Evidențierea pluginului Divi: Divi MadMenu
Publicat: 2023-03-13Divi MadMenu este un modul terță parte care adaugă două module noi la Divi Builder pentru a crea meniuri interesante și elegante. Modulele includ o mulțime de funcții pentru a adăuga CTA, a crea formulare de conectare pop-up și meniuri glisante și puteți crea meniuri verticale. În această postare, vom arunca o privire mai atentă la Divi MadMenu, vom vedea ce poate face și cât de ușor este. Sperăm că acest lucru vă va ajuta să decideți dacă acesta este produsul potrivit pentru nevoile dvs.
- 1 module Divi MadMenu
- 1.1 Caracteristici Divi MadMenu
- 1.2 Opțiuni de aspect Divi MadMenu
- 1.3 Modulul Meniu Vertical Divi MadMenu
- 1.4 Opțiuni de aspect al meniului vertical Divi MadMenu
- 2 Divi MadMenu Demo Treisprezece
- 2.1 Divi MadMenu Demo Treisprezece Wireframe
- 2.2 Demo Treisprezece Desktop
- 2.3 Telefon Demo Treisprezece
- 3 De unde să cumpărați Divi MadMenus
- 4 Gânduri de sfârșit
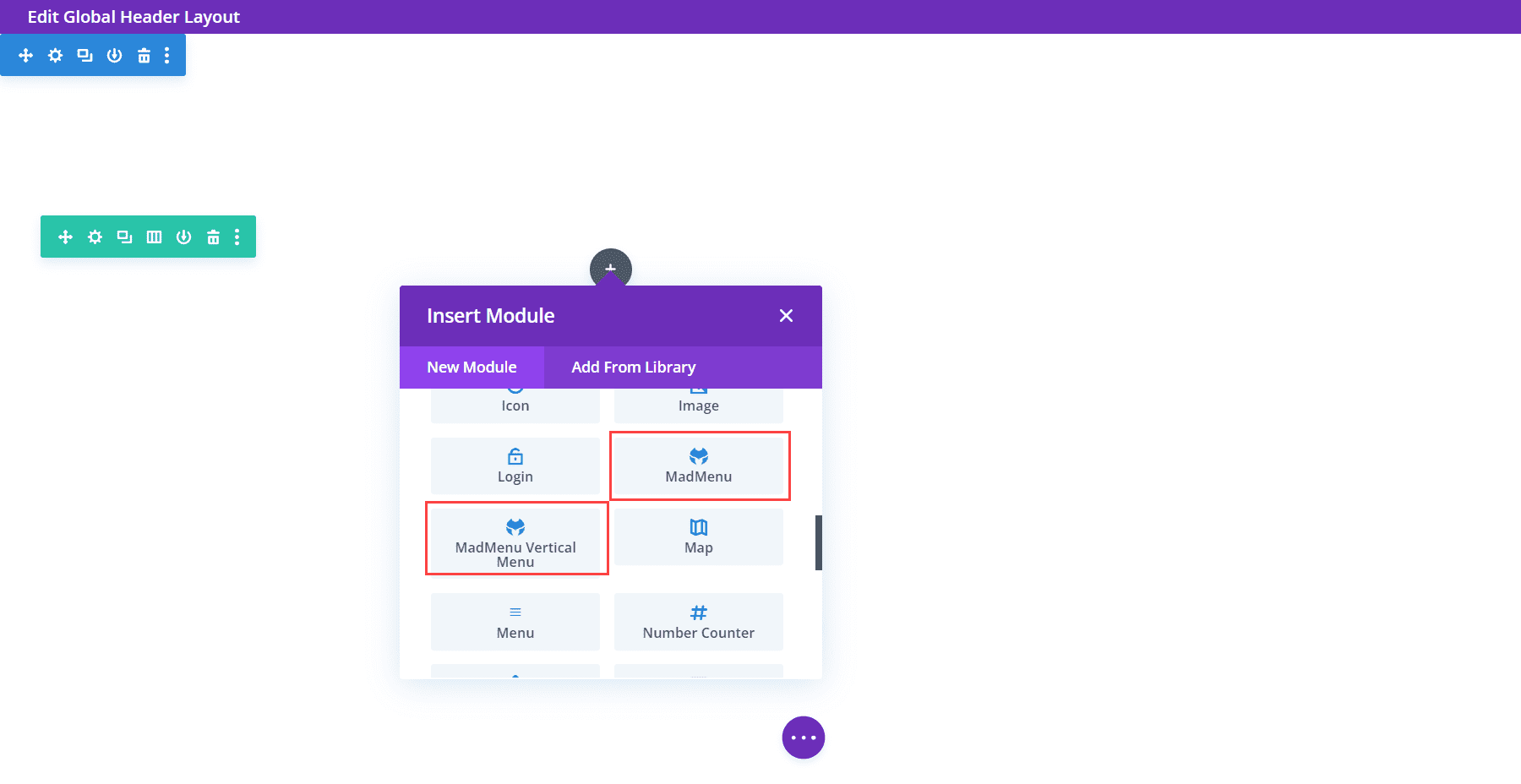
Modulele Divi MadMenu
MadMenu adaugă două module noi la Divi Builder. Iată o descriere a fiecărui modul:
- Divi MadMenu este modulul original cu caracteristicile principale. Include butoane, opțiuni pop-up, opțiuni glisante și o mulțime de opțiuni de aspect.
- Modulul de meniu vertical Divi MadMenu este un modul nou care adaugă opțiuni de meniu vertical.

Caracteristici Divi MadMenu
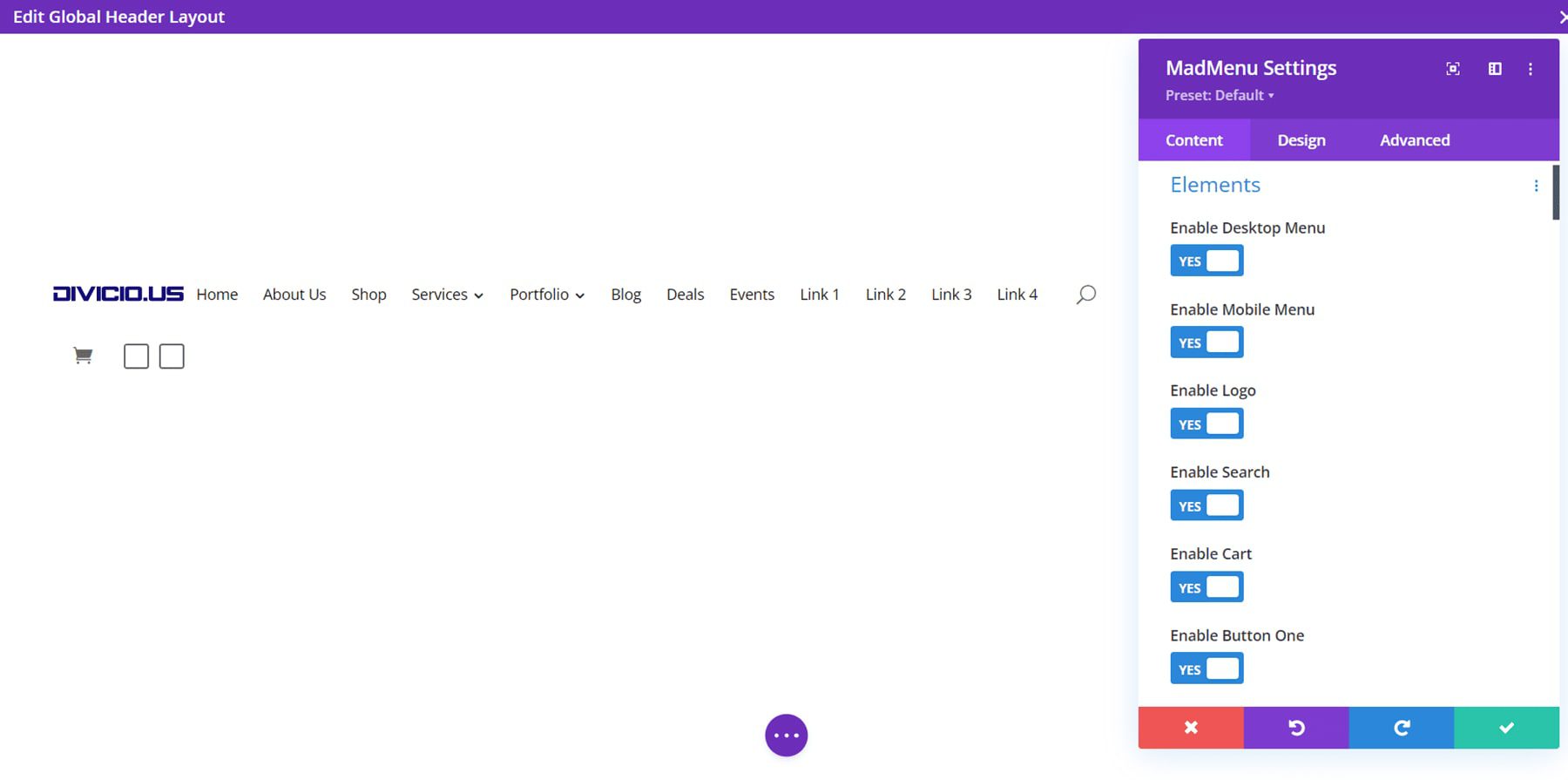
Mai întâi, să ne uităm la modulul original. Modulul Divi MadMenu adaugă o mulțime de funcții. Iată o privire la fila Conținut și la instrumentele pe care le include.
Elemente
Elementele sunt toate lucrurile pe care le puteți adăuga în meniu. Aceasta include alegerea meniului desktop sau mobil, activarea siglei, căutarea, coșul, butonul unu și butonul doi. Fiecare element este selectat și ajustat în secțiunile sale proprii din fila Conținut. Le-ai activa aici și apoi le-ai configura mai jos.

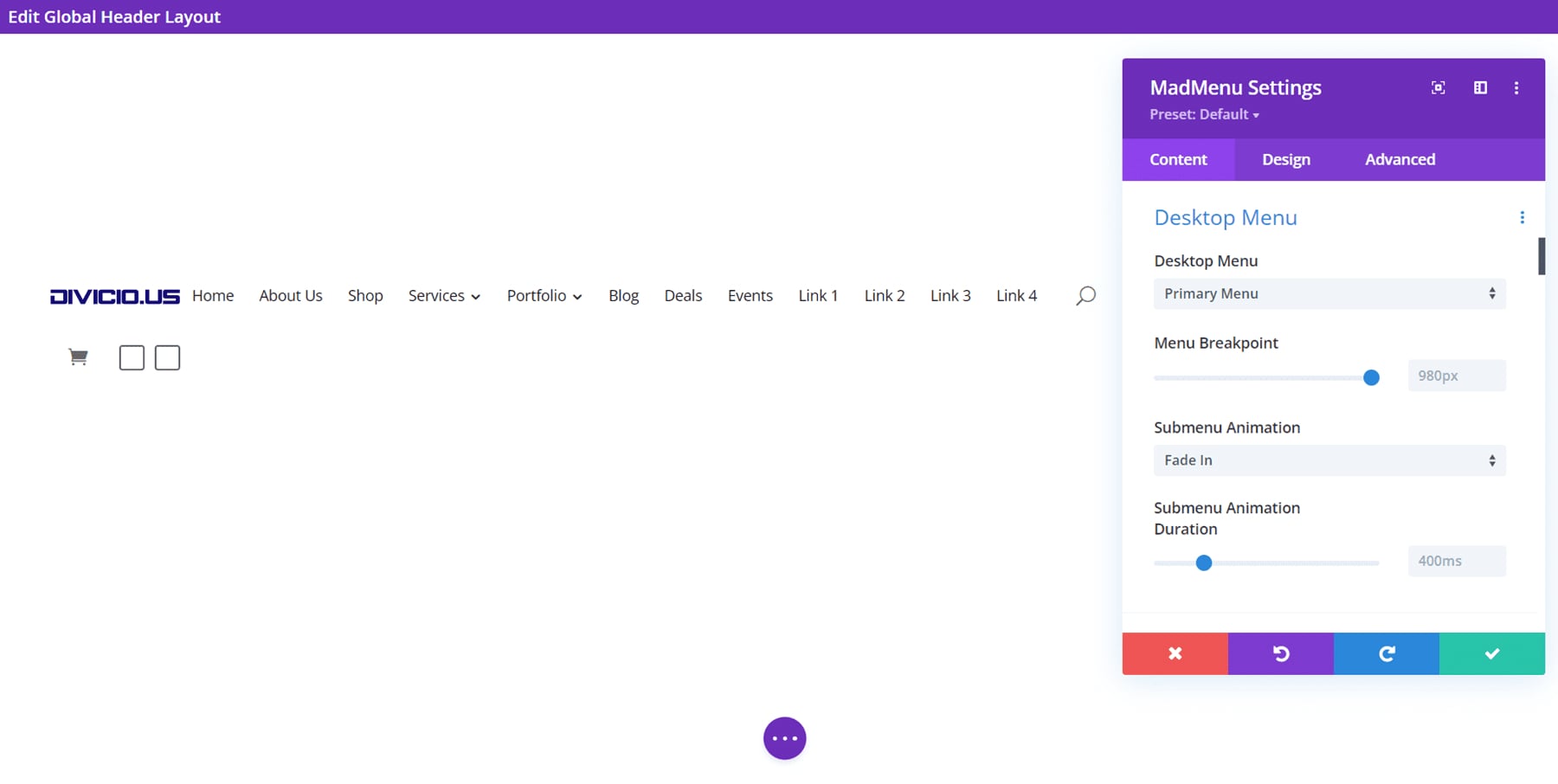
Meniul desktop
Alegeți meniul de afișat, setați punctul de întrerupere care se modifică în versiunea meniului mobil a meniului dvs., alegeți animația submeniului și durata animației.

