Formularul de contact Divi nu funcționează? Iată cum să o remediați!
Publicat: 2020-06-07Întâmpinați probleme deoarece formularul de contact din Divi nu funcționează ? Nu vă faceți griji, aici vă vom explica cum să remediați problema și cum să o remediați.
Divi este una dintre cele mai bune teme WordPress de acolo. Pe lângă faptul că are o mulțime de funcții, această temă include și un modul care vă permite să adăugați formulare de contact oriunde pe site-ul dvs. Cu toate acestea, mulți utilizatori întâmpină probleme cu acesta, deoarece e-mailurile nu sunt trimise.
Formularele de contact sunt esențiale pentru orice afacere. Sunt unul dintre principalele mijloace de comunicare pe care clienții tăi le folosesc pentru a intra în contact cu tine. Deci, dacă formularele dvs. de contact nu funcționează, ar trebui să le remediați! Înainte de a aborda cum să remediați această problemă, trebuie să înțelegeți posibilele cauze ale problemei.
Să vedem de ce formularul de contact Divi poate să nu funcționeze.
De ce nu funcționează Formularul de contact Divi?
În mod implicit, serverul dvs. web folosește funcția PHP mail() pentru a trimite e-mailuri. Cu toate acestea, aceasta are câteva limitări:
- Funcția PHP mail() nu poate trimite e-mailuri în masă.
- Îi lipsește autentificarea pe server, ceea ce face ca unele servicii de e-mail să le marcheze ca spam. Pentru a reduce spamul, unii furnizori de e-mail verifică dacă e-mailurile sunt trimise din locația din care pretind că sunt trimise. Și e-mailurile trimise de la WordPress au de obicei probleme. Dacă serverul dvs. de e-mail este Gmail, dar e-mailurile dvs. pretind că provin de pe domeniul site-ului dvs., e-mailurile dvs. pot fi blocate automat.
- Unele servere de găzduire nu sunt configurate corect pentru a utiliza funcția PHP mail() .
- Majoritatea companiilor de găzduire WordPress limitează utilizarea acestei funcții pe cont. Deci, atunci când utilizați cota zilnică sau lunară în întregime, e-mailurile pe care le trimiteți nu vor fi livrate.
În cele mai multe cazuri, acestea sunt principalele motive pentru care formularul de contact Divi nu funcționează. Vestea bună este că puteți rezolva aceste probleme de livrare cu instrumentele SMTP (Simple Mail Transfer Protocol) . SMTP modifică modul în care sunt trimise e-mailurile și le autentifică corespunzător pentru a se asigura că e-mailurile dvs. nu sunt marcate ca spam de către serviciile de e-mail.
De aceea, chiar dacă nu aveți probleme cu e-mailurile, vă recomandăm să utilizați un serviciu SMTP. Acum că înțelegem mai bine problema, să vedem cum să rezolvăm problema cu Modulul Formular de contact Divi .
Cum să remediați formularul de contact Divi care nu funcționează?
Cea mai bună modalitate de a remedia problema formularului de contact Divi este schimbarea configurației de e-mail din sistemul implicit la configurația SMTP . Pentru a integra SMTP pe site-ul dvs. WordPress, aveți nevoie de două lucruri.
