Evidențierea pluginului Divi: Asistentul formularului de contact Divi
Publicat: 2023-04-17Divi Contact Form Helper este un plugin care funcționează cu Divi pentru a extinde funcționalitatea sistemului de formulare de contact încorporat. Acesta adaugă setări la modulul de formular de contact, o interfață la tabloul de bord WordPress unde vă puteți gestiona intrările din formular și setări suplimentare pentru opțiunile temei Divi. Pluginul adaugă noi opțiuni de design și personalizare, precum și noi funcționalități, cum ar fi un selector de date, un câmp de încărcare a fișierelor, capacitatea de a salva trimiterile într-o bază de date și multe altele.
În această evidențiere a pluginului, vom arunca o privire asupra caracteristicilor și setărilor pentru Divi Contact Form Helper și vă vom ajuta să determinați dacă este produsul potrivit pentru dvs.
Să începem!
- 1 Instalarea Divi Contact Form Helper
- 2 Divi Contact Form Helper
- 2.1 Modulul Formular de contact
- 2.2 Tabloul de bord
- 2.3 Opțiuni teme
- 3 Exemple de ajutor de formulare de contact Divi
- 3.1 Exemplul 1
- 3.2 Exemplul 2
- 4 Cumpărați Asistentul formularului de contact Divi
- 5 Gânduri finale
Instalarea Divi Contact Form Helper
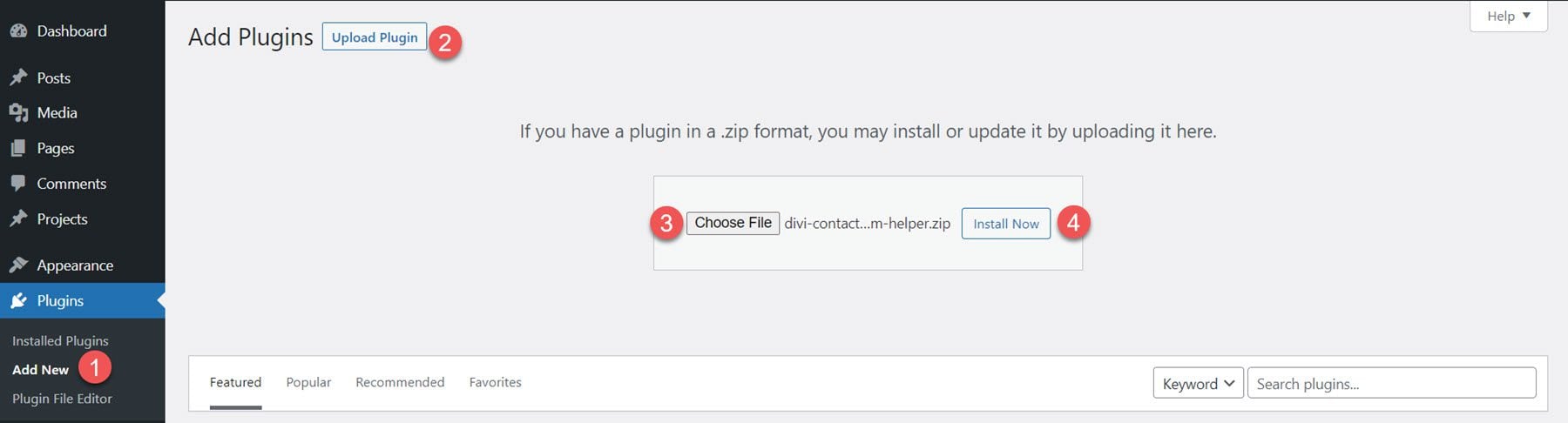
Puteți instala Divi Contact Form Helper la fel ca orice alt plugin WordPress. Deschideți pagina de pluginuri în tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Încărcați pluginul în partea de sus, apoi selectați fișierul plugin .zip de pe computer.

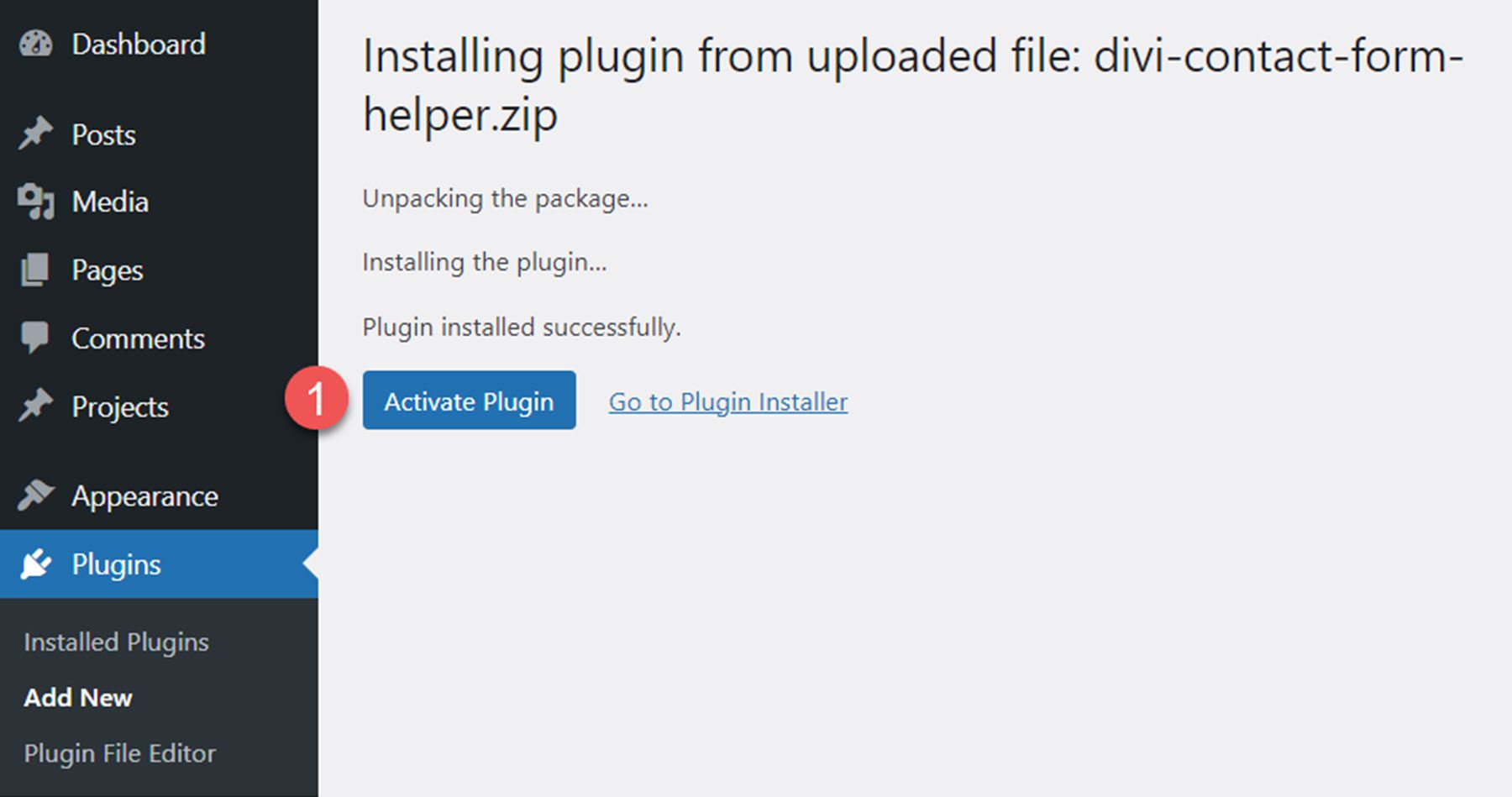
Odată ce pluginul este instalat, activați pluginul.

Asistentul formularului de contact Divi
Divi Contact Form Helper este o extensie a modulului de formular de contact existent al Divi. Acesta adaugă funcționalități precum încărcarea fișierelor, opțiunile de text de câmp, capacitatea de a salva trimiterile într-o bază de date, un selector de dată/oră, setări de design suplimentare și multe altele. Setările pluginului sunt răspândite în modulul de formular de contact, o nouă pagină de bord WordPress și setări suplimentare pentru opțiunile temei Divi. Vom arunca o privire asupra tuturor acestor setări pentru a vă oferi o idee despre ceea ce se poate realiza cu acest plugin.
Modulul formular de contact
Pe măsură ce parcurgem această evidențiere a pluginului, observăm că modificările efectuate folosind setările Divi Builder Contact Form Helper nu se vor afișa automat în Visual Builder. Pentru a vedea modificările efectuate, va trebui să deschideți pagina într-o filă nouă și să reîmprospătați pentru a obține designul actualizat.
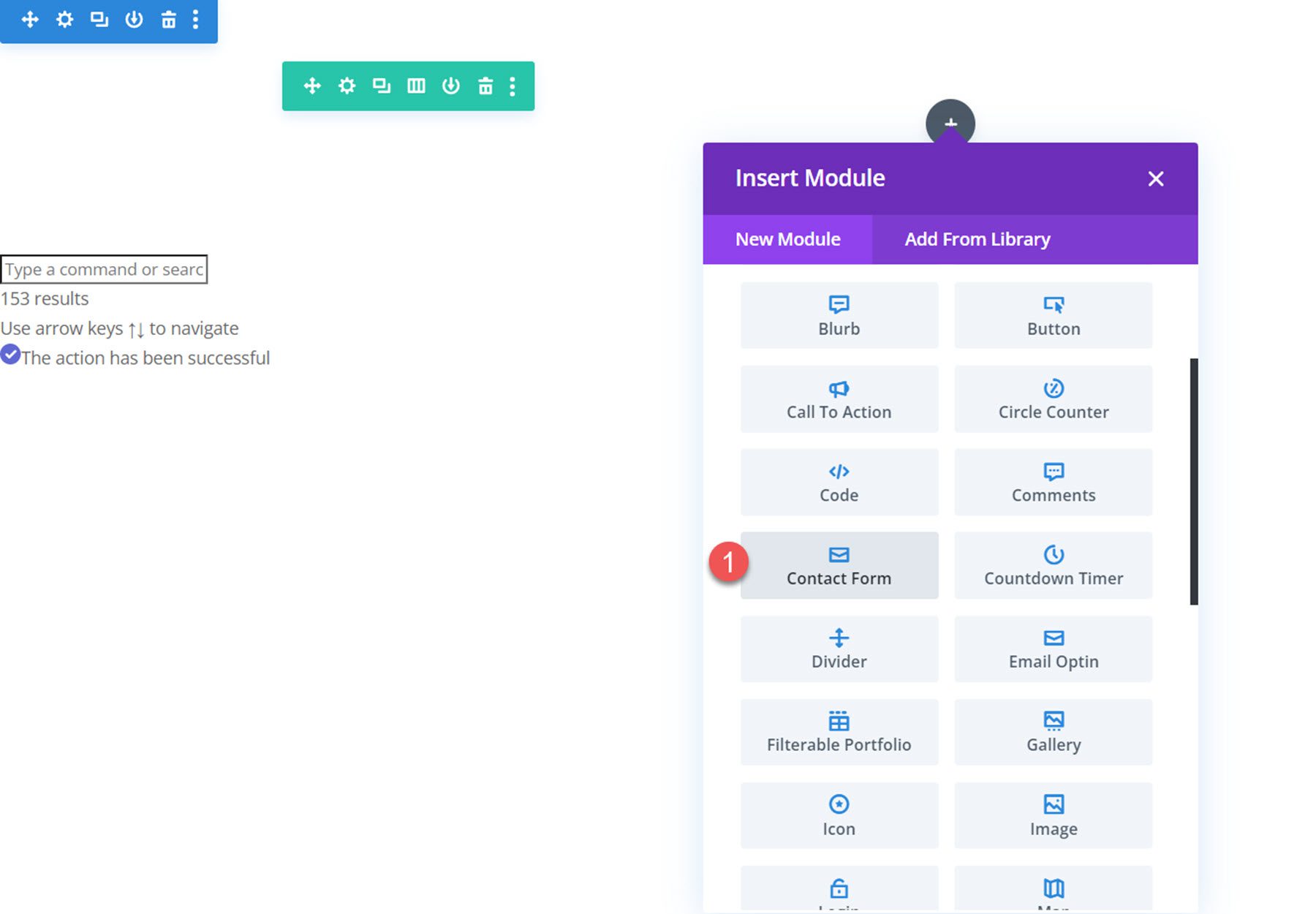
Pentru a accesa setările noului modul de formular de contact, adăugați un nou formular de contact pe pagina dvs. în Divi Builder.

Setări de conținut câmp
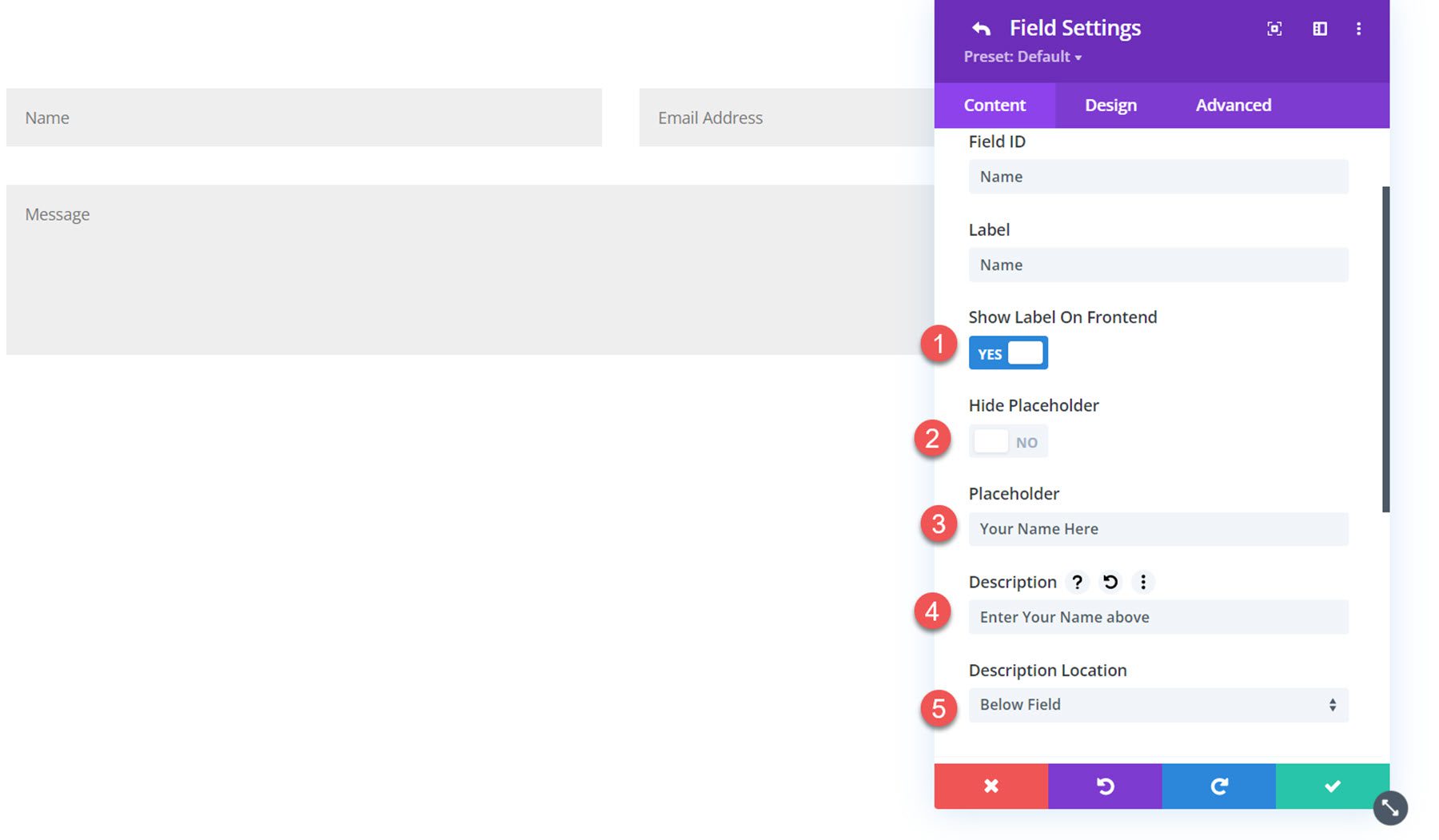
Următoarele setări se află în fila de conținut a setărilor de câmp individuale ale modulului formular de contact.
Setări text
Sub fila Setări text, puteți afișa sau ascunde eticheta câmpului, afișa sau ascunde substituentul, introduceți textul substituent personalizat, introduceți text de descriere personalizat și alegeți locația descrierii.

Iată rezultatul pe partea din față. În acest exemplu, am adăugat o etichetă, un substituent și o descriere în câmpul Nume.

Setări opțiuni câmp
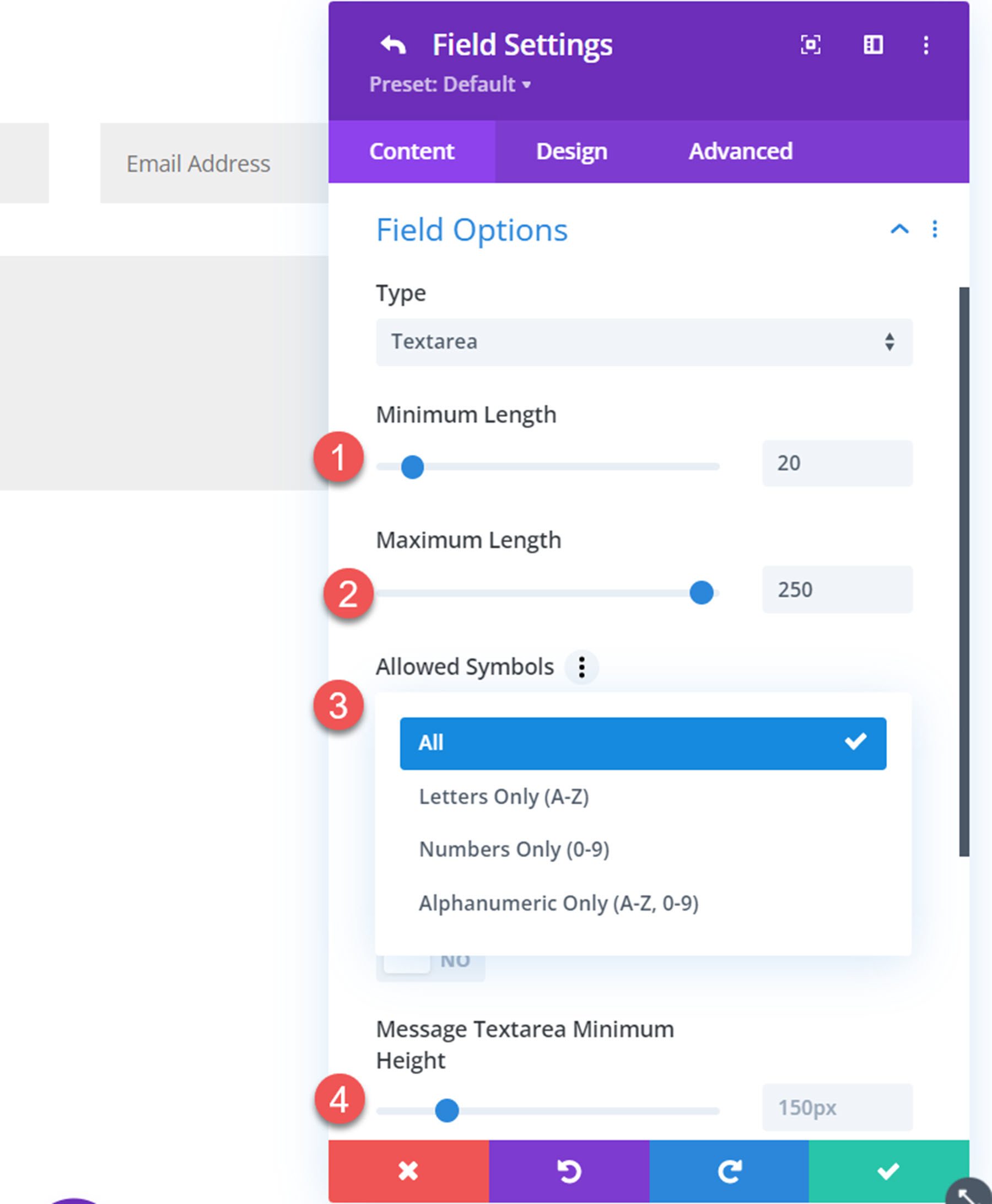
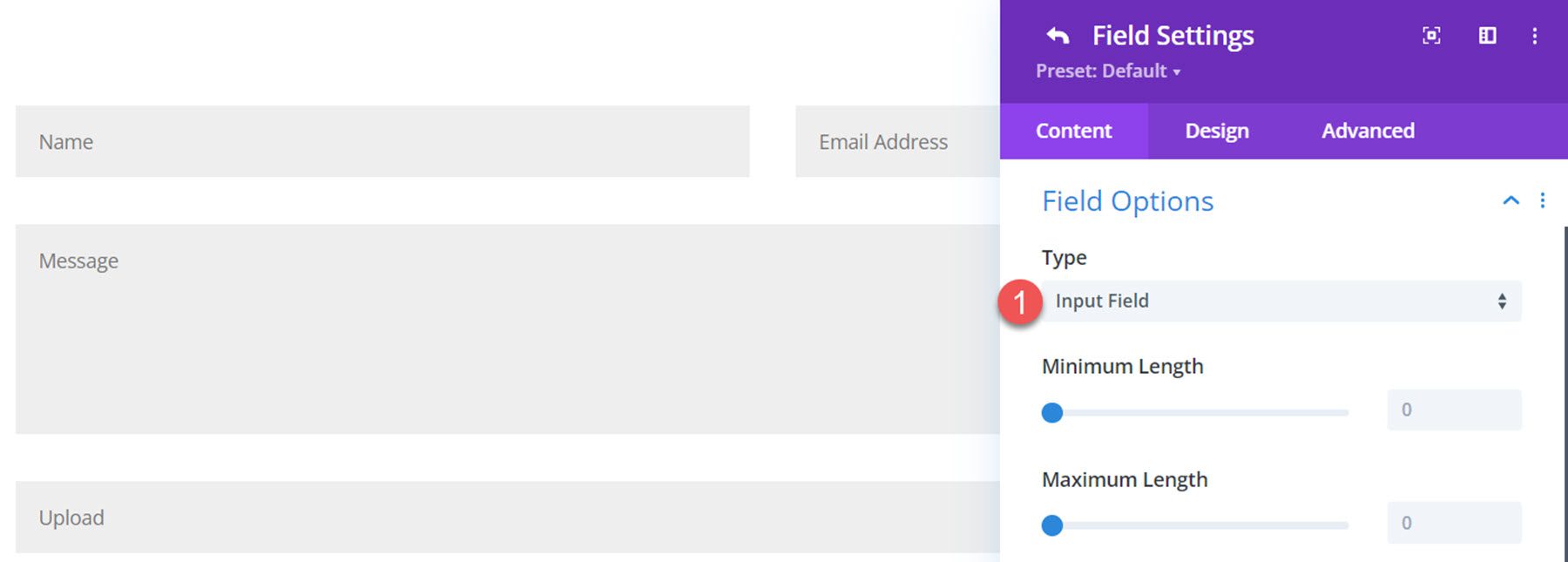
În continuare, puteți găsi setările Field Options. Setările se modifică în funcție de tipul de câmp selectat.
Dacă este selectat tipul de zonă de text, va exista o opțiune de a seta o lungime minimă și maximă pentru mesaj, de a selecta simbolurile permise și de a modifica înălțimea minimă a zonei de text.

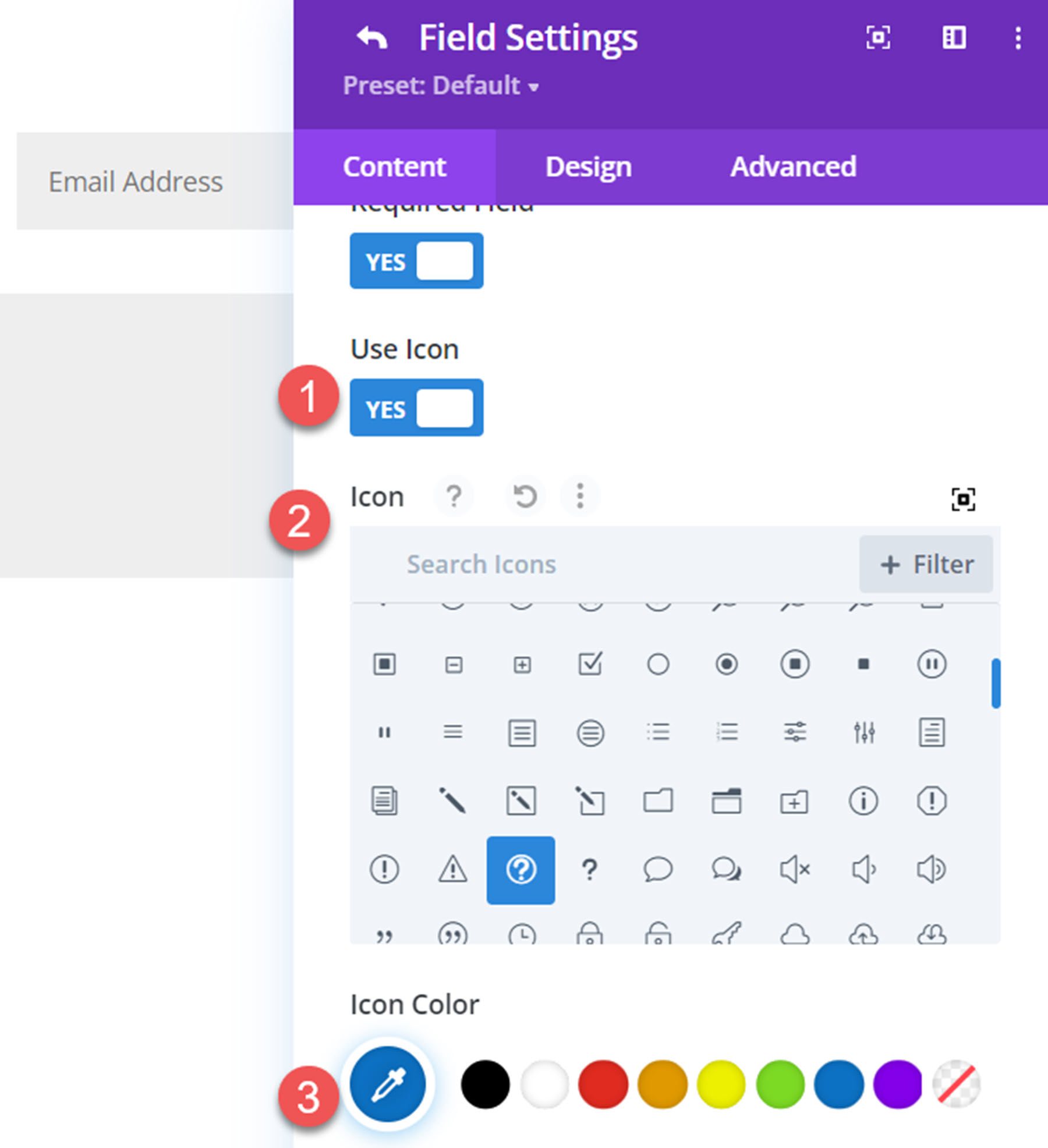
Fiecare tip de câmp are, de asemenea, opțiunea de a adăuga o pictogramă și de a-i schimba culoarea.

