Cwicly Review: Acesta este cel mai bun constructor Gutenberg din 2022
Publicat: 2022-07-21Cwicly este un Gutenberg care face posibilă construirea unui site web complet personalizat folosind Editorul de site complet Gutenberg al WordPress. În această recenzie, vom arunca o privire asupra caracteristicilor și funcționalității acestui instrument.

Cwicly (pronunțat „Repede”) nu este doar un plugin. Este un set de instrumente care folosește un plugin, o temă și o integrare ACF care le permite creatorilor să creeze un site web WordPress dinamic, vizual, cu Gutenberg și nimic mai mult. Din acest motiv, este destul de ușor de utilizat pe backend și produce cod de front-end fără balonare.
Acum, în 2022, nu este doar gata pentru ligile mari - este de fapt o plăcere de folosit și tot ceea ce spera să fie funcția completă de editare a site-ului Gutenberg.

Caracteristici Cvicly
Există multe caracteristici de rulat atunci când vine vorba de acest constructor. Asta pentru că este un set complet de instrumente pentru crearea de site-uri web cu Gutenberg. Dacă instalați tema și pluginul împreună, veți putea crea site-uri web complet personalizate de la zero, inclusiv antetul, subsolul, diverse șabloane și widget-uri precum mini-căruciorul WooCommerce.
Puteți folosi Cwicly, pluginul, cu orice temă. Este compatibil universal, permițându-vă să construiți în Gutenberg, indiferent de tema pe care ați instalat-o. Cu toate acestea, dacă utilizați tema oferită de Cwicly, veți avea control 100% asupra tuturor aspectelor site-ului dvs., cum ar fi șabloanele, antetul și subsolul.
În această recenzie avem atât pluginul, cât și tema instalate.
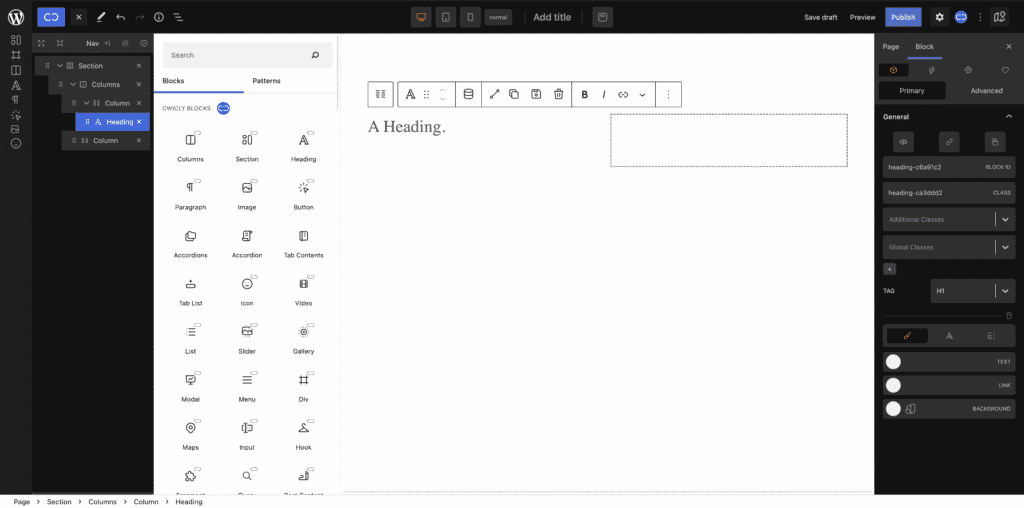
Acesta este un editor bazat pe Gutenberg. Este conceput pentru a extinde editorul de blocuri nativ, oferindu-i caracteristicile de care ar avea nevoie pentru a crea un site web complet.
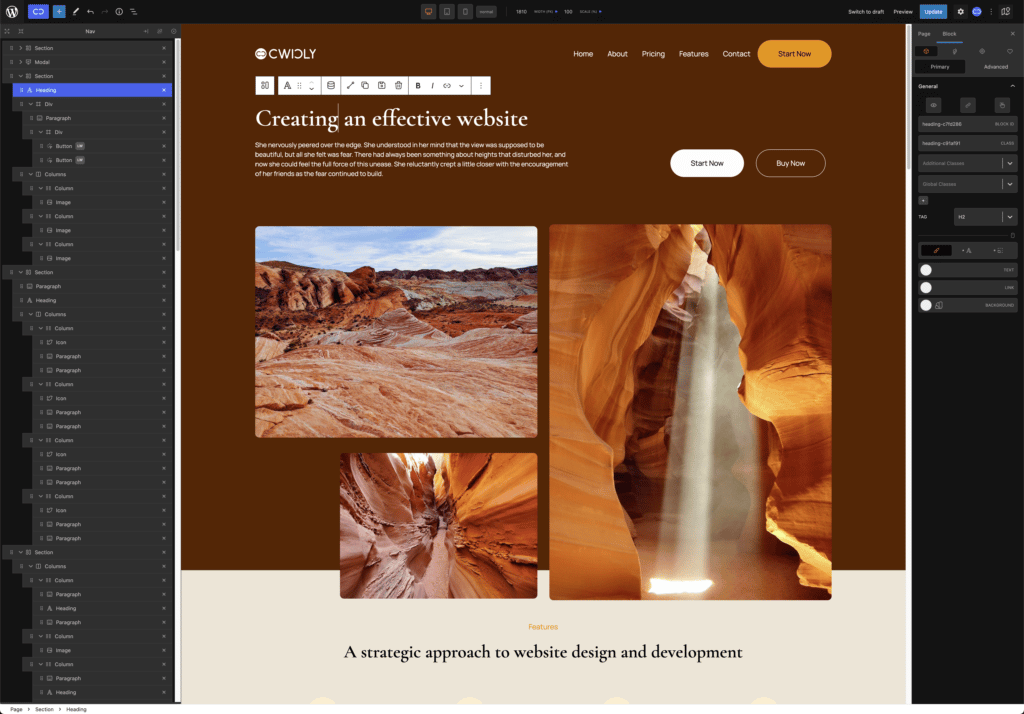
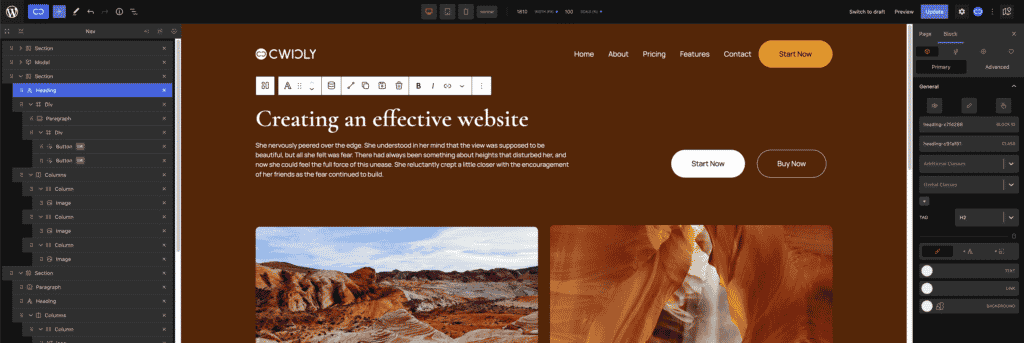
Dacă vom crea conținut folosind Gutenberg, o pagină de exemplu, veți observa că aspectul este puțin diferit de instalarea dvs. tradițională WordPress.