- Un serviciu de livrare prin e-mail
- Un plugin pentru SMTP
1) Configurați serviciul de livrare prin e-mail
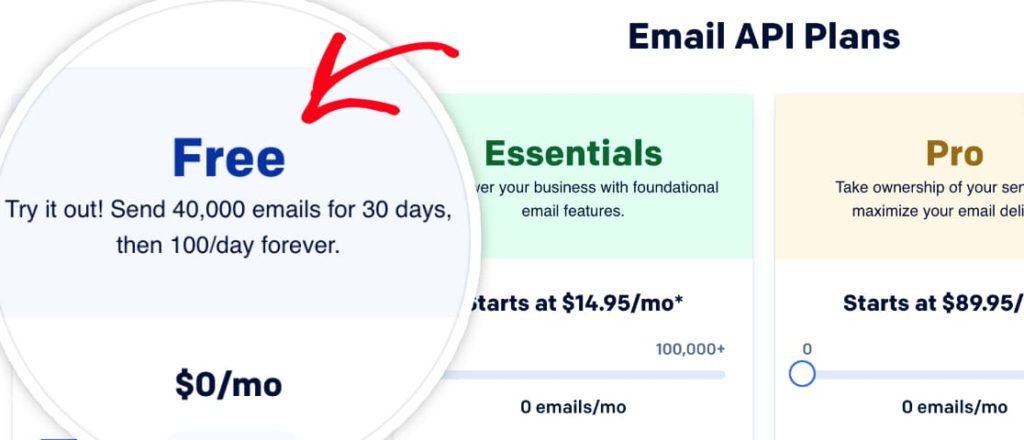
În ceea ce privește serviciul de livrare prin e-mail, există multe opțiuni. Pentru acest ghid, vom folosi SendGrid . Are caracteristici excelente și oferă un raport calitate-preț excelent. Deci, pur și simplu accesați SendGrid și creați un cont. Există atât planuri gratuite, cât și planuri premium.  Pentru acest tutorial, nu aveți nevoie de funcții premium, așa că opțiunea gratuită va funcționa bine. Va trebui să creați un cont și să integrați SendGrid cu serverul dvs. utilizând API-ul web sau releul SMTP.
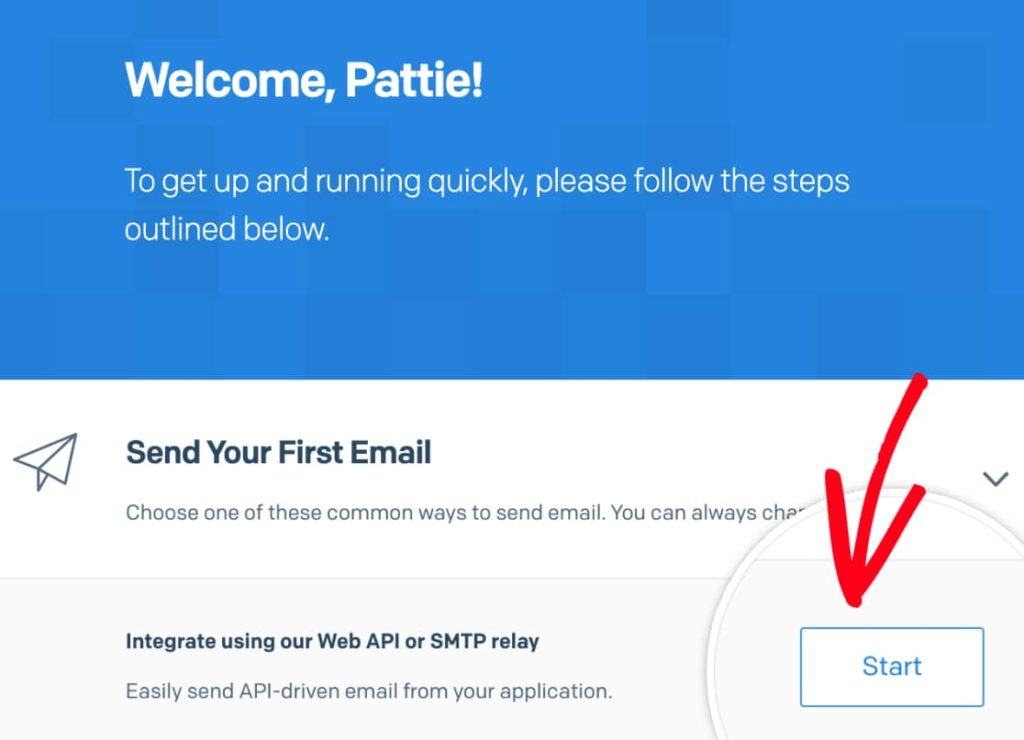
Pentru acest tutorial, nu aveți nevoie de funcții premium, așa că opțiunea gratuită va funcționa bine. Va trebui să creați un cont și să integrați SendGrid cu serverul dvs. utilizând API-ul web sau releul SMTP.  După ce faceți clic pe butonul Start , veți vedea această pagină.
