Cum să afișați produse noi în WooCommerce: tutorial pas cu pas
Publicat: 2022-04-16Veți adăuga câteva produse noi în magazinul dvs. online și nu sunteți sigur cum să le afișați? Vești bune, avem ghidul perfect pentru tine. În acest articol, vă vom arăta cum să afișați produse noi în WooCommerce .
De ce să afișați produse noi în magazinul dvs. WooCommerce?
Când adăugați produse noi pe site-ul dvs. de comerț electronic, este foarte important să vă informați clienții despre ele . Produsele existente ale magazinului dvs. sunt deja cunoscute de majoritatea clienților dvs. și este posibil chiar să fie deja achiziționate.
Dar atunci când adăugați noile produse în magazinul dvs., clienții dvs. trebuie să le cunoască bine. Dacă noile produse nu sunt evidențiate corespunzător pe site-ul dvs., s-ar putea să pierdeți o mulțime de clienți potențiali doar pentru că nu aveau cunoștințe despre noile produse.
Deci, pentru a vă asigura că clienții au atenția asupra noilor dvs. produse, trebuie să le afișați corect în magazinul dvs. WooCommerce. Acest lucru va face clienții să observe noile produse și va crește posibilitatea de cumpărare a acestor produse . Acum, să vedem cum puteți afișa produse noi în WooCommerce.
Cum să afișați produse noi în WooCommerce?
Puteți afișa produse noi în WooCommerce folosind 2 moduri majore :
- Opțiuni WooCommerce implicite
- Din punct de vedere programatic
1. Afișați produse noi cu opțiuni WooCommerce implicite
WooCommerce este deja o platformă foarte flexibilă și robustă pentru a proiecta un site web de comerț electronic. Prin urmare, s-au gândit deja la noile produse pe care le puteți adăuga pe site-ul dvs.
Odată ce ați configurat complet WooCommerce pentru site-ul dvs. web, acesta vine cu blocuri încorporate și opțiuni de coduri scurte pentru a vă afișa noile produse. Aceste opțiuni sunt incluse în WooCommerce în mod implicit și nu aveți nevoie de instrumente suplimentare pentru a le utiliza. Dar asigurați-vă că utilizați una dintre temele WooCommerce compatibile, astfel încât să nu aveți probleme vizuale în timp ce le utilizați.
1.1. Afișați produse noi cu blocuri
Pentru a vă afișa noile produse cu blocurile WooCommerce, trebuie să deschideți mai întâi pagina în care doriți să le afișați. Puteți chiar să creați o pagină nouă doar pentru noile produse, dacă doriți. Dar pentru această secțiune, vom afișa noile produse pe una dintre paginile existente ale magazinului nostru WooCommerce.
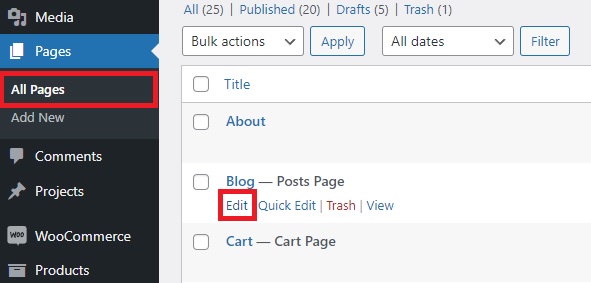
Deci, accesați Pagini > Toate paginile și faceți clic pe Editare pentru pagina în care doriți să afișați produsele.

Dacă doriți să adăugați o pagină nouă în întregime, faceți clic pe Adăugare nouă .
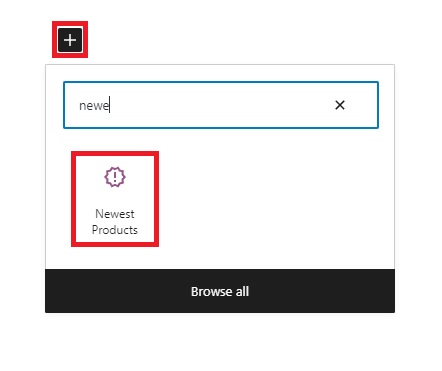
După ce deschideți editorul de pagini, faceți clic pe pictograma „ + ” și căutați blocul „ Cele mai noi produse ” aici.