Avem caracteristicile de bază ale lui Gutenberg, cum ar fi editorul de blocuri, modele, blocuri și multe altele, dar acum este îmbunătățit cu multe caracteristici suplimentare. Să trecem prin fiecare.
În primul rând, putem vedea că Cwicly adaugă propriile blocuri la Gutenberg. Acestea includ componente structurale, cum ar fi secțiuni, coloane și div-uri, alături de imagini laterale, paragrafe, meniuri, date dinamice, cârlige, fragmente și chiar repetoare.
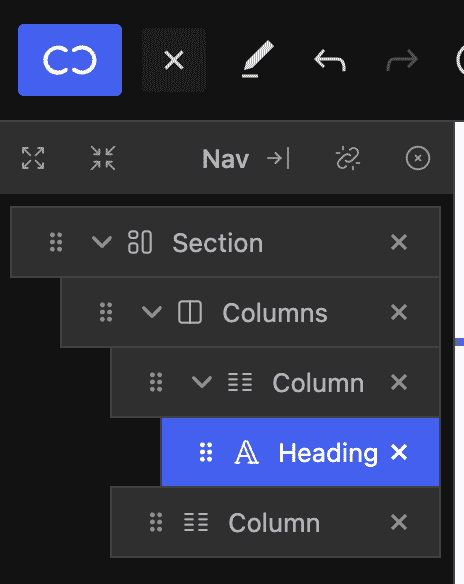
Aceste elemente pot fi adăugate în editorul de blocuri, și trase și plasate pentru a crea structuri de pagină și datele din interior. Panoul din stânga ne permite să înțelegem componentele de pe pagină și modul în care acestea sunt asociate între ele. În această demonstrație, am o secțiune de ansamblu, cu un element de coloane în interior, și ele se îndreaptă în prima coloană.

Acest panou ne permite să înțelegem cu ușurință conținutul unei pagini, dar pot, de asemenea, să trageți și să plasați elemente direct pe ea în zone noi ale paginii. Funcționează foarte bine și pot muta cu ușurință componente în interiorul elementelor dacă este necesar.
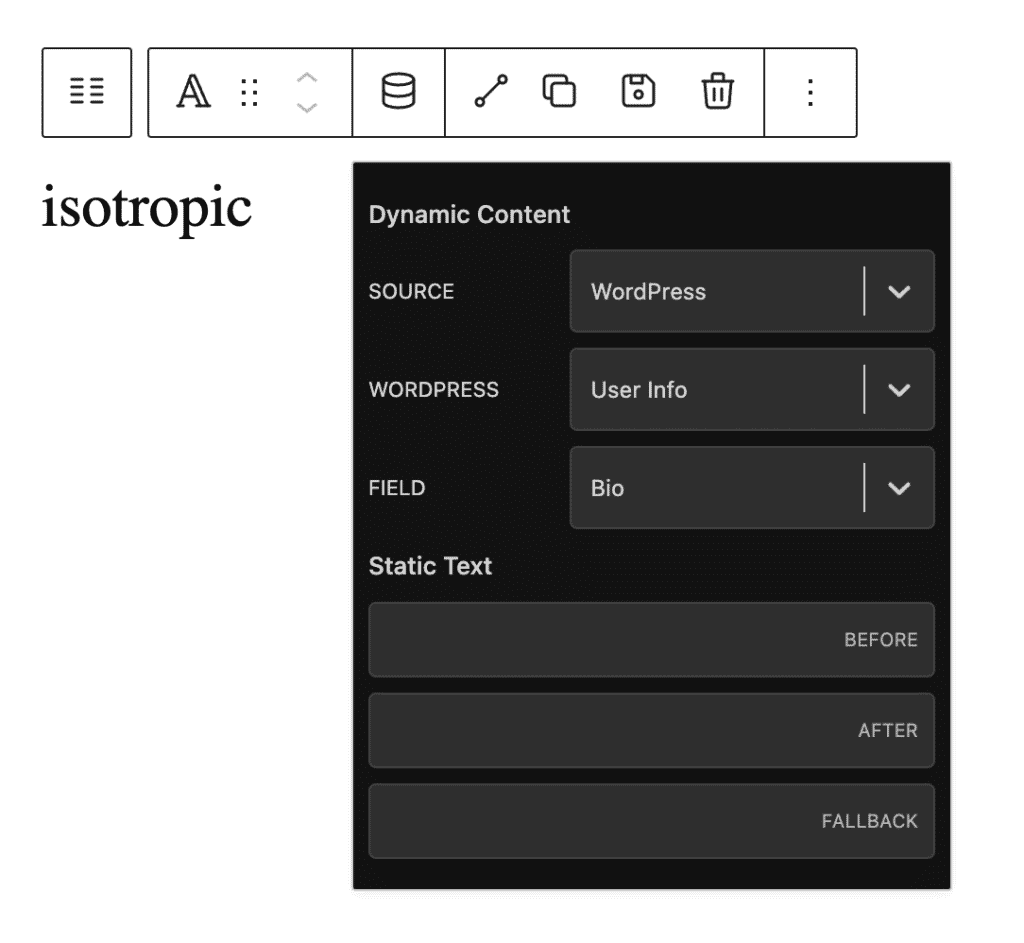
Blocurile, în editorul central, au un meniu cu opțiuni suplimentare în comparație cu editorul nativ Gutenberg. Opțiunea principală pe care o va folosi sunt datele dinamice. Utilizând aceasta, putem popula datele în mod dinamic în pagină din diverse surse.

Aceste date dinamice ne permit să alegem să populăm elemente din practic orice aspect al WordPress nativ disponibil pentru dezvoltatorii PHP. Cu toate acestea, ne oferă o GUI ușor de utilizat, ceea ce înseamnă că nu trebuie să cunoaștem niciun cod pentru a crea site-uri web WordPress complet dinamice direct în Gutenberg.

În plus, putem lega blocuri, copia și lipi, duplica, salva și șterge.
Nu ești forțat să folosești doar blocurile Cwicly. Puteți folosi orice bloc disponibil în editor, dar blocurile Cwicly sunt mai ușor de stilat. De exemplu, dacă aș vrea să includ o diagramă dinamică în pagină, aș putea folosi elementul Gutenberg care vine cu
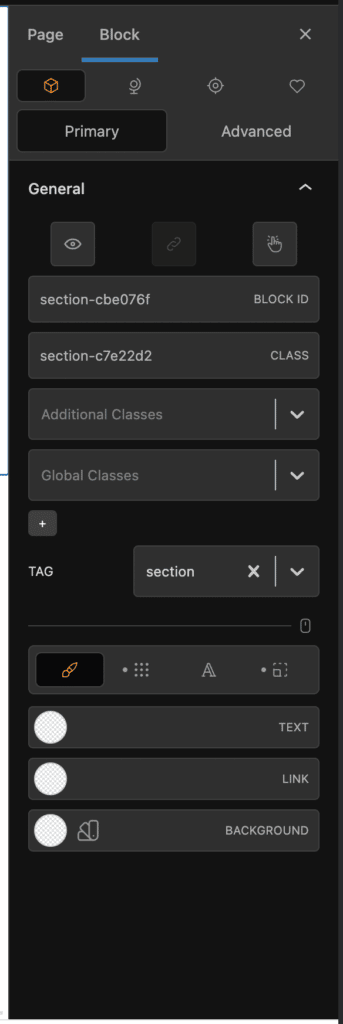
Partea dreaptă a paginii este mult mai complexă și aici Cwicly vă permite să editați vizual aproape orice aspect al unei componente în Gutenberg.

Această secțiune înlocuiește complet conținutul filei specifice blocului din editorul Gutenberg.
Există multe opțiuni în acest panou și acesta este ceea ce face acest constructor atât de puternic. De la început, putem vedea că putem adăuga clase suplimentare elementelor, putem schimba ideea de bloc și chiar putem schimba eticheta unei secțiuni (la ceva de genul <header> sau <main>).
deoarece avem acces ușor la clase, precum și completare automată, putem folosi cadre CSS complete cu constructorul.
Mai jos, avem acces la cele mai comune opțiuni de styling pentru elementul specific. Aici, putem schimba cu ușurință culoarea textului, culoarea de fundal, culoarea linkului, tipografia și spațierea.
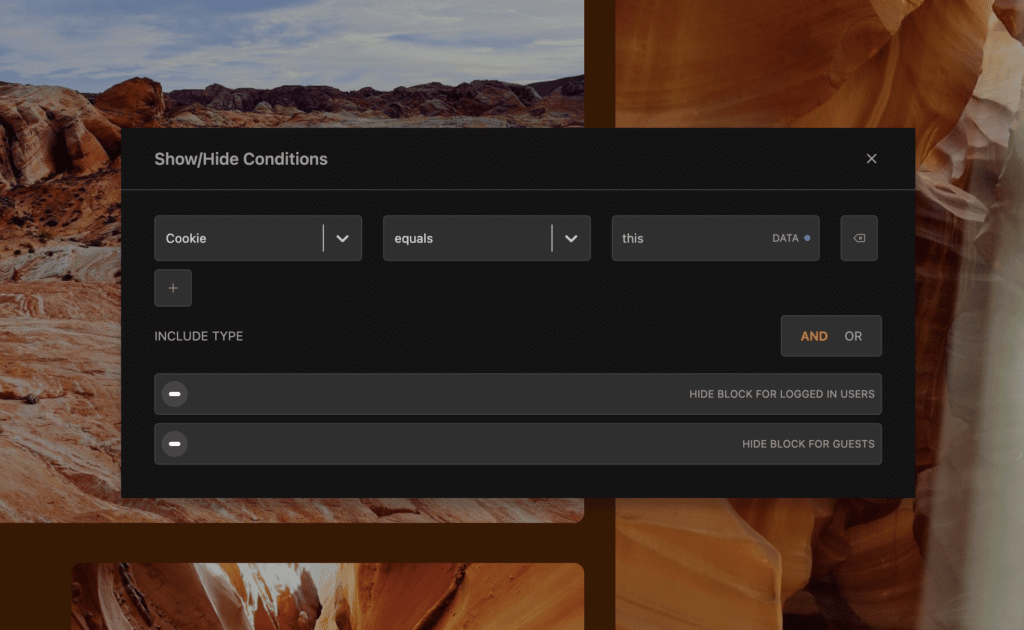
Primele trei butoane îmi permit să aplic vizibilitate dinamică, să conectez un element și să adaug interacțiuni.

