Evidențierea pluginului Divi: Divi Gravity Forms
Publicat: 2023-03-20Divi Gravity Forms este un plugin pentru Divi Builder care vă permite să vă personalizați Gravity Form din Divi Builder. Pluginul adaugă un nou modul la Divi Builder cu opțiuni pentru a schimba designul fiecărui aspect al formularului. Dacă sunteți utilizator Gravity Form, acest plugin vă va ajuta să integrați Divi și Gravity Forms și vă va permite să schimbați designul formularului la fel ca orice alt element de pe pagina dvs. Divi. În acest articol, vom arunca o privire asupra setărilor care vin cu modulul Divi Gravity Forms și vă vom arăta cum vă puteți personaliza formularul în Divi Builder.
Să începem!
- 1 Instalarea Divi Gravity Forms
- 2 Divi Gravity Forms
- 2.1 Setări de conținut
- 2.2 Setări de proiectare
- 2.3 Setări avansate
- 3 Divi Gravity Forms Exemplu
- 3.1 Pagina 1
- 3.2 Pagina 2
- 3.3 Mesaj de confirmare
- 3.4 Mesaj de eroare de validare
- 4 Cumpărați Divi Gravity Forms
- 5 Gânduri finale
Instalarea Divi Gravity Forms
În primul rând, va trebui să aveți pluginul Gravity Forms instalat și activat pe site-ul dvs. web.

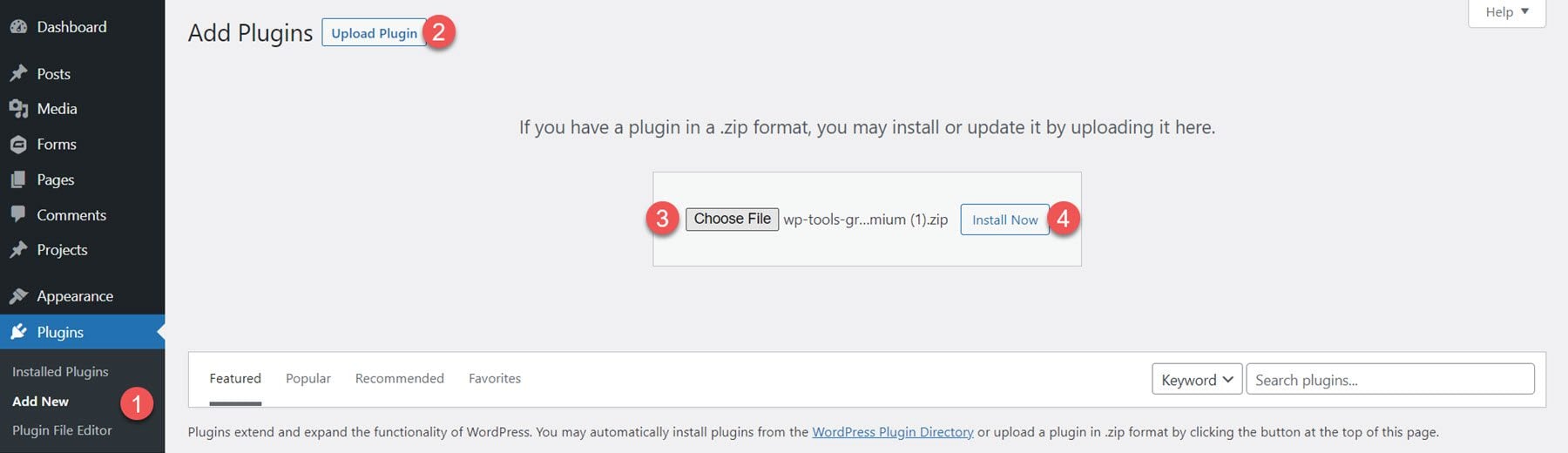
Divi Gravity Forms poate fi instalat la fel ca orice alt plugin WordPress. Deschideți pagina de pluginuri în tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Încărcați pluginul în partea de sus, apoi selectați fișierul plugin .zip de pe computer.

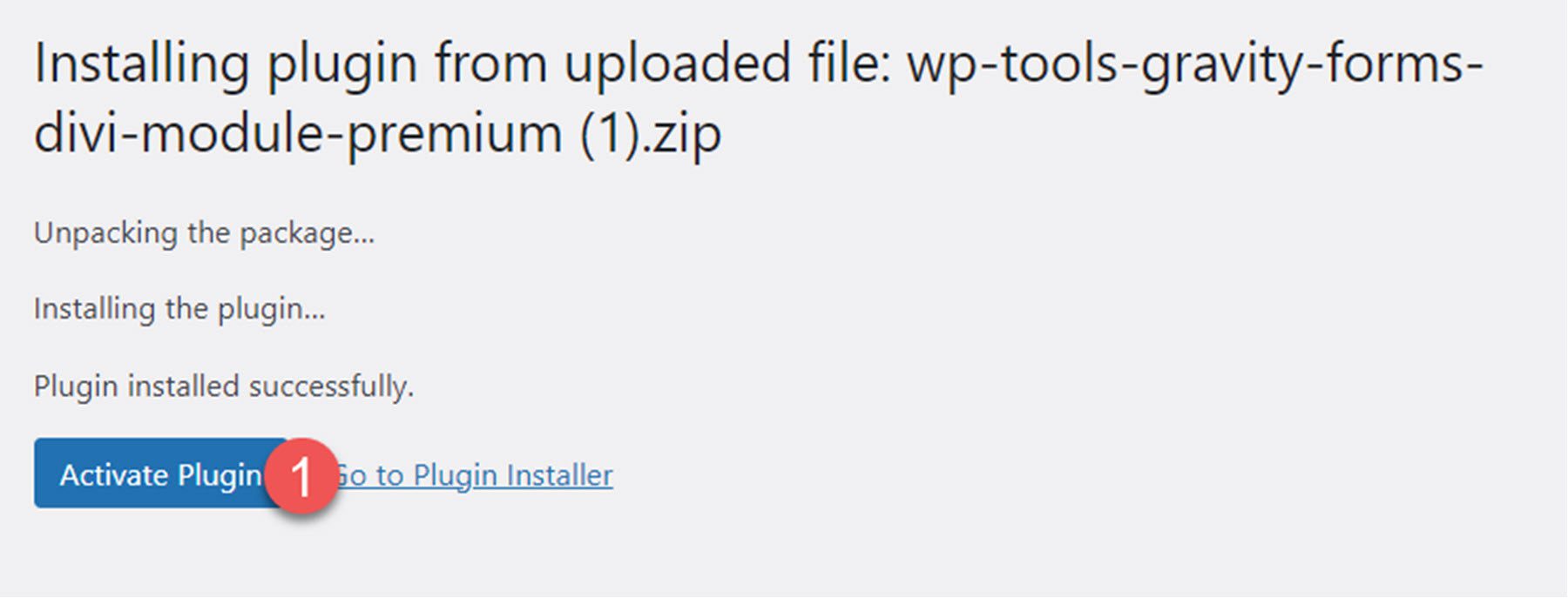
Odată ce pluginul este instalat, activați pluginul.

Forme gravitaționale Divi
Pluginul Divi Gravity Forms vă permite să adăugați și să personalizați Gravity Form chiar în Divi Builder. Pentru a începe, mai întâi va trebui să creați formularul în pagina de setări Gravity Forms. După ce ați stabilit structura de bază și funcția formularului dvs. de contact, puteți trece la Divi Builder pentru a personaliza designul.

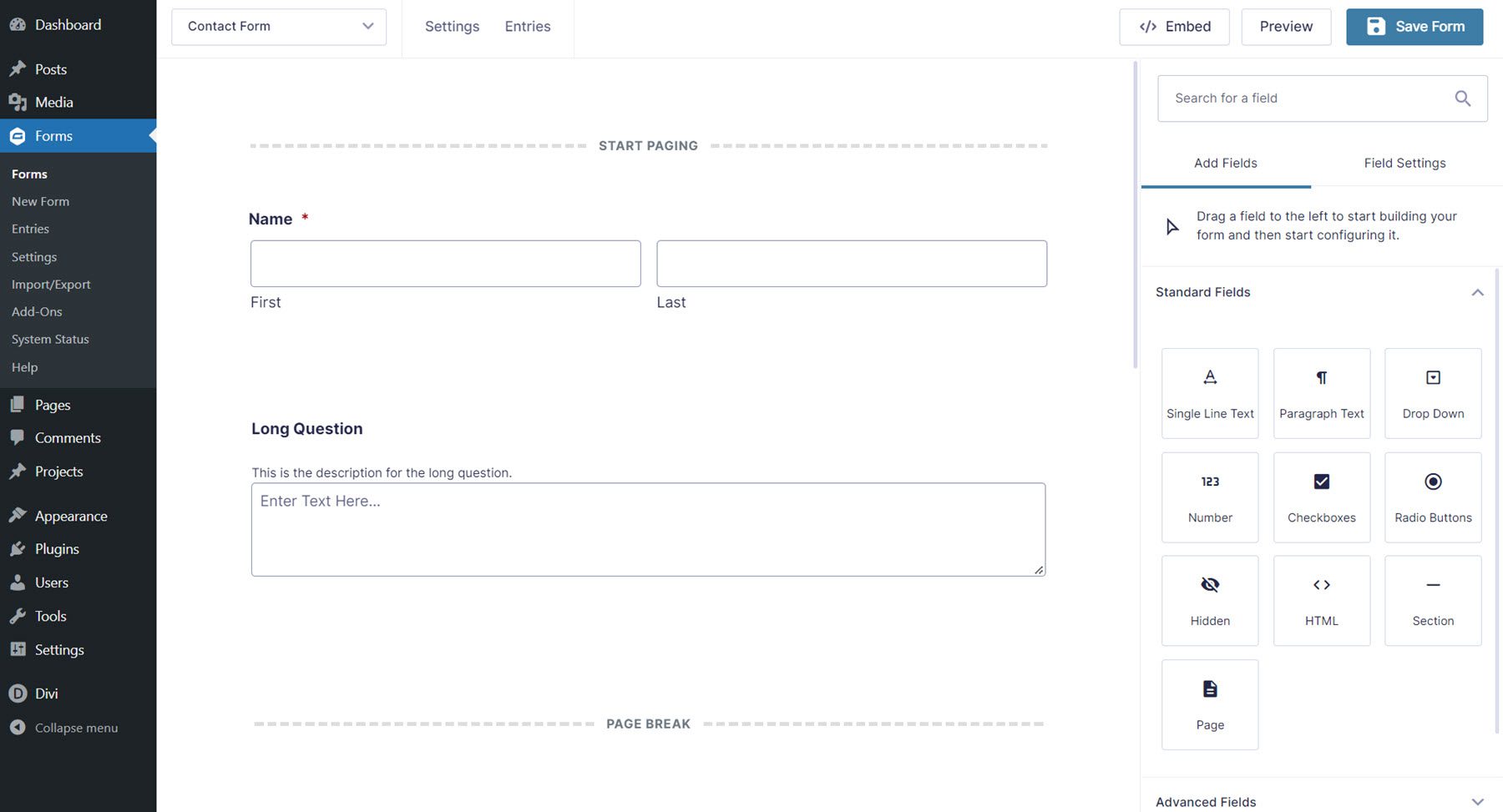
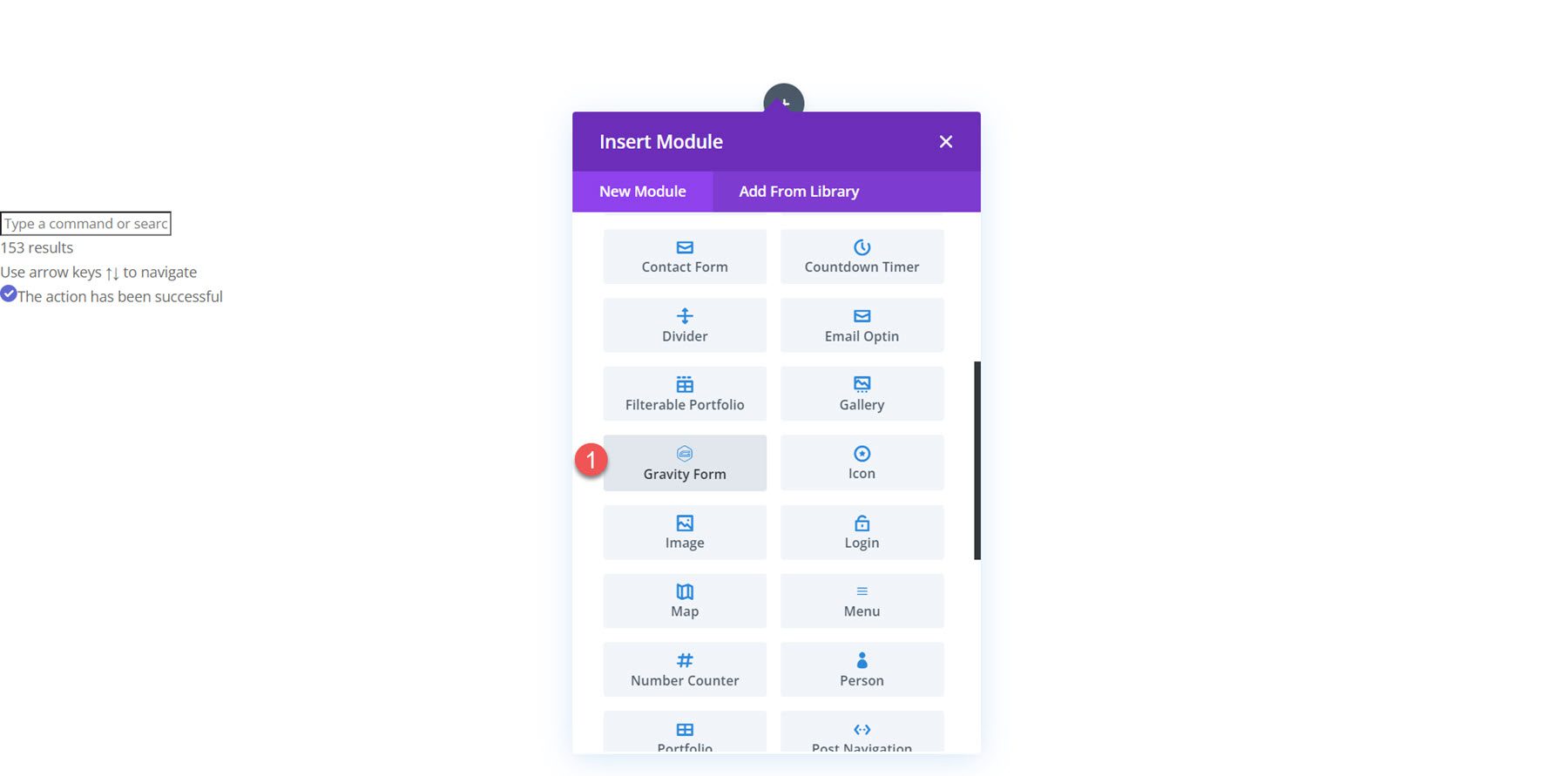
Deschideți pagina în Divi Builder și faceți clic pe pictograma gri plus pentru a insera un nou modul. Selectați modulul Gravity Form din listă.

Setari de continut
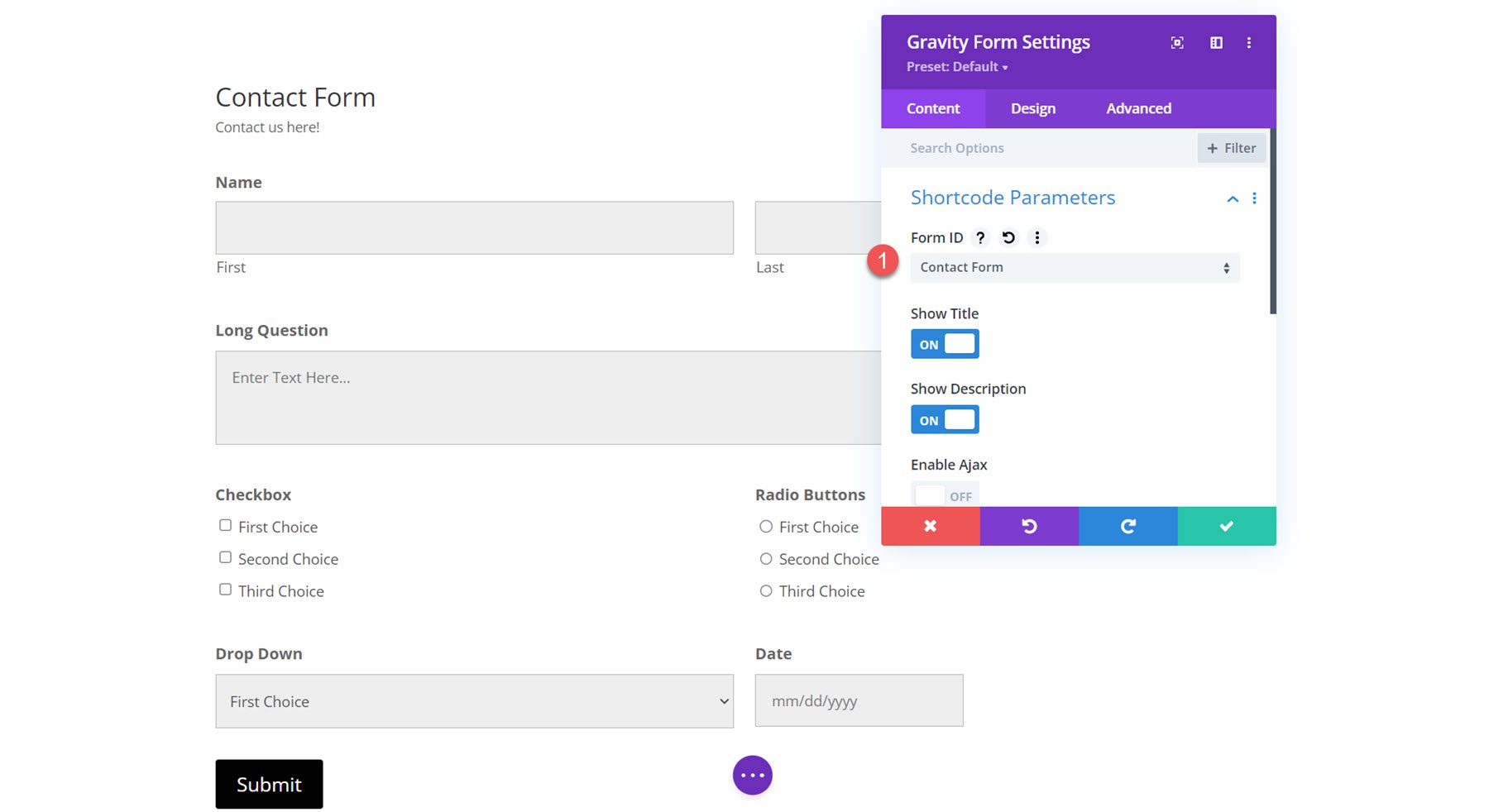
Deschideți setările modulului Gravity Form în fila conținut. În plus față de secțiunile implicite de fundal și etichetă de administrare, modulul vine cu o nouă secțiune numită Parametri de cod scurt.
Parametrii de cod scurt
Selectați formularul Gravity pe care doriți să îl afișați din meniul drop-down ID formular. Odată selectat, formularul dvs. va apărea pe pagină.

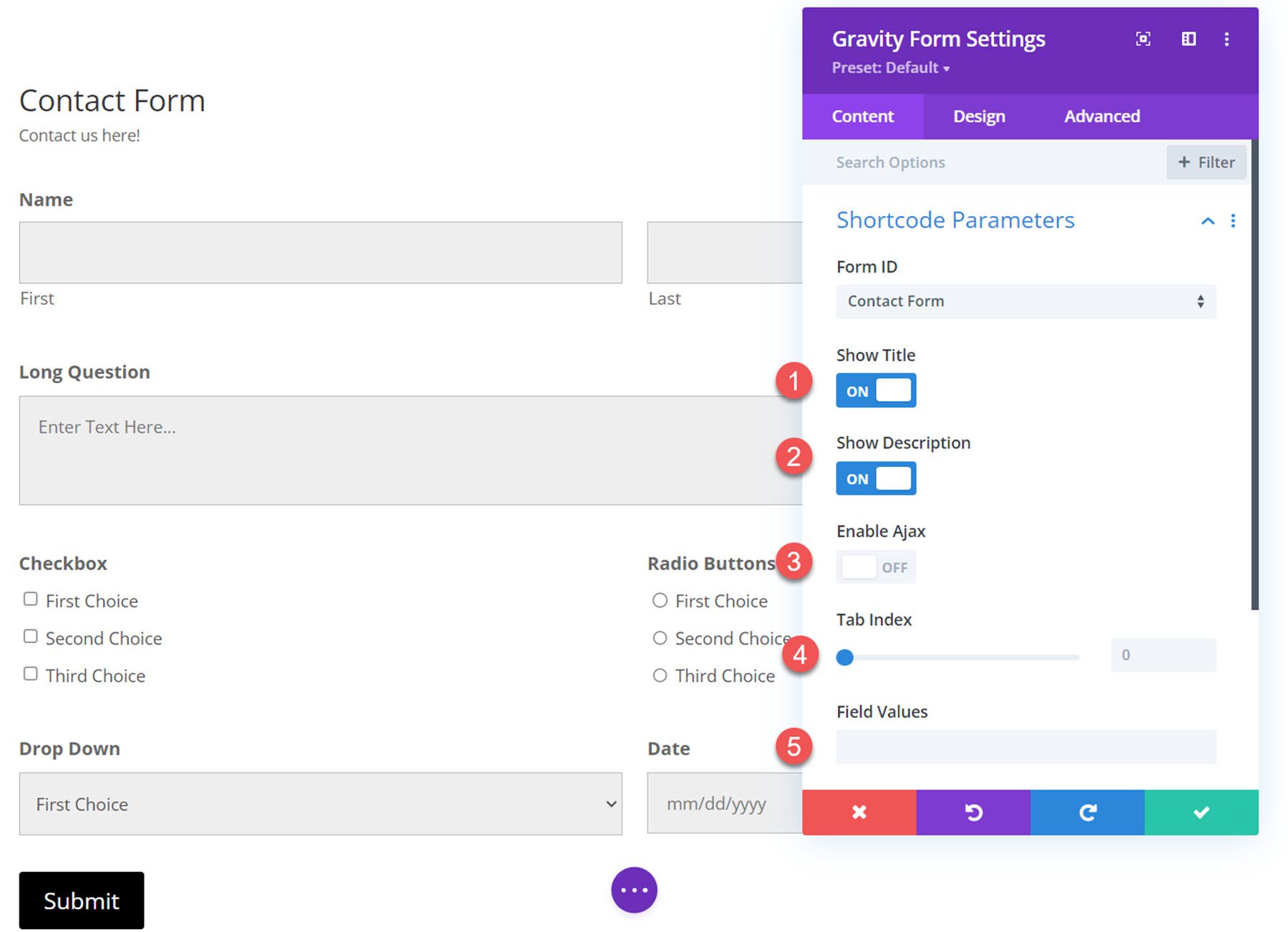
În cadrul setărilor parametrilor codului scurt, puteți alege să afișați sau să ascundeți titlul și descrierea și să activați sau să dezactivați Ajax. În plus, puteți specifica indexul filei de pornire pentru câmpurile de formular și să specificați valorile implicite ale câmpurilor.

