Pașii de urmat atunci când proiectați un site web nou
Publicat: 2021-04-19Designul web grozav înseamnă combinarea unei estetice grozave cu o funcționalitate extraordinară. Pentru a realiza un site web cu design strălucit, aveți nevoie de o serie de abilități, puțin fler creativ și puțină organizare de la început!
Acest ghid își propune să vă ajute să creați un site web genial. Unul care arată grozav și funcționează și mai bine. Vom parcurge câțiva dintre pașii cheie pe care trebuie să-i faceți pentru a obține cel mai bun site web posibil. Să începem!
Scop și cercetare
Înainte de a trece la partea creativă a procesului de design web, există câteva lucruri pe care ar trebui să le stabiliți mai întâi. Cheia este înțelegerea publicului țintă. Acest lucru este vital. La urma urmei, nu are rost să turnați timp și bani într-un site web care nu satisface nevoile demografice țintă.
Acest prim pas poate fi destul de complicat. Este ușor să presupunem că știi ce vrea publicul tău. Cu toate acestea, alocarea timpului pentru a cerceta cu adevărat acest lucru de la început poate economisi mult timp înainte și înapoi în proiect și crește șansa ca site-ul dvs. să fie un succes. Și nu uitați, dacă proiectați un site web pentru un client, asigurați-vă că îl implicați în acest proces!
Câteva puncte cheie pe care ați putea dori să le luați în considerare, mai ales dacă site-ul web este pentru un client, sunt următoarele:
- Este site-ul un articol de sine stătător sau face parte dintr-o strategie de marketing mai cuprinzătoare?
- Există deja un brand puternic – dacă da, este important ca site-ul web să reflecte acest lucru. Acest lucru poate fi uneori un lucru greu de făcut, deoarece tentația poate fi să se concentreze pe tendințele moderne de design care nu se așează neapărat confortabil alături de stilul deja stabilit de un brand. Deși este important că un site nou nu pare învechit de la început, nici nu se poate îndepărta prea mult de principiile de bază de design deja stabilite de o marcă (cu excepția cazului în care marca este dispusă să întreprindă o întreagă revizuire a imaginii lor).
- De asemenea, este foarte important să te uiți la concurenții tăi sau clienții tăi. Identificați-le punctele forte și punctele slabe pentru a vă asigura că noul dvs. site include tot ceea ce este necesar pentru a avea succes. Privirea concurenței poate fi de asemenea utilă, deoarece vă poate asigura că nu pierdeți o funcție sau o funcție potențial vitală.
După ce ați făcut cercetările, ar trebui să vă simțiți încrezători că orice site nou pe care îl proiectați va îndeplini cerințele clientului dvs. (sau ale dvs., desigur!). Cercetarea poate fi uneori plictisitoare, mai ales atunci când simțiți că sunteți plin de sucuri creative și dorința de a începe să obțineți ceva tangibil pe ecran poate fi copleșitoare. Nu sări peste acest pas, oricât de tentant. Vă poate economisi mult timp în viitor.
Cronologie
Crearea unei linii temporale pentru lucrările necesare pentru finalizarea site-ului web, deși nu este obligatorie, este foarte recomandată. Etapele din cadrul unei cronologie vă pot ajuta să clarificați procesele necesare pentru a ajunge de la o pagină goală la un site web finalizat și vă pot ajuta să cotați corect pentru proiect de la început. Pentru site-urile mai mari, o cronologie cu repere vă va permite să împărțiți munca între membrii echipei mai eficient, cu toții putând vedea cum munca lor (și termenele-limită!) se încadrează în imaginea de ansamblu.
Poate fi util să folosiți un instrument precum Asana pentru a ajuta acest proces. Defalcarea cu atenție a fiecărui element al site-ului web în sarcini va asigura că nimic nu trece prin fisuri și vă permite să oferiți clientului cu mai multă încredere o dată de finalizare a site-ului. Dacă noul site web urmează să înlocuiască un site web existent, atunci nu uitați să construiți la timp pentru a gestiona tranziția „în direct”, unde ar putea fi necesar să introduceți redirecționări de la paginile vechi la cele noi și așa mai departe.