Aici, pot folosi date dinamice de pe site-ul meu WordPress, alături de reguli suplimentare, cum ar fi module cookie sau câmpuri ACF, pentru a afișa și a ascunde componente ale unui site web.

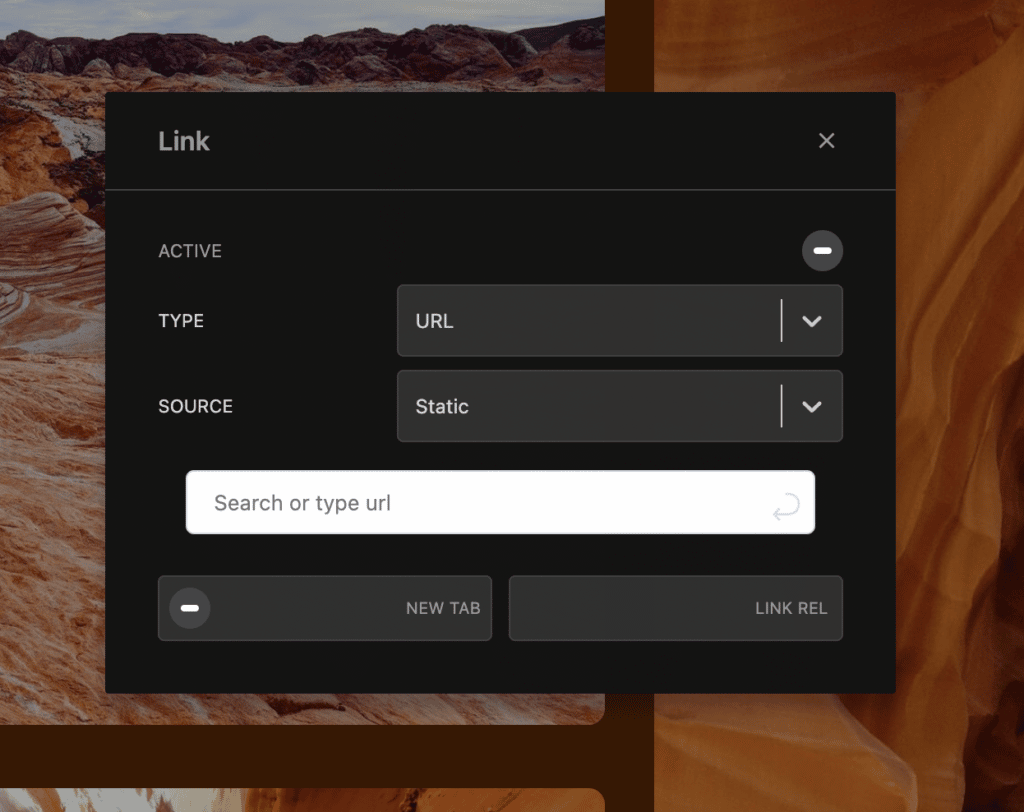
Aceasta este interfața de utilizare a link-ului.

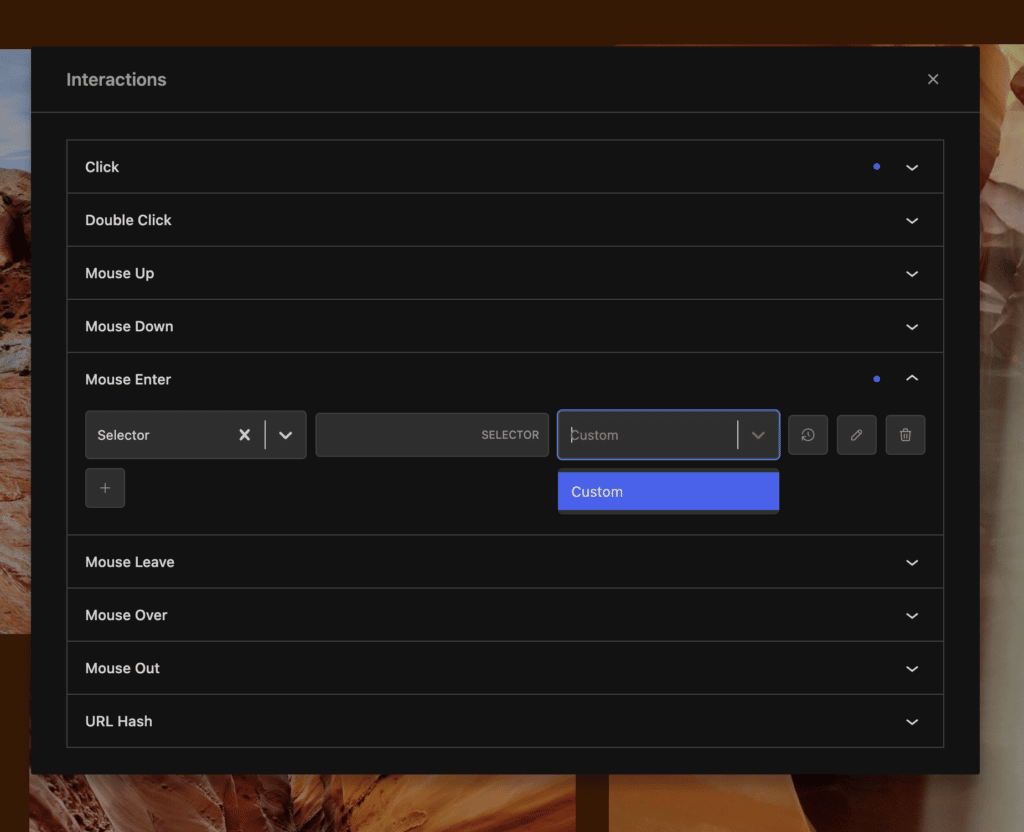
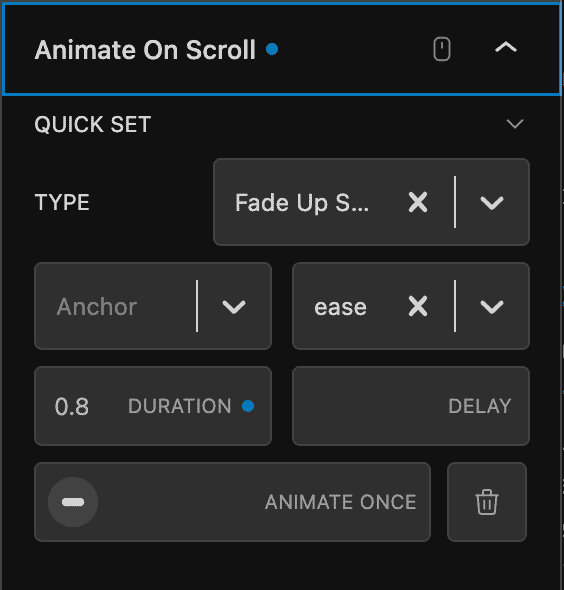
Interacțiunile sunt robuste și puternice. Este ușor să adăugați efecte de fructe de pădure dacă faceți clic, totuși, sau treceți la anumite elemente.
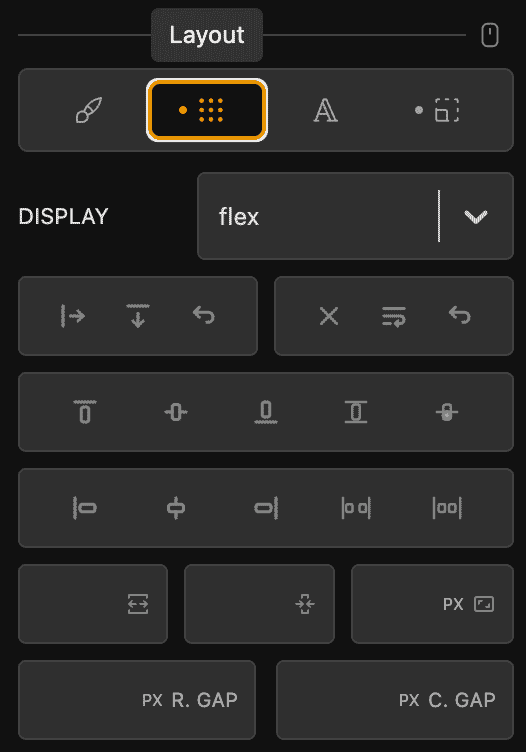
În plus, pentru componentele structurale, cum ar fi secțiunile sau div-urile, am o mulțime de opțiuni când vine vorba de layout-uri. Aici, puteți vedea cum putem poziționa elemente într-o secțiune folosind flex.