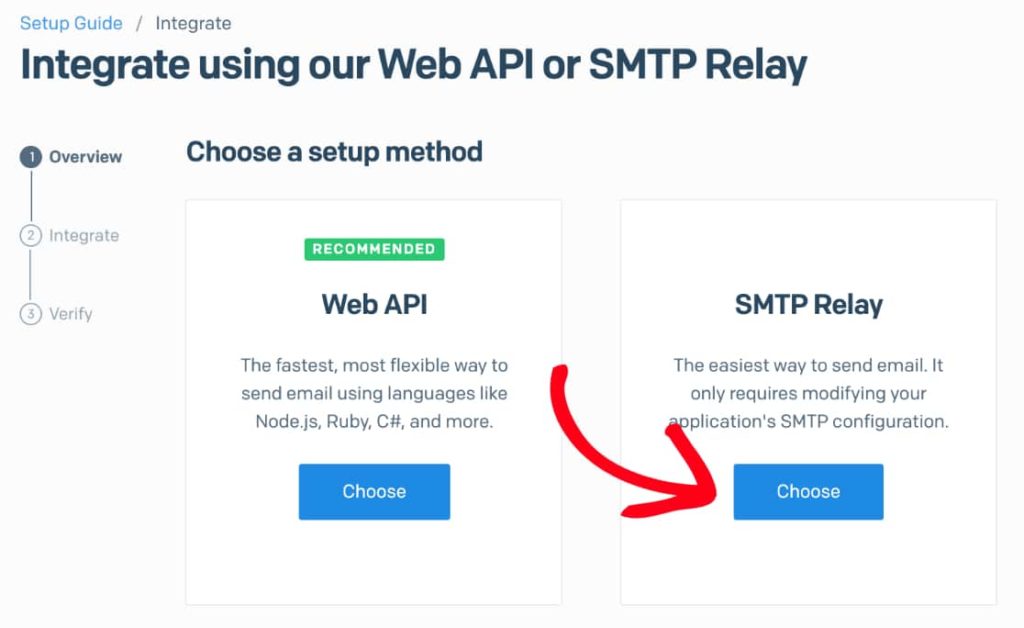
După ce faceți clic pe butonul Start , veți vedea această pagină.  SendGrid recomandă utilizarea integrării prin API-ul Web, dar vom folosi metoda de retransmisie SMTP . Va trebui să introduceți un nume pentru cheia dvs. API și să o creați.
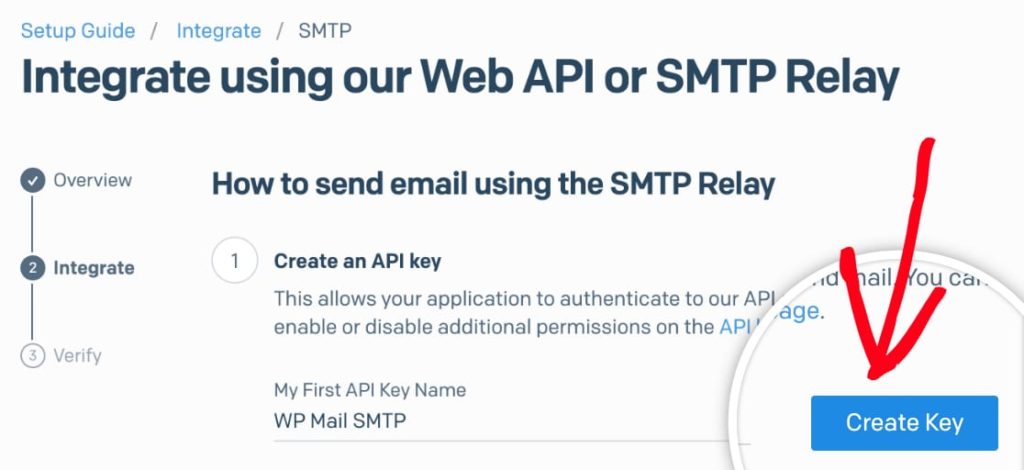
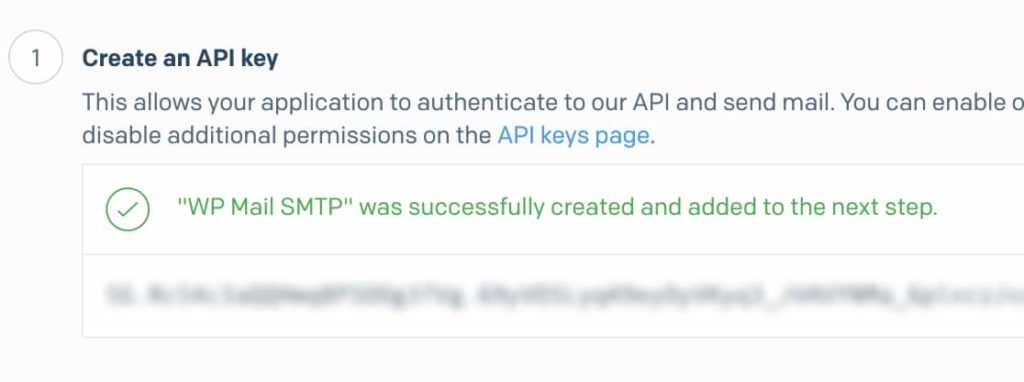
SendGrid recomandă utilizarea integrării prin API-ul Web, dar vom folosi metoda de retransmisie SMTP . Va trebui să introduceți un nume pentru cheia dvs. API și să o creați.  În câteva secunde, veți primi cheia.
