Cum să personalizați pagina magazinului WooCommerce – Ghidul complet
Publicat: 2020-05-07Căutați moduri diferite de a edita pagina magazinului dvs.? Ai venit la locul potrivit. În acest ghid, veți învăța diferite metode de a vă personaliza pagina de magazin WooCommerce pas cu pas: manual, folosind creatorii de pagini și pluginuri.
Pagina magazinului este locul unde vă expuneți produsele, așa că este una dintre cele mai importante pagini din magazinul dvs. De aceea ar trebui să aibă un design atractiv și ușor de utilizat.
Pagina magazinului este o componentă pre-proiectată a magazinului dvs. și nu are un instrument încorporat pentru a-și schimba aspectul. Cu toate acestea, asta nu înseamnă că nu o poți schimba deloc. În acest ghid, veți învăța cum să personalizați pagina magazinului WooCommerce folosind trei metode diferite.
Ce este pagina de magazin WooCommerce și de ce ar trebui să o personalizați?
O pagină de magazin, așa cum este definită de WooCommerce, este „un substituent pentru o arhivă de tip post pentru produse”. Mai simplu spus, este pagina în care îți expui produsele, așa că este vital pentru succesul afacerii tale. Înainte de a vedea cum îl puteți edita, să vedem de ce ar trebui să personalizați pagina magazinului WooCommerce.
Acum, imaginați-vă că intri într-un magazin pentru a cumpăra ceva. Ce vă determină satisfacția față de procesul de cumpărături? Unul dintre cele mai importante lucruri este modul în care sunt aranjate produsele și cât de ușor poți găsi ceea ce cauți. Trăim într-o lume interconectată datorită internetului. Și, mai ales în vremea pandemiei globale, cumpărăturile s-au mutat de la magazinele fizice la cele online. Este de așteptat ca în următorii 20 de ani, aproximativ 95% din toate achizițiile să fie online.
Oamenii cumpără online pentru că este mai ușor și mai rapid (sau cel puțin ar trebui să fie). Deci modul în care vă aranjați produsele pe pagina magazinului WooCommerce și modul în care le afișați clienților pot face o mare diferență. Nu numai pentru conversiile și veniturile dvs., ci și pentru reputația magazinului dvs.
Beneficiile personalizării paginii de magazin
Una peste alta, personalizarea paginii WooCommerce Shop are mai multe beneficii:
- Ieși în evidență față de concurenți. Majoritatea magazinelor au aceeași pagină de magazin, așa că te vei remarca dacă o personalizi pe a ta
- Îmbunătățiți experiența clienților
- Creșteți ratele de conversie și vânzările
- Îmbunătățiri SEO. Pe lângă editarea designului său, puteți edita pagina magazinului și adăuga conținut pe care clienții dvs. îl vor găsi pe Google
Acum că înțelegem mai bine de ce ar trebui să personalizați pagina magazinului, să ne concentrăm pe următoarea întrebare. Cum poți face o impresie bună clienților tăi când ajung pe pagina magazinului tău? Cheia este să aveți un design atractiv și ușor de utilizat, care face procesul de cumpărare ușor. E mai ușor de spus decât de făcut.
Cu toate acestea, în acest ghid, vă vom arăta cum să obțineți control deplin asupra designului paginii magazinului WooCommerce .
Cum să personalizați pagina magazinului WooCommerce: un ghid pas cu pas
În această secțiune, vă vom arăta cum să personalizați pagina magazinului folosind trei metode diferite:
- Din punct de vedere programatic
- Cu un generator de pagini
- Cu pluginuri
1) Personalizarea paginii de magazin WooCommerce în mod programatic
Mai întâi, să vedem cum să vă personalizați pagina magazinului WooCommerce fără a vă baza pe un generator de pagini sau pe un plugin. Cel mai mare avantaj al acestei metode este că nu veți adăuga nicio aplicație terță parte pe site-ul dvs. Chiar dacă acest lucru nu ar trebui să dureze mai mult de câteva minute, deoarece nu vom face coduri dificile, este mai bine dacă aveți niște abilități de codare de bază.
Pasul 1: Creați o temă copil
Dacă nu ați creat o temă copil pentru tema dvs. până în acest moment, este timpul să aveți una. Vă recomandăm o temă copil, deoarece dacă faceți modificări temei și apoi o actualizați, noile fișiere le vor înlocui pe cele vechi și veți pierde modificările.
Cu toate acestea, puteți evita asta personalizându-vă tema din tema copilului. Puteți crea o temă pentru copii folosind diferite metode. Puteți utiliza un plugin pentru temă copil sau îl puteți codifica singur. Pentru mai multe informații despre ambele metode, consultați ghidul nostru despre cum să creați o temă copil în WordPress.
Pasul 2: Creați structura de foldere în tema copilului
Acum, vom folosi un client FTP pentru a modifica fișierele site-ului web. Dacă nu aveți un cont FTP, vă recomandăm software-ul FileZilla, dar puteți utiliza orice client doriți. După ce ați creat tema copilului, accesați fișierele site-ului și urmați acest traseu: /wp-content/themes/your-theme .
Să presupunem că ați creat o temă copil pentru tema Twenty Twenty. Numele folderului ar trebui să fie ceva de genul twentytwenty-child-theme . Apoi, faceți clic pe el și creați un folder numit WooCommerce . După aceea, creați un fișier numit archive-product.php , care este fișierul șablon al paginii de magazin. Ați creat o pagină de magazin WooCommerce în magazinul dvs., dar este goală, așa că acum trebuie să adăugați ceva conținut.
Pasul 3: Creați conținut pentru pagina magazinului dvs
Ține minte că orice ai scrie în editorul de text al arhivei-product.php va apărea pe pagina magazinului, iar clienții tăi îl vor vedea. Aici puteți folosi niște coduri pentru a lucra cu pagina magazinului dvs. Cu toate acestea, dacă nu sunteți sigur cum să o faceți, treceți la pasul următor.
Pasul 4: creați un șablon de pagină de magazin
În loc să creați o pagină de magazin WooCommerce de la zero, puteți utiliza un șablon existent și îl puteți adapta. Pentru aceasta, reveniți la tema părinte și căutați fișierul single.php sau index.php . Dacă vedeți oricare dintre cele două, copiați-l și inserați-l în folderul WooCommerce pe care l-ați creat la Pasul 2. Dacă vedeți ambele fișiere, copiați single.php . Apoi, ștergeți fișierul archive-product.php și schimbați numele fișierului pe care tocmai l-ați lipit aici în archive-product.php .
Prin aceasta, vom folosi fișierul șablon de postare ca pagină de magazin, dar va arăta ca o pagină de produs. Totuși, acest lucru nu este ideal. Vrei ca pagina de magazin WooCommerce să arate ca o pagină de magazin, nu ca o pagină de produs. Pentru a-l personaliza, vom folosi câteva coduri scurte.
Pasul 5: personalizați pagina magazinului folosind coduri scurte
Mai întâi, împărțiți produsele în coloane sau rânduri. De exemplu, dacă doriți să afișați produsele în 2 coloane de maximum 6 produse, trebuie să lipiți următorul cod în fișierul archive-product.php :
[ products limit="6" columns="2" ]Dacă nu sunteți sigur cum să o faceți, urmați acești pași:
- Deschideți fișierul archive-product.php
- Ștergeți textul dintre <main id=“main” class=“site-main” role=“main”> și </main><!– #main –> . Vă rugăm să rețineți că nu ar trebui să eliminați aceste două linii de cod, ci doar ceea ce este între ele
- Adăugați această linie de cod în spațiul lăsat de ceea ce tocmai ați șters:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Salvați modificările
- Felicitări! Tocmai ați creat o nouă pagină de magazin WooCommerce!
Afișați cele mai populare produse
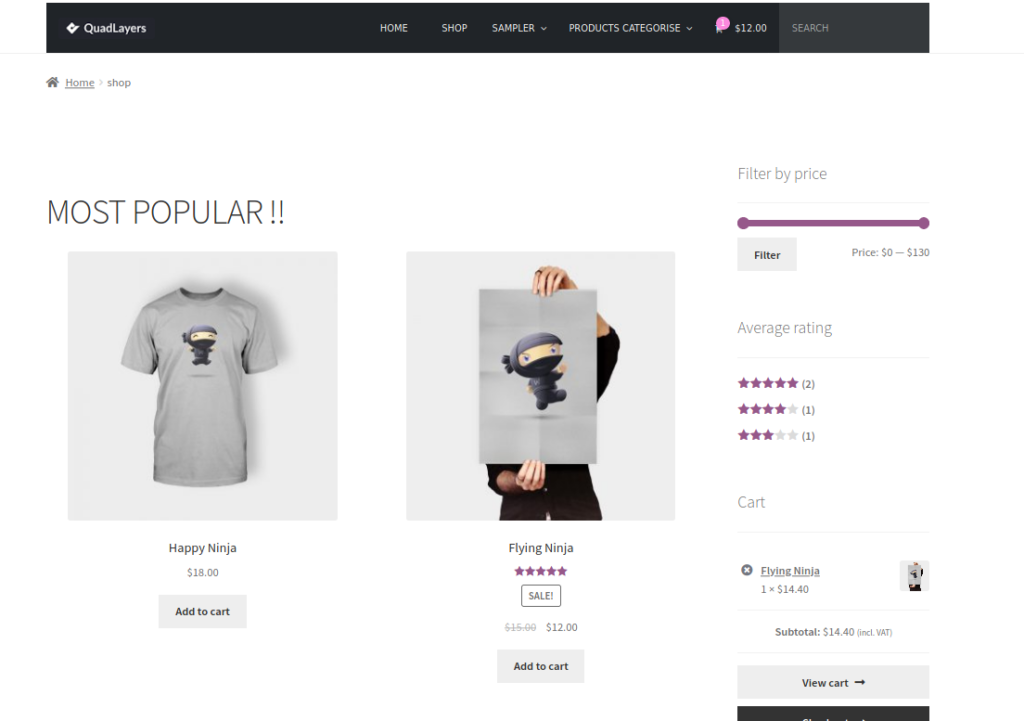
Să aruncăm o privire la un alt exemplu de ceea ce puteți face pentru a vă personaliza în mod programatic pagina magazinului în WooCommerce. Să presupunem că doriți să afișați cele mai populare produse. Pentru asta vom folosi următorul shortcode:
[ products orderby="popularity" ]Găsiți fișierul archive-product.php al temei de fișier și inserați următorul cod:
do_action('woocommerce_before_shop_loop');
echo „<h1>CEL MAI POPULAR !!</h1>”;
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');După cum puteți vedea, vom afișa două produse într-un singur rând de două coloane (columns=”2″ limit=”2″) , dar puteți ajusta aceste numere la ceea ce vă convine cel mai bine.

