Noul site de pornire Divi pentru interior (instalare rapidă)
Publicat: 2024-08-08Divi vă permite să construiți cele mai bune site-uri web posibile, iar acum, Divi Quick Sites duce crearea site-urilor la un nivel cu totul nou. Acest instrument revoluționar permite oricui, indiferent de nivelul de calificare, să genereze un site web complet în mai puțin de două minute! Divi Quick Sites oferă tot ce aveți nevoie pentru a lansa site-ul web de vis instantaneu. Puteți alege un site de pornire prefabricat care a fost proiectat profesional sau Divi AI pentru a genera un design complet nou.
Fiecare site de pornire vine preîncărcat cu toate paginile web esențiale, șabloane uimitoare pentru generatorul de teme, stiluri globale personalizabile și presetări și un meniu de navigare gata făcut. Dar asta nu este tot! Site-urile rapide Divi sunt complet personalizabile cu ajutorul generatorului de pagini Divi cu drag-and-drop.
Să ne scufundăm mai adânc în site-urile Divi Starter pentru interior și să descoperim ce este inclus!
- 1 Ce este un site Divi Starter?
- 2 Descoperiți ce este inclus în site-ul rapid interior pentru Divi
- 2.1 Paginile principale ale site-ului web
- 2.2 Șabloane pentru generatorul de teme
- 2.3 Site-urile de pornire sunt pregătite pentru WooCommerce
- 2.4 Presetări globale, fonturi și culori
- 3 Cum să lansați un site de pornire în tabloul de bord Divi
- 4 Complet personalizabil: Cum să vă modificați site-ul de pornire
- 4.1 Editarea șabloanelor Divi Starter Site Theme Builder
- 4.2 Presetări globale Divi
- 4.3 Personalizarea fonturilor și culorilor globale
- 5 Porniți site-ul dvs. Divi cu un site de pornire
Ce este un site Divi Starter?
Noul nostru produs revoluționar, Divi Starter Sites, generează automat un întreg site web Divi în mai puțin de două minute. Echipa noastră de proiectare proiectează în mod profesionist fiecare site Divi Starter, care creează un site web complet funcțional. Acest site web include toate paginile web de bază, stilurile globale și șabloanele dinamice pentru generatorul de teme. Puteți personaliza pe deplin toate aceste elemente cu Visual Builder al Divi.
Pe lângă paginile și șabloanele de bază, fiecare site Divi Starter are un meniu ușor de utilizat, care vă ghidează oaspeții fără efort prin site-ul dvs. Site-urile Divi Starter sunt, de asemenea, pregătite pentru comerțul electronic. Dacă aveți nevoie de un magazin online, bifați o casetă de selectare și Divi va instala WooCommerce și toate șabloanele aferente pentru a-l susține.
Fiecare șablon și pagină de bază creată folosește funcționalitatea globală prestabilită a Divi, astfel încât toate modulele Divi vor avea propriile stiluri care pot fi aplicate oricărei pagini pe care o creați în viitor. În cele din urmă, toate imaginile utilizate pe site-urile Divi Starter sunt fără drepturi de autor și potrivite pentru uz comercial. Un site Divi Starter este soluția perfectă pentru construirea de site-uri web rapide și eficiente, îmbunătățind în același timp fluxul de lucru.
Descoperiți ce este inclus în site-ul rapid interior pentru Divi
Fiecare site Divi Starter are tot ce aveți nevoie pentru a crea un site web complet în câteva minute, de la pagini de bază la șabloane Theme Builder până la presetări globale. Să aruncăm o privire mai atentă la ceea ce este inclus cu Interior Starter Site pentru Divi, astfel încât să înțelegeți valoarea lui fenomenală.
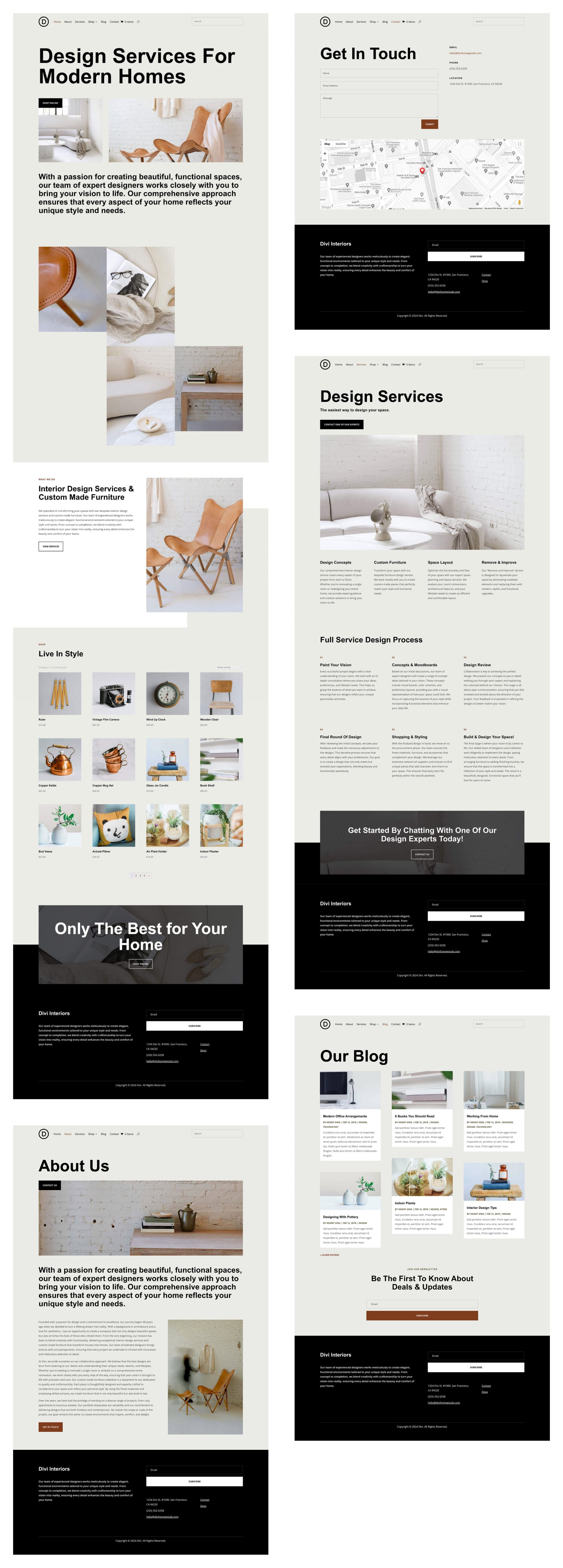
Paginile principale ale site-ului web
Divi oferă site-ul Interior Starter pentru a vă prezenta afacerea. Include pagini web de bază pentru a vă prezenta serviciile, informațiile de contact și un scurt istoric al companiei. Iată o privire mai atentă asupra a ceea ce este inclus.

Șabloane pentru generatorul de teme
Creatorul de teme Divi este un instrument puternic care vă permite să treceți dincolo de editarea paginilor individuale și să controlați aspectul general al diferitelor secțiuni ale site-ului dvs., inclusiv antetul, subsolul, postările și produsele. Șabloanele pentru generatorul de teme asigură că site-ul dvs. are un aspect și un aspect consistent. Folosind șabloane Theme Builder, puteți crea un site web coerent și ușor de utilizat, care să reflecte identitatea de marcă a afacerii dvs. imobiliare și să îi facă pe vizitatori să revină pentru mai mult.

Site-urile de pornire sunt pregătite pentru WooCommerce

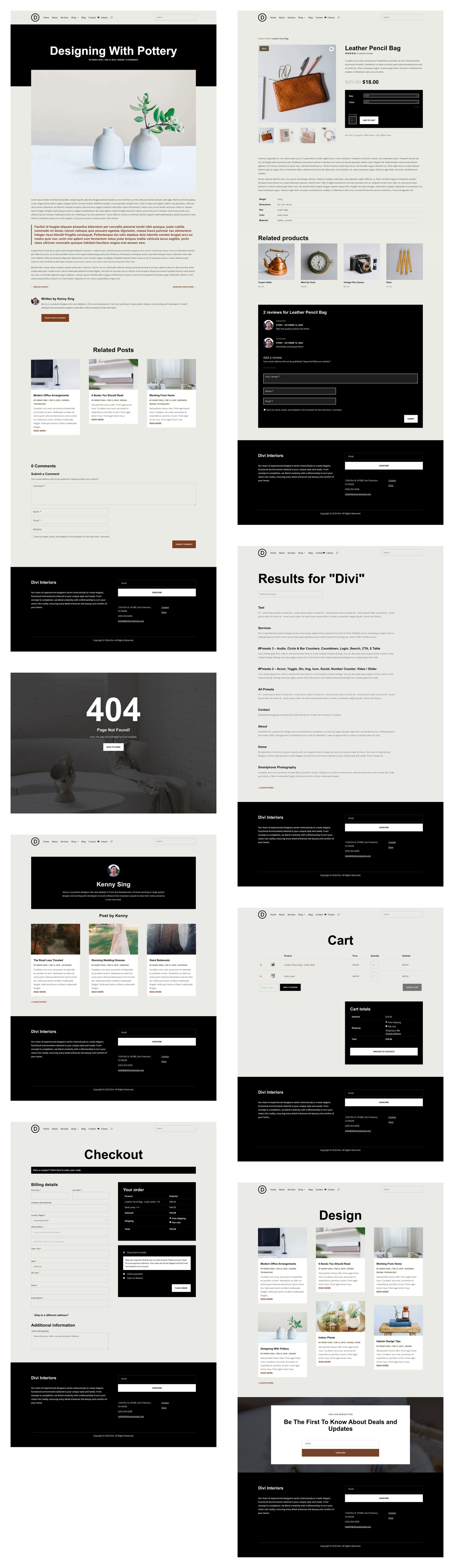
Site-urile Divi Starter depășesc designul și eficiența uimitoare – sunt construite având în vedere comerțul electronic! Cu doar câteva clicuri, puteți avea un magazin online complet funcțional în câteva minute. Divi instalează și configurează automat WooCommerce, eliminând necesitatea configurării manuale și economisind timp și efort prețios. Pur și simplu bifați o casetă de selectare în timpul procesului de generare, iar Divi va instala o pagină frumoasă de magazin împreună cu șabloane de produs, coș și casă.
Divi Starter Sites profită de integrarea puternică a comerțului electronic Divi, oferind o bibliotecă de peste 20 de module WooCommerce, permițându-vă să creați o experiență de comandă online unică și ușor de utilizat. De la grile de produse și cronometre cu numărătoare inversă până la CTA atrăgătoare, Divi vă dă putere să creați un magazin care face conversie.
Cu Divi Starter Sites și WooCommerce, puteți prezenta mâncăruri delicioase, puteți oferi comenzi online convenabile, puteți promova oferte speciale și pachete și puteți accepta plăți online cu ușurință și în siguranță.
Presetări globale, fonturi și culori
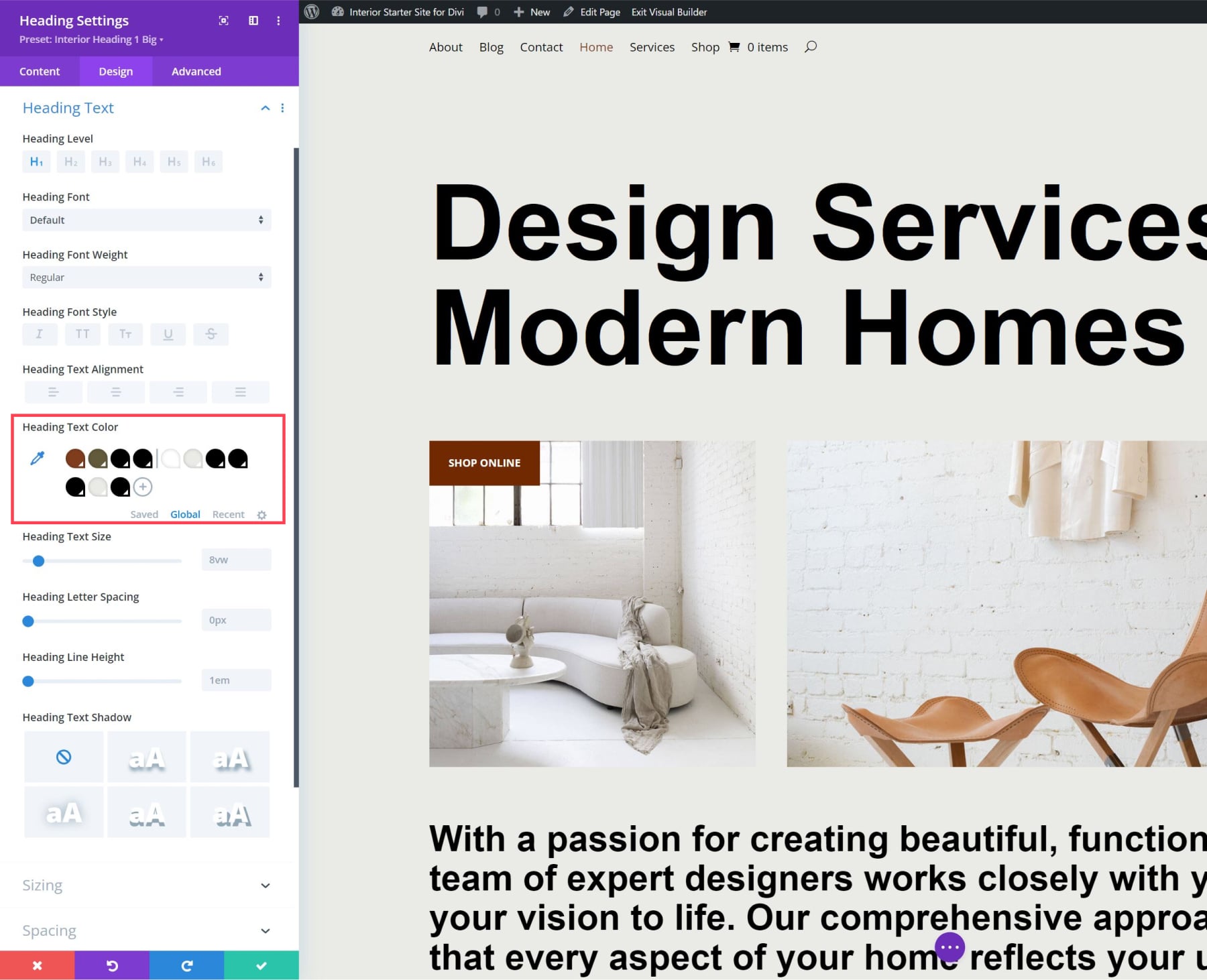
Fiecare site Divi Starter vine cu culori, fonturi și presetări globale, ceea ce face ușor schimbarea stilurilor pentru a se potrivi cu brandingul dvs. Acest lucru esențial face ca orice modul din aceste machete să fie reutilizabil. În acest fel, de fiecare dată când adăugați un nou buton, titlu sau alt modul Divi la o pagină nouă sau la o secțiune nouă dintr-o pagină existentă, designul va rămâne consistent. Culorile globale sunt situate în setările oricărui modul din fila Design .

