Care este diferența dintre umplutură și marjă în WordPress?
Publicat: 2023-08-16Vrei să știi diferența dintre padding și margin în WordPress?
În WordPress, padding este spațiul dintre conținut și chenarul dintr-un bloc, în timp ce marginea este spațiul dintre două blocuri separate.
În acest articol, vă vom arăta diferența dintre umplutură și margine și cum să le folosiți în WordPress.

Ce este padding în WordPress?
Funcția de umplutură de pe site-ul dvs. WordPress este folosită pentru a crea spațiu în interiorul unui bloc.
De exemplu, puteți adăuga spațiu în interiorul unui bloc de text pentru a face aspectul acestuia mai atractiv din punct de vedere vizual și pentru a preveni ca textul să apară prea aproape de marginile blocului.

De asemenea, puteți utiliza padding pentru a controla modul în care conținutul curge pe blogul dvs. WordPress. De exemplu, dacă adăugați umplutură în partea de sus și de jos a unui bloc de text, puteți face mai ușor pentru vizitatori să citească conținutul.
Ce este Margin în WordPress?
Marja este spațiul din jurul graniței unui bloc WordPress și a elementelor din jur.
Acest lucru vă poate ajuta să adăugați spațiu între două blocuri diferite, creând un aspect mai spațios și mai curat pentru site-ul dvs.

De exemplu, puteți adăuga margini în partea de sus și de jos a unui bloc de text, astfel încât acesta să rămână vizibil chiar și atunci când ecranul este redimensionat.
