Cum să personalizați șabloanele WooCommerce
Publicat: 2021-08-28Căutați modalități de a vă edita șabloanele? În acest ghid, vă vom arăta două metode diferite de a personaliza șabloanele WooCommerce pentru site-ul dvs. cu și fără pluginuri.
WooCommerce este o platformă excelentă pentru a crea magazine de comerț electronic. Este foarte ușor de utilizat, are o mulțime de caracteristici și are multe opțiuni de personalizare pentru a adăuga funcționalități și a schimba designul site-ului dvs. Pe lângă schimbarea paginii magazinului sau a paginii produsului, puteți edita și șabloanele pe care WooCommerce le include implicit.
De ce să personalizați șabloanele WooCommerce?
WooCommerce are multe caracteristici personalizabile. Puteți personaliza practic orice pagină de la finalizarea comenzii la pagina magazinului până la paginile categoriei, paginile de mulțumire și multe altele. Toate acestea ajută la oferirea magazinului dvs. un stil unic pe care clienții îl vor recunoaște, dar pentru a ieși în evidență din mulțime, ar putea fi necesar să vă personalizați șabloanele WooCommerce.
Editând paginile implicite de pe site-ul dvs., vă asigurați că acestea arată diferit față de concurența dvs. și au un stil care se potrivește cu aspectul magazinului dvs. Dar dacă doriți să le personalizați pentru a obține un avantaj competitiv semnificativ , poate fi o idee bună să editați și șabloanele implicite.
Personalizându-vă șabloanele, puteți adăuga mai multe detalii și funcționalități pentru a duce magazinul dvs. online la nivelul următor. Aceste funcționalități vă pot ajuta să oferiți o experiență mai bună pentru clienți, pe care cumpărătorii o vor aprecia. De aceea ar trebui să învățați cum să vă editați șabloanele WooCommerce și să vă actualizați jocul magazinului de comerț electronic.
Lucruri de reținut înainte de a edita șabloanele
Înainte de a începe să vă personalizați șabloanele, iată câteva dintre lucrurile pe care ar trebui să le aveți în vedere.
1. Teme WooCommerce
Veți schimba multe elemente ale site-ului dvs. legate de WooCommerce prin intermediul șabloanelor. Asigurați-vă că tema pe care o utilizați este pe deplin compatibilă cu WooCommerce. Dacă nu aveți încă unul sau vă gândiți să îl schimbați, consultați lista noastră cu cele mai bune teme WooCommerce.
2. Instalați WooCommerce corect
Înainte de a face modificări la șabloanele WooCommerce, trebuie să configurați corect WooCommerce pe site-ul dvs. web. Vă recomandăm să nu pierdeți și să nu săriți niciun pas în timpul procesului de configurare. Dacă nu sunteți sigur de acest lucru, ghidul nostru despre cum să configurați WooCommerce vă poate ajuta să verificați dacă totul este corect.
3. Utilizați tema Child și faceți backup pentru site-ul dvs
Pentru a edita șabloanele WooCommerce, veți modifica datele sensibile din fișierele dvs. șablon. Aceasta înseamnă că, dacă greșiți din greșeală, site-ul dvs. s-ar putea confrunta cu unele probleme grave. Vestea bună este că puteți preveni acest lucru utilizând o temă copil și făcând modificările acesteia în loc să editați direct fișierele cu tema părinte.
De asemenea, vă recomandăm să faceți backup site-ului dvs. înainte de a începe acest proces. Dacă aveți nevoie de ajutor în acest sens, consultați ghidul nostru complet despre cum să faceți copii de rezervă pentru un site web WordPress. În mod similar, puteți găsi, de asemenea, mai multe informații despre cum să creați o temă copil în WordPress și despre pluginurile pentru tema copil.
4. Cunoștințe de programare
Pentru a personaliza șabloanele WooCommerce, vom folosi fragmente de cod. Indiferent dacă o faceți programatic sau cu un plugin, vă recomandăm să aveți cunoștințe de bază de programare. Pentru unele personalizări, vom folosi cârlige. Dacă nu sunteți familiarizat cu cârlige, aruncați o privire la acest ghid pentru cârlige WooCommerce.
Dacă nu aveți abilități de codare și nu vă simțiți confortabil să editați fișierele de bază, vă recomandăm să solicitați ajutor de la un dezvoltator.
5. Temă și fișiere șablon
Fișierele de temă și șablon variază în funcție de tema pe care o utilizați pentru magazinul dvs. WooCommerce. Pentru această demonstrație, vom folosi tema Divi, așa că unele dintre fișierele teme și șablon pot fi diferite pe site-ul dvs. dacă utilizați o altă temă. Cu toate acestea, ar trebui să puteți urma tutorialul fără probleme, indiferent de tema pe care o utilizați.
