Cum să afișați subcategorii pe paginile de categorii în WordPress
Publicat: 2022-10-30WordPress oferă o mare flexibilitate pentru a afișa postările de blog într-un mod organizat, separându-le în categorii și subcategorii. Astfel, este mai ușor pentru cititori să-și găsească postările dorite. Și, pentru bloggeri sau proprietari de site-uri web, devine mai ușor să atragi cititorii către anumite categorii și postări.
Cu toate acestea, bloggerii inteligenți nu sunt mulțumiți de această flexibilitate unică. Vor mai mult de la WordPress. De asemenea, vor să atragă atenția cititorului asupra subcategoriilor împreună cu categorii și postări de blog. Dar întrebarea este cum să afișați subcategorii pe pagina de categorii în WordPress?
Puteți afișa cu ușurință subcategorii pe paginile de categorii în WordPress urmând 5 pași simpli.
Pasul 1: Instalați pluginul PostX
Pasul 2: Activați Addon Dynamic Site Builder pentru PostX
Pasul 3: Începeți să creați un șablon de pagină de categorie personalizată
Pasul 4: Adăugați un bloc de taxonomie împreună cu blocurile de postare
Pasul 5: Alegeți subcategorii dorite folosind Interogările de taxonomie
Care este diferența dintre categorii și subcategorii?
Categoriile WordPress sunt pagini de arhivă în care tipuri similare de postări de blog sunt grupate pentru a le organiza și a permite cititorilor să le găsească fără efort.
Subcategoriile sunt copii ale categoriilor părinte care sunt folosite pentru realizarea unor grupuri de nișă de postări pe blog. De exemplu, aveți o categorie de Știri, astfel încât să puteți crea subcategorii precum Știri sportive, Știri de film, Știri de jocuri etc.
De ce ar trebui să afișăm subcategorii pe paginile de categorii?
Majoritatea blogurilor sau site-urilor WordPress pot fi obligate să aibă numai categorii. Dar unele bloguri care au sute de postări în cadrul aceleiași categorii, se recomandă să aibă și subcategorii.
Puteți afișa cu ușurință categoriile în meniul și bara laterală WordPress. Dar cum rămâne cu subcategorii? Da, puteți afișa și subcategorii împreună cu categoriile. Dar poate fi confuz pentru cititori. Se recomandă evidențierea categoriilor de copii pentru a-i scoate în evidență față de categoriile lor părinte.
Așadar, pentru a obține o atenție suplimentară și a facilita navigarea pentru cititori, este important să afișați categoriile copil în paginile categoriilor. Astfel, vizitatorii nu vor fi confuzi și vor putea găsi destul de ușor postările de blog dorite.
Cum să afișați subcategorii pe pagina de categorii în WordPress
Acum, vine punctul principal al acestui ghid. Deoarece doriți să afișați Subcategorii în paginile Categorii, vă va fi mai ușor cu un șablon de pagină de categorie personalizat. Nu vă faceți griji, nu este atât de dificil pe cât ați putea crede. Doar urmați pașii de mai jos și vă veți da seama cât de ușor este.
Pasul 1: Instalați pluginul PostX
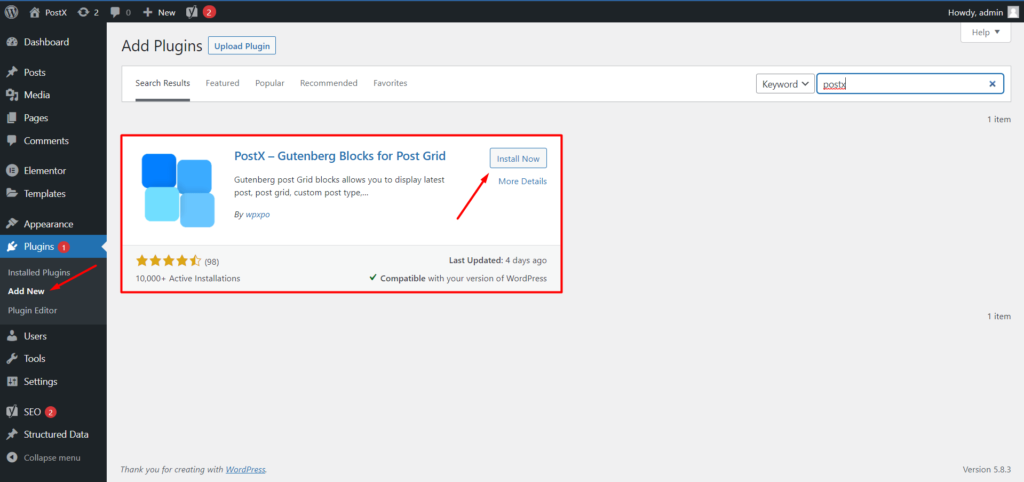
În primul rând, trebuie să instalați pluginul PostX. Este o soluție all-in-one bazată pe Gutenberg pentru crearea oricărui tip de blog WordPress. Puteți instala cu ușurință acest uimitor din directorul WordPress. Pentru asta:
- Faceți clic pe butonul Add New din secțiunea Plugins
- Scrieți pentru „PostX” în bara de căutare
- Instalați și activați pluginul PostX

