Cum să personalizați pagina de magazin WooCommerce (fără cod)
Publicat: 2023-03-08Căutați o modalitate de a personaliza pagina magazinului WooCommerce? În acest ghid pas cu pas, veți învăța trei metode 100% fără cod pentru a personaliza pagina magazinului dvs.
Pagina magazinului dvs., numită și pagina de catalog, este pagina care listează mai multe produse. Acestea ar putea fi toate produsele dvs. (pe pagina principală a magazinului) sau produse cu o anumită categorie de produse sau etichetă.
În termeni mai tehnici, este designul arhivei pentru tipul de postare Produse într-un magazin WooCommerce.
Deoarece pagina magazinului dvs. este cea care îi ajută pe vizitatori să răsfoiască și să descopere produsele dvs., este important să o faceți corect. Această postare te va învăța cum!
Mai jos, veți învăța trei moduri diferite de a personaliza pagina magazinului WooCommerce fără cod , folosind tema noastră Botiga ca exemplu:
- Opțiuni încorporate în personalizarea temei native WordPress
- Editorul de blocuri WordPress nativ
- Pluginul pentru generatorul de pagini Elementor (această metodă vă va permite să utilizați versiunea gratuită a Elementor)
Notă — Dacă nu v-ați creat încă magazinul WooCommerce, puteți consulta ghidul nostru despre cum să creați un magazin WooCommerce. Odată ce aveți un magazin funcțional, reveniți aici pentru a începe să personalizați pagina magazinului!
Cuprins
- O introducere rapidă în personalizarea paginii de magazin WooCommerce
- Metoda 1 – Personalizarea paginii de magazin cu Personalizatorul WordPress
- Metoda 2 – Personalizarea paginii de magazin cu Editorul de blocuri WordPress
- Metoda 3 – Personalizarea paginii de magazin cu pluginul Elementor
- Concluzie: creați o pagină de magazin WooCommerce personalizată astăzi
O introducere rapidă în personalizarea paginii de magazin WooCommerce
Dacă doriți să personalizați complet pagina magazinului dvs. WooCommerce, veți dori să alegeți o temă WooCommerce care este creată pentru a vă oferi flexibilitate.
În timp ce principiile generale pe care le învățați în acest tutorial se pot aplica oricărei teme WooCommerce, vom folosi tema Botiga din câteva motive:
- Include opțiuni detaliate în Personalizatorul WordPress pentru a vă permite să personalizați pagina magazinului fără a fi necesar să proiectați totul de la zero.
- Dacă doriți să proiectați totul de la zero, Botiga Pro are o funcție încorporată care vă permite să personalizați totul folosind editorul de blocuri WordPress nativ sau versiunea gratuită a Elementor.

Dincolo de numeroasele sale opțiuni de personalizare, Botiga este, de asemenea, una dintre cele mai rapide teme WooCommerce, așa că vă va pregăti magazinul pentru succes și în alte domenii.
Acestea fiind spuse, veți găsi în continuare acest tutorial util dacă utilizați o altă temă WooCommerce.
De exemplu, majoritatea temelor WooCommerce vă oferă cel puțin câteva opțiuni în Customizer.
În mod similar, metoda generală Elementor pe care o prezentăm va funcționa cu orice temă. Singura diferență este că va trebui să achiziționați Elementor Pro dacă nu utilizați Botiga, în timp ce Botiga vă permite să faceți totul folosind versiunea gratuită a Elementor.
Dacă doriți să aflați mai multe despre Botiga, puteți accesa pagina tematică Botiga.
Metoda 1 – Personalizarea paginii de magazin cu Personalizatorul WordPress
Pentru majoritatea oamenilor, cel mai simplu mod de a edita pagina magazinului WooCommerce este să folosești opțiunile temei tale în Personalizatorul WordPress.
Cu Botiga, obțineți o gamă detaliată de opțiuni pentru a vă ajuta să personalizați aspectul, stilul și conținutul paginii magazinului dvs.
O temă diferită s-ar putea să nu ofere atât de multe opțiuni, dar ar trebui să puteți găsi cel puțin unele în Customizer.
Iată cum să utilizați opțiunile temei Botiga pentru a personaliza pagina magazinului WooCommerce.
1. Alegeți Ce să afișați pe pagina dvs. de magazin
Pentru a începe lucrurile, veți dori să alegeți ce conținut să afișați pe pagina magazinului dvs. Implicit este doar afișarea produselor, dar Botiga vă oferă și opțiunea de a prezenta și categorii.
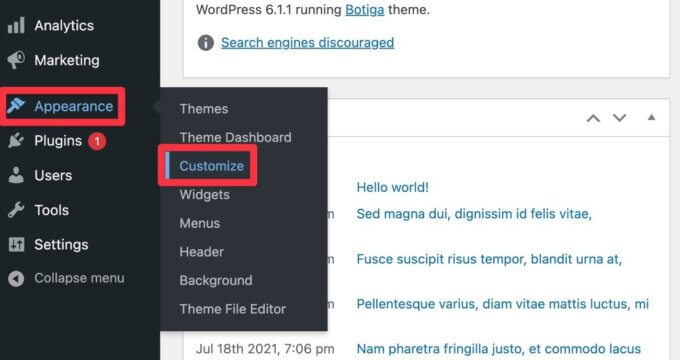
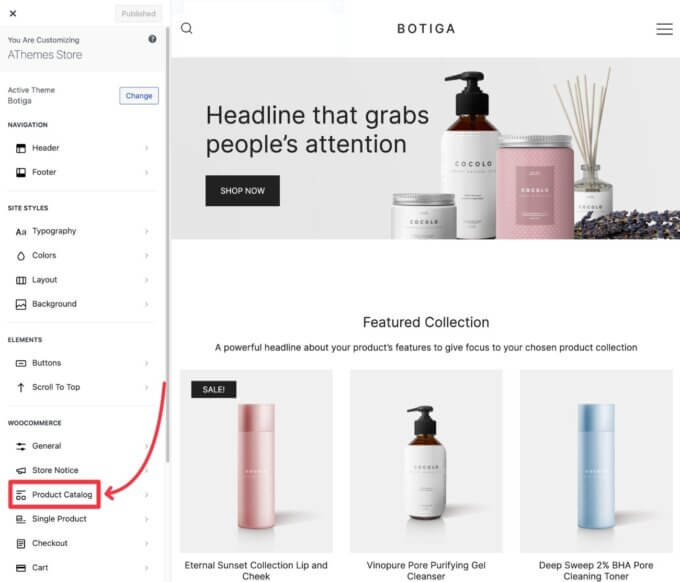
Pentru a accesa aceste setări, deschideți Personalizatorul WordPress accesând Aspect → Personalizare în tabloul de bord WordPress.