Cum să editați șabloanele WooCommerce
Există 2 moduri principale de a personaliza șabloanele WooCommerce:
- Din punct de vedere programatic
- Folosind un plugin
În secțiunea următoare, vom arunca o privire asupra fiecărei metode, astfel încât să o puteți folosi pe cea cu care vă simțiți cel mai confortabil.
1. Personalizați șabloanele WooCommerce în mod programatic
Chiar dacă WordPress este ușor de utilizat fără cunoștințe de programare, este, de asemenea, prietenos cu dezvoltatorii. De fapt, puteți edita practic orice pe site-ul dvs., atât folosind pluginuri, cât și cu fragmente de cod. În această secțiune, vă vom arăta cum să editați șabloane în mod programatic în WooCommerce.
Există două abordări pentru a personaliza șabloanele în mod programatic:
- Suprascrierea șabloanelor
- Cu cârlige
Ambele abordări vor duce treaba la bun sfârșit, așa că alegeți-o pe cea mai convenabilă pentru dvs. Să aruncăm o privire rapidă asupra diferențelor dintre aceste două metode, astfel încât să aveți o înțelegere de bază a ceea ce face fiecare și când să le utilizați.
Hooks vs Overwriting Templates
Cârligele sunt utilizate în general pentru modificări simple cu acțiuni și filtre. Pe de altă parte, puteți suprascrie șabloanele pentru personalizări mai complexe prin modificarea fișierelor șablon reale.
De asemenea, merită să rețineți că, dacă utilizați un cârlig pentru un anumit fișier șablon, nu ar trebui să suprascrieți fișierul șablon. Acest lucru se datorează faptului că atunci când suprascrieți șablonul, cârligele folosite pe acel fișier vor fi înlocuite și nu vor mai funcționa.
Asigurați-vă că știți care sunt nevoile dvs. înainte de a continua și selectați metoda care se potrivește nevoilor dvs. Dacă încă nu sunteți sigur, vă recomandăm să obțineți asistență de la un dezvoltator WordPress.
1.1. Suprascrierea șabloanelor pentru a edita șabloane WooCommerce
Ar trebui să vă suprascrieți șabloanele atunci când doriți să faceți personalizări complexe , deoarece vă oferă mai multă flexibilitate decât cârligele.
Procesul este foarte asemănător cu cel de editare a fișierului functions.php . În acest caz, veți edita fișierele șablon WooCommerce principale în loc să personalizați fișierele teme.
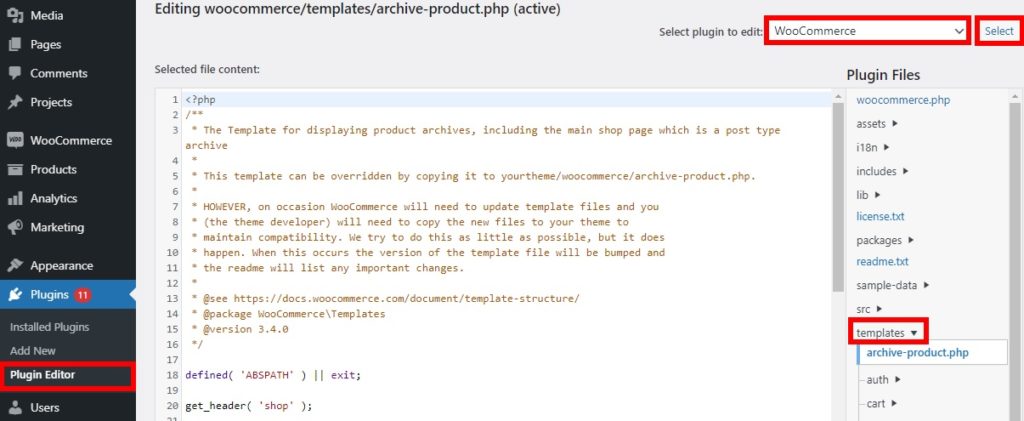
Pentru a accesa fișierele șablon, în tabloul de bord, accesați Plugins > Editor de pluginuri, selectați WooCommerce din meniul drop-down, apoi navigați la fișierele șablon din fila șabloane.

Veți găsi aici toate fișierele principale pe care doriți să le editați, cum ar fi archive-product.php , content-product-cat.php , content-product.php și așa mai departe. În mod similar, puteți edita și fișierele șablon în coș, în casă, e-mail și multe altele.
După cum vă puteți imagina, există multe fișiere șablon WooCommerce pe care le puteți edita. Puteți personaliza subdirectoarele, precum și folderele acestor fișiere. Pentru mai multe informații despre fișierele pe care le puteți personaliza, consultați lista completă a fișierelor șablon pe care le puteți edita aici.
Acum să aruncăm o privire la câteva exemple despre cum puteți personaliza șabloanele WooCommerce .
