Migrația Divi 5 și compatibilitatea inversă
Publicat: 2024-06-01Am revenit cu o altă actualizare Divi 5. Luna trecută, am lansat demo-ul Divi 5 Alpha. Dacă ați ratat-o, veți dori să mergeți la demo.elegantthemes.com pentru a încerca noua interfață. Dacă l-ați verificat deja, veți dori să reveniți și să aruncați o altă privire, deoarece demonstrația este actualizată la fiecare două săptămâni, iar noi am făcut deja îmbunătățiri și am abordat o parte din feedback-ul dvs.
De asemenea, am făcut Divi 5 și mai rapid , optimizând diverse acțiuni comune, cum ar fi adăugarea de module la pagină, schimbarea modurilor de vizualizare și deschiderea panourilor. Suntem serioși în ceea ce privește performanța și analizăm fiecare interacțiune. Dacă ați crezut că Divi 5 a fost rapid înainte, încercați din nou pentru că devine din ce în ce mai rapid.
Încercați Demo Divi 5
Obțineți toate detaliile în videoclipul de mai jos.
Actualizare la Divi 5 și compatibilitate cu înapoi
După lansarea demo-ului, am primit multe întrebări noi cu privire la tranziția dintre Divi 4 și 5. Astăzi, voi discuta despre cum construim compatibilitatea cu Divi 5, vom explora procesul de actualizare Divi 5 și voi prezenta sistemul de pregătire Divi 5, care vă va ghida prin fazele Alpha și Beta.
În primul rând , permiteți-mi să spun că, dacă nu vă grăbiți să încercați Divi 5, atunci puteți aștepta până când va fi lansat oficial și toate produsele dvs. terță parte sunt actualizate pentru a vă bucura de o actualizare simplă, fără probleme. Divi 5 va apărea ca o actualizare regulată în tabloul de bord WordPress și veți face clic pe un buton pentru a vă converti site-ul web în Divi 5, care va migra toate paginile dvs. Divi în noul format. Site-ul dvs. web nu se va schimba; va deveni mai rapid și vă veți bucura să utilizați noua versiune rapidă a Visual Builder.
Dar vă oferim și dacă doriți să intrați devreme în fazele Alpha și Beta și chiar dacă ați personalizat puternic Divi cu propriile module și shortcodes.
Compatibilitate înapoi
Am luat în considerare compatibilitatea inversă de la început. Să presupunem că un site web conține coduri scurte Divi 4 neacceptate atunci când se actualizează la Divi 5, cum ar fi modulele Divi vechi de la terți sau vechile coduri scurte Divi injectate în tema copilului. În acest caz, Divi va detecta automat acele coduri scurte și va încărca leneș cadrul Divi 4 la cerere. Acest lucru vă asigură că site-ul dvs. web va rămâne intact după actualizare, oferindu-vă și dezvoltatorilor din comunitate mai mult timp pentru tranziție. Încărcarea cadrului Divi 4 va avea un cost de performanță, devenind o prioritate pentru proprietarii de site-uri web să își actualizeze pluginurile și temele secundare. Totuși, va afecta numai paginile care utilizează coduri scurte vechi.
Modulele vechi vor continua să funcționeze chiar și în Visual Builder. Cu toate acestea, deoarece acestea sunt incompatibile cu noul cadru front-end, modificările de proiectare aduse acelor module se vor reda mai lent folosind PHP.
