Cum să afișați un feed Instagram în WordPress (în 4 pași)
Publicat: 2023-02-10Noua piață de șabloane Beaver Builder! Începeți GRATUIT la Assistant.Pro


Deoarece WordPress a întrerupt oEmbeds în 2020, nu puteți introduce feedul Instagram în conținut pur și simplu prin lipirea unui link. Prin urmare, este posibil să căutați o modalitate ușor de utilizat de a afișa un feed Instagram pe site-ul dvs. WordPress.
Afișarea unui feed Instagram în WordPress este ușoară folosind PowerPack pentru Beaver Builder. Aceasta este o modalitate excelentă de a vă menține la curent cu prezența socială. În plus, prin adăugarea unui feed pe site-ul dvs., puteți direcționa traficul între ambele platforme pentru a menține utilizatorii implicați.
În această postare, vom arunca o privire mai atentă asupra beneficiilor afișării feedului tău Instagram pe site-ul tău. Apoi, vă vom ghida prin patru pași simpli pentru a vă ajuta să realizați acest lucru. Să începem!
Cuprins
Afișând un feed Instagram pe site-ul dvs. web, veți avea întotdeauna conținut proaspăt cu care utilizatorii pot interacționa. În plus, un feed actualizat în mod regulat înseamnă că, chiar și atunci când oamenii vă revinează site-ul, acesta va arăta întotdeauna ușor diferit și va avea ceva nou de oferit.
În plus, adăugarea unui feed Instagram este o modalitate rapidă și ușoară de a vă îmbunătăți pagina și de a vă îmbunătăți designul web WordPress. Deoarece se menține singur, este o soluție mai convenabilă decât plata unor teme extravagante sau încărcarea constantă a imaginilor pentru a impresiona clienții.
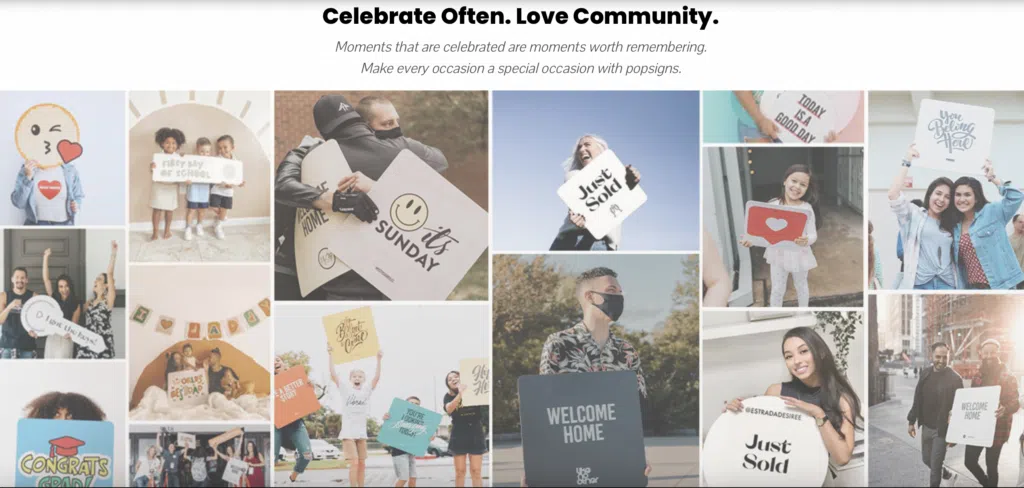
În plus, puteți afișa un feed Instagram cu conținut generat de utilizatori de clienți reali care folosesc produsele dvs.:

În aceste postări, puteți demonstra prezența și valorile companiei dvs. interacționând cu utilizatorii în comentarii. Mai bine, un feed Instagram ca acesta poate acționa ca o dovadă socială, permițându-vă să construiți încredere și să creșteți vânzările.
În cele din urmă, cel mai important beneficiu al includerii unui feed Instagram pe site-ul tău web este că este o modalitate excelentă de a genera trafic către conturile tale sociale. Acest lucru este util în special dacă paginile tale de socializare sunt relativ noi și cauți o modalitate de a câștiga mai mulți adepți.
Cel mai simplu mod de a afișa un feed Instagram în WordPress este cu PowerPack pentru Beaver Builder:

