Cum se dezactivează Inspect Element în WordPress
Publicat: 2023-01-26Doriți să vă securizați activele site-ului dvs. și să preveniți copierea muncii dvs. laborioase? V-ați săturat să vi se fure conținutul site-ului dvs.?
Statisticile arată că aproape 60% din conținutul online este furat, ceea ce este rău pentru situația ta financiară, precum și pentru reputația ta ca creator și este o preocupare tot mai mare pentru proprietarii de site-uri și bloggeri.
În acest articol, voi oferi câteva sfaturi despre cum să dezactivați funcția Inspect Element a WordPress, ceea ce simplifică vizitatorii să vizualizeze și să copieze codul sursă și conținutul site-ului dvs. web.
În plus, voi discuta despre alte strategii pentru protejarea diferitelor tipuri de informații și conținut de pe site-ul dvs. web pentru a opri furtul de conținut.
Citiți mai departe pentru a afla mai multe despre furtul de conținut, prevenirea inspectării elementelor și protejarea codului sursă, precum și despre modul în care puteți securiza activele site-ului dvs. și vă proteja munca grea.
Ce este Inspect Element?
Inspect Element este o caracteristică a browserelor web precum Google Chrome, Firefox și Safari, care permite utilizatorilor să vizualizeze și să editeze codul HTML și CSS al unei pagini web.
Puteți accesa această funcție alegând „Inspectați elementul” din meniul contextual când faceți clic dreapta pe o pagină web, apăsând „Ctrl + Shift + I” pe un computer Windows sau „Cmd + Shift + I” pe un Mac.
Codul HTML și CSS al paginii web poate fi vizualizat de utilizatori odată ce funcția Inspectare element este deschisă, iar utilizatorii pot edita codul în timp ce văd modificările pe care le fac în timp real.
De ce trebuie să dezactivați Inspect Element?
Ar trebui să dezactivați funcția „Inspectați elementul” de pe site-ul dvs. WordPress ca unul dintre pașii pe care ar trebui să-i faceți în calitate de proprietar al site-ului web pentru a vă proteja conținutul împotriva accesului neautorizat.
1. Protejați codul site-ului dvs .: prin dezactivarea acestei funcții, puteți împiedica persoanele neautorizate să modifice codul HTML și CSS al site-ului dvs. și să mențineți controlul asupra aspectului și funcționalității acestuia. Inspect Element le permite utilizatorilor să vadă și să editeze codul HTML și CSS al site-ului dvs. și este important pentru prevenirea furtului de conținut în WordPress.
2. Păstrați-vă site-ul în siguranță : Inspect Element poate fi folosit și de hackeri pentru a accesa informații sensibile de pe site-ul dvs., cum ar fi acreditările de conectare, astfel încât dezactivarea acestuia va ajuta la păstrarea în siguranță a site-ului dvs. și a informațiilor vizitatorilor săi.
3. Păstrați controlul asupra mărcii dvs .: puteți controla modul în care site-ul dvs. este vizualizat și utilizat dezactivând Inspect Element, ajutându-vă să vă asigurați că marca dvs. este reprezentată așa cum doriți să fie și că nu este folosită în mod rău intenționat sau neautorizat .
4. Menține-ți publicul implicat : Făcându-i mai dificil pentru utilizatori să acceseze codul site-ului tău web, îi poate menține interesat de conținut și revine frecvent.
5. Protejați-vă veniturile : dacă site-ul dvs. generează venituri prin publicitate, sponsorizări sau alte mijloace, dezactivarea Inspect Element vă poate ajuta să vă asigurați că profiturile dvs. nu sunt reduse prin accesul neautorizat la codul site-ului dvs.
În concluzie, dezactivarea elementului Inspect este crucială pentru menținerea codului, securității, reputației, interacțiunii utilizatorului și viabilității financiare a site-ului dvs.
Este una dintre multele măsuri de protecție disponibile pentru site-ul dvs. web și o mișcare înțeleaptă în menținerea controlului identității dvs. online.
2 moduri de a dezactiva inspectarea elementelor în WordPress
Chiar dacă dezactivați clic dreapta și copy-paste pe site-ul dvs. web, conținutul dvs. este în pericol. Mulți folosesc elementele de inspectare din browsere pentru a verifica codul sursă al site-ului dvs. web, pentru a vă fura conținutul sau pentru a obține link-urile imaginii dvs.
Majoritatea browserelor permit utilizatorilor să utilizeze elemente de inspectare fără probleme. Utilizatorii mai semi-avansați ar putea folosi această metodă pentru a păcăli site-ul web protejat și pentru a vă fura activele.