Pasul 2: Activați Addon Dynamic Site Builder pentru PostX
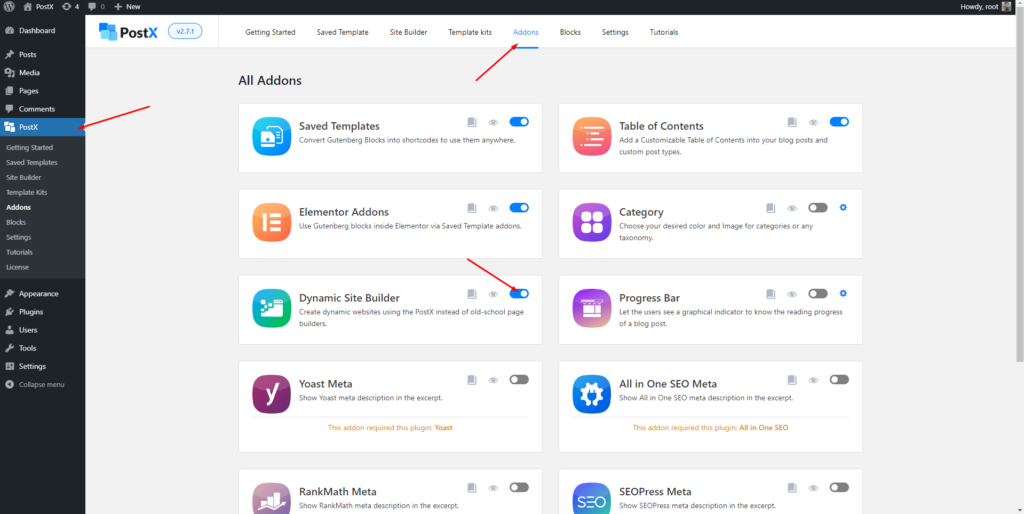
După cum am spus mai devreme, vom crea un șablon de pagină de categorie personalizat. PostX oferă un supliment uimitor, bazat pe Gutenberg, Dynamic Site Builder. Ajută la crearea de șabloane pentru toate paginile necesare ale unui site WordPress Blogging sau News Magazine. Deci, trebuie să pornim addon-ul pentru a începe să-l folosim. Pentru asta:
- Accesați secțiunea de suplimente din PostX
- Activați programul de completare Dynamic Site Builder