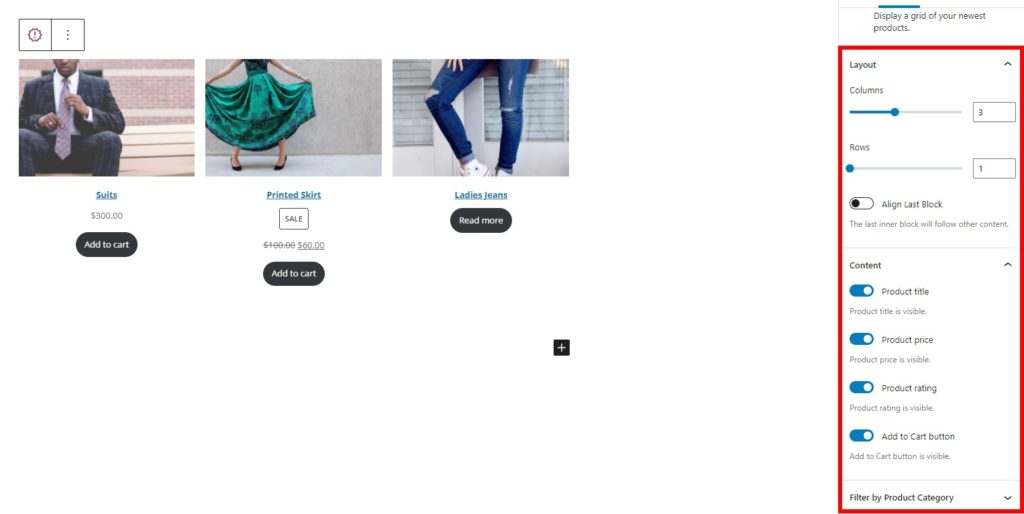
După ce îl adăugați pe pagină, veți putea vedea setările pentru acesta în partea dreaptă a ecranului. În primul rând, puteți modifica aspectul blocului în care numărul de rânduri și coloane poate fi ajustat și, de asemenea, să îl aliniați pentru a urmări alt conținut.

În mod similar, puteți alege să faceți vizibile titlul, prețul produsului, evaluarea produsului și butonul de adăugare în coș.
Noile produse pot fi chiar adăugate în funcție de categoriile lor particulare.
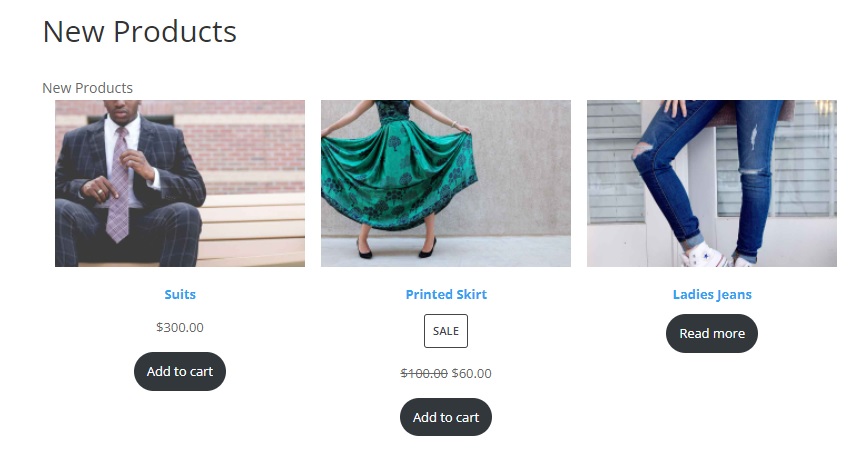
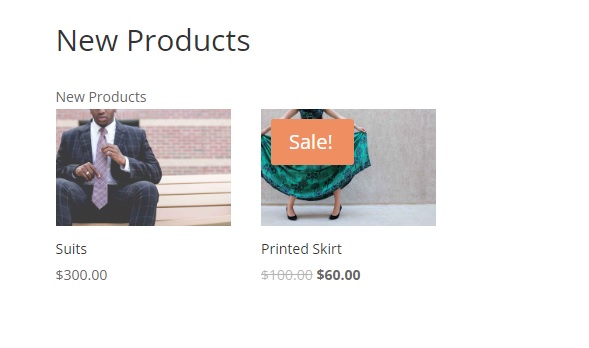
După ce ați făcut toate modificările, actualizați sau publicați pagina. Veți putea vedea noile produse când veți previzualiza pagina.

