Te plictisești să stai acasă în epidemia de COVID-19? Construiește-ți site-ul de vis cu Elementor gratuit!
Publicat: 2020-04-09„ Activități de făcut în epidemia de corona ”, ei bine, la început, ați putea crede că probabil vom împărtăși câteva sfaturi sau trucuri de sănătate cu privire la virus. Dar despre asta vom discuta astăzi. Mai degrabă vom vorbi despre un subiect total diferit. Și așa îți poți folosi timpul liber acasă în timp ce te plictisești proiectând un site web folosind generatorul de pagini Elementor.
Dar înainte de a merge mai departe, să ne amintim în scurt timp despre dezastrul devastator și distructiv al COVID-19. Da, știm cu toții că a devenit cel mai periculos focar de fum spaniol din anii 1920? Și, de asemenea, acest focar de virus care pune viața în pericol a fost principalul motiv pentru ca oamenii să lucreze de acasă. Ieșirea afară de acasă este strict interzisă în aproape toate țările acum.
Cu toate acestea, în această situație crucială în care oamenii din întreaga lume sunt blocați acasă, ce ar trebui să faceți acum? Da, în ciuda faptului că stai acasă și te plictisești, poți face ceva creație în acest timp liber. Și cu siguranță, vă va ajuta să vă dezvoltați abilitățile și cunoștințele pentru momentul în care totul va reveni la normal. Deci, în această perioadă de panică, este timpul să ne folosim timpul liber în mod eficient, mai degrabă decât să-l irosim doar mâncând și dormind.
Acum vorbind despre Elementor page builder pentru a proiecta un site web gratuit, este un plugin pentru crearea de site-uri WordPress all-in-one care înlocuiește editorul principal WordPress cu un editor de front-end live. Așadar, implementând-o corect, puteți crea un conținut de web design cu adevărat magic în timpul liber de acasă. În plus, vă va ajuta să vă proiectați, să reproiectați, să editați, să actualizați sau să vă restructurați site-ul într-un timp rapid.
Oricum, destul cu introducerea! Să vedem cum Elementor și suplimentele sale puternice vă pot transforma experiența de construire a site-ului web una vesel chiar și din confortul casei dvs.?
Cum să îmbunătățiți designul site-ului web stând acasă în timpul epidemiei de Corona

Ei bine, ori de câte ori vă gândiți să proiectați orice site sau pagină web WordPress, în mod clar Elementor este primul instrument care ne vine în minte. Și există multe motive pentru care oamenii au încredere în utilizarea acestui plugin. Aparent, răspunsul este destul de ușor, pentru opțiunea ușoară de glisare și plasare și capacitatea sa de personalizare detaliată, devine alegerea implicită pentru majoritatea.
Deci, dacă doriți să proiectați sau să oferiți un aspect profesional site-ului dvs. WordPress, atunci această secțiune vă va arăta cât de ușor puteți face asta fără efort folosind Elementor.
Să vedem de ce vei avea nevoie pentru a începe cu exercițiul de proiectare a site-ului web:
- WordPress
- Elementor
Asigurați-vă că ați instalat cu succes atât WordPress, cât și Elementor. Dacă ați făcut-o deja, urmați doar instrucțiunile de mai jos pas cu pas.
Acum Pentru început, astăzi vă vom arăta cum puteți crea rapid un site web de portofoliu simplu.
În primul rând, să aflăm lucrurile de bază ale Elementor pe care ar putea fi necesar să le utilizați pentru a proiecta un site web.
Adăugarea unui antet
Este foarte ușor să creezi un antet sau un subsol cu Elementor. Îl poți crea în multe feluri. Dar trebuie să luați în considerare modul în care vă este mai ușor. Cu toate acestea, puteți consulta următorul tutorial pentru a afla cum să creați un antet pentru site-ul web Elementor.
Folosind primul șablon
În timp ce creați orice site web sau pagină, va trebui să alegeți un șablon la alegere. Fie îl puteți personaliza manual, fie îl puteți introduce direct. Veți avea o mulțime de șabloane încorporate în biblioteca de șabloane Elementor.
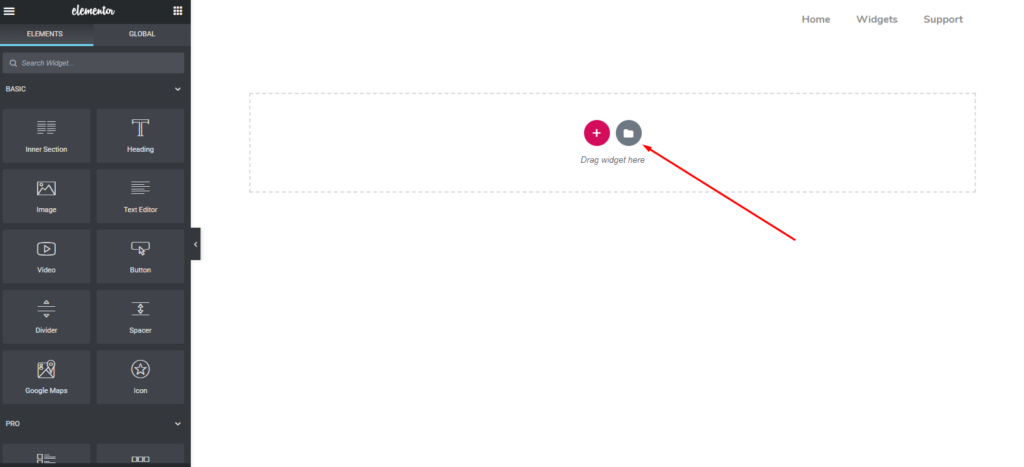
Cu toate acestea, pentru a adăuga un șablon pentru a proiecta un portofoliu sau orice alt site web, faceți clic pe butonul de like „Folder”.

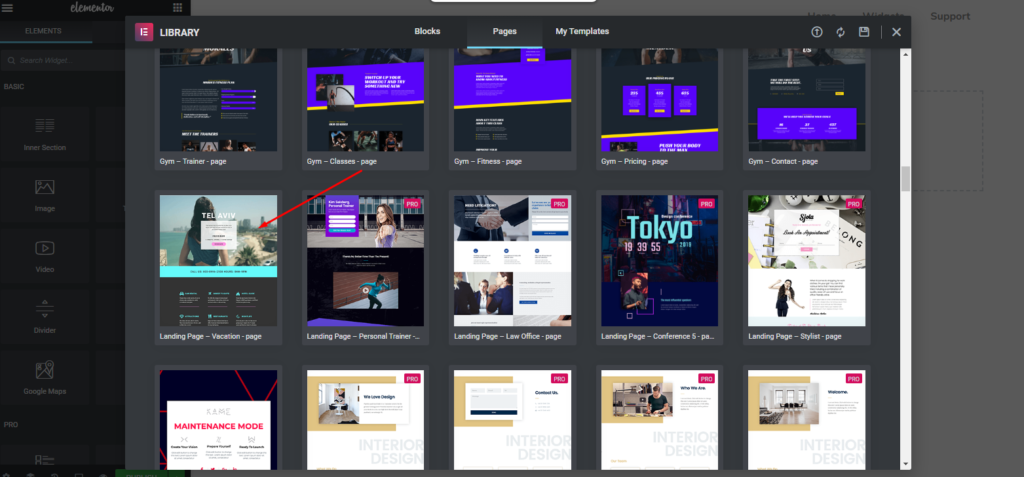
De aici veți obține multe șabloane încorporate. Și poți alege pe oricare care ți se potrivește. În acest caz, am selectat-o pe cea indicată mai jos.

