Amânați imaginile offscreen: Cum să remediați această oportunitate Google Lighthouse
Publicat: 2023-05-30Măsurarea performanței site-ului dvs. a fost adesea o treabă greșită. Acest lucru se datorează faptului că instrumentele disponibile nu ne-au oferit o perspectivă adecvată asupra experienței utilizatorului în raport cu performanța site-ului respectiv. Cu toate acestea, Google Lighthouse remediază multe dintre aceste dezavantaje și îl face astfel încât să îl puteți integra în fluxul dvs. de lucru de dezvoltare. Una dintre „oportunitățile” din cadrul Lighthouse este amânarea imaginilor offscreen în WordPress. Vestea bună este că acest lucru este ușor de realizat.
Pentru această postare, ne vom uita la 🔎 cum să amânați imaginile offscreen în WordPress folosind atât codul, cât și pluginurile. Mai întâi, totuși, trebuie să clarificăm câțiva termeni despre Google Lighthouse, apoi să vorbim despre unde ar trebui să se afle metrica Amânare imagini în afara ecranului pe lista dvs. de priorități.
Diferența dintre o recomandare de audit și o oportunitate
Înainte de a trece la modul în care amânați imaginile offscreen în WordPress, este important să înțelegem cum se încadrează această instrucțiune în Google Lighthouse. Este mai degrabă o „oportunitate” de performanță decât o recomandare de audit. Iată diferența:
- Recomandare de audit . Acest lucru va avea un impact definitiv asupra scorurilor dvs. din Google Lighthouse și ar trebui să acordați atenție acestor valori ca prioritate.
- Oportunități . Deși acestea vor avea în continuare o anumită importanță, nu vor afecta scorurile dvs. de audit. Ca atare, le puteți considera o preocupare secundară.
Valoarea Amână imaginile în afara ecranului este o oportunitate. Aceasta înseamnă că poate avea în continuare un impact, dar este ceva la care te poți uita odată ce scorul tău nu se mai poate îmbunătăți.
Amână imaginile în afara ecranului – o definiție
Site-ul dvs. web va folosi probabil imagini în toate secțiunile paginilor dvs. Unele dintre acestea vor afișa „deasupra pliului” – adică, pe ecran fără a fi nevoie să derulați. Ca atare, imaginile offscreen reprezintă orice altceva.
Valoarea Amânare imagini în afara ecranului se referă la elementele vizuale care îndeplinesc oricare dintre următoarele patru criterii:
- O imagine trebuie să înceapă sub zona vizibilă a paginii și să se termine de trei ori înălțimea acestei zone.
- Imaginile foarte mici (cele cu dimensiunea mai mică de 0,02 MB) nu vor fi luate în considerare în valoarea Amânare imagini în afara ecranului .
- Paginile care durează mai mult de 50 ms pentru a se încărca vor declanșa oportunitatea.
- Dacă pagina dvs. definește un atribut de încărcare, nu veți vedea deloc Amânarea imaginilor în afara ecranului . Alertă spoiler: familiarizați-vă cu
loading="lazy"acum!
În plus, s-ar putea să descoperiți că un site cu multe imagini în afara ecranului va avea scoruri slabe pentru cea mai mare vopsea de conținut (LCP). Acest lucru aduce o schimbare confuză la Google Lighthouse 10, pe care o vom trata în continuare.
Îmbunătățirea timpului de interacțiune (TTI) este o măsură amortizată
În versiunile mai vechi de Google Lighthouse, imaginile în afara ecranului Amânați au afectat TTI. Cu toate acestea, acum Google consideră că aceasta este o valoare depreciată. Ponderea de 10% a dat scorul general al auditului de performanță transferat la Cumulative Layout Shift (CLS) și oferă acum o ponderare de 25% [1][2] .
Acest lucru aduce o problemă, în sensul că, indiferent dacă amânați sau nu imaginile în afara ecranului, acest lucru nu va cauza o schimbare a aspectului. Ca atare, acesta este motivul pentru care Amânarea imaginilor offscreen este acum doar o oportunitate, mai degrabă decât o recomandare completă de audit.
De ce Google Lighthouse vă va cere să amânați imaginile offscreen
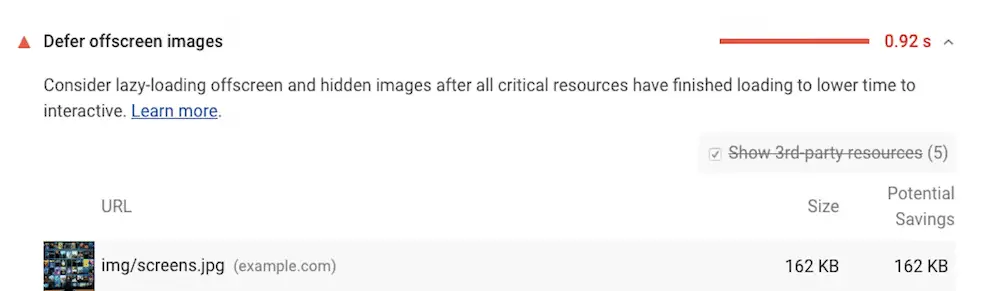
În ciuda retrogradării imaginilor în afara ecranului Defer , are încă o oarecare importanță pentru viteza de încărcare și performanță. Puteți vedea impactul imaginilor în afara ecranului complet încărcate în câteva secunde, indiferent de instrumentul pe care îl alegeți:

