Cele mai bune biblioteci JavaScript de vizualizare a datelor pe care le puteți folosi
Publicat: 2022-09-27Vizualizarea datelor este mijlocul de realizare a reprezentărilor grafice ale datelor și informațiilor. Acestea includ grafice cu bare, diagrame, hărți termice și diagrame circulare.
Data viz este o abreviere comună pentru vizualizarea datelor. Este un instrument important în extragerea poveștii din spatele numerelor. Mulți oameni preferă o reprezentare vizuală, deoarece îi ajută să înțeleagă informațiile mai bine și mai rapid. Prin urmare, vizualizarea datelor face ca datele să pară mai atractive și mai ușor de consumat.
Este clar atunci că vizualizarea datelor necesită o latură științifică și una artistică. Și există multe instrumente digitale care vă ajută să echilibrați ambele elemente de vizualizare. Găsirea instrumentelor care vă reprezintă datele în mod corect poate fi o provocare.
Acest articol trece în revistă unele dintre cele mai bune biblioteci JavaScript de vizualizare a datelor pe care le puteți găsi pe internet.
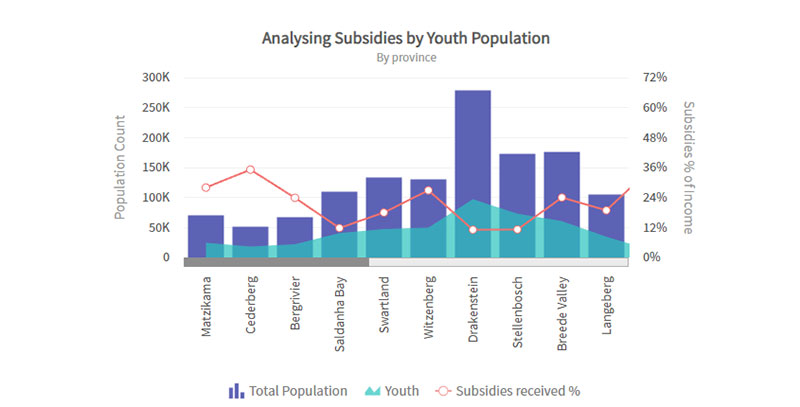
Suita FusionCharts

Prima din această listă de biblioteci JavaScript de vizualizare a datelor este FusionCharts Suite. Conține diverse instrumente pentru compilarea diagramelor și hărților. De fapt, există peste 100 de diagrame și 2.000 de hărți pentru utilizare imediată . Este una dintre cele mai complete biblioteci de vizualizare a datelor disponibile.
În mod implicit, FusionCharts folosește HTML5 și SVG pentru randarea hărților și diagramelor. Încă permite utilizatorilor să-și exporte munca în Flash, ceea ce este util pentru browserele mai vechi care depind de Actionscript3.
Această bibliotecă de vizualizare a datelor JavaScript oferă o gamă largă de opțiuni de personalizare. Puteți selecta teme, puteți ajusta textele sfatului, puteți schimba etichetele axelor și multe altele.
Aplicațiile sunt nesfârșite cu numeroasele opțiuni pe care le oferă FusionCharts. Îl puteți folosi pentru a afișa date în timp real și chiar pentru a crea tablouri de bord cu date executive.
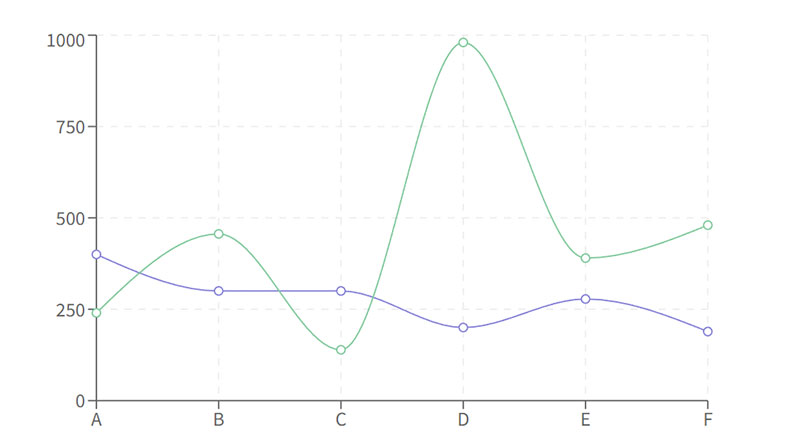
Recarturi