1.1.1. Adăugați cod scurt la șabloanele WooCommerce
Una dintre cele mai obișnuite practici atunci când personalizați codul în WooCommerce este utilizarea shortcode-urilor. Există multe coduri scurte oficiale furnizate de WooCommerce și WordPress pe care le puteți folosi pentru a edita șabloane.
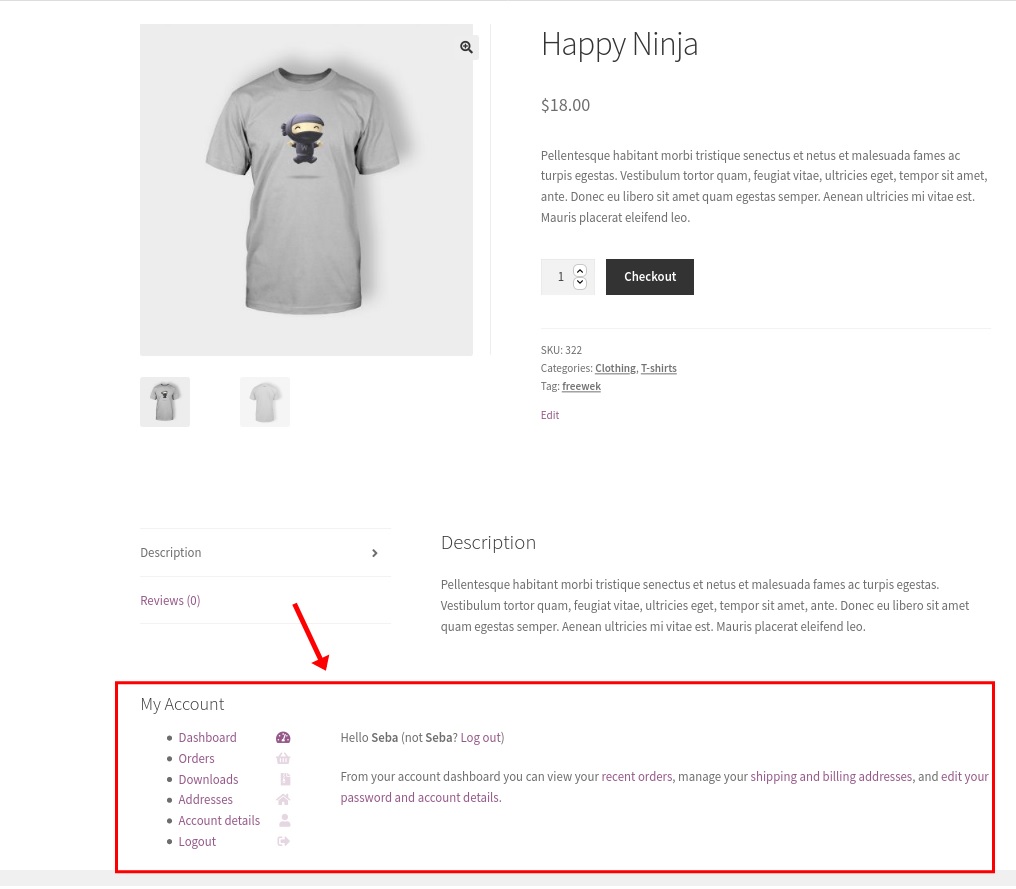
Următorul script va afișa tabloul de bord WooCommerce Contul meu pe toate paginile unice ale produsului. Pur și simplu lipiți-l în fișierul single-product.php și actualizați-l.
<?php
dacă ( ! definit( 'ABSPATH' ) ) {
Ieșire; // Ieșire dacă este accesat direct
}
get_header('magazin');
în timp ce ( have_posts() ):
bara();
wc_get_template_part('conținut', 'produs unic');
sfârşitul timpului; // sfârșitul buclei.
do_action('woocommerce_sidebar');
$t= '<div><h4>Contul meu</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; eco $t; get_footer('magazin');După aceea, previzualizați paginile produselor și veți putea vedea tabloul de bord al contului.

Pentru mai multe informații despre cum să editați paginile de produse în mod programatic, consultați acest ghid pas cu pas.
