Proiectați formulare mai bune cu aceste sfaturi pentru a face formularele prietenoase cu UX
Publicat: 2018-10-23Doriți să colectați date fără a vă plictisi utilizatorii? Proiectați forme mai bune!
Designul formularelor UX joacă un rol esențial în ceea ce privește facerea site-ului dvs. ușor de utilizat. Dacă ați luat deja măsuri pentru a îmbunătăți experiența utilizatorului, atunci nu ar trebui să treceți cu vederea formularele dvs., de asemenea. Pentru proiectarea produselor digitale și marketingul prin canale digitale, formularele au o importanță semnificativă pentru creșterea produsului, conversie optimă și implicare mai bună.
Formularele pot servi diferitelor scopuri, cum ar fi înregistrarea simplă, colectarea datelor în mai mulți pași, biletul de asistență, informațiile de facturare sau înregistrarea. Doar să vă asigurați că UX pentru un site web nu este suficient, va trebui să verificați aceste informații pentru a vă asigura că formularele dumneavoastră funcționează fabulos. Următoarele reguli de proiectare a formularelor UX vor face formele web moderne mai intuitive și mai atrăgătoare.
Crearea de formulare ușor de utilizat nu a fost niciodată mai ușoară. Un generator de formulare WordPress cu o multitudine de opțiuni poate fi o soluție excelentă. Deoarece nu necesită abilități de codare și le puteți folosi pentru crearea de sondaje, chestionare, dincolo de crearea unui formular de contact, vă sugerăm să utilizați un plugin pentru formulare WordPress.
Pe fuga? Marcați acest articol și vedeți acest rezumat de 2 minute dacă aveți nevoie de o prezentare generală rapidă:
Proiectați forme mai bune cu aceste sfaturi utile
Dacă credeți că formularele sunt un element indispensabil pentru afacerile online, începeți azi să aveți grijă de ele. În acest articol, veți obține 15 cele mai bune practici pentru a proiecta forme mai bune și a le face mai prietenoase cu UX.
- Păstrați formularul scurt și simplu
- Păstrați secțiunile aliniate
- O coloană vs. Multi-coloană
- Fragmentarea unui formular pentru răspuns treptat
- Plasați sfaturi cu instrumente/Mesaje de ajutor și ghidați-vă utilizatorul
- Restricții pentru fiecare câmp
- Oferă formularului tău un titlu inspirator
- Câmp de intrare bine proporțional
- CTA descriptiv
- Specificați de ce aveți nevoie de anumite date
- Completare automată a browserului
- Este necesară validarea formularului
- Fă-o distracție
- Setați focalizarea automată
- Nu vă speriați utilizatorii
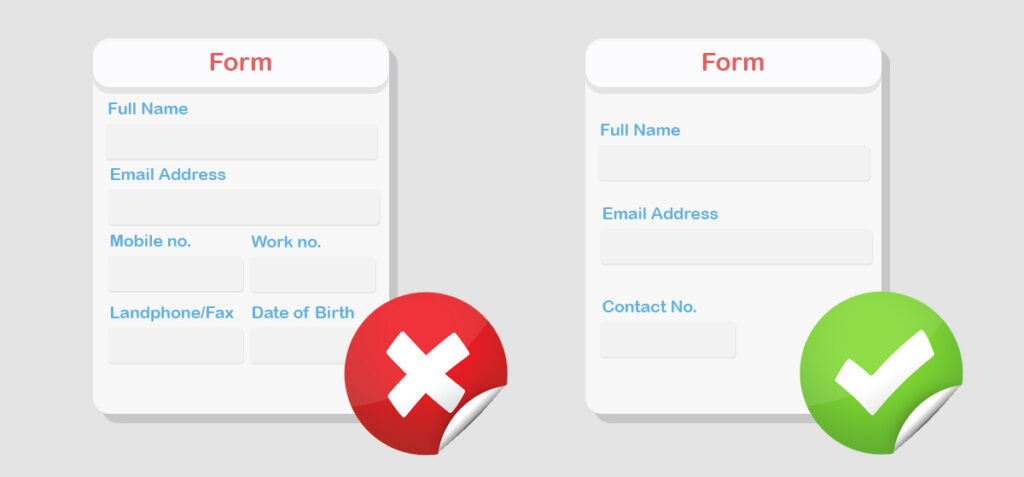
Păstrați formularul scurt și simplu
Întrebați-vă utilizatorii cât mai puțin posibil. Încercați să colectați numai informațiile relevante și să eliminați câmpurile de introducere inutile. De exemplu, nu duplicați câmpul pentru parolă, ci permiteți utilizatorilor să vadă parola pe care urmează să o creeze. Lucrând cu designul formelor, „mai puțin este mai mult” este un principiu perfect.
De asemenea, nu cere prea multe informații într-un singur pas și încearcă să renunți la cele irelevante. Să presupunem că aveți un serviciu de găzduire și nu aveți nevoie de numele tatălui unui utilizator - nu-l cereți. Un alt exemplu ar putea fi un sondaj în care nu aveți nevoie de numărul de telefon al unui utilizator, așa că lăsați-l așa.