În ceea ce privește fonturile, dacă deschideți orice modul cu text, veți observa că fiecare zonă de text din site-ul de pornire folosește un antet și un text de corp implicit. Când site-ul dvs. este generat, Divi controlează setările site-ului prin intermediul WordPress Customizer. În acest fel, dacă doriți să alegeți fonturi diferite, acestea vor fi aplicate pe site, în loc să fie modificate la nivel de modul.

În cele din urmă, setările globale incluse în fiecare site Divi Starter vă permit să păstrați elementele de design consistente pe site-ul dvs., în cazul în care creați noi secțiuni sau pagini. Presetățile fiecărui modul sunt situate sub secțiunea antet din cadrul unui modul. Faceți clic pe meniul drop-down pentru a dezvălui presetările asociate unui modul.

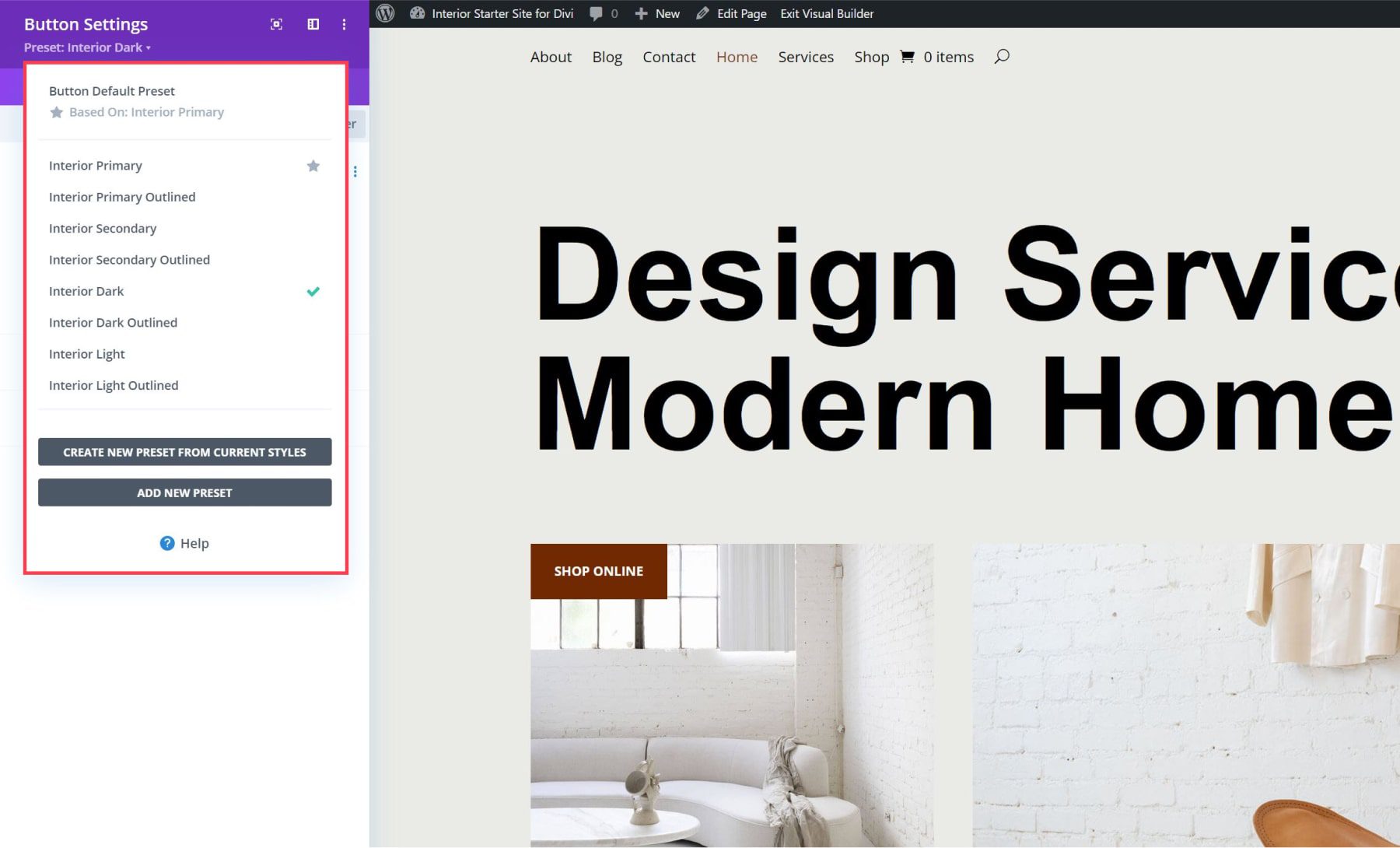
Va apărea o casetă de dialog care dezvăluie o listă de presetări.

Pentru a edita o presetare, faceți clic pe pictograma creion de lângă numele presetării, faceți orice modificări de design dorite și salvați presetarea pentru a o aplica tuturor apariției acesteia pe site-ul dvs. web. Vom aprofunda acest lucru puțin mai târziu în postare.

Cum să lansați un site de pornire în tabloul de bord Divi
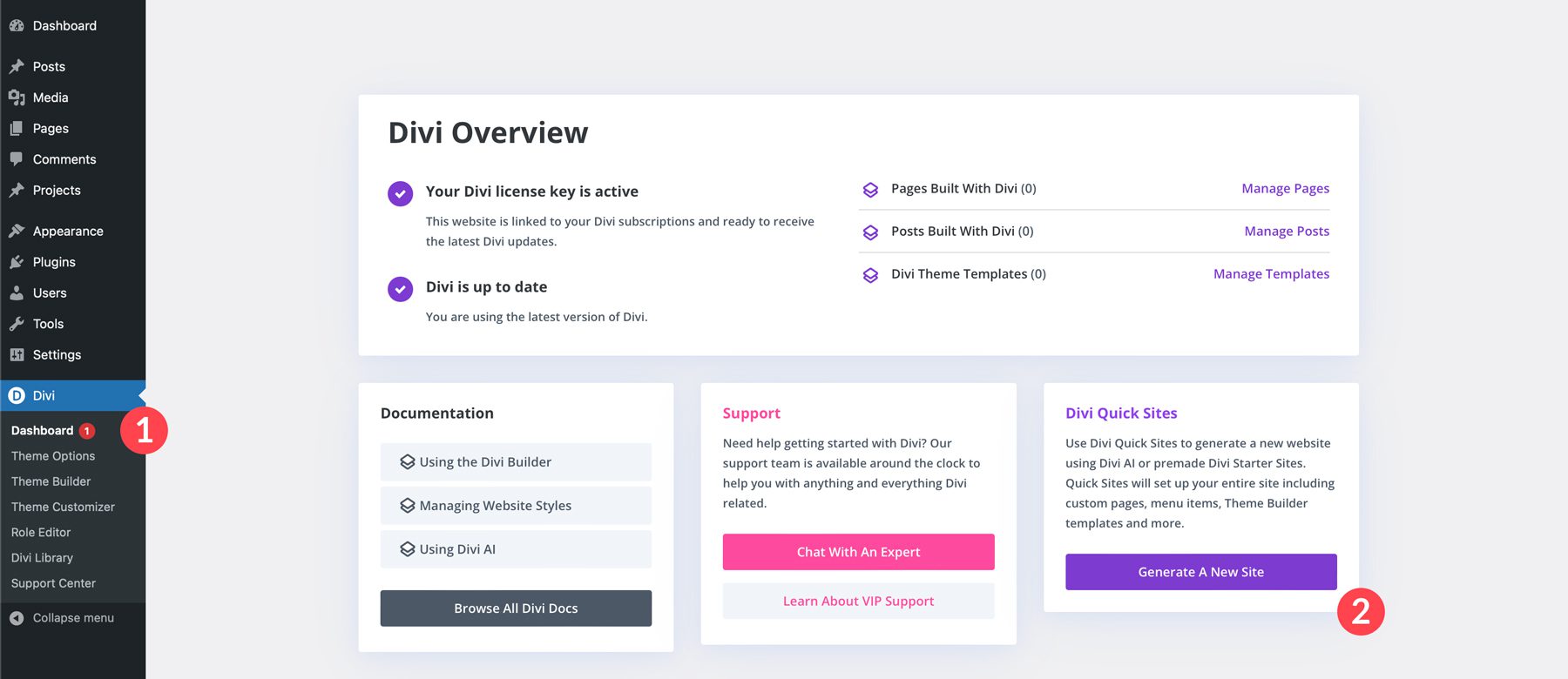
În cea mai recentă versiune a temei Divi, există un nou element de meniu numit Dashboard în setările Divi. Sub Divi Quick Sites, selectați butonul Generare A New Site pentru a începe.

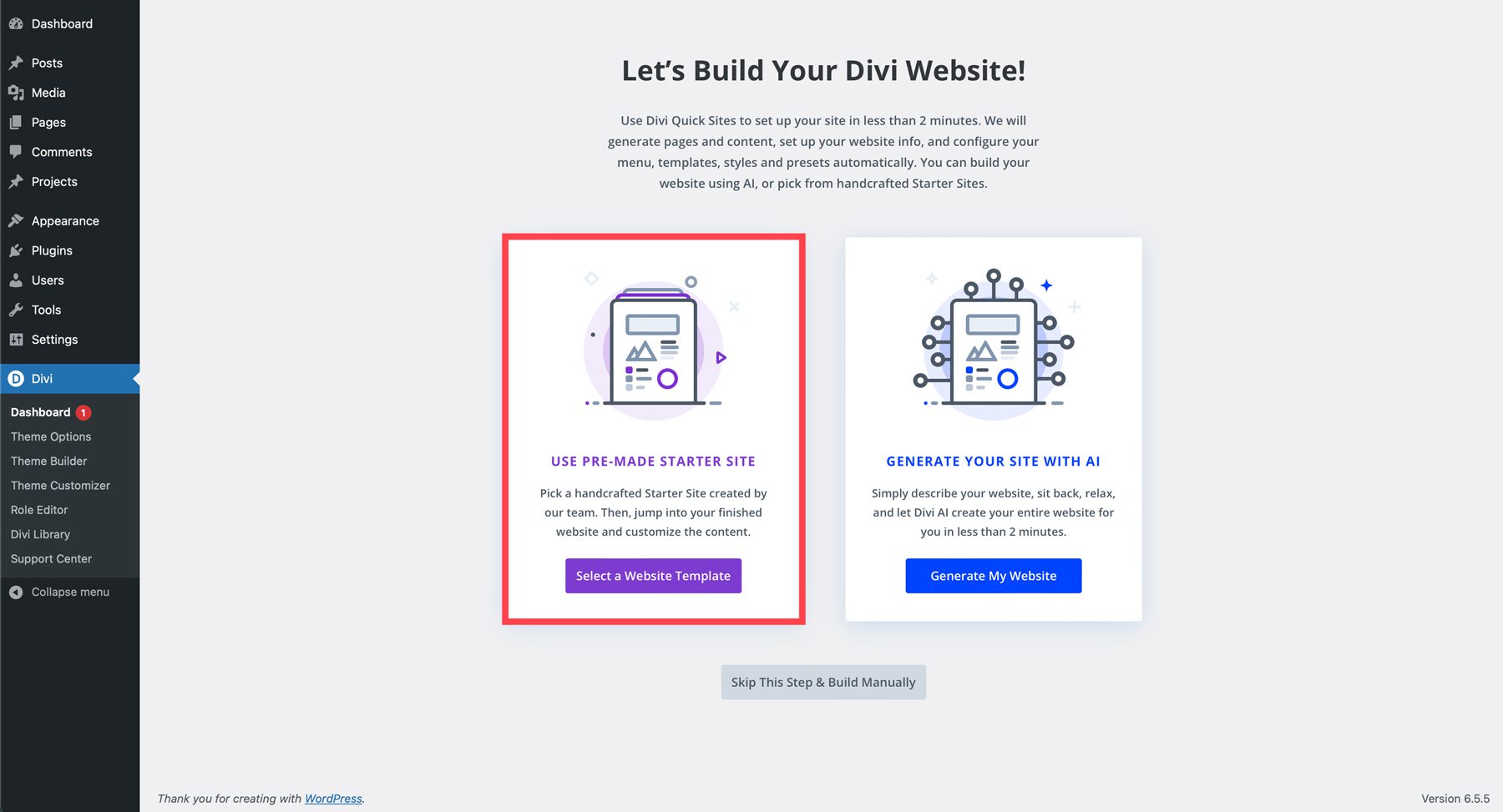
Când ecranul se reîmprospătează, veți avea două opțiuni pentru a vă construi site-ul Divi: pornind cu un șablon de site sau generarea unui site cu AI. Alegeți Selectați un șablon de site web .


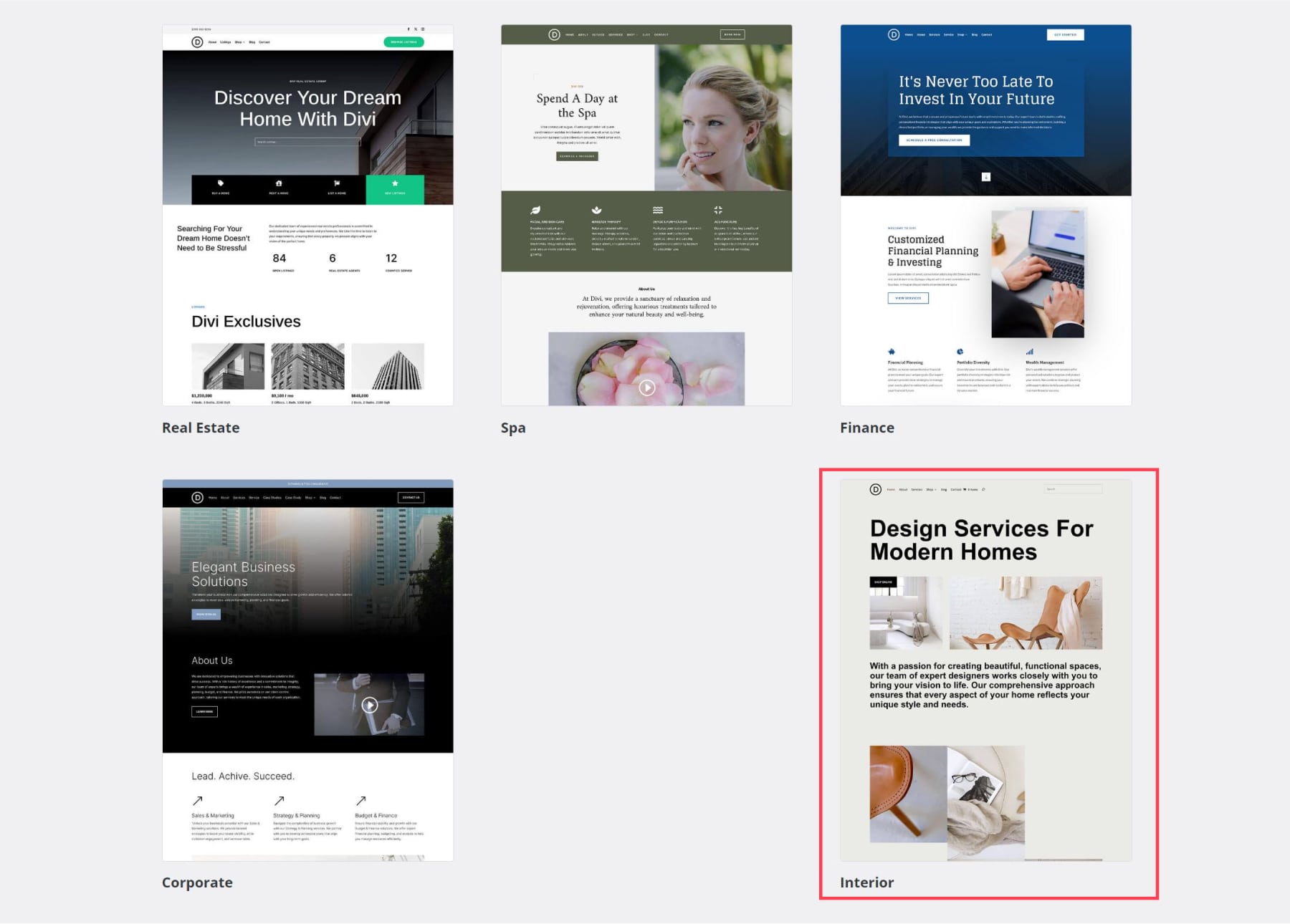
Apoi, selectați șablonul pe care doriți să îl instalați pe site-ul dvs. Divi.