Sistemul de pregătire Divi 5
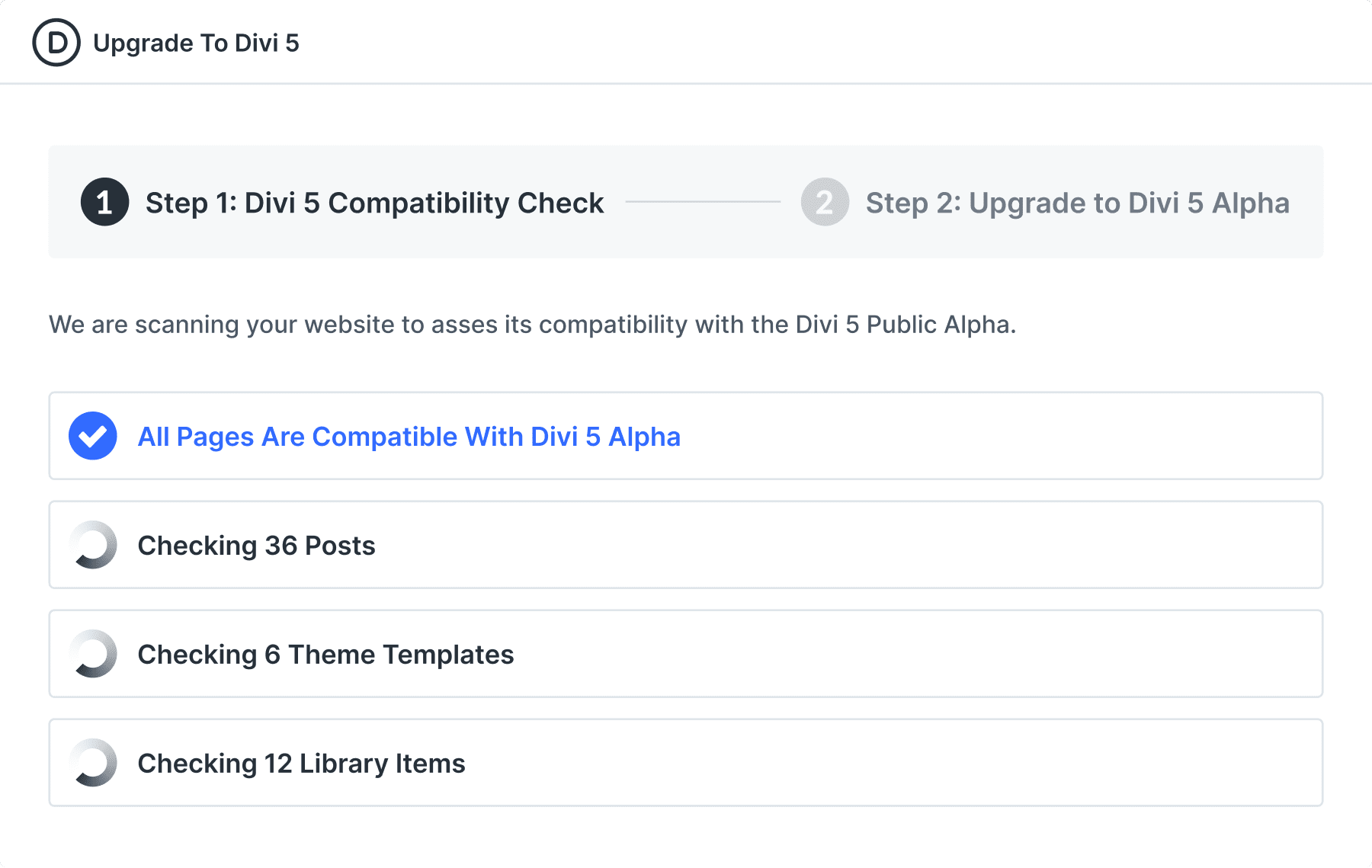
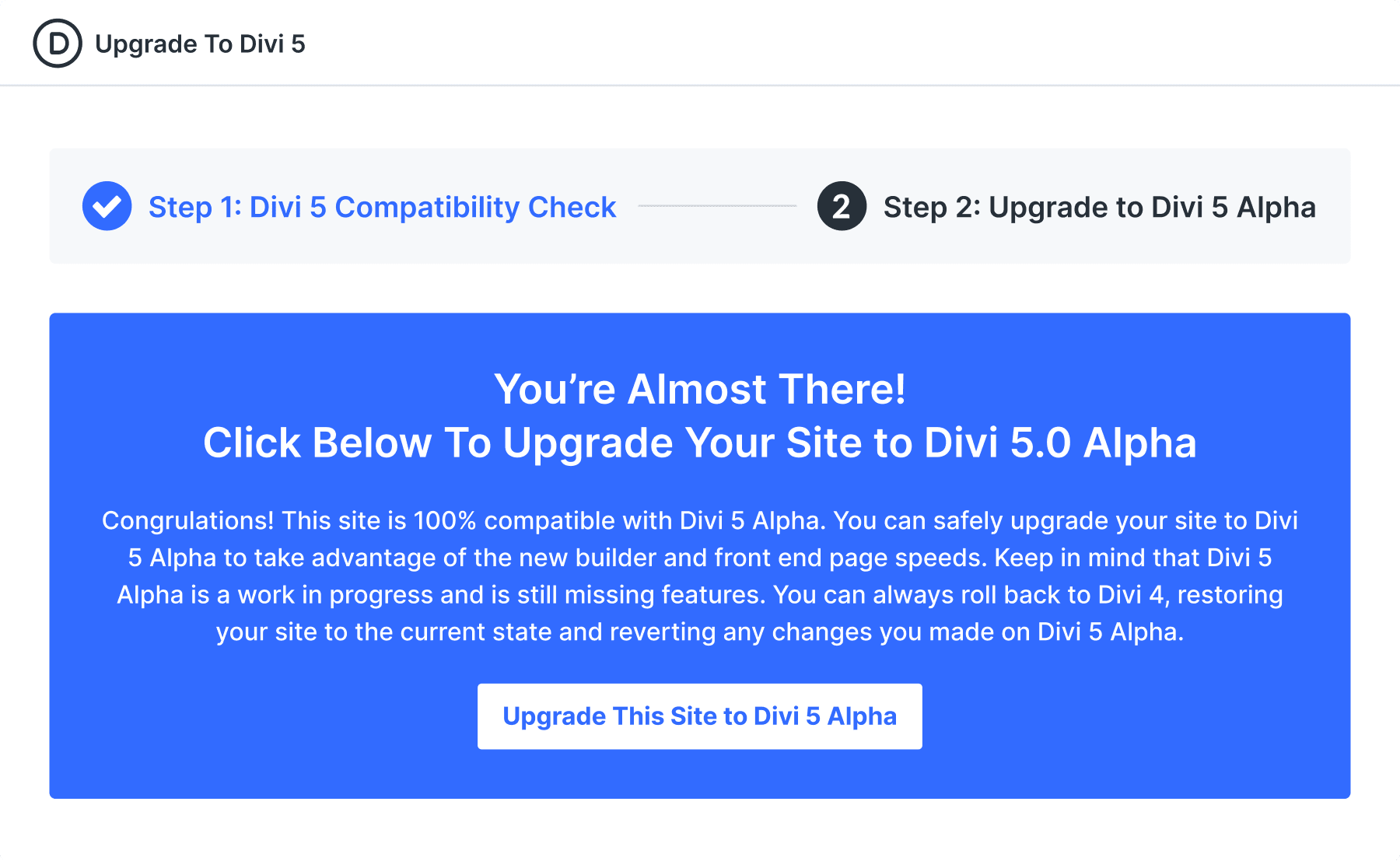
Când instalați pentru prima dată Divi 5 Public Alpha sau Beta, veți fi întâmpinat de Divi 5 Readiness System. Acesta vă va scana site-ul web pentru a vedea dacă utilizați funcții Divi 4 sau module terțe care nu sunt acceptate nativ de versiunea actuală a Divi 5. Vă va oferi un raport despre paginile de pe site-ul dvs., dacă există, care sunt afectate, și puteți decide dacă doriți sau nu să continuați cu actualizarea Divi 5 sau să reveniți la Divi 4.

Continuarea actualizării va iniția un proces de migrare, care va converti toate modulele Divi 4 compatibile în formatul Divi 5 și va împacheta codurile scurte neacceptate în modulul de coduri scurte Divi 5 pentru a continua să funcționeze folosind cadrul moștenit.

