Descoperirea puterii codurilor scurte WooCommerce
Publicat: 2023-09-27Ați auzit vreodată de codurile scurte WooCommerce? Gândește-te la ele ca la chei magice pentru magazinul tău online. Cu doar câteva coduri simple, puteți face magazinul dvs. să arate și să funcționeze așa cum doriți. Este ca și cum ai adăuga funcții interesante fără munca grea.
Dacă ai un magazin online sau te gândești să începi unul, aceste shortcode-uri pot fi cel mai bun prieten al tău. Ei fac lucrurile ușor și distractive. Așadar, haideți să vedem cum aceste chei magice vă pot face magazinul să strălucească!
Ce este un Shortcode în WooCommerce?
Când vine vorba de construirea magazinelor dvs. WooCommerce, Shortcode-urile fac munca grea pentru dvs. Doar inserând o mică bucată de cod, site-ul dvs. efectuează o anumită acțiune.
Doriți să vă afișați toate produsele? Există un shortcode pentru asta. Acestea sunt vrăjile magice ale lumii magazinelor online, de la prezentarea articolelor până la configurarea unui coș de cumpărături.
De exemplu, să presupunem că doriți să afișați o listă cu toate produsele pe care le vindeți. În loc să adăugați fiecare produs unul câte unul, puteți utiliza un shortcode. Acest shortcode va afișa automat toate produsele pentru dvs. Cool, nu?
Deci, în cuvinte simple, un shortcode în WooCommerce este o modalitate rapidă și ușoară de a adăuga funcții extraordinare magazinului dvs. online fără bătăi de cap.
Diferite tipuri de coduri scurte WooCommerce
De la afișarea produselor până la gestionarea coșului de cumpărături, codurile scurte WooCommerce răspund la o multitudine de funcții. Să analizăm diferitele tipuri disponibile:

Coduri scurte de pagină
Gândiți-vă la un cod scurt de pagină ca la o vrajă magică. Când utilizați această vrajă pe site-ul dvs. web, aceasta creează instantaneu o anumită pagină pentru dvs. În loc să configurați manual pagini precum coșul de cumpărături, finalizarea comenzii sau pagina contului, puteți utiliza un cod scurt de pagină și voila! Apare pagina, complet funcțională și gata de utilizare.
WooCommerce oferă mai multe coduri scurte de pagină pentru a ajuta proprietarii de magazine să configureze părți esențiale ale magazinului lor online. Aici sunt cateva exemple:
-
woocommerce_cart: Acest cod scurt creează instantaneu o pagină de coș de cumpărături. Când clienții adaugă produse în coșul lor, pot vizita această pagină pentru a vedea ce au adăugat și pot trece la finalizarea comenzii. -
woocommerce_checkout: Doriți o pagină de plată? Utilizați acest cod scurt. Acesta creează o pagină în care clienții își pot furniza detaliile de expediere, pot alege o metodă de plată și își pot finaliza achiziția. -
woocommerce_my_account: Acest cod scurt creează o pagină de cont pentru clienții dvs. Aici, ei își pot vedea comenzile anterioare, pot schimba parolele și pot gestiona alte detalii ale contului.
În cele mai multe cazuri, aceste coduri scurte vor fi adăugate în pagini automat prin intermediul expertului de onboarding al WooCommerc și nu trebuie să fie utilizate manual.
Codurile scurte din tabelul de produse
Imaginează-ți că ai un magazin cu sute de produse. În loc să arătați fiecare produs unul câte unul, ceea ce poate consuma mult timp pentru vizitatorii dvs., ați dori o masă îngrijită în care aceștia să poată vedea toate produsele simultan, nu?
Aici intervine Codul scurt pentru tabelul de produse. Vă permite să vă afișați produsele într-un format de tabel curat și organizat. Acest tabel poate afișa numele produselor, prețurile, descrierile și chiar butoanele de adăugare în coș.
Luați în considerare Tabelul de produse WooCommerce de la Barn2.com, conceput special pentru acest scop. Acest plugin cel mai bine vândut listează produsele dvs. WooCommerce într-un aspect de tabel care poate fi căutat cu filtre. Este deosebit de popular pentru:
- Formulare de comandă rapidă: clienții pot vizualiza rapid produsele și le pot adăuga în coșul lor din tabel.
- Cataloage mari de produse: Pentru magazinele cu o gamă largă de produse, afișarea lor într-un tabel facilitează navigarea.