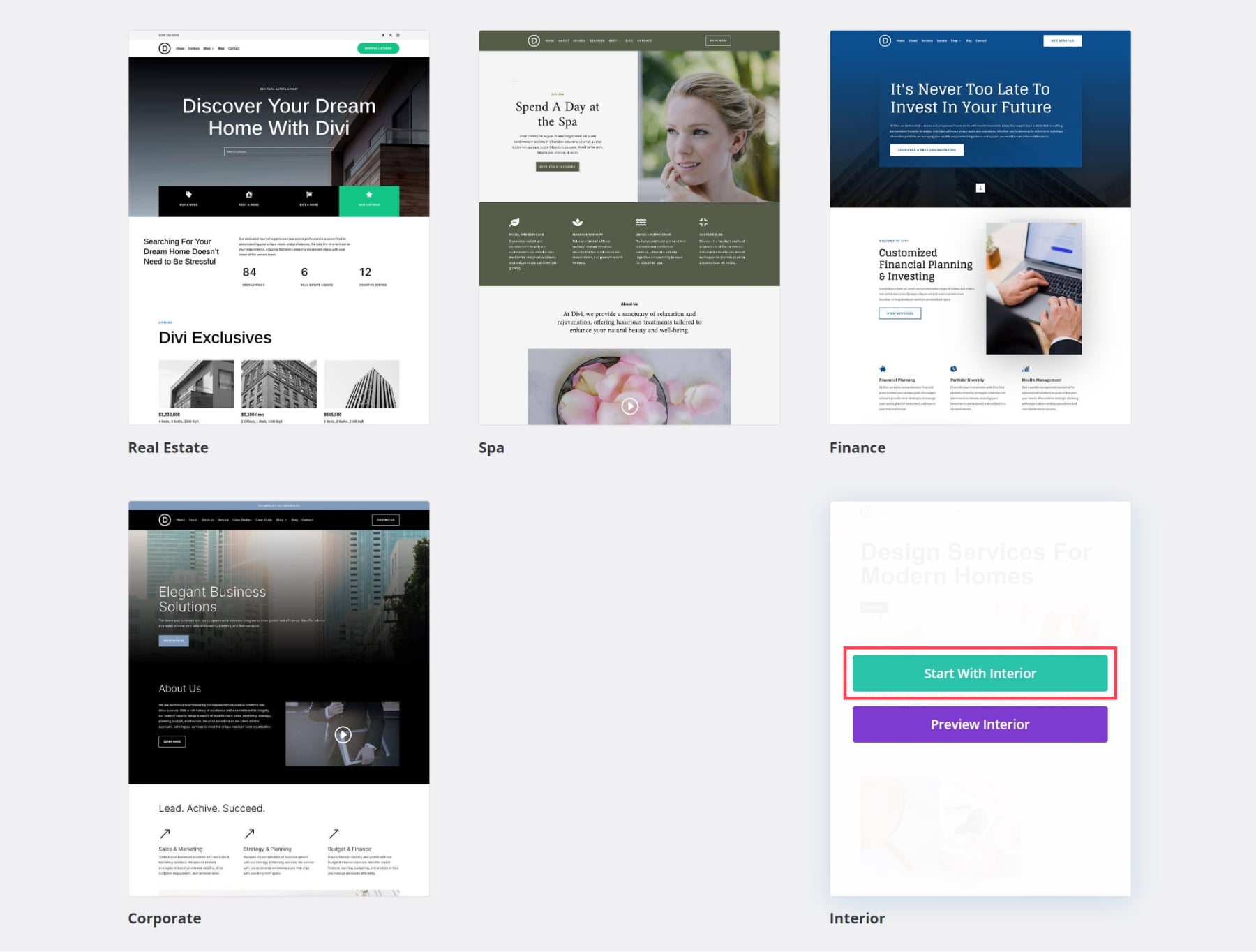
Puteți previzualiza site-ul Starter sau îl puteți instala făcând clic pe butonul Start With Interior .

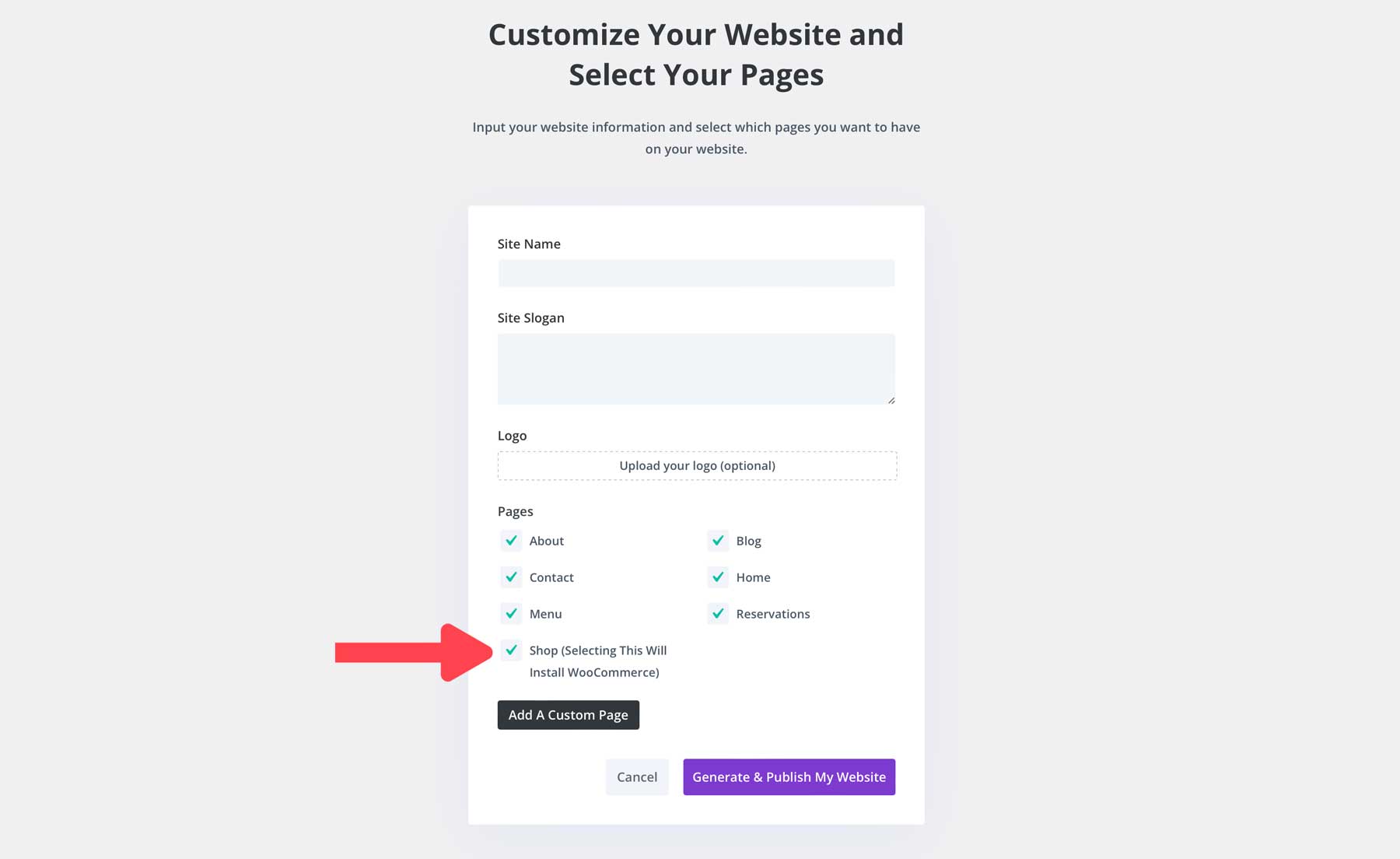
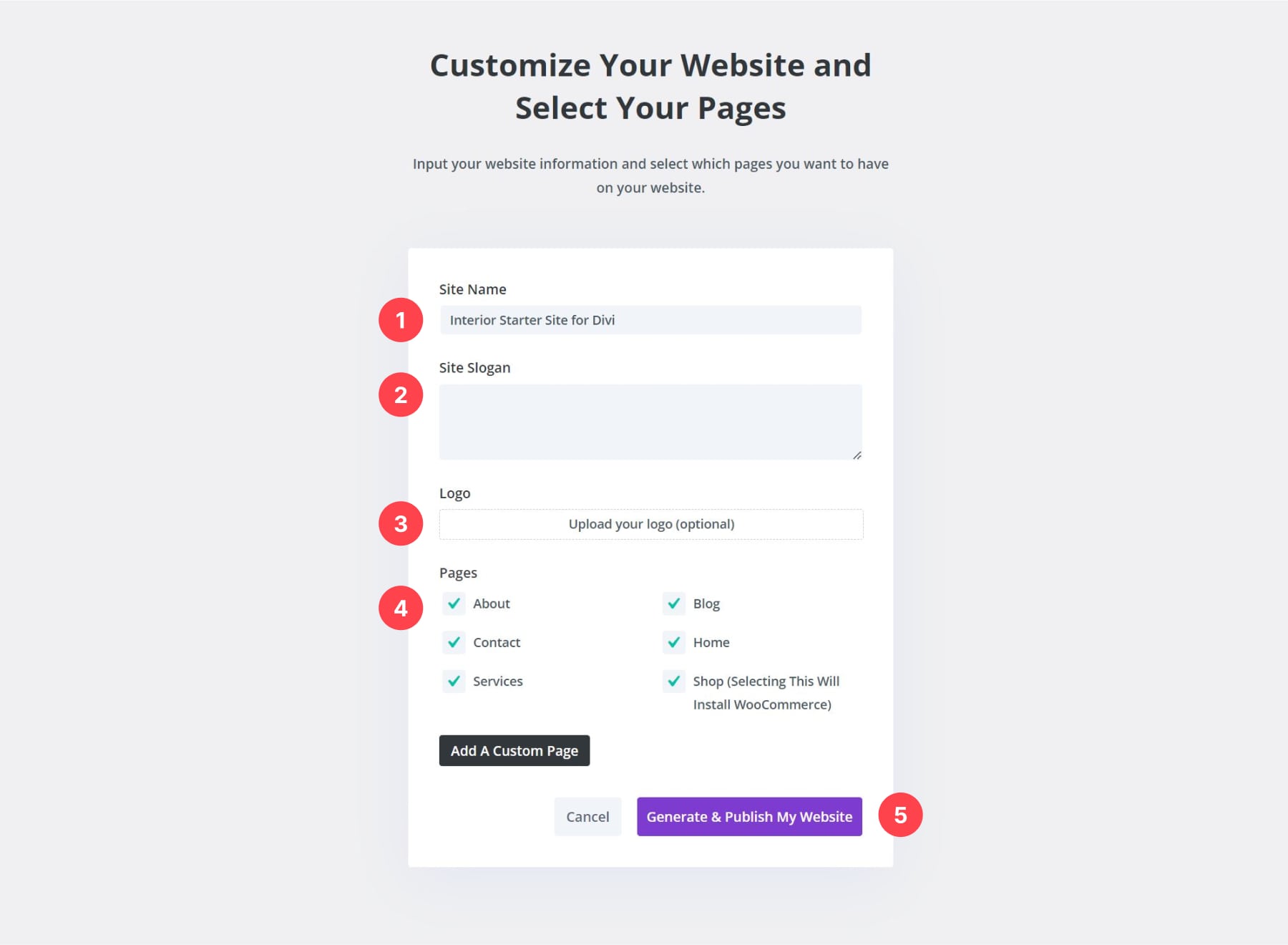
Va apărea o casetă de dialog, care vă permite să introduceți un nume de site, un slogan, un logo și pagini. Puteți adăuga pagini suplimentare făcând clic pe butonul Adăugați o pagină personalizată . Când setările sunt stabilite, faceți clic pe butonul Generați și publicați site-ul meu.

Divi va crea pagina site-ului dvs., va adăuga toate fișierele șablon adecvate pentru postări, arhive și rezultatele căutării și va configura meniul, stilurile și presetările.