Pasul 3: Începeți să creați un șablon de pagină de categorie personalizată
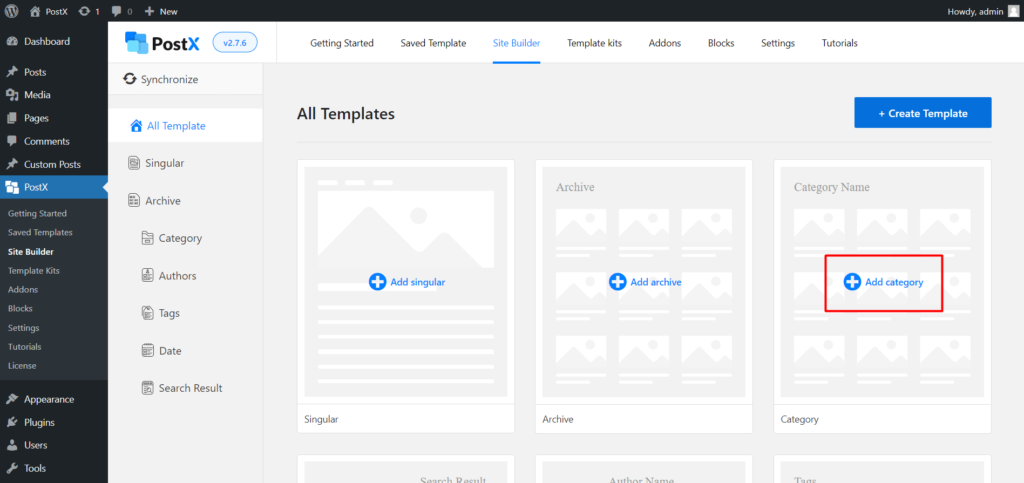
După ce activăm Dynamic Site Builder, putem începe să creăm un șablon de pagină de categorie personalizat. În primul rând, trebuie să navigăm la secțiunea Site Builder din PostX. Și apoi trebuie să facem clic pe butonul „Adăugați o categorie”.

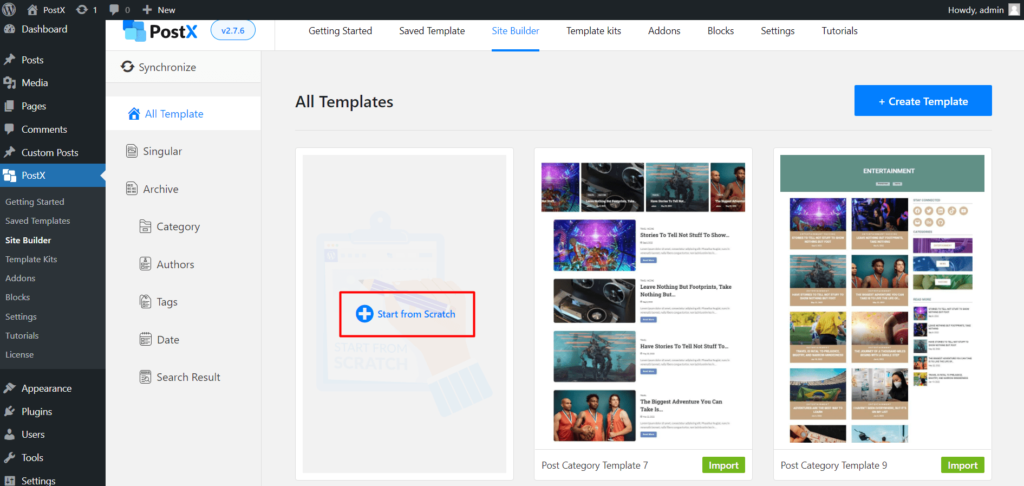
Aici, putem vedea că există câteva șabloane prefabricate disponibile pentru a porni creația. Cu toate acestea, de exemplu, fac clic pe „Începe de la zero”, deoarece vreau să creez unul nou.