Deși această măsurătoare nu afectează CLS sau TTI, poate avea un impact asupra LCP – deși minor în multe cazuri. Este, de asemenea, un bun memento că ar trebui să încărcați imagini numai atunci când este necesar. În continuare, vom discuta de ce.
De ce nu ar trebui să vă încărcați toate imaginile simultan
În conversație, toți lucrăm pe „principiul cooperativ”. Aceasta nu este o lecție de științe sociale, așa că nu vom intra în detalii foarte mari aici. Cu toate acestea, există o fațetă importantă a acestui concept care contează pentru metrica Amânare imagini în afara ecranului . „Maxima cantității lui Grice” spune că ar trebui să dezvăluiți doar câte informații aveți nevoie pentru a stabili contextul.
De ce este acest lucru important? Deoarece dacă oferiți prea multe informații, acest lucru poate provoca o suprasolicitare pentru ascultător (printre alte probleme.)
Ca atare, nici nu ar trebui să încărcați toate imaginile site-ului dvs. simultan! Acest lucru este din câteva motive temeinice:
- Un utilizator nu va vedea imaginile în afara ecranului și, în caz contrar, va ocupa resursele de care veți avea nevoie pentru elementele de pe ecran.
- Încărcarea imaginilor în afara ecranului ar putea contribui la o experiență de utilizator (UX) slabă, deoarece o pagină se va încărca fără să se întâmple ceva remarcabil în fereastra de vizualizare.
- Pentru utilizator, acest lucru l-ar putea costa și financiar. De exemplu, luați în considerare pe cineva care navighează către un site care nu amână nicio imagine în afara ecranului în timp ce utilizează date mobile, mai degrabă decât Wi-Fi.
Având în vedere că Google Lighthouse se concentrează pe UX și modul în care performanța percepută o afectează, toate cele de mai sus sunt esențiale de înțeles. Vestea bună este că există o modalitate simplă de a amâna imaginile în afara ecranului.
Cum să amânați imaginile offscreen de pe site-ul dvs
Răspunsul este: încărcare leneșă. Acesta este cel mai simplu și eficient mod de a reduce impactul imaginilor offscreen asupra performanței percepute a site-ului dvs. Și mai bine, majoritatea browserelor acceptă încărcare leneră:

Cu toate acestea, Firefox acceptă doar încărcare leneră pentru imagini, ceea ce va conta dacă alegeți să implementați acest lucru pentru cadrele inline. Totuși, aveți mai multe moduri de a implementa acest lucru. Abordarea principală folosește atributul loading HTML într-un element <img> sau <iframe> . Veți avea opțiunea de a utiliza trei valori diferite:
-
eager. Acest lucru va spune browserului să încarce mai întâi aceste imagini. Este opțiunea implicită și este la fel de bună ca să nu o includă deloc, deoarece imaginile vor fi redate întotdeauna indiferent de locul în care se află pe pagină. -
lazy. Acest lucru va amâna încărcarea unei imagini sau a unui iframe până când ajunge la o distanță codificată de la fereastra de vizualizare. Distanța exactă poate diferi de la un browser la altul și, de asemenea, veți dori să specificați întotdeauna dimensiunile imaginii. -
auto. Browserul va alege cea mai bună opțiune pentru job.
Acesta este la fel de simplu de implementat pe cât v-ați aștepta:
<img src="image.png" loading="lazy" alt="" width="200" height="200">Desigur, nu este nimic de văzut pe front-end aici, deoarece imaginea va fi oricum în afara ecranului și invizibilă.
Dacă alegeți să utilizați Accelerated Mobile Pages (AMP), puteți implementa încărcarea leneșă în mod automat, folosind elementul amp-img . Când vine vorba de alte platforme, modulele sau pluginurile sunt cea mai bună modalitate de a implementa încărcarea leneșă.
Dacă doriți să amânați imaginile offscreen în WordPress, veți dori să utilizați un plugin dedicat pentru a face acest lucru. În mod implicit, WordPress implementează încărcare leneșă pentru toate imaginile, dar această perie largă ar putea să nu se potrivească nevoilor dvs. exacte.
Folosind pluginuri WordPress pentru a adăuga încărcare leneșă site-ului dvs
Ori de câte ori doriți să adăugați orice funcționalitate suplimentară la WordPress, un plugin este întotdeauna cel mai bun pariu. Când vine vorba de încărcare leneșă, acesta poate fi și cazul.

