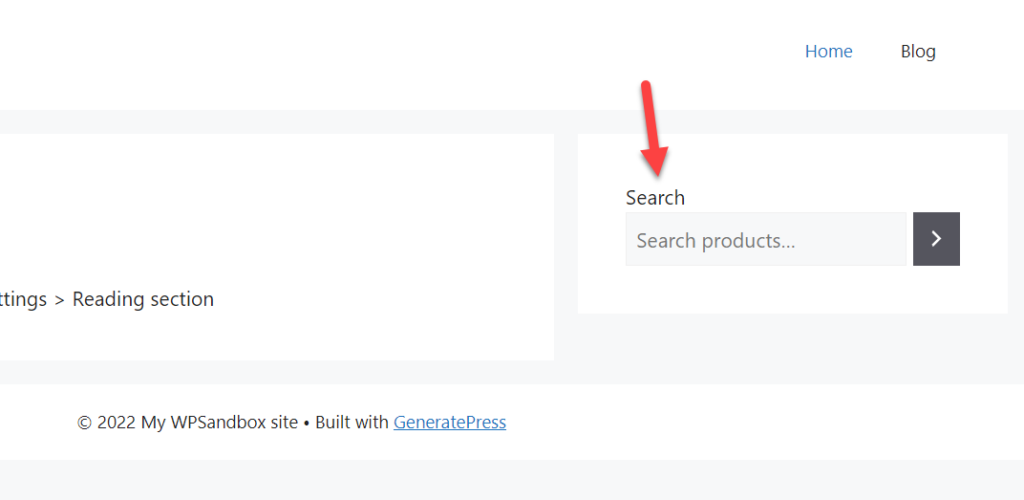
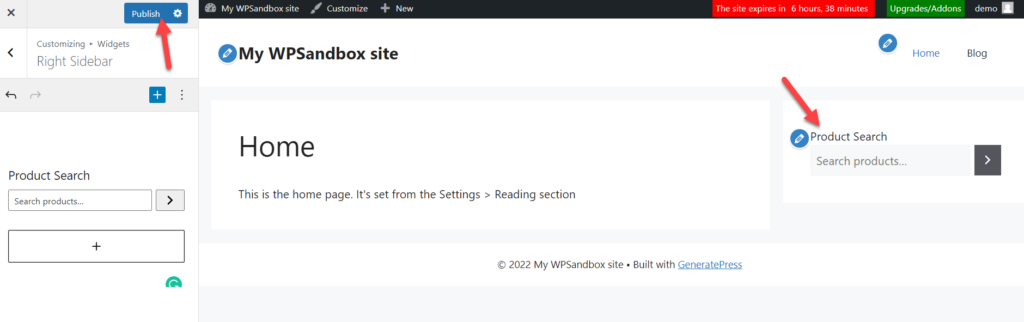
Trebuie să actualizați pagina după ce ați modificat-o. Și dacă verificați site-ul din partea din față, veți vedea un widget de căutare de produse în partea dreaptă a instalării WordPress.

1.2. Adăugați Widget de căutare a produsului din Customizer
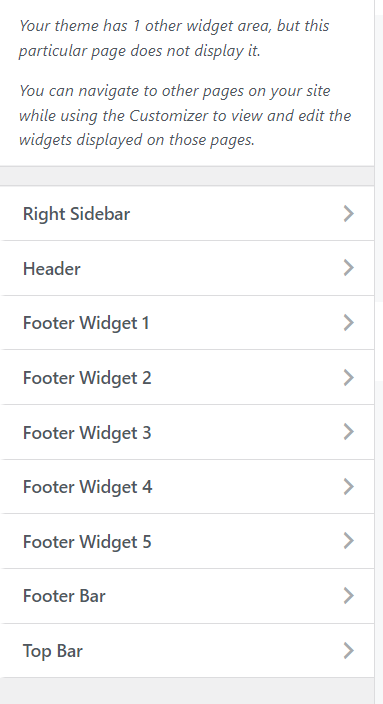
De asemenea, puteți adăuga widget-ul de căutare prin personalizarea WordPress. Mai întâi, deschideți personalizatorul din Aspect > Personalizare în tabloul de bord WordPress și selectați opțiunea Widgeturi.

Pe ecranul următor, veți vedea toate zonele widget disponibile.

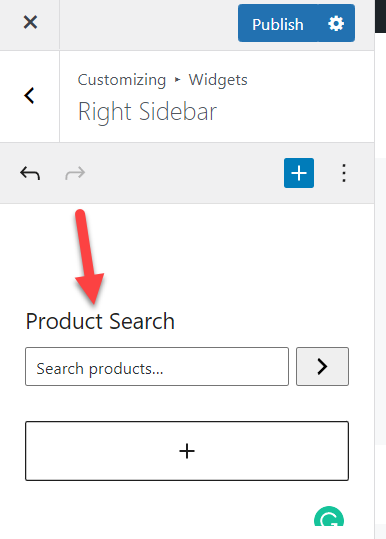
Deschideți zona widget și adăugați acolo widgetul Căutare produse.

În fila de previzualizare live, veți vedea cum arată. Dacă sunteți de acord cu personalizarea, actualizați pagina.

