10 diferențe principale între Divi 4 și Divi 5 (Alfa publică)
Publicat: 2024-10-21Odată cu introducerea Divi 5 Public Alpha, tema Divi a suferit o transformare semnificativă. Deși Divi 4 are o bază solidă, s-a confruntat cu provocări legate de performanță, datorii tehnice și o structură învechită. Divi 5 abordează aceste limitări printr-o revizuire completă pe măsură ce standardele web evoluează, oferind îmbunătățiri substanțiale ale performanței, flexibilității și experienței utilizatorului.
Noul cadru Divi 5 îmbunătățește viteza și performanța Visual Builder, făcându-l mai scalabil și mai rezistent pentru viitor. Construit pentru a rezista testului timpului, Divi 5 oferă viabilitate pe termen lung și asigură că site-urile dvs. web se pot adapta cu ușurință la evoluțiile viitoare în WordPress. Indiferent dacă sunteți freelancer, agenție web sau proprietar de afaceri mici, Divi 5 oferă o platformă mai rapidă și mai puternică, care face construirea de site-uri web mai ușoară și mai rapidă decât oricând.
Descărcați Divi 5 Public Alpha
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 De ce este importantă trecerea la Divi 5
- 2 10 Principalele diferențe între Divi 4 și Divi 5
- 2.1 1. Rescrierea arhitecturii de bază
- 2.2 2. Nu mai sunt scurte coduri
- 2.3 3. Performanță și viteză îmbunătățite în Visual Builder
- 2.4 4. Editare cu un singur clic
- 2.5 5. Extensibilitate pentru dezvoltatori
- 2.6 6. Instrumente de proiectare responsive
- 2.7 7. Andocare și gestionare a panoului
- 2.8 8. Pesmet pentru navigare ușoară
- 2.9 9. Modul Light & Dark
- 2.10 10. Gestionarea presetărilor
- 3 Divi 5 ajută la proiectarea și crearea site-urilor web mai rapid
De ce este importantă trecerea la Divi 5

Lansarea Divi 5 Public Alpha marchează un moment crucial în evoluția temei Divi. Pe măsură ce tehnologia web continuă să avanseze, nevoia pentru o temă mai flexibilă, mai scalabilă și mai performantă a crescut semnificativ. Divi 4 a pus o bază solidă pentru milioane de site-uri web, dar începea să dea semne de limitări tehnice, cum ar fi performanța mai lentă și complexitatea codului din cauza anilor de adăugări de funcții.
Divi 5 nu este doar o actualizare – este o rescrie completă a cadrului temei. Prin construirea Divi 5 de la zero, echipa de la Elegant Themes a oferit o soluție care abordează limitările din trecut, poziționând Divi pentru progresele viitoare. Această revizuire înseamnă timpi de încărcare mai rapizi, experiențe de editare mai fluide și o platformă care este configurată pentru viitor.
Dacă ați creat site-uri web cu Divi 4, trecerea la Divi 5 va debloca noi posibilități și o nouă interfață simplificată. În timpul fazei Public Alpha, vă încurajăm să descărcați Divi 5, să-l faceți o învârtire și să ne spuneți ce părere aveți. În această fază, nu toate caracteristicile sunt disponibile, dar vă veți face o idee bună despre ce urmează cu Divi.
Descărcați Divi 5 Public Alpha
10 diferențe principale între Divi 4 și Divi 5
Divi 5 introduce modificări semnificative care îmbunătățesc performanța, scalabilitatea și experiența generală de proiectare web. Să ne aprofundăm în cele mai critice diferențe care diferențiază Divi 5 de predecesorul său, Divi 4.
1. Rescrierea arhitecturii de bază
Divi 4
De-a lungul timpului, arhitectura Divi 4 a crescut și s-a adaptat pe măsură ce au fost adăugate noi funcții. Deși acest lucru a permis adăugarea multor funcții noi, a condus și la o bază de cod mai complexă. Pe măsură ce cadrul lui Divi 4 s-a extins, structura sa inițială a fost împovărată de datoria tehnică – cod vechi, ineficient, care trebuia menținut pentru compatibilitate cu versiunile anterioare. Această configurare complexă a dus uneori la o performanță mai lentă, în special în Visual Builder. Procesarea codurilor scurte (mai multe despre asta într-un pic) a adăugat un alt strat, provocând întârzieri în redarea conținutului și timpi mai mari de încărcare a paginii.
Provocări
- Dezvoltare caracteristică cu caracteristică, care duce la datorii tehnice
- Performanță mai lentă, deoarece Builder-ul și front-end-ul au trebuit să proceseze shortcode-uri și să încarce cantități mari de cod inutil
- Complexitatea codului crescută datorită bazei de cod în evoluție
Divi 5
Odată cu lansarea Divi 5 Public Alpha, întregul cadru a fost rescris de la zero. În loc să corecteze codul vechi, Divi a fost reconstruit cu un cadru modern, modular. Fiecare modul (text, galerie de imagini etc.) funcționează acum independent, ceea ce înseamnă că numai componentele necesare sunt încărcate atunci când lucrați în Visual Builder sau redați o pagină web. Prin încorporarea acestei abordări modulare, viteza și eficiența sunt îmbunătățite, facilitând adăugarea de funcții în viitor, fără a încetini sistemul. Baza de cod mai curată a lui Divi 5 nu numai că asigură o performanță mai bună acum, ci oferă și o bază scalabilă pentru dezvoltare în viitor.