În plus, puteți folosi și marginile pentru a adăuga spațiu între blocurile de imagine și text, pentru a face site-ul dvs. atrăgător din punct de vedere vizual și mai accesibil pentru utilizatori.
Care este diferența dintre umplutură și marjă în WordPress?
Iată o listă rapidă a diferențelor dintre umplutură și marjă în WordPress:
| Captuseala | Marja |
|---|---|
| Umplutura înseamnă adăugarea de spațiu între conținut și marginea blocului. | Caracteristica marjă adaugă spațiu în afara graniței blocului. |
| Utilizarea umpluturii nu afectează celelalte blocuri de pe site-ul dvs. | Utilizarea unei marje afectează alte blocuri de pe site-ul dvs. |
| Umplutura poate crea un tampon în jurul unui bloc. | Marjele pot crea spațiu între două blocuri diferite. |
Cum să utilizați padding în WordPress
În mod implicit, editorul complet de site WordPress (FSE) vine cu funcția de umplutură.
Cu toate acestea, rețineți că, dacă nu utilizați o temă bazată pe blocuri, atunci nu veți putea adăuga padding la site-ul dvs. WordPress decât dacă utilizați CSS personalizat.
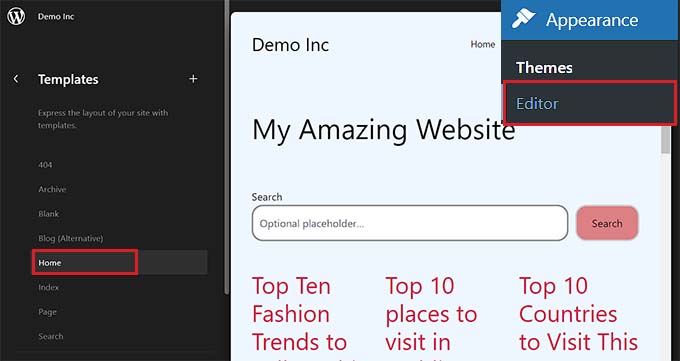
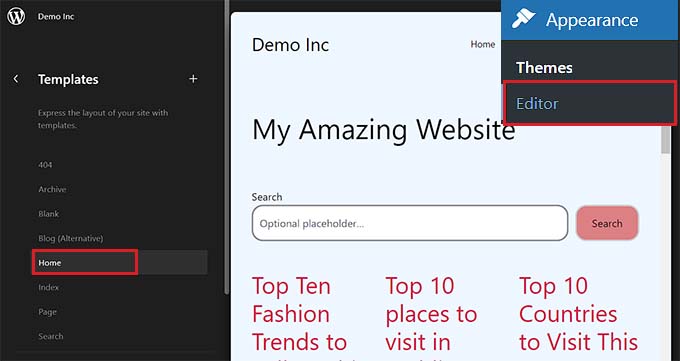
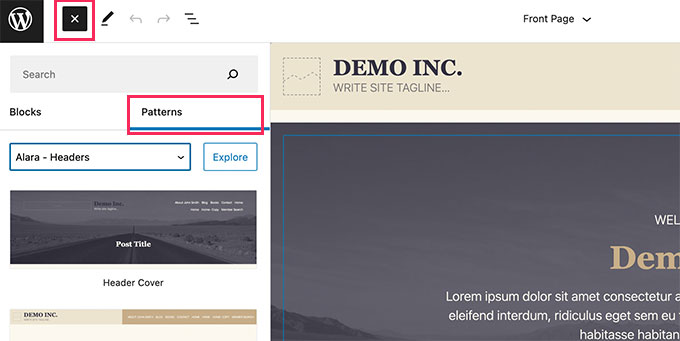
Mai întâi, trebuie să vizitați pagina Aspect » Editor din bara laterală admin WordPress pentru a lansa editorul complet al site-ului.
Odată ce sunteți acolo, alegeți șablonul de pagină în care doriți să adăugați umplutură la blocurile dvs. din bara laterală „Șabloane” din stânga. Această bară laterală va afișa toate șabloanele pentru diferite pagini de pe site-ul dvs.