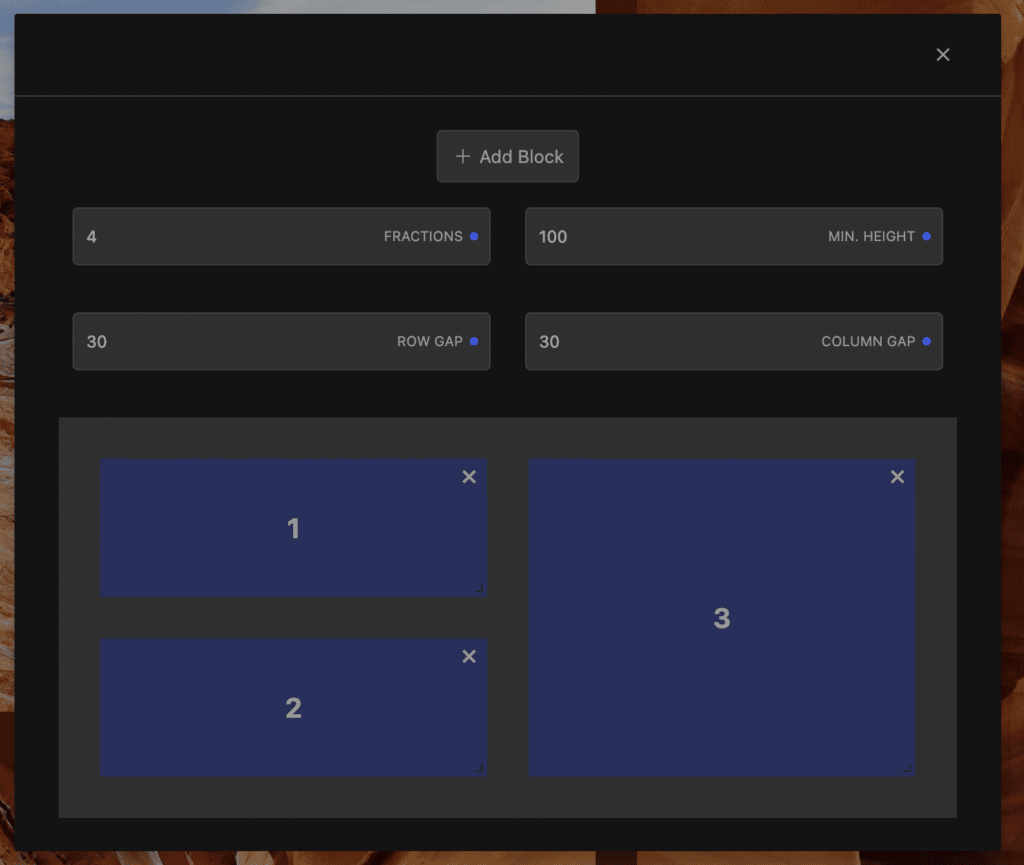
Există, de asemenea, un editor de grilă CSS vizual foarte bine implementat, care vă permite să poziționați cu ușurință elemente astfel:

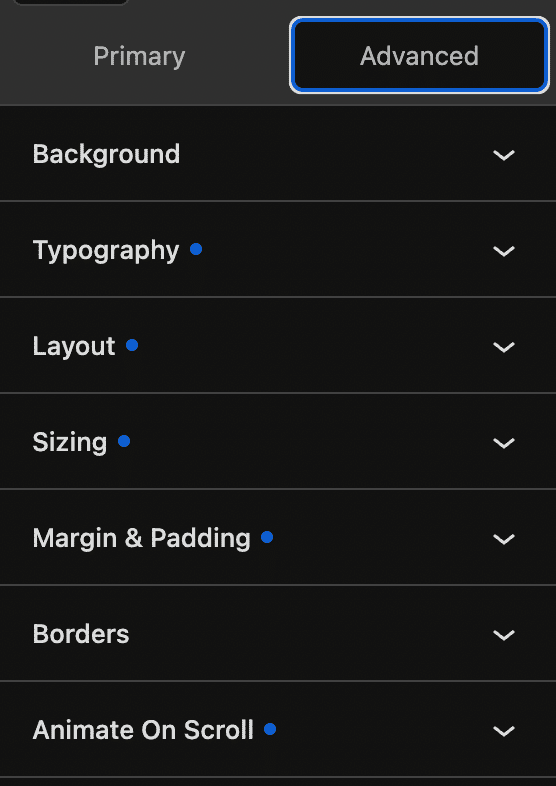
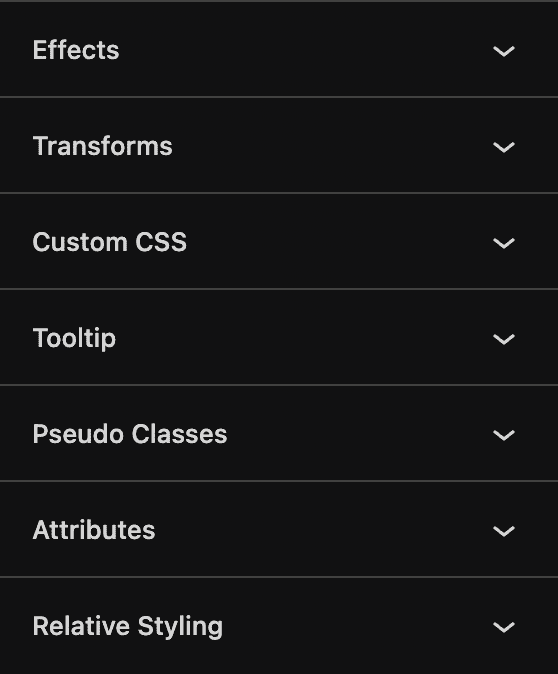
Acum, acesta este doar aspectul inițial al panoului lateral din dreapta. Dacă intrăm în secțiunea avansată, obținem acces la aproape orice proprietate care poate fi manipulată de CSS personalizat.


Folosind secțiunile, puteți personaliza elemente până la pixeli.