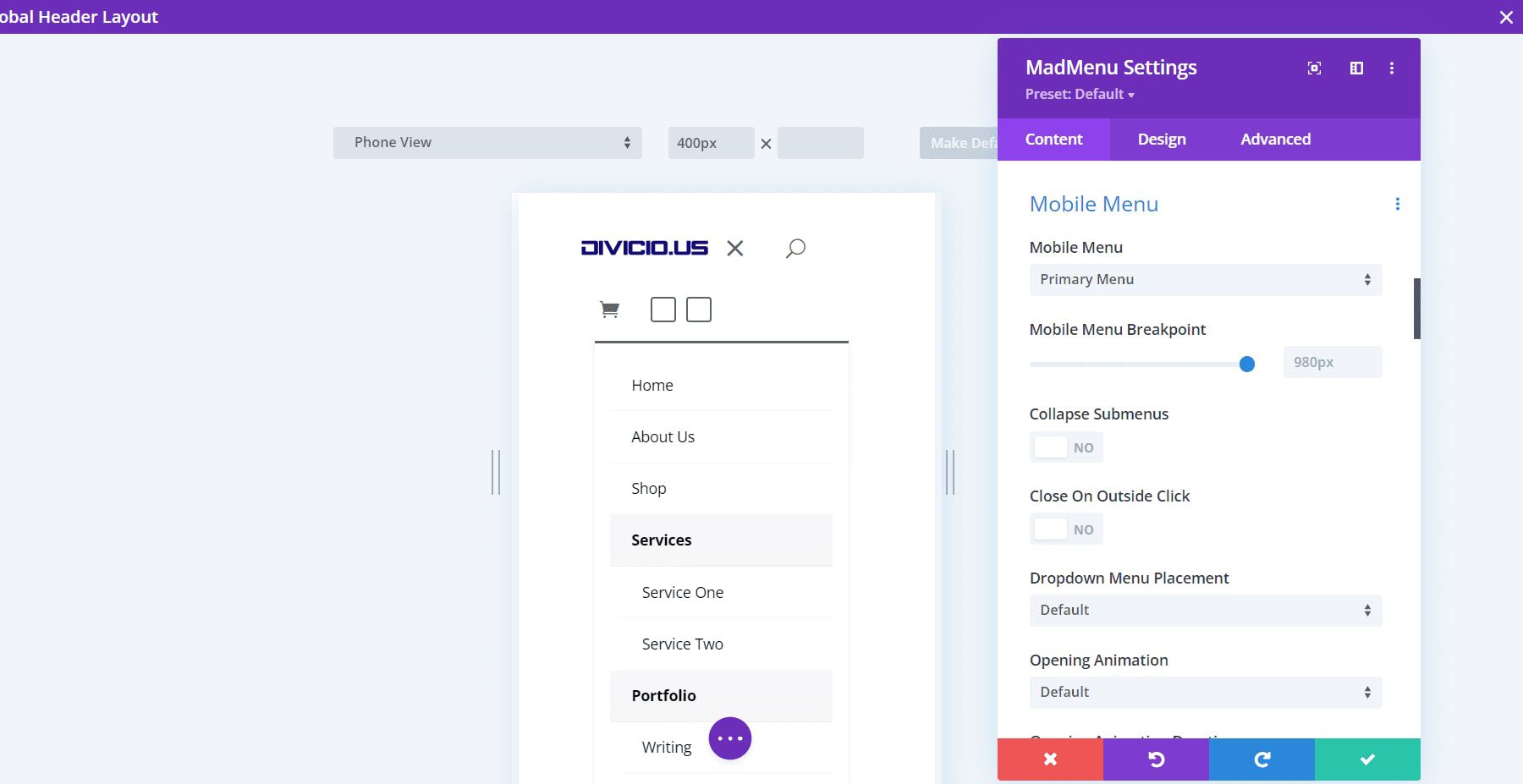
Meniul mobil
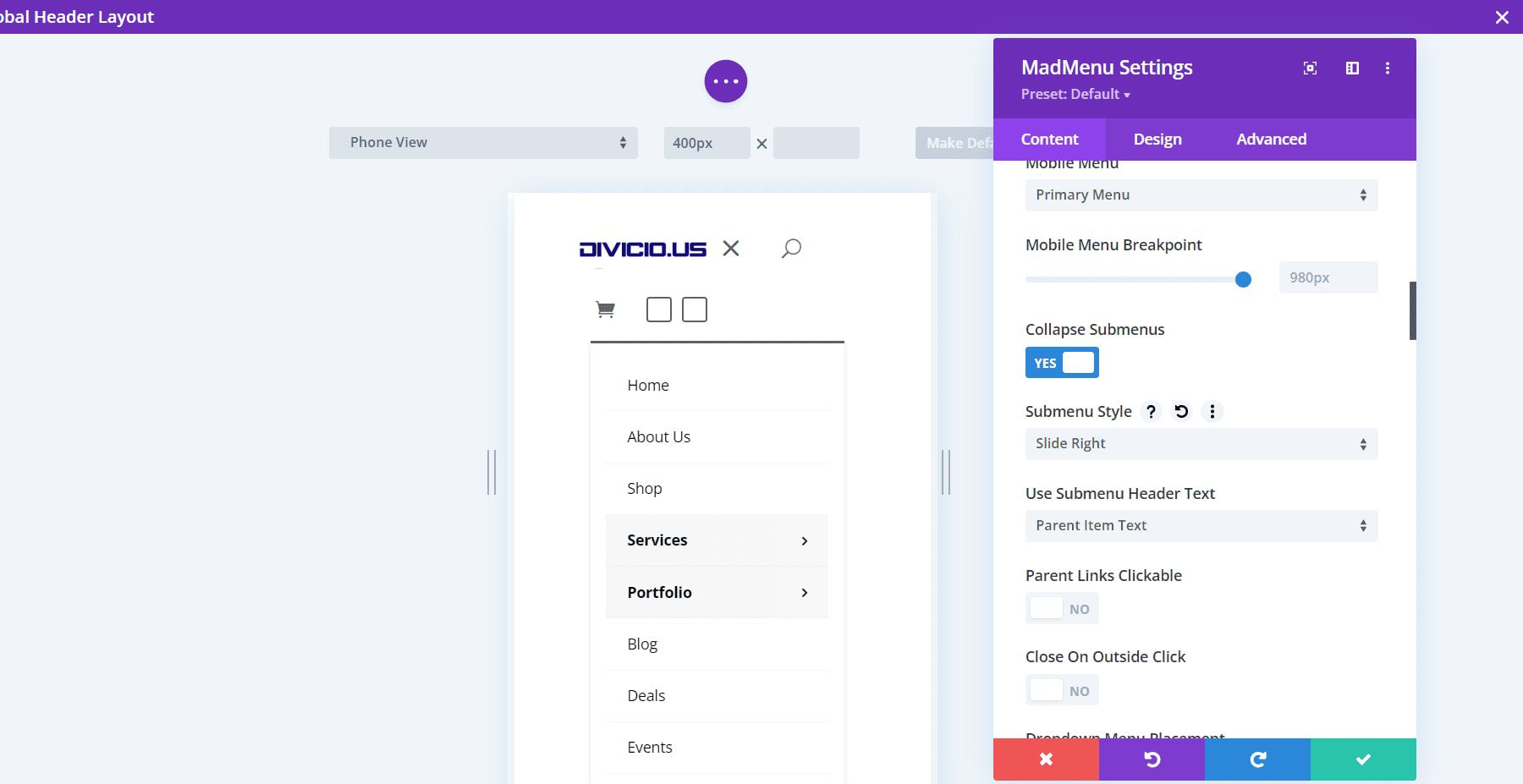
Meniul mobil vă permite să stilați versiunea mobilă a meniului separat de versiunea desktop. Alegeți meniul mobil de afișat, setați punctul de întrerupere, alegeți dacă sunt restrânși, închideți la clic exterior, alegeți plasarea meniului drop-down și ajustați setările de animație.

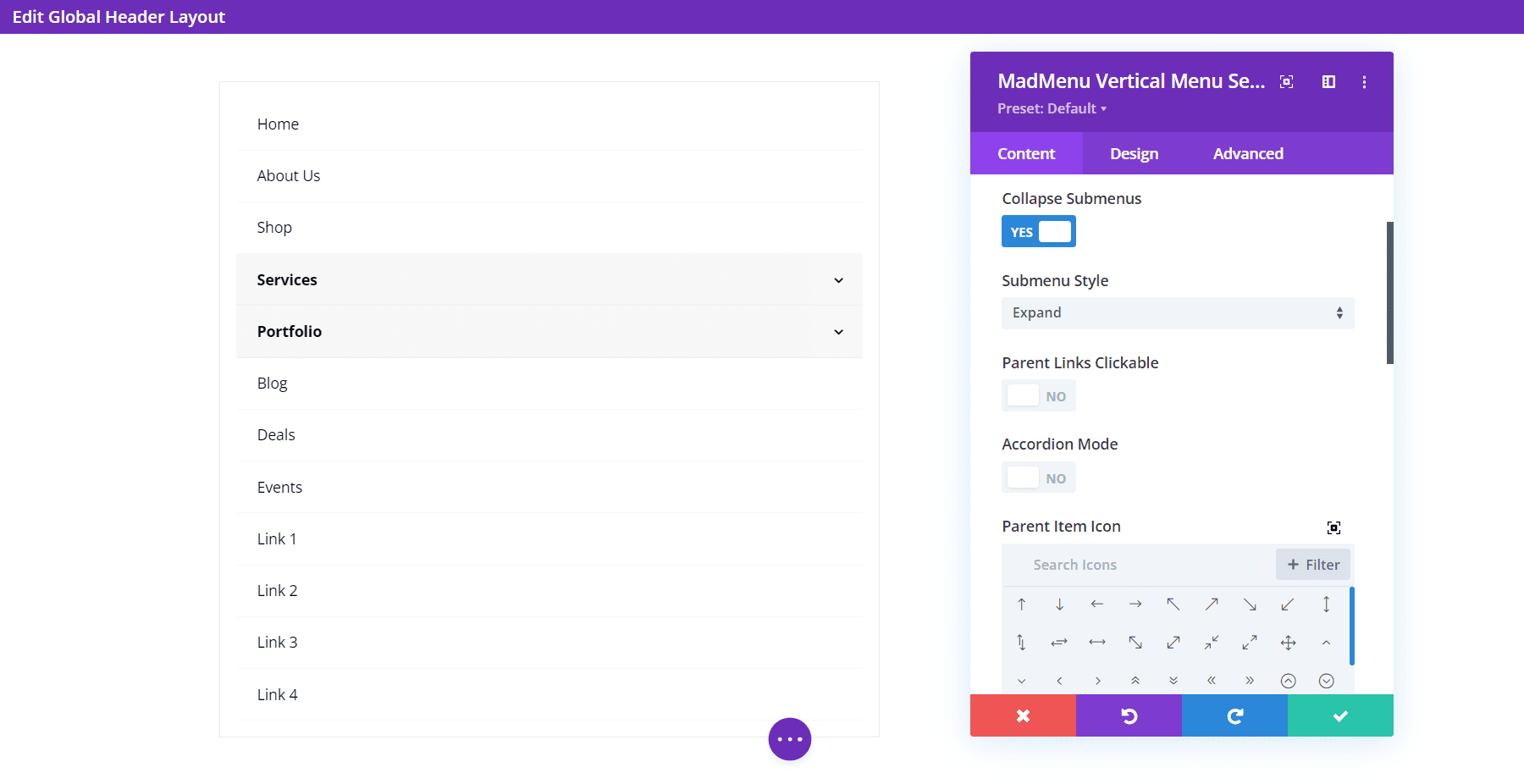
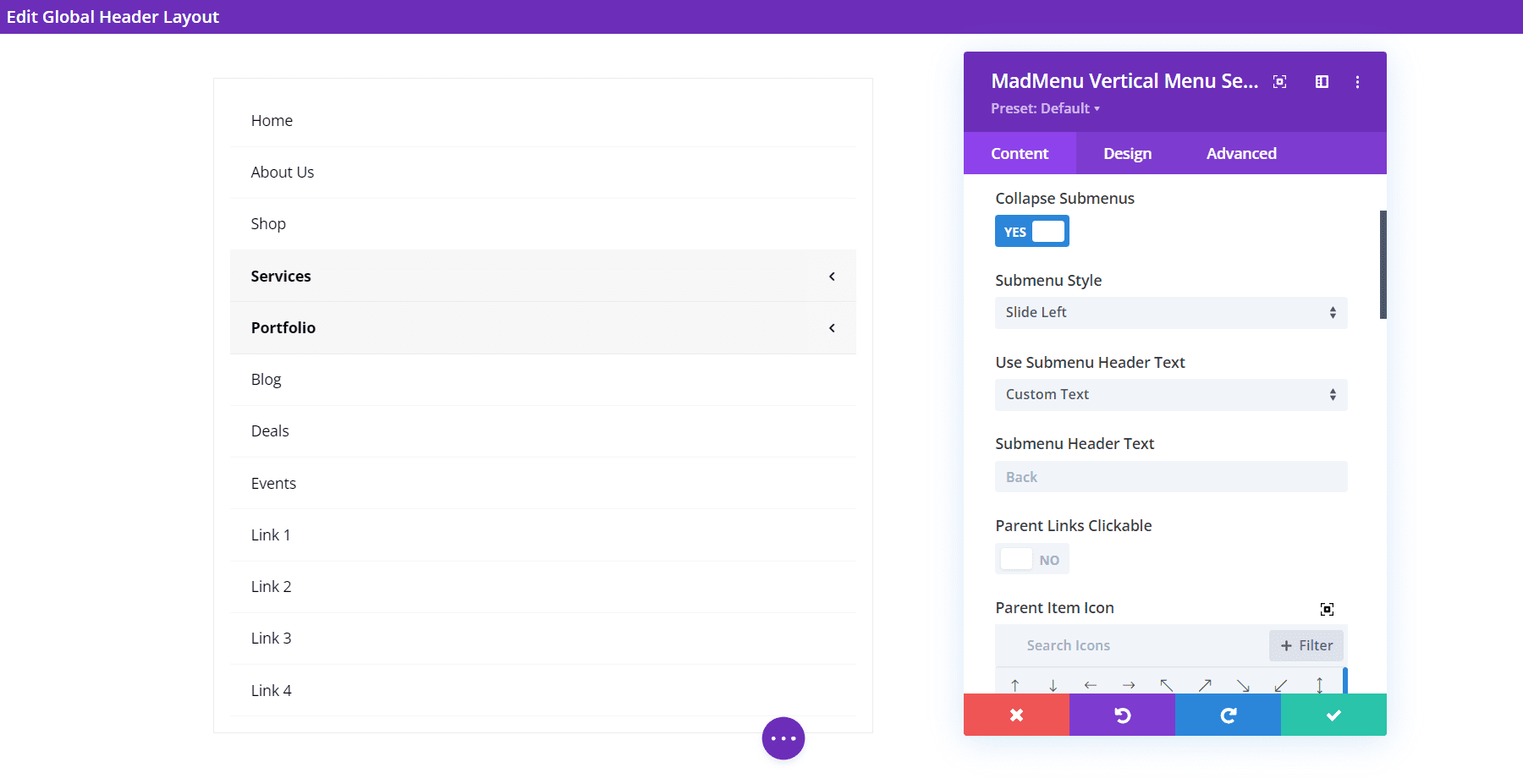
Restrângerea submeniurilor face ca submeniurile să fie închise implicit. Dacă le restrângeți, veți avea opțiunea de a alege cum se deschid atunci când faceți clic. Alegeți între Extindeți, Glisați spre dreapta sau Glisați spre stânga. Aceasta adaugă, de asemenea, opțiunea Utilizare text antet submeniu, permițându-vă să alegeți între Text element părinte, Text personalizat și Fără text.