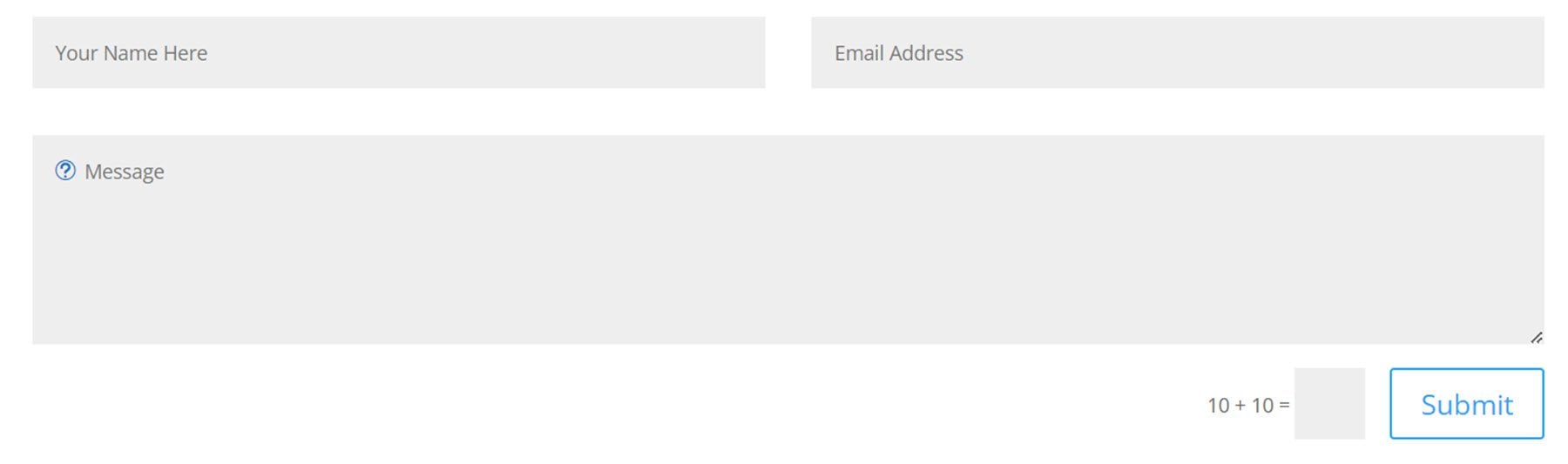
Iată pictograma de pe front end, în câmpul Mesaj.

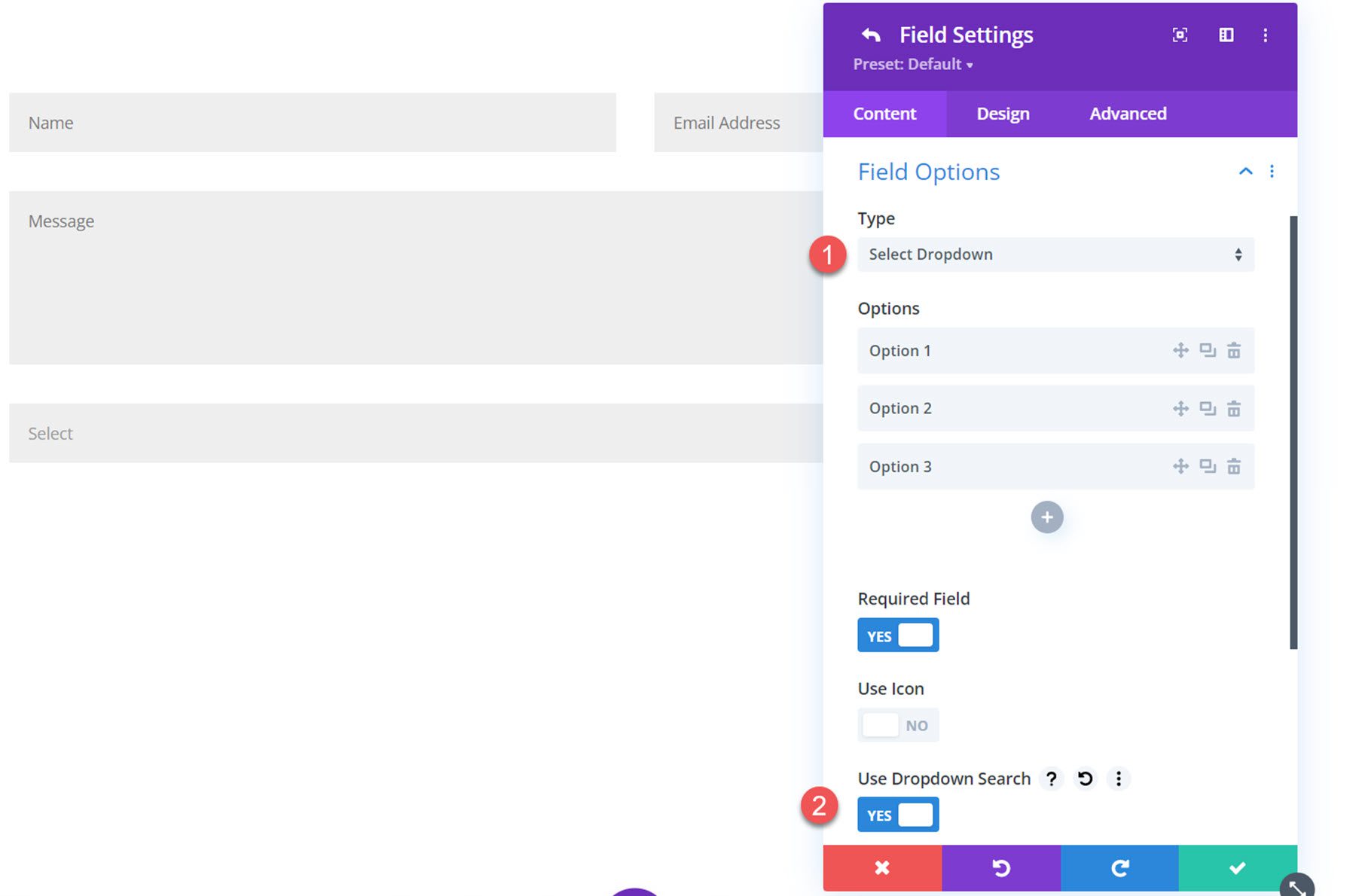
Dacă este selectat tipul de câmp Select Dropdown, va exista o opțiune pentru a utiliza căutarea dropdown.

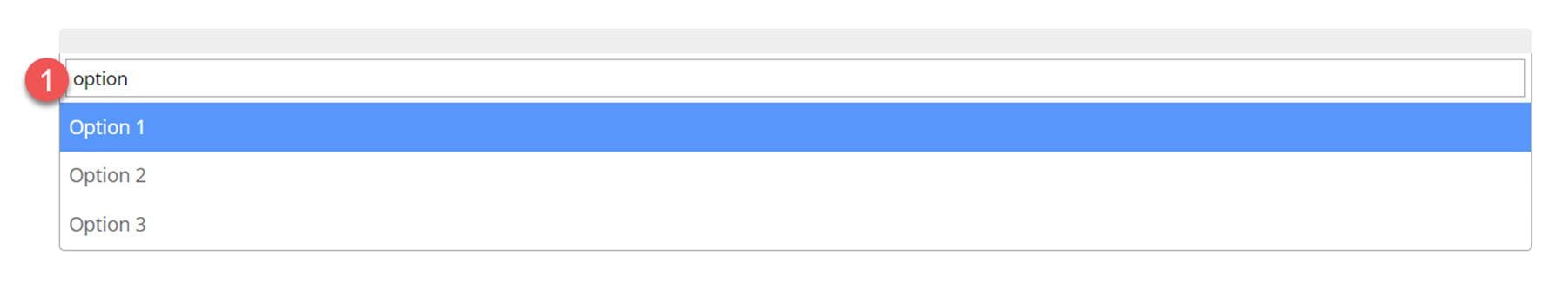
Aici este căutarea în meniul derulant pe front-end. Rezultatele drop-down sunt filtrate pe măsură ce tastați în bara de căutare de mai sus.

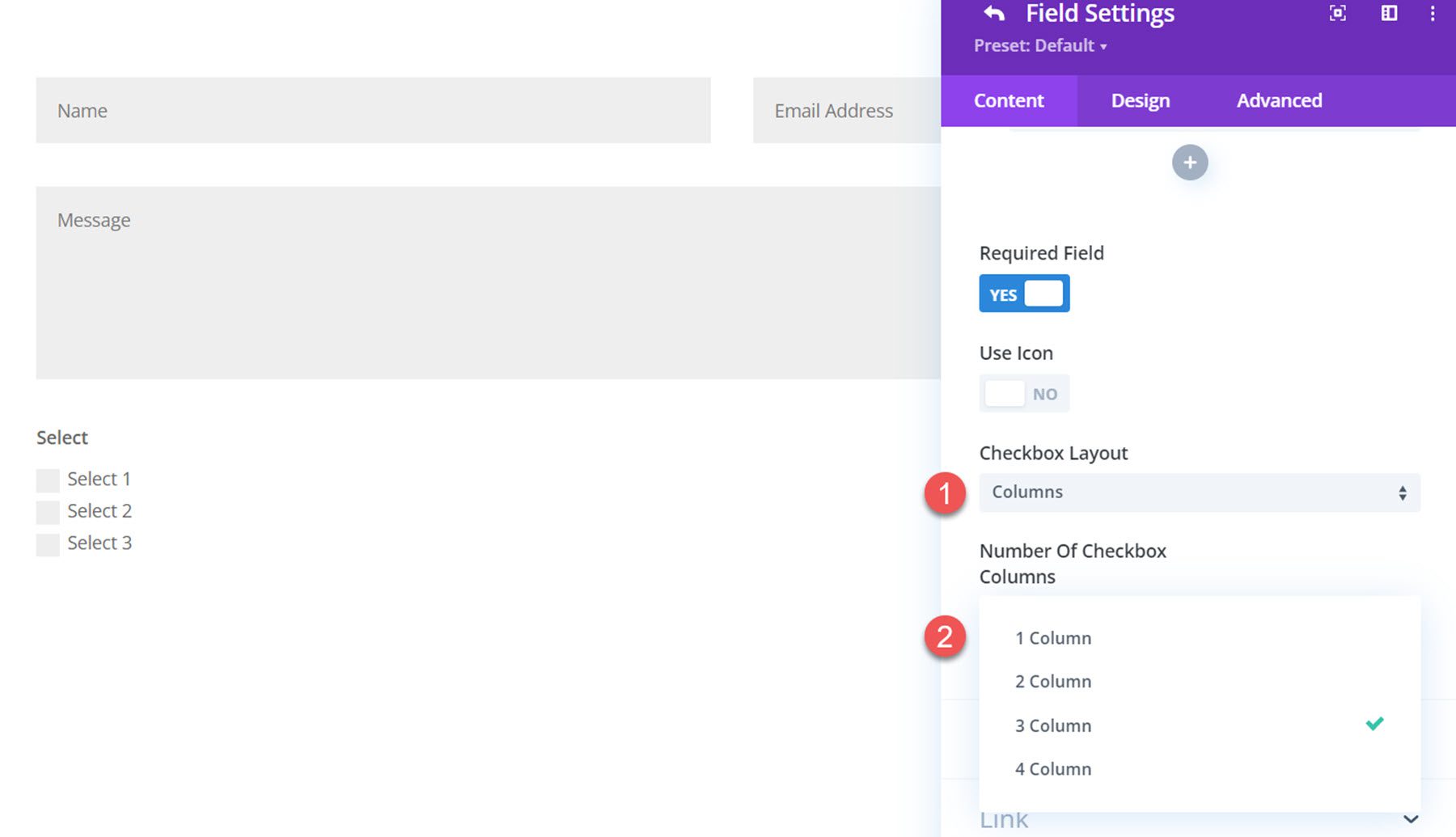
Dacă este selectată opțiunea de câmp Caseta de selectare, veți vedea două opțiuni de aspect: Coloane sau Inline. Dacă este selectată coloane, puteți seta numărul de coloane (până la 4 coloane).

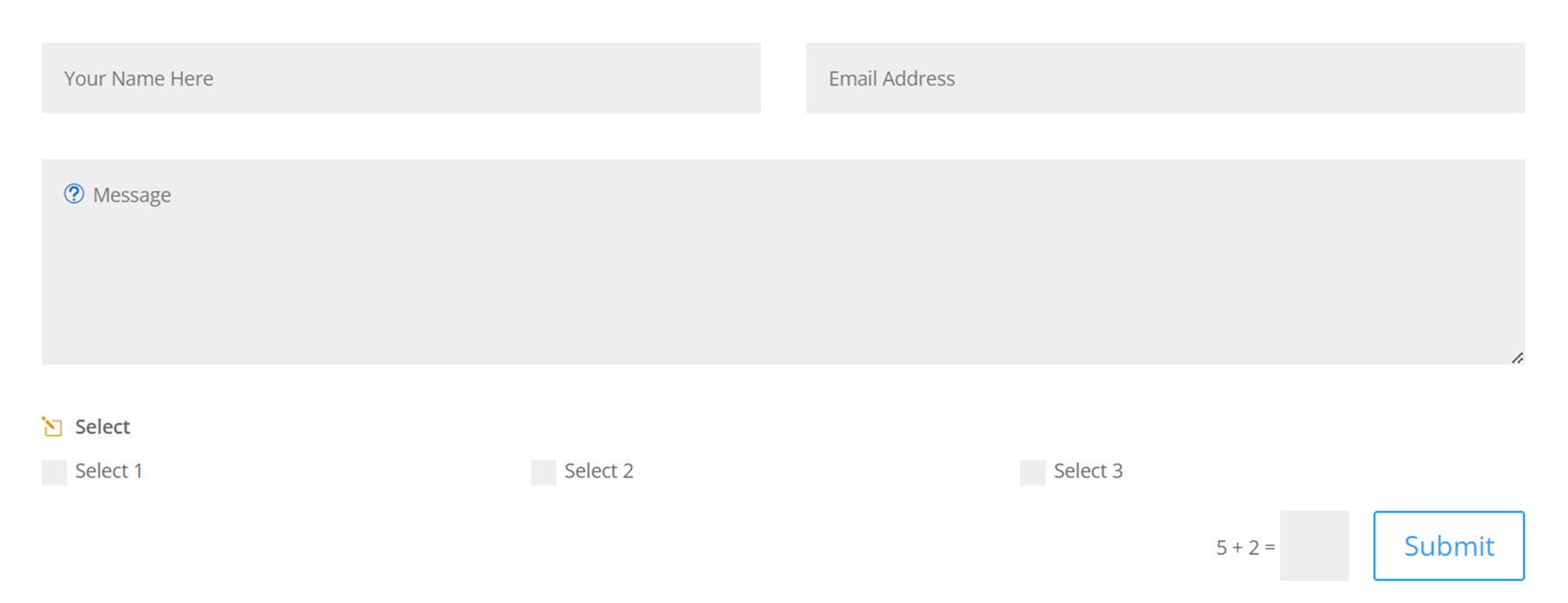
Iată aspectul coloanelor cu 3 coloane și o pictogramă.

Și aici este aspectul alternativ în linie.

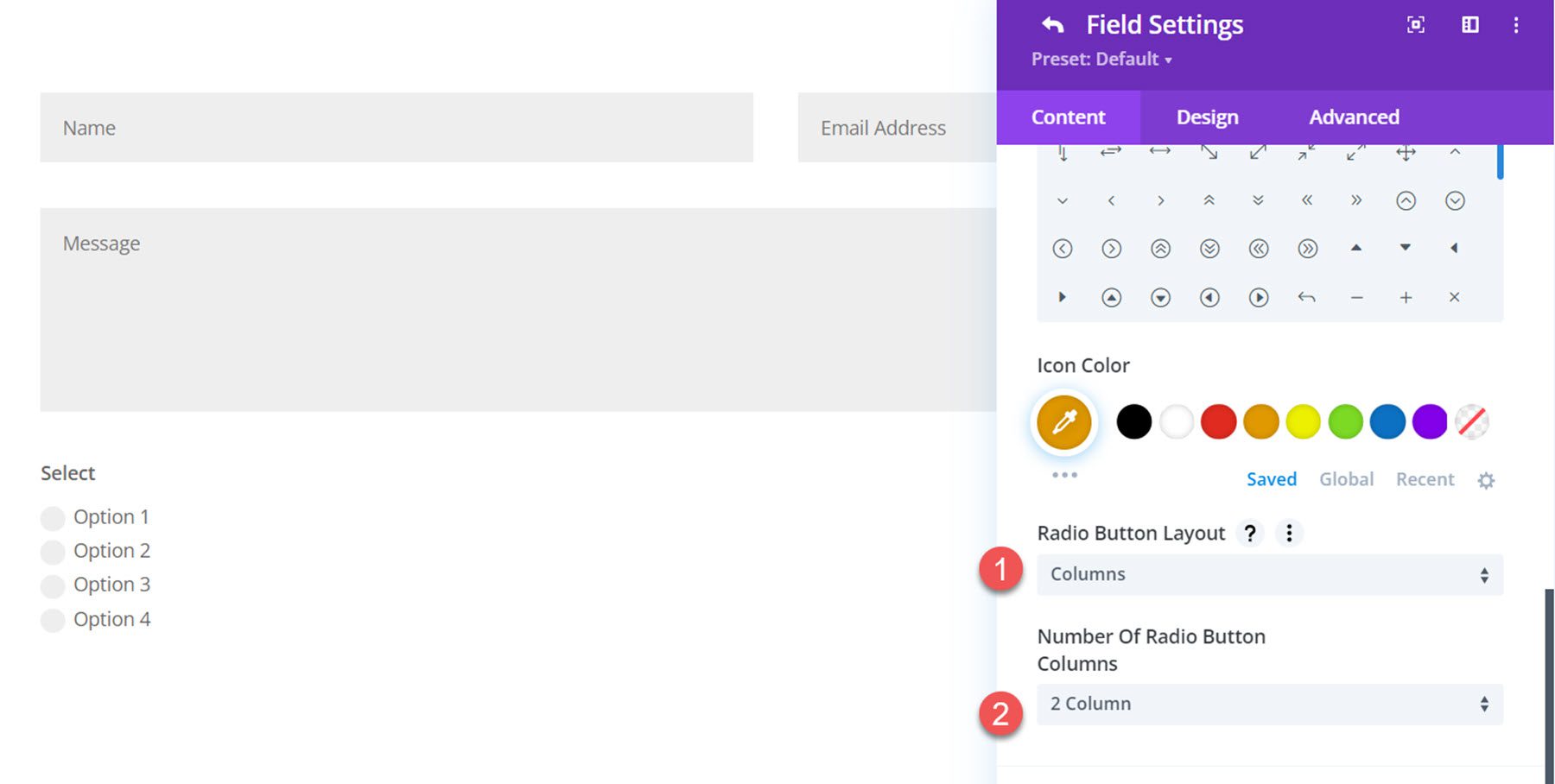
Aspectul câmpului butonului radio are, de asemenea, o opțiune pentru o coloană sau un aspect inline, cu o opțiune pentru până la 4 coloane diferite.

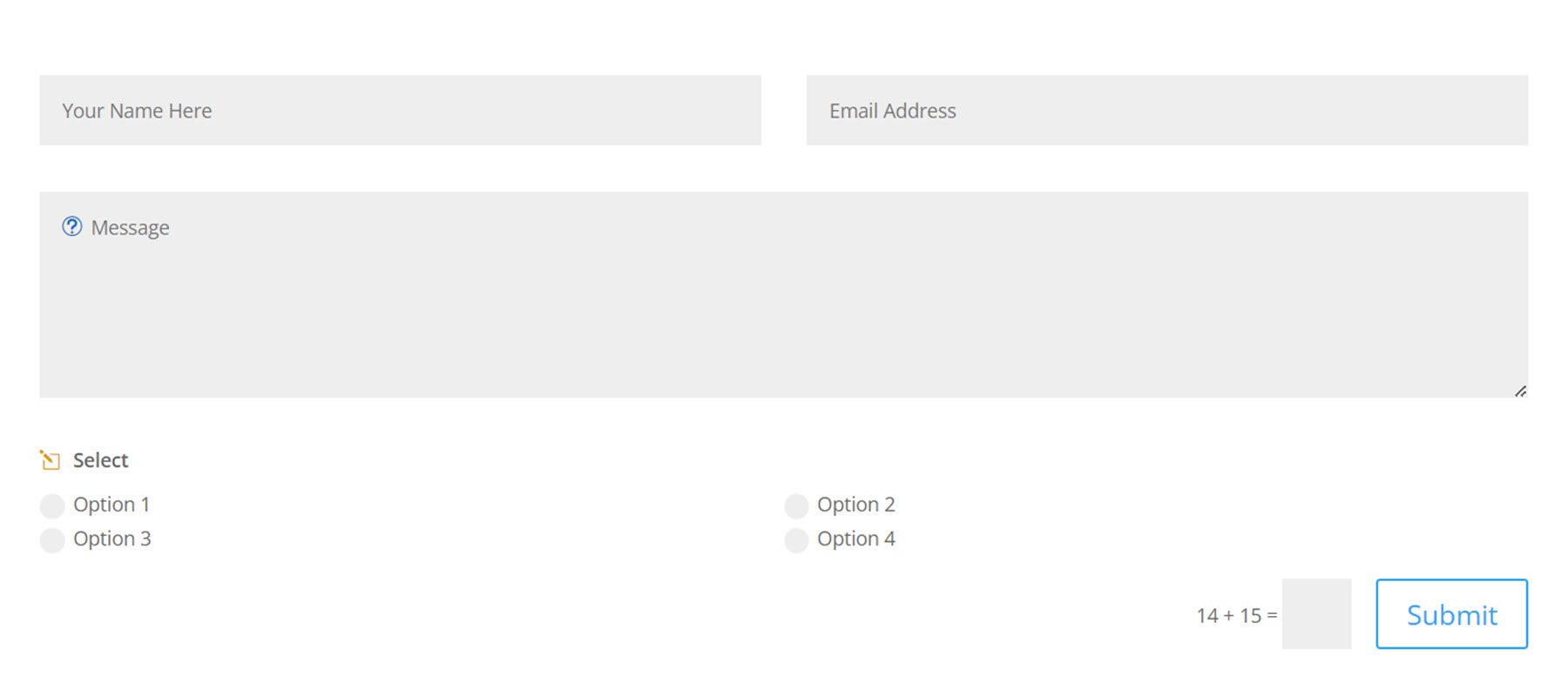
Iată aspectul coloanei cu 2 coloane.

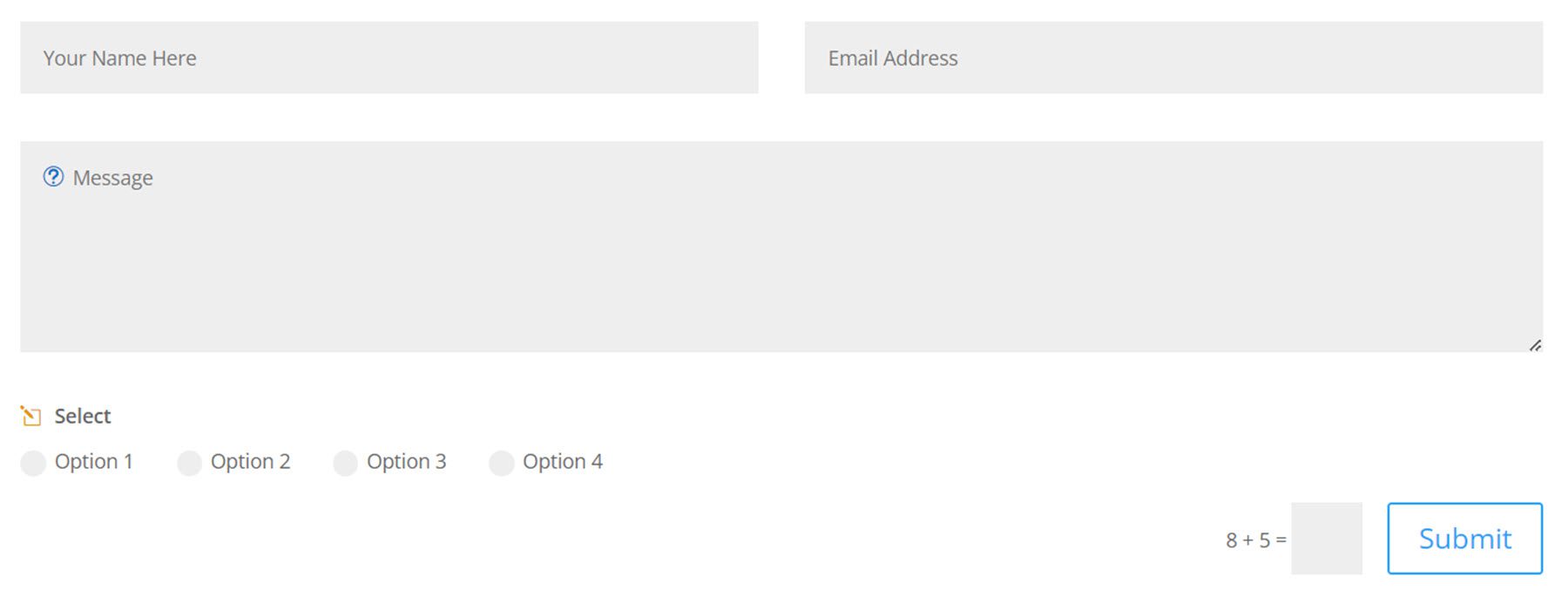
Și aici este aspectul în linie.

