Cum să optimizați performanța site-ului WordPress utilizând execuția JavaScript întârziată
Publicat: 2023-06-28Căutați modalități de a optimiza și mai mult performanța site-ului dvs. WordPress? Ușor... porniți noua funcție Delay JavaScript Execution a lui Hummingbird!
Cele mai multe site-uri din zilele noastre sunt încărcate cu fișiere JavaScript și scripturi inline, care pot consuma resurse și pot afecta performanța site-ului și scorurile PageSpeed în domenii precum randarea site-ului și timpul de încărcare.
După cum veți afla în acest articol, întârzierea execuției fișierelor JavaScript pentru a prioritiza încărcarea mai întâi a elementelor critice poate menține timpul general de încărcare a site-ului dvs. sub control și vă poate îmbunătăți scorurile PageSpeed.
Și mai bine, vă vom arăta cum să automatizați întregul proces cu un singur clic folosind pluginul nostru de optimizare WordPress, Hummingbird.
În acest articol, ne vom uita la:
- De ce întârzierea execuției JavaScript ajută la optimizarea performanței site-ului
- Îmbunătățirea recomandărilor pentru scorul PageSpeed
- Întârzierea metodelor de execuție JavaScript
- Cum să utilizați funcția de execuție JavaScript întârziată a lui Hummingbird
Să sărim direct în...
De ce întârzierea execuției JavaScript ajută la optimizarea performanței site-ului
După cum am menționat mai devreme, site-urile din zilele noastre sunt încărcate cu scripturi terță parte pentru difuzarea reclamelor, urmărirea implicării, verificarea securității etc., care pot bloca afișarea rapidă a paginilor în browserele utilizatorilor și pot afecta experiența utilizatorului site-ului dvs. și clasamentele în motoarele de căutare.
Dacă nu se încarcă aceste scripturi pe site-ul dvs. până când există o interacțiune reală a utilizatorului cu pagina, poate îmbunătăți semnificativ performanța site-ului dvs., cum ar fi:
1. Timpi mai rapid de încărcare a paginii
Prin întârzierea execuției fișierelor JavaScript până când utilizatorii interacționează cu pagina, paginile web se vor încărca mai repede, permițând utilizatorilor să acceseze și să interacționeze cu site-ul mai rapid. Acest lucru ajută la îmbunătățirea experienței utilizatorului și la creșterea angajamentului utilizatorului.
2. Performanță de redare îmbunătățită
Motoarele de randare ale browserului trebuie să proceseze JavaScript înainte de a putea afișa conținutul paginii. Întârzierea execuției JavaScript până când utilizatorii interacționează, conținutul paginii a fost încărcat ajută browserul să redă pagina mai rapid și mai eficient. Aceasta înseamnă că utilizatorii pot vedea și interacționa cu pagina web mai devreme.
3. Solicitări HTTP reduse
Combinarea fișierelor JavaScript și încărcarea lor asincron poate reduce numărul de solicitări HTTP efectuate către server, ceea ce ajută, de asemenea, la accelerarea timpilor de încărcare a paginii.
4. Scorul Google PageSpeed Insights crescut
Google consideră viteza paginii ca un factor de clasare pentru rezultatele căutării, iar întârzierea execuției JavaScript poate îmbunătăți scorul PageSpeed Insights al site-ului dvs., ceea ce poate duce la o poziție mai bună în motoarele de căutare.
5. Reduceți încărcarea serverului
Prin încărcarea JavaScript asincron și combinând fișiere, se fac mai puține solicitări către server, reducându-i volumul de lucru și contribuind la prevenirea blocării serverului sau a răspunsurilor lente în situații cu trafic intens.
Îmbunătățirea recomandărilor pentru scorul PageSpeed

Întârzierea execuției JavaScript pe site-ul dvs. vă poate îmbunătăți scorul Google PageSpeed, abordând următoarele recomandări:
Eliminați JavaScript neutilizat
Această recomandare sugerează eliminarea codului JavaScript neutilizat sau inutil din paginile dvs. web. JavaScript neutilizat poate crește timpul de încărcare a paginii dvs., deoarece browserul trebuie să descarce, să analizeze și să execute codul chiar dacă nu este utilizat.
Prin eliminarea oricărui cod JavaScript neutilizat, puteți reduce dimensiunea fișierului și puteți îmbunătăți performanța generală a site-ului dvs. web.