Odată ce pluginul este instalat, veți putea alege dintr-o mulțime de module funcționale și creative, inclusiv meniuri avansate, glisoare pentru carduri și formulare de căutare.
De asemenea, puteți profita la maximum de șabloanele preproiectate pentru a vă accelera munca de design web. Mai bine, veți beneficia de o mulțime de integrări utile, reducând nevoia de pluginuri terță parte.
Pentru a instala PowerPack, veți avea nevoie de pluginul nostru de generare a paginii Beaver Builder activat pe site-ul dvs. Apoi, puteți încărca pluginul PowerPack pe WordPress navigând la Plugins > Adăugați nou > Încărcați. În cele din urmă, mergeți la PowerPack și introduceți cheia de licență.

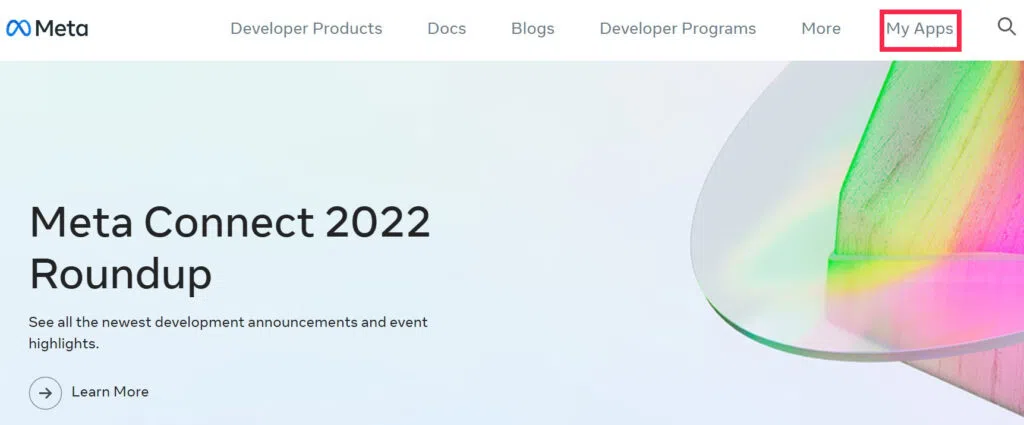
Pentru a începe, mai întâi va trebui să creați un cont cu Meta for Developers. Dacă aveți deja un cont, conectați-vă la site. După ce contul dvs. este configurat, faceți clic pe Aplicațiile mele :

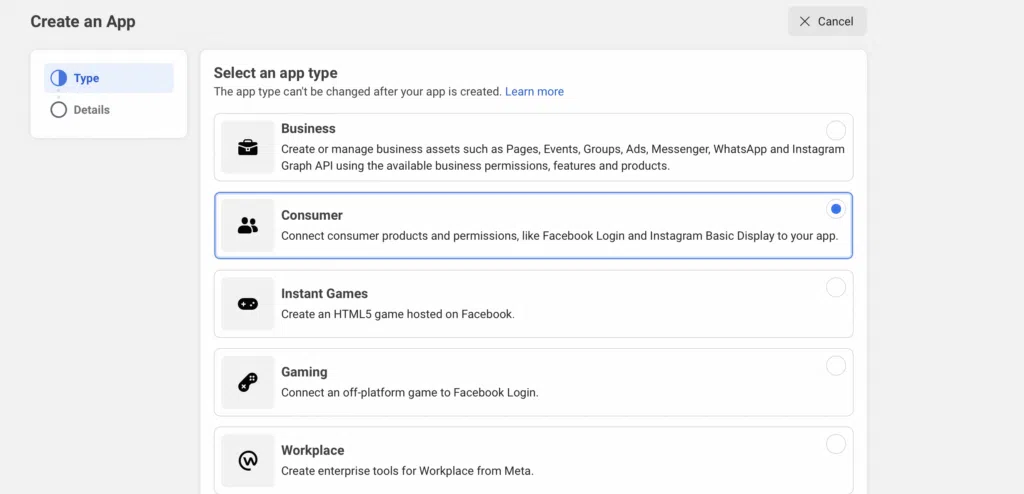
Selectați Creare aplicație și veți fi direcționat către un nou ecran. Aici, alegeți Consumer și apoi apăsați Următorul :

