Evidențierea pluginului Divi: Galeria Divi Elastic
Publicat: 2022-10-31Divi Elastic Gallery este un plugin terță parte pentru Divi care adaugă un nou modul de galerie la Divi Builder. Afișați imagini cu mai multe opțiuni de aspect, alegeți cum reacționează imaginile atunci când faceți clic, ajustați legendele, titlurile, filtrul, paginarea și multe altele. În această postare, vom arunca o privire atentă la Divi Elastic Gallery pentru a vă ajuta să decideți dacă este modulul Divi potrivit pentru nevoile dvs.
Modulul Galerie Divi Elastic
Divi Elastic Gallery adaugă un nou modul la Divi Builder numit Elastic Gallery.

Fila Conținut a modulului include Setări Galerie, Fundal și Etichetă de administrator. Setările Galeriei includ selectorul de imagini și o mulțime de ajustări ale imaginii. Pentru a adăuga imagini la galerie, selectați Adăugare imagini la galerie. Biblioteca media se va deschide și puteți alege imaginile pe care doriți să le afișați.
Setări Galerie
Adăugarea de imagini le afișează automat în galerie. Puteți adăuga câte doriți și nu contează ce dimensiune au.

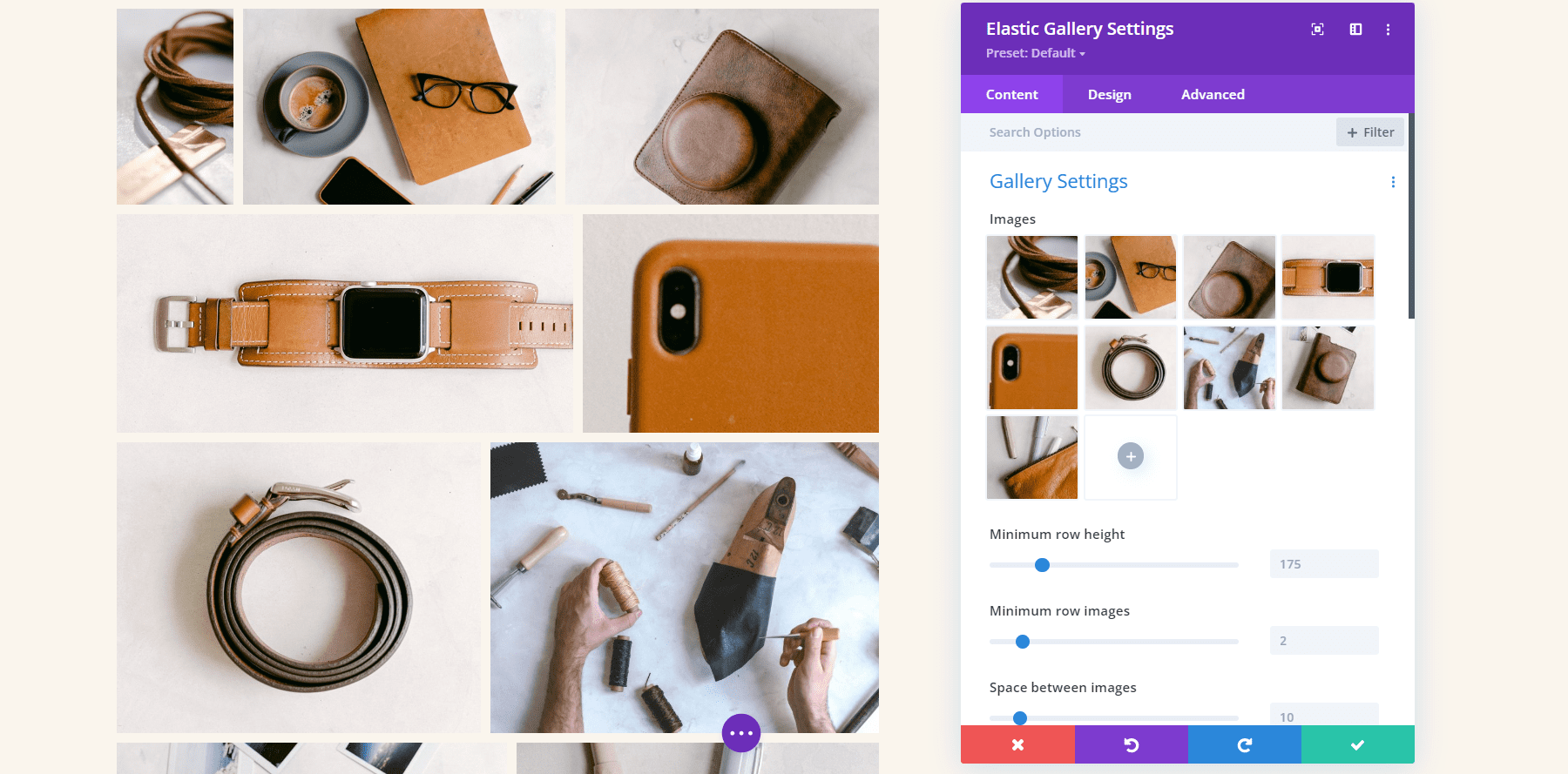
Am selectat imagini de diferite dimensiuni pentru exemplul de mai jos. Imaginile s-au ajustat automat în dimensiune pentru a se potrivi spațiului. Acest lucru a creat un mozaic cu diverse coloane. Putem ajusta numărul de imagini pe rând, înălțimea imaginilor, spațiul dintre ele, dimensiunea imaginii etc. Ne vom uita la câteva dintre setări.

