Cât de rapid este Divi 5? Testarea vitezei paginii frontale (3 exemple reale)
Publicat: 2024-10-05Divi 5 marchează un salt înainte semnificativ în ceea ce privește viteza și performanța. Performanța este un chiriaș principal al Divi 5, nu numai în Visual Builder, ci și pe site-ul front-end. Divi 5 este de două până la patru ori mai rapid decât Divi 4!
În postarea de astăzi, voi explica de ce și voi ilustra diferența cu câteva comparații directe. De asemenea, vă voi oferi câteva sfaturi pentru a crea site-uri web super-rapide cu Divi 5.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 Scoruri perfecte de viteză a paginii Google pe mobil
- 1.1 Ce face ca Divi 5 să fie atât de rapid?
- 1.2 Cinci sfaturi rapide de performanță Divi
- 2 Compararea Divi 4 cu Divi 5 într-un mediu necache
- 2.1 Comparație simplă a aspectului
- 2.2 Comparație mare aspect
- 2.3 Comparație masivă de aspect
- 3 Visual Builder se încarcă și mai rapid
- 4 Ești gata să vezi Divi 5 în acțiune?
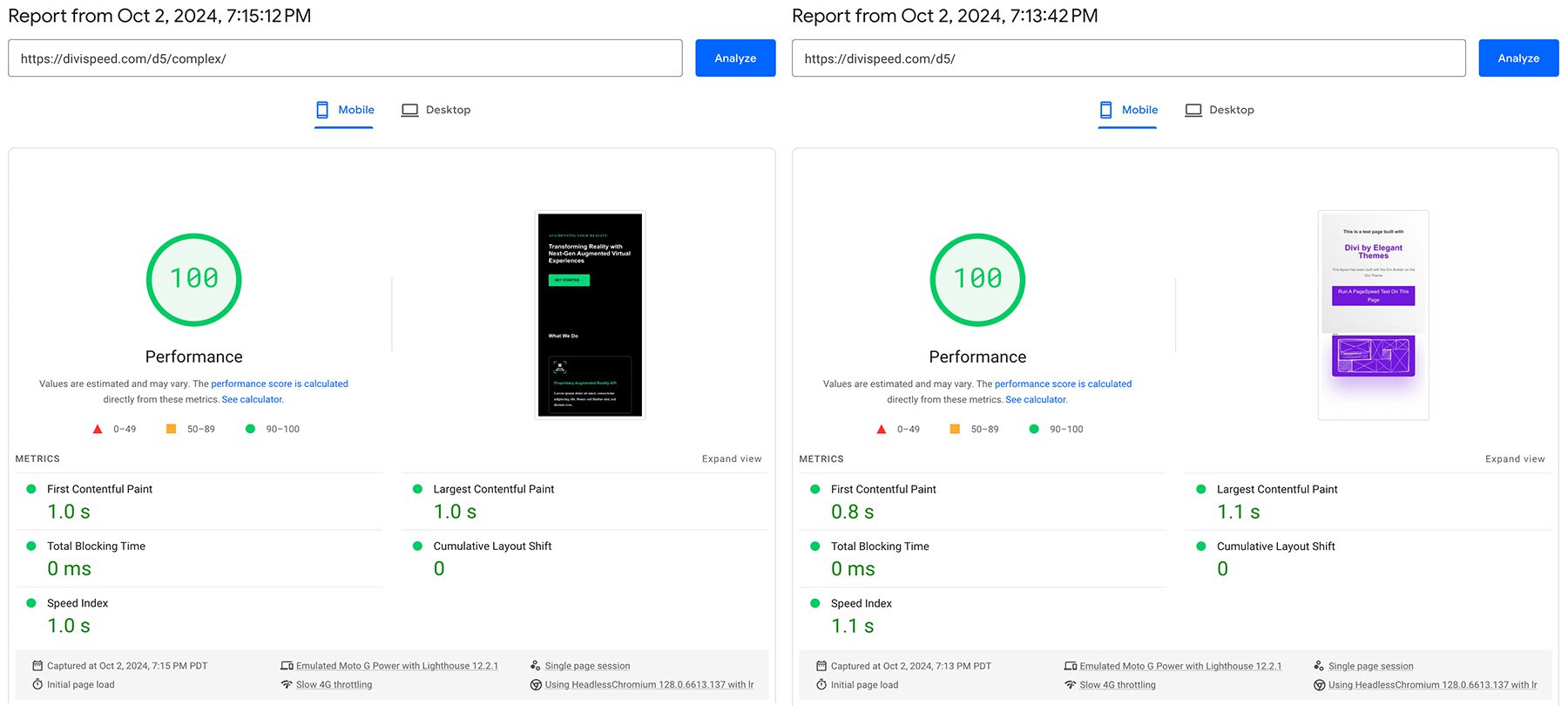
Scoruri perfecte de viteză a paginii Google pe mobil
Este posibil să obțineți scoruri Google PageSpeed perfecte cu Divi 5 din cutie, fără pluginuri de performanță luxoase. Am construit două site-uri de testare folosind Divi Hosting by SiteGround pentru a dovedi acest lucru .