În acest fel, puteți adăuga un widget implicit de căutare de produse la instalarea dvs. WooCommerce.
2. Personalizați căutarea produselor WooCommerce folosind un plugin
Dacă intenționați să utilizați un plugin WordPress, Advanced Woo Search și Advanced Product Search pentru WooCommerce sunt pluginuri grozave. Ambele vor oferi rezultatele de care aveți nevoie. Pentru acest tutorial, vom folosi Advanced Woo Search .
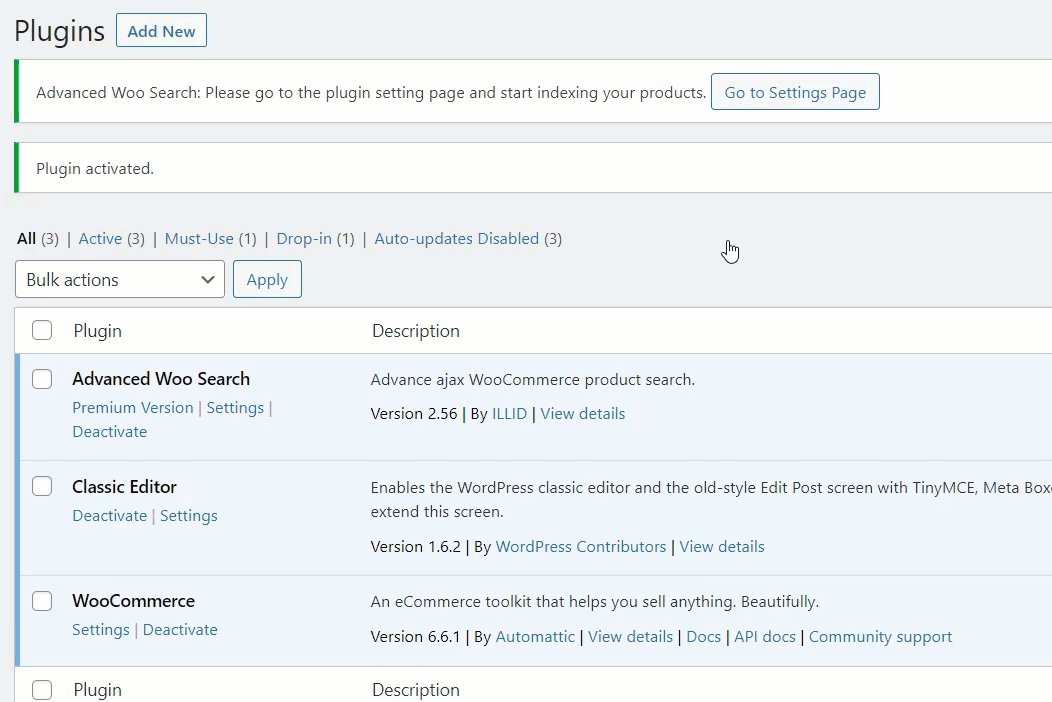
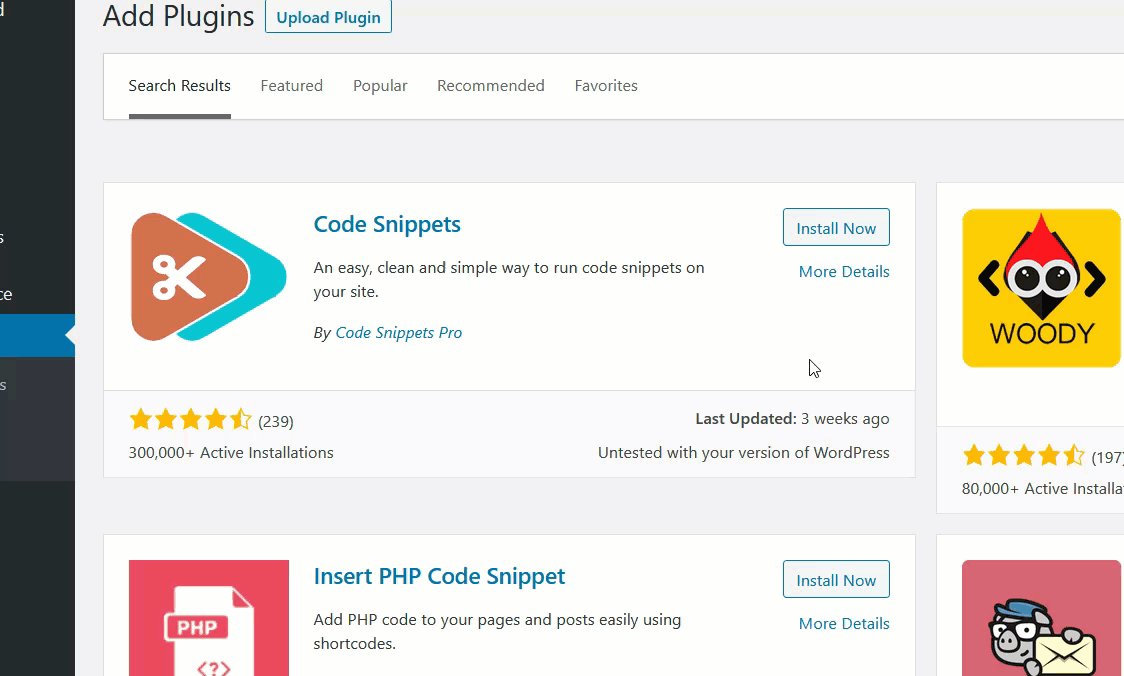
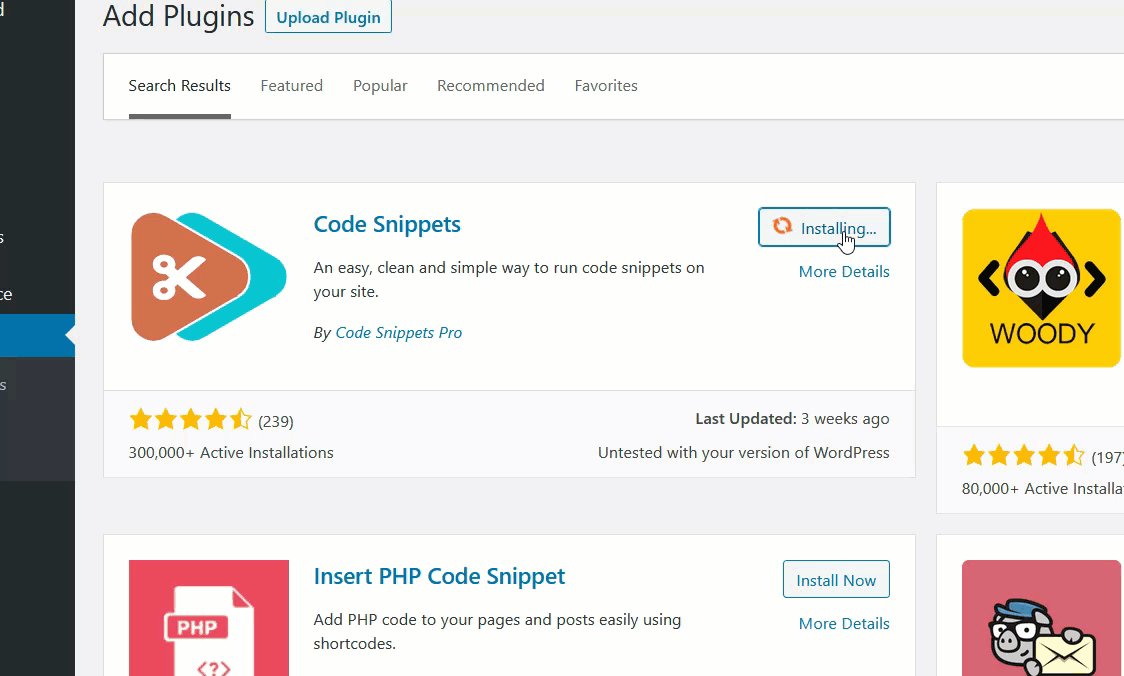
Primul lucru pe care trebuie să-l faceți este să instalați și să activați Advanced Woo Search în interiorul instalării WordPress.

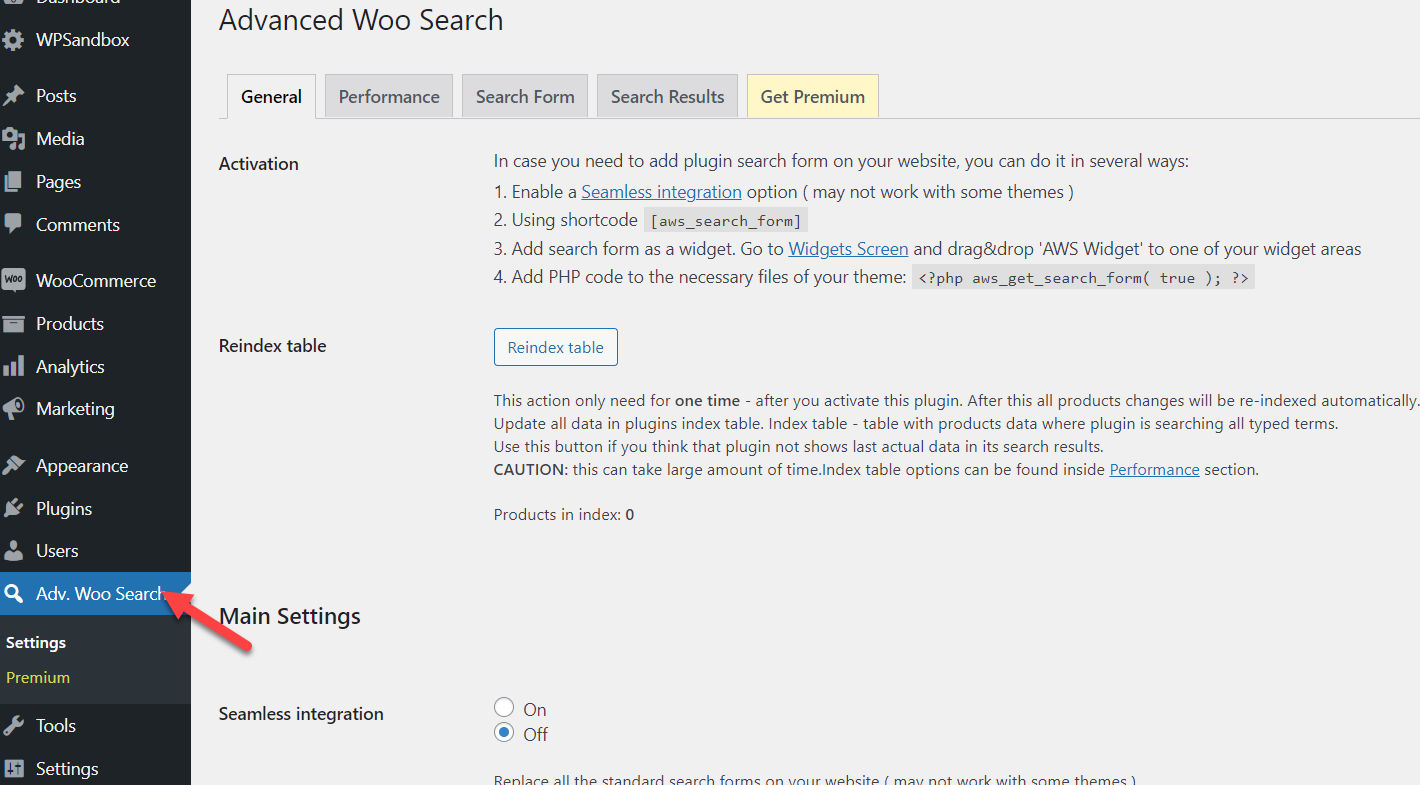
Odată ce ați activat pluginul, veți vedea setările acestuia în partea stângă a tabloului de bord WordPress.

