Cum să personalizați șabloanele WooCommerce în mod programatic
Publicat: 2021-05-04Doriți să editați șabloane pe site-ul dvs.? Acest ghid vă va arăta cum să personalizați șabloanele WooCommerce în mod programatic, atât cu cârlige, cât și cu suprascrierea acestora .
De ce editați șabloanele WooCommerce?
Cumpărăturile online sunt mai confortabile și mai rapide decât să mergi în magazinele fizice, așa că comerțul electronic a devenit extrem de popular în ultimii ani. Cu atâta concurență, nu este suficient să-ți înființezi magazinul WooCommerce și să-ți pui produsele online. Trebuie să găsești modalități de a te diferenția și a te evidenția din mulțime .
Una dintre cele mai bune moduri de a face acest lucru este personalizarea magazinului. Pe lângă schimbarea antetului și editarea paginilor cheie, cum ar fi pagina de casă sau pagina de magazin, puteți personaliza și șabloanele pe care le utilizați. Nu există atât de multe site-uri care își editează șabloanele, așa că, făcând acest lucru, vei putea avea un avantaj față de concurenții tăi .
Dacă aveți abilități de codare, probabil știți că folosirea unei teme pentru copii este recomandată atunci când vă editați magazinul. În mod similar, cârligele încorporate WordPress și WooCommerce oferă o mulțime de posibilități de editare și adăugare de noi caracteristici oricărui site web.
Cum să personalizați șabloanele WooCommerce în mod programatic
Există două moduri principale de a personaliza șabloanele WooCommerce în mod programatic:
- Cu cârlige
- Suprascrierea șabloanelor
Fiecare dintre aceste metode servește unor scopuri diferite. Să aruncăm o privire mai atentă la principalele lor diferențe.
Suprascrieți fișierele șablon sau folosiți cârlige?
Personalizarea magazinului cu cârlige este o practică recomandată. Cu toate acestea, atunci când personalizați WooCommerce cu cârlige, este posibil să vă confruntați cu probleme de incompatibilitate. Pentru personalizări mai complexe, suprascrierea fișierelor șablon WooCommerce poate fi o opțiune mai bună.
Este important să rețineți că atunci când suprascrieți un fișier șablon, cârligele care funcționează pe acel fișier nu vor mai funcționa. Fiecare cârlig indică un anumit fișier, așa că nu le veți putea folosi dacă editați același fișier care declanșează hook-ul.
De exemplu, să luăm fișierul single-product.php pentru a vedea cum sunt create hook-urile. De asemenea, rețineți unde sunt cârligele atât înainte, cât și după buclă.
dacă ( ! definit( 'ABSPATH' ) ) {
Ieșire; // Ieșire dacă este accesat direct
}
get_header('magazin'); ?>
<?php
/**
* woocommerce_before_main_content hook.
*
* @hooked woocommerce_output_content_wrapper - 10 (iese div-uri de deschidere pentru conținut)
* @hooked woocommerce_breadcrumb - 20
*/
do_action('woocommerce_before_main_content');
?>
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<?php wc_get_template_part('conținut', 'produs unic'); ?>
<?php endwhile; // sfârșitul buclei. ?>
<?php
/**
* woocommerce_after_main_content hook.
*
* @hooked woocommerce_output_content_wrapper_end - 10 (afișează div-uri de închidere pentru conținut)
*/
do_action( 'woocommerce_after_main_content' );
?>
<?php
/**
* cârlig woocommerce_sidebar.
*
* @hooked woocommerce_get_sidebar - 10
*/
do_action('woocommerce_sidebar');
?>
<?php
get_footer('magazin');
Dacă aruncați o privire la script, veți vedea cum creăm hook-urile pe do_action('name-of-the-hook'); linii.