Veți avea nevoie de o gazdă decentă, cu caracteristici esențiale, cum ar fi stocarea în cache a paginii, stocarea în cache a obiectelor și un CDN, motiv pentru care am ales SiteGround. Dar aproape orice gazdă WordPress experimentată va face.
Am construit două machete: una simplă pentru a obține o linie de bază și una mai mare bazată pe unul dintre modelele prefabricate ale Divi. Ambele au obținut 100 pe Mobile și Desktop, cu aspectul super simplu depășind aspectul mai mare cu 200 ms în ceea ce privește First Contentful Paint.
Google simulează o conexiune 4G lentă atunci când punctează pentru mobil. Scorurile de pe desktop sunt și mai rapide!

Ce face ca Divi 5 să fie atât de rapid?
- Un cadru de backend complet nou: am început de la capăt și am recreat fundația Divi cu accent pe performanță. Timpul necesar pentru ca serverul dvs. să vă proceseze aspectul și să vă transforme alegerile de design într-o pagină funcțională a fost redus cu 40-80%, în funcție de aspect.
- Dimensiunea JavaScript redusă semnificativ: dimensiunea JavaScript de bază a Divi a fost redusă de la 276 kb până la 45 kb , care este doar 16 kb după compresia GZIP. Reducerea utilizării JavaScript îmbunătățește, de asemenea, timpii de randare a browserului, motiv pentru care Divi 5 are un timp total de blocare de 0 ms în testele prezentate mai sus.
- Sute de micro îmbunătățiri: nu ne-am oprit aici. Am cercetat baza de cod a lui Divi și am căutat fiecare margine pe care am putut să le găsim. Am combinat sute de micro-îmbunătățiri pentru a crește semnificativ performanța în diferite domenii. Încărcarea Visual Builder, navigarea în administratorul WordPress, navigarea pe site-ul dvs. web și salvarea paginilor sunt mai rapide în Divi 5 (pentru a numi câteva).
Cinci sfaturi rapide de performanță Divi
Nu uitați că nu este vorba doar despre ce instrumente folosiți, ci despre cum le folosiți. S-ar putea să rulați cea mai rapidă temă pe cea mai rapidă gazdă, dar dacă plasați o singură imagine gigantică neoptimizată în eroul dvs., aceasta vă va trimite scorurile de performanță să se prăbușească. Iată câteva sfaturi pentru a crea site-uri Divi mai rapide, pe care poate nu le-ați luat în considerare:
- Reduceți utilizarea fonturilor Google : Fonturile Google blochează randarea și sunt încărcate dintr-o sursă externă. Utilizarea fonturilor de sistem native, cum ar fi Arial și Helvetica, poate arăta grozav și vă poate îmbunătăți în mod semnificativ scorurile PageSpeed.
