Cum să dezactivați clic dreapta și tragerea imaginilor în WordPress
Publicat: 2023-01-12Doriți să împiedicați clicul dreapta și descărcarea de imagini pe site-ul dvs.? Te-ai săturat să vezi pe alți oameni profitând de imaginile tale în timp ce te lupți?
Trebuie să protejați imaginile site-ului dvs. și orice conținut dacă le publicați online.
Crearea de active unice și protejate pentru internet devine din ce în ce mai dificilă. Cu oamenii care încarcă imagini fără permisiune pe Instagram și Pinterest, trebuie să vă protejați siguranța și securitatea activelor dvs.
Acest articol vă va învăța de ce ar trebui să vă protejați imaginile și cum să preveniți clicul dreapta pe fotografii, precum și opțiunea „Salvare imagini ca”.
De ce dezactivați clicurile dreapta pe imagini în WordPress și de ce nu?
Potrivit Berify, 64% dintre profesioniști au fost furați de cel puțin 200 de ori munca lor în timpul angajării.
Fotografii și agențiile foto plătesc un preț mare atunci când o fotografie profesională este furată și utilizată ilegal. Deci, cine este de vină pentru toți acești bani pierduți și pentru imagini furate?
Nu poți fi prea sensibil când vine vorba de securizarea WordPress. Trebuie să verificați că nimeni nu vă folosește ilegal imaginile.
Pentru a vă proteja fotografiile publicate pe WordPress, puteți dezactiva clic-dreapta pe imagini. Prima încercare a oricărui hoț este să faci clic dreapta pentru a-ți descărca pozele fără permisiunea ta.
Cu toate acestea, un utilizator poate folosi clic-dreapta în alte scopuri decât descărcarea imaginilor dvs., așa că ar trebui să știți că dezactivarea clicului dreapta poate reduce experiența utilizatorului (UX) pe site-ul dvs. pentru vizitatorii reali ai site-ului dvs.
Pentru a remedia această problemă, vă voi prezenta WPShield Content Protector, care vă permite să limitați meniul de clic dreapta în loc să îl dezactivați.
Cu această opțiune, vă protejați activele site-ului dvs., iar UX-ul site-ului rămâne același.
Cum să dezactivați clic dreapta pe imagini în WordPress [2 metode]
Dacă doriți să dezactivați clic-dreapta pe imagini în WordPress, vă voi explica două metode diferite și puteți alege metoda care se potrivește nevoilor dvs.
Prima metodă este utilizarea unui plugin de protecție a conținutului WordPress, iar a doua este adăugarea manuală a codurilor personalizate la WordPress pentru a dezactiva clic-dreapta pe imagini fără un plugin.
Metoda 1: Utilizați pluginul WPShield Content Protector (Metoda cea mai sigură)
Utilizarea unui plugin este cea mai simplă și mai sigură modalitate de a vă proteja conținutul împotriva furtului. Pluginurile de protecție a conținutului oferă de obicei modalități mai creative, cu niveluri de protecție mai ridicate pentru securizarea conținutului unui site web.
Vă sugerez să utilizați pluginul WPShield Content Protector pentru a dezactiva clic-dreapta pe site-ul dvs. web. Oferă cea mai înaltă securitate pentru toate tipurile de conținut din WordPress și include 15 tipuri diferite de protectori pentru a preveni furtul de conținut pe WordPress.
1. Dezactivați complet meniul clic dreapta pe imagini
Pentru a dezactiva clic-dreapta pe imagini în WordPress, urmați acești pași:
Pasul 1: Descărcați WPShield Content Protector.
Pasul 2: Accesați tabloul de bord WordPress și instalați pluginul în Plugins → Adaugă nou .
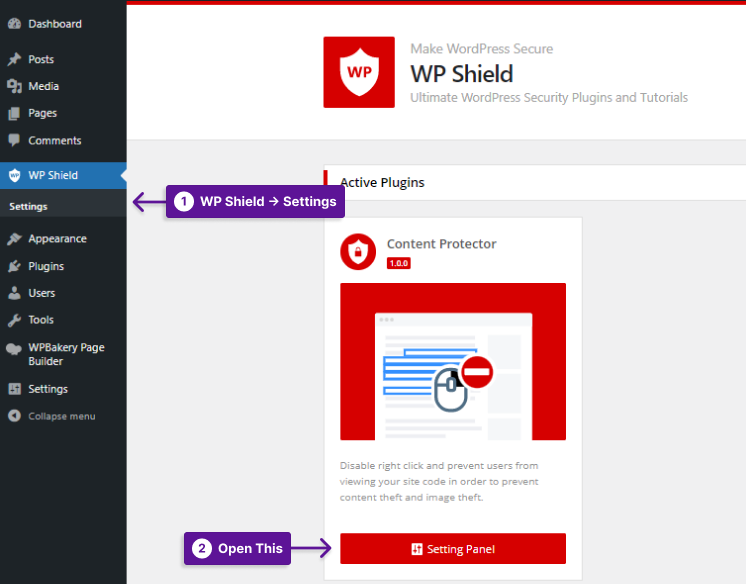
Pasul 3: Accesați WP Shield → Setări .