Prin dezactivarea elementelor de inspectare de pe site-ul dvs. web, vă puteți asigura că conținutul dvs. este securizat. Utilizarea unui plugin WordPress este cel mai simplu mod de a face acest lucru.
Metoda 1: Utilizați pluginul WPShield Content Protector
Utilizarea unui plugin este cea mai rapidă și mai ușoară modalitate de a atinge un obiectiv pe un site web WordPress. Datorită popularității WordPress, există nenumărate pluginuri disponibile pe piață, dar care este potrivit nevoilor dvs.?
Vă sugerez să utilizați WPShield Content Protector pentru a dezactiva instrumentele de dezvoltare din toate browserele și din orice alt browser. Acest plugin este cel mai bun plugin de protecție a conținutului WordPress și funcționează chiar și cu JavaScript dezactivat în browser.
Pentru a dezactiva elementele de inspectare, procedați astfel:
Pasul 1: Descărcați WPShield Content Protector.
Pasul 2: Instalați un plugin din Plugins → Adaugă nou .
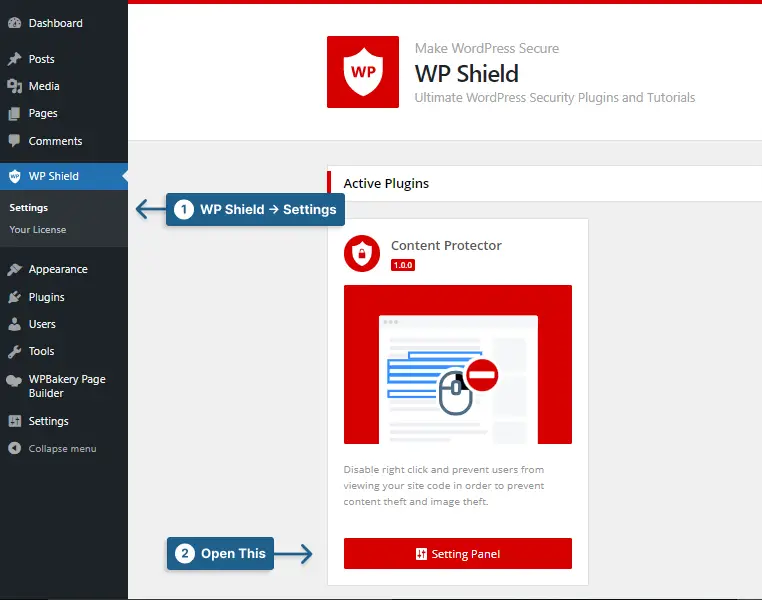
Pasul 3: Accesați WP Shield → Setări .

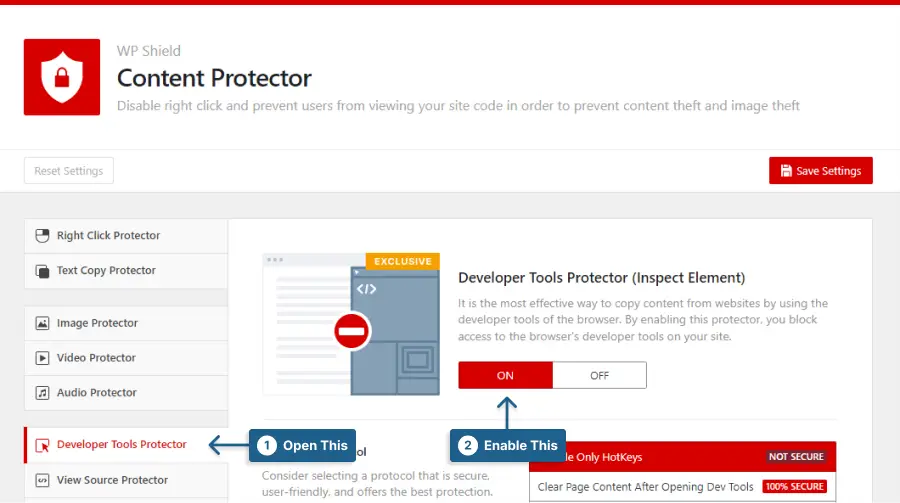
Pasul 4: Accesați Developer Tools Protector și activați opțiunea Developer Tools Protector (Inspectați elementul) .

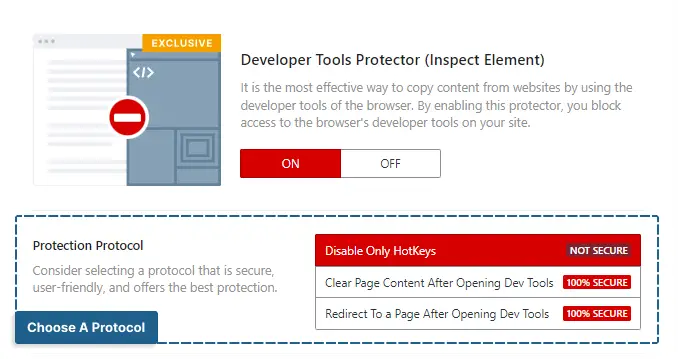
Pasul 5: Acest protector oferă trei protocoale de protecție cu diferite niveluri de securitate.

