Personalizarea tabelelor de administrare WordPress: Noțiuni introductive
Publicat: 2021-01-25Toți cei care utilizează WordPress vor fi familiarizați cu tabelele de administrare WordPress care apar în toate zonele de prezentare generală de bază, cum ar fi Pagini și Postări. Același format este folosit pentru aceste tipuri de tabele în WordPress, ceea ce înseamnă că veți deveni rapid abil în utilizarea acestora. Dar știați că puteți modifica tabelele de administrare WordPress și puteți modifica informațiile afișate sau puteți adăuga propriile coloane suplimentare?
În acest articol vă vom explica cum puteți face acest lucru. Să începem!
The Hooks
Pentru a afișa datele tabelelor de administrare, WordPress extinde clasa încorporată WP_List_Table . Clasa WP_List_Table este introdusă ca o clasă privată în fișierul wp-admin/includes/class-wp-list-table.php . Clasele private sunt denumite private deoarece sunt destinate utilizării numai de către alte clase și funcții de bază și nu de către dezvoltatori.
WordPress vă oferă posibilitatea de a modifica tabelele de administrare. Pentru a manipula coloanele tabelelor, trebuie să utilizați unul dintre cârligele de filtrare pe care WordPress le oferă în fișierul wp-admin/includes/class-wp-posts-list-table.php .
În acest fișier, clasa WP_Posts_List_Table extinde clasa WP_List_Table și își redefinește proprietățile și metodele pentru a popula tabelele de administrare în funcție de tipul său de postare. Puteți utiliza cârligul manage_posts_columns pentru tabelul de postări, manage_pages_columns pentru pagini și manage_{$post_type}_posts_columns dacă doriți să manipulați coloanele unui tabel cu tipuri de postări personalizate.
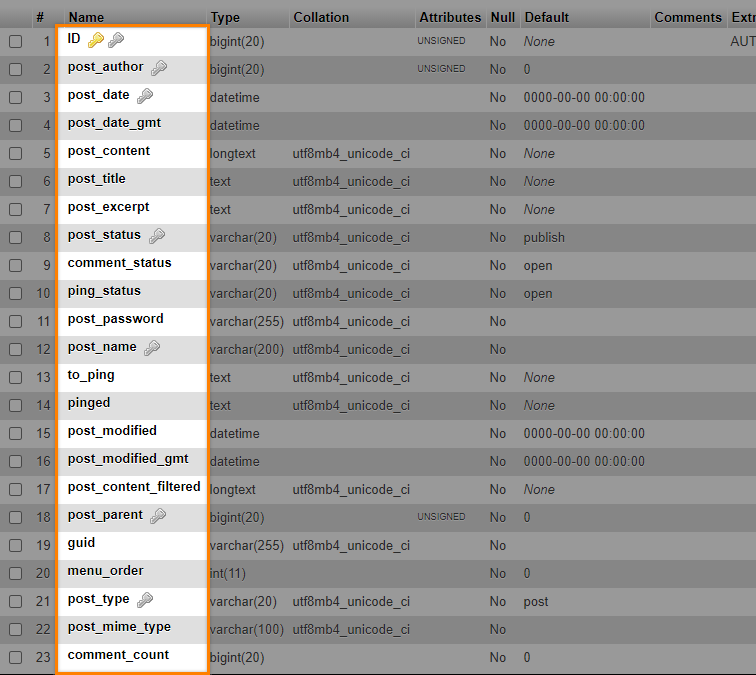
În acest fișier sunt descrise și coloanele care sunt utilizate implicit pentru datele din tabel. În jurul liniei 616 este introdusă matricea $posts_columns și sunt adăugate următoarele coloane:
- Coloana casetei de selectare „cb” pentru acțiuni în bloc
- Coloana „titlu” postării
- Coloana „autor” pentru autorul postării
- Coloana „categorii” pentru Categoriile cărora le aparține postarea
- Coloana „etichete” a postării
- Coloana „comentarii”.
- Coloana „data” publicată
Adăugarea unei coloane personalizate la tabelele de administrare
Adăugarea unei coloane personalizate la un tabel este ceva ce dezvoltatorii trebuie să facă frecvent. În plus, posibilitatea de a vă sorta coloanele este, de asemenea, foarte utilă atunci când organizați conținutul. Vom demonstra cum este implementată o coloană personalizată pentru postări, pagini și tipuri de postări personalizate și cum putem face sortarea acestor coloane personalizate.
Tabelele cu listă de postări
Ca exemplu, să vedem cum am putea adăuga o coloană care descrie când a fost modificată ultima postare. Aceasta ar putea fi o caracteristică cu adevărat utilă, mai ales dacă rulați un blog cu multe postări și doriți să puteți verifica când fiecare a fost actualizată ultima dată. Să vedem cum poate fi implementat acest lucru.
Pentru a începe, trebuie să adăugăm numele noii coloane la matricea de nume de antet de coloană. Să aruncăm o privire mai atentă la linia 663 a fișierului class-wp-posts-list-table.php .
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } În această parte a codului, este clar că ar trebui să folosim filtrul manage_posts_columns (vezi aici pentru mai multe informații despre asta), deoarece dorim să facem modificări în tabelul cu liste de postări. Pentru a adăuga numele coloanei la matricea antetelor coloanei, vom edita fișierul functions.php al temei noastre active și vom introduce această bucată de cod:
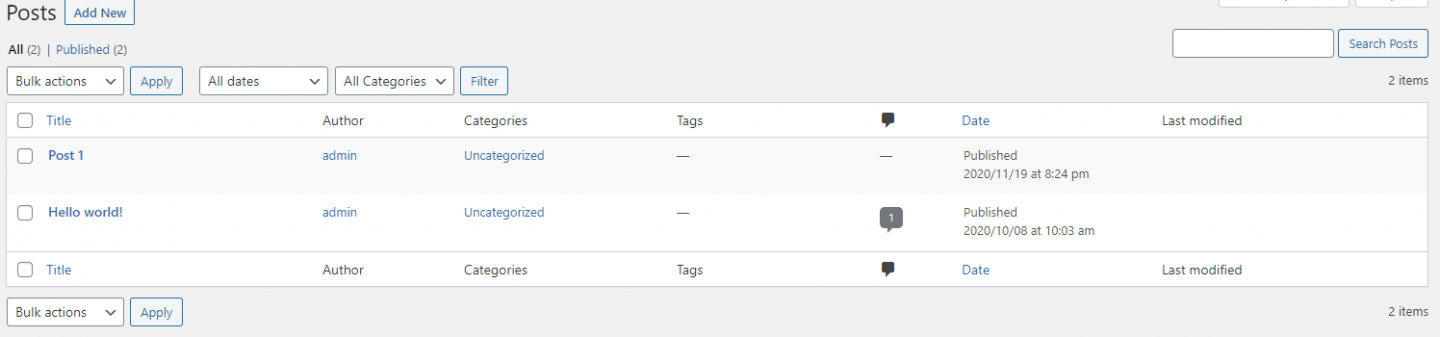
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Acum, dacă reîmprospătăm pagina cu lista de postări admin, putem vedea coloana suplimentară. Nu vor exista date în această coloană în această etapă.