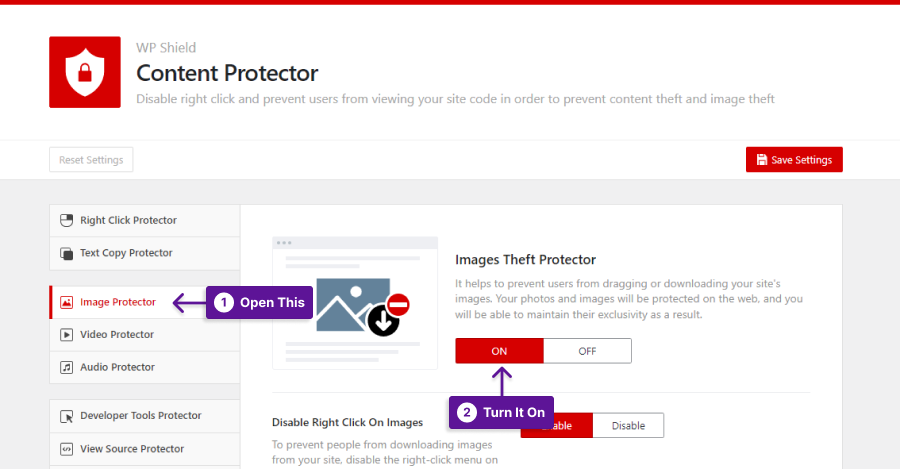
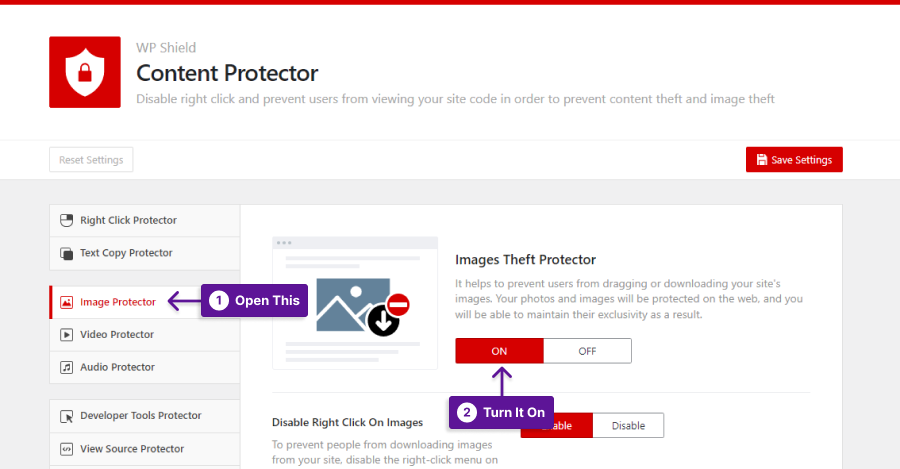
Pasul 4: Accesați Image Protector și activați Images Theft Protector .

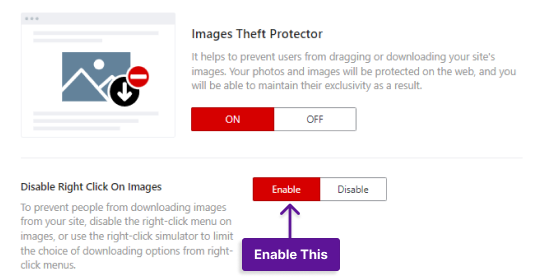
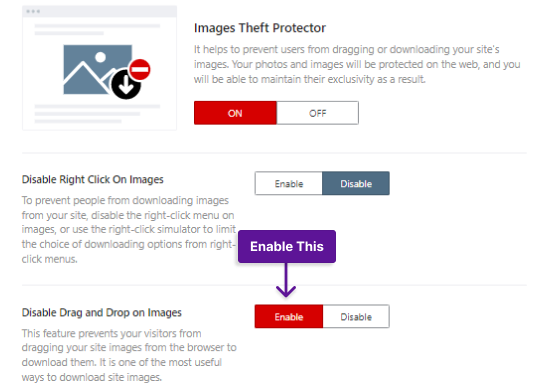
Pasul 5: activați Dezactivați clic dreapta pe imagini .