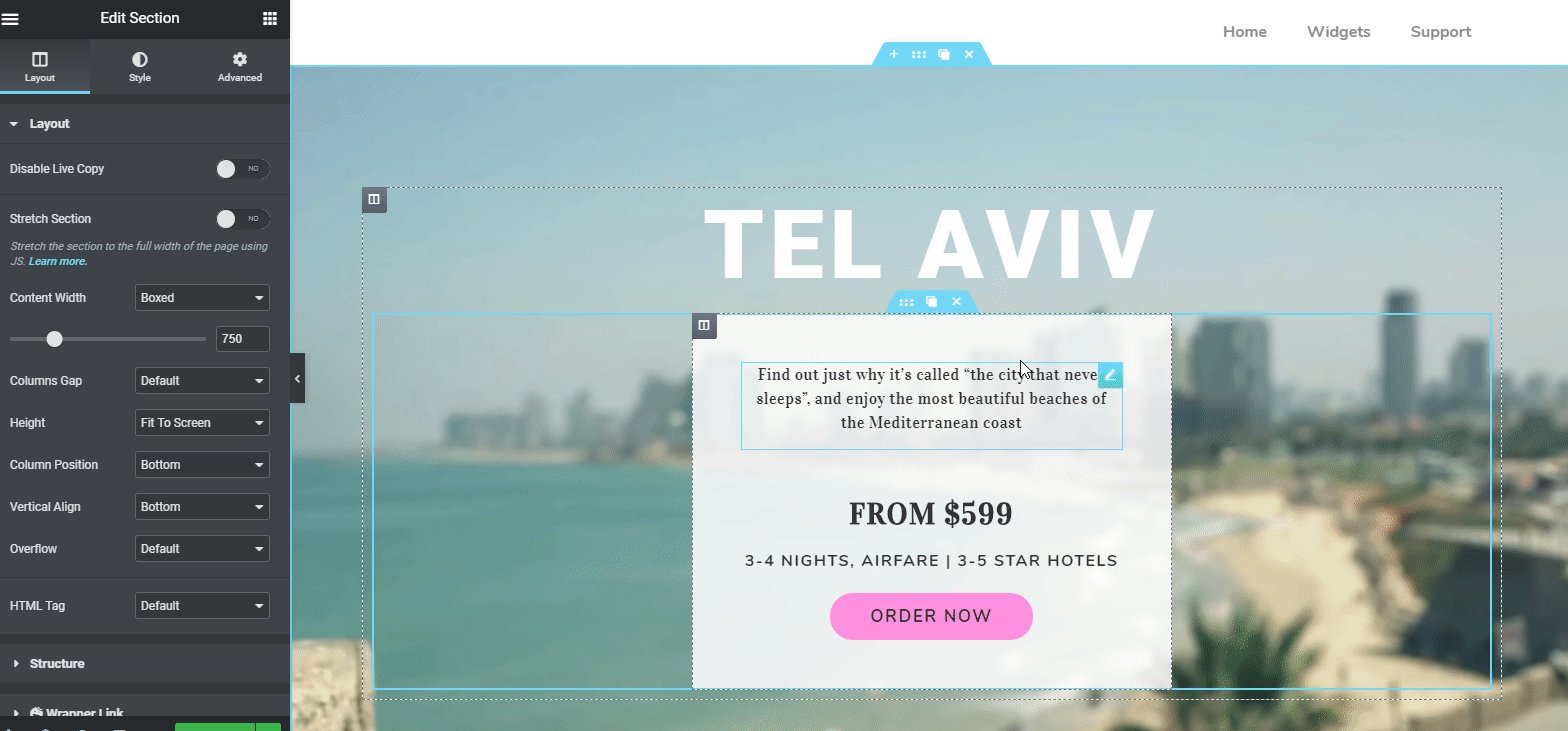
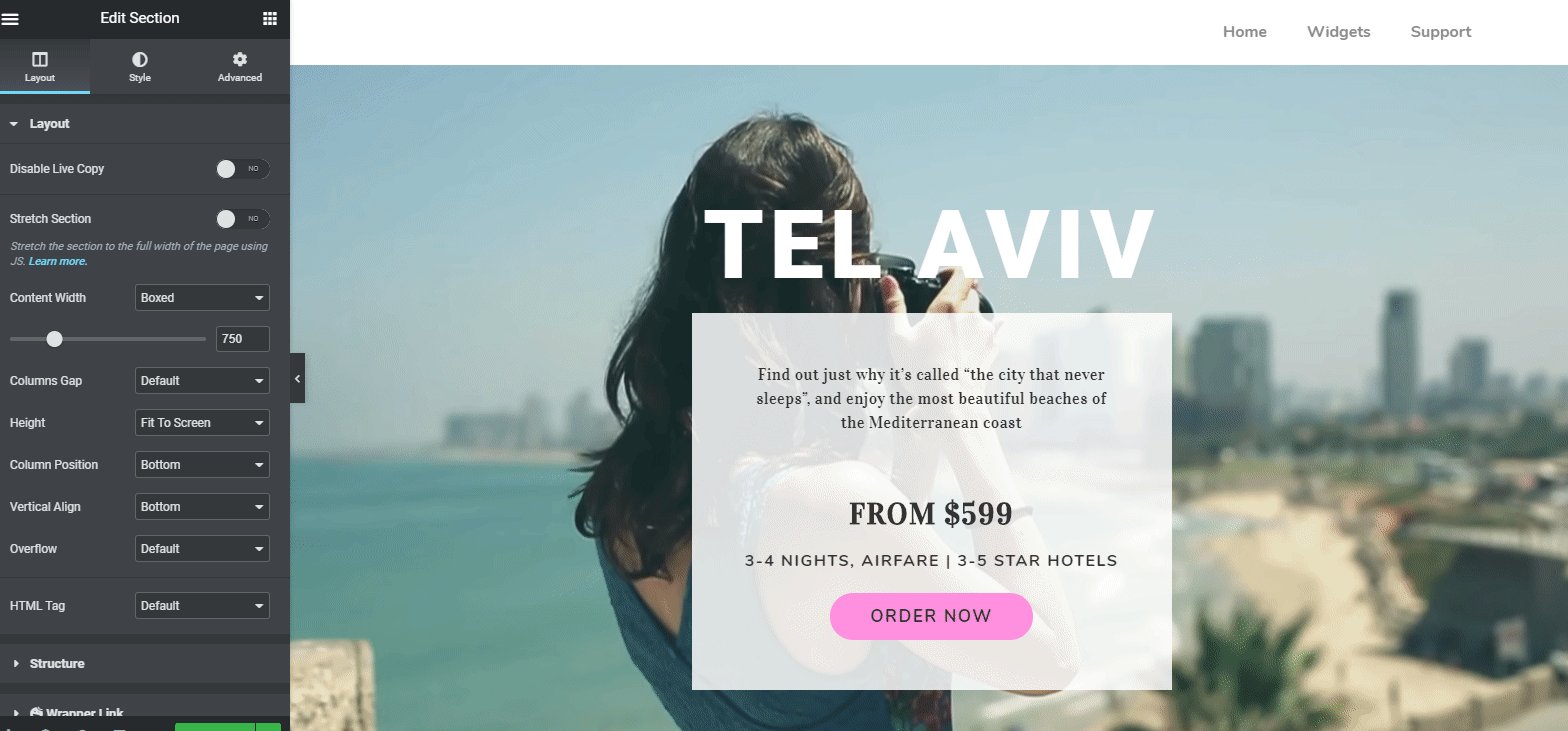
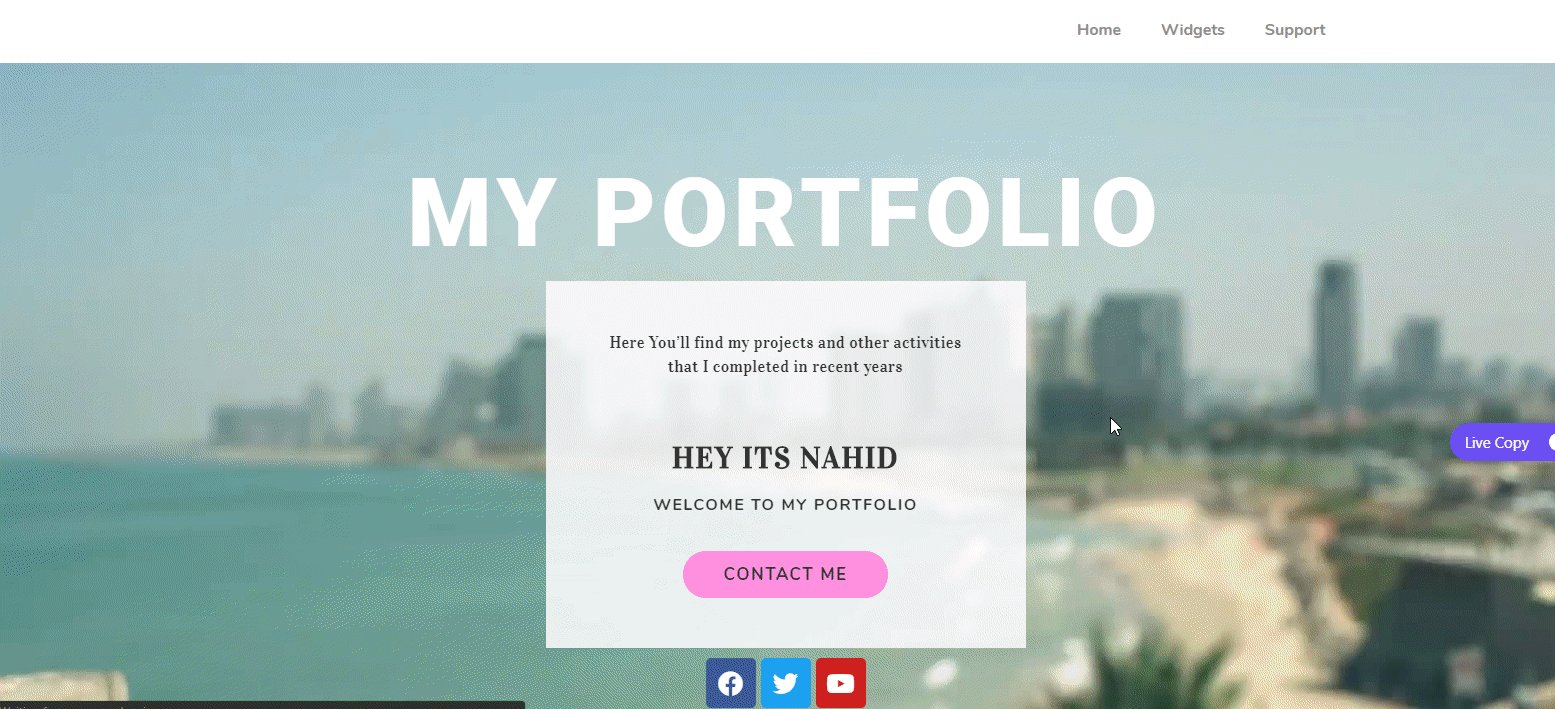
După selectarea șablonului, acesta va apărea automat pe ecran. Și atunci ești gata pentru următorul pas. Va arăta ceva ca?