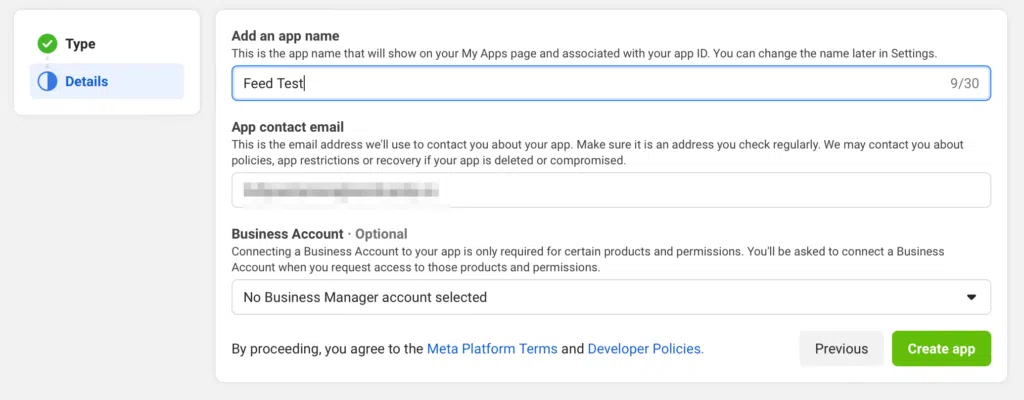
În acest moment, vi se va prezenta un formular în care puteți introduce numele aplicației și vă puteți confirma adresa de e-mail. Apoi, faceți clic pe Creare aplicație :

Vi se va cere să reintroduceți parola pentru a finaliza configurarea aplicației.
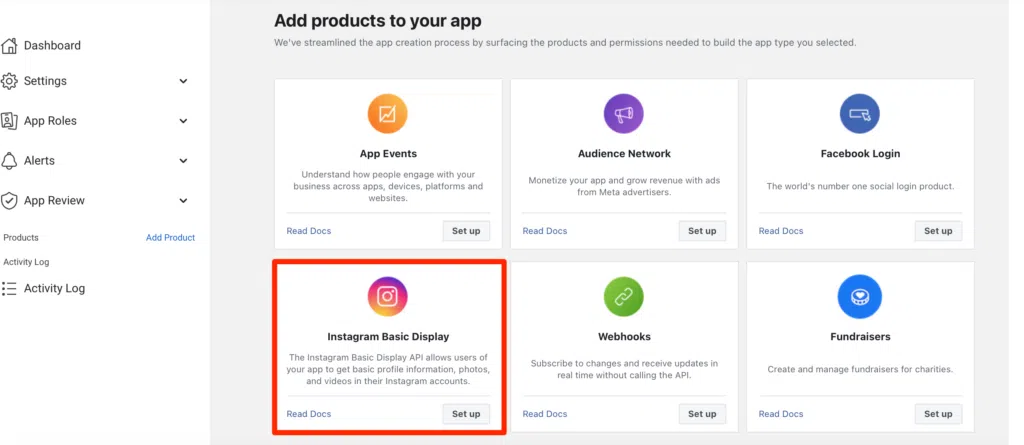
Veți vedea acum o listă cu toate aplicațiile disponibile, cum ar fi Facebook Login, Fundraisers și Webhooks. Găsiți opțiunea Instagram Basic Display și faceți clic pe Configurare :

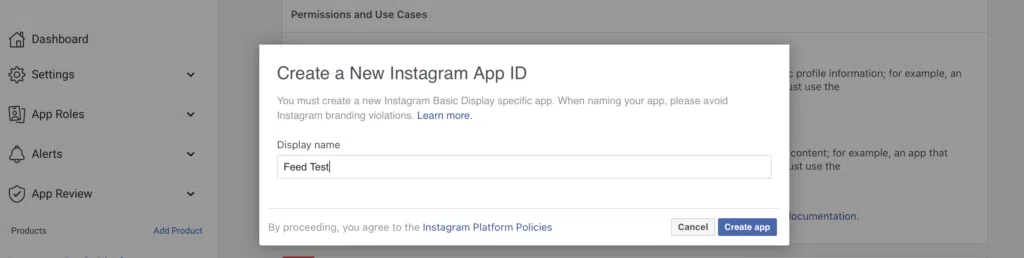
În continuare, vi se vor prezenta câteva informații despre afișarea aplicației dvs., cazuri de utilizare și permisiuni. Scanați aceste detalii și apoi faceți clic pe Creare aplicație nouă . Va apărea o fereastră pop-up pentru a introduce un nou ID de aplicație Instagram:

Este o idee bună să vizitați linkul furnizat în fereastra pop-up pentru a evita încălcările de branding Instagram. Apoi, în caseta Nume afișat , introduceți un nou ID de aplicație Instagram și apăsați Creare aplicație .
Acum că v-ați configurat aplicația, va trebui să configurați setările aplicației și să adăugați un utilizator de testare din tabloul de bord Meta for Developers.
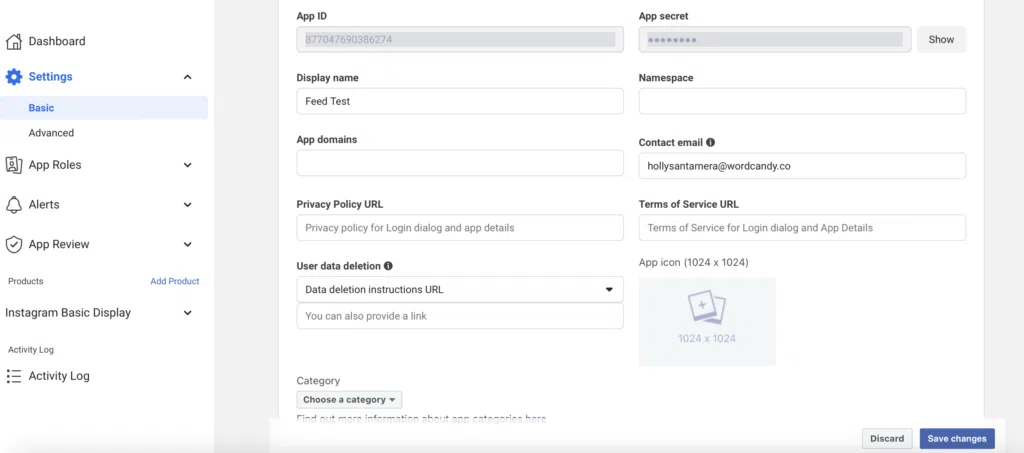
Din această zonă, navigați la Setări > De bază :

Veți fi direcționat către un nou ecran cu câmpuri pe care să le completați. Unele dintre câmpuri sunt deja completate, cum ar fi secretul aplicației și ID-ul aplicației . Completați câmpurile rămase care sunt aplicabile aplicației și companiei dvs.
În meniul drop-down Categorie , selectați Afaceri și pagini . Apoi salvați modificările.
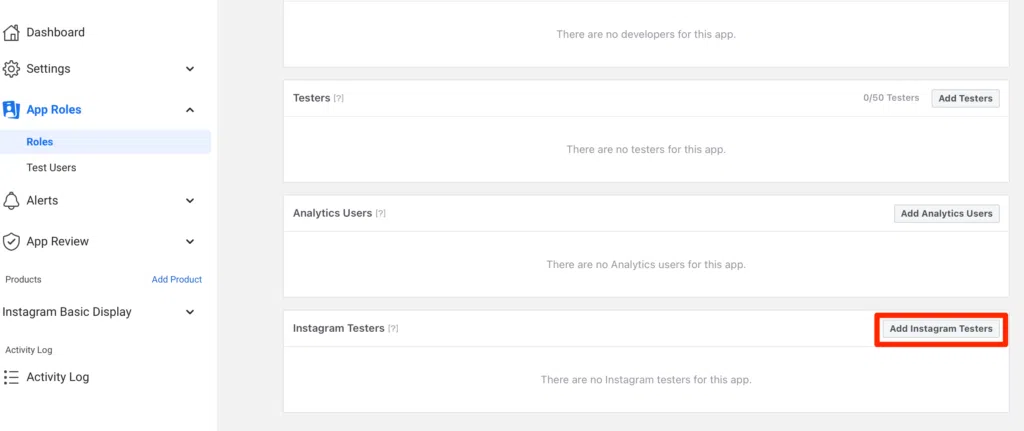
Acum sunteți gata să adăugați un utilizator de testare la aplicația dvs. Pentru a face acest lucru, accesați Rolurile aplicației > Roluri și derulați în jos pentru a găsi Adăugați testeri Instagram :