În următorul pas, trebuie să spunem WordPress ce conținut va fi afișat în coloană. Pentru a face acest lucru, vom folosi acțiunea manage_posts_columns care face parte din funcția publică column_default care este responsabilă pentru ieșirea coloanelor. Această acțiune corespunde numai tipurilor de postări care nu sunt ierarhice, cum ar fi postările, și o puteți identifica în jurul liniei 1258.
Ceea ce vom face de fapt aici pentru a completa conținutul este să rulăm o instrucțiune switch pentru toate coloanele personalizate și, deoarece numele antetului este „last_modified” (așa cum l-am înregistrat în pasul nostru inițial de mai sus), vom repeta conținutul nostru. Pentru a repeta conținutul, vom folosi funcția încorporată în WordPress get_post_field și vom returna câmpul dorit, care ar putea fi orice coloană din tabelul wp_posts din baza de date. În cazul unei erori, va returna șirul gol.

Deci, în fișierul functions.php vom adăuga codul de mai jos:
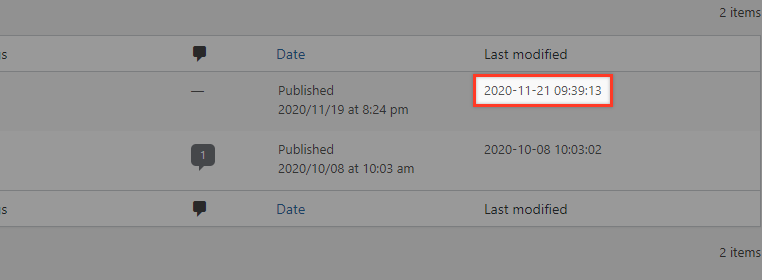
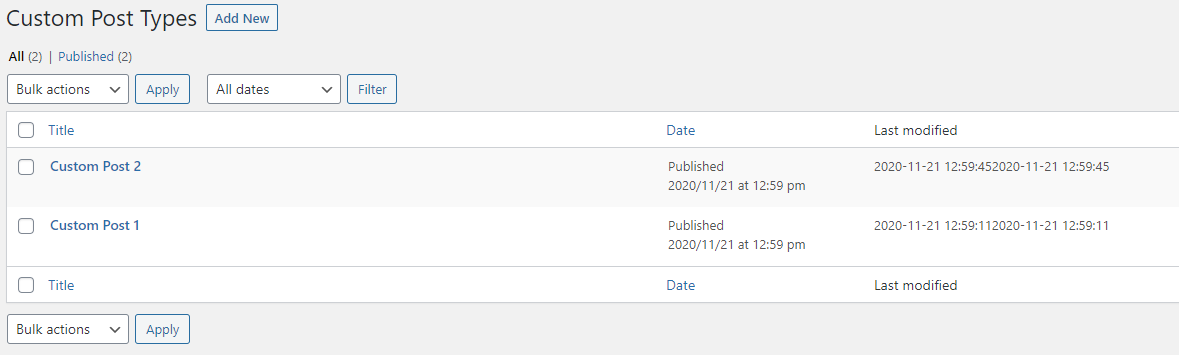
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }Puteți confirma că acest lucru funcționează conform așteptărilor reîmprospătând pagina încă o dată.

Observați că valoarea „Ultima modificare” pentru a doua postare care nu a fost modificată niciodată după publicarea inițială este aceeași cu data publicării.
Tabelul cu liste de pagini
Pentru a face același lucru în tabelul cu liste de pagini, adăugăm numele coloanei în același mod la matricea de nume de antet de coloană. Diferența de această dată este că vom folosi hook-ul manage_pages_columns , așa cum se arată mai jos:
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } În continuare, vom adăuga conținutul folosind cârligul manage_pages_custom_column în loc de manage_posts_custom_column pe care îl folosim anterior.
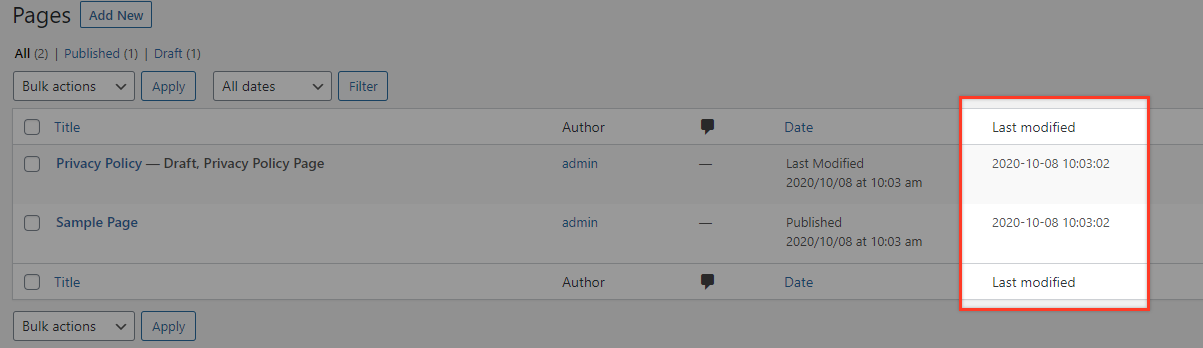
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } După inserarea codului de mai sus în fișierul functions.php , putem confirma că lucrurile funcționează așa cum ne așteptăm, vizitând tabelul de administrare a paginilor din zona noastră de administrare, unde ar trebui să vedem acum o coloană „Ultima modificare”.