Urmând această practică, vă puteți asigura:
- Timp de finalizare mai rapid
- Menținerea utilizatorilor departe de a fi frustrați
- Rată de conversie mai bună la trimiterea formularului
Sfat pro: includeți numai cele mai esențiale câmpuri
Înapoi sus ️
Păstrați secțiunile aliniate
Alinierea este bună pentru ochi și ajută la îmbunătățirea structurii pentru a o face vizual satisfăcătoare. Aranjarea textului și a conținutului media în cel mai optimizat mod poate face un design eficient, scalabil și eficient, iar aceasta este ideea de aliniere. Stânga, centru, dreapta - există mai multe setări din care puteți alege. Dar asigurați-vă că nu amestecați toate aceste aliniamente într-o găleată; încercați să mențineți uniformitatea.
Ce abordări vei urma depinde de designul tău. Puteți încerca o poziționare diferită, dar fără aliniere, aspectul formularului va arăta ca o mizerie. Menținerea textului etichetei aproape de câmpul de introducere oferă utilizatorilor o mai bună înțelegere.

Cu toate acestea, cu o aliniere adecvată, sunt asigurate următoarele rezultate:
- Formele vor arăta mai bine
- Utilizatorii pot obține o experiență fermecătoare
Sfat profesionist: păstrați etichetele aliniate la stânga
Înapoi sus ️
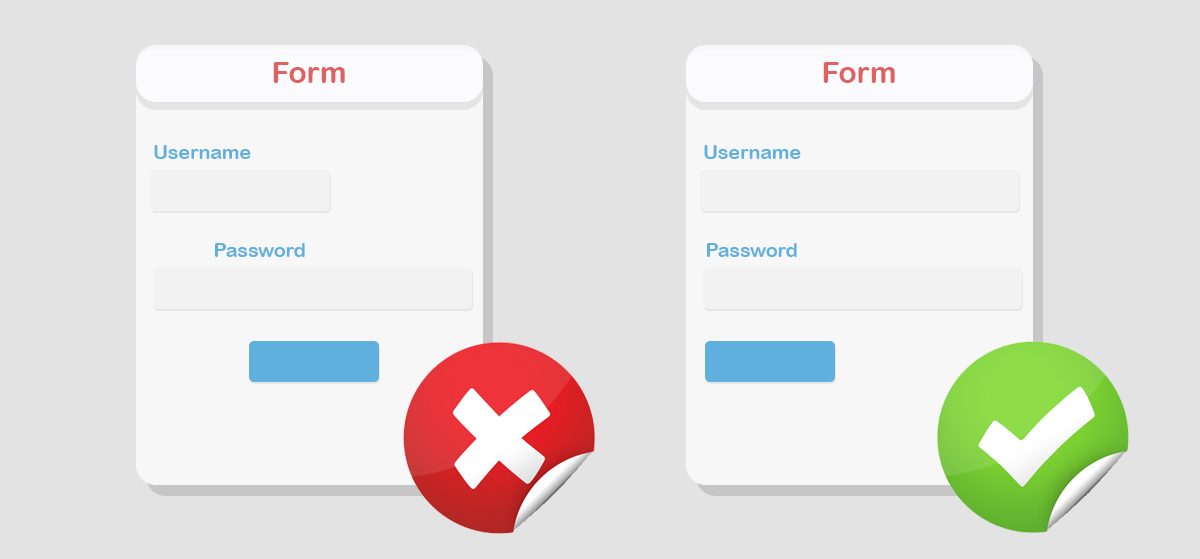
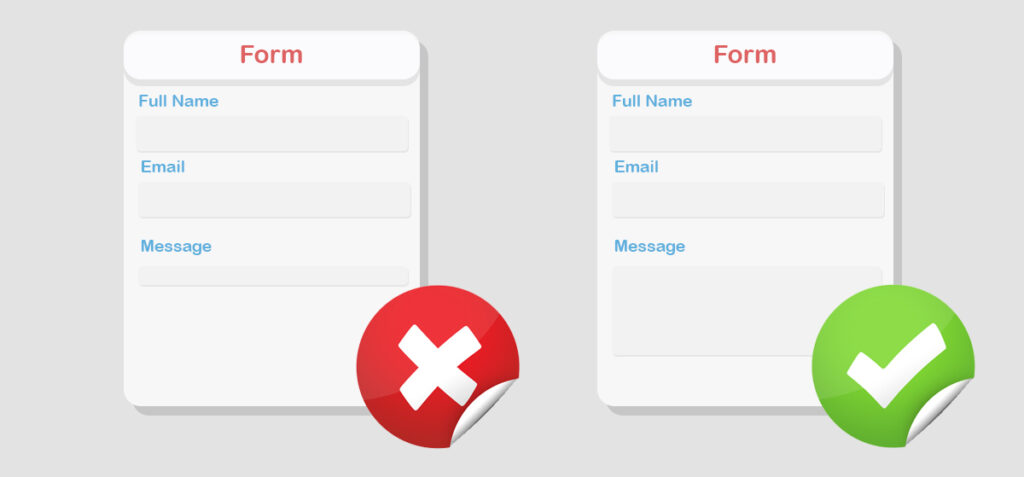
O coloană vs. Multi-coloană
Ca direcție naturală, ochii se mișcă de sus în jos. Menținerea formularului pe o singură coloană poate oferi utilizatorilor un flux ușor, ceea ce nu puteți asigura cu un aspect cu mai multe coloane. Acestea fiind spuse, nu este obligatoriu să-l proiectați ca pe o singură coloană. Dacă crezi că este necesar, poți.