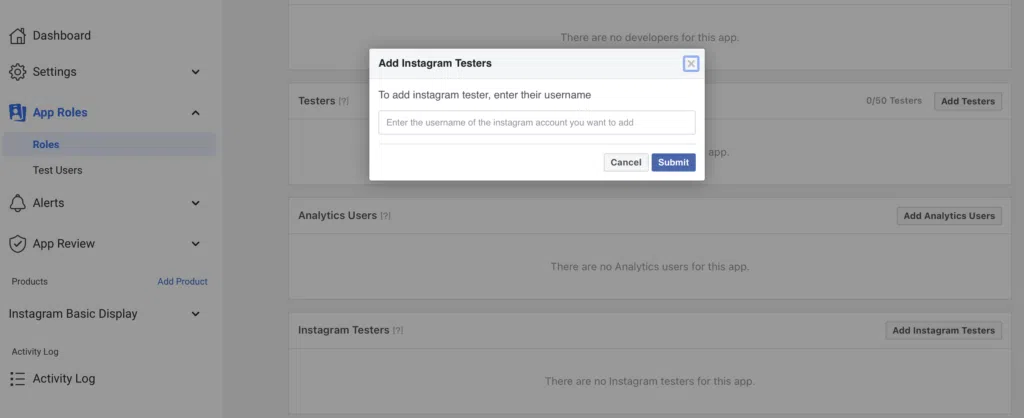
Va apărea o fereastră pop-up în care puteți adăuga numele de utilizator Instagram:

Faceți clic pe Trimite pentru a trimite o invitație către contul de Instagram ales de dvs.
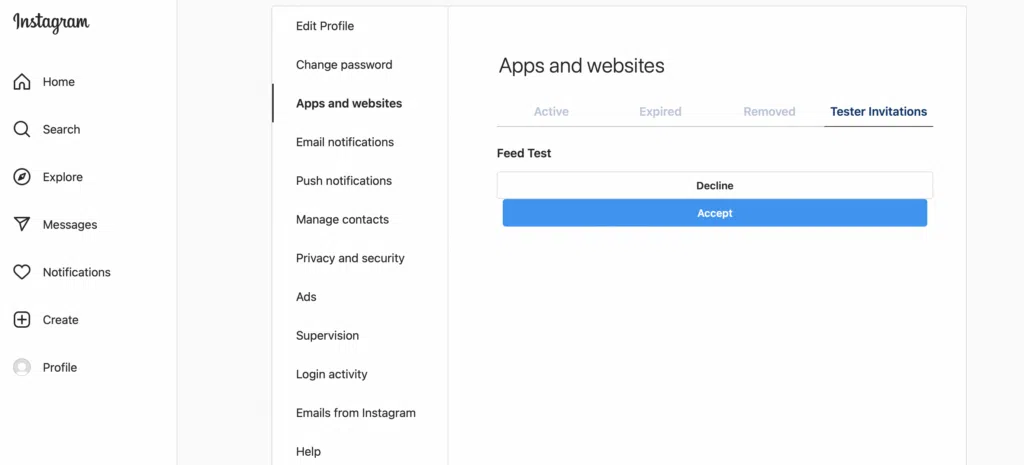
Acum, va trebui să acceptați invitația, așa că mergeți la contul dvs. de Instagram. Accesați Setări > Aplicații și site-uri web > Invitații pentru testeri :

Apoi, acceptați invitația. Este important să rețineți că acest pas trebuie finalizat pe un computer desktop și nu va avea succes dacă utilizați aplicația mobilă.
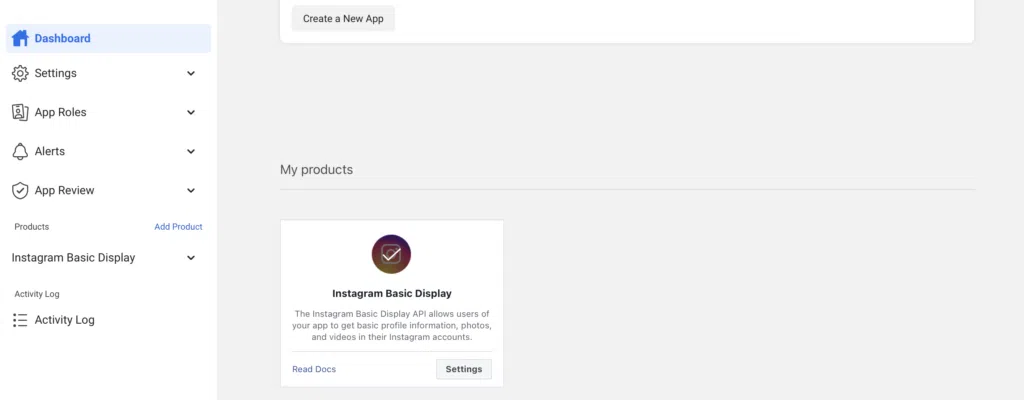
În această etapă, sunteți gata să generați jetonul de acces Instagram. Deci, reveniți la tabloul de bord Meta for Developers. Derulați în jos până când vedeți Produsele mele :

