Personalizați formularele WP Fluent cu suplimente esențiale pentru Elementor
Publicat: 2019-10-19Vești bune oameni buni! Acum vă puteți bucura de mai multă libertate cu personalizarea formularelor. Fluent Forms este din ce în ce mai bun datorită compatibilității cu o gamă largă de instrumente puternice. Ești un fan al generatorului de pagini Elementor? Dacă da, atunci avem cu siguranță o veste bună pentru tine. În combinație cu Essential Addons, acum puteți personaliza cu ușurință formularele pentru a le face mai atrăgătoare.
Essential Addons este o bibliotecă de elemente pentru Elementor. Cu o listă fantastică de blocuri gata, acest plugin vă va face experiența de creare a paginii memorabilă. WP Fluent Forms este cea mai recentă includere a acestei liste și vă puteți bucura de o modalitate superbă de a crea formulare la dispoziția dumneavoastră.
Cum se utilizează
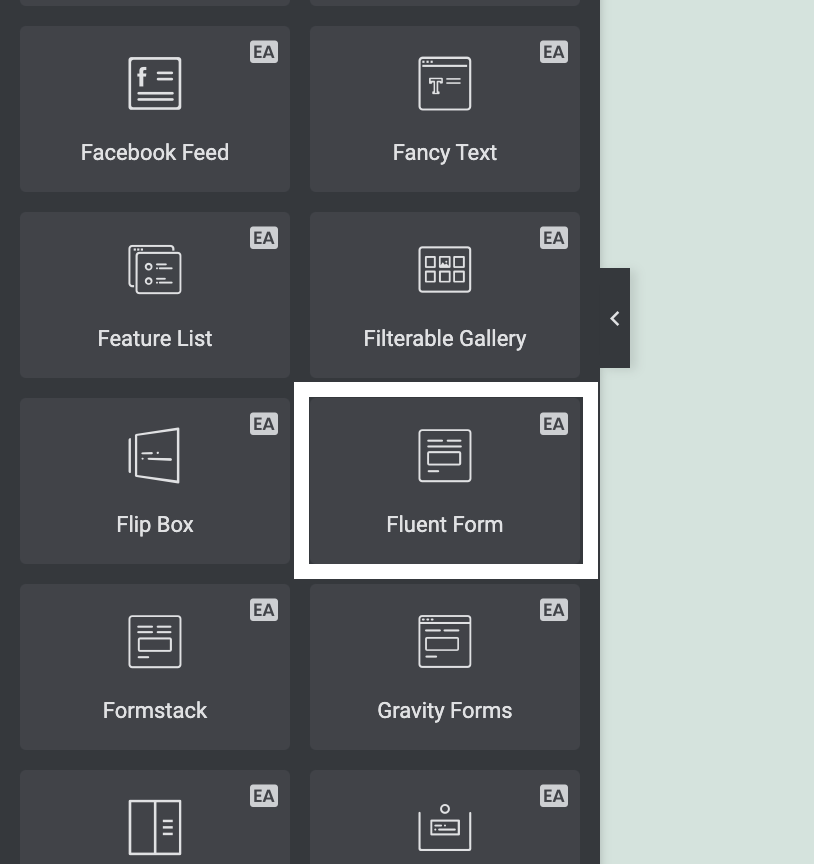
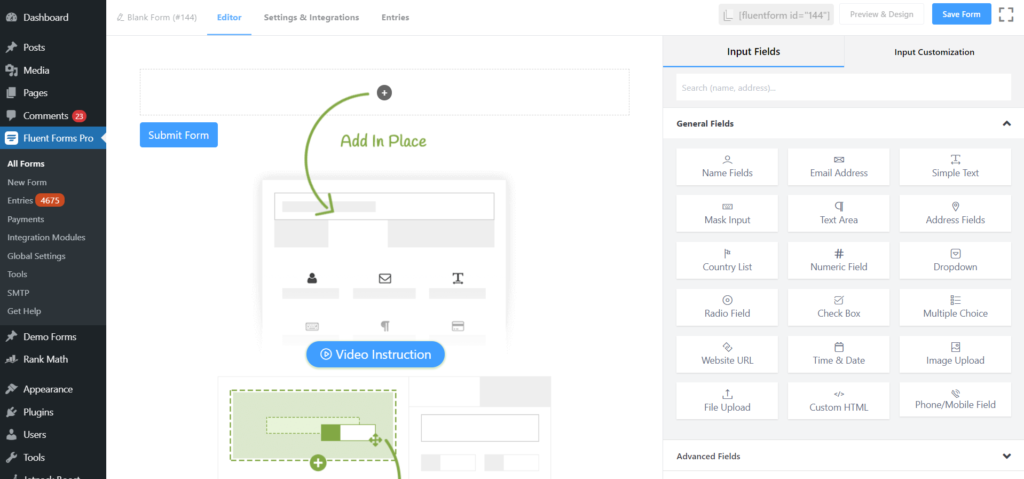
Înainte de a vă scufunda în esențialitate, vă voi spune cum puteți activa Formularele fluente în Essential Addons. Instalați Elementor și Essential Addons din depozitul de pluginuri și activați-le pe ambele. Acum alegeți Fluent Form din secțiunea elemente.