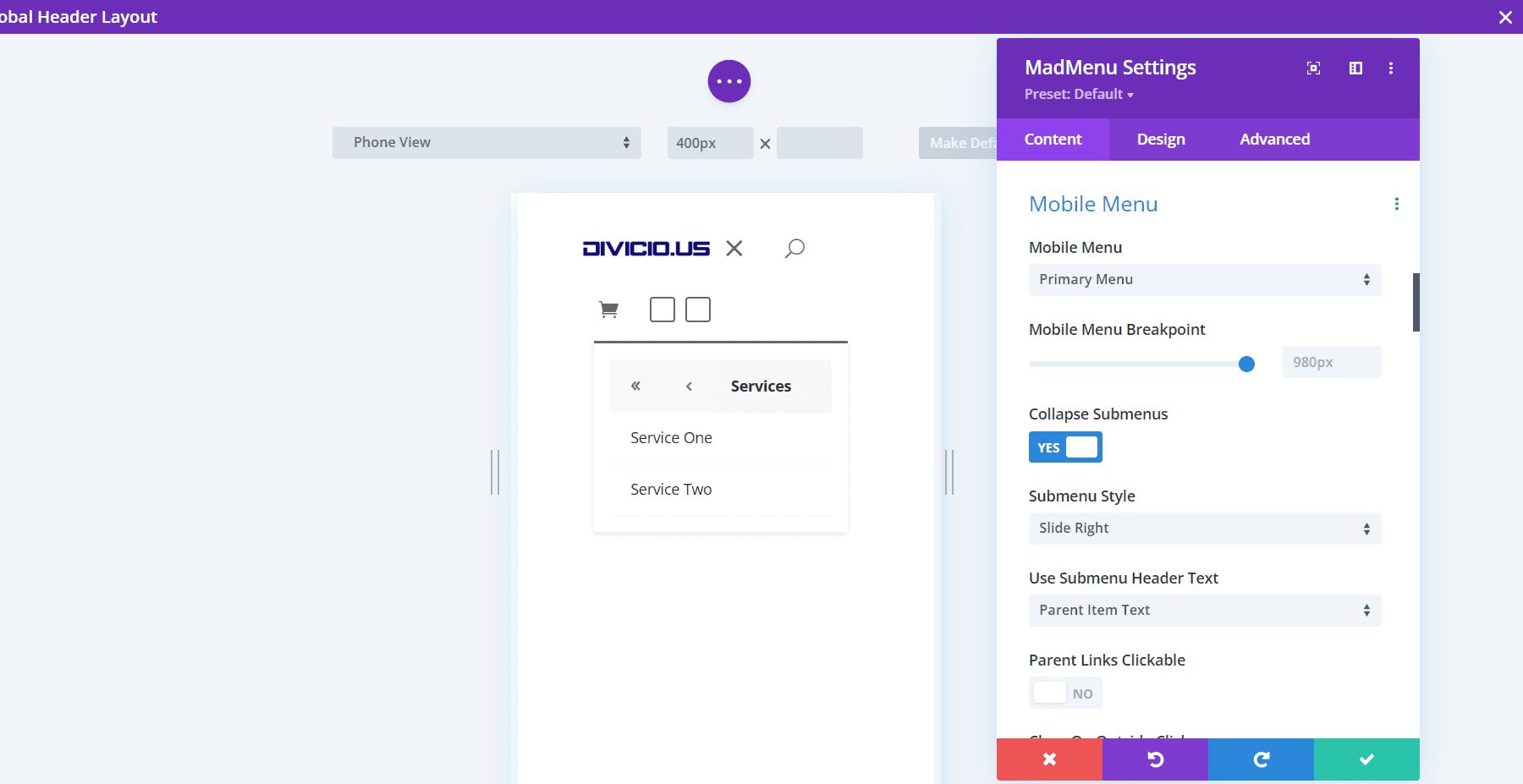
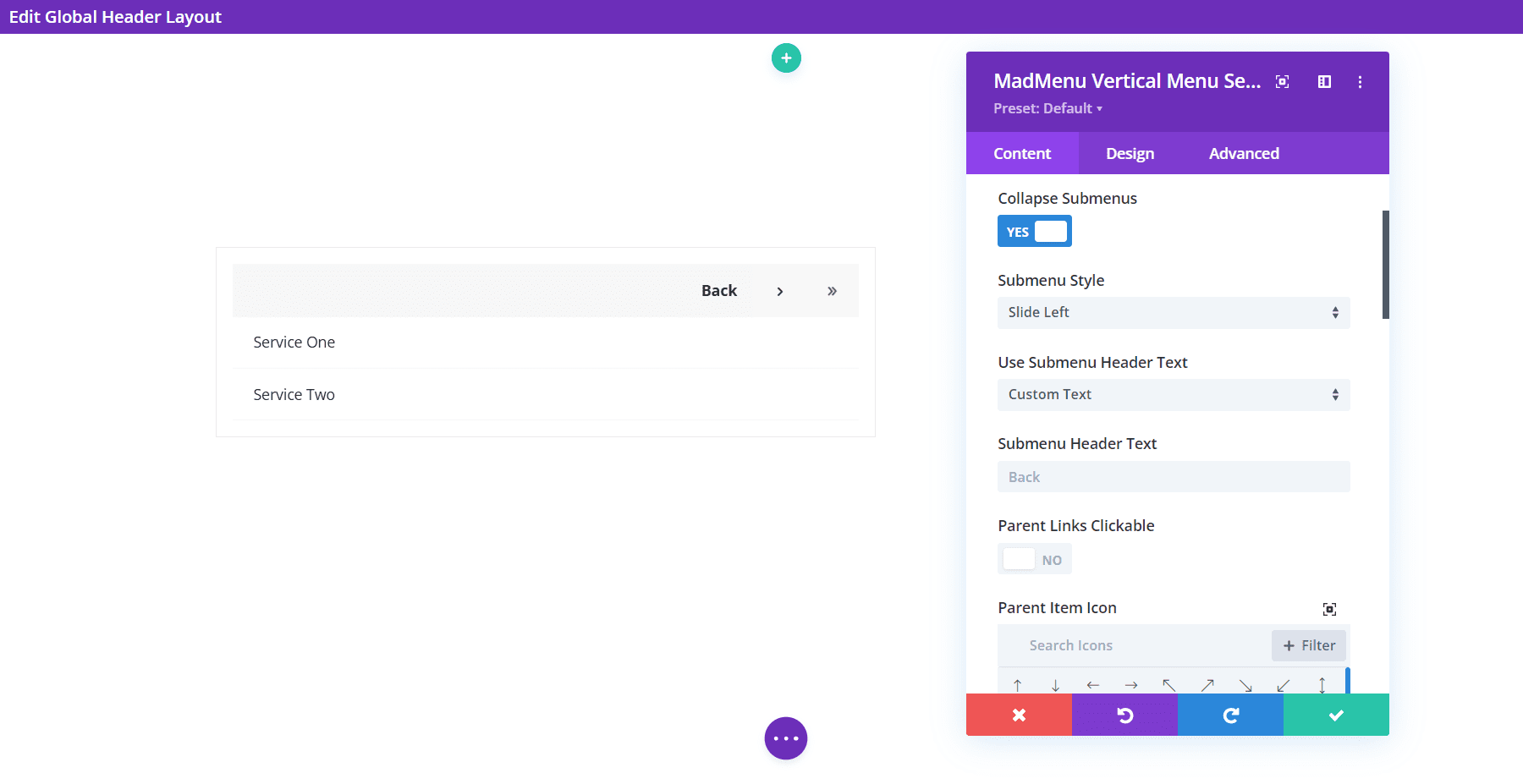
Glisați la dreapta și Glisați la stânga indică săgețile spre dreapta sau spre stânga. Făcând clic pe ele, meniul glisează în acea direcție. Acesta este Slide Right. Afișează submeniul deschis și săgeți care indică faptul că acesta este un submeniu. Folosește textul elementului părinte pentru textul antetului submeniului.

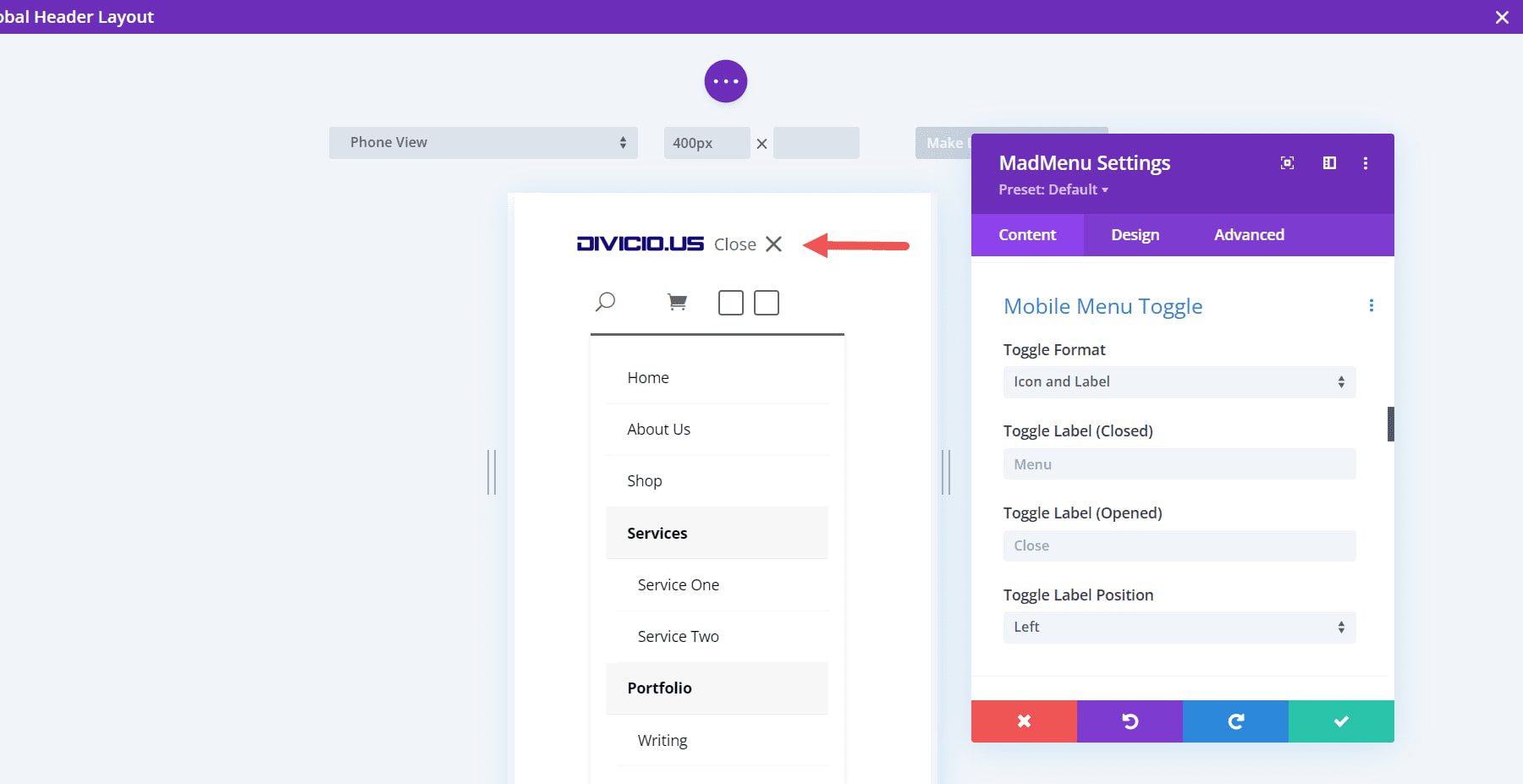
Comutare meniu mobil
Activați acest lucru pentru a afișa doar o pictogramă, pentru a ajusta o etichetă sau pictograma și eticheta. Alegeți formatul, eticheta deschisă și închisă și poziția etichetei. Poziția plasează eticheta în partea dreaptă sau stângă a pictogramei meniului.

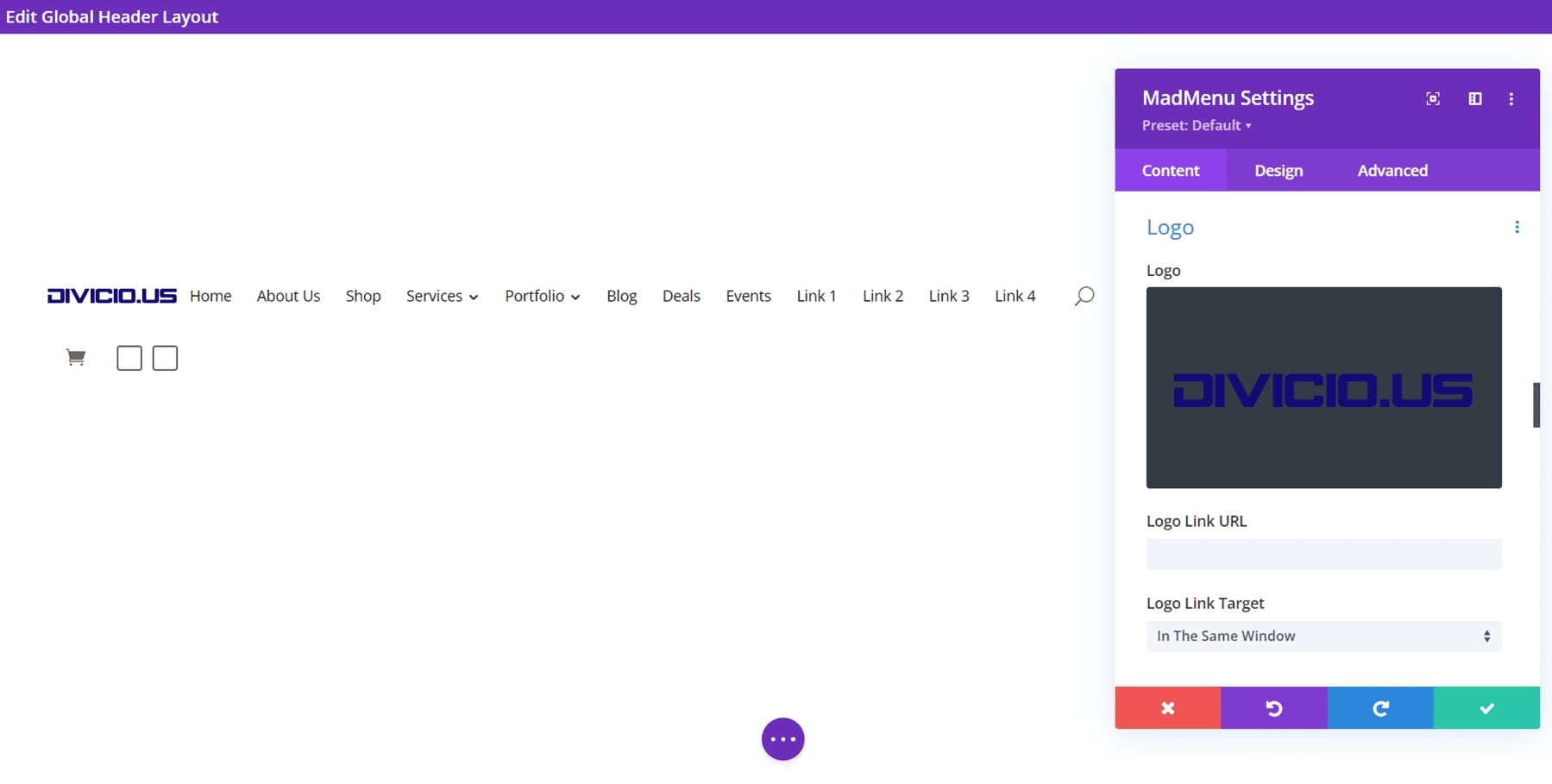
Siglă
Selectați sigla, adăugați adresa URL și alegeți dacă linkul se deschide în aceeași fereastră sau în altă fereastră.