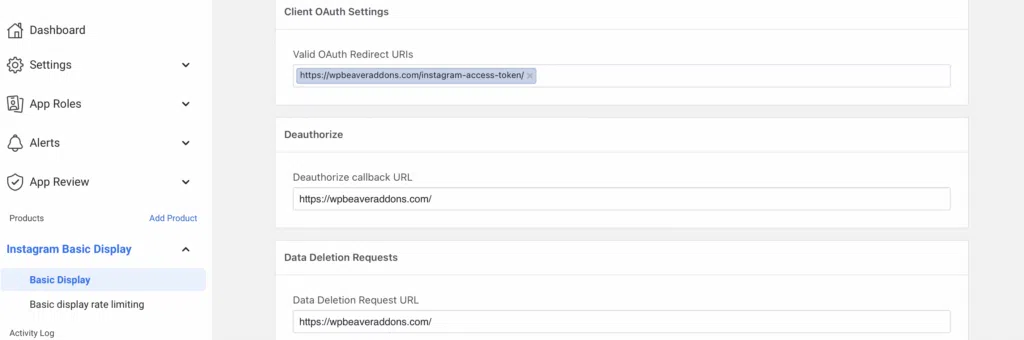
Faceți clic pe Setări și derulați la Setări OAuth client . În această casetă, introduceți următoarea adresă URL: „https://wpbeaveraddons.com/instagram-access-token/”.
Unde scrie Deauthorize Callback URL , introduceți această adresă: „https://wpbeaveraddons.com/”. Pentru adresa URL a solicitării de ștergere a datelor , utilizați aceeași adresă URL ca mai sus. Apoi, salvați modificările:

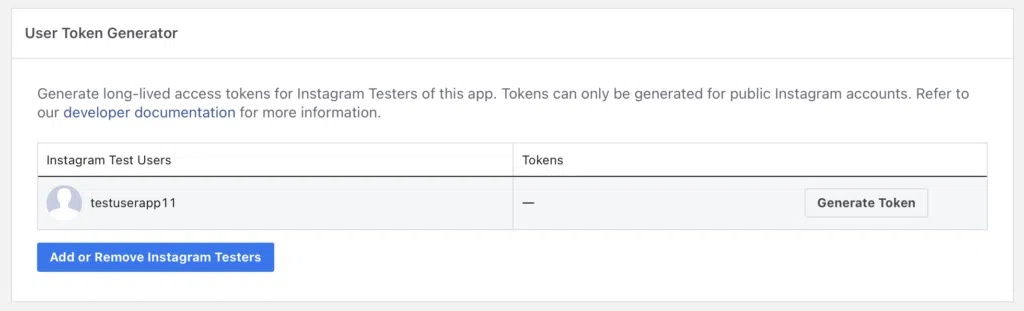
Acum, derulați în jos la Generator de jetoane utilizator și selectați Generare jetoane :

