Cum să personalizați stilurile formularelor WordPress fără codare?
Publicat: 2022-08-23Vă întrebați cum să personalizați stilul formularelor WordPress fără codare? Apoi, căutarea ta se termină chiar aici.
Deoarece WordPress nu are un formular de contact încorporat, trebuie să utilizați un plugin pentru a crea unul. Și indiferent de pluginul pe care îl utilizați, trebuie să aveți cunoștințe de codificare pentru a personaliza formularul.
Dar, pluginul Everest Forms este o excepție. Puteți folosi acest plugin incredibil de generator de formulare pentru a vă stila formularele WordPress în orice mod doriți, fără a fi nevoie să codificați. Deci, acest articol este un ghid complet despre procesul de stilare a unui formular cu Everest Forms.
Să începem cu o scurtă prezentare generală a Everest Forms, cel mai bun plugin pentru a personaliza stilul formularelor WordPress.
Cel mai bun plugin pentru a personaliza formularele WordPress fără codare
În primul rând, formularele sunt valoroase pentru orice site web. Aceștia joacă un rol cheie în colectarea potențialilor clienți potențiali de implicare și ajută la construirea unei relații reciproce cu vizitatorii dvs.
Deci, doriți un formular WordPress atrăgător din punct de vedere vizual, care să atragă atenția unui utilizator. O modalitate de a face acest lucru este potrivirea designului formularului cu tema generală a site-ului dvs. web.
Dar, aceasta este o sarcină foarte provocatoare pentru oamenii non-tech. Majoritatea pluginurilor de formulare vă cer să faceți ceva codare pentru a personaliza designul unui formular.
Dar nu vă faceți griji, Everest Forms vă permite să modificați designul formularului fără a utiliza niciun cod. Oferă suplimentul inovator Style Customizer, permițându-vă să editați cu ușurință orice element al formularului.

De aceea, Everest Forms este cel mai bun instrument pe care îl veți găsi pentru a personaliza stilul formularelor WordPress fără codare. Vom folosi acest plugin pentru a demonstra cum vă puteți stila rapid formularele.
Dar, rețineți că trebuie să cumpărați versiunea premium Everest Forms pentru a avea acces la suplimentul Style Customizer.
Cum să personalizați stilurile formularelor WordPress fără codare?
1. Instalați și activați Everest Forms Pro
După cum am menționat anterior, aveți nevoie atât de versiunile gratuite, cât și de cele pro ale pluginului Everest Forms pentru a vă stila formularele folosind suplimentul Style Customizer. Deci, mai întâi trebuie să achiziționați un plan premium de pe pagina oficială de prețuri.
Apoi puteți începe să instalați pluginurile gratuite și pro pe site-ul dvs. web. Dacă aveți nevoie de ajutor, puteți consulta articolul nostru despre cum să instalați și să activați Everest Forms Pro.
După instalarea și activarea pluginului, puteți trece la pasul următor.
2. Instalați și activați suplimentul Style Customizer
Acum, este timpul să instalați și să activați suplimentul Style Customizer.
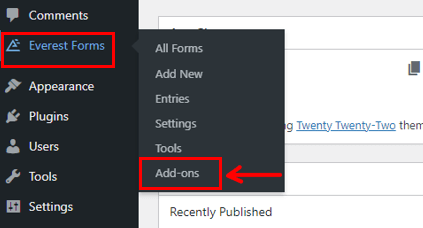
Pentru asta, reveniți la tabloul de bord al site-ului dvs. Navigați la Everest Forms>>Suplimente și căutați suplimentul Style Customizer .

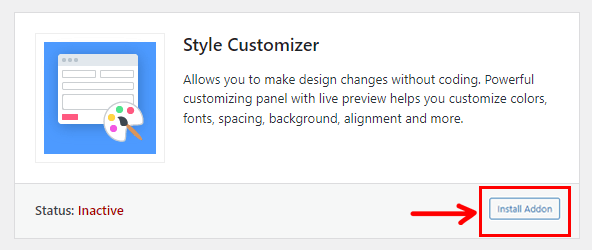
Pe măsură ce îl găsiți, apăsați butonul Instalați supliment .

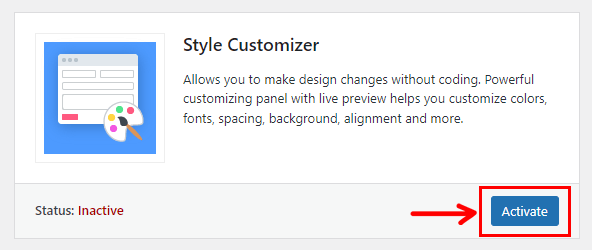
Când instalarea este finalizată, apăsați butonul Activare .

Asta e! Ați instalat și activat cu succes suplimentul Style Customizer.
3. Creați un formular de contact nou
După activarea suplimentului, este timpul să creați un formular nou.
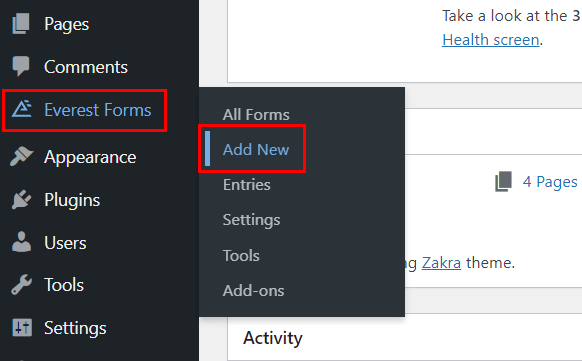
Pur și simplu accesați formularele Everest și faceți clic pe Adăugați nou.