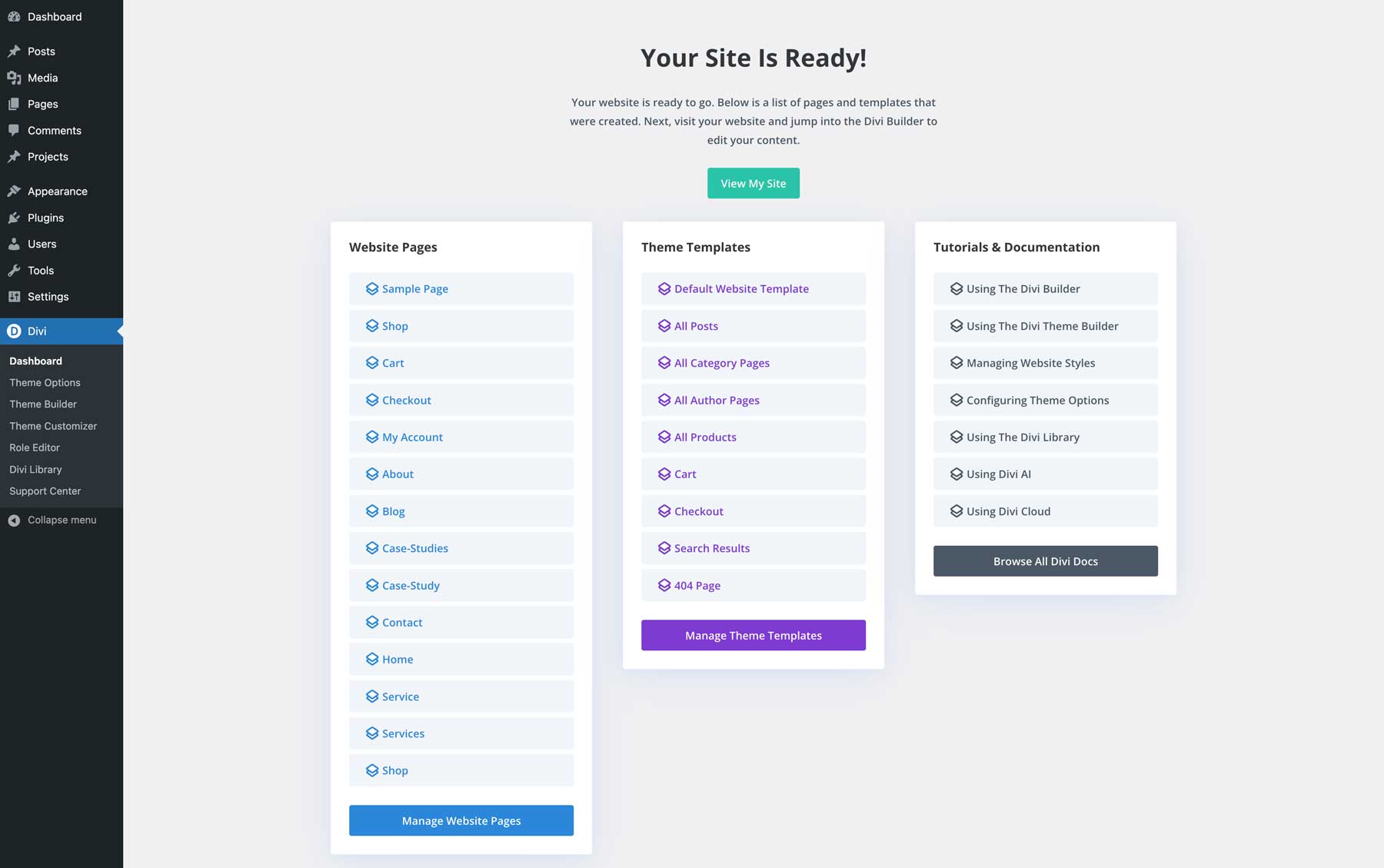
Odată ce site-ul dvs. este creat, îl puteți vizualiza, gestiona paginile și șabloanele sale și puteți accesa tutoriale și documentație utile pentru a vă pregăti pentru succesul cu Divi.

Complet personalizabil: Cum să vă modificați site-ul de pornire
Site-urile de pornire ale Divi sunt o modalitate fantastică de a vă porni site-ul Divi. Dar ce se întâmplă dacă vrei să dai un rol unic asupra lucrurilor? Presetățile globale ale Divi și șabloanele Theme Builder vă permit să vă personalizați site-ul Divi Starter exact așa cum vă imaginați.
Editarea șabloanelor Divi Starter Site Theme Builder
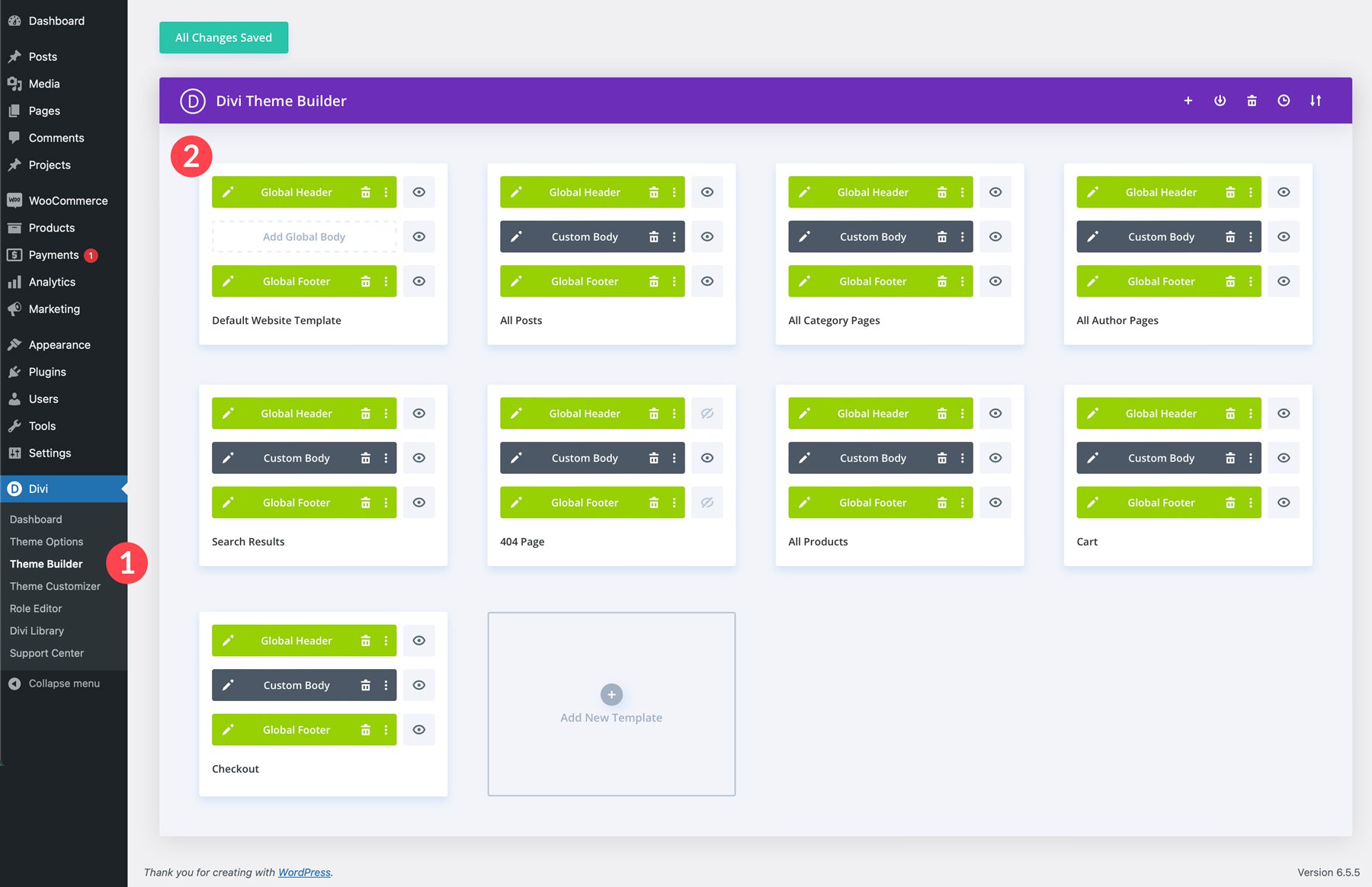
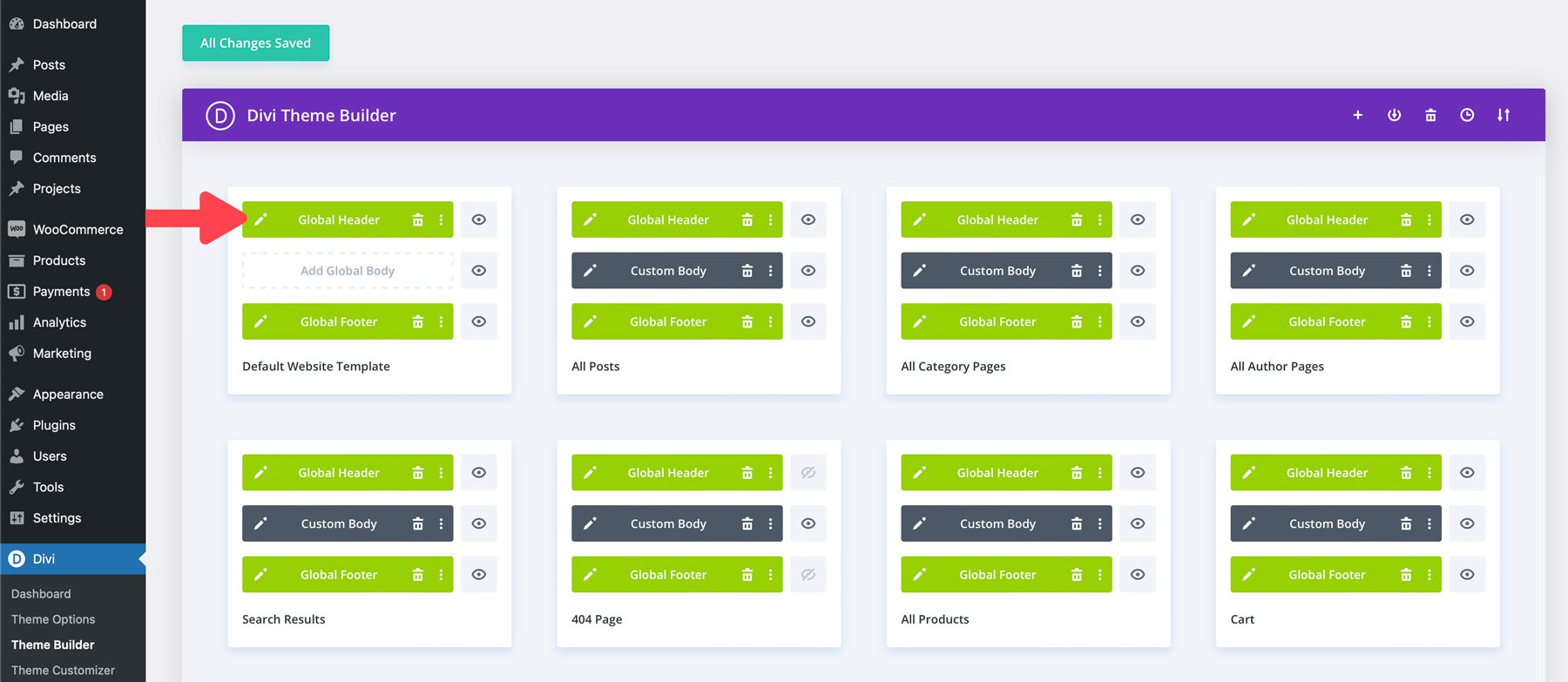
Fiecare site Divi Starter vine cu șabloane Theme Builder care controlează aspectul general al anumitor părți ale site-ului dvs., cum ar fi anteturile, subsolurile și postările de blog. Odată ce site-ul dvs. este creat, puteți vizualiza șabloanele asociate acestuia navigând la Divi > Theme Builder .

Orice șabloane ale site-ului de început pot fi editate făcând clic pe pictograma creion din stânga antetului global, a corpului personalizat sau a secțiunii de subsol global a oricărui șablon. Modificările vor fi reflectate indiferent de șablonul pe care îl editați atunci când editați antetul sau subsolul. Faceți clic pe pictograma creion pentru șablon implicit de site web pentru a demonstra.

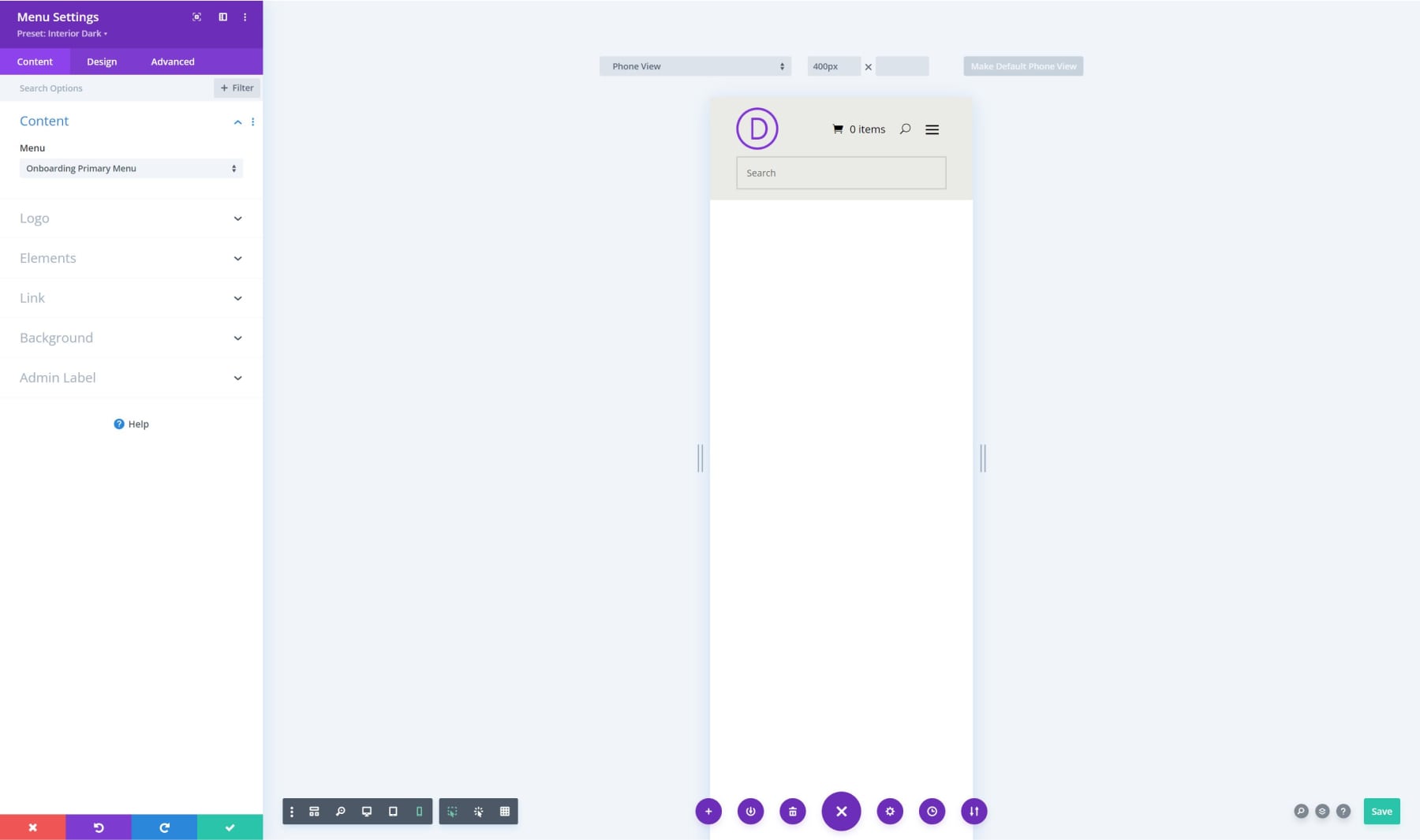
Când șablonul se deschide, puteți edita culoarea de fundal a antetului, puteți adăuga o siglă sau puteți ajusta fonturile și culorile în setările meniului folosind Visual Builder. Adăugați, eliminați și modelați modulele Divi ca pe o pagină web.

