Cum să afișați reducerile de cupoane în magazinul dvs. WooCommerce?
Publicat: 2022-11-14Doriți să afișați reducerile dvs. la cupoanele WooCommerce pe paginile dvs. de produse pentru a atrage vânzări?
Cupoanele WooCommerce sunt unul dintre cele mai comune instrumente folosite pentru a îmbunătăți vânzările. Poate ajuta la atragerea clienților în magazinul dvs. și chiar ajută la păstrarea bazei dvs. de clienți. Cupoanele WooCommerce joacă un rol important în generarea de vânzări care altfel ar fi imposibil de realizat.
Cu toate acestea, dacă nu ați implementat o tehnică adecvată pentru prezentarea și promovarea ofertelor dvs. de cupoane WooCommerce, sunt șanse să pierdeți un număr mare de vânzări. Reducerea de afișare pentru WooCommerce este soluția perfectă pentru această problemă. Pluginul vă permite să afișați ofertele de cupoane disponibile pe paginile produselor respective pentru a îmbunătăți gradul de conștientizare a cupoanelor în rândul clienților dvs.
În acest articol, vom analiza crearea unei secțiuni separate pentru listarea ofertelor WooCommerce în platforma dvs. (pe paginile de produse individuale) folosind pluginul de listare a cupoanelor WooCommerce de la WebToffee. Așa că, fără prea multă întârziere, să ne punem centura și să începem.
De ce ar trebui să vă afișați cupoanele WooCommere?
Cupoanele WooCommerce sunt o contribuție comună la vânzări. Îți crește traficul în magazin și îi încurajează pe clienți să cumpere din magazinul tău. Dacă îți promovezi mai mult cupoanele (în interiorul și în afara magazinului) cu siguranță vei reuși să atragi mai mulți clienți și să-ți îmbunătățești cifrele de vânzări.
Există în principal două moduri de a afișa cupoane în magazinul dvs. Prima modalitate este să afișați cupoanele disponibile pentru utilizatorii dvs. pe diferite pagini ale magazinului dvs. WooCommerce. De exemplu, afișați cupoanele în paginile Conturile mele, Coșul de cumpărături și Finalizare. Puteți utiliza pluginul de cupon WooCommerce de la WebToffee pentru a configura acest lucru.
O altă modalitate de a le informa clienților despre toate cupoanele disponibile este prin afișarea cupoanelor pe paginile produselor. În acest fel, clienții vor deveni conștienți de cupoane atunci când vor ajunge pe pagina produsului. O astfel de metodă de afișare a cupoanelor încurajează clienții să ia în considerare cumpărarea chiar dacă au aterizat fără nicio intenție de cumpărare. La urma urmei, cine poate spune nu unei reduceri frumoase!
Puteți adăuga cupoane de reducere în paginile dvs. de produse cu ajutorul pluginului de afișare pentru reduceri de cupoane WooCommerce. Pluginul necesită o configurare minimă, deoarece puteți adăuga cupoane în paginile dvs. de produse în doar câteva clicuri.
Afișează reduceri pentru pluginul WooCommerce
Afișați reduceri pentru WooCommerce este un plugin pentru listarea de cupoane WooCommerce de la WebToffee. Puteți folosi acest plugin pentru a lista cupoanele necesare pe paginile individuale de produse ale magazinului dvs.
Unele dintre caracteristicile cheie ale pluginului includ,
- Afișați reduceri pe paginile produselor WooCommerce
- Prezentați ofertele de produse WooCommerce folosind un șablon potrivit
- Stabiliți o limită pentru numărul total de cupoane care pot fi afișate pe pagina produsului
- Ascundeți secțiunea Oferte disponibile în sesiunile utilizatorilor invitați
- Dezactivați afișarea cupoanelor fără restricții
- Afișați informații despre restricții (cum ar fi cheltuielile minime și restricțiile pentru produse) în șablonul de cupon
- Poziționați secțiunea de reduceri de afișare în locații diferite
- Introduceți un cronometru cu numărătoare inversă în șabloanele de cupoane pentru cupoanele cu date de expirare stabilite
Cum se afișează reduceri de cupoane pentru produsele WooCommerce?
Puteți adăuga o secțiune separată de listare a cupoanelor la paginile dvs. de produse WooCommerce cu pluginul Display Discounts for WooCommerce. Să vedem cum puteți configura această secțiune.
Pasul 1: Instalați pluginul
Pluginul Display Discounts pentru WooCommerce trebuie achiziționat, descărcat, instalat și activat în consola dumneavoastră WooCommerce. După ce ați achiziționat și descărcat pluginul de pe WebToffee, treceți la consola dvs. de administrare WordPress.