Dacă sunteți nedumerit între o coloană sau două, vă sugerăm să alegeți una. Studiile arată că participanții pot completa formularele mai rapid cu un formular cu o singură coloană. Este posibil ca utilizatorii să abandoneze formularul dacă este nevoie de prea mult timp pentru a se completa sau pare complex. Aici intervine dilema, dacă vă păstrați câmpurile de introducere a formularului într-o coloană și le faceți să pară „lungi”, sau ar trebui să le aranjați inteligent în mai multe coloane (de preferință nu mai mult de două sau trei) și le oferiți utilizatorilor o iluzie a formularului fiind unul mic. Această decizie depinde în întregime de dvs. și trebuie să alegeți cu înțelepciune în funcție de cerințele dvs. și de comportamentul anterior al utilizatorilor.

Două beneficii sunt menționate mai jos:
- Respondenții au o vedere simplă și clară asupra formularelor
- Defilare fără distragere
Sfat pro: o coloană este cea mai bună pentru formularele cu câteva câmpuri (autentificare), iar formularele lungi necesită mai multe coloane.
Înapoi sus ️
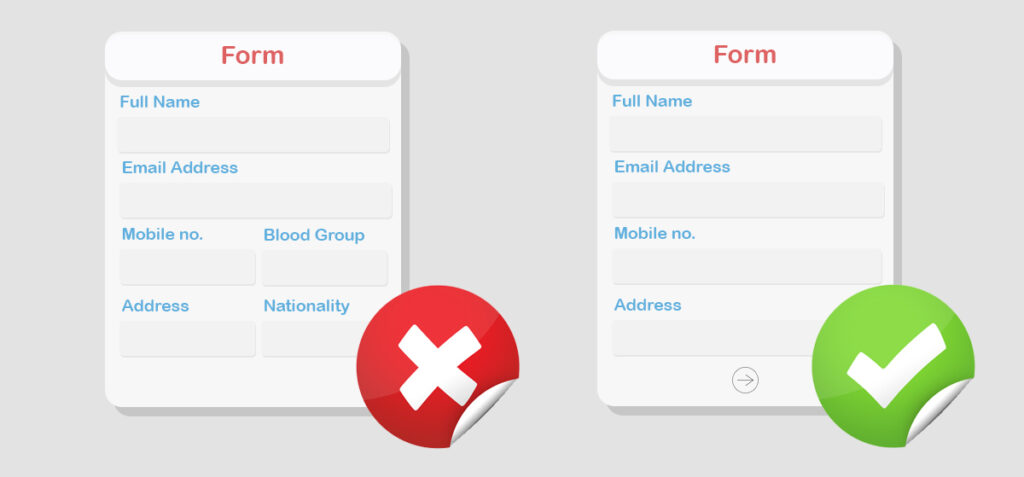
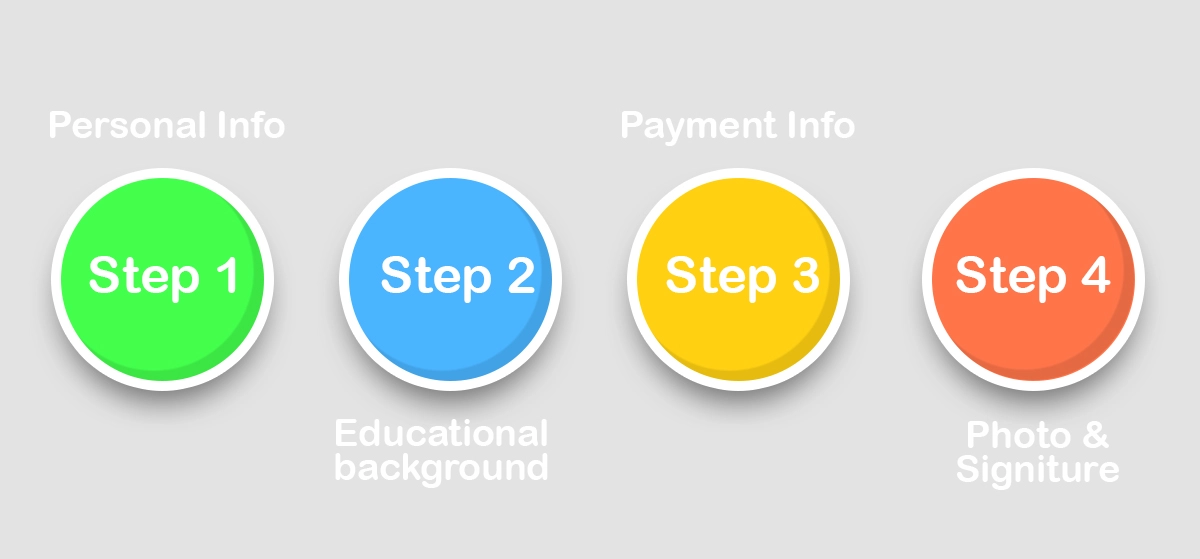
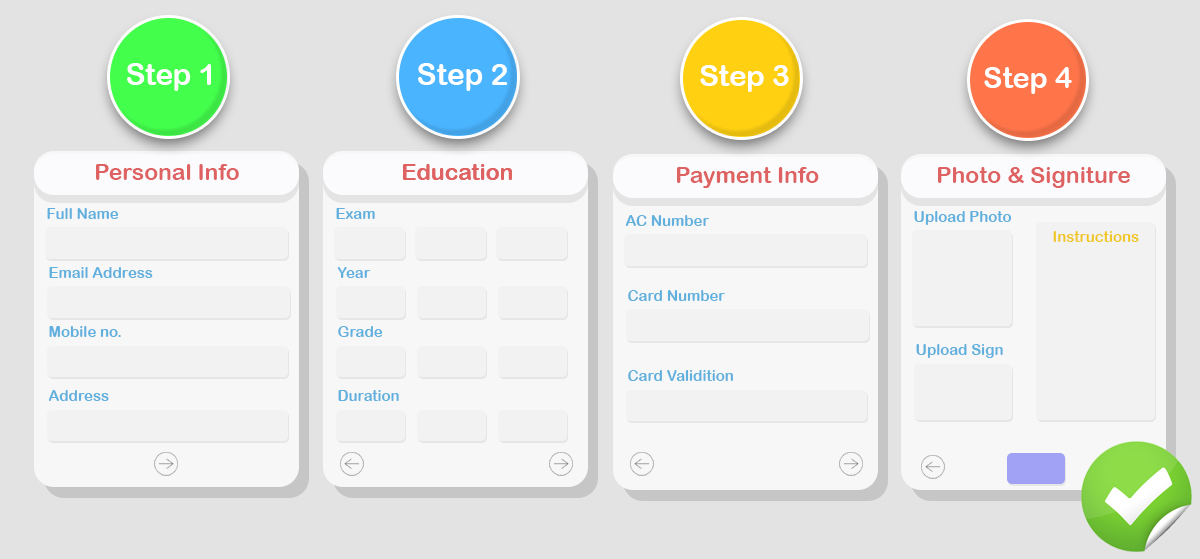
Fragmentarea unui formular pentru răspuns treptat
Înainte de a trece la subiect, să vorbim despre o idee complet off-topic. Care dintre următoarele formate de numere de telefon credeți că este mai ușor de reținut - +18067442444 sau +1 806-744-2444? Sunt aproape absolut sigur că vei merge pe al doilea.
Creierul uman adoră să lucreze cu un proces mai simplu decât unul complex. Tocmai de aceea ne este mai ușor să memorăm un număr de telefon din 11 cifre dacă îl fragmentăm în bucăți mici. În cele din urmă, îndeplinești de fapt aceeași sarcină, dar îți păcăli creierul să creadă că faci mai puțin sau iei o scurtătură.