Setări de design
Cea mai mare parte a setărilor de personalizare pentru Divi Gravity Forms se află sub fila Design. Aceste setări vă oferă o mare flexibilitate cu aspectul formularului dvs. și puteți modifica designul pentru aproape fiecare aspect al formularului. Să aruncăm o privire la diferitele setări de design pe care le puteți utiliza.
Titluri de formulare
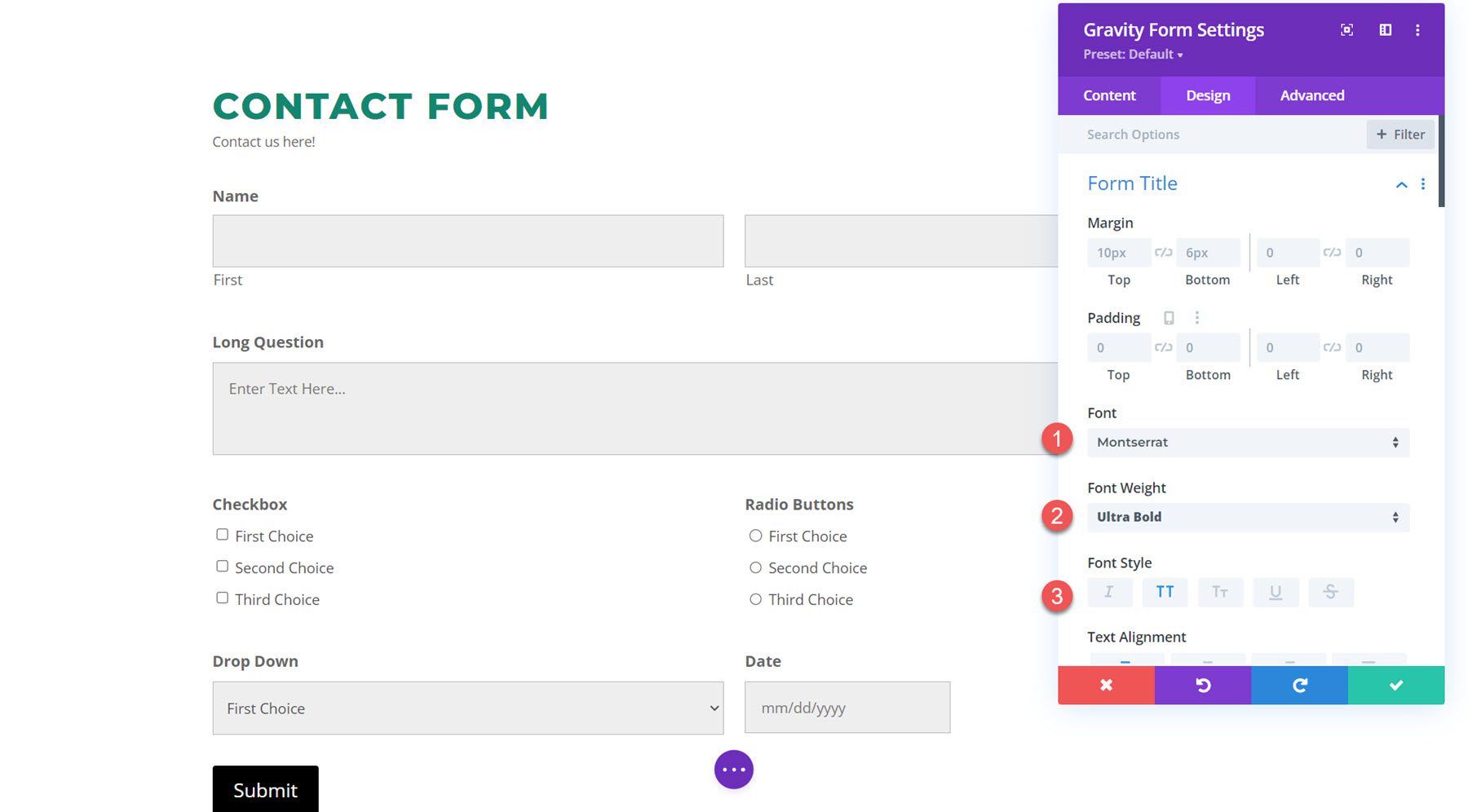
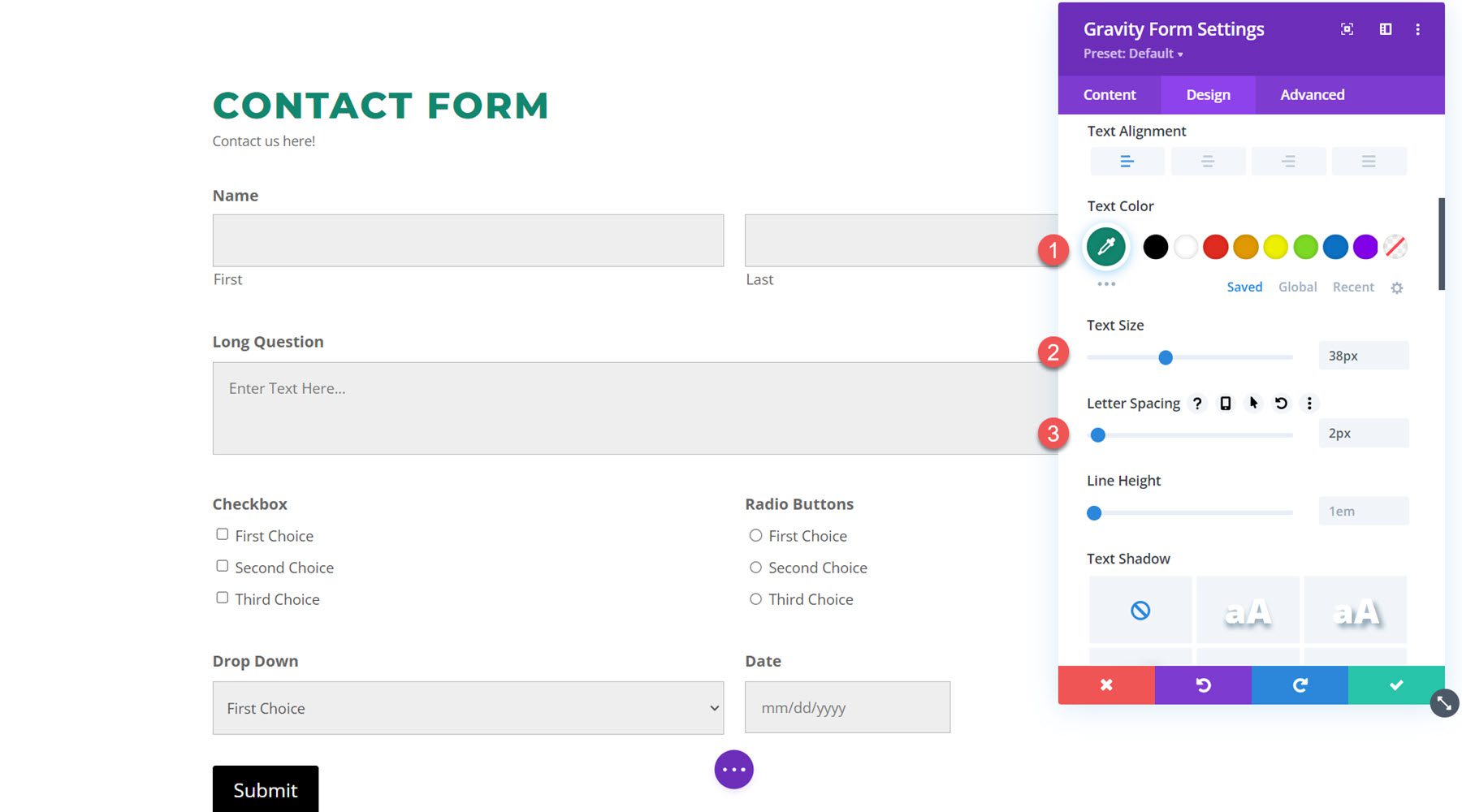
Mai întâi sunt setările titlului formularului.

Puteți modifica umplutura marginii titlului, setările fontului, alinierea, culoarea, dimensiunea, spațierea, înălțimea liniei și umbra.

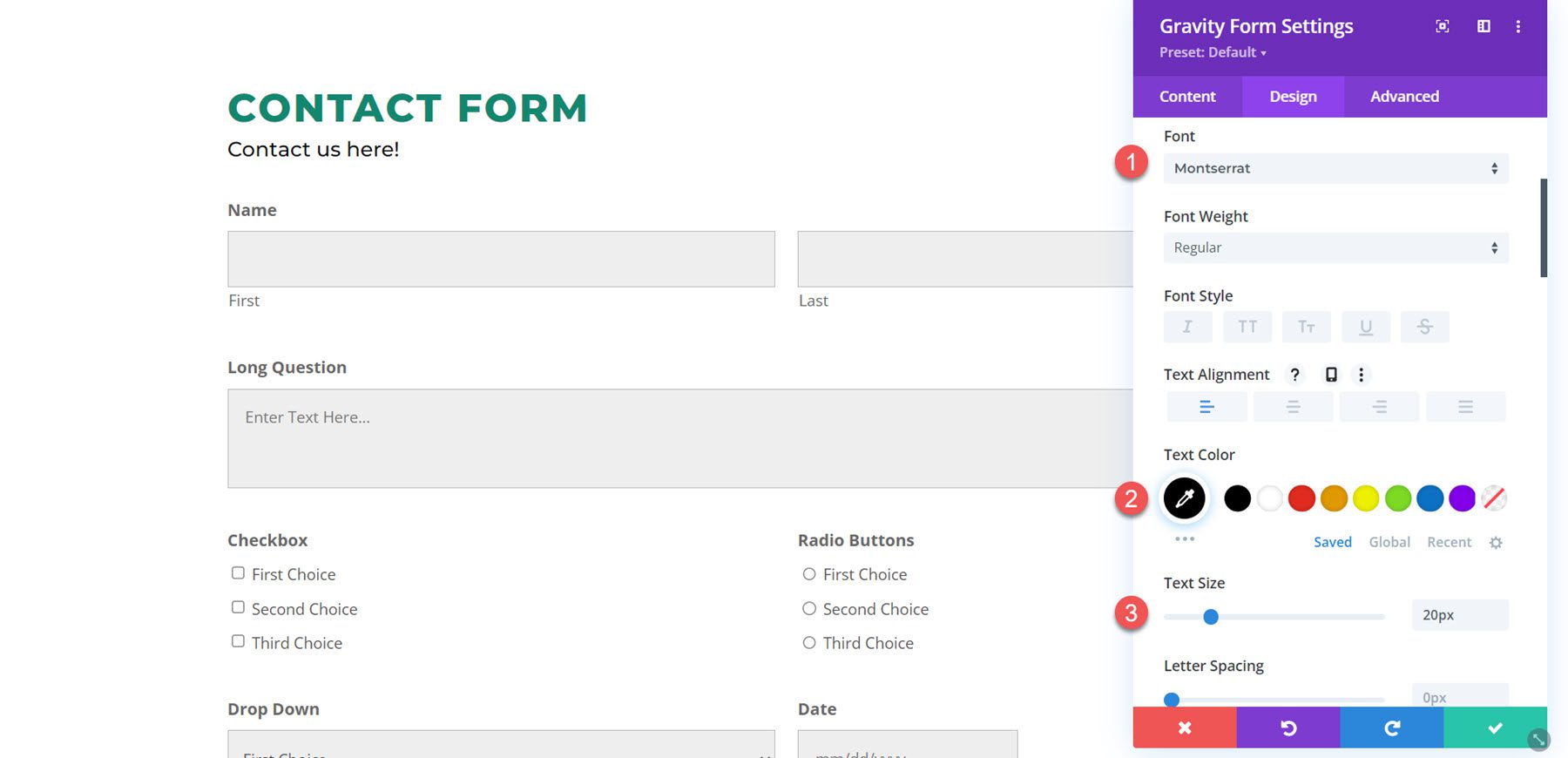
Descrierea formularului
Setările pentru descrierea formularului sunt aceleași cu setările titlului formularului. Iată descrierea formularului cu font personalizat, culoarea textului, dimensiunea textului și înălțimea liniei.

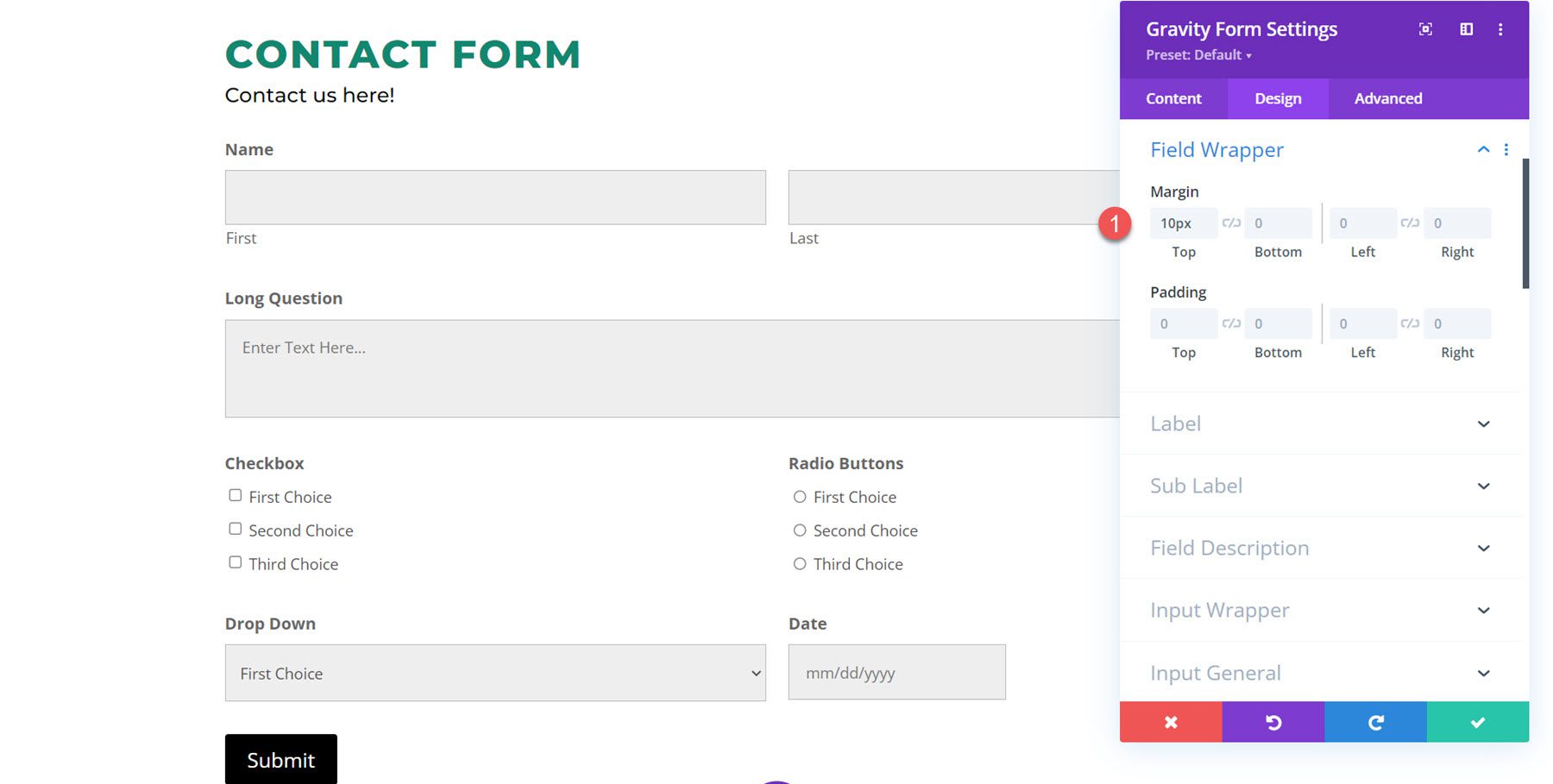
Field Wrapper
Setările de ambalare a câmpurilor vă permit să modificați marginea și umplutura câmpurilor. În acest exemplu, am scăzut marginea de sus, astfel încât câmpurile să fie plasate mai aproape unul de altul.

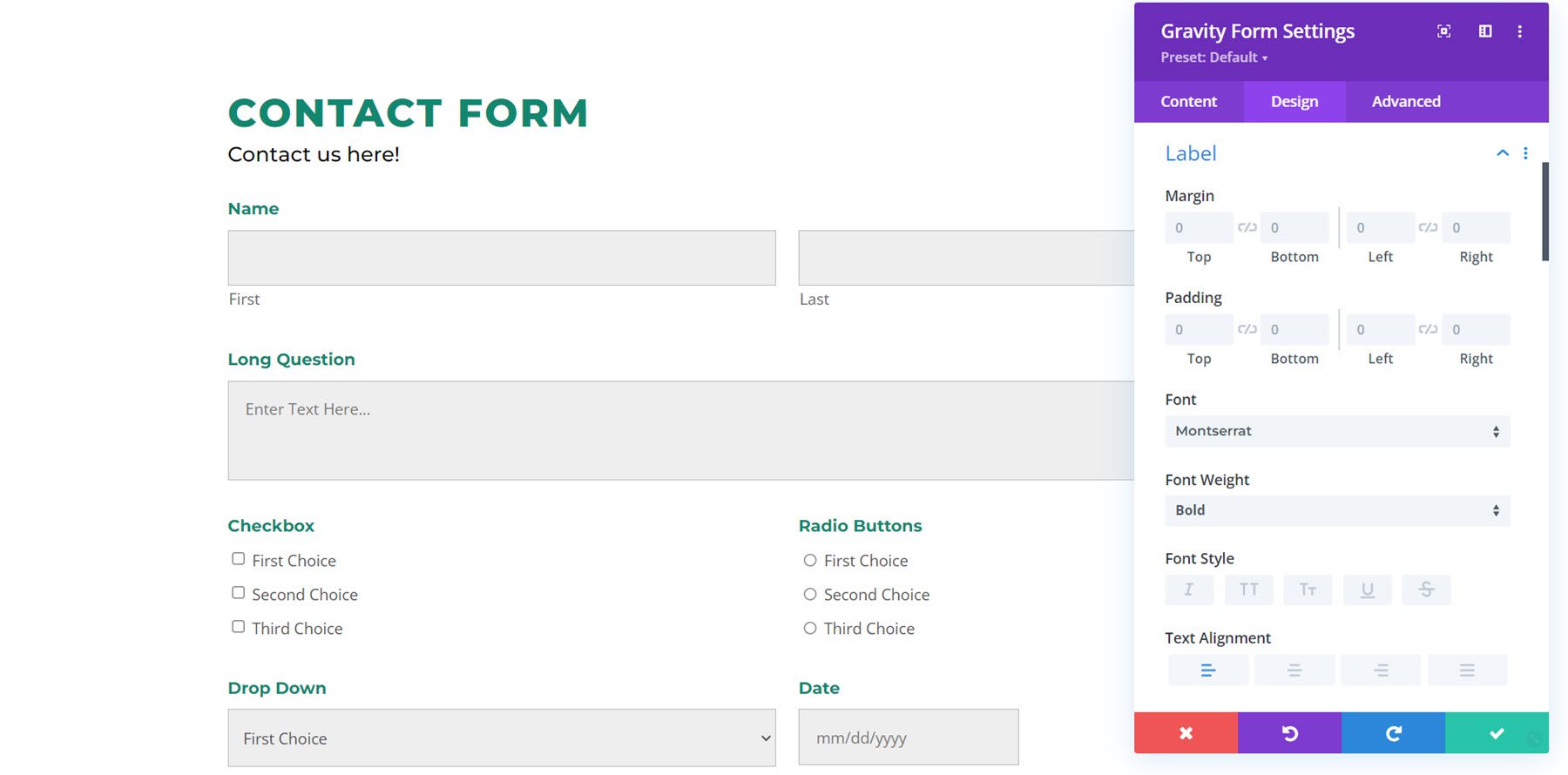
Eticheta
Sub fila etichetă, aveți toate opțiunile implicite de personalizare a textului. Am personalizat fontul etichetei și am schimbat culoarea textului în verde.

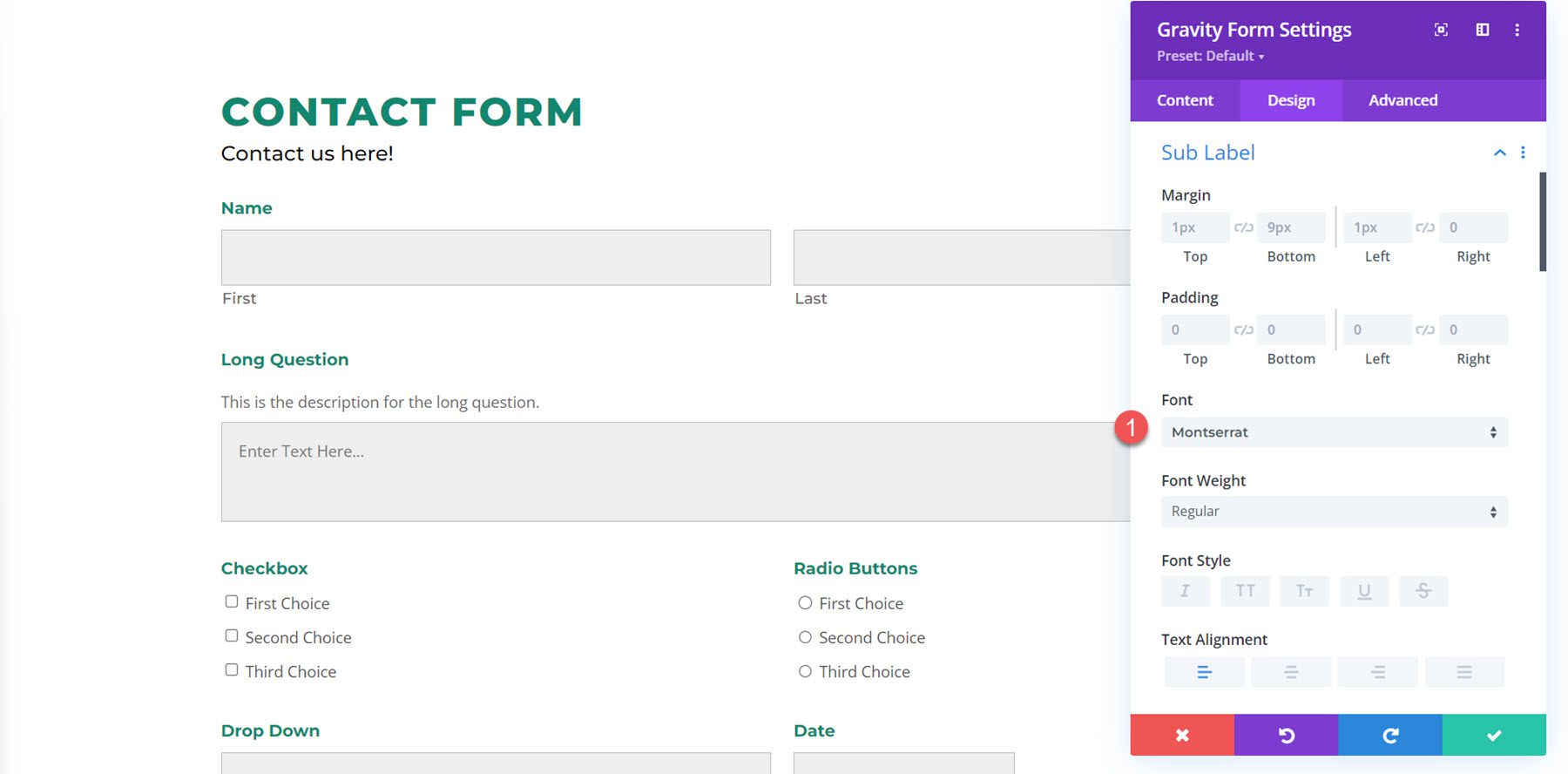
Subetichetă
Setările sub-etichetei prezintă, de asemenea, opțiunile implicite de proiectare a textului. În acest exemplu, etichetele secundare sunt etichetele text „Primul” și „Ultimul” sub câmpurile de nume. Am personalizat fontul sub etichetă.