Înălțimea rândului și spațiul dintre imagini
Câteva dintre aceste setări mi-a luat un minut să le înțeleg. Iată explicația mea pentru fiecare setare pe baza documentației și a testelor mele.
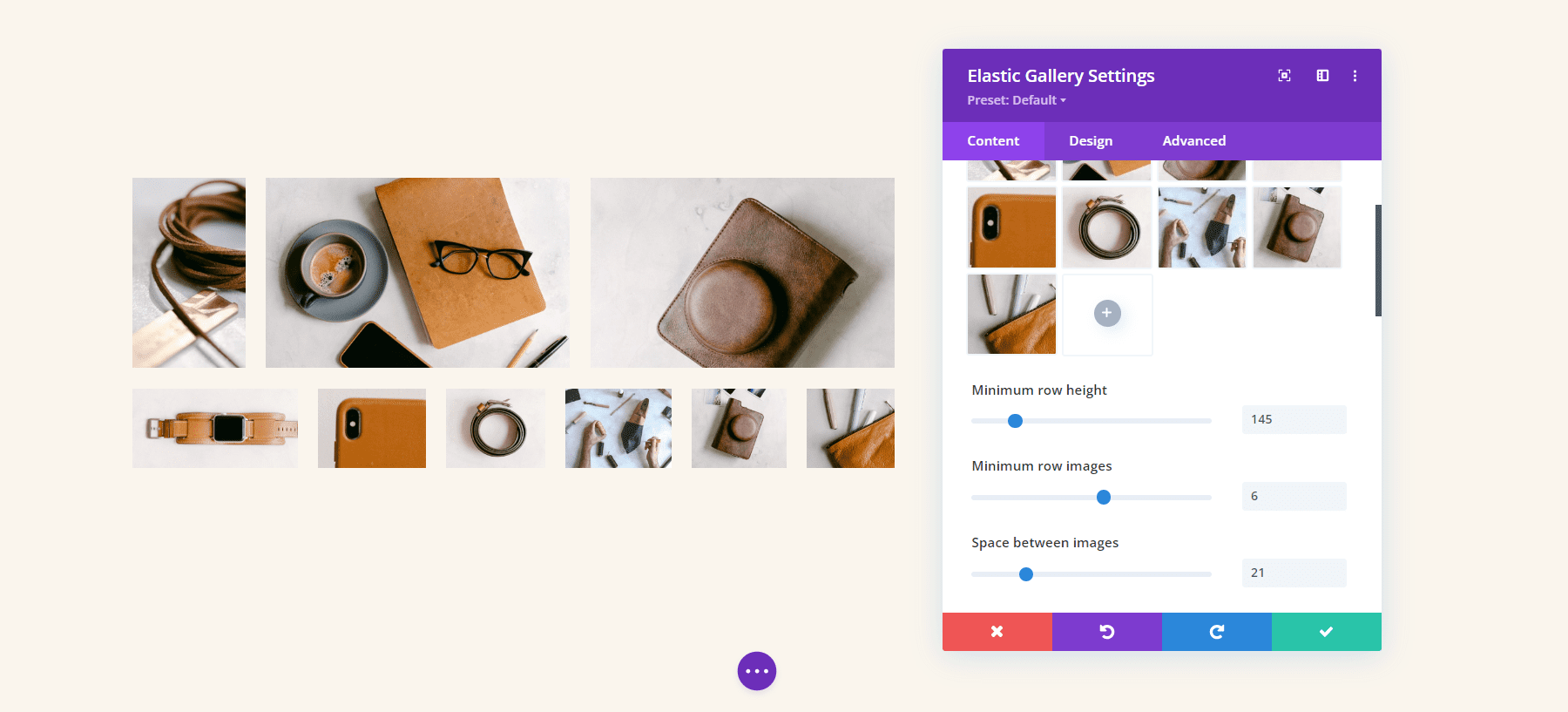
Înălțimea minimă a rândului adaugă imagini la fiecare rând până când dimensiunea este mai mare decât cea minimă. Utilizarea unui număr mai mic afișează mai multe imagini în galerie. În exemplul de mai jos, am setat înălțimea minimă a rândului la 145.
Minimum Row Images determină numărul de imagini care vor apărea în cât mai multe rânduri, începând cu rândul de jos. În exemplul de mai jos, am setat numărul minim de imagini pe rând la 6. Rândul de jos afișează 6 imagini, iar rândul de sus afișează 3. Dacă l-am setat la 4, rândul de sus afișează o imagine, iar al doilea și al treilea rând sunt afișate. 4 imagini.
Spațiul dintre imagini determină numărul de pixeli dintre fiecare imagine din partea de sus, de jos și din lateral. Am setat exemplul de mai jos la 21 de pixeli și există 21 de pixeli pe toate părțile între fiecare imagine.

Image Onclick Action
Acțiunea Image Onclick determină ce se întâmplă atunci când utilizatorul face clic pe o imagine din galerie. Poate deschide imaginea într-o casetă lightbox, poate trimite la alte pagini sau nu face nimic. Dacă îl aveți deschis într-o casetă de lumină, veți vedea opțiuni pentru caseta de lumină. Dacă trebuie să trimiteți către alte pagini, veți vedea un câmp în care puteți introduce fiecare adresă URL cu instrucțiuni despre cum să adăugați linkurile.
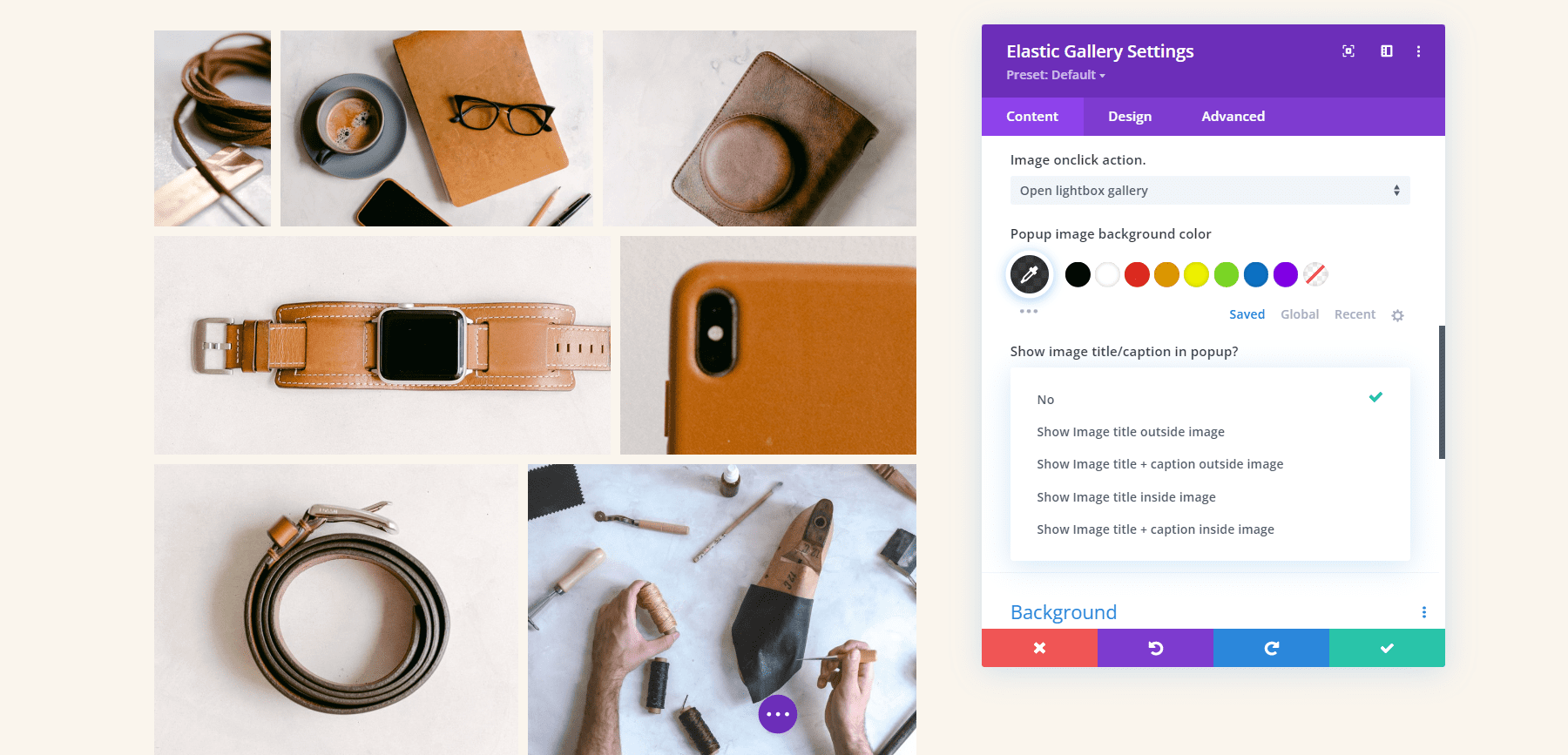
Iată o privire asupra opțiunilor lightbox. Puteți ajusta culoarea casetei luminoase și puteți alege dintre cinci opțiuni pentru titlul și legenda imaginii din fereastra pop-up. Nu afișați nimic, titlul în afara imaginii, titlul și legenda în afara imaginii, titlul în interiorul imaginii sau titlul și legenda în interiorul imaginii. Afișarea titlului adaugă o opțiune pentru culoarea legendei.