- Din tabloul de bord WordPress, accesați Plugin -uri > Adăugați nou .
- Faceți clic pe Încărcați pluginul și alegeți fișierul .zip al pluginului pe care l-ați descărcat.
- Apăsați pe Instalați acum corespunzător fișierului zip încărcat și apoi faceți clic pe Activare plugin .
Aceasta va instala și va activa pluginul în consola dvs. de administrare WordPress. Acest lucru în sine va activa pluginul și ofertele de cupoane vor fi adăugate automat în magazinul dvs. WooCommerce. Cu toate acestea, dacă doriți să personalizați aspectul cupoanelor (precum și cupoanele în sine), treceți la următorii pași.
Pasul 2: Configurați lista cu reduceri WooCommerce
- Puteți găsi setările pluginului în Marketing > Afișați cupoane .
Notă : Dacă ați instalat și activat versiunea premium a pluginului Smart Coupons for WooCommerce în magazinul dvs., puteți găsi setările pluginului în Smart Coupons > Display Cupons .
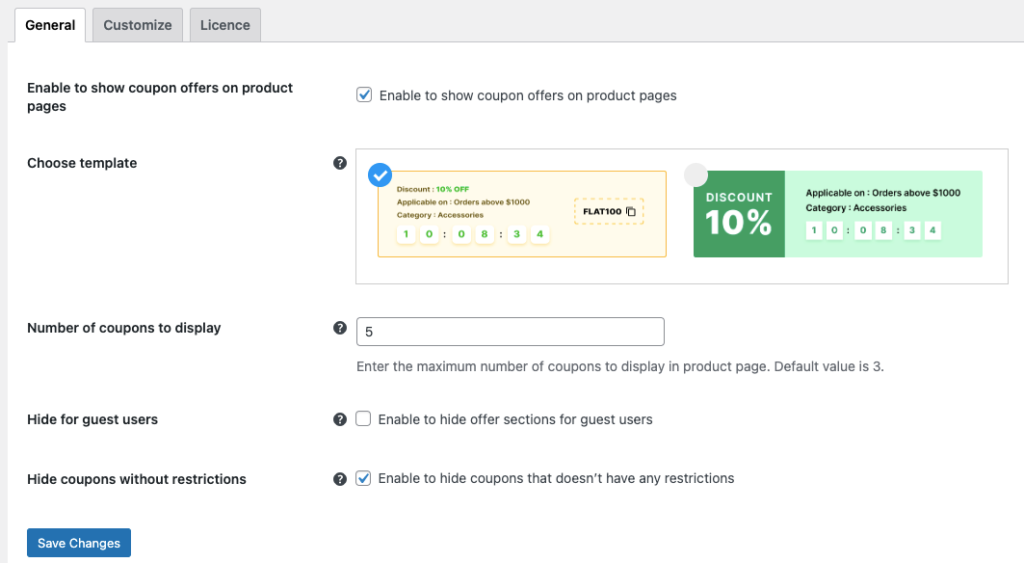
- Accesați fila General .
- Asigurați-vă că este bifată opțiunea Activați pentru afișarea ofertelor de cupoane pe paginile produselor .
- Alegeți un șablon pentru afișarea cupoanelor. Veți avea două opțiuni disponibile în mod implicit.
- Selectați numărul maxim de cupoane care vor fi afișate pe fiecare pagină de produs. Puteți introduce orice valoare de până la 10 în această secțiune. În mod implicit, valoarea este setată la 3.
- Bifați caseta corespunzătoare Ascundeți pentru utilizatorii invitați dacă nu doriți ca cupoanele să fie afișate atunci când utilizatorii nu s-au conectat la conturile lor.
- Dacă nu doriți ca cupoanele fără restricții să fie afișate pe paginile produselor, bifați caseta corespunzătoare Ascundeți cupoanele fără restricții .
- Faceți clic pe Salvare modificări pentru a salva modificările făcute până acum.

Pasul 3: Personalizați secțiunea de listare a cupoanelor WooCommerce
Acum că ați configurat configurațiile de bază de afișare a cuponului WooCommerce, haideți să ne apucăm de personalizarea șablonului de afișare a cuponului.