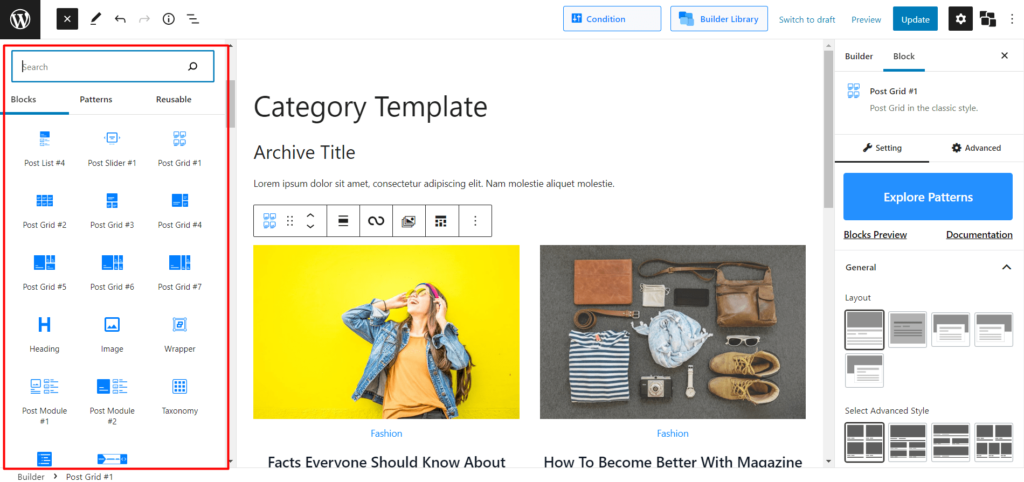
Acum, puteți vedea o pagină goală. Pentru partea de personalizare, PostX oferă câteva blocuri uimitoare. Pentru titlurile afișate ale paginilor categoriilor, trebuie să adăugăm titlul arhivei, iar pentru postările de blog, trebuie să adăugăm oricare dintre blocurile de postări. Deocamdată, folosesc blocurile Post Grid 1, deoarece vreau să afișez postările într-un aspect grilă.

Acesta este șablonul de categorie este aproape gata. Acum trebuie doar să îi adăugăm subcategorii. Ceea ce se va face la pasul următor. Puteți afla mai multe despre crearea unui șablon de pagină de categorie personalizată făcând clic aici.
Pasul 4: Adăugați un bloc de taxonomie împreună cu blocurile de postare
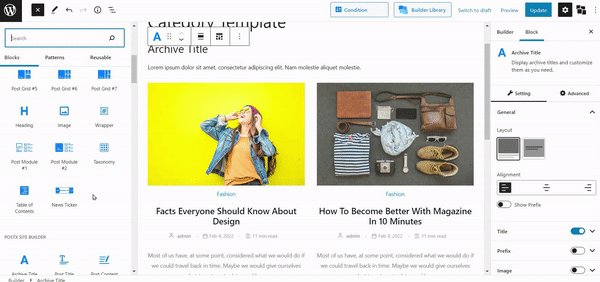
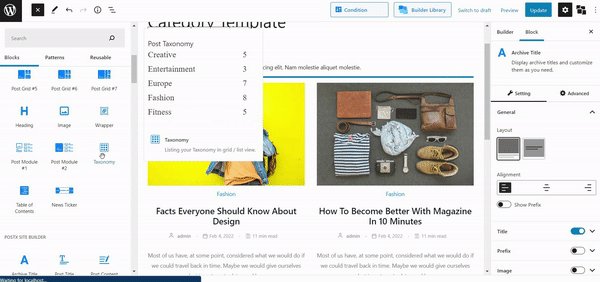
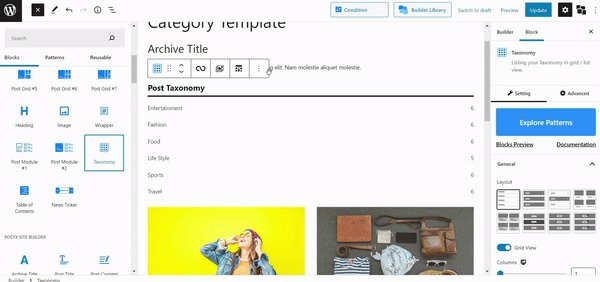
Deoarece dorim să afișăm subcategorii pe paginile categoriei, trebuie să adăugăm blocul Taxonomie la poziția dorită a șablonului de categorie.
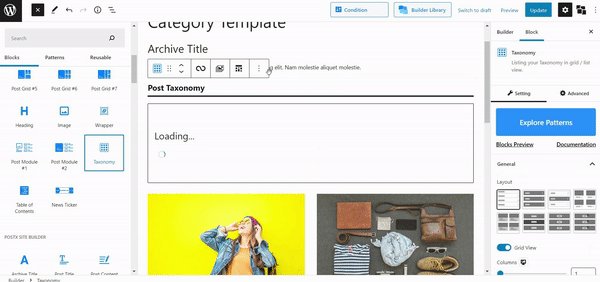
Vreau să afișez subcategoriile între titlul paginii categoriei și postările de blog. Așadar, adaug blocurile de taxonomie între Titlul Arhivei și Blocul Post pe care le-am adăugat deja în pașii anteriori. Cu toate acestea, îl puteți afișa oriunde doriți.