Articol înrudit: Alegeți cel mai bun șablon Elementor pentru site-ul dvs
Personalizarea părții antet
Acum, ești gata cu șablonul. Fie puteți rămâne cu șablonul actual, fie îl puteți personaliza în funcție de nevoile dvs. de proiectare.
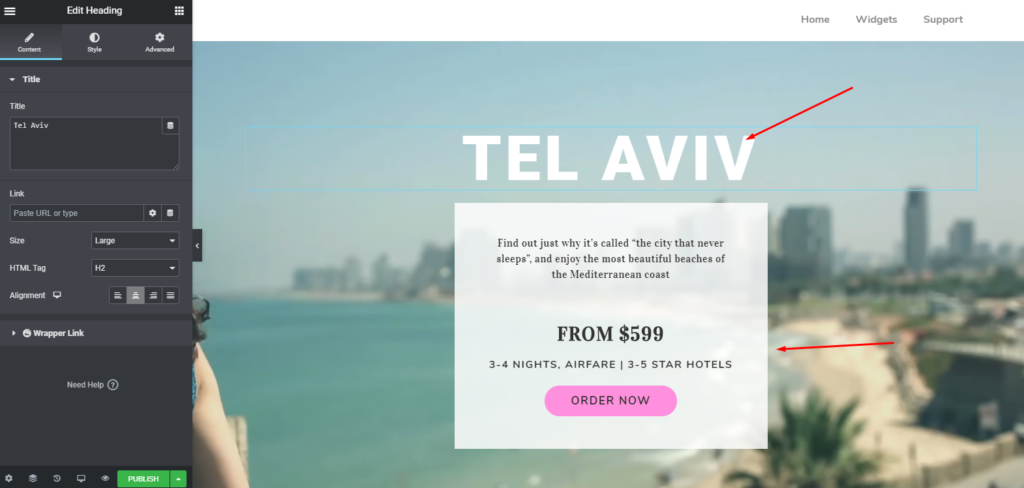
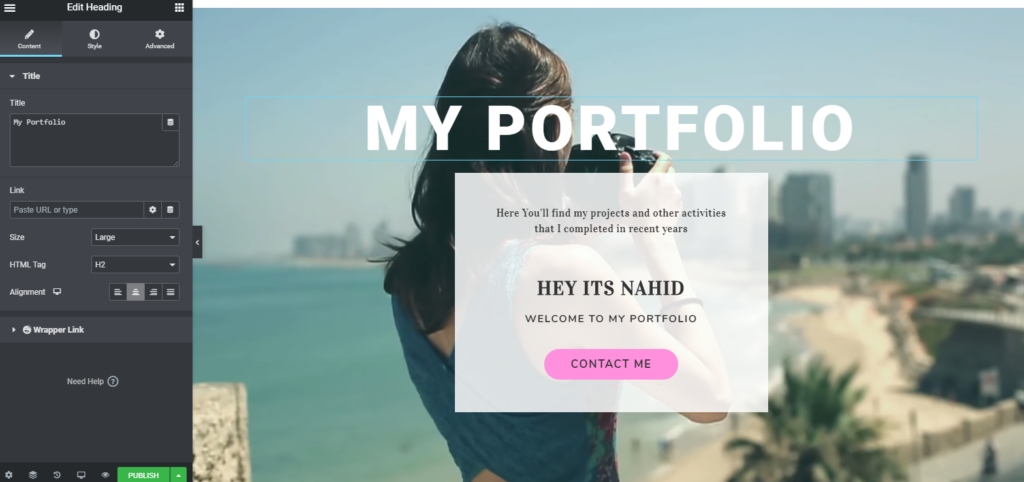
În primul rând, trebuie să modificați textul antetului. Pentru a face acest lucru, faceți clic pe „Textul antetului”. Și apoi tastați textul antetului dorit.

După personalizarea părții antet, va arăta așa?

Adăugarea unui widget de contor
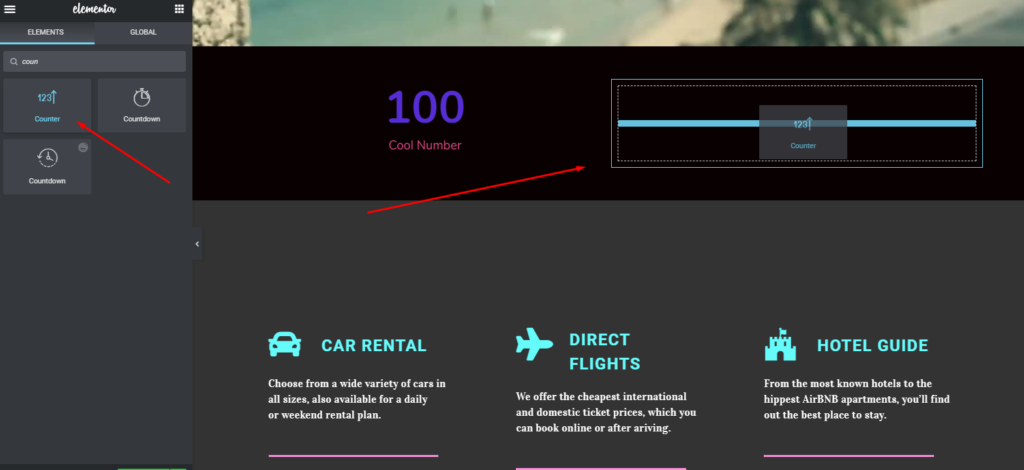
Ca parte a procesului de înfrumusețare a unei pagini web, puteți adăuga „ Contor Widget ”. Îți va face portofoliul să arate uimitor și profesionist ca niciodată. Să aflăm cum să-l adăugăm.
Doar selectați widgetul din bara laterală din stânga și trageți-l în zona marcată. Și apoi duplicați-l pentru a economisi timp.

