Exemple excelente de paletă de culori pentru vizualizarea datelor
Publicat: 2022-06-29Paletele de culori pe care utilizatorii le aleg pentru un site web sau un brand sunt foarte importante. De obicei, această decizie este luată ușor, dar aceasta este o greșeală.
Culorile transmit emoții și conferă un aspect distinctiv unui brand. Se dovedește că culorile sunt importante în așa măsură încât au o influență directă asupra modelelor de achiziție.
Vizualizarea datelor nu este o excepție. Unii pot petrece ore întregi pe sarcini tehnice, analize și pregătirea rezultatelor doar pentru a se lupta cu modul în care arată pe grafice.
Dacă doriți ca diagramele dvs. să fie perfect de înțeles, trebuie să găsiți combinația potrivită de estetică și informație. Paletele de culori adecvate pot ajuta la transmiterea mesajului potrivit prin grafice . Cu toate acestea, o alegere slabă a culorii poate ascunde datele necesare și poate crea confuzie.
Deci, cum poate cineva să aleagă o paletă de culori pentru vizualizarea datelor care să ajute grafica în loc să le distrugă? Acest articol prezintă diferite palete care sunt utilizate în mod obișnuit în acest scop. Acest articol prezintă, de asemenea, câteva instrumente pentru a găsi culorile potrivite pentru diagramele dvs.
Definirea paletelor de culori

De fiecare dată când cineva prezintă rezultate pozitive sub forma unui grafic, informațiile trebuie susținute cu culori. Acest lucru este ușor de văzut în viața de zi cu zi.
Când oamenii urmăresc buletinul meteo la televizor, ei văd că zonele mai reci sunt evidențiate cu albastru. În același mod, oamenii recunosc regiunile mai calde pentru că sunt vopsite în galben . Acest lucru nu ar funcționa cu culori diferite. Astfel, un exemplu clar al modului în care culorile pot susține informații sau chiar pot distrage atenția.
Dar ce este mai exact o paletă de culori? Modelul HSL explică acest concept. Conform acestei teorii, culoarea are trei caracteristici:
- Nuanţă
- Saturare
- Luminanță
Nuanţă
Aceasta este cunoscută în mod obișnuit ca „culoare” (albastru, portocaliu, verde, galben etc.). Fiecare dintre aceste nuanțe este organizată în ceea ce este cunoscut ca o roată de culoare de la 0° la 359°.
Saturare
Saturația se referă la intensitatea culorii. O intensitate de 0% este egală cu culoarea gri Pe măsură ce procentul de culoare crește, la fel crește și luminozitatea culorii. Astfel, culorile foarte saturate vor arăta mai vii.
Luminanță
Luminanța este parametrul prin care se măsoară întunericul unei culori. Pe măsură ce negru este adăugat la o anumită culoare, lumina sa scade.
După ce au stabilit aceste trei canale, acum puteți înțelege mai bine paletele de culori pentru vizualizarea datelor.
Alegerea unei palete de culori optime pentru vizualizarea datelor pentru diagramele dvs

În primul rând, iată o explicație a celor trei principii ale paletelor de culori pentru vizualizarea datelor:
Recunoașterea mărcii : Cititorii trebuie să recunoască marca. Pentru aceasta, alege palete de culori care se potrivesc cu identitatea companiei.
Lizibilitatea : doriți ca publicul dvs. să înțeleagă informațiile rapid și ușor. Pentru aceasta, aveți nevoie de contrast. Alegerea culorilor contrastante ajută la distingerea diferitelor unități de date.
Semnificație : După cum sa discutat la începutul acestui articol, paletele de culori transmit un mesaj. Dacă datele dvs. se referă la partide politice, de exemplu, puteți utiliza culorile care le deosebesc. Când prezentați grade de ceva, doriți să utilizați diferite nuanțe de culoare. Astfel, numerele inferioare pot avea o nuanță mai deschisă, iar cele mai mari numere pot fi prezentate în culori mai închise.
Acum, acest articol va discuta despre tipurile de palete de culori. A învăța cum să folosești paletele de culori este o profesie în sine. Cu toate acestea, este posibil să stabiliți câteva linii directoare, astfel încât vizualizările dvs. de date să arate cât mai bine.
Tipuri de palete de culori

