Cum să personalizați pagina de conectare WordPress
Publicat: 2021-07-29Căutați o modalitate simplă de a vă edita pagina de autentificare? Vă avem acoperit. În acest articol, vă vom arăta diferite moduri de a personaliza pagina de autentificare WordPress și de a o face mai elegantă.
Ce este pagina de conectare WordPress?
După cum sugerează și numele, pagina de conectare WordPress este pagina în care trebuie să introduceți numele de utilizator și parola pentru a vă autentifica și a accesa tabloul de bord WordPress. În funcție de tipul de utilizator și de permisiunile pe care le aveți, veți avea acces la diferite părți ale tabloului de bord.
Majoritatea site-urilor părăsesc pagina de conectare implicită, deoarece este ceva ce de obicei vizitatorii nu văd. Cu toate acestea, pentru a prelua controlul complet asupra site-ului și a-l face mai sigur, ar trebui să personalizați pagina de conectare.
De ce ar trebui să schimbați pagina de conectare?
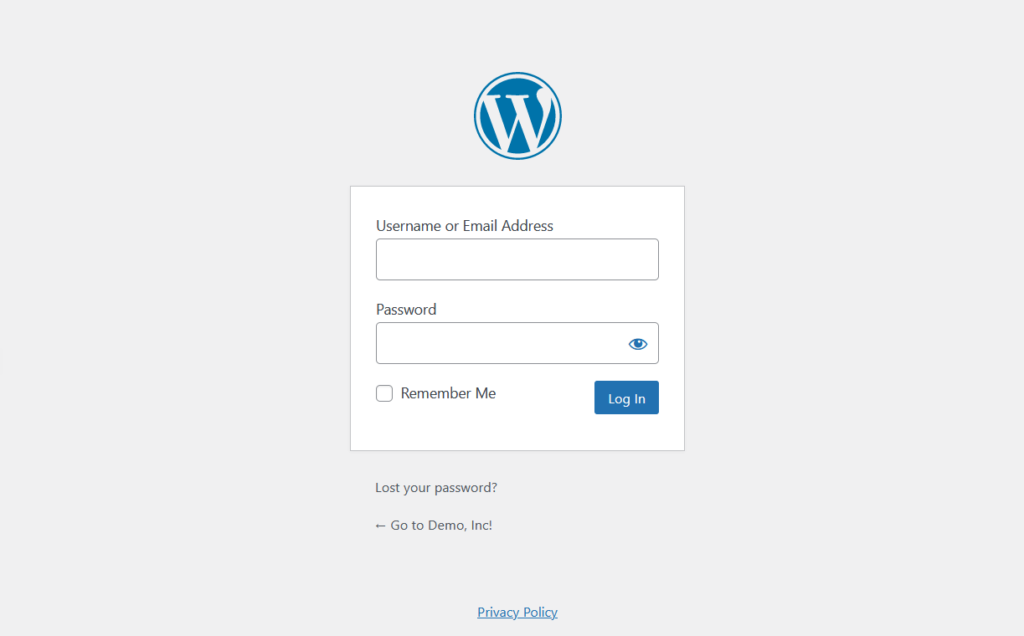
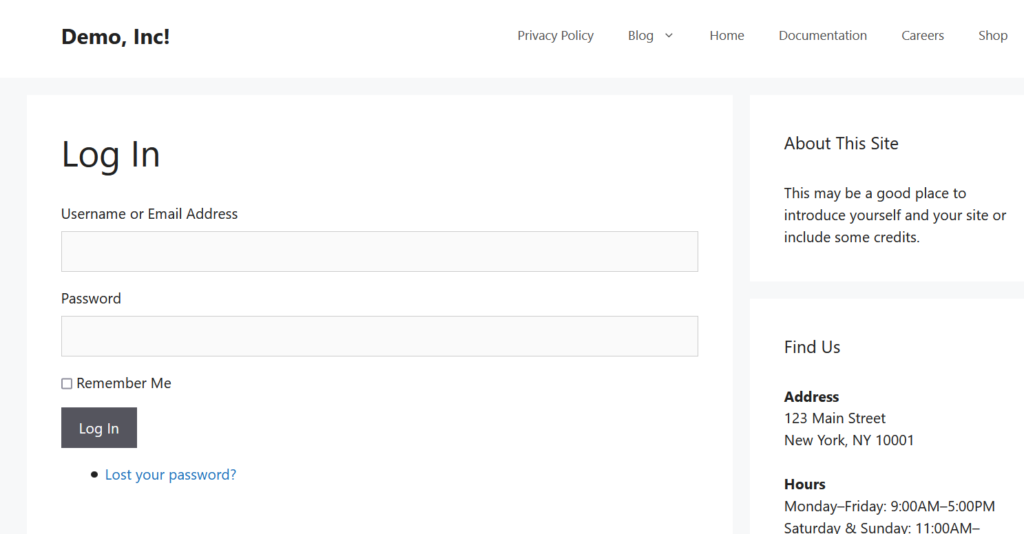
Pagina implicită de autentificare WordPress pare destul de simplă și de bază. În plus, ar putea fi pagina de conectare a oricărui site. Nu există nicio personalizare.

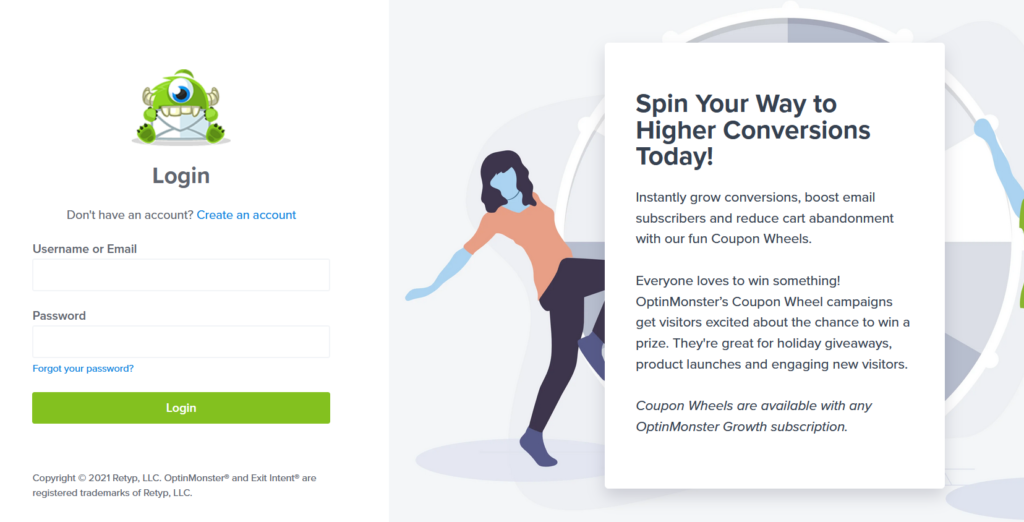
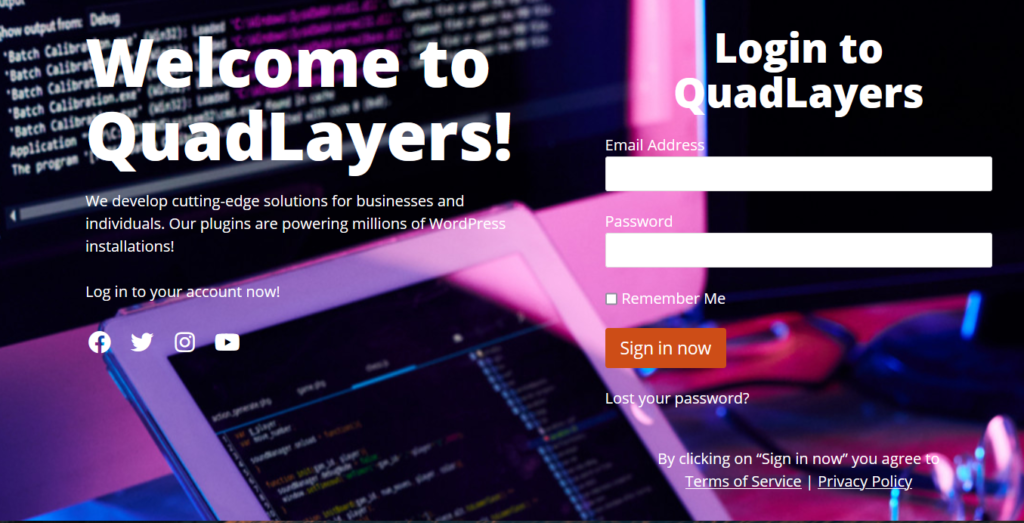
Cu toate acestea, dacă verificați pagina de conectare a unui brand celebru precum OptinMonster, veți vedea că arată astfel:

Pagina de autentificare este complet personalizată și vă puteți da seama imediat că aparține OptinMonster.
Există mai multe motive pentru care ar trebui să vă personalizați pagina de autentificare WordPress. De exemplu, dacă conduceți un magazin de comerț electronic sau un site web de membru, personalizarea paginii de conectare este o idee bună. Cumpărătorii vor trebui să se conecteze la conturile lor pentru a finaliza o tranzacție sau pentru a-și accesa beneficiile de membru, astfel încât afișarea paginii de conectare implicite ar putea să nu arate profesională. În mod similar, dacă aveți un program de afiliere, este o opțiune bună să editați pagina de autentificare și să o personalizați.
În plus, personalizând pagina de conectare, vă puteți face site-ul mai sigur împotriva hackerilor.
Există multe moduri prin care puteți personaliza pagina de autentificare WordPress. Puteți adăuga logo-ul, numele mărcii, culorile mărcii și chiar ceva text, pentru a face o impresie asupra utilizatorilor dvs. Majoritatea site-urilor nu o fac, așa că, pur și simplu, depunând un pic de efort, te vei remarca de majoritatea site-urilor.
Acum să vedem diferitele metode de editare a paginii de autentificare.
Cum să personalizați pagina de conectare WordPress
Există trei moduri principale de a personaliza pagina de autentificare:
- Folosind pluginuri
- Din punct de vedere programatic
- Cu creatori de pagini
Să aruncăm o privire la fiecare metodă de mai jos, astfel încât să o poți alege pe cea mai potrivită pentru tine.
1) Editați pagina de autentificare cu pluginuri
Există multe plugin-uri pentru a personaliza pagina de autentificare WordPress. Unele dintre cele mai bune sunt:
- Tema Conectarea mea (personalizare limitată)
- Personalizator de pagină de conectare personalizat (foarte personalizabil)
- CSS Hero (plugin de personalizare dedicat)
- WPForms (plugin de formulare cu funcții avansate)
- SeedProd (soluție completă pentru paginile de destinație)
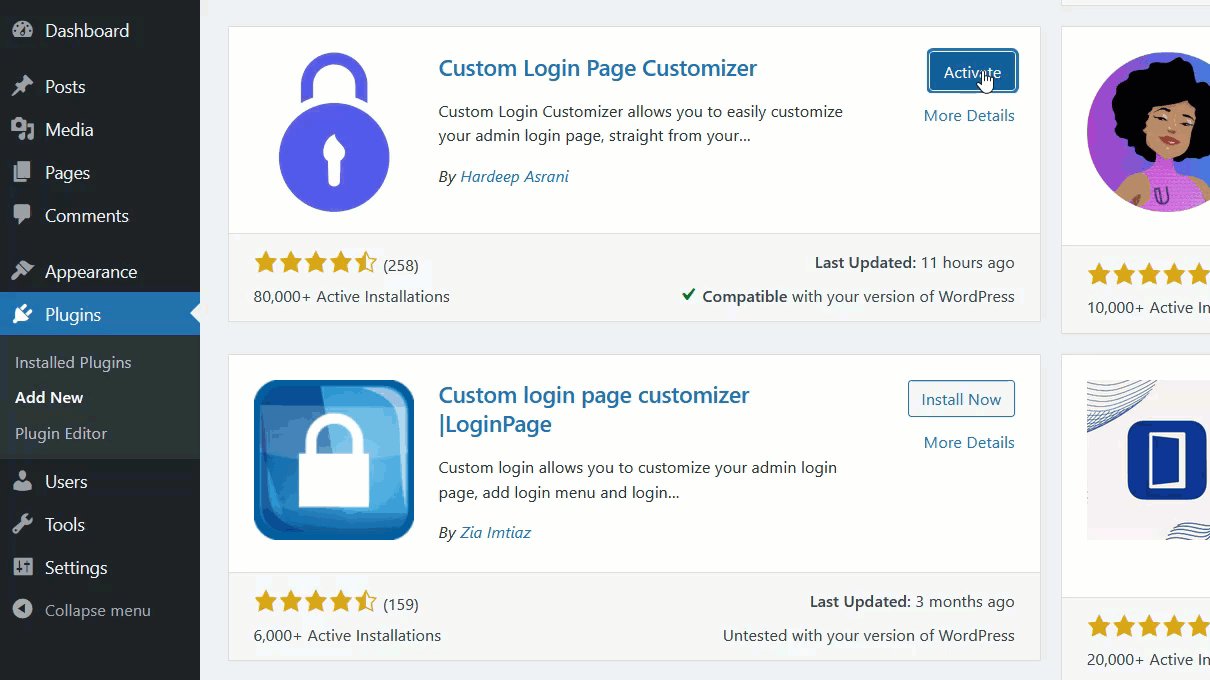
Pentru acest tutorial, vom folosi Theme My Login și Custom Login Page Customizer. Să vedem procesul pas cu pas.
1.1) Tema Autentificarea mea
Theme My Login este un plugin gratuit folosit pentru a crea pagini personalizate de conectare în WordPress. Fără a utiliza fragmente CSS suplimentare, puteți potrivi stilul site-ului cu pagina de conectare.
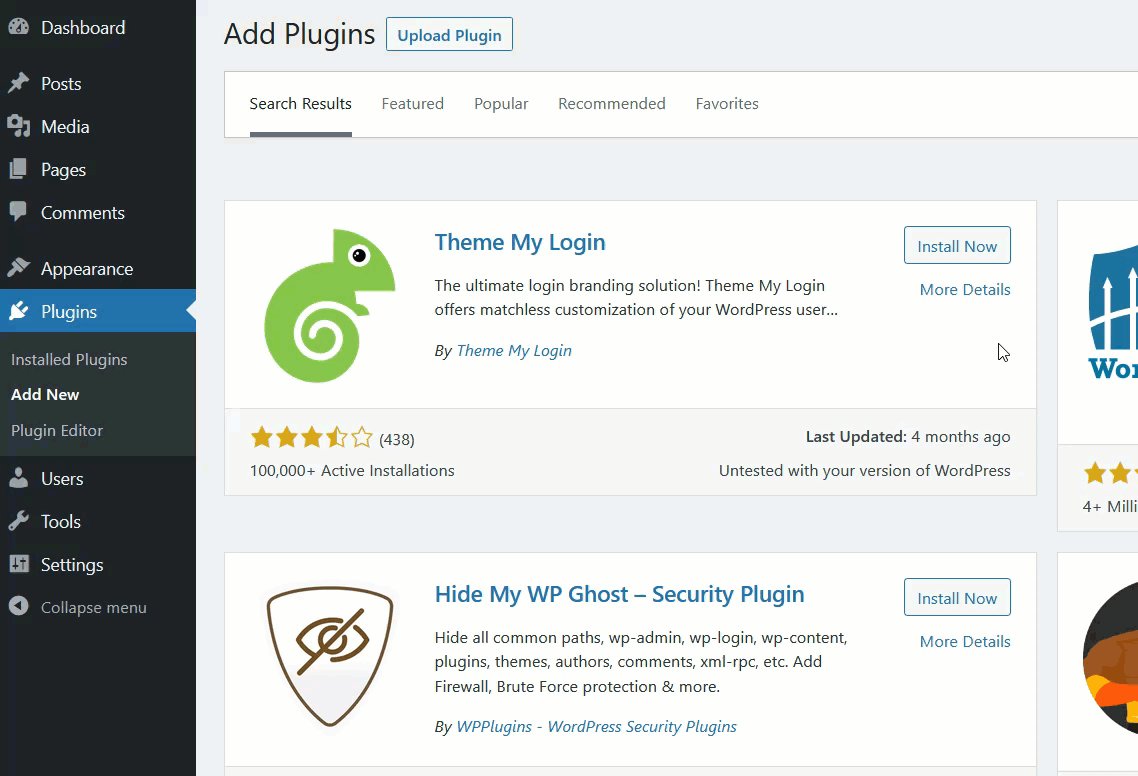
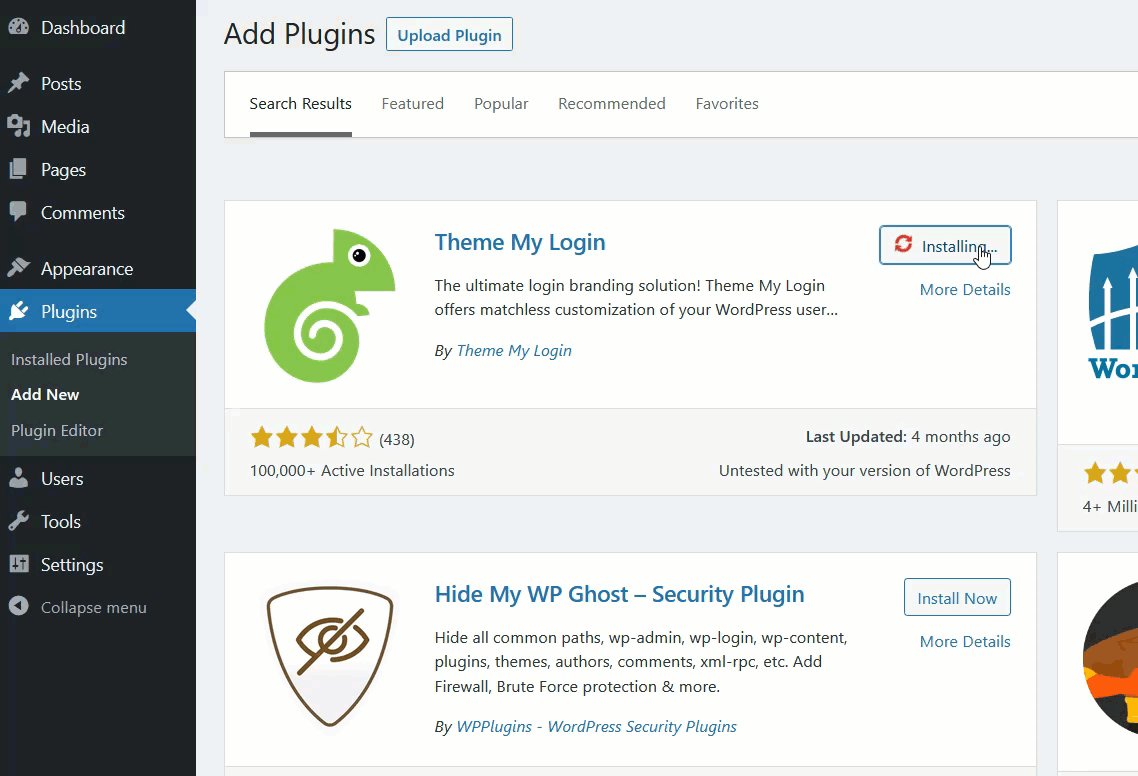
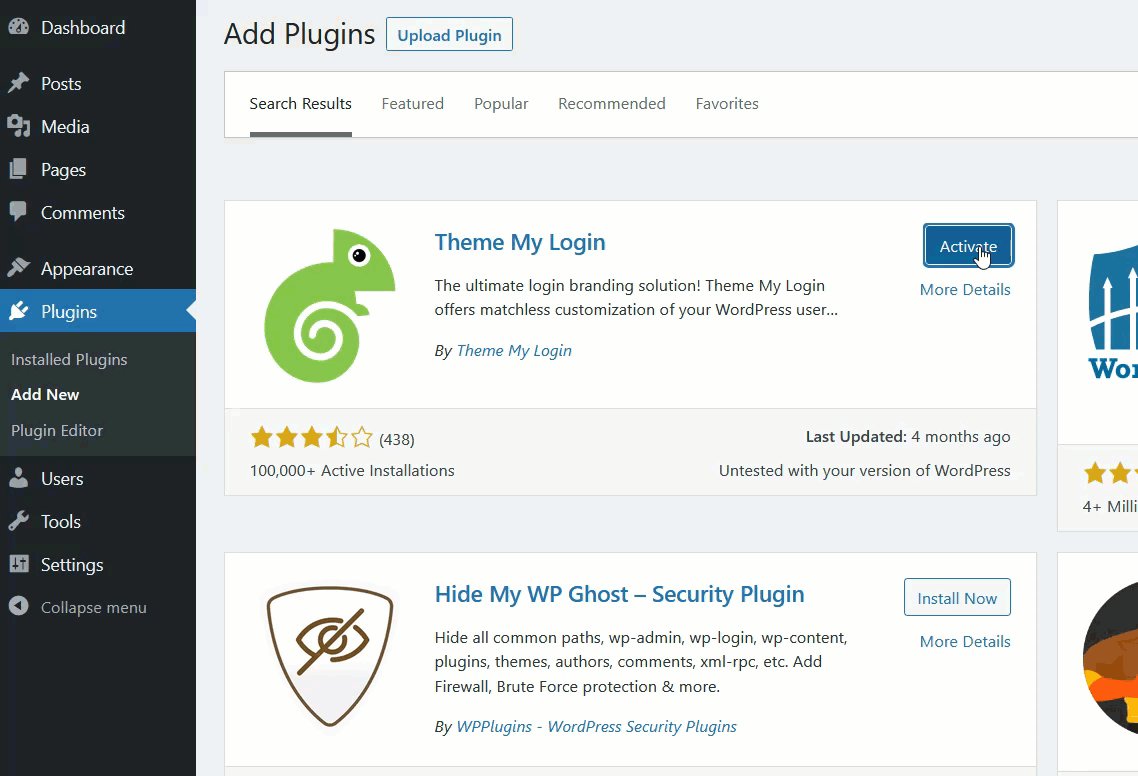
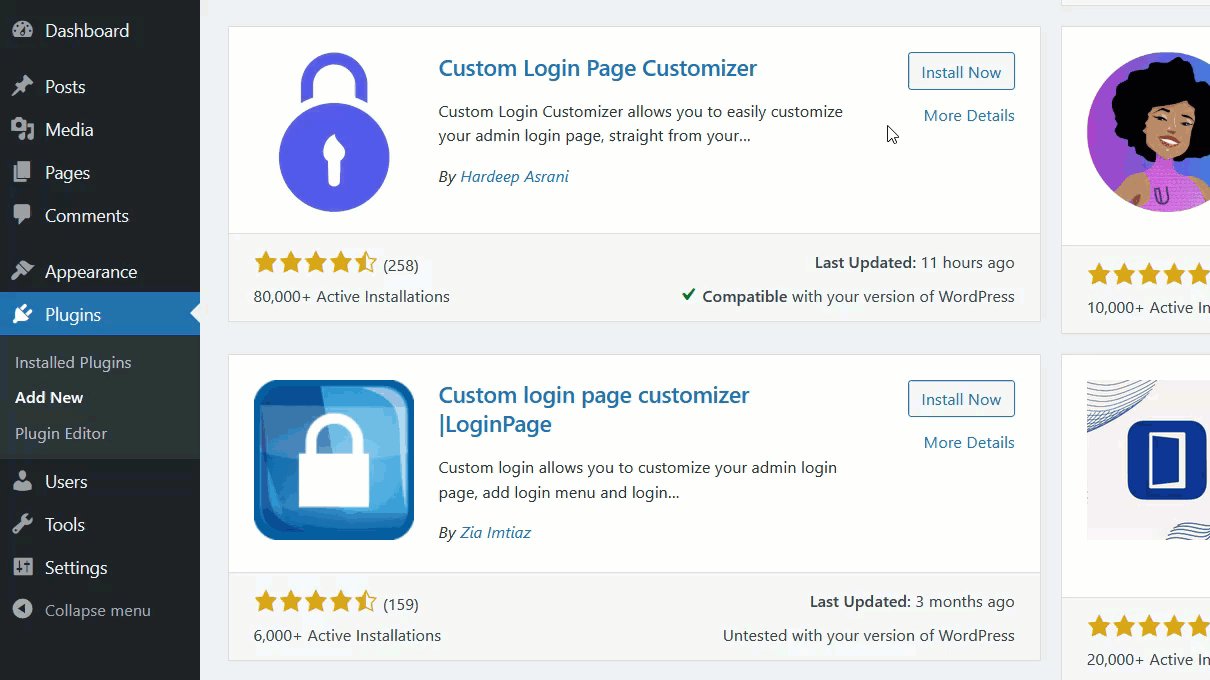
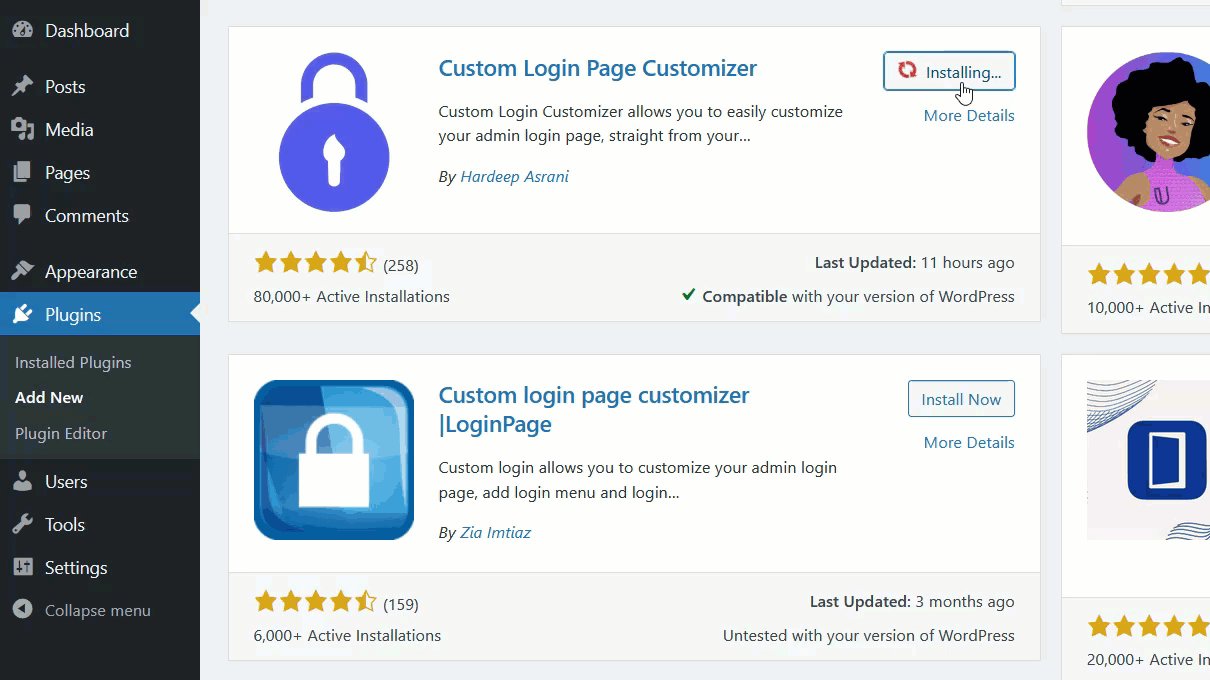
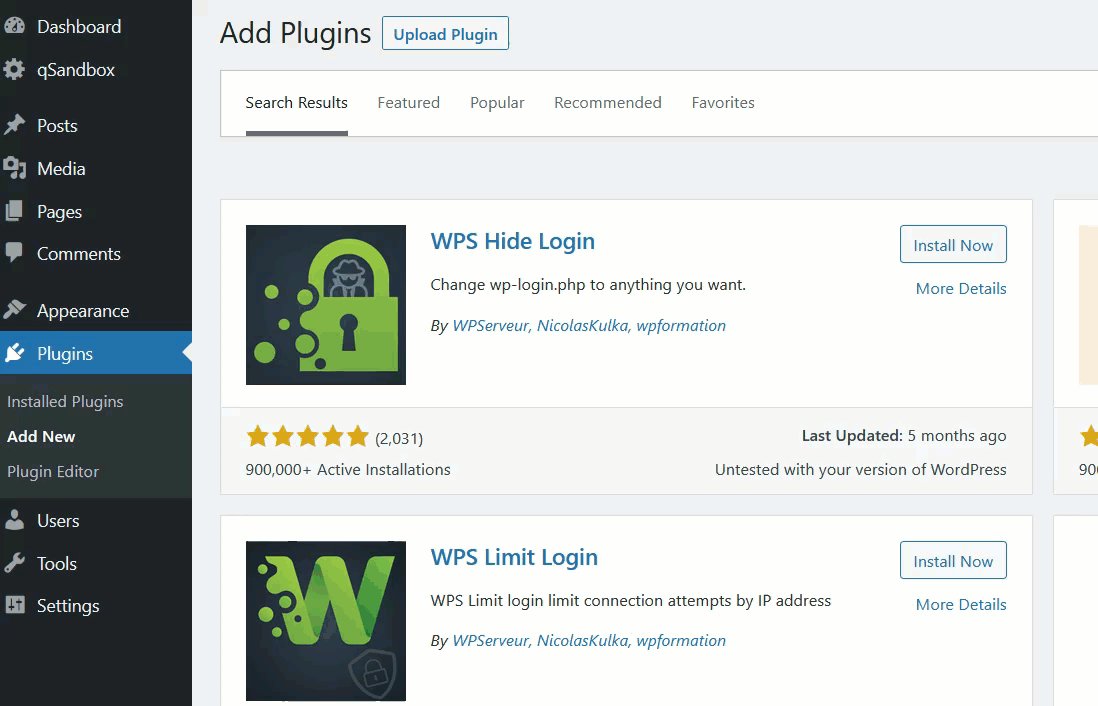
Mai întâi, instalați și activați pluginul. În tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou , căutați pluginul și instalați-l.

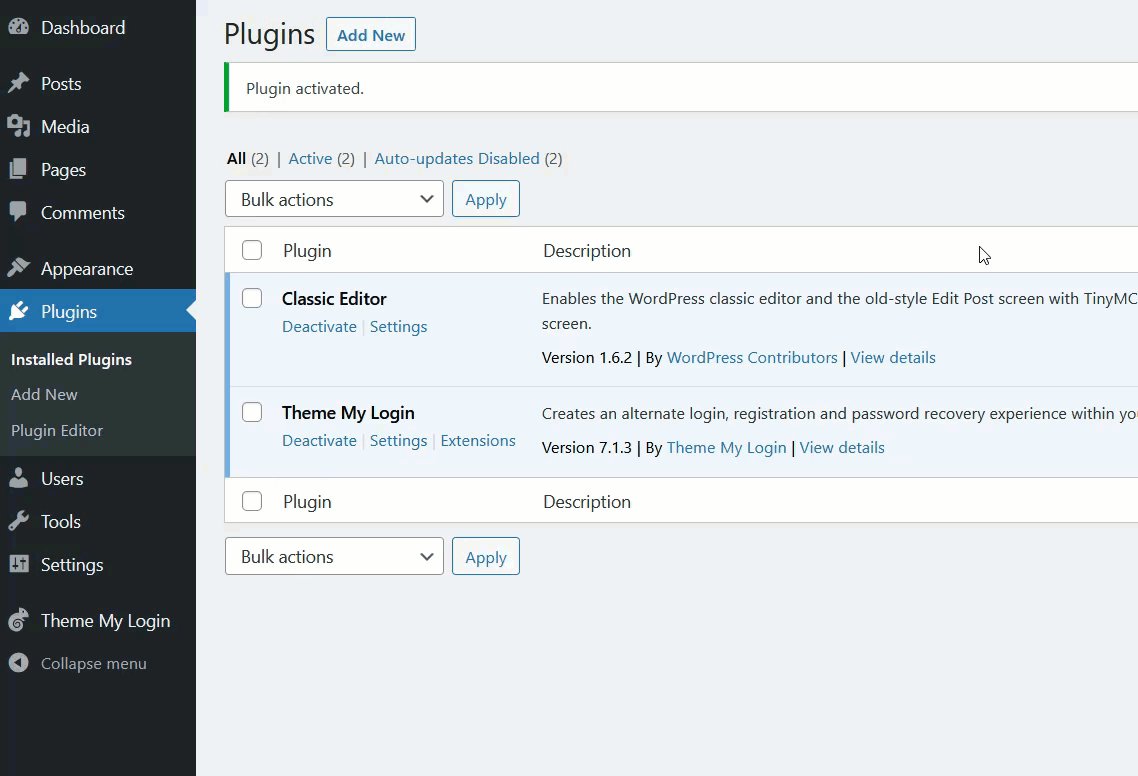
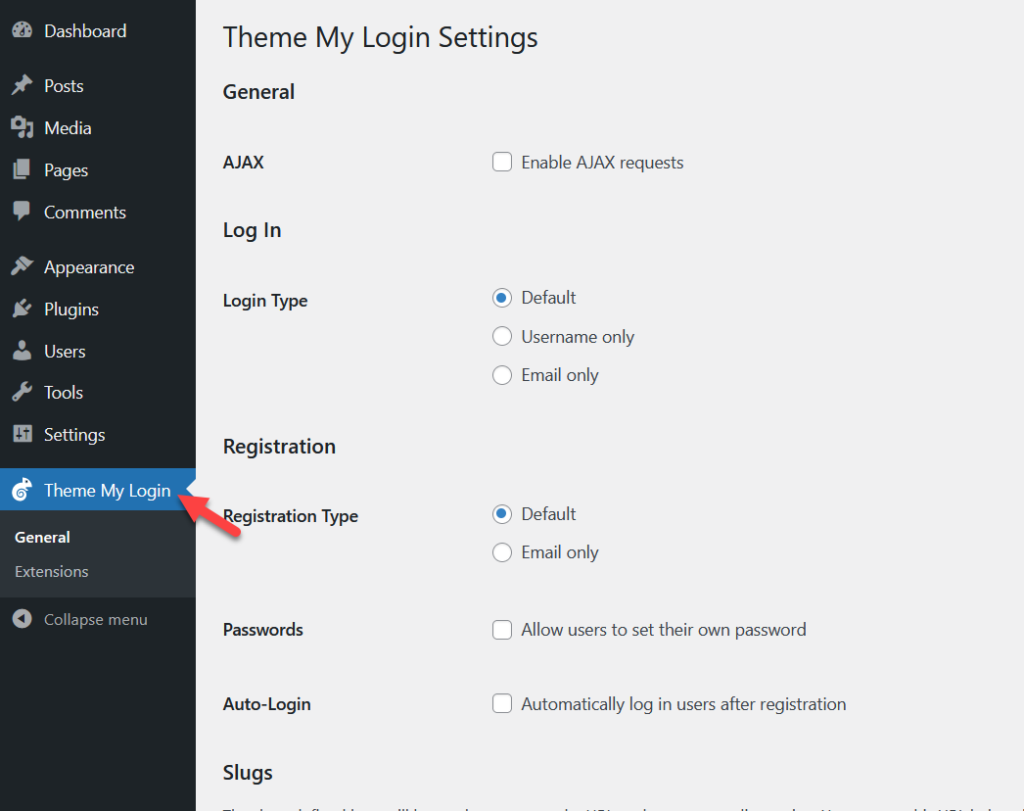
Odată ce l-ați activat, veți vedea setările pluginurilor în partea stângă.