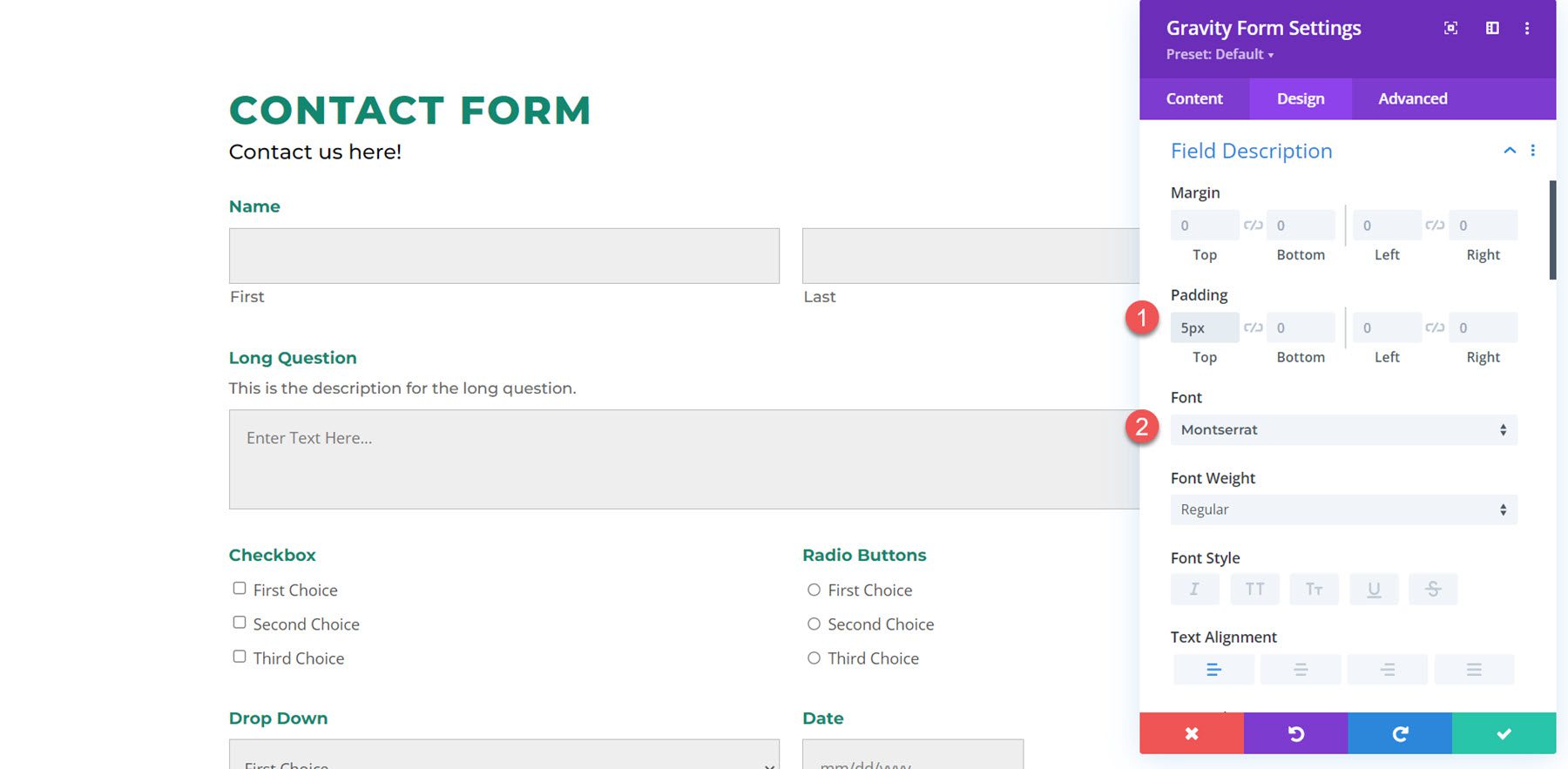
Câmp Descriere
Exemplul de descriere a câmpului este situat deasupra câmpului Întrebare lungă. Aici am scăzut umplutura de sus pentru a aduce textul mai aproape de etichetă și am schimbat fontul.

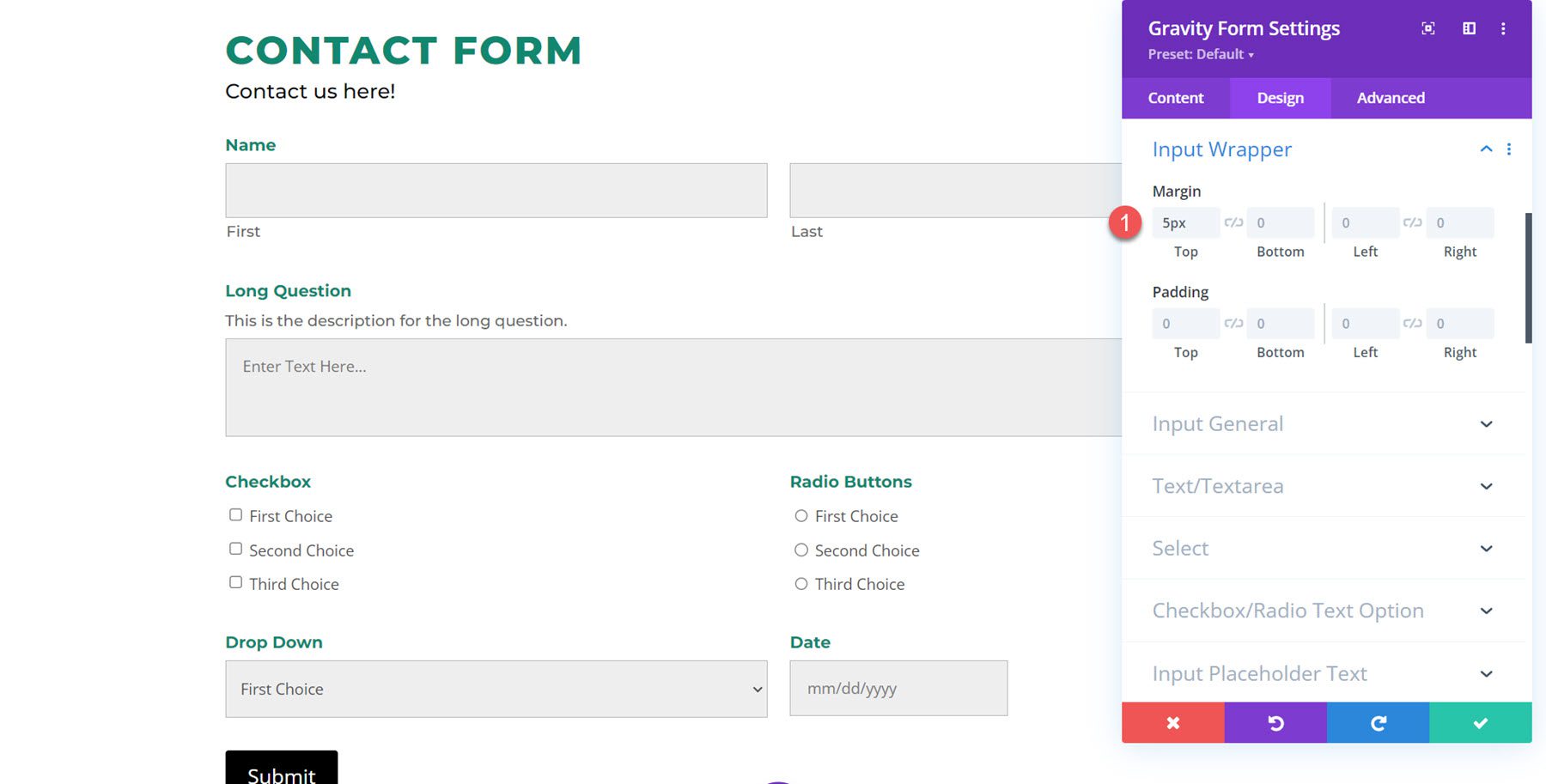
Wrapper de intrare
Setările wrapperului de intrare vă permit să schimbați marginea sau umplutura în jurul casetei de introducere. În acest exemplu, am micșorat marginea de sus, aducând caseta de introducere mai aproape de etichetă și descriere.

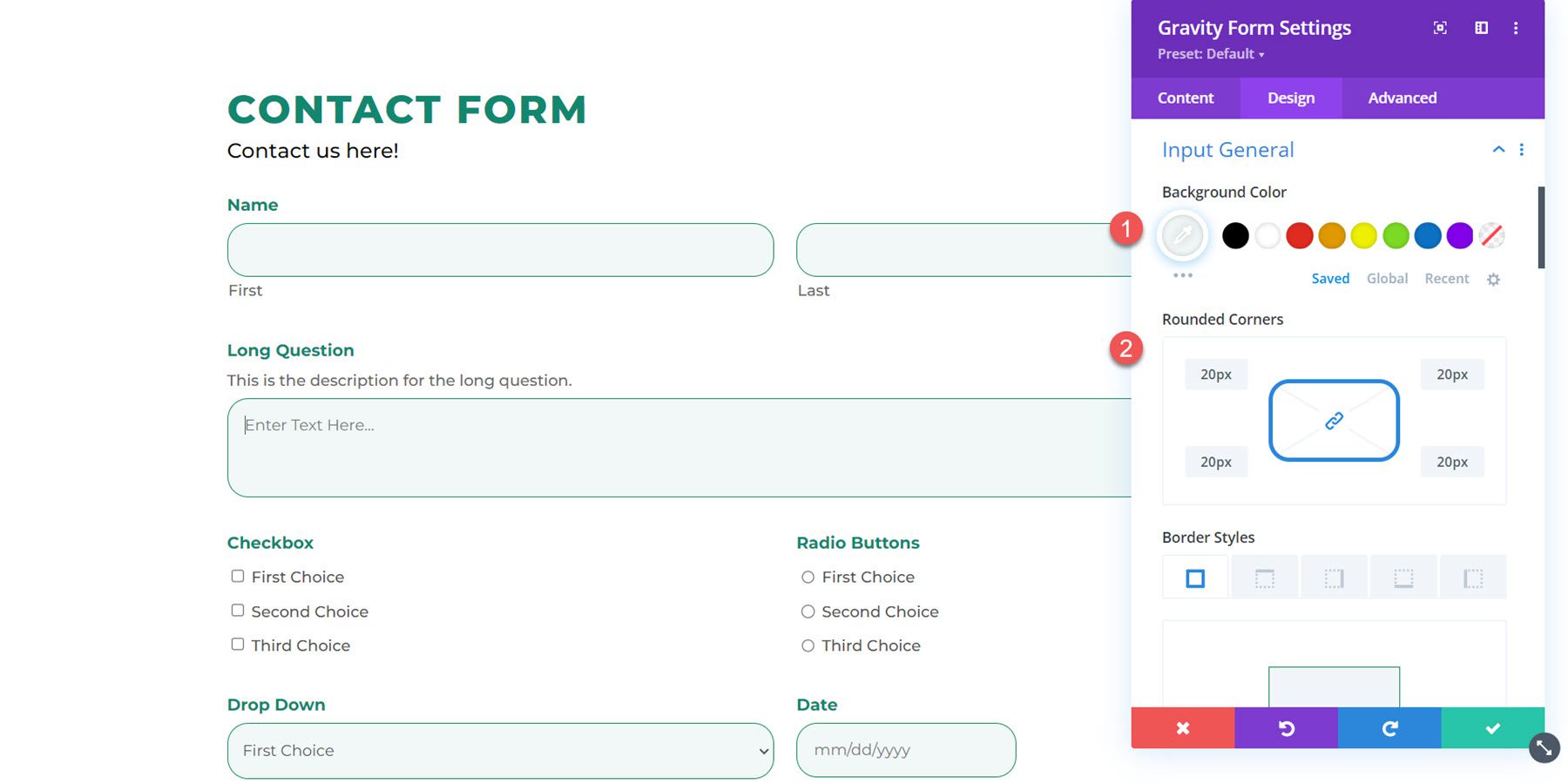
Intrare generală
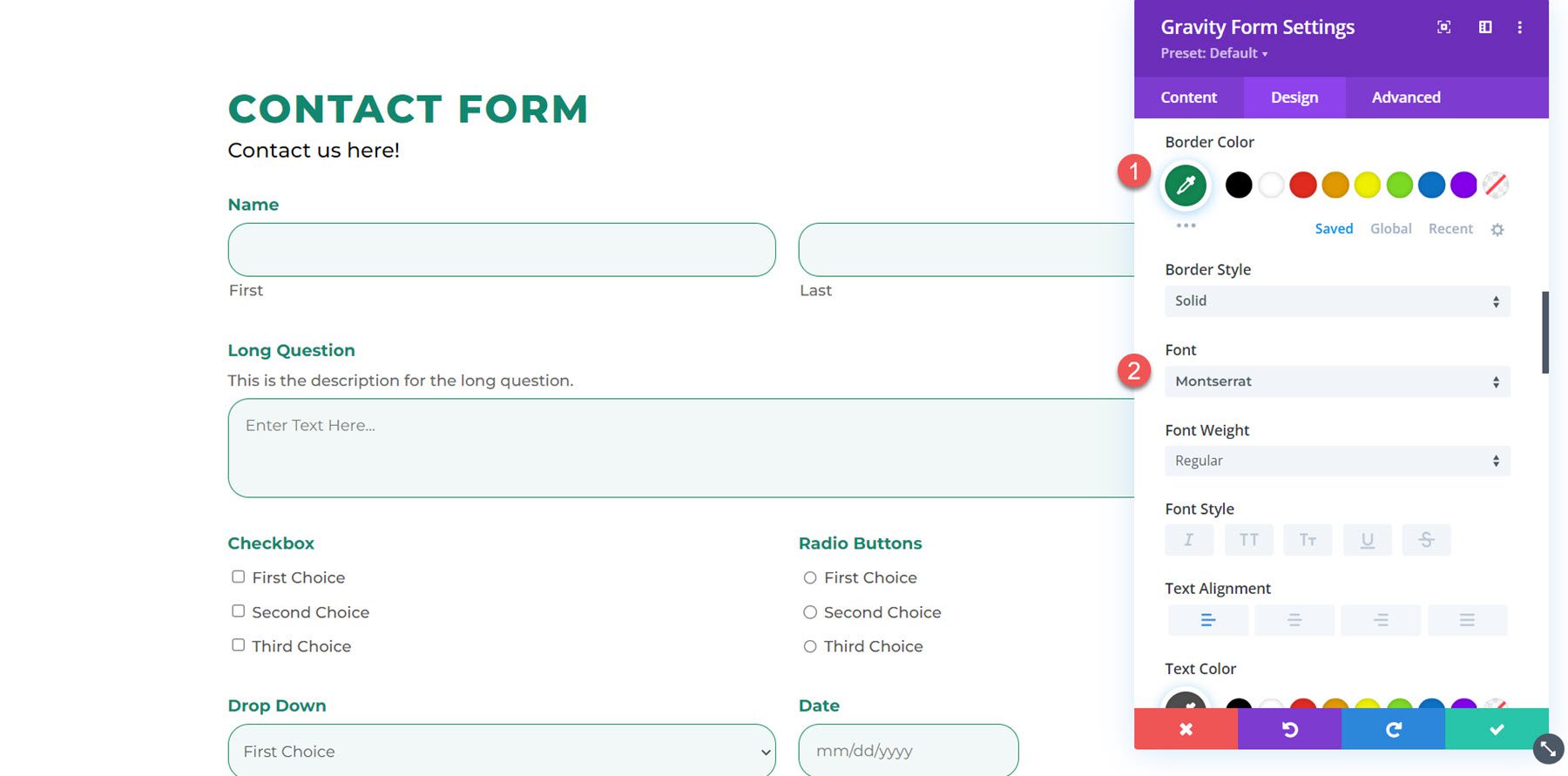
Secțiunea de setări generale de introducere este locul în care puteți personaliza complet designul casetei de introducere. Puteți modifica culoarea de fundal, puteți adăuga colțuri rotunjite, puteți schimba chenarul și puteți personaliza complet setările fontului de intrare.

Aici am adăugat colțuri rotunjite, am schimbat culoarea de fundal de intrare, am schimbat culoarea chenarului și am schimbat fontul textului.

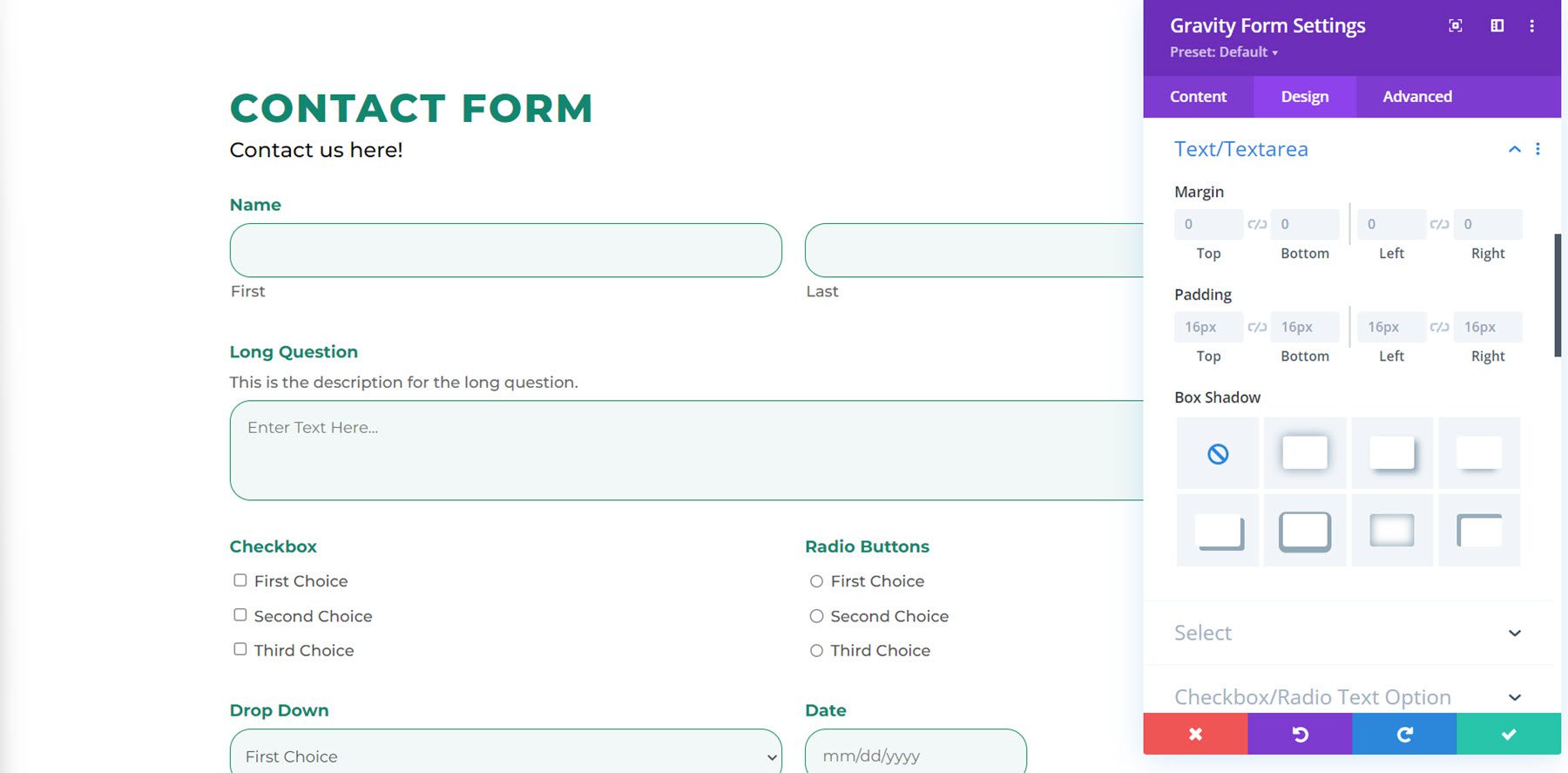
Text/Textarea
În setările text/zonă text, puteți modifica marginea, umplutura sau adăugați o umbră de casetă la câmpuri.

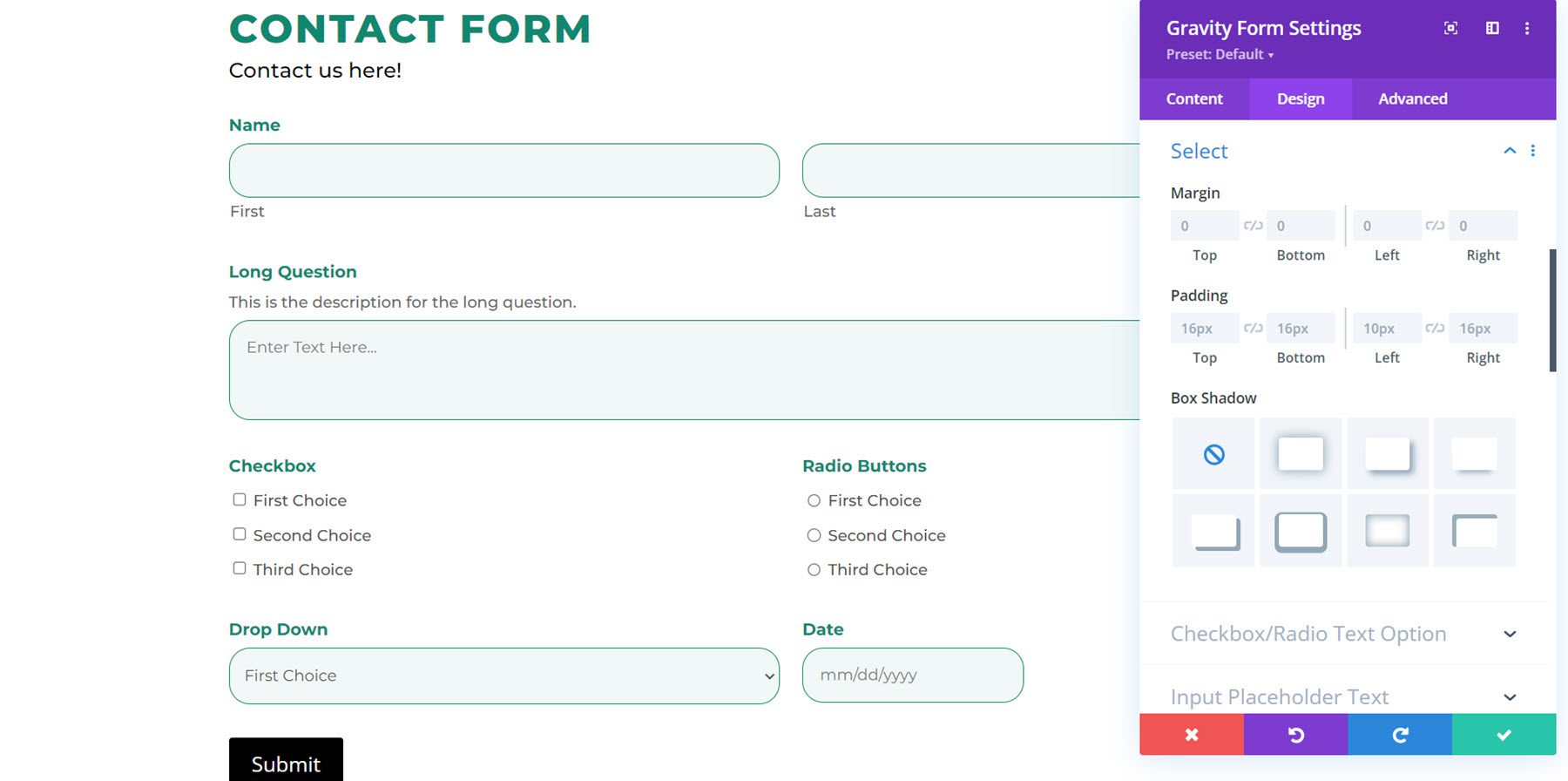
Selectați
Secțiunea de selectare are aceleași setări ca și secțiunea text/zonă text. Puteți personaliza marginea, umplutura și umbra casetei pentru câmpurile selectate.