Culorile utilizate pentru vizualizarea datelor pot fi clasificate în trei palete: culori categorice, culori secvențiale și culori divergente.
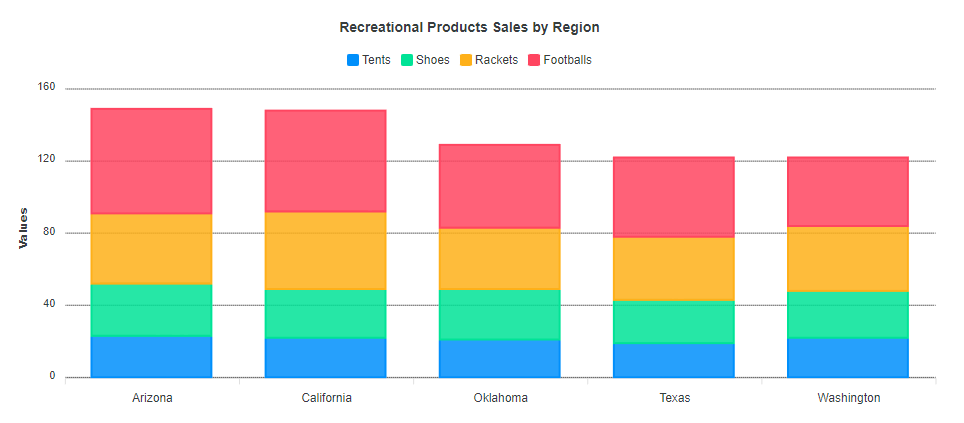
Culori categorice
Când doriți să prezentați categorii care nu sunt corelate, alegeți o paletă de culori categorică. Acest lucru va face ca categoriile dvs. să se distingă perfect unele de altele.
Culorile categorice trebuie să fie afișate în ordine și să contrasteze unele cu altele . Cantitatea maximă de culori este de 10 și trebuie să aibă nuanțe și niveluri de saturație diferite.
Dacă utilizați mai mult de 10 culori, informațiile vor fi greu de înțeles. De asemenea, cu cât culorile sunt mai apropiate în nuanță și saturație, cu atât este mai greu să le distingem.
Iată câteva exemple pe care le puteți folosi:
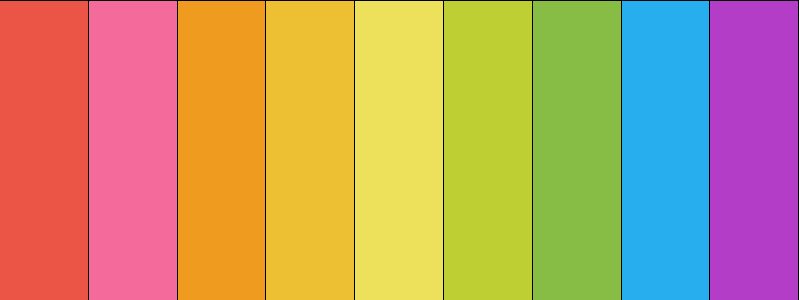
Metro retro

[„#ea5545”, „#f46a9b”, „#ef9b20”, „#edbf33”, „#ede15b”, „#bdcf32”, „#87bc45”, „#27aeef”, „#b33dc6”]
Câmpul olandez

[#e60049″, „#0bb4ff”, „#50e991”, „#e6d800”, „#9b19f5”, „#ffa300”, „#dc0ab4”, „#b3d4ff”, „#00bfa0”]
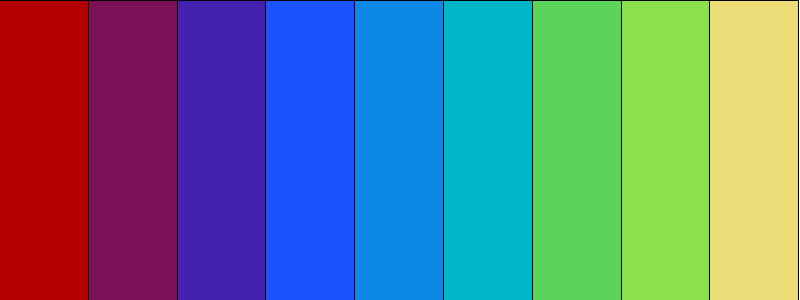
Nopți de râu