Setări de încărcare a fișierelor
Pentru a accesa setările de încărcare a fișierului, trebuie mai întâi să setați Tipul câmpului la Câmp de intrare în setările Opțiuni câmp. Apoi vor apărea setările de încărcare a fișierului.

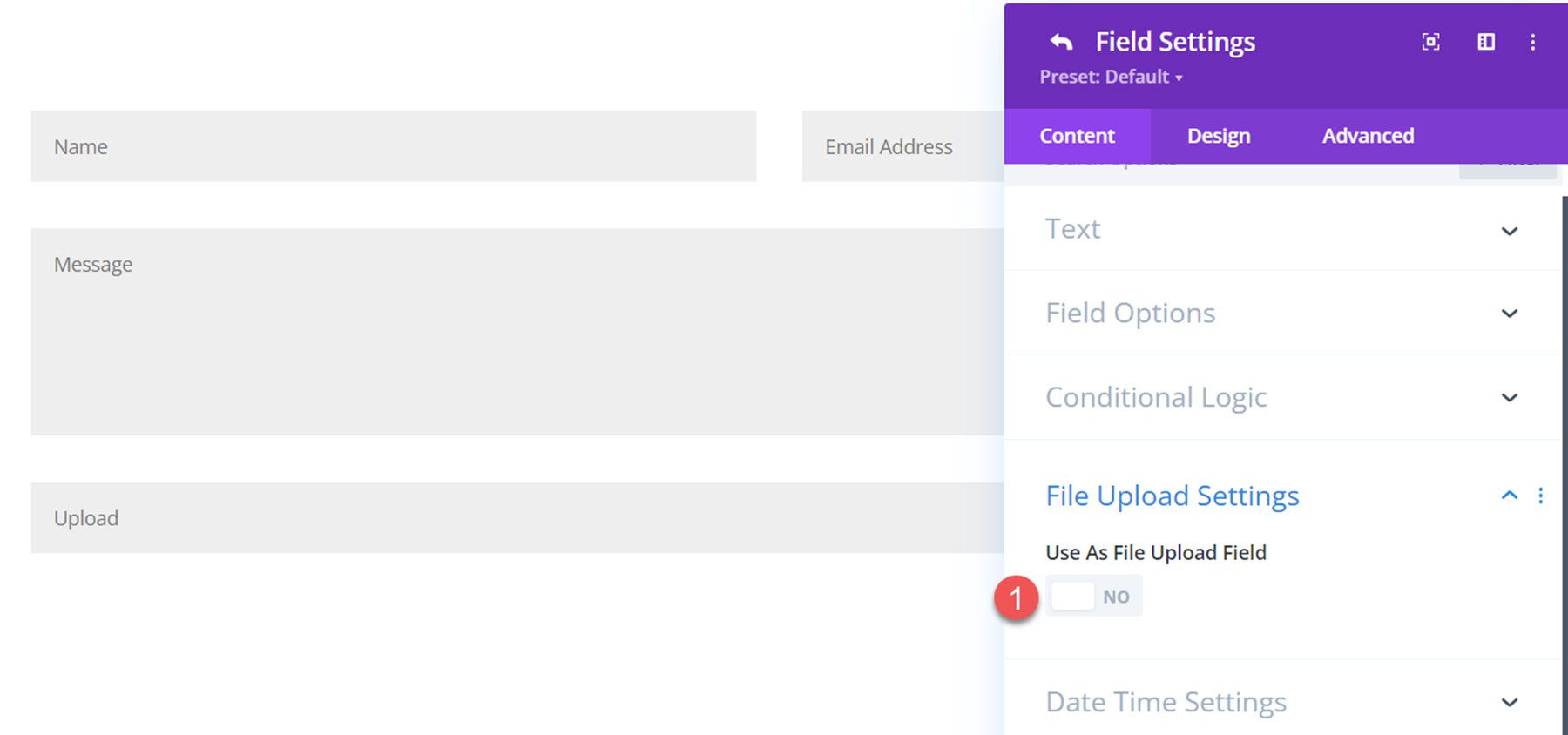
Sub fila Setări de încărcare fișier, selectați butonul pentru a activa câmpul să fie utilizat ca câmp de încărcare a fișierului.

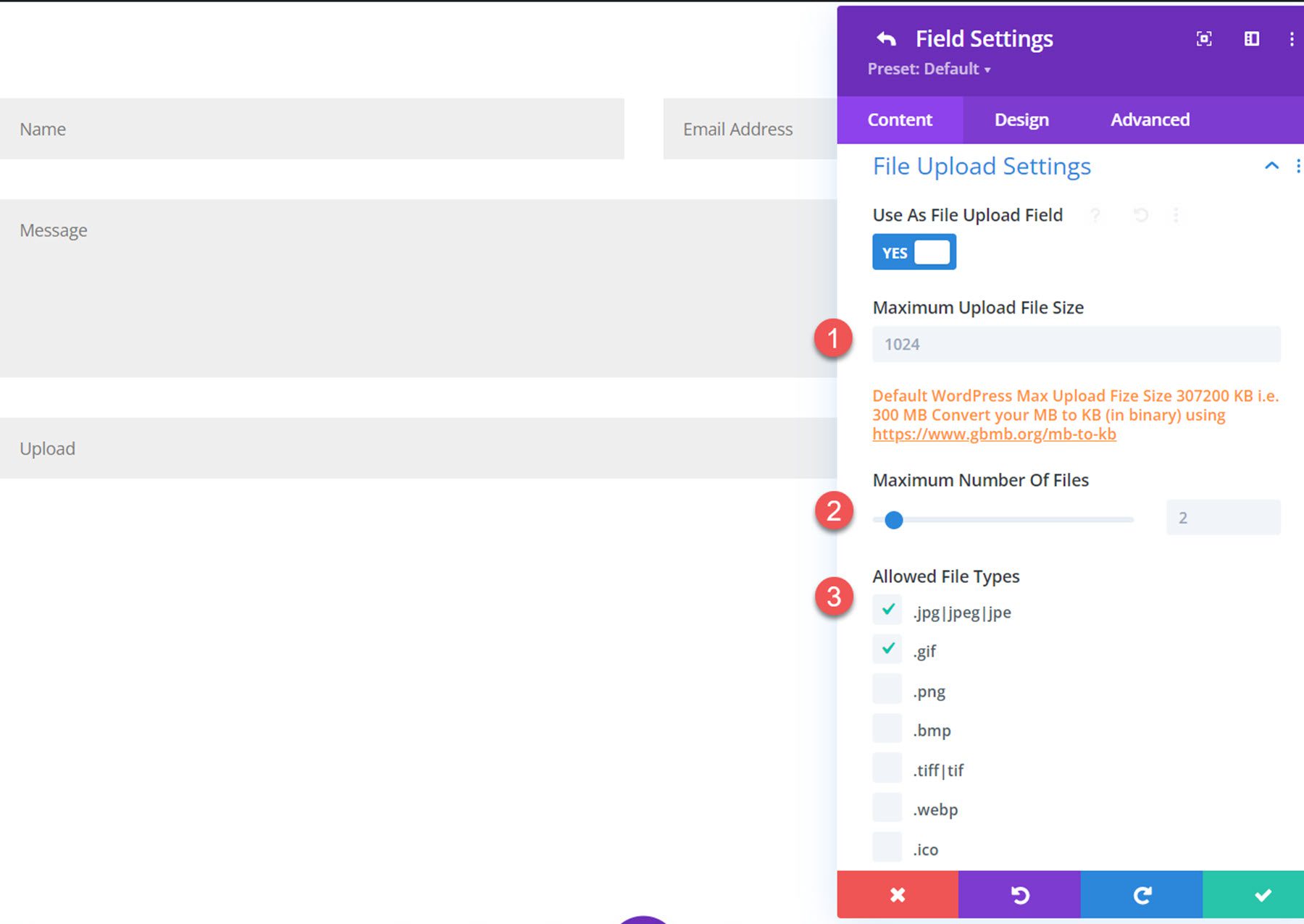
Odată activat, puteți seta dimensiunea maximă a fișierului de încărcare, numărul maxim de fișiere și tipurile de fișiere permise.

Setări dată și oră
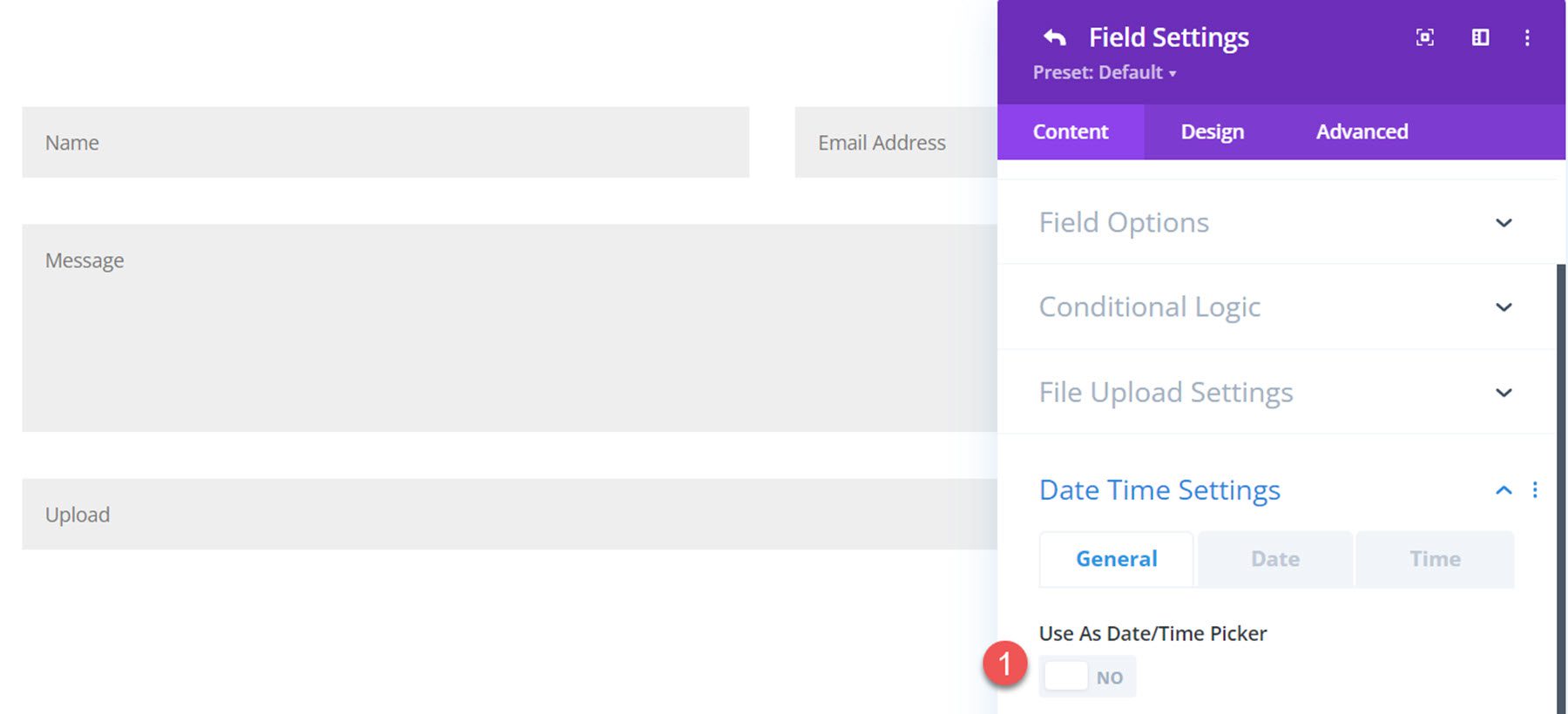
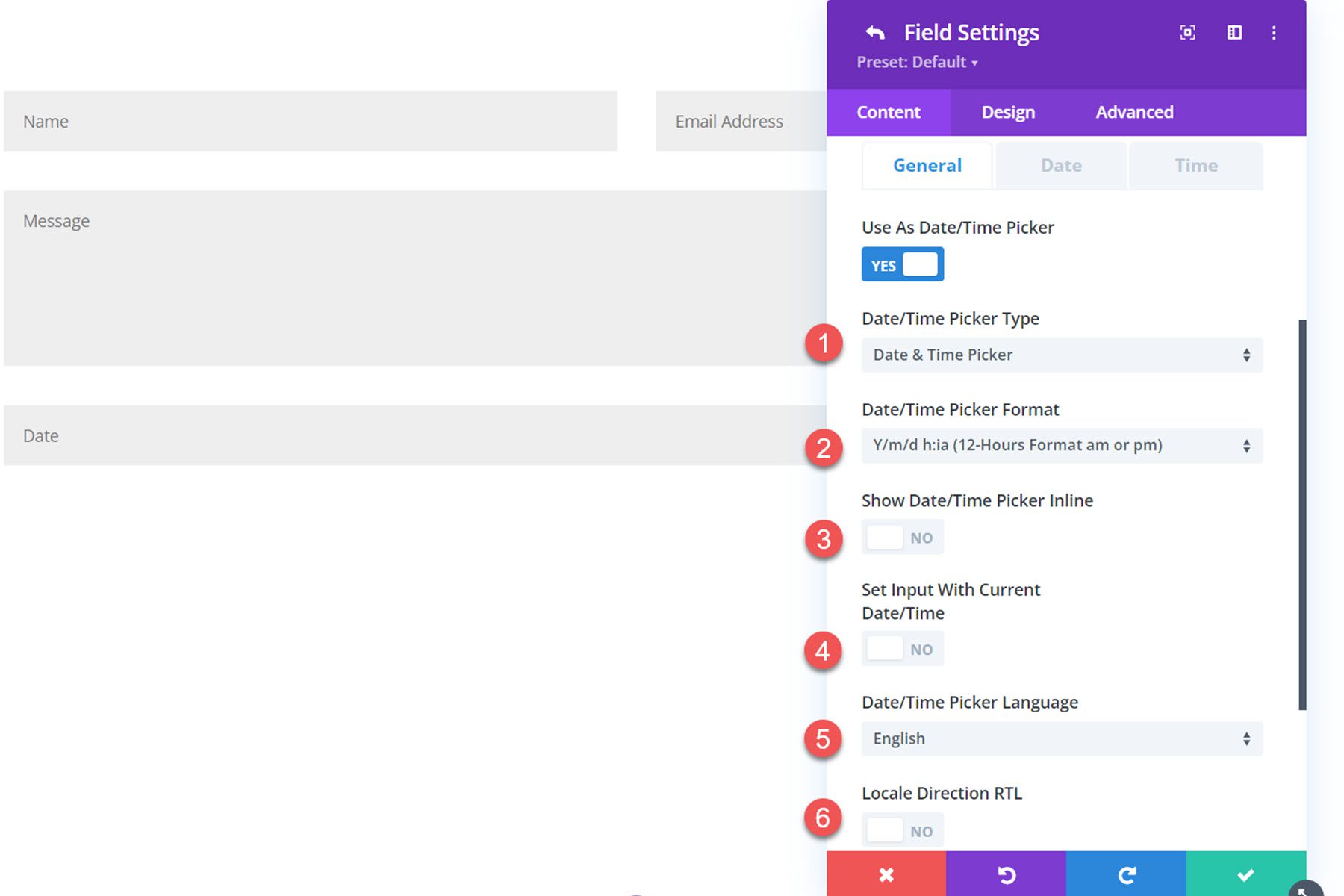
Setările de dată/ora apar numai atunci când tipul de câmp este setat la câmp de introducere. Comutați butonul pentru a utiliza câmpul de introducere ca selector de dată/ora.

Când opțiunea este activată, apar trei file de setări. În fila General, puteți seta tipul (selector de dată și oră, selector de dată sau selector de oră), formatul de dată/ora, puteți alege să afișați selectorul în linie, puteți seta intrarea cu data/ora curentă, schimbați limba , sau schimbați direcția locală în RTL.

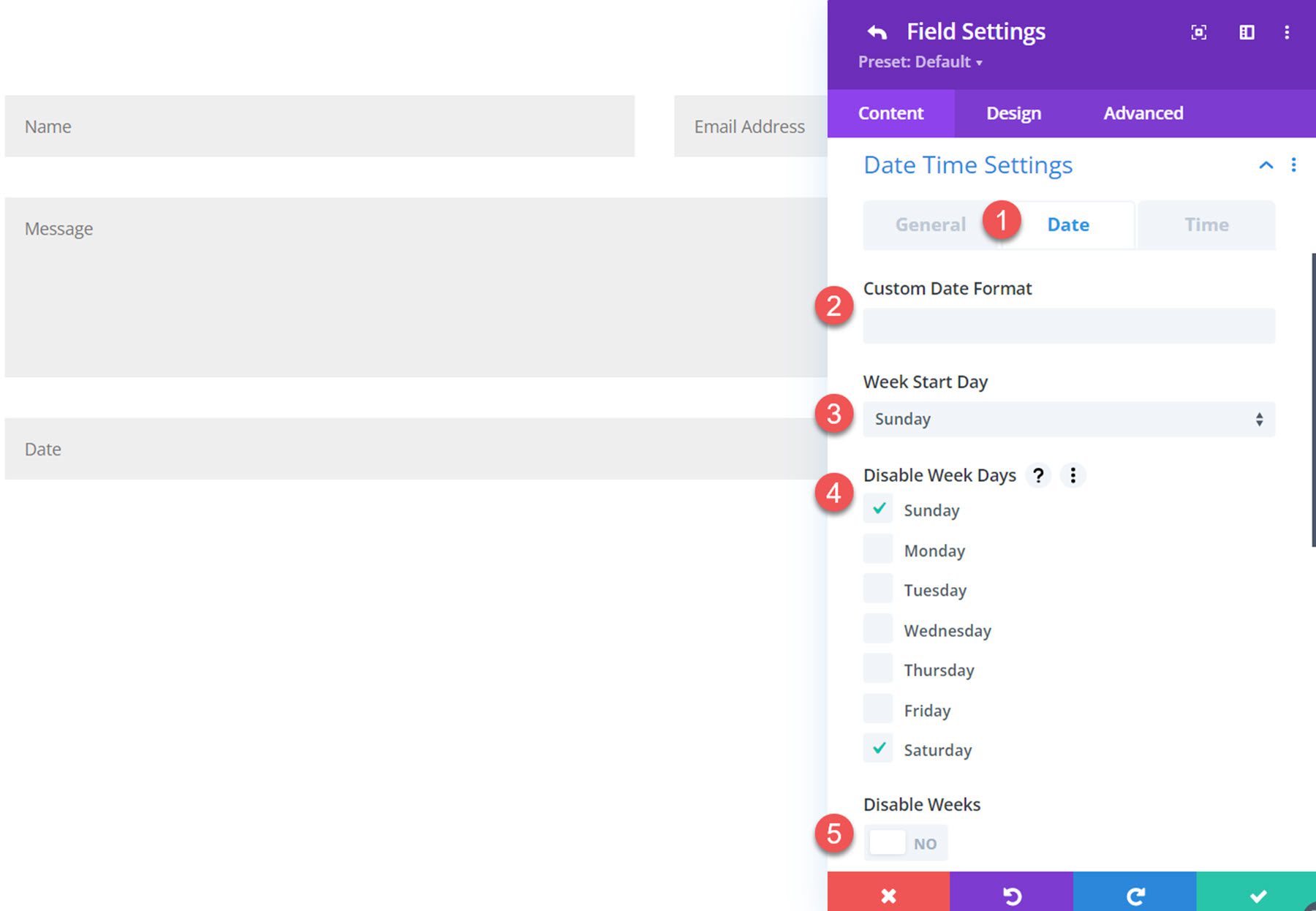
În fila Setări pentru dată, puteți seta un format personalizat de dată, puteți seta ziua de începere a săptămânii, puteți selecta zilele săptămânii pe care să le dezactivați și să dezactivați săptămânile.

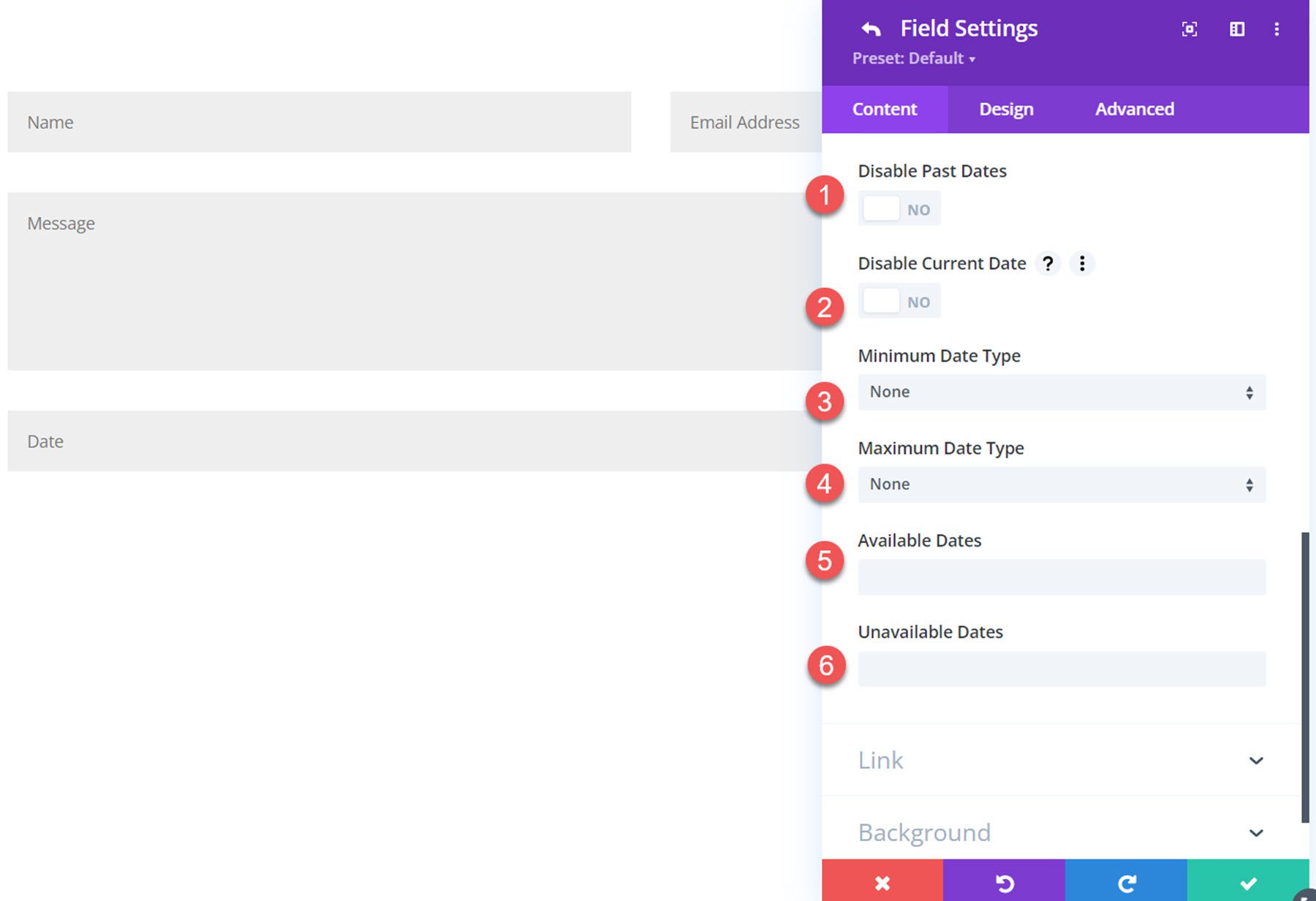
De asemenea, puteți să dezactivați datele trecute, să dezactivați data curentă, să setați o dată minimă fixă sau relativă, să setați un tip de dată fixă sau relativă maximă și să setați datele disponibile și indisponibile.