Aici, puteți vedea diferite șabloane de formulare gata de utilizare oferite de Everest Forms. Puteți crea formulare de numire, formulare de cerere de angajare etc. în funcție de nevoile dvs.
Cu toate acestea, în acest articol, vom crea un formular de contact simplu de la zero.
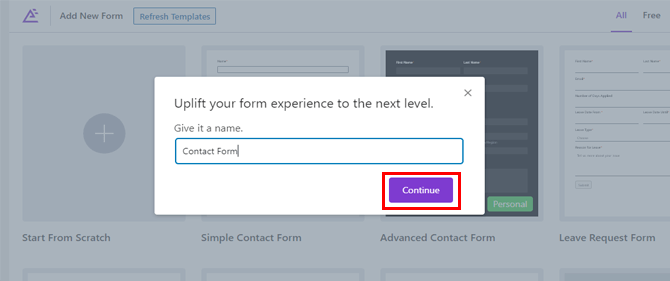
Așadar, faceți clic pe Începeți de la zero și dați formularului un nume, cum ar fi un Formular de contact .

Apăsați Continuați și veți fi direcționat către generatorul de formulare.
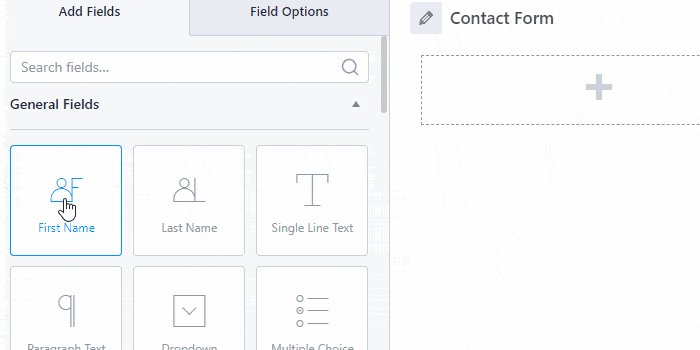
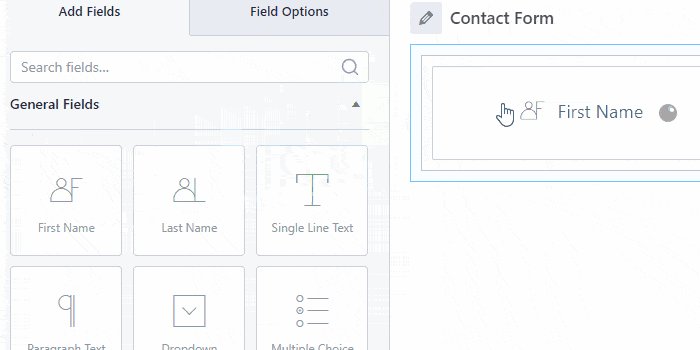
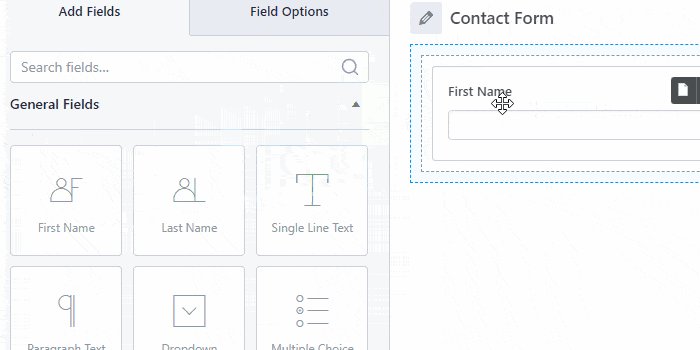
Tot ce trebuie să faceți este să trageți și să plasați câmpurile pe care doriți să le adăugați din partea stângă în formularul din dreapta.

Pentru un ghid mai detaliat, consultați postarea noastră despre cum să creați un formular de contact folosind Everest Forms.
4. Personalizați-vă formularul de contact cu Everest Forms Style Customizer
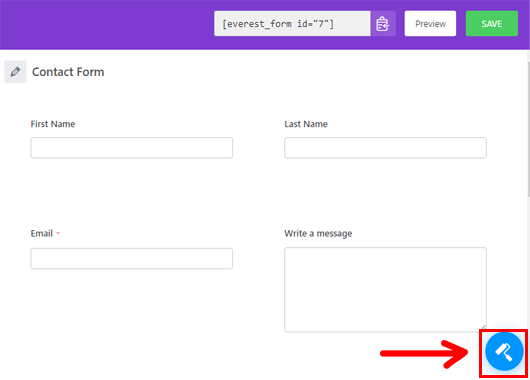
Odată ce aveți un formular gata, este timpul să îi personalizați stilul cu Style Customizer.
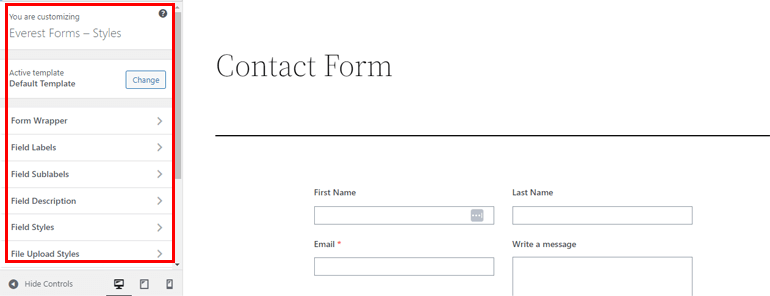
În generatorul de formulare, veți vedea un instrument perie în colțul din dreapta jos. Făcând clic pe pictograma respectivă, veți ajunge la pagina de personalizare a formularelor cu diferite opțiuni de stil.

Am discutat mai jos fiecare opțiune oferită de personalizare.