- Eliminați animațiile deasupra pliului : atunci când Google măsoară performanța site-ului dvs., nu măsoară doar cât timp se încarcă pagina. Măsoară cât timp este nevoie ca pagina ta să devină interacabilă. Dacă elementul dvs. FCP de deasupra pliului este animat, întârzierea artificială pierde timpul vizitatorului dvs. și Google o consideră împotriva dvs.
- Comprimați-vă imaginile : este atât de ușor să adăugați accidental o imagine de 10 MB pe pagina dvs. și să vă distrugeți timpii de încărcare. Deși acest lucru nu are nimic de-a face cu Divi, nu uitați să vă comprimați imaginile!
- Evitați videoclipurile YouTube : resursele externe, cum ar fi încorporarea YouTube, sunt surprinzător de grele, în principal datorită modului în care WordPress construiește încorporarea. Din fericire, Divi 5 memorează în cache aceste încorporare! Dar, dacă performanța este o prioritate, luați în considerare eliminarea videoclipurilor de pe YouTube.
Am aplicat aceste concepte la machetele folosite în această postare pentru a elimina elementele de confuzie, cum ar fi timpul de răspuns adăugat atunci când se solicită resurse externe de la Google și YouTube, care sunt în afara controlului Divi.

Compararea Divi 4 cu Divi 5 într-un mediu necache
Cu cât este mai rapid Divi 5 decât Divi 4? Să facem câteva teste pentru a afla. Paginile nu trebuie să fie stocate în cache în browser pentru a experimenta diferența. Pentru aceste comparații, am dezactivat memorarea în cache a site-ului web și a browserului pentru a lăsa Divi să se descurce singur și să măsoare timpii de răspuns ale serverului.
Pentru a ilustra îmbunătățirea, vom compara timpii de răspuns ale serverului și dimensiunea paginii.
Comparație simplă de aspect
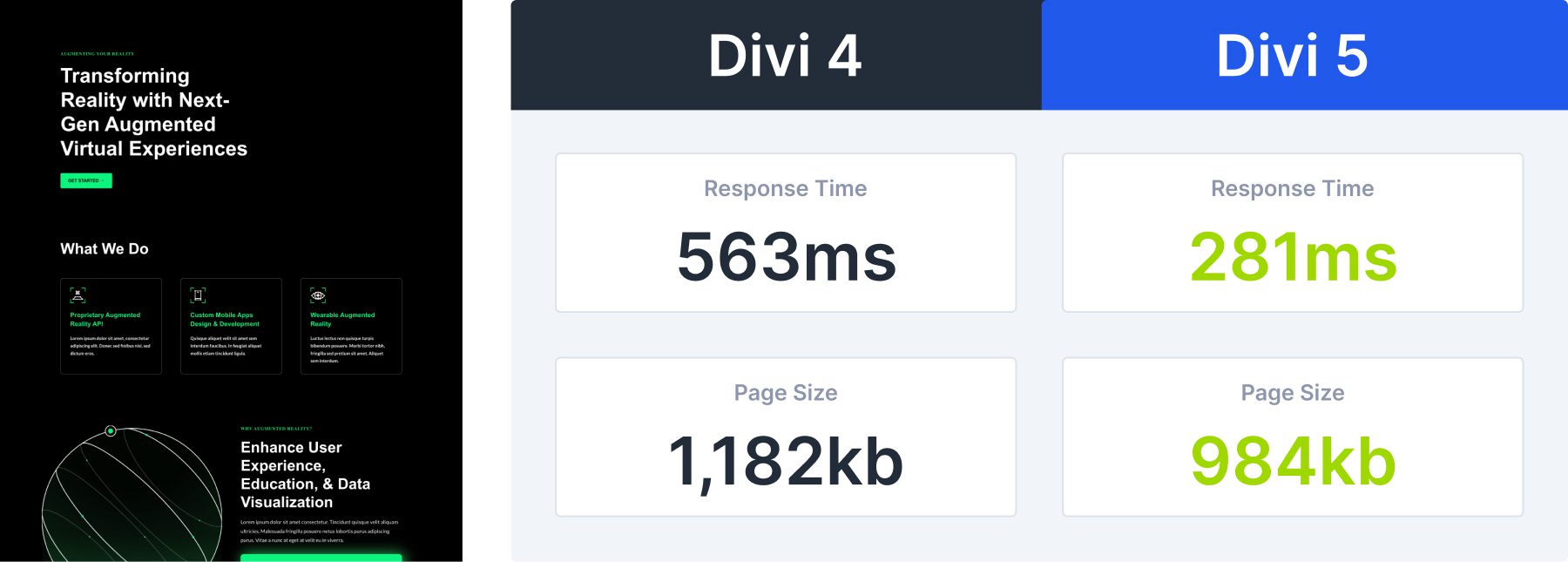
Să începem prin a compara aspectul simplu pe care l-am folosit în testul PageSpeed mai devreme. Divi 5 a redus timpii de răspuns cu 41% și dimensiunea paginii cu 47% .