Publicați, editați și gestionați conținutul așa cum ați face cu orice altă pagină Gutenberg. Elementele de text pot fi făcute clic direct și editate, imaginile pot fi modificate și încărcate cu ușurință și puteți copia și lipi cu ușurință între pagini.
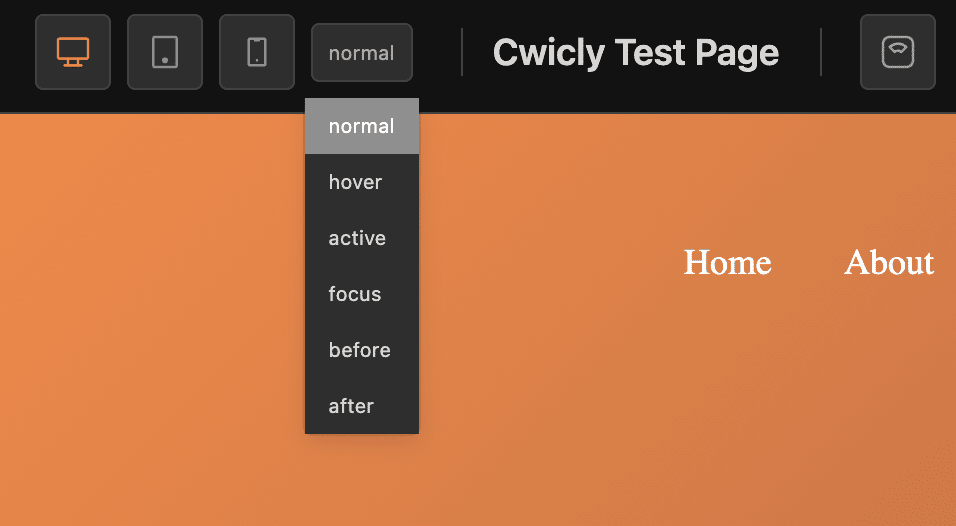
Editarea și modificările receptive sunt, de asemenea, ușoare. Pur și simplu schimbați vizualizarea pentru utilizarea controalelor din partea de sus a pânzei, setați modificările și singurul afișaj de sub punctele de întrerupere specifice. Prin urmare, puteți face site-uri web complet receptive, puteți ascunde elemente în funcție de dimensiunea ecranului și puteți face alte modificări specifice pentru dispozitive mobile.

Acest constructor este o bucurie de folosit . Și, aceasta este o declarație surprinzătoare, având în vedere că este versiunea 1.0 și a fost lansată relativ recent.
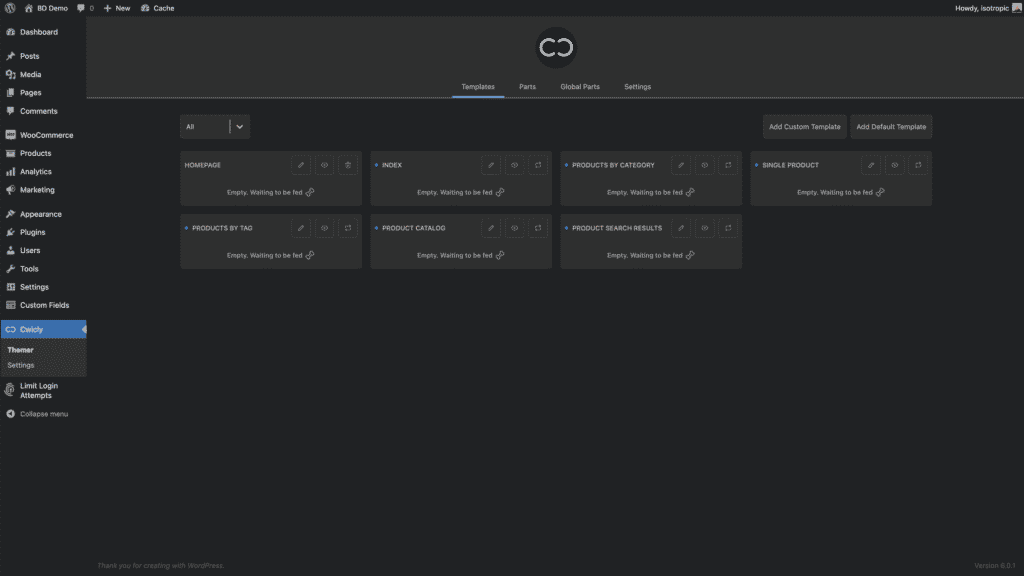
Acum, să aruncăm o privire la tabloul de bord Cwicly. Putem accesa aceasta prin meniul de administrare din stânga.
Acest tablou de bord ne oferă acces la funcțiile care ne permit să creăm un site web complet personalizat, elementele pot fi tăiate direct, imaginile pot fi modificate și încărcate cu ușurință, inclusiv părți globale, șabloane și diverse setări. Toate șabloanele folosesc generatorul care a fost introdus mai sus, dar ne permit să aplicăm design-uri la aspectele dinamice ale site-ului web, cum ar fi un index sau un singur produs al unui site web WooCommerce.

Sunt 4 file. Un loc pentru șabloane, părți, părți globale și setări.

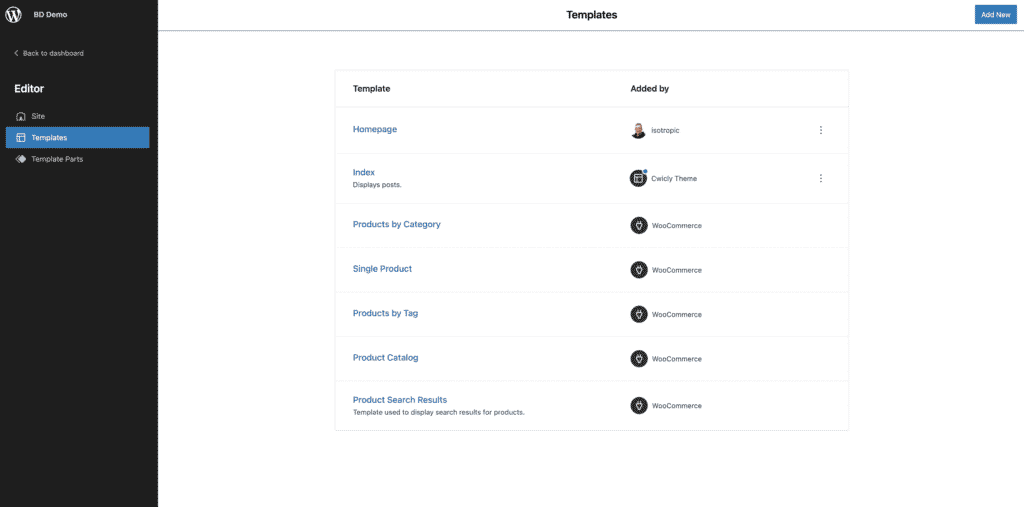
Șabloanele, părțile și paginile globale ale părților sunt afișate în două locuri, această pagină „tablou de bord” și tabloul de bord al editorului. Tabloul de bord al editorului este încărcat ori de câte ori orice articol de conținut este editat de Cwicly. Acest tablou de bord folosește stilul nativ WordPress și Gutenberg, integrându-se direct în fluxul dvs. de lucru. Iată cum arată:


Pentru a încheia această secțiune a recenziei Cwicly, iată un videoclip util care vă prezintă caracteristicile generale ale constructorului, publicat de dezvoltatorul principal Lewis.
Cwicly UI / UX
UI/UX-ul acestui constructor este lider în industrie. Este foarte ușor de utilizat, totul pare să fie la locul potrivit, glisarea și plasarea secțiunilor funcționează bine și se simte ca o extensie a lui Gutenberg, în loc de o experiență complet nouă.

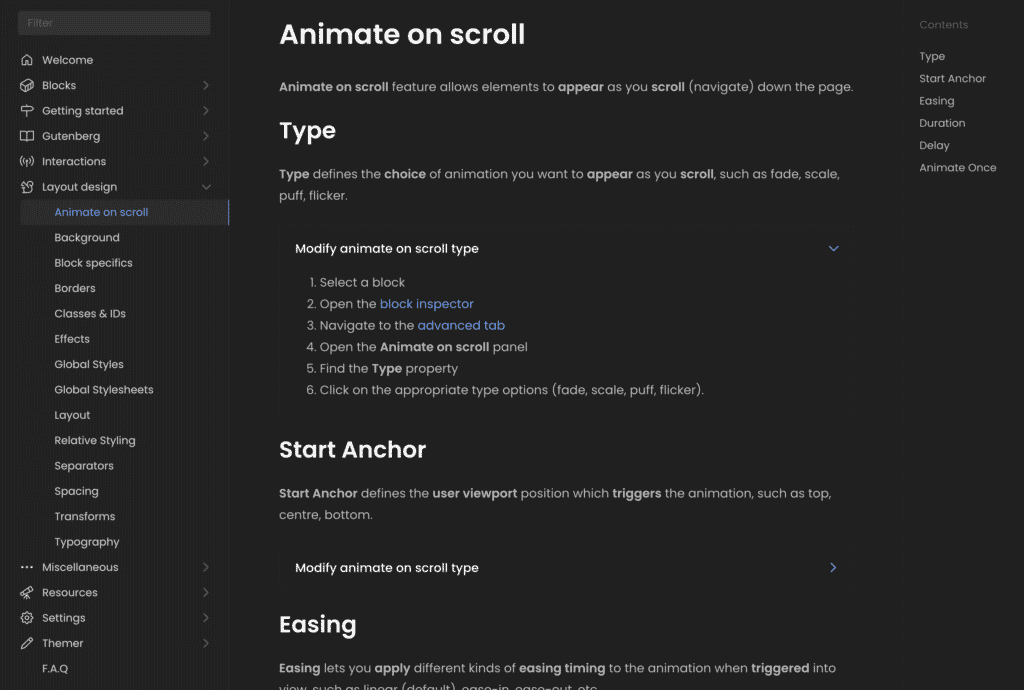
În plus, acesta este un produs foarte bine documentat, care îl face și mai ușor de utilizat și de învățat.