În mod similar, puteți afișa cele mai bine cotate produse, cele mai bine vândute produse și multe altele. Vă recomandăm să vă jucați și să personalizați pagina magazinului folosind coduri scurte sau prin codificare pentru a-i oferi aspectul perfect pentru afacerea dvs.
Pentru mai multe idei despre cum să vă personalizați magazinul cu un pic de codificare, consultați ghidul nostru despre cum să editați pagina magazinului WooCommerce în mod programatic.
2) Personalizați pagina de magazin WooCommerce cu Page Builder
Deși metoda anterioară vă economisește ceva timp, poate fi dificil pentru persoanele fără abilități de codare. De aceea, aici vom arăta o modalitate mai ușoară de a finaliza trucul fără a fi nevoie să modificați fișierele temei. În această secțiune, veți învăța cum să personalizați pagina magazinului WooCommerce folosind generatorul de pagini . Cu ajutorul generatorilor de pagini, puteți modifica designul paginii magazinului, aspectul, tipurile de produse și produsele de afișat.
În plus, nu va trebui să scrieți niciun cod sau să modificați fișierele teme. Indiferent dacă utilizați Elementor, Visual Composer, Divi sau orice alt generator de pagini, această metodă este compatibilă cu toate acestea.
NOTĂ : Nu va trebui să scrieți nicio linie de cod, dar ar fi de ajutor dacă sunteți familiarizat cu codurile scurte WooCommerce. Ghidul nostru de coduri scurte este un bun punct de plecare. Acum, să aruncăm o privire la cum să vă personalizați pagina magazinului folosind un generator de pagini. Pentru a face acest lucru, există doi pași principali:
- Creați o pagină pentru a vă afișa produsele cu un generator de pagini
- Faceți din acea pagină pagina magazinului dvs
Pasul 1: Creați o pagină de listă cu generatorul de pagini și umpleți-o cu conținut
Presupun că sunteți familiarizați cu generatorul de pagini, așa că aici nu vă vom explica cum să îl utilizați. În acest ghid, vom folosi Elementor ca generator de pagini. Primul lucru pe care trebuie să-l faceți este să creați o pagină nouă:

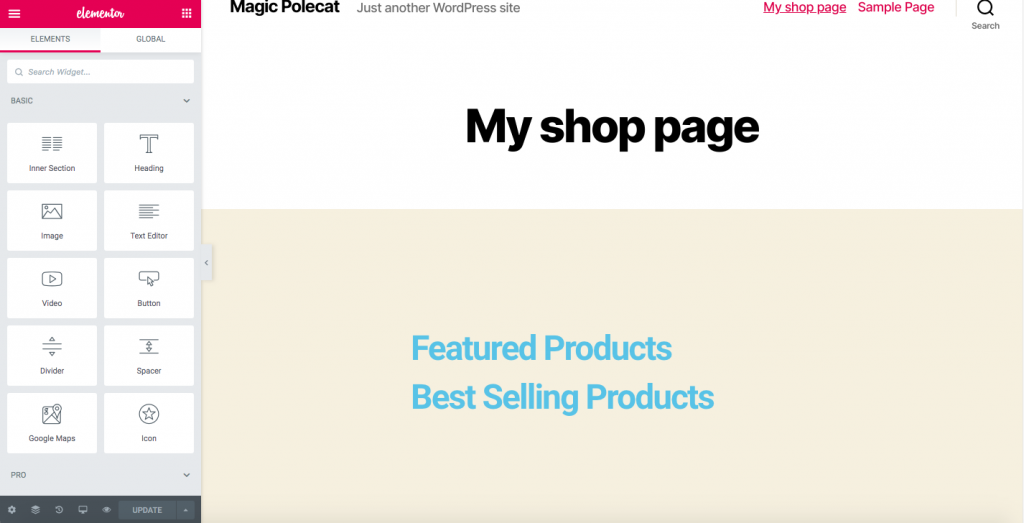
În mod normal, în magazinul dvs. WooCommerce, veți afișa produse prezentate, cele mai bine vândute și produse noi. Aici, vom crea o pagină de magazin cu produse prezentate și cele mai bine vândute.

