Diferențele dintre textul alternativ al imaginii și titlul
Publicat: 2022-06-14Pe lângă conținutul SEO, optimizarea imaginii este de asemenea luată în considerare pe fiecare site web. Google evidențiază imaginile ca un factor semnificativ pentru SEO site-ului. În același timp, imaginile și fotografiile sunt folosite pentru a aduce tone de trafic pe site-ul tău.
Sincer, nu toți proprietarii de site-uri știu cum să-și optimizeze corect imaginile și fotografiile pentru motoarele de căutare. Unii chiar înțeleg greșit textul alternativ al imaginii și titlurile. Ambele contribuie la accentuarea semnificației imaginilor tale. Cu toate acestea, fiecare implică accesibilitatea web, optimizarea motoarelor de căutare și experiența utilizatorului într-un mod diferit.
Articolul nostru de astăzi se concentrează pe diferențele dintre textul Alt imaginii și atributele Titlu. Apoi, vă vom arăta instrucțiunile pentru a configura textul Alt și Titlu în WordPress.
Hai să punem mingea în joc!
Alt imagine vs text titlu: definiții și diferențe
Titlul, așa cum indică și numele, este o bucată de text rapidă și atrăgătoare pe care utilizatorii o văd atunci când trec cu mouse-ul peste o imagine. Le permite utilizatorilor să știe despre ce este în principal imaginea. Utilizatorii pot găsi vizual aceste informații chiar pe pagina web.
Textul alternativ, pe de altă parte, urmărește să vă descrie imaginea către o sursă alternativă, cum ar fi cititoarele de ecran și crawlerele motoarelor de căutare. Textul alternativ ar trebui să fie scurt și descriptiv, în timp ce titlurile pot fi mai lungi pentru a comunica eficient cu vizitatorii site-ului.
Iată eticheta de imagine HTML de pe site-ul dvs. web, inclusiv numele, textul alternativ și titlul.
<img src=“image.jpg” alt=„descrierea imaginii” title=„balon instrument imagine”>.
De fapt, titlurile imaginilor nu sunt la fel de importante ca textul alternativ. Ele nu servesc crawlerele de căutare și nu contribuie la performanța și clasarea SEO.
În timp ce oamenii vă pot vedea și înțelege imaginile fără titlu, motoarele de căutare și persoanele nevăzătoare nu pot face același lucru. Dacă nu oferiți un text alternativ pentru acești cititori, aceștia vor vedea doar o imagine goală.
Acesta este un text alternativ complet al imaginii site-ului dvs.
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">.
Când să utilizați Alt imagine vs Titlu
Aveți nevoie de text alternativ pentru toate imaginile de pe site-ul dvs., de la un fișier minuscul cu pictograme la fotografii uriașe ale paginilor web. O imagine nu are șansa de a ocupa un loc în paginile cu rezultatele căutării fără text alternativ. Performanța paginii dvs. este, de asemenea, afectată din cauza imaginilor și textului alternativ slabe sau lipsite.
Trebuie să atașați cuvinte cheie țintă în textul alternativ pentru a crește clasamentul imaginii. În acel moment, Google va ști unde ar trebui să clasifice imaginile tale.
În ceea ce privește titlurile, nu este necesar să le aplicați pentru fiecare dintre imaginile dvs. decât dacă sunt într-adevăr un must-have.
Tabelul de mai jos rezumă principalele asemănări și diferențe dintre textul alternativ al imaginii și titlul.
Alt text | Titlu | |
| Alte nume | Atribut ALT, text alternativ | Atributul titlului |
| Găsind | Crawlerele de căutare se redau | Plasați cursorul peste imaginea unei pagini web |
| Serviți pe cine | Motoare de căutare, Persoane cu dizabilități de vedere | Vizitatorii site-ului |
| Necesitate | Mereu | Nu chiar necesar |
| Importanța SEO | da | Nu |
Cum să adăugați text Alt și Titlu în WordPress
Există 2 moduri de a configura tot textul și titlurile pentru imagini. Puteți fie să adăugați aceste atribute imediat după ce le-ați încărcat în biblioteca media, fie în timp ce le inserați în conținut.
Editor clasic
Dacă utilizați editorul clasic, iată cum puteți începe.
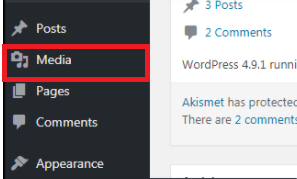
Mai întâi, mergeți la Media în tabloul de bord de administrare WordPress și faceți clic pe Adăugați nou .