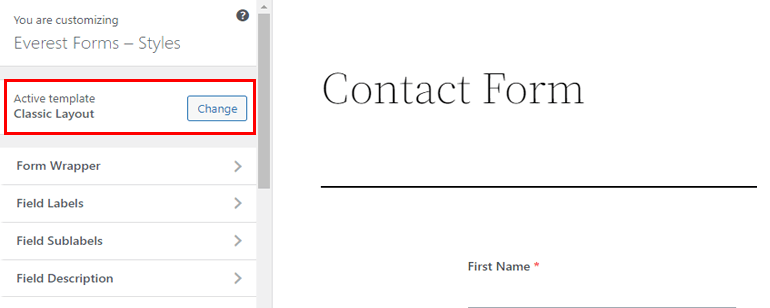
i. Șablon activ
Această opțiune vă permite să schimbați aspectul formularului. Puteți alege între Șablon implicit și Clasic de aici.

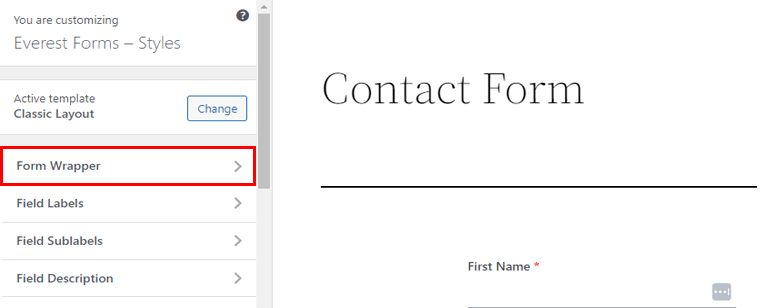
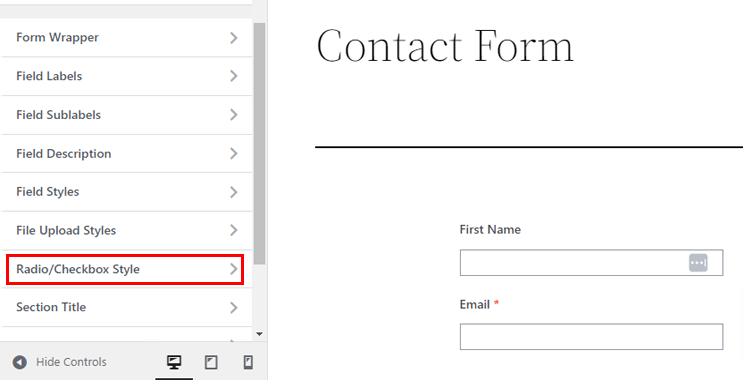
ii. Form Wrapper
Următoarea opțiune este Form Wrapper , care vă permite să schimbați structura generală, culoarea și fundalul formularului.

Puteți edita următoarele componente ale formularului dvs.:

Lățimea: puteți ajusta lățimea câmpului formularului dvs. de contact. Pentru asta, tot ce trebuie să faceți este să trageți indicatorul spre dreapta pentru a lărgi zona și spre stânga pentru a o îngusta.
Familie de fonturi: Această opțiune vă permite să schimbați familia de fonturi din câmpul formularului.
Culoare de fundal: vă permite să ajustați culoarea de fundal a formularului. Alegeți culoarea dorită cu butonul Selectare culoare . Puteți face pur și simplu clic pe butonul Implicit dacă nu vă plac modificările.
Imagine de fundal: puteți seta imaginea de fundal a formularului dvs. de contact folosind această opțiune. Cu toate acestea, rețineți că imaginea pe care doriți să o adăugați ar trebui să fie în biblioteca dvs. media.
Tip de chenar: veți avea diferite opțiuni pentru a schimba chenarul formularului, cum ar fi punctat, punctat, solid etc.
Lățimea chenarului : Această opțiune vă permite să modificați lățimea chenarului formularului. Puteți selecta pictograma link pentru a menține lățimea formularului egală pe toate părțile. Pe de altă parte, deselectarea acesteia vă permite să setați lățimea chenarului individual pe fiecare parte.
Culoarea chenarului: Aceasta vă permite să schimbați culoarea chenarului formularului dvs. de contact.
Raza chenarului: puteți ajusta raza chenarului formularului dvs. cu această opțiune. Vă permite să măriți sau să micșorați curbele colțurilor de frontieră.
Marja formularului: Puteți modifica marja formularului folosind această opțiune. Similar cu lățimea chenarului, pictograma link vă permite să setați marginea în mod egal pe toate părțile sau să setați fiecare parte individual.
Umplutura formularului: Aceasta vă permite să setați spațiul dintre chenar și câmpurile de formular.
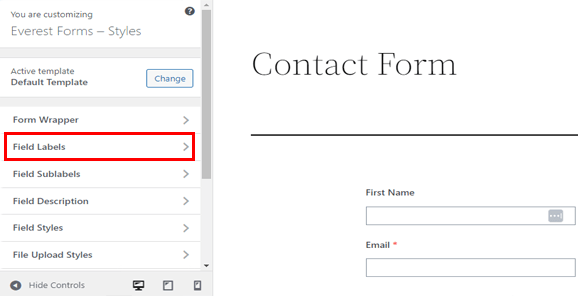
iii. Etichete de câmp
Etichetele câmpurilor , după cum sugerează termenul, oferă câmpurilor goale o etichetă, astfel încât utilizatorii să știe ce informații solicită câmpul.