Beneficii
- O experiență Visual Builder mult mai rapidă și mai receptivă
- Cod mai curat, mai întreținut
- Performanță front-end simplificată cu timpi de încărcare a paginii mai rapid
- Scalabilitate și flexibilitate mai mari pentru actualizări și funcții viitoare
Nucleul reconstruit al lui Divi 5 se află în centrul îmbunătățirilor sale de performanță, permițând utilizatorilor să lucreze mai eficient, asigurându-se în același timp că site-urile web create cu Divi sunt solide și pregătite pentru viitor.
2. Nu mai sunt scurte coduri
Divi 4
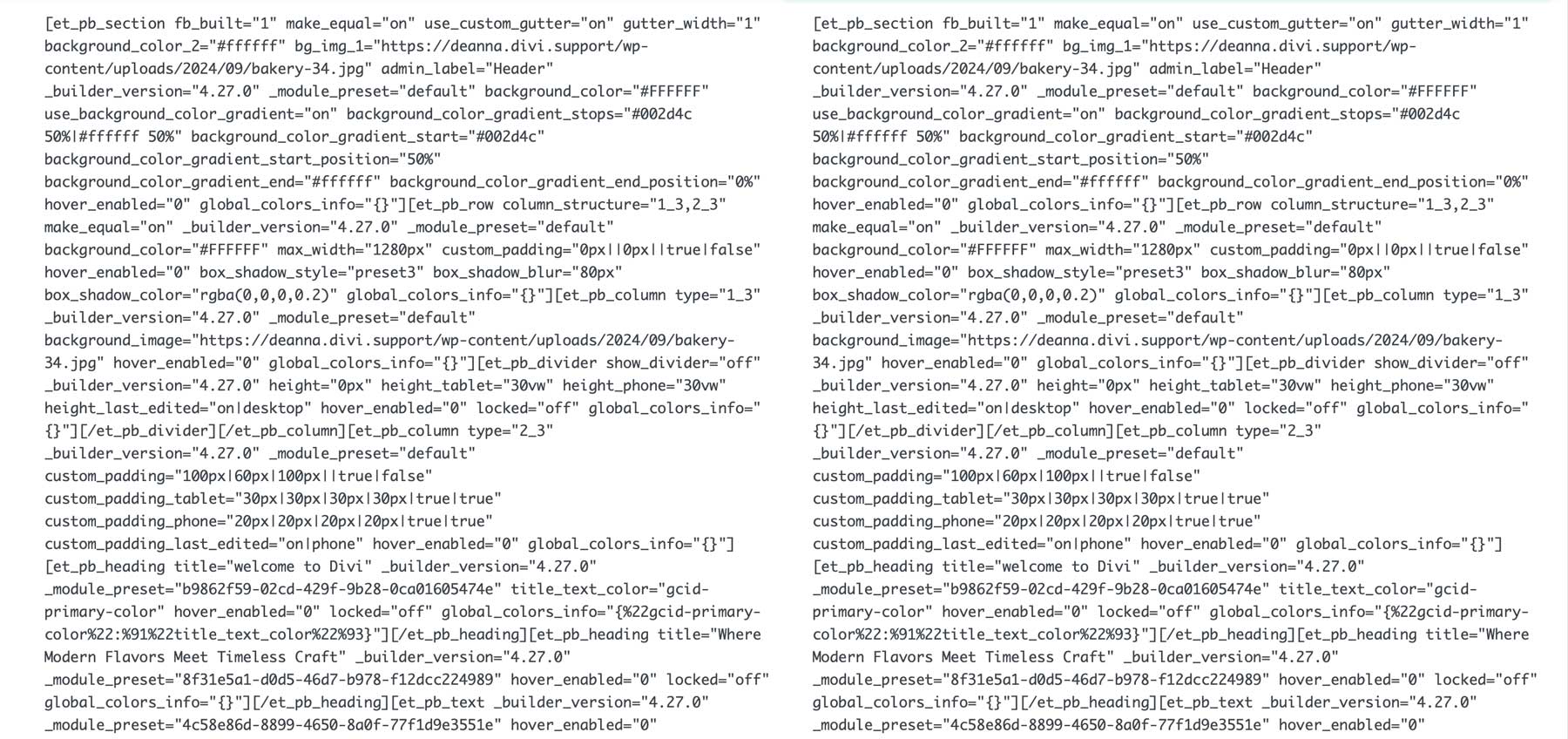
În Divi 4, shortcode-urile erau coloana vertebrală a sistemului, responsabile de reprezentarea fiecărui modul și a setărilor acestuia. Când adăugați un modul în pagină, Divi generează un cod scurt asociat, pe care WordPress îl interpretează și îl convertește ulterior în conținut. De exemplu, atunci când dezactivați tema Divi, backend-ul paginii dvs. web ar avea o serie de coduri scurte care conțineau conținutul paginii:

Deși această metodă a fost în general eficientă, a adăugat o suprasarcină semnificativă în timpul redării paginii. Cu cât adăugați mai mult conținut, cu atât sunt create mai multe coduri scurte, încetinind procesul de încărcare și afișare a paginii web.