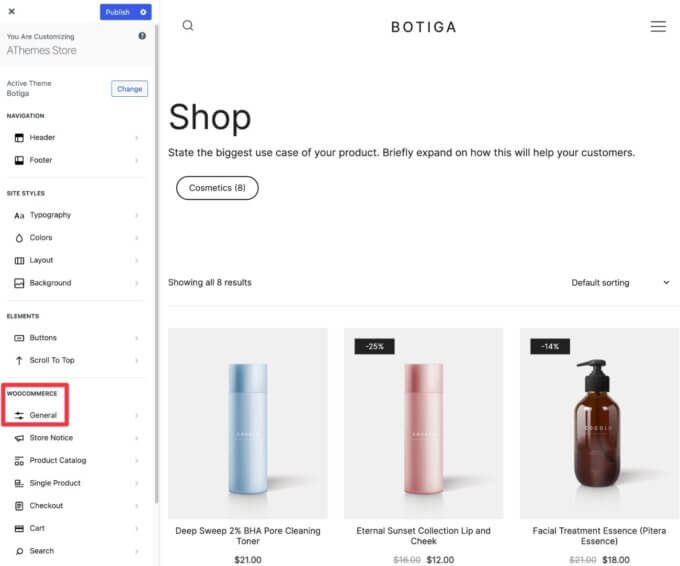
Apoi, selectați General sub WooCommerce :

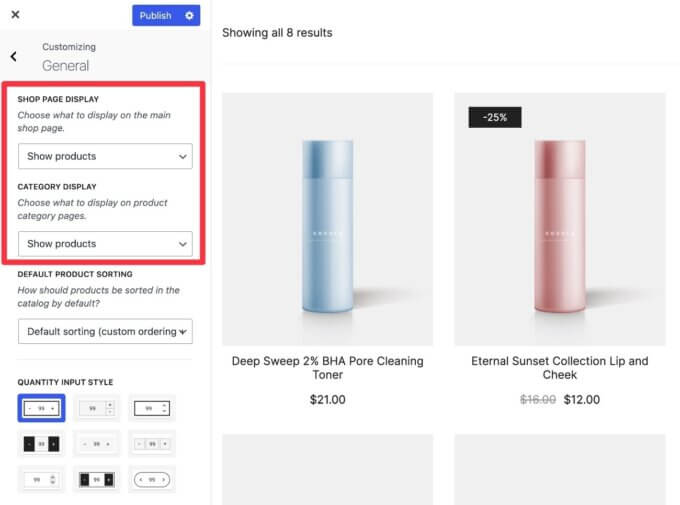
Acum, utilizați meniul drop-down Afișare pagină de magazin pentru a alege dacă să afișați doar produse, doar categorii sau ambele.
De asemenea, puteți face o alegere similară pentru paginile dvs. de arhivă de categorii utilizând meniul derulant Afișare categorii . În acest caz, alegeți dacă doriți să afișați subcategorii.

2. Deschideți Setările paginii de magazin în Personalizatorul WordPress
Apoi, reveniți la lista meniului principal din Personalizator și selectați opțiunile Catalog de produse pentru a personaliza mai complet pagina magazinului.

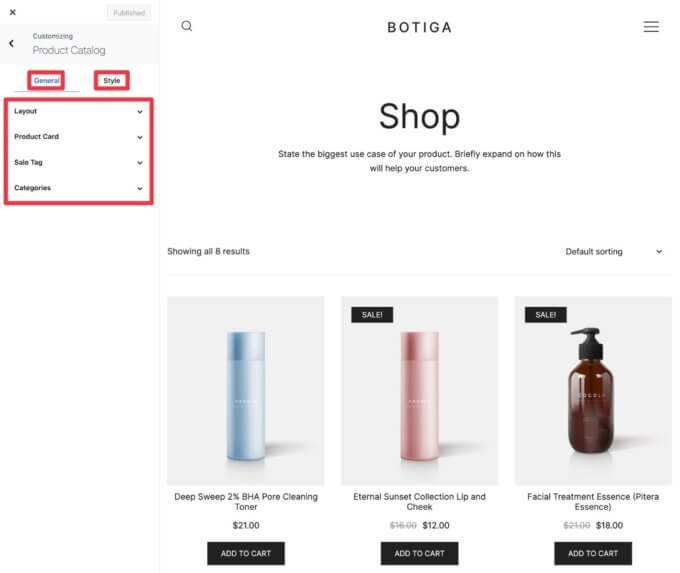
Veți vedea acum o mulțime de opțiuni în bara laterală, împărțite în două file - General și Stil :
- General – Controlați aspectul și conținutul elementelor de pe pagina magazinului dvs.
- Stil – Ajustați designul elementelor de pe pagina magazinului dvs., cum ar fi schimbarea culorilor/fonturilor sau adăugarea de margini.