WordPress are o serie de plugin-uri care vă pot ajuta să adăugați încărcare leneșă, dar nu toate sunt egale. De exemplu, unii au evaluări și recenzii slabe, alții nu primesc multe actualizări și unii chiar nu pot oferi nivelul corect de funcționalitate. Cu toate acestea, Optimole poate livra mărfurile atât în ceea ce privește compresia imaginii, cât și încărcarea leneșă.

Aceasta nu va fi o prezentare generală a ceea ce poate face Optimole în general – site-ul nostru parte Themeisle vă poate arăta asta. În schimb, vom evidenția opțiunile rapide și fără durere pe care le aveți pentru a încărca leneș imaginile. Pentru a găsi opțiunile potrivite, mergeți la ecranul Media > Optimole > Setări , apoi căutați comutatorul de comutare Scalare imagini și încărcare leneșă . Veți dori să vă asigurați că este activat:

Odată ce faceți acest lucru, o mulțime de opțiuni vor deveni disponibile în secțiunea Avansat > Lazyload :

Acest lucru vă oferă un set valoros de opțiuni cu care să lucrați. De exemplu, puteți activa un substituent pentru imaginile dvs., puteți comuta între încărcarea nativă a browserului sau cea clasică, puteți activa scalarea imaginilor și multe altele.
Cu toate acestea, există două setări pe care veți dori să le investigați în continuare. Prima vă permite să excludeți de la încărcare un anumit număr de imagini. Valoarea implicită este trei, dar puteți seta acest lucru la câte imagini aveți deasupra pliului. Înseamnă că veți implementa încărcare leneșă pentru toate imaginile de pe site:

Cealaltă caracteristică interesantă este capacitatea de a specifica selectoare CSS pentru a vă ajuta să încărcați leneș imaginile de fundal:

Acest lucru vă oferă o modalitate de a personaliza întreaga experiență de încărcare leneșă în funcție de nevoile dvs. și de scorul Lighthouse, păstrând totuși o oarecare flexibilitate. În plus, toate cele de mai sus sunt posibile cu versiunea gratuită a Optimole!
Concluzie 🧐
Dacă imaginile nu sunt pe ecran, nu trebuie să le încărcați. Fără o soluție, cum ar fi încărcarea leneră, puteți prelungi timpul necesar pentru încărcarea site-ului dvs. De asemenea, va afecta unele dintre cele mai importante valori care se referă la performanță. Oportunitatea de amânare a imaginilor offscreen de la Google Lighthouse vă oferă un impuls pentru a implementa un fel de încărcare leneșă și există o mulțime de modalități fără cod de a face acest lucru.
De exemplu, Optimole este unul dintre cele mai bune plugin-uri care vă ajută să amânați imaginile offscreen în WordPress. Puteți seta opțiuni cu o mai mare specificitate decât abordarea globală „întotdeauna activată” pe care o adoptă WordPress. Cu toate acestea, există și alte plugin-uri care vă ajută să faceți acest lucru, cum ar fi pluginurile de cache. Chiar și calea de codare este simplă și chiar mai bine, obțineți asistență de la aproape fiecare browser.
Va deveni Optimole metoda ta de a amâna imaginile offscreen în WordPress? Împărtășiți-vă gândurile cu noi în secțiunea de comentarii de mai jos!
[2] https://web.dev/cls/