Același lucru se întâmplă și în orice alte cazuri. Dacă poți păcăli creierul utilizatorilor tăi să gândească la fel, rata de conversie a formularelor tale se va triplica de la sine, dacă nu va crește vertiginos!
Acest sfat este special pentru un design de formă mare. Dacă formularul dvs. conține o mulțime de câmpuri, împărțiți-le în grupuri semantice folosind câteva spații suplimentare sau pauze de secțiune. Această abordare încurajează respondenții un sentiment de răspuns treptat, în timp ce l-ar putea lăsa incomplet dacă îl păstrați altfel.
Puteți păstra numele și adresa de e-mail ale unui participant în prima secțiune, apoi detaliile personale și poate celelalte informații în secțiunea următoare. Adresa de facturare poate apărea imediat după nume și e-mail dacă sunteți un furnizor de afaceri.

Deci, cum poate fi mai benefic formularul prin gruparea:
- Oferă utilizatorilor senzația de a face progrese fără a se simți derutați și a trece printr-un proces lung
- Are un sens mai bun prin includerea grupurilor logice
Sfat profesionist: aranjați comanda de la ușor la greu. Luați mai întâi informațiile de bază.
Înapoi sus ️
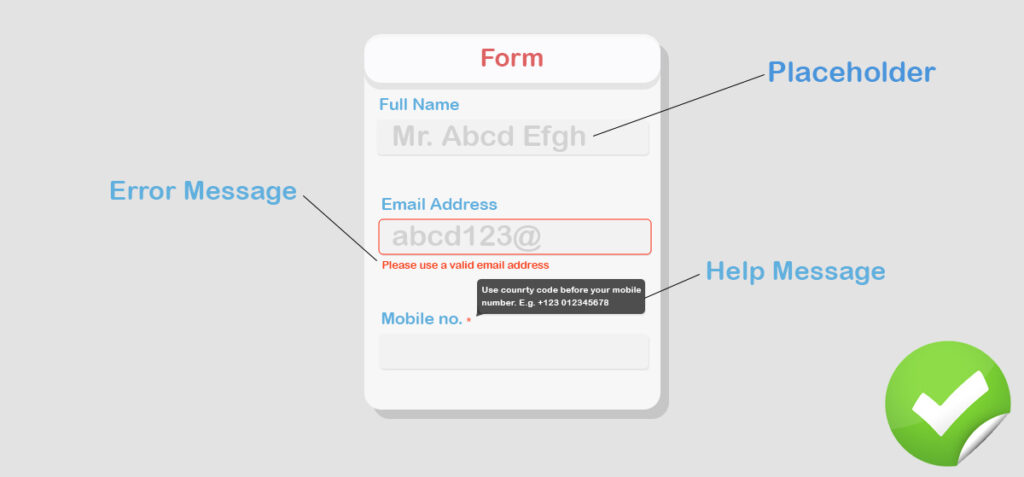
Plasați sfaturi cu instrumente/Mesaje de ajutor și ghidați-vă utilizatorul
Ar fi mult mai bine dacă utilizatorii primesc un mesaj de genul „Vă rugăm să introduceți un număr valid de card”, chiar atunci când pun câteva informații. Pe de altă parte, este epuizant dacă văd avertismentul înainte de a trimite după ce au petrecut timp cu completarea completă a formularului.