Configurația principală pe care o veți vedea sunt:
- General
- Autentificare
- Înregistrare
- melci
Sub aceste opțiuni, veți vedea câteva subconfigurații. Theme My Login nu vine cu o mulțime de opțiuni de personalizare, dar sunt suficiente pentru cei care doresc să facă câteva modificări de bază.
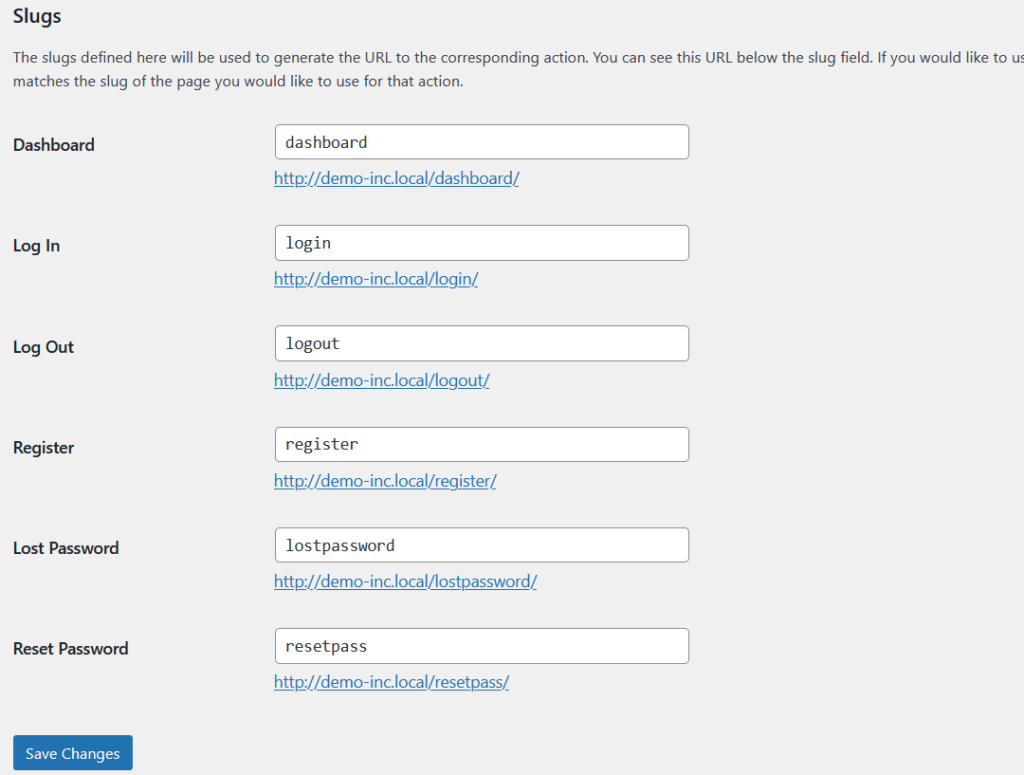
Derulați în jos la secțiunea melci și veți vedea toate permalinkurile disponibile pe care le puteți utiliza și modifica.

Odată ce ați terminat cu modificarea, salvați modificările și verificați pagina de conectare din front-end.

Pluginul este, de asemenea, optimizat pentru codurile scurte WordPress, ceea ce vă permite să încorporați paginile de autentificare, înregistrare, tablou de bord sau parole pierdute în postările/paginile dvs.
Unele dintre codurile scurte disponibile sunt:
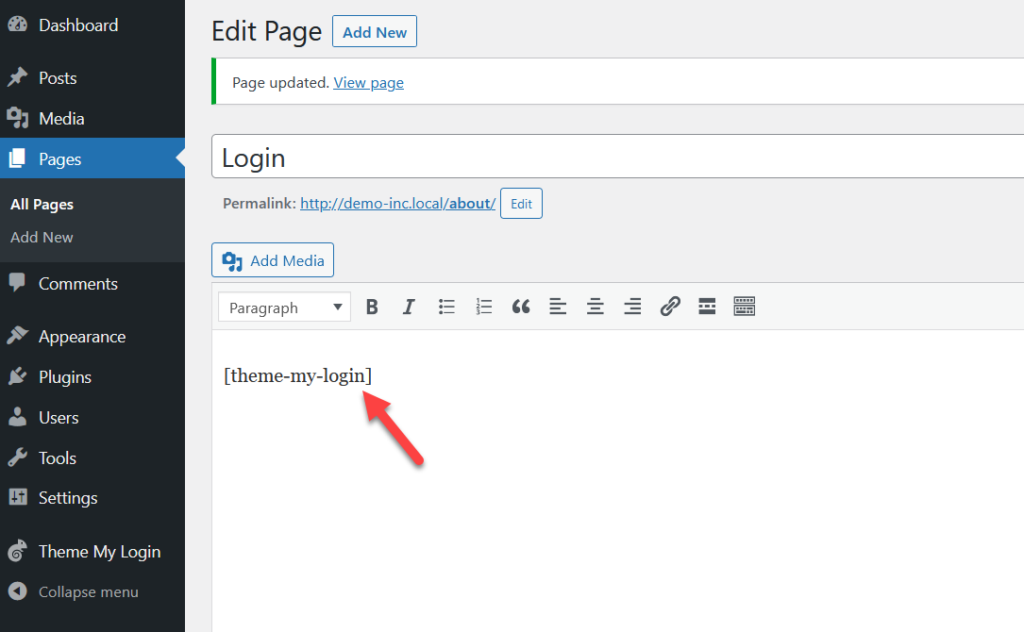
- [theme-my-login] – pagina de conectare
- [theme-my-login action=”register”] – pagina de înregistrare
- [theme-my-login action=”lostpassword”] – pagina cu parola pierdută
- [theme-my-login action=”resetpass”] – pagina de resetare a parolei
Pur și simplu adăugați codul scurt dorit în editorul clasic sau Gutenberg și publicați (sau actualizați) pagina.

Asta e! Așa puteți edita pagina de conectare WordPress cu Theme My Login. Dacă utilizatorii dvs. trebuie să se conecteze des, vă recomandăm să adăugați pagina de conectare în meniul dvs. WordPress.
1.2) Personalizat de personalizare a paginii de conectare
Dacă doriți funcții mai avansate, dar doriți totuși un plugin gratuit, Personalizarea paginii de conectare personalizată este pentru dvs. Este un alt instrument dedicat care vă permite să editați pagina de autentificare WordPress fără a utiliza niciun cod.
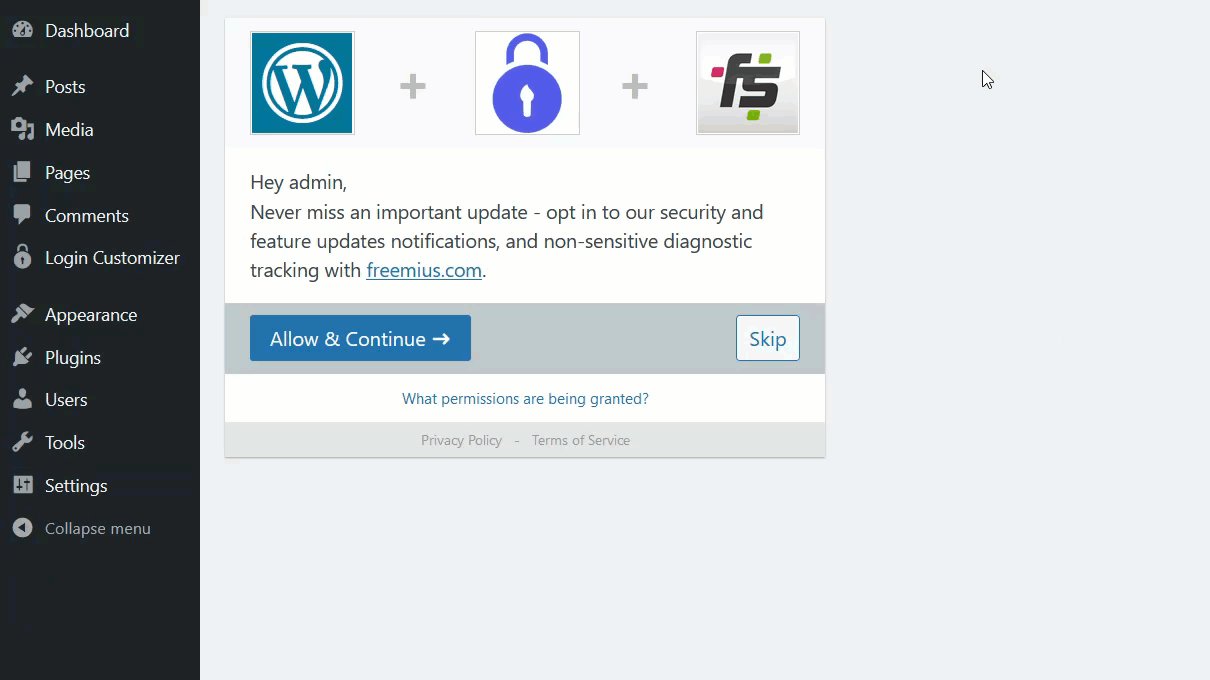
Mai întâi, trebuie să instalați și să activați pluginul pe site-ul dvs. accesând Plugin-uri > Adăugați nou .

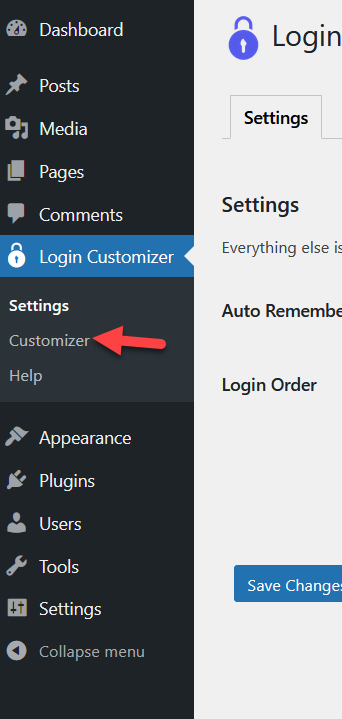
Veți vedea setările în partea stângă. Faceți clic pe Personalizator și veți fi redirecționat către personalizarea WordPress, unde veți putea gestiona totul.

Alternativ, puteți accesa Personalizatorul din secțiunea Aspect selectând opțiunea Personalizator de autentificare .

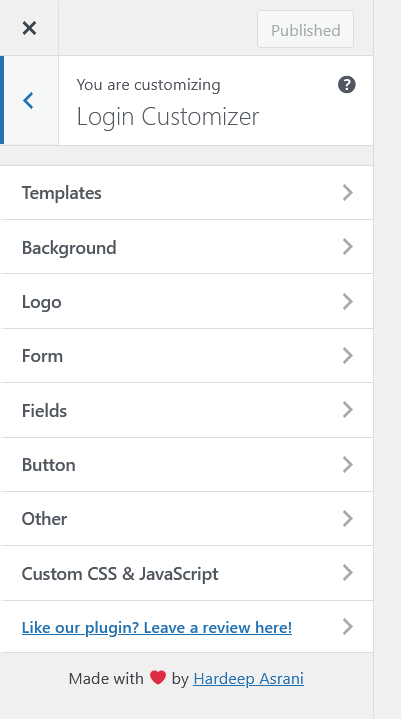
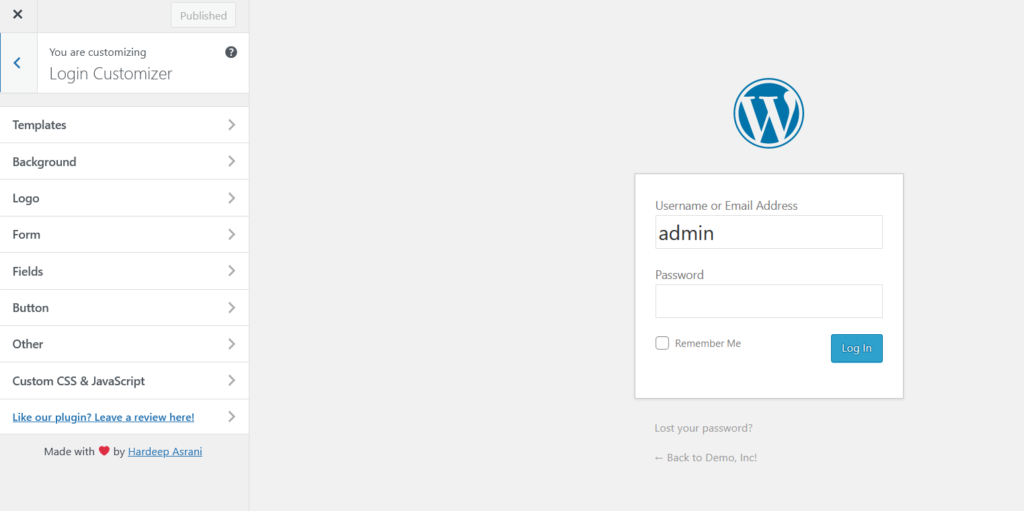
În partea stângă, veți vedea toate opțiunile disponibile, în timp ce în partea dreaptă, puteți previzualiza formularul de autentificare.

Opțiunile pe care le puteți personaliza în formularul de autentificare sunt:
- Șabloane
- fundal
- Siglă
- Formă
- Câmpuri
- Buton
- Alte
- CSS și JavaScript personalizat
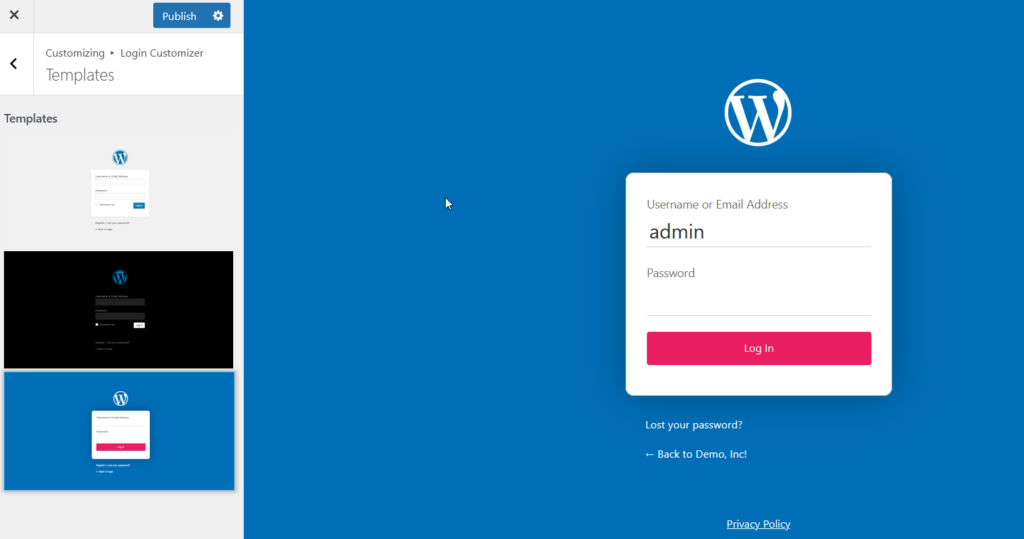
Dacă nu doriți să pierdeți timp proiectând pagina de autentificare de la zero, puteți utiliza unul dintre șabloane.