1.2. Afișați produse recente cu coduri scurte
După cum am menționat mai devreme, puteți afișa noile produse în WooCommerce folosind, de asemenea, coduri scurte. WooCommerce vă oferă o serie de opțiuni de shortcode pe care le puteți utiliza. Puteți adăuga noile produse cu shortcode
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
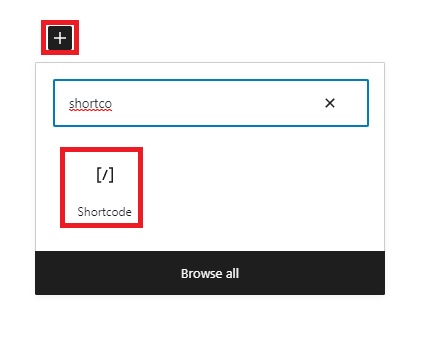
Pentru a utiliza acest cod scurt, editați o pagină existentă sau adăugați încă o dată o pagină nouă pe site-ul dvs. WordPress. Apoi, faceți clic pe pictograma „ + ” pentru a adăuga un nou bloc Shortcode aici.

Puteți chiar să adăugați mai multe atribute la codul scurt pentru a-l face mai specific. De exemplu, următorul cod scurt va afișa 2 produse noi pe pagină din categoria haine.
După ce adăugați acest cod scurt, actualizați pagina încă o dată. Dacă te uiți la previzualizarea paginii, vei putea vedea noile produse adăugate recent afișate pe ea.

Notă: deoarece acesta este un cod scurt, îl puteți adăuga chiar în zonele widget ale site-ului dvs., cum ar fi barele laterale sau zonele de subsol ale site-ului dvs. Doar faceți modificările necesare la codul scurt pentru a se potrivi cu designul zonelor widget și publicați-l.
2. Afișați produsele noi în mod programatic
Să presupunem că doriți ca produsele să fie afișate în mai multe locuri pe site-ul dvs. web. Apoi, poate fi foarte obositor să deschideți toate secțiunile necesare ale site-ului dvs. și să adăugați blocul sau codul scurt la ele. În schimb, poți doar să adaugi un cod la fișierele tematice pentru a afișa o insignă „Nou” pe noile produse ale magazinului tău WooCommerce.
Dar înainte de a merge mai departe, asigurați-vă că faceți o copie de rezervă a site-ului dvs. și creați o temă secundară folosind unul dintre pluginurile pentru tema copil. Acest lucru vă va asigura că toate modificările pe care le faceți fișierelor teme principale nu sunt afectate atunci când actualizați tema WordPress.
2.1. Deschideți fișierul cu funcție de temă
Vom adăuga fragmentul de cod în fișierul functions.php al temei dvs. Așadar, accesați Tema > Editor de fișiere de teme din tabloul de bord WordPress după activarea temei copil.
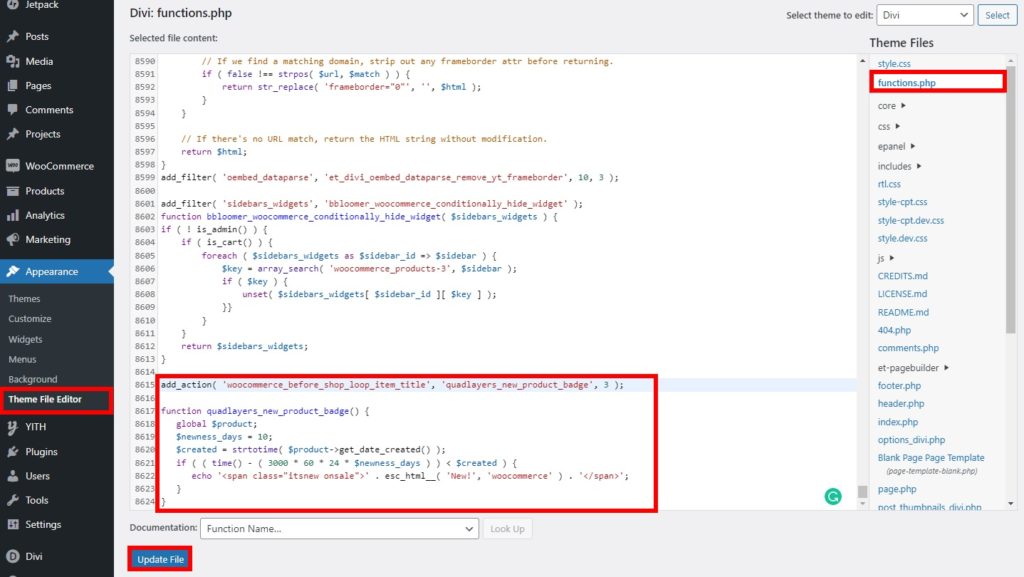
Apoi, va trebui să deschideți fișierul functions.php din fișierele teme din partea dreaptă a ecranului.