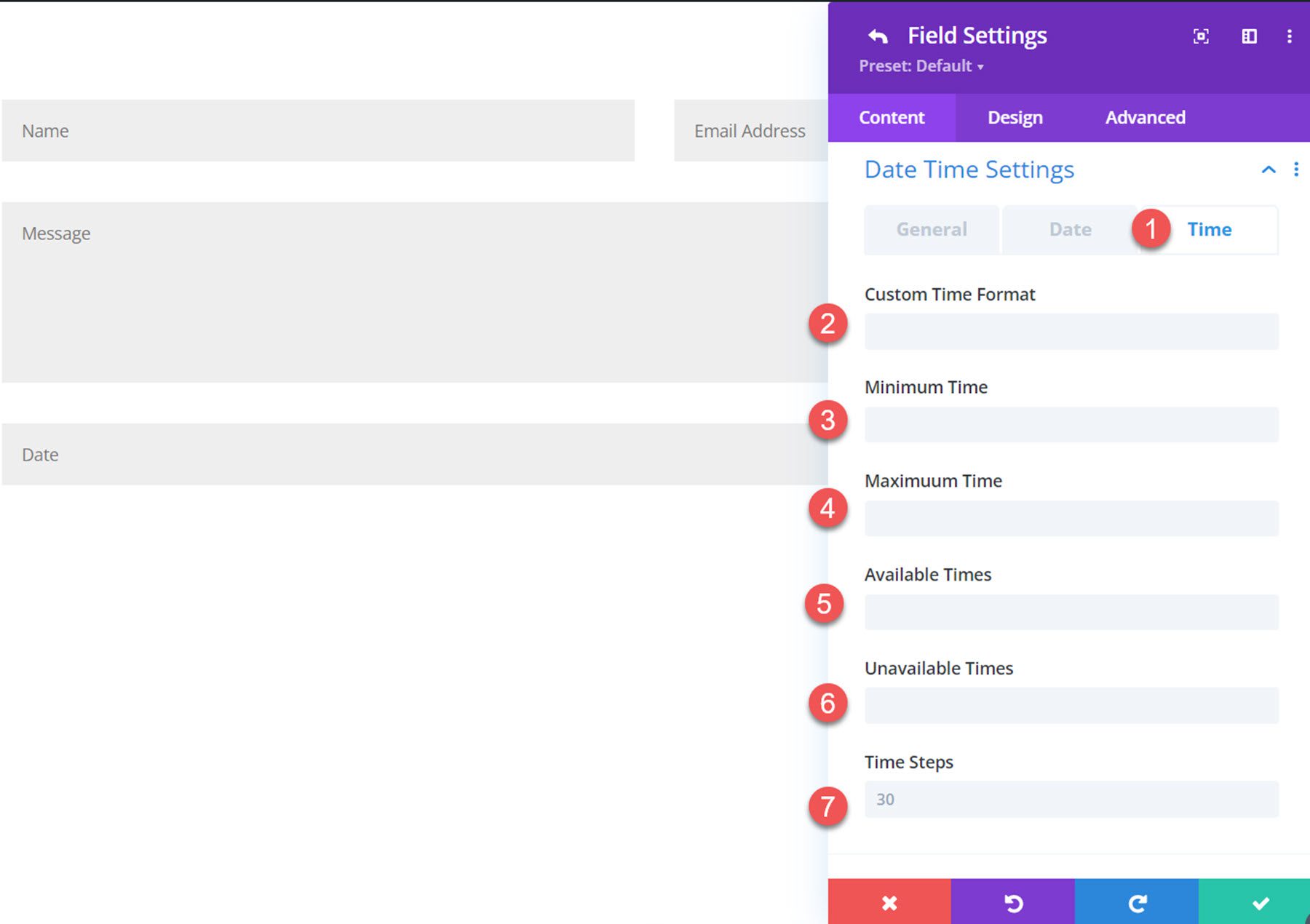
Sub fila oră, puteți seta un format de timp personalizat, timpul minim și maxim, orele disponibile și indisponibile și intervalul de pași de timp.

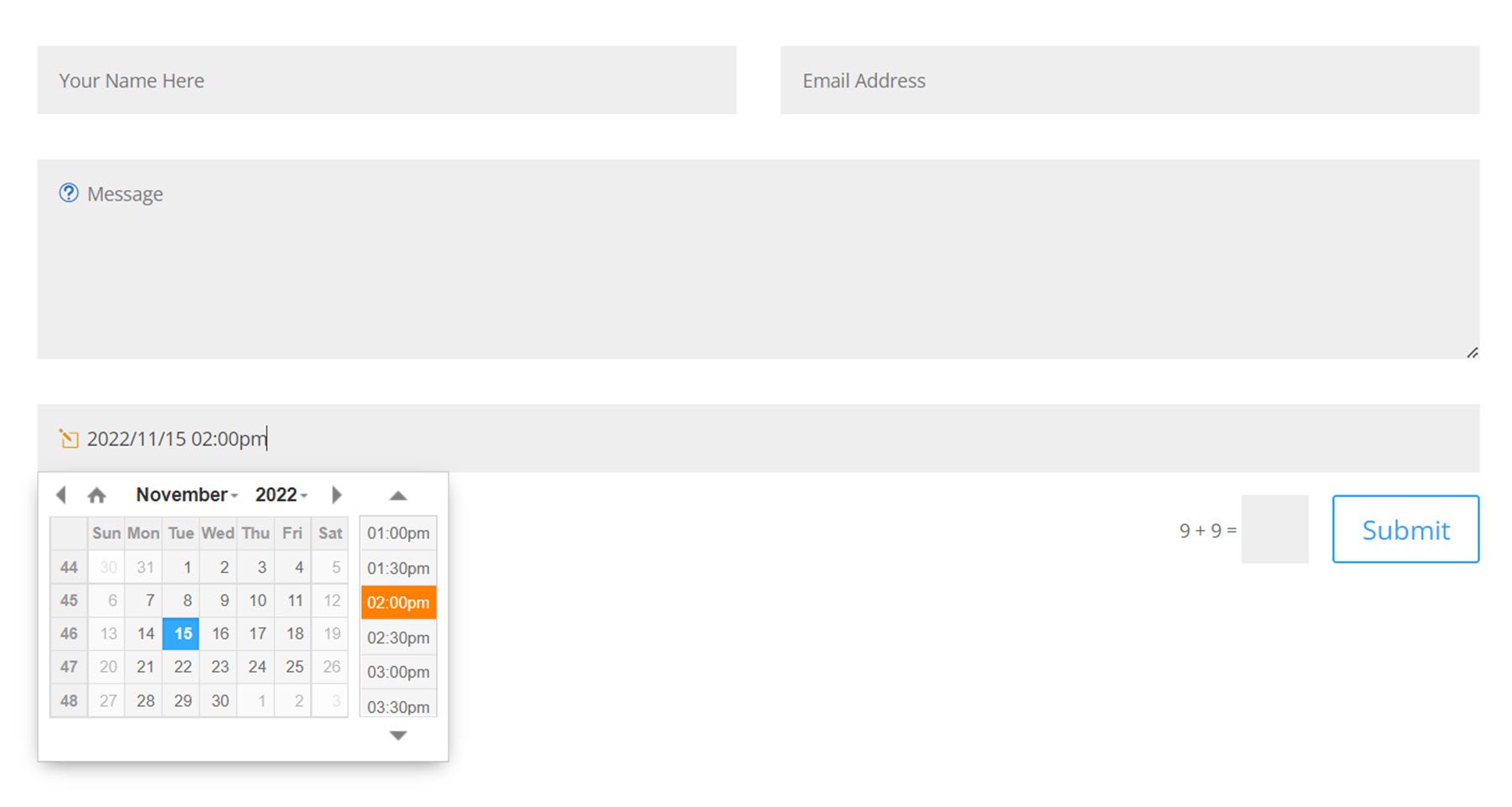
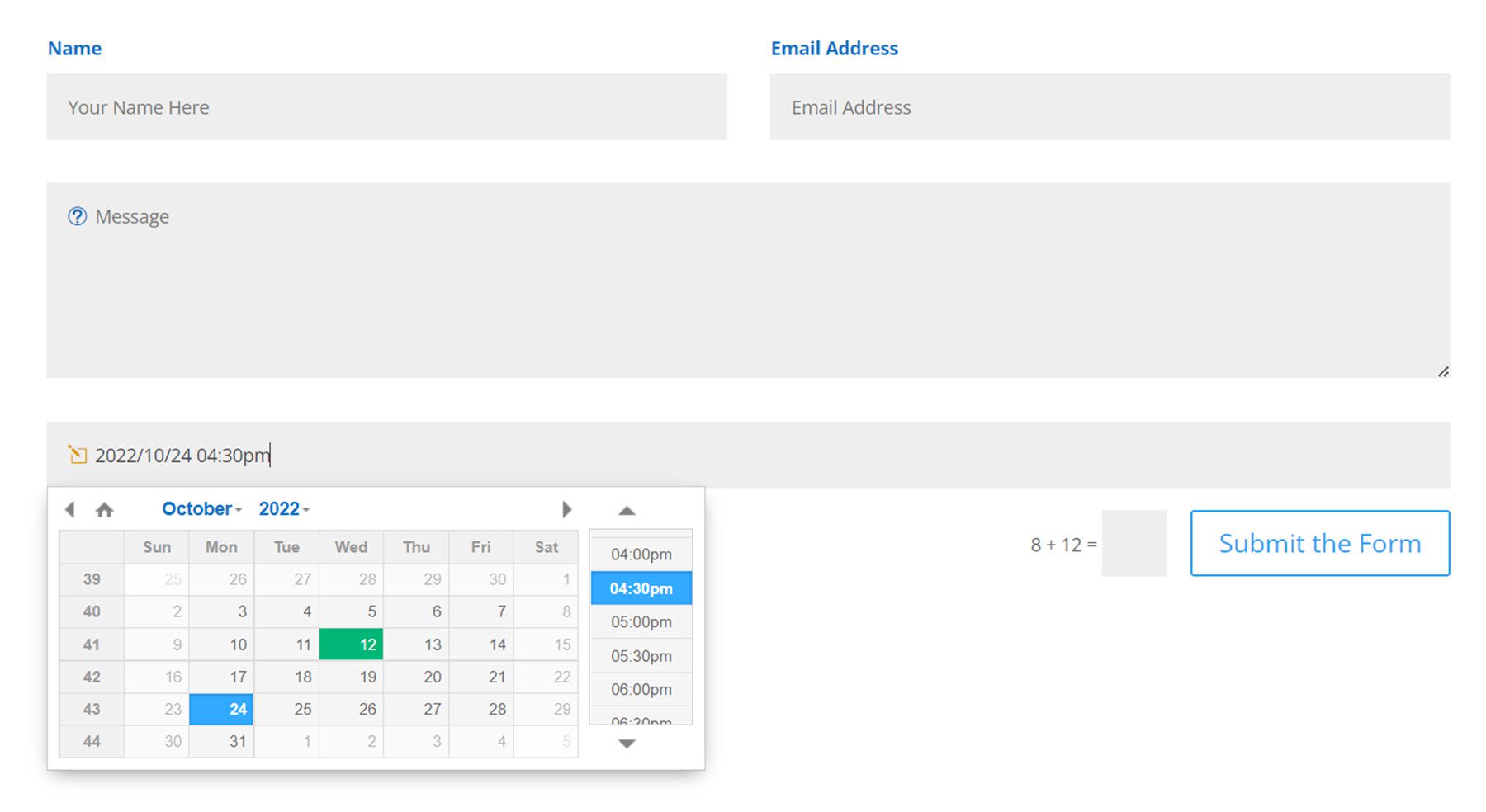
Iată selectorul de dată/ora de pe partea frontală.

Setări de conținut formular
Următoarele setări se află în fila de conținut a setărilor formularului de contact.
Setări de e-mail pentru administrator
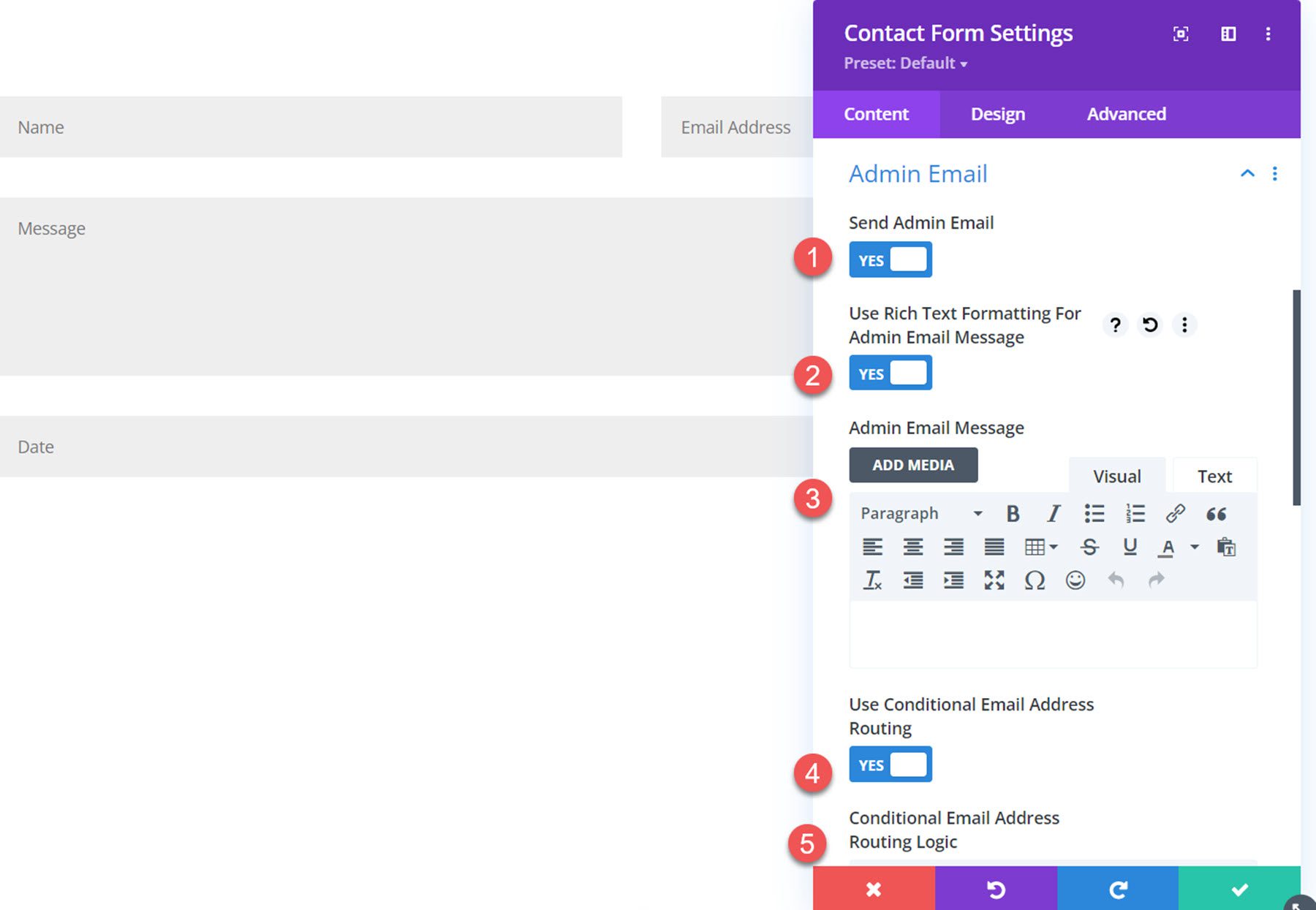
Sub setările de e-mail de administrator, puteți introduce un mesaj personalizat pentru administrator și puteți utiliza text îmbogățit pentru a formata mesajul de administrator. Puteți adăuga un e-mail de administrator sau puteți activa rutarea condiționată a adreselor de e-mail cu o logică personalizată folosind aceste setări (nu vă faceți griji, autorul pluginului are documentație care să vă ajute să configurați acest lucru!).

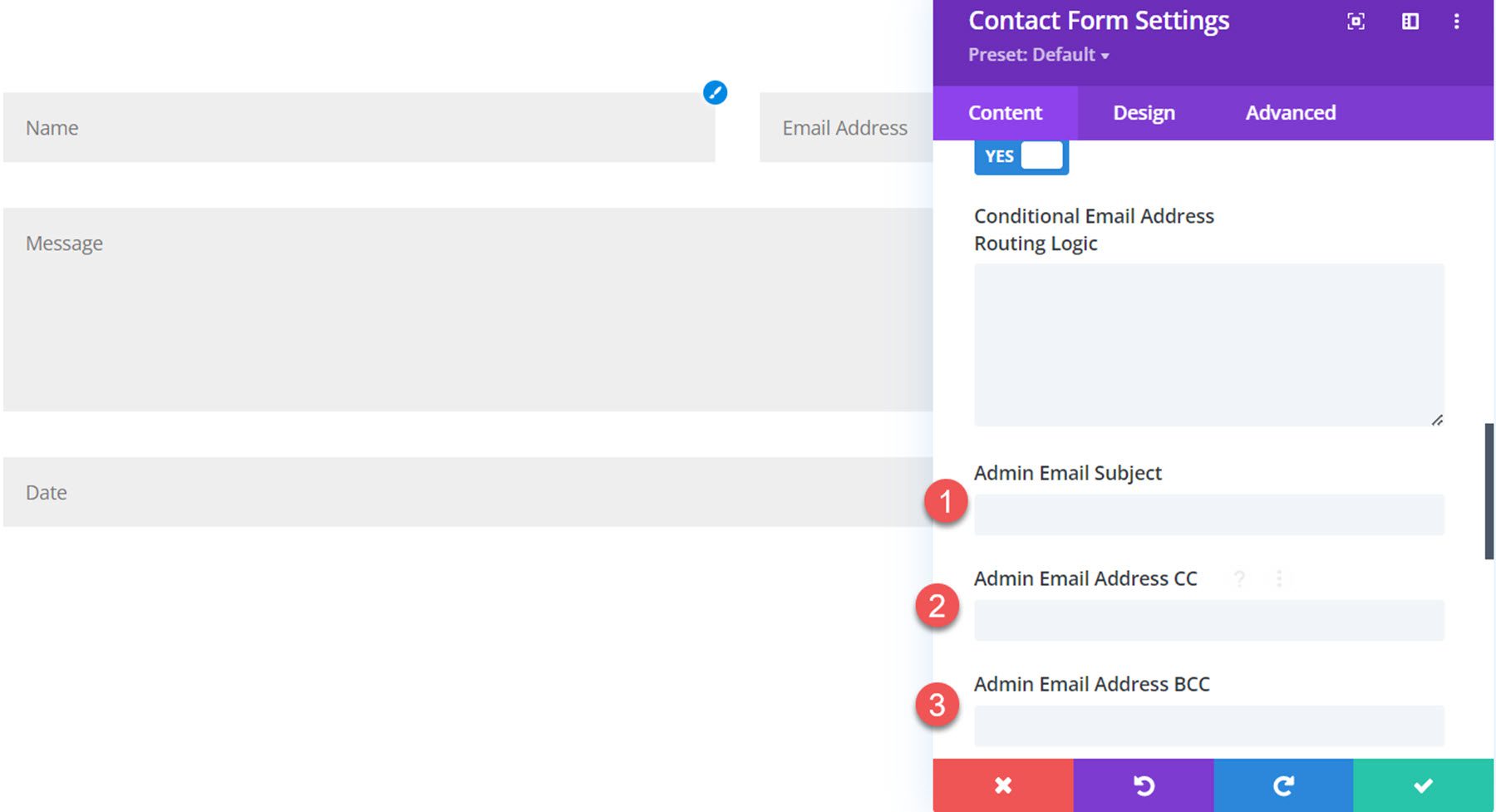
În plus, puteți seta subiectul e-mailului de administrator, adresa de e-mail CC și adresa de e-mail BCC.

Setări de e-mail de confirmare
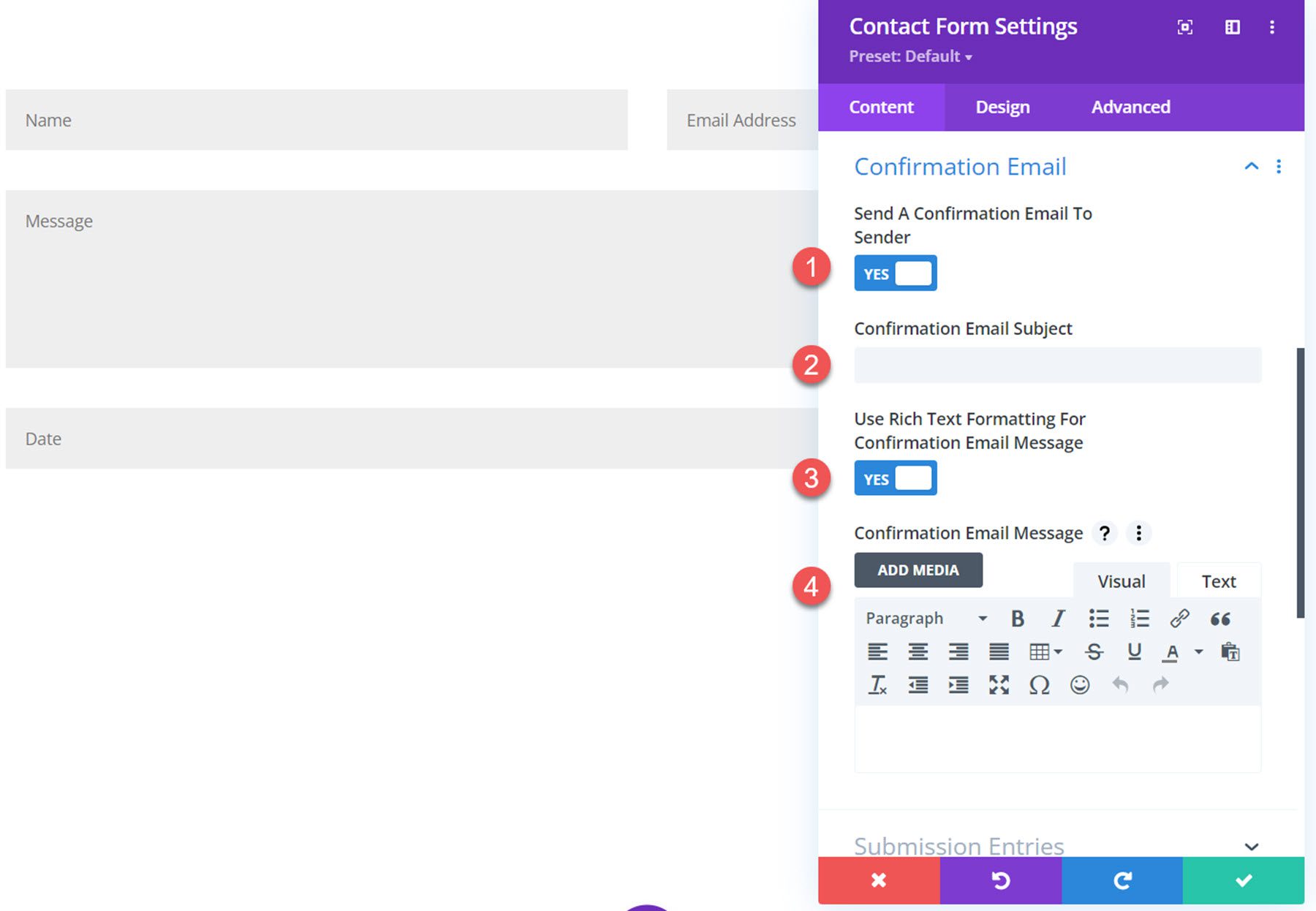
Setările de e-mail de confirmare pot fi, de asemenea, personalizate. Puteți activa trimiterea e-mailului de confirmare, introduceți un subiect personalizat și introduceți un mesaj personalizat. Puteți activa formatarea textului îmbogățit pentru a fi utilizată și pentru mesaj.

Înregistrări de depunere
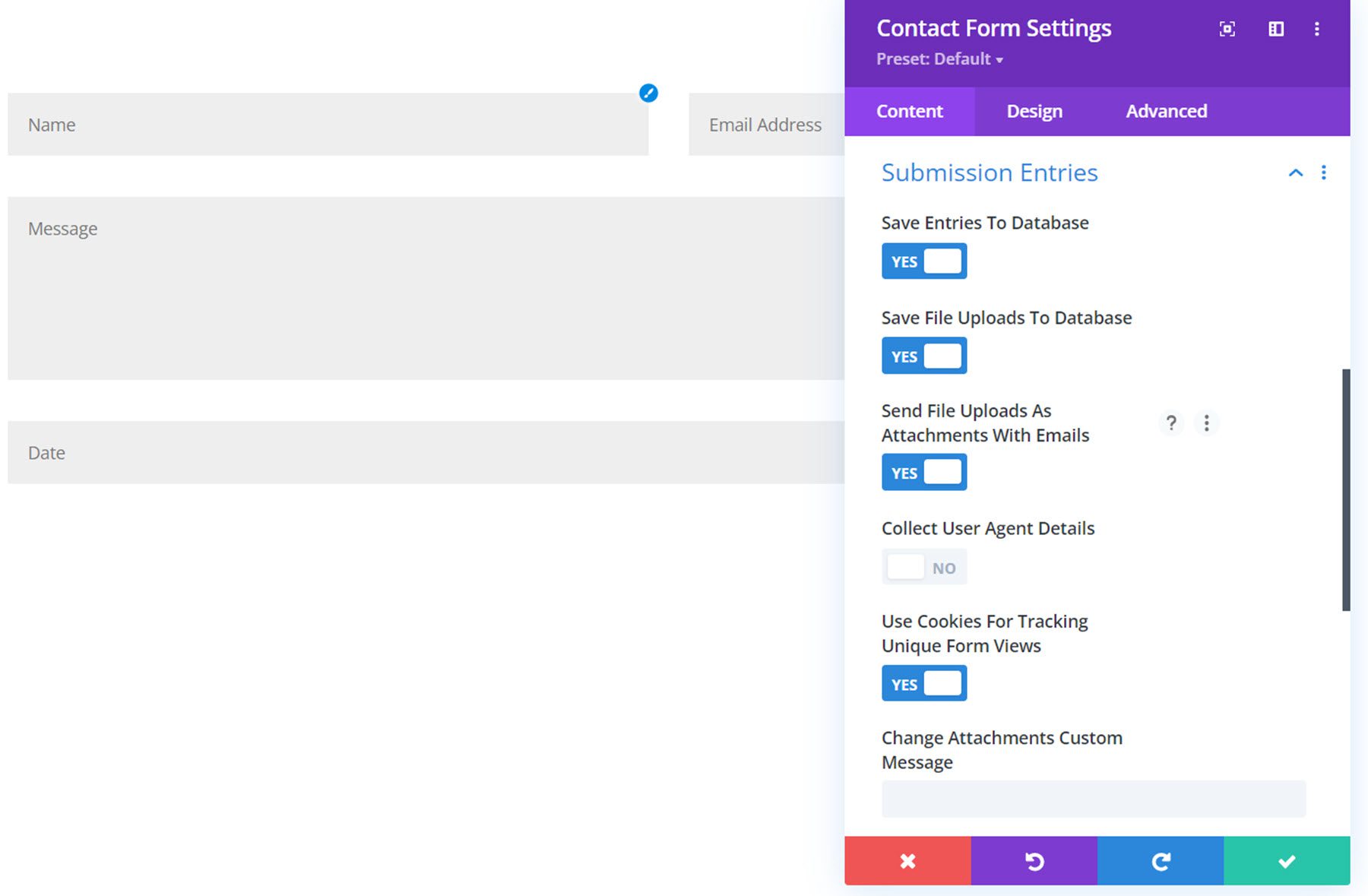
În cadrul setărilor de trimitere a intrărilor, puteți salva intrările într-o bază de date, puteți salva fișierele încărcate într-o bază de date, puteți trimite fișiere încărcate ca atașamente cu e-mailuri, puteți colecta detalii despre agentul utilizatorului, puteți utiliza cookie-uri pentru urmărirea vizualizărilor unice ale formularelor și puteți modifica mesajul personalizat care este adăugat la e-mailuri cu fișiere.