Iată caseta de lumină implicită. Are un fundal întunecat, navigare cu săgeți, o pictogramă de închidere și un titlu sub imagine.

Pentru acest exemplu, am adăugat titlul în interiorul imaginii și am schimbat culoarea de fundal.

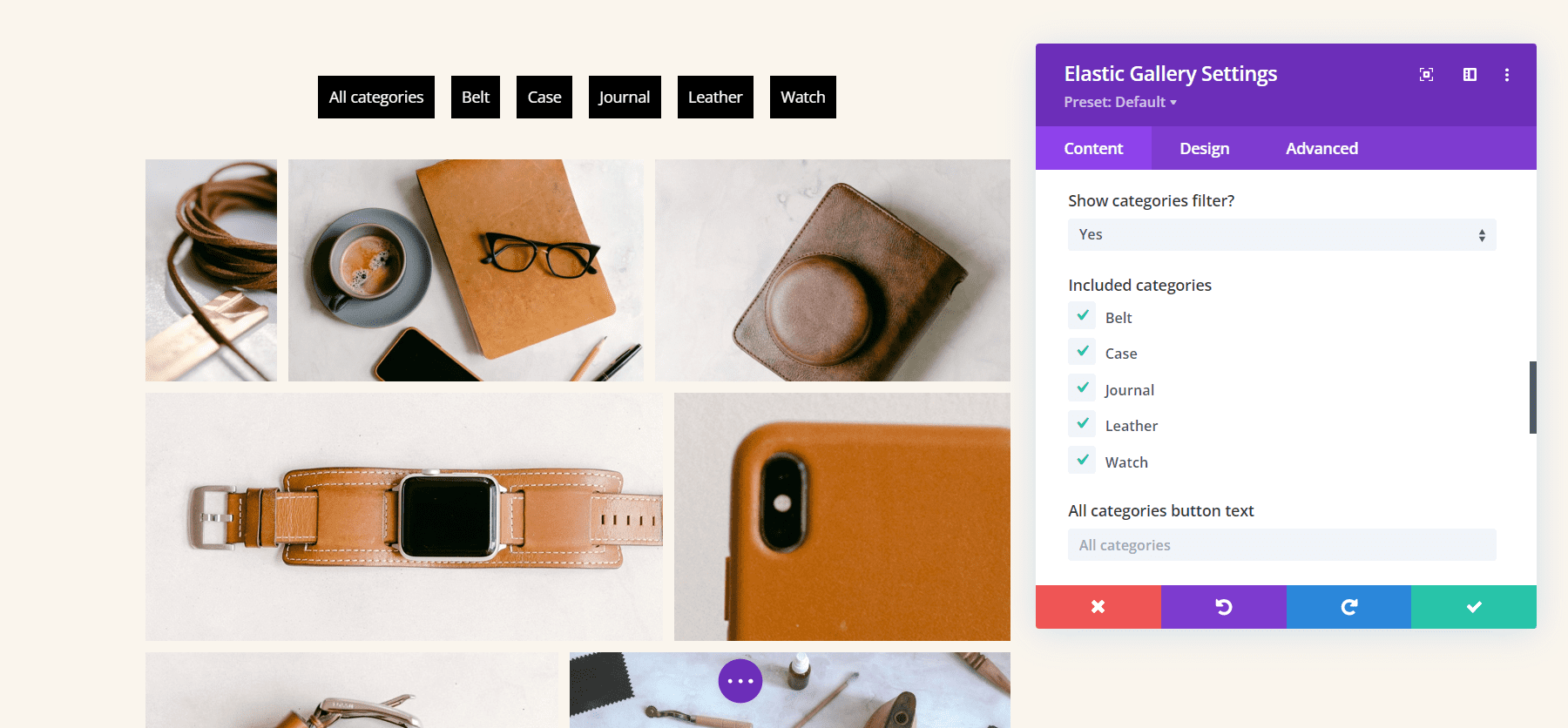
Filtru de categorii
Filtrul Categorii vă permite să alegeți categoriile de afișat și să modificați textul pentru butonul Toate categoriile.

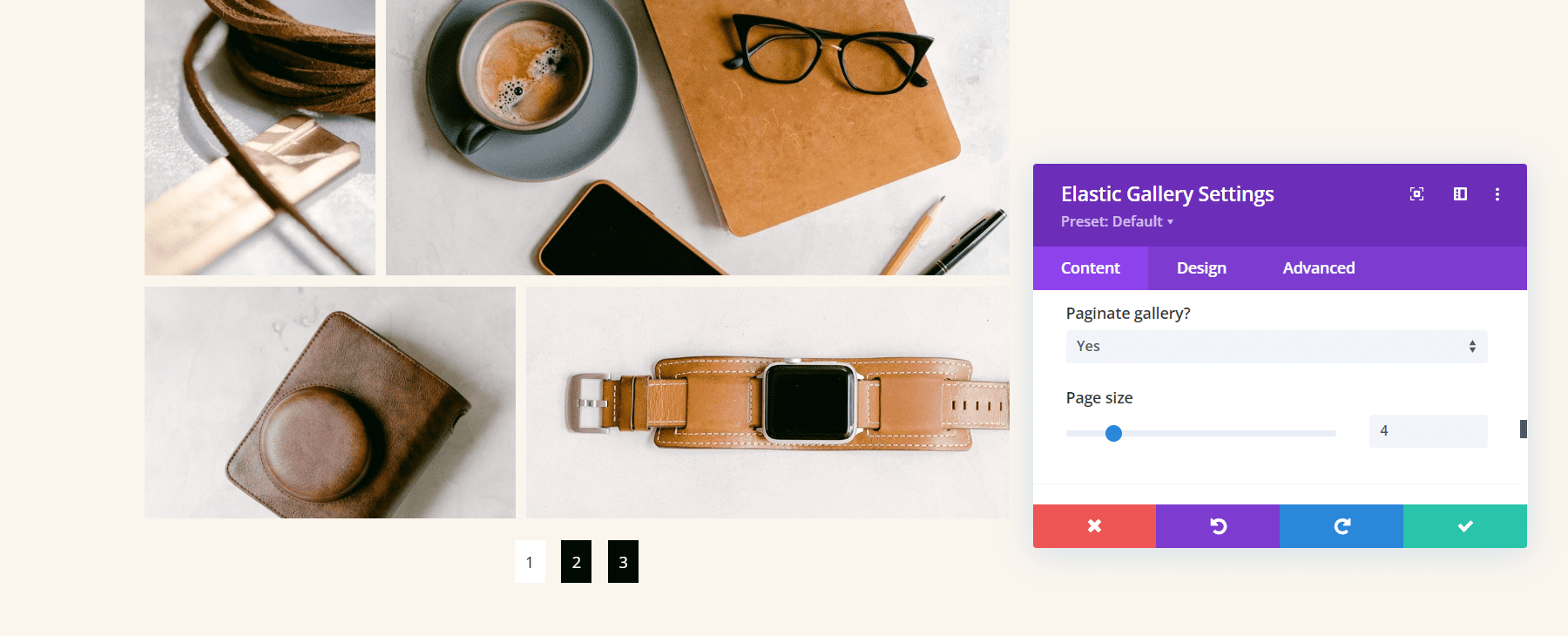
Paginare
Opțiunea Paginare adaugă paginarea sub galerie. De asemenea, puteți alege dimensiunea paginii, care determină numărul de imagini care se afișează pe fiecare pagină. în acest exemplu, am selectat o dimensiune de pagină de 4. Aceasta arată 4 imagini pe pagină și creează 3 pagini pentru a afișa imaginile mele.

