Crearea unui site web WordPress personalizat - Opțiuni
Publicat: 2020-10-16Un număr mare de site-uri WordPress astăzi sunt create folosind o temă pre-construită. În multe cazuri, această temă va oferi câteva site-uri web „demo” care pot fi importate. Cu toate acestea, șansele sunt mari că veți dori să personalizați site-ul dvs. WordPress, uneori puternic, pentru a obține un stil vizual care se potrivește cel mai bine afacerii sau blogului dvs.
Înainte de a vă arunca cu capul în personalizarea site-ului dvs. WordPress, este important să vă gândiți mai întâi cu atenție la ceea ce doriți de la un nou design, deoarece acest lucru va dicta, în parte, metoda utilizată pentru a implementa acest lucru. Foarte important, este în mod clar vital ca orice actualizări pe care le faci să poată fi salvate și să nu fie suprascrise, de exemplu atunci când actualizați fișierele tematice sau nucleul WordPress însuși.
O concepție greșită comună este că pasul „corect” atunci când personalizați un site web WordPress este să creați mai întâi o temă copil. Această temă copil se află alături de tema noastră părinte și este locul în care se fac orice modificări de design (în special la fișierele CSS ale temei). Fără îndoială, crearea și utilizarea unei teme copil atunci când personalizați stilul site-ului dvs. sau modificați funcționalitatea poate fi cea mai bună practică. Cu toate acestea, există o mulțime de moduri de a vă personaliza site-ul WordPress care nu necesită acest lucru. Aceasta este crearea de știri, mai ales dacă nu sunteți un codificator, deoarece temele pentru copii adaugă la complexitatea unui site web. Orice se poate face pentru a reduce complexitatea și a face editarea designului unui site mai ușoară trebuie binevenit!
Acolo unde sunt necesare personalizări extinse pentru o temă, atunci folosirea unei teme copil are sens. Cu toate acestea, pentru modificări și actualizări simple, o temă pentru copii este exagerată. Avem câteva sugestii cu privire la modalitățile prin care vă puteți personaliza site-ul rapid și ușor, fără o temă secundară. Cel mai important, sunt metode robuste care vor păstra toate actualizările pe care le faceți dacă vă actualizați tema sau nucleul WordPress la o dată ulterioară. Hai să aruncăm o privire.
Personalizatorul WordPress
WordPress înțelege că vei dori să modifici felul în care arată site-ul tău. Pentru a ajuta acest lucru, acestea includ un personalizare implicit, încorporat, care vă permite să faceți o serie de actualizări ale designului site-ului dvs., indiferent de tema pe care o utilizați. Personalizatorul WordPress este foarte ușor de utilizat și poate fi accesat din WP-Admin, accesând meniul Aspect > Personalizare. Să aruncăm o privire la cum funcționează acest lucru în practică.
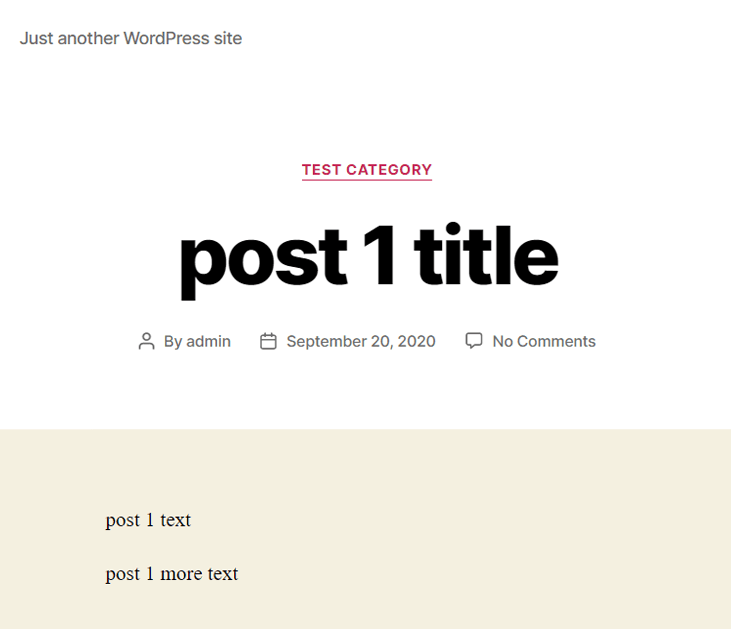
Această imagine de mai jos arată cum arată o postare simplă atunci când tema WordPress implicită curentă (Twenty Twenty) este activă.