3. Personalizați aspectul general
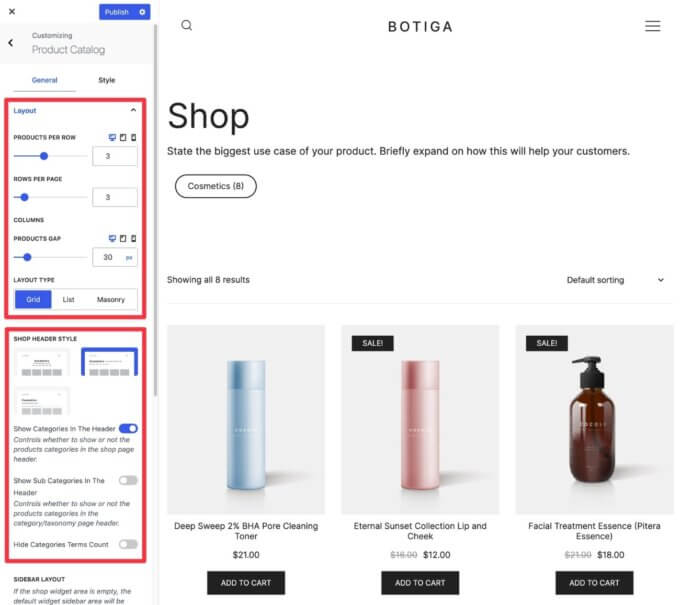
Pentru a începe, extindeți setările de aspect pentru a ajusta aspectul general al paginii magazinului dvs.
În primul rând, veți dori să alegeți tipul de aspect, care oferă trei opțiuni generale:
- Grilă
- Listă
- Zidărie
De asemenea, puteți controla opțiunile generale de aspect, cum ar fi câte rânduri și coloane să utilizați.
Mai jos, puteți alege ce stil de antet să utilizați pe pagina magazinului și ce conținut să includeți în antet, cum ar fi dacă să afișați sau nu categoriile de produse.

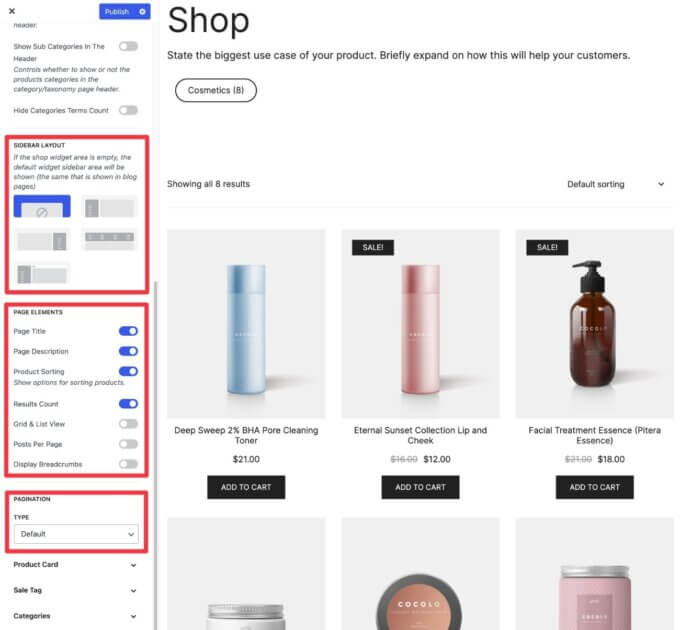
Mai jos, în meniul Personalizator, aveți opțiuni pentru a controla aspectul barei laterale, elementele paginii și paginarea:
- Aspect bară laterală – Puteți adăuga o bară laterală verticală sau orizontală. Apoi puteți controla conținutul barei laterale folosind widget-uri. Acest lucru poate fi foarte bun pentru adăugarea de filtre de produse pentru a ajuta vizitatorii să vă răsfoiască produsele.
- Elemente de pagină – Puteți afișa/ascunde diferite elemente de pe pagină.
- Paginare – Puteți utiliza paginarea normală, derularea infinită sau un buton „Încărcați mai multe” alimentat de Ajax care încarcă produse noi fără a reîncărca pagina.

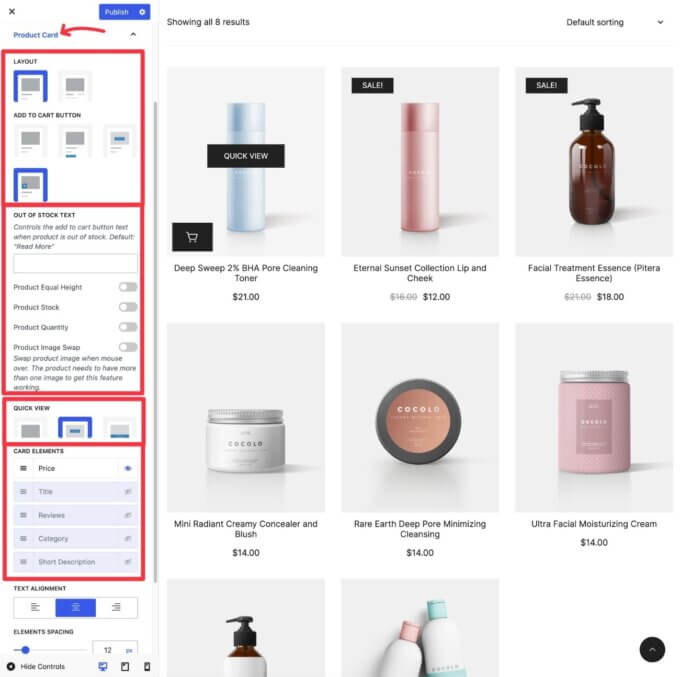
4. Personalizați cardul de produs
Apoi, puteți deschide secțiunea Card de produs pentru a personaliza modul în care apar produsele individuale pe pagina magazinului.
În primul rând, puteți alege diferite modele de card și plasări pentru butoanele de adăugare în coș.
De exemplu, în captura de ecran de mai jos, puteți vedea că am mutat butonul de adăugare în coș pentru a pluti peste imaginea produsului din colțul din stânga jos.
Mai jos, în setări, puteți face alte alegeri importante:
- Personalizați sau dezactivați comportamentul de vizualizare rapidă a produsului.
- Activați/dezactivați anumite elemente de conținut - de exemplu, dacă să afișați sau nu numărul de recenzii pe pagina magazinului.
- Reglați alinierea și distanța.