- Sisteme de comandă la restaurant: Imaginați-vă un meniu de restaurant în care clienții pot vedea feluri de mâncare și pot comanda direct.
- Aspecte angro: cumpărătorii în vrac pot vedea produsele dintr-o privire și pot face selecțiile lor în mod eficient.
Cum functioneazã?
După ce ați instalat și configurat pluginul, utilizați codul scurt product_table furnizat în locul în care doriți să apară tabelul cu produse pe site-ul dvs. web. Tabelul va extrage apoi automat produsele dvs. și le va afișa în formatul ales.
Avantajele utilizării codurilor scurte din tabelul de produse:
- Eficiență : clienții pot vedea mai multe produse în mai puțin timp.
- Flexibilitate : puteți personaliza ce informații să afișați în tabel.
- Experiență îmbunătățită a utilizatorului : un tabel bine organizat poate îmbunătăți navigarea pe site și poate crește vânzările.
Lista de produse Shortcodes
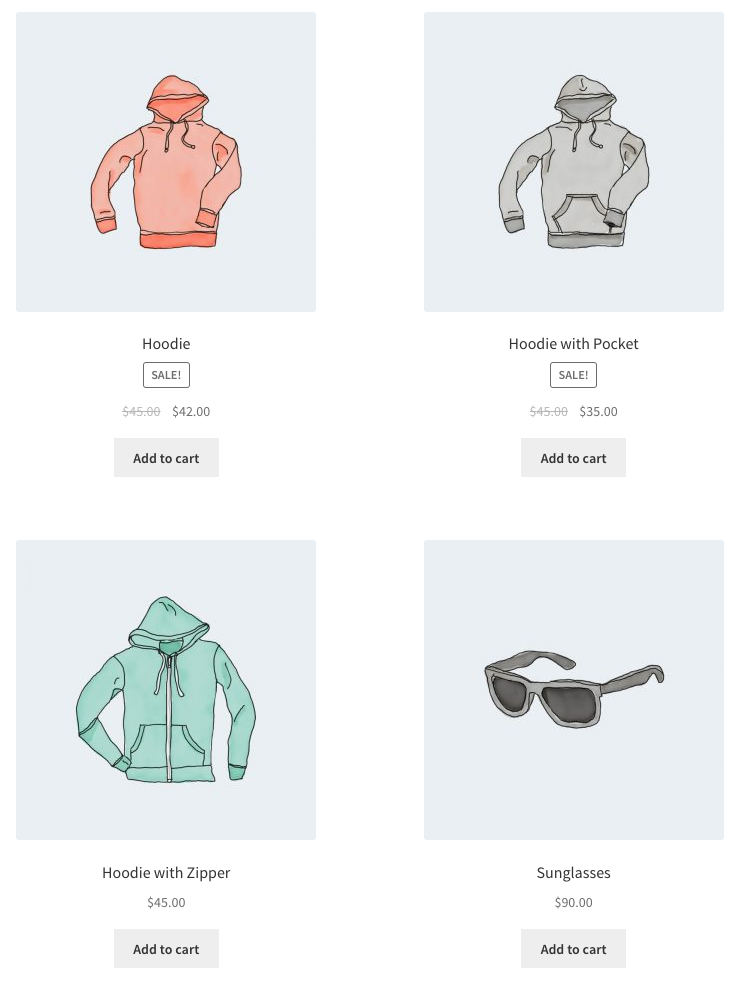
Un cod scurt pentru lista de produse în WooCommerce este o bucată de cod pe care o puteți insera în paginile sau postările site-ului dvs. web. Când este utilizat, afișează automat o listă a produselor dvs., ceea ce vă permite să prezentați mai ușor ceea ce aveți de oferit fără a adăuga manual fiecare articol.
Puteți personaliza codul scurt implicit al produsului pentru nevoi specifice. Acest cod scurt spune că până la patru produse se vor încărca în două coloane și că acestea trebuie să fie prezentate.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Afișează numai primele patru produse. -
columns="4": Afișează numai produsele din categoria „pantofi”. -
visibility="featured": organizează produsele pe baza datei adăugate.

Consultați lista completă a personalizărilor disponibile.
Avantajele utilizării codurilor scurte din lista de produse:
- Simplitate : Prezentați cu ușurință produsele fără a fi nevoie să le adăugați pe fiecare în parte.
- Adaptabilitate : adaptați modul în care sunt afișate produsele pentru a se potrivi stilului și nevoilor magazinului dvs.