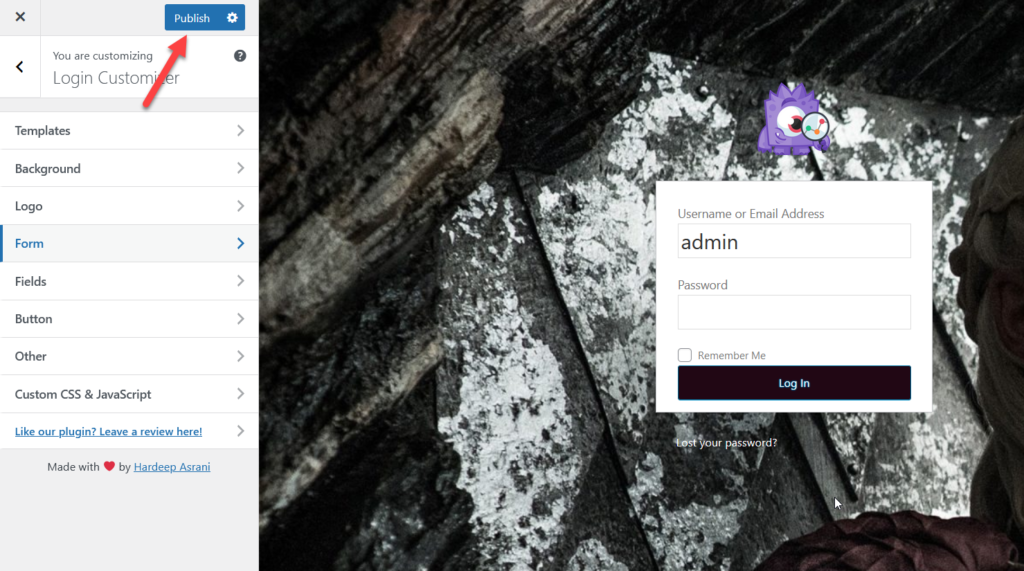
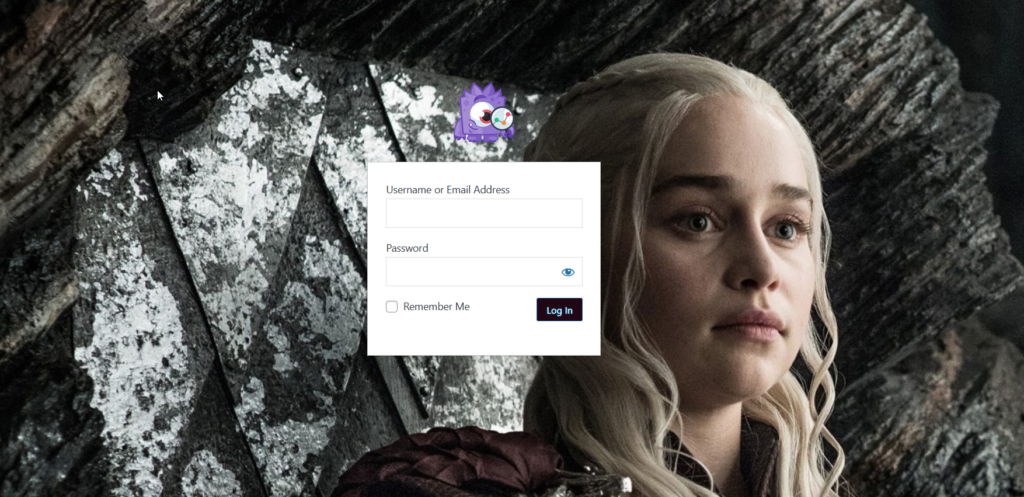
Alternativ, puteți verifica diferitele opțiuni și vă puteți crea pagina de autentificare exact așa cum doriți. Pentru acest tutorial, vom schimba sigla, culorile și vom adăuga o imagine de fundal. Odată ce sunteți mulțumit de design, salvați actualizările.

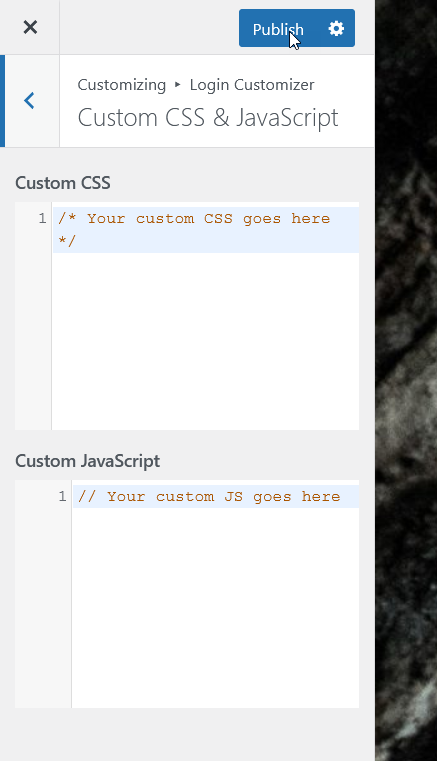
În plus, puteți adăuga cod CSS sau JavaScript personalizat la pagina de conectare, ceea ce poate fi o opțiune foarte interesantă pentru cei cu abilități de codare.

Deci, acum, dacă verificați front-end-ul, veți vedea pagina dvs. personalizată de autentificare WordPress.

Pentru mai multe informații despre pluginurile pentru editarea paginii de conectare, aruncați o privire la această postare.
După cum puteți vedea, editarea paginii de conectare cu pluginuri este ușoară. Cu toate acestea, dacă știți cum să codificați, poate doriți să-l personalizați programatic.
2) Personalizați pagina de conectare WordPress în mod programatic
Dacă preferați să nu instalați instrumente terțe și să vă codificați propria soluție, puteți edita pagina de conectare în mod programatic. Puteți lipi codul în fișierul functions.php al temei sau puteți utiliza un plugin specific site-ului. Pentru această demonstrație, vom folosi pluginul Code Snippets.
NOTĂ : Dacă intenționați să editați fișierul functions.php direct înainte de a începe, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să creați o temă copil.
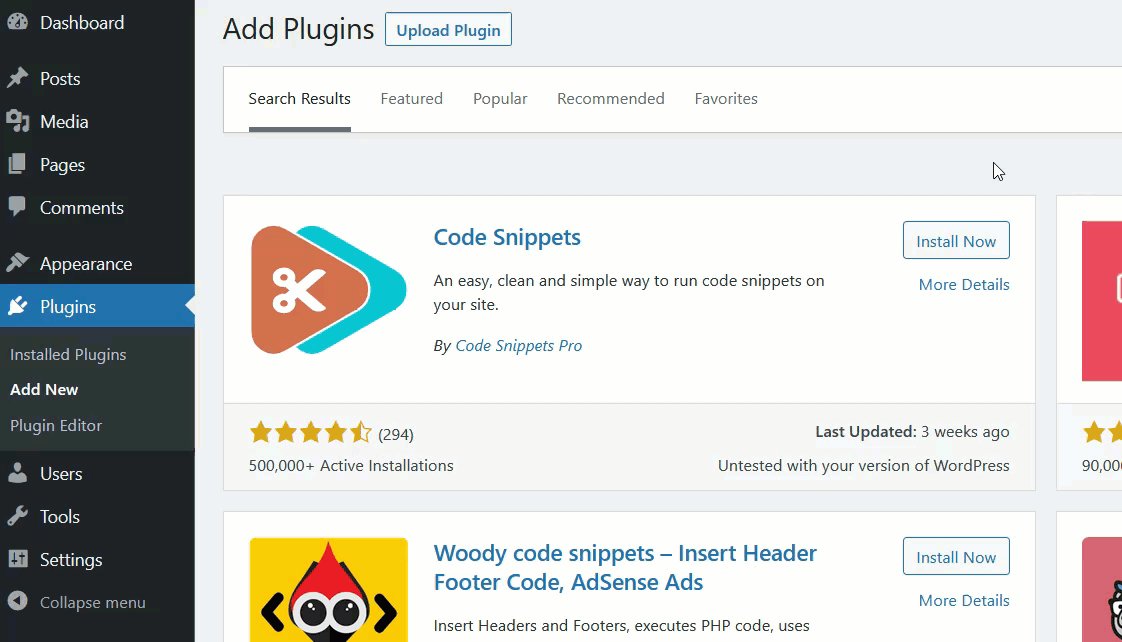
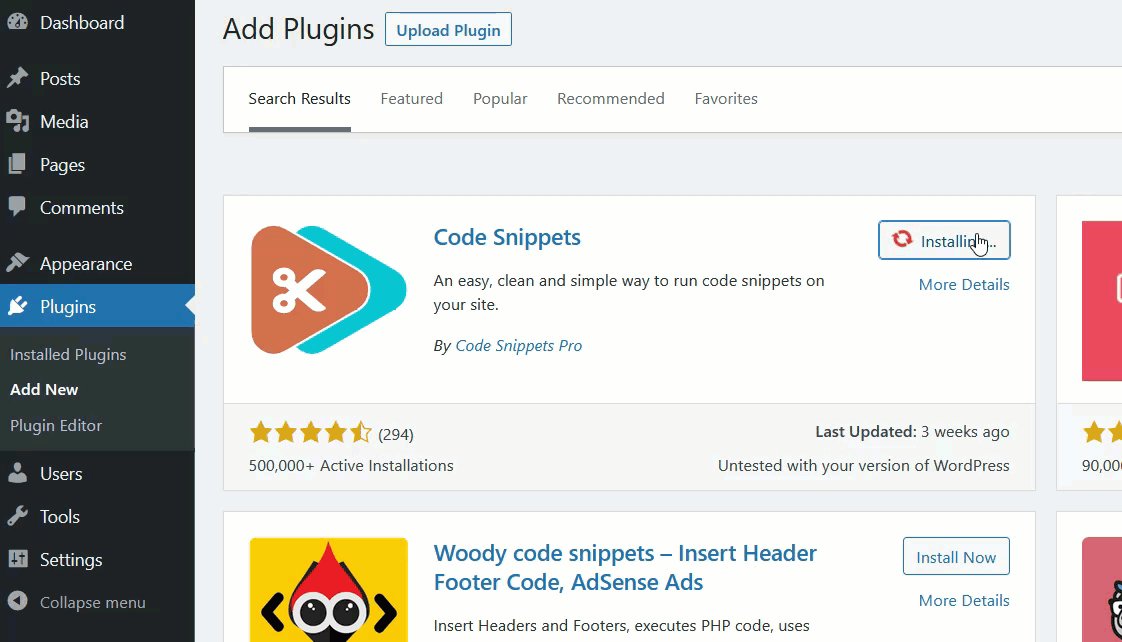
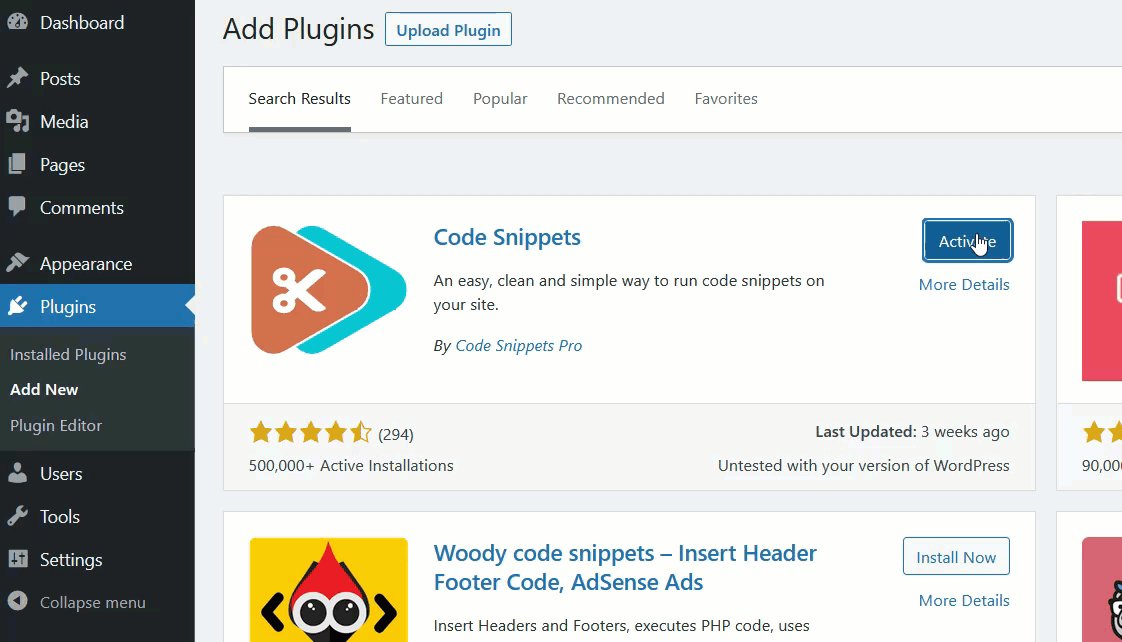
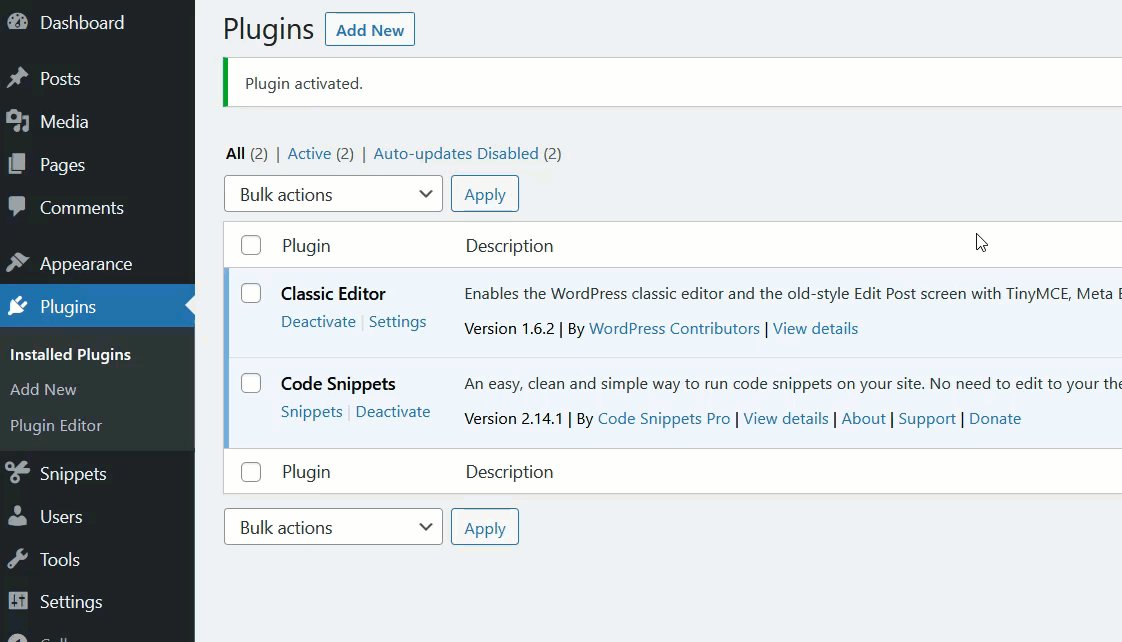
Mai întâi, instalați și activați Fragmente de cod pe site-ul dvs. web.

Acum să vedem un exemplu de cod pe care îl puteți folosi.
funcția quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
imagine de fundal: url(https://www.example.com/image.png);
înălțime: 100px;
lățime: 300px;
dimensiunea fundalului: 300px 100px;
background-repeat: fără repetare;
padding-bot: 10px;
}
</stil>
<?php }
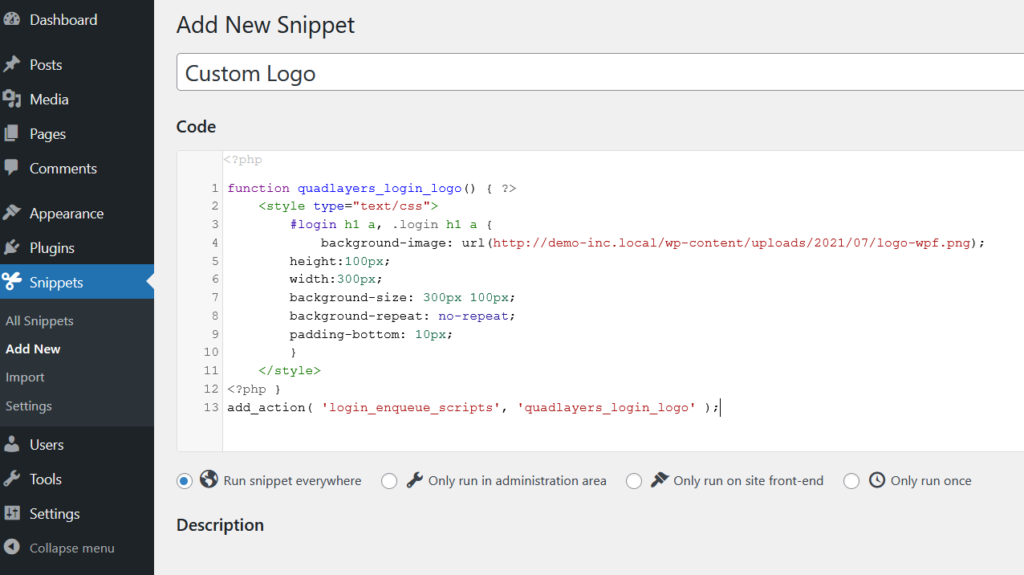
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo');Dacă aruncați o privire rapidă la cod, veți vedea că adăugăm un logo cu anumite dimensiuni. Veți vedea, de asemenea, că există un link. Aceasta este adresa URL a siglei dvs., așa că asigurați-vă că ajustați adresa URL în consecință pentru a vă afișa sigla.
Cum să găsiți adresa URL a unei imagini
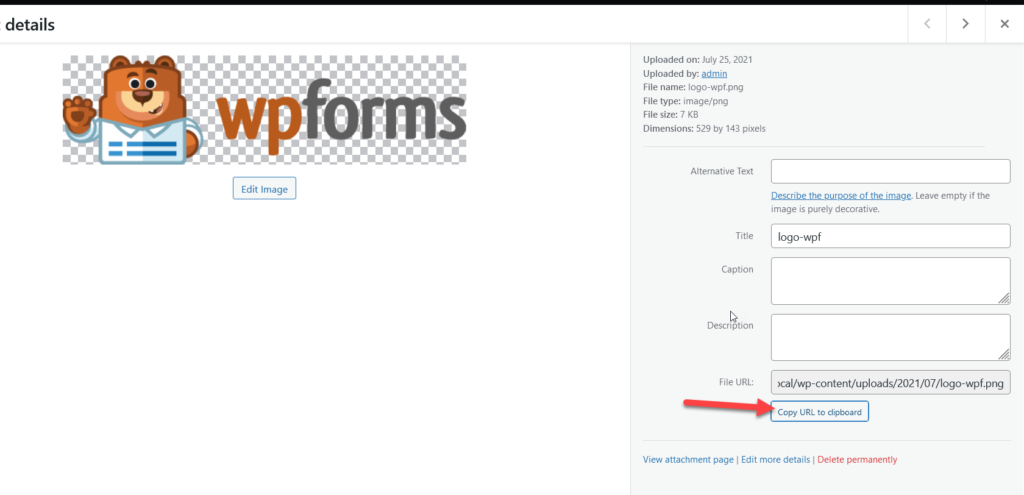
Găsirea unei adrese URL a unei imagini este destul de simplă. După ce ați încărcat imaginea pe site-ul dvs. web, deschideți Biblioteca media și selectați imaginea. În partea dreaptă, veți vedea adresa URL a imaginii.