În câteva secunde, veți primi cheia.  Asta este deocamdată cu Serviciul de livrare prin e-mail. Cu toate acestea, păstrați această filă deschisă. Veți avea nevoie de cheie mai târziu pentru a finaliza integrarea.
Asta este deocamdată cu Serviciul de livrare prin e-mail. Cu toate acestea, păstrați această filă deschisă. Veți avea nevoie de cheie mai târziu pentru a finaliza integrarea.
2) Configurați pluginul SMTP
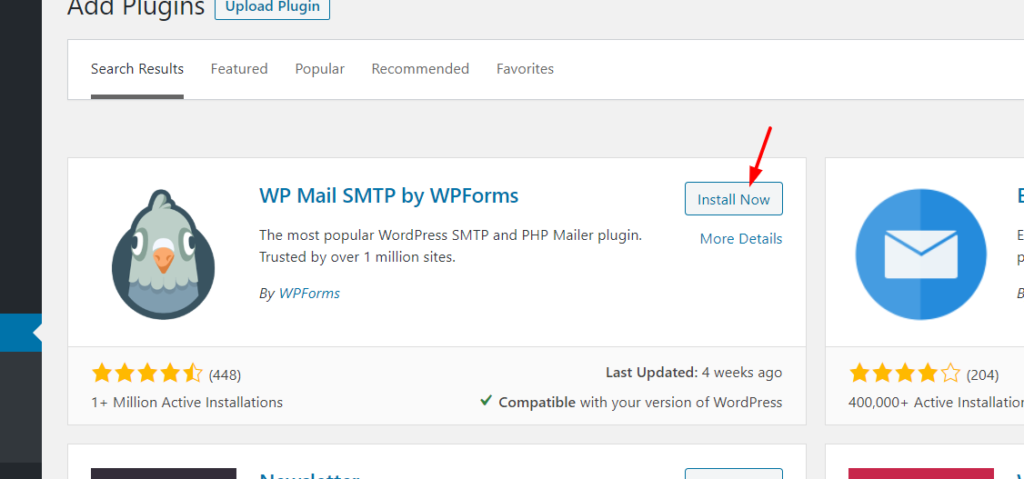
Pentru a configura un SMTP pentru a remedia problema cu formularul de contact Divi care nu funcționează, vă recomandăm să utilizați WP Mail SMTP . Există o versiune gratuită disponibilă în depozitul WordPress și o versiune premium cu o versiune mai avansată, care începe de la 49 USD pe an. Pentru a remedia problema formularului de contact Divi, versiunea gratuită este tot ce aveți nevoie. Primul lucru pe care trebuie să-l faceți este să instalați și să activați WP Mail SMTP pe site-ul dvs. Accesați Plugin-uri > Adăugați nou și instalați pluginul SMTP WP Mail. 

După finalizarea instalării, nu uitați să o activați. Acum, sunteți gata să începeți configurarea. În tabloul de bord WordPress, veți vedea secțiunea de setări pentru plugin. 