Dacă vă faceți câmpurile utile, utilizatorilor le va plăcea să meargă mai departe; altfel, vor pleca. Crearea unei impresii grozave pentru prima dată îi determină pe utilizatori să revină. Pe scurt, validarea inline ajută utilizatorii să pună informațiile corect. Dacă nu, va apărea un mesaj care spune ce face cineva greșit.

Validarea formularului inline poate fi la îndemână în două moduri:
- Spune-le instantaneu dacă fac greșeli și ce este
- Va economisi atât timp, cât și efort
Sfat profesionist: nu permiteți validării inline să funcționeze în timp real. Este mai practic să afișați un mesaj de eroare după ce un utilizator a completat câmpul.
Înapoi sus ️
Restricții pentru introducerea datelor de câmp
Tipul de date nu este același în fiecare domeniu. Unele au text, altele au numere, iar unele necesită alfanumeric. Pe baza tipului de intrare, ar trebui să limitați utilizatorii să introducă date greșite. Pentru a reduce greșelile și săriturile continue, aceste constrângeri sunt esențiale.
De exemplu, câmpurile de nume nu vor consta din numere. La fel, numerele de telefon nu sunt niciodată formate cu caractere alfabetice. Dimpotrivă, un câmp alfanumeric poate fi necesar pentru crearea parolelor. În plus, lungimea minimă și maximă este de asemenea utilă. (Numerele de telefon din SUA au 10 cifre, în timp ce numerele de securitate socială sunt din nouă cifre.)

- Ajutați utilizatorii să încorporeze datele corecte
- Constrângerile înseamnă împuternicirea utilizatorilor
Sfat profesionist: asigurați-vă că câmpurile numerice, în special, nu permit niciun caracter alfabetic.
Înapoi sus ️
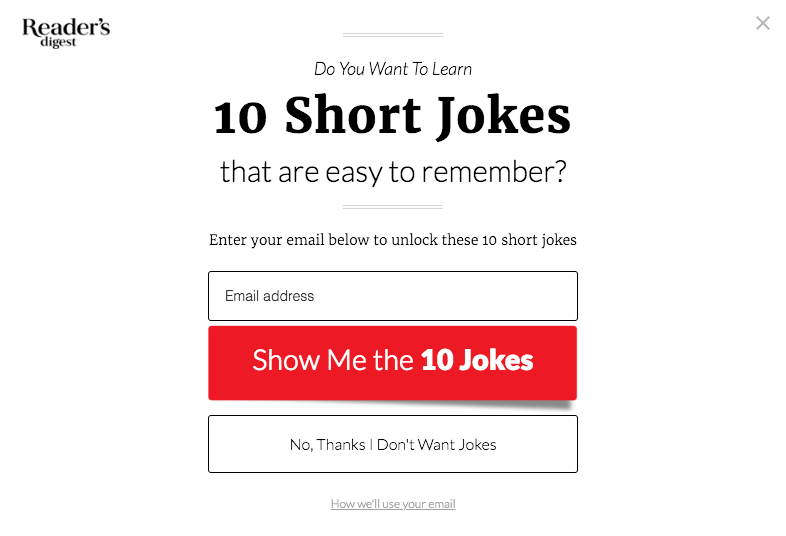
Oferă formularelor tale un titlu inspirator
Este în regulă să vă păstrați formularele cu titluri simple. Și, nu este în regulă să menținem așa în timp ce studiile ne luminează cu conversii crescute de înscriere dacă formularul este intitulat. O întrebare pentru dvs.: ce formular credeți că vă convinge cu ușurință să completați, „Înscrieți-vă” sau „Obțineți un acces anticipat”?
Influențând psihologia oamenilor, limbajul joacă un rol important. În afară de asta, dacă formularul spune despre ce este vorba, este mai probabil ca utilizatorul să ia o șansă să-l caute. Informațiile specifice îi ajută pe utilizatori să se hotărască, iar forma dvs. iese în evidență la kilometri de concurență.

Dând un titlu adecvat, îi anunțați utilizatorilor:
- Ce vor primi după trimiterea formularului
- Rata de finalizare și conversie va fi mai mare
Sfat profesionist: înlocuiți „Înscrieți-vă” cu text mai intuitiv, cum ar fi „Înscrieți-vă și obțineți 20% reducere”
Înapoi sus ️
Câmp de intrare bine proporțional
Mărimea câmpurilor de intrare ar trebui să reprezinte tipul de date. De ce este acest lucru important? Dacă câmpurile de introducere ale formularelor dvs. nu se potrivesc cu datele așteptate, utilizatorii se pot pierde în spațiul neașteptat de larg. Câmpul de adresă, de exemplu, va fi mai mare decât câmpul de intrare pentru numărul de telefon.