Timp total de blocare
Timpul total de blocare este o valoare care măsoară timpul dintre First Contentful Paint (FCP) și Time to Interactive (TTI) în care firul principal a fost blocat suficient de mult pentru a preveni receptivitatea la intrare.
În termeni simpli, cuantifică durata în care pagina nu mai răspunde din cauza procesării sarcinilor JavaScript grele. Reducerea timpului total de blocare face site-ul dvs. mai receptiv și îmbunătățește experiența utilizatorului.
Minimizați lucrul cu firul principal
Firul principal este responsabil pentru executarea JavaScript, calculele de stil, aspectul și alte sarcini necesare pentru afișarea unei pagini web. Minimizarea activității firului principal se referă la procesul de optimizare a codului și reducerea timpului petrecut de firul principal pentru sarcini grele. Acest lucru se poate face prin eliminarea JavaScript inutil, împărțirea sarcinilor lungi în bucăți mai mici și optimizarea execuției codului.
O sarcină de lucru mai ușoară pe firul principal are ca rezultat o încărcare mai rapidă a paginii, o randare îmbunătățită și o experiență îmbunătățită a utilizatorului.
Time to interactive (TTI)
Această măsurătoare de performanță măsoară timpul necesar pentru ca o pagină web să devină complet interactivă și receptivă la intrarea utilizatorului. O pagină este considerată interactivă atunci când firul principal nu are sarcini grele, iar utilizatorii pot interacționa cu elementele de pe ecran, cum ar fi clic pe butoane sau derulare.
Îmbunătățirea TTI prin optimizarea JavaScript, împărțirea sarcinilor mari și reducerea resurselor de blocare a redării asigură o experiență mai bună pentru utilizator, permițând utilizatorilor să interacționeze cu pagina mai rapid.
Reduceți timpul de execuție JS
Reducerea timpului de execuție JavaScript implică optimizarea codului pentru a se executa mai rapid și a utiliza mai puține resurse. Acest lucru poate fi realizat prin tehnici precum minarea codului, eliminarea JavaScript neutilizat și optimizarea algoritmilor.
Reducerea timpului de execuție duce la o randare mai rapidă, la scăderea timpului total de blocare și la o mai bună capacitate de răspuns, oferind o experiență mai bună pentru utilizator.
Prima vopsea satisfăcătoare (FCP)
Aceasta este o valoare de performanță care măsoară timpul necesar browserului pentru a reda primul element vizibil (text, imagine sau alt conținut) al unei pagini web. Un FCP mai rapid echivalează cu o încărcare inițială mai rapidă a paginii, oferind utilizatorilor un feedback vizual că pagina se încarcă. Îmbunătățirea FCP necesită optimizarea căilor de randare critice, întârzierea execuției JavaScript necritice și prioritizarea încărcării conținutului vizibil.

Un FCP mai rapid contribuie semnificativ la o experiență mai bună a utilizatorului și la îmbunătățirea performanței paginii web.
Întârzierea metodelor de execuție JavaScript
În timp ce timpii mai rapidi de încărcare a paginii, blocarea redusă a redării și încărcarea cu prioritate a conținutului oferă multe beneficii utilizatorilor și pot oferi scoruri PageSpeed mai mari, metodele reale disponibile pentru întârzierea execuției JavaScript pe site-urile WordPress pot fi provocatoare pentru utilizatorii fără cunoștințe tehnice sau abilități de optimizare web .
De exemplu, aceste metode pot include:
- Implementați atribute asincrone sau amânate : acest lucru necesită să adăugați manual atribute asincrone sau amânate la fișierele JavaScript din antetul HTML, ceea ce îi spune browserului să nu blocheze redarea paginii în timpul procesării fișierelor JavaScript.
- Combinați fișiere JavaScript : utilizați instrumente online sau pluginuri WordPress pentru a combina mai multe fișiere JavaScript într-un singur fișier, contribuind la reducerea numărului de solicitări HTTP și la accelerarea timpilor de încărcare a paginii.
- Reduceți fișierele JavaScript : utilizați instrumente online sau pluginuri WordPress pentru a reduce dimensiunea fișierului JavaScript, ceea ce ajută la îmbunătățirea timpilor de încărcare a paginii.
- Prioritizează JavaScript critic : identificați JavaScript critic care trebuie încărcat imediat pentru a asigura funcționalitatea corespunzătoare, apoi încărcați fișierele JavaScript rămase după ce conținutul paginii a fost redat.