În cele din urmă, amintiți-vă întotdeauna să nu promiteți și să livrați peste măsură. Site-urile web, la fel ca majoritatea proiectelor, durează în mod invariabil mai mult decât ați putea estima inițial, așa că o regulă de bază este să adăugați încă 20% din timp la estimarea inițială pentru a vă asigura că nu cădeți în capcana veche de a vă găsi alergând. scurt timp (și, prin urmare, probabil să rateze un termen limită) de la început.
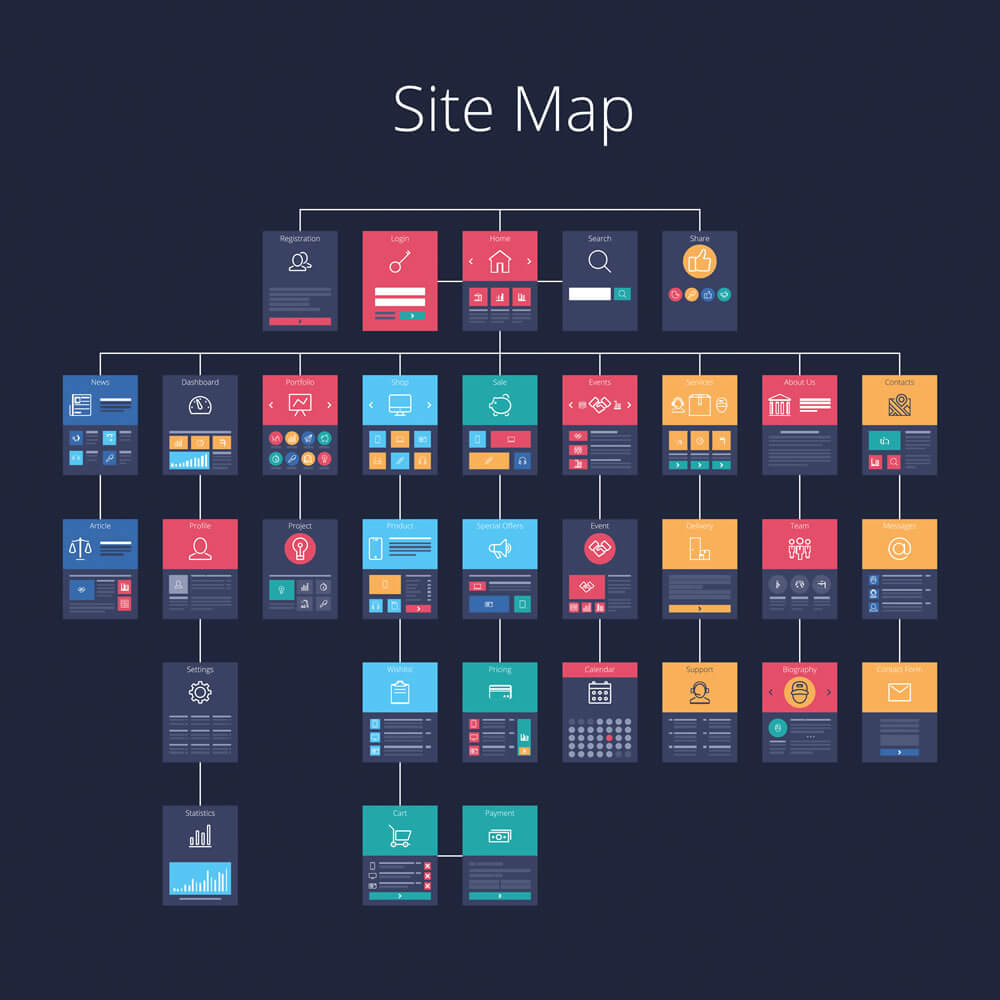
Harta site-ului
Următorul pas în procesul de proiectare este crearea unui sitemap. Chiar dacă site-ul tău este mic, este bine să ai unul. Sitemap-urile nu numai că vă ajută să vizualizați pe deplin aspectul unui nou site (și, prin urmare, vă asigură că nu pierdeți nimic esențial sau că aveți o structură de navigare confuză), dar, în cele din urmă, ajută Google să vă acceseze cu crawlere site-ul atunci când este disponibil, ceea ce vă poate ajuta să vă îmbunătățiți. SEO.