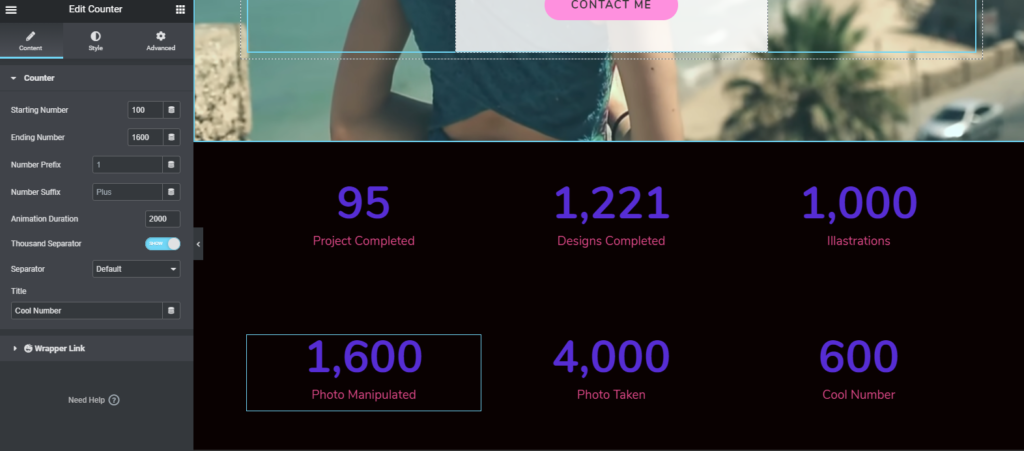
Adăugând un widget de contor în interiorul secțiunii, întregul dvs. design va arăta așa cum se arată mai jos.

Personalizarea secțiunii „Despre mine”.
La fel ca și partea anterioară, puteți face același proces aici. Pentru a face asta, mai întâi de toate, adăugați un widget de antet. Și apoi dați un titlu.
În acest caz, vom personaliza secțiunea existentă a șablonului selectat.

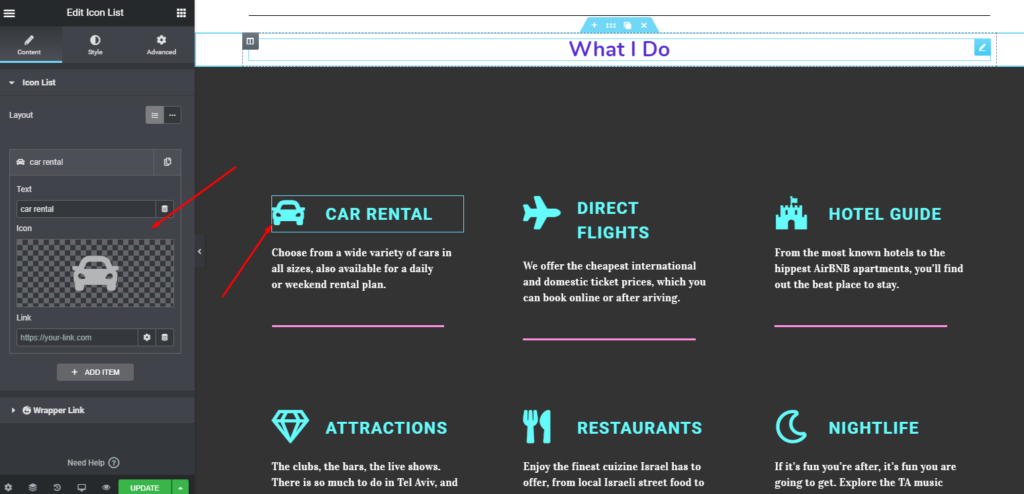
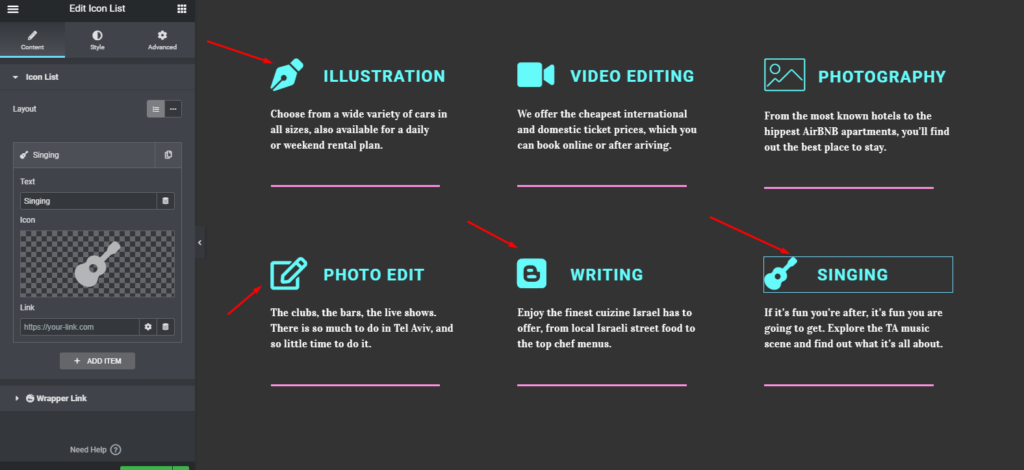
În funcție de nevoia paginii dvs. web de portofoliu, faceți clic pe pictogramă și veți obține o listă de pictograme din biblioteca de pictograme Elmentor. De acolo puteți alege pictogramele potrivite pentru construirea paginii web de portofoliu.

Adăugarea barei de abilități (opțional)
Cine nu vrea să-și facă site-ul web să arate atractiv, nu? Folosind barele de abilități din interiorul paginii web, vă puteți îmbunătăți total aspectul site-ului, în special pe site-ul portofoliu.
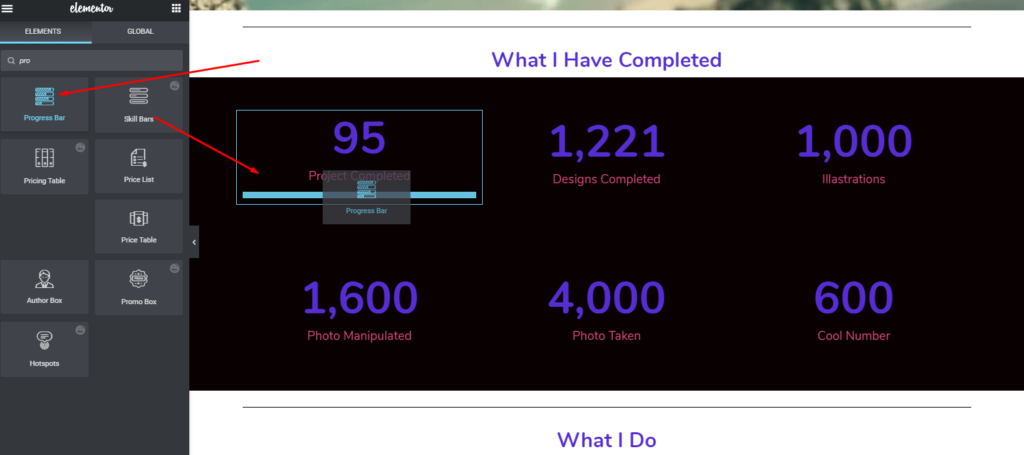
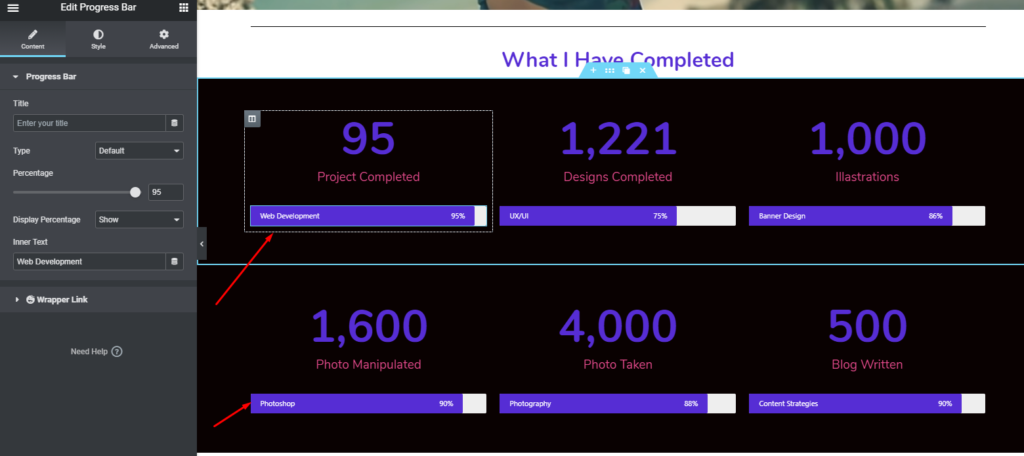
Oricum, haideți să vedem cum îl puteți utiliza. Mai întâi, navigați la secțiunea anterioară, apoi adăugați o secțiune în interiorul secțiunii contor. Selectați widgetul barei de progres din bara laterală din stânga. Și apoi trageți-l în zona marcată. Simplu!
Notă: îl puteți adăuga direct în widgetul de contor sau puteți crea o secțiune separată și apoi o puteți adăuga. În acest caz, am adăugat direct widget-ul.