Să presupunem că aveți următorul cârlig pe fișierul functions.php al temei copilului dvs.:
add_action('woocommerce_after_main_content',function(){echo „conținut personalizat după un singur fișier șablon de produs”;});Puteți ecou același conținut chiar în fișierul șablon, după cum urmează:
<?php endwhile; // sfârșitul buclei. ?>
<?php
ecou „conținut personalizat după un singur fișier șablon de produs”;
/**
* woocommerce_after_main_content hook.
do_action( 'woocommerce_after_main_content' );
Cu toate acestea, făcând acest lucru, do_action('woocommerce_after_main_content'); funcția va deveni inutilă, deoarece ați adăugat codul acolo în loc să îl trageți cu cârligul. Deci s-ar putea să doriți să eliminați toate cârligele inutile din fișier ștergând do_action('name-of-the-hook'); secțiuni.
Rețineți că, dacă utilizați hook-ul woocommerce_after_main_content() în altă parte pe site-ul dvs. și eliminați do_action( 'name_of_your_hook' ); în acest fișier, cârligul nu va mai funcționa.
După ce eliminați cârligele și etichetele PHP inutile, fișierul dvs. ar trebui să arate astfel:
dacă ( ! definit( 'ABSPATH' ) ) {
Ieșire; // Ieșire dacă este accesat direct
}
get_header('magazin');
în timp ce ( have_posts() ):
bara();
wc_get_template_part('conținut', 'produs unic');
sfârşitul timpului; // sfârșitul buclei.
do_action('woocommerce_sidebar');
get_footer('magazin');
NOTĂ : Eliminarea cârligelor în acest fel poate afecta codul terță parte, cum ar fi pluginurile și temele, provocând eșecuri sau distrugând site-ul dvs. Se presupune că știi ce faci.
Personalizați și suprascrieți fișierele șablon WooCommerce
Suprascrierea fișierelor șablon WooCommerce vă oferă multă flexibilitate pentru a vă personaliza magazinul. Cu toate acestea, așa cum am menționat anterior, trebuie să înțelegeți că atunci când suprascrieți conținutul unui fișier șablon, cârligele care funcționează pe acel fișier nu vor mai funcționa. În plus, WooCommerce poate schimba fișierele șablon din când în când, așa că dacă există o actualizare și acestea modifică fișierele, este posibil să descoperiți că fișierul pe care îl editați este învechit.
Lucruri de reținut atunci când suprascrieți șabloanele
Dacă ești aici, probabil că ai niște abilități de codare și știi cum să folosești și să instalezi o temă copil. Dacă nu este cazul, consultați ghidul nostru pentru a crea o temă copil sau utilizați unul dintre aceste pluginuri.
Suprascrierea șabloanelor WooCommerce este similară cu suprascrierea fișierului functions.php . Principala diferență este că editați fișierele șablon ale WooCommerce în loc de fișierele teme.
Pentru a face acest lucru, trebuie să copiați fișierul șablon dorit din folderul de șabloane de plugin WooCommerce și să-l inserați în tema copilului sub folderul WooCommerce. Dacă urmați aceeași structură a folderului de șabloane WooCommerce, nume de fișiere și subdirectoare; veți putea suprascrie fișierele șablon, chiar și pe cele din subdosare.
Există multe fișiere șablon WooCommerce și fiecare dintre ele este responsabil pentru o singură sarcină. puteți verifica lista completă a fișierelor șablon pe care le puteți edita, precum și subdirectoarele și structura folderelor în acest link.
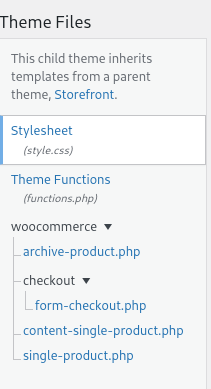
După cum puteți vedea, există câteva fișiere în folderul șablon rădăcină, precum și mai multe subdirectoare. Puteți personaliza fișierele din orice subdirector în același mod în care editați fișierele principale, cum ar fi archive-product.php , single-product.php sau content-single-product.php . În mod similar, puteți, de asemenea, să personalizați fișierele din coș, Contul meu, e-mailurile sau dosarele de plată dacă urmați aceleași nume de foldere și aceeași structură ca și în tema copilului.