[„#b30000”, „#7c1158”, „#4421af”, „#1a53ff”, „#0d88e6”, „#00b7c7”, „#5ad45a”, „#8be04e”, „#ebdc78”]
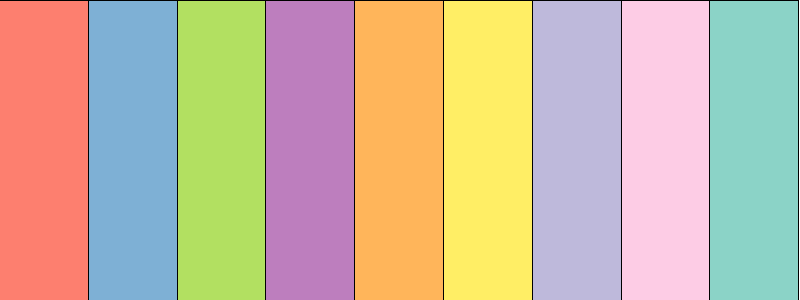
Pasteluri de primăvară

[„#fd7f6f”, „#7eb0d5”, „#b2e061”, „#bd7ebe”, „#ffb55a”, „#ffee65”, „#beb9db”, „#fdcce5”, „#8bd3c7”]
Palete secvențiale
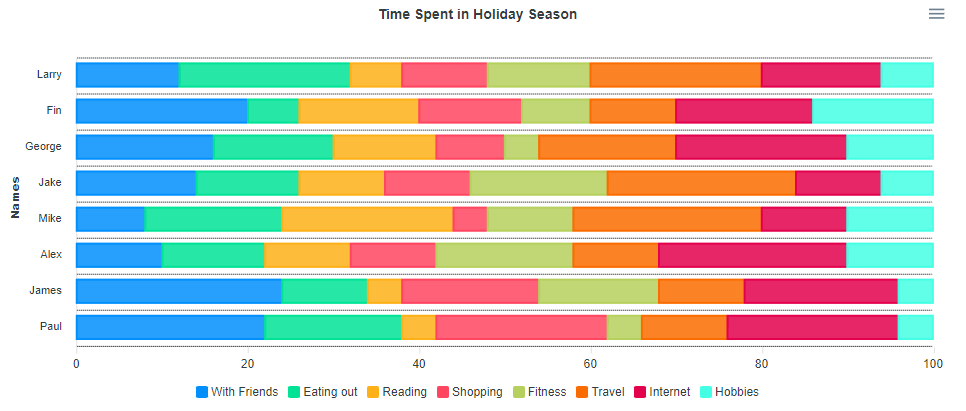
Folosiți o paletă de culori secvenţială pentru grafice cu valori ordonate secvenţial. Astfel, culorile secvențiale sunt afișate într-un model continuu bazat pe nuanță, luminozitate sau ambele. Fiecare culoare secvențială va fi atribuită valorilor de date cu valori mai mari având nuanțe mai deschise sau mai închise.
Fiind optiunea ideala pentru diagramele de trend, paletele secventiale te vor ajuta sa evidentiezi evolutia unui anumit parametru. Într-o temă întunecată, culorile mai deschise reprezintă cele mai mari valori. Dacă lucrați cu o temă deschisă, culorile mai închise vor reprezenta cele mai mari valori. Astfel, cu al doilea exemplu, ai o paletă deschisă spre închisă.
O astfel de abordare te va ajuta să atragi atenția cititorului asupra valorilor mai mari.
Iată câteva exemple excelente de palete de culori secvențiale pe care le puteți folosi:
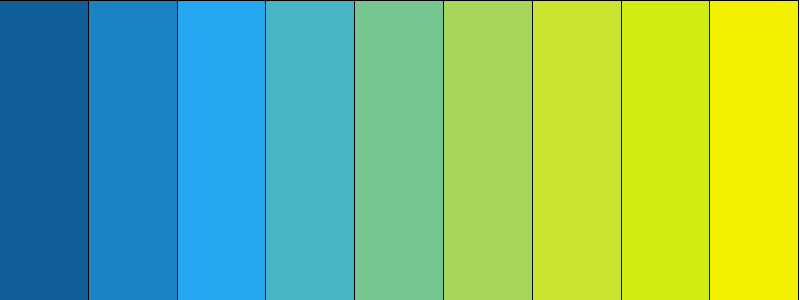
De la albastru la galben