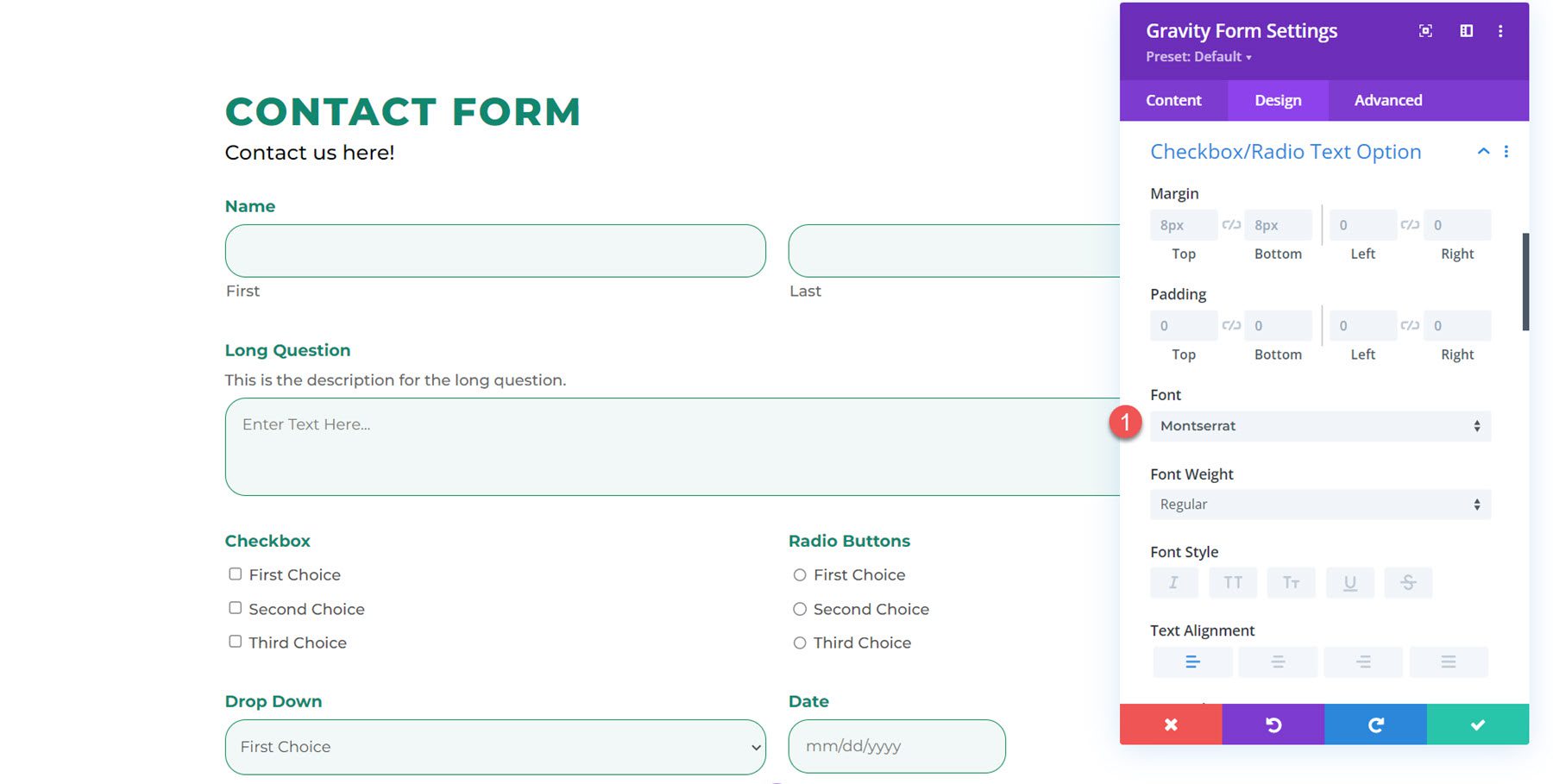
Casetă de selectare/Opțiune de text radio
Aici puteți modifica marginea și umplutura și puteți personaliza fontul pentru caseta de selectare/opțiunea de text radio. Am personalizat fontul în acest exemplu.

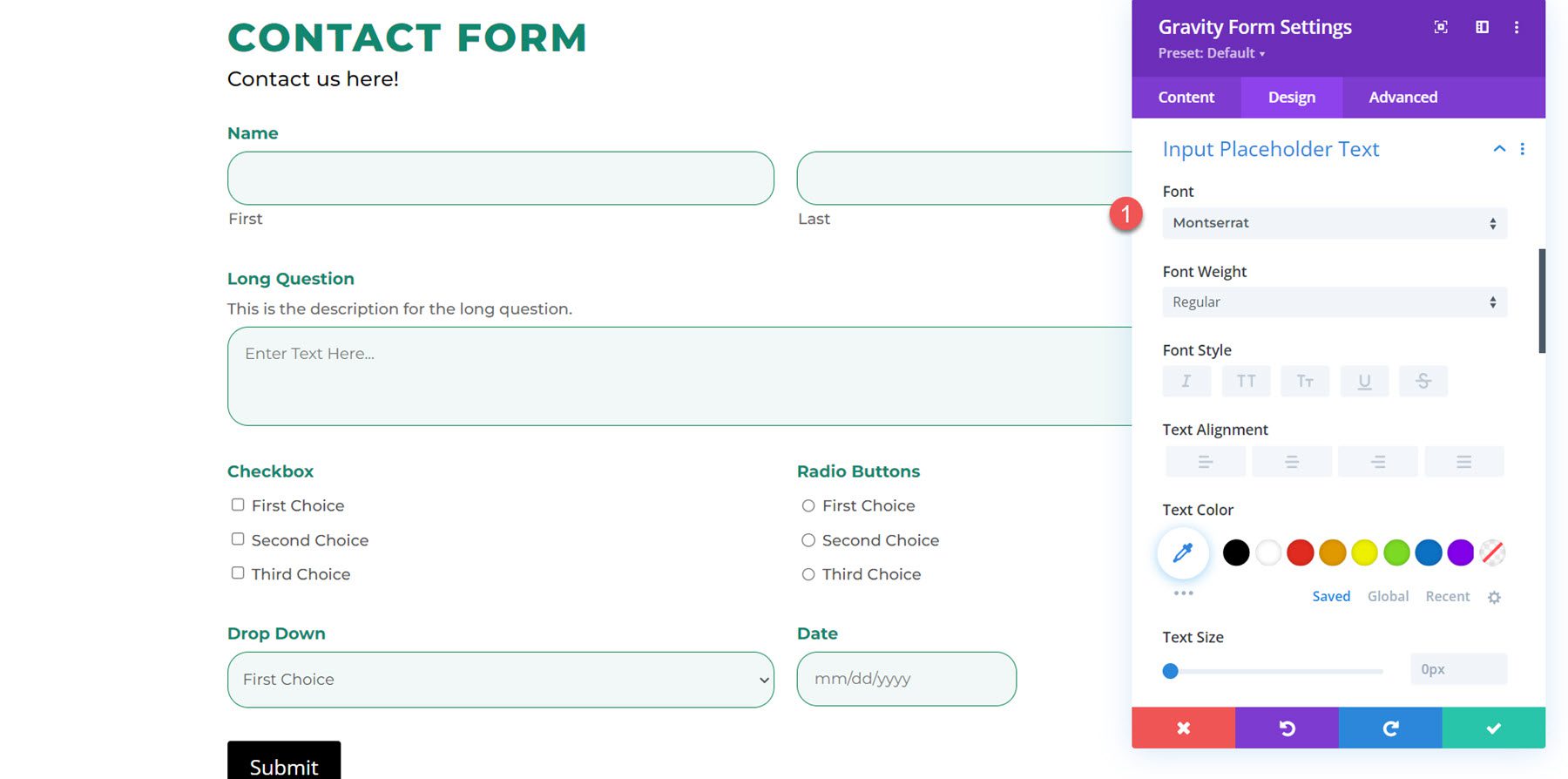
Introduceți textul substituent
Puteți personaliza setările fontului pentru textul substituent introdus aici. Am schimbat fontul în Montserrat.

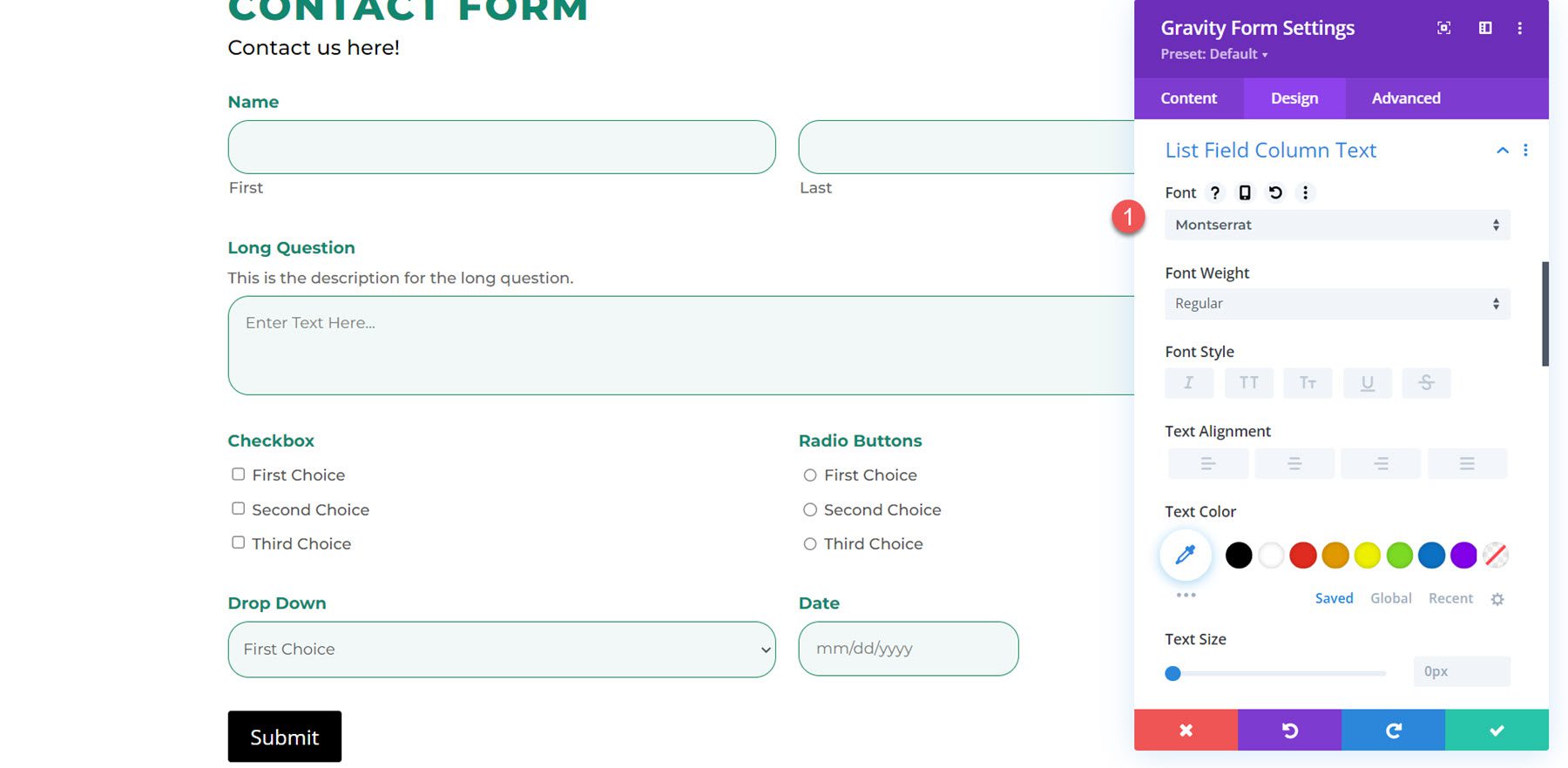
Listă câmp coloană text
Aceleași setări aici ca și secțiunea de text din câmpul de introducere. Încă o dată, am personalizat fontul pentru textul coloanei câmpului listei.

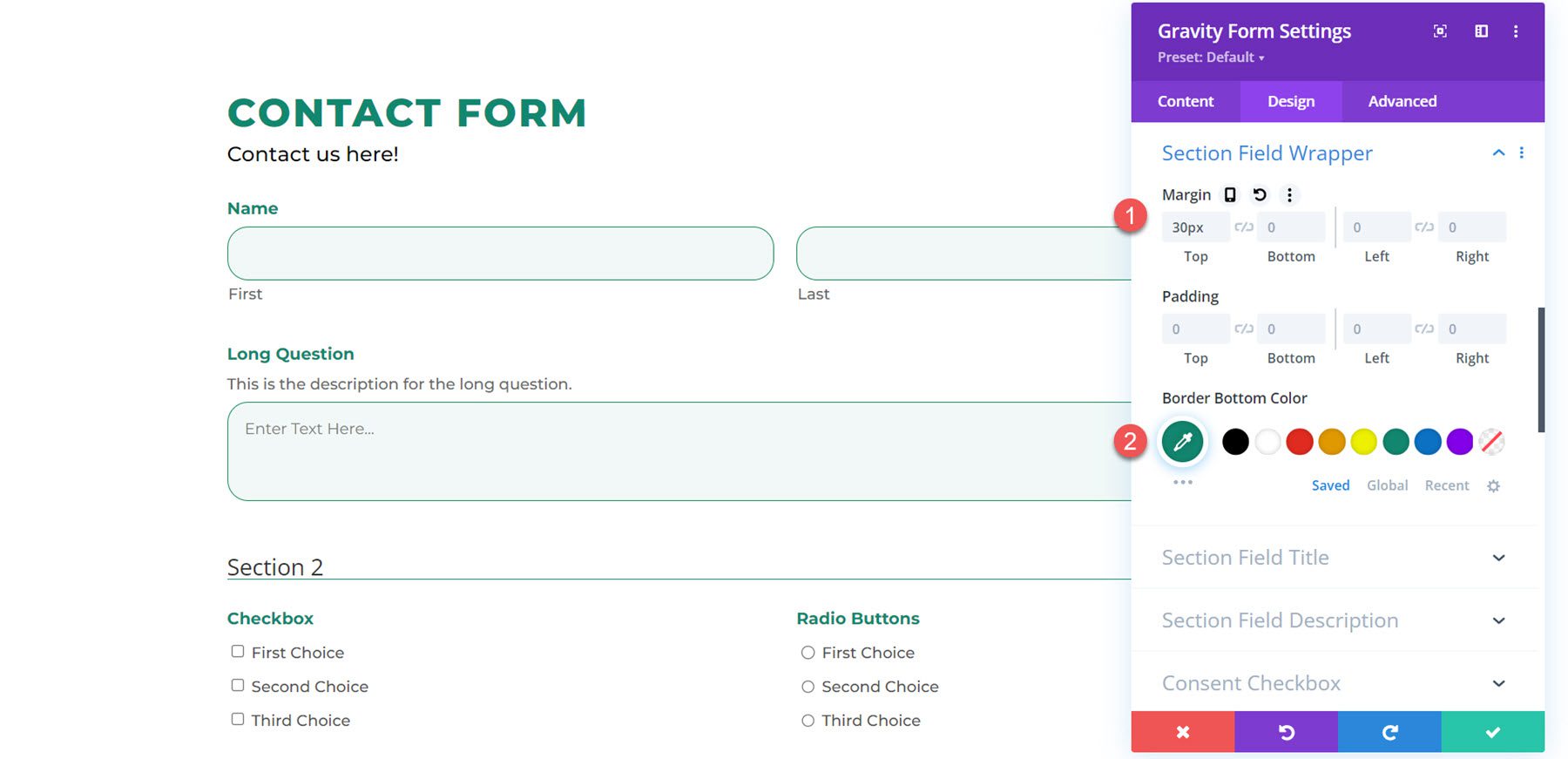
Secțiune Field Wrapper
Setările de împachetare a câmpului de secțiune vă permit să schimbați culoarea marginii, a umpluturii și a marginii de jos. Am adăugat o secțiune în formularul meu și am adăugat o marjă de sus și am schimbat culoarea de jos a marginii.


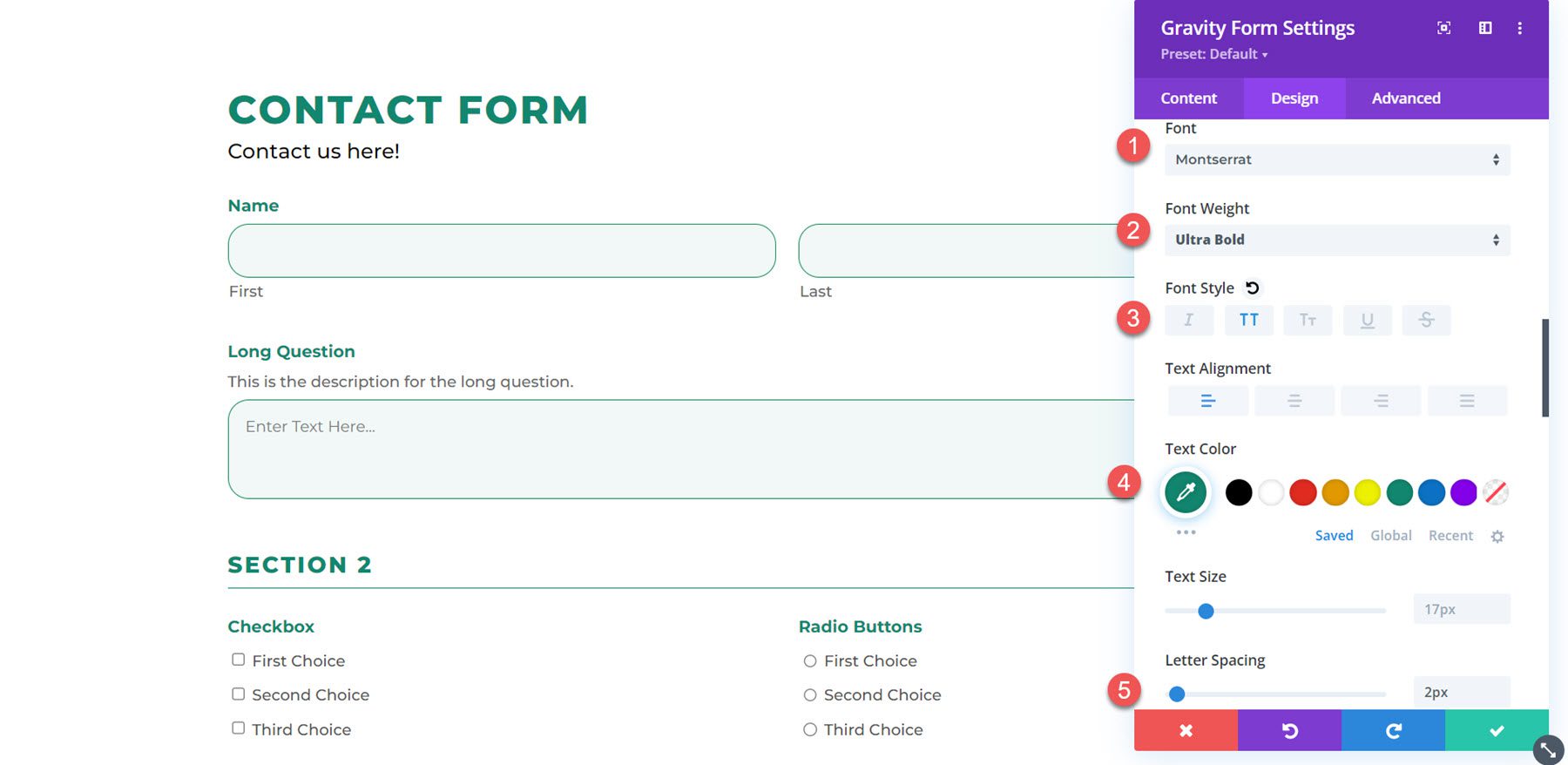
Titlul câmpului secțiunii
Pentru a personaliza titlul câmpului secțiunii, am modificat aici fontul, greutatea fontului, stilul fontului, culoarea textului și spațierea literelor.

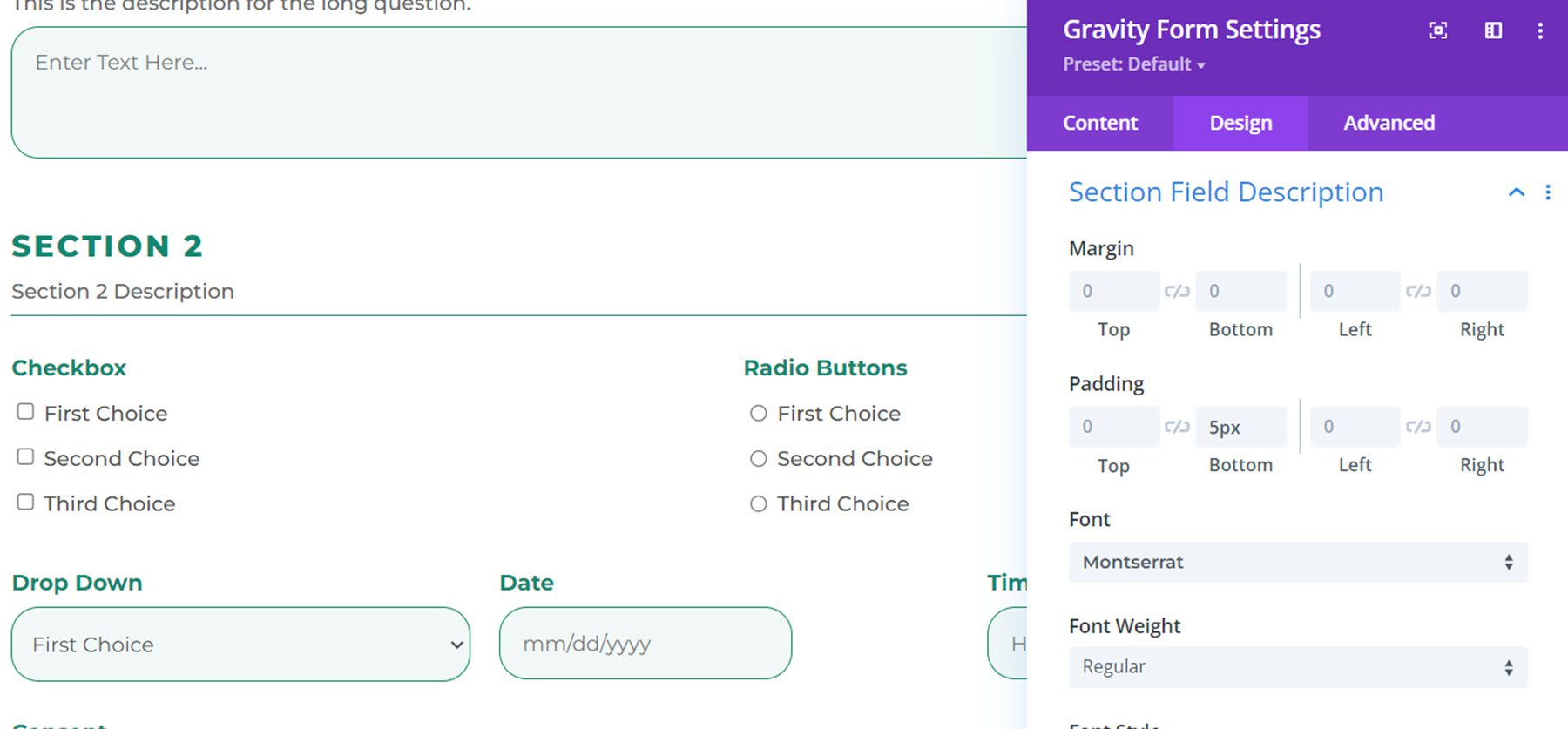
Secțiune Câmp Descriere
În acest exemplu, am adăugat o descriere la secțiune și am modificat fontul. Am adăugat, de asemenea, niște umplutură de jos pentru a adăuga spațiu între descriere și linie.