2.2. Adăugați codul la fișierele teme
După ce deschideți fișierul cu funcțiile temei, derulați în jos până în partea de jos a fișierului și inserați următorul fragment de cod aici.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
funcția quadlayers_new_product_badge() {
global $produs;
$newness_days = 10;
$creat = strtotime( $produs->get_date_created());
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Nou!', 'woocommerce' ) . „</span>”;
}
}Codul de mai sus va adăuga noua insignă la produsele care au fost adăugate pe site-ul dvs. în ultimele 10 zile . Puteți ajusta numărul de zile în funcție de nevoile site-ului dvs. Acestea pot fi modificate în funcție de numărul de zile în care considerați că produsele adăugate recent sunt noi.
După adăugarea codului, faceți clic pe Actualizare fișier .
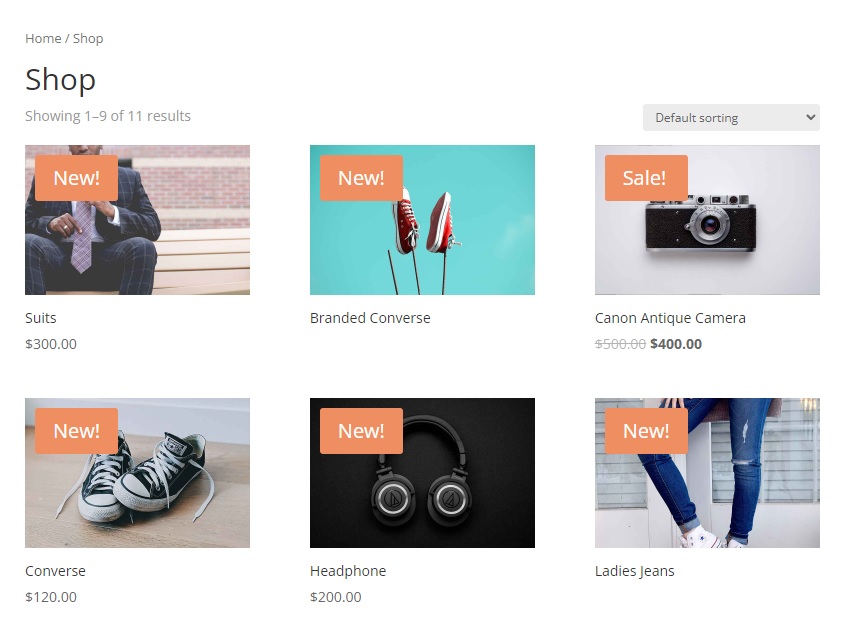
Veți putea vedea că noua insignă este adăugată noilor produse ale magazinului dvs. WooCommerce atunci când le previzualizați. Cel mai rapid mod de a le vizualiza este de pe pagina magazinului.

Dacă nu vă simțiți confortabil să deschideți fișierele cu teme, puteți utiliza și un plugin de editor de cod, cum ar fi Code Snippets, pentru a adăuga aceste coduri. Tot ce trebuie să faceți este să instalați pluginul și să adăugați codul în editorul de coduri pentru plugin.
Asta e! clienții tăi pot recunoaște noile produse pe care le-ai adăugat în magazinul tău WooCommerce acum.