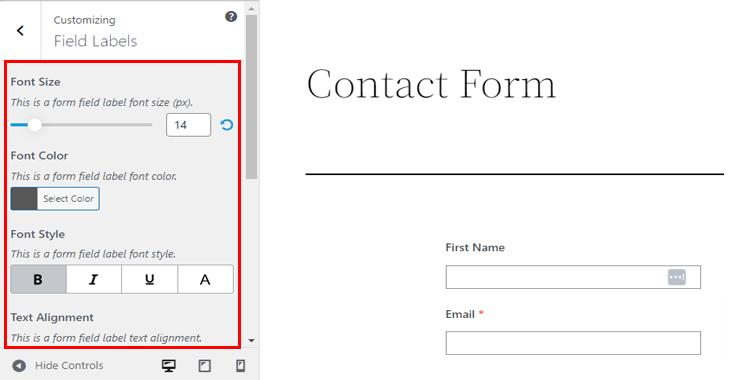
Puteți personaliza următoarele aspecte ale etichetelor câmpurilor dvs. prin această opțiune:

Dimensiunea fontului: vă permite să modificați dimensiunea fontului etichetei câmpului. Doar trageți indicatorul spre partea dreaptă sau stângă pentru a mări sau a micșora fontul etichetei formularului.
Culoare font: De asemenea, puteți selecta și schimba culoarea fontului etichetei.
Stil font: această opțiune vă ajută să schimbați stilul de font al etichetei câmpului de formular și să îl faceți aldin, cursiv etc.
Alinierea textului: folosind această opțiune, puteți poziționa eticheta la stânga, la mijloc sau la dreapta formularului.
Înălțimea liniei: trageți indicatorul înainte și înapoi pentru a crește sau a micșora înălțimea liniei etichetei câmpului.
Marja: Vă permite să ajustați spațiul dintre etichetele câmpurilor din formularul de contact.
Umplutură: puteți ajusta spațiul dintre etichetele câmpurilor și chenarele câmpului folosind această opțiune.
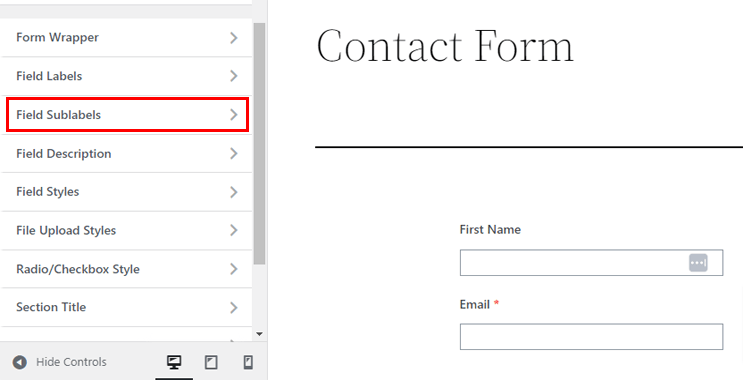
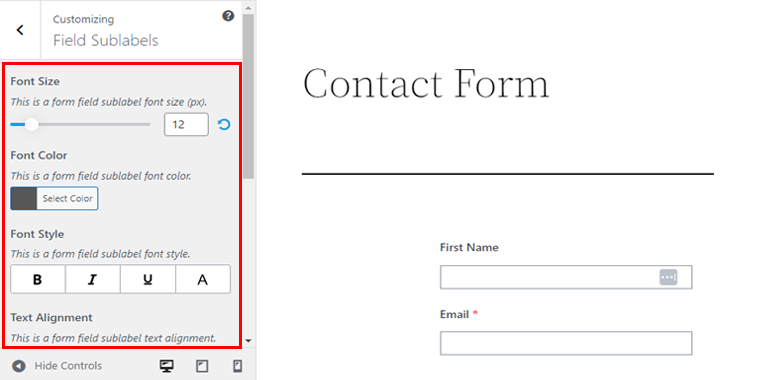
iv. Subetichete de câmp
Folosind caracteristica Subetichete câmp , puteți personaliza stilul subetichetelor câmpului.


Este similar cu etichetele câmpurilor și are aceleași opțiuni de personalizare, cum ar fi Culoare font , Stil font , Aliniere și multe altele.

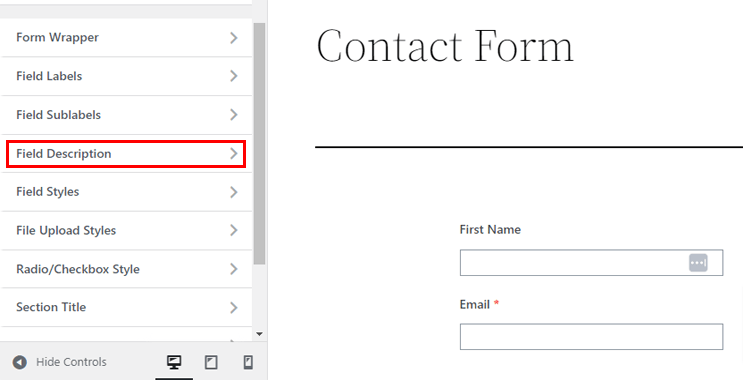
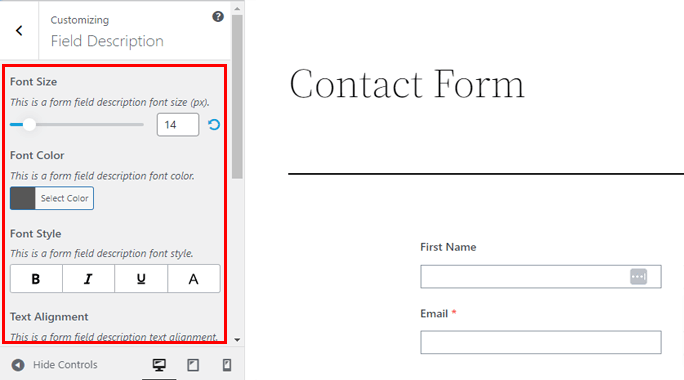
v. Descriere câmp
Pentru a ajuta utilizatorii să știe ce informații ar trebui să introducă într-un câmp, puteți adăuga descrieri fiecărui câmp.

De asemenea, opțiunea vă permite să personalizați descrierea câmpului Culoare , Stil , Înălțime linie , Marjă și Umplutură .