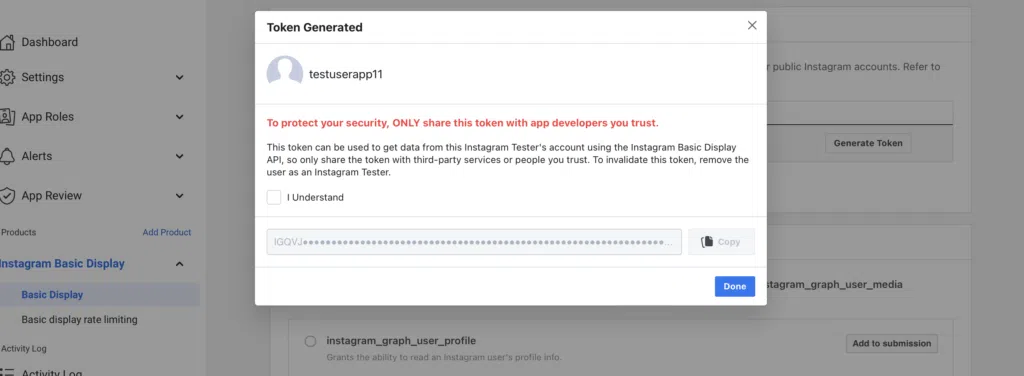
Poate fi necesar să vă conectați din nou la contul Instagram dacă sesiunea dvs. s-a încheiat. Apoi, faceți clic pe Permite în noua fereastră pentru a genera indicativul de acces:

Bifați caseta de selectare pentru a arăta că înțelegeți condițiile. Apoi, copiați jetonul în clipboard și apăsați Terminat.
Acum este timpul să adăugați feedul Instagram pe pagina dvs. sau să postați în WordPress. Lansați editorul Beaver Builder și accesați modulele prin bara laterală. Apoi, selectați modulul PowerPack Instagram Feed și trageți-l pe pagina dvs.:

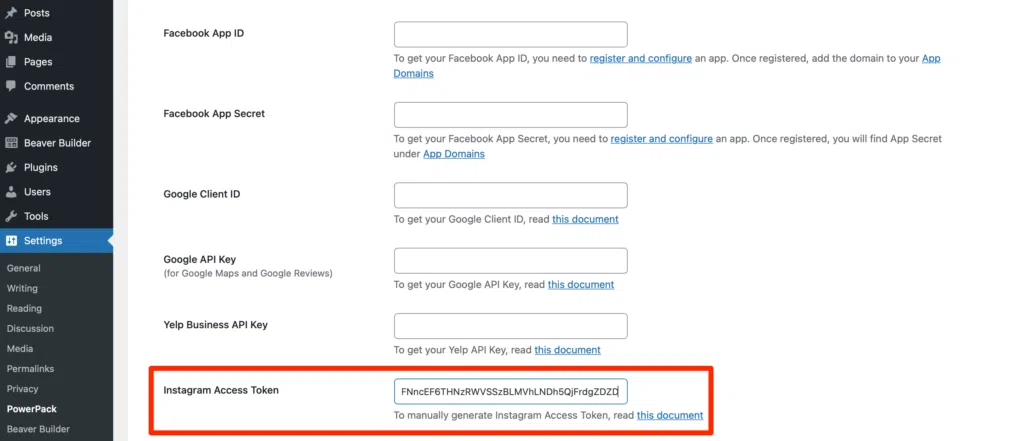
În fila General a setărilor modulului, veți vedea un link care spune, Tokenul dvs. de acces Instagram lipsește, faceți clic aici pentru a configura . Urmați acest link către setările dvs. de integrare PowerPack și inserați Jetonul de acces pe care l-ați copiat mai devreme:

Acum, întoarceți-vă la pagina sau postarea dvs. WordPress și veți vedea că apar fotografiile dvs. de pe Instagram.
În plus, cu suplimentele PowerPack, puteți chiar să ajustați setările de afișare ale fluxului dvs. folosind numeroasele opțiuni de personalizare. Pentru a începe, apăsați pictograma cheie și selectați Setări feed Instagram :