[„#115f9a”, „#1984c5”, „#22a7f0”, „#48b5c4”, „#76c68f”, „#a6d75b”, „#c9e52f”, „#d0ee11”, „#f4f100”]
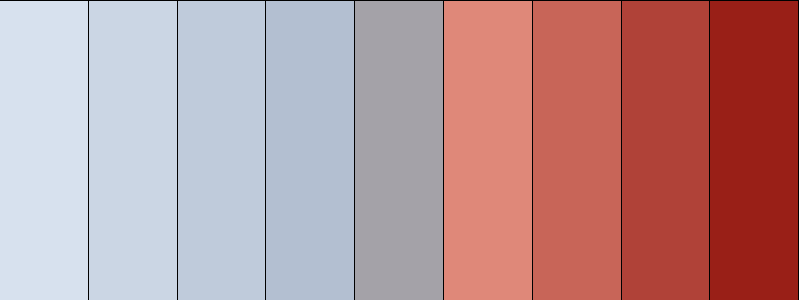
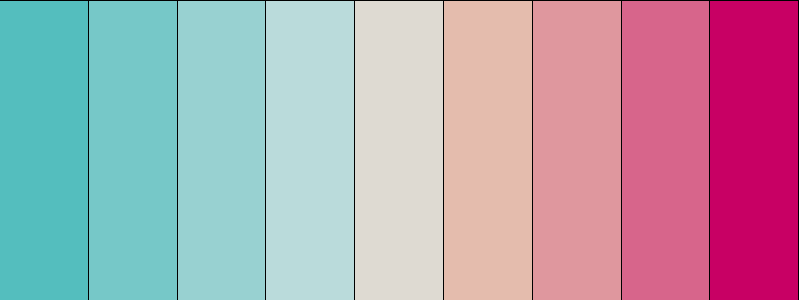
De la gri la roșu

[„#d7e1ee”, „#cbd6e4”, „#bfcbdb”, „#b3bfd1”, „#a4a2a8”, „#df8879”, „#c86558”, „#b04238”, „#991f17”]
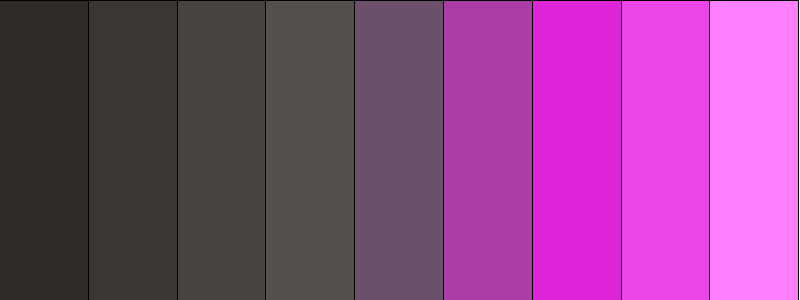
De la negru la roz

[„#2e2b28”, „#3b3734”, „#474440”, „#54504c”, „#6b506b”, „#ab3da9”, „#de25da”, „#eb44e8”, „#ff80ff”]