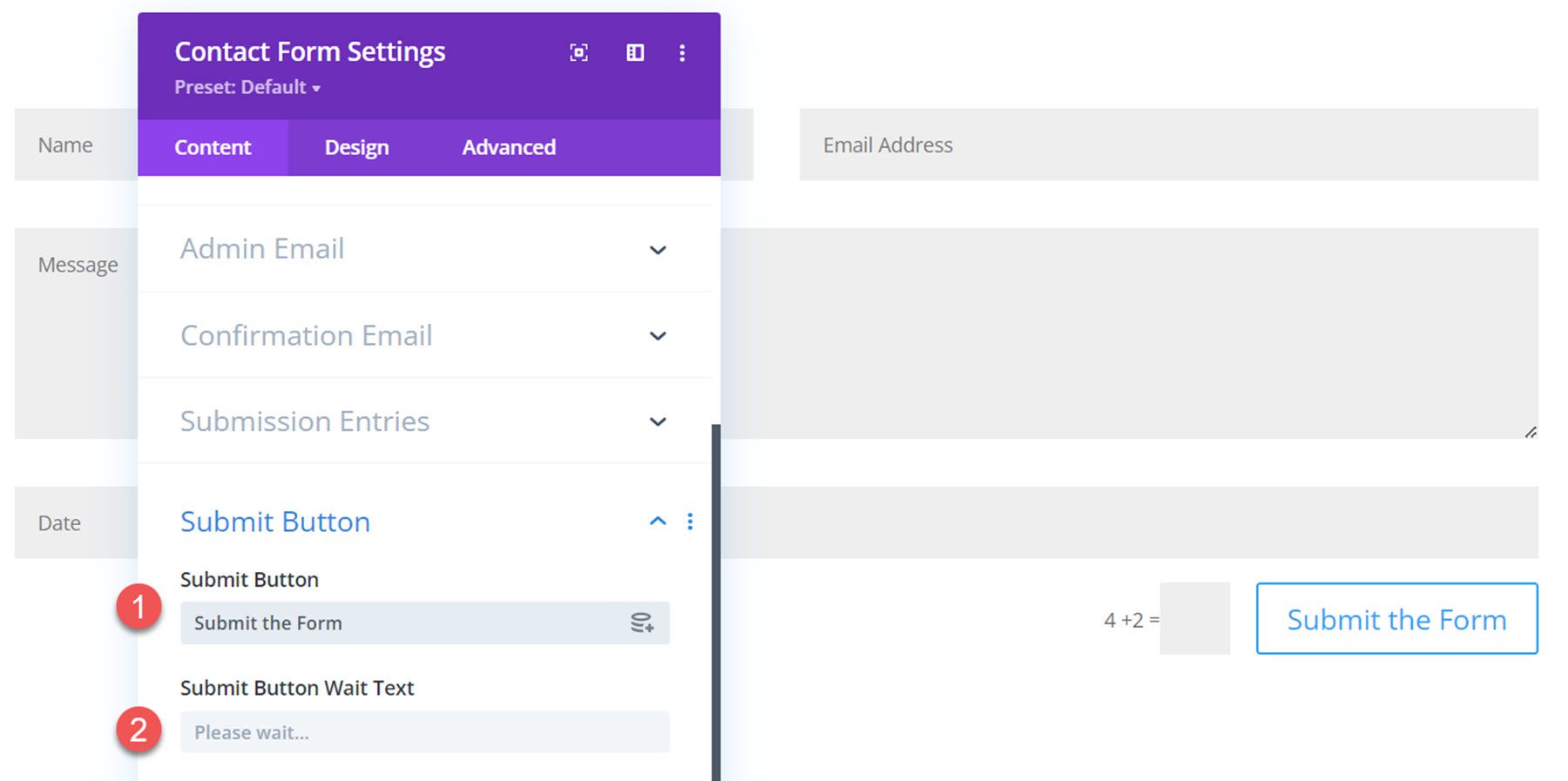
Buton de trimitere
Sub setările butonului de trimitere, puteți modifica textul butonului de trimitere și textul de așteptare.


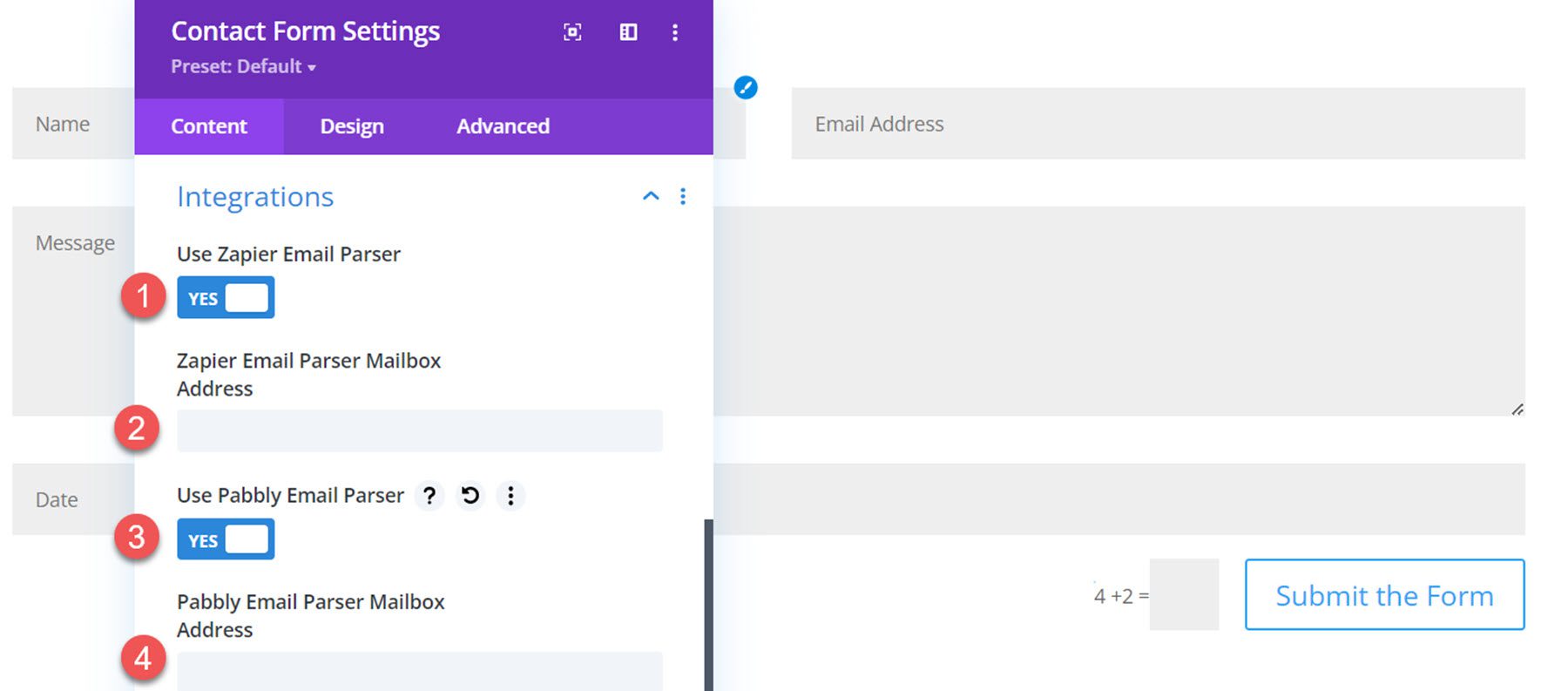
Integrari
Există două opțiuni de integrare, Zapier și Pabbly. Puteți activa oricare dintre opțiuni și puteți adăuga adresa căsuței poștale la care trimiteți e-mailurile.

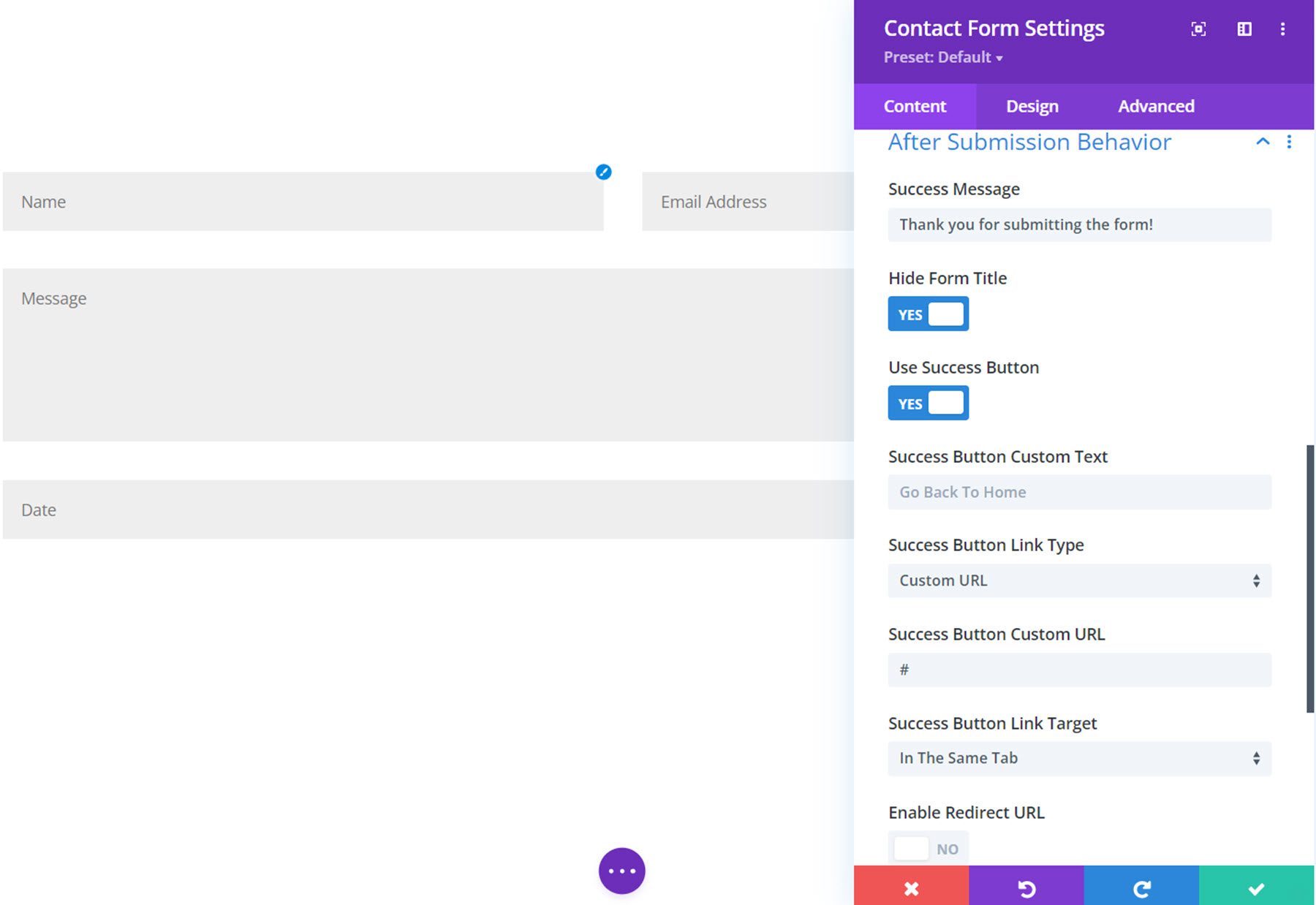
După Comportamentul de Supunere
Comportamentul după trimitere include un spațiu pentru a adăuga un mesaj personalizat de succes, precum și o opțiune pentru a ascunde titlul formularului, pentru a afișa un buton de succes cu text personalizat și un link sau pentru a activa o adresă URL de redirecționare.

Iată comportamentul de după trimitere în acțiune, care arată mesajul de succes, ascunde titlul formularului și afișează butonul de succes.

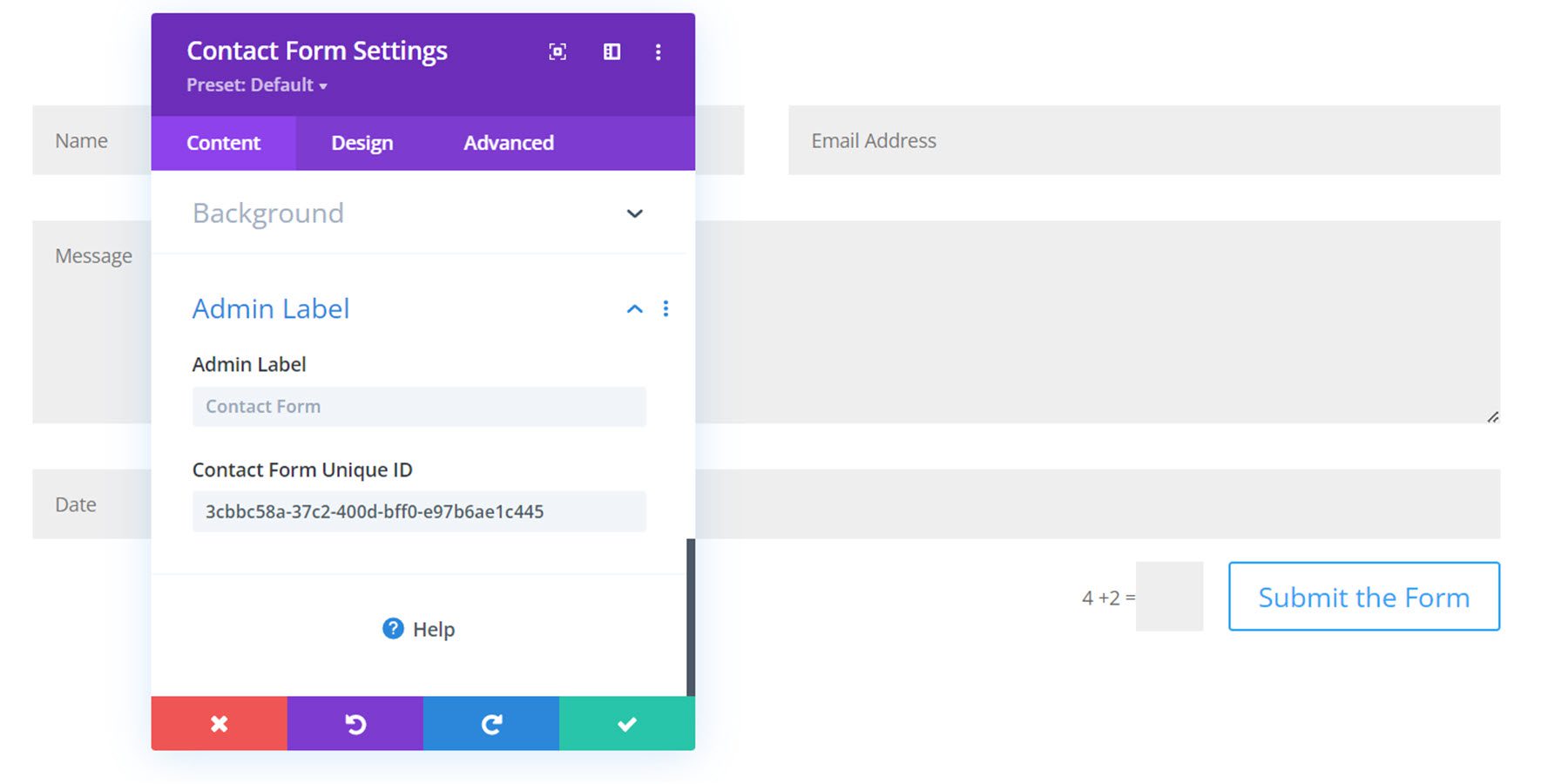
Eticheta de administrator
Aici puteți adăuga propria etichetă de administrator (ID formular) care va fi afișată în baza de date. De asemenea, puteți adăuga un număr unic de identificare care va apărea în baza de date și în alte zone de administrare.

Setări de design
Să trecem la fila de design a setărilor formularului de contact. Veți observa și aici câteva setări noi.
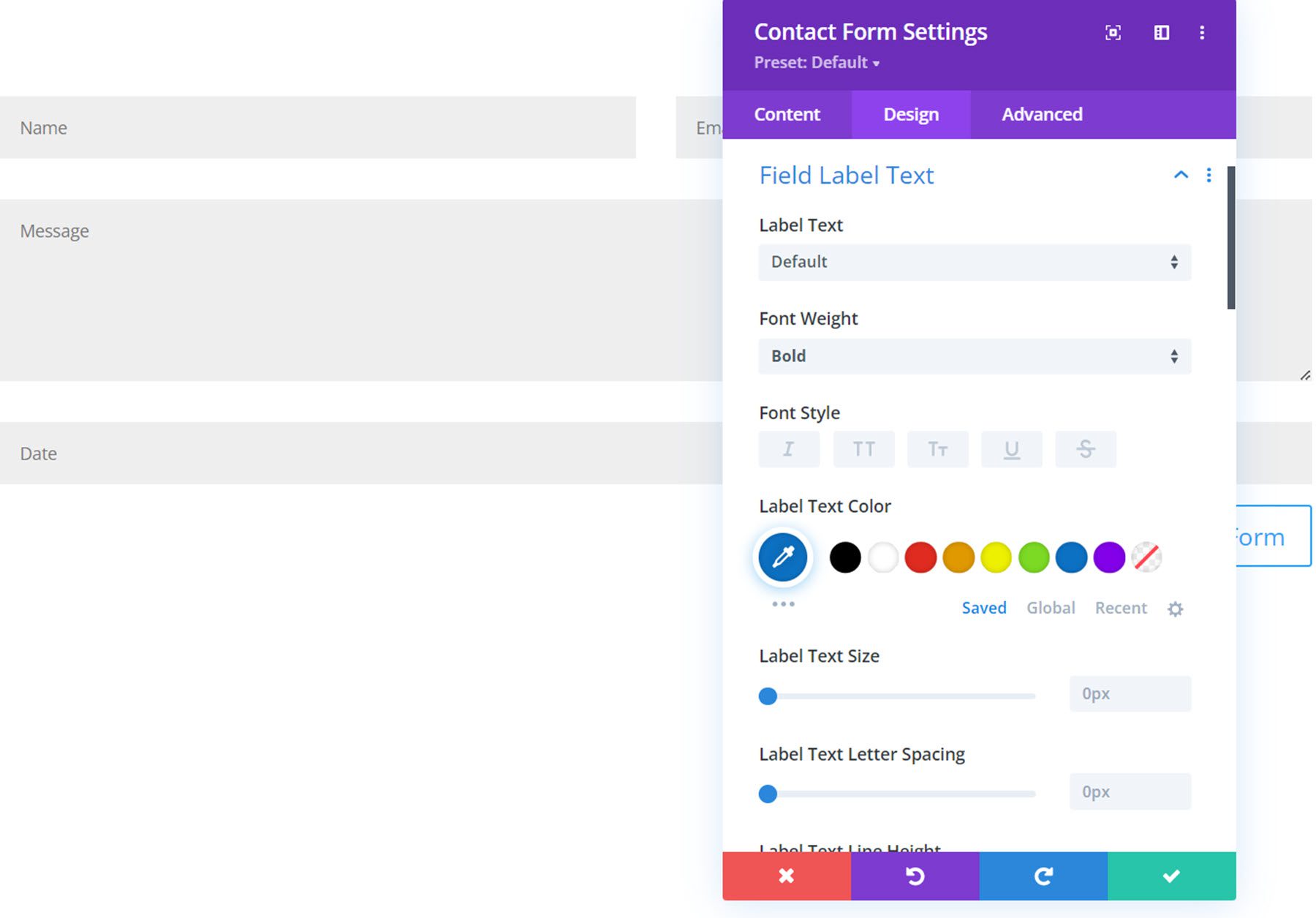
Etichetă câmp, Descriere câmp, Setări text mesaj de succes
Setările de text pentru eticheta câmpului, setările de text de descriere a câmpului și secțiunile de setări de text pentru mesajul de succes conțin toate setările implicite pentru font și design text, cum ar fi fontul, culoarea textului, dimensiunea, spațierea, alinierea etc.

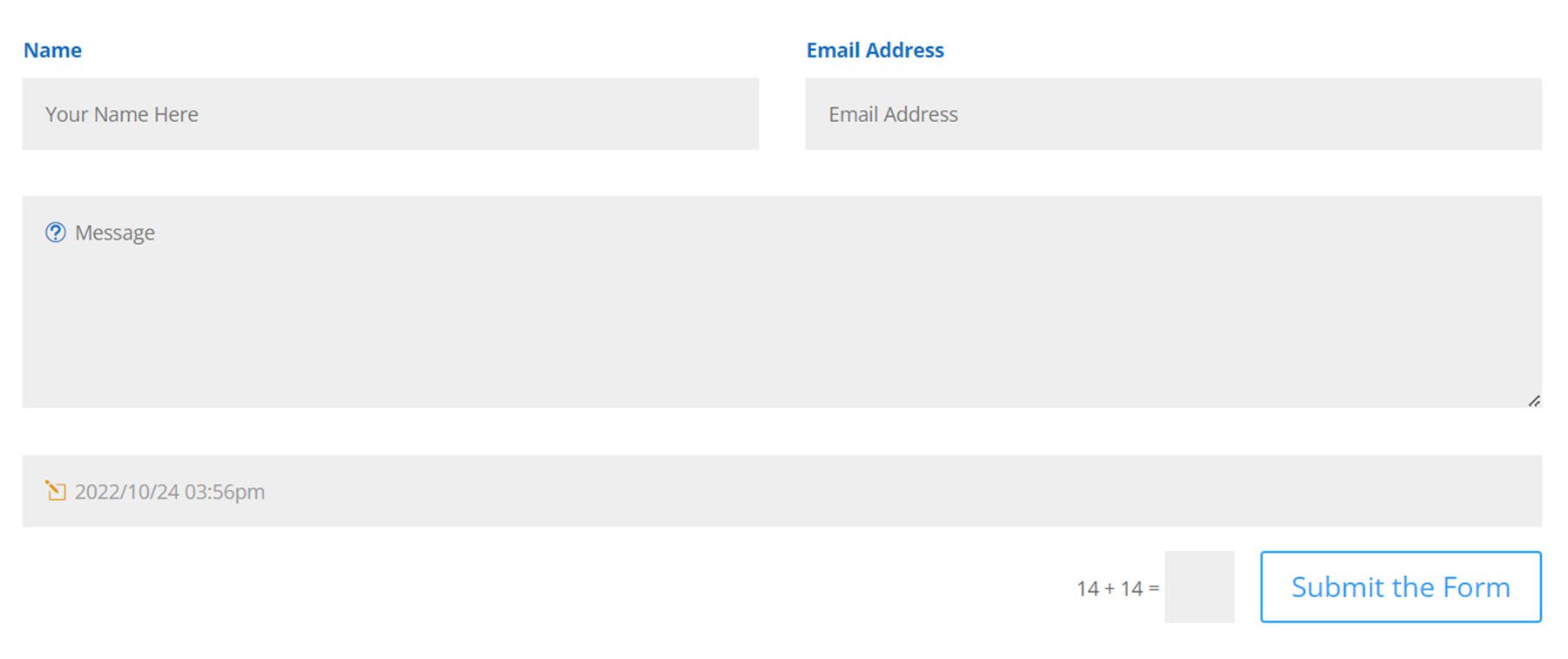
Aici puteți vedea că etichetele pentru câmpurile de nume și de e-mail au fost afișate, iar designul textului etichetei câmpului a fost personalizat pentru a fi afișat pe partea frontală.