Provocări
- Analiza codurilor scurte a adăugat pași suplimentari la procesarea conținutului, mărind timpul de încărcare a paginii.
- Pe măsură ce dimensiunea paginii a crescut, a crescut și numărul de coduri scurte, ceea ce ar putea afecta performanța.
- Dacă a existat un conflict sau o problemă cu codurile scurte, ar putea rupe aspectul paginii.
- Dezactivarea temei Divi a lăsat o mizerie, ceea ce face dificilă descifrarea conținutului paginii
Divi 5
Divi 5 elimină complet codurile scurte, trecând la un cadru mai modular. Aceasta înseamnă că, în loc să genereze și să parseze shortcodes, Divi 5 lucrează direct cu componentele din pagină, încărcându-le doar atunci când este necesar. Acest lucru crește performanța și aliniază Divi cu viitorul WordPress și editorul său de blocuri. Divi 5 crește performanța actuală făcând această tranziție și asigură compatibilitatea cu viitoarele versiuni WordPress.
Beneficii
- Redare mai rapidă a paginii, deoarece nu este nevoie să procesați coduri scurte.
- Conținut mai stabil și mai de încredere, reducând șansele de probleme de aspect sau de rupere a conținutului.
- Compatibilitate pentru viitor cu actualizările WordPress și ecosistemul său bazat pe blocuri.
Prin eliminarea codurilor scurte, Divi 5 oferă o platformă mai rapidă și mai stabilă, îmbunătățind experiența de construire și viteza paginii pe front-end.
3. Performanță și viteză îmbunătățite în Visual Builder
Divi 4
După cum am arătat deja, acumularea datoriilor tehnice și utilizarea shortcode-urilor au afectat viteza Visual Builder și performanța front-end a site-urilor Divi. În plus, modul în care Divi 4 a gestionat CSS și JavaScript a încetinit și mai mult aceste interacțiuni. Drept urmare, Visual Builder ar putea deveni lent, mai ales pe site-uri web mai mari și mai complexe.
Fiecare modificare din Builder a necesitat reprocesarea shortcode-urilor și resurse suplimentare pentru a încărca și a reda pagina. Acest lucru s-a aplicat și pentru front-end, unde fișierele CSS și JavaScript mai mari și conținutul cu coduri scurte abundente au cauzat timpi de încărcare mai lungi a paginii, afectând negativ experiența utilizatorului și SEO.
Provocări
- Un Visual Builder mai lent, mai ales cu site-uri web mai mari.
- Timpi mai mari de încărcare a paginii din cauza fișierelor CSS și JavaScript grele.
- Procesarea codurilor scurte a necesitat pași suplimentari, reducând performanța generală.
Divi 5
Structura reconstruită a lui Divi 5 plasează viteza și performanța pe primul plan. Noul cadru încarcă componente după cum este necesar, în loc să reîncarce întreaga pagină. În plus, dimensiunea fișierelor CSS și JavaScript a fost redusă drastic prin eliminarea stilurilor și scripturilor neutilizate, ajutând la reducerea timpilor de încărcare a paginii. Când faceți modificări în Visual Builder al Divi 5, elementele sunt doar re-redate specifice secțiunii la care lucrați, oferind o experiență mai rapidă și mai receptivă.
Beneficii:
- Întârziere redusă și interacțiuni mai rapide atunci când adăugați module sau faceți modificări de design.
- Fișierele CSS și JavaScript mai slabe duc la timpi de încărcare mai rapidi pe front-end, în special pentru site-urile web complexe.
- Experiență îmbunătățită a utilizatorului, rată de respingere redusă și clasament SEO îmbunătățit.
Cu aceste îmbunătățiri de performanță, Divi 5 oferă un salt semnificativ față de Divi 4 în ceea ce privește viteza de încărcare a paginii și experiența de creare a paginii web.
4. Editare cu un singur clic
Divi 4
În Divi 4, efectuarea modificărilor unui modul necesită navigarea prin pictograme și opțiuni din setările modulului. Deși această metodă a funcționat, deseori a încetinit procesul de proiectare, deoarece utilizatorii trebuiau să găsească pictograma setărilor și să comute între diferite file de setări pentru a face ajustări. Acest pas suplimentar a adăugat timp, mai ales când lucrați rapid sau faceți mai multe editări în diferite module.
Provocări
- Făcând clic pe pictogramele mici din module pentru a accesa setările a durat mai mult timp.
- Proces de editare mai lent, în special atunci când faceți modificări frecvente în mai multe module.
- O interfață mai puțin intuitivă pentru utilizatorii noi sau mai puțin experimentați.