Blues

[„#0000b3”, „#0010d9”, „#0020ff”, „#0040ff”, „#0060ff”, „#0080ff”, „#009fff”, „#00bfff”, „#00ffff”]
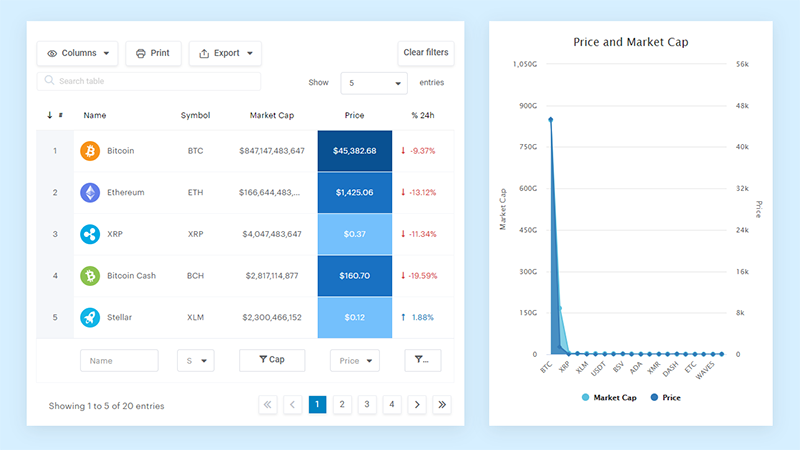
Datele tale frumoase merită să fie online
wpDataTables poate face așa. Există un motiv bun pentru care este pluginul WordPress numărul 1 pentru crearea de tabele și diagrame receptive.

Și este foarte ușor să faci ceva de genul acesta:
- Dvs. furnizați datele din tabel
- Configurați-l și personalizați-l
- Publicați-l într-o postare sau pagină
Și nu este doar frumos, ci și practic. Puteți crea tabele mari cu până la milioane de rânduri sau puteți utiliza filtre avansate și puteți căuta, sau puteți să le faceți editabil.
„Da, dar îmi place prea mult Excel și nu există așa ceva pe site-uri”. Da, există. Puteți utiliza formatarea condiționată, cum ar fi Excel sau Foi de calcul Google.
Ți-am spus că poți crea și diagrame cu datele tale? Și asta e doar o mică parte. Există o mulțime de alte funcții pentru tine.
Palete divergente
Dacă diagrama dvs. de vizualizare a datelor are o valoare centrală (să spunem „0”), paletele divergente vor fi utile.
Aceasta este o combinație de două palete secvențiale care au același punct final . Ca rezultat, cititorii vor distinge cu ușurință diferite valori care se încadrează din diferite părți ale punctului final.
În centrul graficului, se recomandă utilizarea unei culori neutre. Astfel, valorile tale mai mari vor fi evidențiate corect spre marginile diagramei.
Iată câteva exemple de utilizare a culorilor divergente:
De la albastru la roșu

[„#1984c5”, „#22a7f0”, „#63bff0”, „#a7d5ed”, „#e2e2e2”, „#e1a692”, „#de6e56”, „#e14b31”, „#c23728”]
Portocaliu spre violet

[„#ffb400”, „#d2980d”, „#a57c1b”, „#786028”, „#363445”, „#48446e”, „#5e569b”, „#776bcd”, „#9080ff”]
Spuma roz

[„#54bebe”, „#76c8c8”, „#98d1d1”, „#badbdb”, „#dedad2”, „#e4bcad”, „#df979e”, „#d7658b”, „#c80064”]
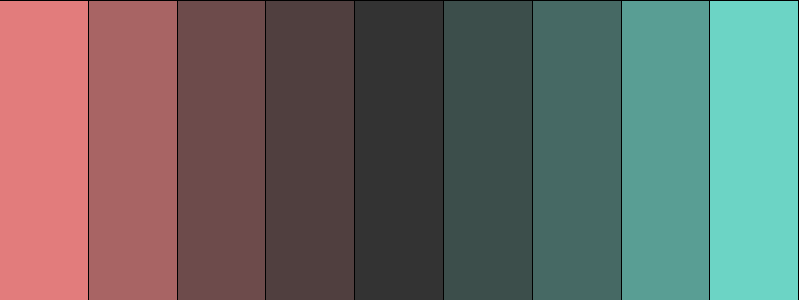
Somon la Aqua