Păstrați dimensiunea câmpurilor de intrare așa cum o cer datele. Nu numai căsuțele nesimetrice afectează designul, dar va iniția probabil o experiență proastă pentru utilizator. Dar, dacă reprezentați câmpurile într-un mod personalizat, utilizatorii vor avea un sentiment de „impresionați”.

Dacă menționăm pe scurt beneficiile acestei bune practici,
- Utilizatorii își vor face o idee despre cât de mult au de scris
- O modalitate minimală de a construi o formă curată prin a nu irosi spațiile
Sfat profesionist: obțineți ajutor de la un designer de interfață pentru a obține o vedere al treilea ochi dacă formularul dvs. arată grozav
Înapoi sus ️
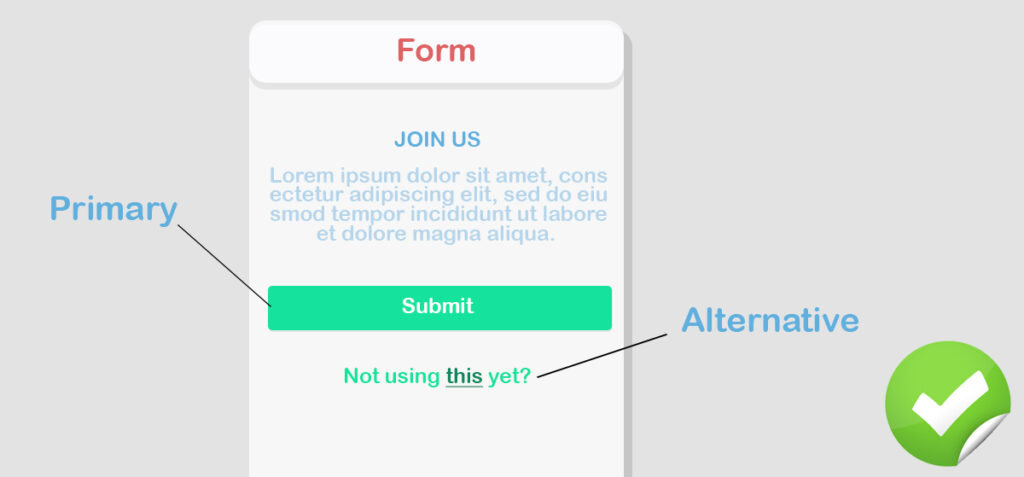
CTA descriptiv
Toate formularele ajung într-un îndemn, fie că este un buton „Trimiteți” sau un buton care spune „Continuați”. Un CTA ar trebui să explice intenția a ceea ce se va întâmpla în continuare. De exemplu, un „Înscriere” își declară scopul mai clar decât „Trimite”, iar utilizatorii pot decide mai confortabil.
Dacă vă puteți concentra mai mult pe chemarea la acțiuni, rata de conversie va fi crescută. În cele mai multe cazuri, un formular constă din două îndemnuri: primar și alternativ. Butonul principal îi determină pe utilizatori să continue, în timp ce celălalt le permite să anuleze sau să efectueze o altă acțiune.

Un CTA cu un text lucid are mai multe beneficii.
- Acesta va asigura acțiunea mai eficient
- Se poate înțelege cu ușurință ce fac
Sfat profesionist: asigurați-vă că un singur buton este cel proeminent dacă există mai mult de unul
Înapoi sus ️
De ce aveți nevoie de date specifice
Este cu siguranță cea mai bună practică să le spuneți utilizatorilor de ce aveți nevoie de anumite informații. Când cereți informații private și sensibile de la un utilizator, spuneți-i de ce trebuie să furnizeze acest lucru. Oricare ar fi informațiile, asigurați-vă că vor fi păstrate ca fiind confidențiale.
Nu permiteți să apară nicio îndoială, explicați de ce aveți nevoie de acele date specifice. De exemplu, este posibil să aveți nevoie de un număr de telefon pentru că doriți să trimiteți codul de verificare. Spuneți utilizatorului despre asta. Dacă te înscrii pe Facebook, vei observa un link lângă câmpul zilei de naștere care explică de ce au nevoie de ziua ta.