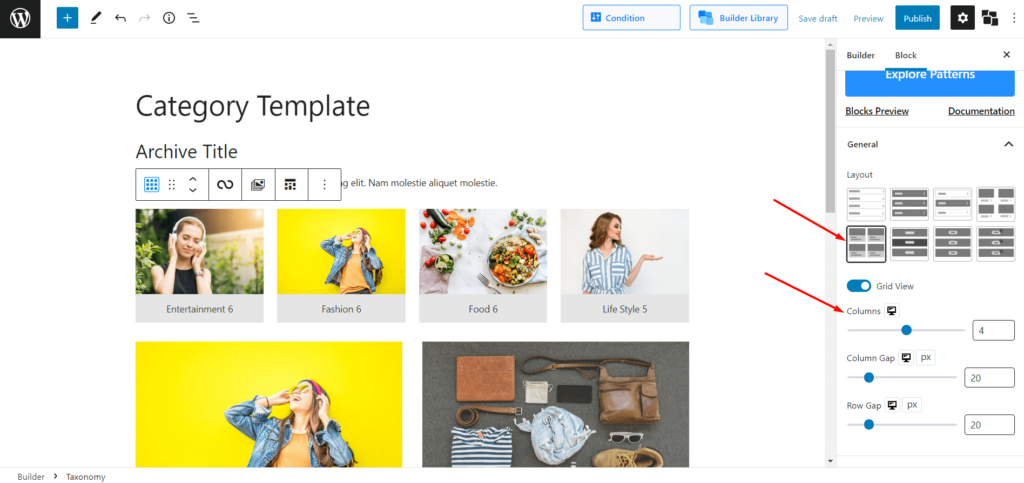
După adăugarea blocurilor de taxonomie, puteți modifica, de asemenea, aspectul blocului, alegând designul dorit. Deoarece vreau să afișez subcategoriile într-un aspect al grilei, schimb aspectul implicit alegându-l pe cel dorit din secțiunea de aspect prefabricat. De asemenea, voi schimba numărul de coloane la 1 și numărul de postări la 4 opțiuni de interogare, deoarece vreau să afișez patru subcategorii.

Pasul 5: Alegeți subcategorii dorite folosind Interogările de taxonomie
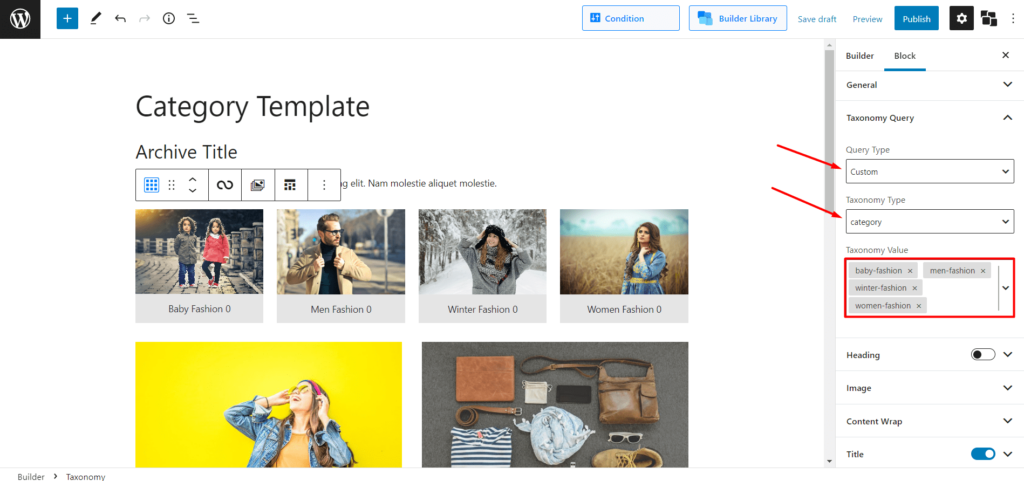
Acum vine cel mai important pas al acestui blog, care este sortarea subcategoriilor în loc de categorii. Pentru aceasta, putem folosi funcția de interogare taxonomie. Trebuie doar să selectăm personalizat ca tip de interogare și categoria ca tip de taxonomie. Apoi putem alege subcategoriile dorite din opțiunea de selecție a valorii taxonomiei.