Dacă folosiți Public Alpha sau Beta doar pentru a crea site-uri web noi, veți sări peste acest proces și veți începe, ceea ce va fi recomandarea noastră când Public Alpha va fi lansat. În ambele cazuri, acest lucru ne permite să facem versiunile timpurii ale Divi 5 foarte utilizabile pentru majoritatea comunității. În loc să așteptați până la sfârșit, puteți sări în Divi 5 în orice moment în timpul procesului beta, oferindu-vă toate beneficiile Divi 5, minus câteva funcții lipsă ici și colo, care vor funcționa în continuare, datorită concentrării noastre pe înapoi. compatibilitate.
Alege-ți propria aventură
Acesta este modul nostru de a face actualizarea masivă Divi 5 mai digerabilă. Procesul Divi 5 beta va oferi tuturor timp suficient pentru a-l adopta în propriul ritm, dând putere utilizatorilor timpurii să se bucure de beneficiile sale cât mai curând posibil. Abordăm această actualizare cu mare grijă și ne facem timp pentru a face lucrurile corect, dar ne apropiem și apreciem foarte mult răbdarea dumneavoastră.
Ce am realizat luna aceasta
Am încheiat integrarea Divi Cloud și am făcut progrese bune în domenii semnificative, cum ar fi presetări, optimizarea performanței front-end și sistemul de pregătire Divi 5. Am îmbinat peste 100 de actualizări, inclusiv remedieri de erori, îmbunătățiri și incremente mai mici ale caracteristicilor, cum ar fi căutarea și filtrarea în panoul de straturi, dimensiunea care poate fi glisată pentru vizualizări receptive și noua interfață de utilizare pentru mărire și micșorare, toate listate în jurnalul de modificări de mai jos.
Odată cu demonstrația lansată luna trecută, ultimele câteva sprinturi s-au concentrat în mare măsură pe remedierea erorilor, datorită feedback-ului dumneavoastră. Acest lucru ne-a întârziat temporar progresul către Public Alpha, dar ne-a permis să trecem înaintea jocului cu privire la erori. Cu multe dintre aceste erori rezolvate acum, ne putem concentra din nou pe dezvoltarea caracteristicilor.
Iată cele mai recente intrări din jurnalul de modificări Divi 5.
- Când utilizatorii creează secțiuni neobișnuite, li se vor aplica culorile potrivite.
- S-a remediat când un utilizator trece cu mouse-ul peste straturi, opțiunile vor vedea textul descrierii „Mai multe opțiuni”.
- S-au remediat problemele legate de culoarea de fundal și culoarea textului la modulul Layer Global.
- Culoarea pictogramei coloanei de vizualizare Straturi fixe ar trebui să se potrivească cu culoarea textului coloanei.
- Implementarea Global Colors a fost actualizată pentru a elimina culoarea de rezervă care a fost salvată în atributul modulului pentru a evita redundanța.
- S-a rezolvat o problemă în care crearea unui nou element prestabilit din stilul curent nu a eliminat atributele modulului sursă.
- S-a rezolvat o problemă în care fundalul învelișului butoanelor pentru panoul presetat era incorect.
- S-a rezolvat o problemă în care titlul modulului din panoul antet era incorect.
- S-au actualizat blocurile de documente pentru culoarea globală și au eliminat etichetele și folderele de proprietăți neutilizate în prezent.
- S-a rezolvat o problemă în care meniul contextual global specific culorilor nu funcționa. Nu a apărut când faceți clic dreapta.
- Elemente de recuzită presetate au fost adăugate la următoarele module: acordeon, articol acordeon, audio, blog, Blurb, buton, contor de cerc și cod.
- S-au adăugat elemente de recuzită prestabilite la următoarele module: coloană, coloană interioară, comentarii, câmp de contact, formular de contact, cronometru, contor și contoare.