De acolo, puteți configura opțiunile generale împreună cu setările pentru performanță, formularul de căutare și rezultatele căutării pluginului.
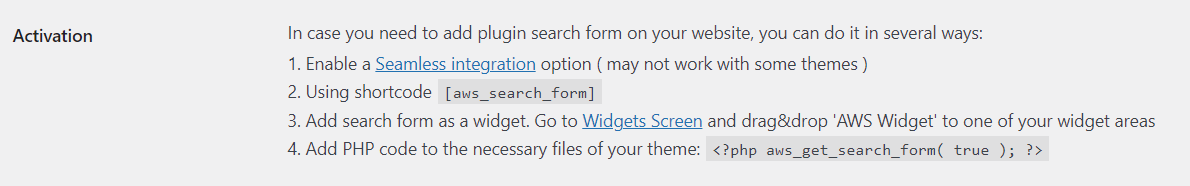
Aveți mai multe moduri de a încorpora opțiunea de căutare în instalația WooCommerce. De exemplu, să presupunem că căutați o metodă prietenoasă pentru începători, codul scurt sau widget-ul. Pe de altă parte, dacă aveți nevoie de o tehnică mai avansată, nu ezitați să utilizați fragmentul PHP menționat pe pagină.

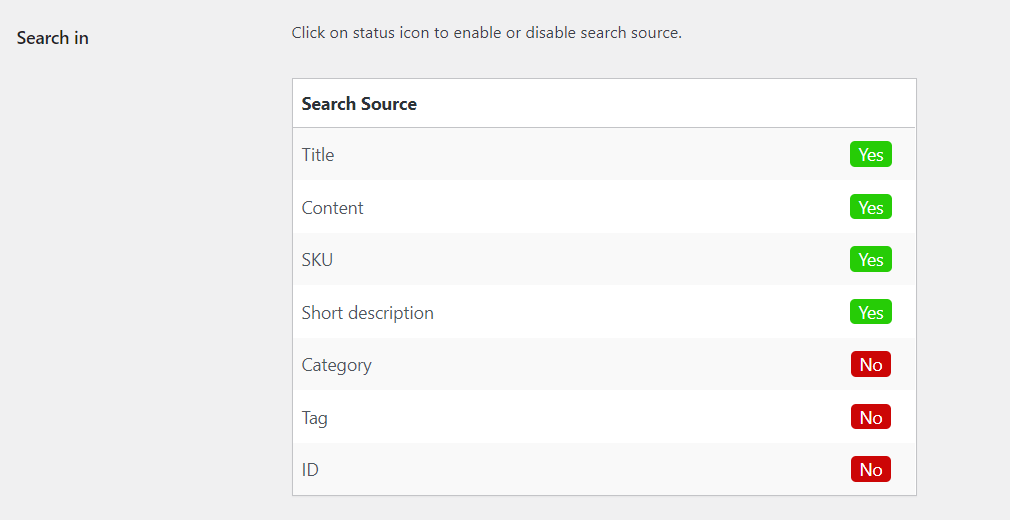
Din aceeași pagină, puteți personaliza pictograma de căutare și rezultatul. De exemplu, atunci când un client introduce un cuvânt cheie de căutare, puteți specifica sursele pe care se preferă să le caute.

În mod similar, puteți personaliza formularul de căutare și rezultatele căutării din aceeași pagină. După ce ați terminat de modificat opțiunile, salvați actualizările. Următorul lucru pe care trebuie să îl faceți este să adăugați widgetul de căutare pe site. După cum am menționat mai sus, puteți alege widgetul shortcode/WordPress sau metoda de codare pentru a finaliza această sarcină.
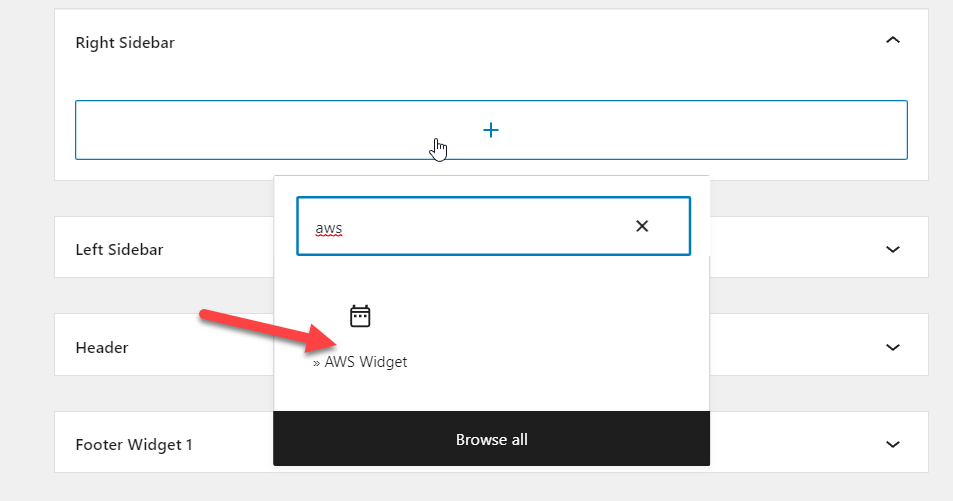
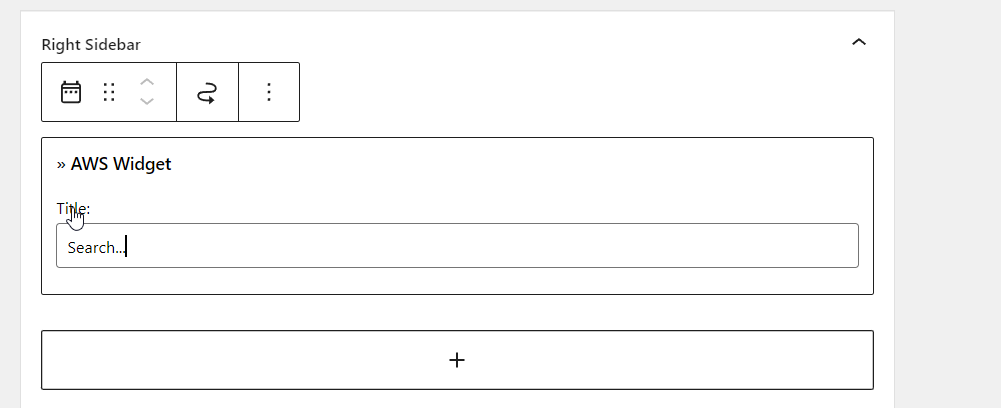
În acest caz, vom adăuga opțiunea de căutare folosind widget-ul. Trebuie să căutați AWS Widget .

De asemenea, puteți configura eticheta de căutare din același ecran.

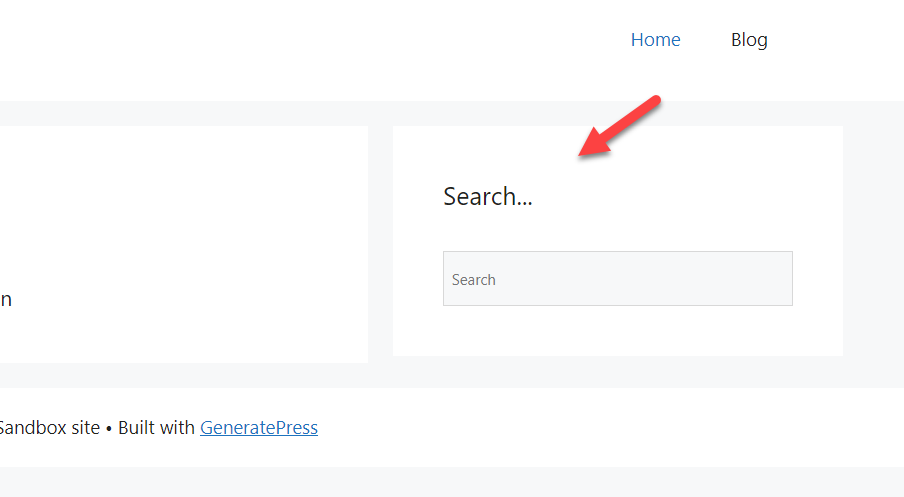
După adăugarea widget-ului, actualizați pagina. Odată ce ați făcut asta, trebuie să îl verificați din partea din față. Veți vedea formularul de căutare acolo.