Notă importantă: Pentru mai multe informații despre dezactivarea și limitarea meniului clic dreapta, puteți citi ghidul nostru final pentru dezactivarea meniului clic dreapta în WordPress.
2. Limitați elementele de meniu clic dreapta pe imagini
Rețineți că dezactivarea clicului dreapta poate afecta experiența utilizatorilor (UX).
Dacă doriți să vă protejați conținutul în timp ce aveți un site web de înaltă calitate, utilizați limitatorul de meniu clic dreapta în WPShield Content Protector.

Dacă doriți să limitați meniul de clic dreapta, urmați aceste instrucțiuni:
Pasul 1: Accesați WP Shield → Setări .
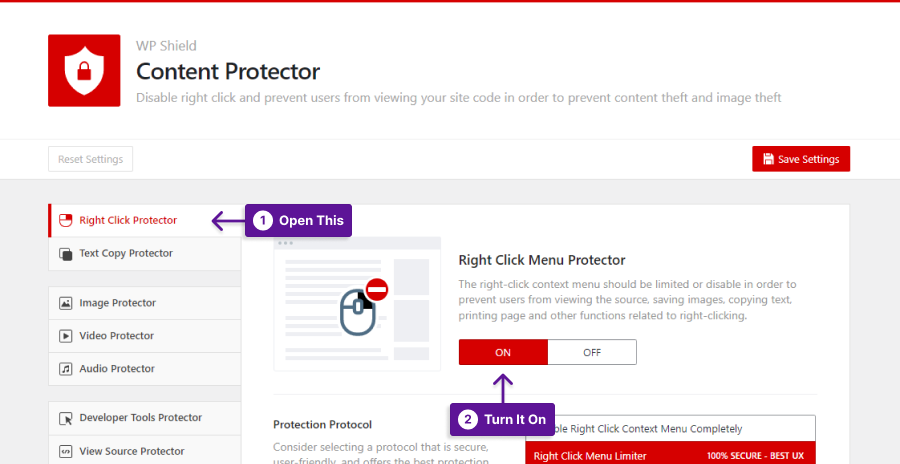
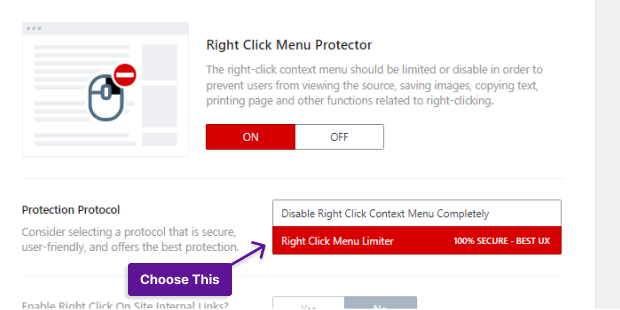
Pasul 2: Accesați Protector pentru clic dreapta și activați Protector pentru meniu pentru clic dreapta .

Pasul 3: Selectați Limitator de meniu clic dreapta ca Protocol de protecție.

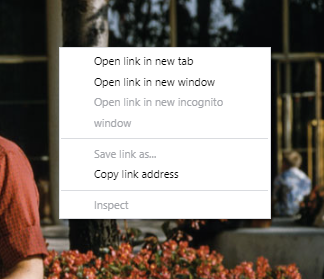
Așa arată meniul limitat cu clic dreapta:

3. Dezactivați tragerea și descărcarea imaginilor în WordPress
O altă metodă de a fura imagini este să le trageți și să le descărcați; pot chiar să folosească drag-and-drop pentru a încărca o imagine pe WordPress. Prin urmare, este important să dezactivați glisarea imaginii pentru a preveni furtul de imagini pe WordPress.
Dacă doriți să dezactivați glisarea și plasarea imaginilor dvs., urmați acești pași:
Pasul 1: Accesați WP Shield → Setări .
Pasul 2: Accesați Image Protector și activați Images Theft Protector .

Pasul 3: Activați opțiunea Dezactivare glisare și plasare pe imagini .