Deși există câteva plugin-uri WordPress disponibile care se pot ocupa de unele dintre aceste sarcini pentru dvs. și vă pot ajuta să întârziați sau să amânați execuția JavaScript, pluginul nostru Hummingbird face toate cele de mai sus și multe altele printr-un clic pe un buton.
Cum să utilizați funcția de execuție JavaScript întârziată a lui Hummingbird
Noua caracteristică de optimizare a Hummingbird întârzie încărcarea tuturor fișierelor JavaScript și a scripturilor inline până când există interacțiunea utilizatorului pe pagină (de exemplu, mișcarea mouse-ului, acțiunea tastaturii sau atingerea ecranului) și îmbunătățește toate recomandările PageSpeed descrise mai devreme.
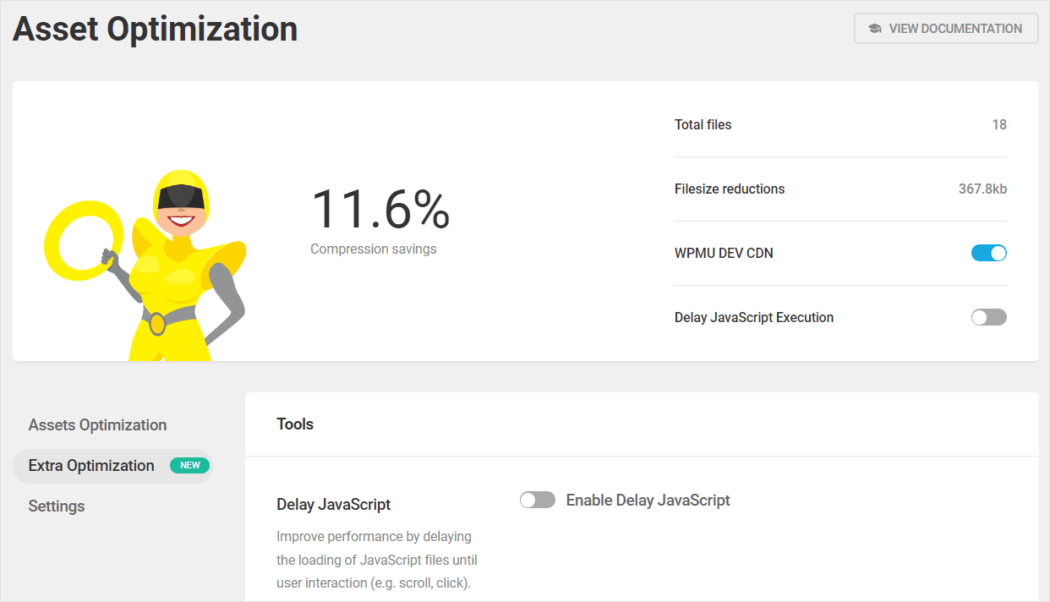
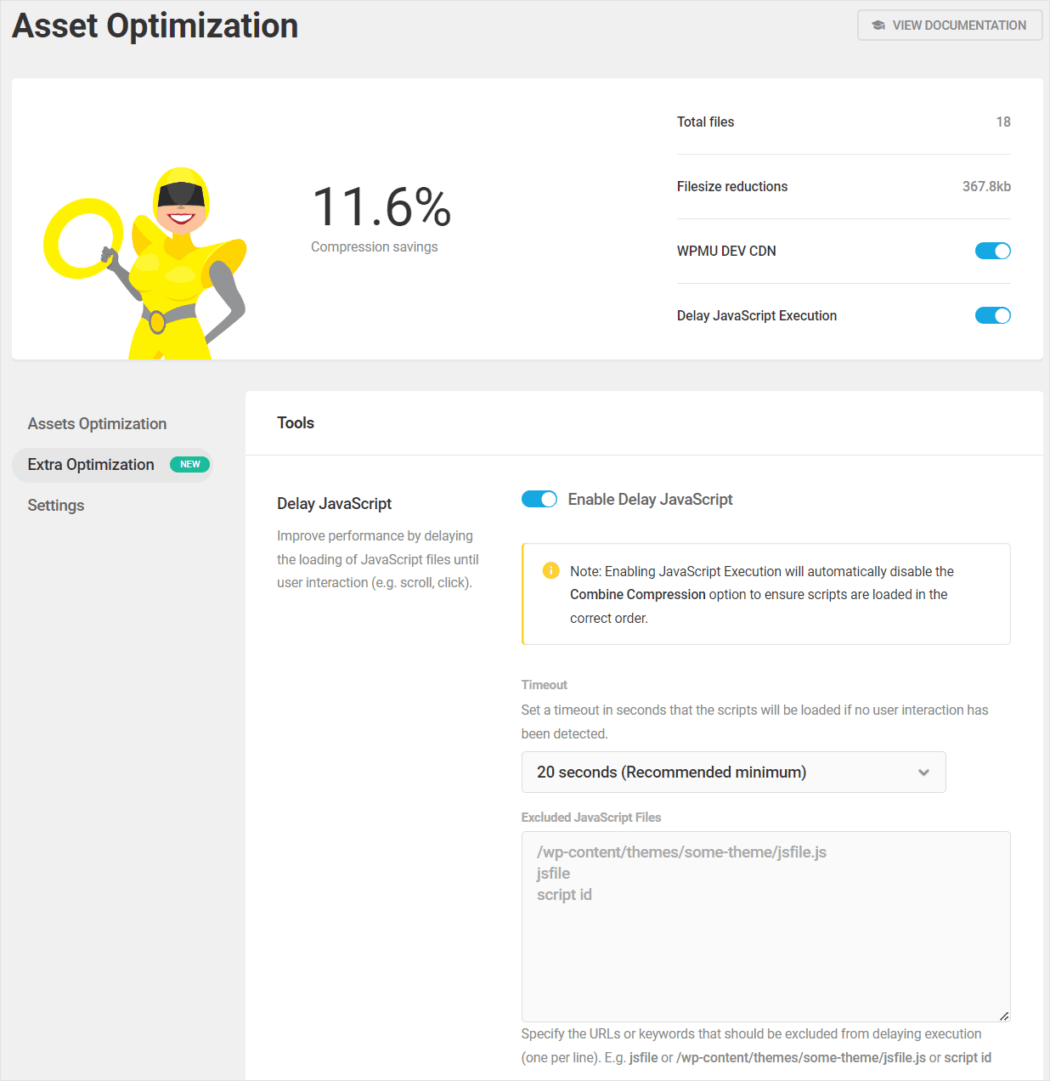
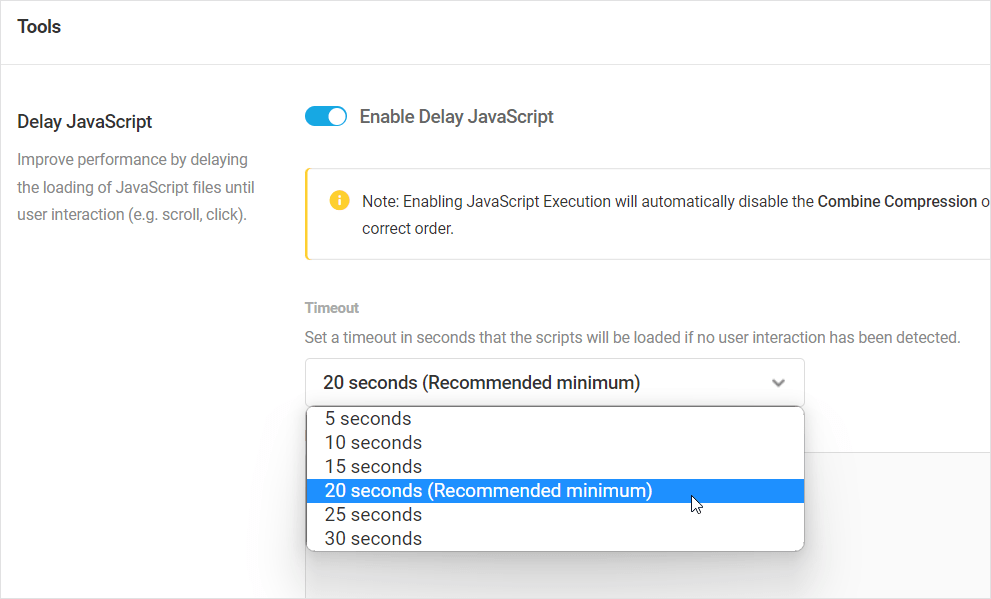
Pentru a activa această caracteristică, asigurați-vă că Hummingbird este instalat și activat pe site-ul dvs., apoi navigați la Hummingbird > Optimizare active > Optimizare suplimentară în administratorul WordPress și activați butonul de comutare Activare întârziere Javascript din secțiunea Instrumente > Întârziere Javascript , apoi faceți clic pe Salvați modificările .