După ce ați făcut asta, șablonul pe care l-ați ales se va deschide pe ecran.
De aici, faceți clic pe butonul „Editați” pentru a începe să personalizați șablonul de pagină în editorul complet al site-ului.

Apoi, alegeți blocul în care doriți să adăugați umplutură. Amintiți-vă că acest lucru înseamnă că veți crea spațiu între conținut și marginea blocului.
Aceasta va deschide setările blocului în panoul de blocuri din partea dreaptă a ecranului.
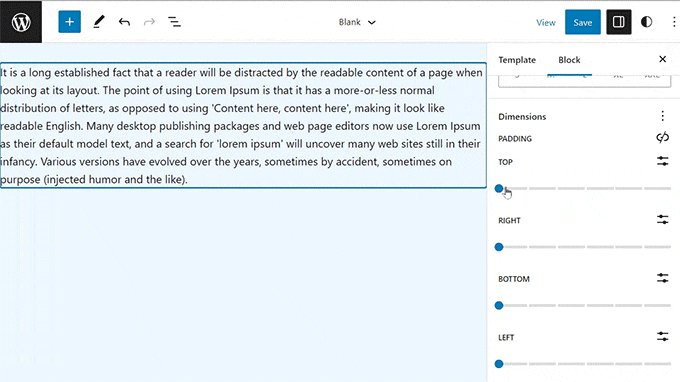
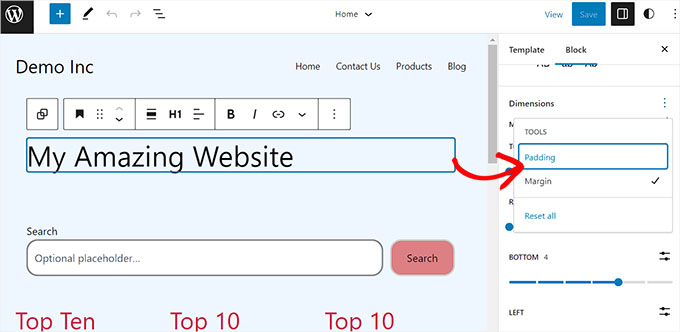
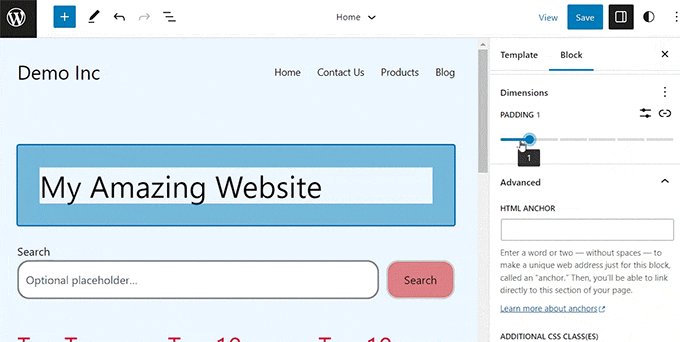
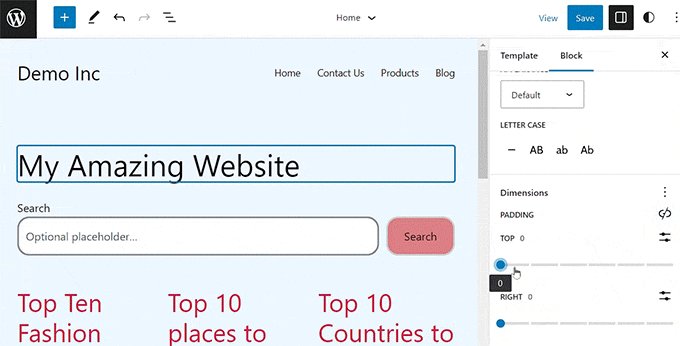
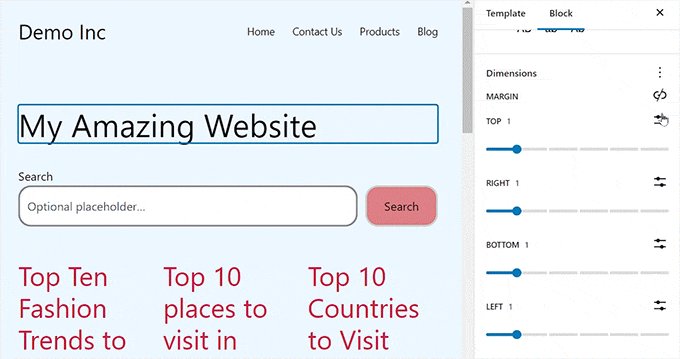
De aici, trebuie să derulați în jos la secțiunea „Dimensiuni” și să faceți clic pe meniul cu trei puncte. Aceasta va deschide o solicitare în care trebuie să selectați opțiunea „Umplutură”.