Prin furnizarea mesajului de ajutor, veți informa utilizatorii:
- Aveți nevoie de anumite informații pentru un anumit scop
- Ei vor beneficia până la urmă din cauza acestor date private
Sfat profesionist: Folosiți sfatul explicativ pentru ca utilizatorii să poată primi notificări cu ușurință trecând mouse-ul

Înapoi sus ️
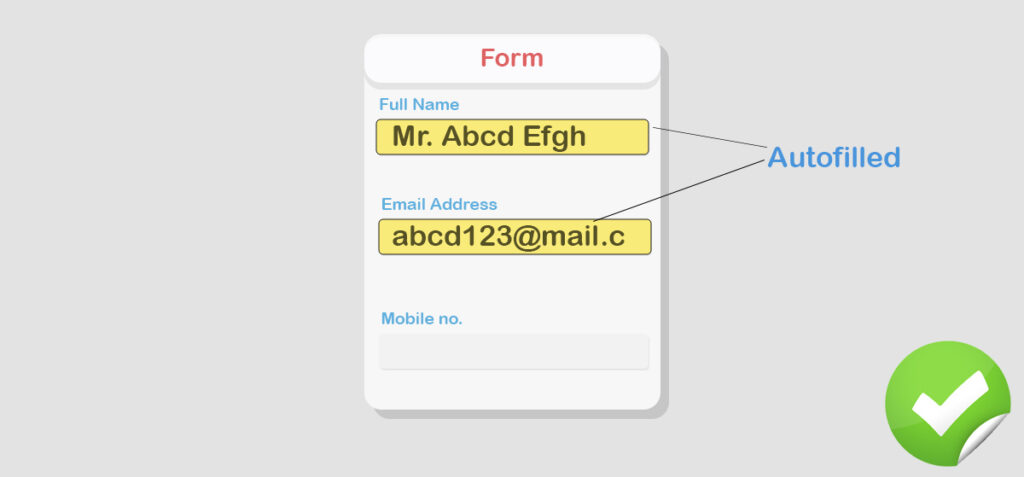
Completare automată a browserului
Dacă browserele pot completa automat, va ajuta utilizatorii să completeze formularul mai rapid. Browserele, cum ar fi Google Chrome, completează formularul pentru mulți dintre noi și economisesc timp atât de mult, mai ales pentru un formular lung. Browserele moderne au funcții de completare automată, dar cheia este în mână. Pentru a permite browserului să efectueze această acțiune, trebuie să specificați câmpurile ca fiind ușor de recunoscut.
Browserele completează formularul pe baza indiciilor, cum ar fi prenumele, numărul de telefon mobil și altele similare. Dacă contextul este ușor de distins, atunci autocompletarea funcționează. Cea mai bună practică este să păstrați titlurile fiecărui câmp cu termeni comuni, astfel încât browserele să le poată identifica instantaneu.

De ce este benefic?
- O modalitate rapidă de a completa formularul
- De asemenea, previne greșelile, deoarece pot sări peste câțiva pași, deoarece este deja completat
Sfat profesionist: proiectați formularul cu nume comune de câmpuri. Evitați termenii complicati.
Înapoi sus ️
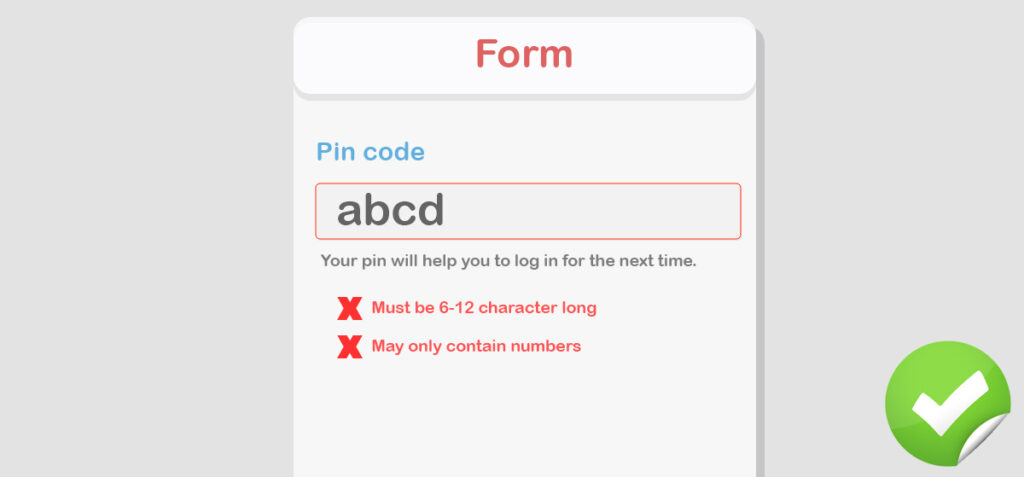
Este necesară validarea formularului
Validarea este o parte integrantă a unui formular, iar utilizatorii ar trebui să primească mesajul de eroare dacă fac ceva greșit în timp ce completează formularul. Când apare o eroare, aceasta poate fi declanșată din mai multe motive. Afișează eroarea cu o culoare diferită (de preferință roșu) și evidențiază câmpurile pentru a afișa instantaneu mesajul de eroare.
În orice caz, scopul ar trebui să fie clar, adică evitarea oricărui fel de confuzie. Utilizatorii trebuie să știe cum pot fi remediate erorile. Pentru a face acest lucru, atașați un mesaj care apare atunci când cineva face o greșeală. Un mesaj precum „Nu sunt permise simboluri speciale” îi ajută pe utilizatori să înțeleagă de ce câmpul de nume arată o eroare.
Și, punctele cheie pot fi menționate ca:
- Utilizatorii nu vor fi copleșiți
- Validarea asigură că datele furnizate sunt corecte
Sfat pro: reduceți confuzia cât mai mult posibil în timp ce există o eroare în ceea ce privește validarea formularului. Adăugați un mesaj clar.
Înapoi sus ️
Fă-o distracție
Completarea unui formular este plictisitoare. Oamenii nu sunt dispuși să facă un efort dacă nu adaugă o valoare vieții lor. Apoi, sunteți acolo cu un formular gol care trebuie completat de utilizatori. Nu-i face să simtă că ai fi forțat să-l completeze. Adăugați ceva distracție din viața reală. ?
Puteți colecta informațiile într-un mod serios și bineînțeles, într-un mod amuzant. Dacă respectați regulile enumerate mai sus, puteți face câteva lucruri neconvenționale aici. În special, în câmpurile de introducere, puteți adăuga un text amuzant în loc de substituenții obișnuiți.