Bonus: Setați și afișați imaginea recomandată în WooCommerce
V-am arătat deja cum să afișați produse noi în magazinul dvs. WooCommerce. În mod similar, ar putea fi util pentru dvs. să știți cum să setați și să afișați și produsele prezentate. Produsele prezentate evidențiază produsele magazinului dvs., ceea ce vă ajută să obțineți mai multe vânzări pentru aceste produse cu expunerea suplimentară pe care o au în magazinul dvs.
Deci, ca bonus, vă vom arăta cum să setați produsele prezentate în magazinul dvs. și să le arătăm și pe acestea. Să începem prin a clasifica produsele ca fiind prezentate.
1. Setați Produse recomandate în magazinul dvs
Puteți seta cu ușurință produsele prezentate în magazinul dvs. online. Starea prezentată poate fi marcată pentru produsele existente, precum și pentru produsele nou adăugate pe site-ul dvs. WooCommerce. Există mai multe moduri de a face acest lucru aici, dar vom folosi doar pagina de editare a produsului din tabloul de bord WooCommerce.
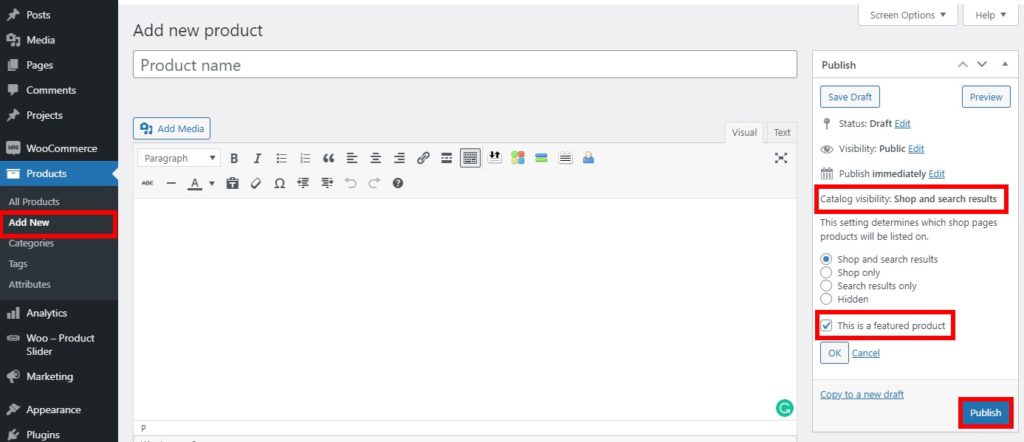
Accesați Produse > Toate produsele din tabloul de bord WooCommerce și faceți clic pe Editați pentru produsul pe care doriți să îl setați ca produs recomandat. Dacă doriți să adăugați un produs nou ca produs recomandat, faceți clic pe Adăugare nou .
În orice caz, veți fi redirecționat către pagina de editare a produsului a magazinului dvs. online. Dacă vă uitați în partea dreaptă a ecranului aici, veți vedea secțiunea de vizibilitate a catalogului de produse. Acum, va trebui să editați opțiunile de vizibilitate ale produsului din această secțiune și să bifați opțiunea „ Acesta este un produs recomandat ” .

Apoi, Publicați produsul dacă este un produs nou. Sau, faceți clic pe Actualizare pentru a seta un produs existent ca produs recomandat.
Excelent! Aveți un produs recomandat pentru magazinul dvs. de comerț electronic. Acum să mergem mai departe și să o afișăm.