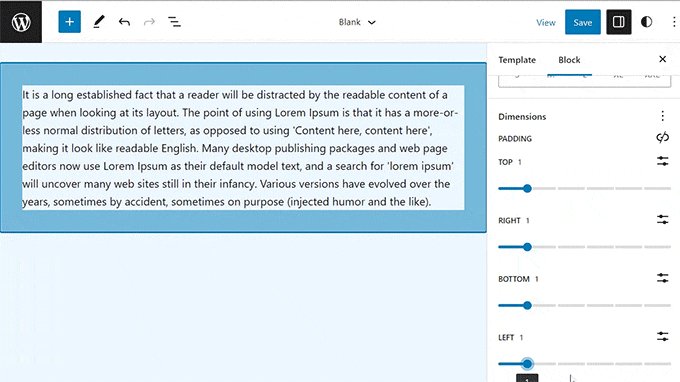
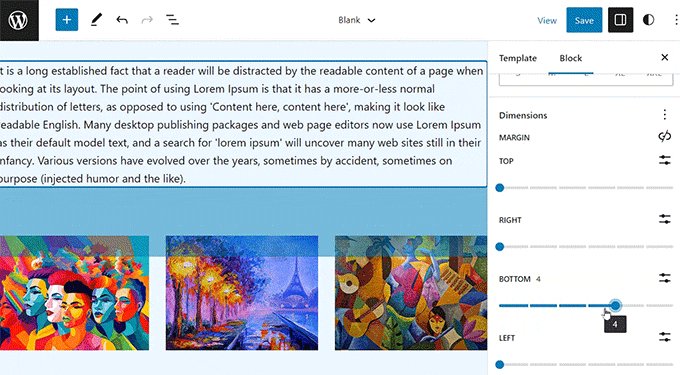
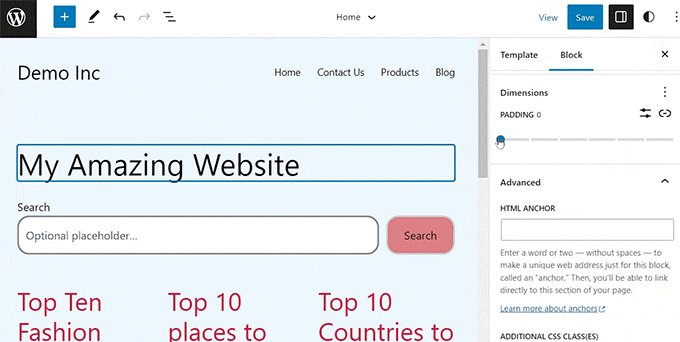
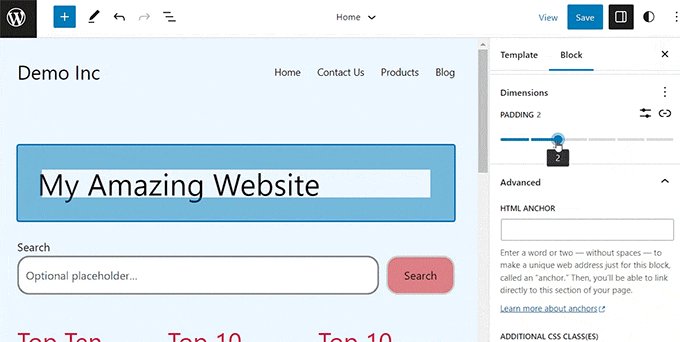
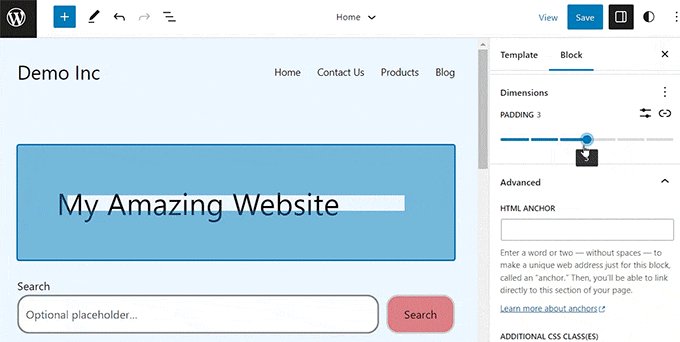
Apoi, pur și simplu utilizați glisorul pentru a adăuga umplutură blocului dvs.
Rețineți că această caracteristică va adăuga umplutură pe toate laturile blocului.