Recharts, construit pe componente React, vă permit să schimbați diagramele și să adăugați elemente interactive.
Această bibliotecă ușoară de vizualizare a datelor JavaScript folosește randarea hărții SVG. Acest instrument este ușor de utilizat și vine cu o documentație completă.
Puteți începe să vă construiți diagramele cu unul dintre diferitele exemple și să le personalizați. Funcționează cel mai bine pentru realizarea de diagrame statice personalizate. Există opțiuni pentru a adăuga indicații și alte etichete.
Este puțin lent când vine vorba de construirea de diagrame animate și de lucru cu seturi de date mari. Cu toate acestea, funcționează excelent pentru majoritatea aplicațiilor.
Câteva elemente utile pe care le puteți adăuga la diagramele dvs. sunt
- Anunțuri de date
- Etichete de date
- Grafice de date
- Intervalele de date
- Panouri multiple
- Obiecte randate
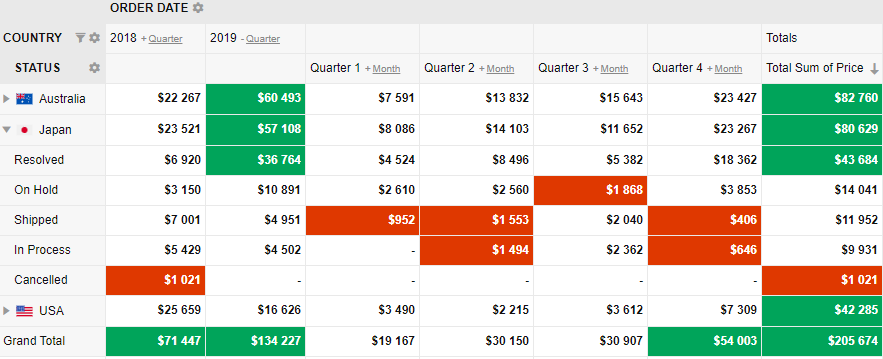
Google Charts
Exemplu de diagrame Google creat cu wpDataTables
Google Charts se încadrează în categoria bibliotecilor de vizualizare a datelor JavaScript open-source. Este foarte robust în ciuda simplității sale.
Google Charts are biblioteci extinse de diagrame și puteți găsi informații complete despre API. Cu aceste caracteristici remarcabile, ai impresia că cei mai buni experți JavaScript au lucrat la asta.
Puteți crea aproximativ 29 de diagrame de bază și există ajutor pentru cei cu puțină experiență în JavaScript. Puteți afișa datele în timp real folosind una dintre numeroasele diagrame interactive. Acestea sunt câteva dintre diagramele pe care le puteți selecta:
- Grafice de bare
- Diagrame gogoși
- Diagrame circulare
- Diagrame de dispersie
Aceste opțiuni sunt doar punctul de plecare pentru tot ceea ce puteți personaliza.
Chart.js
Exemplu Chart.js creat cu wpDataTables
Crearea vizualizărilor de date este ușoară cu Chart.js. Această bibliotecă simplă de vizualizare a datelor vă permite să creați grafice de bază, cum ar fi diagrame cu linii și cu bare. Organizații mari, cum ar fi New York Times și Google, îl folosesc pentru a-și crea infografice din seturi mari de date.
Acceptă doar HTML5 , dar este suficient pentru a fi afișat în browserele web standard. Prin urmare, graficele nu au nevoie de Flash sau alte plugin-uri pentru a funcționa.
Pentru a utiliza Chart.js, nu aveți nevoie de cunoștințe extinse despre elementele SVG sau alte tehnici D3. Ideea din spatele acestei biblioteci de vizualizare a datelor este de a crea diagrame frumoase rapid și ușor.
D3.js

D3.js se numește standardul de aur al vizualizării datelor JavaScript. Mulți dezvoltatori au folosit D3.js ca bază pentru instrumentele lor de vizualizare a datelor.
Un avantaj major este că oferă o selecție largă de limbaje de codare de vizualizare, cum ar fi CSS, HTML și SVG. Vă oferă mai multă flexibilitate atunci când vine vorba de vizualizarea datelor.
Dezavantajul, D3.js nu este foarte ușor de lucrat și are o curbă de învățare intimidantă. De asemenea, nu există diagrame furnizate în biblioteca lor de bază. Există o comunitate vastă care sprijină și răspunde la întrebări.
O căutare pe internet dezvăluie că există mai multe biblioteci JavaScript de vizualizare a datelor bazate pe D3.js, cum ar fi C3js și react-d3. Ei vor reda diagrame similare cu D3.js, cum ar fi zona, bara, linia, plăcinta și scatterul.
trei.js