- Uniformitate : mențineți un aspect consistent în listările dvs. de produse, îmbunătățind experiența utilizatorului.
Vizualizare rapidă coduri scurte
Un cod scurt de vizualizare rapidă le permite proprietarilor de magazine să accelereze cumpărăturile și să creeze o călătorie simplă pentru utilizator. Când un client trece cu mouse-ul peste sau face clic pe un produs, în loc să fie dus la o pagină nouă, o fereastră mică sau o fereastră pop-up poate apărea chiar acolo, prezentând detaliile esențiale ale produsului. Aceasta ar putea include imaginea produsului, prețul, o scurtă descriere și poate un buton „Adaugă în coș”.
Acest cod scurt nu vine cu instalarea WooCommerce implicită. Veți avea nevoie de un plugin, cum ar fi pluginul Quick View Pro de la Barn2. Implementată corect, Quick View este o funcție ușor de utilizat, care permite cumpărătorilor să vadă detaliile produsului fără a fi nevoie să deschidă pagina produsului a articolului.
Quick View Pro vă ajută să integrați o funcție de vizualizare rapidă a produsului care arată grozav și urmează toate cele mai bune practici privind experiența utilizatorului (UX) pentru a vă asigura că cumpărătorii dvs. obțin cea mai mare valoare. Urmăriți scurtul videoclip de mai jos de la Barn2.
Beneficiile potențiale ale utilizării codurilor scurte de vizualizare rapidă:
- Eficiență pentru cumpărători : clienții pot arunca o privire rapidă la detaliile produsului fără a fi nevoie să încarce o pagină nouă.
- Implicare sporită : prin reducerea pașilor pentru vizualizarea unui produs, clienții ar putea fi mai înclinați să continue cumpărăturile și să exploreze mai multe produse.
- Rată de respingere redusă : comoditatea vizualizărilor rapide ar putea însemna că mai puțini clienți părăsesc site-ul din nerăbdare sau probleme de navigare.
Cum să utilizați codurile scurte WooCommerce
Codurile scurte WooCommerce sunt ca cuțitele elvețiene din lumea comerțului electronic. Le puteți include în conținutul dvs. WordPress în mai multe moduri diferite.
Procesul pe care decideți să îl utilizați va depinde dacă utilizați un generator de pagini precum Elementor sau constructorul de blocuri Gutenberg.
Inserarea și utilizarea shortcode-urilor în diferite editore și widget-uri
- Pentru Editorul clasic : inserați codul scurt acolo unde doriți să apară caracteristica.
- Pentru Gutenberg : Folosiți blocul „Cod scurt” și inserați codul scurt în interior.
- Pentru Elementor : trageți widgetul „Shortcode” unde doriți, apoi inserați shortcode-ul.
- Pentru Divi : Folosiți modulul „Cod” și introduceți codul scurt.
În plus, pot exista personalizări care pot fi incluse în codurile scurte, așa că asigurați-vă că verificați documentația pluginului.
Personalizarea magazinului dvs. WooCommerce cu Shortcodes
Adăugarea butoanelor de vizualizare rapidă la codurile scurte de produs
Odată ce activați Quick View Pro, acesta adaugă automat butoane de vizualizare rapidă la pagina principală a magazinului și la paginile de categorii.

În plus, odată ce ați instalat și configurat pluginul, puteți include butonul Vizualizare rapidă pe orice pagină sau postare de blog, urmând acești pași:
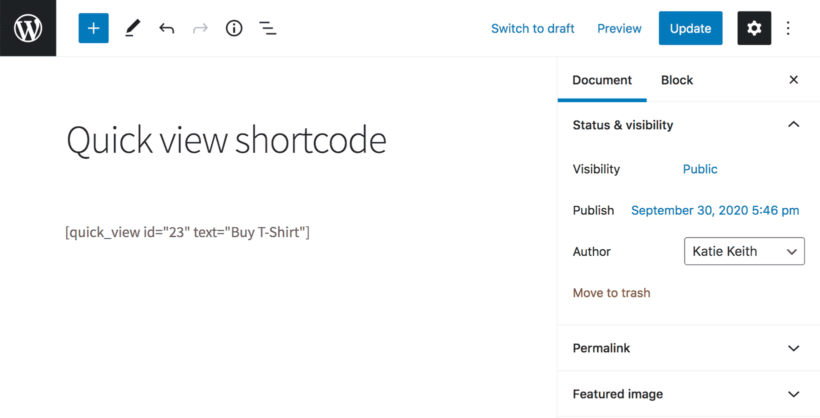
- Acum, accesați pagina sau postarea în care doriți să adăugați un buton de vizualizare rapidă și adăugați codul scurt
[quick_view]shortcode. - Înlocuiți „ 123 ” cu ID-ul produsului (puteți obține acest lucru trecând cu mouse-ul peste un produs din lista principală de produse din administratorul WordPress).