Acum, să adăugăm conținut pe pagină. Pentru a face acest lucru, vom folosi câteva coduri scurte WooCommerce. Există multe coduri scurte pe care le puteți folosi în funcție de categoriile de produse pe care doriți să le afișați. Acestea sunt câteva dintre cele care vă vor fi de folos:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
Urmând exemplul nostru, vom adăuga produse prezentate pe pagina magazinului nostru folosind
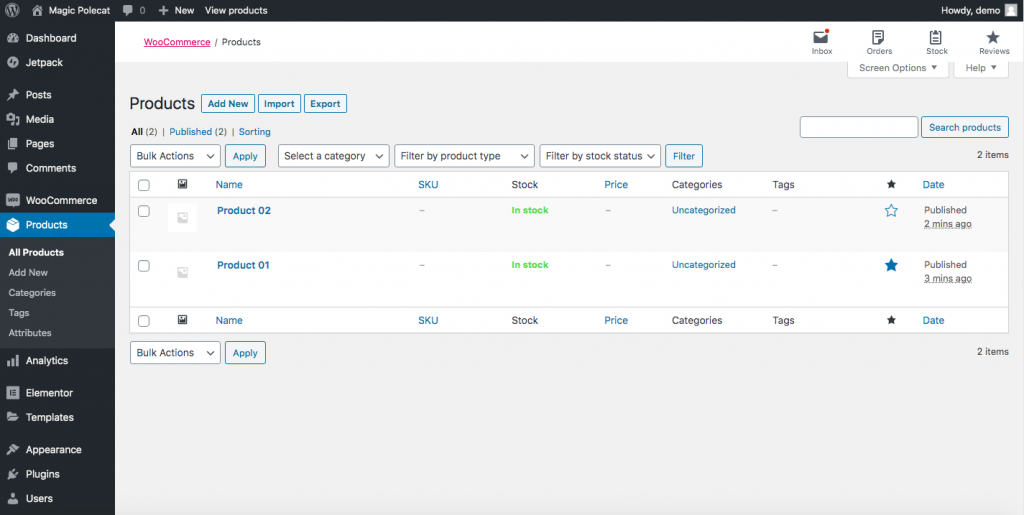
cod scurt. Pentru a face acest lucru:- Accesați tabloul de bord WordPress > pagina Produse. Selectați produsele prezentate făcând clic pe pictograma stea din dreapta.

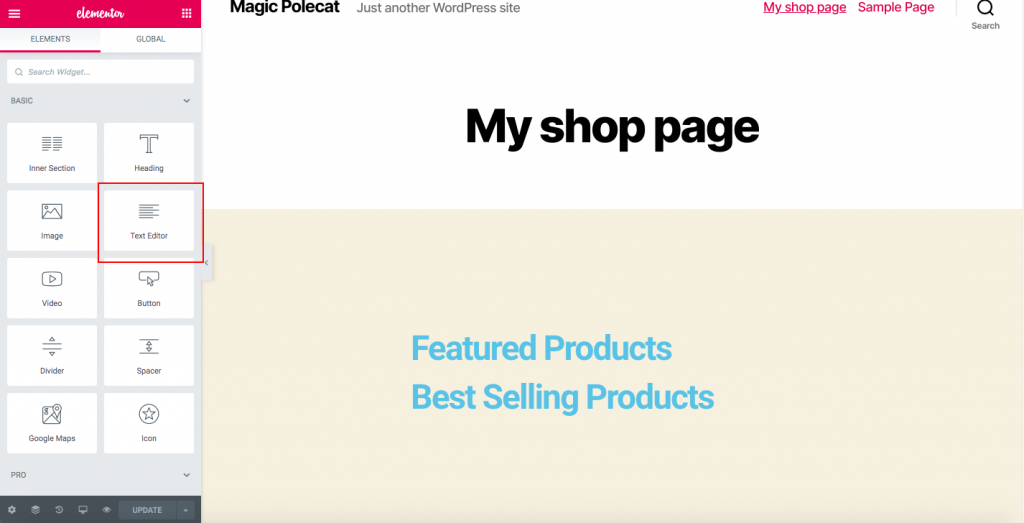
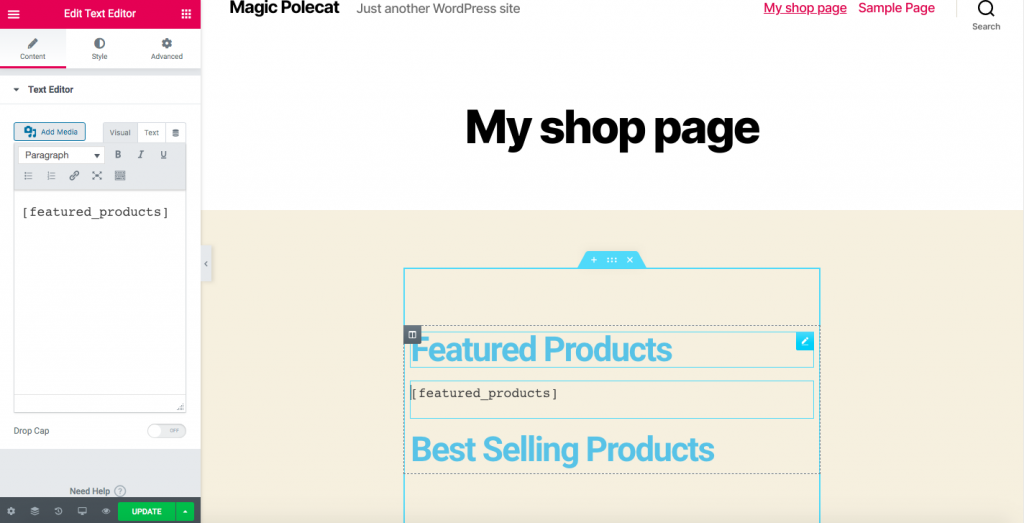
- Din pagina de editare, trageți Editorul de text în jos sub Produsele recomandate.

- Copiați
[
featured_products]shortcode și lipiți-l acolo.

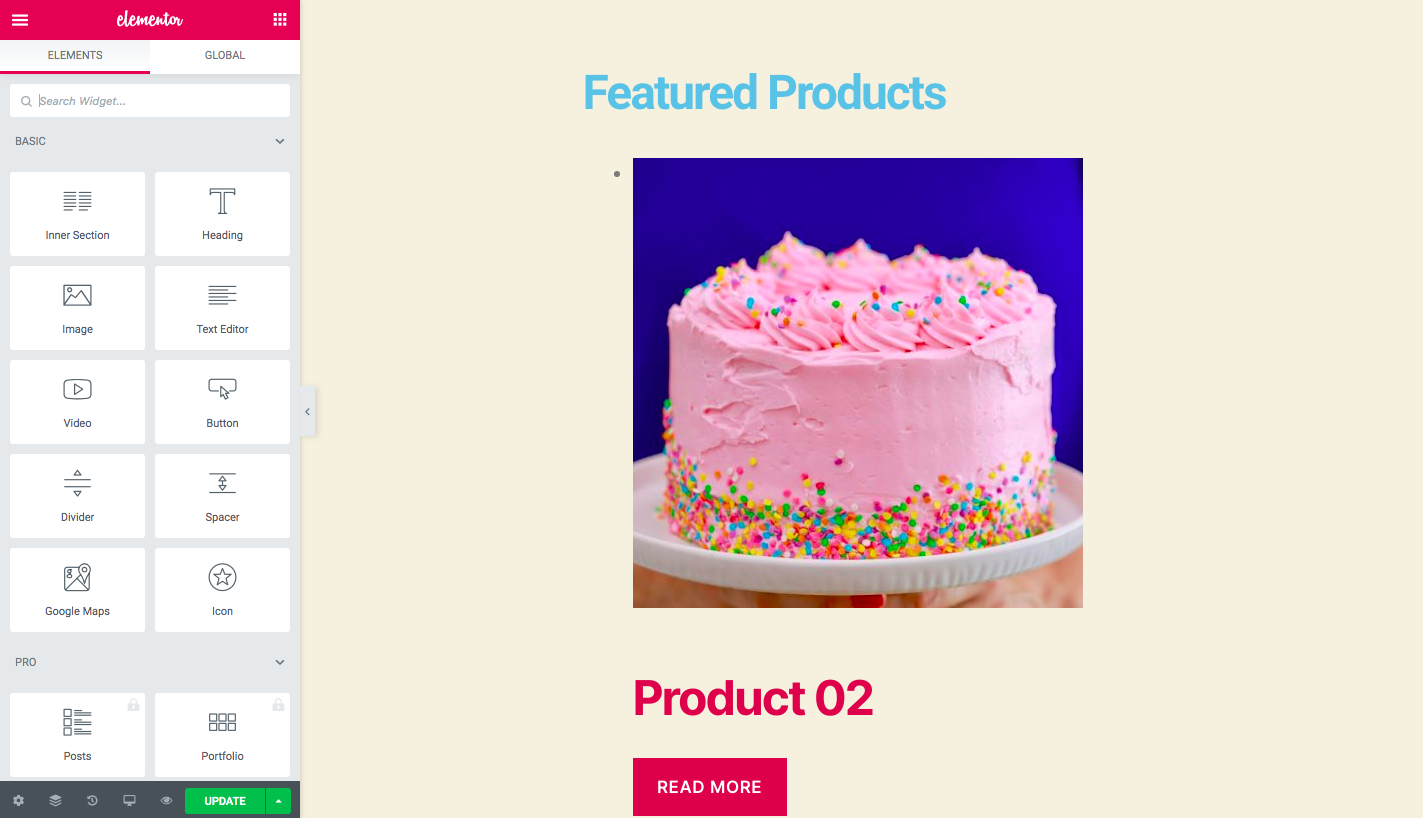
- Faceți clic pe Actualizare și produsele dvs. vor fi afișate, după cum se arată mai jos:

La fel, pentru cele mai bine vândute, puteți utiliza
[ best_selling_products ]shortcode, pentru produsele publicate recent pe care le veți folosi
[ recent_products ]și așa mai departe. Depinde de dvs. să decideți ce tip de produse doriți să afișați pe pagina magazinului. Vă rugăm să rețineți, de asemenea, că există atribute de coduri scurte de care este posibil să aveți nevoie pentru a:
- Setați numărul de coloane
- Limitați numărul de produse afișate
De exemplu, dacă doriți să afișați 2 coloane cu maximum 6 produse, veți folosi ceva de genul acesta:
[ products limit="6" columns="2" ]Shortcode-urile sunt foarte puternice și destul de ușor de utilizat. Așa că vă recomandăm să consultați ghidul nostru despre codurile scurte WooCommerce pentru a profita la maximum de ele.
Pasul 2: faceți din pagina nou creată pagina dvs. de magazin
După ce ați creat noua pagină, trebuie să o transformați în pagina dvs. de magazin WooCommerce. Pentru a face acest lucru, vă recomandăm să instalați o temă copil. Dacă nu ați creat încă unul, vă recomandăm să utilizați oricare dintre aceste pluginuri pentru teme pentru copii care vă plac. Aici, vom continua să presupunem că ați instalat și creat o temă copil.
- Obțineți adresa URL a paginii dvs. nou create
- Accesați tabloul de bord WordPress
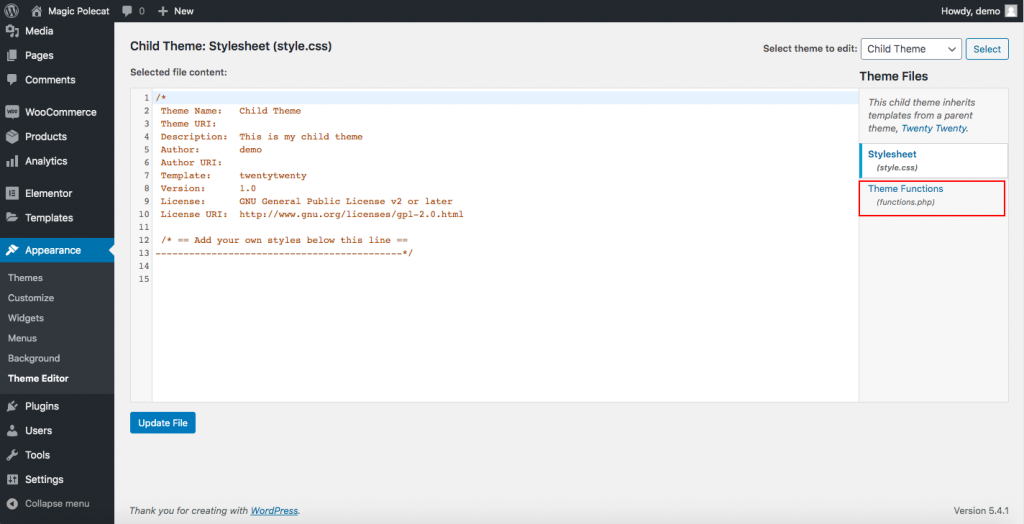
- Faceți clic pe Aspect > Editor de teme , apoi faceți clic pe Înțeleg dacă vedeți o fereastră pop-up
- După aceea, veți fi direcționat către o pagină unde veți putea accesa fișierele Funcție Temă din dreapta

- Faceți clic pe fișierul functions.php și inserați acest cod la sfârșitul acestuia:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');funcția quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
Ieșire;
}
}IMPORTANT : Vă rugăm să copiați și să inserați codul așa cum este, fără a șterge nimic și nu uitați să înlocuiți adresa URL în wp_redirect ("[URL-ul dvs.]"). Apoi, actualizați fișierul și gata! Tocmai ați creat o pagină personalizată de magazin WooCommerce .
3) Personalizați pagina magazinului WooCommerce cu pluginuri
În această secțiune, veți învăța cum să personalizați pagina magazinului în WooCommerce folosind pluginuri . Unele dintre cele mai bune de acolo sunt:

- WooCustomizer
- WooCommerce Product Table by WC Product Table (gratuit și premium)
- Tabel cu produse WooCommerce de la Barn2 (Premium)
În această secțiune, vă vom arăta cum să editați pagina magazinului folosind atât instrumente gratuite, cât și instrumente premium.
3.1) WooCustomizer
 WooCustomizer este un plugin excelent pentru a personaliza pagina magazinului WooCommerce. Vă permite să editați produsul, coșul de cumpărături, contul de utilizator și paginile de plată în câteva clicuri. Acest plugin are o mulțime de funcții și vă permite să vă personalizați întregul magazin WooCommerce. Concentrându-vă pe opțiunile de personalizare a paginii de magazin, cu WooCustomizer puteți:
WooCustomizer este un plugin excelent pentru a personaliza pagina magazinului WooCommerce. Vă permite să editați produsul, coșul de cumpărături, contul de utilizator și paginile de plată în câteva clicuri. Acest plugin are o mulțime de funcții și vă permite să vă personalizați întregul magazin WooCommerce. Concentrându-vă pe opțiunile de personalizare a paginii de magazin, cu WooCustomizer puteți:
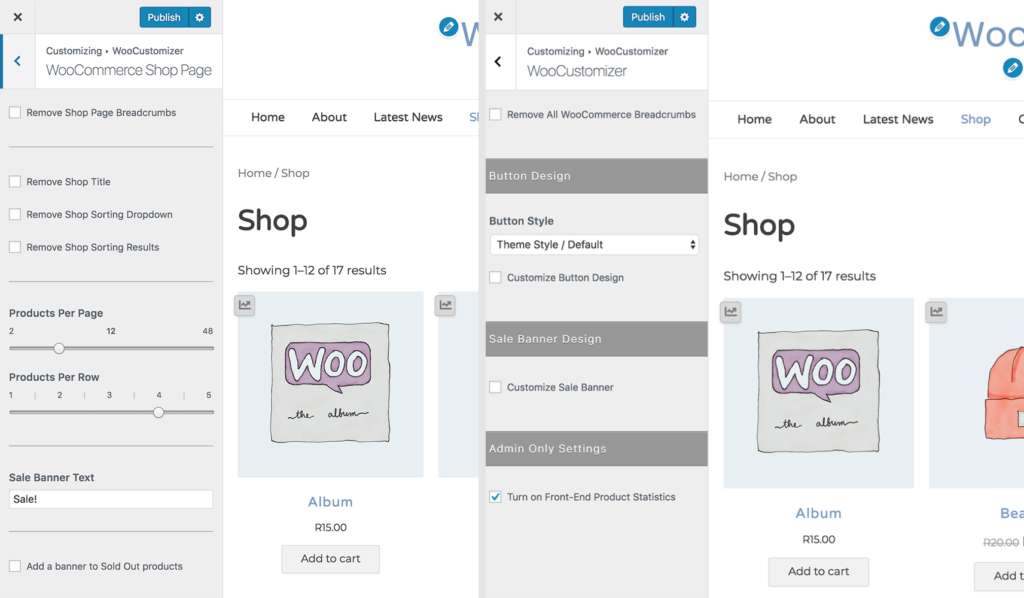
- Editați paginile magazinului cu mai mult de 20 de setări din care să alegeți
- Eliminați sau editați elemente din magazinul WooCommerce, arhivă și pagini de produse
- Ștergeți pesmeturile WooCommerce din paginile de magazin și de produse
- Eliminați sau editați elementele din pagina magazinului, cum ar fi secțiunea de cupoane de pe pagina coșului de cumpărături sau textul din meniul drop-down cupoane de coș
- Adăugați o bară de căutare pentru produse AJAX și o fereastră pop-up de vizualizare rapidă a produsului în paginile magazinului dvs
- Personalizați numărul de produse pe rând și pagină pe paginile magazinului
- Modificați numărul de coloane afișate în paginile magazinului și arhivei
- Adăugați vizualizarea rapidă a produsului pentru a permite clienților să vadă produsele de pe pagina magazinului
- Editați pagina magazinului și arhivați bannere de vânzare
- Și mult mai mult
 Merită remarcat faptul că WooCustomizer nu suprascrie paginile sau șabloanele dvs. WooCommerce. Pur și simplu adaugă opțiuni de stil suplimentare pe tema dvs. pe elementele pe care alegeți să le editați. Chiar dacă WooCustomizer are o mulțime de funcții pentru a vă edita pagina magazinului WooCommerce, este, de asemenea, destul de ușor de utilizat. Acest instrument este versatil și vă va oferi mai mult control asupra magazinului dvs. fără a fi nevoie să codificați nimic.
Merită remarcat faptul că WooCustomizer nu suprascrie paginile sau șabloanele dvs. WooCommerce. Pur și simplu adaugă opțiuni de stil suplimentare pe tema dvs. pe elementele pe care alegeți să le editați. Chiar dacă WooCustomizer are o mulțime de funcții pentru a vă edita pagina magazinului WooCommerce, este, de asemenea, destul de ușor de utilizat. Acest instrument este versatil și vă va oferi mai mult control asupra magazinului dvs. fără a fi nevoie să codificați nimic.
În cele din urmă, WoooCustomizer este un instrument freemium. Are o versiune gratuită cu funcții de bază și 3 planuri premium cu funcționalități mai avansate care încep de la 29 USD pe an.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) este un plugin excelent care vă permite să creați cu ușurință machete de tabel de produse. Cu o evaluare de 4,9 din 5 și peste 5.000 de instalări active, este unul dintre instrumentele de top pentru a edita pagina magazinului în WooCommerce.
WC Product Table este un instrument freemium. Are o versiune gratuită cu funcționalități de bază și un plan pro care include funcții mai puternice și costă 49 USD pe an. Aici vă vom arăta cum să utilizați versiunea simplă și apoi vă vom oferi câteva sfaturi pentru planul pro.
Pasul 1: Creați un WCPT pe orice pagină
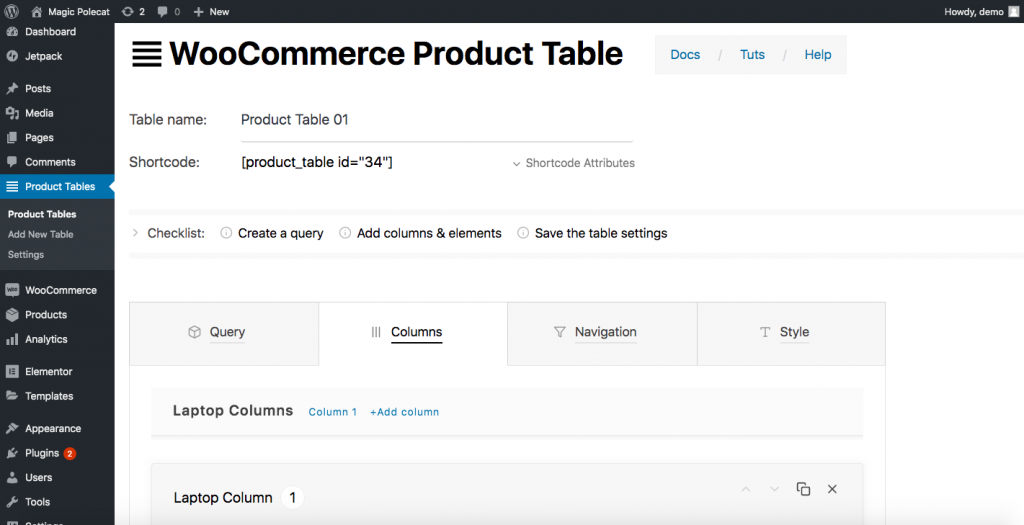
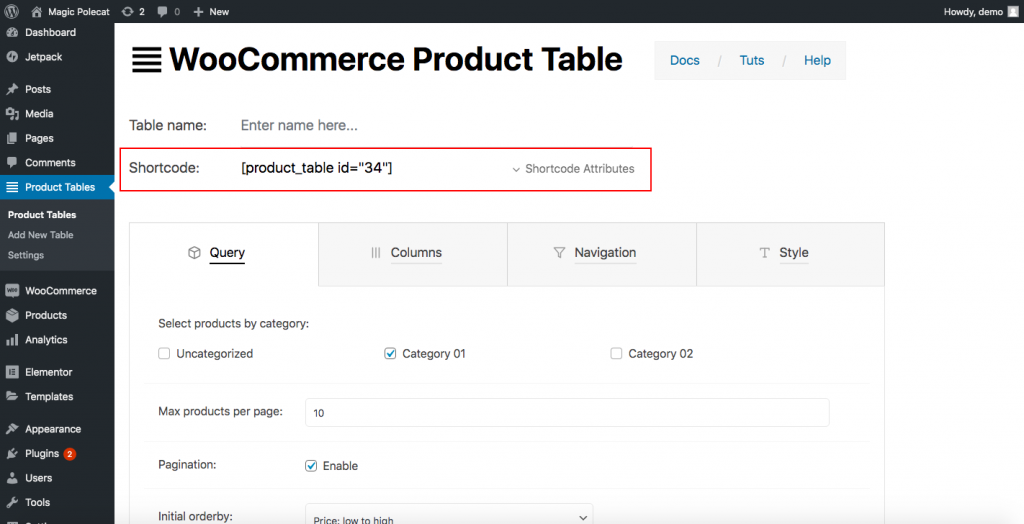
În primul rând, trebuie să descărcați și să activați pluginul. După aceea, veți vedea tabelele de produse în bara laterală a tabloului de bord. Faceți clic pe acesta, apăsați Adăugare tabel nou și veți fi dus la o pagină în care puteți crea un tabel.