- S-au adăugat elemente de recuzită prestabilite la modulele CTA, Divider, Portofoliu filtrabil, Cod de lățime completă, Antet de lățime completă, Imagine de lățime completă, Hartă de lățime completă, Meniu de lățime completă.
- S-au adăugat elemente de recuzită presetate la modulele Imagine, Autentificare, Hartă, Pin hartă, Meniu, Contor de numere, Portofoliu, Post Nav.
- S-au adăugat elemente de recuzită prestabilite la modulele Post Slider, Post Title, Tabel de prețuri, Tabele de prețuri, Rând, Rând interior, Căutare și Secțiune.
- S-au adăugat elemente de recuzită prestabilite la modulele Înscriere, Câmp personalizat, Slide, Slider, Social Media Follow, Social Media Follow Item, Tab și Tabs.
- S-au adăugat elemente de recuzită prestabilite la modulele existente Sidebar, Team Member, Testimonial, Text, Toggle, Video, Video Slider, and Video Slider Item.
- S-a remediat întârzierea la exportul articolelor locale din bibliotecă.
- S-a remediat problema de performanță în care trecerea cursorului peste modulele de strat face ca constructorul să se simtă întârziat, în special evidențierea Modulului de straturi și afișarea conturului modulului în aspectul constructorului.
- Experiența utilizatorului de glisare a fost îmbunătățită, făcând ca lățimea zonei de plasare să fie aceeași cu cea a părintelui și cu același spațiu între module.
- S-a rezolvat o problemă în care un avertisment React Avertisment: Eroare de reacție internă: lipsa indicatorul static așteptat. Vă rugăm să informați echipa React. InlineEditorToolbar@ este afișată în consola browserului când faceți dublu clic inițial pe conținutul editabil cu text îmbogățit-inline-editor pentru a începe editarea.
- S-a remediat raza de margine a modulului de imagine care nu funcționează corect.
- S-a rezolvat problema prin care modulul Email Optin și alte module cu opțiunea „Utilizați culoarea de fundal” sunt activate în timpul importului de aspect predefinit.
- S-au rezolvat problemele de fundal pentru modulul Social Media Follow în timpul importului de aspect predefinit.
- S-a rezolvat o problemă în care câmpul de resetare a culorii din selectorul de culori nu se putea face clic
- Remediază redarea inutilă pe toate modulele atunci când setările modulelor sunt deschise/modul nou este selectat
- S-a remediat redarea inutilă pe toate modulele atunci când este adăugat un nou modul care are un editor RichText inline
- S-a remediat aspectul incorect al pictogramelor de ștergere la editarea mostrelor de culoare în paleta „Salvat”.
- S-au rezolvat informații de ajutor pentru marginea grupului de câmpuri de spațiere și opțiunea câmpului de umplutură.
- S-a rezolvat o problemă în care un obiect de culoare globală nedefinit, de exemplu {gcid-invalid-color: undefined}, a prăbușit întregul VB.
- S-a rezolvat problema în care atributele implicite declarate în module.json nu erau folosite în FE.
- S-a remediat fluxul de conectare în caracteristica Salvare în cloud din Visual Builder.
- S-a remediat titlul butonului de subsol al panoului Salvare în bibliotecă bazat pe comutatorul Salvare în Divi Cloud.
- S-a remediat redarea inutilă pe sfatul instrumentului la comutarea punctului de întrerupere
- S-a remediat redarea inutilă pe componenta grupului de transformare la comutarea punctului de întrerupere.
- S-a remediat linia zonei de fixare pe lățime completă care arăta o problemă în timp ce treceți cu mouse-ul pe primul element
- Căutare fixă și filtrare Adaptarea opțiunilor de filtrare UI Bară de defilare neașteptată
- S-a remediat redarea inutilă în grupul de setări ale modulului atunci când este tras un alt panou
- Panourile de setări duplicate și spațiul nedorit din bara laterală este remediat.
- Elementele de recuzită presetate au fost adăugate la grupul de efecte de defilare.