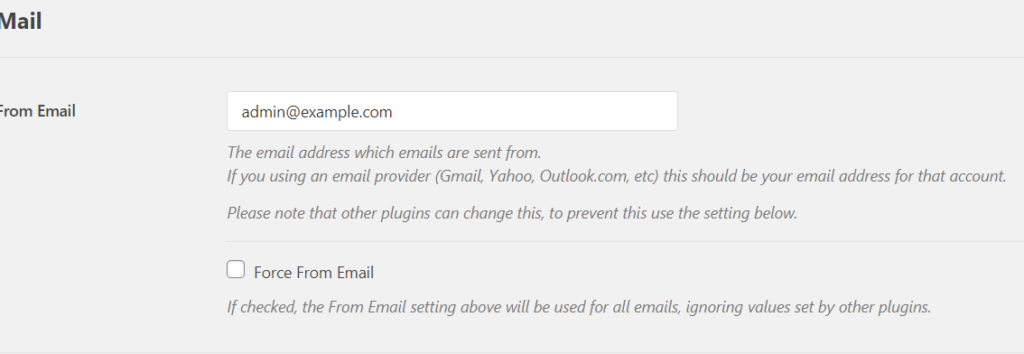
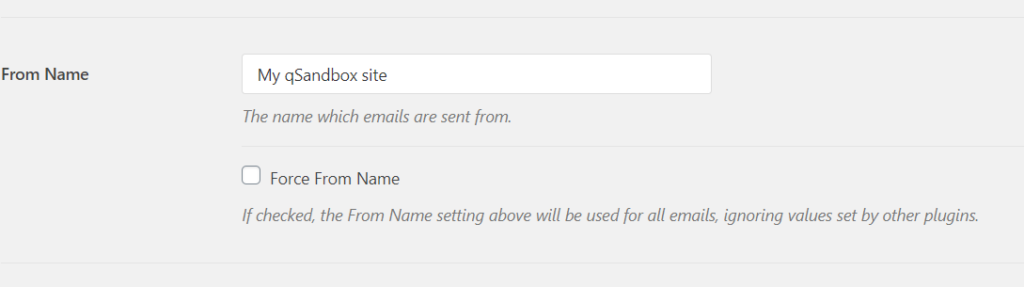
Prima configurație pe care trebuie să o verificați este adresa de e- mail De la . 
În mod implicit, WordPress va alege adresa de e-mail admin ca adresă de e- mail De la , dar o puteți schimba. În plus, există o opțiune de a forța adresa de e- mail De la . Aceasta înseamnă că toate e-mailurile vor fi trimise de la acea adresă, chiar dacă pluginuri terță parte trimit e-mailuri. Apoi, trebuie să alegeți Numele de la . 
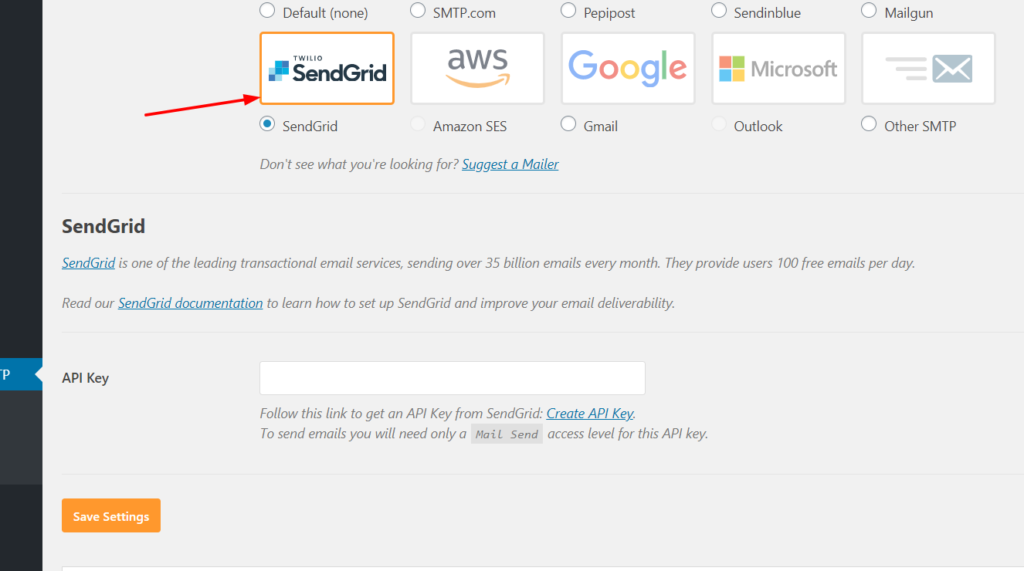
Din nou, în mod implicit, WP Mail SMTP va folosi numele administratorului, dar puteți alege unul diferit. Similar cu adresa de e-mail, o puteți forța să folosească întotdeauna numele de la De la pentru toate e-mailurile. În cele din urmă, trebuie să alegeți setările mailerului. Există mai multe e-mailuri populare, cum ar fi Gmail, Outlook, SendGrid, SMTP.com, Pepipost, Sendinblue, Mailgun și Amazon SES . Aici, alegeți SendGrid pentru serverul dvs. și veți vedea opțiunile de personalizare. 