Iată frumusețea utilizării șabloanelor. Orice modificări pe care le faceți antetului (sau oricărui alt șablon Generator de teme) sunt actualizate automat pe întregul site web, oriunde este utilizat șablonul respectiv.
Presetări globale Divi
Presetările globale Divi sunt stiluri reutilizabile pentru orice modul Divi. Imaginează-le ca niște șabloane de stil pe care le poți aplica la butoane, module de text, blurb-uri sau orice alt modul. Când creați o presetare globală pentru un anumit modul, cum ar fi un buton, o puteți aplica ca buton implicit sau puteți crea o nouă presetare pe care să o aplicați oricărui buton de pe site-ul dvs. web. În acest fel, atunci când faceți o presetare globală pentru stilul dvs. standard de buton, stilul de text sau orice alt modul pe care îl utilizați frecvent, îl puteți aplica oricând și oriunde aveți nevoie.
Site-urile Divi Starter vin cu presetări pentru fiecare modul folosit în paginile și șabloanele sale, deci nu este nevoie să creați altele noi. Cu toate acestea, pot exista situații în care doriți să editați presetările existente pentru a se potrivi cu stilul mărcii dvs. Din fericire, Divi face asta o briză.
Editați o presetare existentă
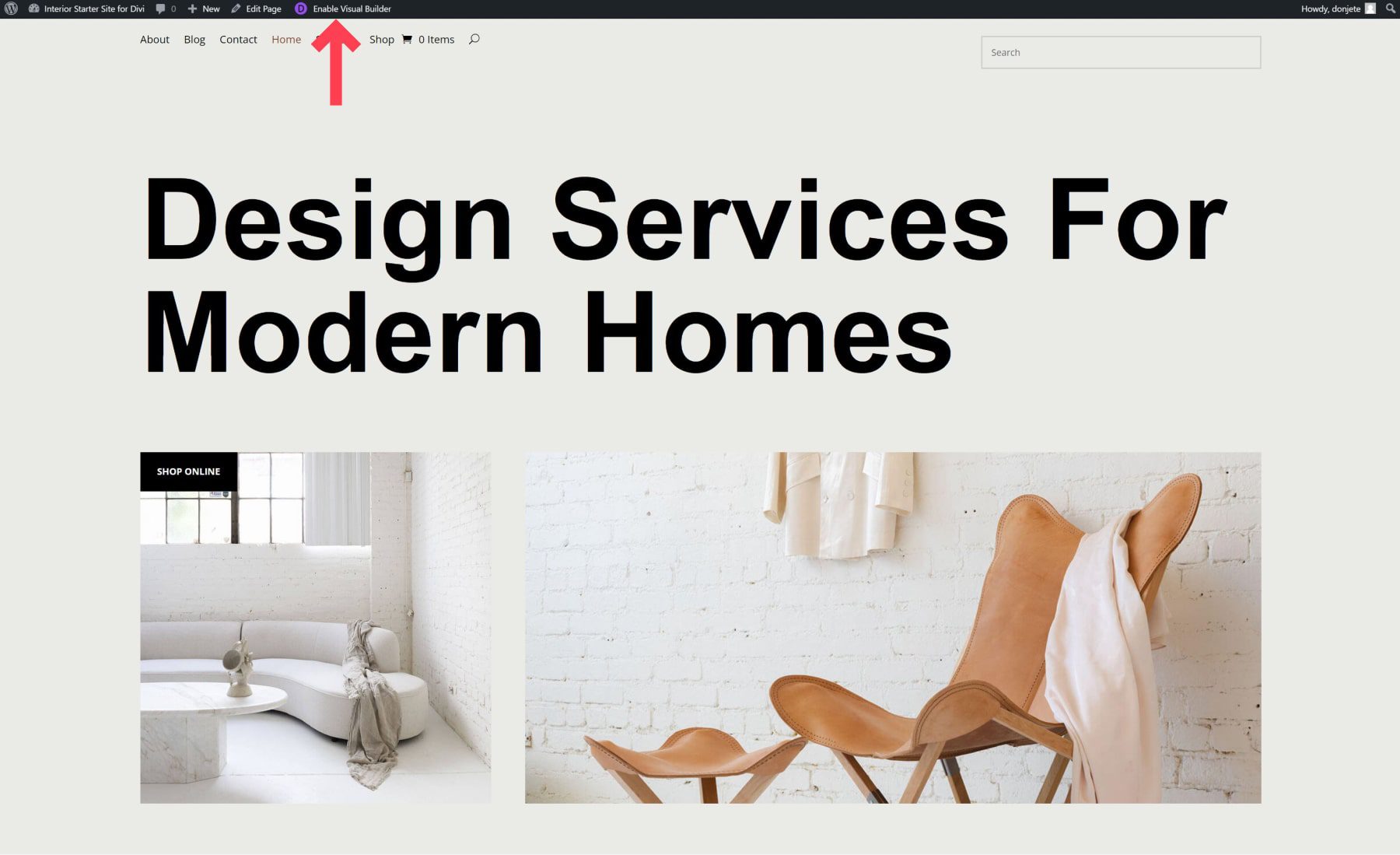
Vom edita pagina de pornire pe noul site de pornire pentru a edita o presetare globală. Faceți clic pe Activare Visual Builder din partea frontală.

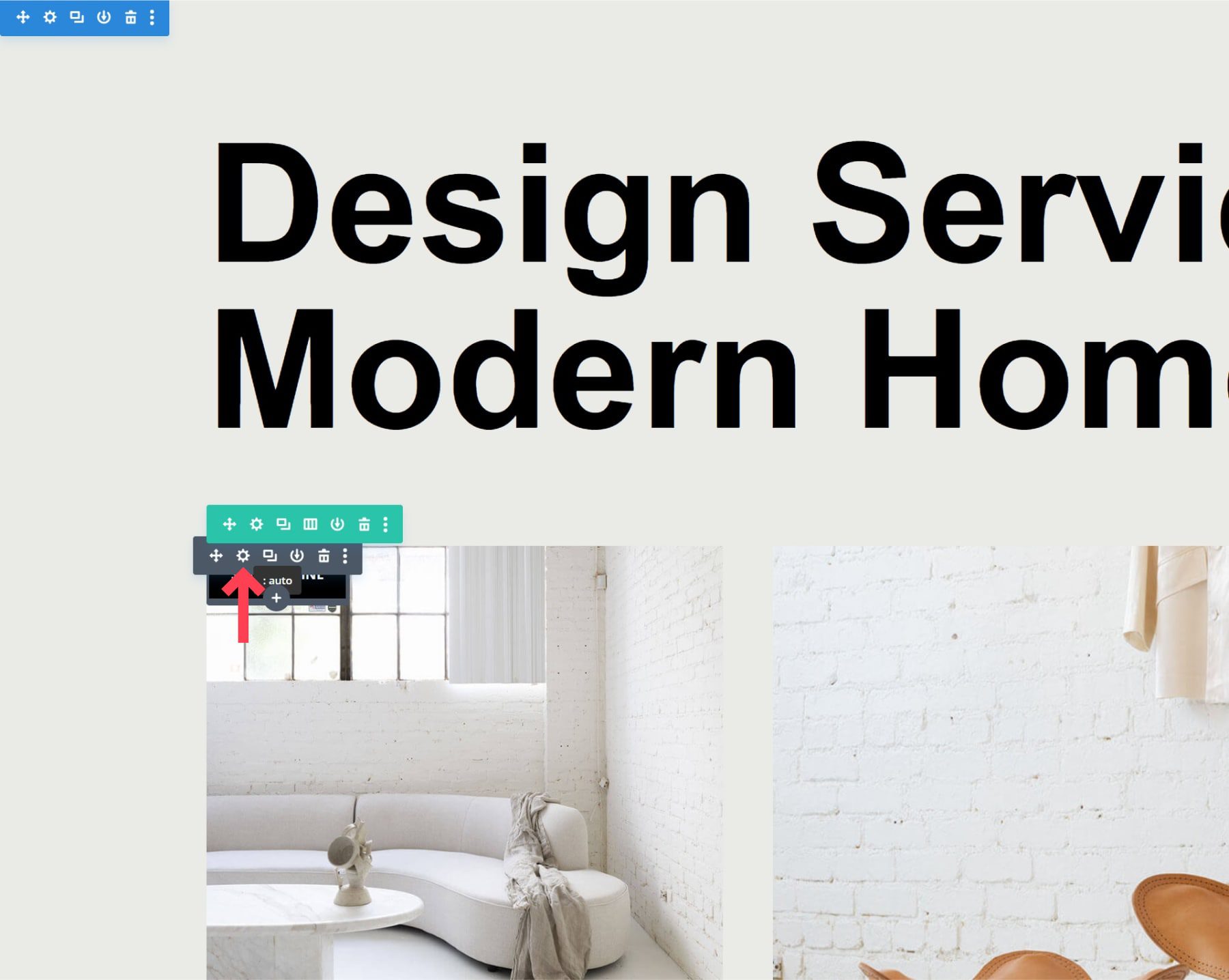
Plasați cursorul peste un modul de buton din pagină și faceți clic pe pictograma gri + pentru a-l edita.

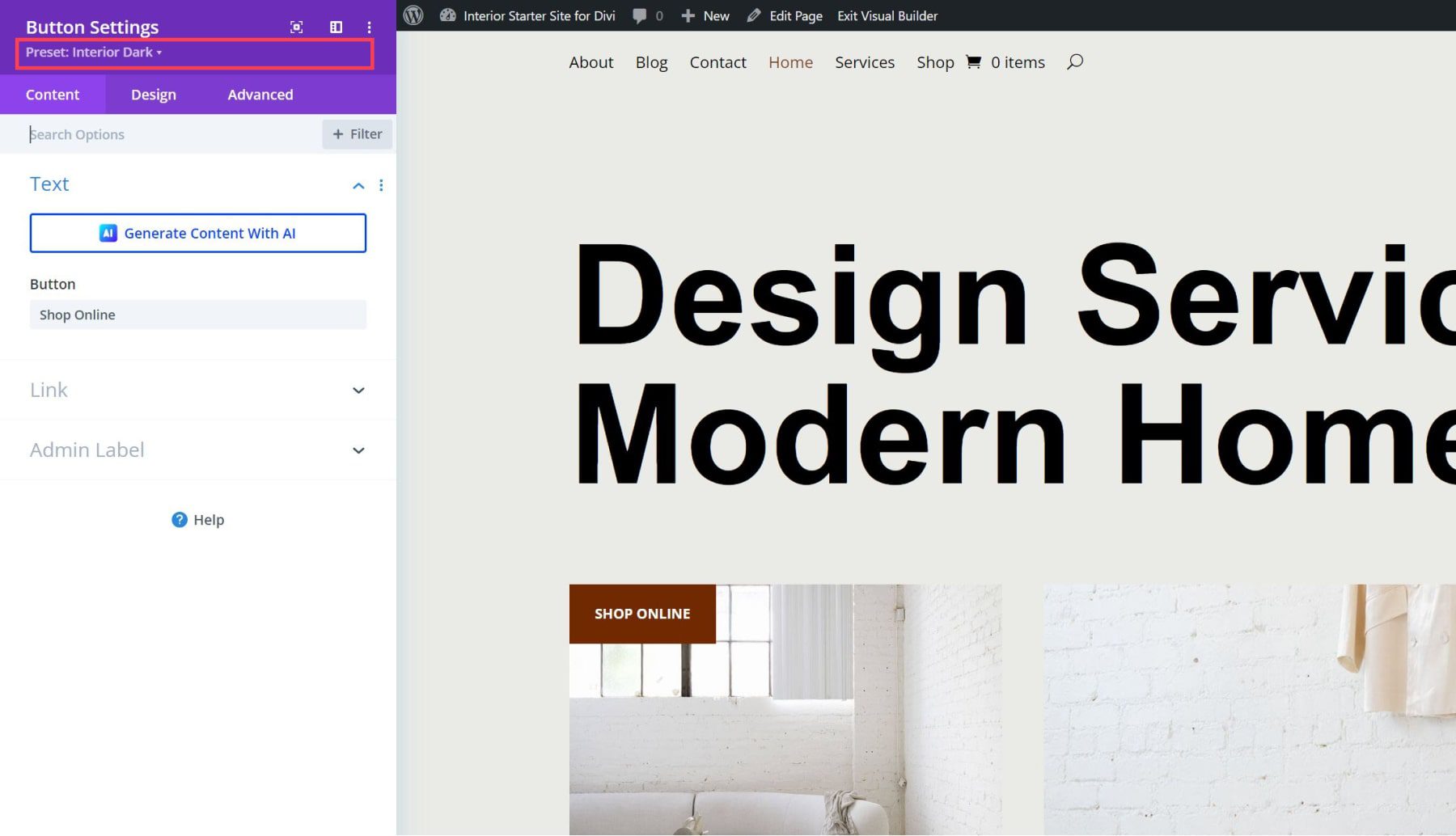
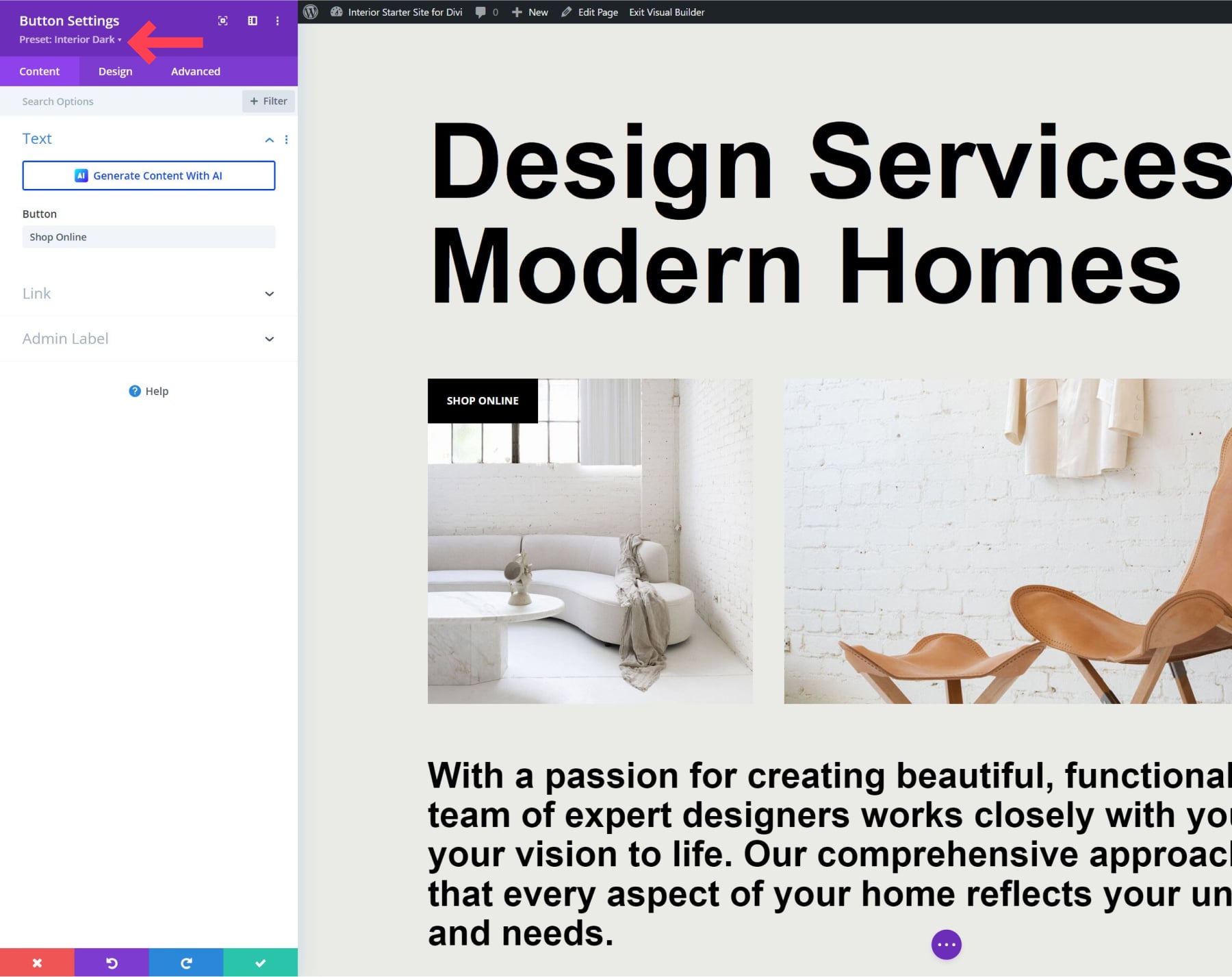
După cum am menționat anterior, toate site-urile de pornire pentru Divi au propriile lor presetări. De exemplu, vom edita una dintre presetările curente ale butoanelor site-ului de pornire. Pentru a face acest lucru, faceți clic pe săgeata derulantă de lângă zona prestabilită de sub antetul modulului butonului.