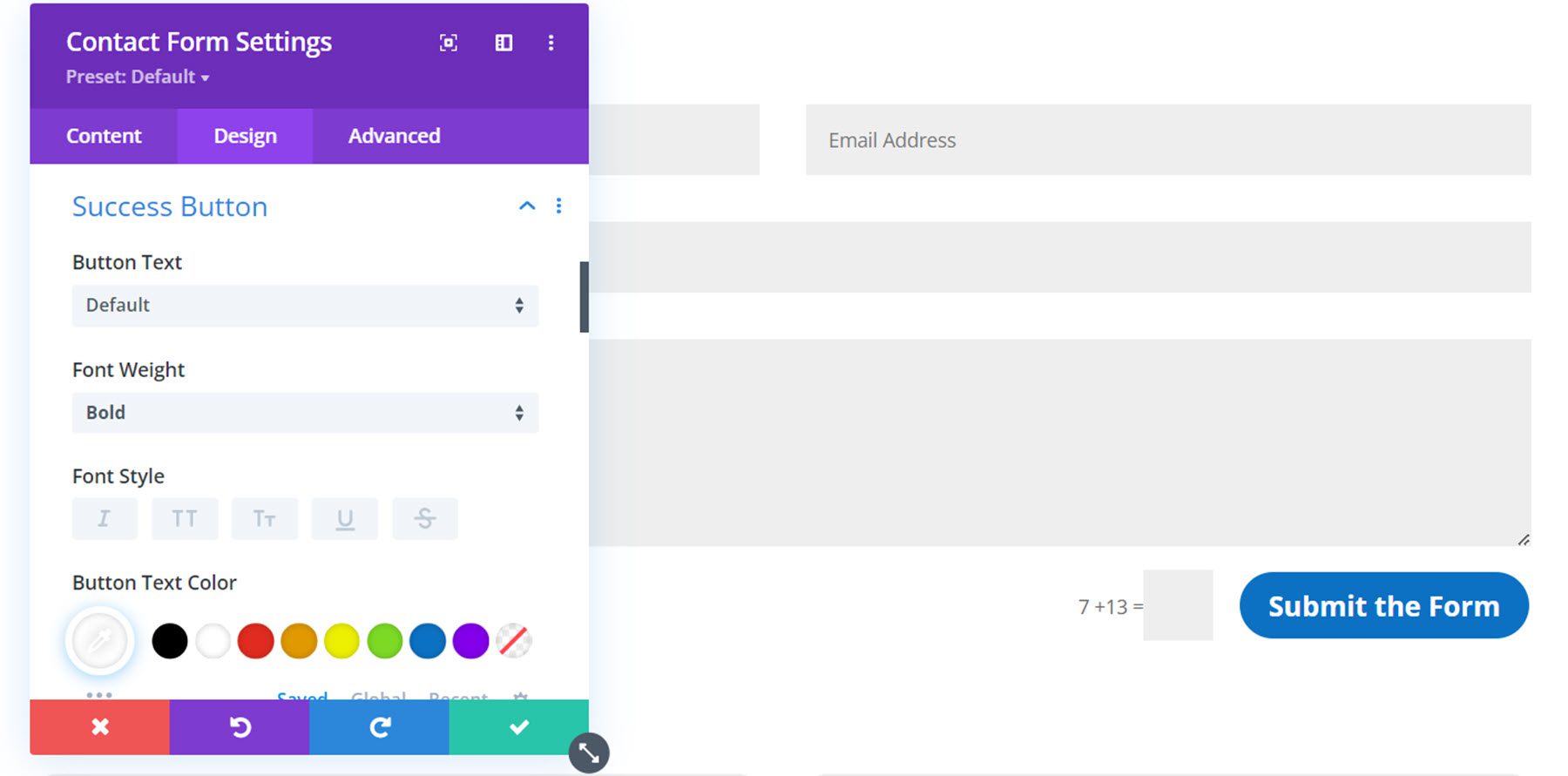
Setări pentru butonul de succes
Setările butonului de succes vă permit să personalizați designul butonului de succes folosind setările implicite de design ale butonului, cum ar fi fontul, dimensiunea textului, spațierea butoanelor, culorile butoanelor etc.

Iată butonul de succes personalizat din partea frontală.

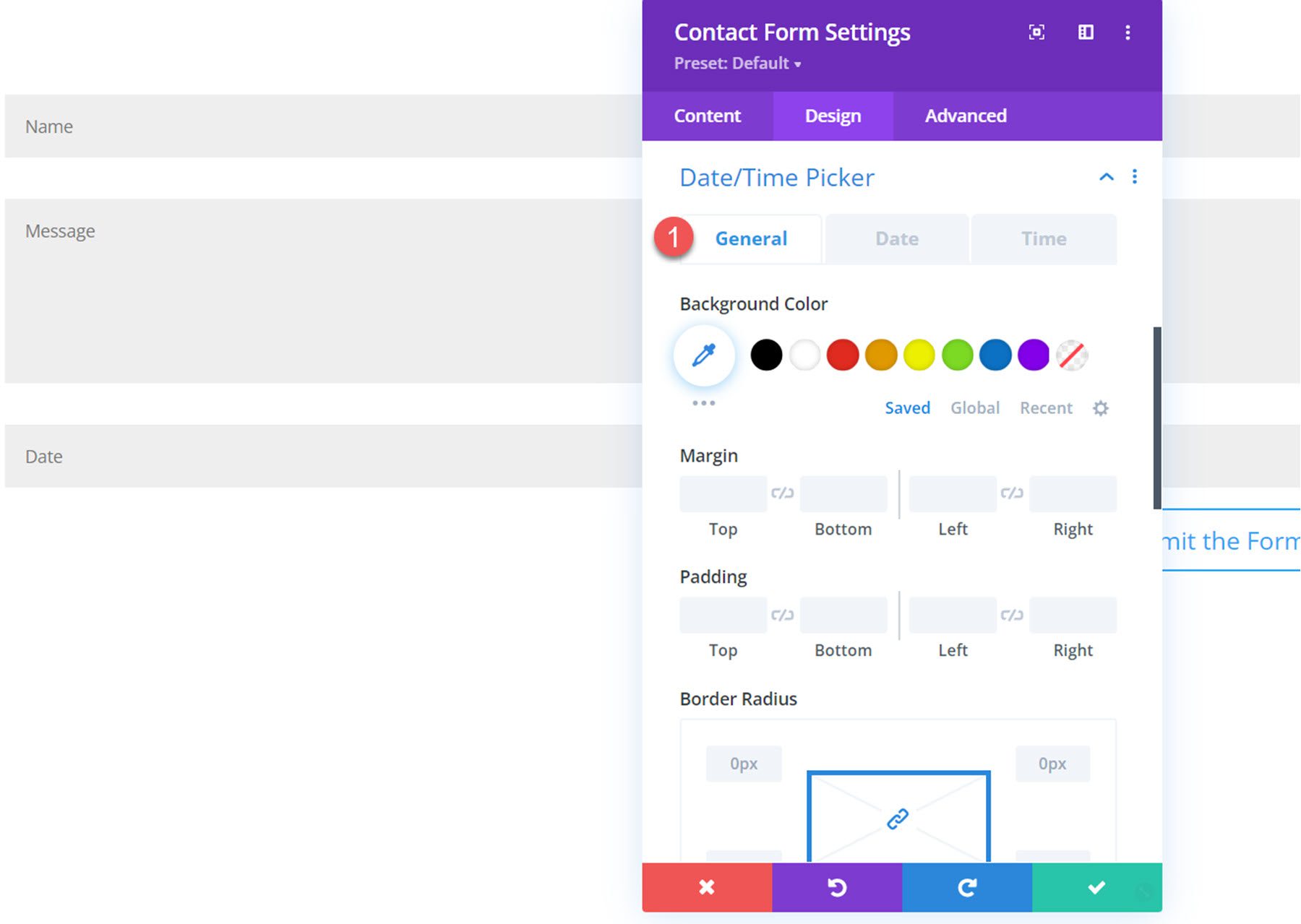
Setări selector dată/ora
În fila generală a setărilor de proiectare a selectorului de dată/oră, puteți personaliza setările pentru culoarea fundalului, marginea, umplutura, chenarul și umbra.

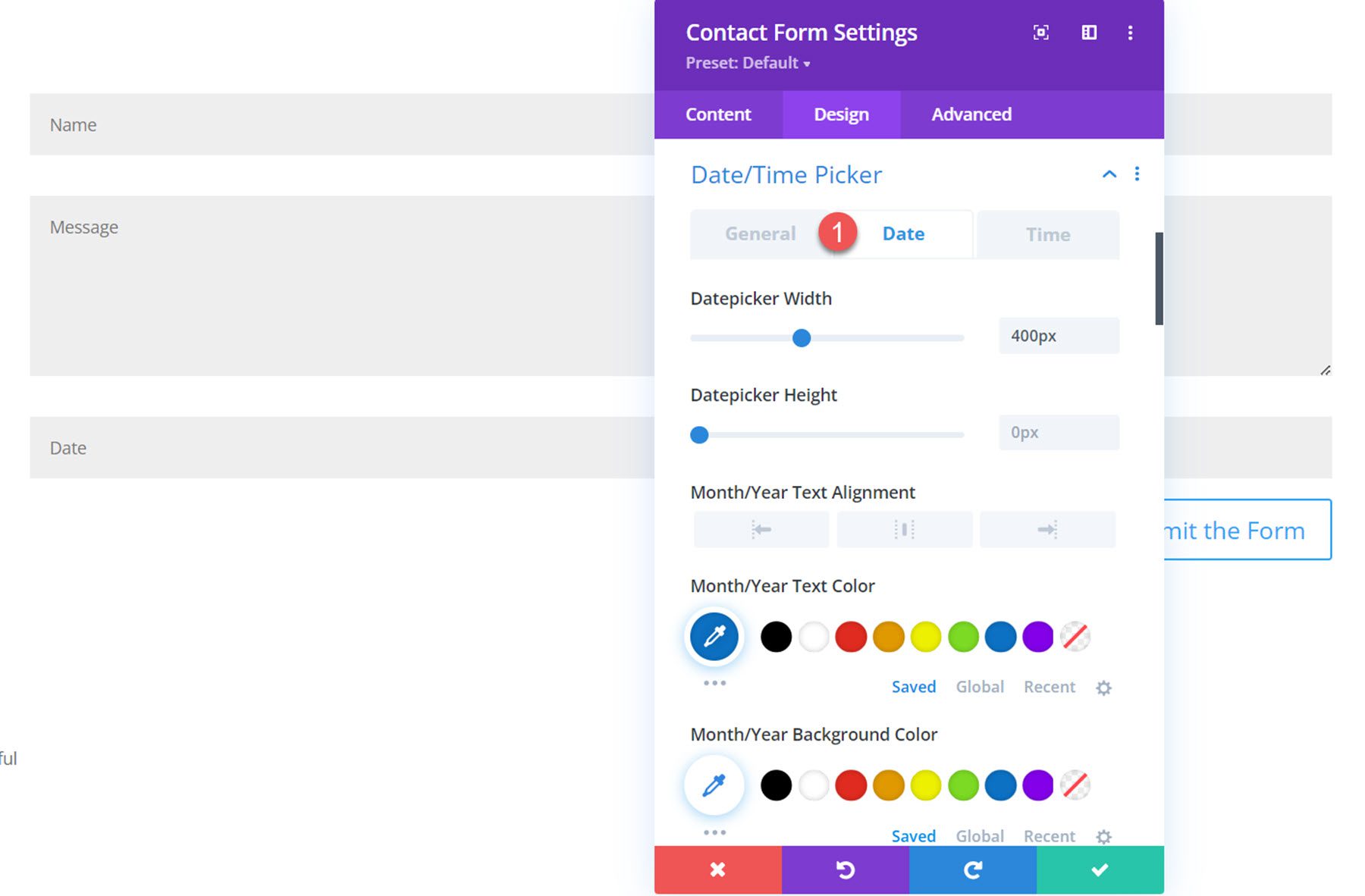
Trecând la fila de dată, puteți modifica lățimea și înălțimea selectorului de date, puteți personaliza setările de text pentru luna/anul, setările de text pentru zilele săptămânii, setările de text pentru datele calendarului, fundalul datei curente și culoarea textului, data selectată culoarea de fundal și a textului, culoarea de fundal și a textului pentru datele disponibile și culoarea de fundal și a textului pentru datele indisponibile.

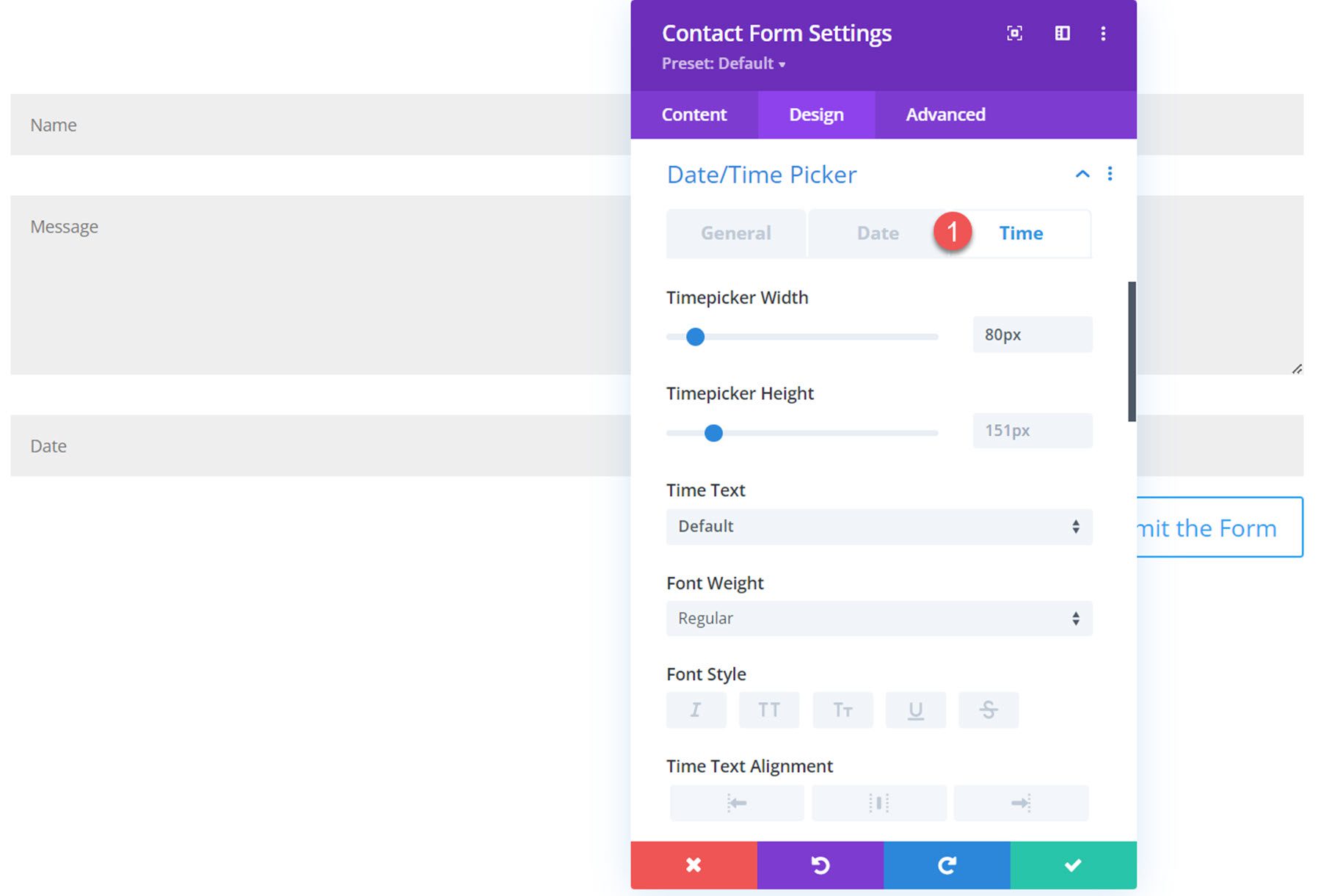
Sub fila oră, puteți personaliza lățimea și înălțimea selectorului de timp, setările pentru textul orei, fundalul momentului curent și culoarea textului, fundalul datei selectate și culoarea textului, fundalul orei disponibile și culoarea textului și fundalul orei indisponibile și culoarea textului.

Cu toate aceste opțiuni de personalizare, puteți personaliza complet aspectul selectorului de dată/ora. Iată selectorul de dată/ora de pe partea frontală cu câteva setări de design personalizate.

Buton de trimitere
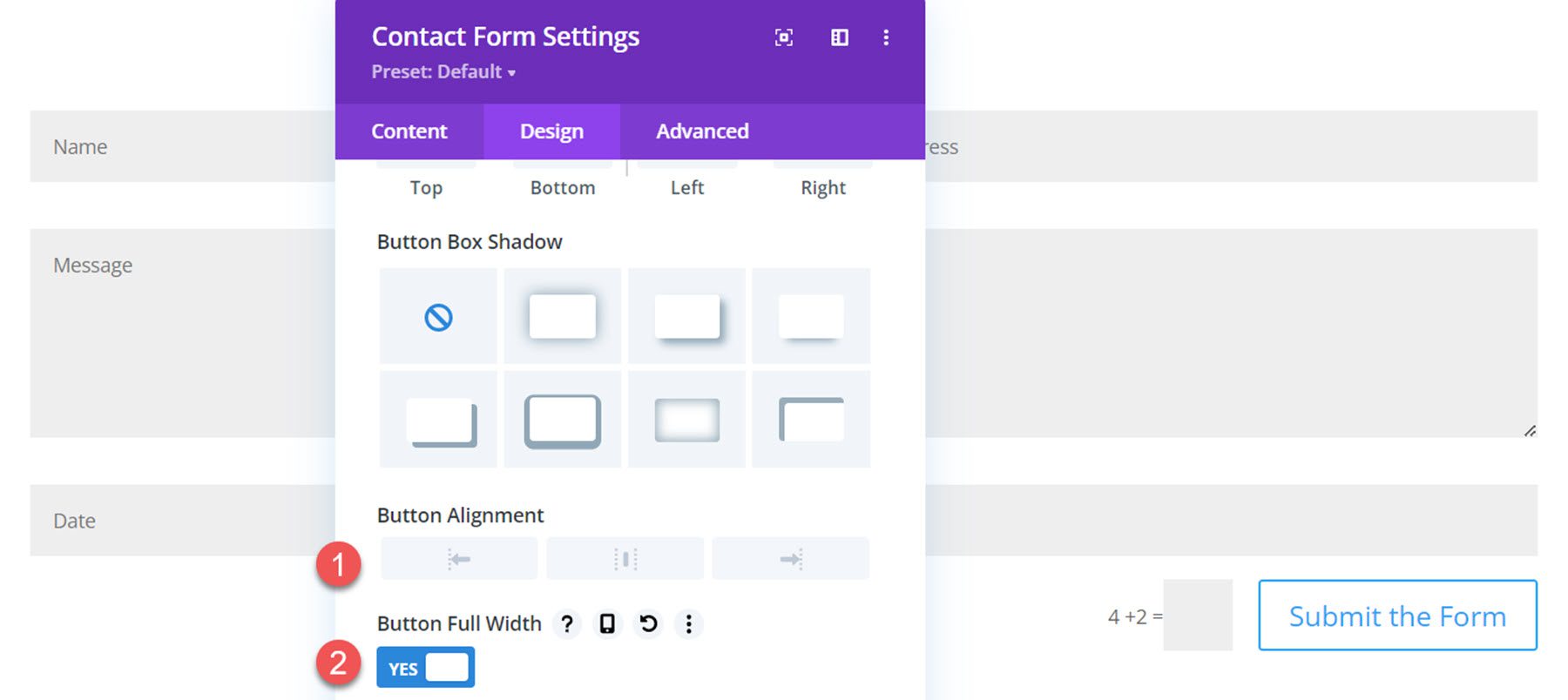
Două noi setări au apărut în secțiunea butonului de trimitere. Puteți modifica alinierea butonului și puteți face butonul la lățime completă.

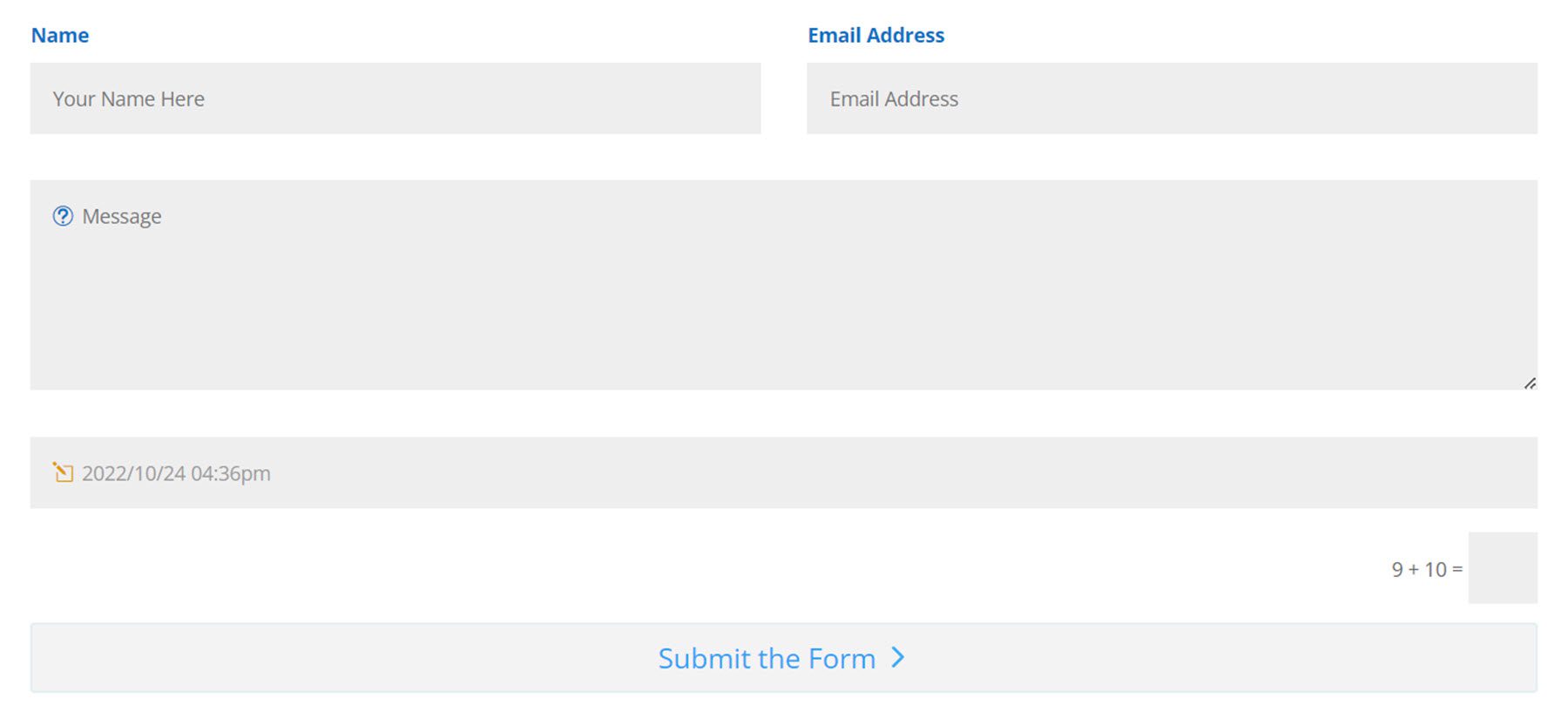
Iată butonul de lățime completă de pe partea din față.

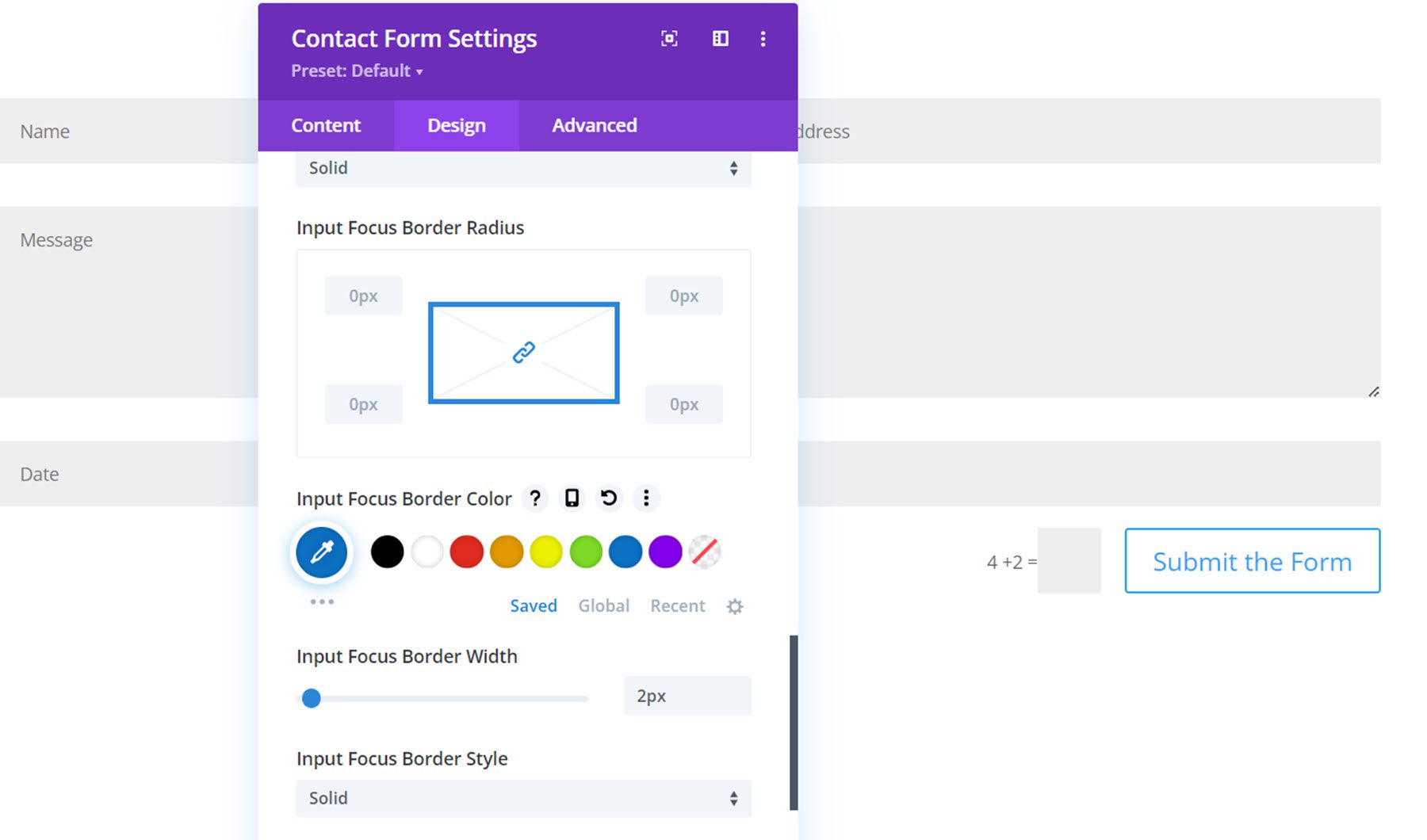
Frontieră
Aici puteți stila chenarul de intrare pentru focalizare cu setări de culoare, stil, rază, lățime și stil. Acest chenar va apărea în jurul câmpului individual atunci când este selectat.