Opțiuni de design Divi Elastic Gallery
Modulul Elastic Gallery include toate setările standard Divi, permițându-vă control deplin asupra stilului fiecărui element. Iată o privire asupra setărilor principale.

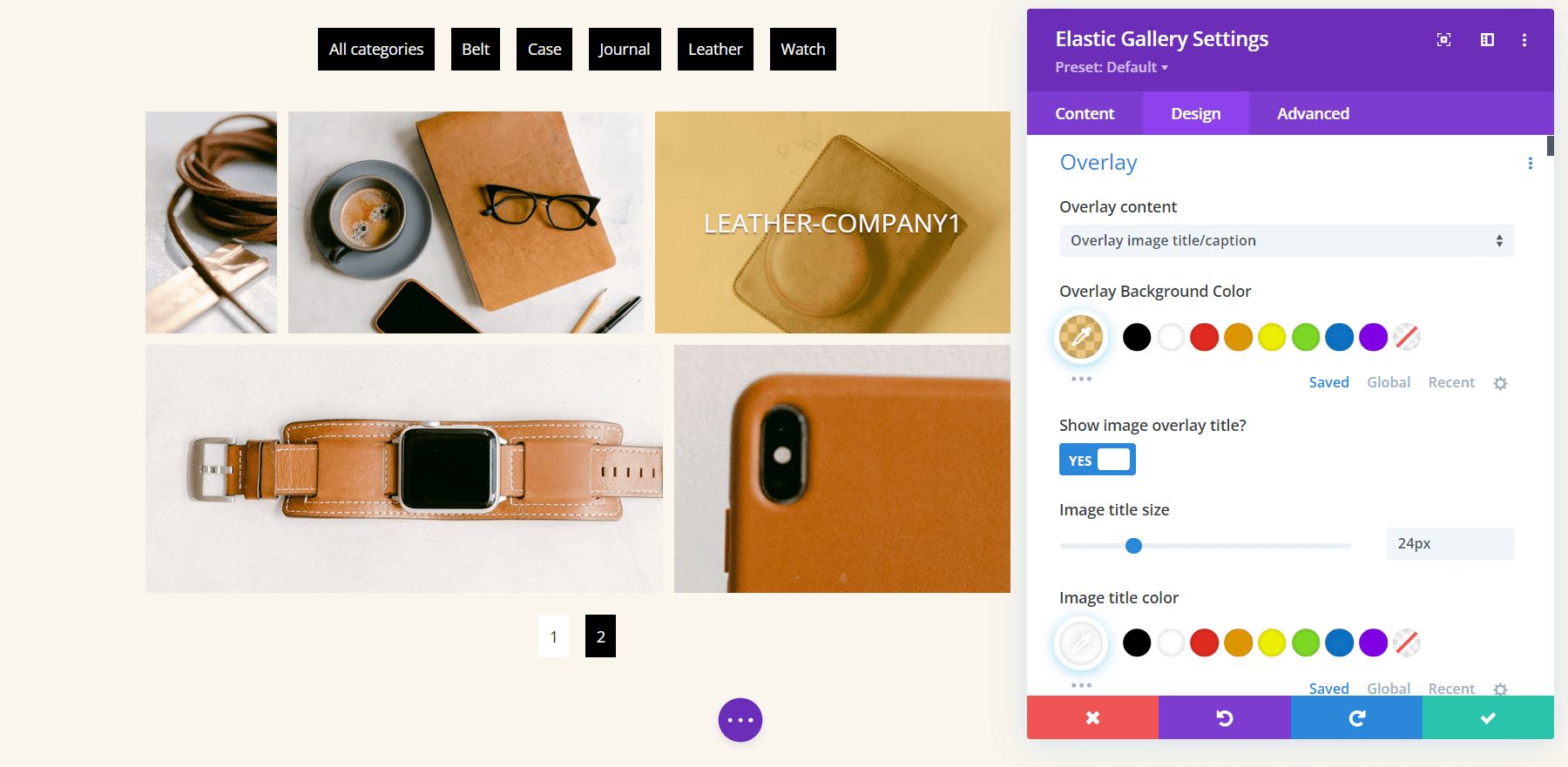
Acoperire
Setările de suprapunere vă permit să alegeți între afișarea unei pictograme, titlul imaginii de afișat în suprapunere sau afișarea doar a suprapunerii. Schimbați culorile și fonturile cu setările standard Divi. în exemplul de mai jos, am selectat să afișez titlul și am schimbat culoarea suprapunerii, culoarea fontului, dimensiunea fontului, stilul și am adăugat o umbră fontului.