Acum să ne jucăm puțin cu opțiunile noastre de personalizare. Mergeți la Aspect > Personalizare din WP-Admin sau făcând clic pe linkul Personalizare din bara de meniu neagră care apare pe pagini și postări.

Când se încarcă, veți vedea o gamă de opțiuni care controlează toate elementele diferite ale site-ului dvs., de exemplu schemele de culori și sigla. În acest caz, putem schimba sigla site-ului nostru făcând clic pe „Identitatea site-ului”. Nu numai că am încărcat un nou logo în această secțiune, dar am adăugat și o favicon și un titlu/slogan.
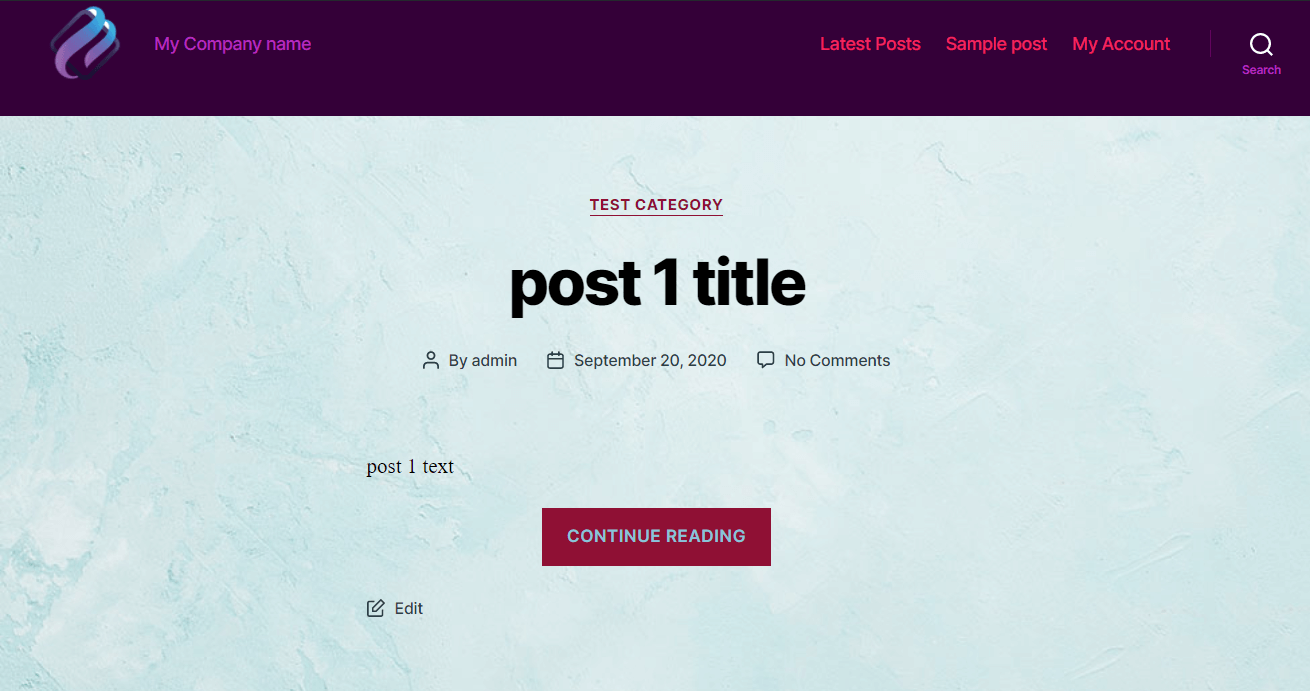
După ce am făcut acest lucru, am făcut clic pe „Culori” și de acolo am schimbat culorile de fundal ale site-ului nostru web, precum și am adăugat o imagine cu textura de fundal.