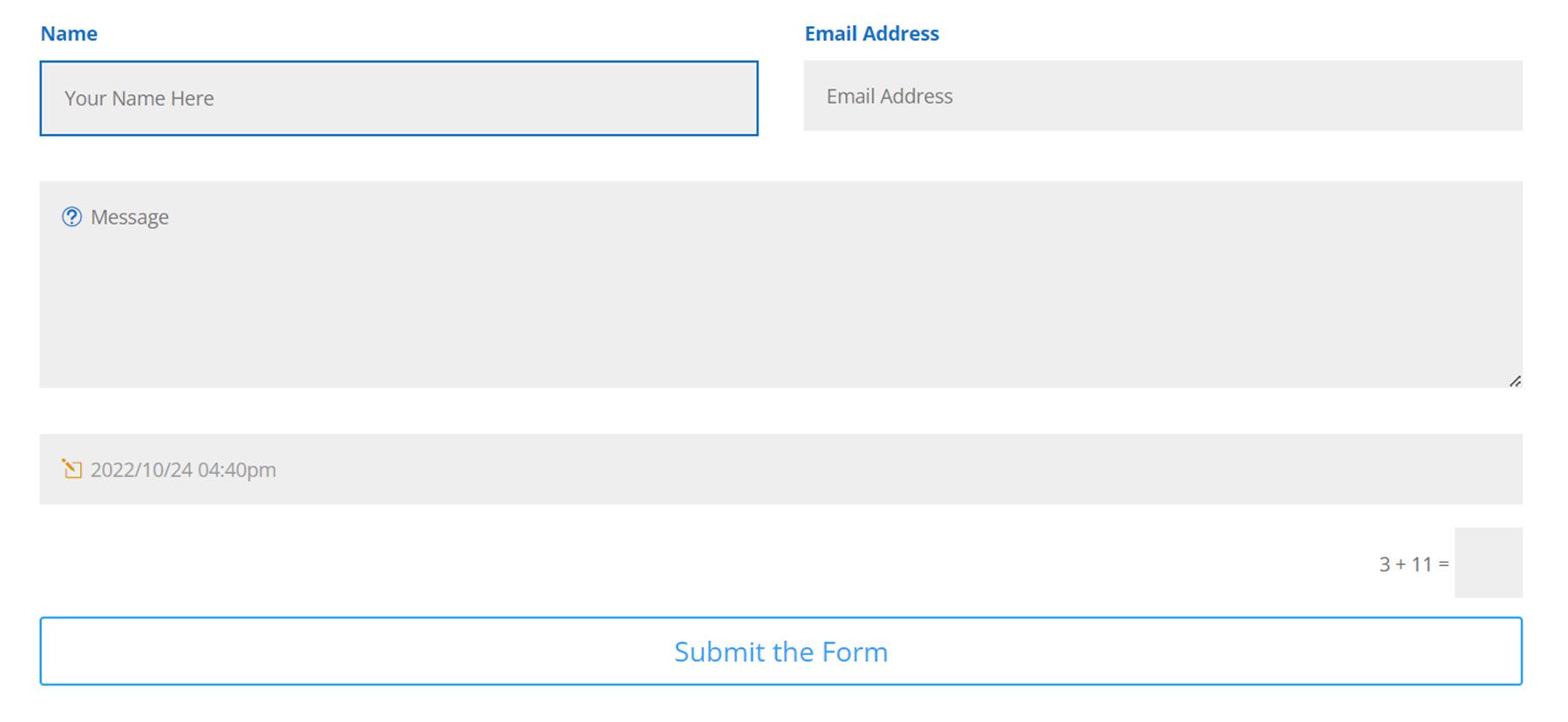
Aici este chenarul de intrare focalizat care evidențiază câmpul de nume.

Bord
Acum că am explorat noile setări ale modulului Formular de contact, să aruncăm o privire la pagina Formular de contact din tabloul de bord WordPress.
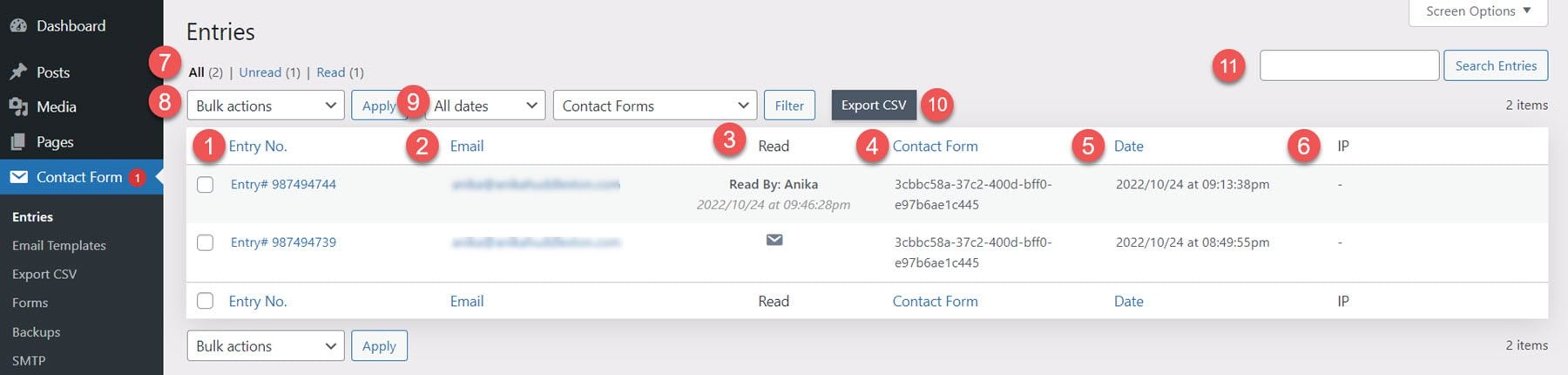
Intrări
Puteți vedea toate trimiterile de formulare pe care le-ați primit pe pagina Intrări. Pentru fiecare intrare, veți vedea numărul de intrare, adresa de e-mail, starea de citire a acesteia (inclusiv utilizatorul care a citit intrarea și ora și data exactă la care a fost citită), ID-ul formularului, data și IP-ul. Pagina de intrări poate fi sortată după necitite și citite în partea de sus. De asemenea, puteți utiliza acțiuni în bloc asupra intrărilor și puteți filtra tabelul după lună sau după un anumit formular. În cele din urmă, puteți exporta un CSV al intrărilor dvs. cu butonul din partea de sus și puteți căuta intrările dvs. cu bara de căutare.

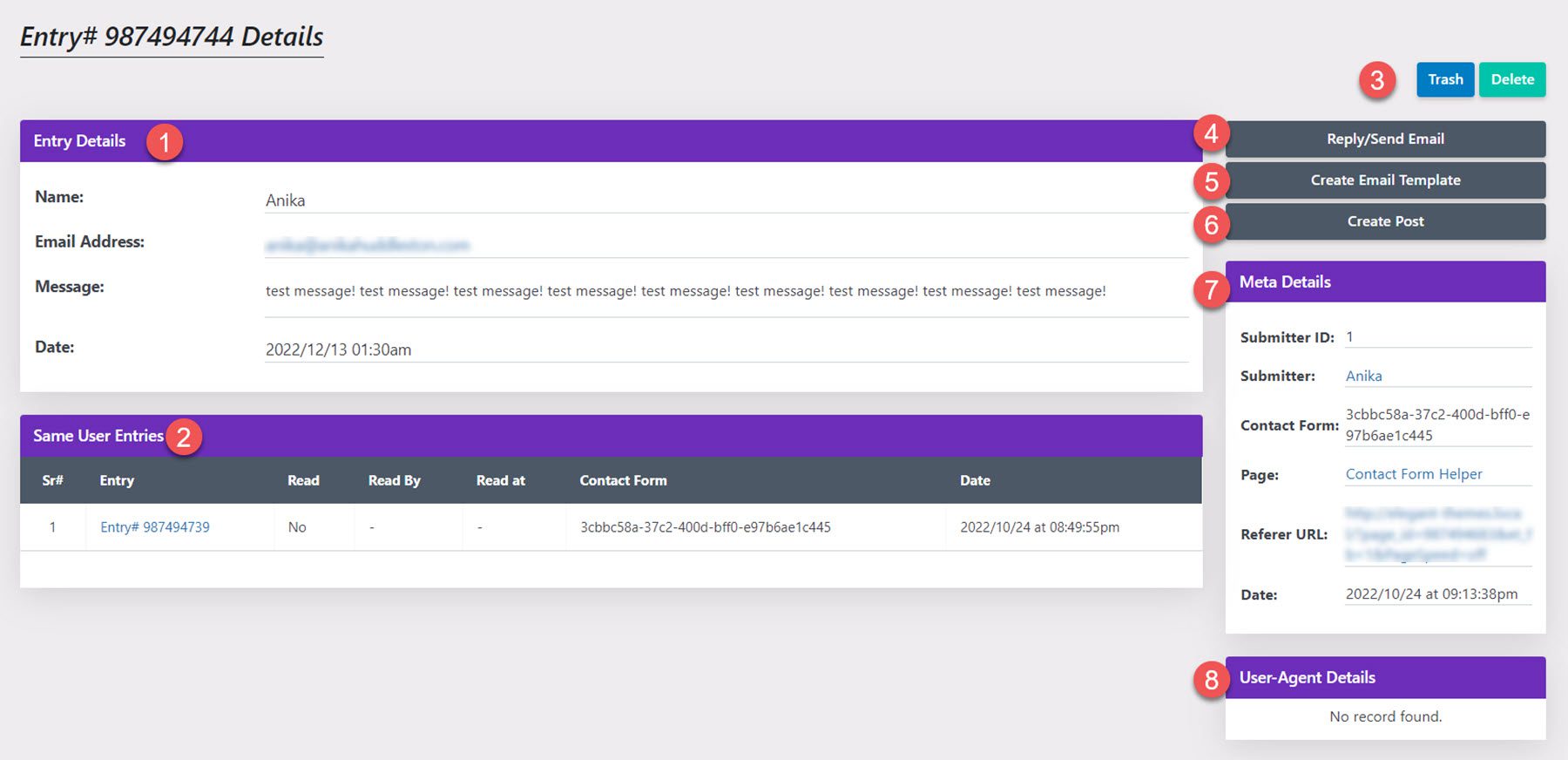
Când faceți clic pentru a vizualiza o intrare individuală, veți vedea conținutul câmpului în secțiunea cu detaliile intrării. Mai jos sunt alte intrări ale aceluiași utilizator, care este o caracteristică foarte utilă. În dreapta, aveți un buton de coș de gunoi și de ștergere, un buton de răspuns/trimitere e-mail, un buton de creare a șablonului de e-mail și un buton de creare a postării. Mai jos sunt metadetalii, cum ar fi ID-ul expeditorului, ID-ul formularului de contact, pagina, adresa URL de referință și data, urmate de detaliile agentului utilizator.

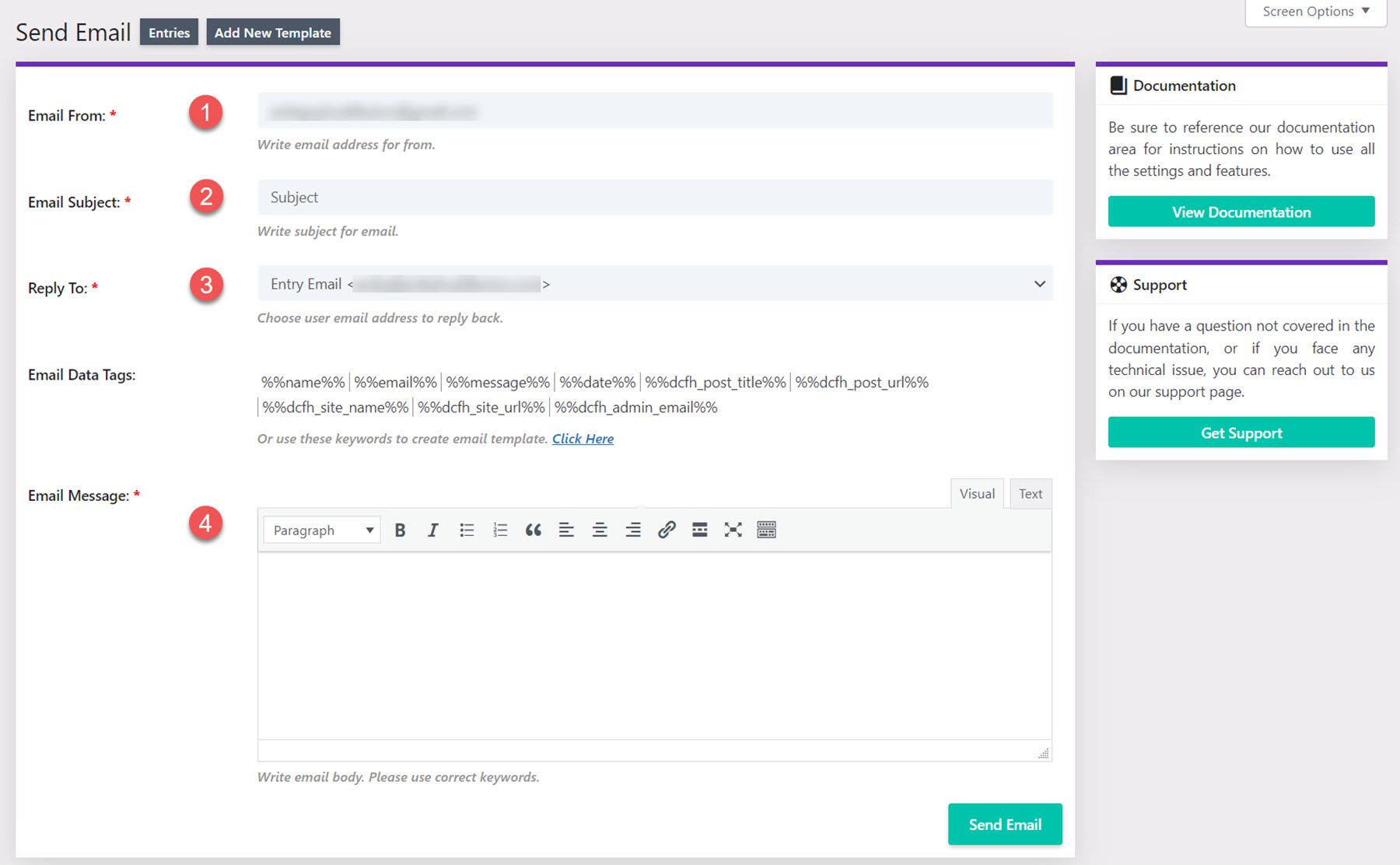
Trimite email
Când selectați butonul de trimitere e-mail, veți vedea această interfață. Puteți adăuga e-mailul de la adresa, subiectul e-mailului, răspunsul la adresa de e-mail și mesajul. Puteți utiliza și etichetele de date de e-mail enumerate în mesajul dvs.

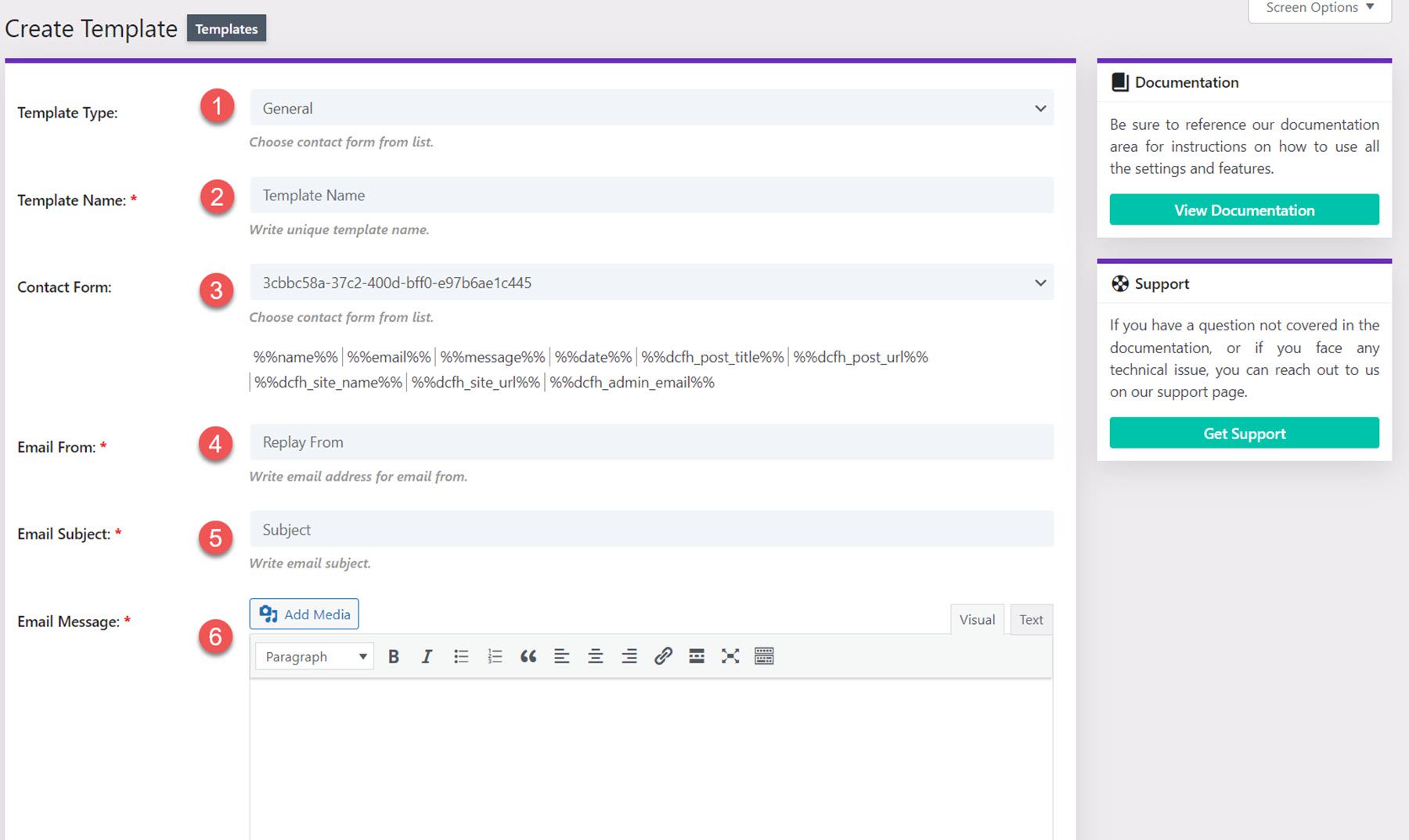
Creați șablon
De asemenea, puteți crea șabloane de e-mail pentru a răspunde rapid la intrări. Puteți seta tipul șablonului, numele șablonului, puteți selecta un formular de contact, puteți seta un e-mail de la adresă, subiectul e-mailului și mesajul de e-mail.

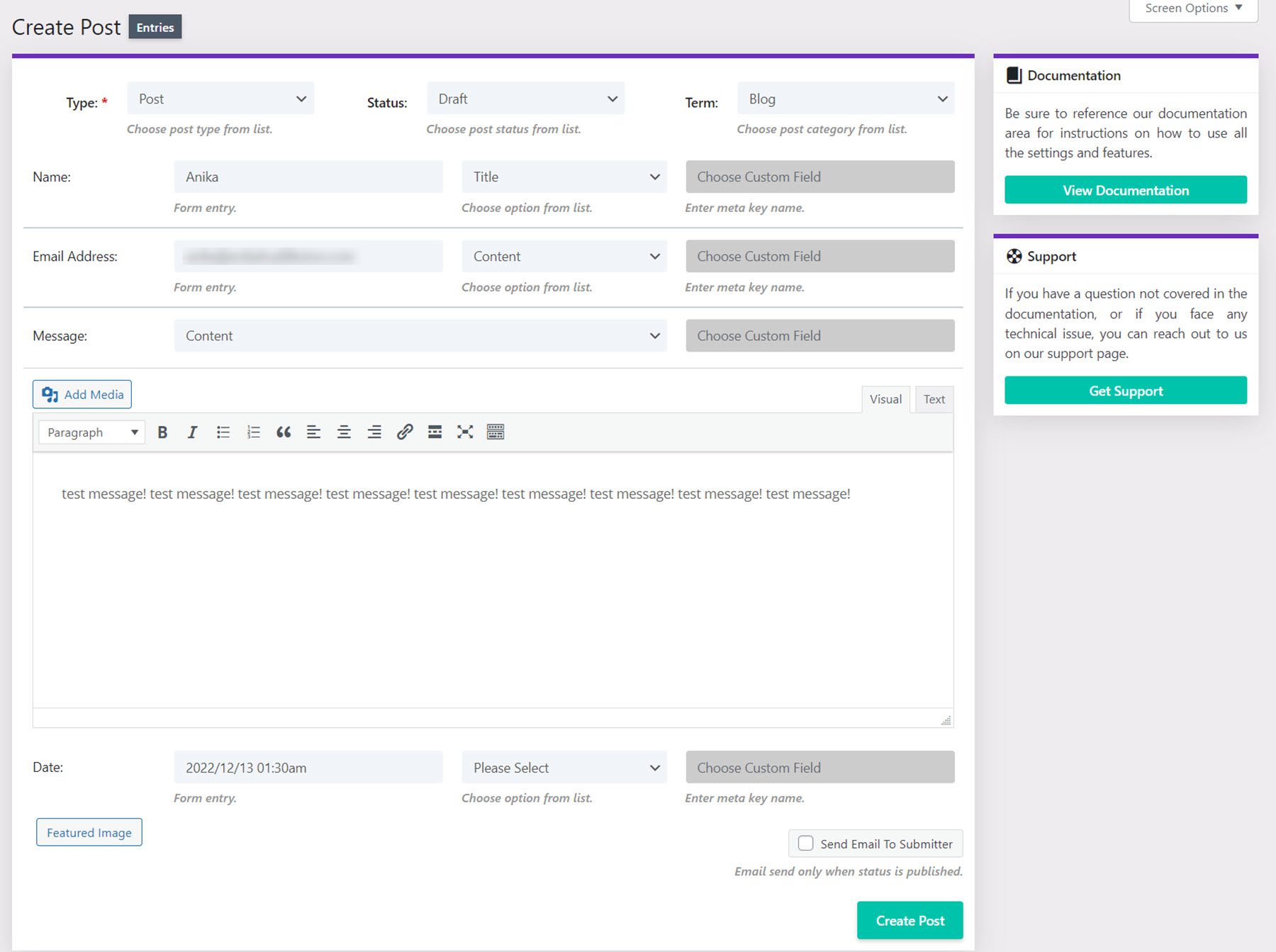
Creați postare
Cu opțiunea de creare a postării, puteți crea o nouă postare de blog sau o pagină prin maparea câmpurilor din formularul de contact.

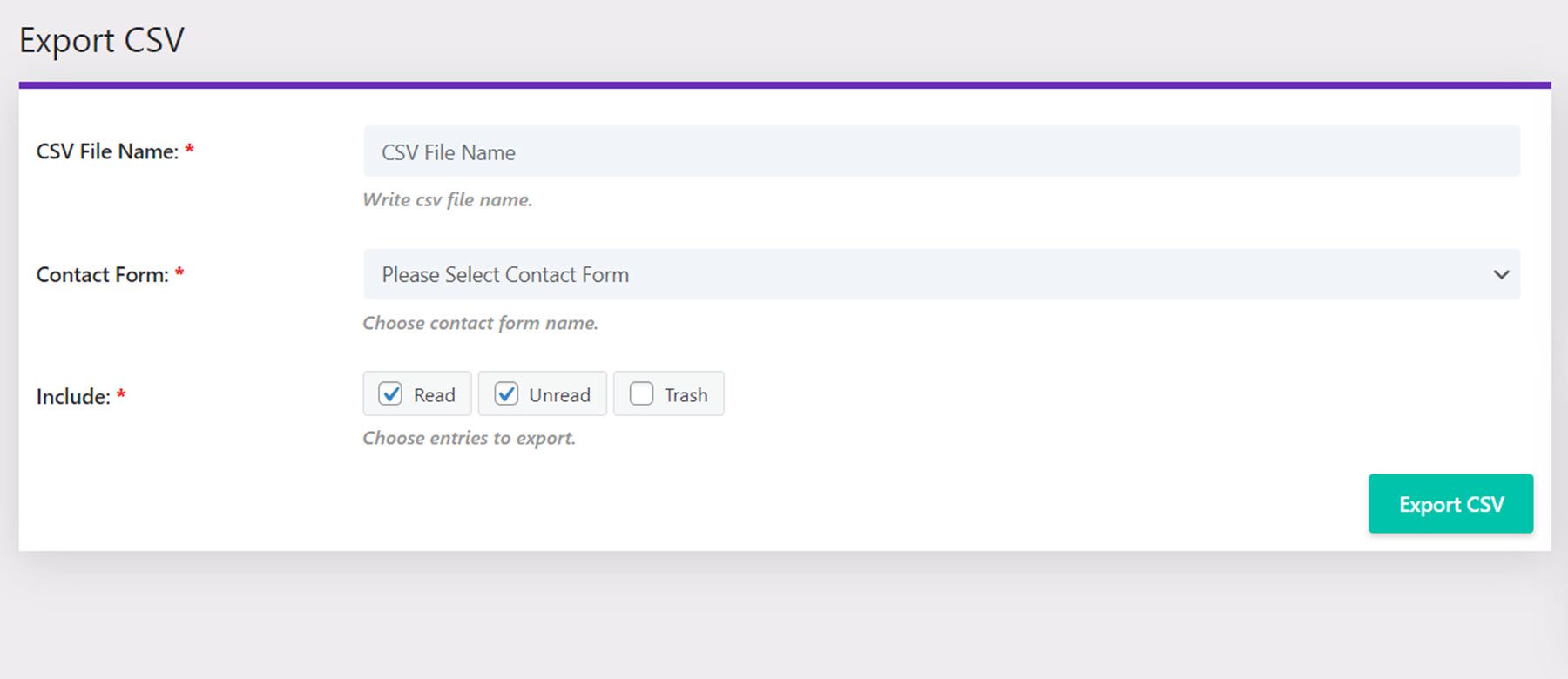
Exportați CSV
Pe pagina de export CSV, puteți schimba numele fișierului CSV, selectați formularul de contact și selectați ce tip de intrări să includeți în export.