- Textul butonului va veni din pagina de setări a pluginului Vizualizare rapidă. Puteți modifica acest lucru pentru fiecare buton individual, adăugând opțiunea de text la codul scurt WooCommerce Quick View Pro, astfel:
[quick_view text="Buy Hoodie"]

Personalizarea aspectului cu parametri
WooCommerce oferă o modalitate puternică, dar flexibilă, de a afișa produse pe site-ul dvs. folosind coduri scurte. Aceste coduri scurte și diferiți parametri permit o prezentare personalizată. Puteți obține un afișaj de produs extrem de personalizat, care se potrivește nevoilor dvs. combinând diferiți parametri.
Mai jos sunt doar câțiva dintre numeroșii parametri disponibili cu codurile scurte WooCommerce.
- Afișarea produsului de bază : codul scurt de bază pentru afișarea produselor este
products. În mod implicit, va afișa toate produsele într-un format de grilă. - Limitarea numărului de produse : utilizați parametrul
limit.- Exemplu:
products limit="4"va afișa numai primele patru produse.
- Exemplu:
- Afișarea produselor după categorie : utilizați parametrul
category.- Exemplu:
products category="shoes"va afișa numai produse din categoria "pantofi".
- Exemplu:
- Comandarea produselor : Utilizați parametrii
orderbyșiorder.- Exemplu:
products orderby="date" order="DESC"va afișa produsele în ordine descrescătoare în funcție de data la care au fost adăugate.
- Exemplu:
- Coloane : utilizați parametrul pentru a specifica numărul de coloane din grilă.
- Exemplu:
products columns="3"va afișa produsele într-o grilă cu trei coloane.
- Exemplu:
- Afișați produse specifice : utilizați parametrul
ids.- Exemplu:
products ids="1, 2, 3"vor afișa numai produsele cu ID-urile 1, 2 și 3.
- Exemplu:
- Excludeți produse specifice : utilizați parametrul
exclude.- Exemplu:
products exclude="4, 5"vor afișa toate produsele, cu excepția celor cu ID-urile 4 și 5.
- Exemplu:
- Afișați produse la vânzare : utilizați parametrul
on_sale.- Exemplu:
products on_sale="true"vor afișa numai produsele care sunt în prezent la reducere.
- Exemplu:
- Paginare : Dacă aveți multe produse și doriți să le afișați pe mai multe pagini, utilizați parametrul
paginate.- Exemplu:
products paginate="true"va adăuga paginare la afișajul produsului.
- Exemplu:
- Vizibilitate : pentru a afișa produsele pe baza setărilor lor de vizibilitate, utilizați parametrul
visibility.- Exemplu:
products visibility="hidden"va afișa produsele care sunt setate să fie ascunse din catalog.
- Exemplu:
Utilizarea atributelor produsului în coduri scurte
Atributele produsului sunt detaliile care definesc anumite produse. De exemplu, dacă vindeți tricouri, atributele pot include dimensiuni (mic, mediu, mare) și culori (roșu, albastru, verde).
Cum să utilizați atributele în codurile scurte:
- Afișați produse cu un anumit atribut :
- Dacă doriți să afișați toate tricourile care sunt disponibile în culoarea albastru, ați folosi un shortcode ca acesta:
products attribute="color" terms="blue"
- Dacă doriți să afișați toate tricourile care sunt disponibile în culoarea albastru, ați folosi un shortcode ca acesta:
- Afișați produse cu atribute multiple :
- Pentru a prezenta toate tricourile mari, albastre, combinați atributele de dimensiune și culoare:
products attribute="size|color" terms="large|blue"
- Pentru a prezenta toate tricourile mari, albastre, combinați atributele de dimensiune și culoare:
- Excludeți produse cu un anumit atribut :
- Dacă doriți să afișați toate tricourile, cu excepția celor de dimensiune mică:
products attribute="size" terms="small" operator="exclude"
- Dacă doriți să afișați toate tricourile, cu excepția celor de dimensiune mică:
Exemple:
- Prezentarea colecției de vară : dacă ați setat un atribut pentru sezon, puteți afișa toate produsele din colecția de vară cu:
products attribute="season" terms="summer" - Evidențierea produselor ecologice : dacă aveți un atribut care indică dacă produsele sunt organice sau nu, puteți prezenta toate produsele ecologice cu:
products attribute="type" terms="organic"
Cele mai puternice coduri scurte WooCommerce de folosit în 2023
Codurile scurte WooCommerce sunt un instrument puternic care poate îmbunătăți în mod semnificativ personalizarea și funcționalitatea magazinului dvs. de comerț electronic. Pe măsură ce ne îndreptăm spre 2023, există mai multe coduri scurte cheie care au fost evidențiate ca fiind deosebit de impactante:
Afișare după categorie : products category="shoes" Aceasta va afișa numai produsele din categoria „pantofi”, ajutând la segmentarea ofertelor dvs.
