Evidențierea pluginului Divi: Divi Shop Builder
Publicat: 2022-11-20Divi Shop Builder adaugă 14 module noi la Divi Builder care vă permit să personalizați designul paginilor WooCommerce implicite cu Divi. Pluginul vine, de asemenea, cu câteva machete de magazin prefabricate pentru a vă oferi un început rapid în personalizarea site-ului dvs. Dacă conduceți un magazin online folosind WooCommerce și doriți să puteți personaliza WooCommerce la fel ca orice alt Modul Divi, acesta ar putea fi un plugin grozav pentru dvs.! În această evidențiere a pluginului, vom arunca o privire atentă asupra caracteristicilor care vin cu Divi Shop Builder pentru a vă oferi o idee despre ceea ce puteți realiza cu acest plugin.
Să începem!
Instalarea Divi Shop Builder
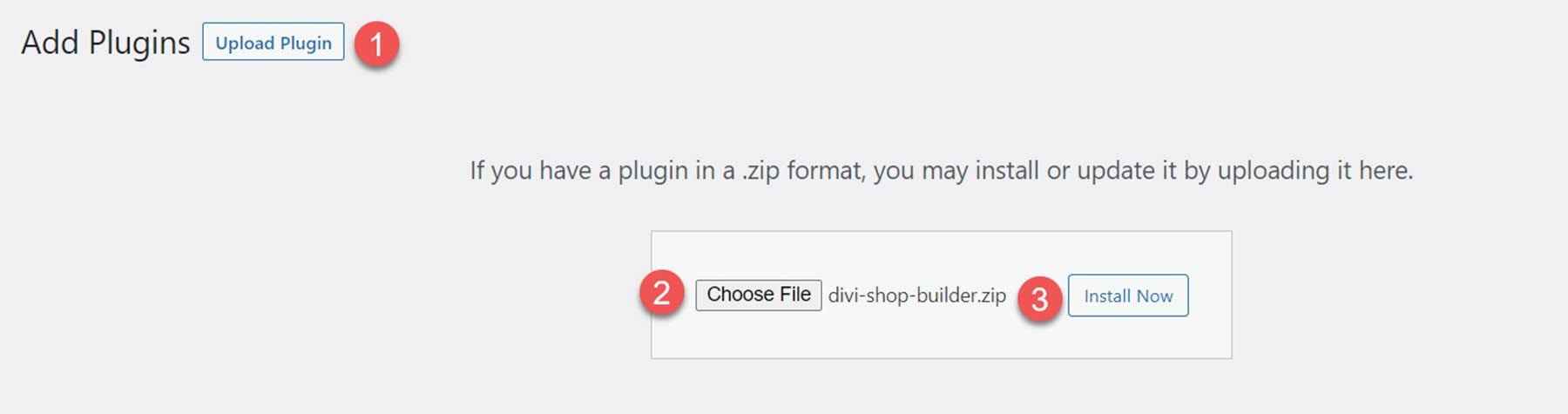
Divi Shop Builder poate fi instalat la fel ca orice alt plugin WordPress. Deschideți pagina de pluginuri în tabloul de bord WordPress și faceți clic pe Adăugare nou. Faceți clic pe Încărcați pluginul în partea de sus, apoi selectați fișierul plugin .zip de pe computer.

Odată ce pluginul este instalat, activați pluginul.