Copiați URL-ul fișierului și inserați-l în cod. De exemplu, codul final care folosește imaginea de mai sus va fi:
funcția quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
imagine de fundal: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
înălțime: 100px;
lățime: 300px;
dimensiunea fundalului: 300px 100px;
background-repeat: fără repetare;
padding-bot: 10px;
}
</stil>
<?php }
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo');De asemenea, puteți personaliza dimensiunile, dar pentru moment, pur și simplu copiați codul folosind propria adresă URL a imaginii. Acum, trebuie să creați un nou fragment folosind pluginul Code Snippets. Accesați Fragmente > Adăugați nou , inserați codul și activați fragmentul.

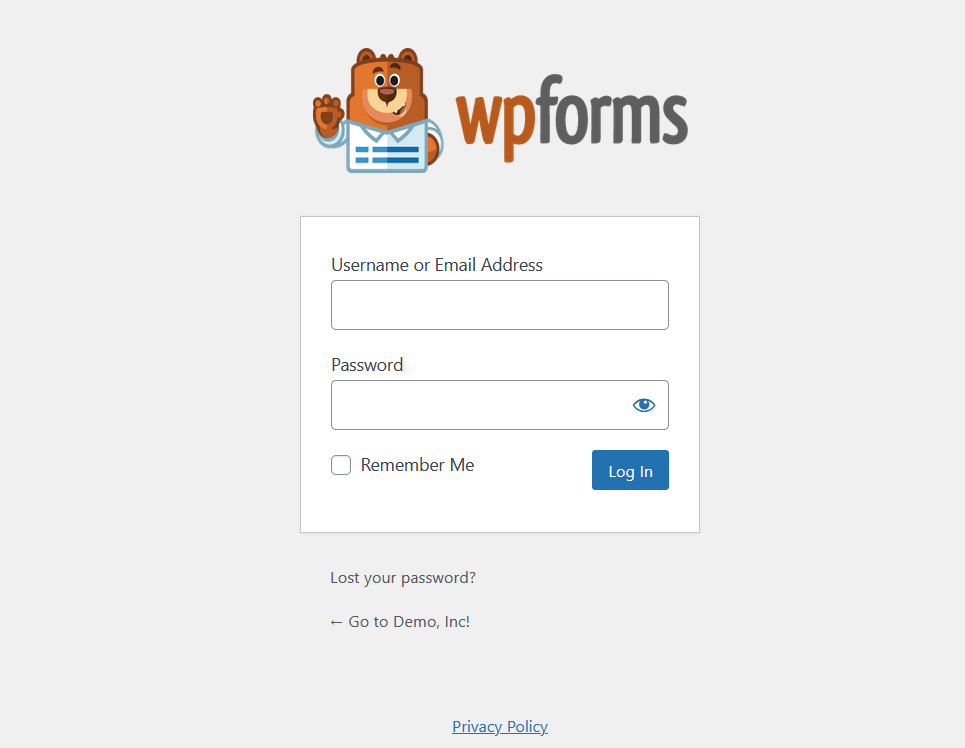
Acum, verificați pagina de conectare folosind o fereastră incognito și veți vedea noul logo.

Dacă verificați din nou codul, veți vedea că există un pic de CSS pentru a-i da un anumit stil. Dacă preferați, puteți elimina codul <style type="text/css”></style> și puteți adăuga codul CSS de mai jos în foaia de stil a temei sau în interiorul Personalizatorului.
#login h1 a, .login h1 a {
imagine de fundal: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
înălțime: 100px;
lățime: 300px;
dimensiunea fundalului: 300px 100px;
background-repeat: fără repetare;
padding-bot: 10px;
}Rețineți că trebuie să editați codul CSS în funcție de cerințele dvs. Clasele la care trebuie să lucrezi sunt:
#login h1 a
și
.login h1 a
Am schimbat cu succes sigla WordPress, dar adresa URL a siglei indică în continuare către domeniul WordPress.org. Cu toate acestea, puteți schimba cu ușurință acest lucru adăugând un mic script PHP în fișierul functions.php sau folosind fragmente de cod.
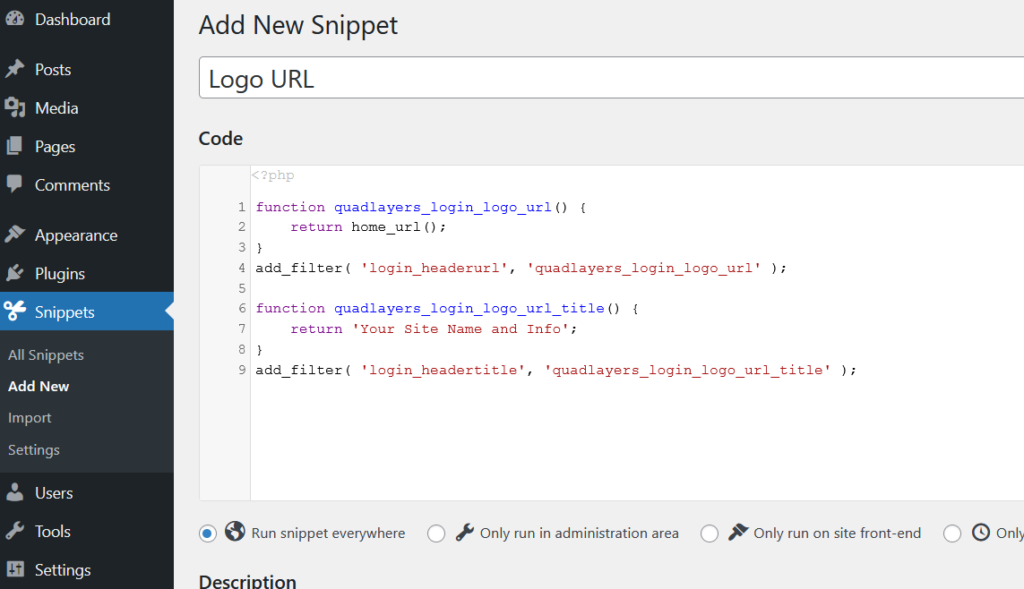
Creați un nou fragment folosind pluginul Code Snippets și inserați codul de mai jos.
funcția quadlayers_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'quadlayers_login_logo_url');
funcția quadlayers_login_logo_url_title() {
returnează „Numele și informațiile site-ului tău”;
}
add_filter( 'login_headertitle', 'quadlayers_login_logo_url_title'); 
După activarea fragmentului PHP, adresa URL a siglei va fi numele dvs. de domeniu.
Acestea sunt doar câteva personalizări, dar puteți face mult mai multe. Vă recomandăm să vă jucați cu codul și să editați pagina de autentificare exact așa cum doriți.
3) Cu Page Builders
O altă modalitate de a personaliza pagina de autentificare WordPress este utilizarea unui generator de pagini dedicat. Există mulți generatori de pagini pe care îi puteți folosi, dar pentru acest tutorial vom folosi SeedProd.
SeedProd este un instrument freemium care vă permite să construiți pagini de destinație de calitate. Dacă doriți să utilizați șabloanele sale, trebuie să obțineți versiunea premium care începe de la 39,50 USD pe an.
Odată ce ați activat pluginul, trebuie să verificați cheia de licență.

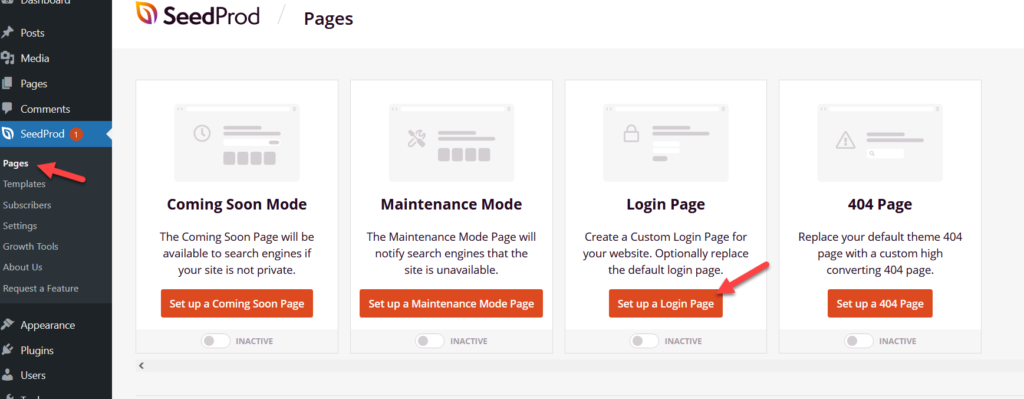
Acest lucru vă va oferi acces la toate șabloanele prefabricate. După verificarea cheii, accesați SeedProd > Pagini și alegeți opțiunea Pagina de autentificare.

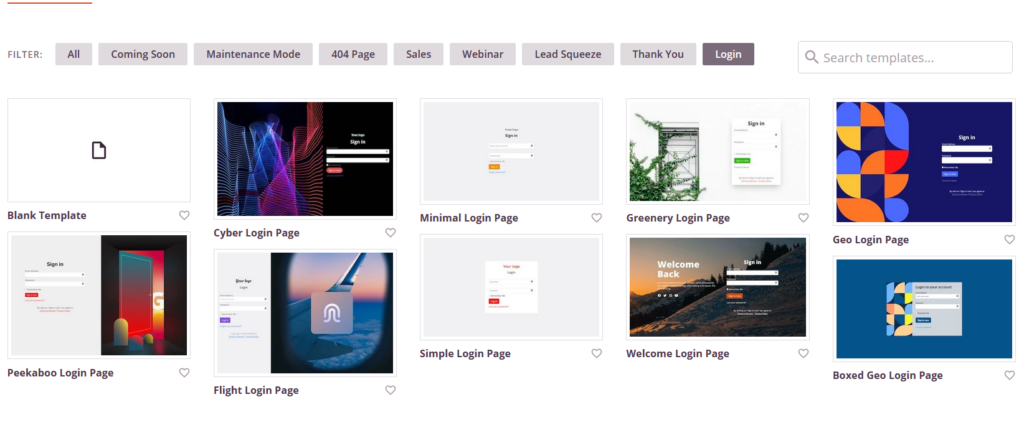
Veți vedea pe ecran toate șabloanele de autentificare disponibile. Puteți fie să alegeți oricare dintre aceste șabloane prefabricate, fie să creați unul nou de la zero.


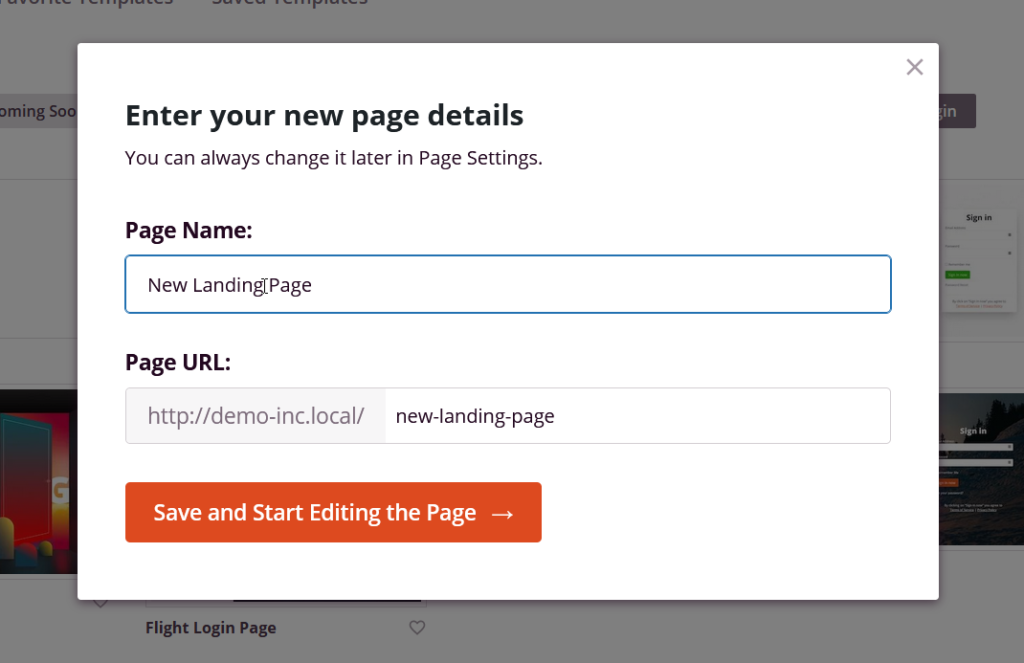
Pentru acest tutorial, vom selecta unul dintre șabloane. După ce ați selectat un șablon, denumiți-l.

După aceea, veți fi redirecționat către generatorul de pagini.

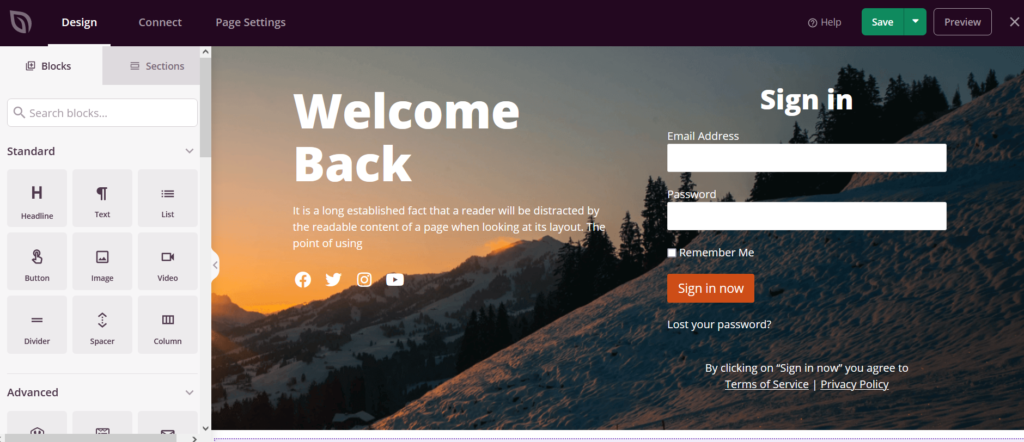
În partea stângă, veți vedea toate elementele pe care le puteți utiliza pentru a edita pagina de autentificare, iar în partea dreaptă, veți vedea previzualizarea paginii. Pentru a adăuga elemente și a personaliza pagina de autentificare, pur și simplu trageți elementele din coloana din stânga și plasați-le în expertul de previzualizare.
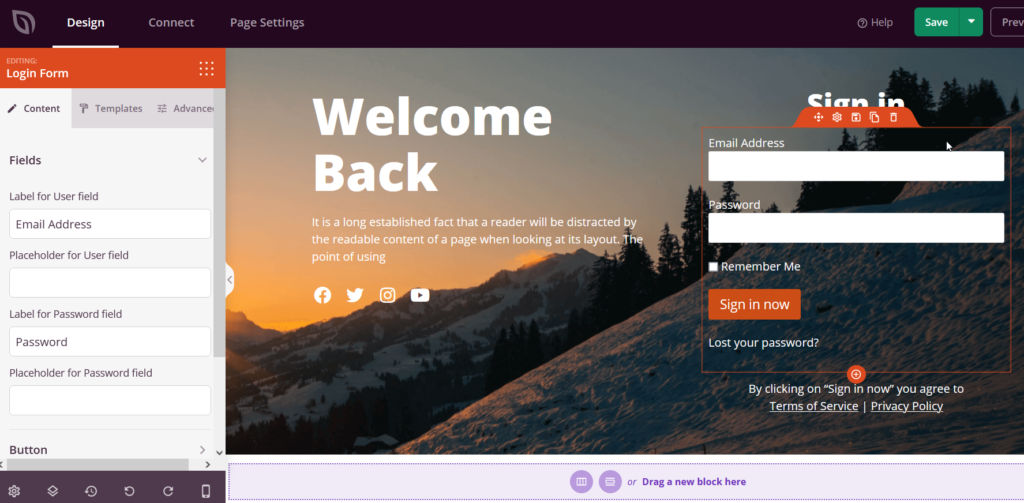
În mod implicit, șablonul de autentificare pe care l-am ales vine cu o imagine de fundal, un formular de conectare și un conținut text. Puteți edita oricare dintre aceste elemente făcând clic pe ele. De exemplu, pentru a edita formularul de autentificare, selectați-l, iar în panoul din stânga, veți vedea opțiunile de configurare.