Unii designeri sunt bucuroși să schițeze o hartă a site-ului folosind instrumentul lor de ilustrare preferat, dar ați putea căuta să utilizați un instrument dedicat pentru hartă site, cum ar fi WriteMaps, pentru a vă ușura viața.
Wireframes, machete și prototipuri
Wikipedia definește un site web wireframe ca „un ghid vizual care reprezintă cadrul scheletic al unui site web”. Crearea unui site web wireframe este de obicei primul pas atunci când proiectați un site web, deoarece vă ajută să obțineți o claritate importantă asupra aspectului site-ului. Wireframes-urile sunt, de asemenea, un instrument grozav de utilizat atunci când discutați despre un nou site cu clientul și echipa dvs., deoarece oferă o vizualizare mult mai tangibilă a designului propus, dar, cel mai important, pot fi create mult mai rapid decât o adevărată machetă a unei pagini. Acest lucru le permite părților interesate să critice un design înainte ca o mulțime de ore să fie scufundate în site.
O machetă duce un wireframe la nivelul următor. Unii designeri pot alege să creeze o machetă „bare bones” a unui site, care este o versiune puțin mai detaliată a wireframe-ului (eventual lipită de tonuri de gri), în timp ce alții aleg să creeze machete complete care includ imagini, culori și chiar unele funcționalități. Cât de departe doriți să vă împingeți macheta va depinde de cât de încrezător sunteți în designul pe care îl propuneți. Dacă simțiți că clientul ar putea dori totuși să schimbe o parte semnificativă a designului site-ului, atunci este în mod clar logic să păstrați macheta la fel de simplă pe cât este necesar pentru a transmite designul/funcția propusă.
Odată ce dvs. și clientul dvs. aveți încredere în design, puteți crea o machetă completă care să arate complet designul fie al unei pagini, fie al întregului site web.
Există numeroase instrumente online care pot accelera semnificativ procesul de machetă. Acestea includ Mockflow și Moqups, ambele care vă pot duce de la un cadru fir până la o machetă completă a site-ului web.

Chiar dacă o machetă nu vă permite să transmiteți pe deplin funcția unui site web, se asigură că dumneavoastră, echipa și clientul sunteți 100% pe aceeași pagină când vine vorba de designul site-ului. Și, așa cum știe oricine dintre noi care codifică site-uri pentru a trăi, este mult mai ușor să schimbi designul unui site într-o machetă decât în site-ul final în sine!
Ultimul pas pe care poate doriți să îl faceți este să construiți un site web prototip. În mod tradițional, acest lucru ar fi consumat timp (și aproape la fel cu construirea site-ului final în sine). Cu toate acestea, datorită instrumentelor precum Framer, este acum mai ușor ca niciodată să vă duceți machetele la următorul nivel prin introducerea de elemente funcționale în designul machetei, permițând clientului să aibă cu adevărat o „simțire” a modului în care va funcționa site-ul.
Ca o notă finală a acestei secțiuni, merită să ne amintim că prea multă alegere poate fi un lucru rău. În cele din urmă, indiferent de ceea ce ar spune clientul, sunteți expertul în design și, împreună cu echipa dvs., este probabil să înțeleagă cel mai bine ce va oferi rezultatul optim în designul unui site web. Din acest motiv, uneori este mai bine să prezentați culorile și aspectul care credeți că ar funcționa cel mai bine și să nu încurca lucrurile, oferind și o gamă de opțiuni din care clientul le poate alege. Acest lucru evită ca clientul să ajungă să „alege și să aleagă” dintre elemente care, combinate, ar putea să nu fie compatibile. Mai puțin poate fi cu siguranță mai mult uneori!