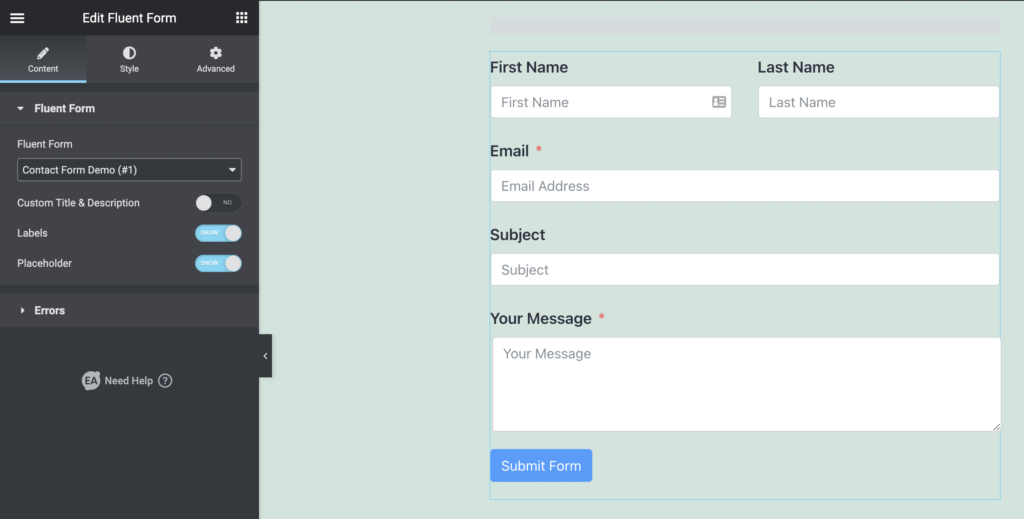
Faceți clic pe meniul drop-down de sub Formular fluent și alegeți formularul pe care doriți să îl utilizați.

Utilizați combo pentru mai multă putere
De ce ar trebui să utilizați EA Fluent Forms? Essential Addons este cel mai popular supliment pentru generatorul de pagini Elementor. În mod similar, WP Fluent Forms este cel mai bogat plugin de generare de formulare cu o comunitate în creștere rapidă.
Puteți folosi Essential Addons pentru a obține elemente prefabricate care dețin putere secretă. În aceeași notă, Fluent Forms este menit să fie cel mai rapid și mai ușor plugin pentru a crea toate formularele pe care le puteți imagina.
Acum, gândiți-vă să le folosiți pe amândouă într-un singur loc. Împreună, vă pot schimba întreaga experiență în ceea ce privește construirea și personalizarea formularelor. Acolo unde nu ne lipsim, Essential Addons vine în față și umple golul.
Să explorăm la ce vă puteți aștepta de la EA Fluent Forms.
Stilează formele în felul tău
Fluent Forms își păstrează accentul principal pe viteza și experiența utilizatorului. Pentru a preveni încărcarea lentă a site-ului dvs., acesta vine cu active cât mai minime posibil. Asta nu înseamnă că nu vă puteți personaliza formularele pentru a le face mai estetice.