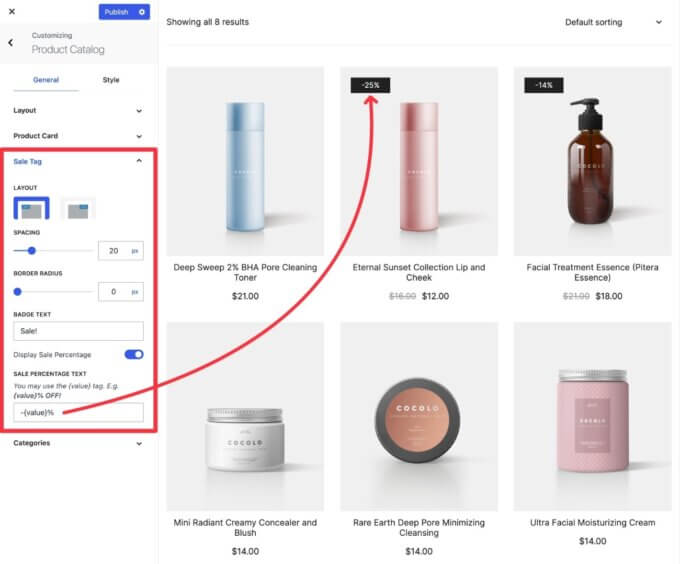
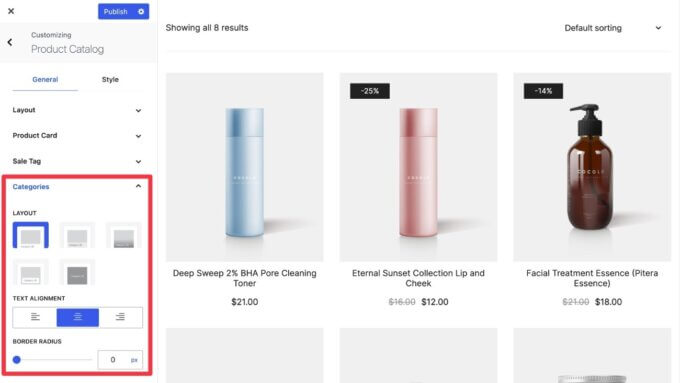
5. Personalizați eticheta și categoriile de vânzare
Apoi, puteți extinde secțiunile Etichetă de vânzare și Categorii pentru a configura acele zone din pagina magazinului dvs.
Setările etichetei de vânzare vă permit să controlați plasarea și textul insigna de vânzare. Există, de asemenea, o opțiune de a afișa procentul de vânzare, care va insera în mod dinamic reducerea adecvată pentru fiecare produs.

Setările Categorii vă permit să controlați aspectul cardurilor de categorii dacă ați optat pentru afișarea categoriilor în Pasul 1 al acestui ghid:

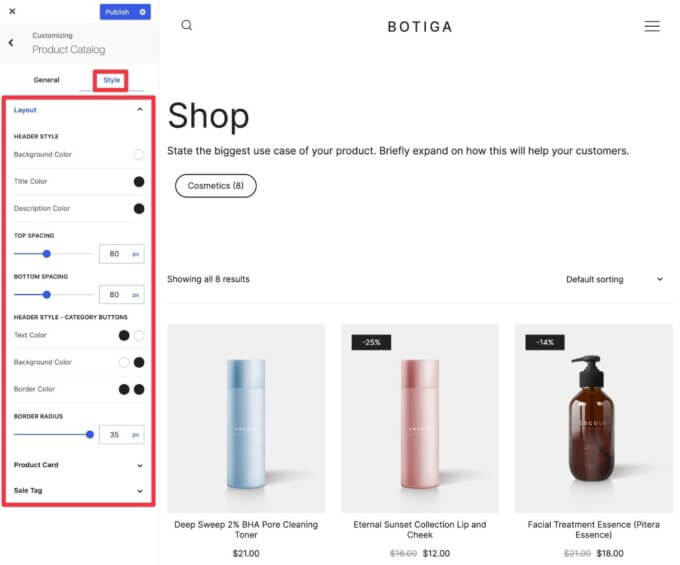
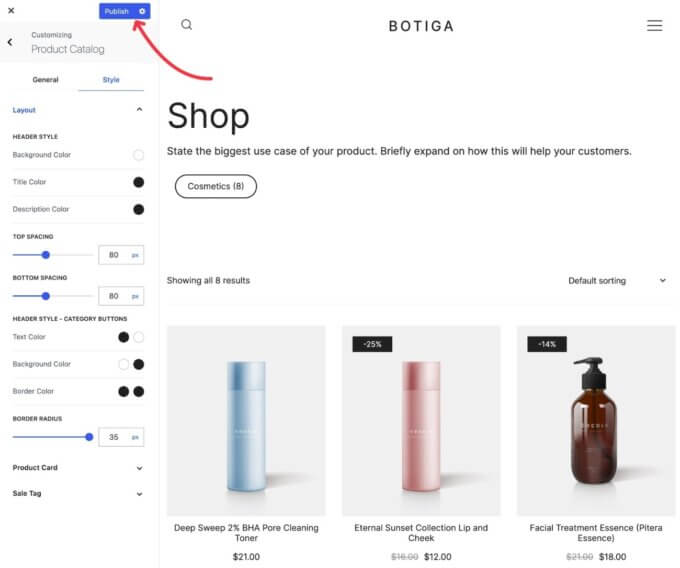
6. Ajustați opțiunile de stil după cum este necesar
Odată ce sunteți mulțumit de aspectul și conținutul paginii dvs. de magazin, puteți sări la fila Stil pentru a ajusta stilul tuturor după cum este necesar.
Din nou, aici puteți schimba culorile, ajusta fonturile, adăuga chenare și așa mai departe.
Nu trebuie să schimbi nimic aici. Dar dacă doriți să faceți câteva ajustări, este o zonă bună de explorat.

7. Explorați alte opțiuni de personalizare
Pe lângă zona dedicată Catalog de produse din Customizer, Botiga oferă și alte opțiuni care ar putea afecta pagina de magazin.
De exemplu, puteți ajusta culoarea butoanelor de adăugare în coș și de vizualizare rapidă (precum și a tuturor celorlalte butoane de pe site-ul dvs.) deschizând setările Butoane .
Dacă există un detaliu specific pe care doriți să îl schimbați, merită să explorați aceste alte opțiuni. Dar dacă vă place deja cum arată pagina magazinului dvs., nu este nevoie să căutați mai profund.