Three.js este o bibliotecă de date receptivă și API. Este una dintre cele mai bune biblioteci de vizualizare a datelor JavaScript pentru realizarea de grafice 3D și animate pentru browserele web care utilizează WebGL.
Animațiile 3D accelerate de GPU în combinație cu JavaScript sunt calul de lucru al three.js. Astfel, poate reda imagini în browserele web fără a fi nevoie să se bazeze pe pluginuri de programe terțe. Această abordare WebGL face ca three.js să fie una dintre cele mai populare biblioteci de vizualizare a datelor.
Mai jos este o mică listă cu cele mai importante caracteristici ale three.js:
- Animaţie:
- Armaturi
- Cinematica directă și inversă
- Cadru cheie
- Transformare
- Camere de luat vederi
- Controlorii
- FPS
- Ortografic
- cale
- Perspectivă
- Trackball
- Efecte
- Anaglifă
- Cu ochii încrucișați
- Bariera de paralaxă
Reacționează-vis

Următorul exemplu vine dintr-o sursă neașteptată și, totuși, este cel mai mare susținător al bibliotecii de vizualizare a datelor din lume, Uber.
Cu React-vis, Uber oferă o bibliotecă de vizualizare a datelor curată și simplă. Documentația oferă un sprijin excelent pentru cei care au nevoie de ea. Realizarea unui grafic de zonă, bară, linie, plăcintă sau arbore este simplă și ușoară.