Consultați formularele demonstrative pentru a vă face o idee despre câte variații puteți aduce cu formularele dvs. În plus, o singură pagină demo a Essential Addons vă va arăta câteva stiluri frumoase implementate pe Fluent Forms cu Elementor.
Personalizați totul
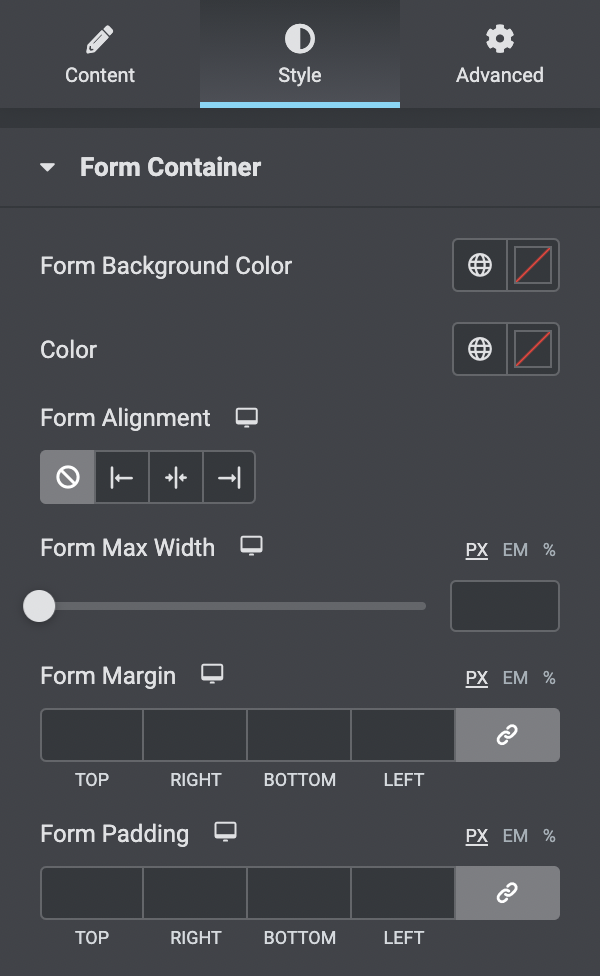
După ce ați creat un formular cu Fluent Forms, îl puteți deschide cu Essential Addons și puteți edita totul pe front-end. Schimbați culoarea de fundal a formularului și mențineți-l aliniat acolo unde doriți să îl plasați - dreapta , stânga sau centru .

Setați lățimea maximă, marginea, umplutura și raza pentru a modela forma cu forma dvs. ideală. Dacă doriți să adăugați o chenar, alegeți tipul de chenar din cinci stiluri diferite. Și, veți găsi toate aceste opțiuni sub Form Container .
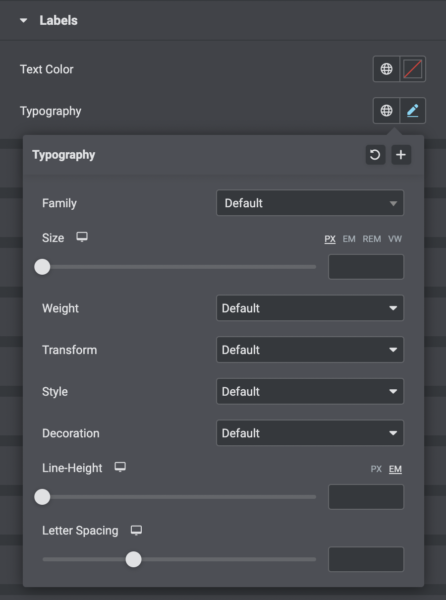
Tipografie mai bună
Opțiunile de îmbunătățire a tipografiei nu sunt oricum limitate cu Fluent Forms. În timp ce personalizați cu EA Fluent Forms, veți avea o mulțime de oportunități de a face ca textul să reprezinte stilul pe care îl urmați cu site-ul dvs. web.