8. Publicați aspectul paginii dvs. de magazin
Odată ce sunteți mulțumit de modul în care arată pagina magazinului dvs., tot ce trebuie să faceți este să faceți clic pe butonul Publicați pentru a o publica în magazinul dvs.

Metoda 2 – Personalizarea paginii de magazin cu Editorul de blocuri WordPress
Pentru majoritatea magazinelor, opțiunile de personalizare încorporate de la Botiga oferă suficientă flexibilitate atunci când vine vorba de crearea unei pagini de magazin personalizată în WooCommerce.
Cu toate acestea, este posibil să aveți unele situații în care doriți să construiți un design cu adevărat personalizat de la zero.
Pentru a vă ajuta să realizați acest lucru fără cod, puteți utiliza funcția Templates Builder din Botiga Pro pentru a personaliza pagina magazinului folosind editorul de blocuri WordPress nativ sau Elementor (chiar și versiunea gratuită).
În această secțiune, vă vom arăta cum funcționează cu editorul de blocuri. Apoi, vă vom arăta cum funcționează cu Elementor în secțiunea următoare. Dacă știți deja că doriți să utilizați Elementor, faceți clic pe acest link pentru a trece la acea secțiune.
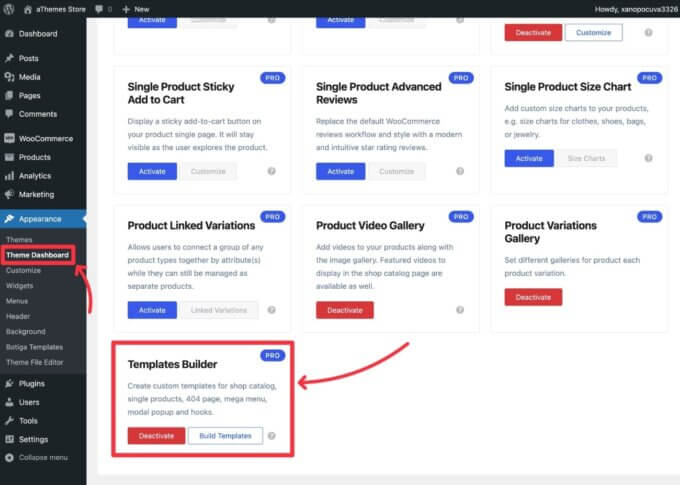
1. Activați modulul Botiga Pro Template Builder
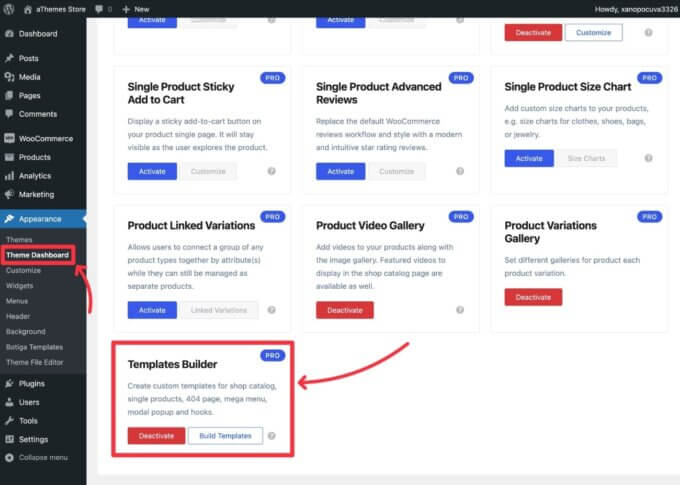
Pentru a activa generatorul de șabloane, accesați Aspect → Tabloul de bord temă → Funcții teme .
Apoi, derulați în jos și activați modulul Templates Builder .
Veți avea nevoie de Botiga Pro pentru a activa acest modul — dacă nu îl aveți deja, îl puteți achiziționa făcând clic aici.

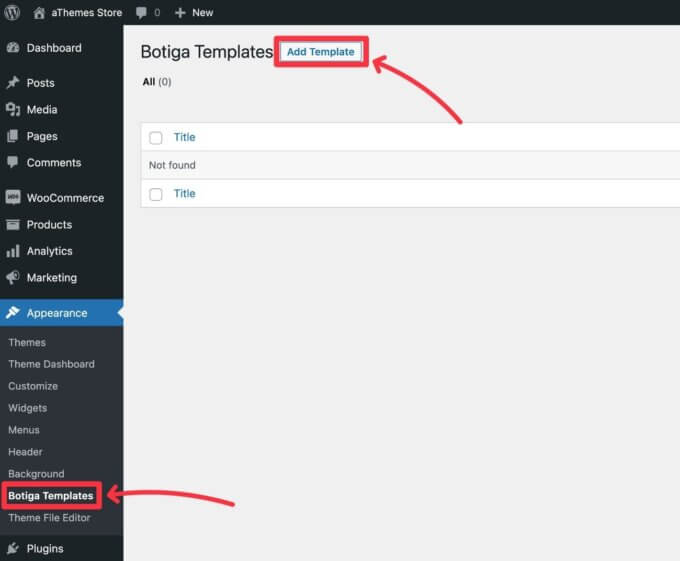
2. Creați un aspect nou al paginii de magazin
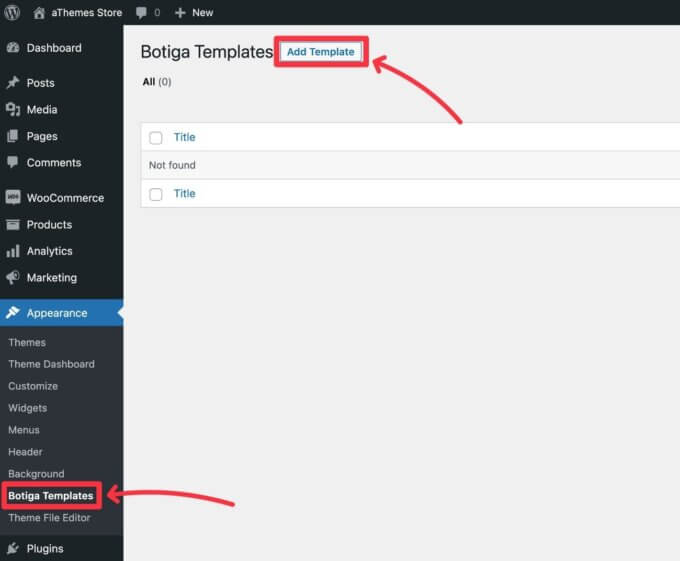
Apoi, accesați Aspect → Șabloane Botiga → Adăugați șablon pentru a crea un șablon nou de pagină de magazin.