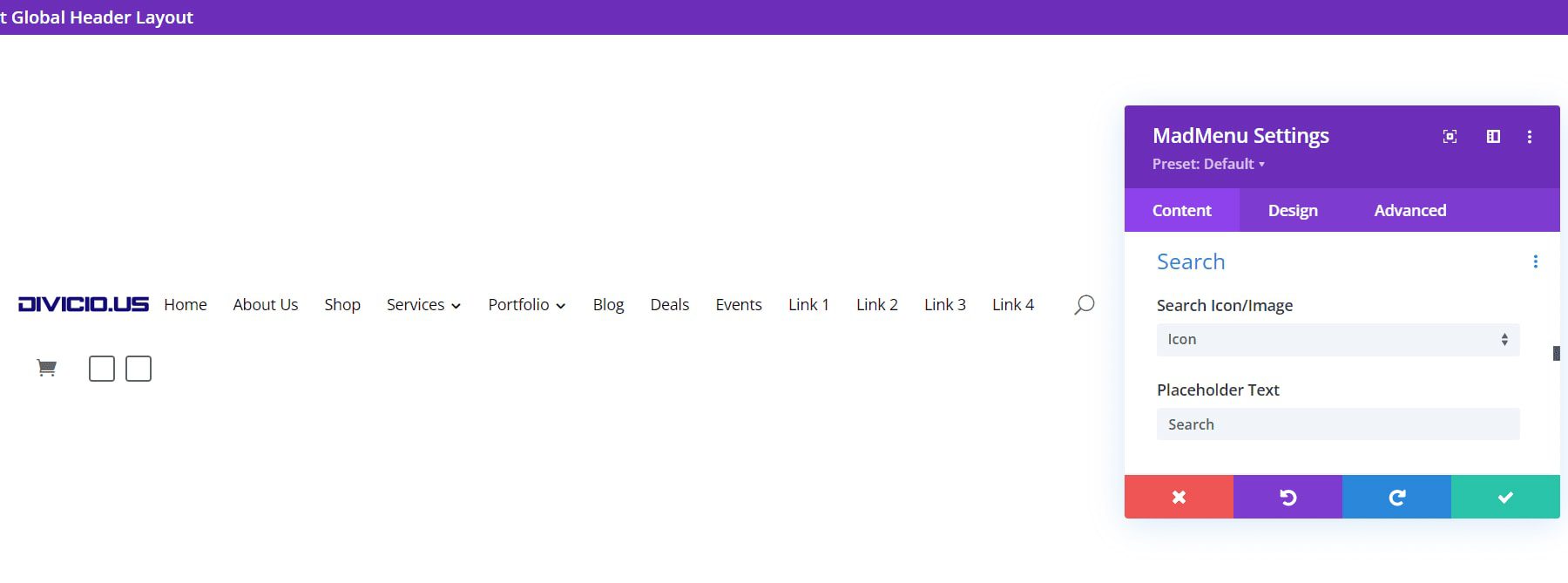
Căutare
Alegeți între o pictogramă sau o imagine și introduceți textul substituentului. Textul substituent apare în caseta de căutare care apare când se face clic pe pictograma de căutare.

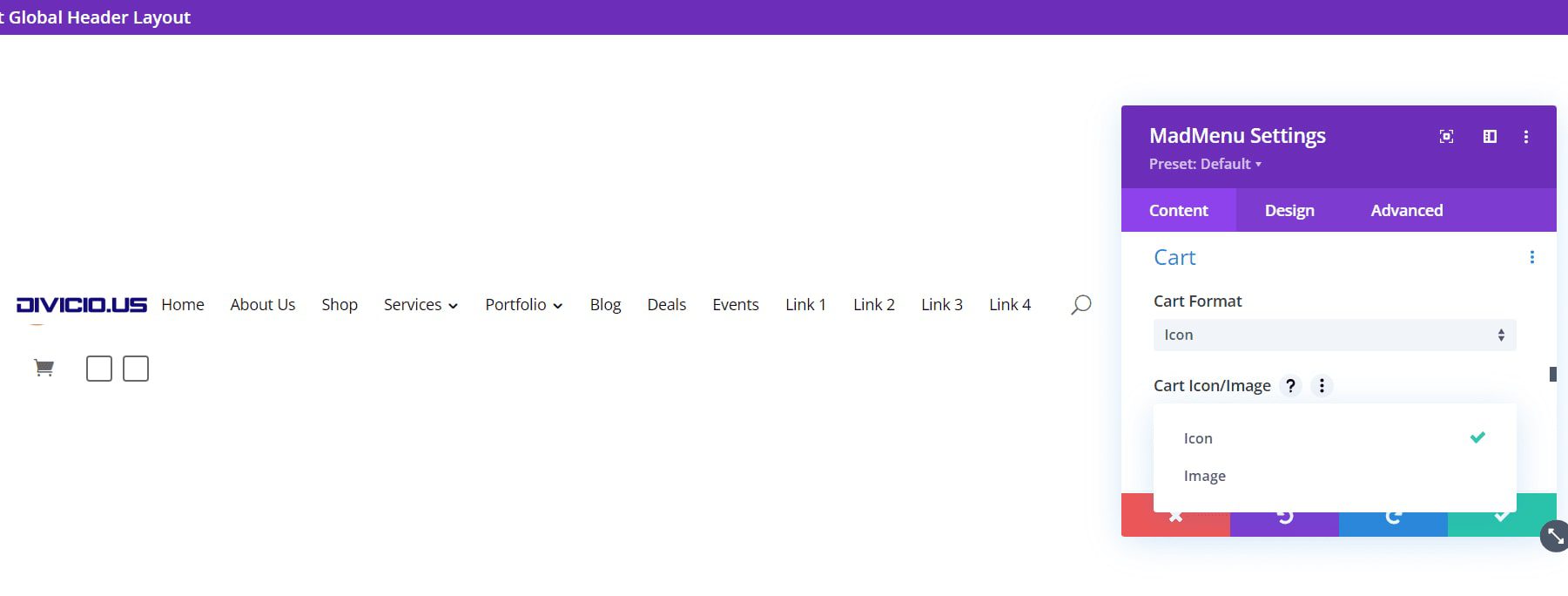
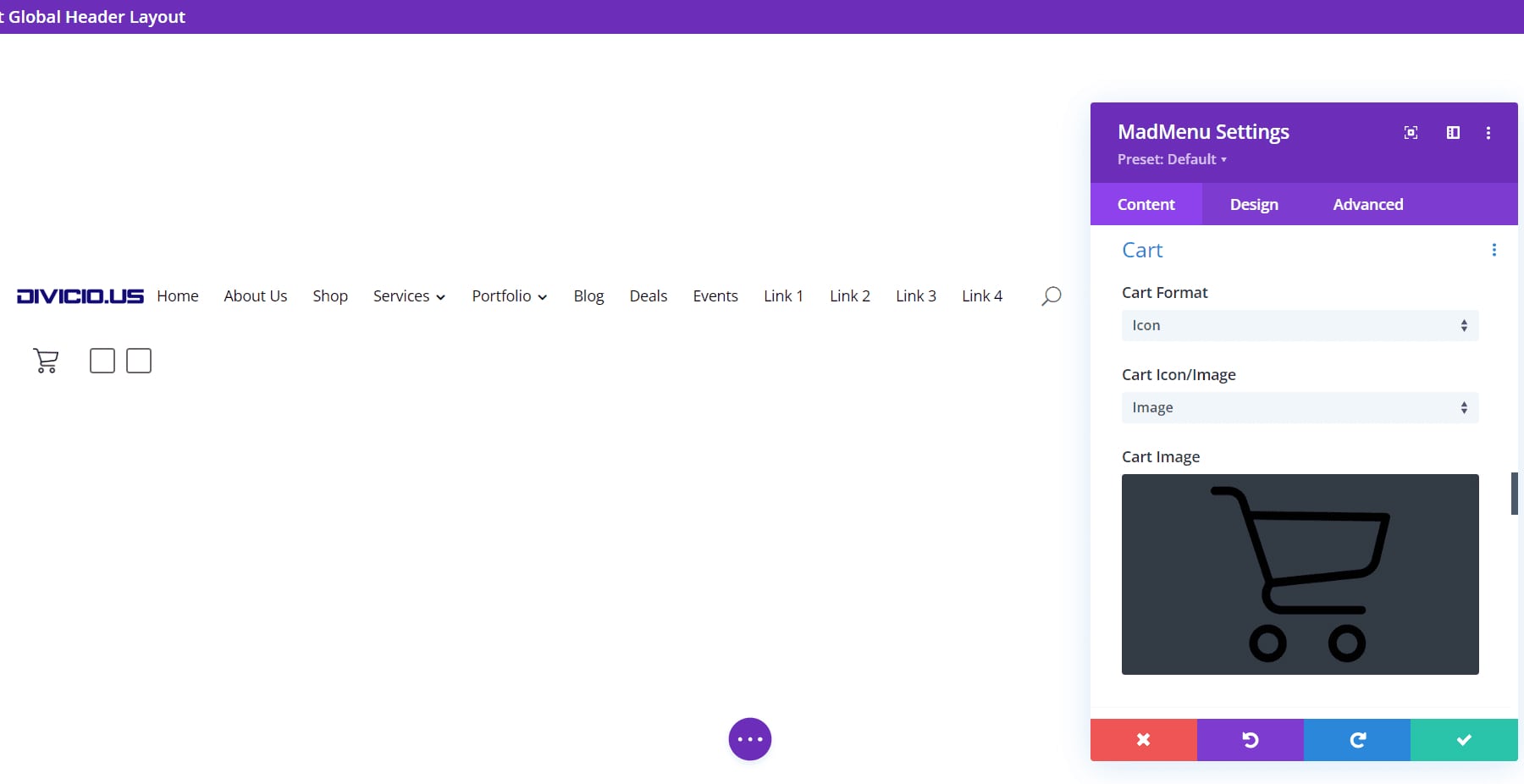
Cart
Selectați formatul coșului și alegeți între o pictogramă sau o imagine. Acesta este compatibil cu WooCommerce și va afișa numărul de articole din coș.

Opțiunea de imagine adaugă un selector de imagine coș, unde puteți alege orice imagine din biblioteca dvs. media ca link pentru coșul de cumpărături. Este redimensionat pentru a se potrivi cu meniul, dar îl puteți ajusta în setările de design dacă doriți.