Dacă aveți nevoie să aflați mai multe despre cele mai bune pluginuri de căutare a produselor WooCommerce, consultați acest articol.
3. Editați căutarea de produse în WooCommerce în mod programatic
Dacă sunteți de acord cu editarea codurilor și modificarea fișierelor de bază, puteți personaliza căutarea produsului WooCommerce cu câteva fragmente. Apoi, vă vom arăta cum să faceți sarcina pas cu pas.
Înainte de a face modificări în magazinul WooCommerce live, asigurați-vă că ați creat o copie de rezervă completă a site-ului. În acest fel, vă puteți asigura că nimic nu va merge prost în cazul unui conflict de plugin/cod. De asemenea, nu vom lipi fragmentul direct în fișierul functions.php al temei părinte. În schimb, trebuie să creați o temă copil sau să utilizați un plugin specific site-ului. Desigur, puteți oricând să utilizați un plugin cu temă copil pentru a-l realiza.
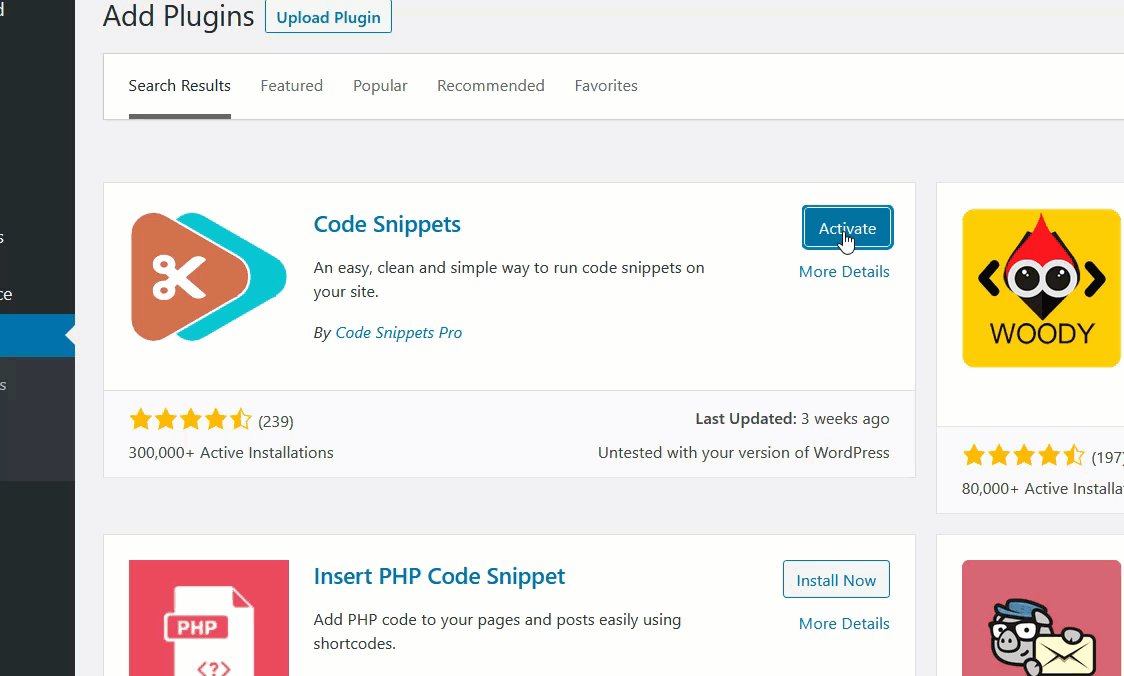
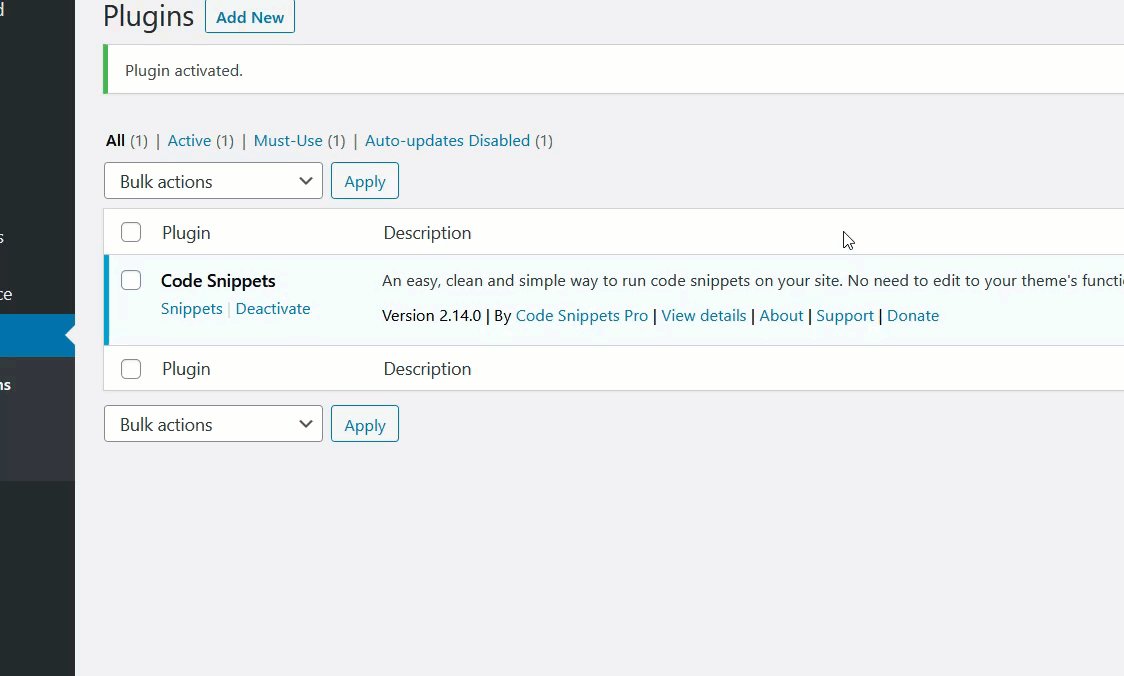
Pentru acest tutorial, vom folosi fragmente de cod. Code Snippets este un plugin gratuit și ușor de utilizat WordPress specific site-ului, care va ajuta utilizatorii să adauge coduri personalizate și CSS la instalarea WordPress. Dacă intenționați să utilizați același lucru, instalați și activați Fragmente de cod în instalarea dvs.

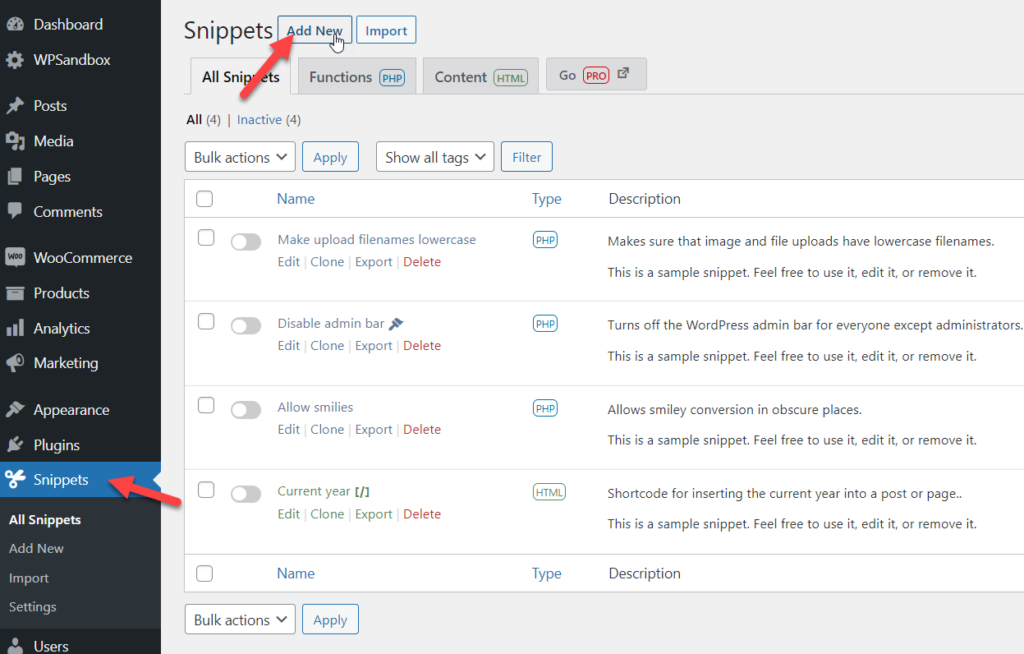
Odată ce ați instalat pluginul, veți vedea configurația acestuia în partea stângă. Apoi, trebuie să adăugați un nou fragment la instalarea WordPress.