Divi 5
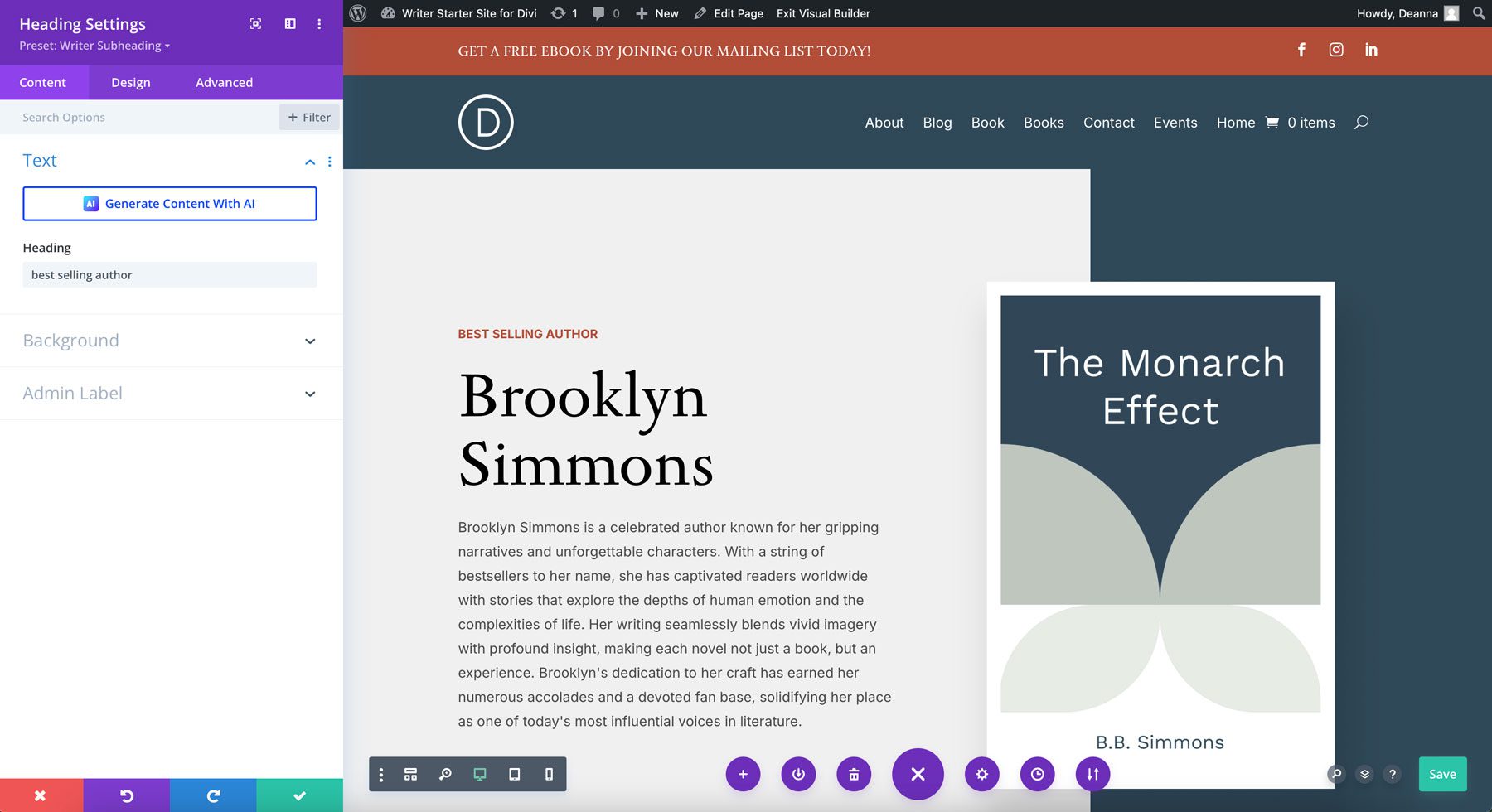
Cu Divi 5, procesul de editare este complet restructurat odată cu introducerea editării cu un singur clic. În loc să vâneze pictograme mici sau să navigheze prin mai multe file pentru a face modificări, utilizatorii pot face clic oriunde direct pe modulul pe care doresc să îl editeze. De acolo, setările modulului sunt dezvăluite instantaneu, făcând întregul proces mai intuitiv. Indiferent dacă revizuiți textul, adăugați imagini sau modificați culorile, editarea cu un singur clic permite modificări mai rapide și un flux de lucru mai intuitiv.
Beneficii
- Acces instantaneu la setările modulului cu un singur clic.
- O interfață mai intuitivă, potrivită atât pentru începători, cât și pentru dezvoltatorii experimentați.
- Productivitate sporită datorită timpului petrecut cu editarea designului.
Cu editarea cu un singur clic, Divi 5 oferă o experiență Visual Builder mai ușor de utilizat, permițând utilizatorilor să creeze site-uri web Divi mai rapid decât oricând.