Divi Shop Builder
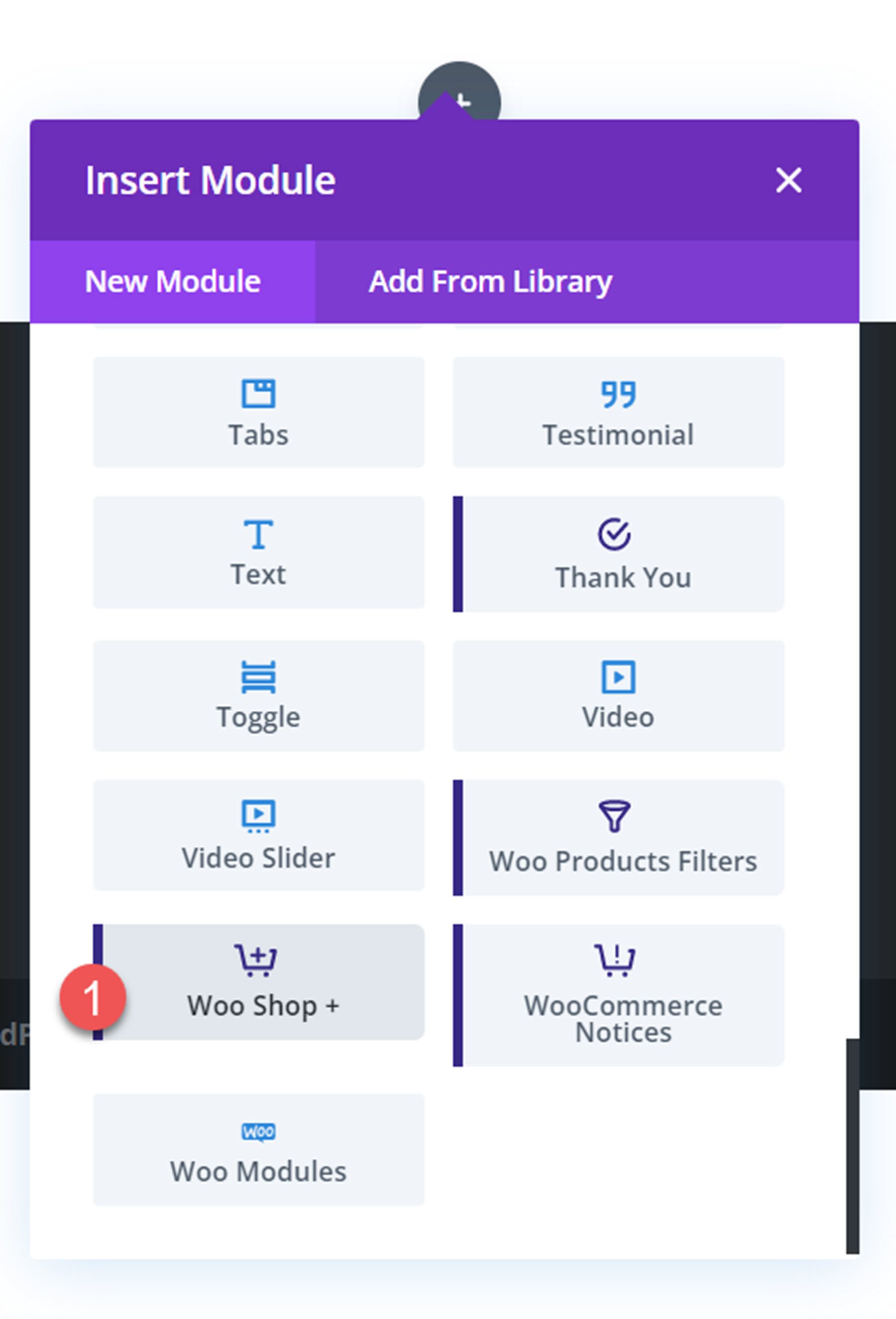
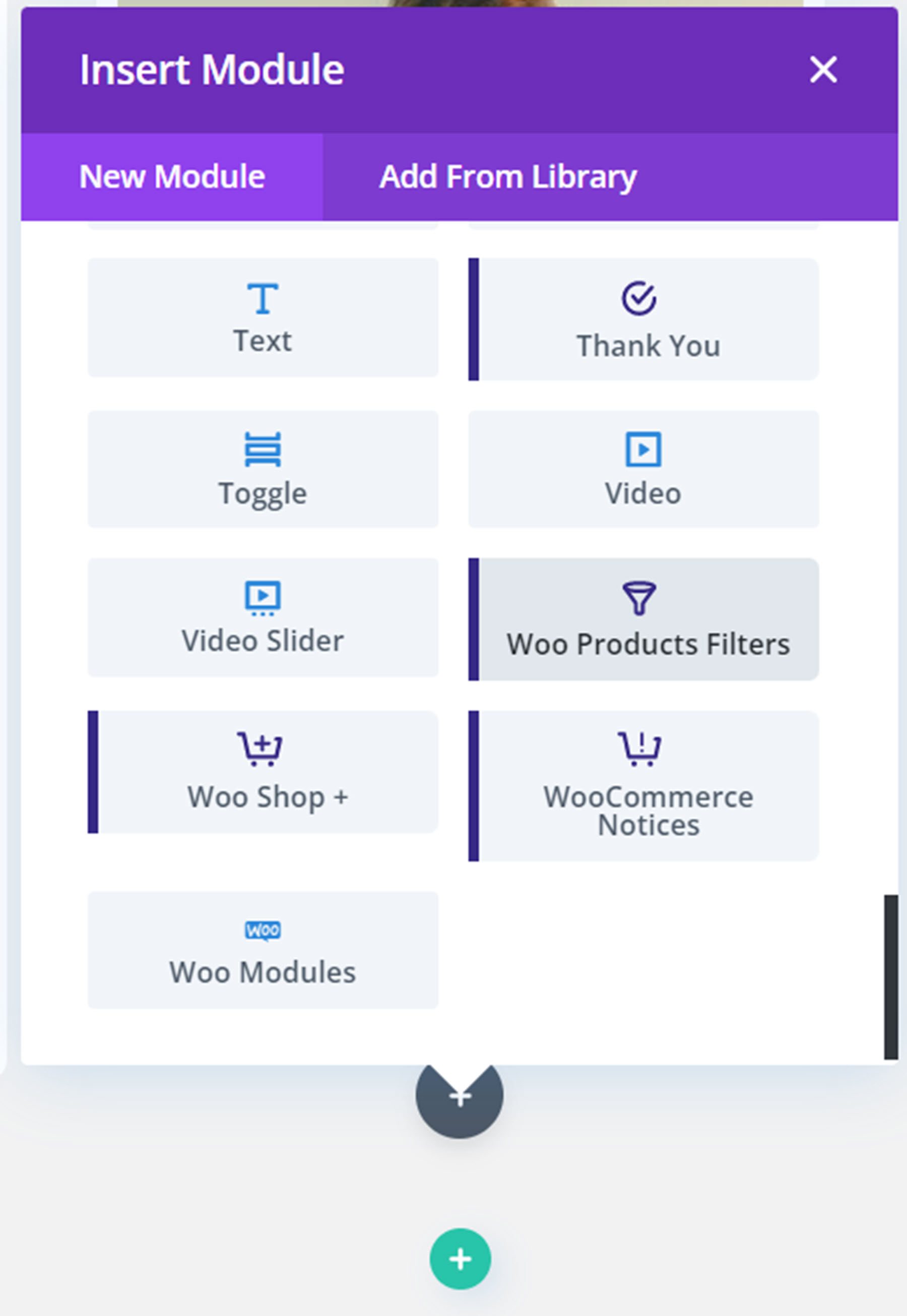
Pentru a adăuga modulele Divi Shop Builder pe site-ul dvs., deschideți o pagină cu Divi Builder. Adăugați o secțiune și un rând noi, apoi faceți clic pe butonul gri plus pentru a adăuga un modul nou. Veți vedea 14 module noi adăugate la secțiunea de inserare module, pe care le veți folosi pentru a construi magazinul. Să aruncăm o privire la fiecare modul de mai jos.
Woo Shop + Modul
Începeți prin a adăuga modulul Woo Shop + pe pagina magazinului dvs.