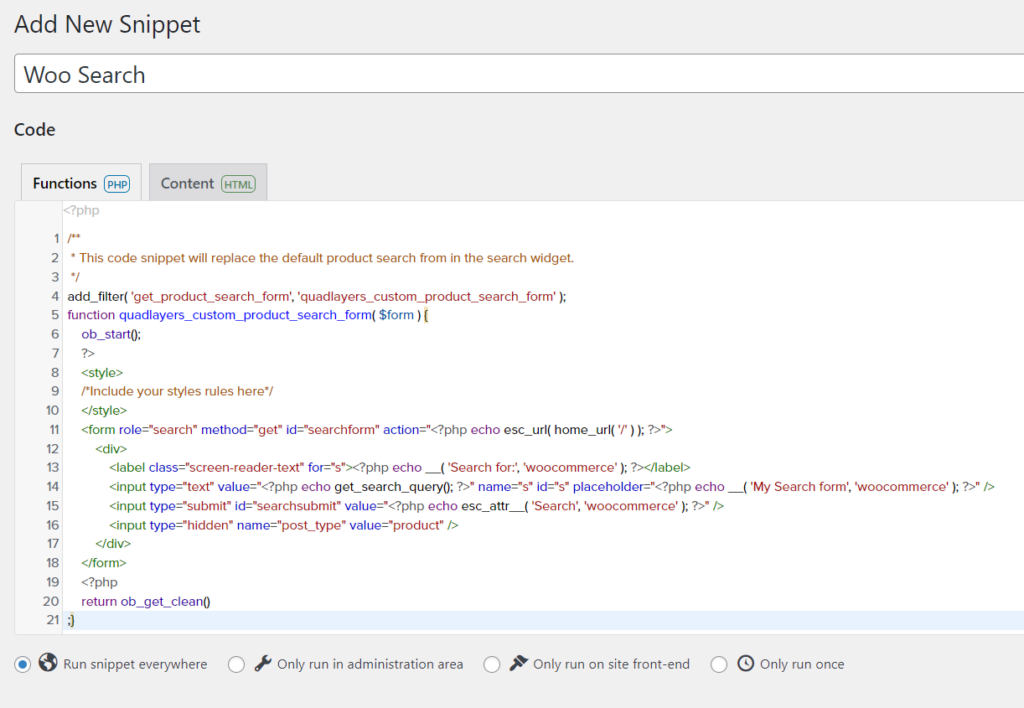
În continuare, trebuie să copiați acest cod:
/**
* Acest fragment de cod va înlocui căutarea implicită de produs din widgetul de căutare.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );funcția quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<stil>
/*Include aici regulile de stil*/
</stil>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( „Căutați:”, „woocommerce”); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( „Formularul meu de căutare”, „woocommerce”); ?>" / >
<input type="submit" value="<?php echo esc_attr__( „Căutare”, „woocommerce”); ?>" />
<input type="hidden" name="post_type" value="produs" />
</div>
</form>
<?php
return ob_get_clean()
;}
Și lipiți-l în fragment.

Înainte de a-l salva, să aruncăm o privire mai atentă asupra codului. Aici, folosim quadlayers_custom_product_search_form ca funcție. Deci, dacă intenționați să adăugați CSS personalizat direct prin codul PHP, utilizați acest câmp:
<stil>
/*Include aici regulile de stil*/
</stil>
După ce modificați secțiunea CSS (dacă aveți nevoie de ea) conform preferințelor dvs., salvați fragmentul.