Un avantaj este că nu aveți nevoie de experiență cu D3.js sau o bibliotecă similară pentru a lucra cu React-vis. Are o mulțime de instrumente simple și componente de diagramă, cum ar fi axa XY, pentru a o face accesibilă oricui. React-vis este o alegere excelentă dacă doriți să lucrați cu Bit. Per total, este simplu, robust și flexibil.
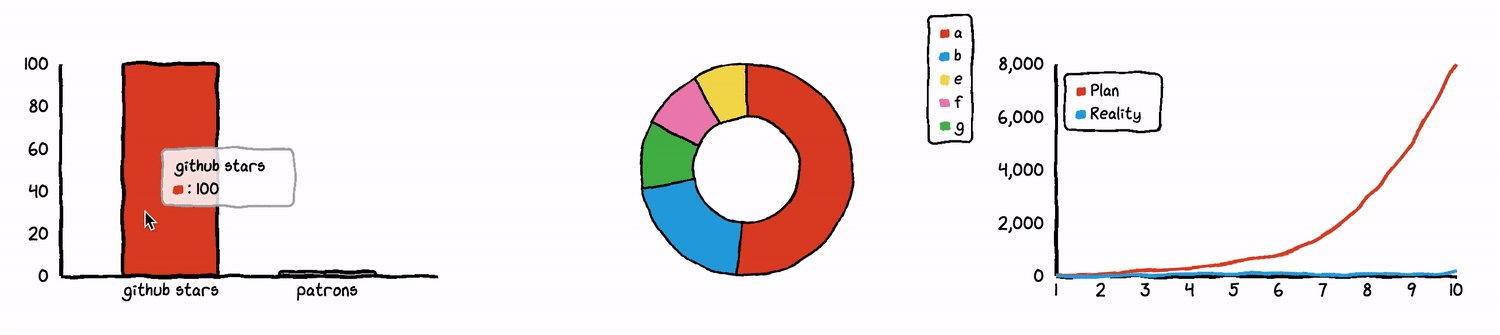
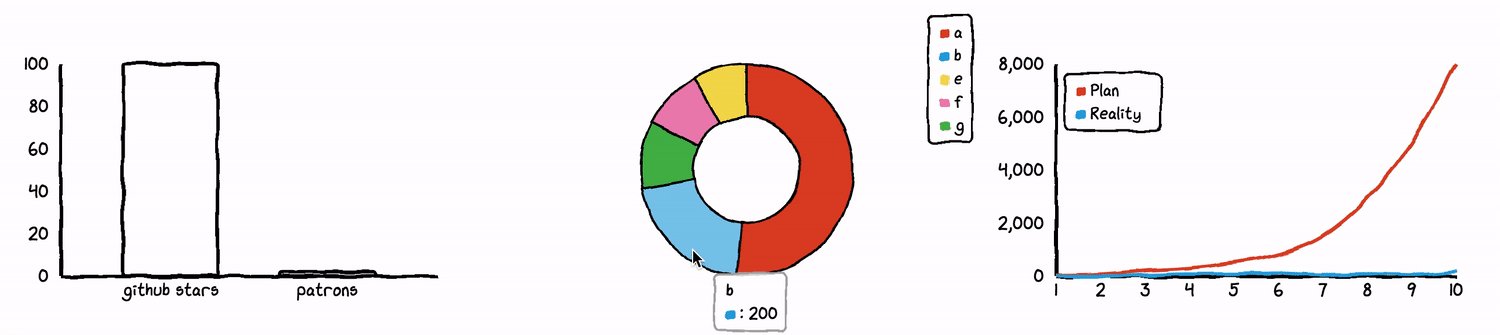
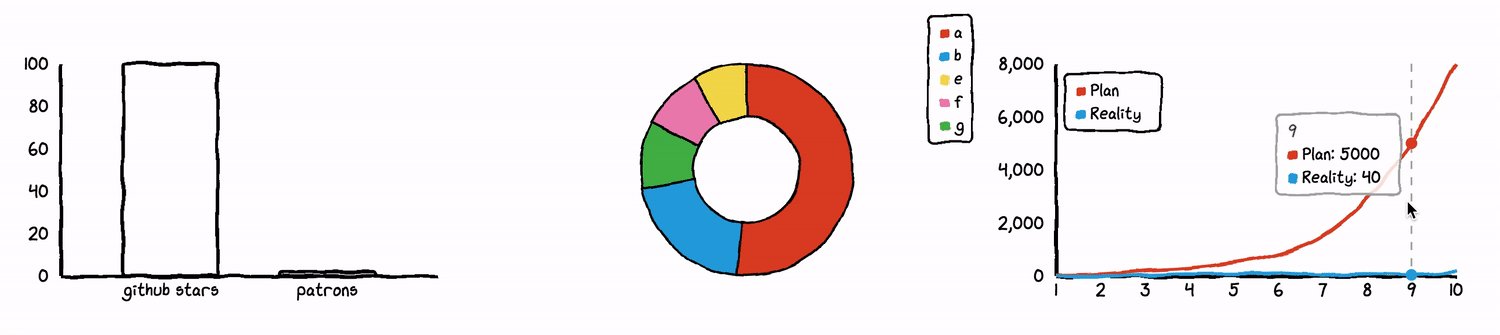
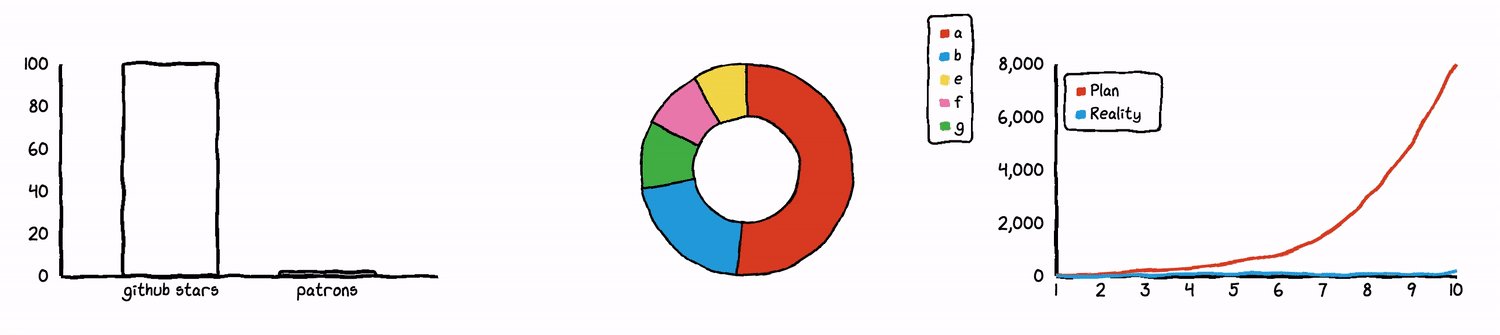
Chart.xkcd

Modul în care Chart.xkcd redă diagramele este unic. În loc să facă grafice computerizate drepte, vă face diagramele cu un aspect desenat manual. În ciuda unicității sale, este încă foarte ușor de lucrat și face cea mai mare parte a codificării pentru tine.
Cu Chart.xkcd puteți crea diferite diagrame de bază, cum ar fi diagrame cu bare, linii, plăci și radar. Fiecare dintre aceste tipuri de diagrame are propriile opțiuni de personalizare pentru a schimba felul în care arată. Dacă preferați, puteți dezactiva aspectul sketch și desenat și alegeți ceva mai tradițional.
Victorie