După aceea, va apărea sub prima zonă widget de contor. La fel, procedați pentru restul părții.

Personalizarea Galeriei Foto
Ei bine, designul site-ului web a fost o mare fascinație pentru oameni de toate vârstele în zilele noastre. WordPress și numeroasele sale oportunități le fac sarcina mai ușoară. Pe măsură ce concurența devine din ce în ce mai mare, trebuie să vă prezentați munca într-un mod unic.
Prin urmare, trebuie să puneți o parte din munca dumneavoastră în portofoliu, dar într-un mod foarte profesionist.
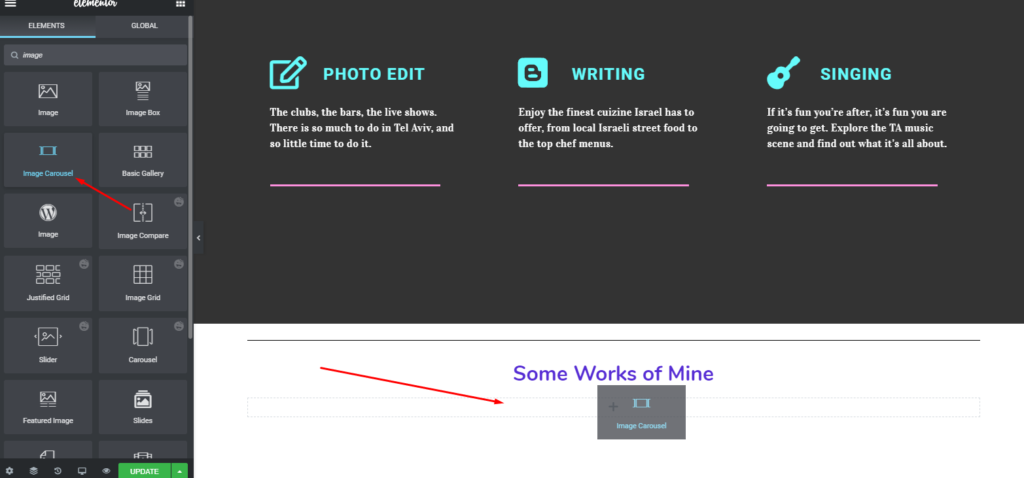
Pentru a face acest lucru, puteți selecta widgetul Carusel de imagini și apoi îl trageți în zona marcată. Sau puteți personaliza piesa existentă.

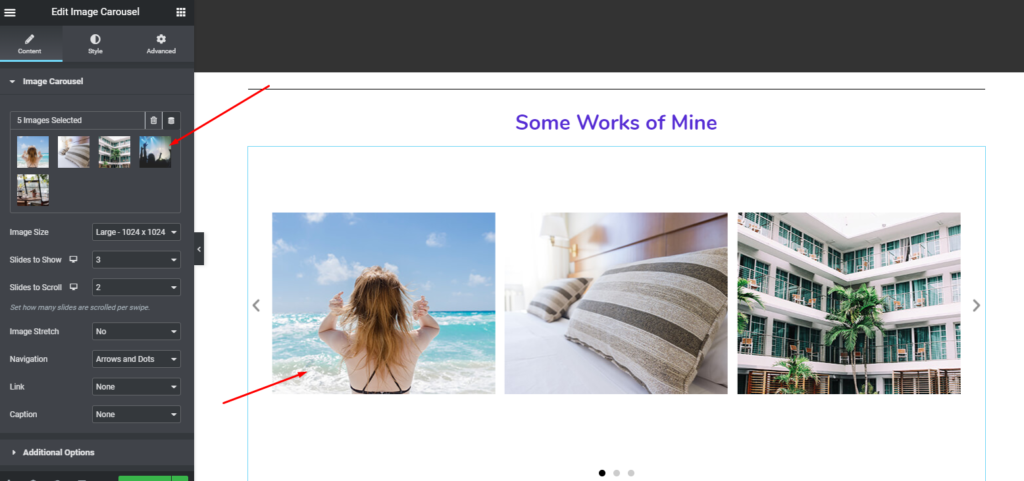
Apoi, adăugați câteva imagini cu munca dvs. aici.

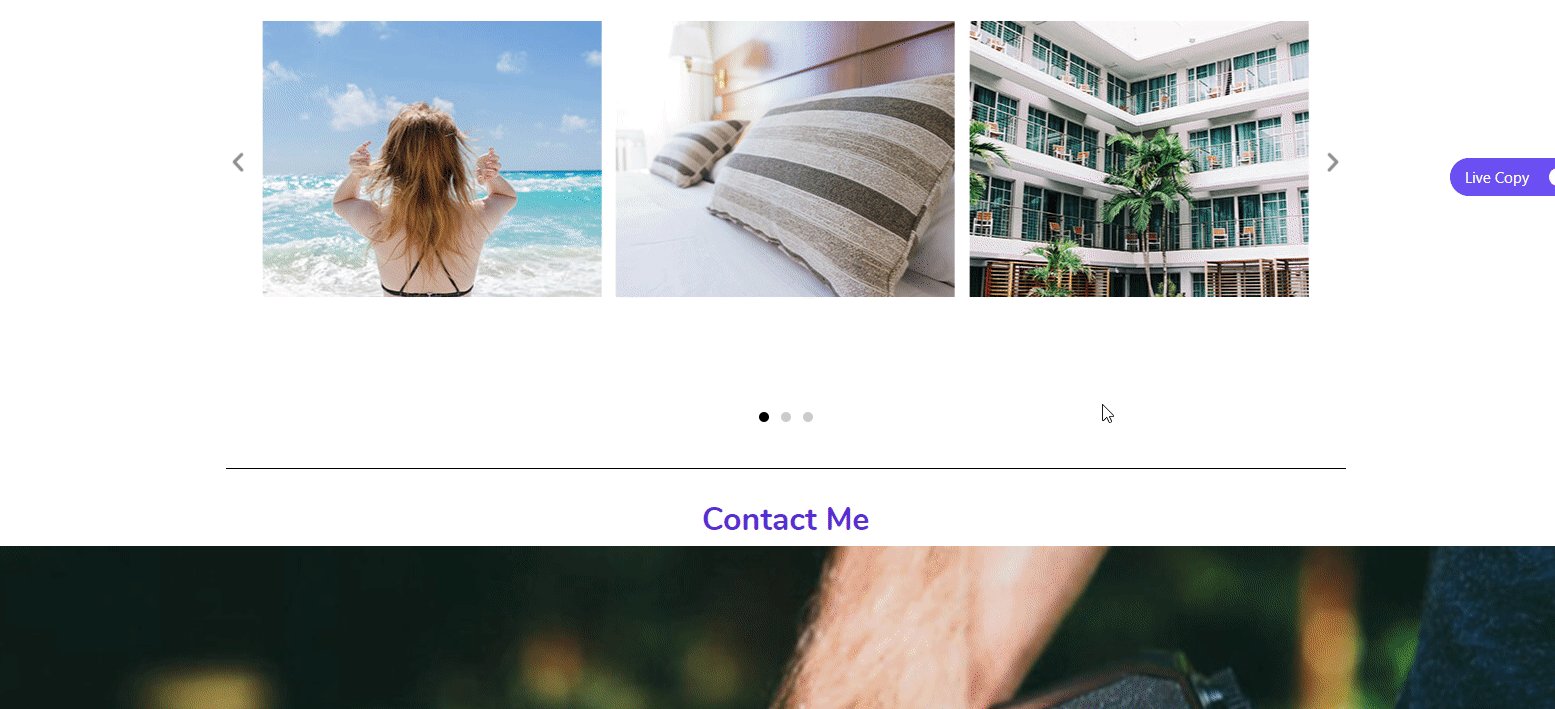
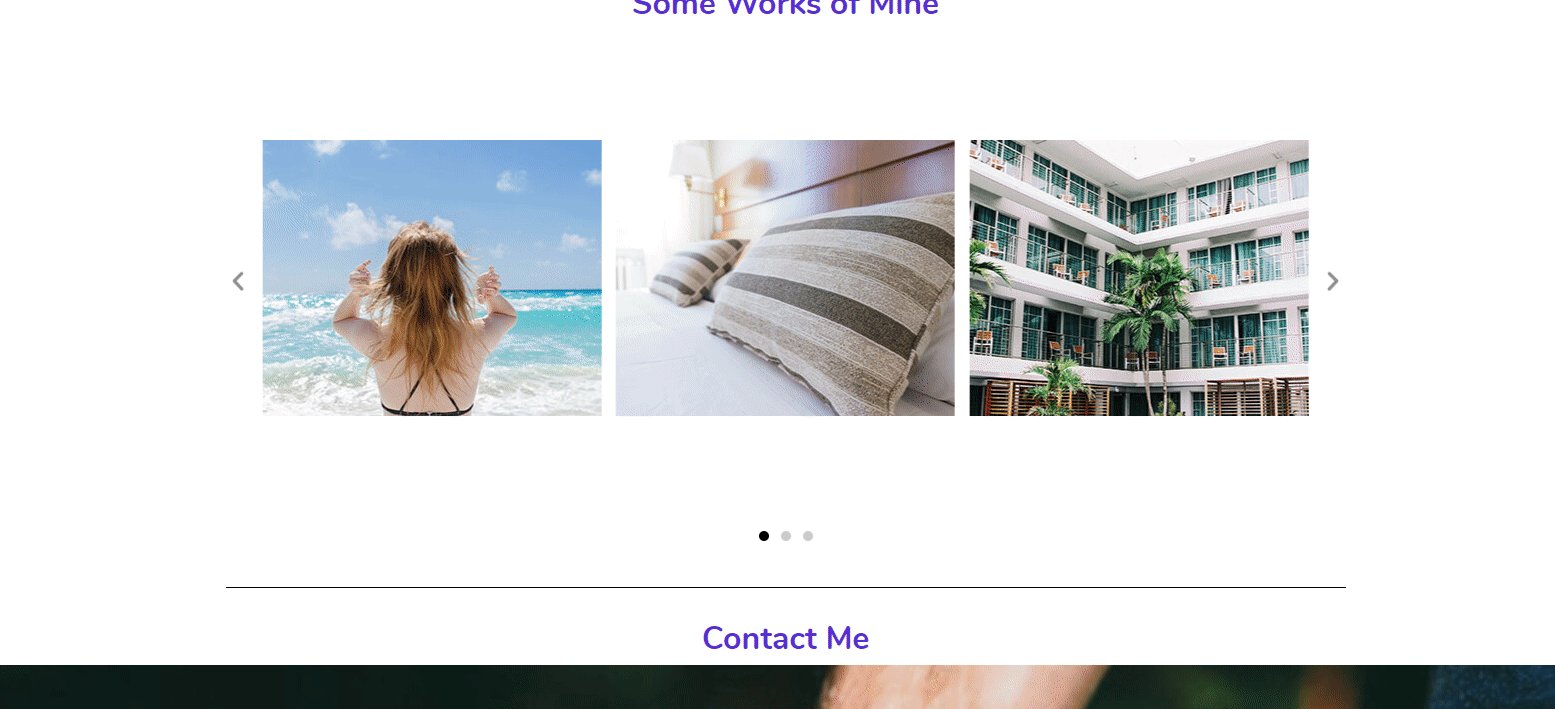
După adăugarea imaginilor, acestea vor apărea frumos pe ecran. Dar rețineți că utilizați raportul corect al imaginii. Dacă nu, îl puteți regla oricând din setări.