5. Extensibilitate pentru dezvoltatori
Divi 4
În Divi 4, dezvoltatorii terți au avut acces limitat la API-ul Divi, ceea ce a făcut ca personalizările și integrările să fie mai dificile. Deși a fost posibilă crearea de module personalizate sau adăugarea de funcționalități, dezvoltatorii au trebuit să lucreze în jurul cadrului existent. Acest lucru a limitat ceea ce dezvoltatorii puteau face cu Divi, făcând mai dificilă implementarea modulelor personalizate avansate sau integrările perfecte cu pluginuri și instrumente terțe.
Provocări
- Accesul limitat la API a limitat ceea ce dezvoltatorii puteau construi sau personaliza.
- Au fost adesea necesare soluții mai complexe pentru a crea module sau funcționalități personalizate.
- Mai puține oportunități de integrări profunde cu instrumente terțe sau sisteme externe.
Divi 5
Cea mai nouă versiune a Divi îmbunătățește dramatic extinderea platformei datorită unui API mai flexibil și mai robust. Dezvoltatorii terți pot accesa aceleași instrumente și resurse pe care le folosește echipa de dezvoltare Divi, permițând personalizare mult mai profundă și integrări mai sofisticate. Această abordare deschisă va permite dezvoltatorilor să creeze module, funcții și integrări personalizate care funcționează în ecosistemul Divi. Indiferent dacă adăugați noi funcționalități, integrarea cu sisteme terțe sau construirea de fluxuri de lucru personalizate, cadrul Divi 5 prietenos pentru dezvoltatori face mai ușor să personalizați Divi pentru a se potrivi nevoilor dumneavoastră.
Beneficii
- Divi 5 oferă o mai mare flexibilitate pentru a construi soluții mai complexe.
- O abordare simplificată a integrărilor terță parte permite o conectivitate mai fluidă cu instrumente și servicii externe.
- Accesul la aceleași instrumente pentru dezvoltatori ca și echipa Divi încurajează inovația și crearea de pluginuri și funcții pentru mașini de tuns iarbă.
Extensibilitatea îmbunătățită a lui Divi 5 deschide o lume de posibilități pentru dezvoltatori, făcându-l o platformă mai versatilă și mai adaptabilă pentru dezvoltatori.
6. Instrumente de design receptiv
Divi 4
Crearea de designuri receptive în Divi 4 a necesitat mai mulți pași pentru a ajusta designurile pentru ecrane mai mici. Dacă ați vrut să vă reglați aspectul pentru dispozitivele mobile, a trebuit să căutați diverse setări și file. Deși acest proces a fost funcțional, a adăugat pași suplimentari fluxului de lucru, făcând editarea receptivă mai lentă și mai puțin intuitivă.
Provocări
- Sunt necesari pași suplimentari pentru a accesa opțiunile de editare receptive.
- Ajustarea stărilor de hover și sticky a implicat navigarea prin mai multe setări.
- Flux de lucru mai lent pentru a face ajustări receptive pe diferite dimensiuni de ecran.
Divi 5
În Divi 5, veți obține un proces de editare receptiv mai eficient, făcând instrumentele mai accesibile și mai intuitive. Opțiunile de design responsive și stările de hover și sticky nu sunt integrate direct în panoul de setări, eliminând pașii suplimentari necesari în Divi 4. Utilizatorii pot schimba rapid între diferite vizualizări ale dispozitivului (desktop, tabletă și mobil) și pot face ajustări în timp real pe mai multe module simultan. Indiferent dacă ajustați umplutura și marginea, ajustați dimensiunile fontului sau adăugați cursorul la butoane, Divi 5 oferă o modalitate mai rapidă și mai eficientă de a proiecta în mod receptiv.
Beneficii
- Instrumentele de editare receptive sunt mai accesibile în panoul principal de setări.
- Este mai ușor să accesați setările specifice dispozitivului pentru modificări mai rapide ale designului.
- O modalitate mai ușoară de a gestiona setările de tip hover și sticky.
7. Andocare și gestionare a panoului
Divi 4
În Divi 4, utilizatorii au trebuit să mute modalele pentru a evita blocarea vizualizării designului. Acest lucru a dus la o vizualizare obstrucționată a setărilor de proiectare ale unui modul și a panoului de straturi, făcând dificilă operarea multifuncțională sau navigarea rapidă prin diferite module sau elemente de design. Acest lucru a dus, de asemenea, la mai multă dezordine, mai ales atunci când lucrați la proiecte complexe care necesitau ajustări constante în mai multe setări.
Provocări
- Utilizatorii puteau edita doar un panou la un moment dat, limitând multitasking-ul.
- Mutarea și repoziționarea frecventă a modalului setărilor a încetinit fluxul de lucru.
- Dezordinea crescută a ecranului pe măsură ce utilizatorii navigau manual prin diferite setări.
Divi 5
Divi 5 introduce andocare cu mai multe panouri, îmbunătățind semnificativ experiența generală a utilizatorului. Acest sistem permite utilizatorilor să deschidă mai multe panouri simultan și cu ușurință filă între ele. Acest lucru face mult mai ușor să faci multitasking, deoarece utilizatorii pot comuta între setările modulelor, straturi, setări ale paginii și multe altele fără a închide sau redeschide panourile. Cu Divi 5, puteți personaliza spațiul de lucru pentru a funcționa cel mai bine pentru stilul dvs. de design, reducând în același timp dezordinea.