În doar câteva clicuri, am schimbat radical aspectul site-ului nostru web și toate utilizând Personalizatorul WordPress implicit. Grozav!
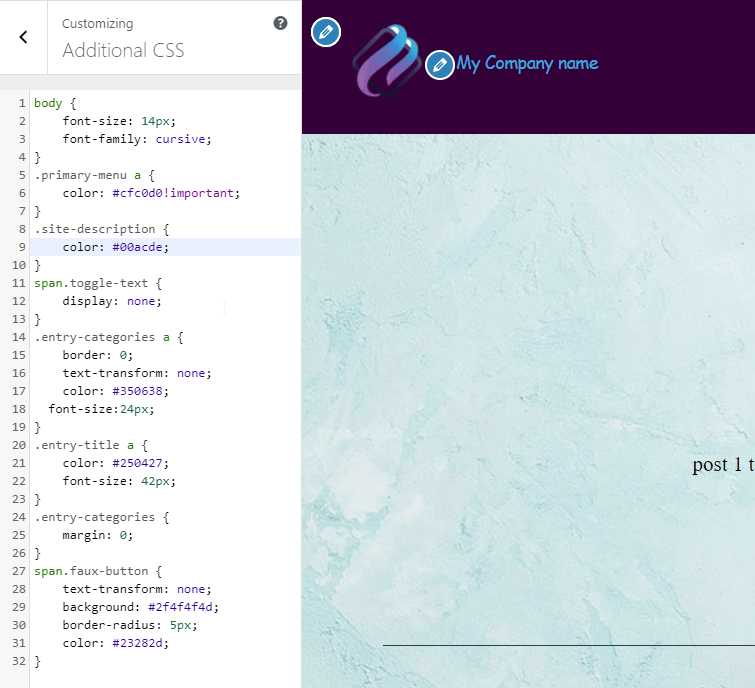
Dacă aveți abilități CSS, puteți merge mult mai departe în modificarea designului site-ului dvs. folosind CSS. Personalizatorul WordPress are un excelent editor „CSS suplimentar” care vă permite să adăugați CSS și să vedeți impactul acestui lucru în timp real. Cu toate acestea, modificările nu vor intra în vigoare până când nu faceți clic pe butonul „Publicați” din partea stângă sus a Personalizatorului.

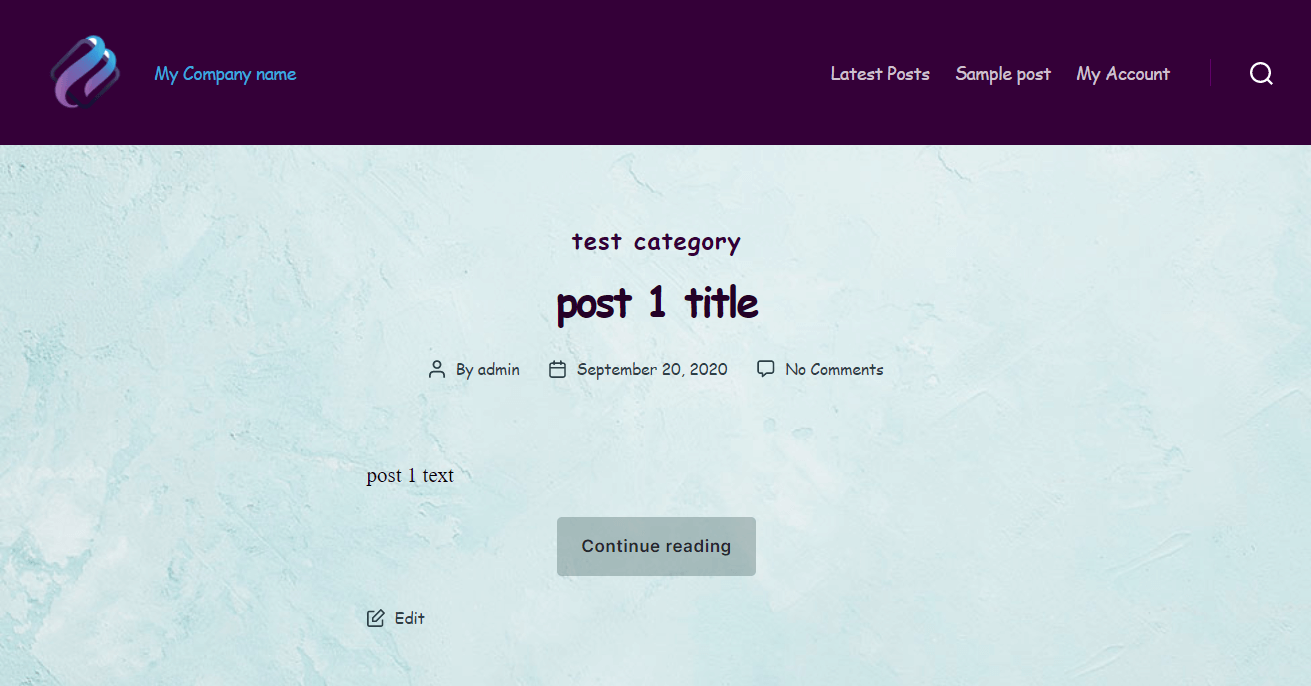
Iată ce am realizat cu un CSS simplu:

Cred că veți fi de acord că culorile se potrivesc mult mai bine acum. De asemenea, am făcut să dispară cuvântul „căutare” de sub pictograma lupă care arată mai bine. În plus, am schimbat familia de fonturi și culoarea.
Personalizatori de teme
Alegerea temei potrivite pentru site-ul dvs. vă poate economisi o mulțime de timp în personalizare, deoarece, oricum, sperăm că o mare parte din munca de a face site-ul să arate „cum trebuie” a fost deja făcută de dezvoltatorul temei. La urma urmei, de ce să petreci ore întregi scriind CSS și actualizând opțiuni când ai fi putut alege o temă care să-ți ofere un design mai apropiat de ceea ce ți-ai dorit de la început.
Multe teme vor include opțiuni suplimentare de personalizare, livrate frecvent prin propriul „Panou de opțiuni” personalizat. Funcționalitatea și capacitatea de utilizare a acestui panou de opțiuni vor varia foarte mult de la temă la temă. Poate deloc surprinzător, temele mai bine codificate și mai bine întreținute tind să aibă un panou de opțiuni mai bogat și mai puternic decât temele care sunt mai puțin sofisticate.
Una dintre temele noastre preferate este Astra. Cu peste 1.000.000 de utilizatori, este în mod clar extrem de popular datorită codării robuste, bine proiectate și actualizate în mod regulat.
După cum v-ați putea aștepta, Astra vine cu un panou de opțiuni util care vă permite să modificați o serie de setări, inclusiv culori, opțiuni din bara laterală, stiluri de aspect și multe altele. Dacă instalați tema și mergeți la meniul Aspect din WP-Admin, veți putea accesa acest panou prin submeniul „Opțiuni Astra”.

Multe teme vor include un panou de opțiuni care oferă o gamă similară de funcții, făcându-l o modalitate rapidă și ușoară de a vă personaliza site-ul web fără a fi nevoie să atingeți o linie de cod sau fără a fi nevoie de o temă secundară. Această ușurință în utilizare este unul dintre numeroasele motive pentru care WordPress combinat cu Temele reprezintă o modalitate atât de puternică de a crea rapid site-uri web cu aspect uimitor.
Personalizați cu pluginuri CSS
Fără îndoială, una dintre cele mai puternice modalități de a implementa modificări pe site-ul dvs. din perspectiva designului este prin adăugarea sau modificarea codului CSS. CSS (sau Cascading Style Sheets) descrie modul în care elementele HTML vor fi afișate pe ecran – cu alte cuvinte, cum arată. Fără CSS, site-ul tău nu va avea deloc elemente de stil, așa că este destul de important.

Chiar dacă nu ați mai codificat niciodată, CSS este de fapt foarte ușor de învățat și utilizat. Sigur, CSS-ul avansat poate dura ceva timp pentru a învăța să scrieți, dar ați fi uimit de ceea ce puteți obține doar cu puțină practică pe Google!
Pentru a actualiza CSS-ul pe site-ul dvs. trebuie fie a) să editați direct fișierele CSS deja prezente pe site-ul dvs., fie b) să utilizați un plugin care vă permite să actualizați CSS-ul. Opțiunea A este mai dificilă deoarece trebuie să utilizați un client FTP pentru a accesa fișierele CSS ale site-ului dvs., în timp ce pluginurile pot oferi un editor ușor de utilizat, accesibil chiar din cadrul Administratorului WordPress. Să aruncăm o privire la câteva opțiuni de plugin CSS de mai jos.
Plugin CSS simplu
Un plugin CSS popular este Simple CSS de Tom Usborne.