Animații cu mouse-ul
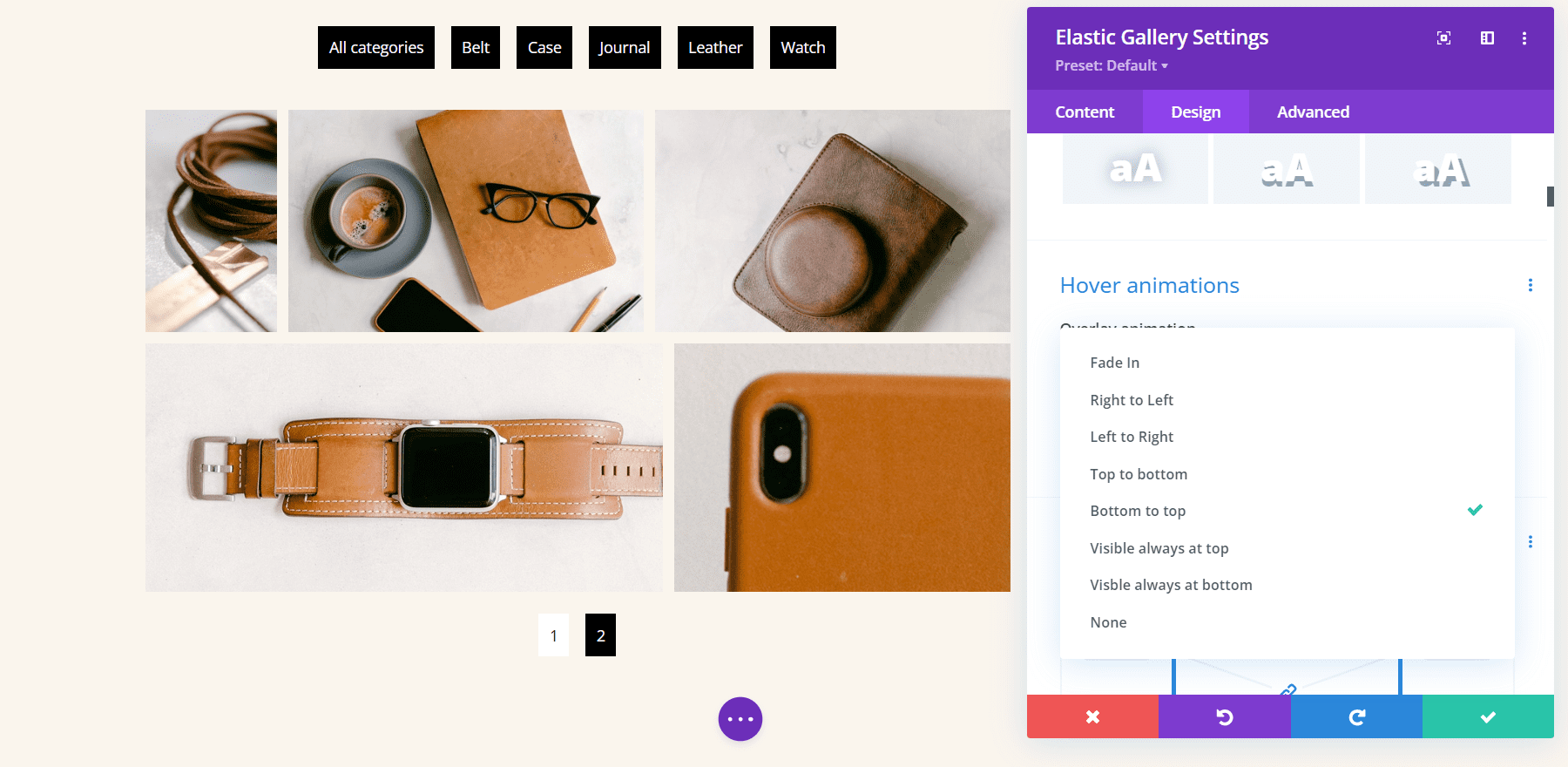
Animațiile de trecere cu mouse-ul determină modul în care apare suprapunerea atunci când utilizatorul trece cu mouse-ul peste imagine. Alegeți dintre 7 animații sau dezactivați animațiile.

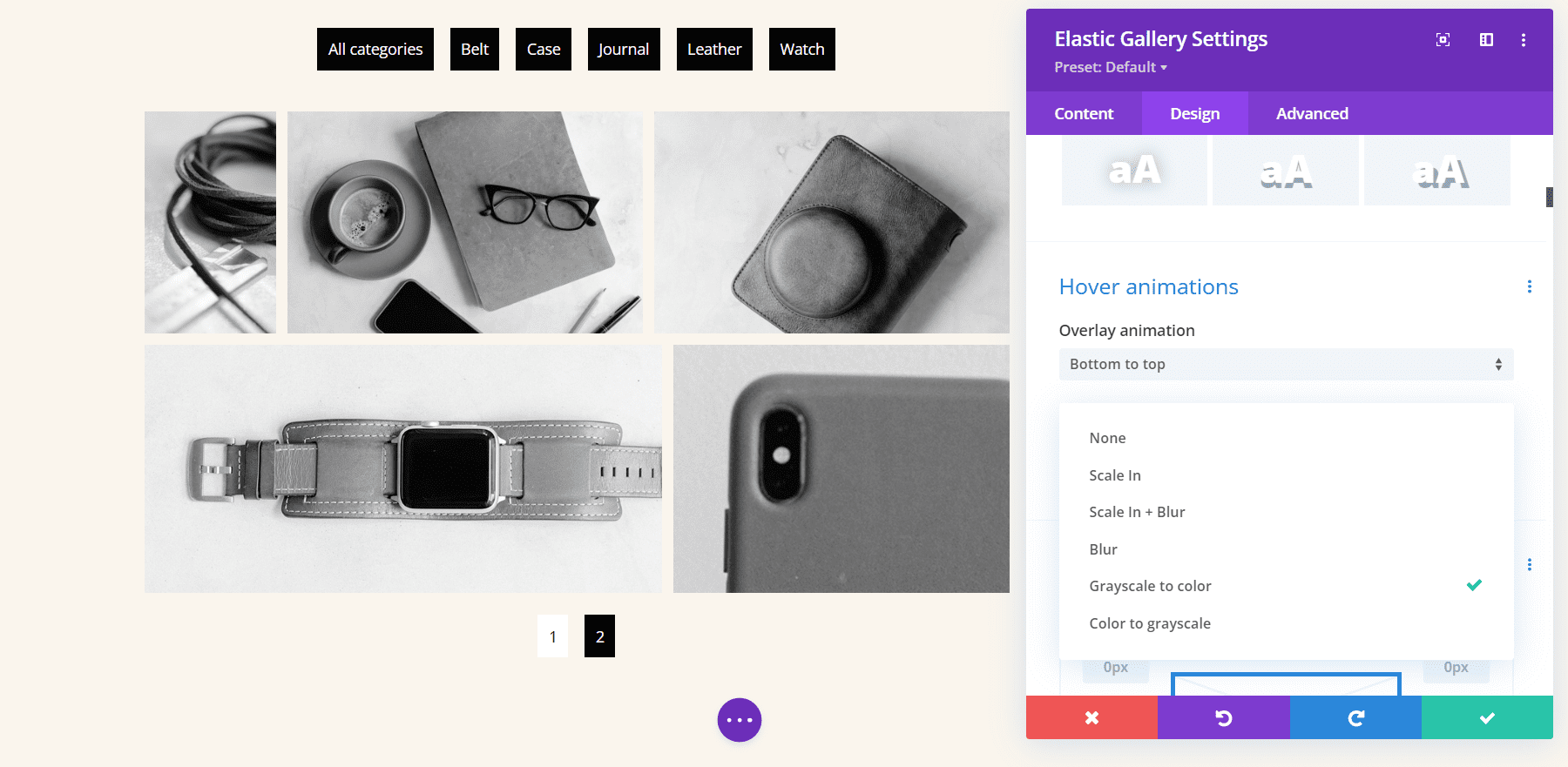
De asemenea, puteți alege o animație pentru imagine care are loc în același timp cu animația de suprapunere. Alegeți dintre 5 animații sau dezactivați animația imaginii. Am selectat Grayscale to Color în exemplul de mai jos. Aceasta schimbă imaginile în tonuri de gri și afișează imaginea în culoare atunci când treceți cu mouse-ul peste ea.