Beneficii
- Utilizatorii pot menține mai multe panouri deschise pentru un acces ușor și o editare mai rapidă.
- Comutați între panouri și trageți-le în secțiuni cu file, sporind productivitatea și accelerând procesul de proiectare.
- Sistemul de panouri andocate anulează necesitatea de a muta în mod constant panourile, creând un spațiu de lucru mai curat, fără dezordine.
Cu andocarea cu mai multe panouri a lui Divi 5, utilizatorii pot gestiona setările mai eficient, permițând iterații mai rapide ale designului și o experiență de editare mai fluidă și mai intuitivă.
8. Pesmet pentru navigare ușoară
Divi 4
În Divi 4, nu a existat nicio navigare în breadcrumb încorporată pentru a ajuta utilizatorii să țină evidența unde lucrează într-un aspect. Lipsa navigării rapide a îngreunat deplasarea între secțiuni, mai ales atunci când lucrați pe machete mari și complexe. Ca rezultat, utilizatorii au trebuit să deruleze manual, să deschidă vizualizarea cadru sau să utilizeze panoul de straturi pentru a găsi elemente specifice, încetinind procesul de proiectare.
Provocări
- Fără navigare prin breadcrumb însemna o navigare mai lentă prin structurile paginilor.
- Utilizatorii au trebuit să se bazeze pe defilarea manuală sau schimbarea vizualizărilor pentru a găsi și edita secțiuni.
- Flux de lucru mai puțin eficient atunci când gestionați machete complexe cu mai multe straturi.
Divi 5
Divi 5 introduce navigarea prin breadcrumb, facilitând deplasarea prin structurile complicate ale paginilor. Această nouă caracteristică afișează o cale clară a secțiunii, rândului și ierarhiei modulelor curente, permițând utilizatorilor să sară rapid între diferitele elemente din design. Indiferent dacă editați module imbricate sau comutați între secțiuni, breadcrumb-urile îmbunătățesc experiența generală a utilizatorului, oferind o imagine de ansamblu mai clară a locației dvs. în cadrul paginii.
Beneficii
- Utilizatorii se pot deplasa rapid între secțiuni, rânduri și module cu un singur clic.
- Breadcrumbs reduc nevoia de defilare manuală sau deschidere a diferitelor vizualizări, accelerând procesul de proiectare.
- O abordare mai clară și mai organizată a navigării în machete complexe, făcând editarea paginilor mai intuitivă.
Cu navigarea prin breadcrumb în Divi 5, utilizatorii își pot naviga mai eficient în layout-urile paginii, îmbunătățind viteza și ușurința de a lucra la modele mai mari și mai complicate.
9. Modul Light & Dark
Divi 4
Divi 4 nu a inclus o opțiune de mod întunecat, limitându-și interfața la un mod de lumină implicit. Deși funcțională, această interfață a făcut-o mai puțin adaptabilă pentru utilizatorii care preferau să lucreze în medii cu lumină scăzută sau cei care preferau modul întunecat pentru reducerea oboselii ochilor în timpul sesiunilor extinse de proiectare. Absența unui mod întunecat a făcut ca Divi să se simtă mai puțin personalizabil în interfața sa de utilizare decât instrumentele software mai moderne, care oferă opțiuni de mod deschis și întunecat.

Provocări
- Fără mod întunecat, limitând adaptabilitatea interfeței cu utilizatorul.
- Oboseală crescută a ochilor pentru utilizatorii care lucrează în condiții de lumină scăzută.
- O experiență de UI mai puțin flexibilă, în general, în special pentru cei care preferă teme întunecate.
Divi 5
Divi 5 introduce opțiuni pentru modul de lumină și întuneric, oferind utilizatorilor o mai mare flexibilitate și control asupra mediului lor de lucru. Utilizatorii pot comuta acum între modurile de lumină și întuneric în funcție de preferințele personale sau de iluminarea mediului, asigurând o experiență de design mai confortabilă și personalizabilă. Indiferent dacă lucrează în timpul zilei sau noaptea târziu, noua opțiune pentru modul întunecat ajută la reducerea oboselii ochilor și îmbunătățește gradul de utilizare, făcând Divi 5 mai adaptabil la nevoile diferitelor utilizatori.
Beneficii
- Modurile de lumină și întuneric permit utilizatorilor să-și personalizeze mediul de lucru pentru a se potrivi diferitelor preferințe.
- Modul întunecat ajută la reducerea oboselii ochilor, în special în timpul sesiunilor lungi de editare în medii cu lumină scăzută.
- O experiență de utilizator mai modernă, adaptabilă în diverse condiții de lucru.