- S-a adăugat interfața de utilizare a barei de pagină pentru selectarea lățimii ferestrei aplicației personalizate.
- S-a adăugat un mâner de glisare pentru redimensionarea cadrului aplicației prin glisare și plasare
- Stilul fontului a fost fixat pentru punctele de întrerupere receptive.
- S-au remediat unele teste diverse ale editorului inline care au eșuat în urma upgrade-ului la React 18.
- Modulele de straturi fixe nu pot fi închise individual după ce facem clic pe butonul Deschidere toate modulele de straturi din panoul Vizualizare straturi.
- S-a rezolvat o problemă în care acțiunea de clic dreapta pe anumite zone ale modulelor de strat va declanșa editarea în linie, acțiunea de glisare și un meniu contextual încorporat al browserului.
- S-a remediat apariția nedorită a meniului contextual în panoul Adăugare modul și panoul Bibliotecă.
- S-a adăugat funcția de comutare Salvare în Divi Cloud lipsă la panourile Salvare în Libraray.
- Am remediat o problemă în care resetarea zonei de text nu mai funcționa dacă ați adăugat 2 sau mai multe module de text.
- S-a rezolvat eliminarea spațierilor neașteptate din opțiunile de aliniere a butoanelor.
- Performanță îmbunătățită a panoului Vizualizare straturi.
- Remediere: aplicați spațierea necesară pentru secțiunea FullWidth
- S-a remediat eroarea de imbricare DOM în Modulul Optin e-mail.
- S-a rezolvat o problemă în care a fost afișat un mesaj de avertizare în consola browserului în timpul importului aspectului: Avertisment: Nu se poate actualiza o componentă (Necunoscută) în timp ce se redă o altă componentă (StyleContainer).
- Faceți clic dreapta pentru a deschide panoul de setări al modulului. Problema este remediată.
- S-au rezolvat probleme de poziție pentru panoul Adăugare modul, meniul contextual și opțiunea de selectare dacă bara de administrare este dezactivată.
- Experiență îmbunătățită de glisare și plasare în modul wireframe.
- Acțiuni modificate ale modulului, evidențiere și comportament adăugat butonului modulului, așa că trecerea cursorului peste o coloană ar trebui tratată ca trecând peste un rând
- S-au adăugat setări pentru modul deschis când facem clic pe panoul Straturi -> modul
- S-a rezolvat activarea modulului când facem clic pe setările modulului din VB.
- Faceți ca panoul de aspect de încărcare să fie receptiv.
- S-a rezolvat o problemă în care conținutul panoului de ajutor din Visual Builder s-a depășit la redimensionare.
- S-a remediat modelul lipsă și previzualizarea măștii pe panoul de setări de fundal.
- Zona de plasare făcută a modulului tras rămâne redată până când cursorul modulului tras intră într-un alt modul
- S-au adăugat nume unice de clasă în câmpurile de setări ale constructorului.
- Remediați problema la lățimea completă a etichetei textului elementului wireframe
- S-a remediat pictograma Modul Tabelul de prețuri, care lipsea în straturi.
- S-a remediat înălțimea panoului Add Row.
- S-a rezolvat problema în care opțiunile modulului și/sau butonul de adăugare a modulului s-ar suprapune/ascunde o parte din conținutul editat în timpul utilizării editorului inline.
- Redare butonul adăuga modul ori de câte ori sunt randate opțiunile de modul.
- S-a rezolvat o problemă care provoacă triplicarea cererilor REST.
- S-au remediat acțiunile de clic dreapta pentru Pagini existente în panoul Biblioteca Divi.
- S-a rezolvat problema cu portabilitatea în backend-ul Bibliotecii Divi care nu acceptă conținutul D5.
- S-a rezolvat o problemă în care bara laterală a opțiunilor modulului se întrerupea atunci când făcea clic pe butonul „Șterge aspectul”.
- S-a rezolvat o problemă în care pictograma de închidere din panoul de setări modul/rând/secțiune nu răspundea.