CSS simplu ne permite să adăugăm rapid și ușor CSS pe site-ul nostru. Și mai bine, oferă un editor de previzualizare live în Customizer, ceea ce înseamnă că puteți vedea instantaneu dacă codul dvs. generează aspectul pe care îl căutați. Ca bonus, puteți, de asemenea, să adăugați CSS la o anumită pagină sau postare, mai degrabă decât (cum s-ar întâmpla în mod normal) modificările CSS la nivelul site-ului.

CSS și JS personalizat simplu
Simple Custom CSS & JS este un alt plugin CSS grozav. Funcționează într-un mod similar cu pluginul CSS simplu menționat mai sus, permițându-vă să actualizați codul CSS (și JS, care este un alt limbaj de programare) pe site-ul dvs. din cadrul Administratorului WordPress. De asemenea, puteți specifica dacă CSS-ul dvs. personalizat ar trebui să imprime codul în Antet, Subsol sau Corp al site-ului dvs., ceea ce vă oferă o flexibilitate suplimentară.

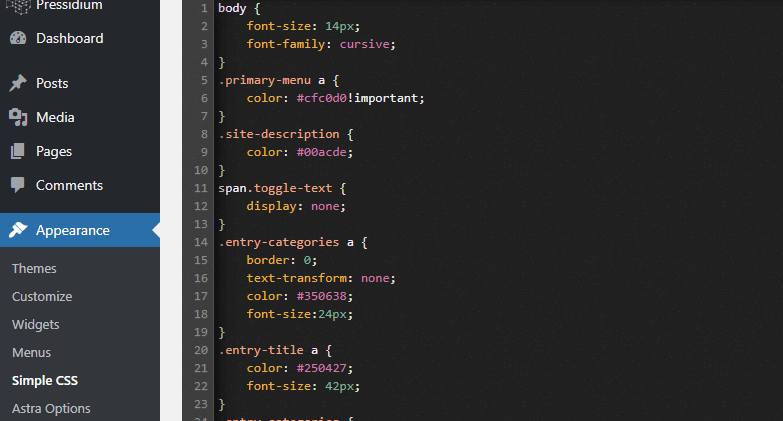
Începeți prin descărcarea și instalarea. Apoi accesați noul link CSS și JS personalizat din meniu și jucați-vă. Am adăugat un cod HTML ca exemplu.

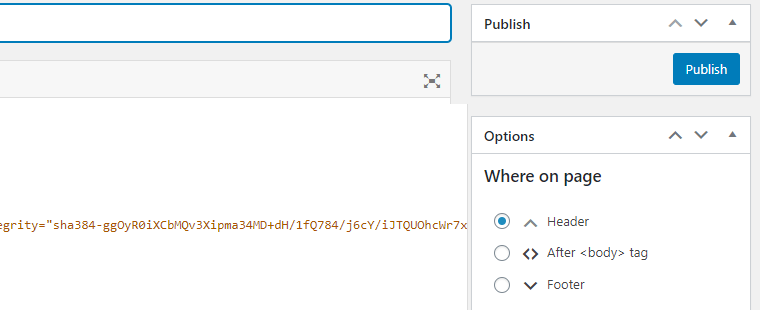
Și setați-l să apară în antet

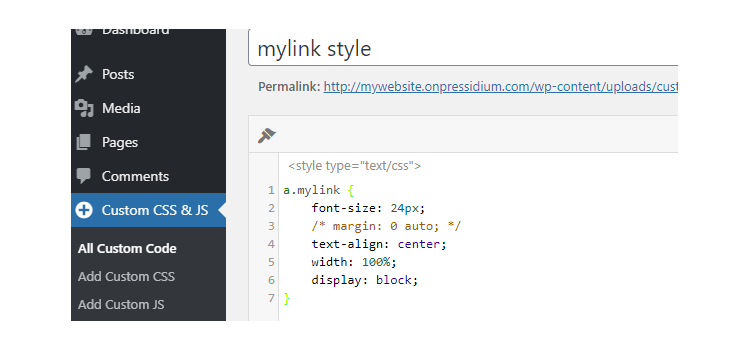
Am adăugat și stilul său CSS astfel:

Și iată-l, atât de simplu!