Victory este unul dintre instrumentele de vizualizare a datelor pentru React sau React Native. Vă redă datele într-un format grafic și vă permite să personalizați etichetele și aspectul. Victory s-a asigurat că pașii pentru schimbarea elementelor importante, cum ar fi etichetele și axele, sunt foarte simpli. Această bibliotecă de vizualizare a datelor este foarte convenabilă de utilizat.
Procesul de creare a graficelor este și mai simplu datorită aplicațiilor multiplatforme și altor elemente. Biblioteca puternică, dar flexibilă, nu este prea complicată, deoarece nu se bazează foarte mult pe codare. Scopul său este de a permite oamenilor să realizeze vizualizări de date interesante și precise.
Deck.gl

Principalul avantaj al Deck.gl este că acceptă seturi mari de date. Ca și exemplele menționate anterior, folosește WebGL și are performanțe remarcabile.
Dezvoltatorii Deck.gl au folosit o abordare stratificată. Înainte de randare, biblioteca atribuie poziții, culori și alte caracteristici fiecărui element. Avantajul este că poate reda straturi diferite cu aceleași date. Acest lucru face ca reglarea aspectului și modificarea etichetelor să fie foarte simple. Toate straturile, cum ar fi coloanele, contururile și hărțile de biți, au trecut prin teste ample și toate funcționează bine.
Baza WebGL permite performanțe la nivel înalt, deoarece utilizează GPU-ul dispozitivului.

Apache ECharts

Următorul exemplu este gratuit și open-source. Apache ECharts este simplu de utilizat și este ușor să adăugați elemente de diagramă interactive. Scopul său principal este de a realiza diagrame pentru a fi utilizate pe paginile web interactive. Această bibliotecă de vizualizare a datelor oferă diverse opțiuni pentru personalizarea diagramelor.
Biblioteca include peste 20 de tipuri de diagrame pe care le puteți folosi pentru a vă afișa datele. Există și multe alte componente pe care le puteți folosi oriunde doriți.
De asemenea, vă permite să faceți o analiză simplă a datelor pe seturile dvs. de date. Acestea includ gruparea, filtrarea și analiza de regresie. Apache ECharts vă permite să faceți o analiză mai aprofundată a numerelor dvs.
Două ultime lucruri de menționat sunt capacitatea de a procesa seturi mari de date și documentația în limba engleză.
MetricGraphics.js

MetricsGraphics.js este una dintre numeroasele biblioteci JavaScript de vizualizare a datelor care utilizează D3 ca bază. Se extinde în biblioteca părinte prin adăugarea de imagini îmbunătățite și informații despre aranjarea timpului. Utilizarea sa este simplă, iar designul său este bine organizat.
Această bibliotecă receptivă oferă diagrame cu bare, histograme, grafice cu linii, diagrame de dispersie și multe altele. De asemenea, veți găsi parcele esențiale de recidivă drepte și de acoperire a podelei.
MetricGraphics.js își propune să elimine unele dintre complicațiile vizualizării datelor. Acest instrument de vizualizare a datelor este practic și eficient.
Highcharts
Exemplu Highcharts creat cu wpDataTables
Această următoare bibliotecă JavaScript este una dintre cele mai stabilite de pe listă. Utilizează tehnologii care sunt comune pentru majoritatea browserelor moderne, inclusiv pe dispozitivele mobile, ceea ce îl face foarte receptiv. Nu este nevoie ca utilizatorii să instaleze un plugin terță parte precum Flash pentru a funcționa.
Oferă cele mai comune tipuri și elemente de diagramă:
- Calibre unghiulare
- Grafice de bare
- Bare de eroare
- Diagramele Gantt
- Hărți bazate pe hărți
- Diagrame circulare
- Grafice bursiere
- Cascadă
- Și altele
Utilizatorii non-comerciali pot folosi Highcharts gratuit. Aceasta include utilizarea pentru proiecte personale, instituții de învățământ, organizații non-profit și organizații caritabile.
Rafael