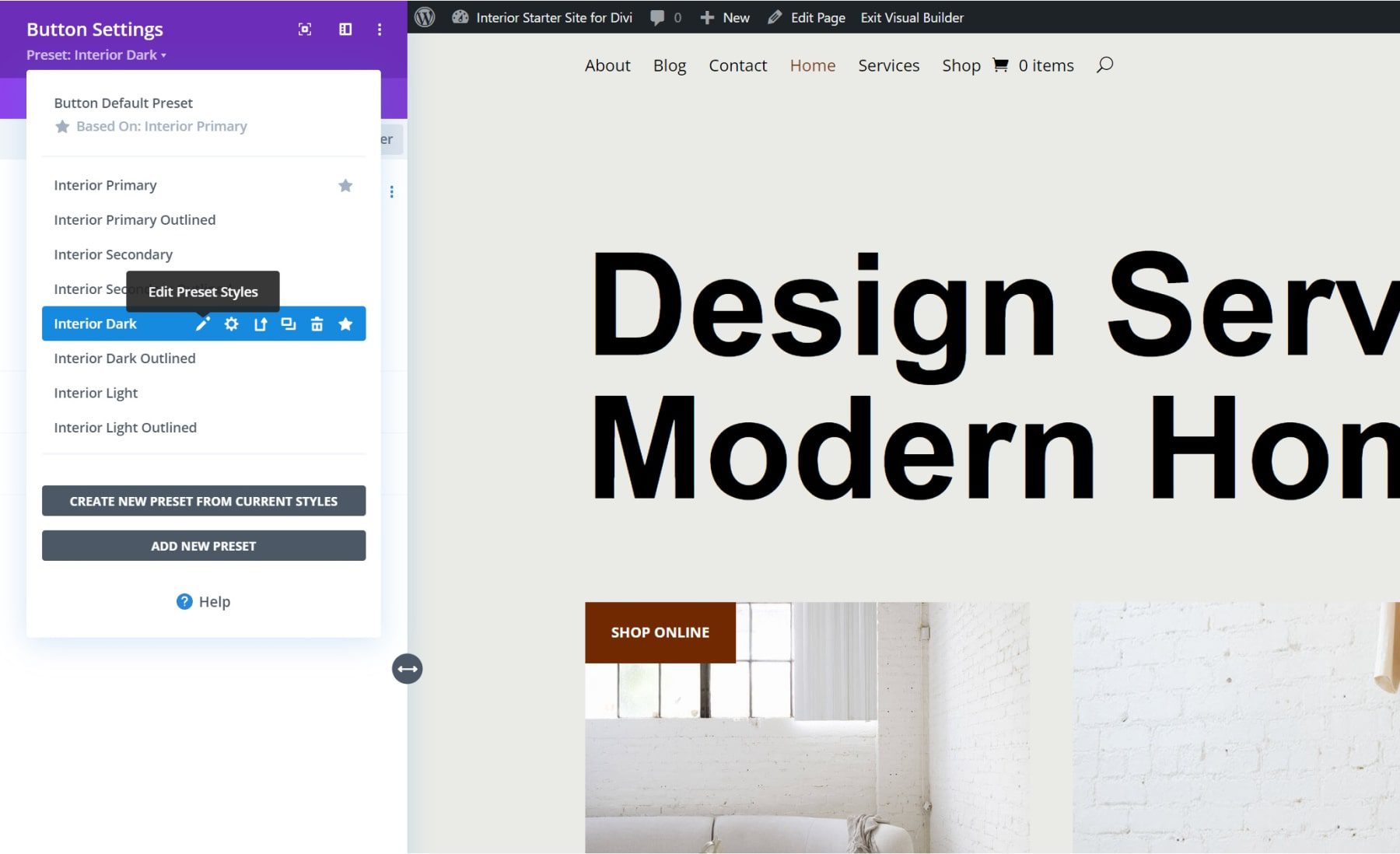
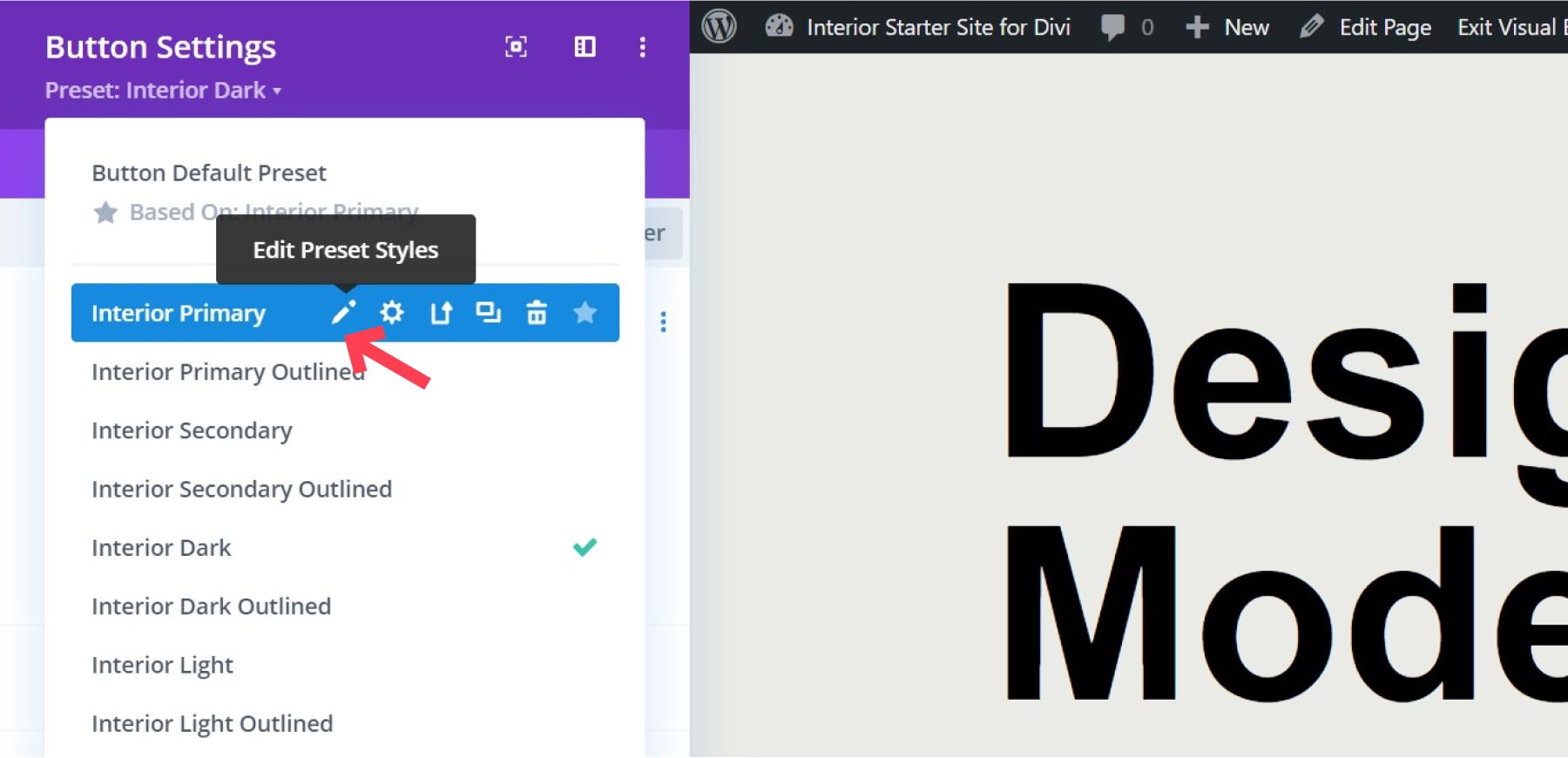
Apoi, localizați presetarea pentru butonul curent, în acest caz, Interior Primary . Plasați cursorul peste presetare pentru a dezvălui meniul presetării. Faceți clic pe pictograma creion pentru a edita presetarea.

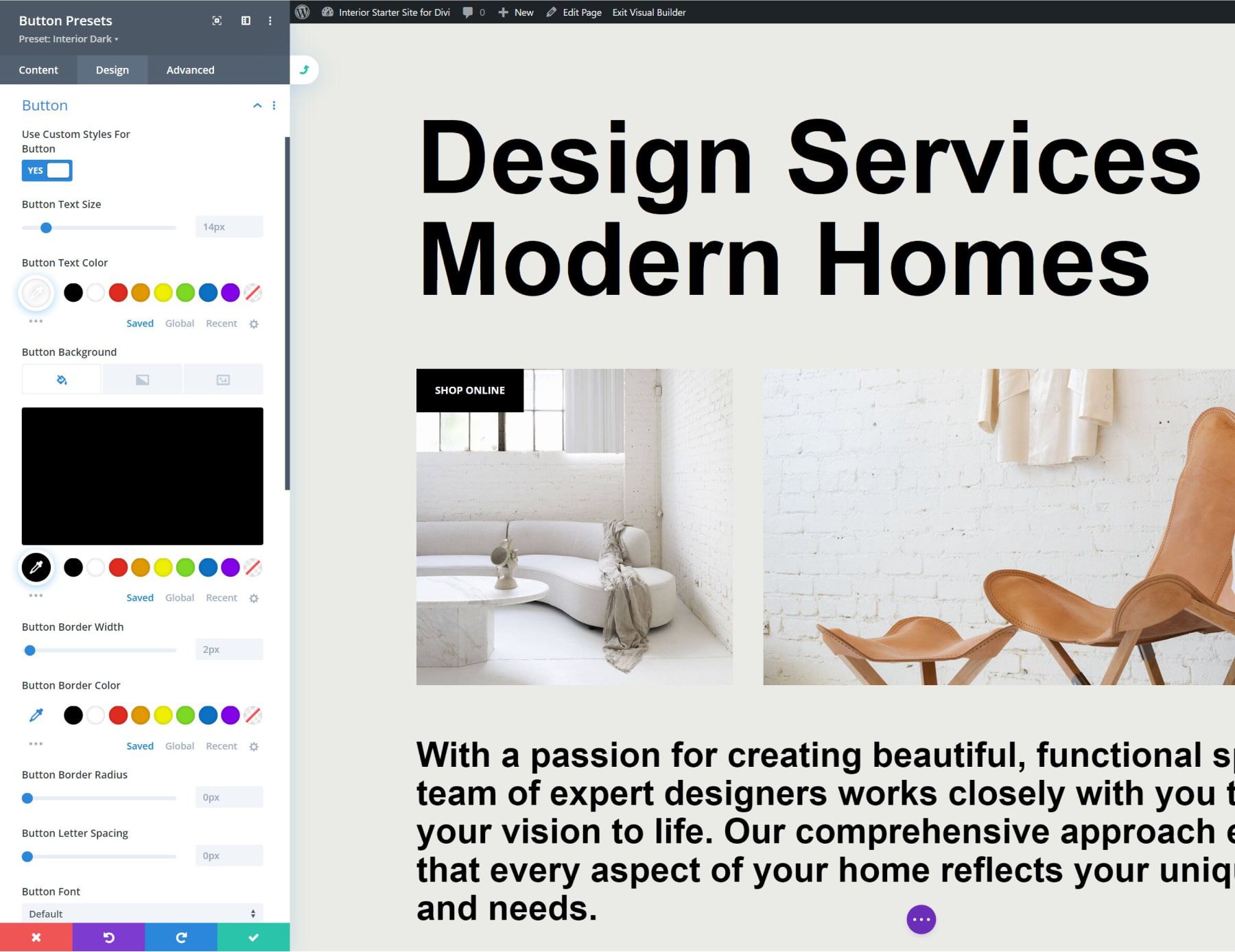
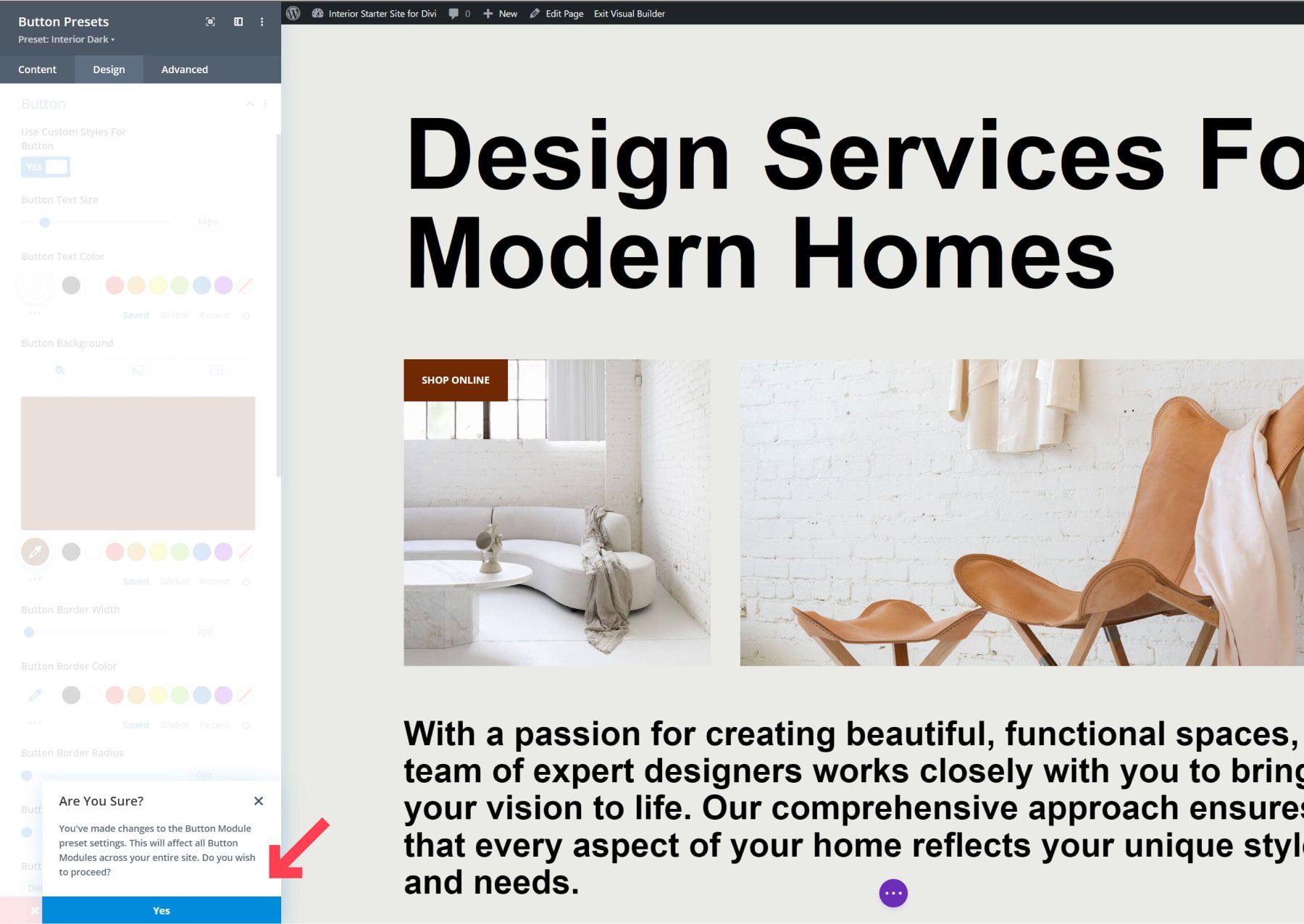
Când editați presetări Divi, antetul modulului va deveni violet în gri, indicând că au loc modificări de design.