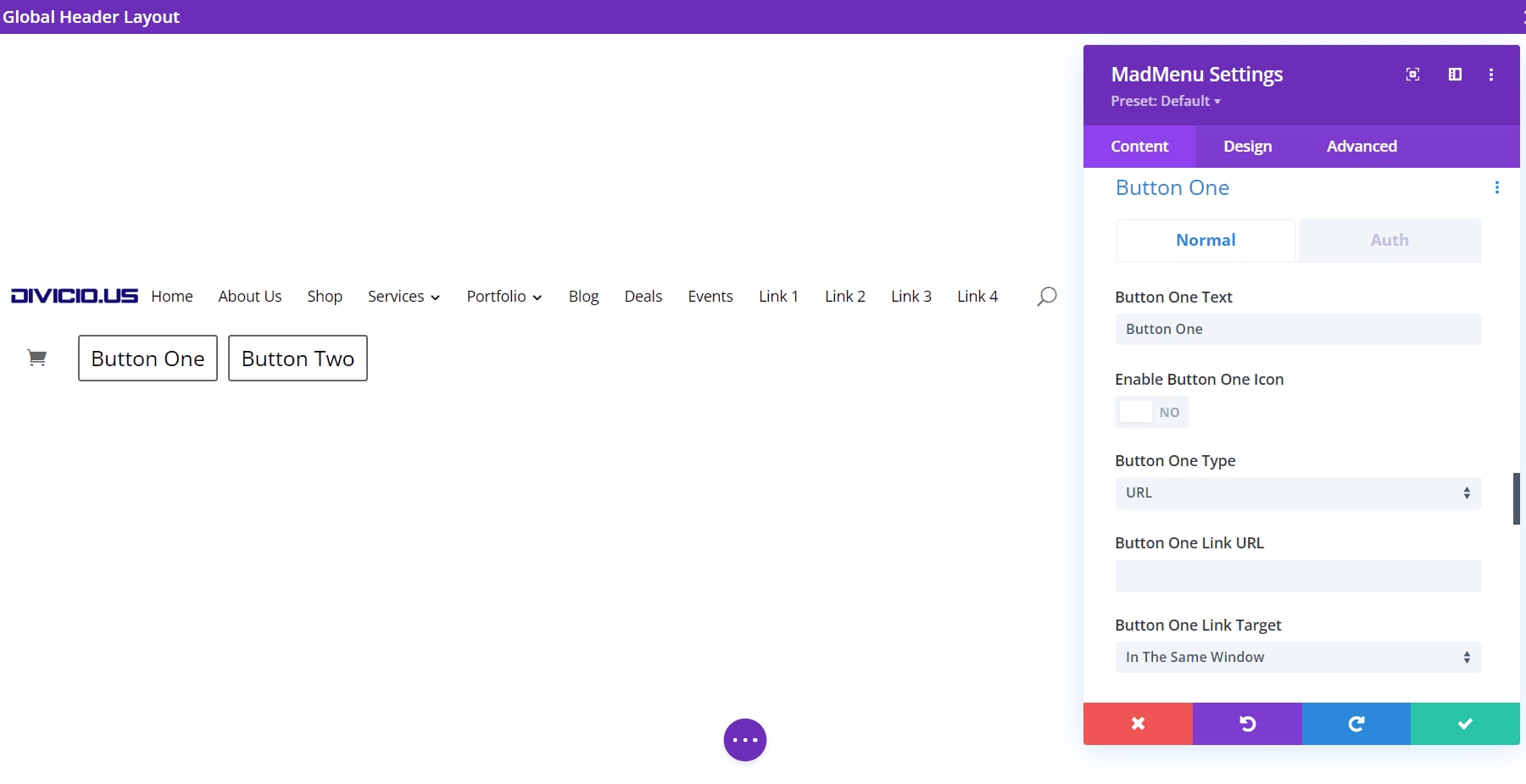
Butonul Unu și Butonul Doi
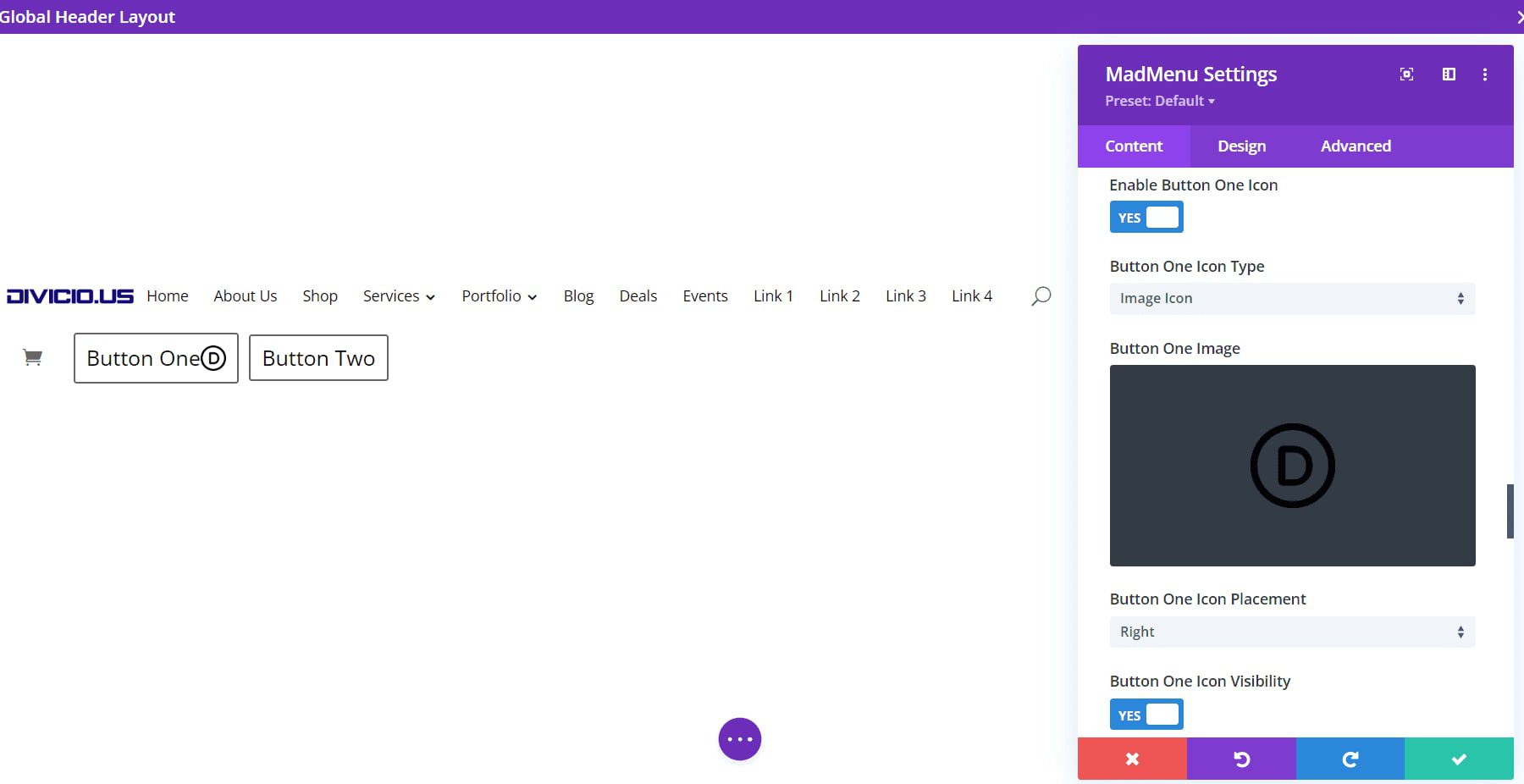
Divi MadMenu adaugă două butoane în meniu care funcționează ca CTA. Puteți adăuga unul sau ambele butoane. Adăugați textul butonului, activați o pictogramă și alegeți între o adresă URL sau o fereastră pop-up. Butonul Unu și Butonul Doi funcționează la fel.

Pentru pictograma butonului, puteți alege între o pictogramă sau o imagine. De asemenea, îl puteți seta să afișeze pictograma sau pur și simplu să o afișeze la trecerea cursorului.

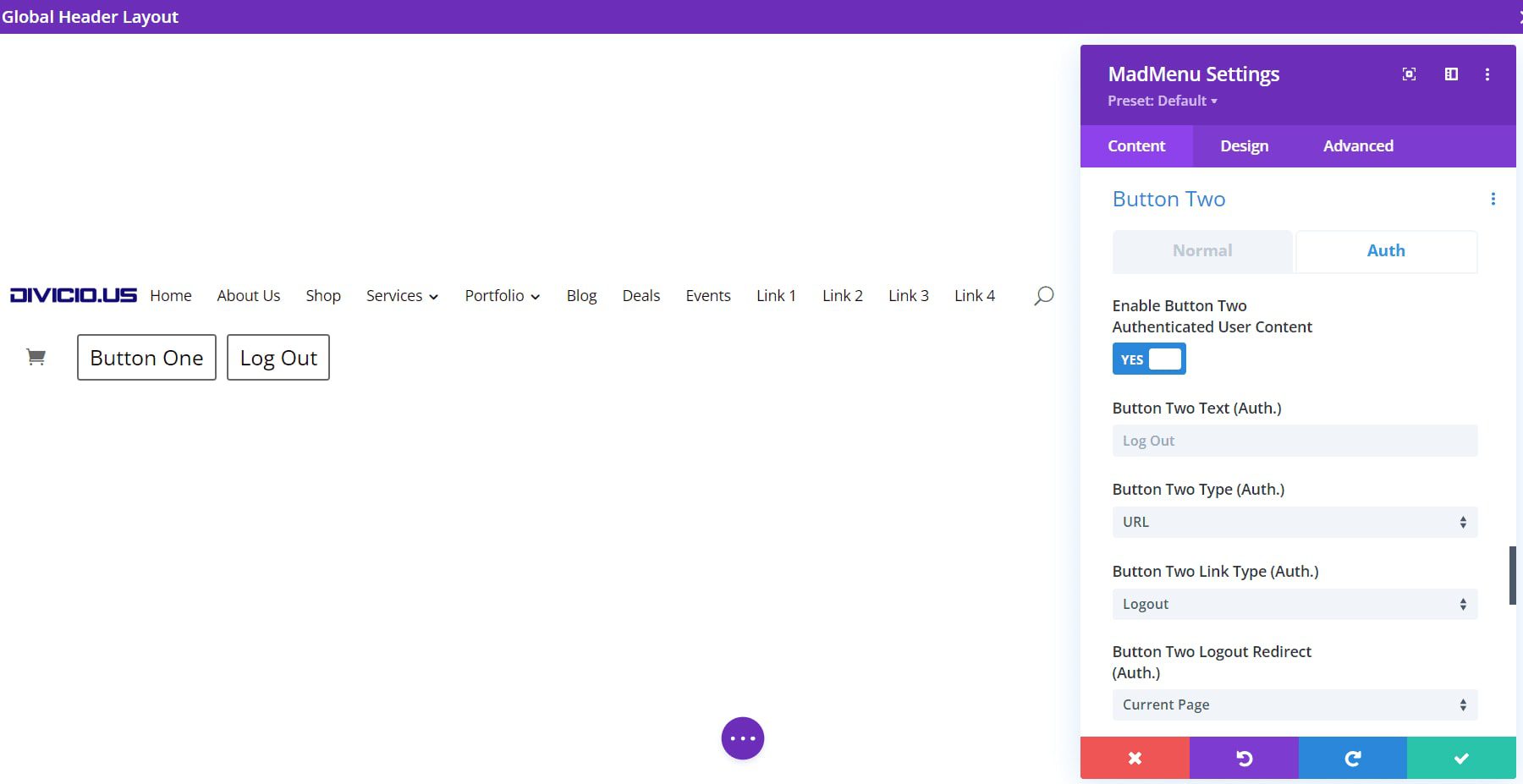
Selectați fila Auth pentru a activa conținutul de utilizator autentificat. Activarea conținutului utilizatorului deschide un nou set de opțiuni în care puteți selecta tipul de autorizare între o adresă URL și un formular de conectare. Setați tipul de link și adresa URL de redirecționare a deconectarii.

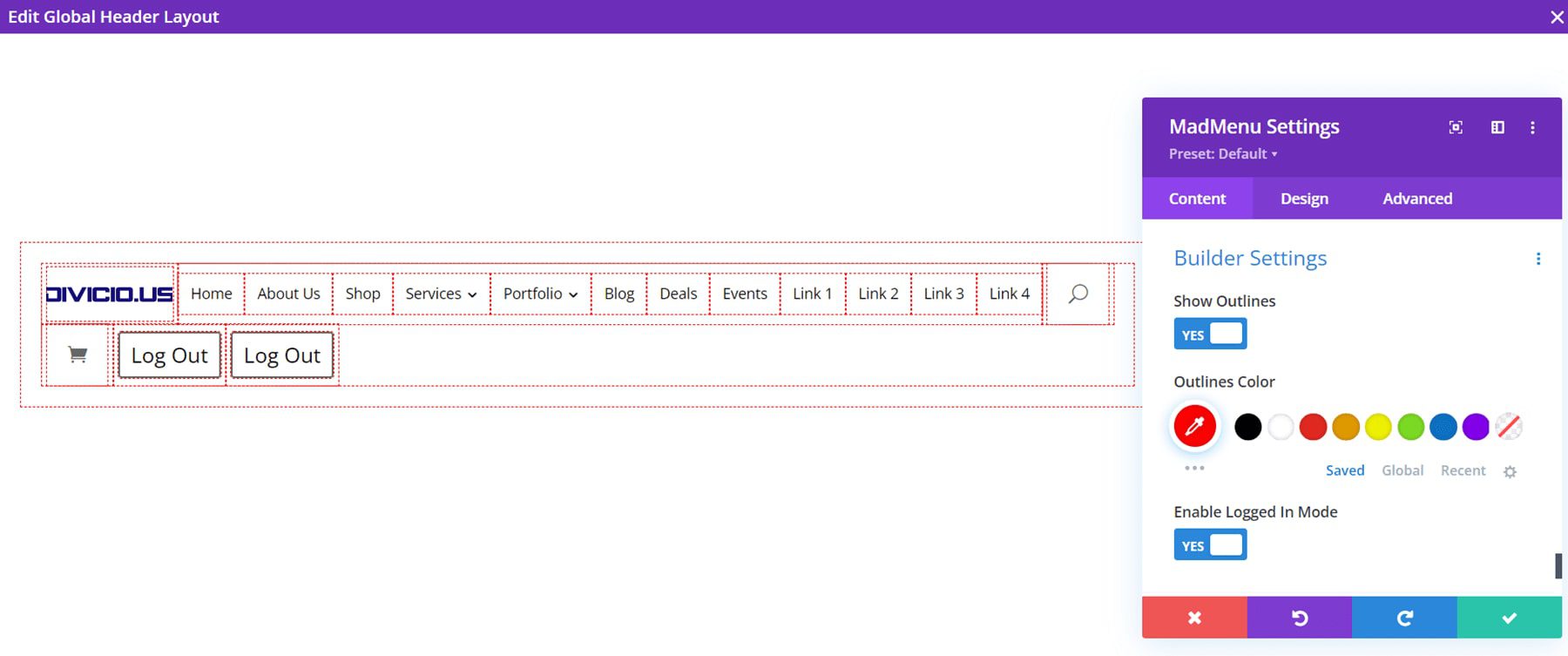
Setări Builder
Afișare contururi creează un contur în jurul fiecărui element. Puteți alege culoarea conturului. Activarea modului de autentificare evidențiază butonul Unu și modifică textul pentru a afișa Deconectare, indicând că sunt conectați.


Opțiuni de aspect Divi MadMenu
Fila Design include o mulțime de setări specializate pentru a personaliza aspectul meniului.
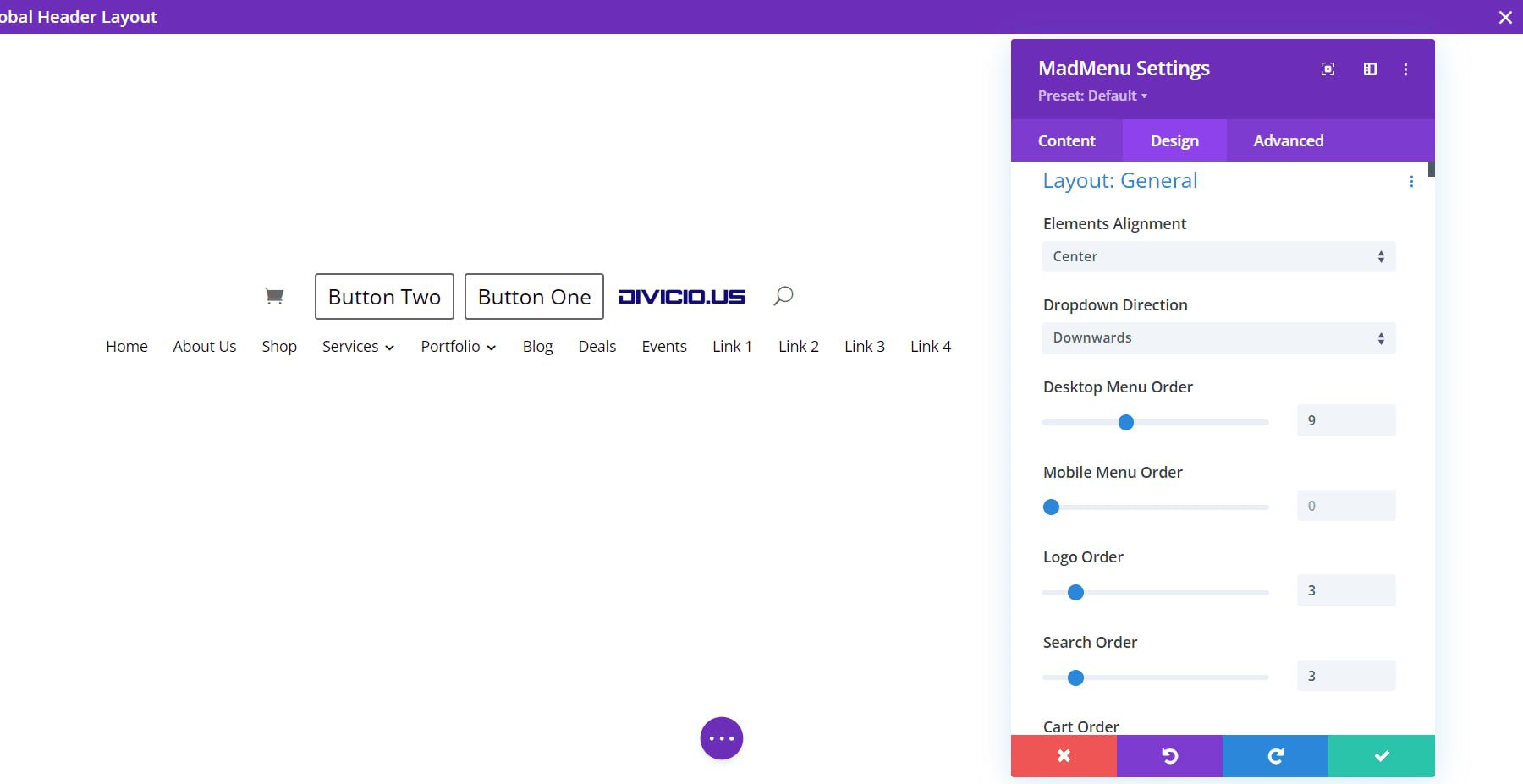
Divi MadMenu Layout General
Setările includ Alinierea elementelor, Direcția derulantă, Ordinea meniului, Ordinea siglei, Ordinea de căutare, Comanda coșului și Ordinea butoanelor. Amestecarea acestora oferă o mulțime de opțiuni de aspect.