Personalizarea părții „Contactați-mă”.
Aceasta este cea mai importantă parte a site-ului. Majoritatea interacțiunilor sau conversiilor se generează de aici. Prin urmare, ar trebui să fiți foarte atenți când îl personalizați. Păstrați-l simplu, ușor de navigat și ușor de utilizat.

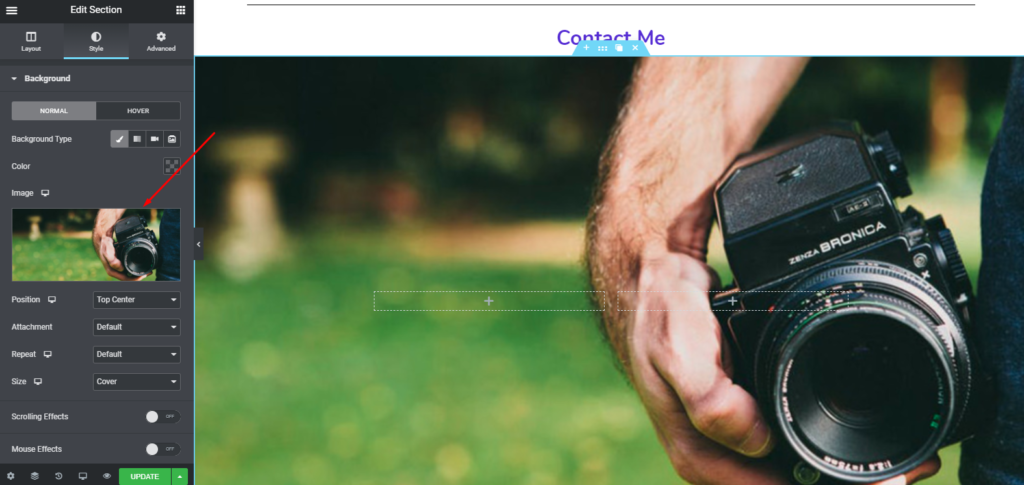
Să aruncăm o privire la cum să-l adăugați sau să-l personalizați. Mai întâi, derulați în jos până la pagina web. Și apoi dați un titlu (dacă este necesar). Adăugați un widget pentru pagina de contact din bara laterală din stânga. Înainte de aceasta, adăugați o imagine de fundal pe pagina de contact.

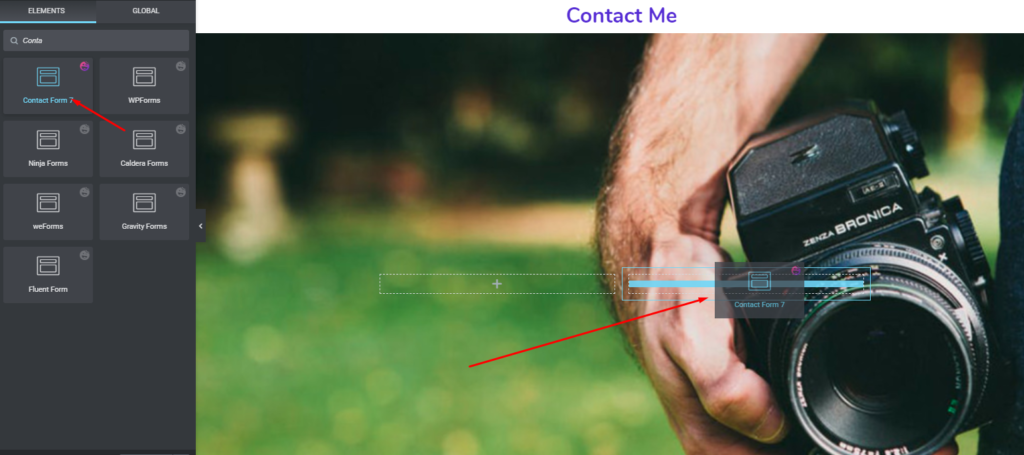
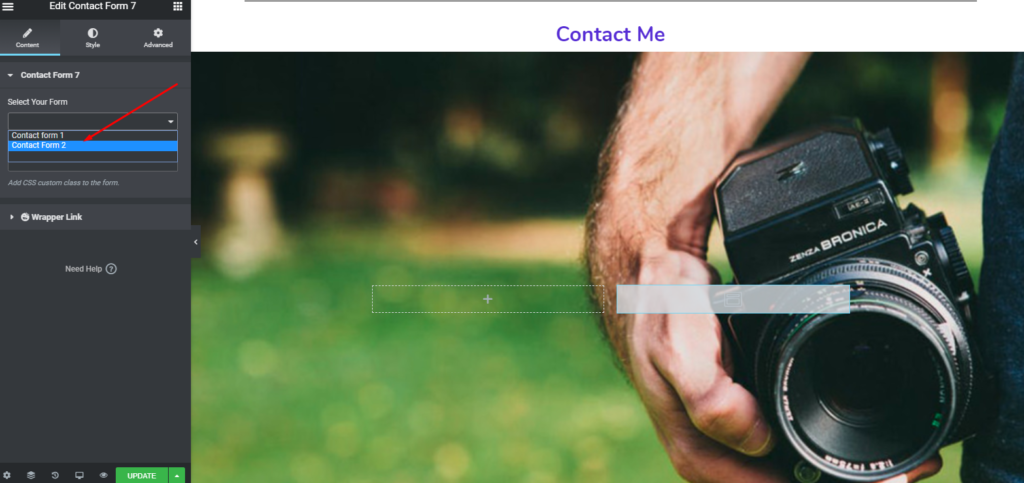
Apoi, adăugați widgetul „Pagină de contact” din bara laterală din stânga.