[„#e27c7c”, „#a86464”, „#6d4b4b”, „#503f3f”, „#333333”, „#3c4e4b”, „#466964”, „#599e94”, „#6cd4c5”]
Generatoare de palete de culori
Acum, ce se întâmplă când lucrezi la proiecte mari? În acest caz, este vital ca paletele dvs. de culori de vizualizare a datelor să fie consecvente în toate elementele grafice , rapoarte, documente etc.
Din fericire, există coduri de culoare pentru a reproduce exact culoarea cu nuanța, saturația și luminanța potrivite.
Pentru publicațiile științifice, codurile de culoare HEX sunt foarte populare. Aceste coduri constau din 6 cifre și pot fi utilizate pe site-uri web, Google Slides, Excel, Adobe Illustrator, PowerPoint și Prism. Alte instrumente sau platforme de design grafic pot folosi coduri precum CMYK, HSL sau RGB.
Dacă doriți să găsiți diferite coduri, următoarele instrumente vă vor fi de mare ajutor:
Toptal Color Platte

Folosiți-l pentru a descărca coduri HEX pentru o varietate de palete de culori, inclusiv palete analogice, monocromatice și personalizate.
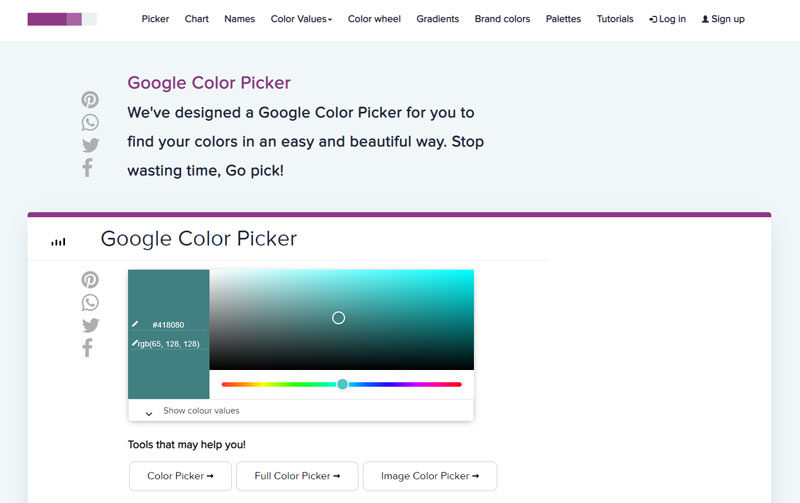
Selectorul de culori Google

Cu acest instrument grozav, puteți folosi un slide pentru a găsi codurile potrivite . Acestea pot fi de orice fel (HEX, HSL, CMYK sau RGB).
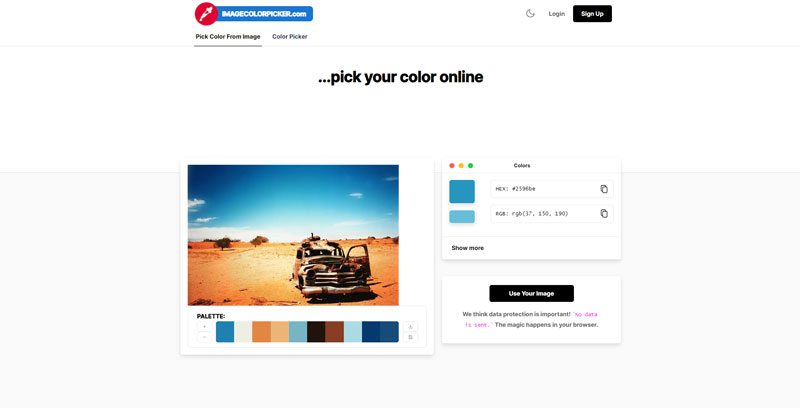
Selector de culoare imagine