Alegeți protocolul care vi se potrivește:
- Dezactivează numai tastele rapide: acest protocol dezactivează comanda rapidă f12, CTRL + SHIFT + C și orice alte taste rapide utilizate pentru a deschide elementele de inspectare. Există mai multe opțiuni sigure disponibile.
- Ștergeți conținutul paginii după deschiderea instrumentelor de dezvoltare: folosind acest protocol, conținutul paginii este șters dacă cineva accesează instrumentul pentru dezvoltatori. Acest protocol este foarte sigur.
- Redirecționare către o pagină după deschiderea instrumentelor de dezvoltare: acest protocol poate redirecționa utilizatorii către o pagină personalizată odată ce elementul de inspectare este deschis. Puteți alege pagina în secțiunea Redirecționare către pagină. Acest protector este foarte sigur de utilizat.
Acest protector poate proteja WordPress, de asemenea, ascunzând codul sursă și dezactivând fluxul RSS. Dacă doriți să vă securizați conținutul site-ului dvs., WPShield Content Protector este un plugin grozav.

Notă importantă: vă sugerez să consultați ghidul nostru final pentru prevenirea furtului de conținut pentru a face conținutul site-ului dvs. mai sigur.
Metoda 2: Dezactivați clic dreapta folosind CSS
Dacă sunteți interesat să dezactivați clic-dreapta în WordPress fără un plugin, puteți utiliza un cod CSS. O metodă simplă de a dezactiva clic-dreapta este cu un cod CSS. Aceasta nu este cea mai avansată metodă, dar poate păcăli utilizatorii medii.
Acest cod dezactivează de fapt selecția textului și nu clic-dreapta. Deoarece puțini cunosc capacitatea de a dezactiva selecția textului cu CSS, nu o pot dezactiva.
Notă: această metodă nu are protecție completă și nu există nicio garanție că conținutul și codul sursă sunt sigure. Orice utilizator cu puține cunoștințe de cod CSS sau experiență îl poate sparge.
Hoții ar putea folosi chiar tastele rapide ale browserului pentru a accesa elementul de inspectare. Cel mai bine ar fi să dezactivați CTRL+SHIFT+U și alte taste rapide pentru a securiza codul sursă al site-ului dvs.
Dacă doriți să dezactivați de fapt clic-dreapta pe site-ul dvs. web, utilizați WPShield Content Protector. Acest protector vă poate ajuta să dezactivați sau chiar să limitați meniul de clic dreapta. Limitarea meniului cu clic dreapta în loc să-l dezactivezi afectează semnificativ UX-ul site-ului tău.
Pentru a dezactiva elementele de inspectare, urmați acești pași:
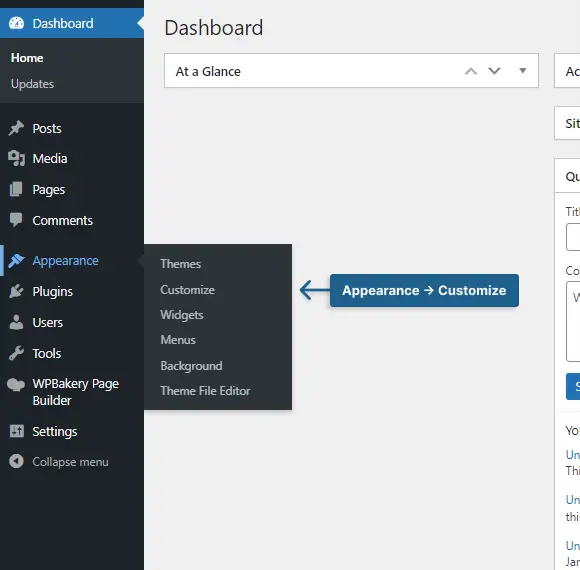
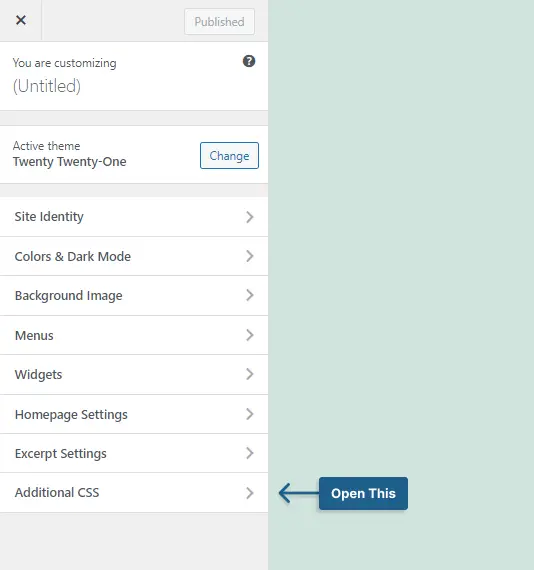
Pasul 1: Accesați Aspect → Personalizare .