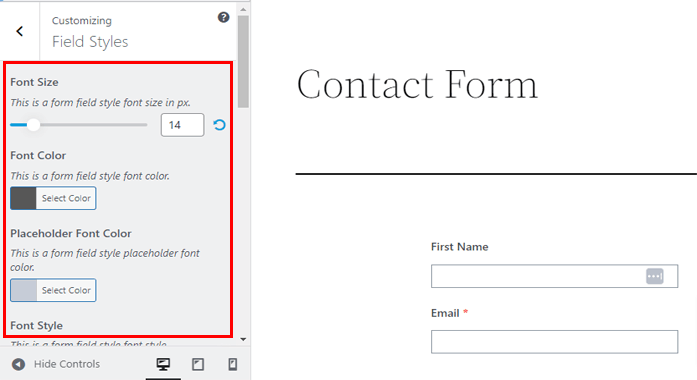
vi. Stiluri de câmp
Cu Stiluri de câmp , puteți schimba stilul câmpului în sine, în care utilizatorii își introduc informațiile.

Îi puteți personaliza dimensiunea fontului, culoarea fontului, stilul fontului , alinierea etc. În plus, puteți edita câmpul Tip bordur, Lățime chenar, Culoare chenar, Rază chenar și multe altele.

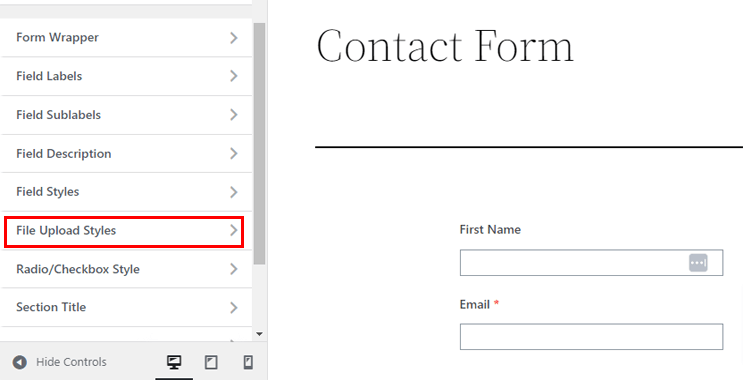
vii. Stiluri de încărcare a fișierelor
Everest Forms oferă personalizare chiar și pentru câmpul Încărcare fișier .

Secțiunea Stiluri de încărcare fișiere vă permite să editați cu ușurință designul câmpului.

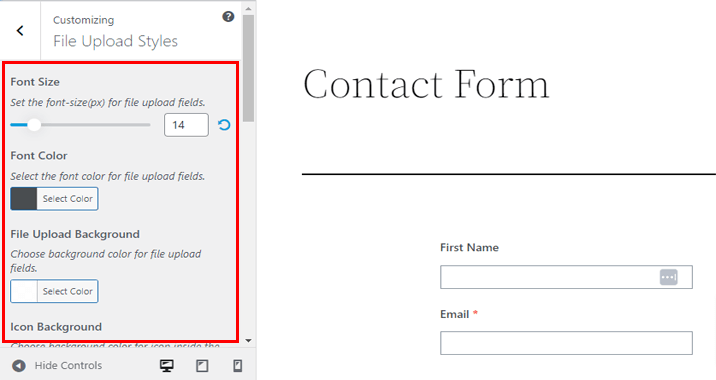
Deci, dacă adăugați un câmp de încărcare a fișierului în formular, veți obține următoarele opțiuni de stil:
Dimensiunea fontului: modificați dimensiunea fontului textului din zona de încărcare a fișierului cu această opțiune.
Culoare font: Vă permite să schimbați culoarea fontului textului în câmpul de încărcare a fișierului.
Fundal de încărcare fișier: puteți chiar seta culoarea de fundal a câmpului de încărcare a fișierului.
Fundalul pictogramei: Puteți vedea o pictogramă în câmpul de încărcare a fișierului care indică caracteristica de încărcare a fișierului. Cu această opțiune, îi puteți schimba culoarea de fundal.

Dar asta nu este tot. Există și mai multe opțiuni, cum ar fi Tipul chenarului, Culoarea chenarului, Raza chenarului , Marja de încărcare fișier și Umplutură de încărcare fișier .
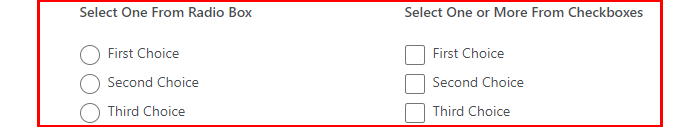
viii. Stil radio/căsuță de selectare
Cu un buton radio, utilizatorii dvs. pot alege un anumit articol din lista de opțiuni. De asemenea, casetele de selectare permit utilizatorilor să aleagă mai mult de un articol din lista de opțiuni date.

Folosind opțiunea Radio/Stil casetă de selectare a personalizării stilului, puteți edita stilul butoanelor radio și casetelor de selectare. Puteți ajusta dimensiunea fontului , alinierea , marginea , stilul fontului și variația stilului.

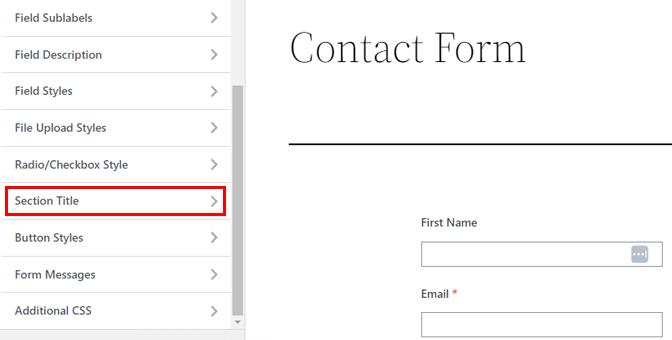
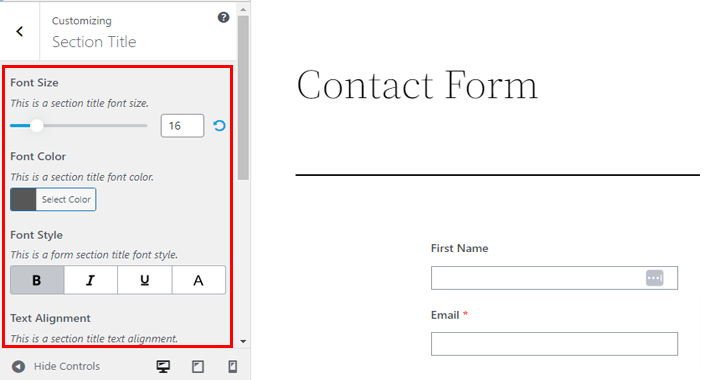
ix. Titlul secțiunii
Cu câmpul Titlu secțiune, puteți denumi diferitele secțiuni ale formularului dvs.