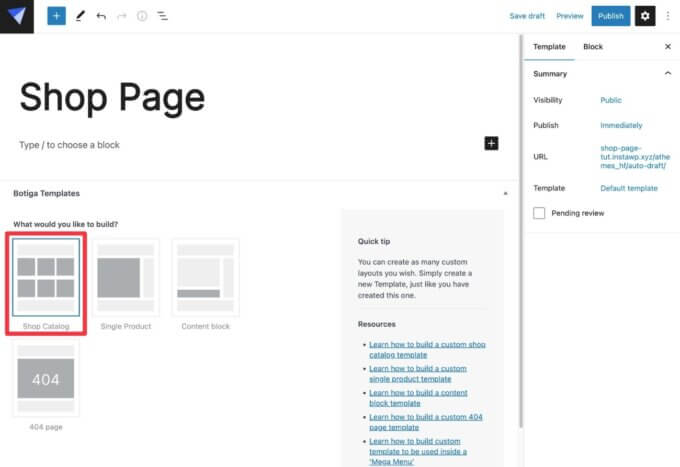
În interfața șablonului, dați-i un nume (de exemplu, „Pagină de magazin”) și alegeți Catalogul magazinului ca tip de șablon.

3. Proiectați-vă pagina magazinului folosind blocuri
Acum, puteți folosi editorul pentru a vă proiecta aspectul paginii magazinului folosind blocuri.
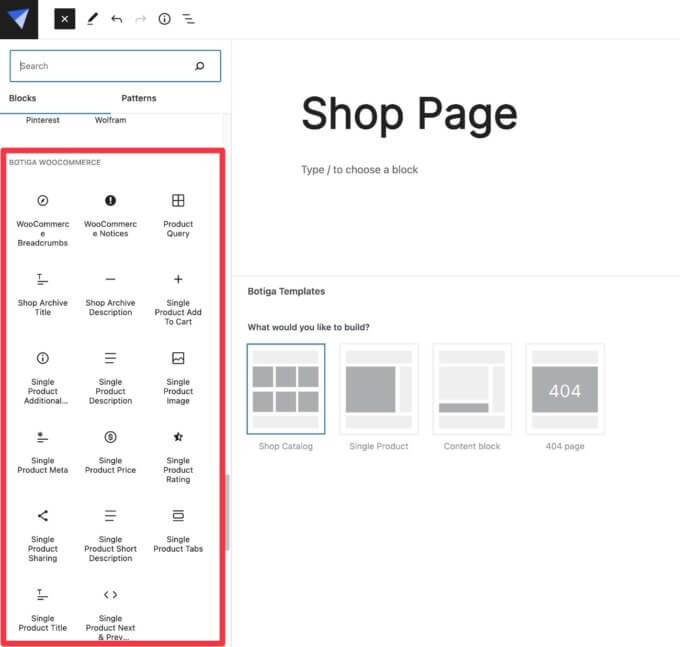
Puteți utiliza oricare dintre blocurile WordPress existente (sau blocuri de la alte plugin-uri).
Botiga adaugă, de asemenea, o grămadă de propriile blocuri WooCommerce pentru conținut dinamic important, cum ar fi detaliile arhivei magazinului și detaliile produsului.
Pentru a lista efectiv anumite tipuri de produse, puteți utiliza blocul Interogare produs .

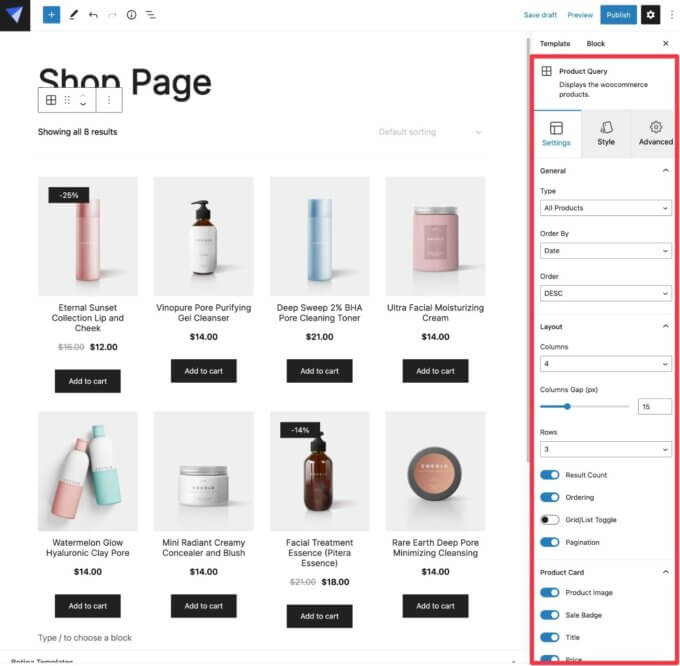
La început, adăugarea blocului Interogare produs va afișa o grilă a produselor dvs.
Apoi puteți utiliza setările blocului pentru a filtra diferite tipuri de produse, a personaliza aspectul, a ajusta cardul produsului, a schimba stilurile și multe altele.