Biblioteca de componente („Teme”)
Când achiziționați acest instrument, nu primiți doar un constructor bine conceput pentru Gutenberg. În plus, aveți acces la o bibliotecă complet masivă de componente, pagini și site-uri web complete care pot fi importate cu un singur clic.
Făcând clic pe butonul Cwicly din stânga sus, puteți naviga prin sute de secțiuni pre-construite care sunt cu siguranță proiectate și construite de profesioniști. Puteți să le importați cu un singur clic, să faceți modificările de care aveți nevoie și să împingeți un site web cu aspect grozav în producție în câteva ore.
Toate componentele sunt disponibile pentru a le edita în builder.
Date dinamice ACF
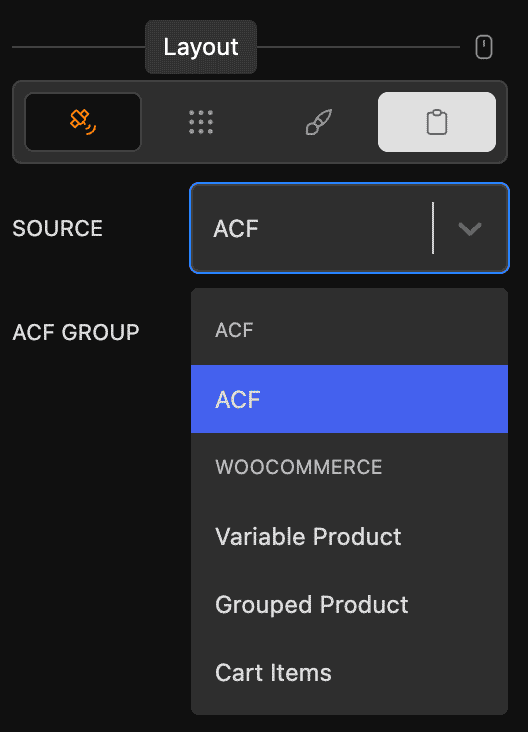
După cum am atins în secțiunea anterioară, puteți lua practic orice date sunt dinamice în WordPress și le puteți popula în orice loc din Gutenberg folosind acest constructor. De asemenea, puteți utiliza aceste date pentru a afișa elemente condiționat. Cu toate acestea, instrumentul devine și mai puternic atunci când implementați ACF.
Dacă ați folosit ACF în trecut, probabil că înțelegeți puterea acestui plugin de câmp personalizat. Vă permite să faceți ușor pentru clienți și clienți să își editeze informațiile site-ului lor din back-end. În plus, există multe câmpuri puternice, cum ar fi un repetor, grupuri și multe altele.
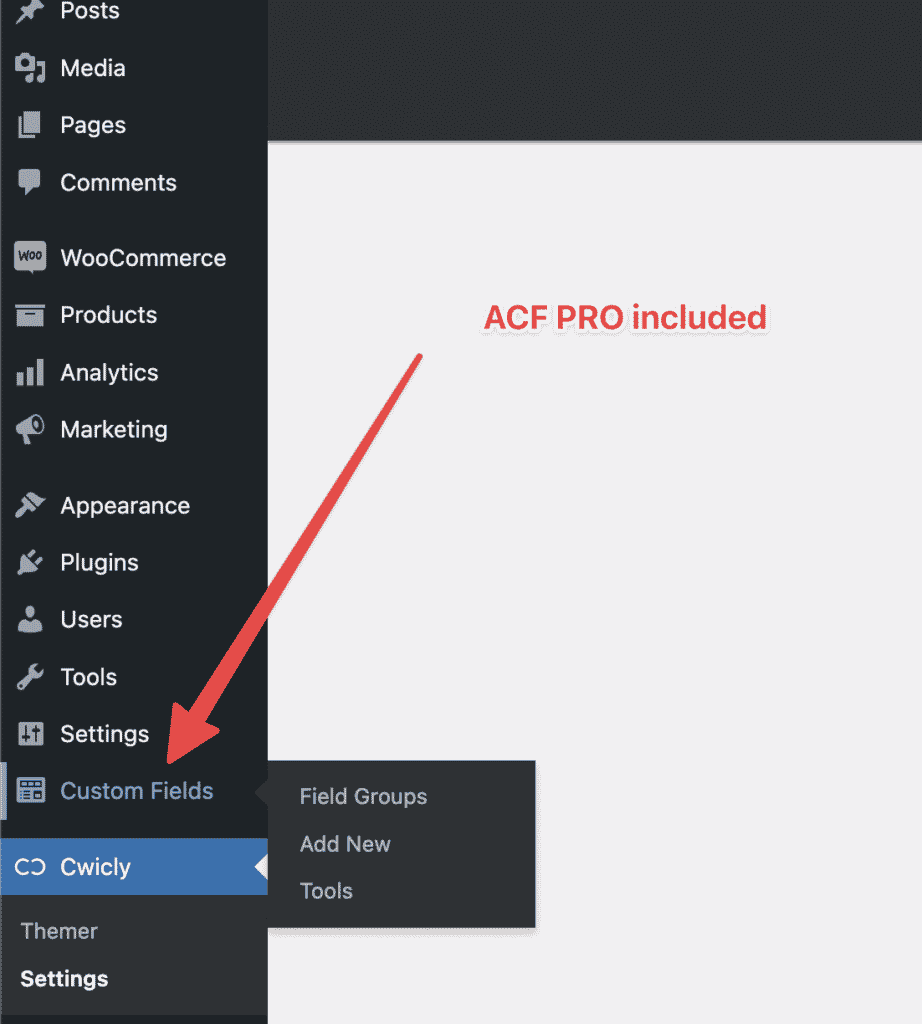
Nu numai că Cwicly a oferit o integrare completă cu ACF PRO, permițându-vă să creați site-uri web complet dinamice de la front-end la back-end, dar include și versiunea pro a pluginului . Așadar, puteți experimenta toate beneficiile încorporării ACF în proiectele clienților fără a fi nevoie să cumpărați versiunea pro.

Există suport extins pentru toate tipurile de câmpuri, dar se joacă frumos cu repetorul, permițându-vă să creați șabloane de date repetate pe backend. De exemplu, pot construi un repetor care colectează o imagine în cap, prenume, nume de familie, biografie și multe altele. Aș putea apoi să folosesc elementul repetitor pentru a construi o pagină de „echipă” complet dinamică.
Utilizatorul final nu ar trebui să creeze o nouă secțiune, să încarce o imagine, să adauge reguli de stil și multe altele, tot ce ar trebui să facă este să adauge o nouă secțiune la repetitor, să completeze datele într-un set de câmpuri predefinit, și salvați pagina.