Deci, dacă doriți să personalizați unele dintre aceste fișiere, tema copilului dvs. ar arăta cam așa: 

Acestea fiind spuse, haideți să aruncăm o privire la câteva exemple de lucruri pe care le puteți face pentru a personaliza șabloanele WooCommerce.
1. Adăugați coduri scurte la șablonul WooCommerce
O alternativă interesantă este să utilizați coduri scurte în codul dvs. Cele mai multe dintre codurile scurte existente ar trebui să funcționeze aici, dar este, de asemenea, obișnuit să găsiți câteva coduri scurte neacceptate în afara celor oficiale WooCommerce și WordPress.
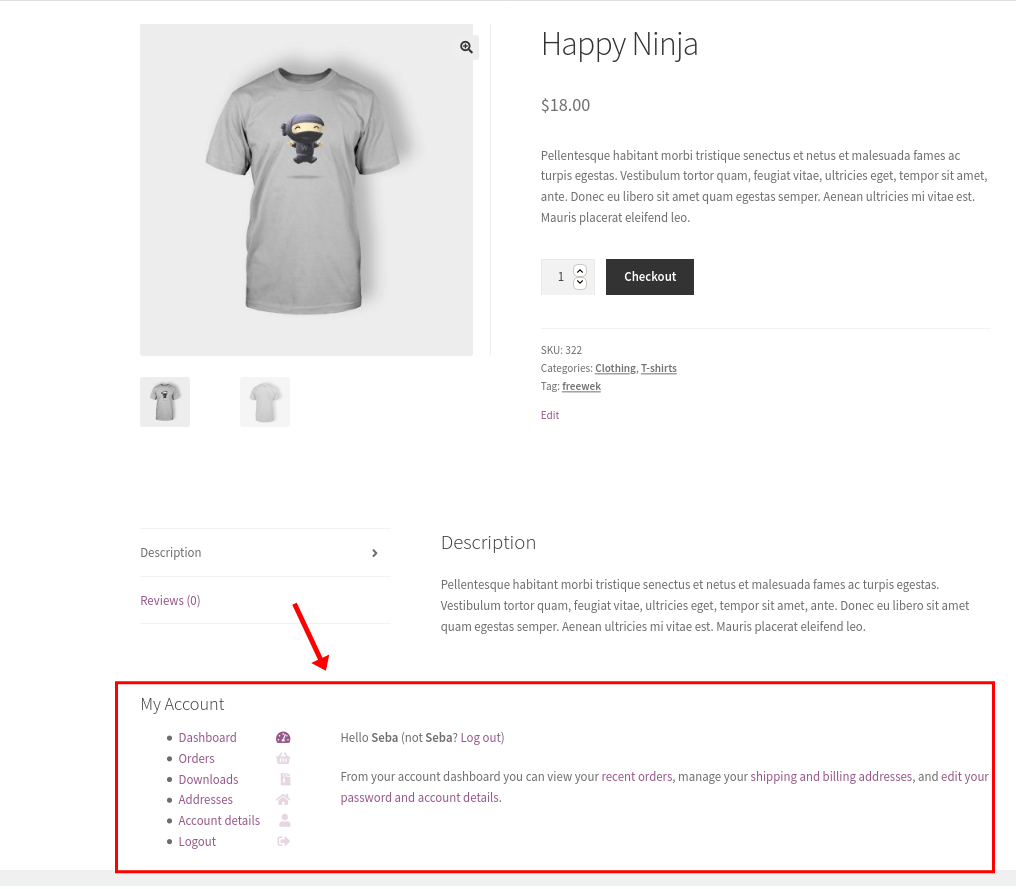
De exemplu, următorul script va include tabloul de bord al contului în toate paginile de produse individuale. Nu uitați să-l lipiți în fișierul single-product.php pe care l-ați creat pe tema copilului.