Pentru o privire mai detaliată, urmăriți și acest videoclip:
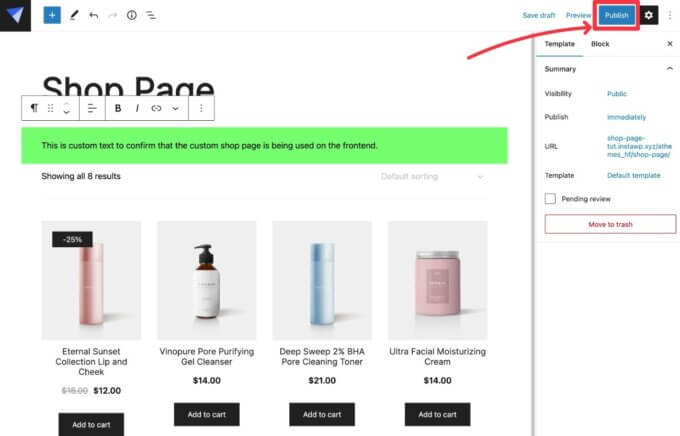
4. Publicați șablonul dvs
Odată ce sunteți mulțumit de designul paginii dvs. de magazin, tot ce trebuie să faceți este să faceți clic pe butonul Publicați .

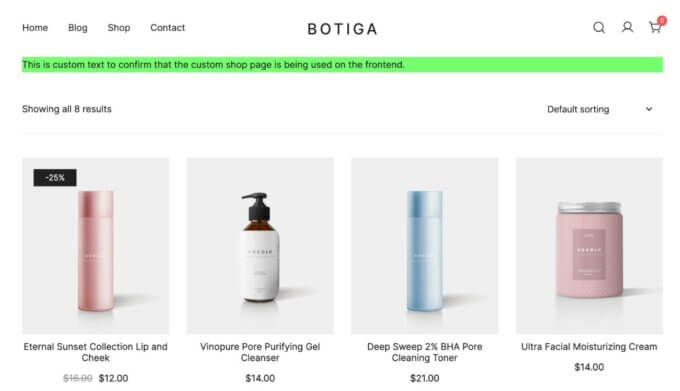
Când deschideți pagina de magazin a magazinului dvs. pe front-end, ar trebui să vedeți șablonul personalizat de pagină de magazin.

Metoda 3 – Personalizarea paginii de magazin cu pluginul Elementor
Dacă preferați să utilizați Elementor în loc de editorul de blocuri, puteți, de asemenea, să urmați o abordare similară pentru a personaliza pagina magazinului WooCommerce.
În mod normal, veți avea nevoie de Elementor Pro pentru a personaliza pagina magazinului dvs. Cu toate acestea, cu Botiga Pro, vă puteți personaliza complet pagina magazinului folosind versiunea gratuită a Elementor.
Puteți realiza acest lucru deoarece Botiga Pro adaugă propriile widget-uri personalizate Elementor pentru a vă permite să vă configurați pagina magazinului.
Acestea fiind spuse, Botiga Pro este încă pe deplin compatibil cu Elementor Pro. Deci, dacă aveți deja o licență Elementor Pro, puteți beneficia în continuare de toată funcționalitatea suplimentară de design pe care o adaugă.
Iată cum să editați pagina magazinului WooCommerce cu Elementor și Botiga.
1. Activați modulul Botiga Pro Template Builder
Pentru a activa generatorul de șabloane, accesați Aspect → Tabloul de bord temă → Funcții teme .
Apoi, derulați în jos și activați modulul Templates Builder .
Veți avea nevoie de Botiga Pro pentru a activa acest modul — dacă nu îl aveți deja, îl puteți achiziționa făcând clic aici.

2. Creați un aspect nou al paginii de magazin și lansați Elementor
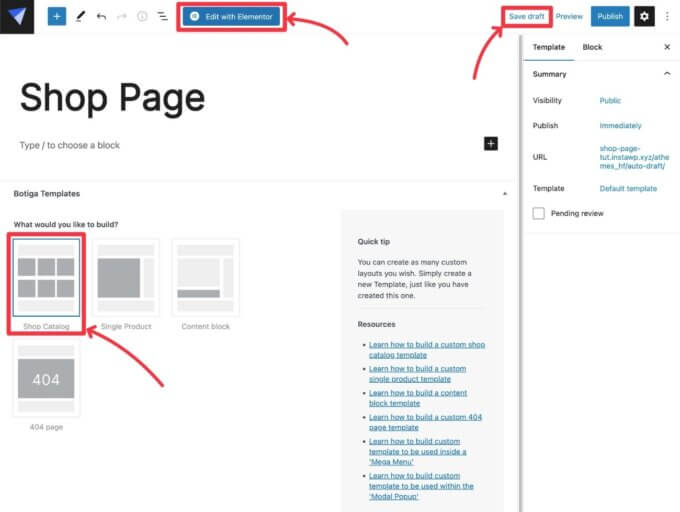
Apoi, accesați Aspect → Șabloane Botiga → Adăugați șablon pentru a crea un șablon nou de pagină de magazin.

În interfața șablonului:
- Dați-i un nume intern — de exemplu, „Pagină de magazin”.
- Alegeți Catalogul magazinului ca tip de șablon.
- Faceți clic pe butonul Salvare schiță pentru a o salva în baza de date (acest lucru este util pentru utilizarea Elementor).
După ce ați făcut acest lucru, puteți face clic pe butonul Editați cu Elementor pentru a lansa interfața Elementor.