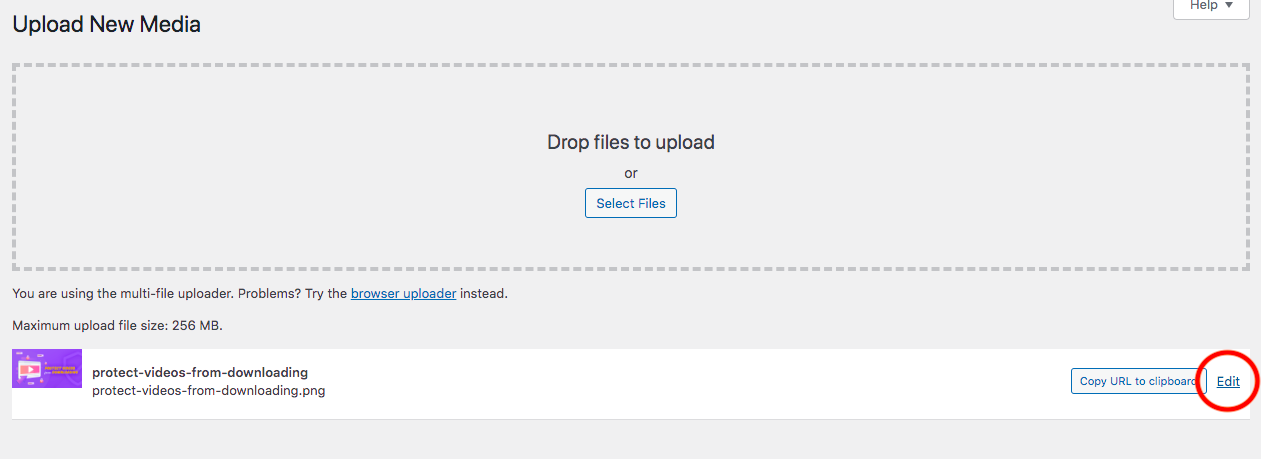
Apoi, apăsați butonul Selectați fișiere sau trageți și plasați un fișier de pe computer. Puteți alege mai multe fișiere simultan. Țineți cont de dimensiunea maximă a fișierului de încărcare pentru a vă asigura că nu apare nicio eroare.
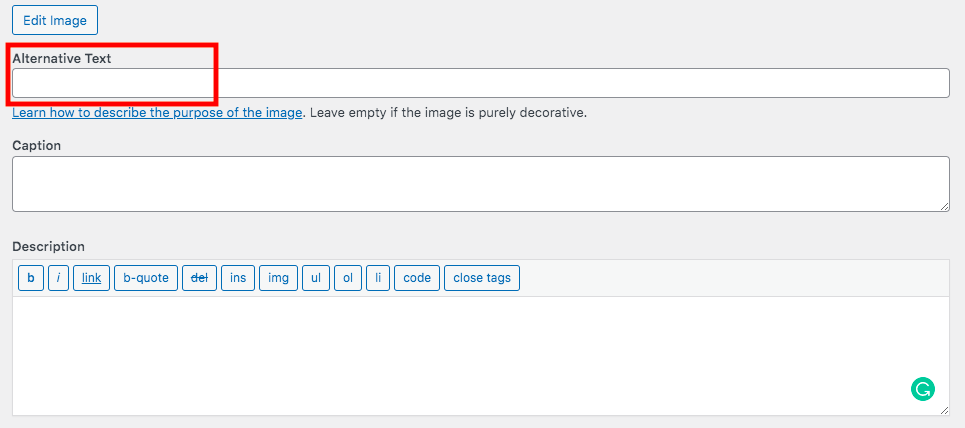
Acum, faceți clic pe Editați pentru a accesa o pagină atașată unde puteți introduce textul alternativ pentru imaginea dvs.



Actualizați pagina.
În cazul în care editați conținutul și intenționați să încorporați o imagine acolo cu text alternativ complet și detalii despre titlu, urmați acest ghid.
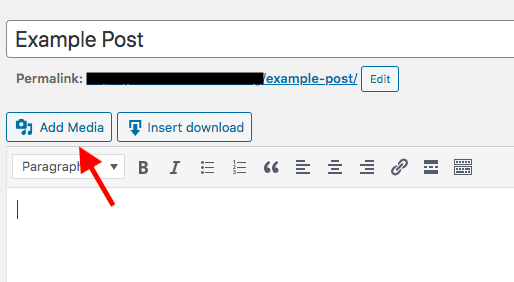
În primul rând, faceți clic pe Adăugați conținut media în partea de sus a ecranului de editare a paginii, deasupra barei de instrumente.