Scrierea unui conținut grozav
Indiferent cât de bun este designul unui site web, în cele din urmă este lipsit de sens dacă copia de pe site nu transmite mesajul dorit. Din acest motiv, este o practică excelentă să implici un copywriter în proiect încă de la început. Ele pot ajuta la crearea conținutului care va implica cu adevărat cititorul și apoi puteți lucra cu ei pentru a vă asigura că acesta este plasat pe site într-o manieră optimă.
De exemplu, redactorul poate veni cu o etichetă minunată care transmite produsul/serviciul într-o singură propoziție. Acestea sunt în mod clar informații importante, dar dacă implicați redactorul doar în etapa finală a proiectului, este posibil să descoperiți că nu ați proiectat într-o locație potrivită pentru a afișa acest text. E clar că ar fi o mare greșeală.
Copywriting-ul este un element adesea trecut cu vederea al unui site web. Cu toții suntem absorbiți de atractivitatea vizuală, dar copierea poate ajunge să fie o adăugare „de ultimă oră”, care nu aduce niciun favor nimănui.
Un alt motiv pentru a-l implica de la bun început pe copywriter (dacă aveai îndoieli) este să te asiguri că site-ul este optimizat din perspectivă SEO. Copy poate face sau distruge SEO-ul unui site web, așa că dacă nu crezi că este important, atunci gândește-te din nou! Folosind cuvintele cheie și expresiile cheie în mod corect, este mai probabil ca motoarele dvs. de căutare să vă acorde o prioritate mai mare în SERP-uri. Există câteva instrumente excelente pentru a vă îmbunătăți SEO, cum ar fi Google Keyword Planner, Screaming Frog's SEO Spider, Google Trends și multe altele.

Și dacă nu ți-ai beneficiat de luxul de a angaja un copywriter și te gândești să „o faci singur”, atunci s-ar putea să vrei să verifici câteva resurse și instrumente de scriere care ți-ar putea face viața mai ușoară. Primul instrument care merită aruncat o privire este Grammarly, care este un asistent de scriere ușor de utilizat. Gramatical vă poate ajuta să evitați greșelile de tipar și, de asemenea, să îmbunătățiți modul în care textul este formatat (din perspectivă lingvistică), ajutând să vă asigurați că copia dvs. este cât mai lizibilă posibil.

A doua la care am sugera o privire este mai puțin un instrument și mai mult o resursă de marketing numită Storybrand. Storybrand organizează ateliere care vă ajută să vă „clariți mesajul”. Procedând astfel, este posibil să creșteți vertiginos succesul site-ului dvs. web, sporind mesajul pe care îl transmite despre afacerea dvs. în termeni clari și fără ambiguități. Dacă atelierele lor sunt prea scumpe, consultați cartea despre cadrul lor de marketing.
Imagini vizuale
Primul lucru care va lovi probabil creierul unui vizitator al site-ului web sunt imaginile de pe site! Este de la sine înțeles că acestea sunt, prin urmare, destul de importante.
Fără îndoială, ca designer, vei avea gânduri concrete asupra tipului de elemente vizuale pe care vrei să le folosești. Acestea pot varia de la desene animate până la fotografii cu produse sau fotografii care reprezintă marca și produsul lor. Indiferent ce alegeți să utilizați, asigurați-vă că aceste imagini sunt de înaltă calitate sau toate celelalte eforturi vor fi irosite.