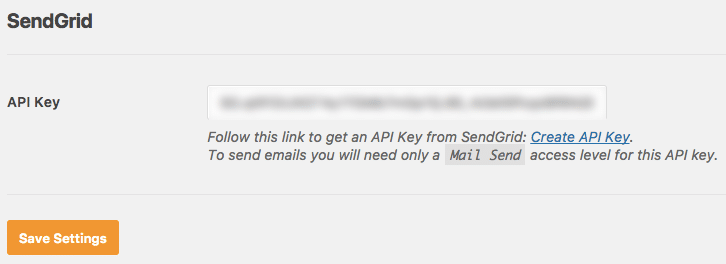
Tot ce trebuie să faceți este să lipiți cheia API SendGrid pe care ați generat-o la configurarea serviciului de livrare a e-mailului. După ce ați făcut asta, salvați setările. 
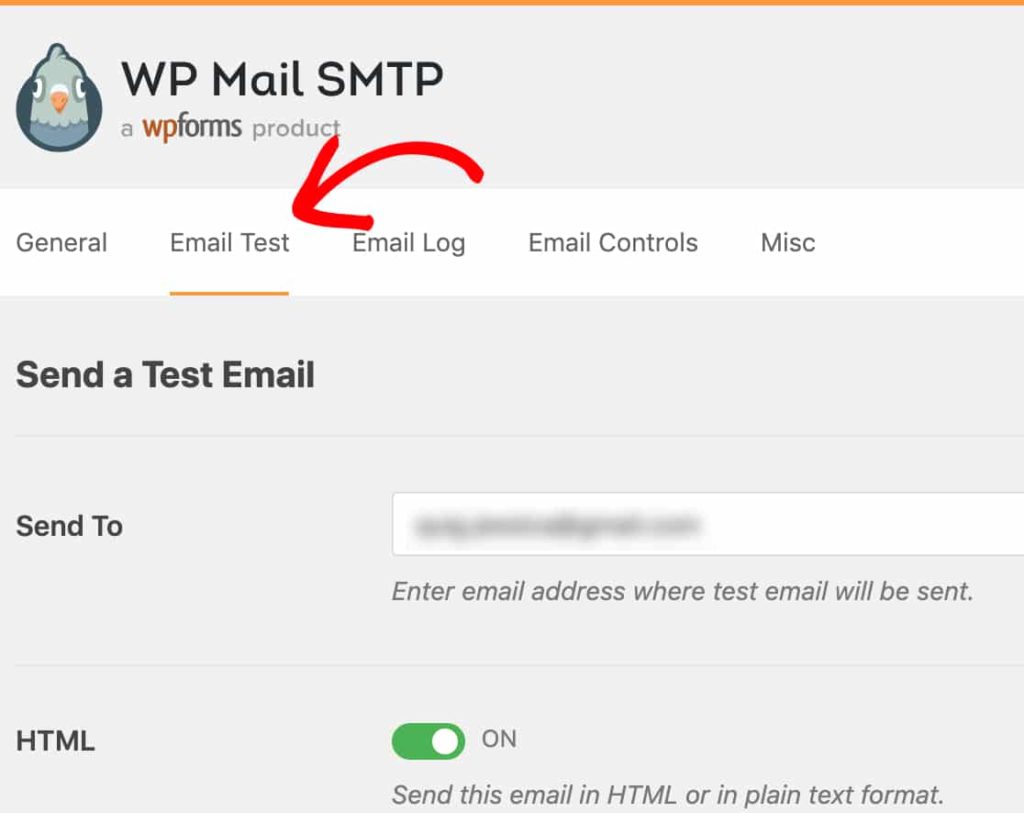
Testează e-mailul
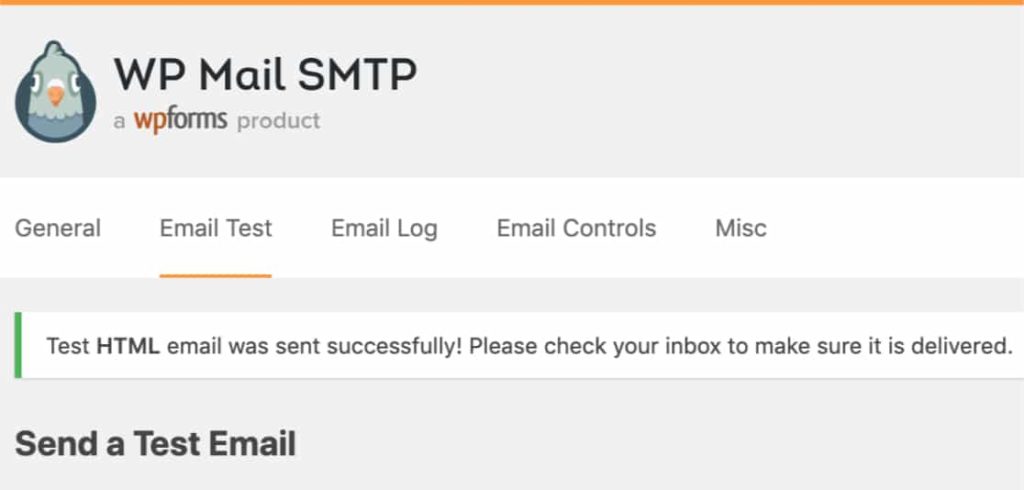
După configurarea serviciului de livrare a e-mailului și a pluginului