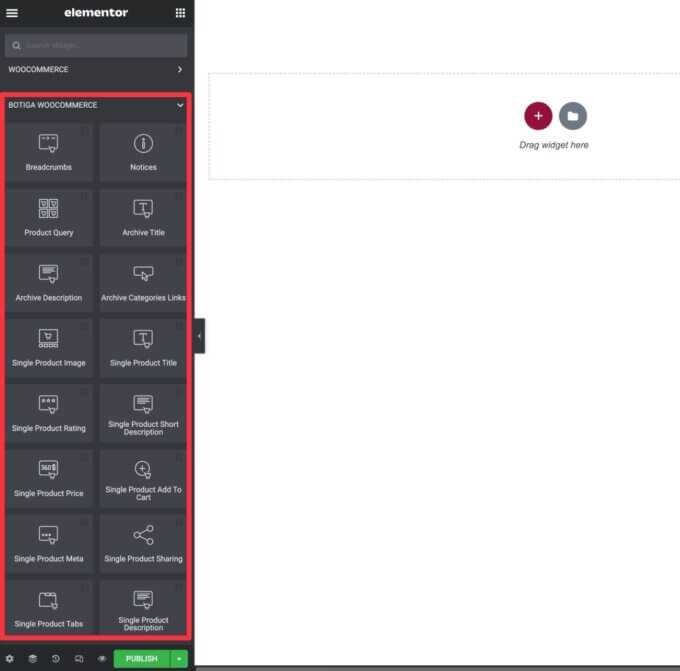
3. Utilizați widget-urile Botiga pentru a vă crea designul paginii de magazin
Acum, puteți utiliza interfața obișnuită Elementor pentru a vă proiecta pagina magazinului.
Pentru a vă ajuta să configurați designul cu versiunea gratuită a Elementor, Botiga adaugă o grămadă de propriile widget-uri în secțiunea Botiga WooCommerce .
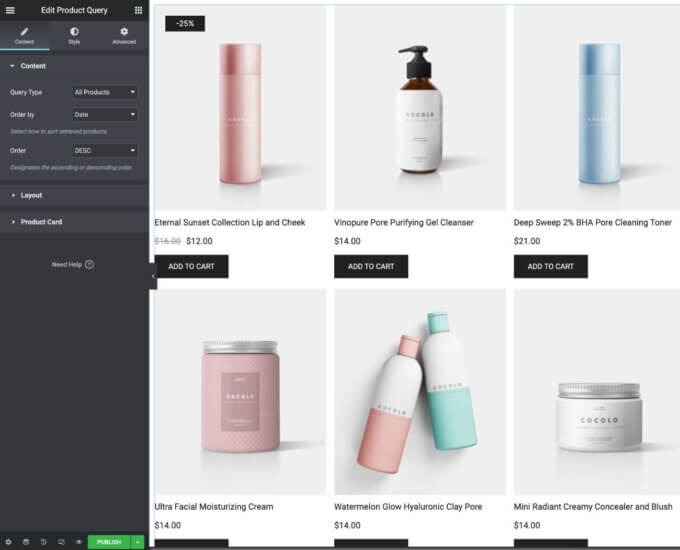
Pentru pagina magazinului, cel mai important widget este widgetul Interogare produs , care vă permite să afișați o listă cu unele/toate produsele dvs.
Există, de asemenea, alte widget-uri utile, cum ar fi Titlul arhivei , Descrierea arhivei și alte widget-uri etichetate cu arhivă.

În setările widgetului Interogare produs , puteți alege ce produse să afișați, să personalizați aspectul, să schimbați cardul produsului și multe altele.
De asemenea, puteți profita de toate stilurile normale și opțiunile avansate pe care le oferă Elementor.

Pe lângă utilizarea widget-urilor Botiga WooCommerce pentru a vă proiecta pagina de magazin, sunteți liber să utilizați și orice alte widget-uri Elementor, inclusiv widget-uri de la suplimente Elementor terțe.
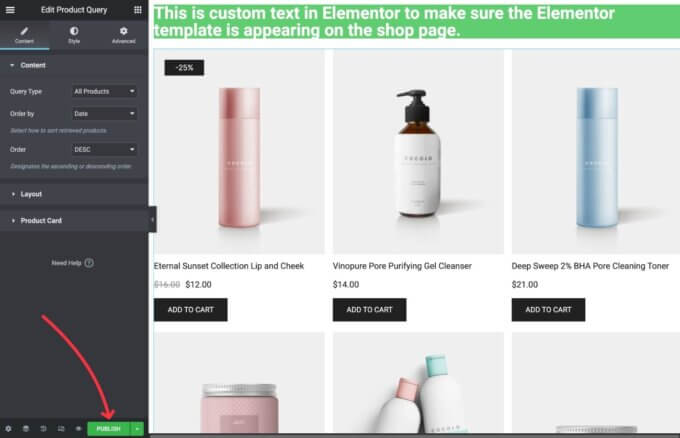
4. Publicați pagina de magazin
Odată ce sunteți mulțumit de designul paginii dvs. de magazin, faceți clic pe butonul Publicați în Elementor pentru a o publica.

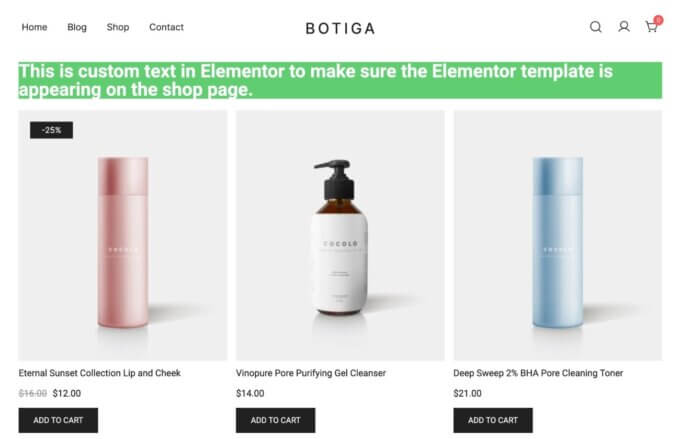
Odată ce îl publicați, puteți deschide pagina magazinului dvs. pe front-end și ar trebui să vedeți designul personalizat pe care l-ați creat cu Elementor.

Concluzie: creați o pagină de magazin WooCommerce personalizată astăzi
Aceasta încheie ghidul nostru despre cum să personalizați pagina magazinului WooCommerce fără a avea nevoie de niciun cod.
Pentru majoritatea oamenilor, opțiunile încorporate ale lui Botiga în Customizer oferă deja suficientă flexibilitate pentru a crea o pagină personalizată de magazin WooCommerce.
Dacă doriți și mai mult control, funcția Template Builder din Botiga Pro vă permite să personalizați complet fiecare parte a paginii dvs. de magazin folosind editorul de blocuri WordPress nativ sau Elementor (chiar și versiunea gratuită).
Dacă nu utilizați deja Botiga, luați în considerare trecerea la Botiga astăzi pentru a putea accesa toate aceste opțiuni de personalizare - plus multe altele!
Mai aveți întrebări despre cum să personalizați pagina magazinului WooCommerce? Spune-ne în comentarii.