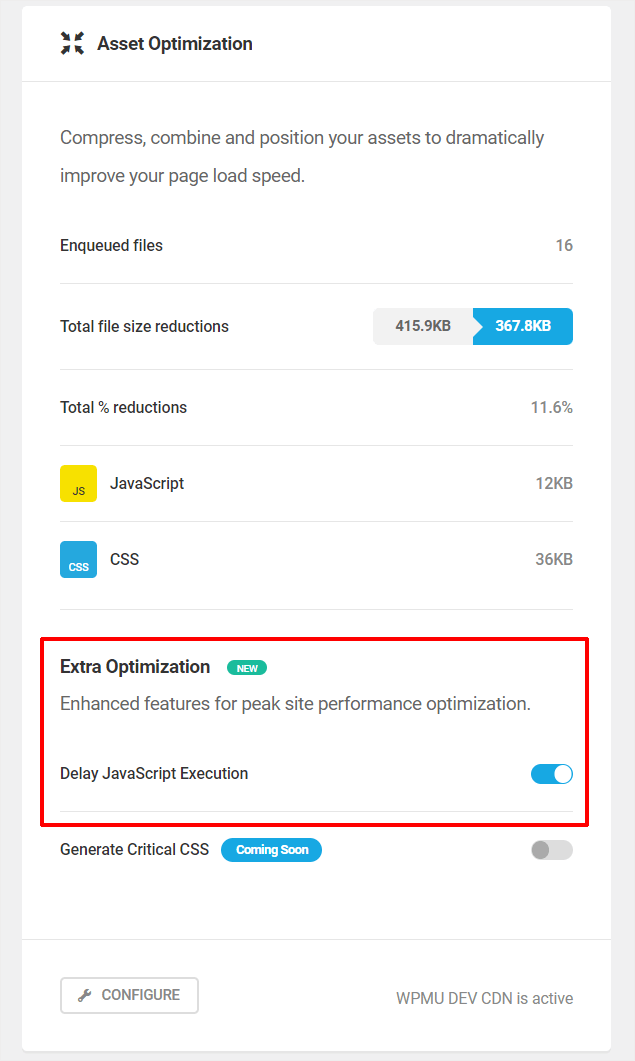
Alternativ, puteți activa funcția din tabloul de bord principal al pluginului.

Odată ce funcția Întârziere execuție JavaScript a fost activată, funcționează automat, întârziind încărcarea oricăror fișiere JavaScript necritice de pe pagina dvs. care nu sunt necesare în partea de sus a paginii.
Setările caracteristicii vă oferă acces la opțiuni precum posibilitatea de a specifica un timeout pentru încărcarea scripturilor dacă nu este detectată nicio interacțiune a utilizatorului și opțiunea de a exclude fișierele JavaScript critice de la întârzierea încărcării prin specificarea adreselor URL sau a cuvintelor cheie ale acestora.

Dacă activarea acestei funcții distruge ceva pe site-ul dvs. și identificați resurse Javascript esențiale suplimentare care sunt esențiale pentru redarea paginii, pur și simplu adăugați-le în zona Fișiere JavaScript excluse pentru a le exclude de la întârziere.
Dacă nu există nicio interacțiune a utilizatorului pe pagină dincolo de un prag stabilit, elementele JavaScript sunt forțate să se încarce. Timpul de expirare implicit este setat la 20 de secunde, dar puteți selecta o valoare diferită din meniul drop-down Timeout (în prezent, între 5-30 de secunde).

Note
- Activarea execuției JavaScript va dezactiva automat opțiunea Combine Compression pentru a vă asigura că scripturile site-ului dvs. sunt încărcate în ordinea corectă.
- Funcția va funcționa numai atunci când sunteți conectat la The Hub, deoarece extrage lista de excluderi predefinite actualizate continuu din API.
- Puteți anula cu ușurință orice modificări făcute de această funcție pur și simplu dezactivând comutatorul și făcând clic pe Salvare.