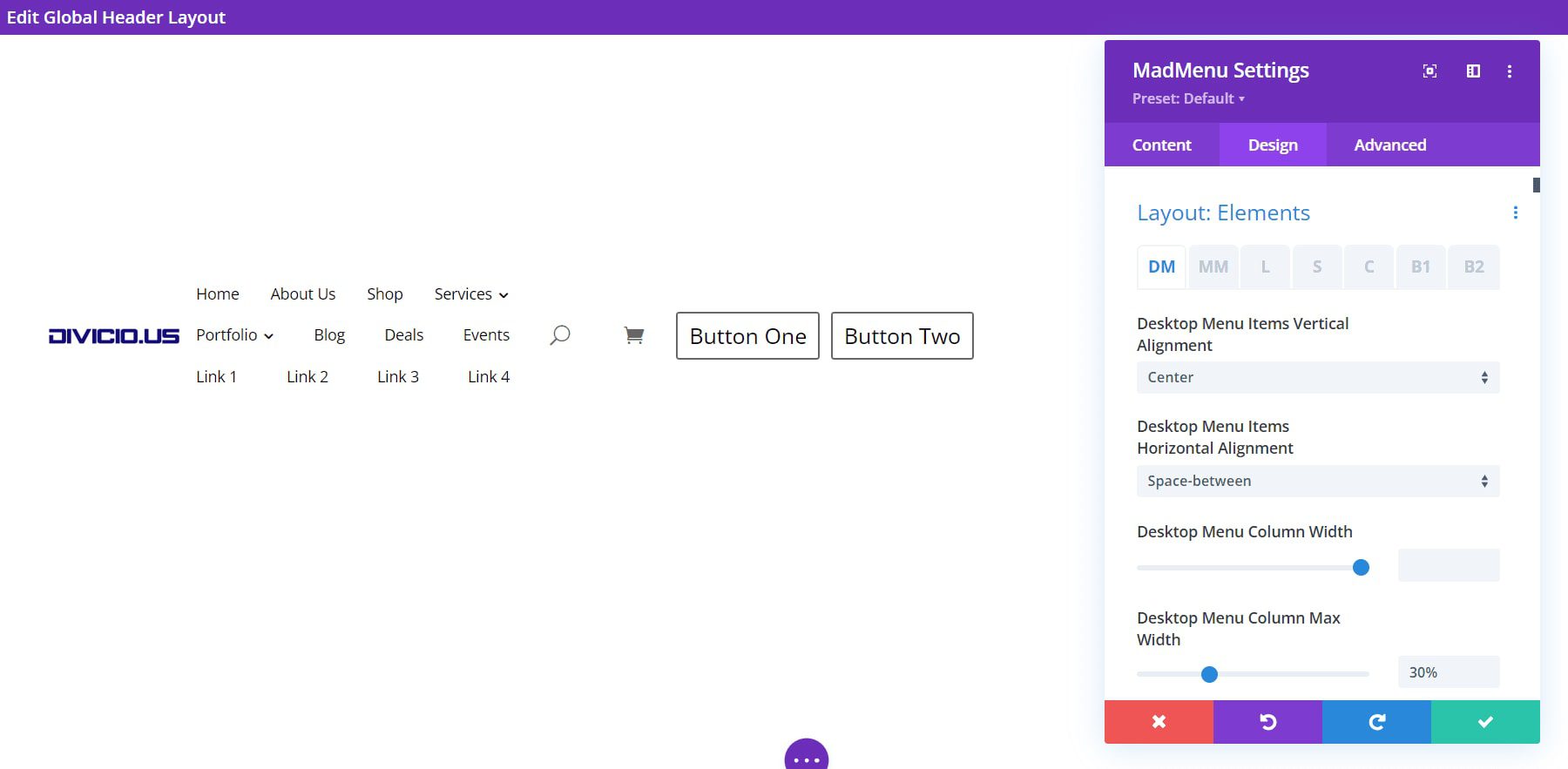
Elemente de aspect
Aceste setări vă permit să faceți ajustări la fiecare dintre elemente în mod individual. Modificați alinierea verticală și orizontală, personalizați lățimea și personalizați lățimea maximă. Folosite în combinație, pot crea câteva machete interesante.

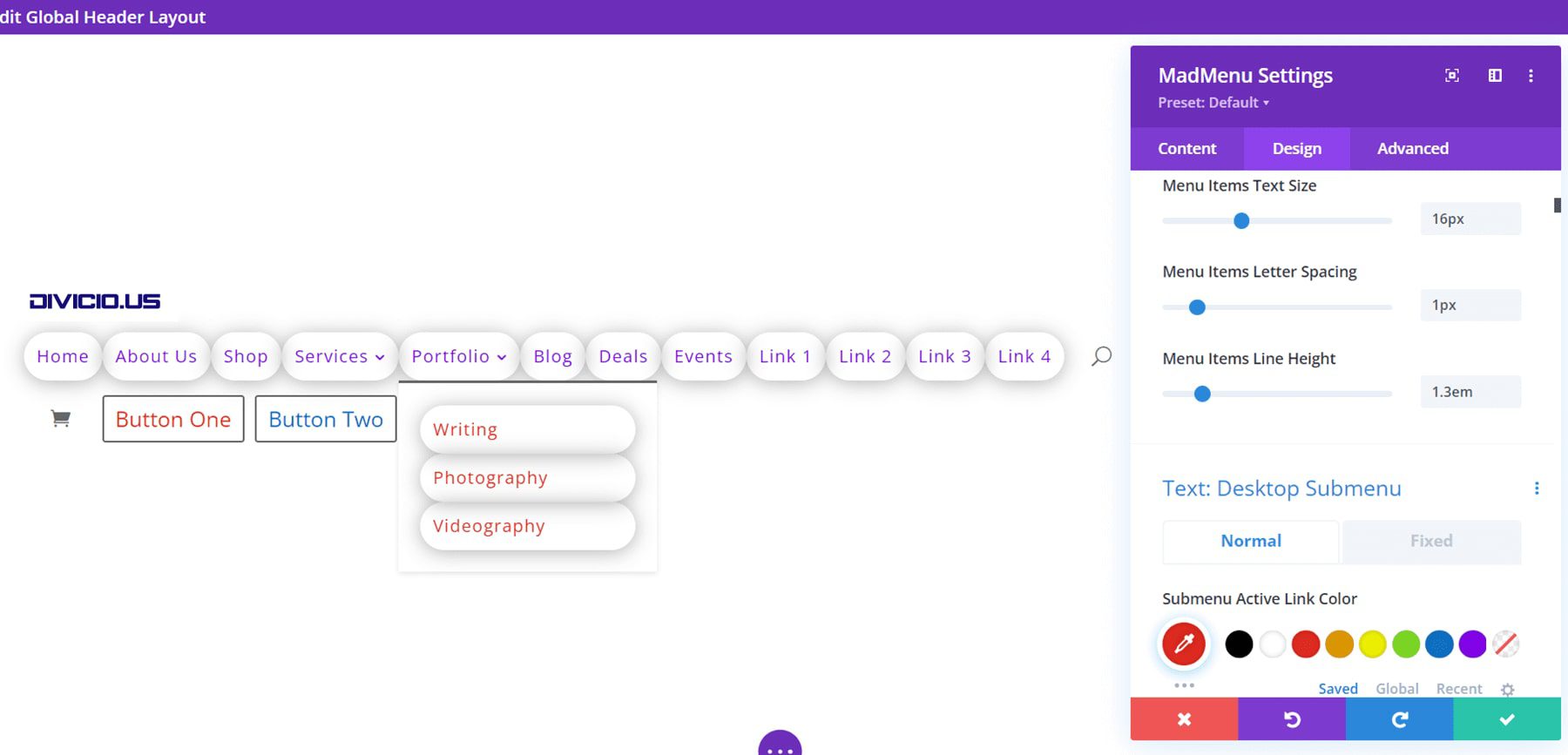
Opțiuni de stil
Setările Mad Menu Design includ toate opțiunile la care te-ai aștepta de la un modul Divi. Am adăugat mai multe setări de design în acest exemplu.

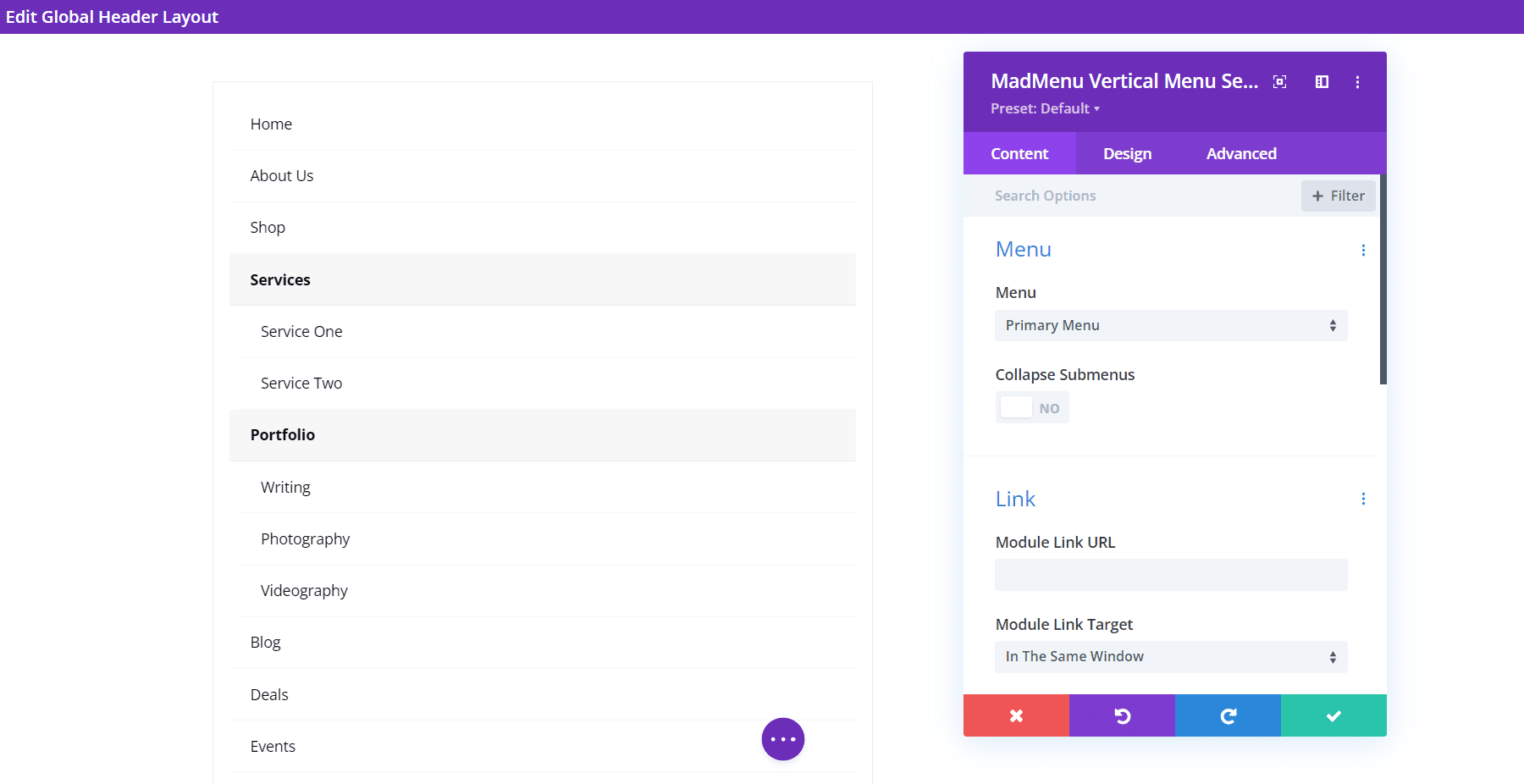
Modulul Meniu Vertical Divi MadMenu
Modulul de meniu vertical Divi MadMenu pare simplu la început. Include o secțiune de meniu în care puteți alege meniul de afișat și de a activa Restrângerea submeniurilor.

Restrângeți submeniurile
Activarea Restrângerii submeniurilor adaugă opțiuni pentru stilul submeniului, făcând clic pe linkurile părinte, activând modul acordeon, alegeți pictograma părinte și animați pictograma părinte.

Submeniu Stil
Caseta derulantă Stil submeniu vă permite să selectați între Extindere, Glisare spre dreapta și Glisare spre stânga.

Acest exemplu arată opțiunea Slide Left. De asemenea, am schimbat textul antetului în Text personalizat.