Începeți cu culoarea textului, mai întâi. Celelalte funcții vor fi disponibile în următoarea filă, Tipografie. De acolo, alegeți familia de fonturi, în primul rând, apoi schimbați totul. Greutatea fontului, decorul textului, înălțimea liniilor – veți obține totul.
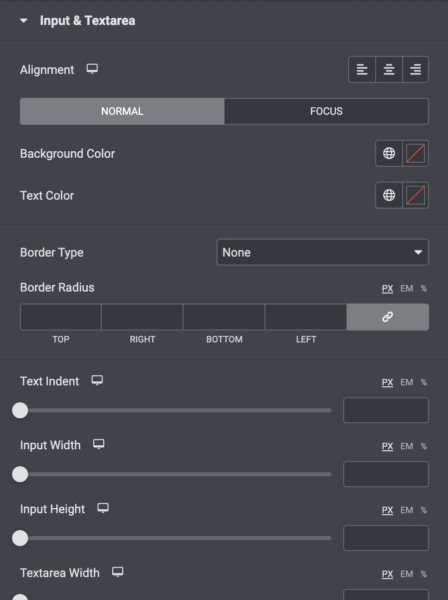
Dați câmpului de intrare mai multă putere
EA Fluent Forms este o opțiune super pentru a aduce modificări câmpurilor de formulare. Cu un lot uimitor de opțiuni de stil, o puteți alege pe cea care vă place: culoarea de fundal și text, stiluri de chenar și multe altele. Schimbați și culoarea substituentului.

Alegeți stiluri avansate dincolo de setările de bază ale Fluent Forms. Acum puteți seta indentarea textului, înălțimea și lățimea de intrare și înălțimea și lățimea zonei de text pentru câmpurile de introducere. În plus, tipografia și umbra casetei vă permit, de asemenea, să proiectați o formă mai bună.
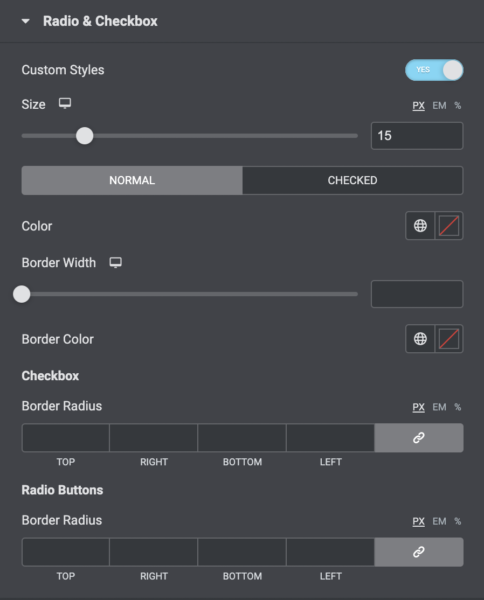
Buton radio pentru stil și casetă de selectare
Faceți-vă formularul la fel de puternic pe cât doriți, cu toate funcțiile interesante oferite de Fluent Forms. Utilizatorilor li se permite să furnizeze mai multe informații cu radio și caseta de selectare. Ceea ce este mai interesant este că acum puteți folosi alte stiluri pentru acele elemente.

După ce ați determinat dimensiunea, puteți seta culoarea și lățimea chenarului. Nu numai atât, puteți defini raza marginii pentru casetele de selectare și butoanele radio. Alegerea oportunității între normal și verificat poate fi, de asemenea, benefică în unele cazuri.
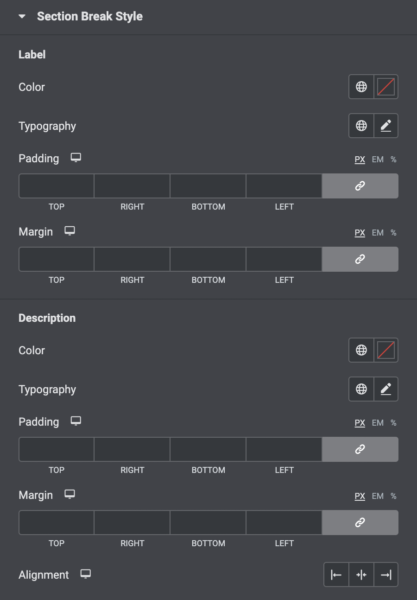
Modificați pauză de secțiune