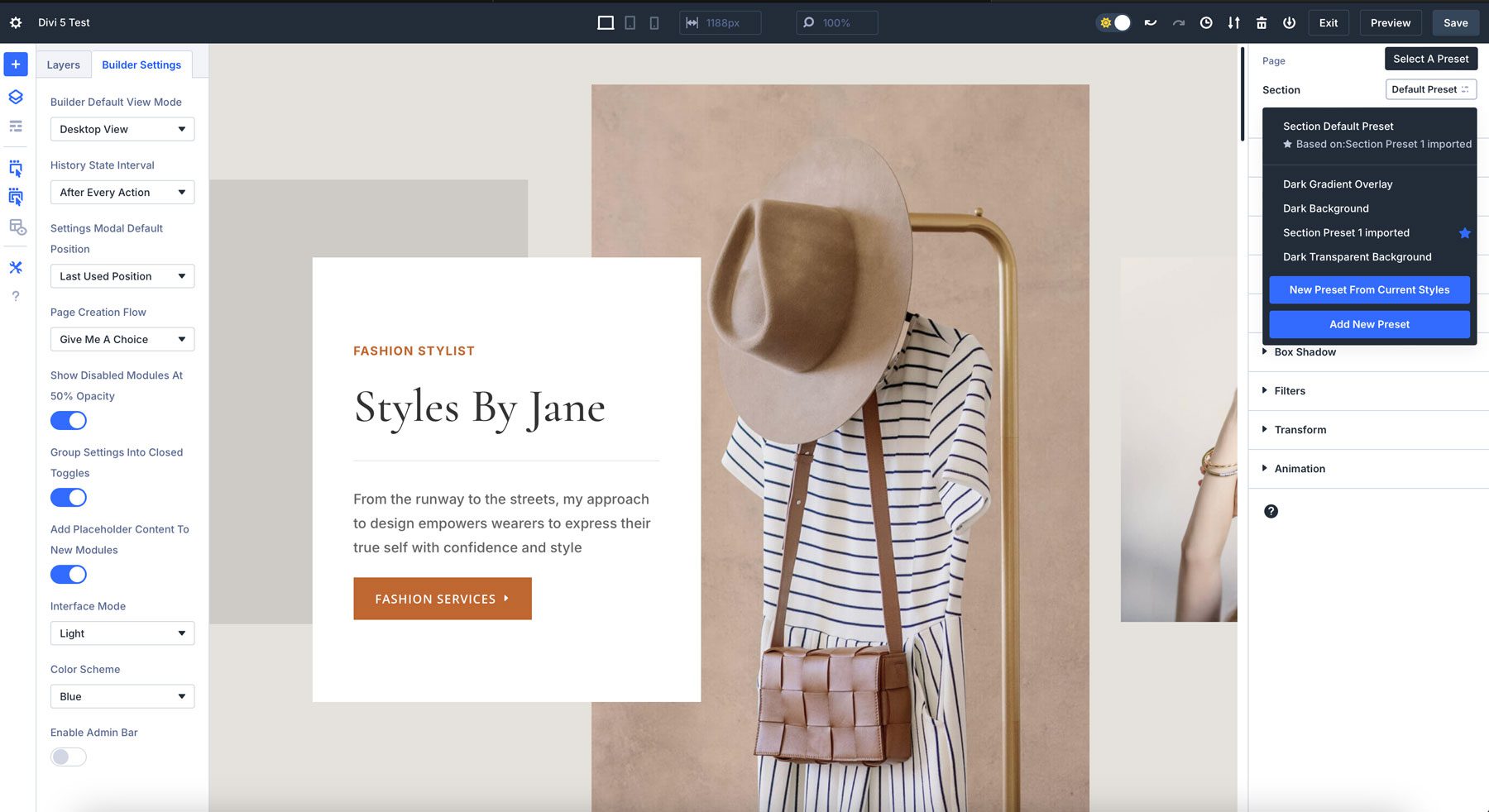
10. Managementul presetarilor
Divi 4
În Divi 4, gestionarea presetărilor a fost un proces manual. Atunci când aplicau setări prestabilite sau făceau ajustări, utilizatorii au întâmpinat adesea întârzieri din cauza cadrului Divi, care a impus reîncărcarea sistemului și procesarea modificărilor. Acest lucru nu numai că a făcut editarea presetărilor mai lentă, dar a afectat și eficiența generală a fluxului de lucru, mai ales atunci când gestionați mai multe elemente cu stiluri consistente pe o pagină sau pe întregul site web.

Provocări
- Timpi de răspuns mai lenți la editare sau aplicarea presetărilor.
- Este nevoie de mai mult efort manual pentru a aplica presetări pe mai multe module.
- Flux de lucru mai puțin eficient, mai ales atunci când lucrați la proiecte mari.