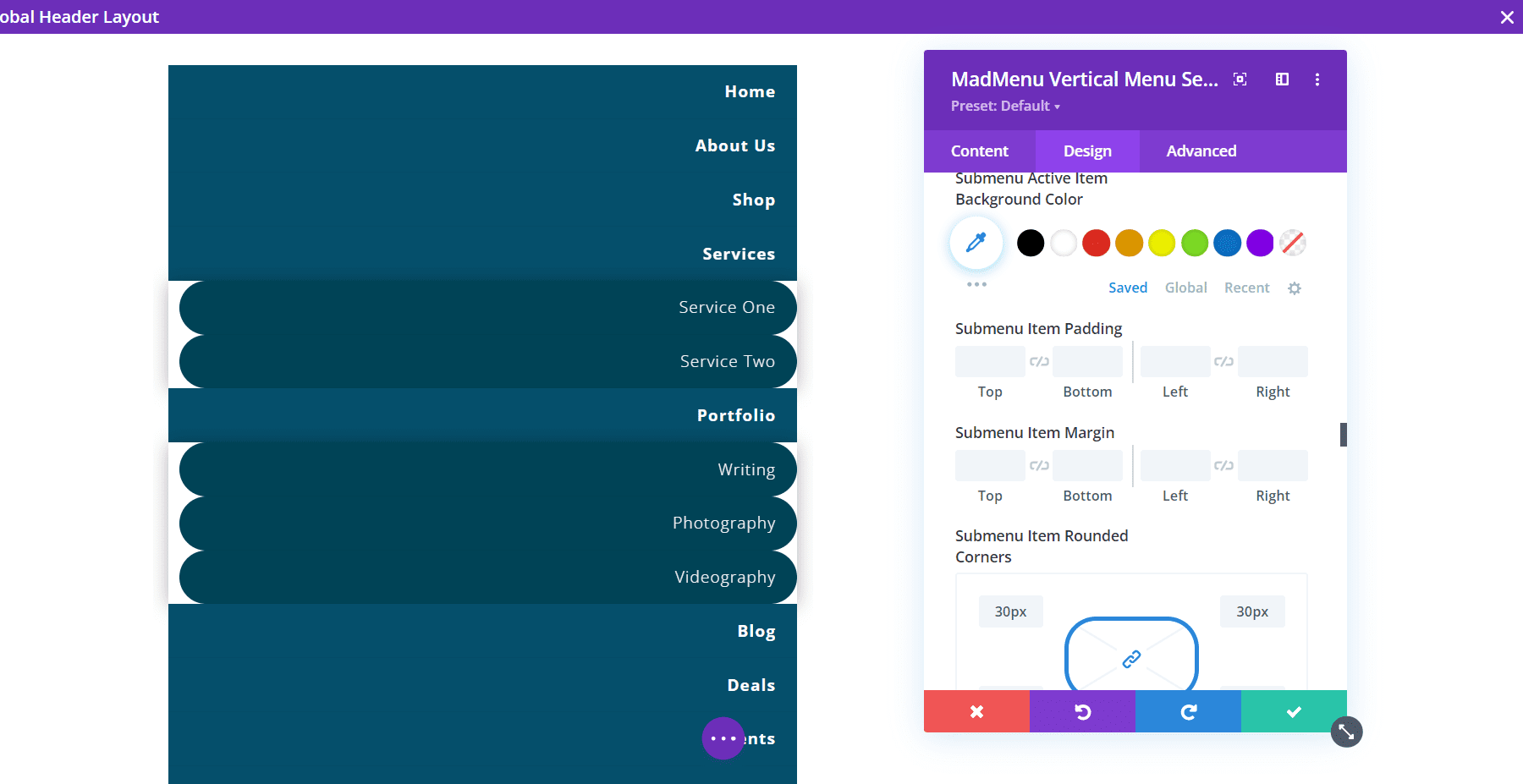
Opțiuni de aspect al meniului vertical Divi MadMenu
Fila Design include toate setările standard Divi pentru stilul meniului. Am adăugat câteva opțiuni de culoare, am schimbat stilul și alinierea fontului, am schimbat colțurile rotunjite ale submeniurilor și am adăugat o umbră de casetă în submeniu.

Divi MadMenu Demo Treisprezece
Divi MadMenu vine cu 13 demonstrații pentru a începe. Pentru a vedea cât mai bine ce poate face Divi MadMenu, să ne uităm la demo-ul numărul treisprezece pentru a vedea ce poate face. Am ales-o la întâmplare, dar este una bună. Folosește mai multe module Divi MadMenu pentru a crea un design interesant. Vom vedea versiunile desktop și telefon.
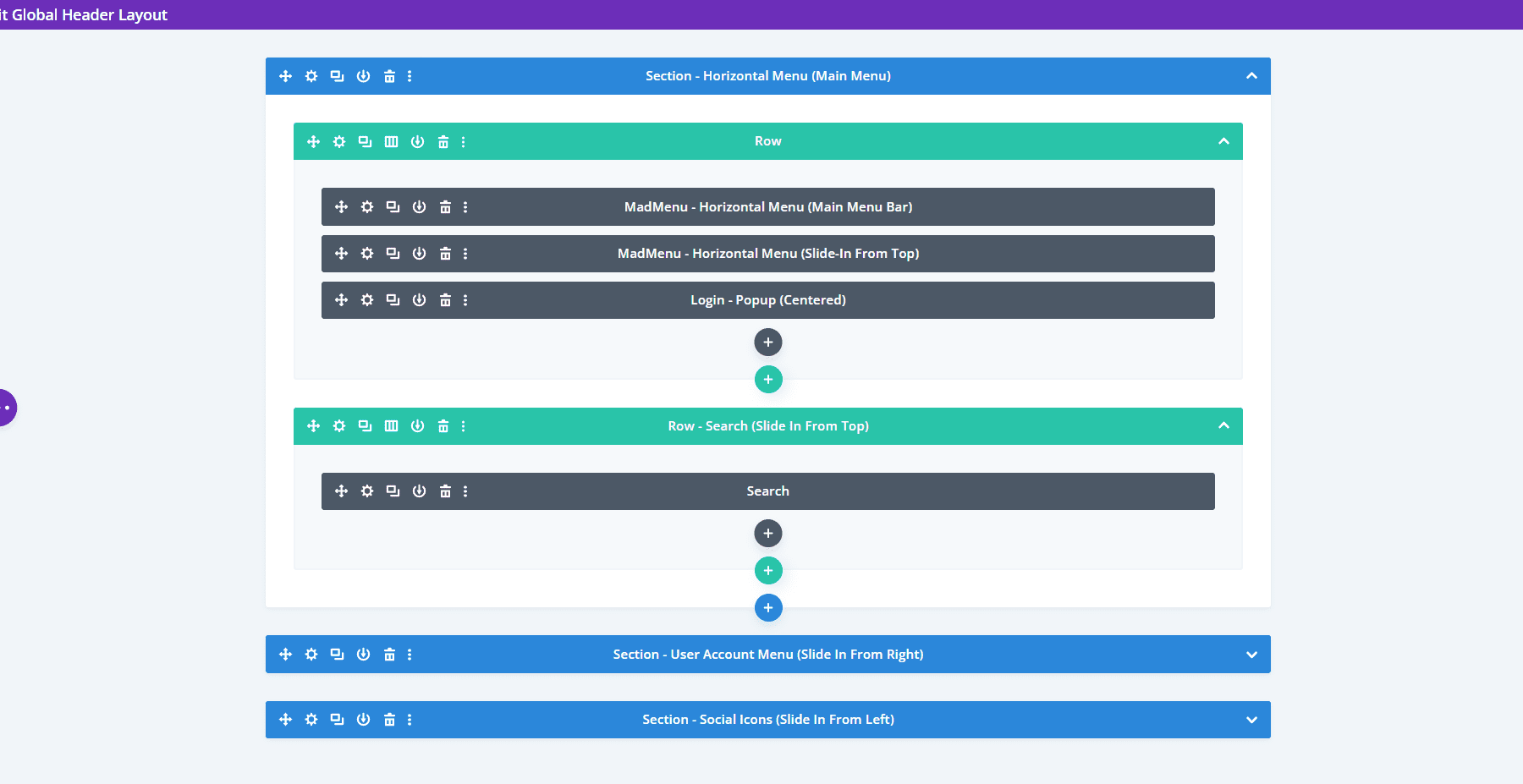
Divi MadMenu Demo Treisprezece Wireframe
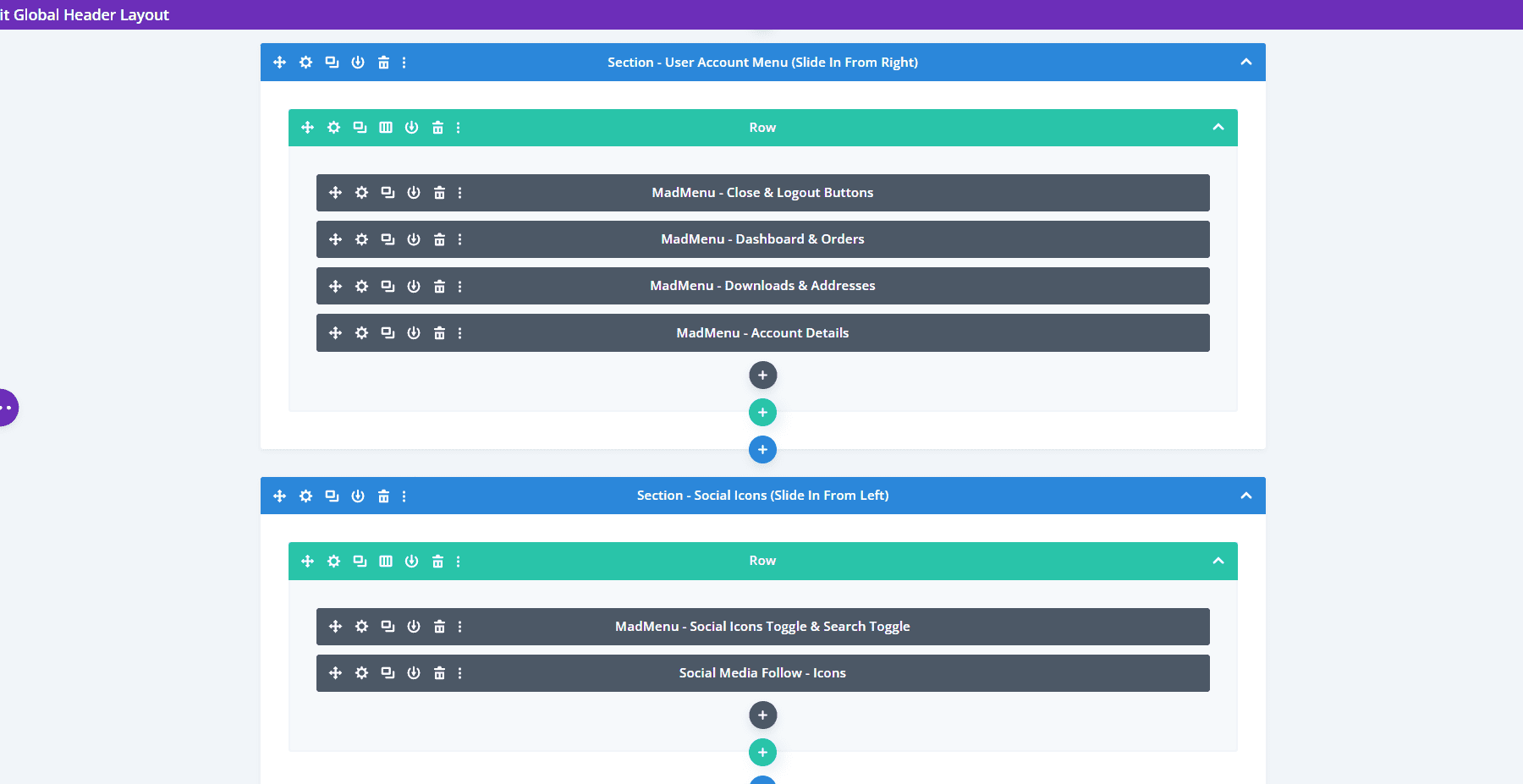
Demo treisprezece utilizează două module Divi MadMenu, un modul de conectare și un modul de căutare pentru setările principale. Iată wireframe care arată modulele.

Include, de asemenea, încă cinci module Divi MadMenu pentru a crea elementele slide-in și un modul de urmărire socială.

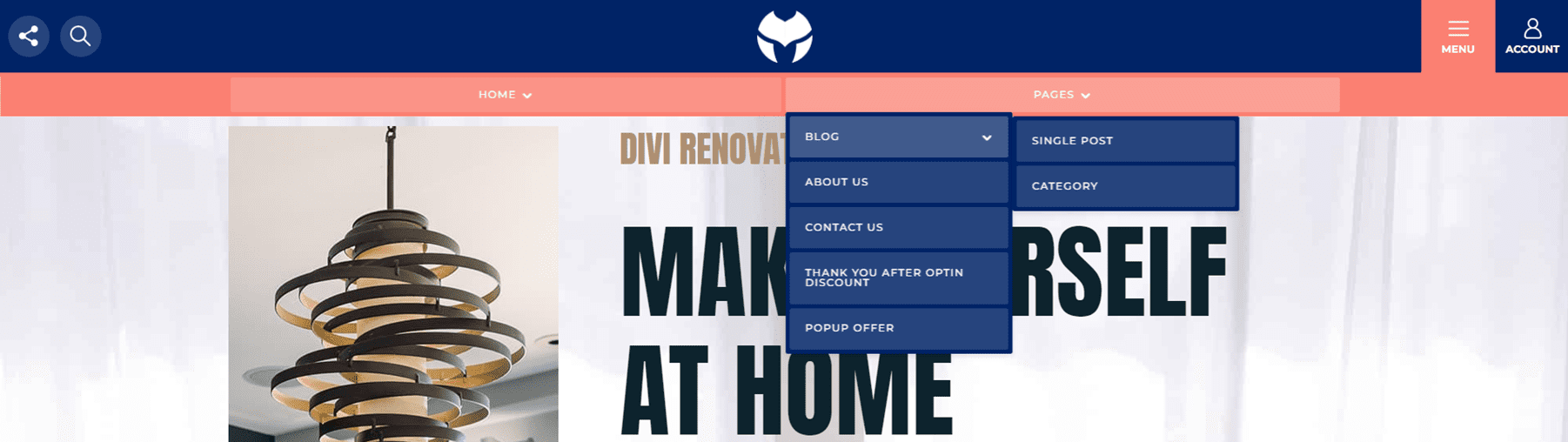
Demo Treisprezece Desktop
Iată o privire la demonstrația de pe front-end. Meniurile din partea de jos sunt deschise de meniul de hamburger. Acesta este în mod normal închis și se va închide automat când sunt selectate celelalte meniuri.