SMTP, este o idee bună să testați funcția de e-mail. WP Mail SMTP vine cu o funcție de testare a e-mailurilor. 
Pur și simplu introduceți o adresă de e-mail de destinație și trimiteți un e-mail de test. Dacă configurația este corectă, veți vedea un mesaj de succes. 
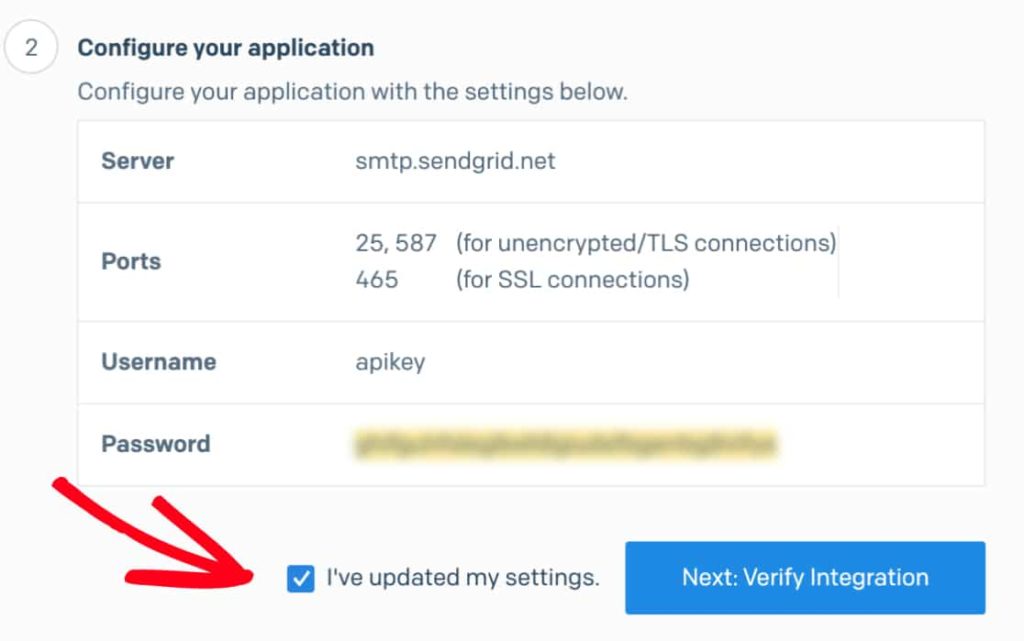
Acum, să revenim la pagina API SendGrid și să bifăm caseta Mi-am actualizat setările . 