Imaginile vizuale sunt domenii cheie în care poți spera să te distinge cu adevărat de concurență. Nu lăsați această oportunitate să se irosească! Înainte de a cota și de a accepta un proiect, asigurați-vă că discutați despre elementele vizuale pe care doriți să le utilizați cu clientul. Aflați dacă au o bibliotecă de imagini internă pe care o puteți folosi sau poate dacă plănuiesc să aibă o ședință foto pentru a obține imaginile necesare. Dacă nu sunt și nu au la îndemână imagini de o calitate adecvată, puteți găsi imagini „generice” rezonabile din biblioteci foto precum Shutterstock?

În cele din urmă, în timpul etapei de dezvoltare, asigurați-vă că acordați atenție dimensiunilor acestor imagini și asigurați-vă că sunt optimizate pentru a nu încetini site-ul. Utilizarea unui instrument precum TinyPNG merită să fie făcută sau, alternativ, gazda dvs. ar putea oferi un serviciu echivalent, cum ar fi instrumentul Image Smacking pe care îl folosim la Pressidium.
Cu aspectul complet, copiați imaginile scrise și adecvate la locul lor, ați atins o etapă interesantă... dezvoltare! Să aruncăm o privire la ce implică acest lucru și la câteva dintre capcanele la care trebuie să fim atenți.
Dezvoltare
Dacă nu vă ocupați singur de construcție, atunci va fi timpul să trimiteți designul site-ului dezvoltatorilor dvs. pentru ca aceștia să-și facă treaba. Cu cât designul dvs. este mai clar și, de asemenea, descrierea oricăror caracteristici suplimentare de care aveți nevoie, cu atât va fi mai ușor pentru dezvoltatori să livreze site-ul pe care l-ați vizualizat. Acesta este locul în care un site prototip creat folosind un instrument precum Framer poate intra într-adevăr în sine.
În timpul construcției, mulți dezvoltatori vor oferi legături de dezvoltare care pot fi transmise clientului, astfel încât să poată previzualiza modul în care se desfășoară construcția. Pe față, aceasta pare a fi o idee bună, deoarece este întotdeauna plăcut să poți demonstra că munca este în desfășurare (mai ales dacă clientul pune presiune pentru a finaliza site-ul!). Mulți dezvoltatori tind să creeze niște link-uri de dezvoltare pentru a arăta clientului că lucrările sunt în desfășurare.
Dacă vă simțiți tentat să faceți acest lucru, poate faceți o pauză și gândiți-vă dacă aceasta este într-adevăr o idee atât de bună. Majoritatea clienților nu vor înțelege fluxul de lucru pe care îl va urma un dezvoltator și este probabil să ajungă să revină la tine cu orice număr de interogări, plus poate chiar și solicitări de modificare. A trebui să se ocupe de acestea în această etapă este contraproductiv și poate fi o seva în timp real, așa că cel mai bine este să așteptați până când site-ul final este gata înainte de a sta cu ei pentru o rulare completă.
Testare de calitate
Cu site-ul final gata de funcționare, acum este timpul să treceți prin câteva verificări înainte de a lua în considerare lansarea. Acestea pot fi destul de extinse și merită să creați o listă de verificare reutilizabilă care poate fi bifată pentru a vă asigura că nimic nu este ratat. Unele dintre lucrurile pe care ați putea dori să le verificați (în nicio ordine anume) sunt următoarele:
- Validare HTML și CSS: validați-vă HTML și CSS utilizând instrumente precum Validatorul HTML W3C și Validatorul CSS. W3C oferă, de asemenea, un Verificator de internaționalizare care vă ajută să verificați dacă site-ul dvs. web poate fi tradus cu ușurință în alte limbi.
- Legături: este esențial la acest pas să verificați dacă toate legăturile interne și externe funcționează corect.
- Gramatică și ortografie: Sperăm că textul a fost copiat și lipit din documentele furnizate de redactorul dvs., acest lucru ar trebui să fie ok. Cu toate acestea, pot apărea derapaje, așa că o recitire merită timpul.