În plus, puteți edita titlurile cu opțiunile de stil pentru titlul secțiunii , cum ar fi Dimensiunea fontului , Culoare fontului , Alinierea textului , etc. Puteți, de asemenea, să creșteți sau să micșorați marja și umplutura titlului secțiunii cu Marja formularului și Completarea formularului. respectiv.

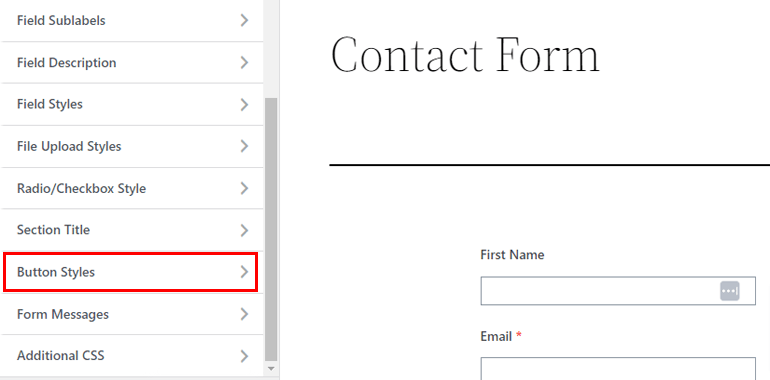
X. Stiluri de butoane
Folosind Personalizarea stilului, puteți personaliza și butonul Trimitere al formularului. Puteți modifica stilul fontului, culoarea, alinierea, raza chenarului și multe altele.

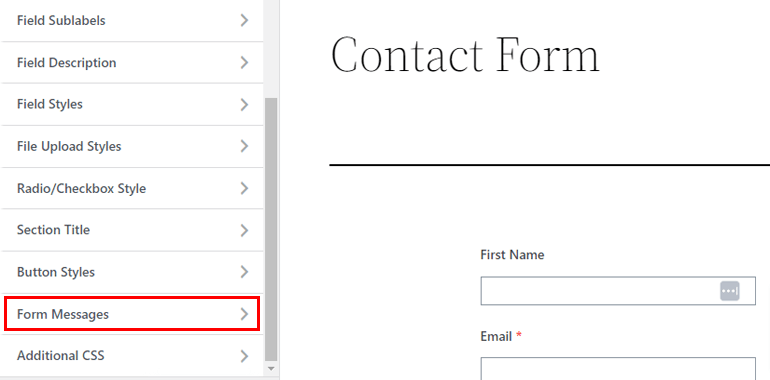
xi. Mesaje de formular
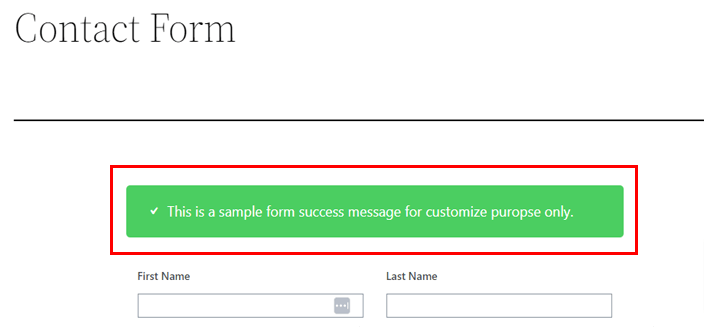
În plus, suplimentul vă permite să personalizați mesajele care apar atunci când un utilizator trimite formularul.

Din secțiunea Mesaje de formular , puteți edita mesajul de succes, mesajul de eroare și mesajul de validare . Fiecare secțiune de mesaj are o opțiune de personalizare separată. Trebuie doar să apăsați butonul de comutare și să începeți să schimbați dimensiunea fontului, culoarea, stilul, alinierea etc.

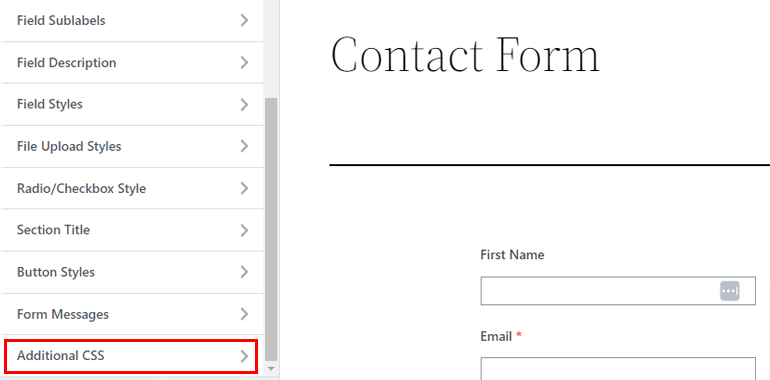
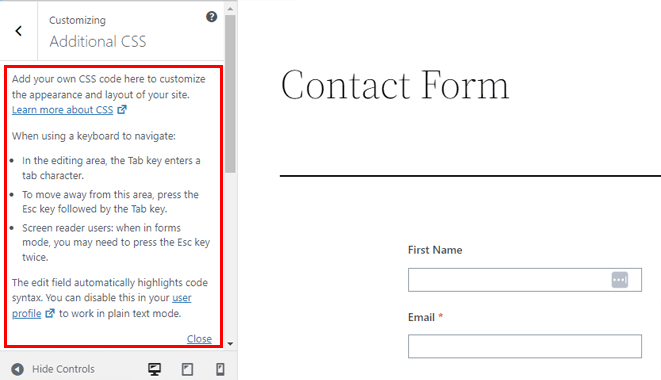
xii. CSS suplimentar
Dacă cunoașteți codarea CSS, aveți și mai multă libertate de a personaliza aspectul și aspectul site-ului dvs.