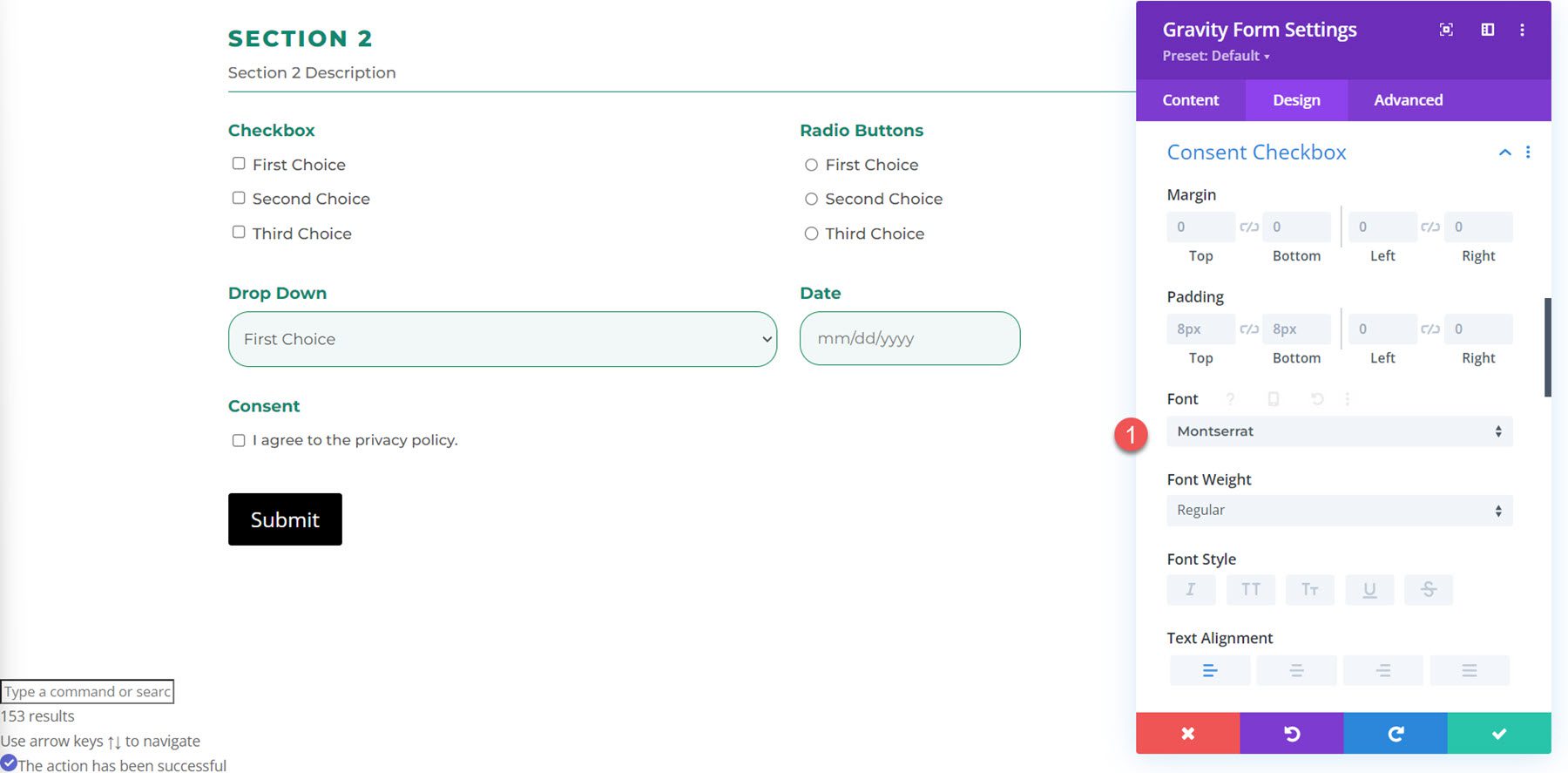
Caseta de selectare Consimțământ
Setările de design pentru caseta de validare consimțământ vă permit să modificați setările pentru margine, umplutură și font. Aici am modificat fontul.

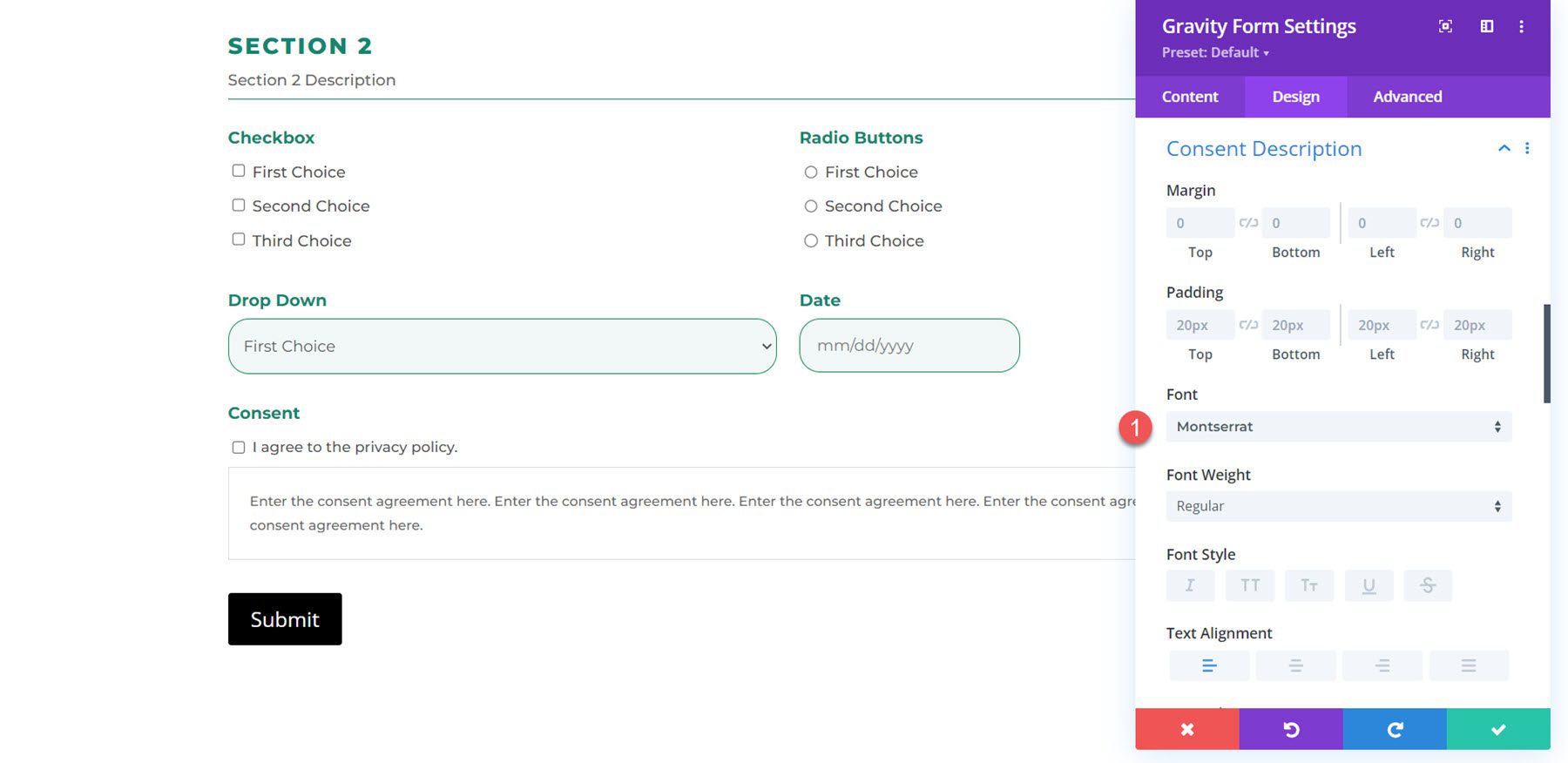
Descrierea consimțământului
La fel și cu setările de descriere a consimțământului, puteți modifica marginea și umplutura și puteți personaliza fontul. În acest exemplu, am schimbat fontul.

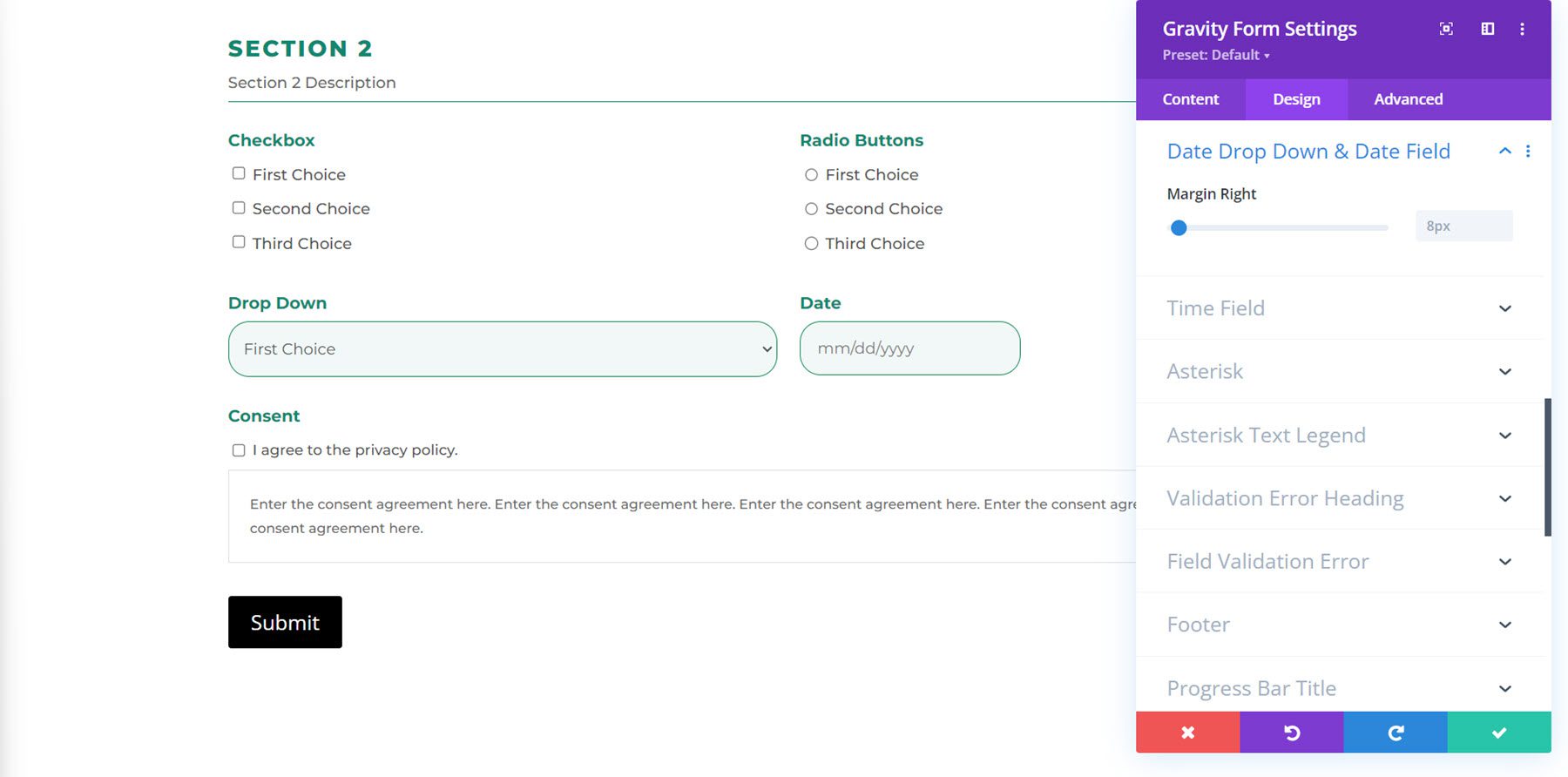
Date drop-down și câmp pentru dată
Aici puteți modifica marginea dreaptă.

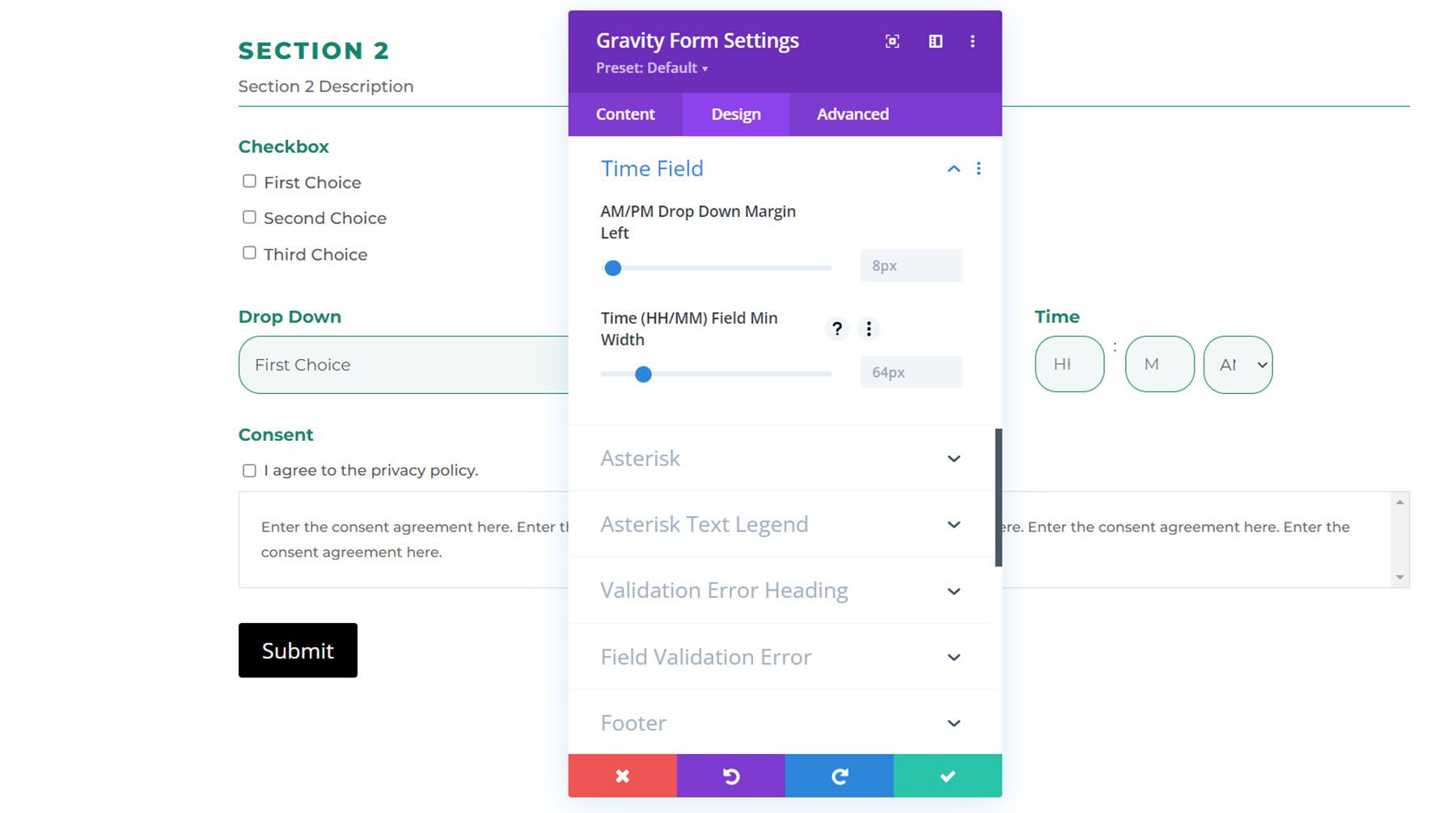
Câmpul de timp
În setările câmpului orar, puteți personaliza marginea derulantă AM/PM din stânga și Lățimea minimă a câmpului Ora (HH/MM).

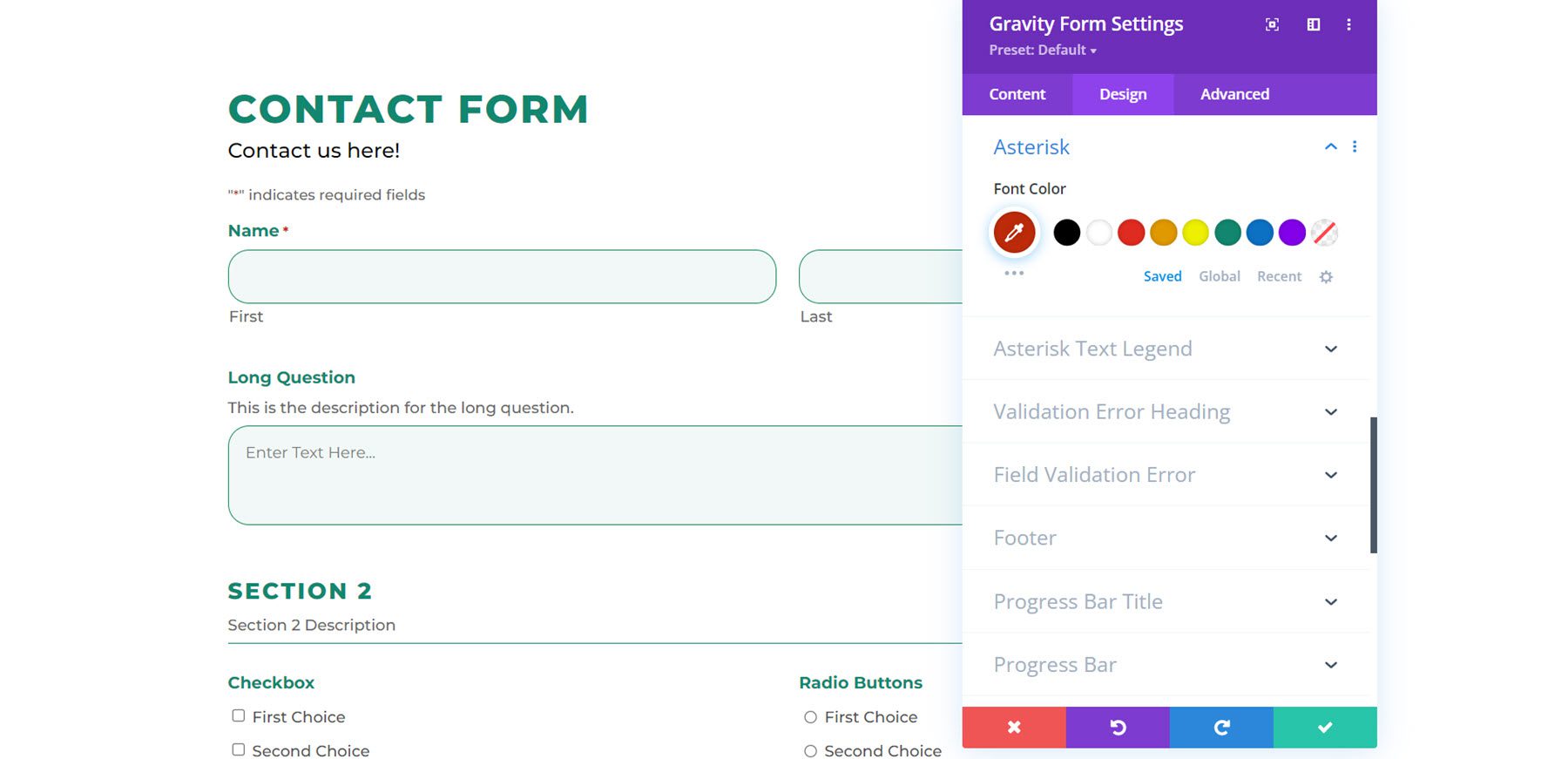
Asterisc
Sub setările asteriscului, puteți schimba culoarea fontului.

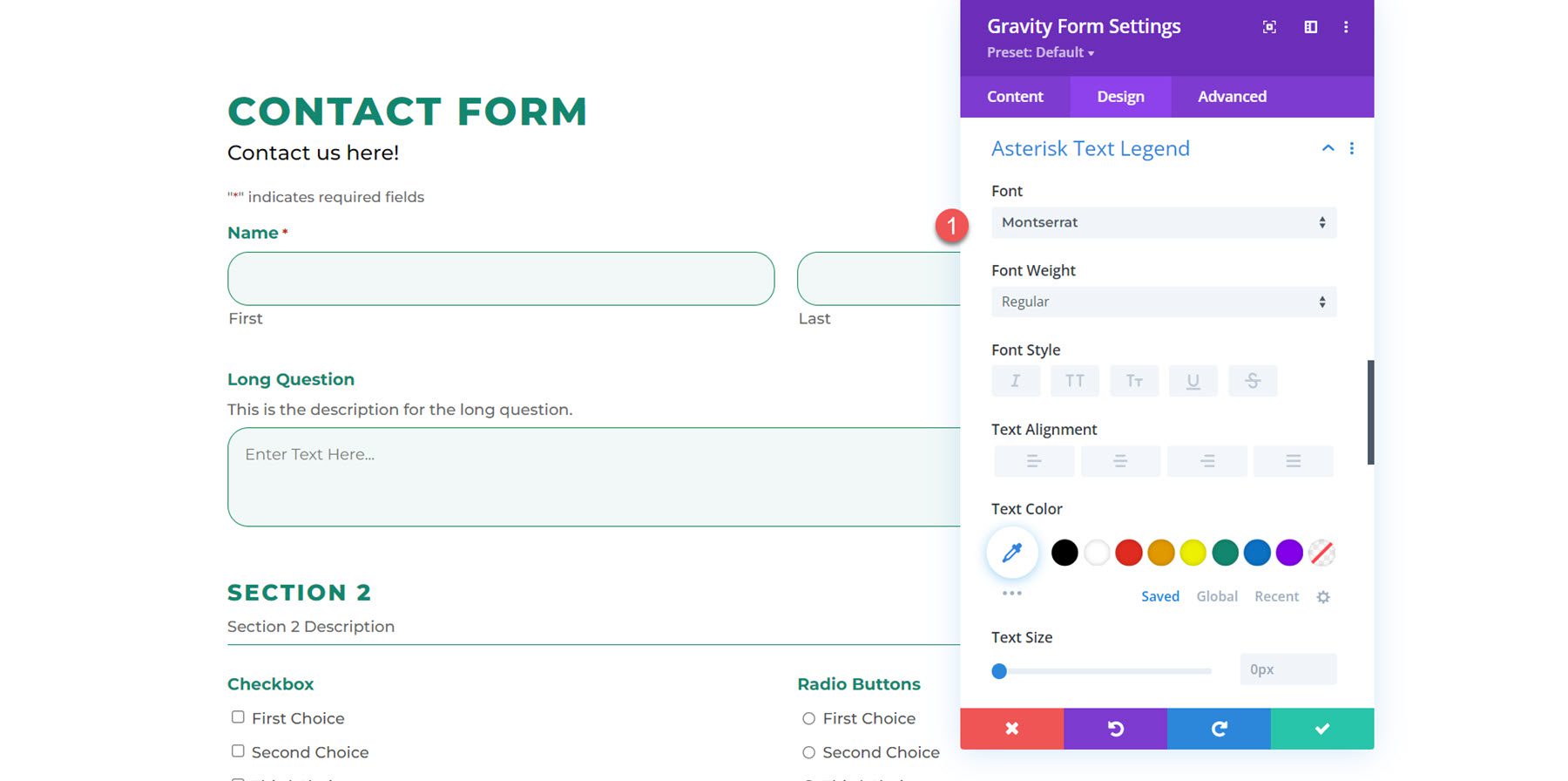
Legenda text cu asterisc
Folosind setările pentru legenda textului cu asterisc, puteți personaliza fontul, dimensiunea, spațierea și multe altele. În acest exemplu, am modificat fontul.