Imagini
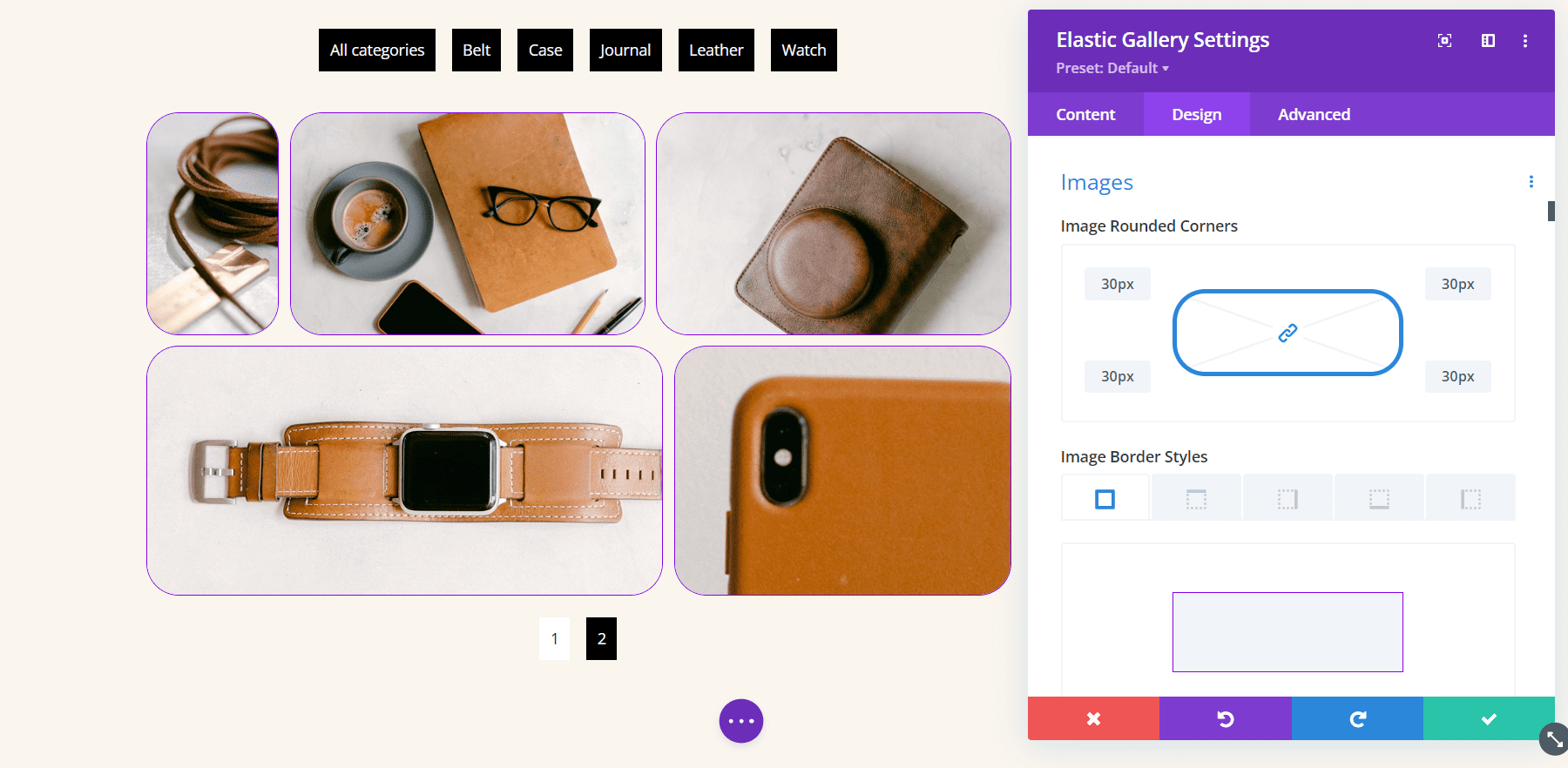
Setările Imagine controlează colțurile și marginile rotunjite. Ajustați stilurile, lățimea și culoarea chenarului. În exemplul de mai jos, am făcut colțurile rotunjite la 30 de pixeli, am adăugat un chenar de 1 pixel și am schimbat culoarea în violet.

Filtru Galerie
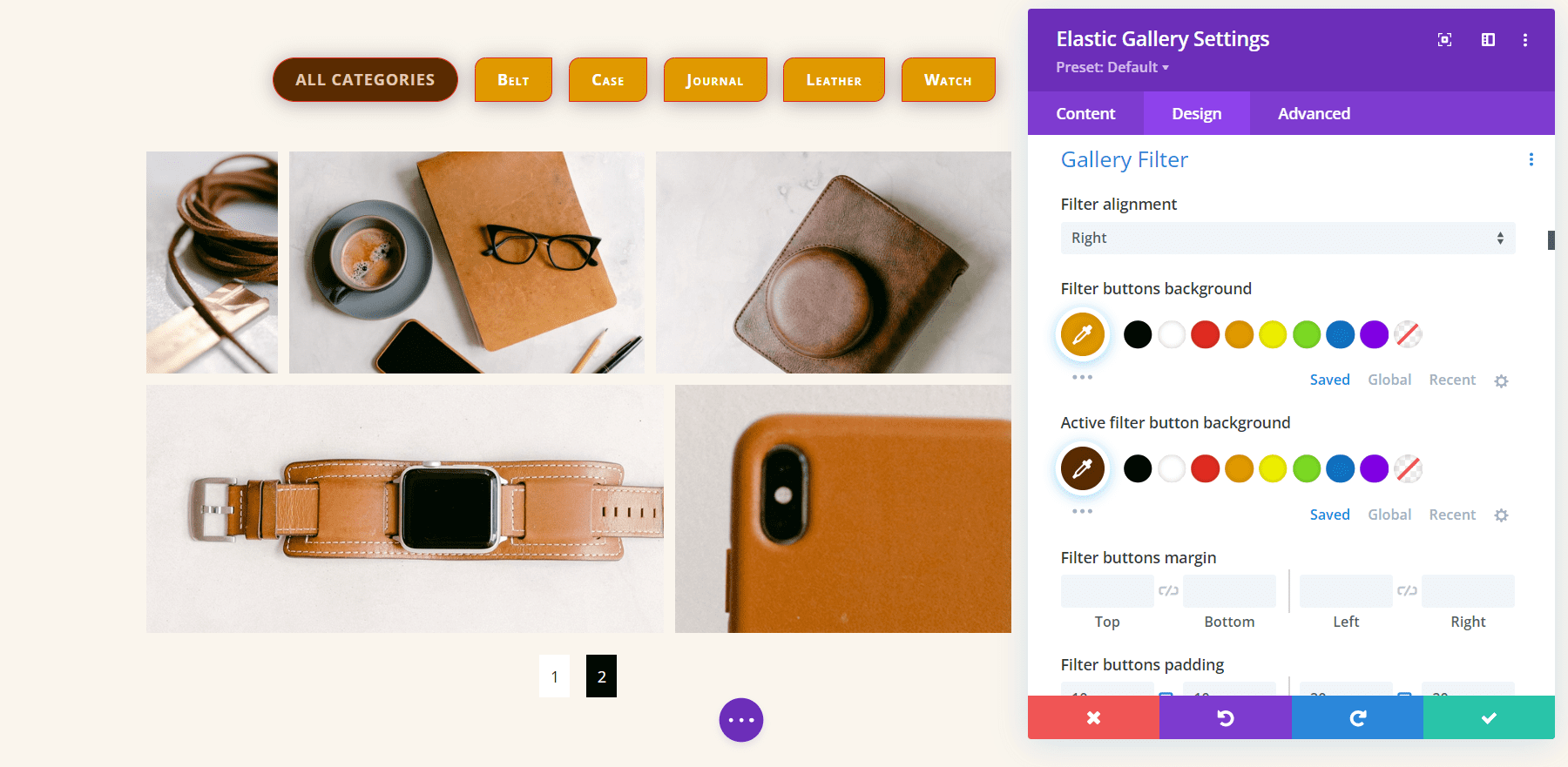
Filtrul Galerie are un număr uimitor de opțiuni. Reglați alinierea, culoarea, fonturile, chenarele etc., pentru butoanele categoriei, apoi ajustați categoria curentă independent. Categoria activă în prezent va folosi setările obișnuite ale filtrului dacă nu o ajustați separat.
În exemplul de mai jos, am setat filtrul să se afișeze în partea dreaptă. De asemenea, am mărit dimensiunea fonturilor, stilul fontului și greutatea, am adăugat lungimea liniei, am schimbat culoarea de fundal, am adăugat un chenar, am rotunjit două dintre colțuri și am adăugat umplutură la dreapta și la stânga. Am personalizat categoria activă independent.