<?php
dacă ( ! definit( 'ABSPATH' ) ) {
Ieșire; // Ieșire dacă este accesat direct
}
get_header('magazin');
în timp ce ( have_posts() ):
bara();
wc_get_template_part('conținut', 'produs unic');
sfârşitul timpului; // sfârșitul buclei.
do_action('woocommerce_sidebar');
$t= '<div><h4>Contul meu</h4>';
$t.= do_shortcode("[woocommerce_my_account]");
$t.="</div>";
eco $t;
get_footer('magazin');
Și acesta este rezultatul pe o pagină de produs live:

2. Afișați conținut pentru clienții care au achiziționat acel produs înainte
Dacă aveți clienți care au cumpărat deja un produs de la dvs. și revin să cumpere același produs din nou, le puteți oferi un cod de reducere ca o modalitate de a-și îmbunătăți experiența și de a-i face să revină în magazinul dvs. din nou și din nou.
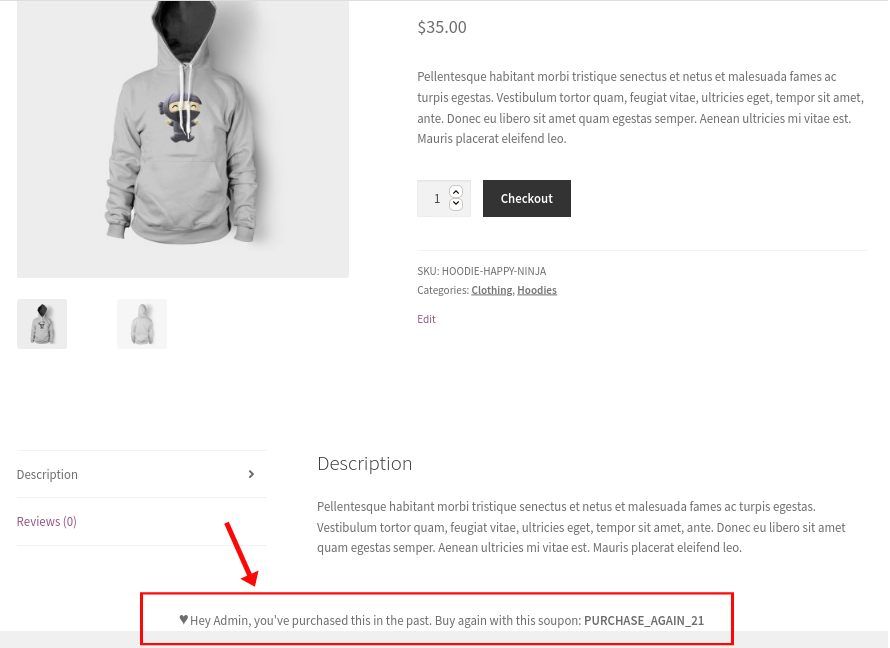
Următorul script va afișa conținut pe pagina produsului pentru clienții care revin care au achiziționat același produs în trecut. Din nou, edităm fișierul single-product.php :
get_header('magazin');
în timp ce ( have_posts() ):
bara();
wc_get_template_part('conținut', 'produs unic');
sfârşitul timpului; // sfârșitul buclei.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $actual_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Hei ' . $utilizator_actual->prenume . ', ați cumpărat asta înainte. Cumpărați din nou folosind acest cupon: <b>PURCHASE_AGAIN_21</b></div>';
endif;
get_footer('magazin'); 
3. Eliminați butonul de adăugare în coș în funcție de cantitatea de produs și prețul total al coșului
Un alt exemplu interesant dacă doriți să vă personalizați șabloanele WooCommerce în mod programatic este să adăugați butonul Coș în funcție de numărul de articole pe care clientul le cumpără, precum și de prețul total al coșului.