Titlu eroare de validare
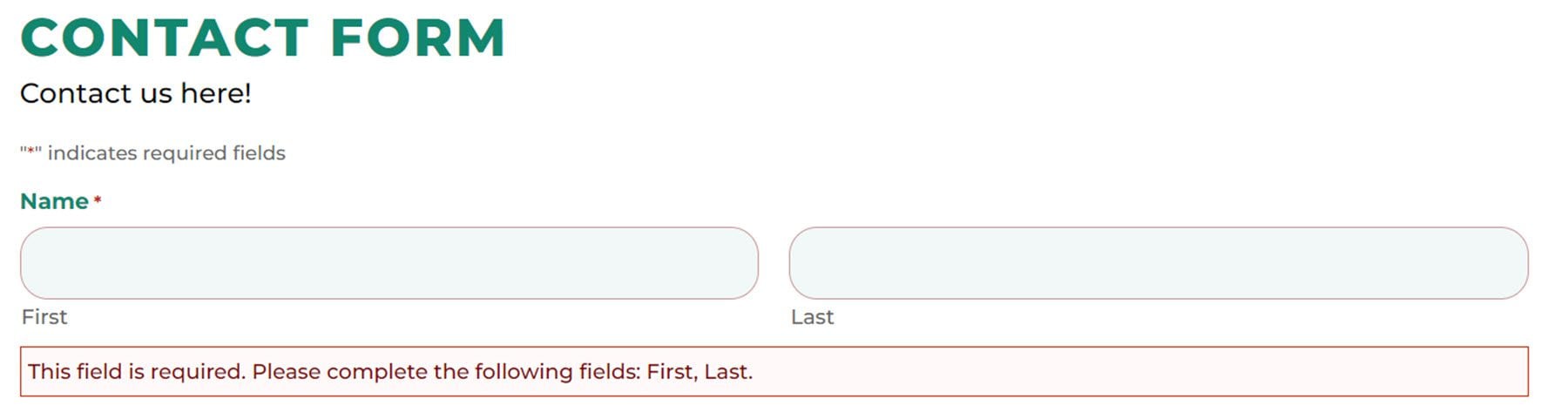
Aici puteți personaliza culoarea de fundal, marginea și umplutura și designul fontului pentru antetul erorii de validare. Aici este antetul personalizat de eroare de validare, cu umplutură modificată, un font diferit și o dimensiune mai mare a fontului.

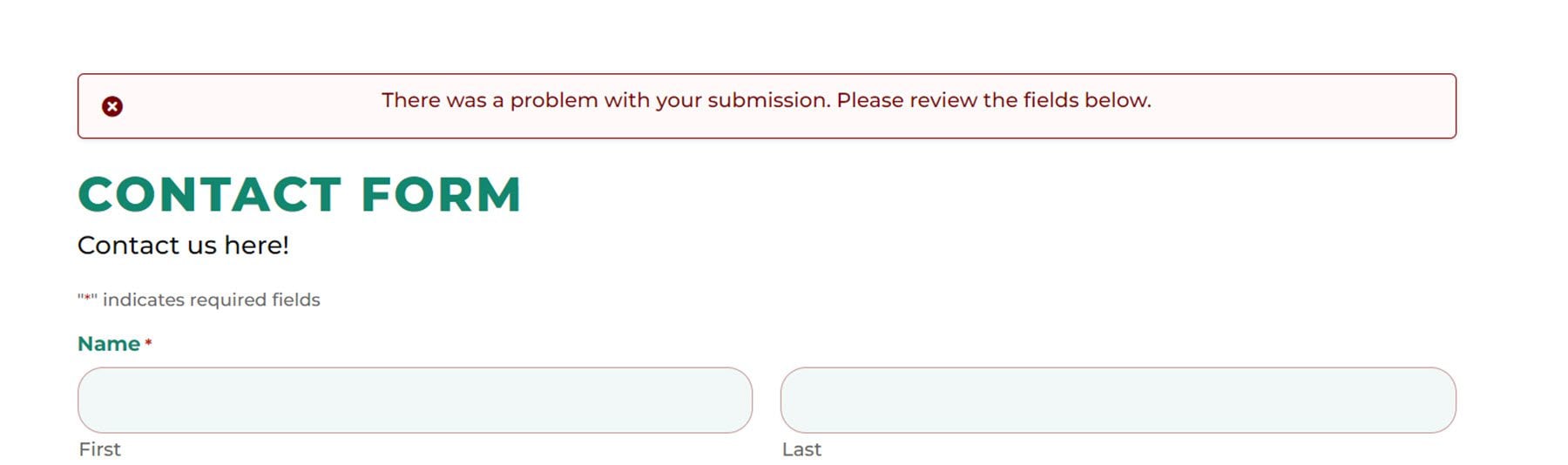
Eroare de validare a câmpului
Și aici puteți personaliza eroarea de validare a câmpului în același mod ca și antetul erorii de validare. Am adăugat niște umplutură în partea de sus, de jos și în stânga și am modificat fontul. Iată rezultatul pe front.

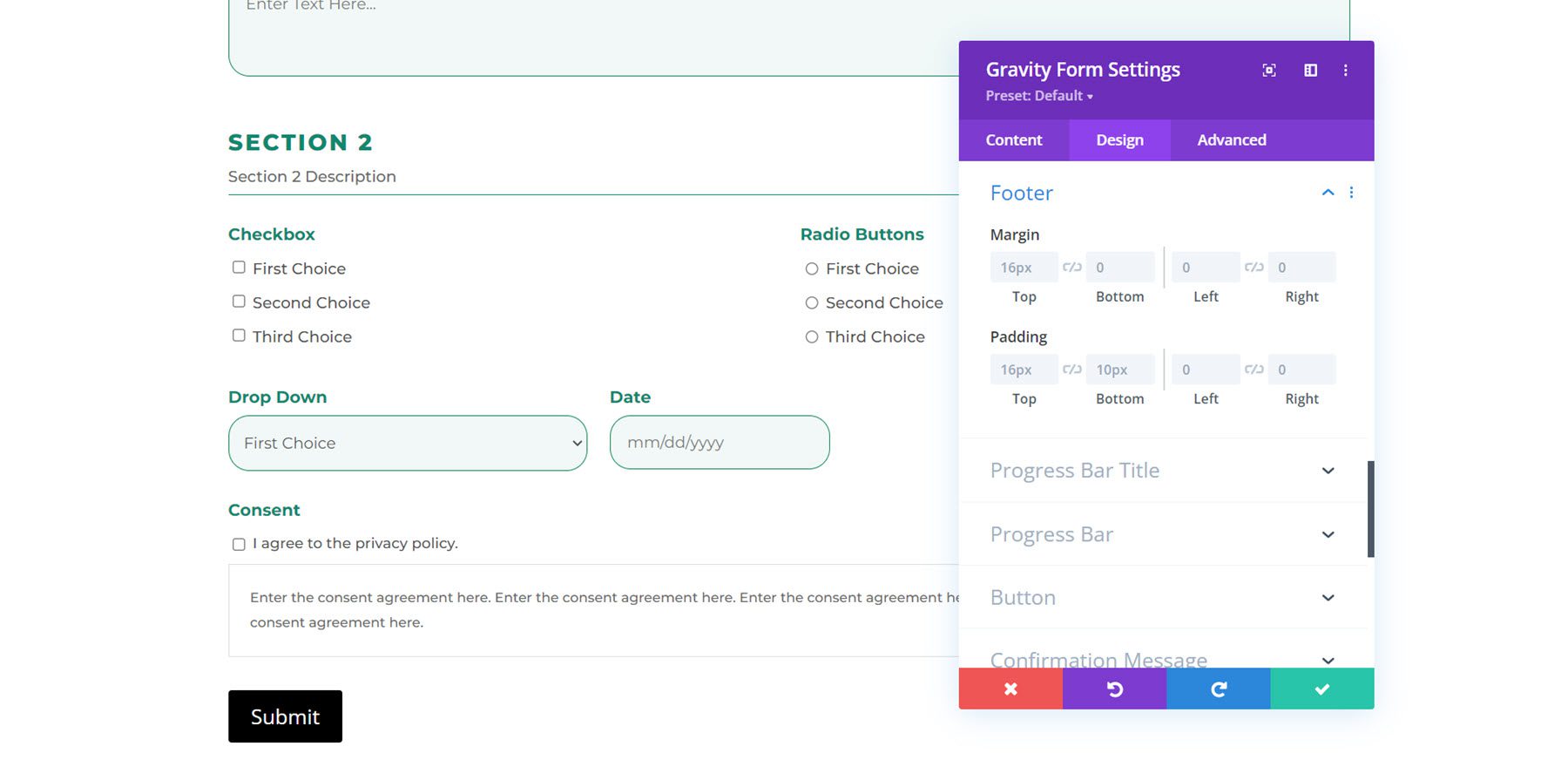
Subsol
Cu aceste setări, puteți modifica marginea subsolului și umplutura.

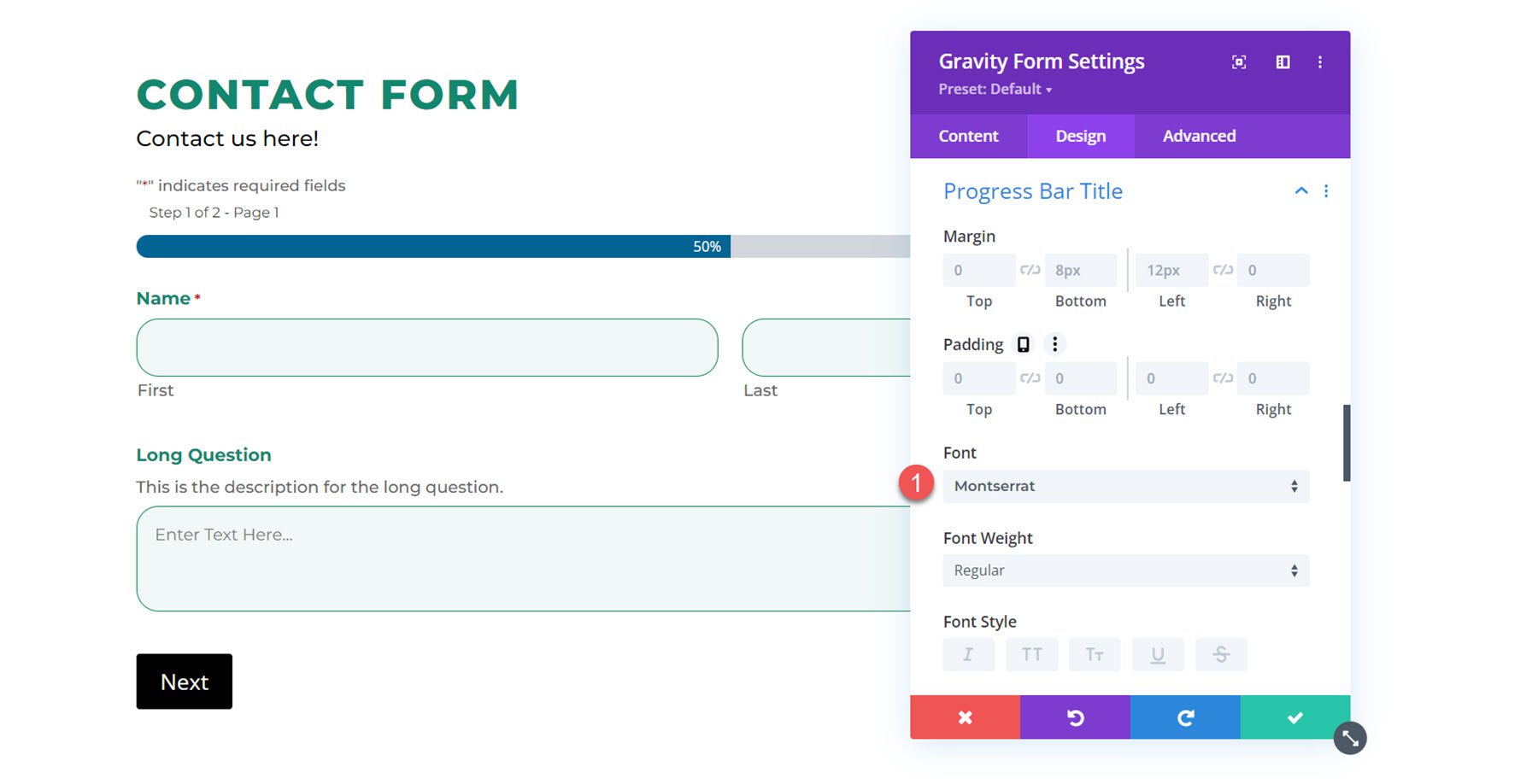
Titlul barei de progres
Aici puteți modifica marginea barei de progres și umplutura, precum și designul fontului.

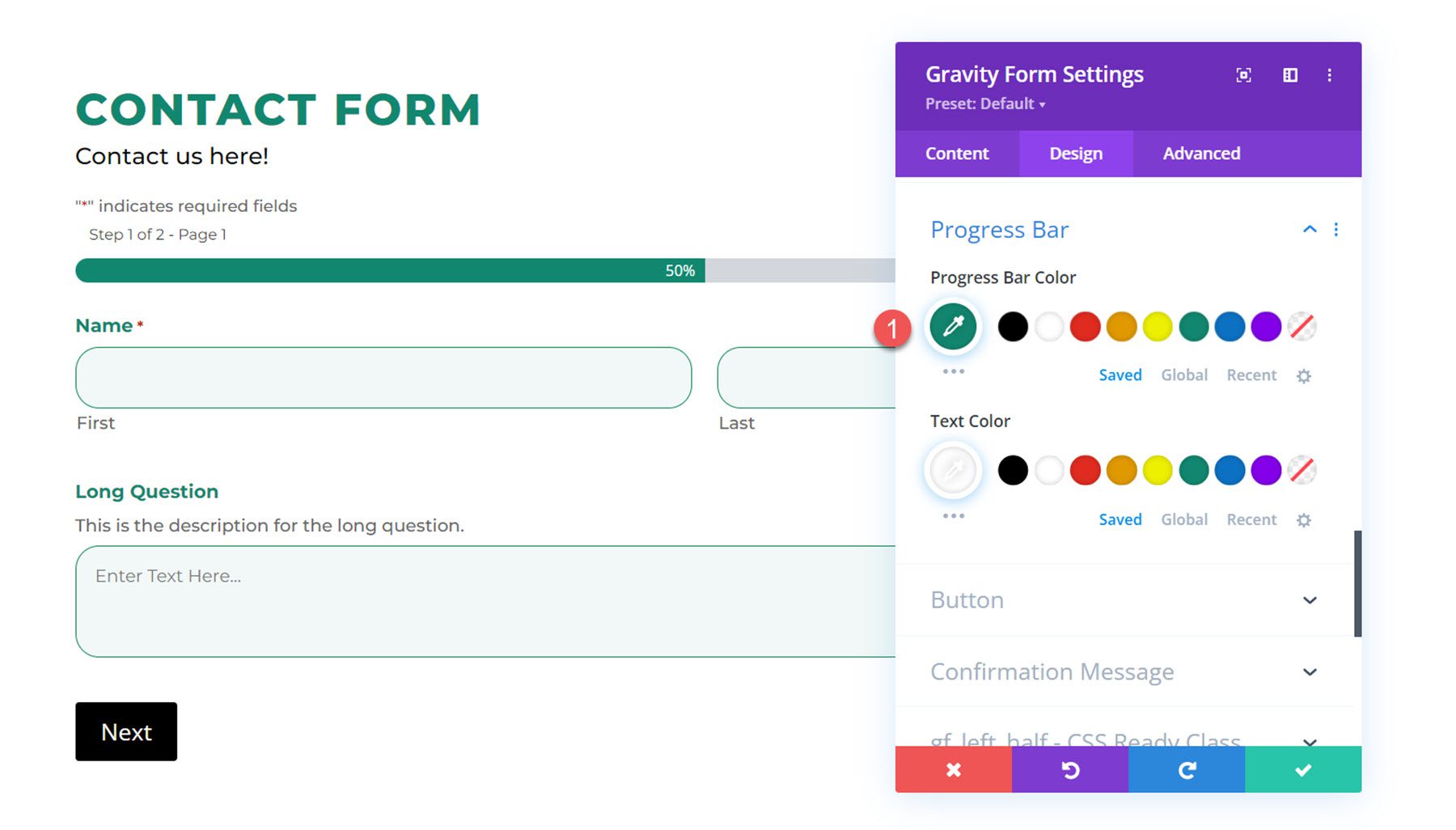
Bara de progres
În setările barei de progres, puteți modifica culoarea barei de progres și culoarea textului. Am schimbat culoarea barei de progres în verde.

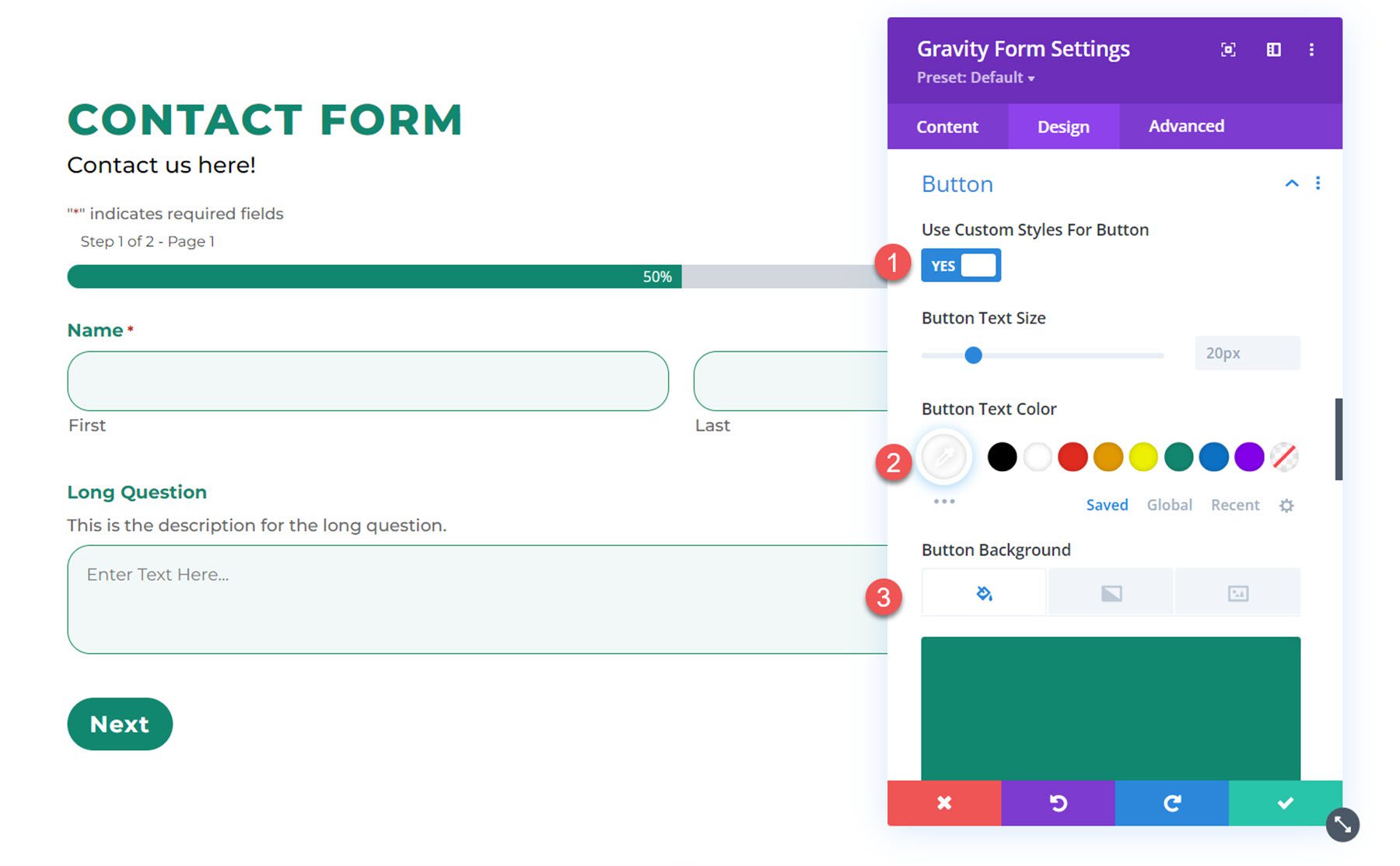
Buton
Apoi, setările butonului vă permit să aplicați stiluri de personalizare butonului de trimitere a formularului. De asemenea, puteți modifica alinierea butoanelor. Aici am schimbat culoarea textului, fundalul, fontul, greutatea fontului, raza chenarului și spațierea literelor pentru a stila butonul.

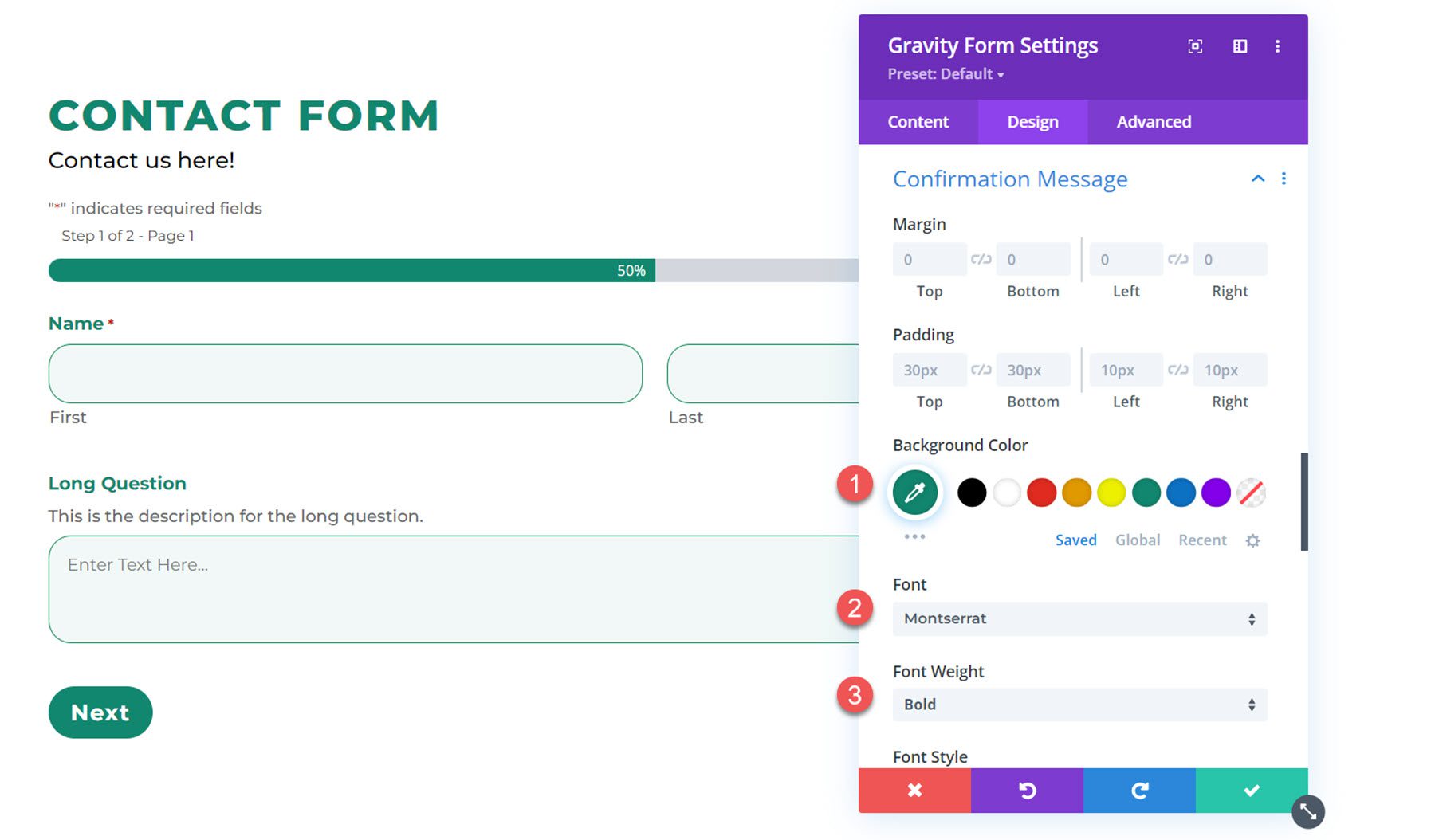
Mesaj de confirmare
În setările mesajului de confirmare, puteți modifica modul în care apare mesajul de confirmare după trimiterea formularului. Am schimbat culoarea de fundal, fontul și culoarea textului în acest exemplu.