Cod Frontend - Fără umflare
Codul pe care acest generator îl scoate este cât se poate de curat. Să aruncăm o privire pe partea frontală a unui site web demonstrativ:
Asta pentru că componentele pe care Cwicly le adaugă sunt componente adevărate, negative, Gutenberg.
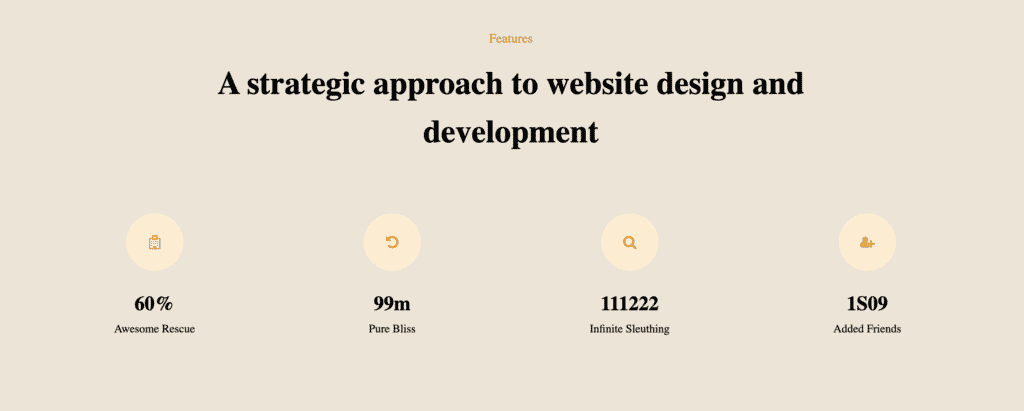
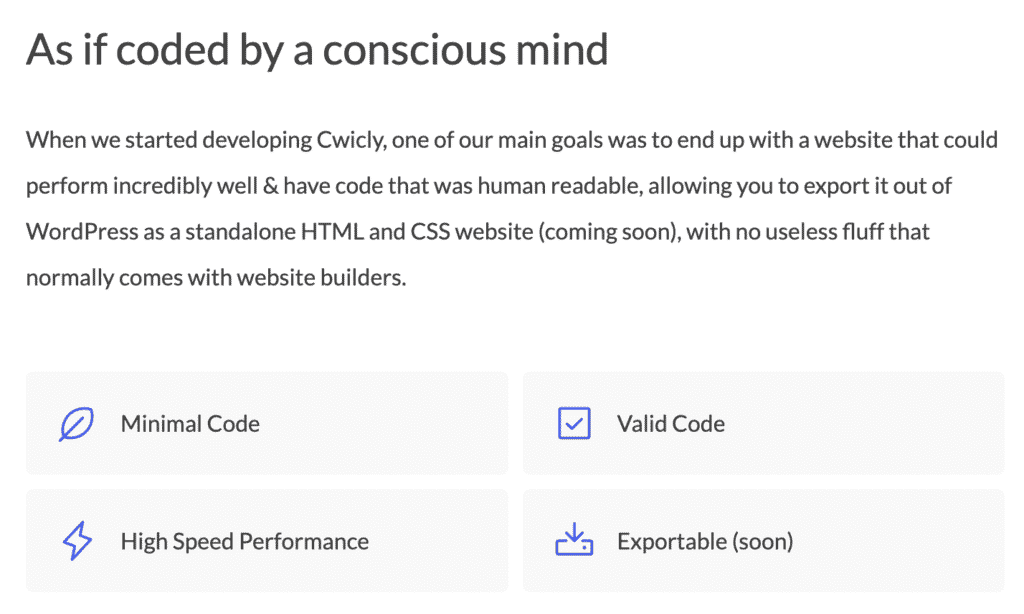
Iată o secțiune demonstrativă realizată cu instrumentul:

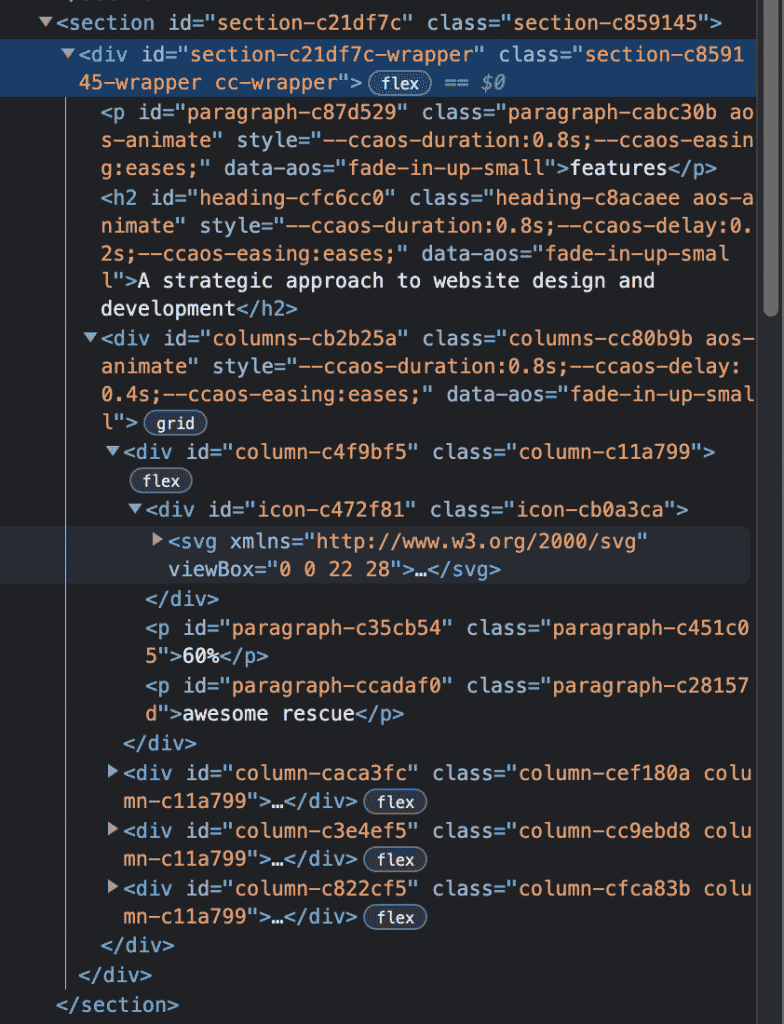
Și aici este rezultatul HTML. Puteți vedea că nu există absolut niciun div-uri sau wrapper-uri suplimentare nicăieri și, în esență, este la fel de curat și de rezultat pe cât s-ar putea obține (chiar și hardcoding).

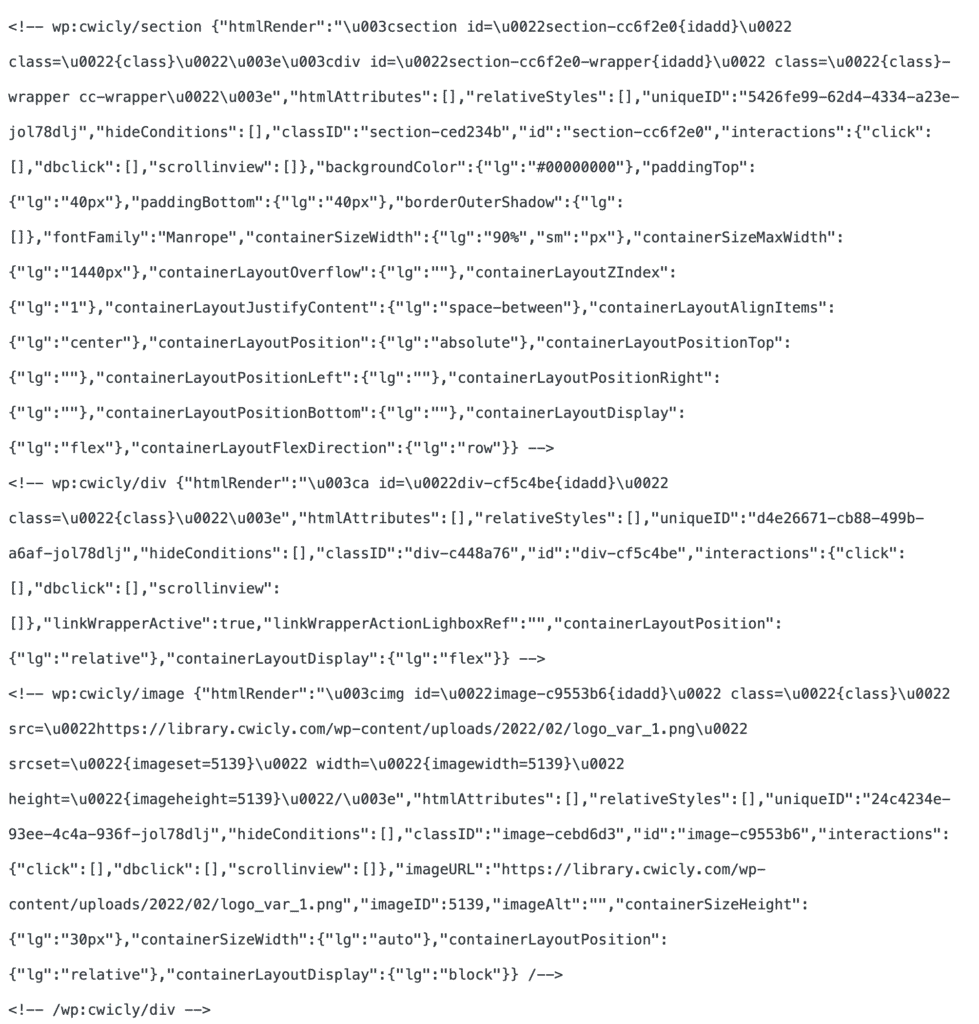
Pe backend, codul poate fi citit de om (sintaxa nativă Gutenberg):

Toate regulile de stil sunt adăugate la bloc, așa cum putem vedea mai sus.