1.1.2. Amintiți-i Clientului că a achiziționat produsul înainte
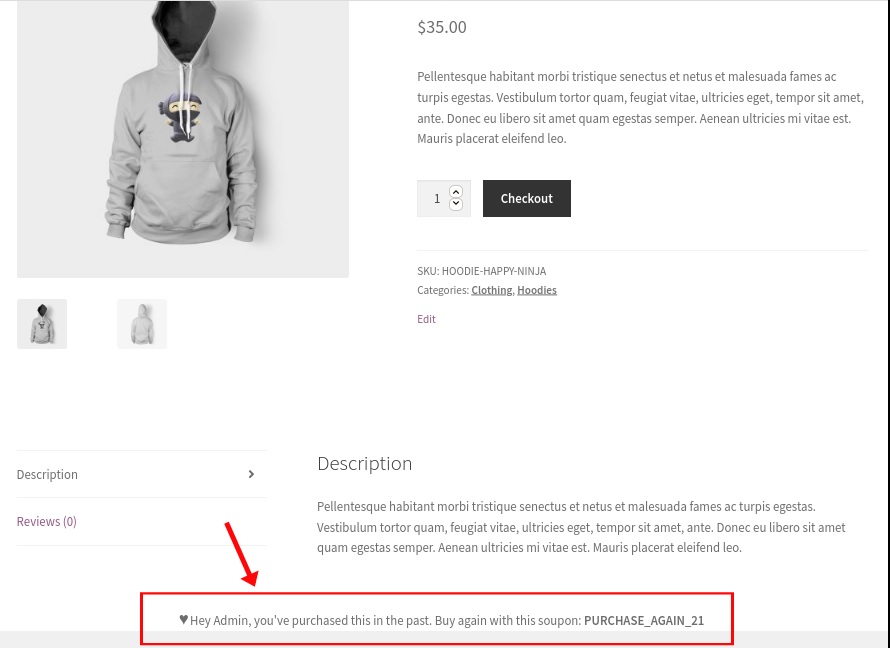
De asemenea, puteți personaliza șabloanele WooCommerce pentru a oferi cumpărătorilor dvs. fideli un cod de reducere dacă au achiziționat un produs înainte. Încă o dată, trebuie să lipiți următorul cod în fișierul single-product.php și să îl actualizați.
get_header('magazin');
în timp ce ( have_posts() ):
bara();
wc_get_template_part('conținut', 'produs unic');
sfârşitul timpului; // sfârșitul buclei.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $actual_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Hei ' . $utilizator_actual->prenume . ', ați cumpărat asta înainte. Cumpărați din nou folosind acest cupon: <b>PURCHASE_AGAIN_21</b></div>';
endif;
get_footer('magazin');Acum, de îndată ce clienții dvs. văd un produs pe care l-au cumpărat deja, va apărea următorul mesaj.

Acestea sunt câteva dintre modalitățile prin care puteți edita șabloanele WooCommerce suprascriind șabloanele. Dacă doriți mai multe referințe și exemple, consultați ghidul nostru detaliat despre cum să personalizați în mod programatic șabloanele WooCommerce.
1.2. Utilizarea Hooks pentru a edita șabloane WooCommerce
De asemenea, puteți utiliza cârlige pentru a personaliza șabloanele WooCommerce dacă nu vă simțiți pe deplin confortabil cu suprascrierea fișierelor șablon. Cârligele sunt funcții pe care le puteți adăuga ca acțiune sau filtru și vă pot ajuta să creșteți rapid funcționalitatea site-ului dvs. și să faceți modificări simple .

În mod similar, puteți utiliza și cârlige WooCommerce pentru a edita șabloanele magazinului dvs. Vă recomandăm această abordare doar dacă doriți să faceți personalizări simple. Pentru modificări complexe, suprascrierea șabloanelor este o metodă mai adecvată.
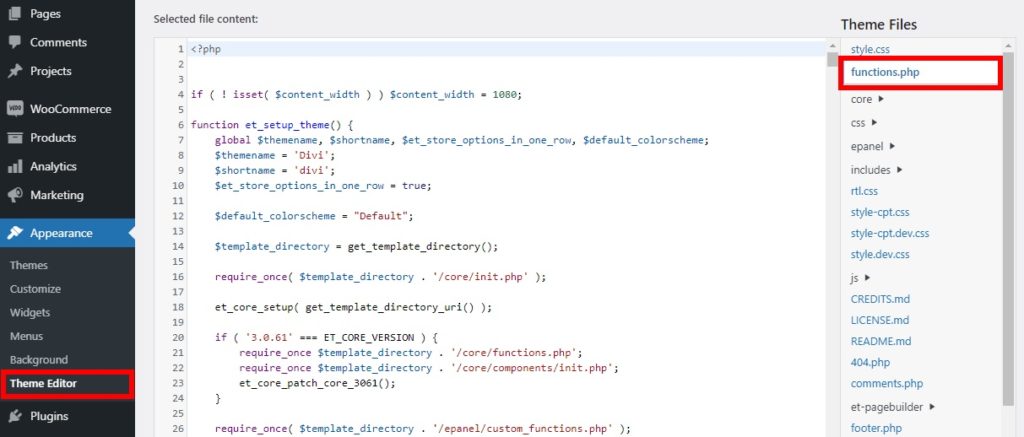
Pentru a adăuga cârlige în magazinul dvs. online, tot ce trebuie să faceți este să mergeți la Aspect > Editor de teme , să deschideți fișierul functions.php și să adăugați fragmente de cod cu cârligele de acțiune sau de filtrare.