Asta e.
Acesta este modul în care puteți modifica căutarea produsului WooCommerce în mod programatic.
Bonus: Adăugați filtre de produs WooCommerec AJAX
Adăugarea AJAX la instalarea dvs. WooCommerce este o idee grozavă. Acesta va ajuta clienții magazinului să găsească exact produsul de care au nevoie fără bătăi de cap. Această secțiune vă va arăta cum să activați sistemul de filtrare a produselor AJAX al magazinului dvs. online.
În mod implicit, sistemul de filtrare implicit al WooCommerce este minim. Trebuie să utilizați un plugin WordPress terță parte pentru a debloca întregul potențial al sistemului de filtrare AJAX. Și pentru acest tutorial, vom folosi filtre avansate de produs AJAX.
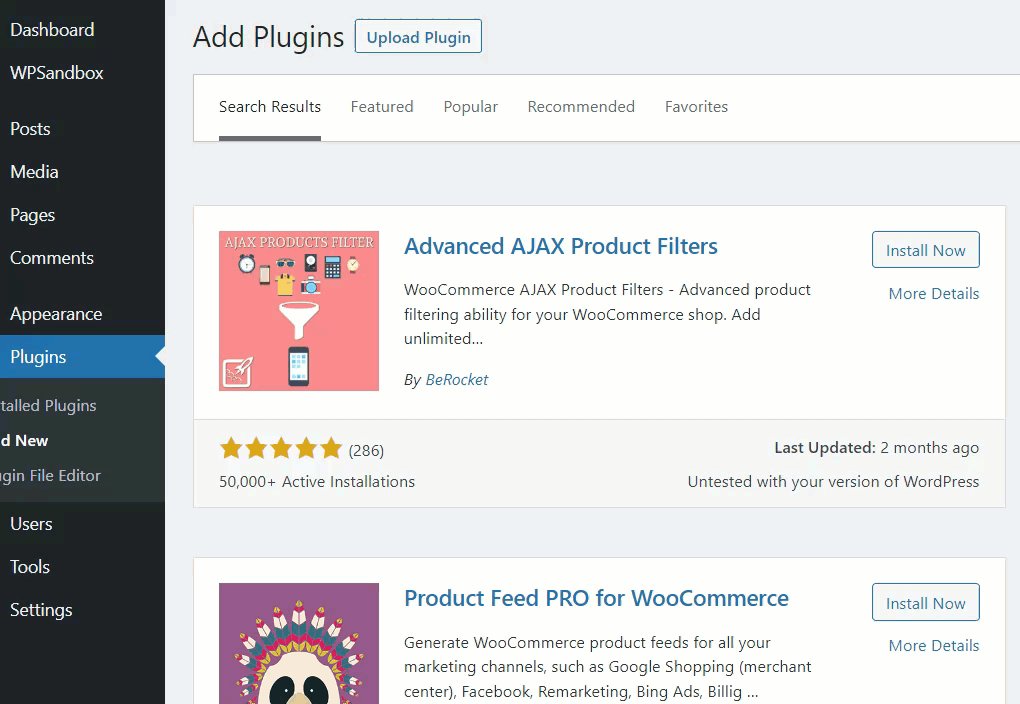
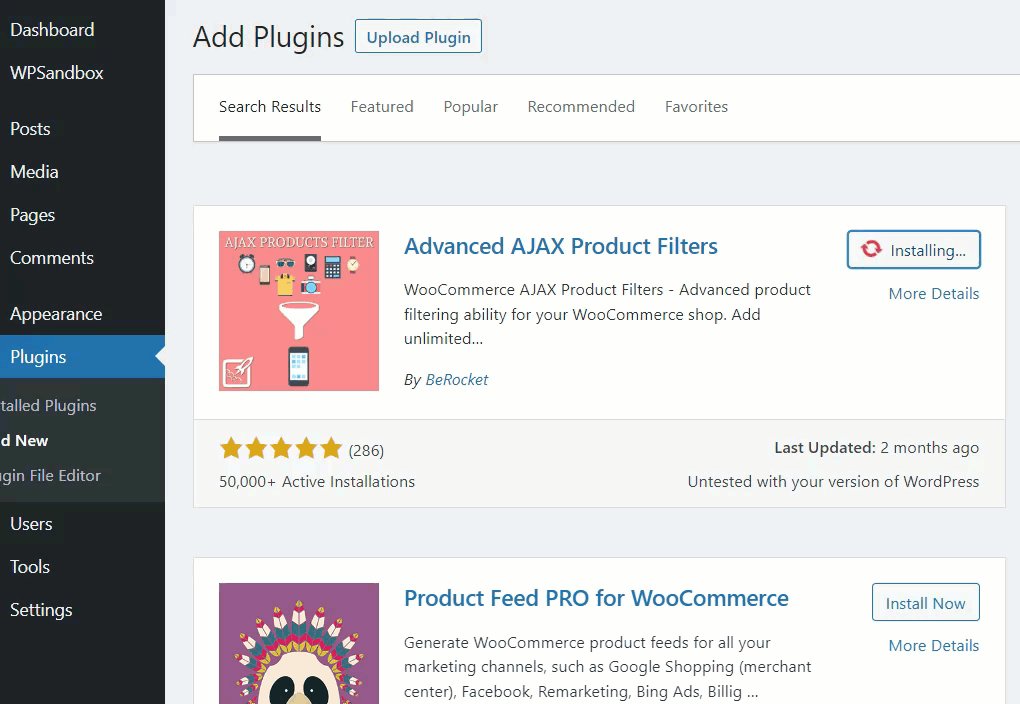
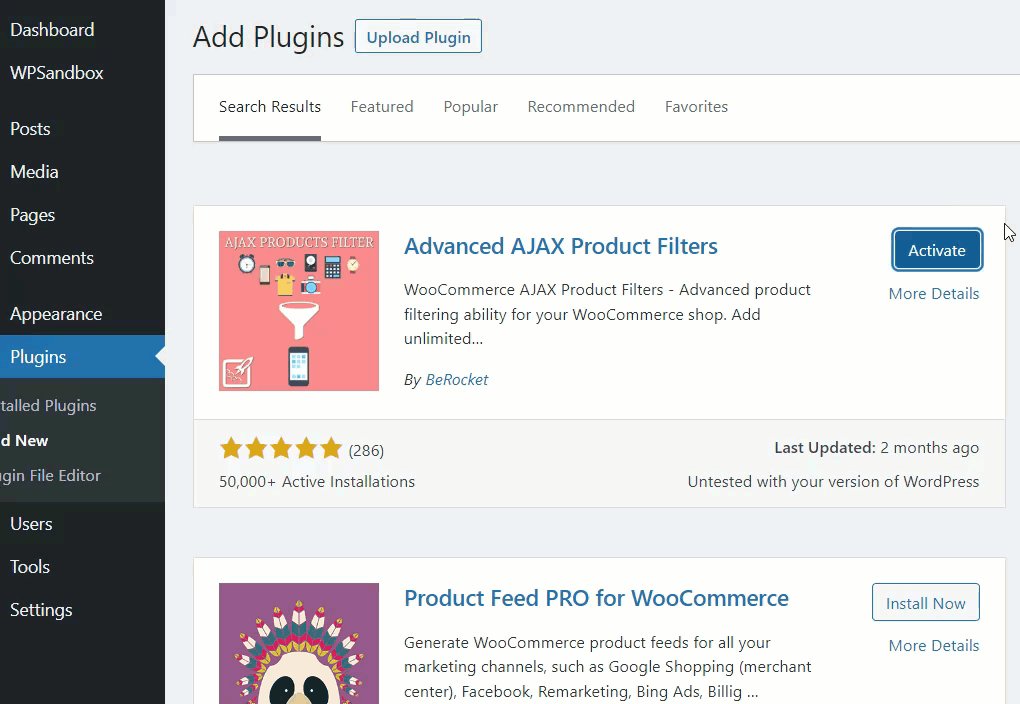
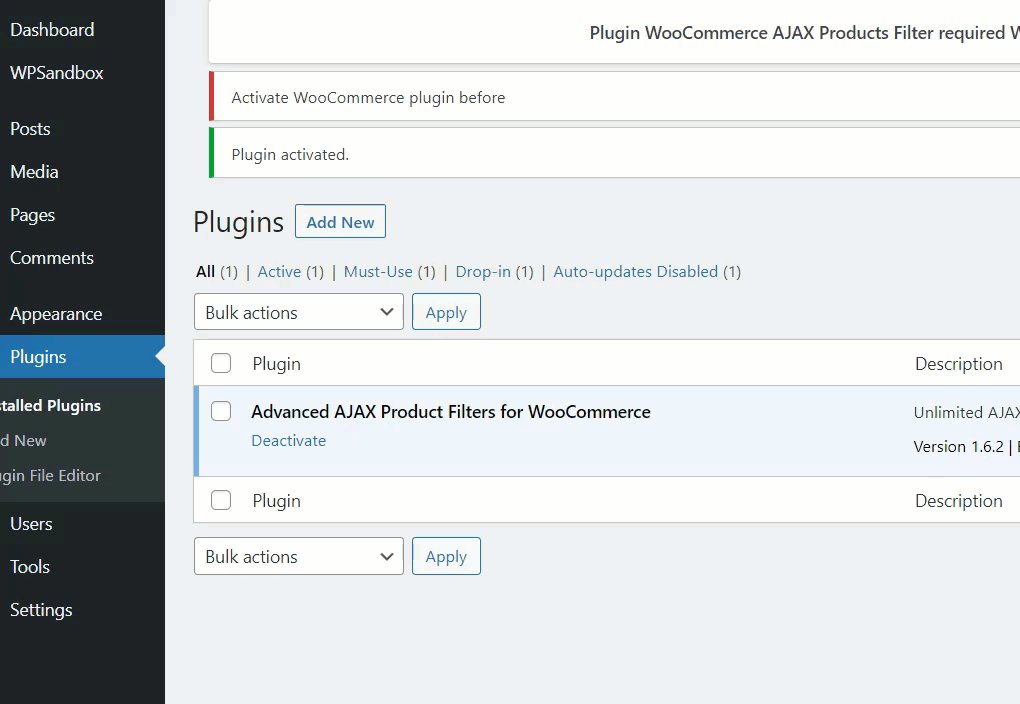
Deci, trebuie să îl instalați și să îl activați pe instalarea WordPress.

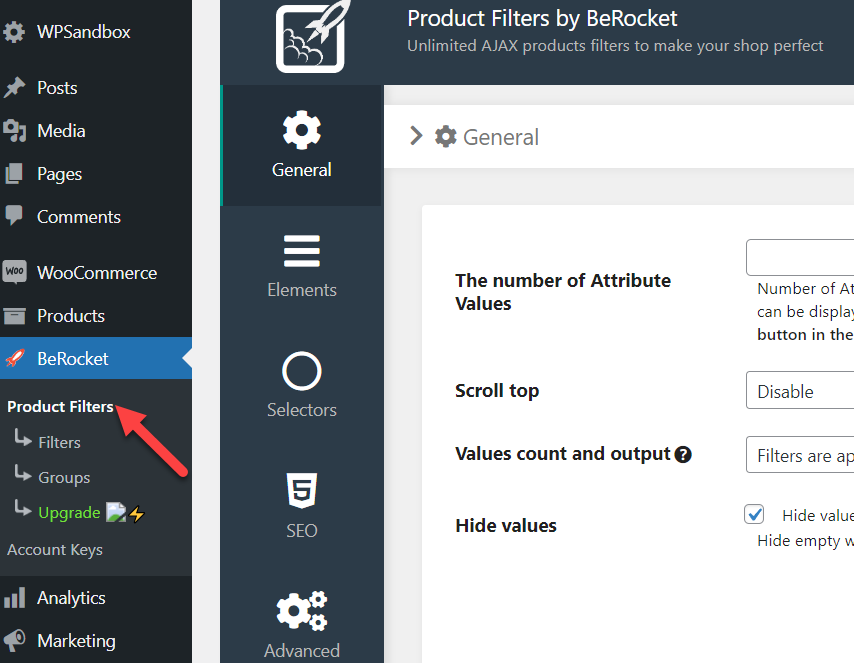
După activarea pluginului, veți vedea setările acestuia în partea stângă. De acolo, accesați opțiunea filtre de produse.