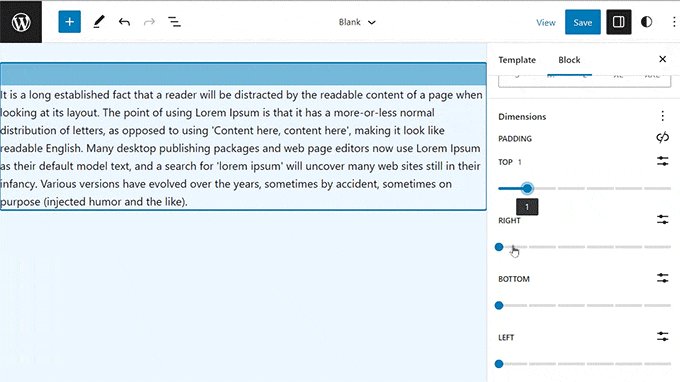
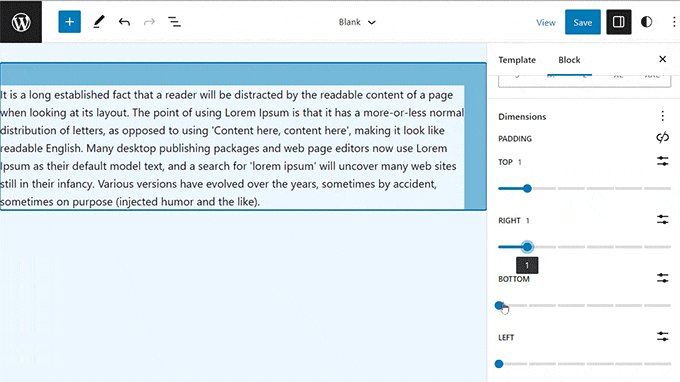
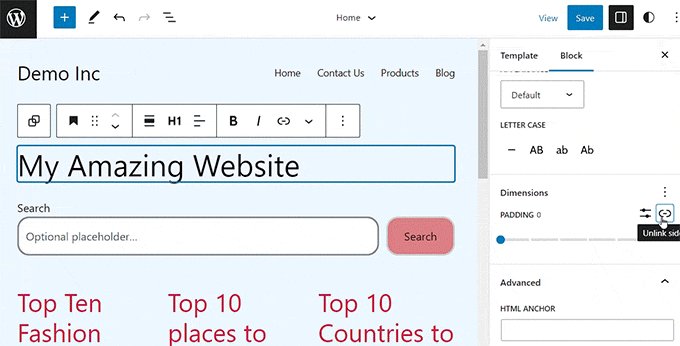
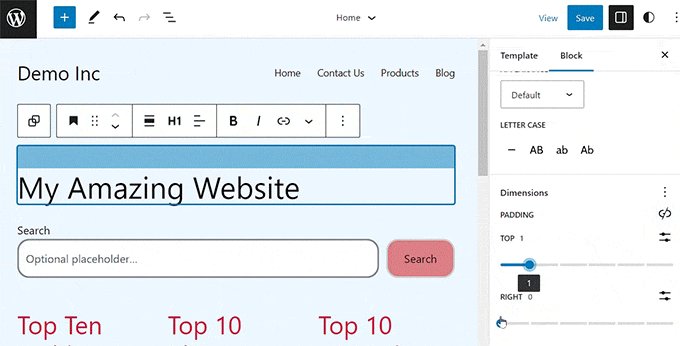
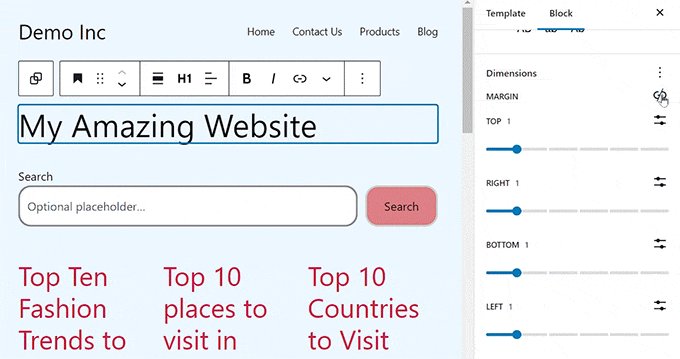
Cu toate acestea, dacă doriți doar să adăugați umplutură în partea de sus sau de jos a blocului, atunci puteți face acest lucru și făcând clic pe pictograma „Deconectați părțile” de lângă opțiunea „Uptușeală”.