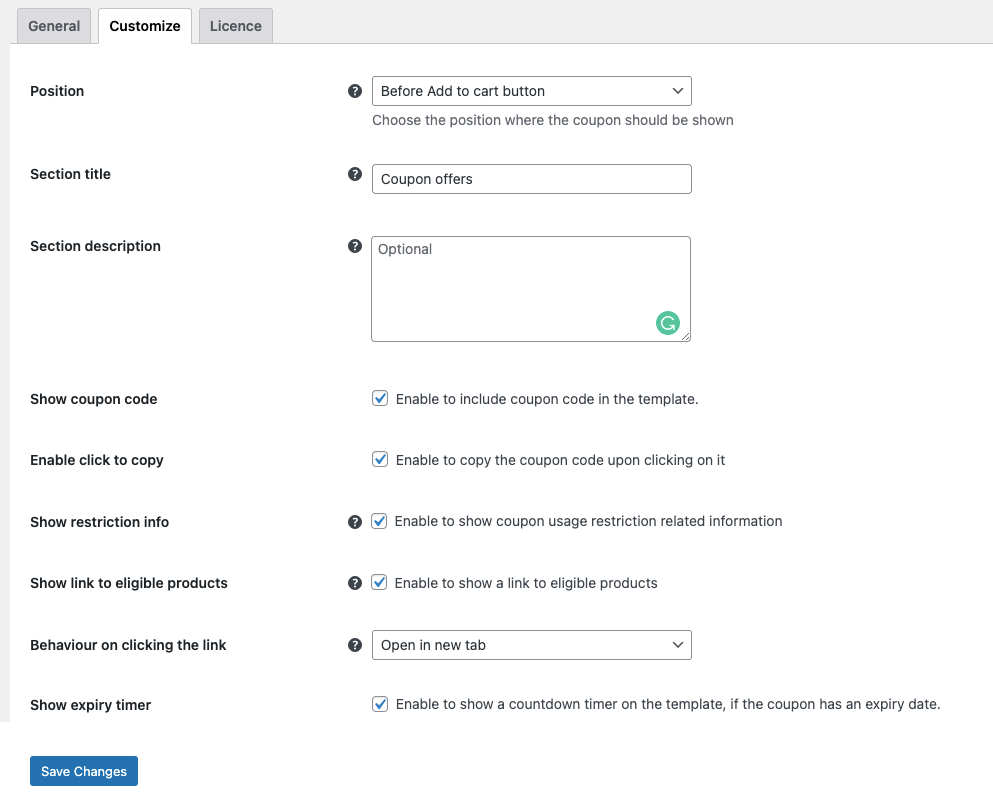
- Faceți clic pe fila Personalizare .
- Selectați poziția în care ar trebui să fie afișate cupoanele. Puteți adăuga lista de cupoane deasupra sau sub butonul „Adăugați în coș”, înainte sau după meta-produs sau după rezumatul produsului. Alegeți o locație vizibilă și confortabilă.
- Adăugați un titlu pentru secțiune, dacă este necesar. De asemenea, îl puteți lăsa necompletat dacă nu doriți să adăugați un titlu de secțiune.
- În mod similar, puteți adăuga și o descriere a secțiunii pentru secțiunea de reduceri de afișare.
- Bifați caseta corespunzătoare Afișare cod de cupon pentru a afișa codul de cupon în șablonul de cupon.
- De asemenea, activați opțiunea Afișare text „clic pentru a copia” pentru a permite copiarea codului de cupon doar făcând clic pe el.
- Activați Afișare informații despre restricții pentru a afișa informații legate de restricțiile de utilizare a cuponului în șablonul de cupon.
- Opțiunea Afișare link către produsele eligibile poate fi activată dacă doriți să adăugați un link către o pagină nouă în care sunt listate produsele eligibile pentru accesarea cuponului dacă există restricții stabilite pentru cupon.
- Setați ce ar trebui să se întâmple atunci când un utilizator face clic pe linkul către produsele eligibile. Puteți seta pagina nouă să se deschidă într-o filă nouă sau în aceeași filă.
- Dacă cuponul are o dată de expirare, vă puteți informa clienții despre acest lucru, adăugând un cronometru cu numărătoare inversă pentru cupon în șablonul dvs. de cupon.
- După ce toate configurațiile sunt configurate, faceți clic pe Salvare modificări .

Aceasta va schimba secțiunea de afișare a cuponului în funcție de configurațiile dvs.
Pasul 4: Adăugați anumite cupoane la lista de cupoane
Va trebui să configurați această opțiune doar dacă doriți ca anumite cupoane să fie adăugate la lista de cupoane.
Implicit, orice cupon WooCommerce creat (nou sau vechi) va fi configurat pentru a fi afișat pe pagina produsului. Puteți dezactiva acest lucru modificând fiecare cupon. Să vedem cum puteți activa sau dezactiva afișarea unui cupon pe pagina produsului în timp ce creați (sau editați) cuponul.
- Accesați Marketing > Cupoane și faceți clic pe Adăugați cupon .
- Introduceți un cod de cupon și furnizați o descriere a cuponului (opțional).
- Acum, accesați widgetul de date cupon și faceți clic pe fila General .