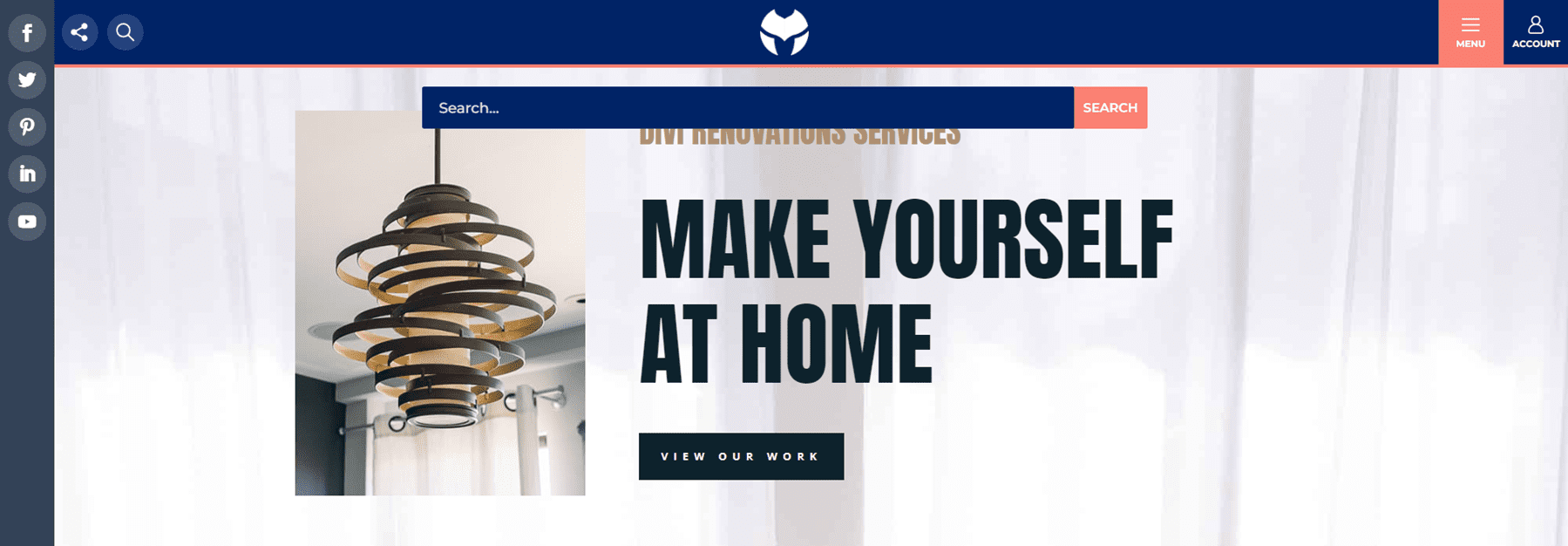
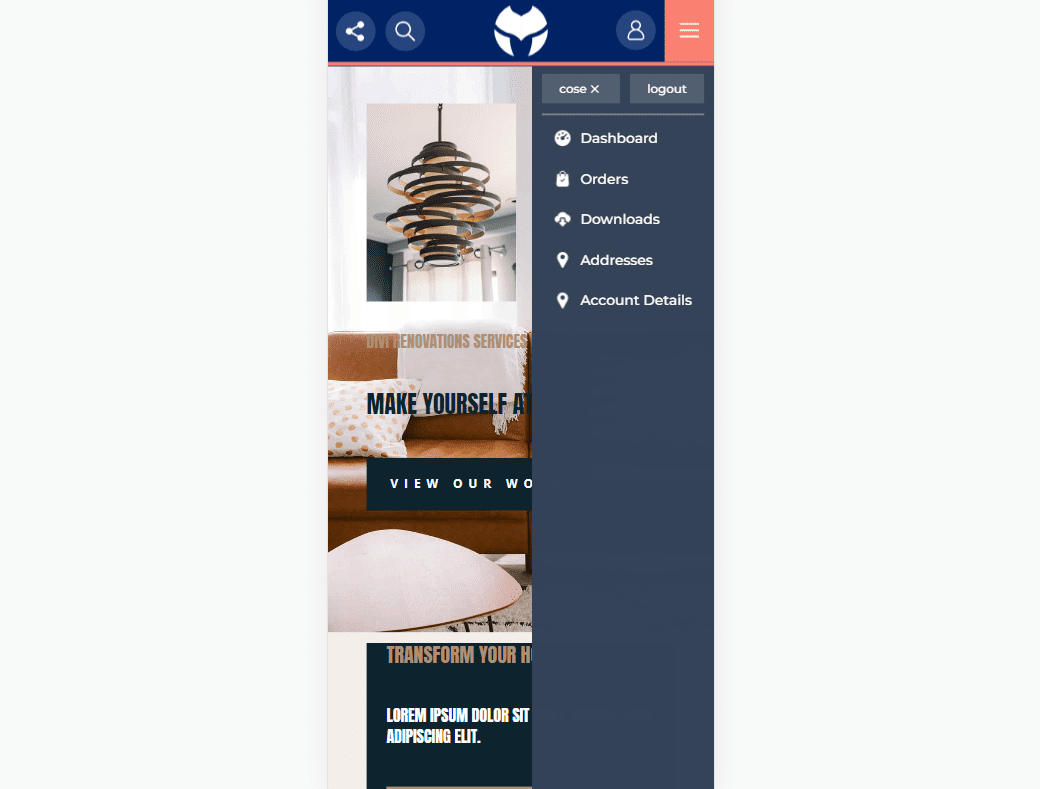
Pictograma contului deschide un meniu slide-in din dreapta. Include un buton de închidere și un buton de deconectare, precum și linkuri către paginile contului persoanei respective.

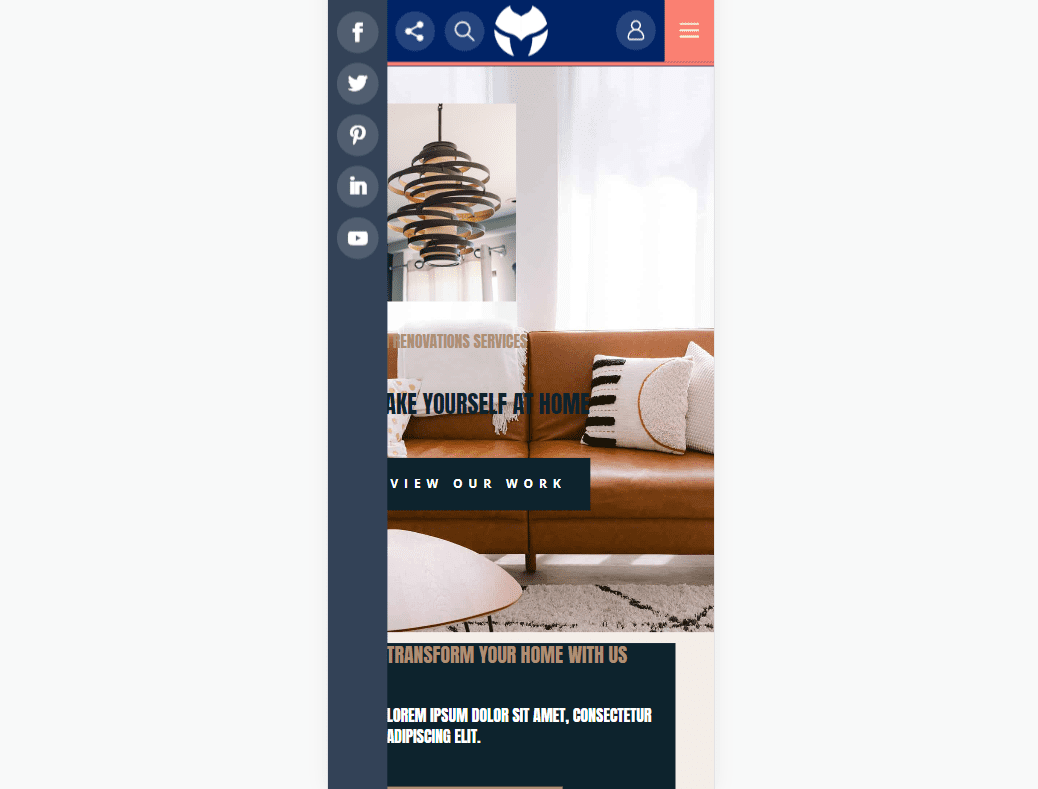
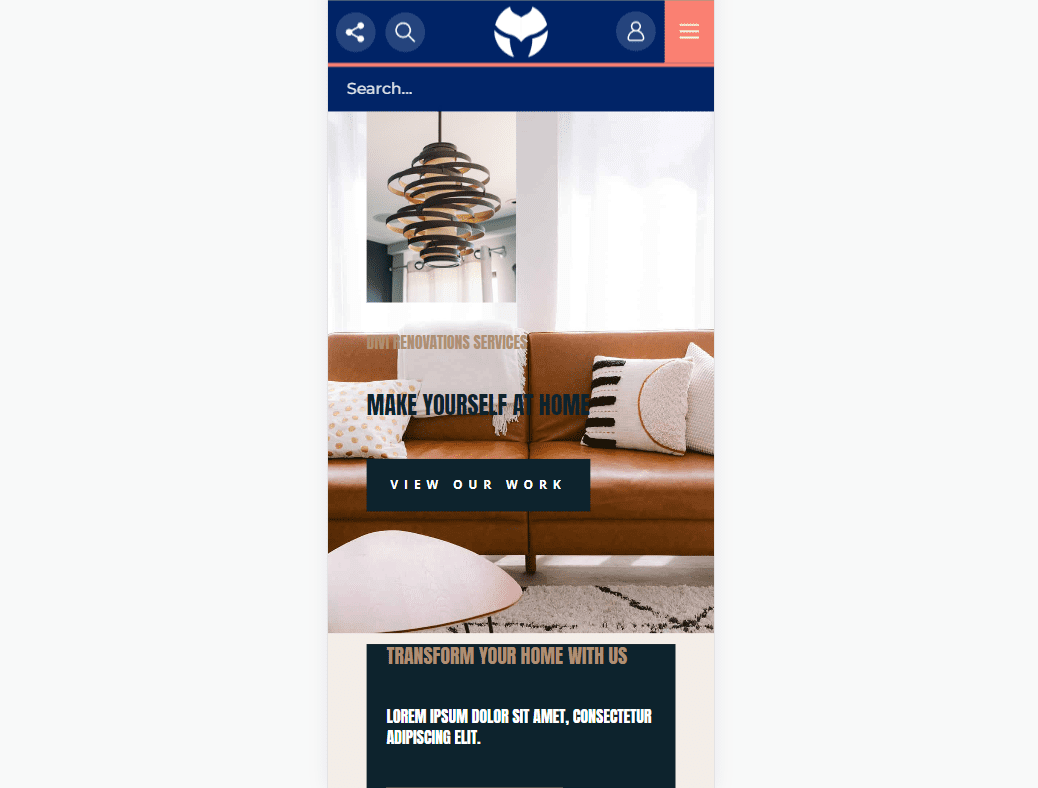
Pictograma rețelelor sociale deschide un meniu slide-in din stânga. Pictograma de căutare deschide o casetă de căutare sub antet. Acestea sunt singurele două elemente de meniu care se vor deschide în același timp.

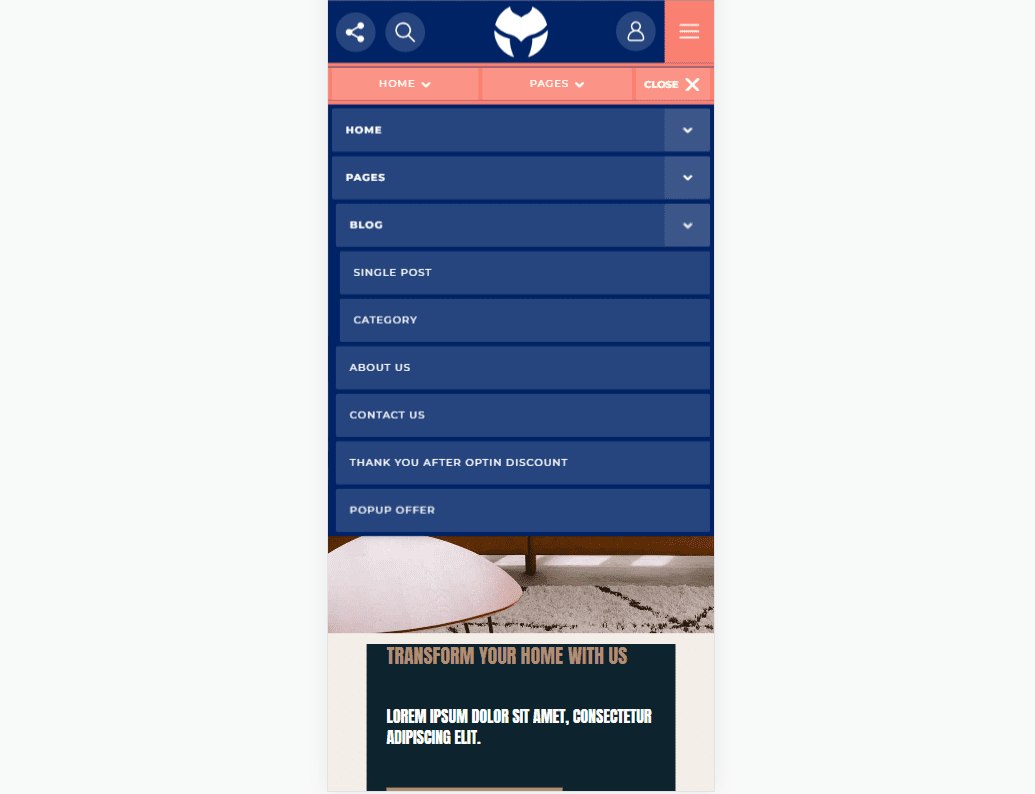
Telefon Demo Treisprezece
Versiunea de telefon afișează același format cu meniul hamburger deschizând link-urile de pornire și de pagină. Toate submeniurile sunt stilate pentru a se potrivi cu bara de sus și includ submeniuri extinse.

Pictograma contului deschide meniul slide-in din dreapta.

Toate pictogramele sociale se deschid în meniul glisant din stânga. La fel ca antetul de pe desktop, se va deschide în același timp cu oamenii de căutare, dar căutarea arată mai bine atunci când este deschisă singură.

Caseta de căutare se deschide sub antet.

De unde să achiziționați Divi MadMenus
Divi MadMenus este disponibil pe Divi Marketplace pentru 39 USD. Include utilizarea nelimitată a site-ului web, o garanție de rambursare a banilor de 30 de zile și un an de asistență și actualizări.

Gânduri de sfârșit
Acesta este aspectul nostru la Divi MadMenu pentru Divi. Am zgâriat doar suprafața în această postare. Ambele module sunt ușor de utilizat și oferă o mulțime de opțiuni de design și aspect pentru meniurile Divi. Opțiunile slide-in arată grozav, iar opțiunea pop-up facilitează crearea de autentificări unice. Adăugați până la două butoane pe modul pentru a crea îndemnuri. Creați mai multe machete cu un singur modul sau adăugați și mai multe module Divi MadMenu pentru a crea anteturi unice. Demo-urile arată uimitor și oferă un șablon bun pentru a vă ajuta să începeți propriile modele sau să le folosiți așa cum sunt.
Vrem sa auzim de la tine. Ați încercat Divi MadMenu? Spuneți-ne ce părere aveți despre acest Modul Divi în comentarii.