Apoi selectați aici tipul de formular.
Articol similar: Cum se creează un formular de contact

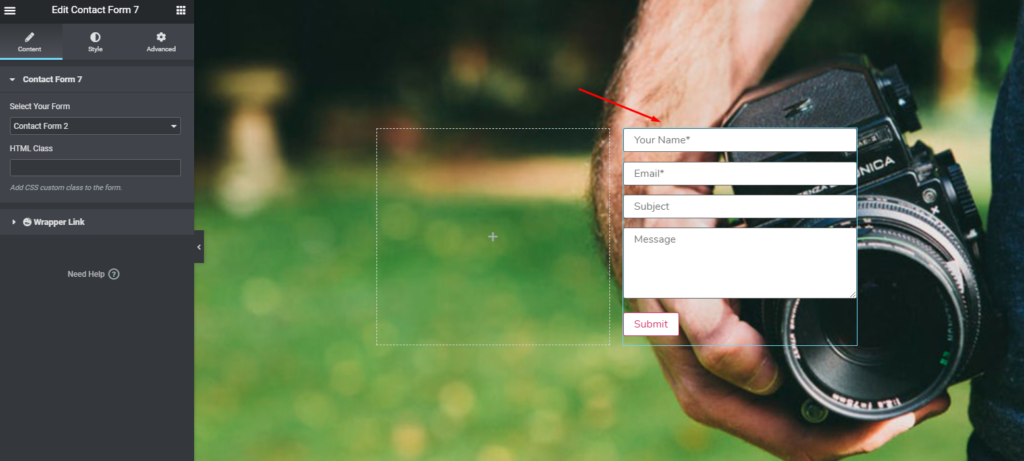
Va apărea pe ecranul dvs. Asta e.

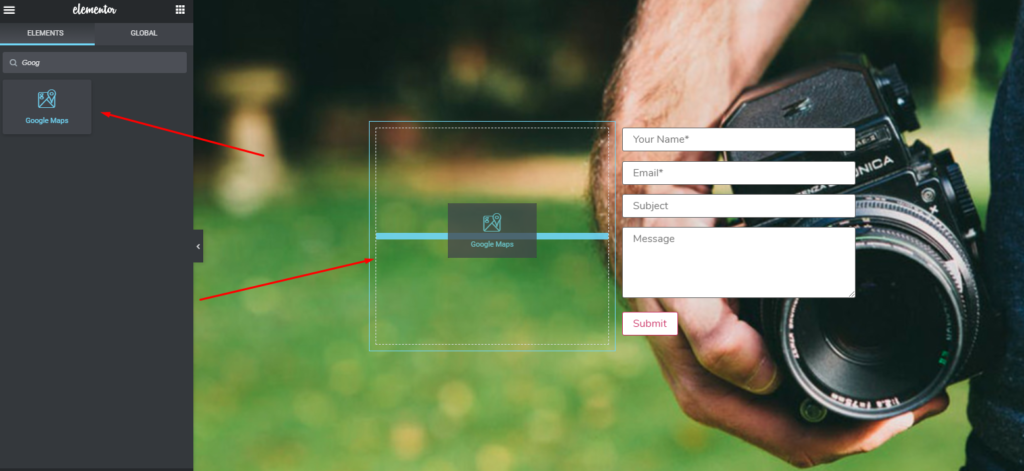
Cu toate acestea, puteți face mai multe lucruri uimitoare folosind versiunea premium a Elementor. de exemplu, puteți adăuga o hartă Google lângă formularul de contact. Și procesul de adăugare a „Google Map Widget” este, de asemenea, același.
Pur și simplu selectați widget-ul și trageți-l pe secțiune.

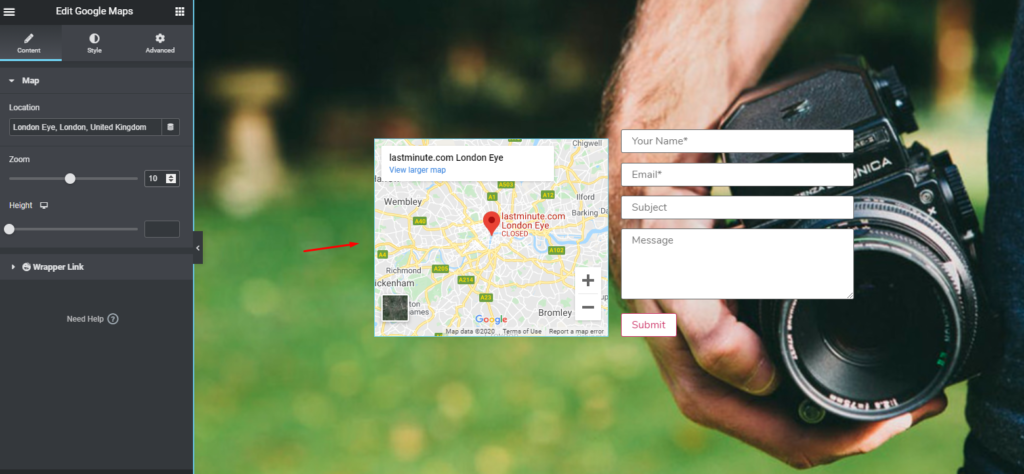
Apoi va fi afișat pe ecran ca înainte. Va trebui doar să puneți informațiile în câmp. Asta e.

Previzualizare finală după personalizare
Deci, după ce ați folosit perfect toate procedurile, vă puteți previzualiza lucrarea finală, așa cum poate fi văzută mai jos.

Materiale extinse de proiectare a site-ului web pe care le puteți utiliza (suplimente și funcții Elementor)

Proiectarea unui site web nu mai este o sarcină atât de dificilă. Mai ales, în această lume digitală, puteți crea cu ușurință orice tip de site web într-o perioadă scurtă de timp. Și știm cu toții că Elementor joacă un rol important în încurajarea utilizatorilor WordPress să construiască un site web, chiar dacă ei nu cunosc o singură linie de cod.
Cu toate acestea, în această secțiune, vom discuta câteva materiale utile pentru design de site-uri web sub formă de suplimente și funcții Elementor. Sperăm că veți avea o idee mai bună despre proiectarea unui site web folosind Elementor și suplimentele sale de aici.
Suplimente și caracteristici Elementor pentru design de site-uri web
Pentru a numi câteva, iată câteva dintre cele mai populare suplimente Elementor. Să învățăm despre ele pe scurt.
- Suplimente supreme
- Addons esențiale
- Addons fericite
Suplimente supreme

„Suplimentele finale” sunt o colecție de caracteristici și funcții interesante care îi permit lui Elementor să funcționeze mai adecvat. Acest addon ajută la crearea unui site web cu un design remarcabil și cea mai rapidă viteză de încărcare.
Să aruncăm o privire la unele dintre caracteristicile și opțiunile sale unice
- Opțiuni nesfârșite pentru personalizare și combinații
- Construit cu abordări UX de top
- La fel de prietenos pentru dezvoltatori, designeri și începători
- Pe deplin receptiv
- Traducător disponibil
- Garanție de rambursare a banilor de 14 zile
Addons esențiale

„Suplimentele esențiale” vă permit să vă compuneți site-ul web cu blocuri gata. Are peste 57 de elemente care vă ajută să proiectați pagini și postări WordPress simplu.
Să ne uităm la câteva dintre caracteristicile și opțiunile sale de bază
- Peste 200.000 de instalații active
- Compatibil cu WordPress Versiunea 4.0 și o versiune ulterioară
- Peste 100 de blocuri gata făcute
- Ultraușoară și încărcabilă instantanee
- Complet personalizabil
- Opțiuni de control al elementelor pentru a minimiza timpul de încărcare
Addons fericite