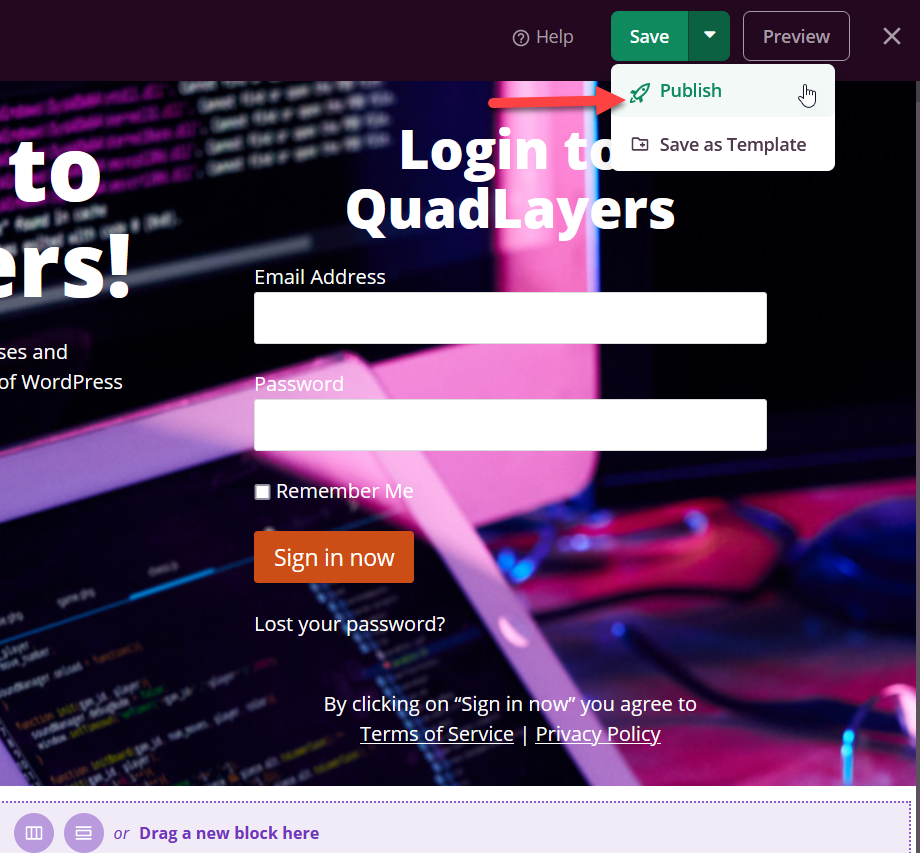
După modificarea paginii, publicați-o.

Acum verificați pagina din partea frontală și veți vedea noua pagină de autentificare personalizată.

Asigurați-vă că adăugați adresa URL a paginii la meniul dvs. WordPress sau un widget din bara laterală, astfel încât utilizatorii să se poată conecta folosind noua adresă URL.
Majoritatea pluginurilor pentru crearea de pagini WordPress vin cu această caracteristică, așa că ar trebui să o poți face indiferent de instrumentul pe care îl folosești.
Cum să găsiți adresa URL a paginii de conectare WordPress
Găsirea adresei URL de conectare la WordPress este ușoară. Dacă aveți o instalare WordPress simplă, puteți adăuga /wp-admin/ la sfârșitul domeniului și vă va redirecționa către tabloul de bord WordPress. Dacă nu, puteți adăuga /wp-login.php la sfârșitul numelui de domeniu. De exemplu, dacă numele dvs. de domeniu este example.com , introduceți www.example.com/wp-admin/ sau www.example.com/wp-login.php în browser.
În cele mai multe cazuri, aceste două metode vor funcționa. Alternativ, puteți încerca și să adăugați /admin/ sau /login/ la sfârșitul numelui de domeniu.
Rețineți că, dacă administratorul site-ului web a configurat o cale de conectare personalizată, va trebui să-i contactați și să le cereți.
Acum că ați găsit adresa URL a paginii de conectare, să vedem cum să schimbați adresa URL de conectare.
Cum se schimbă adresa URL de conectare WordPress
WordPress este cel mai popular CMS din lume, deci este platforma preferată pentru hackeri. Pagina de autentificare este una dintre paginile care primesc mai multe atacuri, așa că, din motive de securitate, este o idee bună să schimbați adresa URL a paginii de autentificare. Acest lucru vă va ajuta să împiedicați utilizatorii neautorizați să acceseze pagina de autentificare și să încerce combinații aleatorii de nume de utilizator și parolă.
În această secțiune, vă vom arăta cum să schimbați adresa URL implicită de conectare WordPress.
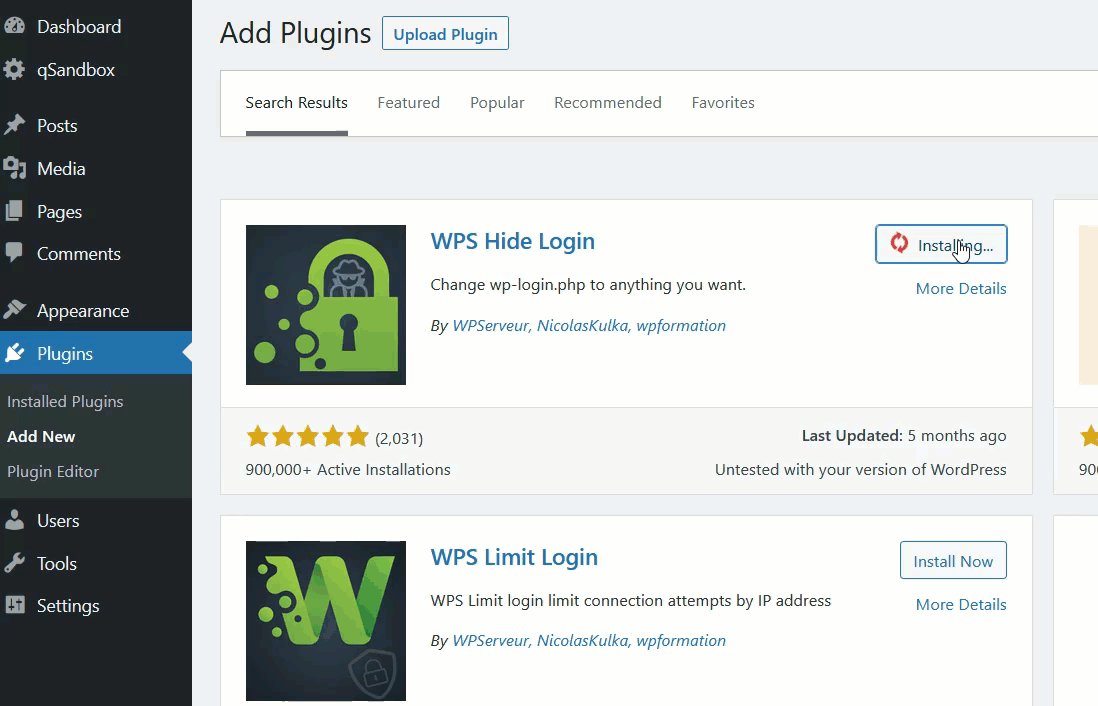
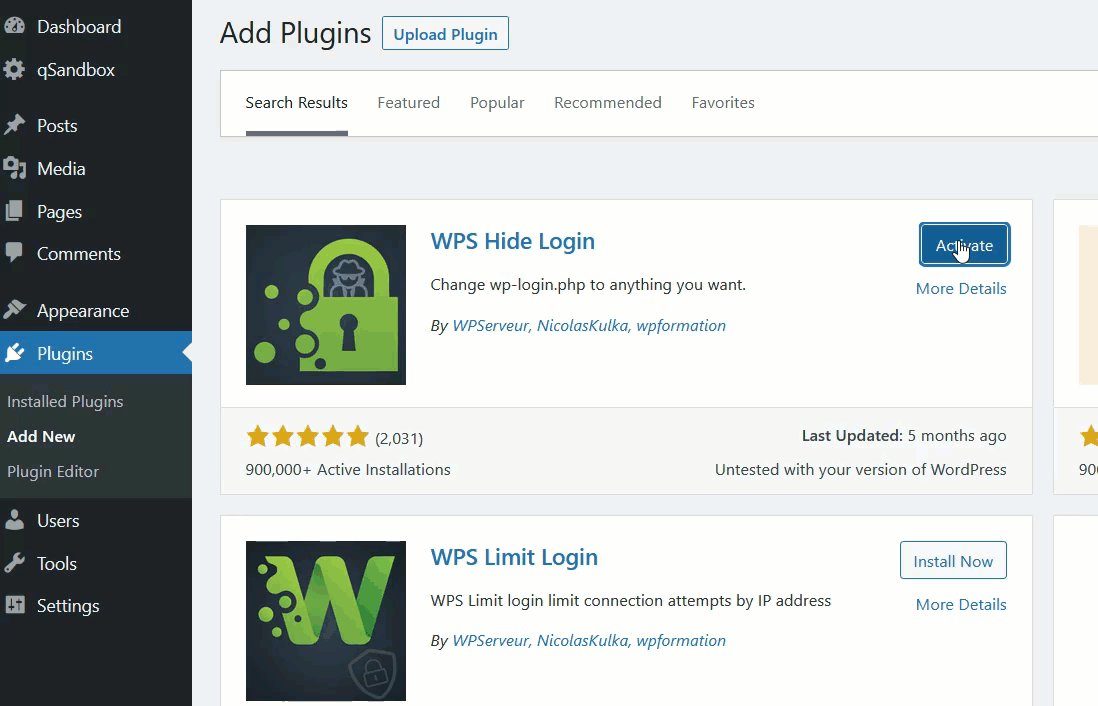
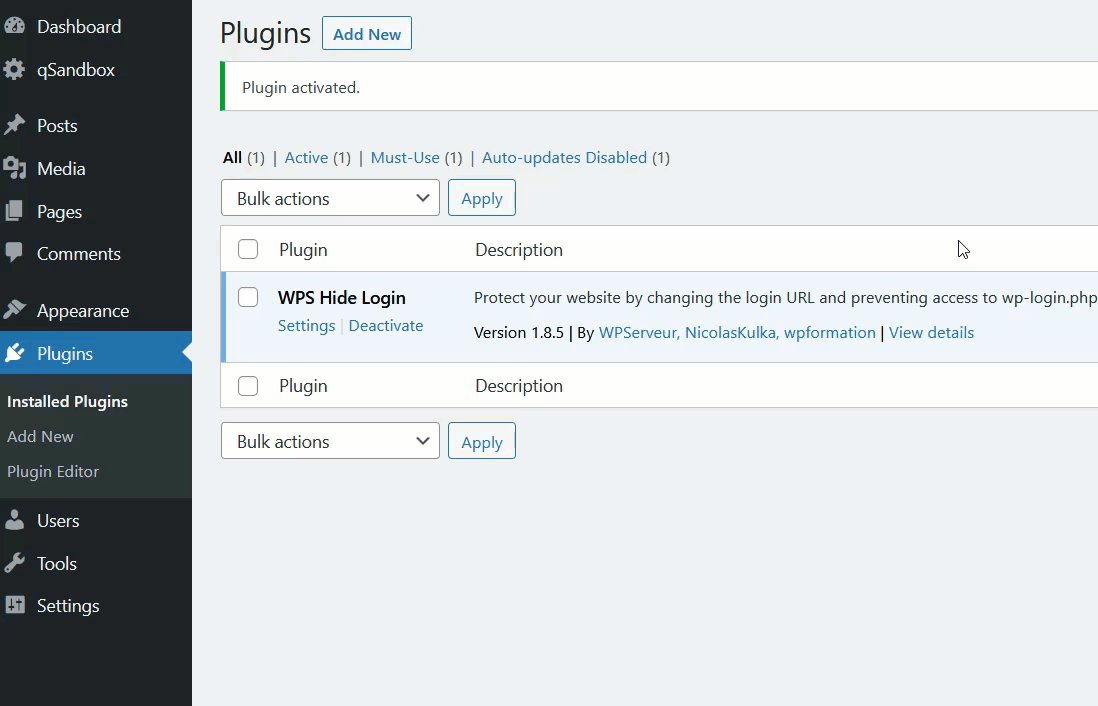
Pentru a face acest proces cât mai simplu posibil, vom folosi pluginul WPS Hide Login. Este unul dintre renumitele instrumente de securitate și este 100% gratuit. Mai întâi, instalați și activați pluginul pe site-ul dvs. web.

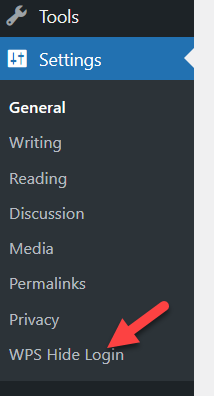
După aceea, veți vedea setările pluginurilor în secțiunea Setări .

Crearea unei noi adrese URL a paginii de conectare
Puteți deschide setările pluginului sau puteți accesa setările generale și puteți modifica adresele URL de conectare de acolo. Cu toate acestea, vă recomandăm să utilizați setarea pluginului, deoarece vă oferă mai multe opțiuni de personalizare.

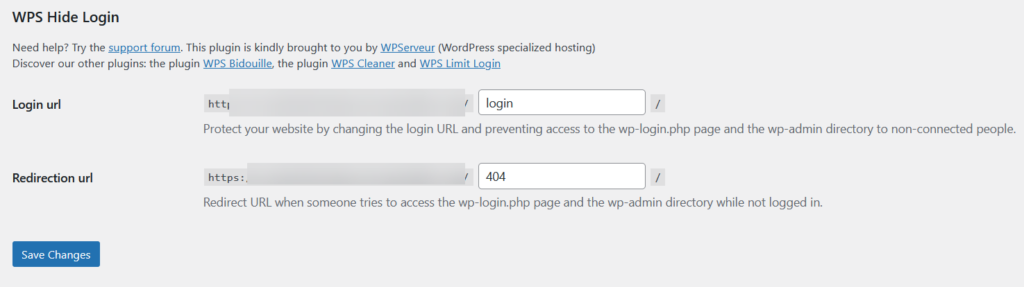
- Adresa URL de conectare: aceasta este noua dvs. adresă URL de administrator WordPress. În mod implicit, pluginul va adăuga login ca permalink. În acest caz, noua adresă URL de conectare ar fi www.example.com/login . Nu este recomandat să păstrați autentificarea ca cale implicită de administrator WordPress. În schimb, ar trebui să adăugați o cale unică. De exemplu, dacă adăugați mainentry ca cale de conectare, adresa URL a paginii de conectare va fi www.example.com/mainentry .
- URL de redirecționare: Iată o altă opțiune utilă pentru redirecționarea utilizatorilor neautorizați de pe pagina wp-admin . După cum știți, WordPress vine cu permalink-ul wp-admin pentru pagina de conectare. Dacă îl dezactivați, trebuie să configurați redirecționarea, astfel încât tot traficul neautorizat să fie redirecționat către pagina respectivă. De exemplu, le puteți redirecționa către o pagină de eroare 404 sau către o postare/pagină de blog personalizată.
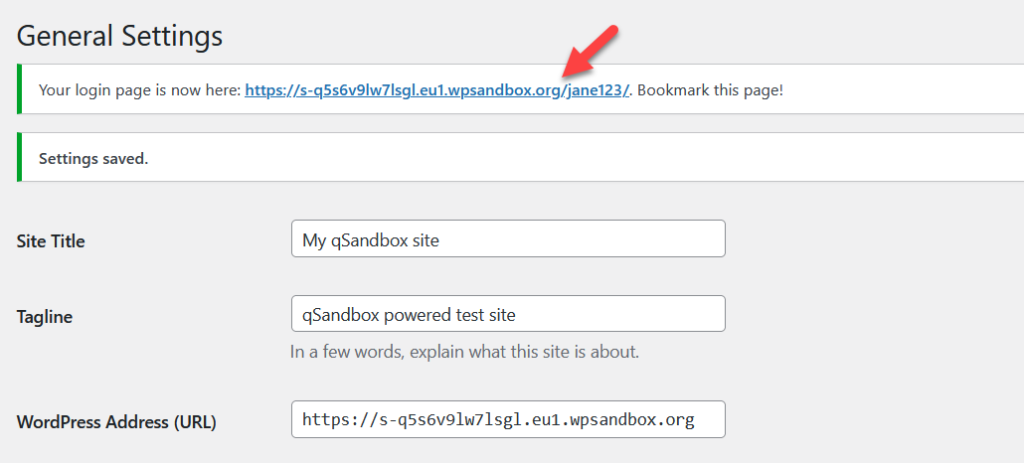
Pur și simplu modificați setările pluginului în consecință și salvați setările. Veți vedea confirmarea noii adrese URL de conectare.