Raphael este o bibliotecă de desene vectoriale pentru realizarea de diagrame. Există diverse sub-biblioteci disponibile pentru descărcare. Îl poți descărca pe cel dorit pentru proiectul tău.
Biblioteca principală, g.raphael.js, este foarte mică, la fel și sub-bibliotecile. În ciuda greutății sale, este foarte puternic în realizarea unor vizualizări frumoase de date.
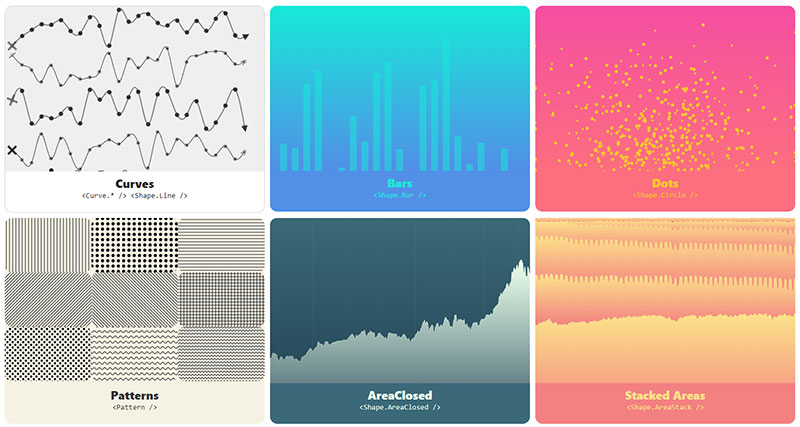
VX

Această bibliotecă de diagrame este simplă și conține mai multe componente React reutilizabile. Ca și alte biblioteci, VX folosește D3 pentru a vizualiza datele și React pentru a adăuga alte efecte.
Filosofia din spatele VX este că ar trebui să fie modular și să conțină elemente pe care le puteți folosi din nou și din nou. Aceasta menține dimensiunea bibliotecii la minimum. Cu toate acestea, rezultatele sunt diagrame unice, iar libertatea vizuală este în mâinile utilizatorilor.
În spatele aspectului său simplu, folosește calcule și algoritmi D3 puternici. Cu toate acestea, nu trebuie să vă faceți graficele să arate ca D3. VX conține suficiente componente pentru a ascunde utilizarea D3 și React.
ApexCharts
Exemplu ApexCharts creat cu wpDataTables
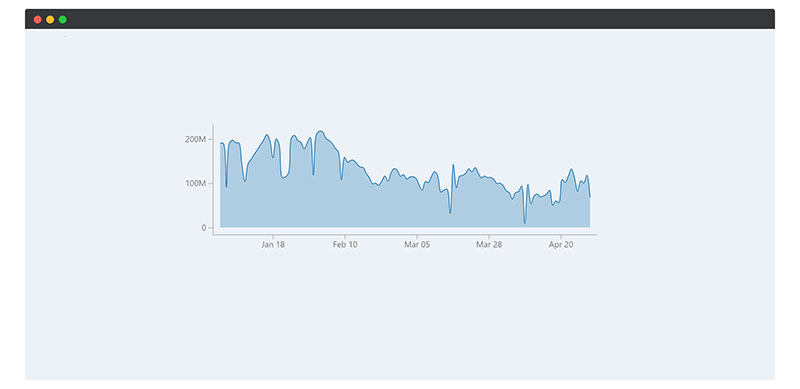
Următorul exemplu din domeniul vizualizării datelor este ApexCharts. Folosește React și Vue.js pentru a reda diagrame frumoase în format SVG. Vizualizările de date arată grozav pe orice dispozitiv și veți găsi suport pentru biblioteci sub forma unei documentații ample. Se încetinește cu seturi de date mai mari, așa că țineți cont de asta dacă luați în considerare ApexCharts.
Acest instrument de vizualizare a datelor funcționează cu majoritatea browserelor moderne, cum ar fi
- Crom
- Firefox
- Internet Explorer 8 și o versiune ulterioară
- iOS
- Operă
- Safari
Această bibliotecă de vizualizare a datelor JavaScript este nouă pe piață și vor exista actualizări. Aruncați o privire la această opțiune dacă doriți modele de vizualizare interactivă și capacitate de răspuns.
Flexmonster