Și iată mesajul de confirmare.

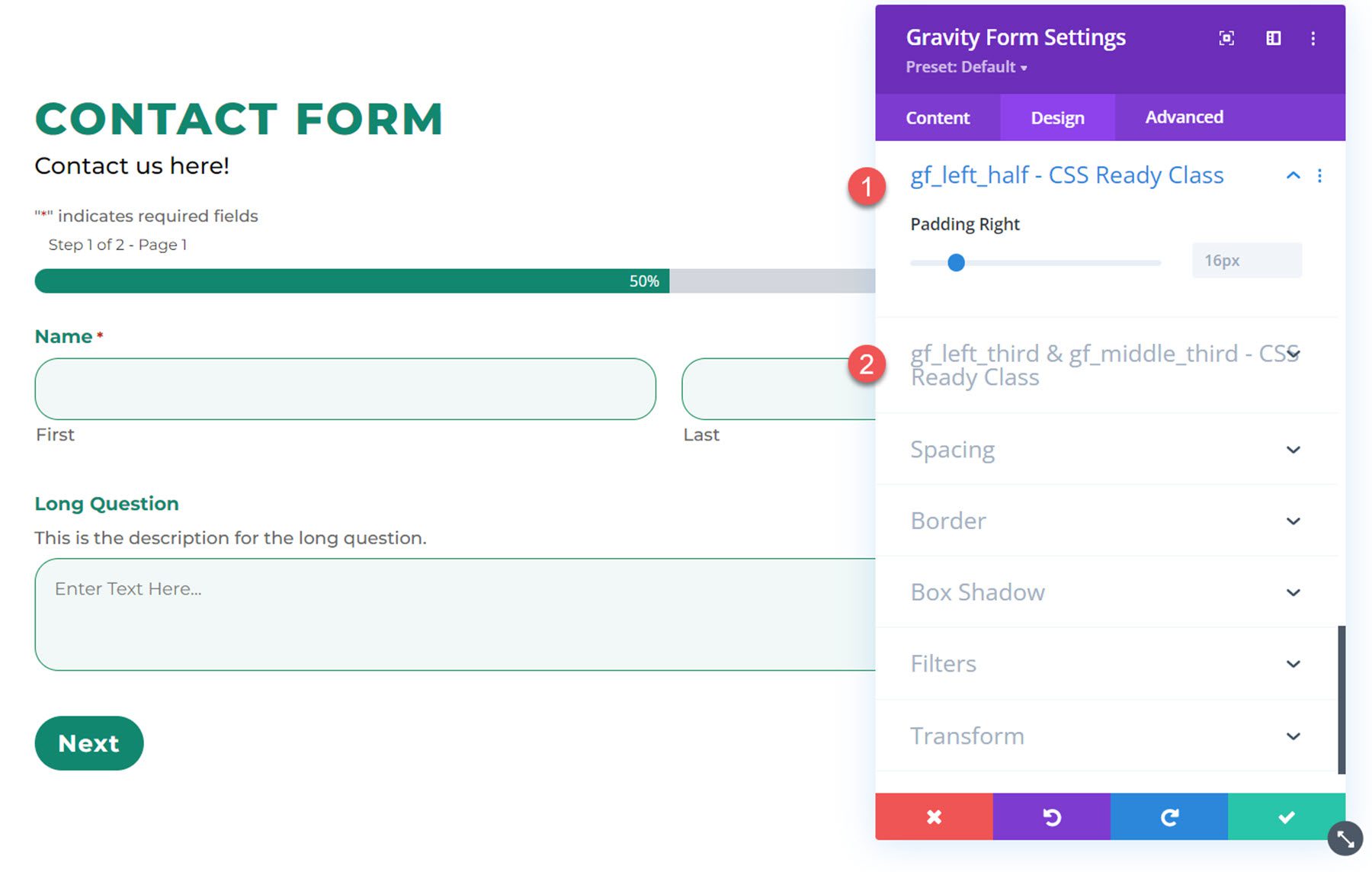
Gf_left_half – Clasa CSS Ready și Gf_left_third & gf_middle_third – Clasa CSS Ready
Puteți aplica aceste clase CSS unui câmp Gravity Forms pentru a crea aspecte mai avansate. Aceste setări de design vă permit să personalizați umplutura potrivită pentru câmpurile cu aceste clase CSS.

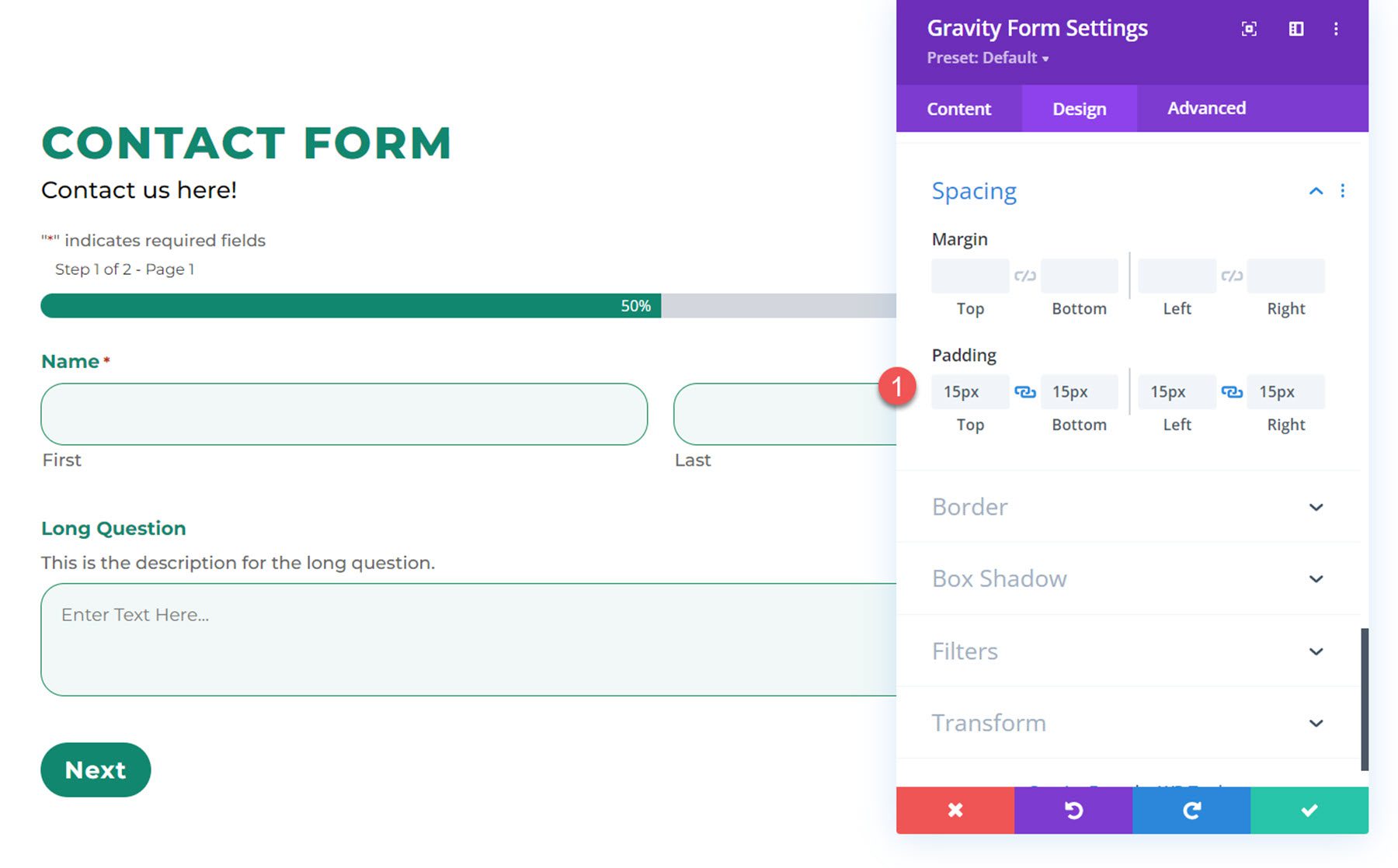
Spațiere
Setările de spațiere vă permit să personalizați marginea și umplutura pentru întregul formular. Aici am adăugat niște căptușeală interioară pe toate cele 4 părți ale formei mele.

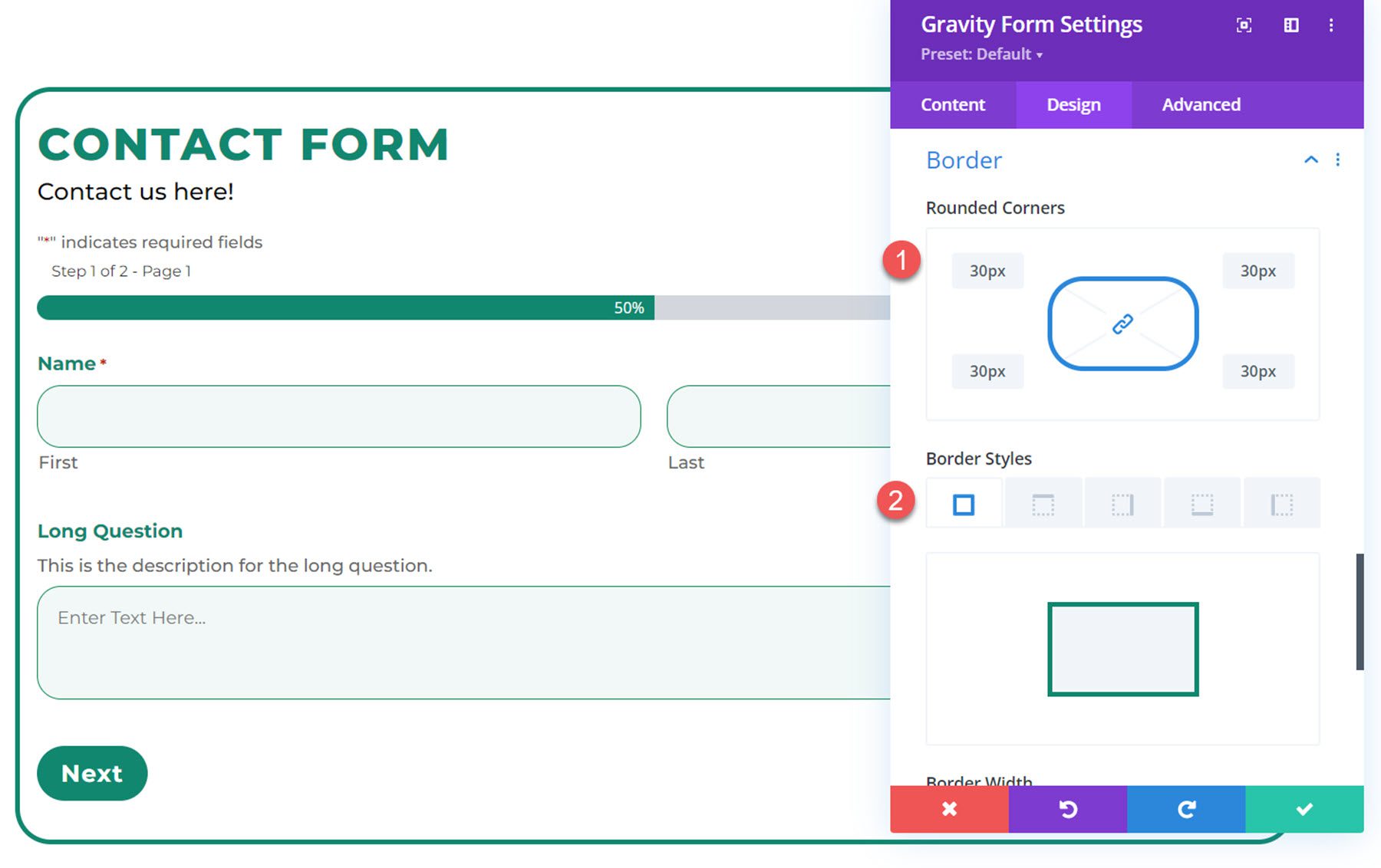
Frontieră
În setările de chenar, puteți adăuga un chenar la formular, puteți modifica culoarea și dimensiunea chenarului, puteți adăuga colțuri rotunjite și multe altele. Pentru acest exemplu, am adăugat formularului un chenar cu colțuri rotunjite.

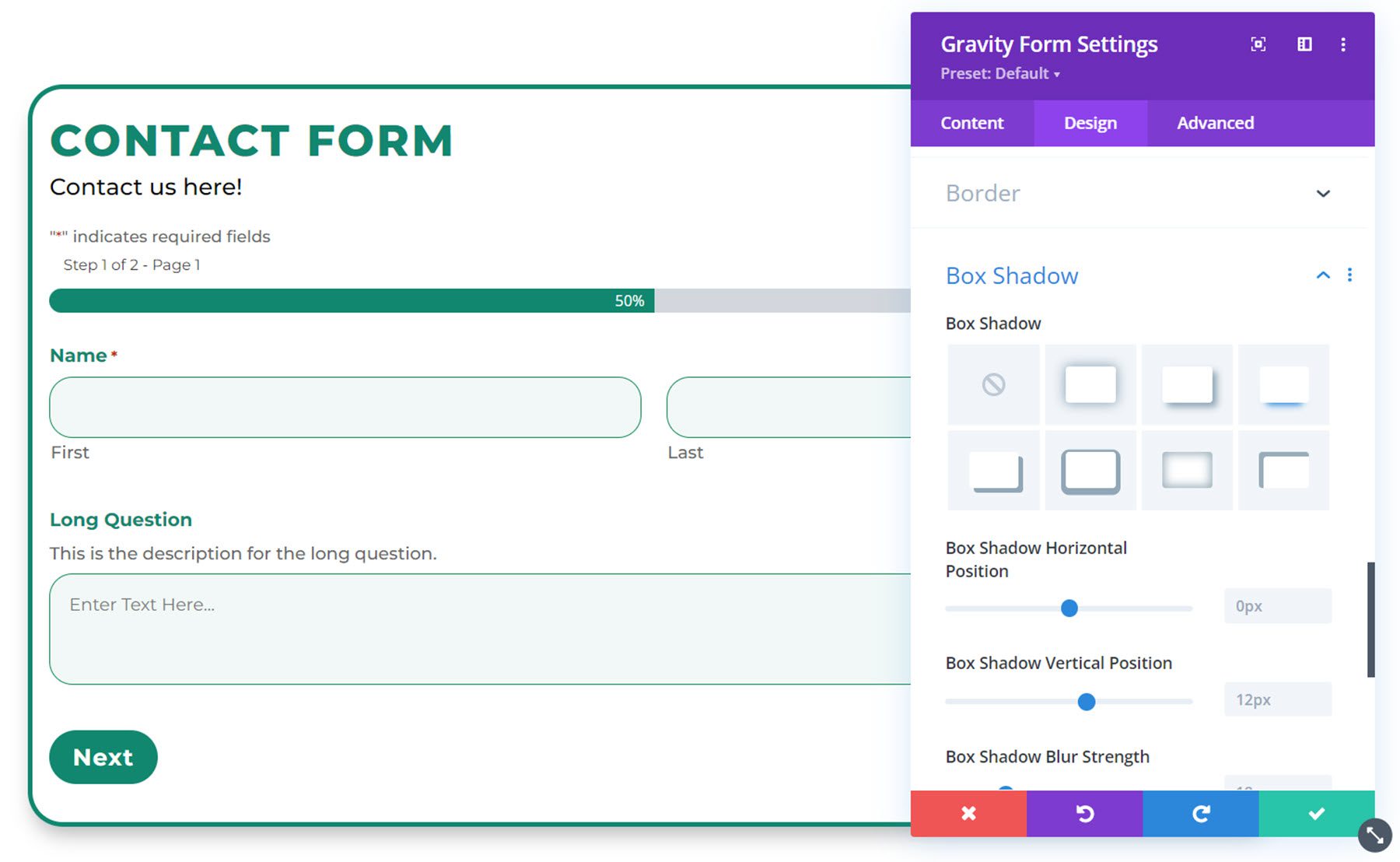
Box Shadow
Puteți adăuga o umbră de casetă la formular cu această setare.

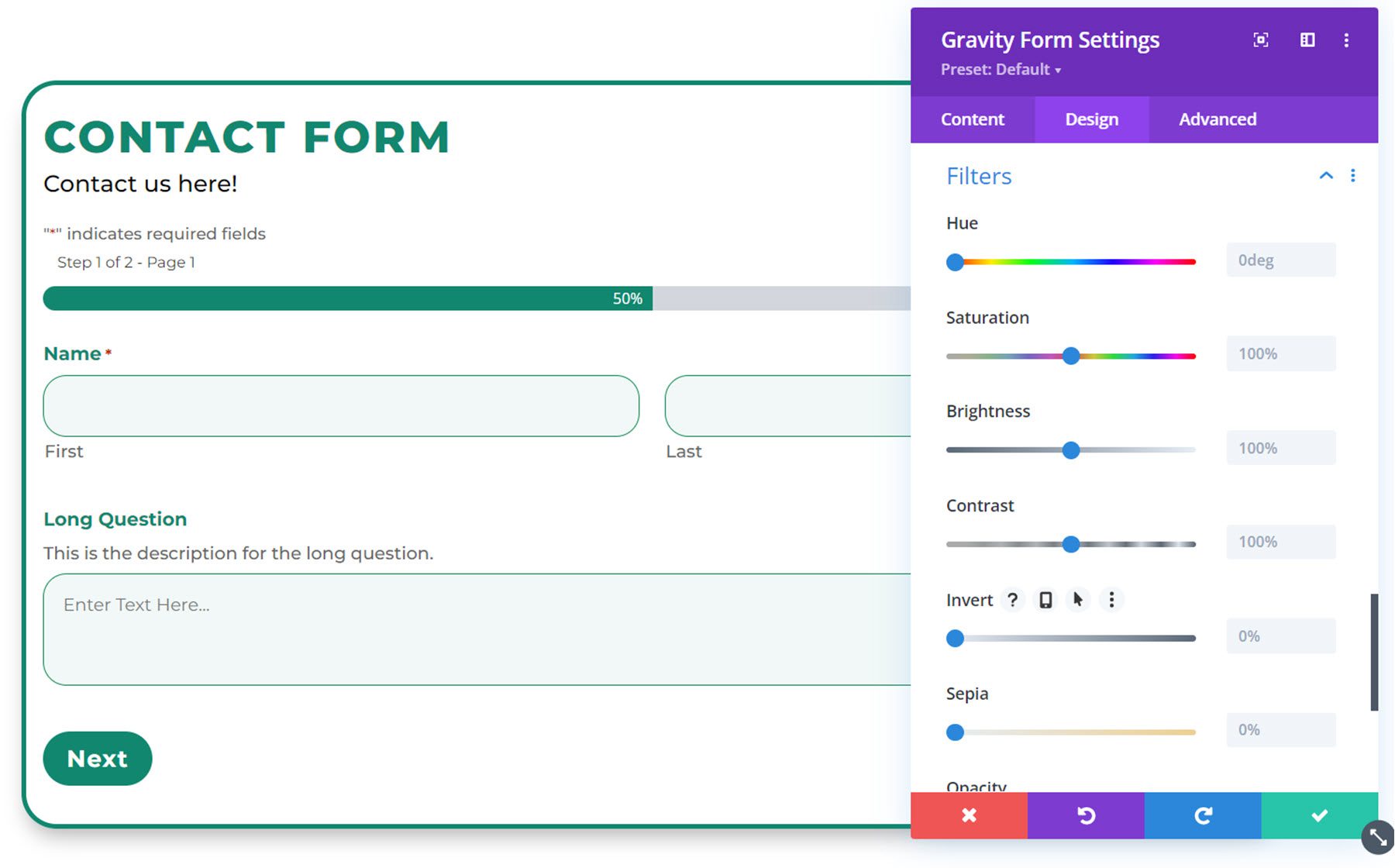
Filtre
Setările filtrelor vă permit să modificați culoarea designului dvs. prin adăugarea unui filtru.

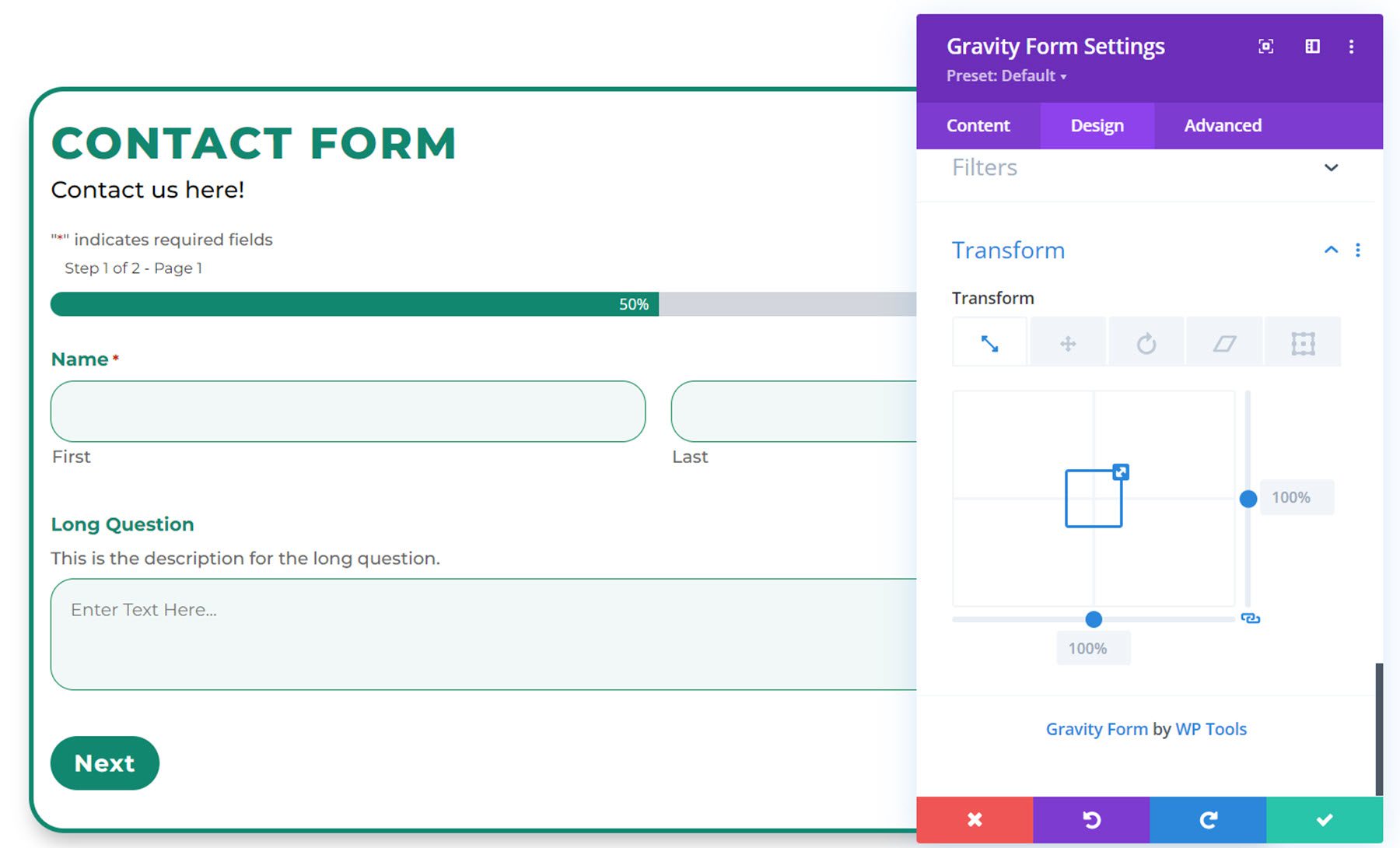
Transforma
În cele din urmă, setările de transformare vă permit să modificați plasarea formularului pe pagină.