Iată câteva exemple de fragmente pe care le puteți folosi pentru a edita șabloanele WooCommerce folosind cârlige.
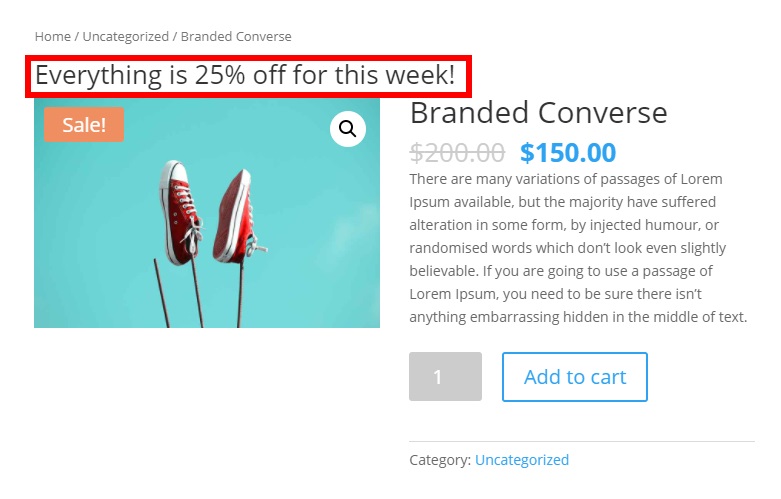
1.2.1. Adăugați informații deasupra imaginii într-un singur produs
Dacă doriți să includeți orice informații suplimentare despre produse deasupra imaginii produsului, pur și simplu adăugați următorul script în fișierul functions.php .
// Adăugați o funcție personalizată
funcția quadlayers_before_single_product() {
echo „<h2>Totul are o reducere de 25% pentru această săptămână!</h2>”;
}
// Adăugați acțiunea
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Aceasta va afișa mesajul deasupra imaginilor produsului în paginile unice ale produsului.

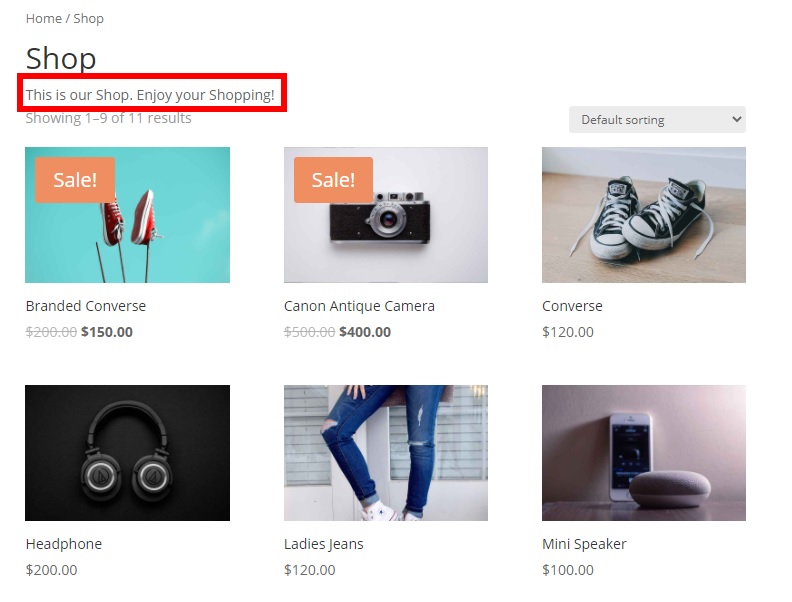
1.2.2. Adăugați descrierea magazinului sub titlul magazinului de pe pagina magazinului
Puteți folosi următorul fragment de cod pentru a afișa descrierea magazinului pe pagina Magazin. Descrierea va fi afișată chiar sub titlul magazinului.
// Adăugați o funcție personalizată
funcția quadlayers_custom_archive_description() {
$new_description = '<p>Acesta este magazinul nostru. Bucurați-vă de cumpărături!</p>';
returnează $new_description;
}
// Adăugați acțiunea
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');După ce salvați modificările, veți putea vedea descrierea magazinului pe pagina WooCommerce Shop.

Pentru mai multe informații despre cum să editați șabloanele folosind cârlige, consultați tutorialul nostru despre cum să personalizați șabloanele WooCommerce în mod programatic.
2. Personalizați șabloanele WooCommerce folosind un plugin
Dacă nu ai abilități de codare, există o altă soluție pentru tine. Puteți edita șabloanele WooCommerce folosind pluginuri.