După cum puteți vedea, va trebui să specificați:
- Numele tabelului: în exemplul nostru, l-am numit Product Table 01
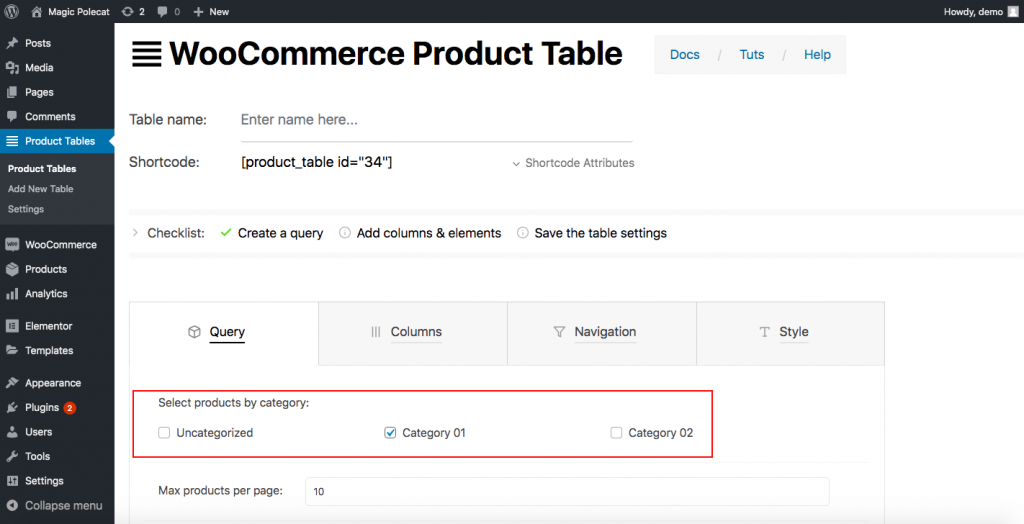
- Categorie de produs : în fila Interogare, veți vedea categoriile pe care le aveți. Selectați unul pentru masa dvs

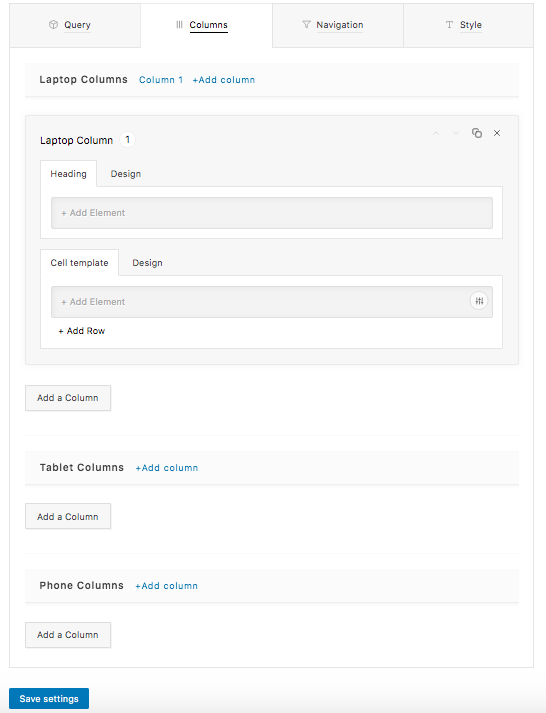
- Informații coloane: Apoi, accesați fila Coloane. Aici va trebui să desenezi masa pe care o dorești. Va trebui să decideți câte coloane doriți și apoi să le proiectați pe fiecare. Tabelul de produse WC vă oferă opțiuni nu numai pentru laptopuri, ci și pentru coloanele de telefon și tabletă. Astfel, puteți specifica toate opțiunile dorite pentru fiecare tip de dispozitiv, inclusiv titlul, șablonul de celulă și designul (font, aliniere, culoarea fontului, culoarea de fundal și multe altele.)

După ce ați creat coloanele dorite, faceți clic pe Salvați setările și gata.
Pasul 2: Lipiți tabelul pe o pagină nouă
Folosind un cod scurt, puteți afișa tabelul pe care l-ați creat la Pasul 1 oriunde doriți. Pur și simplu copiați codul scurt:

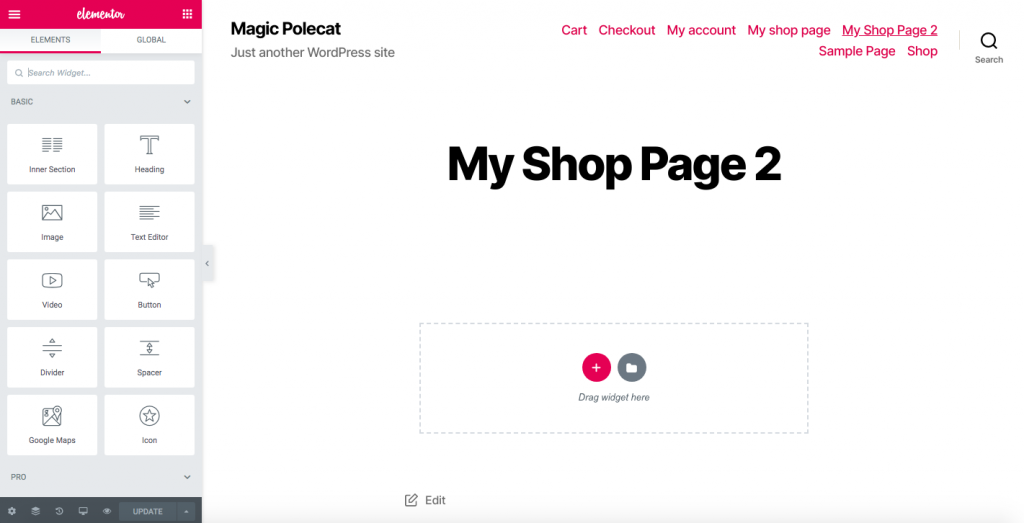
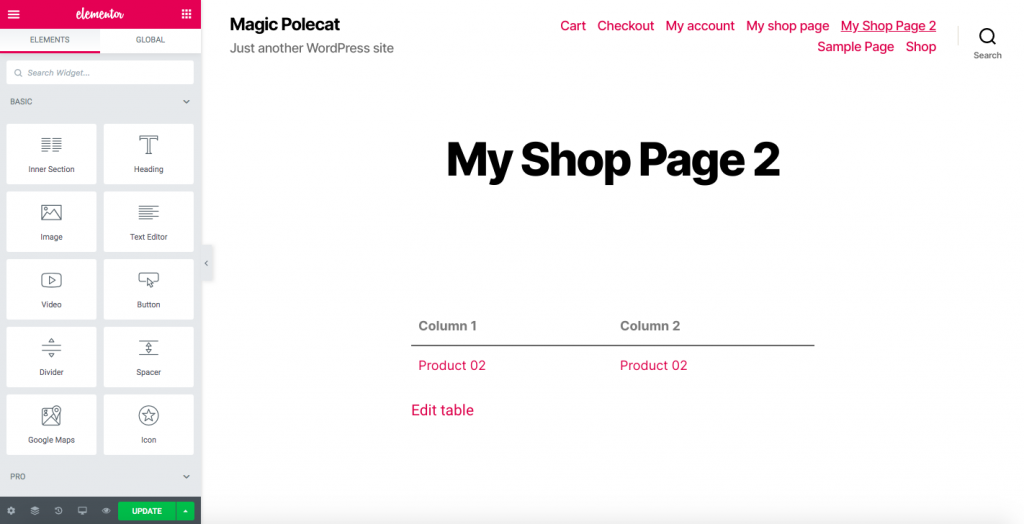
Acum, să afișăm tabelul pe o pagină nouă folosind codul scurt. În acest moment, putem presupune că sunteți familiarizat cu crearea unei pagini noi. Deci, folosind un generator de pagini, faceți clic pe Pagini > Adăugați nou și dați-i un nume. De exemplu, Magazinul meu Pagina 2 . Dacă utilizați Elementor, veți vedea ceva de genul acesta:

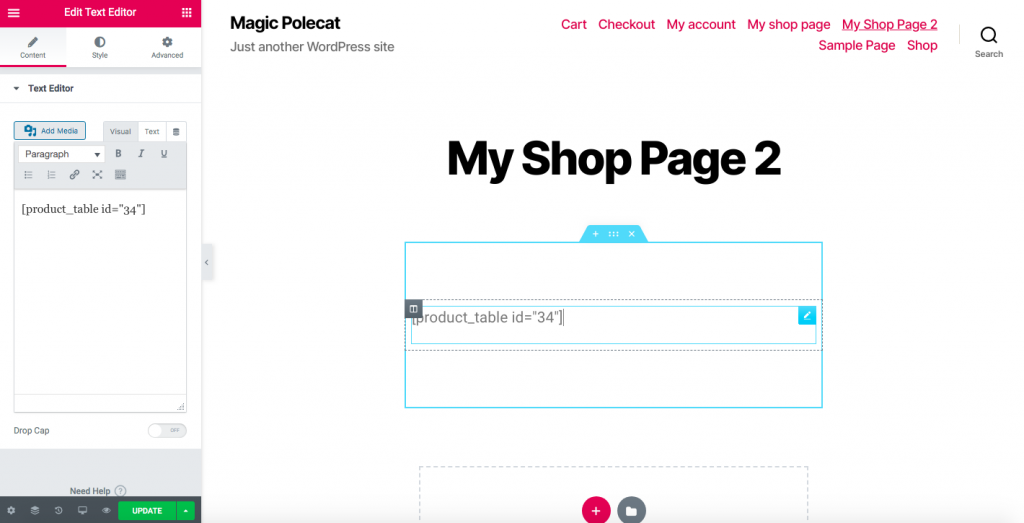
Trageți Editorul de text în jos și inserați codul scurt pe care tocmai l-ați copiat acolo.

Acum veți avea o pagină cu un stil de tabel de produse.

Pasul 3: Redirecționați clienții către noua pagină de magazin
Pentru a vă redirecționa clienții către noua pagină de magazin, veți avea nevoie de un plugin de redirecționare. Acest instrument va redirecționa clienții de la pagina implicită a magazinului WooCommerce către noua pagină pe care ați creat-o la Pasul 2. Cele mai multe dintre aceste plugin-uri sunt cu un singur scop și foarte ușor de utilizat. Aici vom folosi Redirecționare, unul dintre cele mai populare pluginuri de redirecționare, dar orice instrument similar va face treaba.

După activarea pluginului, accesați Instrumente > Redirecționare și veți vedea acest mesaj: 
- În URL-ul sursă, inserați linkul paginii implicite a magazinului
- În URL-ul țintă, inserați linkul paginii de magazin nou construite
- Apoi faceți clic pe Start Setup
- Asta e! Așa vă personalizați pagina magazinului WooCommerce cu un plugin gratuit!
NOTĂ : Vă rugăm să rețineți că utilizarea acestei metode vă poate afecta rezultatele SEO, deoarece motoarele de căutare de obicei nu favorizează principiile de redirecționare.
PRO-TIP
Dacă nu doriți să vă afectați SEO, puteți utiliza versiunea pro a pluginului WooCommerce Product Table. Pe lângă faptul că are funcționalități mai avansate, acesta vine și cu caracteristica Arhive Override.
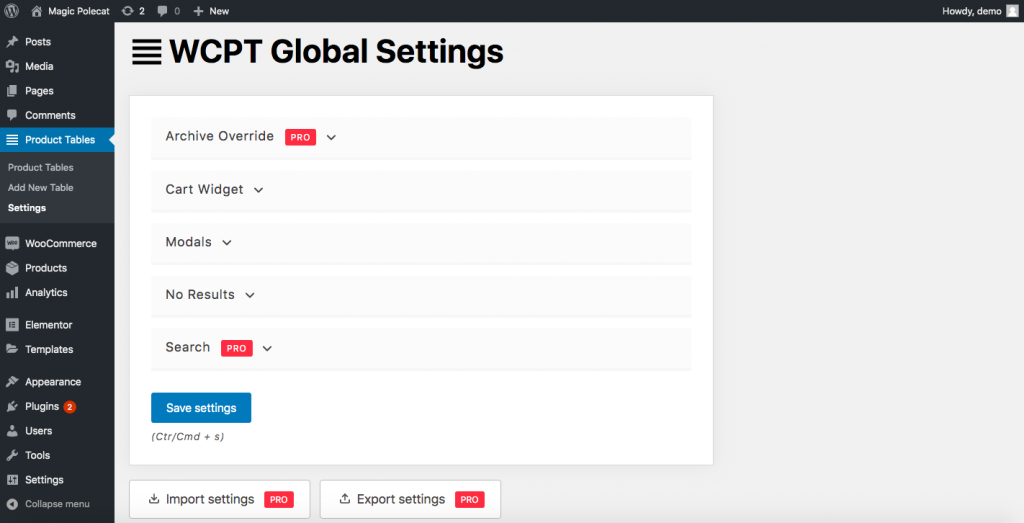
Cu această funcționalitate, puteți înlocui grilele WooCommerce implicite cu tabelele de produse nu numai pe pagina magazinului, ci și pe orice pagină de arhivă, cum ar fi atribut, categorie, etichetă și căutare. Pentru a activa această caracteristică, accesați WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) Tabelul produselor WooCommerce de la Barn2
O altă opțiune excelentă pentru a edita pagina magazinului este pluginul WooCommerce Product Table de la Barn2. Este un instrument premium care începe de la 89 USD pe an și este foarte ușor de utilizat. Acest supliment vă ajută să vă listați produsele într-un tabel și apoi să îl introduceți în pagina Magazin. Cu această metodă, veți putea transforma designul implicit al paginii magazinului într-un tabel.
Pasul 1
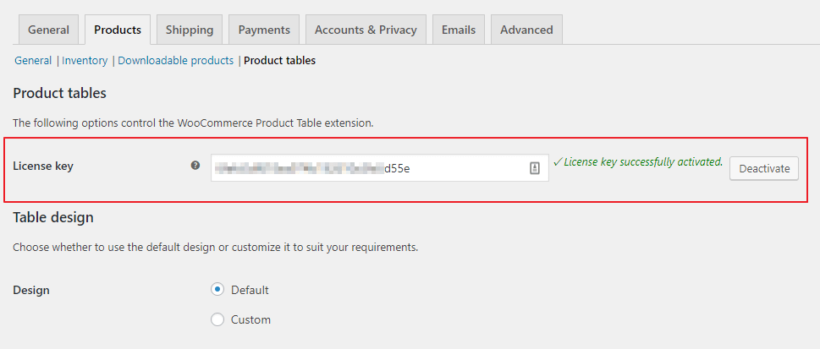
Mai întâi, instalați și activați pluginul WooCommerce Product Table. Apoi, accesați fila WooCommerce și faceți clic pe Setări > Produse . Sub fila Produse, veți vedea secțiunea Tabele cu produse . Aici, introduceți cheia de licență a pluginului pe care ați obținut-o la achiziționarea pluginului.