Asta e tot, am terminat cu pașii de afișare a subcategoriilor pe paginile de categorii din WordPress. Acum, trebuie să publicăm șablonul. Odată ce facem clic pe butonul de publicare, vom vedea o fereastră pop-up care ajută la selectarea condiției pentru șablonul pe care tocmai l-am creat.
Deoarece vreau să creez un singur șablon pentru toate paginile de categorii, voi păstra condiția așa cum este. Dar puteți, de asemenea, să stilați paginile categoriei individual dacă doriți.
Acum, puteți accesa paginile categoriilor și vedeți cum arată acestea împreună cu subcategorii. Dacă vă întrebați cum categoriile și subcategoriile au imagini prezentate, cum ar fi postările de blog, atunci ar trebui să explorați Addonul de categorii al PostX. Acest lucru vă ajută să adăugați imagini prezentate la categorii, subcategorii, etichete și orice alte taxonomii ale site-ului dvs.
Bonus: Cum să afișați toate categoriile de copii din categoria părinte în WordPress
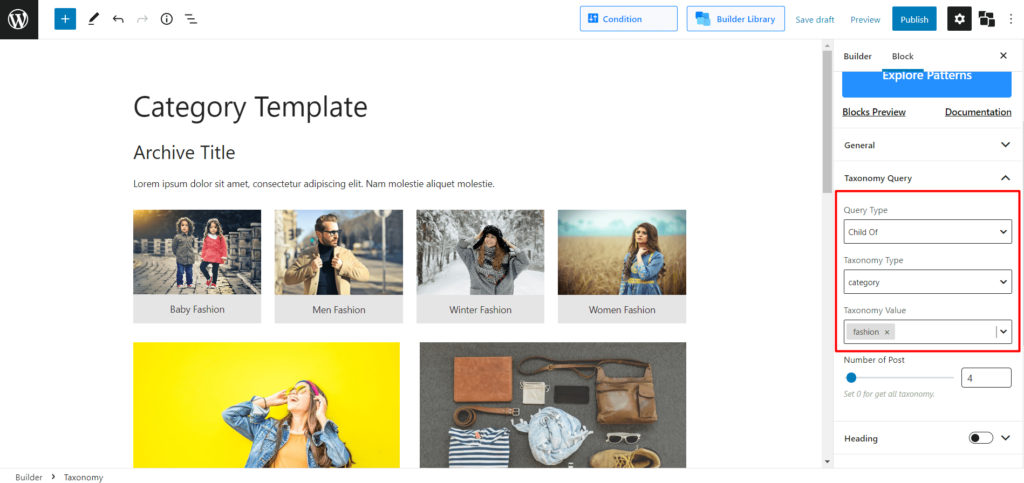
Dacă doriți să afișați toate categoriile de copii din categoria părinte, acest lucru este posibil și folosind PostX. Puteți face acest lucru creând diferite șabloane pentru anumite categorii și folosind taxonomia. Din opțiunea de interogare taxonomie, selectați copilul din, apoi alegeți categoria părinte dorită și subcategorii ale categoriei părinte.

Concluzie
Asta e tot despre afișarea subcategoriilor. Sper că acum puteți afișa subcategorii pe paginile de categorii din WordPress. Nu ezitați să comentați mai jos dacă întâmpinați dificultăți în timp ce utilizați pluginul PostX.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să afișați următoarea postare anterioară în WordPress

Creați prima pagină WordPress în tema Twenty Twenty Two

Noul pachet de începători, creat fin pentru Știri sportive
![PostX celebrează peste 20.000 de instalări active! [Sărbătorește cu noi!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX celebrează peste 20.000 de instalări active! [Sărbătorește cu noi!]