Există mai multe plugin-uri pentru a vă personaliza șabloanele. Pentru acest tutorial, vom folosi Edit WooCommerce Templates . Este un plugin gratuit simplu care vă permite să personalizați șabloanele temei dvs. Puteți modifica șabloanele și, de asemenea, puteți reveni la valorile implicite oricând doriți, cu câteva clicuri.

Spre deosebire de abordările programatice, cu acest plugin, puteți selecta direct șabloanele pe care doriți să le editați, în loc să le căutați în fișierele teme și WooCommerce. Odată ce ați găsit șablonul dorit, tot ce trebuie să faceți este să adăugați fragmentele de cod pentru a suprascrie șablonul și a salva modificările. În acest fel, puteți economisi mult timp, deoarece nu va trebui să găsiți și să deschideți fiecare fișier șablon pe care doriți să îl editați.
Să explicăm mai bine acest lucru cu câteva exemple.
2.1. Instalați și activați pluginul
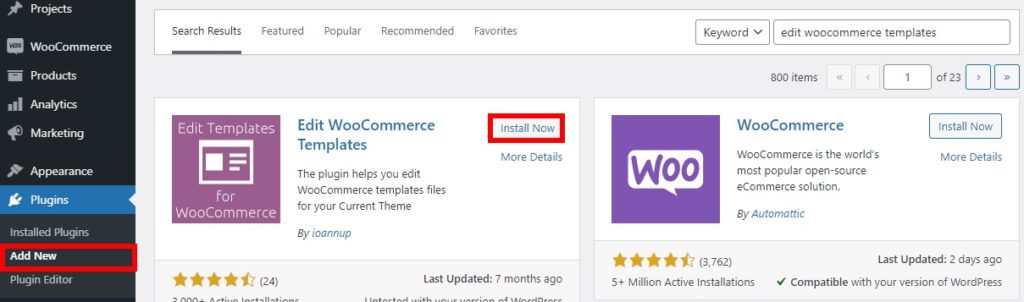
Pentru a începe să utilizați pluginul, mai întâi trebuie să îl instalați și să îl activați. În tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou și căutați Editați șabloane WooCommerce . Faceți clic pe Instalați acum și apoi activați-l.

Alternativ, puteți descărca pluginul și îl puteți instala manual. Dacă doriți mai multe informații despre acest proces, consultați ghidul nostru despre cum să instalați manual pluginurile WordPress.
2.2. Editați șabloanele
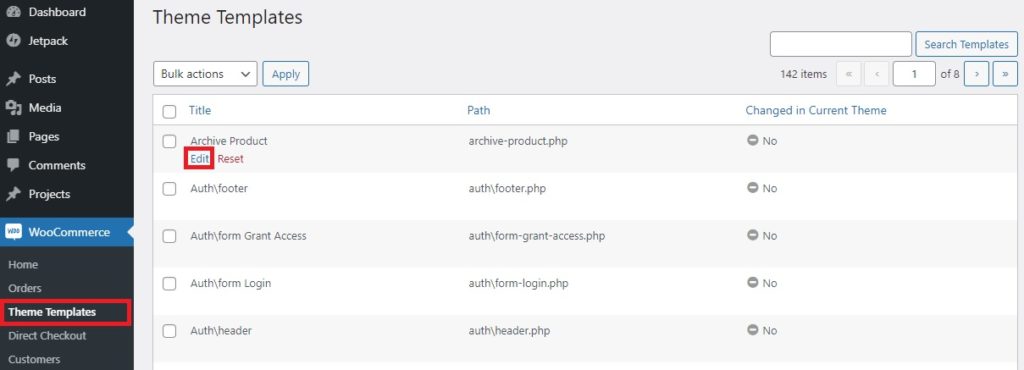
După ce ați activat pluginul, puteți începe să personalizați șabloanele WooCommerce. În tabloul de bord, accesați WooCommerce > Șabloane de teme și veți putea vedea toate șabloanele pe care le puteți modifica în tema curentă. Pentru fiecare șablon, veți vedea titlul, calea și starea dacă a fost modificat în tema curentă.
Pentru a edita orice fișier șablon, tot ce trebuie să faceți este să apăsați Editați pe șablonul dorit. Dacă nu puteți vedea șablonul pe care doriți să-l editați, îl puteți căuta și folosind bara de căutare.