Tabelul tipului de post personalizat
Mai întâi vom crea un tip de postare personalizat inserând codul de mai jos în fișierul nostru functions.php :

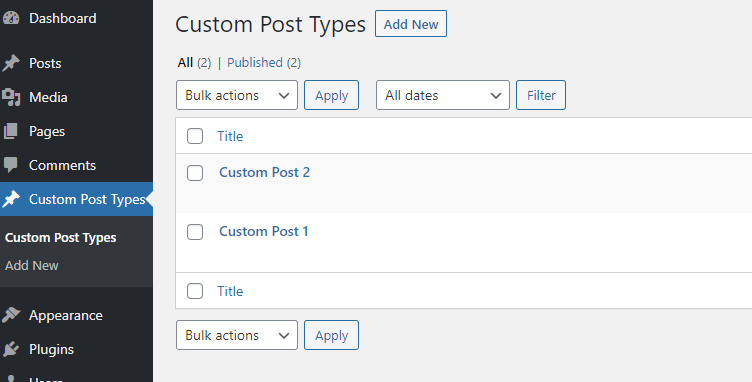
function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );În meniul nostru de administrare vom observa că a fost adăugat un nou articol numit „Tip de postare personalizat”.

Dacă nu știți cum sunt create tipurile de postări personalizate și doriți să aflați mai multe, puteți consulta articolul nostru asociat despre crearea tipurilor de postări personalizate.
Acum avem configurarea tipului de postare personalizat, va continua cu adăugarea noului nostru antet de coloană cu conținutul său. După cum am menționat anterior, în cazul unui CPT (Custom Post Type) trebuie să folosim manage_{$post_type}_posts_columns pentru a adăuga coloana noastră personalizată.
{$post_type} trebuie să fie identic cu primul argument al funcției register_post_type() , care în acest caz este „mycpt”.
Deci, fragmentul de cod pe care îl vom folosi în fișierul functions.php pentru a adăuga antetul coloanei noastre va fi după cum urmează:
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Și pentru a completa conținutul coloanei:
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }Rezultatele ar trebui să fie cam așa:

Faceți coloanele sortabile
Pentru a face coloana sortabilă, trebuie să definim ce coloane personalizate pot fi sortate. Pentru a realiza acest lucru, folosim manage_edit-{post-type}_sortable_columns cu o funcție de apel invers.
Deci, în fiecare caz tip post vom adăuga același cod (cu nume de funcții unice, desigur).
Pentru postări:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Pentru pagini:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Pentru postările noastre personalizate, tip (mycpt):
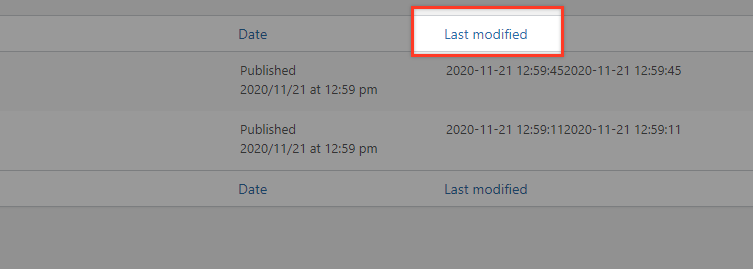
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Acum, dacă vizitați unul dintre tabelele dvs. de administrator, ar trebui să vedeți că antetul coloanei personalizate este afișat ca link. Dacă faceți clic pe acesta, ar trebui să sortați după data modificării.