Puteți utiliza Flexmonster direct în browserul dvs. web. Interfața cu utilizatorul vă permite să vizualizați și să editați datele și diagramele imediat. Puteți importa date externe și puteți stabili conexiuni cu diferite surse de date.
Alte compatibilități includ
- Amazon Redshift
- Magazin de date Google
- MySQL
- PostgreSQL
Componentele Flexmonster includ diagrame, tablouri de bord, hărți și tabele. Puteți adăuga oricare dintre ele în aplicațiile dvs. web pentru a procesa date.
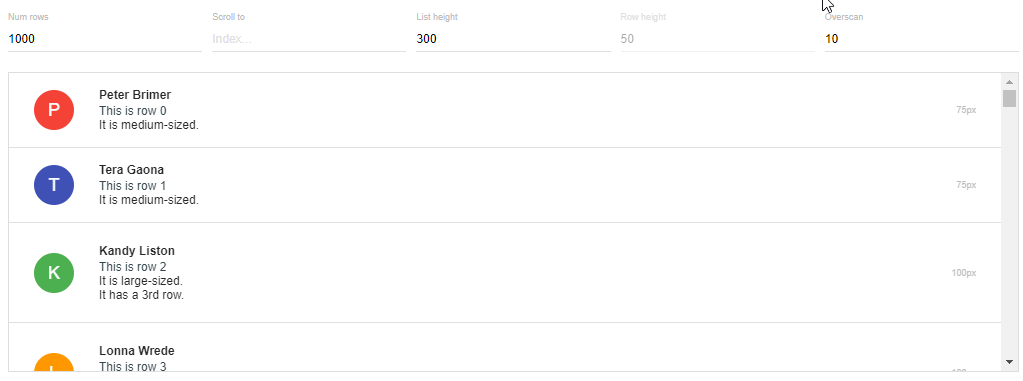
Reacționează virtualizat

După cum sugerează și numele, React Virtualized folosește segmente React pentru randarea diagramelor. CommonJS, ES6, UMD și Webpack 4 sunt elemente adăugate. Trebuie să stabiliți reac-dom pentru a exclude ciocnirile cu alte variante.
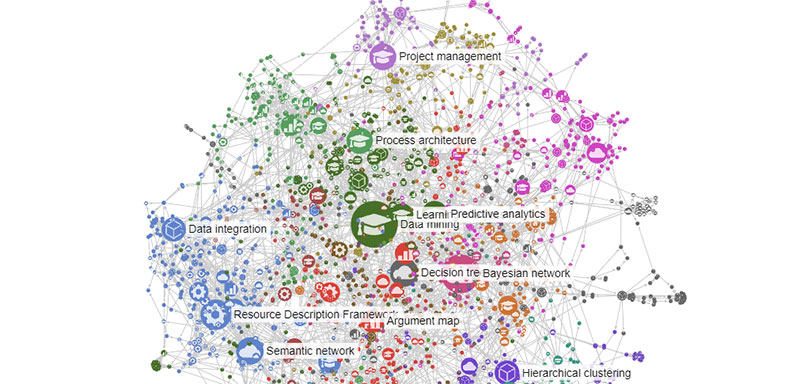
Sigma.js

Sigma.js este perfect dacă doriți să includeți mii de margini și noduri în vizualizările dvs. de date.
WebGL formează baza pentru redarea graficelor. Sigma.js are acest avantaj față de canvas și SVG atunci când vine vorba de crearea de grafice mari. Cu toate acestea, personalizarea graficelor devine mai dificilă. Puteți utiliza acest instrument de vizualizare a datelor în aplicațiile dvs. React.
Sigma.js este perfect pentru redarea graficelor mari, cu mii de noduri și margini. Dacă randările dvs. au mai puțin de o mie de noduri și margini, este mai bine să utilizați D3.js. Acest lucru va face personalizarea graficelor mai ușor de gestionat.
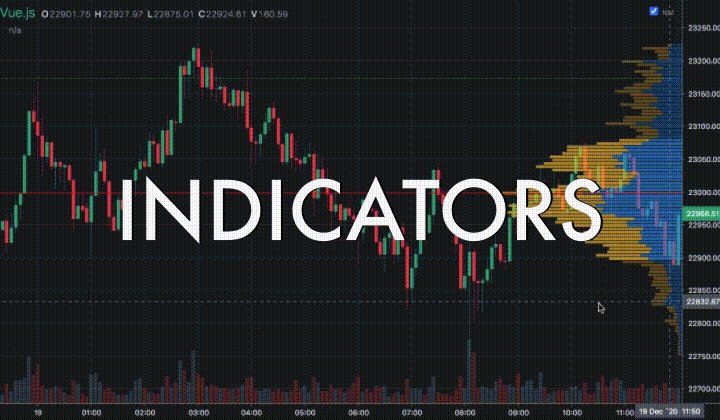
TradingVue.js