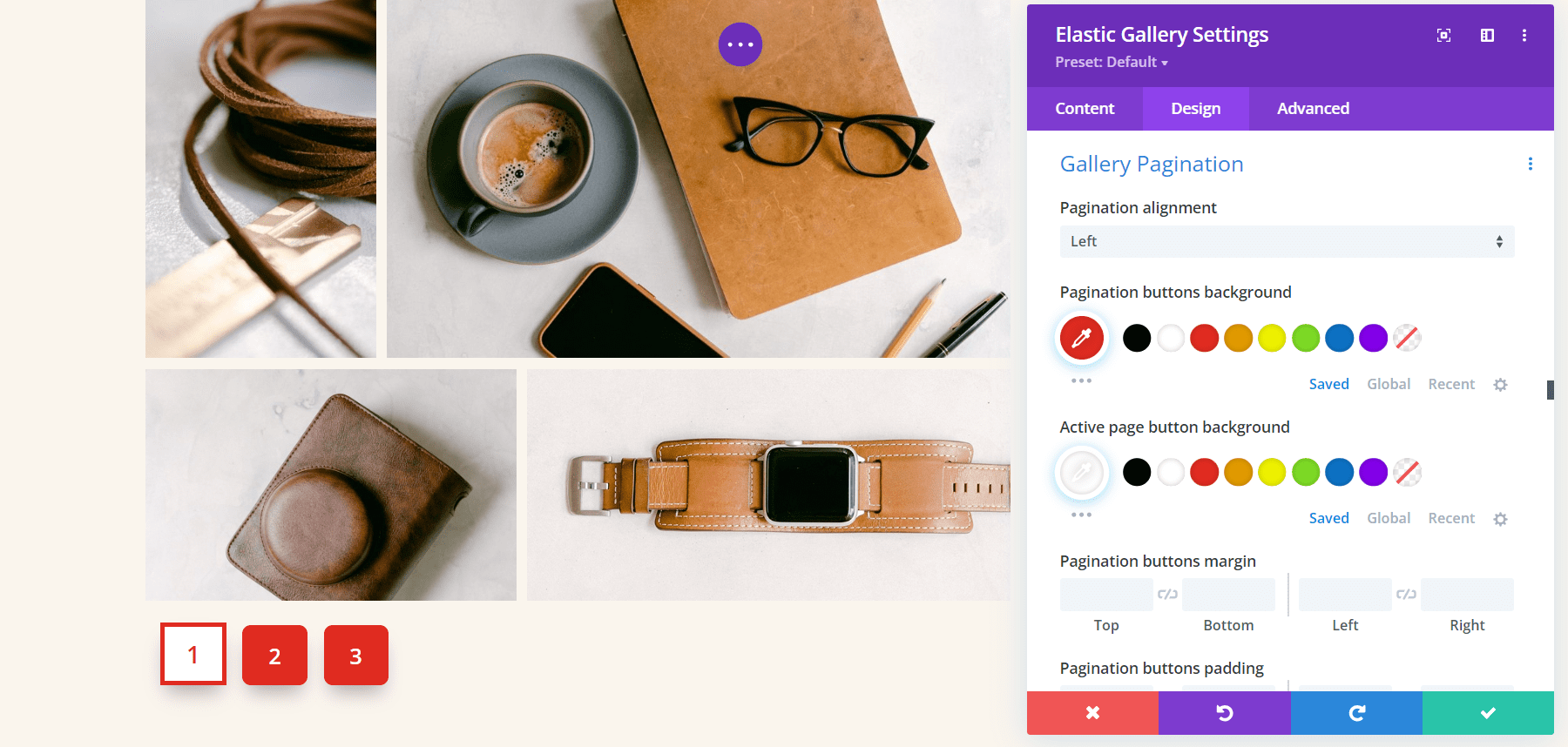
Paginare galerie
Paginarea galeriei are, de asemenea, un număr uimitor de opțiuni. Reglați alinierea, culorile, fonturile, chenarele, spațierea, umbrele și multe altele. În acest exemplu, am ajustat dimensiunea fonturilor, am schimbat greutatea acestora, am rotunjit colțurile, am schimbat culorile fonturilor și fundalurilor și le-am dat o umbră de casetă. De asemenea, am adăugat un chenar la pagina activă, am pătrat colțurile, am inversat culorile și am mărit dimensiunea fontului acesteia.