Divi 5
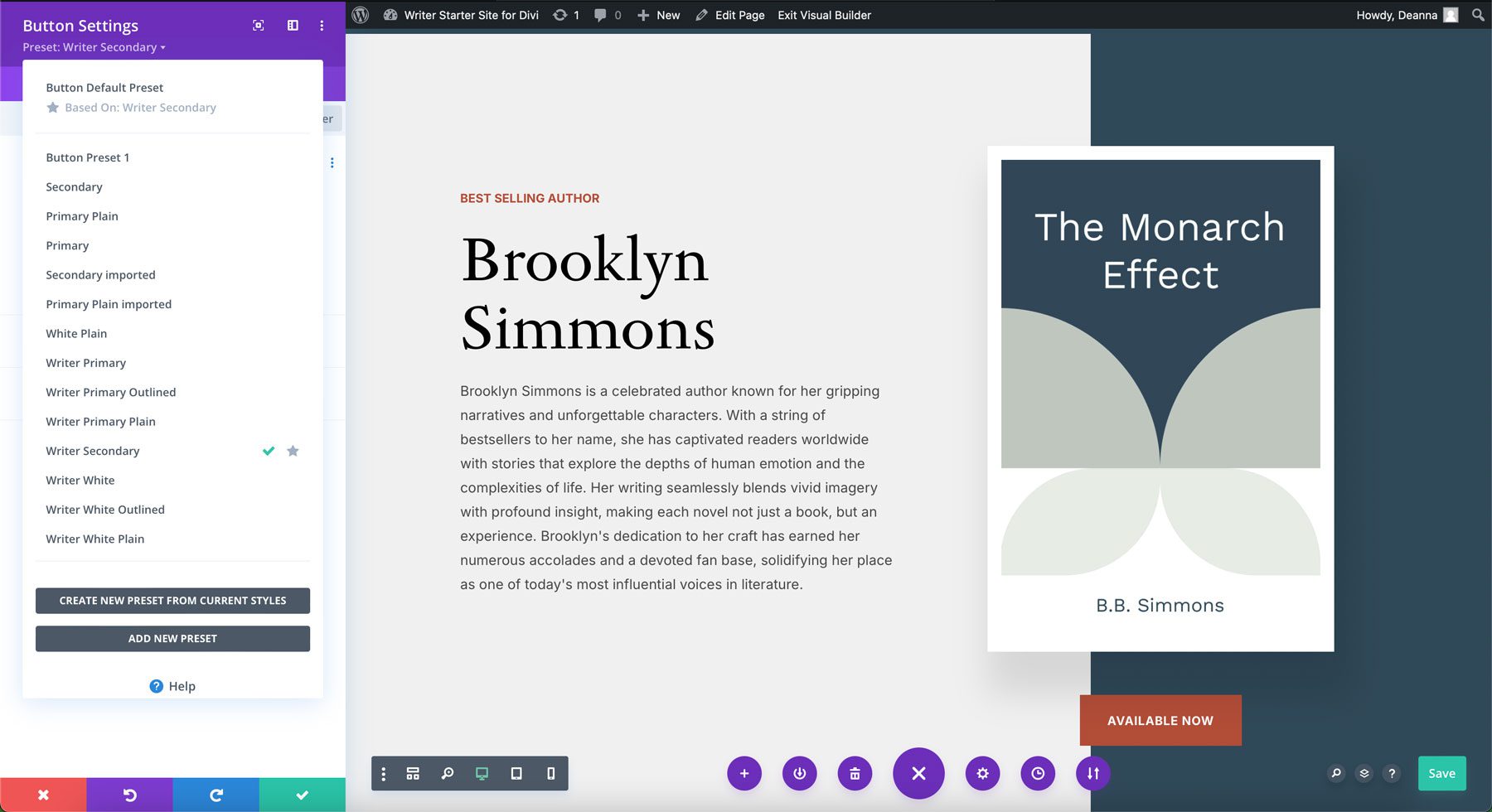
Divi 5 introduce un sistem de gestionare a presetărilor mai rapid și mai eficient cu ajutorul unei noi structuri bazate pe clase. Acest sistem permite utilizatorilor să creeze și să gestioneze presetări mai rapid, aplicând stiluri consistente în module cu câteva clicuri. Presetările încorporate și clasele reutilizabile facilitează procesul de proiectare, permițând modificări globale și reducând nevoia de editări repetitive. Acest nou sistem, bazat pe clasă, asigură că orice actualizări ale unei presetări sunt aplicate instantaneu pentru toate elementele, economisind timp și oferind o experiență de proiectare mai coerentă.

Beneficii
- Sistemul bazat pe clasă permite aplicarea mai rapidă și actualizările presetărilor pe mai multe module.
- Presetări gata făcute pentru a accelera procesul de proiectare..
- Designerii pot menține coerența site-ului cu câteva clicuri.
Cu sistemul îmbunătățit de gestionare a presetărilor Divi 5, utilizatorii beneficiază de o editare mai rapidă, o coerență îmbunătățită a designului și un flux de lucru îmbunătățit, ceea ce facilitează implementarea și menținerea stilurilor coezive pe site-ul dvs. web.
Divi 5 ajută la proiectarea și crearea site-urilor web mai rapid
Divi 5 este mai mult decât o actualizare incrementală – reprezintă o transformare completă a platformei. Remediind deficiențele Divi 4 și eliminând probleme precum datoria tehnică și o structură scurtă bazată pe cod, Divi 5 este conceput pentru a oferi o experiență mai rapidă și mai receptivă pentru designeri și dezvoltatori. Cu un cadru modular mai asemănător cu editorul Gutenberg bazat pe blocuri al WordPress, cadrul este mult mai scalabil și adaptabil la schimbările viitoare cu WordPress.
Descărcați Divi 5 Public Alpha