În acest caz, vom intra în bucla WooCommerce folosind un fișier situat în folderul bucle din directorul șablonului. Pur și simplu creați un nou fișier add-to-cart.php sub un folder numit loop , sub folderul woocommerce al temei copilului și inserați acest script:
dacă ( ! definit( 'ABSPATH' ) ) {
Ieșire;
}
global $produs;
$count= WC()->cart->get_cart_contents_count();
$total_price= WC()->cart->get_cart_total();
preg_match_all('!\d+!', $total_price, $match);
$to_int = intval($match[0][1]);
if($to_int>500){
echo „Depășește suma limită pentru coșul total”;
}
elseif($count<10){
echo apply_filters(
„woocommerce_loop_add_to_cart_link”, // WPCS: XSS ok.
sprintf(
„<a href="%s" data-quantity="%s" class="%s" %s>%s</a>",
esc_url( $produs->add_to_cart_url() ),
esc_attr( isset( $args['cantity'] ) ? $args['cantity'] : 1 ),
esc_attr( isset( $args['class'] ) ? $args['class'] : 'button' ),
isset( $args['atribute'] ) ? wc_implode_html_attributes( $args['atribute'] ): '',
esc_html( $product->add_to_cart_text() )
),$produs,$args);
}
altfel{
echo „Limita de cantitate depășită”;
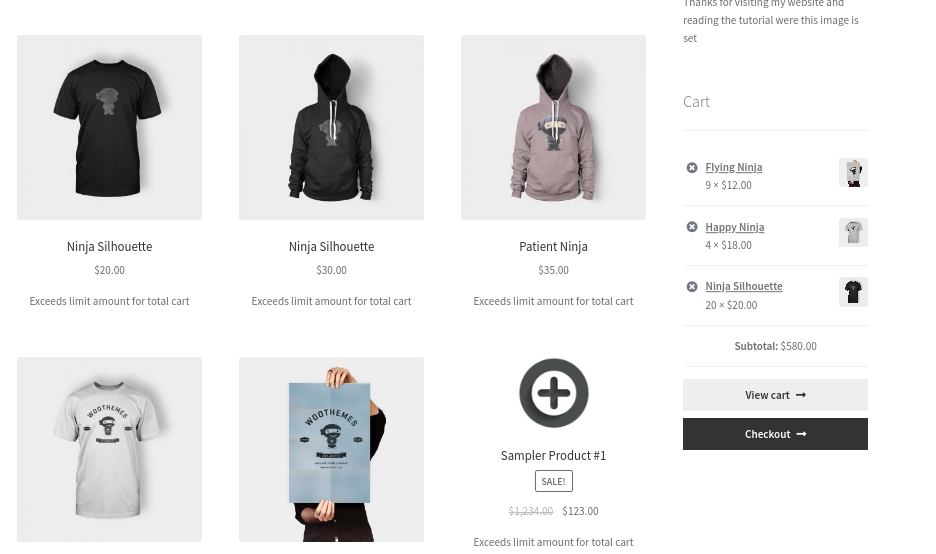
} În acest caz, adăugăm o instrucțiune if() logică condiționată pentru a verifica dacă există mai mult de 10 articole adăugate în coș, iar prețul total al coșului nu depășește 500 USD.
După cum puteți vedea, intrăm în domeniul de aplicare al clasei WooCommerce apelând obiectul WooCommerce în acest fel: WC()->cart . În acest fel, puteți prelua unele informații pentru a adăuga un buton de coș pe pagina magazinului sau nu, în funcție de condițiile dvs.
Iată rezultatul la aplicarea ambelor restricții condiționate:

Rețineți că acest lucru va funcționa numai pe pagina principală a magazinului. Va trebui să adăugați mai mult cod dacă doriți să faceți același lucru pe alte pagini.