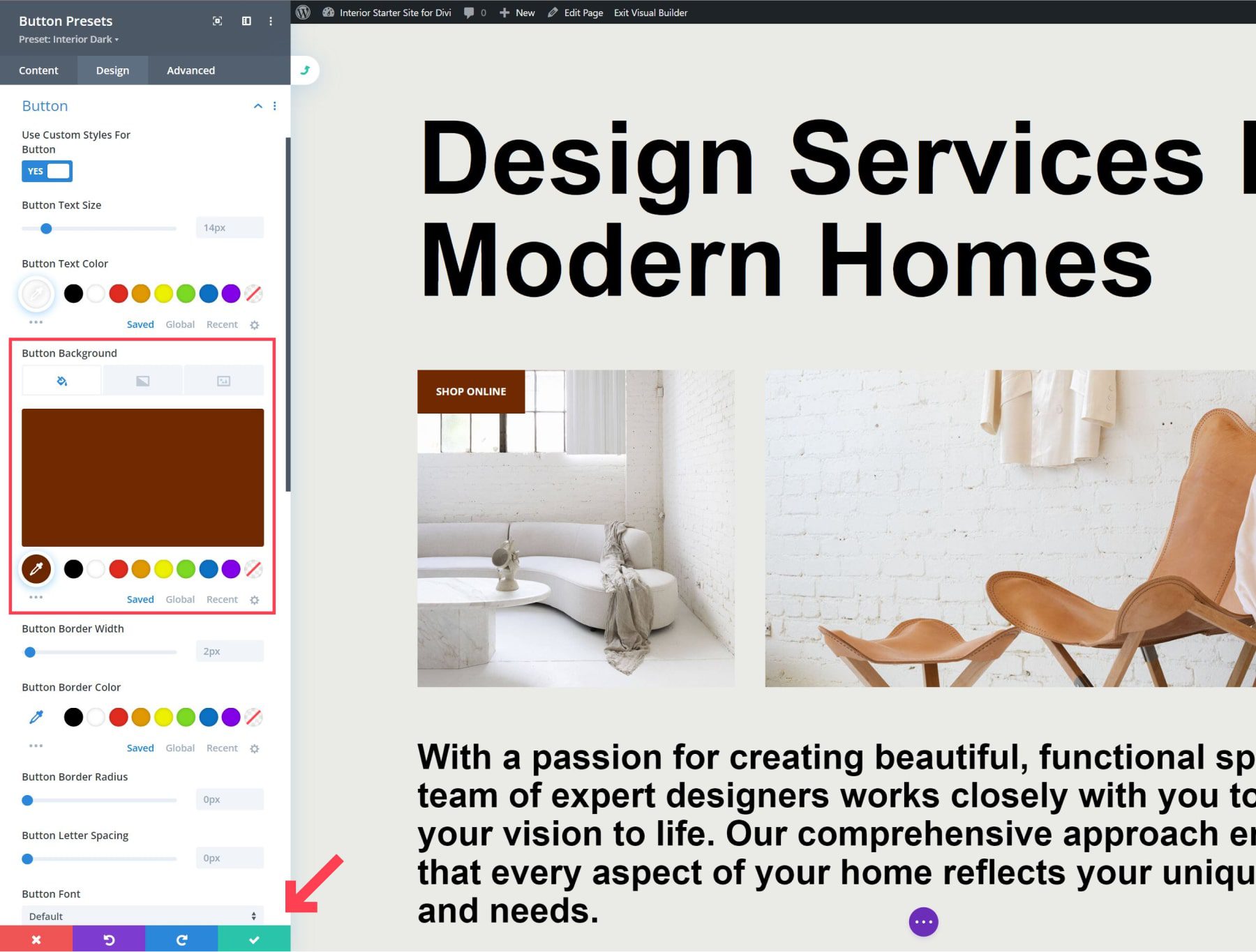
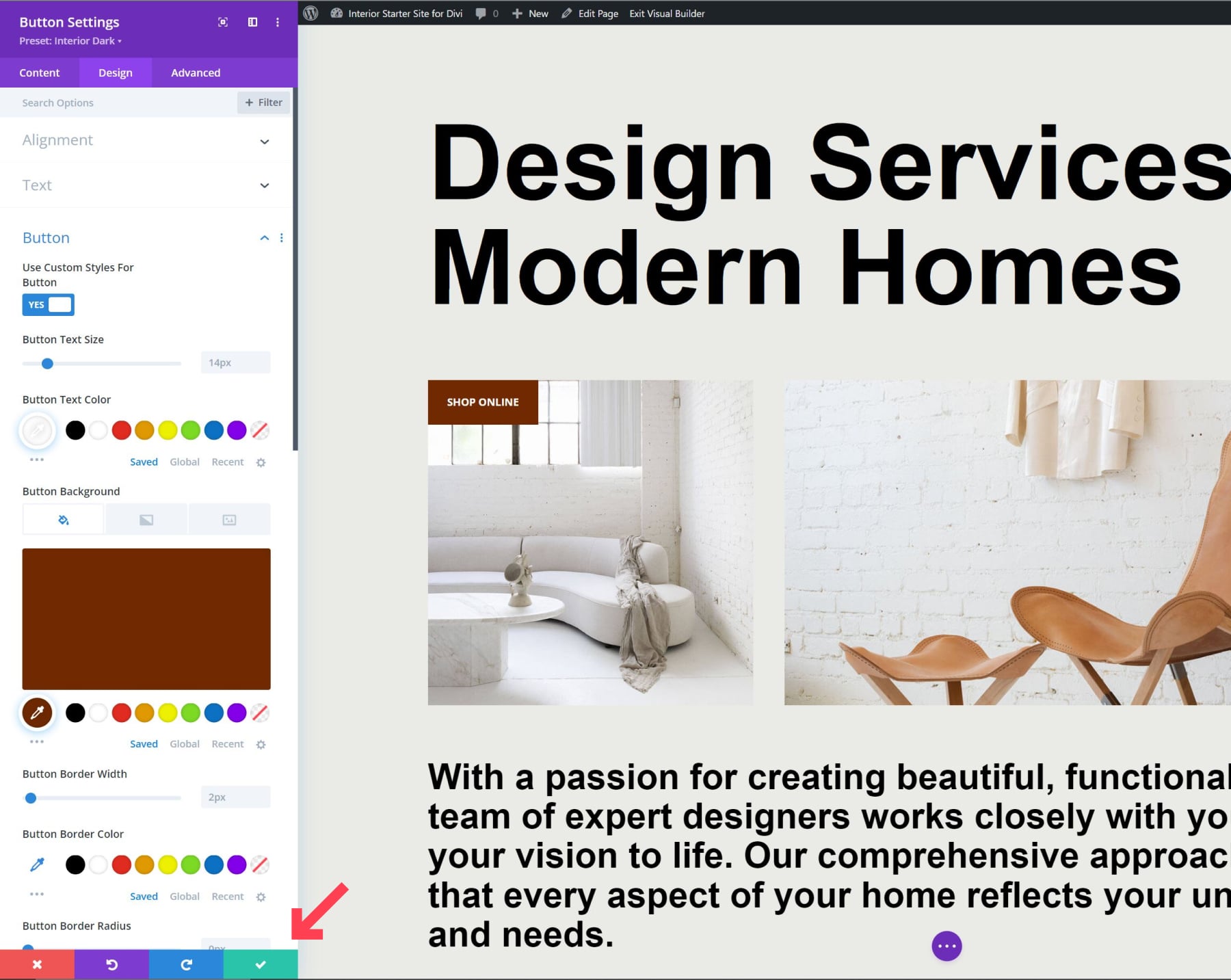
Faceți orice modificări de design doriți și salvați modulul făcând clic pe butonul verde de verificare .

În partea de jos va apărea o casetă de dialog care vă va întreba dacă sunteți sigur că doriți să faceți modificări la presetarea. Selectați Da pentru a salva modificările.

Antetul modulului va deveni din nou violet. Faceți clic pe butonul verde de salvare o ultimă dată pentru a salva presetarea.

Personalizarea fonturilor și culorilor globale
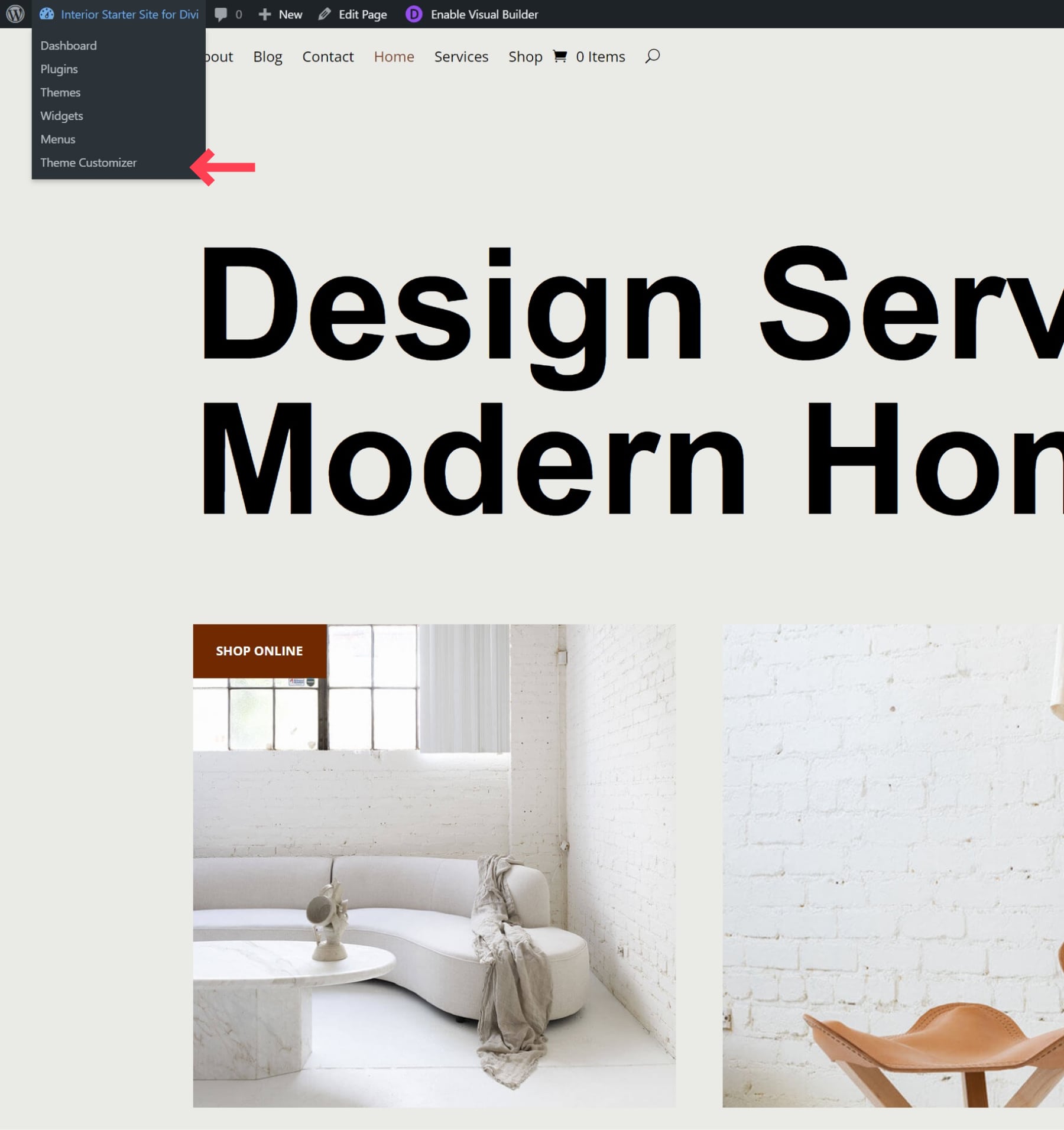
Divi facilitează personalizarea fonturilor și culorilor globale ale site-ului dvs. de pornire prin intermediul WordPress Customizer. Puteți face modificări la nivel global și puteți urmări cum se aplică în mod magic întregului site web. Pentru a accesa WordPress Customizer, selectați Theme Customizer din meniul drop-down din partea frontală.