HappyAddons este o colecție de widget-uri utile, bine organizate și puternice. Este conceput special pentru a lucra în colaborare cu Elementor Page Builder.
Aceste suplimente proeminente pentru Elementor vă pot ajuta cu următoarele specialități
- Fila Avansat: Pentru a face un design mai avansat cu Elementor, puteți alege această funcție a Happy Addons. Și faci pur și simplu lucruri extraordinare cu el.
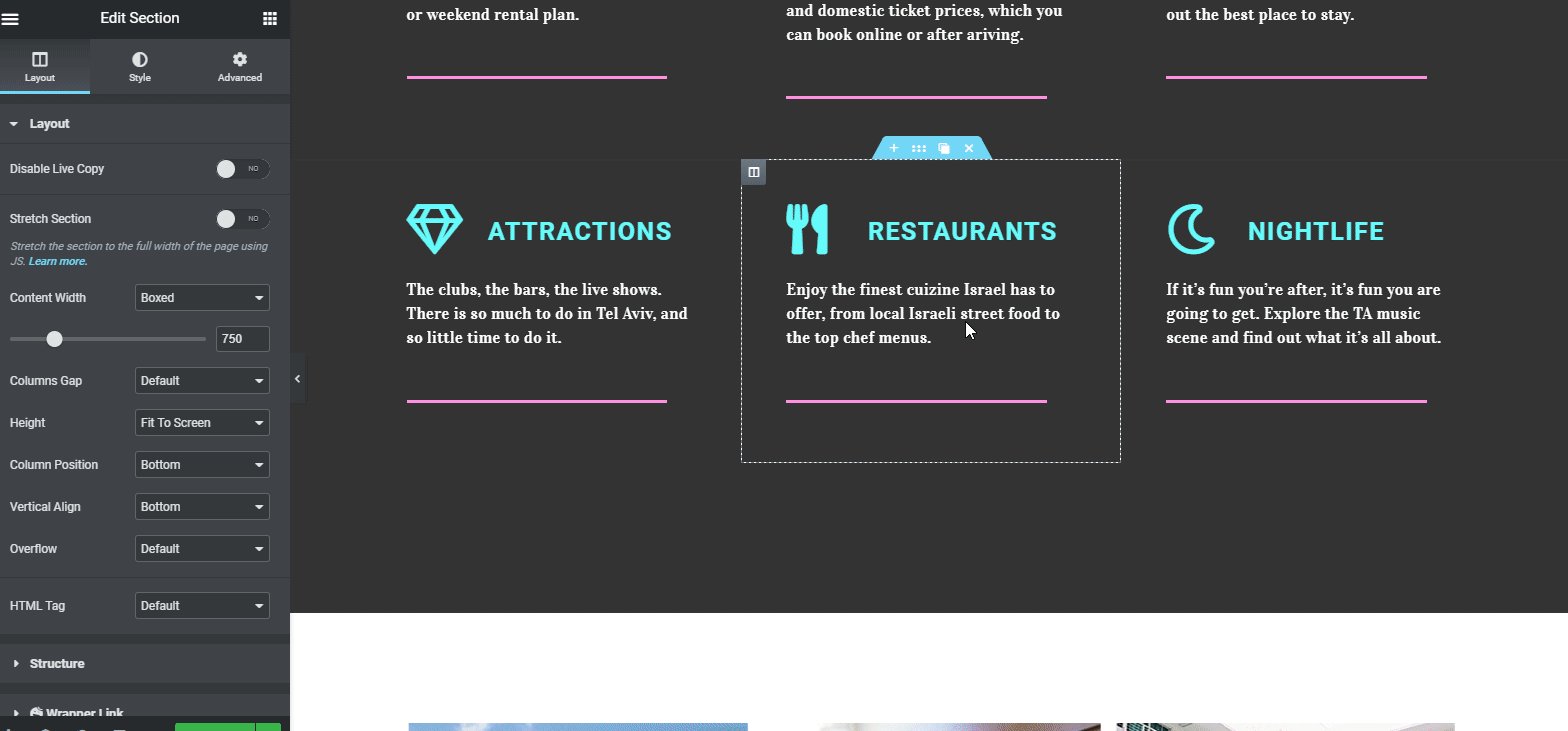
- Imbricare nelimitată de secțiuni: puteți personaliza sau edita mai profund în interiorul secțiunii. Deși puteți face orice cu opțiunea încorporată. În acest caz, această caracteristică a Happy Addons vă poate ajuta să defalcați secțiunea și să vă permită să editați.
- Widget cu diagrame cu bare: folosind această funcție personalizată, puteți crea cu succes câteva diagrame uimitoare pe site-ul dvs.
- Derularea imaginilor: folosind funcția „Defilarea imaginilor”, vă puteți prezenta cu ușurință produsele, siglele, proiectele în stil animat vertical și orizontal.
- Lista de caracteristici: Puteți distribui caracteristicile produsului în stiluri cu acest widget elegant de listă.
Acestea sunt trei dintre suplimentele de top Elementor și caracteristicile acestora. Deci, dacă doriți să vă îmbunătățiți fluxul de lucru Elementor și design web, atunci puteți utiliza aceste funcții pe site-ul dvs., astfel încât acesta să arate mai elegant și mai profesionist.
Articol înrudit: Top 12 suplimente Elementor despre care ar trebui să știți
Vă prezentăm Happy Elementor Addons

După cum sa stabilit, proiectarea oricărui tip de site web este ușoară în zilele noastre. Oricare ar fi tipul dvs. de afacere, puteți crea rapid orice site web pentru afacerea dvs., blogging sau orice doriți. Cu ajutorul WordPress și colaborarea sa cu generatorul de pagini Elementor, face sarcina mai plăcută pentru utilizatori.
Cu toate acestea, am vorbit despre Elementor și caracteristicile sale în partea anterioară a acestui articol. Acum vom vorbi mai multe despre Happy Elementor Addons și despre cum poate ajuta pe oricine să creeze niște site-uri web uimitoare într-un timp rapid.
Practic, în cuvinte simple, Happy Addons funcționează ca un îmbunătățitor al Elementor, ceea ce înseamnă că vă stimulează construirea paginii web în sprijinul Elementor și funcționalitățile sale. Acest lucru vă ajută într-adevăr să vă duceți experiența de proiectare a site-ului web la următorul nivel.
Acum, să aruncăm o privire la unele dintre funcțiile exclusive Happy Addons
- Presetări: de fapt, este nevoie de mult timp pentru proiectarea oricărui site web. Dar ce se întâmplă dacă primiți deja designul prefabricat pentru început. Desigur, va fi de mare ajutor. Da, deci presetarea vă va permite să începeți designul site-ului dvs. cu o opțiune de proiectare pre-construită. Drept urmare, puteți economisi timp și efort.
- Live Copy: este o altă caracteristică utilă a Happy Addons. Cu funcția Live Copy, puteți copia direct designul și îl puteți lipi pe site-ul dvs. web fără nicio bătaie de cap.
- Control personalizat al coloanei: Folosind această funcție, puteți copia orice widget cu toate datele sale pe un alt site într-o clipi de ochi. Copiați și lipiți, exact așa!
- Condiția de afișare: afișarea condiționată este o caracteristică unică care vă va ajuta să stabiliți o regulă sau o condiție precisă pentru a prezenta diferite tipuri de conținut în funcție de nevoile dvs.
- Happy Clone: Cu această funcție, puteți clona postările/paginile dorite din Elementor Finder imediat.
Acestea sunt doar câteva dintre cele mai unice caracteristici ale Happy Addons care vă pot ajuta cu ușurință să faceți mai mult în timp ce vă proiectați site-ul web folosind Elementor.
Deci, când veți crea un site web în timpul liber?
Deci ești deja intrigat să-ți creezi propriul site web? Sperăm cu adevărat că da, deoarece, pe parcursul acestui articol, am încercat să arătăm cum puteți utiliza Elementor în timpul liber în aceste perioade grele de a rămâne acasă pentru a construi un site web cu aspect profesional. Și sperăm cu adevărat că aveți câteva informații interesante pentru a vă motiva să vă proiectați site-ul web din acest articol.
Deci, dacă încă nu ești sigur ce să faci în acest moment și te simți plictisit să stai acasă, atunci acest articol cu siguranță te va încuraja și îți va oferi o idee mai bună de a proiecta un site web profesional folosind Elementor & Happy Addons.