Dacă vrei să te asiguri că imaginile tale nu vor fi furate, ar trebui să știi că unii hoți ar putea folosi linkul imaginii tale pentru a trimite fotografiile către site-ul lor. Înseamnă că vă folosesc conținutul și resursele serverului de pe site-ul lor.
WPShield Content Protector oferă Hotlink Protector pentru diferite tipuri de media și chiar iFrame și nu le permite să se încarce pe alte site-uri web.
O modalitate obișnuită pentru hoții de a reactiva clic-dreapta este să dezactiveze JavaScript în browserele lor. WPShield Content Protector are un Protector JavaScript dezactivat care nu permite site-ului dvs. să funcționeze atunci când JavaScript este dezactivat în browserul utilizatorului.
Să presupunem că sunteți îngrijorat de protecția conținutului site-ului dvs. În acest caz, ar trebui să ascundeți codul sursă al site-ului dvs. și să inspectați elemente, deoarece orice nivel de securitate este inutil dacă codul sursă este expus.
Puteți utiliza View Source Protector și Developer Tool Protector în WPShield Content Protector pentru a ascunde codul sursă de alții. Dezactivează sursa de vizualizare și inspectează tastele rapide.
Metoda 2: Utilizați codul CSS personalizat pentru a dezactiva clic dreapta pe imagini
Dacă doriți să dezactivați clic-dreapta pe WordPress fără un plugin, puteți utiliza un cod CSS. Este o metodă simplă de a dezactiva clic-dreapta.
Notă importantă: rețineți că, pe cât de simplă este o metodă, este, de asemenea, fără efort să piratați și să reveniți înapoi. Dezactivarea clicului dreapta nu este, de asemenea, recomandată din cauza scăderii experienței utilizatorului (UX). Cea mai bună metodă este să limitați meniul de clic dreapta cu pluginul WPShield Content Protector.
Pentru a dezactiva clic-dreapta pe site-ul dvs. web, urmați acești pași:
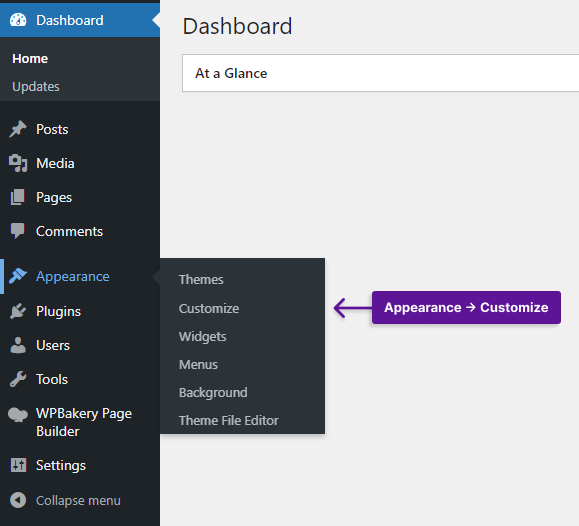
Pasul 1: Accesați Aspect → Personalizare în tabloul de bord WordPress.

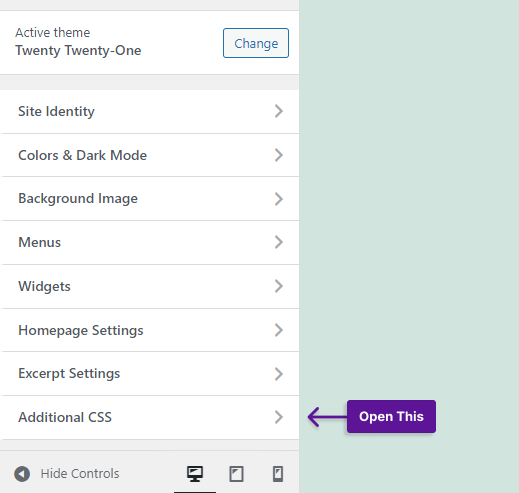
Pasul 2: deschideți CSS suplimentar .

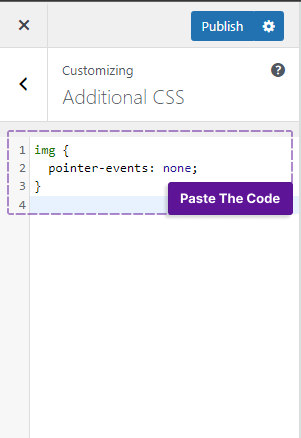
Pasul 3: Lipiți următorul cod și salvați modificările.

img { pointer-events: none; }Acest cod dezactivează clic-dreapta pe imagini.
Concluzie
Acest articol a discutat despre importanța dezactivării clicului dreapta, cum să dezactivați clicul dreapta pe o imagine cu cod CSS și ce plugin vă protejează cel mai bine fotografiile.
Vă sugerez să utilizați WPShield Content Protector pentru a vă proteja activele site-ului dvs. cu diferitele sale niveluri de securitate.
Vă mulțumim că ați citit acest articol și că rămâneți până la final. Spune-mi în comentariu dacă știi vreo altă metodă de a dezactiva clic-dreapta pe imagini.
Fii primul care află despre noul meu conținut urmărind Twitter și Facebook.