Apoi, puteți utiliza glisoare diferite pentru a adăuga umplutură în dreapta, stânga, jos sau sus a blocului.

După ce ați terminat, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Cum se utilizează Margin în WordPress
La fel ca umplutura, funcția de marjă este încorporată în editorul complet al site-ului WordPress. Cu toate acestea, această funcție nu va fi disponibilă dacă nu utilizați o temă de blocare.
Mai întâi, accesați pagina Aspect » Editor din tabloul de bord WordPress.
Odată ce sunteți acolo, alegeți șablonul de pagină în care doriți să adăugați margini din coloana din stânga.

Aceasta va deschide șablonul de pagină pe care l-ați ales pe ecran.
De aici, trebuie doar să selectați butonul „Editați” pentru a începe să vă personalizați șablonul în editorul complet al site-ului.

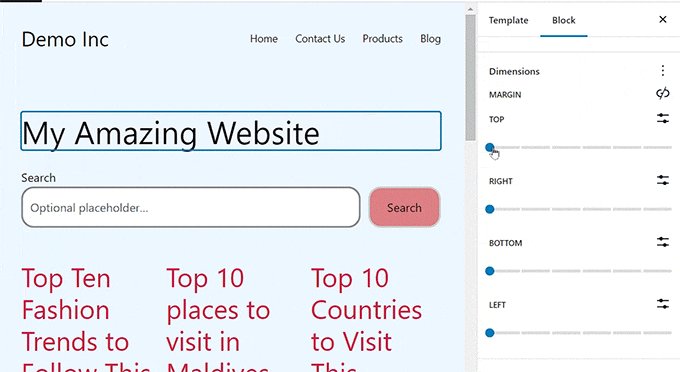
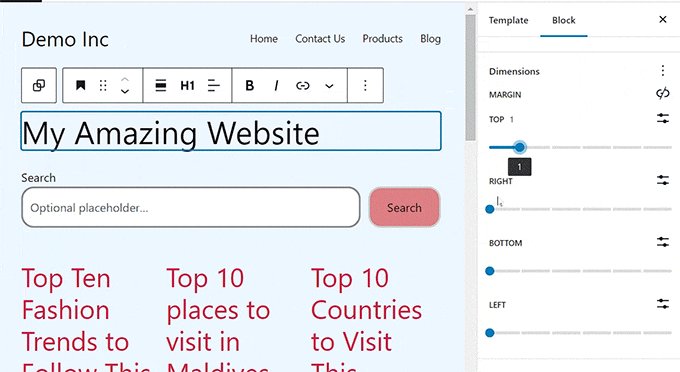
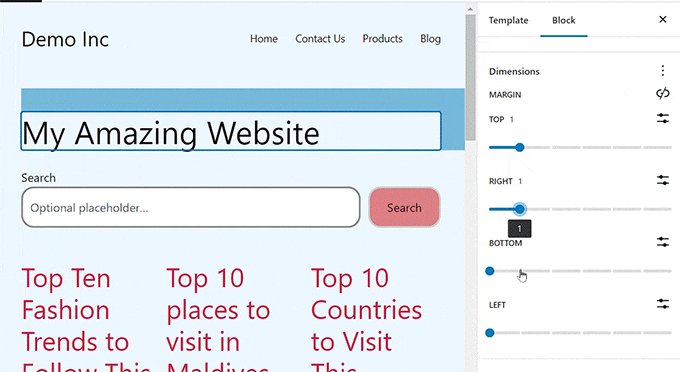
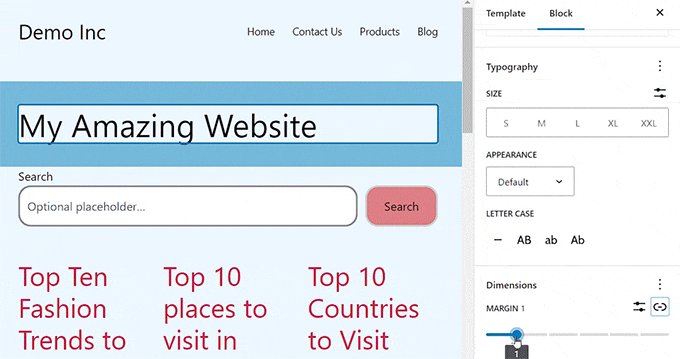
Apoi, alegeți blocul pe care doriți să îl editați și derulați în jos la secțiunea „Dimensiuni” din panoul de blocuri din dreapta.
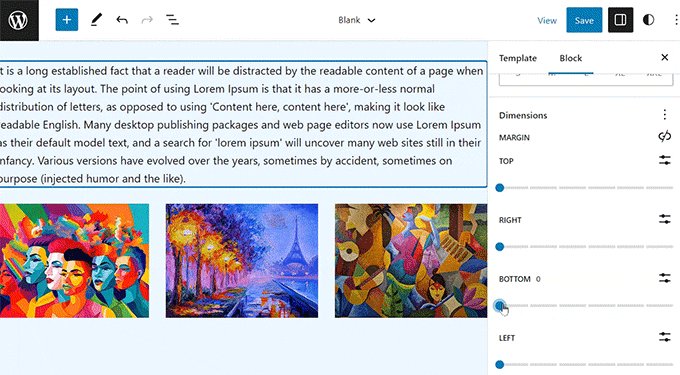
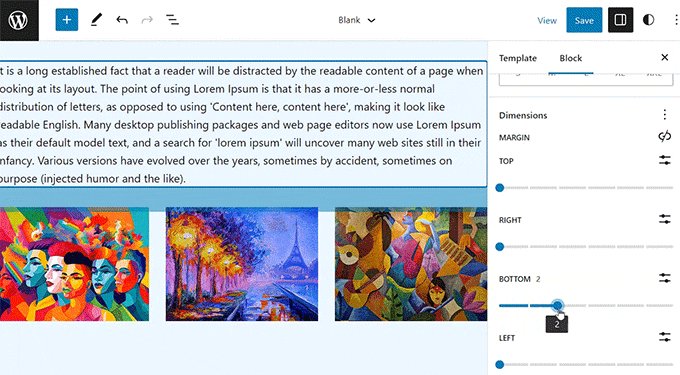
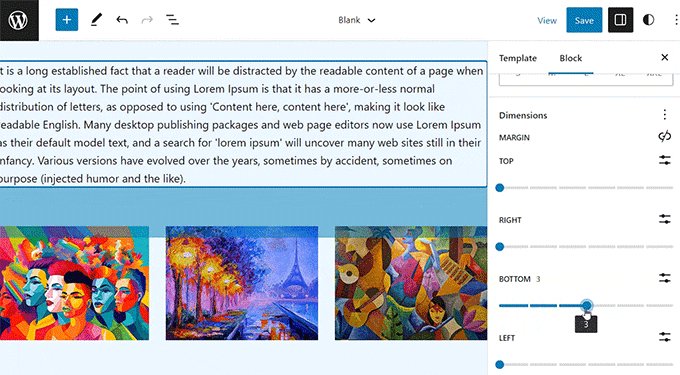
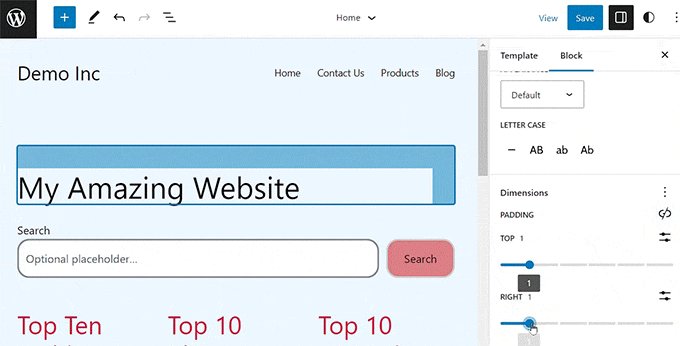
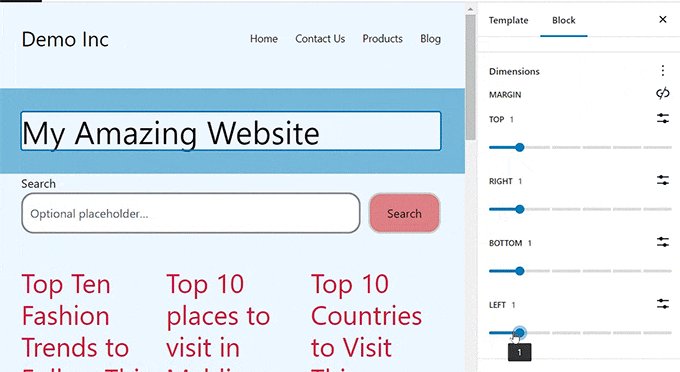
De aici, pur și simplu utilizați glisoarele pentru a seta diferite margini pentru colțurile de sus, de jos, din stânga și din dreapta ale blocului. Utilizarea acestei funcții va crea spațiu în jurul blocului pe care l-ați ales.