Apoi, verificați integrarea și serverul va începe să verifice conexiunea. Va dura ceva timp pentru a finaliza verificarea și când se termină, veți vedea un ecran ca acesta. 
Problema formularului de contact Divi a fost rezolvată
Asta e! După configurarea pluginului și a serviciului de livrare a e-mailului, vă veți asigura că fiecare e-mail care vine prin formularul de contact Divi va ajunge la adresa de e-mail de destinație. Cu aceste instrumente SMTP, veți îmbunătăți capacitatea de livrare a e-mailului și veți remedia problema. SendGrid este unul dintre cele mai bune servicii de livrare de e-mail. Dacă doriți să utilizați unul diferit, vă recomandăm Amazon SES. Este o opțiune excelentă atât pentru liber profesioniști, cât și pentru companii.
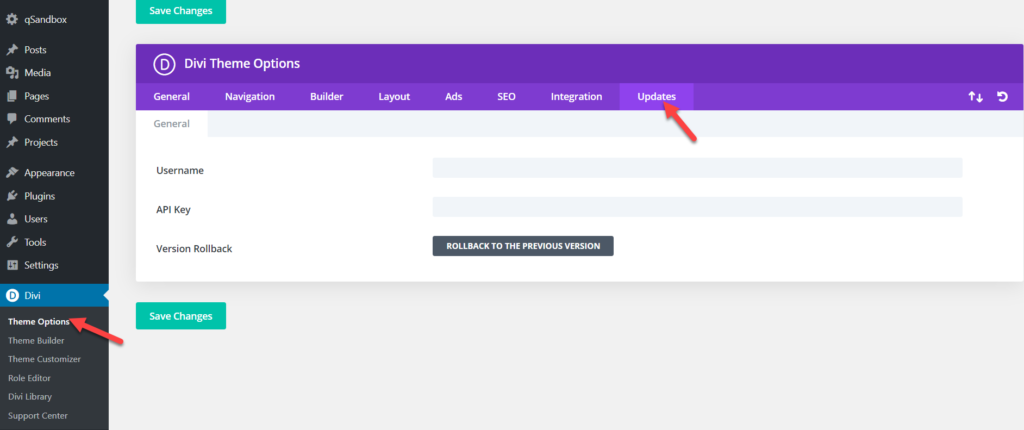
Primă
Este posibil ca modulul de formular de contact Divi să nu funcționeze atunci când rulați o versiune învechită a temei. Pentru a o remedia, activați opțiunea de a primi actualizări automate. Va trebui să introduceți numele de utilizator al temelor elegante și cheia API și să salvați modificările. Deci, de fiecare dată când este disponibilă o nouă versiune, veți putea actualiza Divi din tabloul de bord WordPress. 
Concluzie
Una peste alta, în cele mai multe cazuri, modulul de formular de contact din Divi nu mai funcționează din cauza unei probleme de livrare prin e-mail. Dacă acesta este cazul dvs., puteți utiliza un plugin SMTP pe site-ul dvs. pentru a o remedia. Vă recomandăm să treceți de la funcția PHP mail() la sistemul SMTP mai stabil. În acest ghid, v-am arătat cum să remediați problema formularului de contact Divi folosind SendGrid și WP Mail SMTP.
Cu toate acestea, există multe alte instrumente, astfel încât să îl puteți folosi pe cel care vă place cel mai mult. Căutați mai multe ghiduri Divi? Consultați următoarele postări:
- Cum să adăugați butonul Adăugați în coș în paginile magazinului Divi?
- Cum să ascundeți și să eliminați subsolul din Divi?
- Cum se remediază eroarea de expirare a Divi Builder?
Sperăm că ați găsit acest articol interesant. Dacă ți-a plăcut lectura, lasă un comentariu mai jos și distribuie acest articol pe rețelele sociale!