- Formulare: verificați aceste lucrări așa cum vă așteptați și sosesc toate trimiterile. Vă sfătuiți să testați din nou aceste formulare odată ce site-ul este activ și apoi să instruiți clientul să programeze testele viitoare, poate lunar.
- Timpi de încărcare: un site web rapid este o necesitate. Instrumente precum WebPageTest, GTMetrix, PageSpeed Insights sau Pingdom pot fi folosite pentru a verifica dacă timpul de încărcare este bun și rapid. Dacă site-ul dvs. este găzduit pe un server de dezvoltare care nu va fi folosit ca server live, atunci veți dori să testați din nou când site-ul va fi activ.
- Recepție mobilă: asigurați-vă că site-ul dvs. web se afișează corect pe toate tipurile de dispozitive. Puteți utiliza un instrument precum BrowserStack pentru a face acest lucru.
- Funcționalitate: dacă aveți o funcționalitate mai avansată pe site-ul dvs. în afara unor lucruri precum un formular de contact, atunci veți dori să testați aceste funcții cu atenție. De exemplu, dacă lansați un site WooCommerce, atunci procesul dvs. de testare ar trebui să fie mai intens decât pentru un site web în stil broșură. Folosind WooCommerce ca exemplu, testați gateway-uri de plată, funcționalitatea coșului, cum funcționează lucruri precum codurile promoționale și așa mai departe. Testați test și testați din nou!
- Verificări vizuale: Uitați-vă la consistența paletei dvs. de culori și a spațiilor, a marginilor, a umpluturilor etc. Același lucru este valabil și pentru tipografie și poziționarea imaginilor, rezoluția și optimizarea.
- Comportamentul browserului: Următorul pe listă este verificarea comportamentului site-ului web pe mai multe browsere și dispozitive.
- SEO: Verificați din nou SEO! Aceasta include toate elementele structurii dvs. semantice, cum ar fi titlurile, paragrafele, listele și alte tipuri de etichete pe care le puteți utiliza, precum și meta titlurile și descrierile, precum și setările Open Graph pentru rețelele sociale.
Când ești mulțumit că site-ul tău funcționează conform așteptărilor și arată la fel de bine pe cât ai sperat, s-ar putea să crezi că ești gata de lansare. Vă sugerăm ca acum vreo cinci persoane care nu au fost implicate în proiect să vă testeze și site-ul. În mod ideal, acești utilizatori ar fi, de asemenea, mai puțin „orientați spre tehnologie” decât dvs. Ai fi uimit de ceea ce poate descoperi o pereche de ochi proaspăt. Acest lucru poate evita problemele cu clienții „adevărați” după lansare și vă oferă posibilitatea de a îmbunătăți în continuare fluxul site-ului.
Lansa
Asta este! În mod ideal, lansați site-ul într-un moment al zilei în care volumul de trafic este probabil să fie scăzut. Utilizarea unui furnizor DNS precum Cloudflare poate ajuta la evitarea oricăror probleme de cache DNS. De asemenea, cel mai bine este să lansați când dezvoltatorul dvs. este la îndemână, astfel încât să poată interveni și să asiste dacă ceva nu merge bine.
Acum că sunteți live, asigurați-vă că petreceți ceva timp verificând site-ul și nu vă faceți griji dacă găsiți erori! Este aproape imposibil să evitați ca ceva să cadă prin fisuri, dar, sperăm, că folosirea unei liste de verificare amănunțite vă va ajuta să vă asigurați că majoritatea articolelor importante funcționează conform așteptărilor.
Concluzie
Proiectarea unui site web bun este o muncă masivă și una în care este ușor să te simți puțin descurajat de sarcina la îndemână. Împărțirea jobului în bucăți ușor de gestionat și planificarea cu adevărat a lucrurilor înainte de a rămâne prea blocat poate ajuta cu adevărat să faceți procesul atât mai de succes, cât și mai plăcut.
Mult noroc!