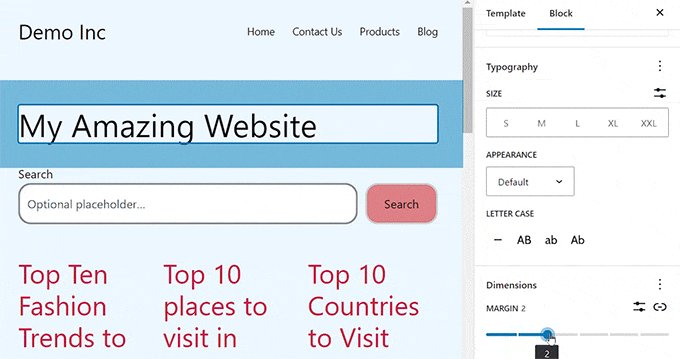
Cu toate acestea, dacă doriți să utilizați un singur glisor pentru a adăuga margini egale în jurul blocului, atunci faceți clic pe pictograma „Conectează părțile” de lângă opțiunea „Marjă”.
Panoul bloc va afișa acum un singur glisor „Margin Mixed” pe ecran pe care îl puteți folosi pentru a crea margini egale în jurul blocului.

După ce ați terminat, nu uitați să faceți clic pe butonul „Salvați” din partea de sus pentru a vă stoca setările.
Mai multe sfaturi pentru editarea completă a site-ului în WordPress
În afară de adăugarea de umplutură și margini la blocurile dvs., puteți utiliza și editorul complet al site-ului pentru a vă personaliza întreaga temă WordPress.
De exemplu, puteți să vă proiectați toate șabloanele de pagină, să adăugați propriul logo personalizat, să alegeți culorile mărcii, să schimbați aspectul, să ajustați dimensiunea fontului, să adăugați imagini de fundal și multe altele.
De asemenea, puteți adăuga modele și diferite blocuri pe site-ul dvs. pentru a-l personaliza în continuare. Pentru detalii, poate doriți să vedeți ghidul nostru pentru începători despre cum să vă personalizați tema WordPress.

De asemenea, puteți utiliza FSE pentru a adăuga un antet, un meniu de navigare sau un CSS personalizat pe site-ul dvs.
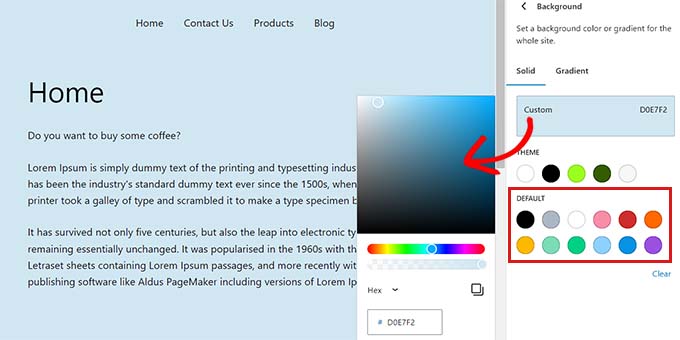
În plus, puteți utiliza și stiluri globale pentru a asigura coerența pe site-ul dvs. Pentru instrucțiuni mai detaliate, poate doriți să vedeți ghidul nostru despre cum să personalizați culorile pe site-ul dvs. WordPress.

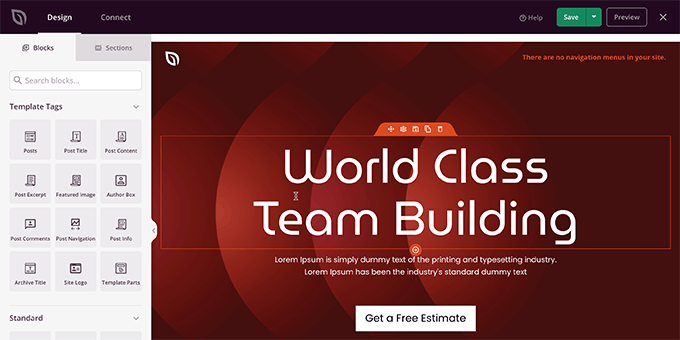
Cu toate acestea, dacă nu vă place să utilizați editorul complet de site și preferați mai mult control asupra aspectului site-ului dvs., atunci puteți utiliza SeedProd pentru a crea pagini și chiar întreaga temă.
Este cel mai bun generator de pagini de destinație de pe piață, care vine cu un generator de drag-and-drop, care face foarte ușor să creezi o temă uimitoare pentru site-ul tău.
Pentru mai multe detalii, puteți vedea tutorialul nostru despre cum să creați cu ușurință o temă WordPress personalizată.

Sperăm că acest articol te-a ajutat să înveți diferența dintre umplutură și marjă în WordPress. Ați putea fi, de asemenea, interesat de ghidul nostru pentru începători despre cum să schimbați înălțimea și lățimea blocurilor în WordPress și alegerile noastre de top pentru cele mai bune pluginuri pentru blocuri Gutenberg pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