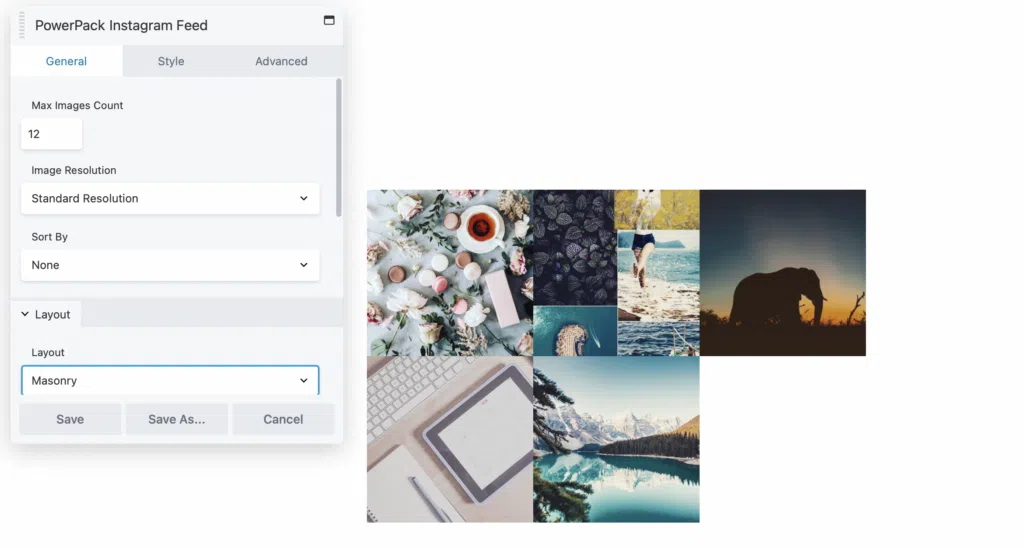
Aici, puteți limita numărul de imagini care sunt afișate în feedul dvs. De asemenea, poți să ajustezi rezoluția și să schimbi ordinea postărilor tale, arătând mai întâi cele mai recente fotografii.
În Aspect , puteți modifica formatul imaginilor, alegând între zidărie, coloane sau un carusel:

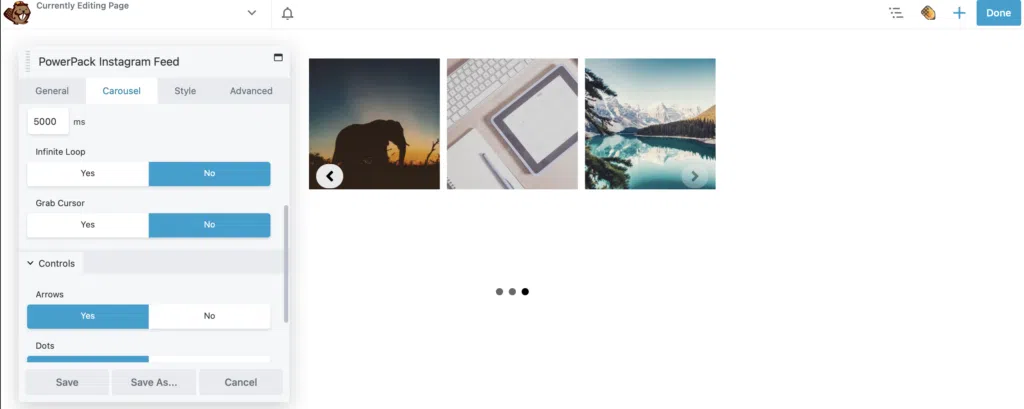
Dacă alegeți opțiunea Carusel, puteți reda automat feedul, puteți schimba butoanele de control și puteți regla viteza de redare în fila Carusel .
În partea de jos a setărilor generale , puteți alege și să afișați un link către profilul dvs. Instagram. Între timp, sub fila Stil , puteți adăuga suprapuneri sau tonuri de gri imaginilor dvs.
După ce feedul dvs. arată exact așa cum doriți, faceți clic pe Salvați . Apoi, Terminat > Publicați pentru a vă publica pagina.
Integrarea site-ului dvs. cu site-urile de social media este o modalitate excelentă de a atrage vizitatori între ambele platforme. Cu toate acestea, poate părea dificil de implementat la început. Din fericire, cu PowerPack pentru Beaver Builder, puteți afișa cu ușurință feedul Instagram pe paginile dvs.
Pentru a recapitula, iată patru pași pentru a vă afișa feedul Instagram în WordPress:
Cel mai simplu mod de a vă afișa feedurile sociale pe WordPress este să utilizați un plugin. PowerPack pentru Beaver Builder este o soluție cu adevărat simplă. Puteți să-l utilizați pentru a insera o casetă Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds și multe altele.
În 2020, WordPress a întrerupt oEmbeds pentru Facebook și Instagram, făcând imposibilă încorporarea unui feed Instagram doar prin lipirea linkului. Cu toate acestea, vestea bună este că, cu un plugin precum PowerPack pentru Beaver Builder, puteți afișa cu ușurință feedul Instagram pe paginile dvs.