Cu toate acestea, acest lucru este complet opțional. Puteți rămâne la opțiunile de mai sus dacă nu sunteți familiarizat cu CSS.
În caz contrar, puteți utiliza CSS suplimentar pentru a vă stiliza în continuare formularul. Puteți vedea editorul CSS în partea stângă, unde trebuie doar să adăugați codul CSS.

După ce ați făcut toate modificările în formular, nu uitați să apăsați butonul Salvare . În acest fel, salvați toate modificările pe care le-ați făcut în formularul dvs.
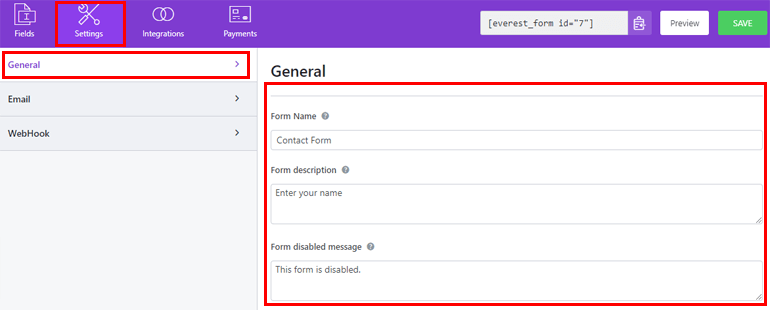
5. Configurați setările formularului
Pe măsură ce v-ați personalizat formularul de contact în WordPress, acum este timpul să configurați setările formularului. Deci, reveniți la generatorul de formulare și faceți clic pe Setări în partea de sus.
Mai întâi, veți vedea Setări generale .

Aici, puteți seta numele formularului, descrierea formularului, mesajul formular dezactivat, mesajul de trimitere cu succes a formularului și multe altele.
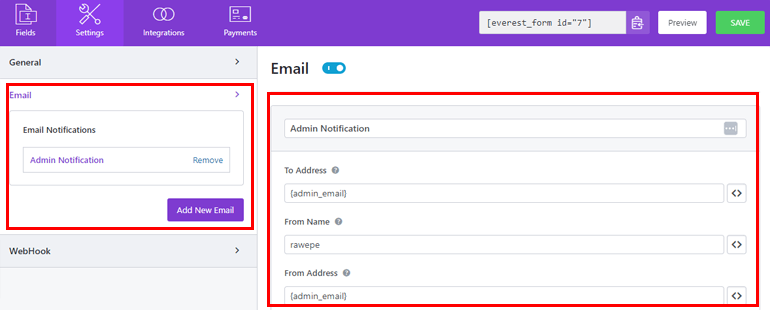
În mod similar, în setările de e- mail , puteți crea e-mailuri de administrator și de utilizator pentru a trimite sau primi notificări prin e-mail. De exemplu, puteți trimite e-mailuri de confirmare utilizatorilor după trimiterea cu succes a formularului.
Pentru fiecare e-mail, puteți edita Adresa Către , Adresa de la , Răspuns la , Subiectul e -mailului etc.

După ce ați terminat cu configurarea, salvați modificările cu butonul Salvare .
6. Afișați formularul de contact pe site-ul dvs
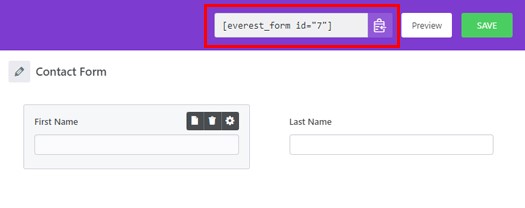
Acum, sunteți gata să publicați formularul pe site-ul dvs. web. Pentru a face asta, copiați codul scurt din partea din dreapta sus a generatorului de formulare.

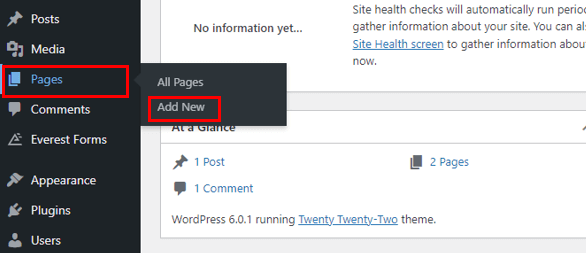
Apoi, deschideți Postarea sau Pagina în care doriți să afișați formularul. Puteți alege o pagină existentă sau puteți crea una nouă. Depinde de tine.

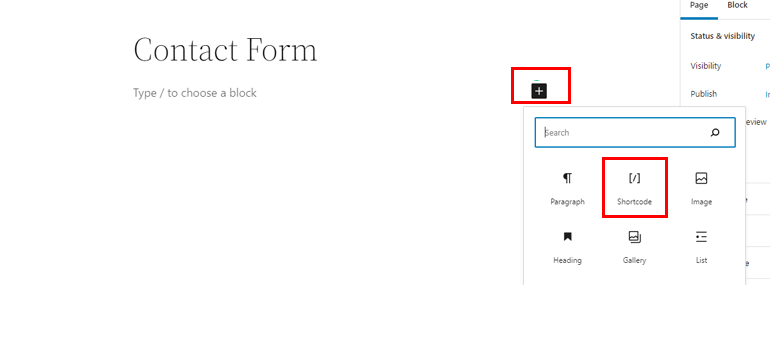
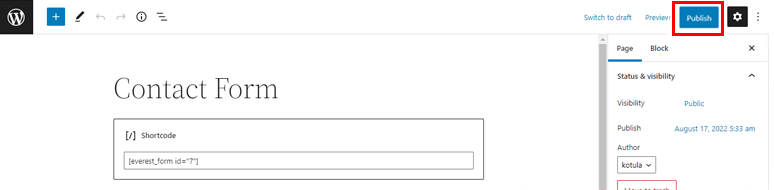
Aici, apăsați pe pictograma de inserare a blocurilor [+] și căutați blocul Shortcode . Adăugați blocul pe pagina sau postați și inserați codul scurt.