În acest fel, utilizatorii se vor bucura să completeze formularul fără nicio complicație în minte. De asemenea, ești:
- Crearea de forme inspiraționale și captivante
- Motivarea utilizatorilor să-și ofere datele conform așteptărilor
Sfat profesionist: dacă nu găsești nicio idee, atunci păstrează-o simplă și obișnuită. Nu stricați tonul, astfel încât utilizatorii să nu aibă încredere.
Înapoi sus ️
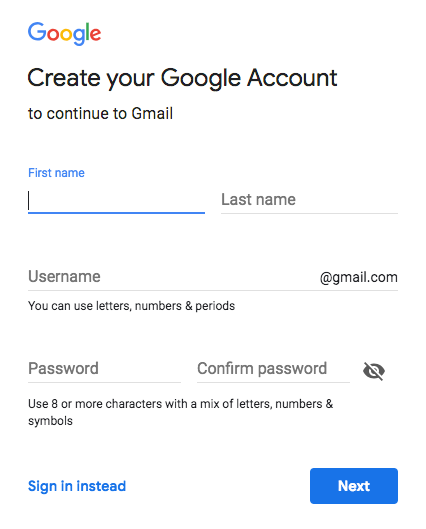
Setați focalizarea automată
Focalizarea automată a primului câmp de intrare funcționează ca o ancoră care atrage atenția utilizatorului pentru a parcurge formularul. Când un respondent vine prima dată pe formular, trebuie să găsească manual câmpul de pornire și să-l atingă pentru a-l activa. Pe de altă parte, puteți menține activat primul câmp pentru a oferi utilizatorilor sentimentul că „a început deja”.
În acest fel, îi oferiți utilizatorului un indiciu de unde să înceapă și va accelera procesul de înregistrare. Fazele de confuzie pot fi reduse cu acest truc simplu. Pentru a stimula procesul, inserați această idee în formularul dvs. Vezi cum folosește Google acest concept prietenos cu UX în formularul de creare a contului.

Și, avantajele moștenite sunt:
- Respondenții nu trebuie să caute punctul de plecare
- Puteți salva utilizatorii de la clicuri suplimentare și de o grămadă de speculații redundante
Sfat profesionist: Folosiți o culoare de margine accentuată sau o culoare de fundal pentru a evidenția primul câmp cu un cursor activ
Înapoi sus ️
Nu vă speriați utilizatorii
Nu este greu să afli ce anume îi determină pe clienții tăi să nu completeze formularul. Oferirea de informații despre cardul de credit și alte date personale sensibile este cel mai probabil considerată intimidantă. Și, dacă există ceva rigid în formularul dvs. (de exemplu, un contract anual) pe care utilizatorii nu îl pot anula, aceștia pot părăsi înainte de a-l completa.
Este posibil să fi văzut unele formulare pentru o perioadă de probă care spune „Nu este nevoie de card de credit” sau „garanție de returnare a banilor în 14 zile”. Acestea sunt formele în care clienții simt o mare ușurare și nu se gândesc de două ori să continue. Nu păstrați nimic secret pe care utilizatorii dvs. îl consideră o capcană.
Dacă menționez două rezultate vitale ale acestei practici, acestea ar fi:
- Clienții nu vor ști nimic de care să-și facă griji. Fără costuri ascunse sau fără afaceri complicate
- Timpul de completare a formularelor va fi mai mic, iar conversia va fi extinsă
Sfat profesionist: faceți formularul cât mai confortabil posibil pentru utilizatori cu text de ajutor, sugestii etc.
Înapoi sus ️
Pana data viitoare
Acestea sunt „cele mai bune practici” noastre pentru dvs. atunci când proiectați un formular de contact. Aplicarea acestora în formularele dvs. poate extinde conversia, împreună cu asigurarea unei experiențe de utilizator strălucitoare. De ce nu vedeți câteva exemple de formulare web de proiectare a interfeței cu utilizatorul pentru a afla ce au inclus și ce a omis?
Formularul dvs. ar trebui să vorbească pentru publicul specific. Pentru a confirma o UX îmbunătățită, efectuați cercetări de piață, efectuați teste A/B și vedeți cum se descurcă alții în același scop. Inspirați-vă din formele existente și faceți-l potrivit pentru publicul dvs.
„Cu cât este mai simplu, cu atât mai bine”, acest principiu este atât de puternic pentru a transforma o formă într-una extrem de interactivă. În plus, alte remedieri rapide și intuitive îi vor face pe utilizatori să finalizeze o sarcină într-un mod flexibil. Rețineți că proiectarea nu este suficientă dacă nu funcționează eficient în felul utilizatorului.
În cele din urmă, următoarele link-uri vă vor ajuta să creați formulare cu un plugin WordPress.
- Citiți documentația pentru WP Fluent Form, un generator intuitiv de formulare WordPress
- Caracteristicile WP Fluent Form care îl fac să iasă în evidență
Abonați-vă la canalul nostru YouTube pentru a obține sfaturi și trucuri legate de WordPress. De asemenea, urmăriți-ne pe Twitter și Facebook.
WP Fluent Forms Pro
Încercați Fluent Forms astăzi și vedeți singur!