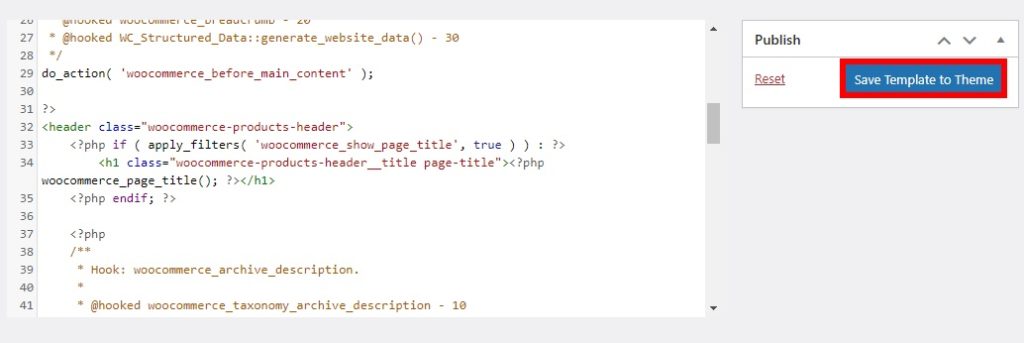
După aceea, veți fi redirecționat către editorul de șabloane unde trebuie să adăugați fragmente de cod. Pentru aceasta, puteți folosi oricare dintre fragmentele menționate mai sus în secțiunea de programare. Desigur, le puteți lua și ca bază și le puteți personaliza pentru a vă crea propria soluție personalizată.
După ce adăugați fragmentul de cod în editor, faceți clic pe Salvare șablon în temă .

Dacă mai târziu vă răzgândiți și doriți să resetați orice modificări pe care le-ați făcut șablonului, faceți clic pe Resetare pentru a anula modificările.
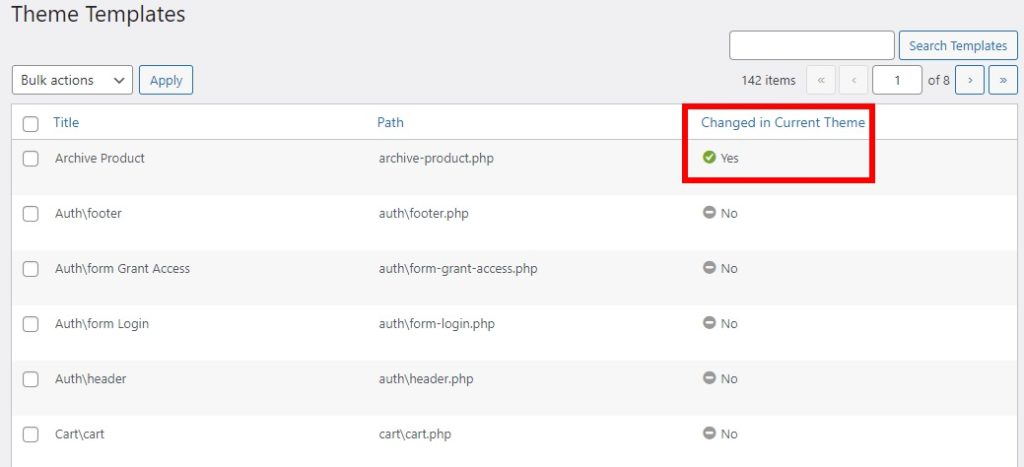
După ce ați salvat personalizarea, modificările vor fi aplicate șablonului temei dvs. curente. Pentru a verifica dacă modificările au fost salvate corect sau nu, accesați WooCommerce > Șabloane de teme și starea din coloana „Schimbat în tema curentă” ar trebui să se schimbe în Da .

Asta e! În acest fel, puteți personaliza orice șablon WooCommerce și puteți ieși în evidență față de concurenții dvs.
Bonus: Cum să editați șabloanele de e-mail WooCommerce
V-am arătat deja diferite moduri de a personaliza șabloanele WooCommerce. Unul dintre primele șabloane pe care recomandăm să le schimbăm este șablonul de e-mail. Probabil că trimiteți mai multe e-mailuri automate clienților dvs. cu privire la comenzile lor, așa că șabloanele de e-mail sunt o modalitate bună de a începe.
În calitate de magazin online, ați dori să aveți informațiile de contact corecte ale cumpărătorilor dvs. . Dar șablonul implicit de e-mail WooCommerce ar putea să nu ofere tot ce aveți nevoie în fiecare scenariu.