Întârzie JavaScript și accelerează WordPress
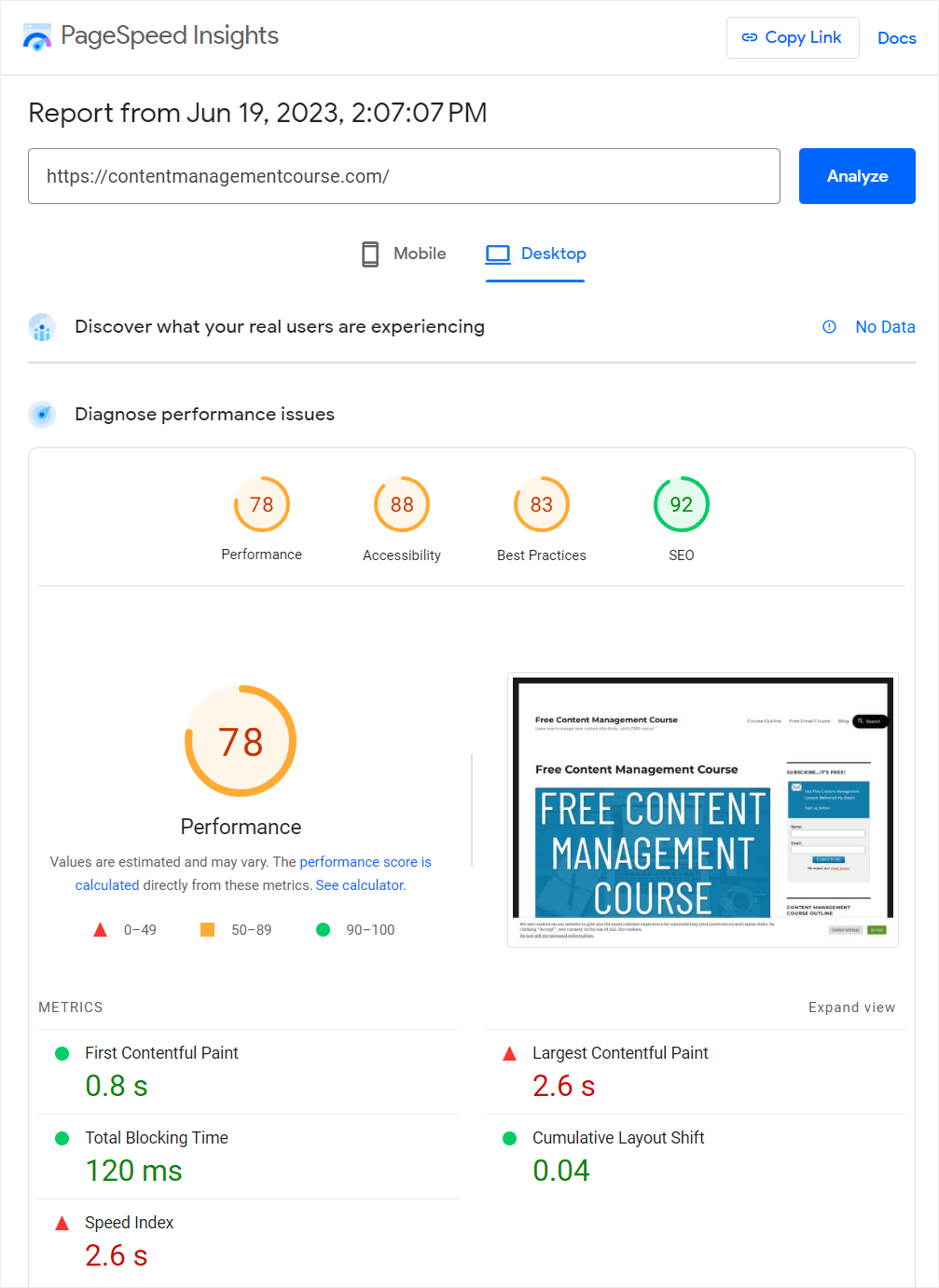
Funcția JavaScript de întârziere a lui Hummingbird este disponibilă atât în versiunea Pro, cât și în versiunea gratuită a pluginului. Vă recomandăm să activați această funcție și să testați site-ul dvs. folosind instrumentul PageSpeed Insights.
Dacă întâmpinați probleme la utilizarea Hummingbird, consultați documentația pluginului sau contactați echipa noastră de asistență 24/7 pentru asistență imediată a experților.