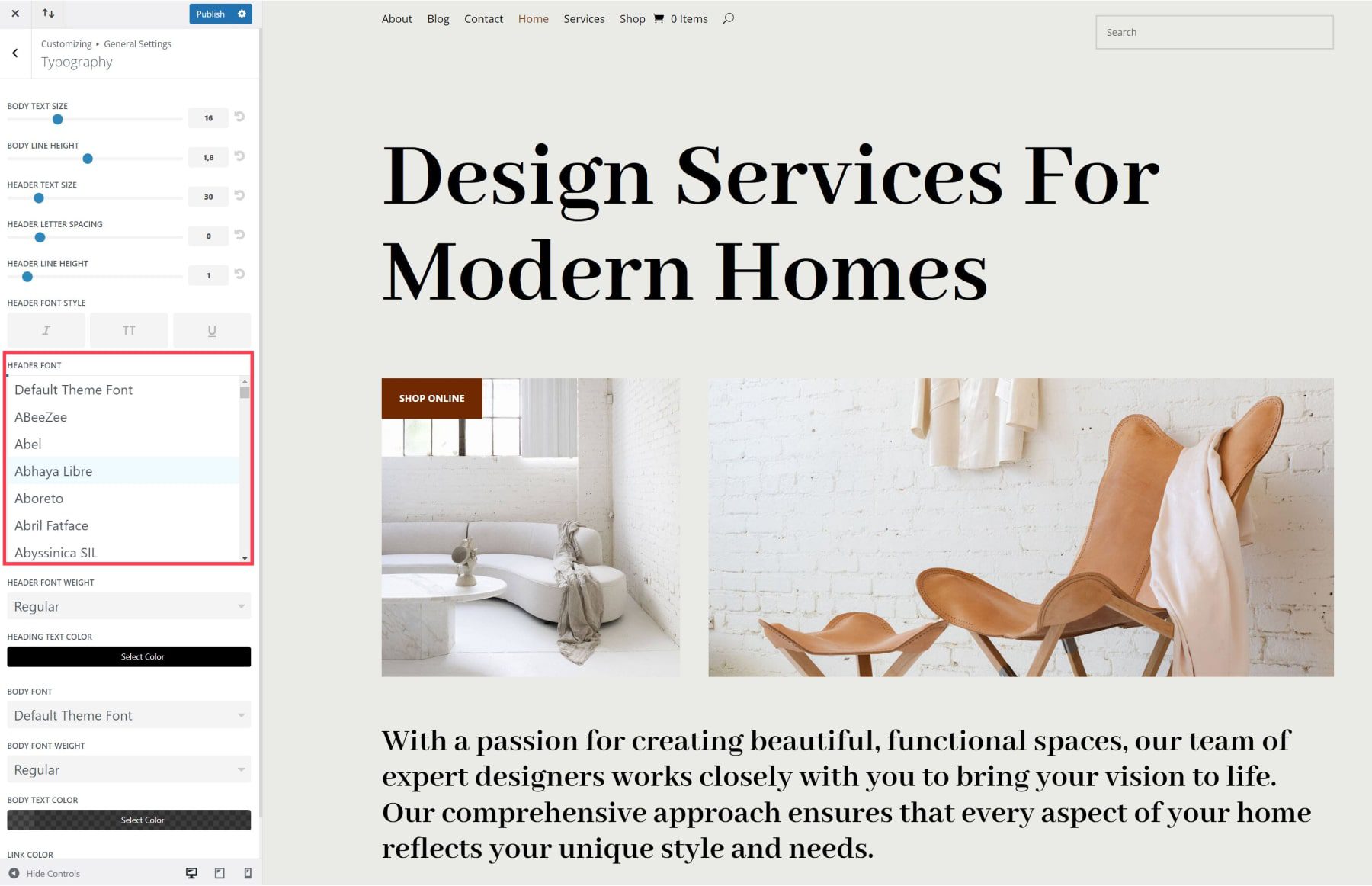
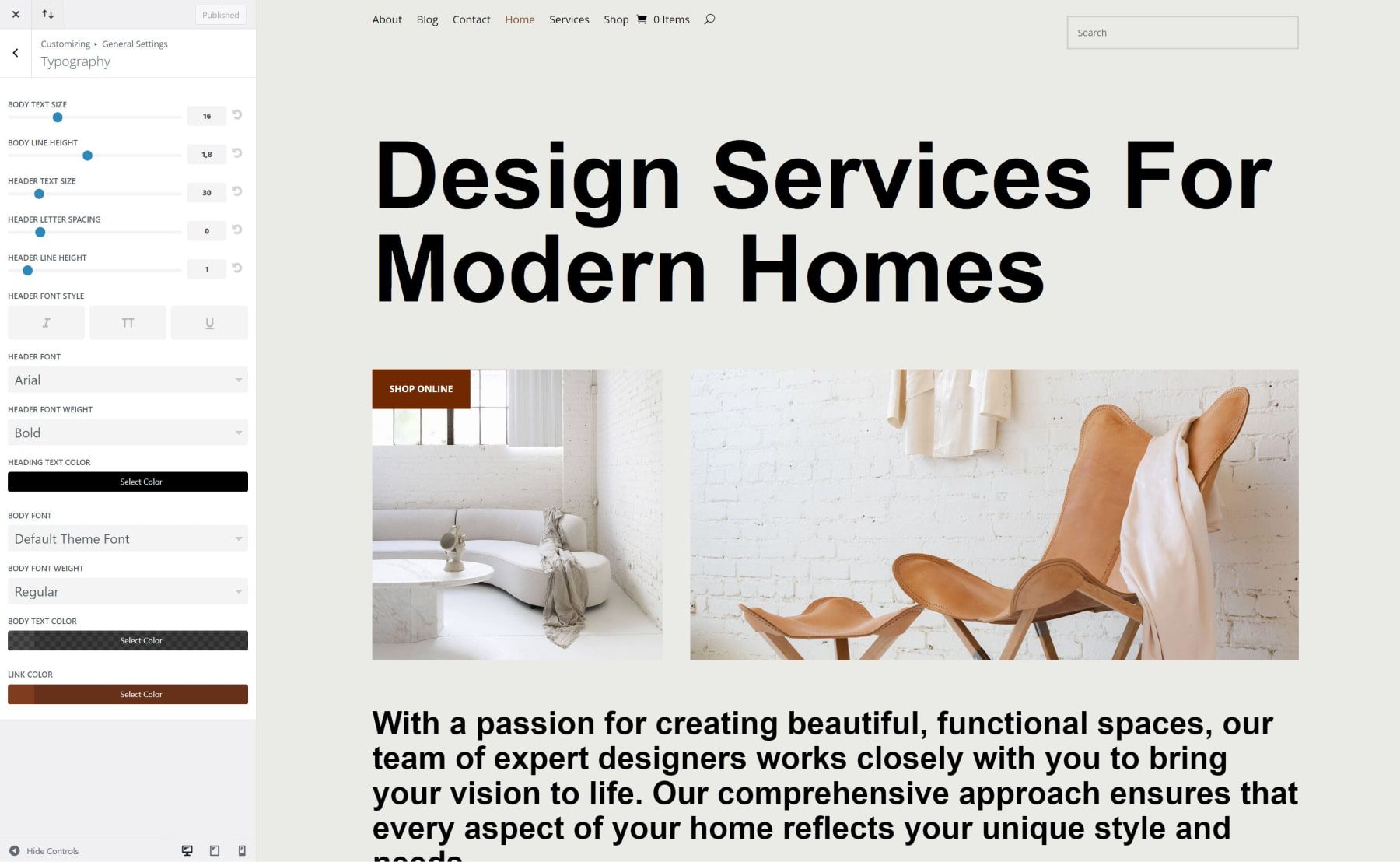
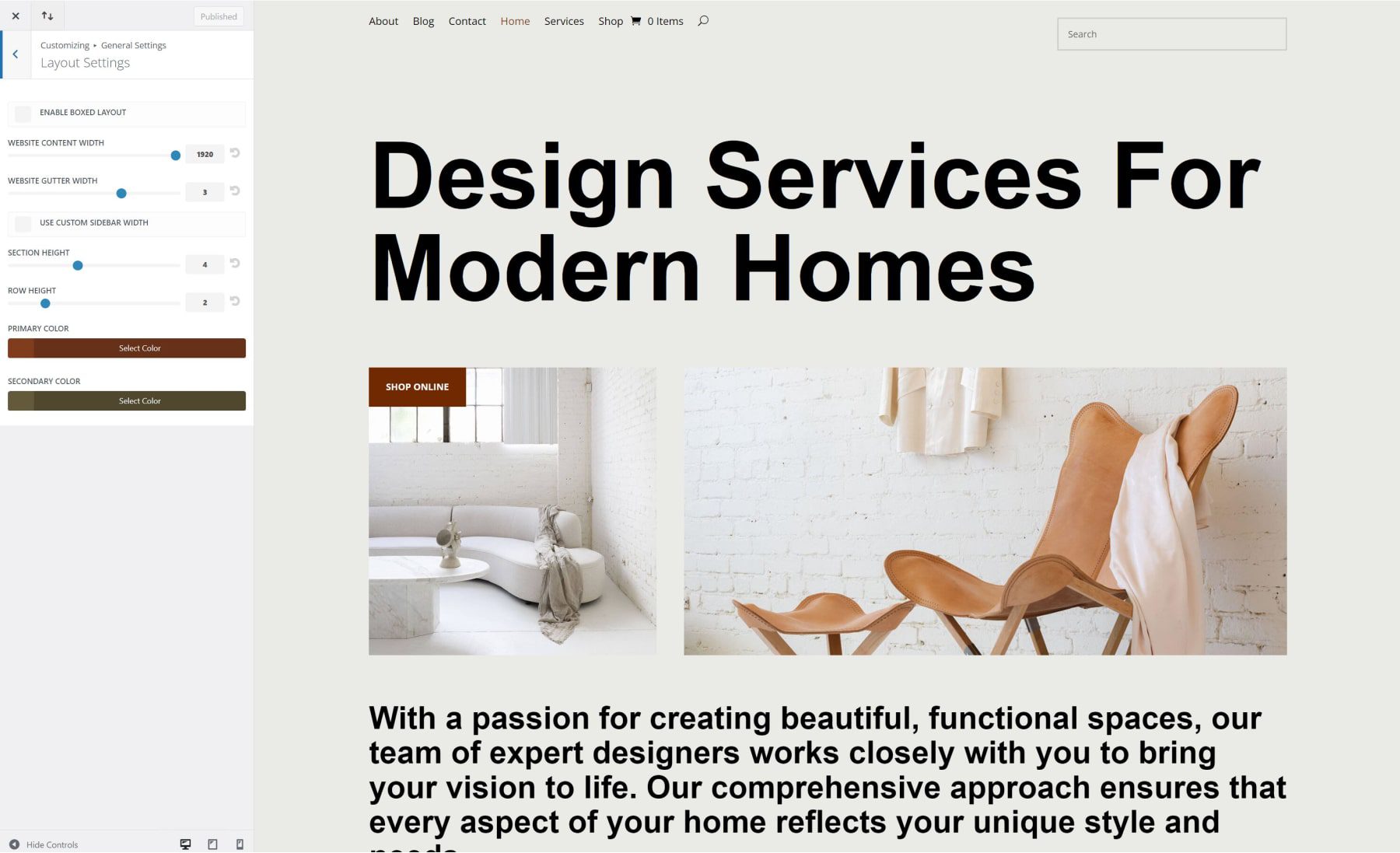
Există patru domenii cheie pe care să vă concentrați în Personalizatorul WordPress. Prima este tipografia. Puteți schimba cu ușurință fonturile pentru titlu și corp, dimensiunea fontului și multe altele navigând la Setări generale > Tipografie .

În General > Setări aspect , puteți ajusta lățimea site-ului și puteți adăuga culori primare și secundare.

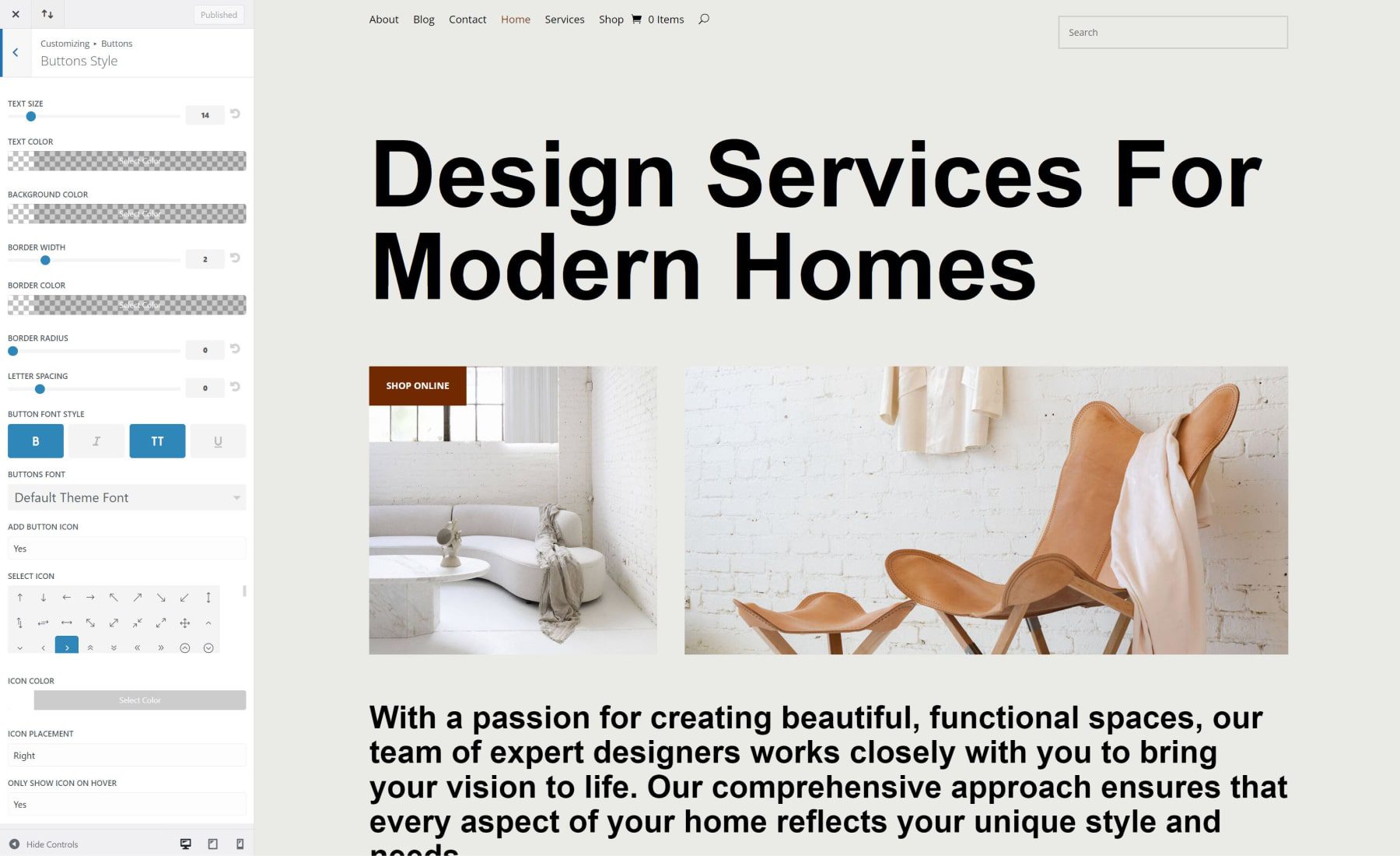
Opțiunile de personalizare se extind dincolo de fonturile și culorile site-ului. Cu câteva clicuri, puteți ajusta și butoanele site-ului dvs.

După cum puteți vedea, Divi Starter Sites facilitează ajustarea fonturilor, culorilor și a altor setări ale site-ului la nivel global.
Porniți site-ul dvs. Divi cu un site de pornire
S-au dus zilele în care începea de la o pagină goală și era copleșit de unde să începi. Cu Divi Starter Sites, vă puteți crea noul site web în câteva minute, nu în săptămâni sau luni. Cu aspecte uimitoare ale paginilor web, integrare perfectă cu WooCommerce și capacitatea de a face schimbări globale de stil în câteva clicuri, Divi Starter Sites oferă tot ce aveți nevoie pentru a crea un site web frumos și funcțional, care să vă prezinte frumos marca.
Achiziționați un abonament Divi astăzi și explorați puterea Divi Quick Sites!