Divi 4 gestionează această pagină simplă bine, dar Divi 5 este aproape de două ori mai rapid. Cu cât pagina devine mai complexă, cu atât Divi 5 va depăși Divi 4 în ceea ce privește timpii de răspuns.
În ceea ce privește dimensiunea paginii, acest aspect simplu ilustrează o reducere considerabilă a dimensiunii paginii de bază între Divi 4 și Divi 5. În Divi 5, am modularizat toate fișierele JavaScript Divi pentru a fi puse în coadă la cerere numai atunci când este necesar.

Comparație mare aspect
În continuare, vom testa aspectul mai mare utilizat în testul PageSpeed de mai devreme. În această comparație, Divi 5 a redus timpii de răspuns cu 51% și dimensiunea paginii cu 17% . Diferența relativă în dimensiunea paginii este mai puțin vizibilă aici, deoarece ambele versiuni de aspect conțin aceleași ~800 kb în imagini.
Cu toate acestea, puteți vedea că diferența în timpii de răspuns este cu atât mai semnificativă cu cât aspectul devine mai complex. Timpii de răspuns Divi 5 cu greu s-au clintit.

Comparație masivă de aspect
Să creștem lucrurile și să împingem ambele versiuni de Divi la limitele lor cu un aspect masiv. În următoarea comparație, am importat aspectul paginii de destinație din pachetul de aspect Water None Profit al Divi, care este deja un aspect foarte lung. Apoi, l-am importat din nou pentru a face pagina de două ori mai lungă, mult mai lungă decât orice pagină pe care probabil ați crea-o pe un site web real.
În acest exemplu, puteți vedea că cadrul lui Divi 4 începe să se lupte. Pe de altă parte, răspunsul serverului pentru Divi 5 abia s-a schimbat în comparație cu cele două teste anterioare. Cu o reducere a timpului de răspuns de 74% , Divi 5 încarcă acest aspect de trei ori mai repede decât Divi 4.
Dimensiunea paginii începe să convergă, deoarece 90% din dimensiunea paginii din acest aspect provine din imaginile sale, nu din Divi.

Visual Builder se încarcă și el mai repede
Îmbunătățirile de performanță ale lui Divi 5 nu se limitează la vitezele paginii front-end. Totul este mai rapid în Divi 5, în special Visual Builder. Iată un videoclip în care am comparat cât timp durează lansarea Visual Builder. Divi 5 este de 2-3 ori mai rapid. Este atât de rapid încât animația de preîncărcare nu a avut timp să se anime!
Cu cât aspectul este mai mare și cu cât gazda este mai lentă, cu atât vei observa mai mult diferența.
Ești gata să vezi Divi 5 în acțiune?
Am descris modul în care Divi 5 oferă performanțe mai rapide, dar încercarea dvs. este cea mai bună modalitate de a înțelege aceste schimbări .
Divi 5 este încă în stadiul Alpha, ceea ce înseamnă că există erori și probleme de performanță care nu au fost încă descoperite și remediate. Vă rugăm să împărtășiți feedbackul dvs. și să raportați erori pentru a ne ajuta să facem versiunea finală și mai bună.