În cele din urmă, apăsați butonul Publicare dacă este o pagină nouă. Trebuie doar să faceți clic pe butonul Actualizare dacă este o pagină existentă.

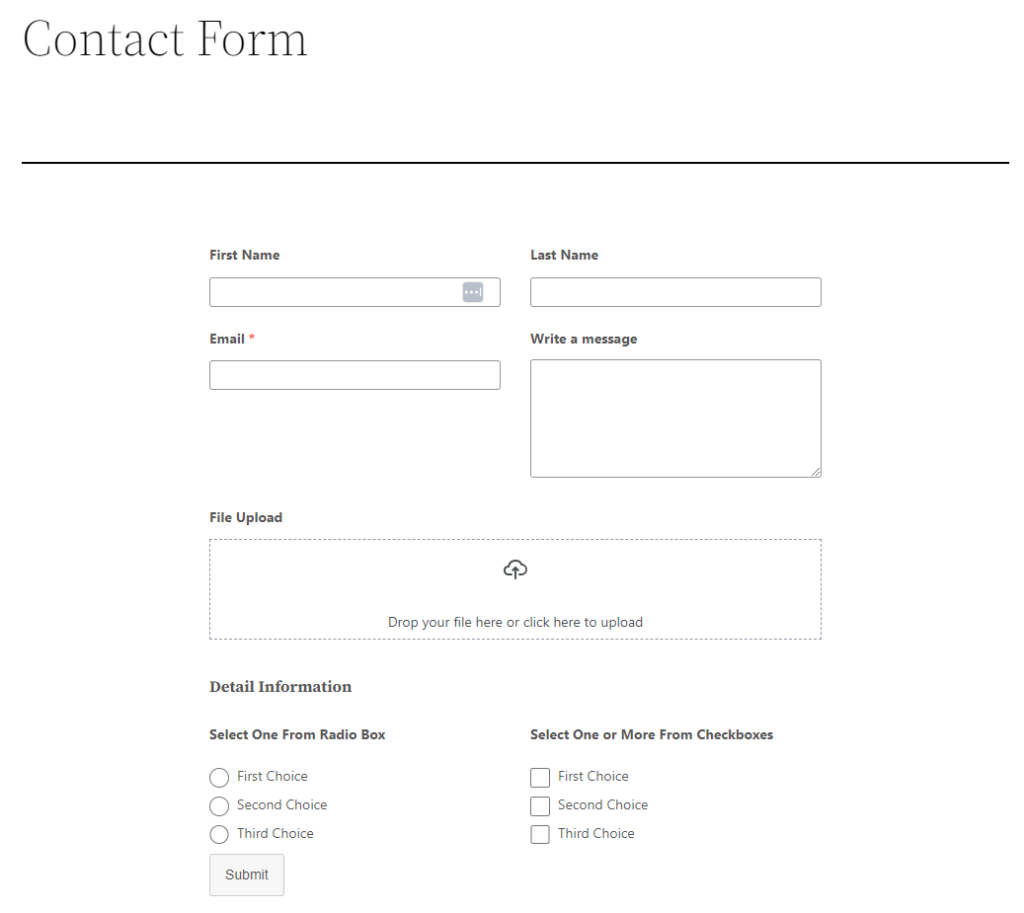
Cu asta, formularul dvs. ar trebui să fie live pe site-ul dvs. web!

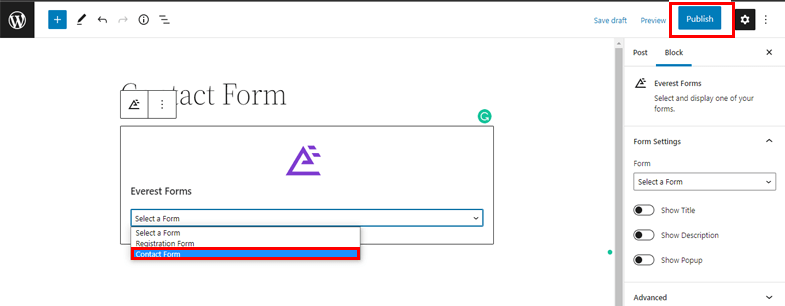
Alternativ, vă puteți publica formularul și cu blocul Everest Forms . Adăugați-l la pagina sau postarea dvs. și alegeți formularul pe care tocmai l-ați creat din meniul drop-down.

După aceea, apăsați butonul Publicare / Actualizare ca înainte.
Concluzie
Pentru a rezuma, Everest Forms vă permite să vă personalizați stilul formularului WordPress. Este un plugin unic, care vă permite să editați fiecare aspect de design al formularului fără a scrie o singură linie de cod.
Totuși, asta nu este tot ce poți face cu Everest Forms. Pe lângă un formular de contact, îl puteți folosi pentru a crea formulare de sondaj la scară Likert, formulare de solicitare de cotație etc. Puteți chiar să adăugați Google Maps, sisteme de plată și multe altele la formulare.
Am acoperit multe dintre funcțiile sale în articole similare, așa că accesați blogul nostru dacă sunteți interesat.
De asemenea, urmăriți-ne pe Facebook și Twitter pentru actualizări interesante.