Număr limitat de produse : products limit="4" Aceasta afișează numai primele patru produse, permițând o prezentare mai curată.
Comandă produse : products orderby="date" order="DESC" Aceasta aranjează produsele în ordine descrescătoare pe baza datei la care au fost adăugate, asigurându-se că cele mai noi produse sunt văzute mai întâi.
Afișare produs specific : product Acesta afișează un anumit produs după ID-ul său, care este util pentru evidențierea unui anumit articol.
Afișarea coșului de cumpărături : woocommerce_cart Acest cod scurt afișează pagina coșului de cumpărături, esențială pentru procesul de plată.
Pagina de finalizare a achiziției : woocommerce_checkout Afișează pagina de finalizare a achiziției, un pas crucial în călătoria de cumpărare prin comerțul electronic.
Informații despre contul utilizatorului : woocommerce_my_account Aceasta arată pagina contului utilizatorului, permițându-i acestuia să vadă istoricul comenzilor, să schimbe parolele și să gestioneze alte detalii ale contului.
Formular de căutare de produse : woocommerce_product_search Acesta afișează un formular de căutare pe care utilizatorii îl pot utiliza pentru a găsi anumite produse în magazinul dvs.
Afișează produse la reducere : sale_products Aceasta prezintă toate produsele aflate în prezent la reducere, atrăgând atenția asupra reducerilor și promoțiilor.
Întrebări frecvente despre codurile scurte WooCommerce
WooCommerce oferă o listă de coduri scurte încorporate în documentația sa oficială. De asemenea, le puteți găsi în setările WooCommerce de pe tabloul de bord WordPress sau referindu-vă la documentația oricăror extensii WooCommerce pe care le-ați instalat.
Da, codurile scurte WooCommerce sunt concepute pentru a funcționa cu orice temă WordPress compatibilă cu WooCommerce. Cu toate acestea, stilul și aspectul pot varia în funcție de designul temei.
Multe extensii și pluginuri WooCommerce vin cu coduri scurte suplimentare care oferă funcționalitate suplimentară. Este întotdeauna o idee bună să verificați documentația extensiei sau a pluginului pentru a vedea dacă sunt disponibile coduri scurte noi și cum să le utilizați.
recent_products și products . Care este diferența? Codul scurt recent_products afișează în mod specific cele mai noi produse adăugate în magazinul dvs. Pe de altă parte, codul scurt products este mai general și poate fi folosit pentru a afișa produse pe baza diferiților parametri, cum ar fi categorie, etichetă sau ID-uri specifice.
Concluzie: Stăpânirea puterii codurilor scurte WooCommerce
Codurile scurte WooCommerce sunt, fără îndoială, sosul secret care poate transforma un magazin online obișnuit într-o experiență de cumpărături dinamică și ușor de utilizat. Aceste „chei magice” simplifică procesul de adăugare și personalizare a funcțiilor și le oferă proprietarilor de magazine să își proiecteze magazinele exact conform viziunii lor.
De la prezentarea anumitor produse până la crearea de pagini întregi, aceste coduri scurte oferă o gamă largă de funcționalități care se adresează atât începătorilor, cât și pasionaților experimentați de comerț electronic.
Îmbrățișarea pluginurilor și instrumentelor WooCommerce poate, fără îndoială, să facă magazinul tău online să iasă în evidență și să ofere clienților tăi o experiență de cumpărături de neegalat. Scufundați-vă, experimentați și deblocați întregul potențial al magazinului dvs. WooCommerce cu aceste coduri scurte puternice!