- Alegeți un tip de reducere și specificați suma cuponului .
- Acum asigurați-vă că caseta de selectare Afișare cupon pe paginile produselor este activată.
- Configurați orice restricții de utilizare sau limite de utilizare pe care doriți să le impuneți cupoanelor dvs. utilizând opțiunile respective.
- Faceți clic pe Publicați pentru a vă publica cuponul.
Notă: va trebui să dezactivați manual opțiunea Afișare cupon pe paginile produselor de pe cupoanele pe care nu doriți să le afișați în paginile produselor.
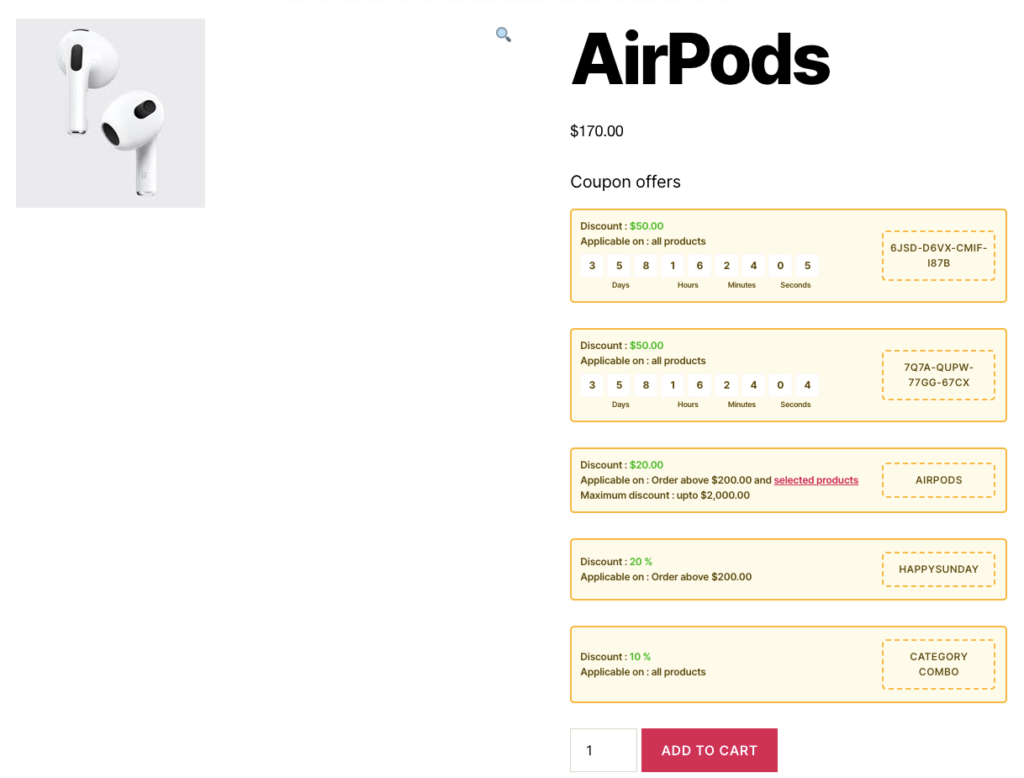
Afișează reduceri de cupoane WooCommerce – Experiența clientului
Când un client deschide o pagină de produs în magazinul WooCommere, va putea vedea o secțiune „Oferte de cupon” înainte de butonul „Adaugă în coș” (configurat). Dacă cuponul a stabilit restricții pentru produse, sub textul ancora „produsele selectate” va fi afișat un link către produsele eligibile. Când se da clic pe aceasta, clienții vor fi redirecționați către o pagină nouă unde vor fi afișate toate produsele eligibile pentru cupon.

Concluzie
Afișarea cupoanelor dvs. WooCommerce într-o secțiune de listare cu reduceri din magazinul dvs. vă poate crește în mod constant posibilitățile de conversie. Acest lucru se datorează faptului că o secțiune de oferte disponibilă face clienților tăi ușor să găsească reduceri cu ușurință (deci nu vor fi distrași de la finalizarea achiziției). De asemenea, ajută la transformarea cu ușurință a vitrinelor în clienți.
Ai nevoie doar de un singur plugin pentru a afișa cupoane pe paginile tale WooCommerce. De asemenea, pluginul este compatibil cu setările implicite ale cupoanelor WooCommerce, precum și cu cupoanele inteligente pentru WooCommerce (atât gratuite, cât și pro). De asemenea, puteți adăuga cupoanele generate de orice plugin de cupon în paginile dvs. de produse de pe WooCommerce.
Sper că acest articol a fost de ajutor. Spuneți-ne ce părere aveți despre plugin și blog în comentariile de mai jos.