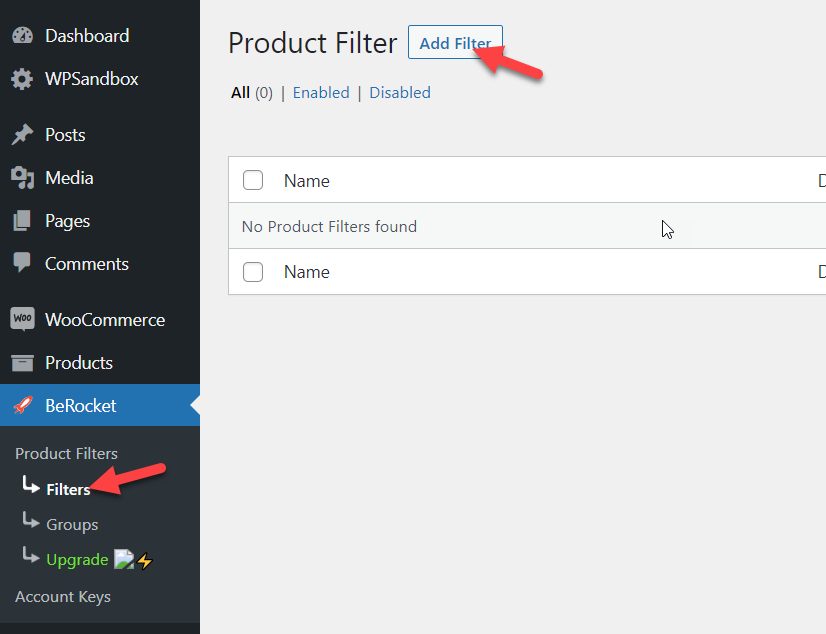
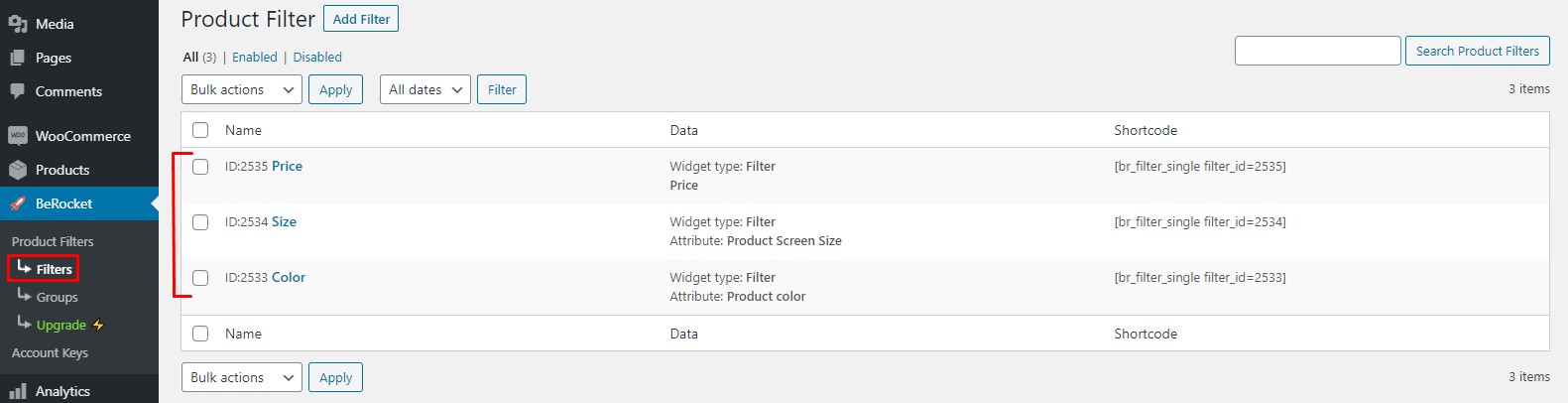
Acestea sunt opțiunile globale de configurare și le puteți modifica în funcție de preferințele dvs. Când sunteți gata să mergeți mai departe, faceți clic pe opțiunea Filtre . De acolo, puteți crea filtre de produse personalizate. În cele din urmă, faceți clic pe butonul Adăugați filtru pentru a adăuga o nouă opțiune de filtrare.

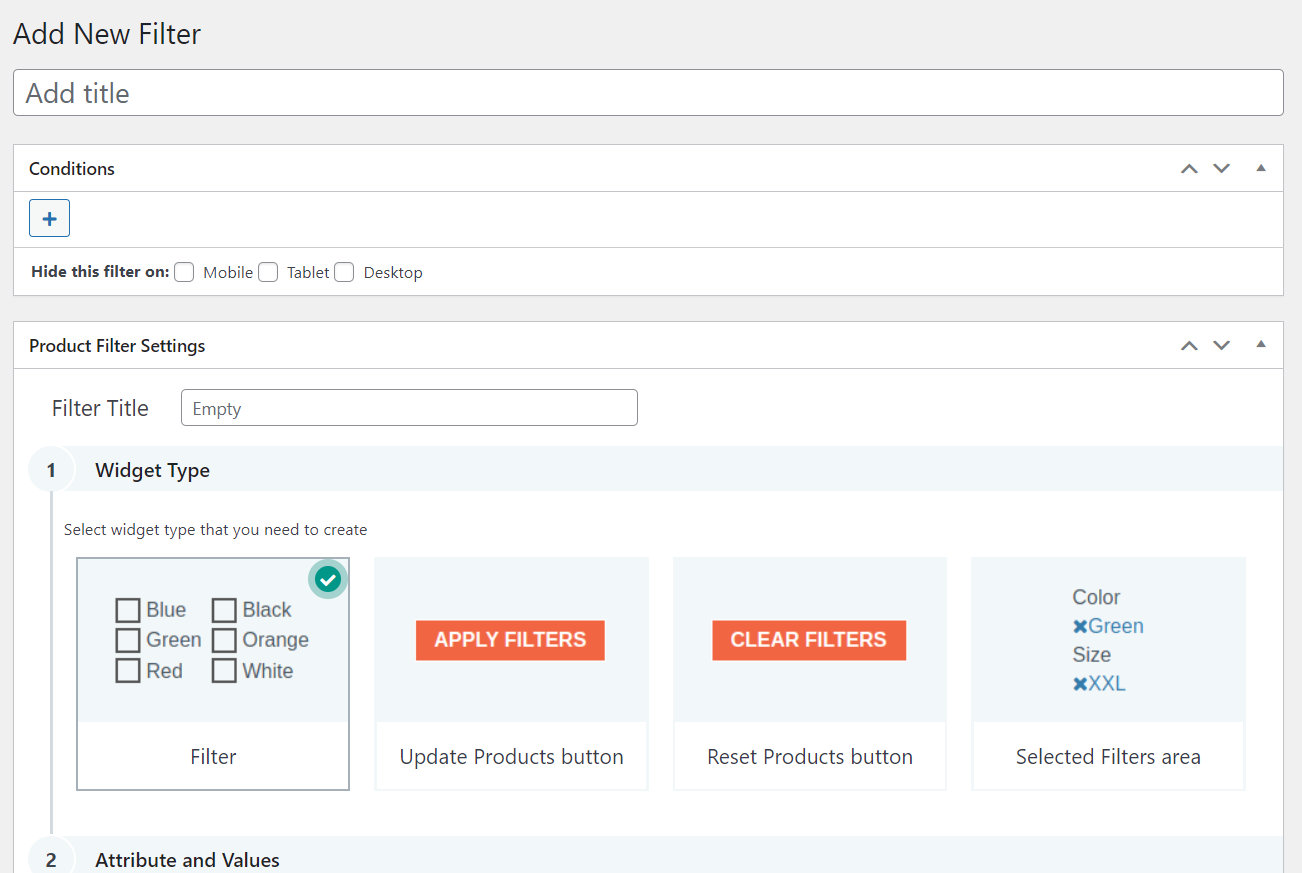
Pe pagina următoare, veți vedea o pagină dedicată pentru personalizarea filtrelor.