Chiar și în pauză de secțiune, puteți aplica opțiunile uimitoare oferite de EA Fluent Forms. Să începem cu schimbarea culorii etichetei și personalizarea tipografiei. Mai multe setări vor veni după. Dacă scrieți o descriere pentru pauză de secțiune, puteți gestiona setarea și pentru aceasta.
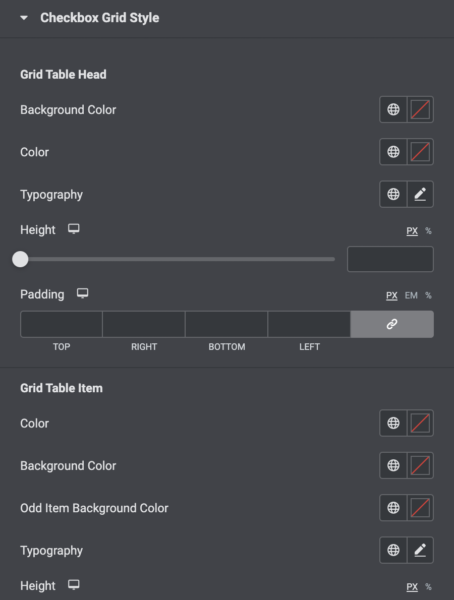
Frumoasă grilă de casete de selectare
Dacă alegeți stilul de grilă care poate fi verificată, vor exista opțiuni pentru a edita și a face tabelele de grilă mai eficiente. Începeți să schimbați cu capul mesei și setați culoarea și culoarea de fundal. Încă două caracteristici atrăgătoare sunt personalizarea înălțimii și umplutura.

Pentru elementul tabel grilă, veți obține aceleași opțiuni ca și capul tabelului. Singura diferență este că trebuie să alegeți o culoare de fundal ciudată a articolului. Tipografia este disponibilă în ambele părți, iar dimensiunea fontului este modificată și sunt posibile alte lucruri.
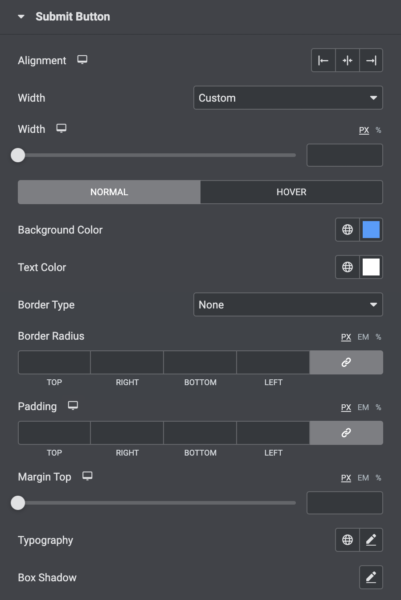
Înfrumusețați butonul de trimitere
Nu vă simțiți compromis cu butonul de trimitere implicit al Formularelor Fluent. Mult mai multe opțiuni vor intra în acțiune atunci când alegeți EA Fluent Forms. Alinierea, lățimea, culoarea de fundal – puteți modifica totul pentru a face butonul mai atrăgător.