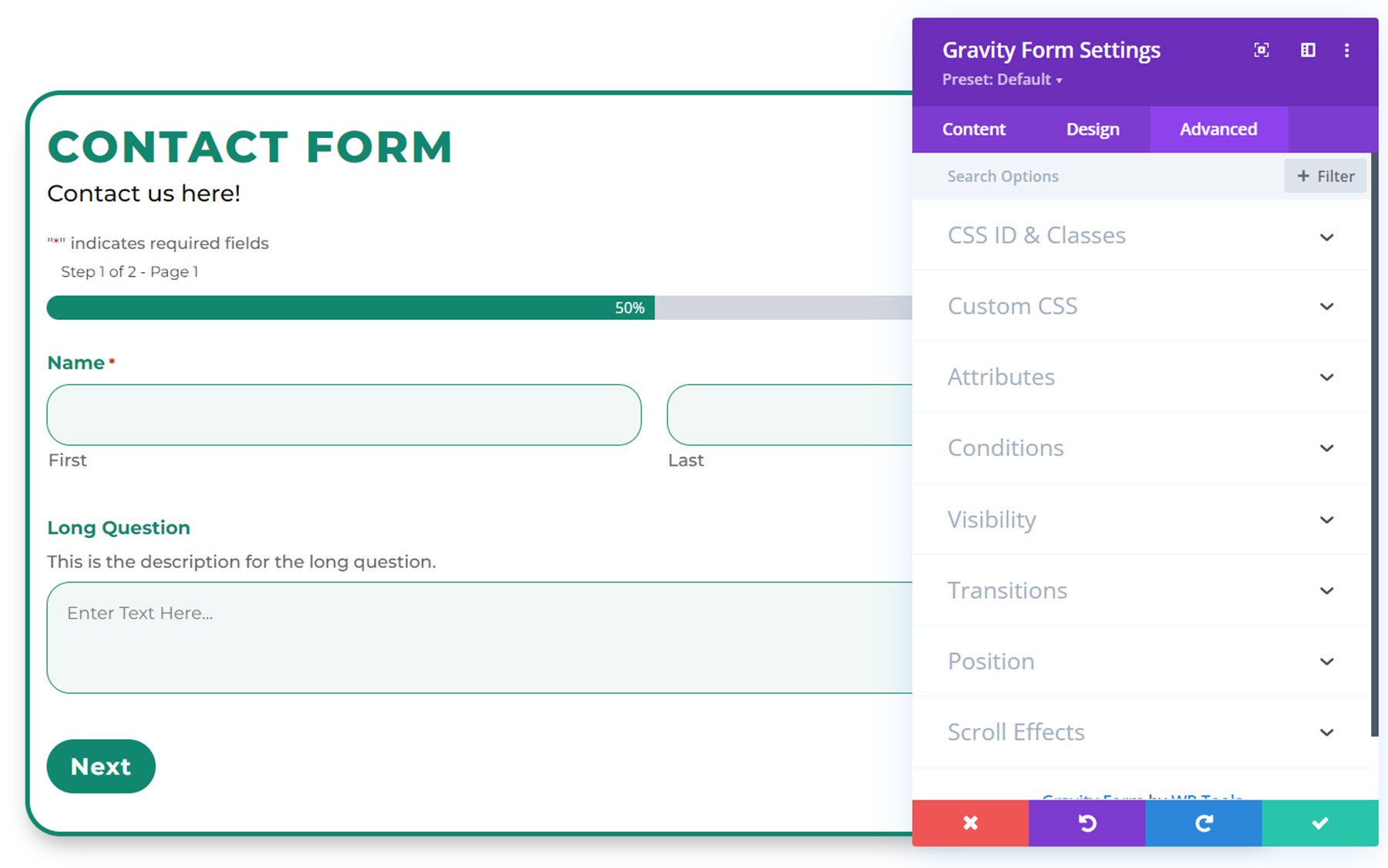
Setari avansate
Trecând la fila avansată, veți vedea că sunt listate secțiunile avansate implicite.

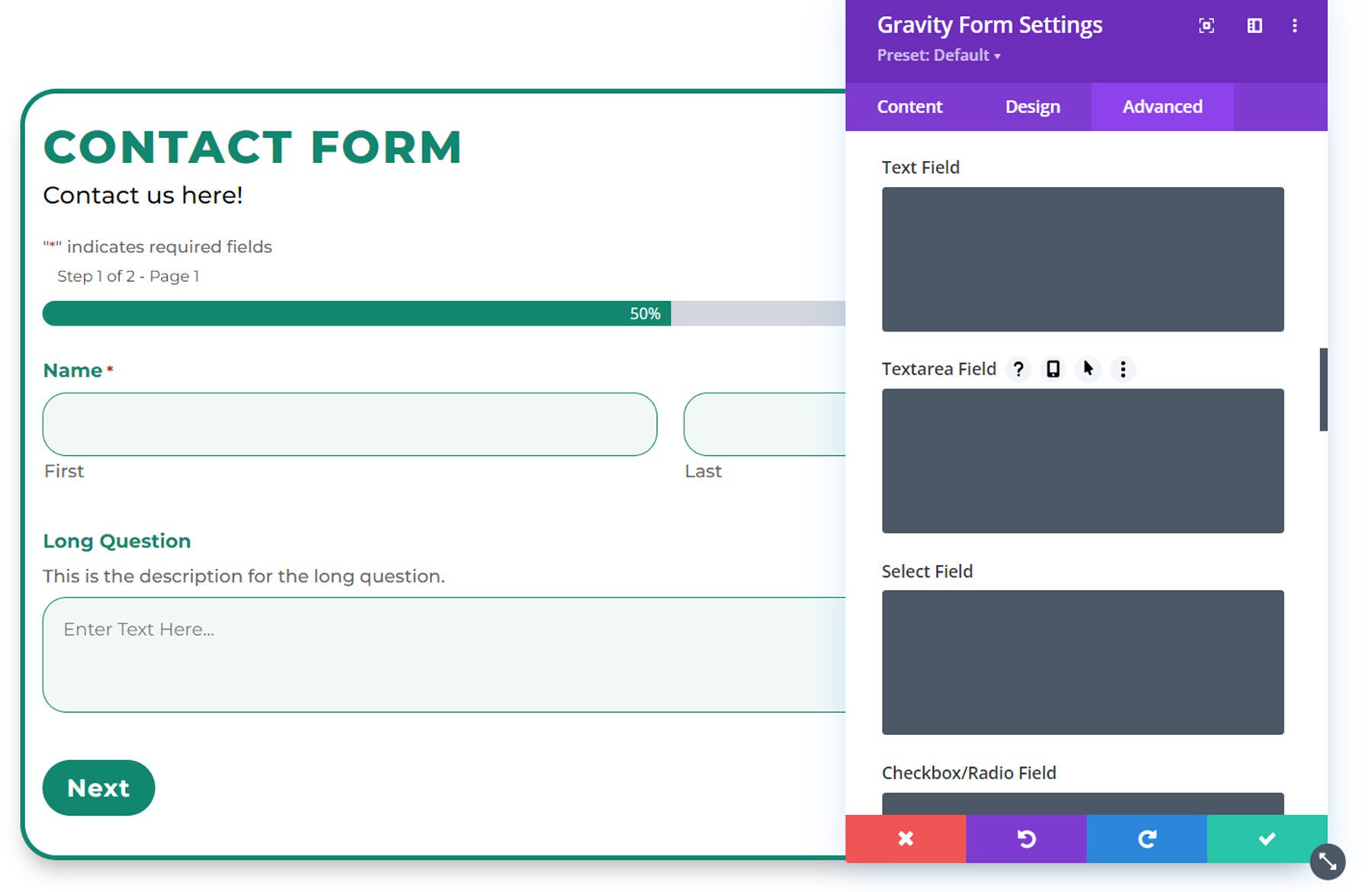
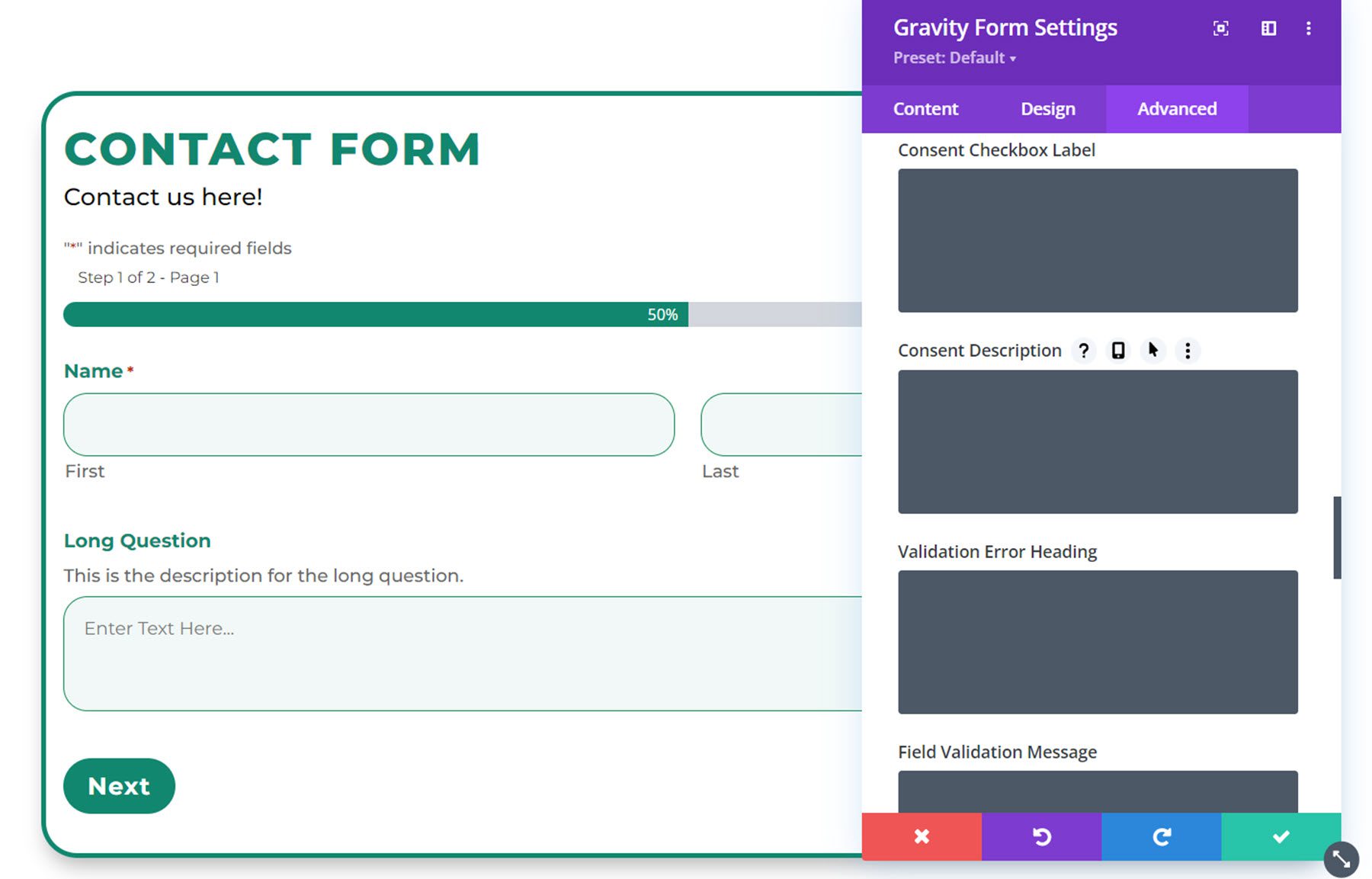
Dacă selectați fila CSS personalizat, puteți adăuga CSS personalizat la diferitele elemente ale formularului Gravity, inclusiv titlul, descrierea, eticheta, câmpul de text, câmpul de selectare, caseta de selectare/câmpul radio, eticheta casetei de selectare consimțământ, antetul erorii de validare, butonul , și mult mai mult.

Acest lucru vă permite să vă personalizați complet formularul, chiar și dincolo de opțiunile pe care Divi Gravity Forms le adaugă în Divi Builder.

Exemplu de forme gravitaționale Divi
Iată rezultatul final al Gravity Form personalizat cu Divi Gravity Forms.
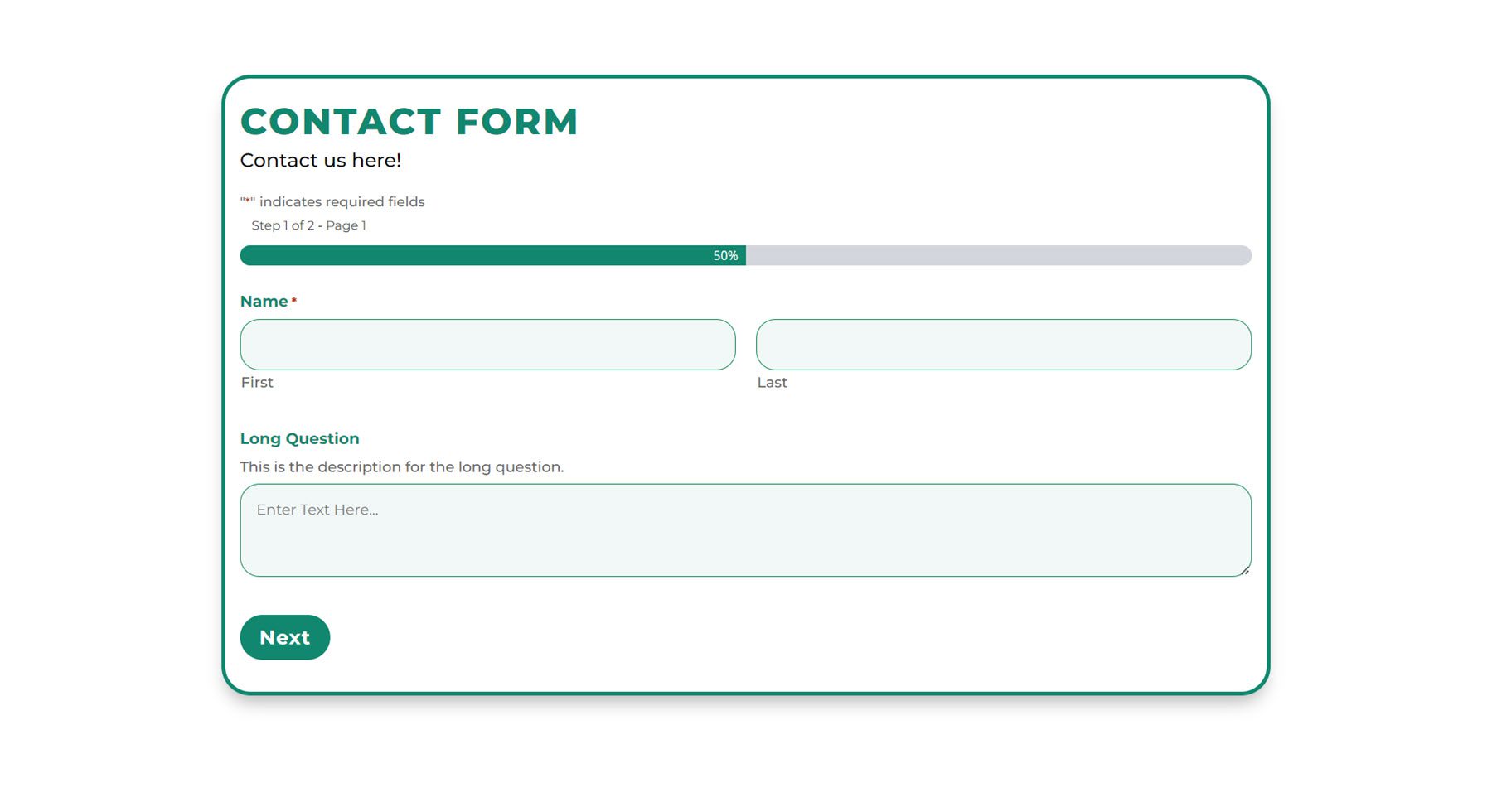
Pagina 1

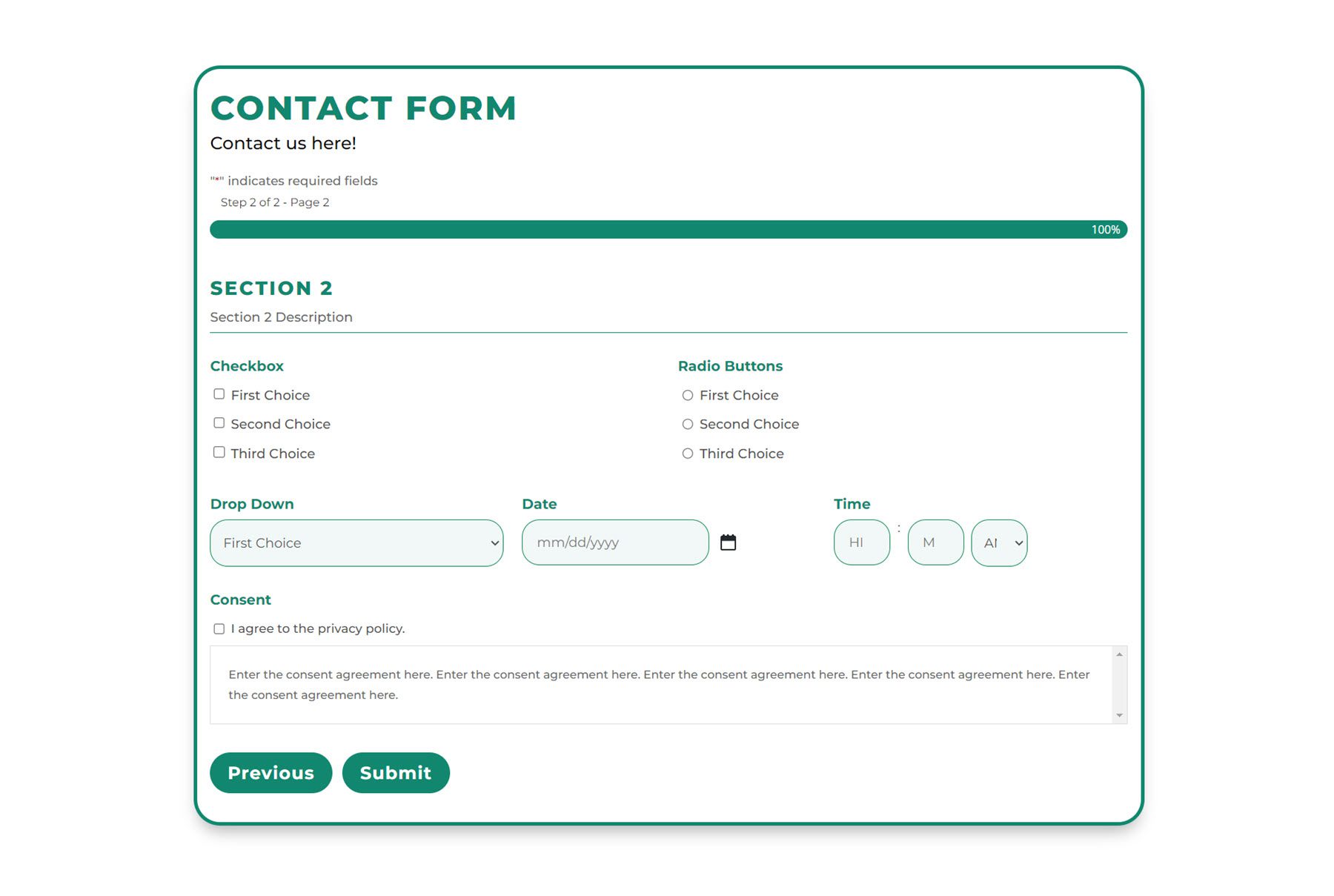
Pagina 2

Mesaj de confirmare

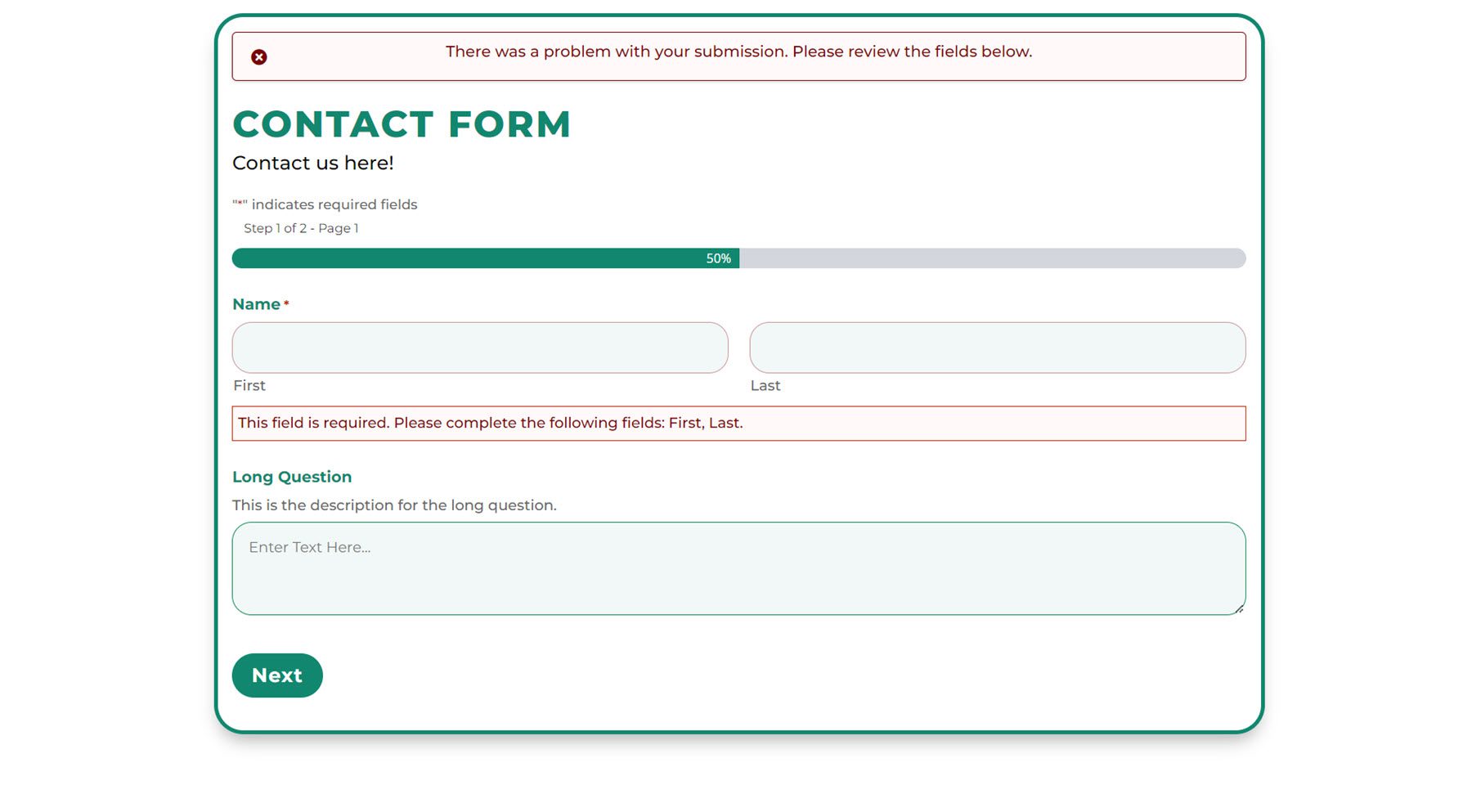
Mesaj de eroare de validare

Cumpărați Divi Gravity Forms
Divi Gravity Forms este disponibil pe Divi Marketplace. Costă 69 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi Gravity Forms facilitează proiectarea completă a formularului în Divi Builder. Pluginul vă reîmprospătează automat formularul după fiecare modificare pe care o faceți, astfel încât să puteți vedea cea mai actualizată previzualizare, chiar în Divi Builder. Dacă sunteți un utilizator Gravity Forms care proiectează site-uri web cu Divi, acesta poate fi instrumentul perfect pentru a vă ajuta să vă proiectați și să vă personalizați formularele cu ușurința și comoditatea Divi Builder.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi Gravity Forms? Spune-ne în comentarii ce părere ai despre asta!