- S-a rezolvat o problemă în care modulul de blog se întrerupea atunci când câmpul Post Count era gol.
- S-a remediat o eroare în Editorul de text inline care declanșa uneori o eroare JS.
- S-a rezolvat problema modulului de portofoliu de lățime completă clonat, care nu este vizibil atunci când este duplicat din modulul de portofoliu de lățime completă.
- S-a rezolvat imposibilitatea de a afișa acțiunile rândului, evidențierea și butonul de adăugare a modulului atunci când treceți cu mouse-ul pe rând imediat după trecerea secțiunii
- Câmpul Timepicker nu a fost vizibil din cauza unei declarații CSS care îl ascunde.
- Adăugarea unui modul nou panoul este ascuns din vizorul problema este remediată.
- Modulele de straturi fixe nu pot fi închise individual după ce facem clic pe butonul Deschidere toate modulele de straturi din panoul Vizualizare straturi.
- S-a remediat o eroare care provoca eroarea JS atunci când un modul cu o opțiune sticky activată este șters.
- S-a remediat valoarea incorectă a decalajului superior în „containerul panoului de bibliotecă de formulare”.
- S-au remediat acțiunile modulului, evidențierea și adăugarea butoanelor de modul care sunt încă redate după ce mouse-ul părăsește un modul
- S-a rezolvat problema de afișare intermitentă a textului în Editorul de text îmbogățit în linie la prima trecere cu mouse-ul.
- Remediere: eliminați evidențierea textului nativ nedorit când trageți un modul
- S-a remediat poziția orizontală incorectă a panoului de adăugare a modulului și opțiunile de clic dreapta în modul receptiv
- S-a remediat poziția incorectă a balonului instrument în opțiunile modulului Secțiune.
- S-a remediat poziția orizontală incorectă a panoului de adăugare a modulului și opțiunile de clic dreapta în modul receptiv
- S-a remediat modificarea poziției barei de instrumente inline Editor atunci când submeniurile sunt închise în bara de instrumente inline a editorului de text îmbogățit.
- S-a eliminat accelerația de la funcția de apel invers onMouseMove pentru a îmbunătăți capacitatea de răspuns a indicatorului dropzone în timpul mișcării rapide de tragere a modulului.
- S-a rezolvat o problemă în care importarea unui aspect cu opțiunea „Înlocuire conținut existent” bifată în panoul Bibliotecă ar provoca o eroare dacă un panou de setări a modulului era deschis.
- Opțiunile dinamice fixe nu sunt rezolvate pe modulul de butoane.
- Interfața de utilizare a fost actualizată pentru a poziționa corect bara de instrumente pentru setările fontului/textului în comenzile Editorului inline.
- S-a remediat pe panoul de straturi de clic nu apare pe pesmet.
- S-a remediat problema amintirii ultimei poziții închise a panoului când faceți clic pe modul pentru a deschide setările modulului.
- Panoul Setări pagini fixe se deschide când panoul Setări modul este închis.
- Blocarea modulului este remediată când este selectată opțiunea sticky.
- S-a rezolvat o problemă în care utilizatorii puteau rămâne blocați într-o stare de tragere la tragerea unei secțiuni.
- Rezolvă o problemă în care importul din bibliotecă nu importa culori globale.
- Am remediat o problemă în care casetele de selectare pentru greutățile fonturilor acceptate din panoul Încărcați fonturi personalizate nu își mențineau starea selectată.
Fiți la curent pentru mai multe actualizări
Asta e tot pentru raportul de progres din această lună. Rămâneți la curent pentru mai multe actualizări și nu uitați să ne urmăriți prin e-mail și să vă abonați la canalul nostru YouTube pentru a vă asigura că nu pierdeți nimic. Divi 5 este un proiect vast, dar voi reveni lunar pentru a vă informa despre progresul nostru. Dacă nu ai făcut-o deja, verifică demonstrația Divi 5 și spune-ne părerea ta!