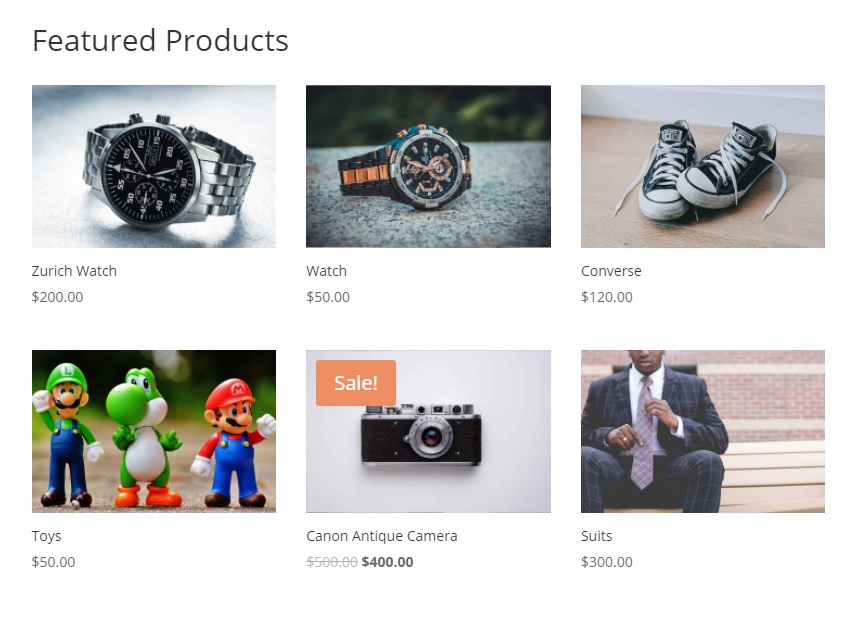
2. Afișați Produsele recomandate
Deoarece ați adăugat un produs recomandat în magazinul dvs. WooCommerce, trebuie să afișați și noul produs recomandat. Cea mai ușoară modalitate de a afișa produsele prezentate este utilizarea codurilor scurte. Cu ajutorul codurilor scurte, puteți afișa cu ușurință noile produse prezentate chiar pe pagina de pornire.
În mod similar, WordPress și WooCommerce sunt extrem de prietenoase cu codurile scurte. Acesta este motivul pentru care codurile scurte pot fi utilizate cu ușurință pentru a afișa produsele prezentate oriunde în magazinul dvs. online.
Tot ce trebuie să faceți este să adăugați următorul cod scurt în partea site-ului web în care doriți să afișați produsele prezentate. Dacă nu sunteți familiarizat cu utilizarea lor, vă rugăm să aruncați o privire la ghidul nostru complet despre codurile scurte WooCommerce.
[ featured_products ]În plus, puteți chiar să faceți unele modificări la codul scurt și să aveți un pic mai mult control asupra modului în care să le afișați în magazinul dvs. Să luăm în considerare următorul shortcode:
[ featured_products per_page=”6” columns=”3” ]Dacă utilizați acest cod scurt, doar un total de 6 produse prezentate vor fi afișate în 3 coloane.
Odată ce adăugați codul scurt necesar pe site-ul dvs. web, actualizați postarea sau pagina și previzualizați modificările pe front-end. Produsele prezentate vor fi afișate în consecință.

Există mai multe modalități de a seta și afișa noile produse prezentate și în magazinul tău WooCommerces. Pentru mai multe informații despre acesta, avem și un tutorial complet despre cum să setați și să afișați produsele prezentate în WooCommerce.
Concluzie
Așadar, acest lucru ne duce la sfârșitul ghidului nostru despre cum să afișam produse noi în WooCommerce . Ele sunt foarte esențiale pentru a crește ratele de conversie ale magazinului dvs. prin atragerea clienților către noile produse. Pentru a rezuma, puteți afișa noile produse în două moduri majore:
- Opțiuni WooCommerce implicite
- Din punct de vedere programatic
Opțiunile implicite WooCommerce includ utilizarea de coduri scurte sau blocuri care sunt furnizate în WooCommerce în mod implicit. Dar dacă aveți cunoștințe tehnice de bază, puteți chiar să utilizați coduri pentru a afișa noile produse adăugând o nouă insignă pe ele.
Am inclus, de asemenea, un scurt ghid pentru setarea și afișarea produselor prezentate în WooCommerce cu acest tutorial. Acest lucru poate fi foarte util dacă doriți să afișați noile produse și ca produse prezentate. Sau. puteți chiar să setați produsele existente ca prezentate și să le afișați pe site-ul dvs. web.
Deci, ghidul a fost util pentru tine? Cum expuneți noile produse în magazinul dvs.? Vă rugăm să ne anunțați în comentarii
Între timp, iată mai multe articole care te-ar putea interesa:
- Cum să adăugați designeri de produse la WooCommerce
- Pași rapidi pentru a adăuga o listă de dorințe în magazinul dvs. WooCommerce
- Cum să importați produse în WooCommerce