Altceva de care sunt destul de încântat, dar care nu există încă de la publicarea acestei recenzii, este capacitatea de a exporta tot codul în afara WordPress un HTML și CSS autonom.
Este un produs nou
Cwicly are aproximativ un an și jumătate, fiind lansat în februarie 2021. Din acest motiv, există unele limitări pe care profesioniștii le pot întâlni atunci când folosesc acest instrument.
De exemplu, nu există un ecosistem robust în jurul acestei platforme. Cu toate acestea, deoarece are o abordare diferită față de mulți alți constructori de pagini, jucând frumos cu Gutenberg, avem acces atât la blocurile Gutenberg gratuite, cât și la cele plătite.
În plus, la momentul scrierii acestei postări, integrarea Woo commerce este incredibil de limitată. Probabil că nu ați putea să construiți un site web de producție cu noi, dacă ați dori să încorporați acea soluție de comerț electronic într-o manieră personalizată.
Acestea fiind spuse, consider că, în starea sa actuală, acest produs este gata să creeze site-uri web pentru broșuri pregătite pentru producție, site-uri corporative, bloguri, site-uri de membru și multe altele. Caracteristica de date dinamice (pentru a popula și, de asemenea, pentru a afișa/ascunde elemente) este robustă, iar flexibilitatea pe care o oferă constructorul ne permite să creăm practic orice aspect imaginabil.
Prețuri Cvicly
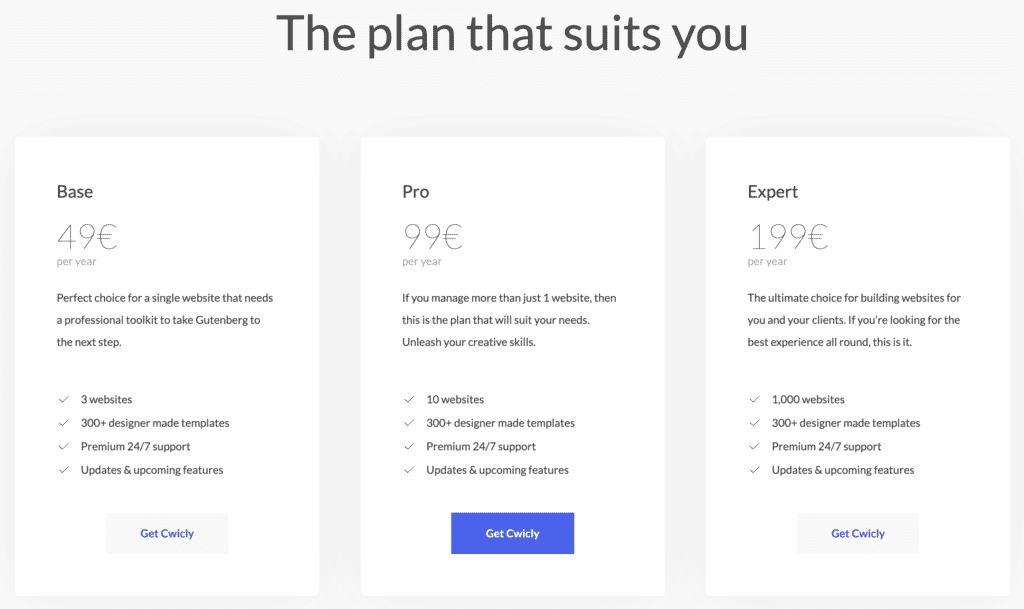
Prețul este relativ în conformitate cu alți creatori de pagini WordPress în 2022.

Licența de bază vă permite să o instalați pe trei site-uri web și costă 49 EUR pe an. Licența pro vă permite să o instalați pe 10 site-uri web, la prețul de 99 EUR pe an. Și, în sfârșit, licența de expert vă permite să instalați pe 1000 de site-uri web și vă va costa 199 EUR pe an. Nu există un plan de viață, dar cred că acesta este un lucru bun, deoarece inspiră o dezvoltare continuă și durabilă.

Există o garanție de returnare a banilor de 30 de zile, așa că puteți încerca fără riscuri.
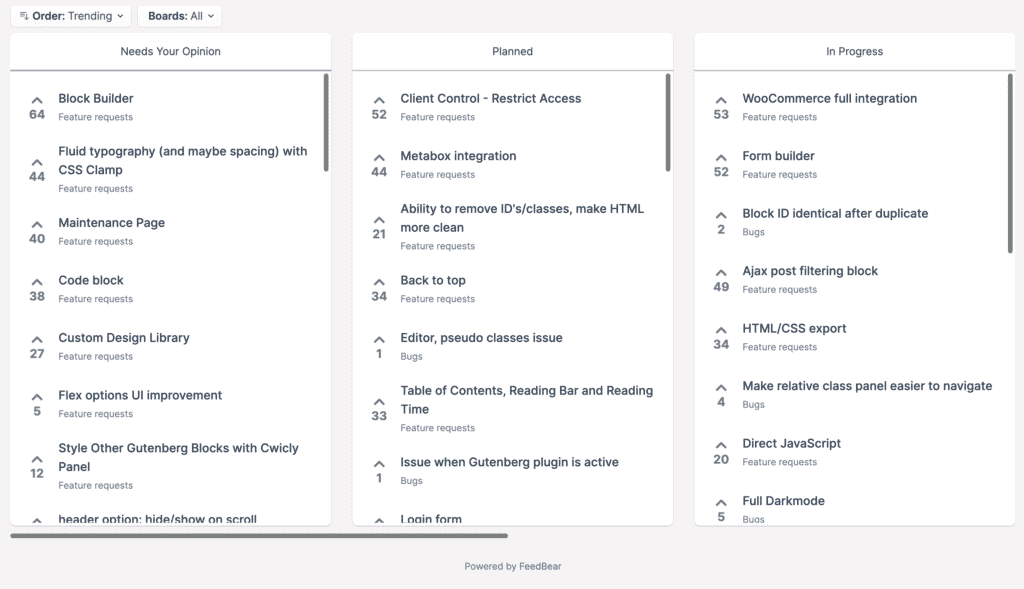
Foaia de parcurs publică arată și ea impresionantă:

Dacă pot implementa chiar și o parte din aceste solicitări, taxa anuală pentru dezvoltarea continuă merită din plin în opinia mea.
Concluzie
Acest constructor vizual Gutenberg este serios impresionant. De fapt, este unul dintre produsele mele preferate pentru a crea un site web WordPress în 2022, datorită simplității, ușurinței de utilizare, dar și puterii pe care o împachetează acest set de instrumente. Puteți crea site-uri web WordPress complet personalizate, cu cel mai curat cod posibil, direct în constructorul Gutenberg.
Există multe funcții pe care utilizatorii eficienți le vor adora, cum ar fi biblioteca masivă de șabloane de peste 300 de articole, sistemul de clasă, integrarea ACF pro, foaia de parcurs promițătoare și programul de dezvoltare rapidă. Sunt încântat să văd cum acest instrument continuă să se maturizeze, iar viitorul generator de formulare, integrarea (completă) WooCommerce, exportul HTML/CSS și îmbunătățirea calității vieții vor servi pur și simplu pentru a face din el unul dintre cei mai buni generatori disponibili pe site. piata de azi.