Pasul 2: deschideți CSS suplimentar .

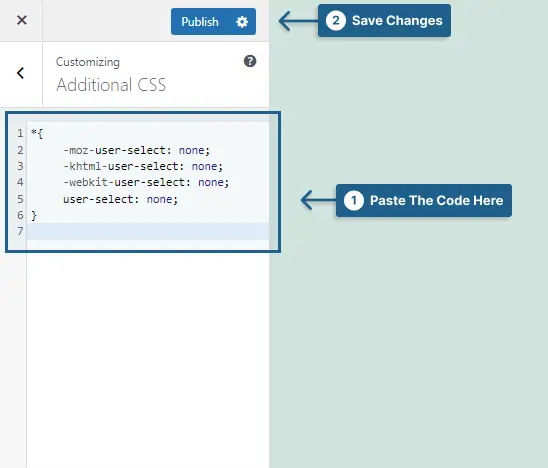
Pasul 3: Lipiți următorul cod și salvați modificările.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Notă importantă: puteți citi ghidul nostru final pentru dezactivarea clicului dreapta în WordPress pentru mai multe informații.
Întrebări frecvente despre dezactivarea Inspect Element
Următoarele întrebări frecvente despre dezactivarea elementului Inspect în WordPress sunt furnizate pentru a vă ajuta să înțelegeți mai bine pericolele și cum să vă protejați site-ul.
Instalarea unui plugin precum „WPShield Content Protector” sau adăugarea de cod la fișierul functions.php al temei dvs. va dezactiva elementele de inspectare din WordPress și va împiedica utilizatorii să folosească instrumentele de dezvoltare ale browserului.
Deși nu sunt sigure, aceste metode pot face mai dificil pentru vizitatorii site-ului să vizualizeze codul sursă.
Dezactivarea elementului de inspectare în WordPress poate fi o idee bună din mai multe motive, inclusiv îmbunătățirea securității site-ului și împiedicarea utilizatorilor să vă fure conținutul sau să schimbe codul site-ului.
WPShield Content Protector, care vine cu „Inspect Element Protector” și „Right Click Disabler”, este cea mai bună opțiune dintre toate pluginurile disponibile pentru dezactivarea Inspect Element în WordPress.
Poate fi mai dificil pentru utilizatori să vă fure conținutul sau să schimbe codul site-ului dvs. dacă Inspect Element este dezactivat în WordPress, deoarece utilizatorii nu pot accesa instrumentele de dezvoltare din browserul lor.
Există și alte modalități de a opri utilizatorii să vă fure conținutul în WordPress pe lângă dezactivarea Inspect Element, cum ar fi utilizarea unui plugin precum „WPShield Content Protector” sau adăugarea de cod în fișierul functions.php al temei.
Da, este posibil să dezactivați Inspect Element numai pentru anumiți utilizatori în WordPress utilizând pluginul WPShield Content Protector sau adăugând cod în fișierul functions.php al temei dvs.
Acest lucru v-ar permite să acordați acces la instrumentele pentru dezvoltatori utilizatorilor de încredere, împiedicând în același timp ceilalți să le acceseze.
Concluzie
În această postare, am discutat despre importanța dezactivării Inspect Elements în WordPress pentru a vă proteja conținutul site-ului. Am analizat diferite metode, cum ar fi utilizarea pluginurilor și codurilor, și am subliniat beneficiile utilizării unui plugin precum WPShield Content Protector.
Este esențial să păstrați conținutul site-ului dvs. protejat, iar dezactivarea elementului de inspectare este doar un pas în proces. Vă sugerăm să citiți mai multe articole despre securitatea WordPress pe blogul BetterStudio pentru a vă securiza și mai mult site-ul.
Vă mulțumim că ați citit acest articol până la sfârșit. Dacă aveți experiență în dezactivarea elementelor de inspectare sau aveți întrebări, vă rugăm să ne anunțați în comentarii.
Vă rugăm să urmăriți BetterStudio pe Facebook și Twitter dacă doriți să fiți primul care află despre noul nostru conținut.