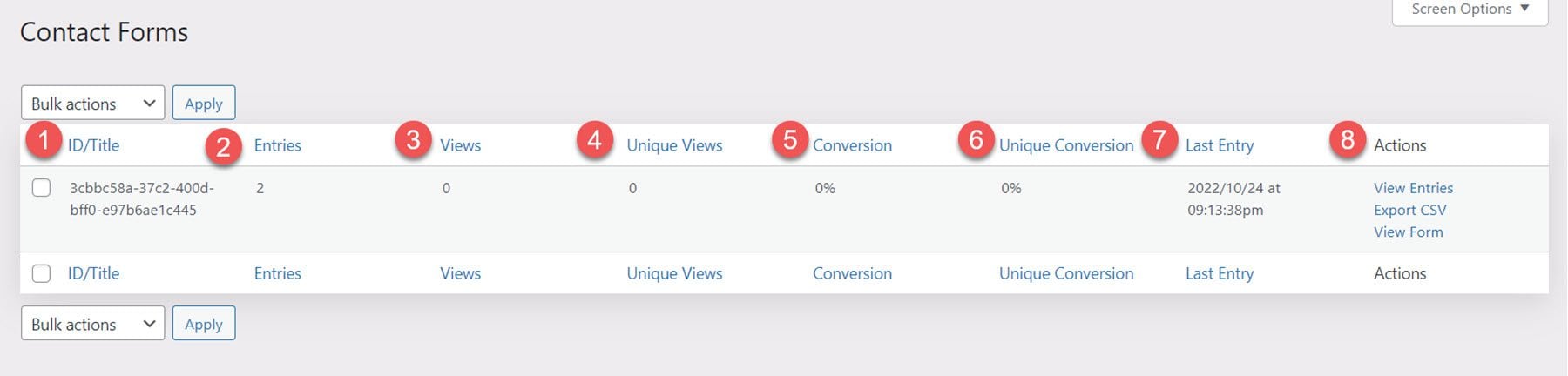
Forme
Din pagina de formulare, puteți vedea o listă cu toate formularele de pe site-ul dvs. cu informații precum intrări, vizualizări, vizualizări unice, rata de conversie, rata de conversie unică, ultima intrare și linkuri pentru a vizualiza intrările, exportul CSV și vizualizarea forma.

Opțiuni temă
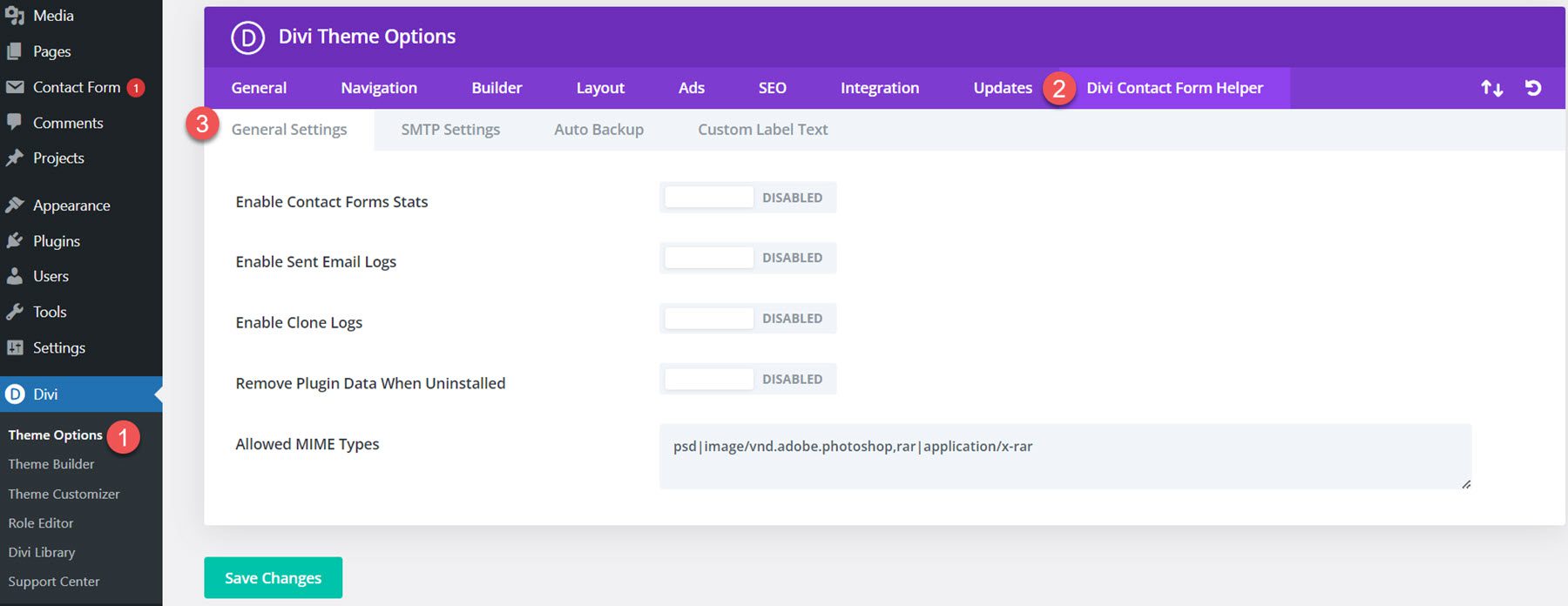
Acum să navigăm la Opțiunile temei Divi din tabloul de bord WordPress. Veți vedea o filă nouă intitulată Asistentul formularului de contact Divi aici.
setari generale
În setările generale, puteți activa statisticile formularelor de contact, activați jurnalele de e-mail trimise, activați jurnalele de clonare, puteți alege să eliminați datele pluginului atunci când sunt dezinstalate și să editați tipurile MIME permise.

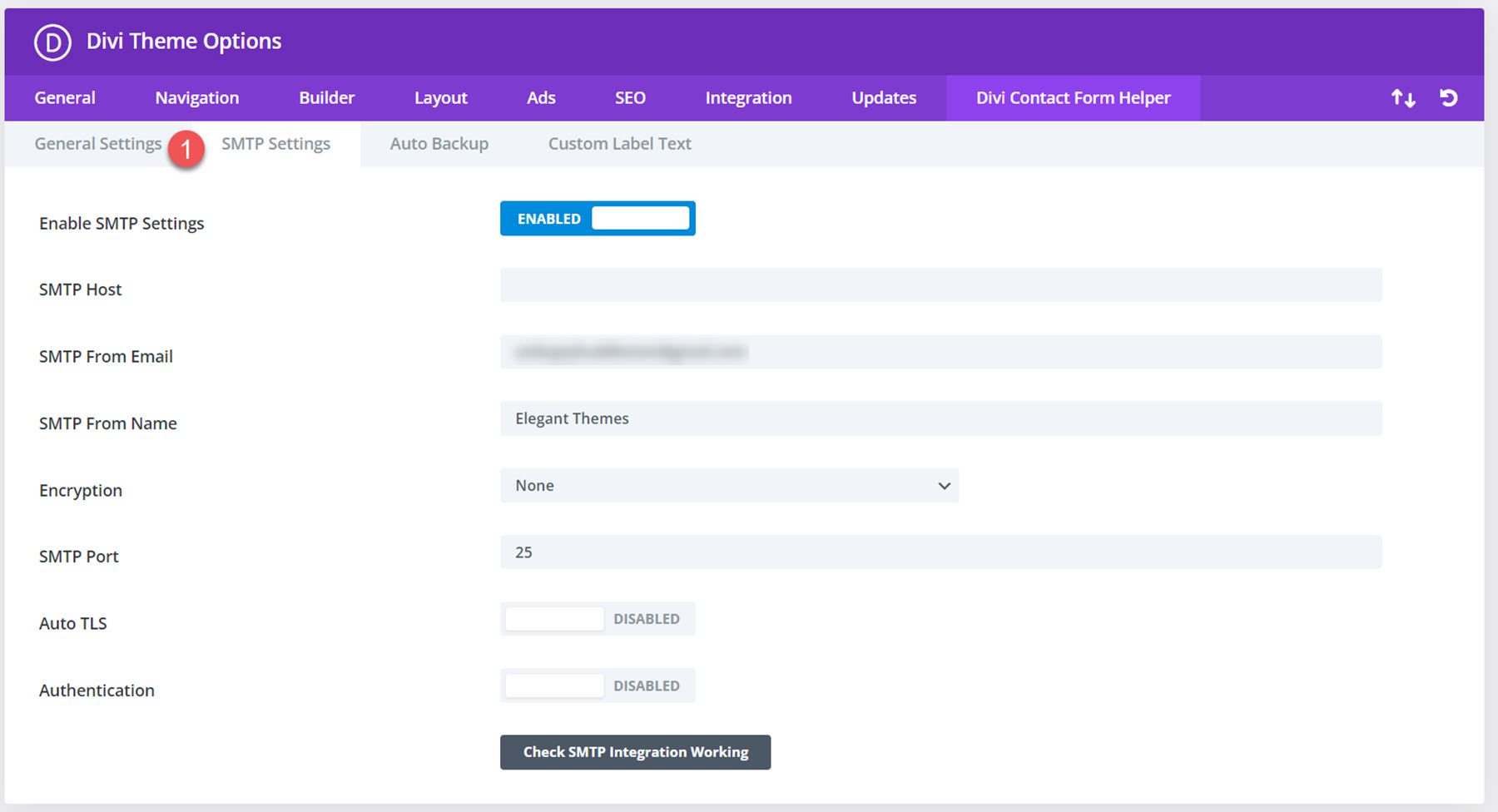
Setări SMTP
Fila Setări SMTP are un buton pentru a activa setările SMTP. Odată activat, veți vedea setările pentru gazda SMTP, SMTP din e-mail, SMTP din nume, Criptare, portul SMTP, TLS automat și Autentificare. Există un buton pentru a verifica dacă și integrarea SMTP funcționează.

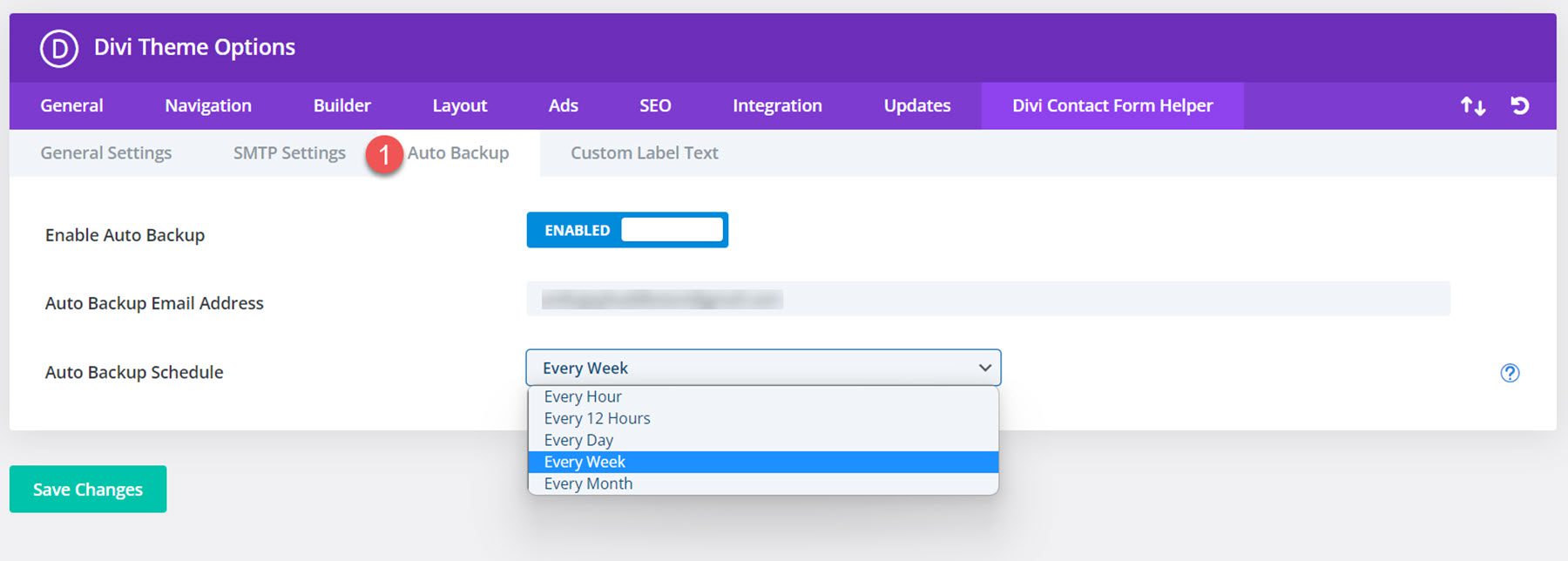
Setări de backup automat
Divi Contact Form Helper vine cu o setare de backup automată pe care o puteți activa. Puteți activa această funcție, puteți adăuga o adresă de e-mail de rezervă și puteți seta programul de rezervă.

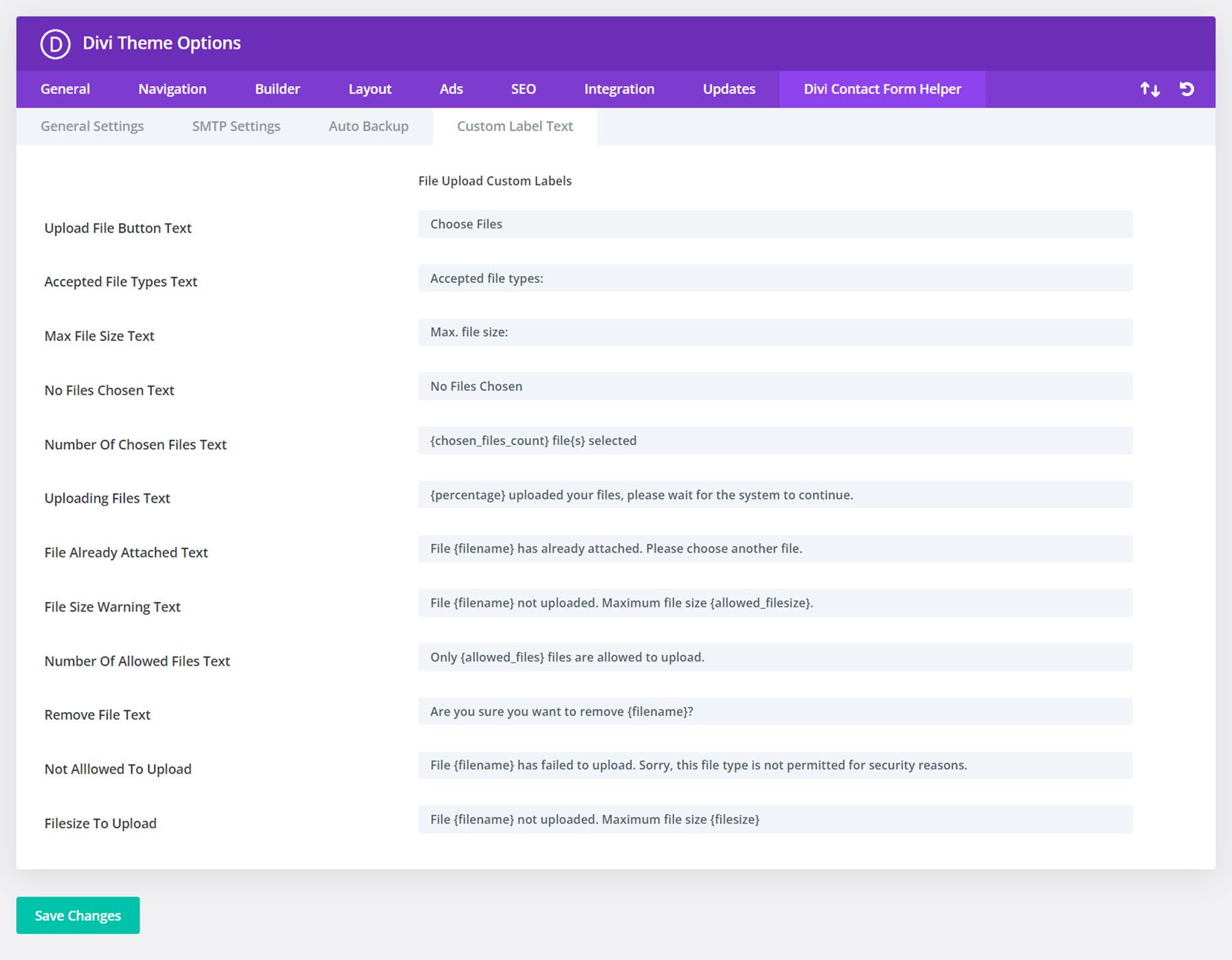
Textul etichetei personalizate
În cele din urmă, aici puteți personaliza textul etichetei formularului de contact.

Exemple de ajutor de formulare de contact Divi
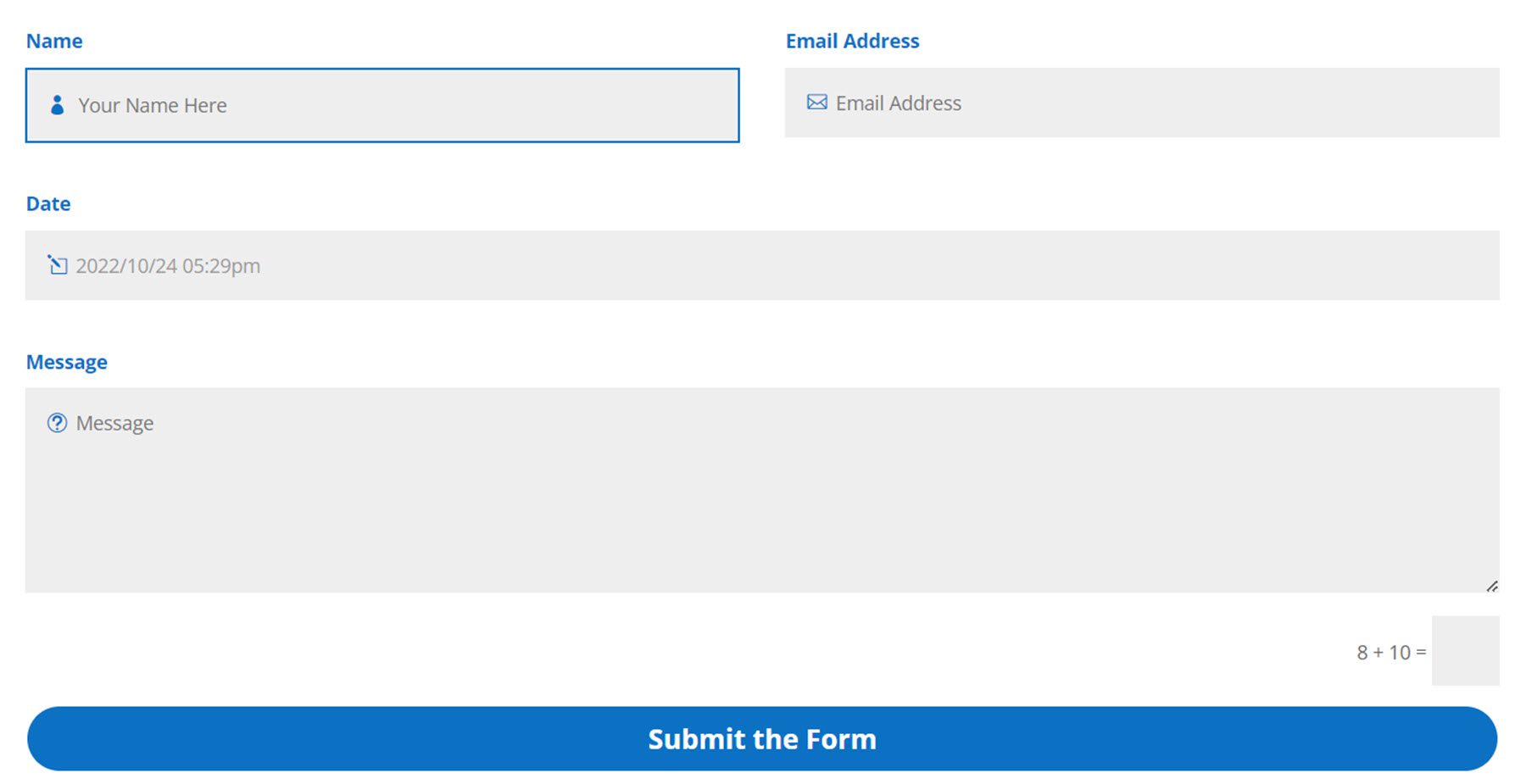
Exemplul 1
Primul exemplu prezintă un câmp de nume, un câmp de adresă de e-mail, un selector de date și un câmp de mesaj. Are o schemă de culoare albastră cu un buton de lățime completă.

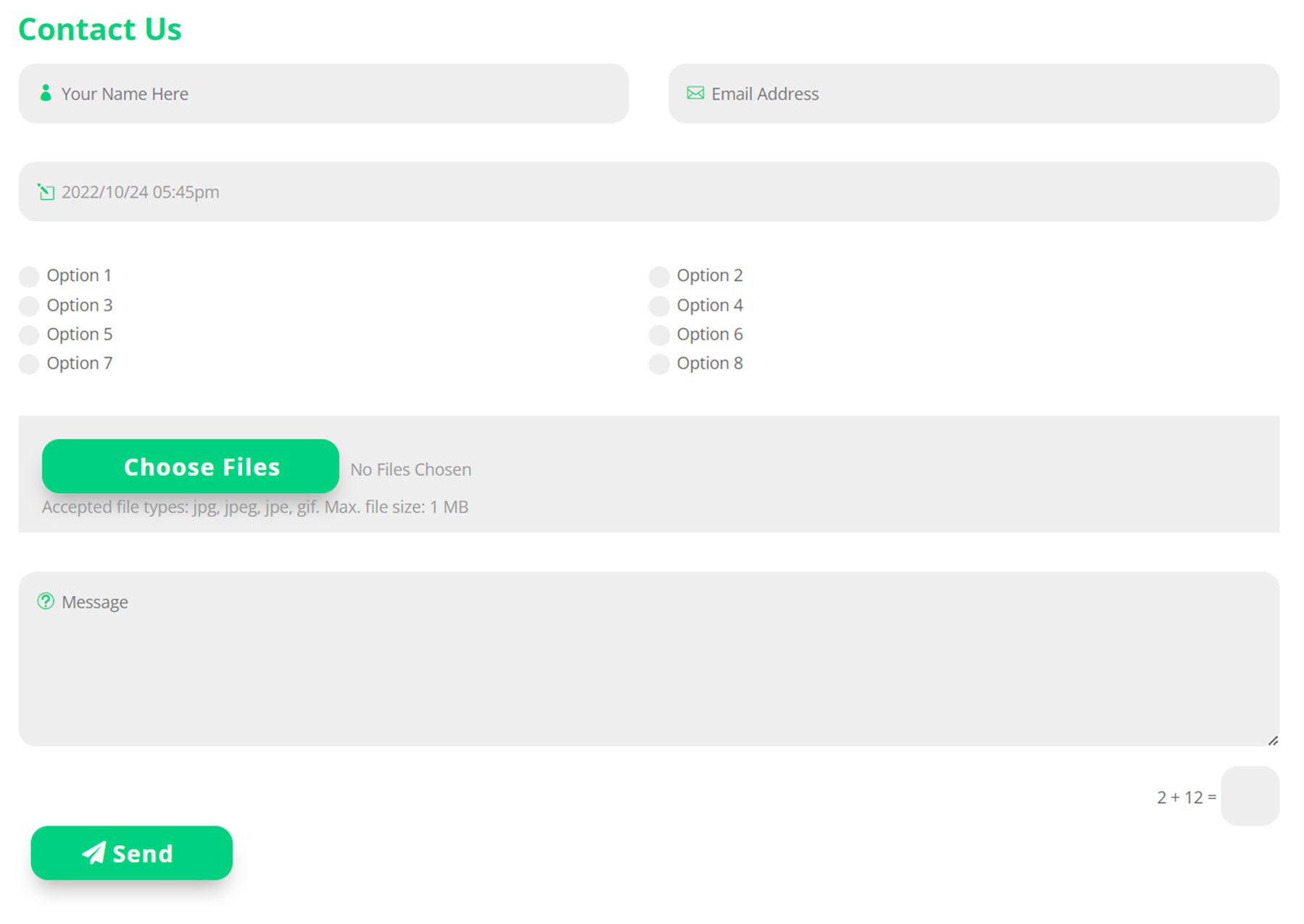
Exemplul 2
Al doilea exemplu are o schemă de culori verde și conține același nume, adresă de e-mail, selector de date și câmpuri de mesaj, împreună cu un câmp de selectare radio și un câmp de încărcare a fișierului.

Cumpărați Asistentul formularului de contact Divi
Divi Contact Form Helper este disponibil pe Divi Marketplace. Costă 25 USD pentru utilizarea nelimitată a site-ului web și un an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi Contact Form Helper adaugă unele funcționalități majore la modulul Divi Contact Form. Puteți personaliza complet fiecare aspect al formularului de contact și puteți crea un design unic datorită opțiunilor suplimentare de design ale acestui plugin. Și datorită funcționalității adăugate de Divi Contact Form Helper, puteți chiar să acceptați fișiere, să programați evenimente și multe altele. Interfața de intrări este convenabilă, permițându-vă să răspundeți cu ușurință la mesaje și să urmăriți intrările din tabloul de bord WordPress. Dacă doriți să duceți formularul dvs. de contact la următorul nivel sau aveți nevoie de funcționalități dincolo de ceea ce vă poate oferi formularul de contact implicit, acesta ar putea fi un produs grozav pentru dvs.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi Contact Form Helper? Spune-ne în comentarii ce părere ai despre asta!