Exemplu de galerie Divi Elastic
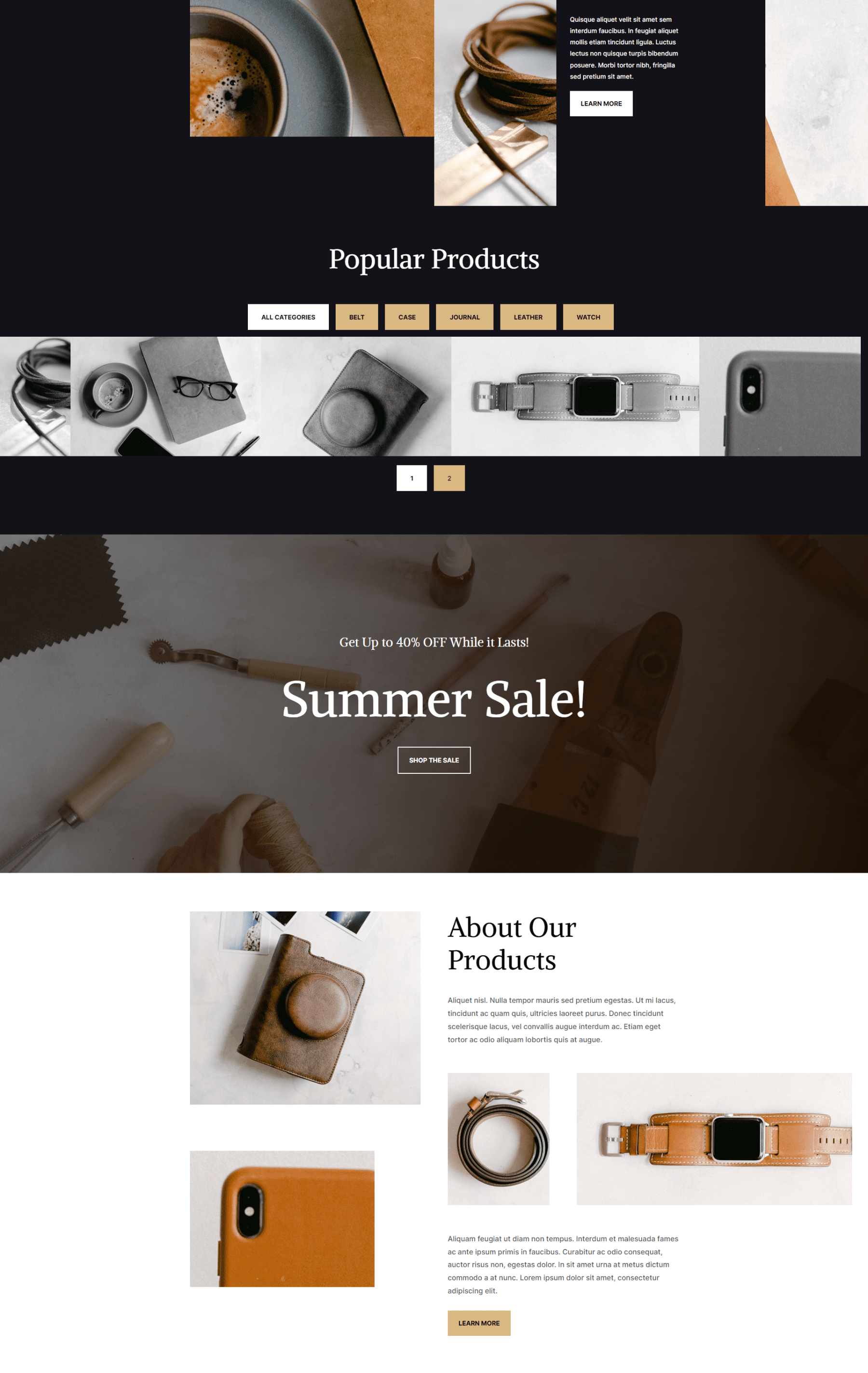
Iată cum arată Divi Elastic Gallery într-un aspect. Folosesc pachetul gratuit pentru articole din piele, disponibil în Divi. Am făcut ca galeria să-și schimbe lățimea completă culorile pentru a se potrivi cu aspectul și am schimbat imaginile în tonuri de gri și le-am schimbat în culoare la trecerea cursorului. Spațiul dintre imagini este zero. Fontul este Inter, cu aldine pentru greutate și TT pentru stil. Am adăugat 20px Padding în partea de sus și de jos și 30px Padding în stânga și în dreapta.

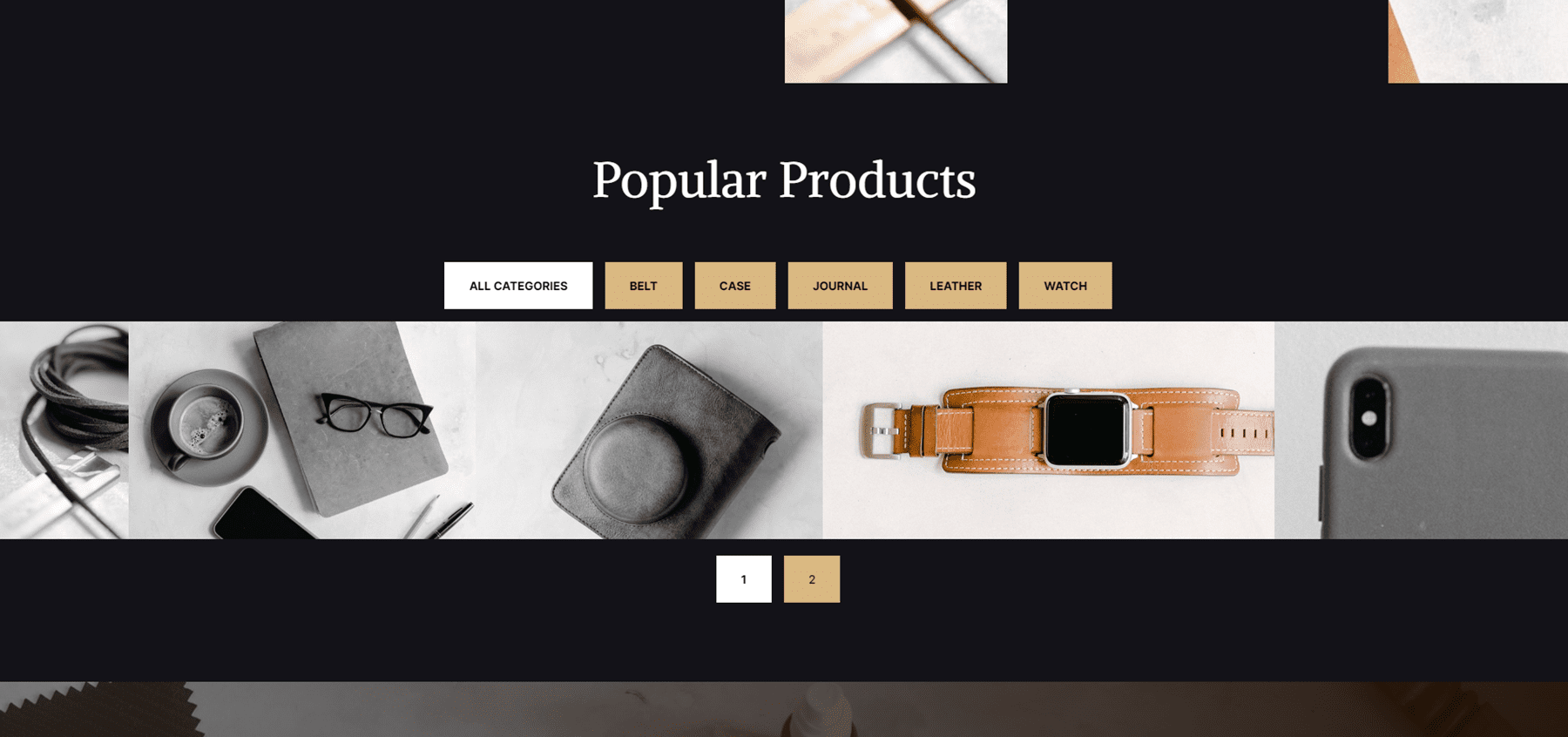
Acest exemplu arată Galeria Elastic cu una dintre imagini care arată efectul de hover. A fost ușor să se potrivească galeria cu aspectul.

Achiziționați Divi Elastic Gallery
Divi Elastic Gallery este disponibilă pe Divi Marketplace pentru 25 USD. Include utilizarea nelimitată a site-ului web, o garanție de rambursare a banilor de 30 de zile și un an de asistență și actualizări.

Gânduri de sfârșit
Acesta este aspectul nostru la Divi Elastic Gallery. Acesta este un modul simplu, dar are o mulțime de opțiuni de afișare și stil pentru a crea aproape orice tip de galerie de care aveți nevoie. Câteva dintre setările Min necesită câteva modificări pentru a obține designul dorit, dar am fost impresionat de aspectul pe care le-am putut obține. Dacă sunteți interesat de un modul de galerie bogat în funcții pentru Divi, Elastic Gallery merită o privire.
Vrem sa auzim de la tine. Ați încercat Elastic Gallery pentru Divi? Spune-ne în comentarii ce părere ai despre asta.