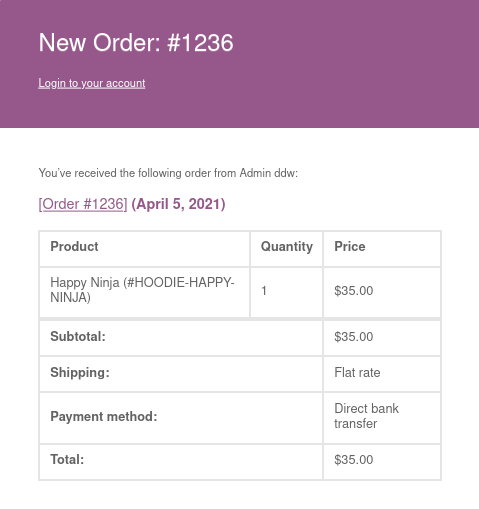
4. Editați fișierele șabloane de e-mail WooCommerce
Șabloanele de e-mail includ deja linkuri utile către site-ul dvs., dar este posibil ca unii utilizatori să nu fie conștienți de acest lucru. Așadar, să adăugăm un link către șabloanele de e-mail, unde utilizatorii se pot conecta la site-ul web chiar din e-mailul pe care l-au primit.
Vom adăuga linkul în antetul aspectului de e-mail, așa că avem nevoie de o copie a fișierului email-header.php , aflat în folderul de e-mail al subdirectorului de șabloane al WooCommerce.
Creați un folder nou pe tema copilului și inserați acolo fișierul cu același nume. Veți vedea steagurile de început <!–header–> și <!–end header–> și acolo veți adăuga linkul:
<!-- Antet -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<h1></?php echo $email_heading; ?></h1>
<h3>
<?php echo '<span class="my-link"><a href="#login-URL">Conectați-vă la contul dvs.</a></span>';?>
</h3>
</td>
</tr>
</tabel>
<!-- Sfârșit antet →
Asta e! Tocmai ați editat fișierul antet al șablonului de e-mail WooCommerce. În același mod, puteți edita toate fișierele șablon de e-mail aflate în acest director. Pentru mai multe informații despre cum să vă testați șabloanele de e-mail, aruncați o privire la acest ghid complet.
Pentru a previzualiza șabloanele, vă recomandăm să utilizați un plugin de previzualizare prin e-mail. Aici veți găsi câteva dintre pluginurile de e-mail pe care le puteți utiliza.

5. Cum să aplicați stilul CSS la șabloanele de e-mail WooCommerce
O altă alternativă interesantă este să personalizezi stilul șabloanelor tale WooCommerce în mod programatic. După ce editați marcajul HTML, puteți adăuga un stil CSS la șabloanele de e-mail. Având în vedere că CSS inline nu este o practică recomandată, va trebui să folosim fișierul email-styles.php . Acesta este fișierul care se ocupă de CSS pentru șabloanele de e-mail.
Pentru a aplica un cod CSS personalizat la e-mailuri, copiați acest fișier din folderele pluginului WooCommerce și inserați-l în folderul dvs. WooCommerce cu tema. Acesta este un fișier PHP, așa că veți putea să utilizați variabile, funcții și să vă construiți propria instrucțiune logică și să le aplicați stilurilor:
A {
culoare: <?php echo esc_attr( $link_color ); ?>;
greutatea fontului: normal;
text-decor: subliniere;
}Și acesta este selectorul de link personalizat:
.my-link > a:nth-child(1){
culoare albă;
dimensiunea fontului: 14px;
}Concluzie
În rezumat, editarea fișierelor șablon este o modalitate excelentă de a ieși în evidență față de concurenți și de a oferi clienților o experiență de cumpărături mai bună.
Există 2 moduri principale de a personaliza șabloanele WooCommerce în mod programatic:
- Cu cârlige
- Suprascrierea șabloanelor
Am comparat ambele metode și ți-am arătat câteva exemple. Puteți folosi scripturile ca bază și puteți juca pentru a le personaliza și a le aplica în magazinul dvs.
Dacă aveți probleme în urma ghidului, anunțați-ne în comentariile de mai jos și vom face tot posibilul pentru a vă ajuta.