TradingVue.js este una dintre cele mai bune biblioteci de vizualizare a datelor JavaScript cu funcții hackabile. Puteți face aproape orice fel de desen peste diagramele cu sfeșnic, ceea ce este excelent pentru a crea aplicații de tranzacționare și indicatori personalizați.
TradingVue.js atașează coordonatele ecranului la datele dvs. Le vei vedea pe ecran. Biblioteca face toată munca grea din culise, cum ar fi scalarea, derularea și reactivitatea. Între timp, puteți mări și derulați cât doriți.
C3js

Din nou, C3js are un nucleu de D3.js. D3.js face toată munca grea de redare a graficelor. C3js este, cu alte cuvinte, un wrapper D3.js care include tot codul de care aveți nevoie pentru a crea diagrame.
Avantajul pe care îl are C3js este flexibilitatea în personalizarea graficelor. Clasele de elemente vă permit să schimbați fiecare element în măsura în care doriți. Puteți adăuga propriile stiluri și alte funcționalități cu puterea D3.js.
C3js oferă încă multă flexibilitate prin apeluri inverse și API-uri. Puteți face în continuare modificări după randarea diagramei, dacă doriți.
JSXGraph

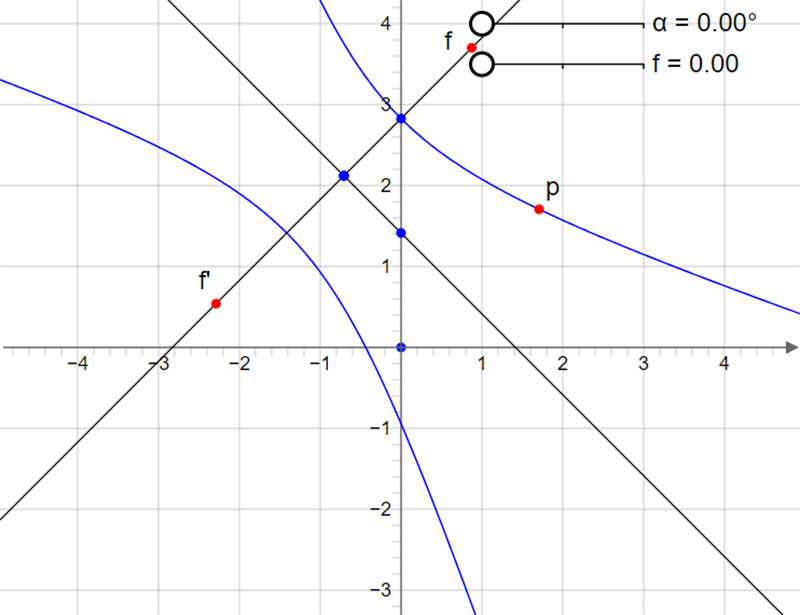
O echipă de la Universitatea Bayreuth din Berlin a creat JSXGraph. Această bibliotecă de diagrame de sine stătătoare poate reprezenta figuri geometrice complicate și date. Este ideal pentru a afișa ecuații diferențiale, curbe Bezier și multe alte forme complexe.
Puteți adăuga animație graficelor dvs., astfel încât oamenii să le poată muta. Există componente interactive pe care le puteți utiliza, cum ar fi glisoarele pentru modificarea variabilelor. Există multe tipuri de diagrame de bază pe care le puteți folosi ca bază pentru reprezentările dvs.
Cuvinte finale despre bibliotecile JavaScript de vizualizare a datelor
Această listă are scopul de a vă ajuta să înțelegeți mai multe despre bibliotecile JavaScript de vizualizare a datelor. Aceste cunoștințe vă vor ajuta să decideți care dintre aceste biblioteci de date este cea mai bună pentru dvs.
După cum ați observat, există biblioteci premium și gratuite. Ceea ce este cel mai bine pentru dvs. depinde de nevoile dvs. de redare a graficelor. Pe lângă nevoile dvs. de ieșire, trebuie să vă gândiți cum să vă introduceți cel mai bine informațiile în bibliotecă.
Numărul de opțiuni poate părea copleșitor, dar asta reflectă doar nevoia de instrumente bune de vizualizare a datelor. Lucrul bun pentru tine este că aceste instrumente devin din ce în ce mai bune tot timpul.
Dacă ți-a plăcut să citești acest articol despre bibliotecile JavaScript pentru vizualizarea datelor, ar trebui să le citești și pe acestea:
- Cele mai bune pluginuri WordPress Table pentru site-ul dvs
- De ce folosirea unui fundal întunecat pe un site web nu este atât de rea
- Exemple eficiente de pagini de destinație pentru înregistrarea evenimentelor și de ce funcționează