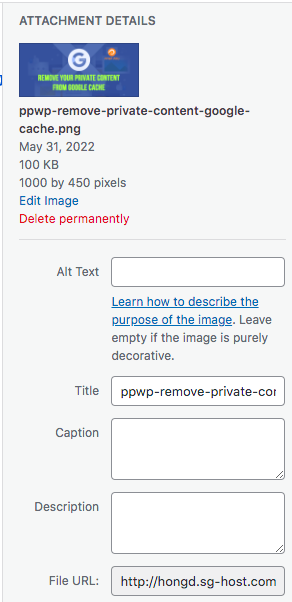
Alegeți imaginea pe care doriți să o introduceți sau încărcați una nouă de pe computer. Apoi, furnizați titlul și textul alternativ pentru acesta în pagina Detalii atașament.

WordPress, în mod implicit, folosește numele imaginii dvs. ca titlu. Dacă aveți deja un nume descriptiv pentru fișierul dvs., păstrați-l pentru titlu.
Ultimul pas este să apăsați butonul Inserare în postare .
Editor Gutenberg
Pentru utilizatorii Gutenberg, adăugarea titlurilor imaginilor și a textului alternativ este o simplă simplă datorită blocului Image.
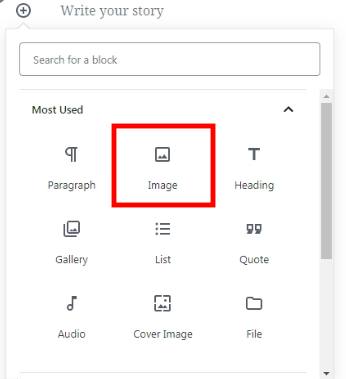
Pur și simplu deschideți o pagină sau postare și căutați blocul Imagine făcând clic pe pictograma plus (+).

Încărcați fișierul imagine sau trageți și plasați-l în bloc. În partea dreaptă, veți vedea o secțiune Blocare setări care vă permite să completați textul alternativ.
Vă rugăm să rețineți că, dacă nu faceți unele modificări, acest text alternativ va rămâne același atunci când utilizați imaginea data viitoare.
Alte atribute ale imaginii
Alți factori de imagine de care ar trebui profitați sunt numele și legendele imaginilor. După cum sa menționat, WordPress va atribui numele fișierului dvs. ca titlu. Deși puteți personaliza titlul, este recomandat să acordați fișierului un nume semnificativ înainte de a-l încărca.
Trebuie să încorporați cuvântul cheie țintă în titlu. Acest lucru va fi benefic atât pentru motoarele de căutare, cât și pentru utilizatori.
Un alt element esențial al imaginii este Legenda. Funcționează în mod similar titlurilor imaginilor, interpretând despre ce este vorba despre imaginile dvs. Odată ce adăugați o legendă, aceasta va fi afișată chiar sub imaginea din pagină.
Recomandările Google pentru imagini
Pe lângă faptul că oferă un text alternativ și un titlu clar și adecvat, există câțiva alți factori pe care ar trebui să-i acordați atenție pentru a vă optimiza eficient imaginile.
Conținut vizual original – Google adoră imaginile originale care nu sunt afișate în altă parte. Puteți împrumuta imagini din stocurile de fotografii dacă nu vă puteți gestiona timpul necesar pentru a produce unele pe cont propriu. Cu toate acestea, limitați utilizarea acestuia pe cât posibil.
Contextul imaginii – Imaginile și fotografiile dvs. ar trebui să fie clar relevante pentru conținutul paginii sau cel puțin pentru secțiunea în care sunt plasate. Acest lucru vă va ajuta să aduceți informații suplimentare textului și să vă faceți pagina mai captivantă.
Text pe imagini – Unii oameni fac greșeala de a afișa text pe imagini, de exemplu, titlul paginii, titlurile sau elementele de meniu. Totuși, acest lucru îi distrage atenția vizitatorilor de la a se concentra pe ceea ce oferă fotografia. În mod remarcabil, instrumentele nu pot traduce textul pe imagini. Imaginați-vă că utilizatorii dvs. provin din alte țări care vorbesc limbi diferite, nu pot accesa acest text.
Optimizați textul alternativ al imaginii și titlul pentru SEO
Am definit ce sunt textul alternativ și titlul unei imagini și am analizat principalele diferențe ale acestora. Textul alternativ al imaginii deschide ușa pentru ca crawlerele de căutare și persoanele nevăzătoare să vă „citească” imaginile, în timp ce titlurile sunt responsabile de explicarea fotografiilor dvs. utilizatorilor.
Puteți adăuga textul alternativ și titlurile imaginilor dvs. cu ușurință atât în editorul clasic, cât și în cel Gutenberg. Este posibil să le inserați și atunci când încărcați sau editați conținutul paginii.
Ce altceva? Este posibil să găsiți interes în explorarea altor practici de optimizare SEO pentru imagini în articolul nostru.