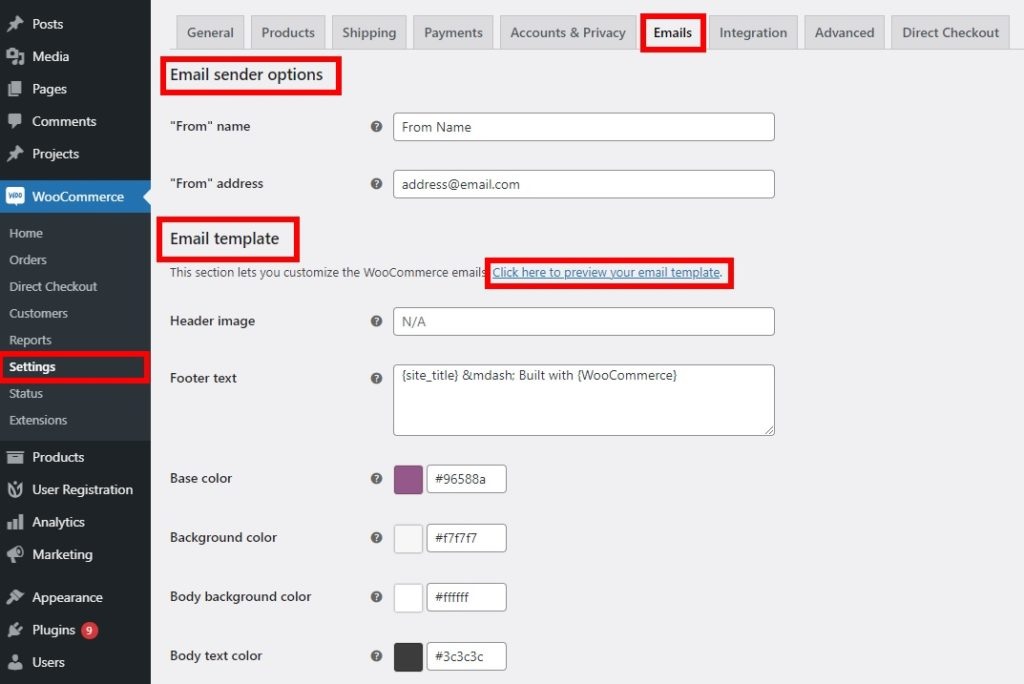
Vestea bună este că editarea șabloanelor de e-mail WooCommerce este destul de ușoară și puteți face majoritatea modificărilor din tabloul de bord WordPress fără pluginuri sau fragmente de cod. Doar accesați WooCommerce > Setări și deschideți fila E- mailuri . Acolo veți putea vedea toate opțiunile personalizabile pentru expeditorul de e-mail și șabloanele de e-mail.

Din opțiunile expeditorului de e-mail , puteți edita numele și adresa „De la”. Acest lucru va schimba modul în care numele și adresa expeditorului sunt afișate în e-mailurile pe care le trimiteți clienților dvs.
În mod similar, puteți modifica, de asemenea, imaginea antetului, textul subsolului și corpul, precum și culoarea textului și a fundalului șabloanelor de e-mail.
După ce ați făcut toate modificările dorite, puteți previzualiza șablonul de e-mail făcând clic pe linkul „ Clic aici pentru a previzualiza șablonul de e-mail ”.

Dacă sunteți mulțumit de previzualizare, salvați modificările și gata. Aceasta este o modalitate excelentă și rapidă de a vă personaliza magazinul și de a face o impresie asupra cumpărătorilor dvs.
Acesta este doar un exemplu, dar există mai multe moduri în care puteți schimba șabloanele de e-mail WooCommerce. Pentru mai multe informații despre acesta, aruncați o privire la ghidul nostru despre cum să editați șabloanele de e-mail WooCommerce.
Concluzie
În rezumat, editarea șabloanelor este o modalitate excelentă de a oferi clienților o experiență mai bună și de a ieși în evidență față de concurenți.
În acest ghid, am văzut două moduri principale de a personaliza șabloanele WooCommerce:
- Din punct de vedere programatic
- Folosind un plugin
Dacă știți să codificați, prima metodă este cea potrivită pentru dvs. Puteți edita șabloanele fie folosind cârlige, fie suprascriind șabloanele. Utilizarea cârligelor este o practică recomandată atunci când doriți să aplicați modificări simple și mici, în timp ce dacă doriți personalizare mai complexă, va trebui să suprascrieți șabloanele.
Alternativ, puteți utiliza un plugin pentru a vă personaliza șabloanele pentru a economisi timp. Cu un plugin, nu va trebui să găsiți anumite fișiere șablon pe site-ul dvs. web. Puteți începe să personalizați fișierele șablon furnizate de plugin și să le editați direct pe site-ul dvs. web.
În cele din urmă, v-am arătat și cum să editați șabloanele de e-mail, astfel încât să puteți face o impresie asupra cumpărătorilor dvs. din momentul în care aceștia cumpără de la dvs.
Sperăm că puteți face orice modificări la șabloanele WooCommerce fără probleme acum. Ce metoda ai folosit? Spune-ne în comentariile de mai jos!
Dacă ați găsit acest ghid util, iată mai multe articole care v-ar putea interesa:
- Cum să testați șabloanele de e-mail WooCommerce: 3 moduri simple!
- Cele mai bune pluginuri WooCommerce pentru a personaliza pagina Contul meu
- Cum să personalizați formularul de înregistrare WooCommerce