Pasul 2
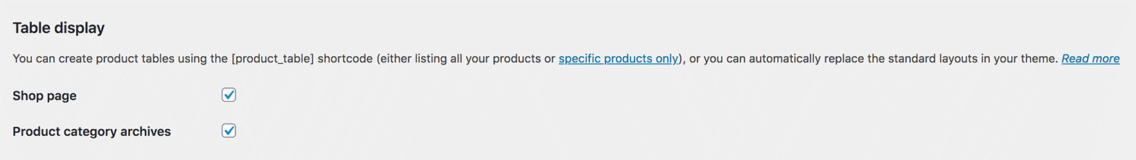
- Mai întâi, adăugați tabele de produse la pagina de magazin și paginile categoriilor date
- Reveniți la pagina de setări a pluginului > Afișare tabel și alegeți locația pentru aspectul tabelului de produse

- Bifați pagina Magazin
- Apoi, bifați Arhive categorii de produse dacă doriți să afișați tabelele de produse pe toate paginile categoriilor de produse, arhivele de taxe pe produse și rezultatele căutării
- Salvați modificările
Pasul 3
Modificați tabelele după cum doriți. Pagina de setări a Tabelului de produse WooCommerce este foarte intuitivă. Spre deosebire de WC Product Table by WC Product Table, instrumentul Barn2 nu vă solicită să creați și să configurați fiecare coloană, ceea ce o face mai ușor de utilizat.
Bonus: Cum să remediați problema goală a paginii magazinului WooCommerce
Pagina de magazin goală este una dintre cele mai frecvente probleme în WooCommerce. Există multe motive pentru care pagina magazinului nu afișează niciun produs, dar aici vă vom arăta cum să remediați cele mai frecvente probleme.
- Configurarea paginii magazin : accesați WooCommerce > Setări > Produse și asigurați-vă că utilizați pagina corectă din pagina Magazin
- Compatibilitate cu pluginuri: pluginurile dvs. pot provoca conflicte, făcând pagina Magazin să apară goală. Pentru a o remedia, dezactivați toate pluginurile și verificați care dintre ele cauzează problema
- Permalink-uri: accesați Setări > Permalink -uri și salvați pentru a actualiza permalink-urile
- Vizibilitatea catalogului : Asigurați-vă că vizibilitatea catalogului este setată corect. Accesați WooCommerce > Produse și asigurați-vă că produsele nu sunt setate ca ascunse
Pentru mai multe informații despre aceste probleme, consultați ghidul nostru despre cum să remediați problema goală a paginii magazinului WooCommerce.
Bonus 2: Afișați categorii pe pagina magazinului
Afișarea categoriilor pe Pagina Magazin vă permite să vă organizați mai bine produsele și îi ajută pe utilizatori să găsească ceea ce caută. Există trei moduri de a afișa categorii pe Pagina de magazin. În această secțiune, vă vom arăta cum să o faceți folosind opțiunile implicite din WooCommerce.
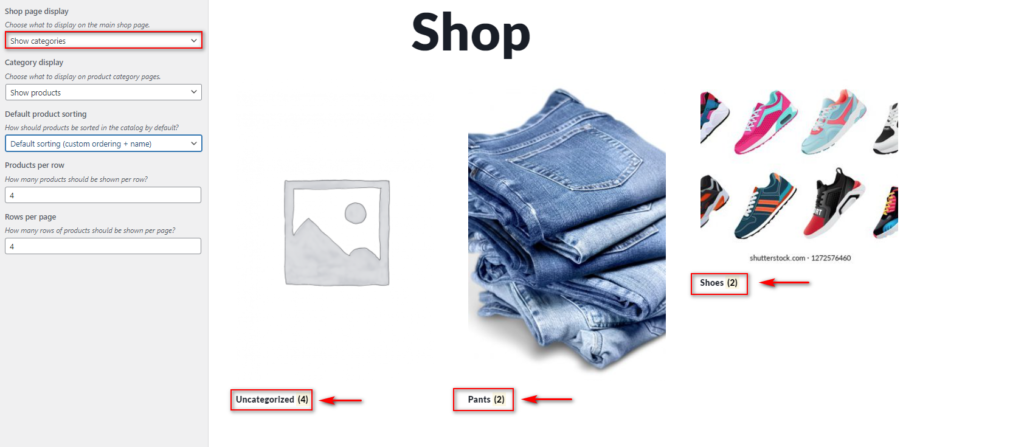
Mai întâi, în tabloul de bord, mergeți la Aspect > Personalizare și apoi accesați WooCommerce > Catalog de produse din bara laterală a Personalizatorului. Apoi, utilizați afișarea paginii de magazin și selectați dacă doriți să afișați categorii sau să afișați categorii și produse.
În plus, puteți utiliza opțiunea de afișare a categoriilor pentru a afișa/ascunde subcategorii de produse și produse în paginile dvs. de categorii de produse. Puteți previzualiza modificările în timp real și, după ce ați terminat, faceți clic pe Publicare pentru a salva modificările.

Această metodă este de aplicat, dar nu vă oferă prea mult control. Pentru metode alternative care vă oferă mai multă flexibilitate, consultați ghidul nostru despre cum să afișați categoriile pe pagina dvs. WooCommerce Shop.
Primii pasi
Înainte de a efectua oricare dintre cele trei metode de personalizare, vă recomandăm să utilizați o temă copil . Puteți fie să utilizați un plugin, fie să îl creați programatic. O temă copil moștenește toate elementele de design ale temei părinte, așa că aveți o copie a acelei teme, ceea ce o face mai sigură. De ce? Pentru că dacă editați direct fișierele temei părinte, toate modificările dvs. vor fi înlocuite atunci când actualizați tema.
Cu o temă copil, îi puteți modifica fișierele fără a pierde date după o actualizare. În plus, un proprietar înțelept de site nu s-ar încurca niciodată cu fișierele tematice originale. În afară de asta, rețineți că pagina magazinului este o pagină prestabilită a WooCommerce, deci este compatibilă cu toate temele WordPress. Cu toate acestea, deoarece vă recomandăm să folosiți temele copil în două dintre cele trei metode, ar putea apărea probleme de compatibilitate. Dacă este cazul, puteți arunca o privire la documentația WooCommerce pentru probleme ale terților.
Concluzie
Una peste alta, designul paginii magazinului și modul în care vă prezentați produsele pot avea un impact mare asupra conversiilor dvs. În WooCommerce, pagina magazinului este pre-construită și, deși există câteva opțiuni pentru a-i edita aspectul, acestea sunt destul de limitate.
Prin urmare, personalizarea acestuia folosind oricare dintre cele trei metode descrise în acest ghid vă va face să vă evidențiați din mulțime. În plus, va reprezenta mai bine afacerea dvs. și va arăta profesionalism clienților dvs. V-am arătat cum să personalizați pagina magazinului folosind trei metode diferite:
- Manual
- Cu creatori de pagini
- Cu pluginuri
Toți au avantajele și dezavantajele lor, dar toți își vor face treaba, așa că folosiți-l pe cel care se potrivește cel mai bine nevoilor și abilităților dvs. Dacă nu aveți abilități de codificare, puteți edita pagina magazinului cu creatorii de pagini sau cu pluginuri. Vă recomandăm WooCustomizer deoarece este ușor de utilizat, vă oferă o mulțime de funcții pentru a vă optimiza magazinul și are o versiune gratuită.
În cele din urmă, dacă aveți o prezență puternică în rețelele sociale, ar trebui să vă gândiți să conectați Facebook Shop la WooCommerce. În acest fel, veți putea să vă încărcați catalogul de produse pe Facebook, astfel încât utilizatorii să poată vedea produsele și să meargă direct la pagina de plată a site-ului dvs. pentru a finaliza achiziția. Dacă doriți să personalizați alte secțiuni ale magazinului dvs., consultați câteva dintre aceste ghiduri:
- Cum să personalizezi Pagina Contului Meu în WooCommerce
- Personalizați butonul Adaugă în coș în WooCommerce
- Cum să editați WooCommerce Checkout (Codare și pluginuri)
- Editați pagina Contul meu în WooCommerce
- Cum să personalizați pagina produsului WooCommerce în Divi
Acum este timpul să profitați la maximum de ea și să vă optimizați pagina magazinului WooCoommerce . Ați încercat vreuna dintre aceste metode? Care este preferatul tau? Vă rugăm să ne spuneți ce părere aveți despre ele și să ne spuneți dacă aveți întrebări!