Personalizați cu Page Builders
Un alt mod popular de a crea un site web WordPress personalizat este utilizarea unuia dintre constructorii disponibili pentru site-urile WordPress. WordPress are propriul său generator de pagini, numit Gutenberg. Creatorii de pagini terță parte includ Beaver Builder și Elementor.
Aceste instrumente fac incredibil de ușor să personalizați aspectul site-ului dvs. web. Un editor de tragere și plasare este inclus în toate acestea, permițându-vă să mutați componente în jurul paginii, precum și să schimbați lucruri precum culorile, dimensiunile și stilurile fonturilor și multe altele, fără a atinge o linie de cod.
Gutenberg
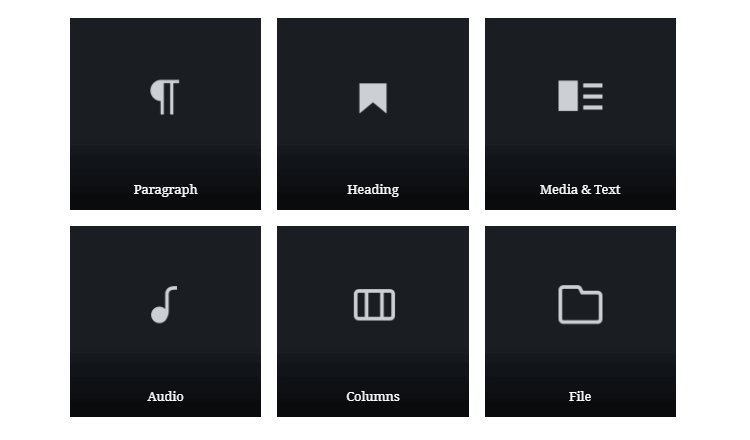
După cum am menționat, WordPress oferă un editor de blocuri implicit încorporat numit Gutenberg. Este relativ nou, care a fost introdus la sfârșitul anului 2018. Oferă o modalitate ușoară de a personaliza rapid elementele paginilor dvs. cu un simplu editor de glisare și plasare.

Pe lângă faptul că vă permite să inserați și să stilați conținut multimedia fără a utiliza cod personalizat, Gutenberg vă permite, de asemenea, să vă creați propriile postări și pagini personalizate bazate pe API-ul REST WordPress, JavaScript și React.
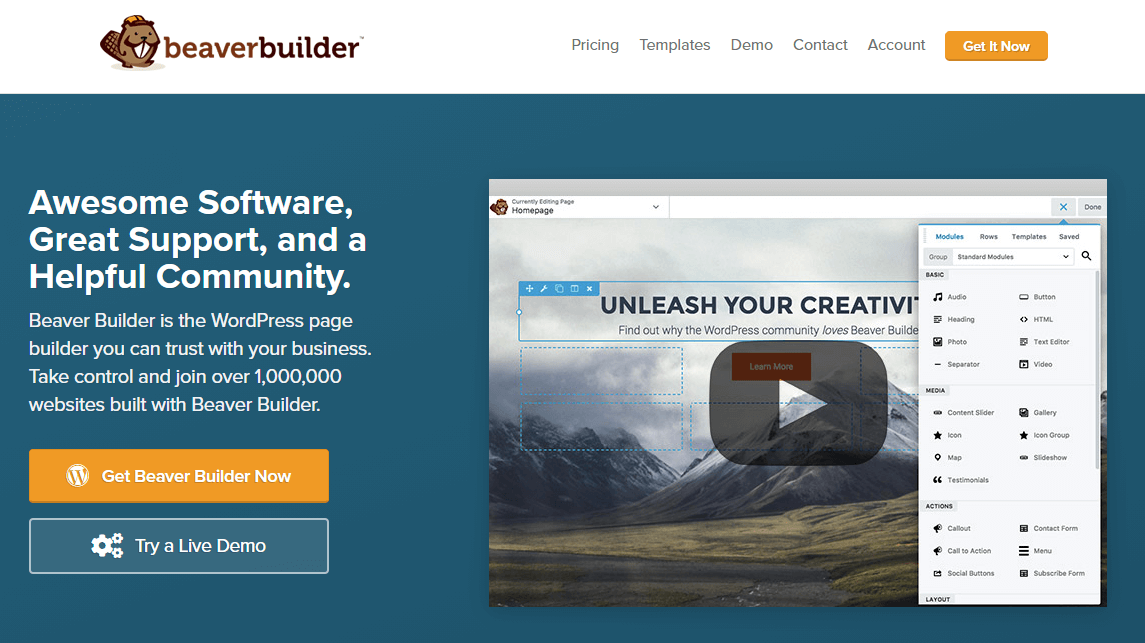
Constructor de castori
Popular atât pentru utilizatorii simpli, cât și pentru cei avansați, Beaver Builder este unul dintre cele mai vechi pluginuri de generare de pagini de pe piață.