Ați modificat cu succes adresa URL implicită de conectare WordPress. Pentru a testa noua configurație, deschideți o fereastră incognito și introduceți adresa URL implicită de conectare WordPress ( www.yourdomain.com/wp-admin ). Dacă totul funcționează corect, veți fi redirecționat către pagina 404 pe care am configurat-o ca URL de redirecționare. Pentru a accesa pagina de conectare, trebuie să introduceți noua adresă URL de conectare pe care tocmai ați creat-o.
Dacă sunteți în căutarea unui ghid mai detaliat pentru a personaliza adresa URL a paginii de conectare, consultați acest ghid complet.
Recuperați adresa URL de conectare
Ce se întâmplă dacă schimbați adresa URL de conectare, dar apoi o uitați? Vestea bună este că are o soluție ușoară. Pur și simplu conectați un client FTP, cum ar fi FileZilla, la serverul dvs., accesați folderul plugin WPS Hide Login și ștergeți-l. După aceea, adresa URL de conectare va fi cea implicită ( wp-admin ).
Cum să limitați încercările de conectare
O altă opțiune interesantă pentru a îmbunătăți securitatea site-ului dvs. este limitarea încercărilor de autentificare. În mod implicit, WordPress permite încercări de conectare nelimitate, ceea ce oferă hackerilor o șansă bună de a vă accesa site-ul. Deoarece nu există nicio opțiune încorporată pentru limitarea încercărilor de conectare, va trebui să folosim un plugin terță parte. În această secțiune, vă vom arăta cum puteți restricționa încercările de conectare folosind Limitarea încercărilor de conectare reîncărcate.
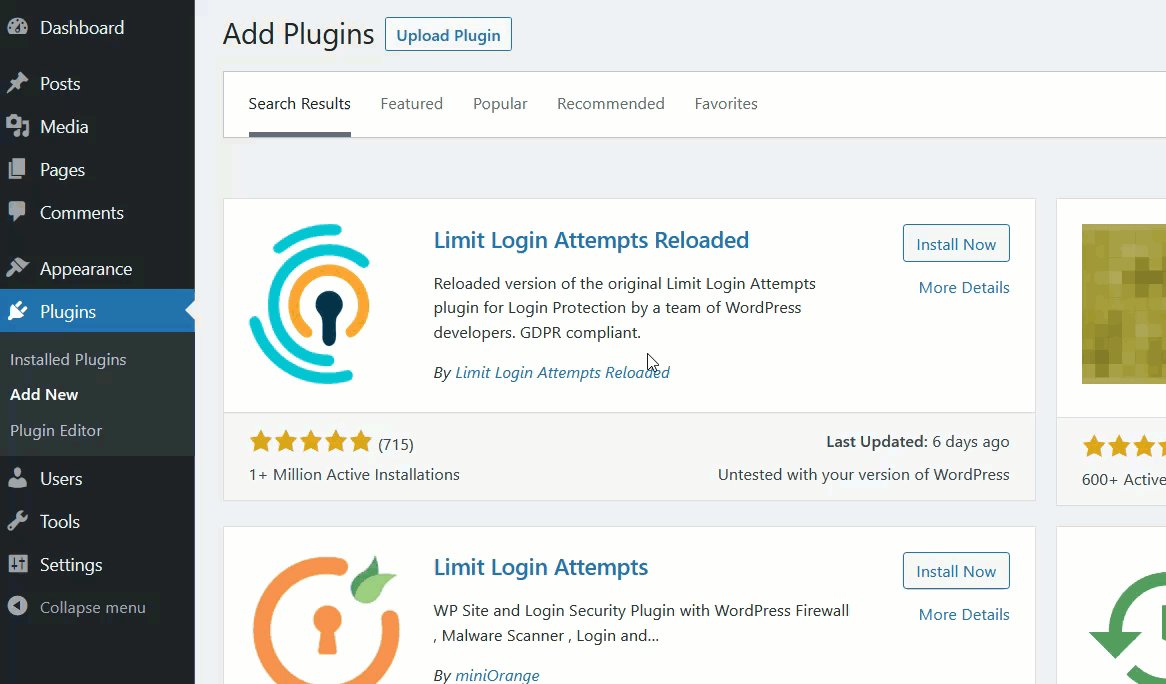
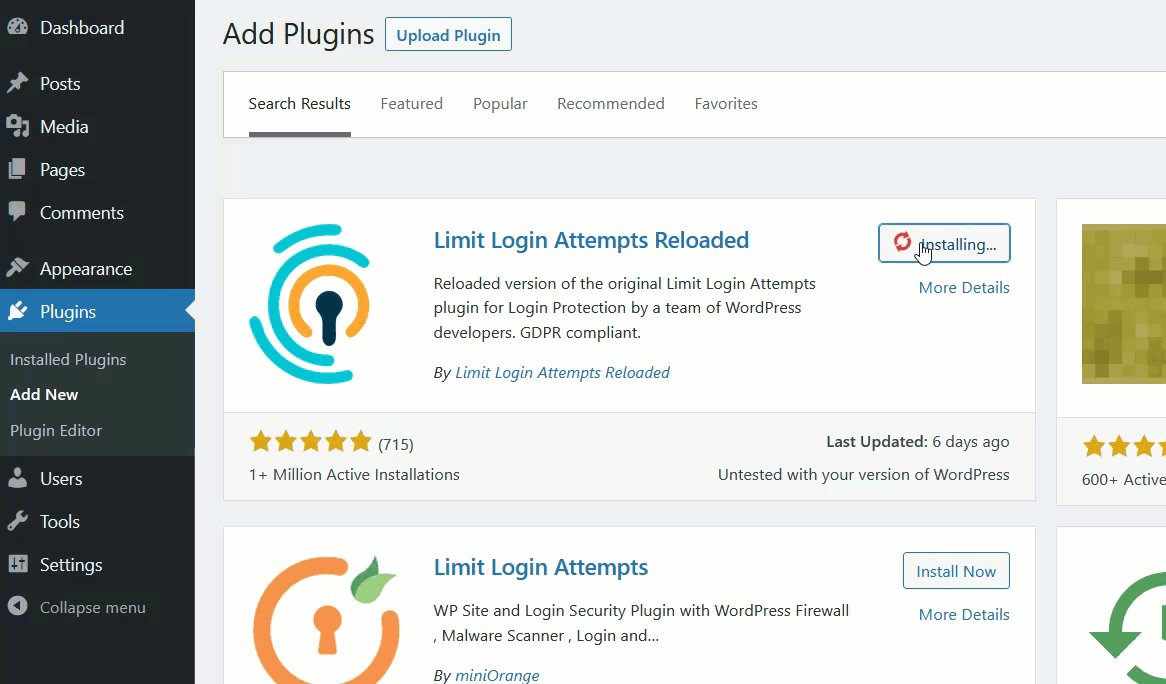
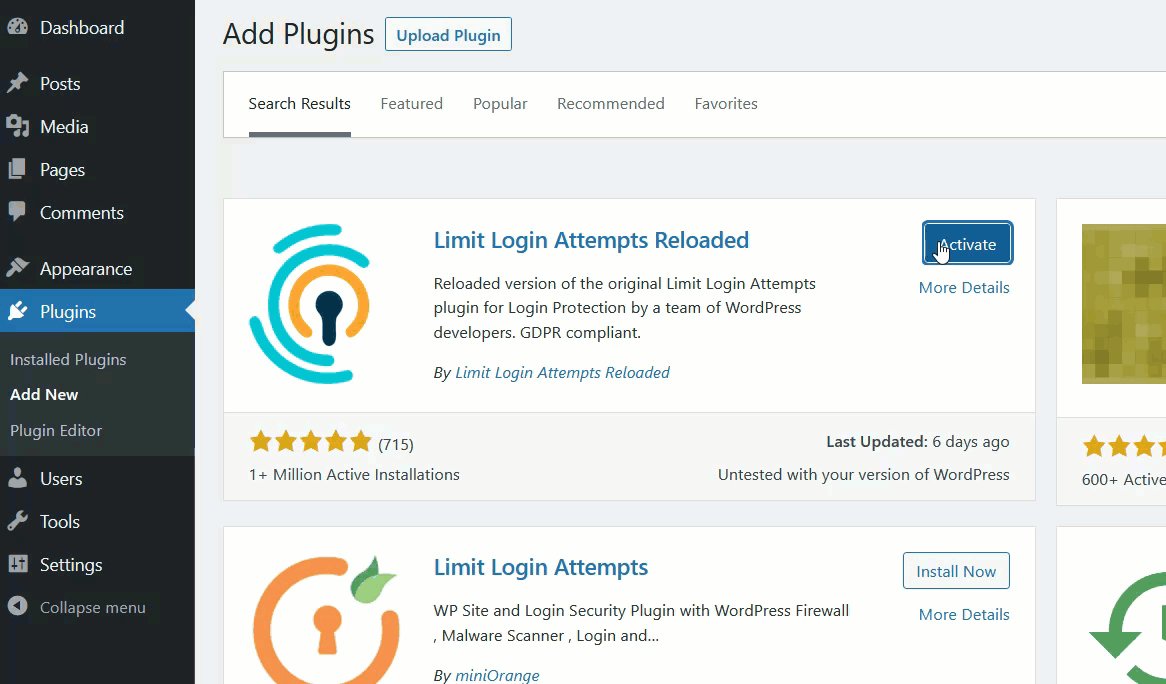
Mai întâi, instalați și activați pluginul pe site-ul dvs. web.

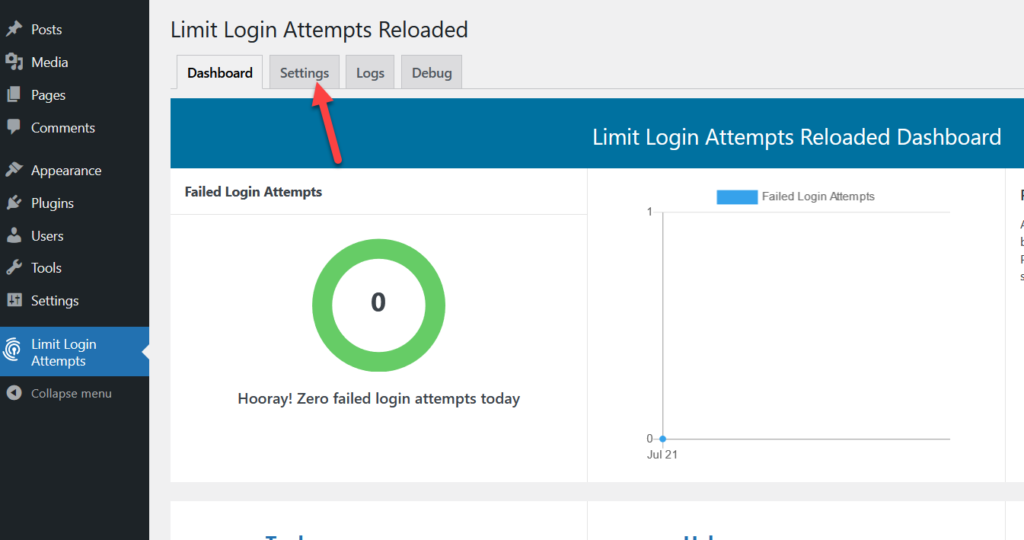
În partea stângă, veți vedea opțiunile de configurare ale pluginului. Deschideți-l și veți fi redirecționat către tabloul de bord al pluginului, unde veți vedea că nu avem încercări eșuate de autentificare. Pentru ca pluginul să fie mai eficient, vom face câteva modificări la setări, așa că accesați fila Setări .

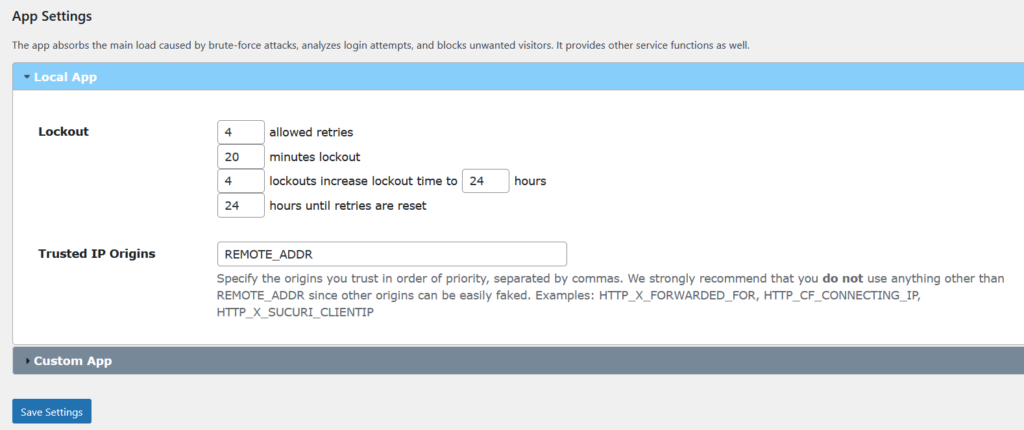
Derulați în jos la secțiunea de setări a aplicației și veți vedea ceva de genul acesta:

Pluginul vine cu o configurație de bază. Configurația actuală spune că după patru combinații greșite de nume de utilizator și parolă la rând, pluginul va bloca IP-ul utilizatorului în următoarele 20 de minute. Dacă IP-ul primește patru blocări continue, timpul de blocare va crește la 24 de ore.
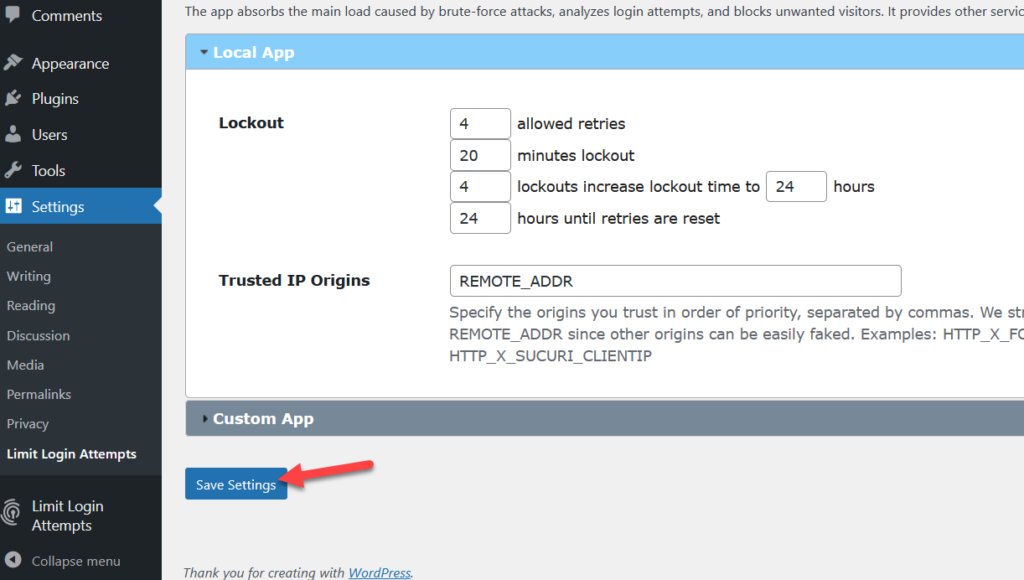
Puteți modifica configurația în funcție de cerințele dvs. Odată ce sunteți mulțumit de modificări, salvați setările.