Dezactivați Sortarea pentru coloane
Pentru a elimina funcția de sortare pentru o coloană, trebuie doar să o eliminăm din matrice. Dacă, de exemplu, dorim să facem acest lucru pentru coloana „date”, am adăuga o linie suplimentară de cod unset($columns['date']) . Acesta ar arăta astfel:
Pentru postări:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Pentru pagini:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Pentru postările noastre personalizate, tip (mycpt):
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Acum, dacă vizitați tabelul corespunzător, veți observa că eticheta Data nu se mai poate face clic (și, prin urmare, acea coloană nu mai poate fi sortată).
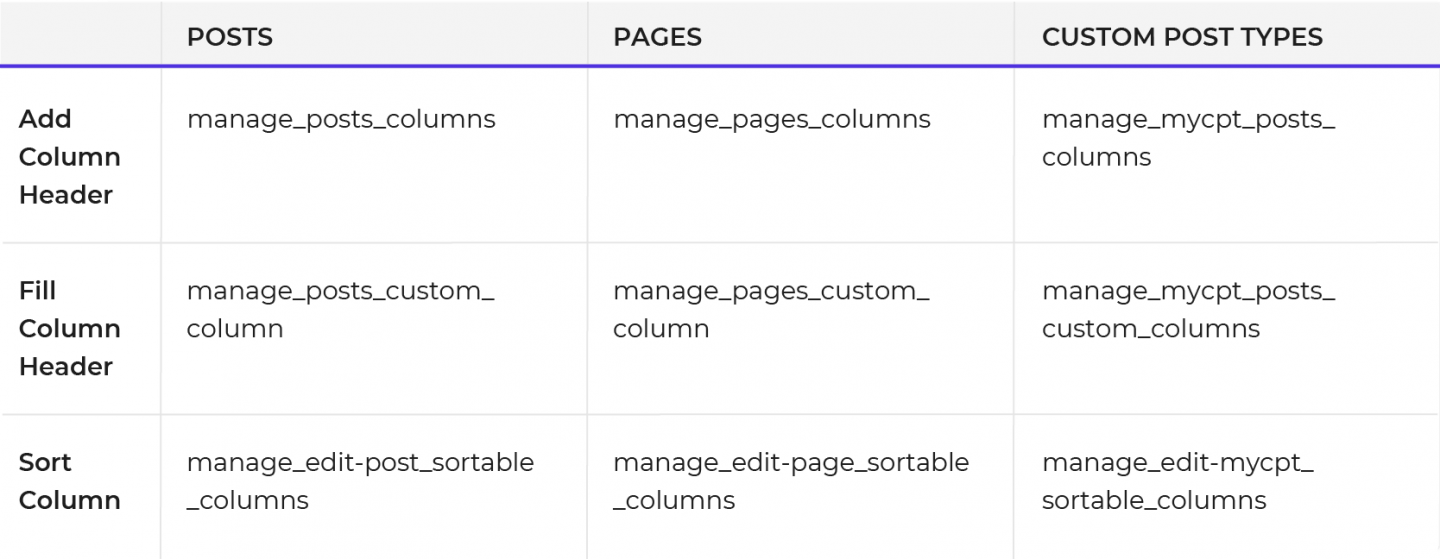
În acest moment, merită evidențiat un detaliu care deseori îi încurcă pe dezvoltatorii WordPress. Aruncă o privire la tabelul de mai jos care arată cârligele pe care le-am folosit pentru Postări, Pagini și Postări personalizate.

Poate ați observat că cârligele pe care le folosim pentru sortarea coloanelor nu urmează cu adevărat modelul. V-ați aștepta să fie manage_posts_sortable_columns , manage_pages_sortable_columns și, respectiv, manage_mycpt_posts_sortable_columns . Din păcate, aceasta este doar o chestiune de denumire proastă. Cu toate acestea, este foarte util să păstrați un tabel rezumat ca acesta, ca un memento ușor.
Modificarea lățimii coloanelor
Pentru a ajusta lățimea unei coloane, vom folosi cârligul de acțiune admin_head pe care WordPress îl oferă și îl execută în secțiunea head pentru toate paginile de administrare care includ CSS sau JS.
Ca exemplu, încercați să introduceți codul de mai jos în fișierul functions.php :
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } Aici, am folosit clasa .column-title a coloanei de titlu, care este comună pentru toate tabelele de administrare, și clasele .table-view-list.posts . Combinate, acestea asigură că CSS-ul va fi aplicat numai în tabelul cu liste de postări.
Pentru a realiza același lucru pentru celelalte ecrane de administrare (cum ar fi Pagini), vom folosi în schimb table-view-list.pages .
Concluzie
Există o mulțime de posibilități atunci când vine vorba de manipularea coloanelor WordPress Admin Tables. În articolele viitoare, vom analiza mai multe exemple și vom oferi câteva trucuri utile pe care le puteți folosi pentru a obține mai mult de la tabelele dvs. de administrare!