Cu o interfață și un stil grozav și multe widget-uri și șabloane incluse gata de utilizare, oferă o alegere ideală pentru orice, de la simple modificări de șablon de post până la actualizări mai complicate ale site-urilor web de afaceri.
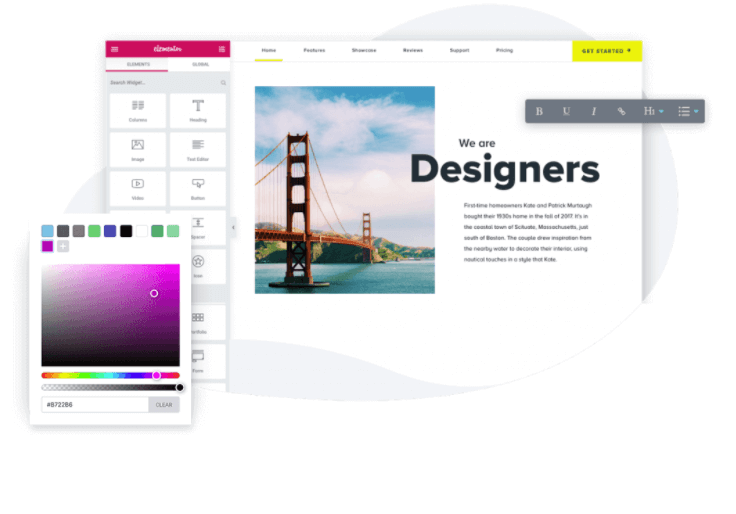
Elementor

Elementor este un alt instrument puternic pentru personalizarea site-urilor web WordPress. Considerată de mulți cea mai bună alegere pentru non-codatori, Elementor oferă o gamă largă de funcții care fac rapidă și ușoară crearea unui site web cu aspect grozav sau modificarea stilului unuia care a fost deja construit.
Dacă sunteți interesat de o comparație mai extinsă a acestor creatori de pagini puternici, puteți consulta articolul nostru Elementor vs Beaver Builder.
Dacă sunteți interesat să vedeți cum să construiți un site web nou-nouț pentru afacerea dvs., folosind Elementor, atunci asigurați-vă că consultați seria noastră de 8 părți!
Personalizați folosind o temă copil
După cum puteți vedea, există mai multe moduri de a vă modifica designul site-ului web fără a utiliza o temă copil. Dar lucrurile nu sunt întotdeauna atât de simple. Ocazional, s-ar putea să constatăm că trebuie să îndeplinim una sau mai multe dintre următoarele sarcini pe site-ul nostru web:
- Editați direct fișierele CSS
- Modificați șabloanele PHP ale temei
- Editați fișierul functions.php
- Adăugați sau includeți ceva JavaScript
Dacă trebuie să faceți oricare dintre cele de mai sus, va trebui să vă creați site-ul WordPress personalizat folosind o temă copil sau riscați să vă pierdeți modificările când vă actualizați fișierele cu tema în viitor.
Concluzie
După cum puteți vedea, utilizarea unei teme copil NU este întotdeauna necesară atunci când doriți să actualizați elemente de design pe site-ul dvs. WordPress. Folosirea unui plugin CSS sau a unui generator de pagini poate fi modalitatea optimă de implementare a modificărilor de design și, în mod normal, sunt mult mai ușor de utilizat decât editarea conținutului printr-o temă copil. Sperăm că acest articol ți-a oferit câteva opțiuni utile și cunoștințele necesare pentru a decide când este necesară sau nu o temă pentru copii.