Puteți adăuga câte filtre doriți. După publicarea filtrelor, toate vor fi afișate în pagina Setări a pluginului. Le poți gestiona de acolo.

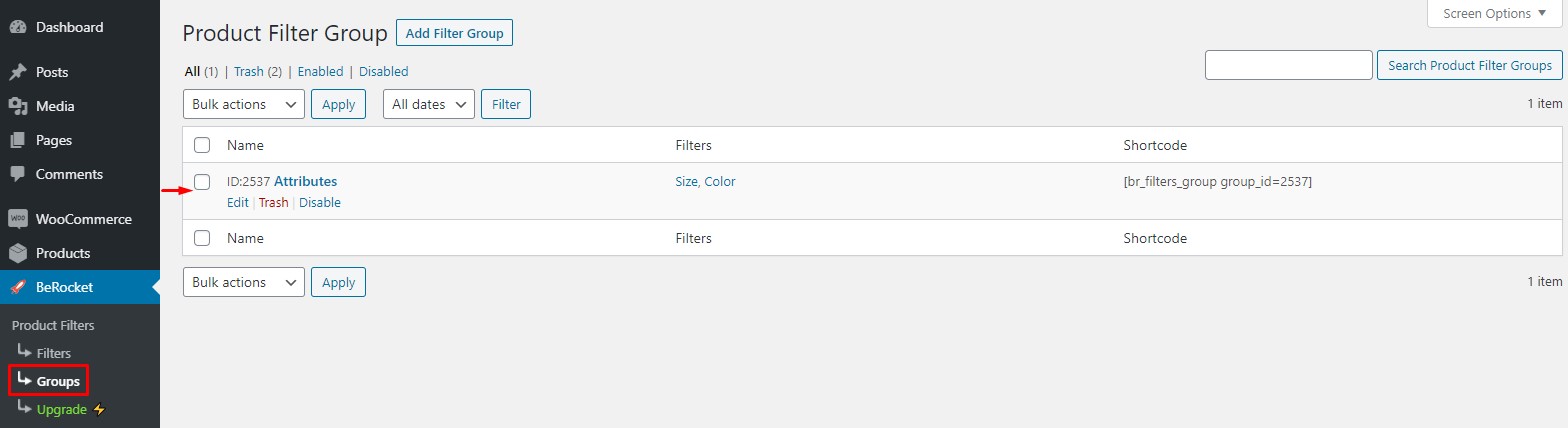
De asemenea, puteți crea un grup de filtre din secțiunea de grupuri.

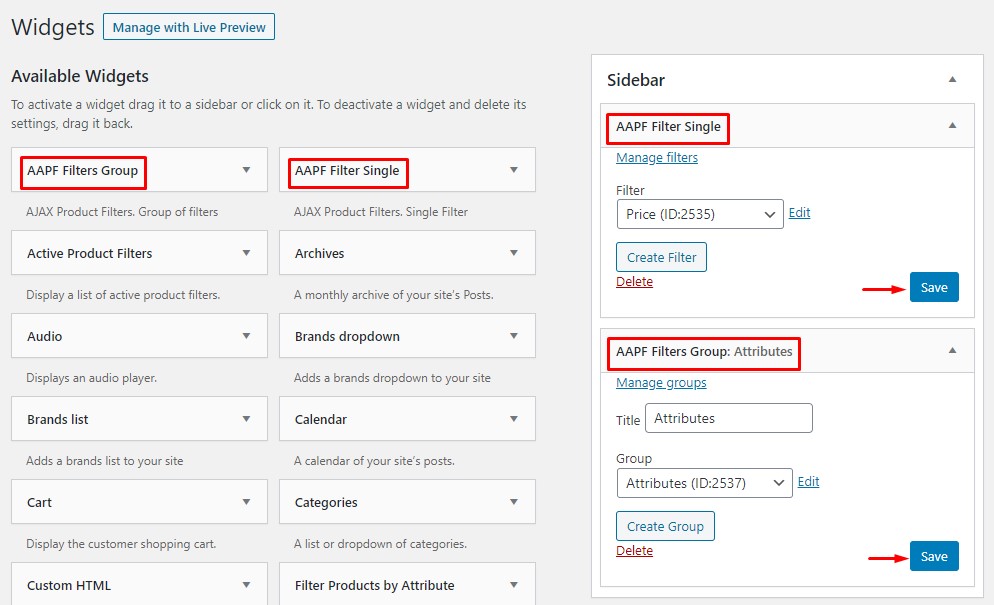
Odată ce ați modificat filtrele în funcție de cerințele dvs., puteți adăuga widget-urile de filtru AAPF în magazinul dvs. WooCommerce.

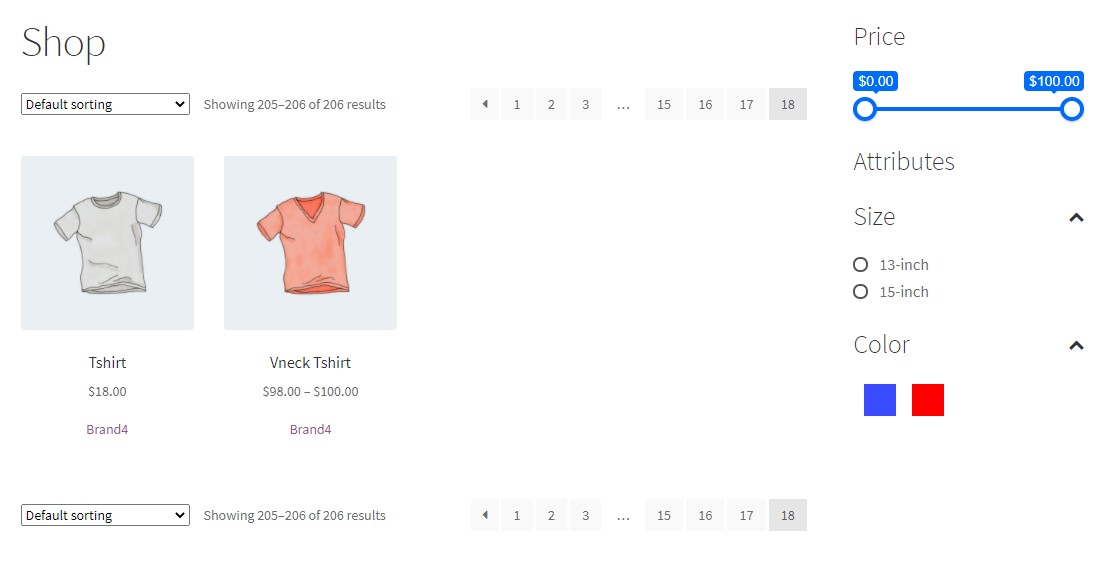
Veți vedea acțiunea în direct dacă verificați site-ul de pe front-end.

În acest fel, puteți adăuga filtre de produse WooCommerce AJAX fără probleme. Pentru un articol detaliat, vă rugăm să consultați acest link.
Concluzie
Deci, acesta este modul în care puteți personaliza rezultatele căutării produselor WooCommerce. Cele trei metode pe care le recomandăm sunt:
- Widget de căutare WooCommerce
- Conecteaza
- Codificarea
Dacă trebuie să adăugați opțiunea de căutare în orice zone widget disponibile pentru a o face mai accesibilă, puteți utiliza prima metodă pe care am menționat-o mai sus. Pe de altă parte, dacă aveți nevoie de o altă soluție ușor de utilizat, care va îmbunătăți funcția de căutare, ar trebui să luați în considerare utilizarea unui plugin. În cele din urmă, dacă aveți nevoie de o metodă mai avansată și puteți gestiona coduri, ar trebui să alegeți a treia opțiune.
Toate aceste metode sunt prietenoase pentru începători și vor oferi rezultatul dorit.
Sperăm că ați găsit acest articol util și că v-ați bucurat de lectură. Vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale dacă ați făcut-o. De asemenea, pentru mai multe articole similare, trebuie să consultați arhiva blogului nostru. Cu toate acestea, iată mai multe dintre articolele noastre pe care le-ar putea găsi interesante:
- Cum să adăugați recenzii de produse WooCommerce
- Cele mai bune pluginuri de zoom pentru imaginea produsului WooCommerce
- Cum să adăugați un blog la WooCommerce