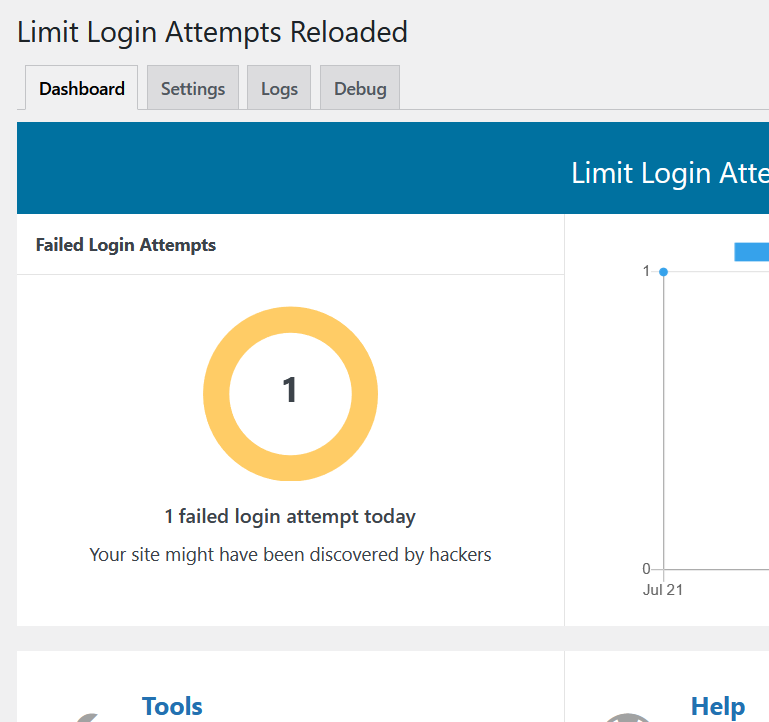
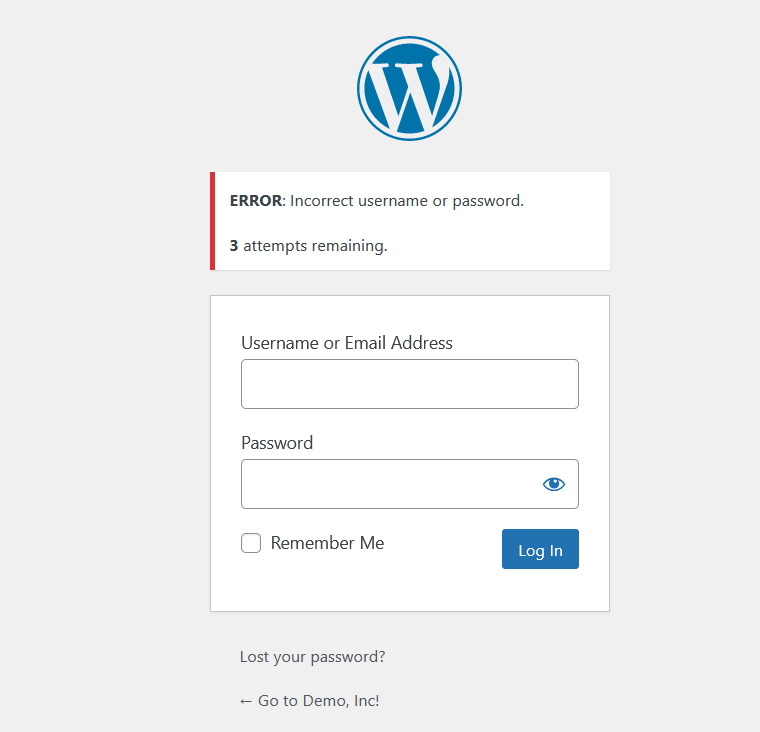
Asta e. Acum, când cineva introduce o combinație greșită de nume de utilizator și parolă pe pagina de conectare, veți primi o notificare în tabloul de bord al pluginului.

Și utilizatorul va vedea, de asemenea, un mesaj de eroare pe front-end cu încercările rămase.

Aceasta este o modalitate excelentă de a vă proteja site-ul WordPress de hackeri și atacuri de forță brută.
Bonus: Cum să schimbați mesajele de eroare implicite
Am văzut mai multe opțiuni pentru a vă face site-ul mai sigur. Dar poti face mai multe. Să facem un pas mai departe și să schimbăm mesajele de eroare implicite din WordPress.
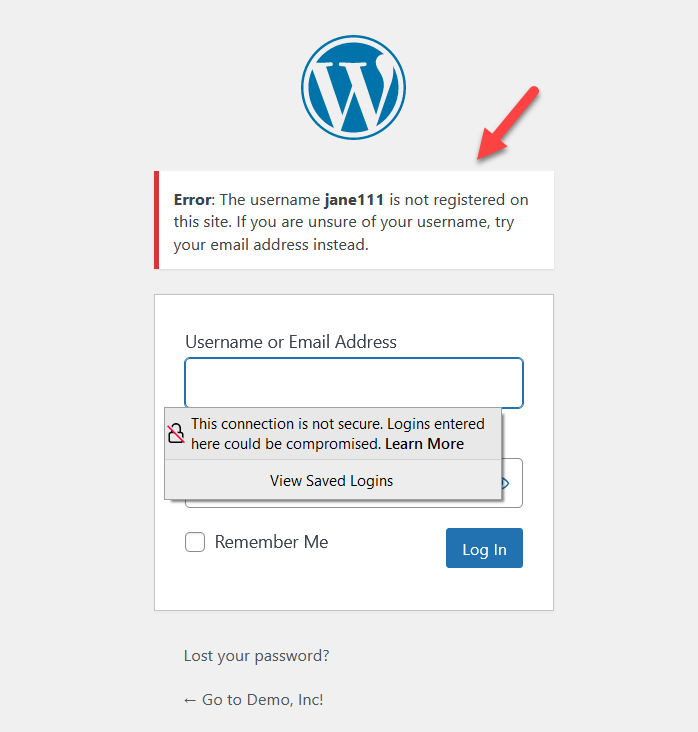
În mod implicit, WordPress va spune oamenilor care este eroarea reală pe pagina de conectare. De exemplu, dacă cineva introduce un nume de utilizator care nu există, WordPress va afișa un mesaj care spune că numele de utilizator nu este înregistrat.

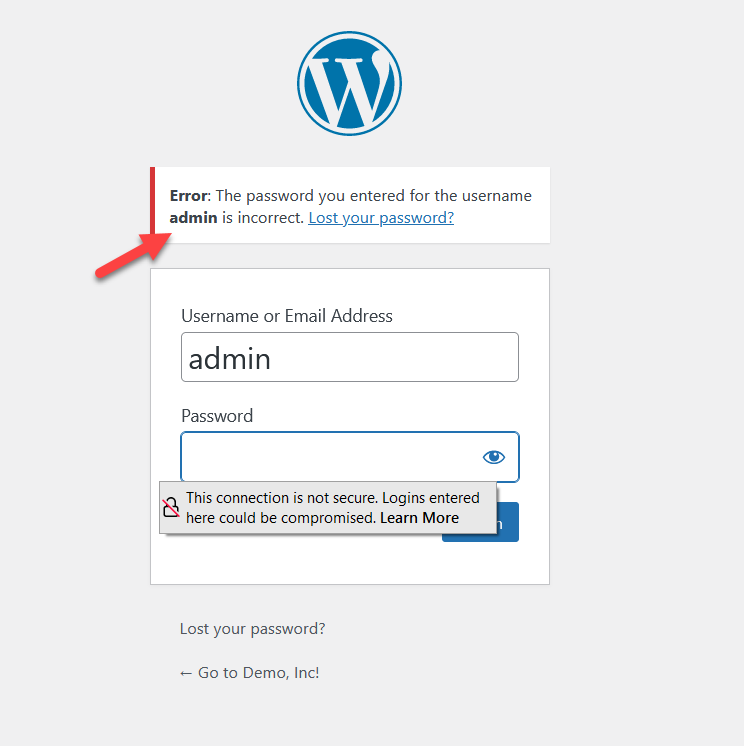
În acest fel, potențialul hacker va ști că numele de utilizator nu este valid și poate încerca să folosească un alt nume de utilizator până când va găsi unul care există, astfel încât să poată încerca parole diferite. Dacă numele de utilizator este valid, dar parola nu este, WordPress va afișa următorul mesaj pe ecranul de conectare.

Acest lucru poate fi util pentru cineva din organizația dvs. cu intenții bune, dar oferă informații valoroase hackerilor. Deci, pentru a vă face site-ul mai sigur, puteți modifica mesajele de eroare implicite.
Modificarea mesajelor de eroare de conectare
Pentru a modifica mesajele de eroare de conectare, nu aveți nevoie de niciun plugin. Cu câteva rânduri de cod PHP, puteți dezactiva sugestiile de conectare/mesajele de eroare implicite.
NOTĂ : Deoarece vom edita fișierul functions.php , asigurați-vă că faceți o copie de rezervă completă a site-ului dvs. și instalați o temă copil înainte de a începe.
Mai întâi, accesați editorul de teme și deschideți fișierul functions.php al temei copilului. Apoi, copiați codul de mai jos.
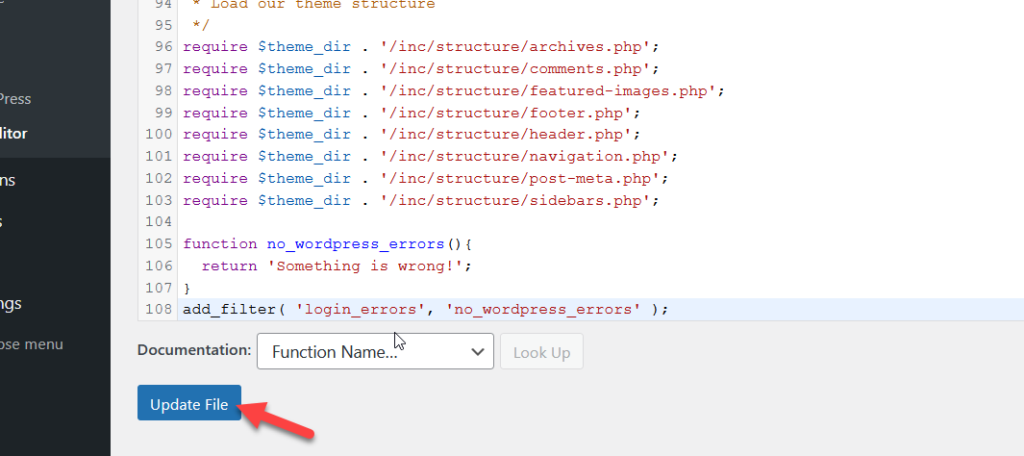
funcția no_wordpress_errors(){
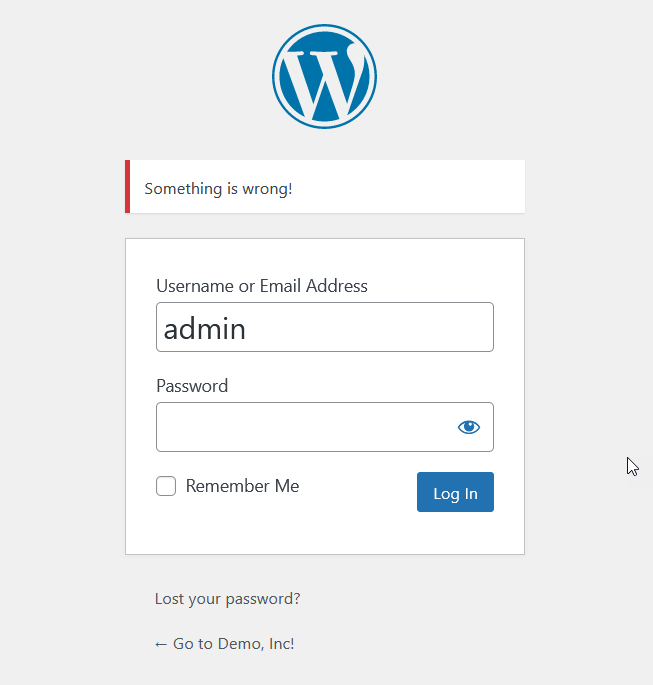
return „Ceva este în neregulă!”;
}
add_filter('erori_login', 'no_wordpress_errors');După cum puteți vedea, codul va afișa un mesaj care spune „ Ceva este în neregulă! ” când combinația de nume de utilizator și parolă este incorectă.
Lipiți-l în fișierul functions.php și actualizați-l.

Acum deschideți o fereastră incognito și încercați să accesați pagina de administrare WordPress cu un nume de utilizator și o parolă aleatorii.

Acest lucru vă va ajuta să vă faceți site-ul mai sigur, deoarece hackerii nu vor ști dacă există o problemă cu numele de utilizator sau parola.
Adăugați CAPTCHA la pagina de conectare
O altă modalitate de a vă personaliza pagina de autentificare este prin adăugarea CAPTCHA. Aceasta este o soluție excelentă pentru cei care doresc să-și îmbunătățească securitatea de conectare și să țină roboții departe.
Puteți adăuga CAPTCHA programatic sau cu un plugin dedicat. Pentru această demonstrație, vom folosi un plugin, dar pentru mai multe informații despre aceasta, consultați ghidul nostru complet despre cum să adăugați CAPTCHA la autentificarea WooCommerce.
În această secțiune, vom folosi reCaptcha de la BestWebSoft, un excelent plugin gratuit CAPTCHA.
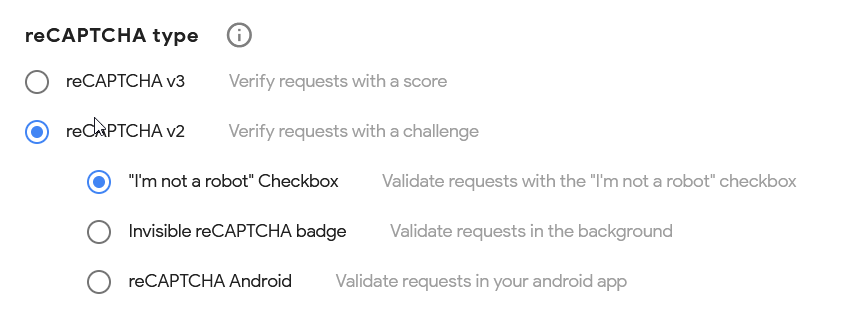
Mai întâi, instalați și activați pluginul din tabloul de bord WordPress. Apoi, accesați consola de administrare Google reCAPTCHA și finalizați înregistrarea completând informațiile necesare. Va trebui să selectați tipul de CAPTCHA pe care doriți să îl utilizați. În cazul nostru, vom folosi reCAPTCHA v2, care este cel mai comun.

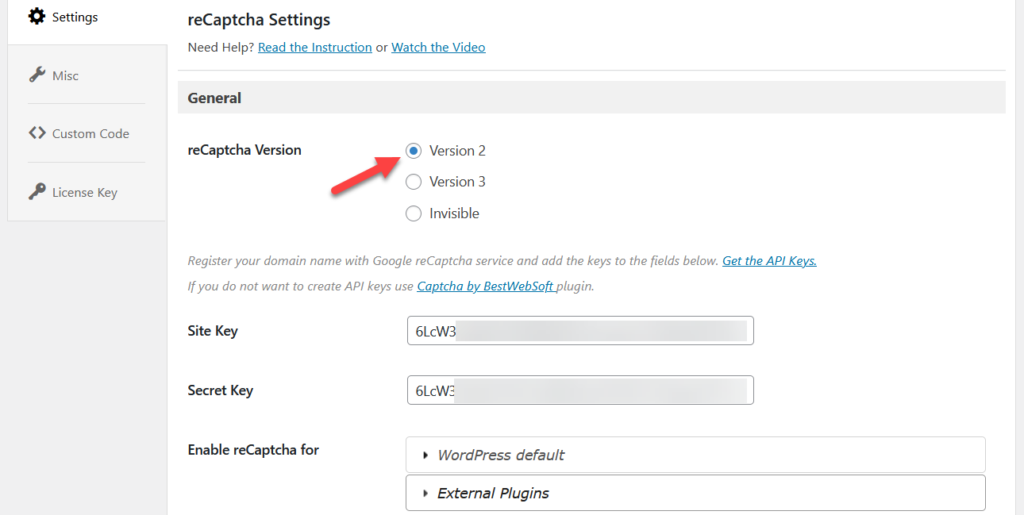
Apoi copiați cheia site-ului și cheia secretă și lipiți-le în setările reCAPTCHA din tabloul de bord WP. Asigurați-vă că ați selectat aceeași versiune CAPTCHA pe care ați ales-o înainte.

După aceea, selectați paginile în care doriți să afișați CAPTCHA, salvați setările și gata! Site-ul dvs. va fi mai sigur acum.
Pentru o explicație mai detaliată, consultați ghidul complet de la acest link.
Concluzie
Una peste alta, editarea paginii de autentificare este o necesitate pentru site-urile de membru, magazinele de comerț electronic și site-urile web cu o secțiune afiliată. În plus, ținând cont de câte atacuri primesc paginile de autentificare, ar trebui să o personalizați pentru a îmbunătăți securitatea site-ului dvs.
În acest ghid, am văzut diferite moduri de a personaliza pagina de conectare WordPress. Dacă doriți ceva rapid și ușor, metoda pluginului este cea mai bună soluție. Personalizarea paginii de conectare personalizate vine cu o mulțime de funcții și este ușor de utilizat.
Pe de altă parte, dacă aveți abilități de codificare, puteți edita pagina de autentificare în mod programatic și vă puteți codifica propria soluție.
În cele din urmă, cu un generator de pagini/un generator de pagini de destinație, puteți personaliza pagina de autentificare fără a scrie niciun cod. Unul dintre principalele avantaje ale pluginurilor pentru generatorul de pagini este că puteți vedea modificările în timp real și că acestea vin cu mai multe șabloane prefabricate.
Pentru mai multe moduri de a vă personaliza site-ul, aruncați o privire la următoarele tutoriale:
- Autentificarea WordPress nu funcționează? Cum să o rezolvi
- Cum să personalizați formularul de înregistrare WordPress
- Învață să editezi pagina de mulțumire WooCommerce
- Cum să personalizați pagina de produs WooCommerce
- Cum să editez pagina Contului meu în WooCommerce
Știți vreo altă modalitate de a personaliza pagina de autentificare WordPress? Ce metodă vei folosi? Anunțați-ne în comentariile de mai jos.