Datorită Image Color Picker, puteți alege culori dintr-o imagine încărcată sau dintr-o adresă URL. Vă permite să extrageți coduri HSL, HEX și RGB.
Resurse pentru paleta de culori pentru vizualizarea datelor
Există o mulțime de resurse disponibile online. Cu software-ul adecvat, puteți alege cele mai convenabile palete de culori și puteți evidenția activitatea de vizualizare a datelor.
Pentru a vă ajuta, iată o listă de palete de culori pe care le puteți utiliza pentru variabila „R”.
De asemenea, aruncați o privire asupra următoarelor resurse:
Colormind

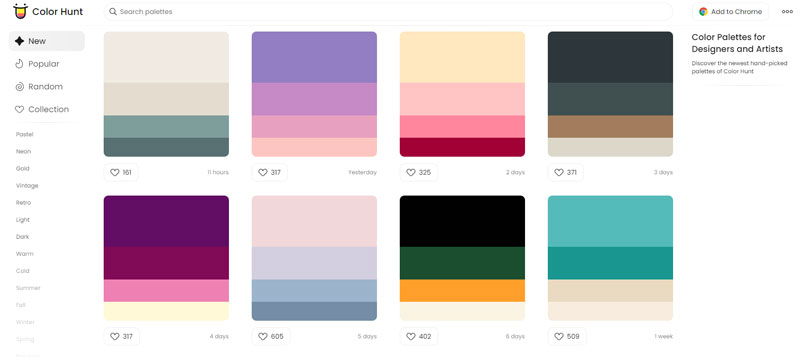
Vânătoarea de culori

Spațiu de culoare

Coolers

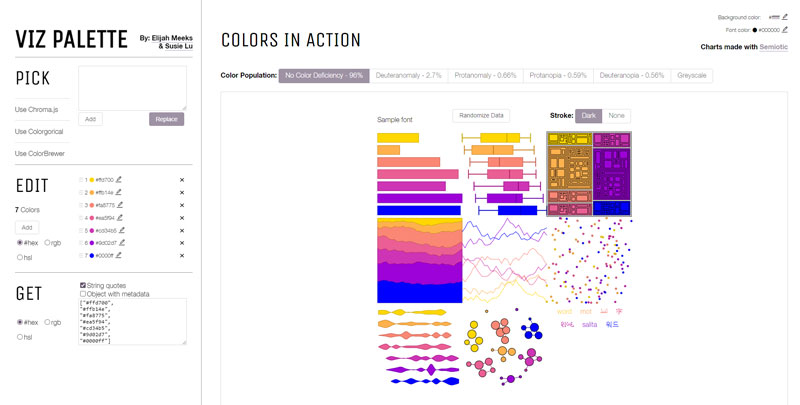
Viz Paleta

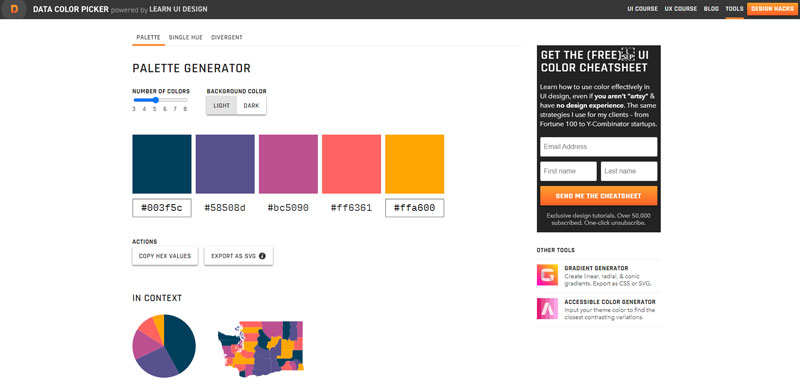
Selector de culori de date

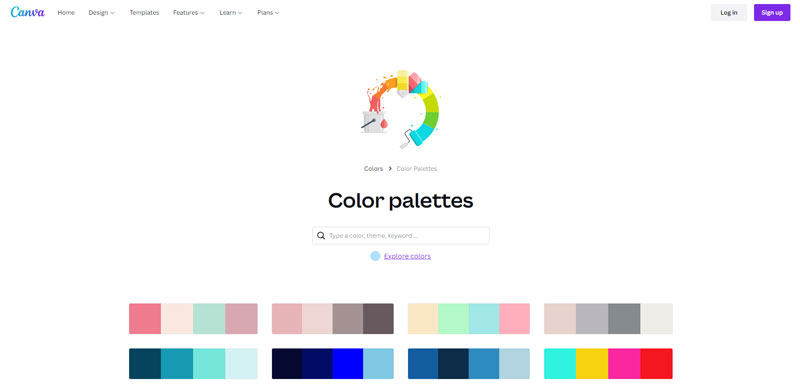
Paletele Canva Color

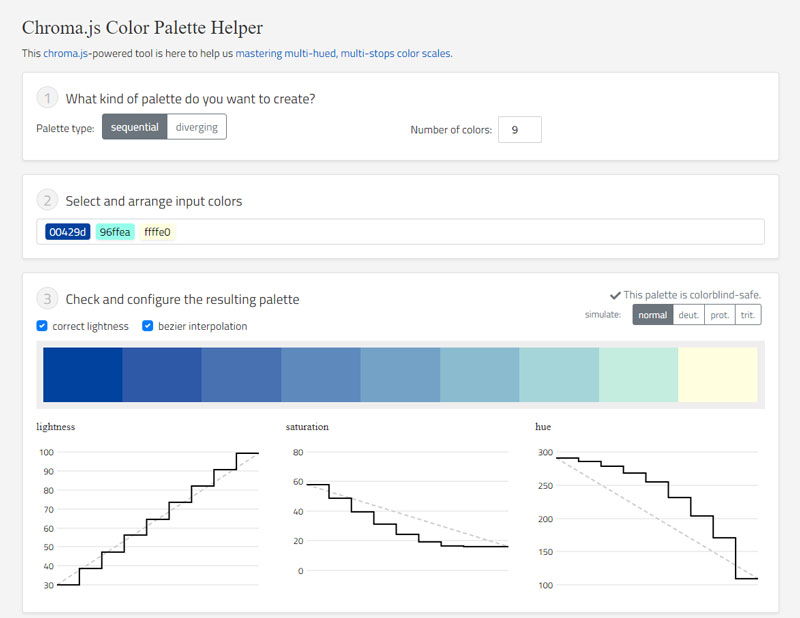
Ajutor pentru paleta de culori

Palete de culori

Gânduri finale despre cum să alegeți paleta corectă de culori pentru vizualizarea datelor
Munca unui analizor de date nu s-a încheiat când sarcinile tehnice sunt îndeplinite. Când vine vorba de prezentarea informațiilor pentru cititori, trebuie luate decizii importante.
Nu contează cât de exacte sunt informațiile tale sau cât de amănunțite au fost cercetările tale, va fi fără valoare dacă oamenii nu le pot citi. Mai mult, trebuie să poată citi rapid și corect .
Pentru aceasta, alegerea corectă a paletei de culori pentru vizualizarea datelor este imperativă. În funcție de tipul de grafică, puteți alege dintre palete divergente, palete secvențiale și culori categorice. Dacă doriți ca nuanțele să se potrivească în toate elementele grafice, utilizați codurile de culoare adecvate și găsiți-le prin instrumente specifice.
În cele din urmă, nu uitați de elementele de bază ale combinației de culori și de caracteristicile acesteia. Cu informațiile din acest articol, sunteți gata să creați diagrame complexe de cea mai înaltă calitate.
Dacă ți-a plăcut să citești acest articol despre exemplele de palete de culori pentru vizualizarea datelor, ar trebui să-l vezi pe acesta despre exemplele Chart.js.
De asemenea, am scris despre câteva subiecte conexe, cum ar fi tipuri de diagrame, diagrame WordPress, alternativă Highcharts și cum să creați diagrame WordPress grozave.