Imediat după schimbarea culorii de fundal, selectați culoarea textului pentru a arăta grozav. Actualizați stilul chenarului cu tipul și raza chenarului. Umbra casetei și tipografia sunt ultimele, dar nu în ultimul rând, două opțiuni fantastice pentru butonul de trimitere.
Notifică cu mesaje
Afișarea mesajelor de eroare și de succes sunt două caracteristici implicite ale WP Fluent Forms. Cu EA Fluent Forms, puteți face mult mai mult cu cele două mesaje. Puteți selecta Afișare sau Ascundere pentru a afișa sau nu mesajele de eroare.
În timp ce afișați mesajul de succes, puteți modifica culoarea de fundal și culoarea textului, oferind bordurilor un anumit stil. Mai mult, puteți îmbunătăți tipografia în mod eficient. Un stil similar este disponibil pentru mesajul de eroare.
Funcții avansate pentru utilizatorii sofisticați
Modificați-vă formularele într-o poziție complet nouă, cu toate opțiunile de personalizare de ultimă oră. Îți poți îndeplini obiectivul cu acele funcționalități avansate, chiar dacă nu ți-ai putea imagina unele dintre ele.
Pe lângă margine și umplutură, puteți seta și alte opțiuni pentru CSS. Specificați ordinea stivei unui element cu index z. Furnizați ID-ul CSS și clasele pentru a vedea mai multe acțiuni în formularul dvs.
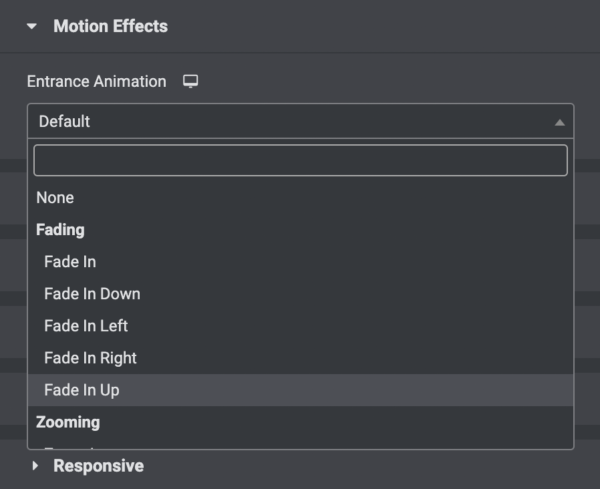
Implementați efecte animate robuste

De ce nu vă faceți forma mai plină de viață cu efecte de mișcare? După cum am promis, Fluent Forms și-a extins puterea cu Essential Addons. Transformă-ți forma statică într-o stare dinamică. Lasă forma să se miște uimitor cu multe efecte disponibile. Ori de câte ori oamenii vin pe pagina ta, se pot bucura de acele stiluri animate simple, dar inteligente ale formularelor de contact.

Fundal captivant
Adăugarea unor elemente grafice în fundal poate îmbunătăți interfața formularului și poate atrage mai mulți clienți. Când alegeți între normal și hover, setarea vine cu opțiuni separate și toate sunt splendide.
Oferiți fundalului o culoare frumoasă sau alegeți o imagine care va ajuta la îmbunătățirea calității vizuale. În loc să selectați o imagine, puteți alege gradient și apoi schimba totul despre aceasta: culoarea primară, a doua culoare, locația, tipul și multe altele.
Limitați vizibilitatea
Fluent Forms a fost dezvoltat astfel încât să arate excelent pe toate dispozitivele, fără a întrerupe aspectul. Ceea ce este extraordinar cu Essential Addons este că puteți ascunde formularul pe anumite dispozitive.
Aplicați CSS personalizat
Dezvoltatorii pot realiza lucruri mai fascinante cu CSS personalizat. EA Fluent Forms permite utilizatorilor profesioniști să adauge stilurile preferate și să personalizeze formularul. Puteți adăuga cod CSS la orice widget și puteți vedea acțiunea live.
În plus, puteți clona orice formă doriți de pe orice site web datorită CSS personalizat. În caz contrar, modificați o anumită porțiune cu alegerea dvs. dincolo de opțiunile de stil implicite.
Concluzie
WP Fluent Forms este și mai puternic cu disponibilitatea sa pe elemente ale faimosului plugin Elementor. Addons esențiale au făcut acest lucru posibil și sunteți la doar câteva clicuri distanță pentru a crea formulare de contact din cutie care vor capta mintea utilizatorului.
WP Fluent Forms Pro
Încercați Fluent Forms astăzi și vedeți singur!
Folosind Addons Essential, puteți:
- modificați aspectul
- adauga culorile tale preferate
- aplica propriul stil
- face-l mai personalizat
- îmbunătăți tipografia și tot
Essential Addons este suplimentul #1 Elelementor cu 300.000 de instalări active. În semn de dragoste, le lăsăm utilizatorilor noștri să apuce acest plugin cu o reducere de 10%. Aplicați ManageNinja ca cod de cupon pentru a achiziționa suplimente esențiale și pentru a vă face dezvoltarea web mai jucăușă.