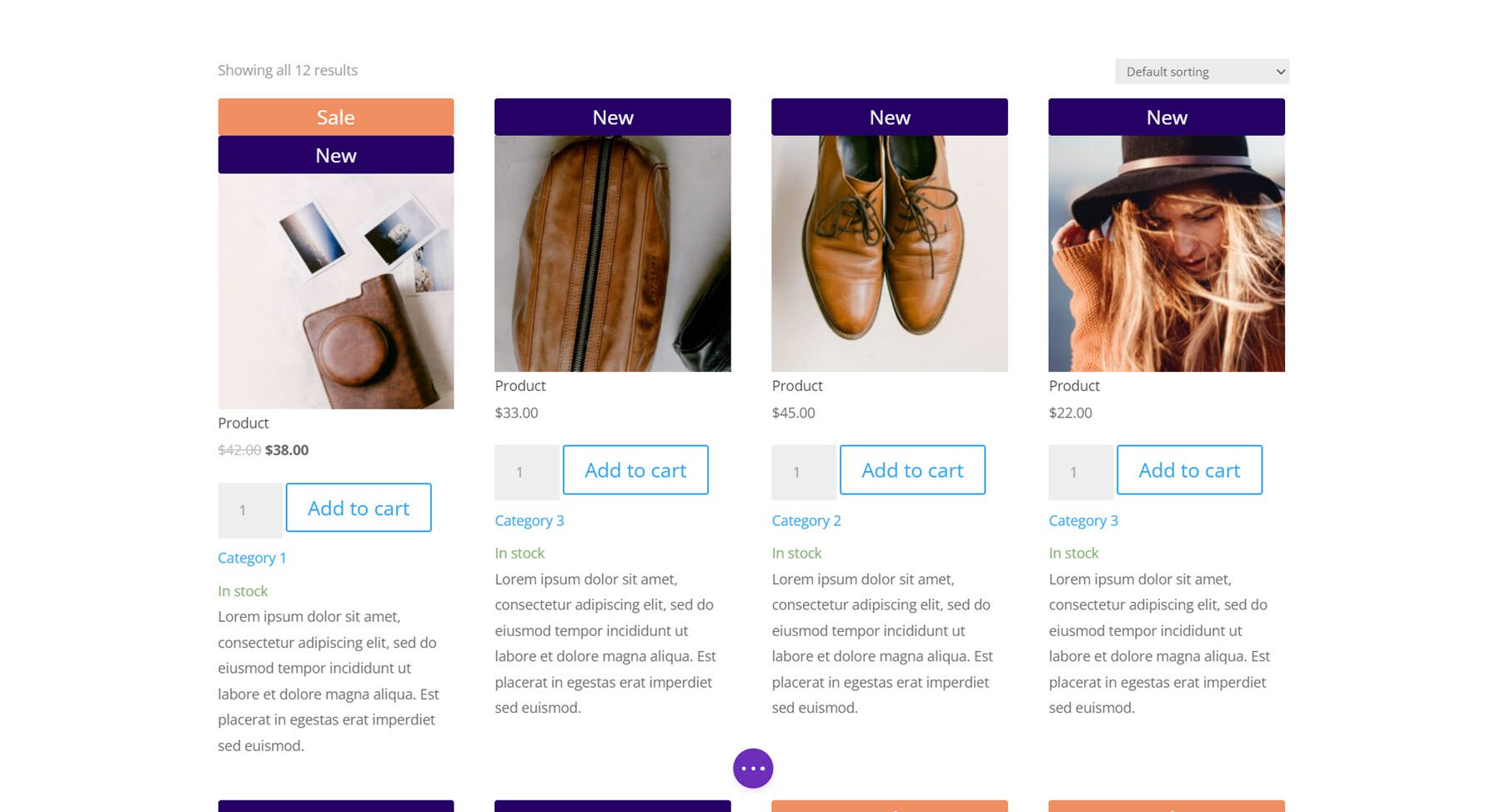
Iată cum arată modulul magazin atunci când este încărcat pentru prima dată.

Fila Conținut
Să aruncăm o privire la setările modulului Woo Shop +.
Produse
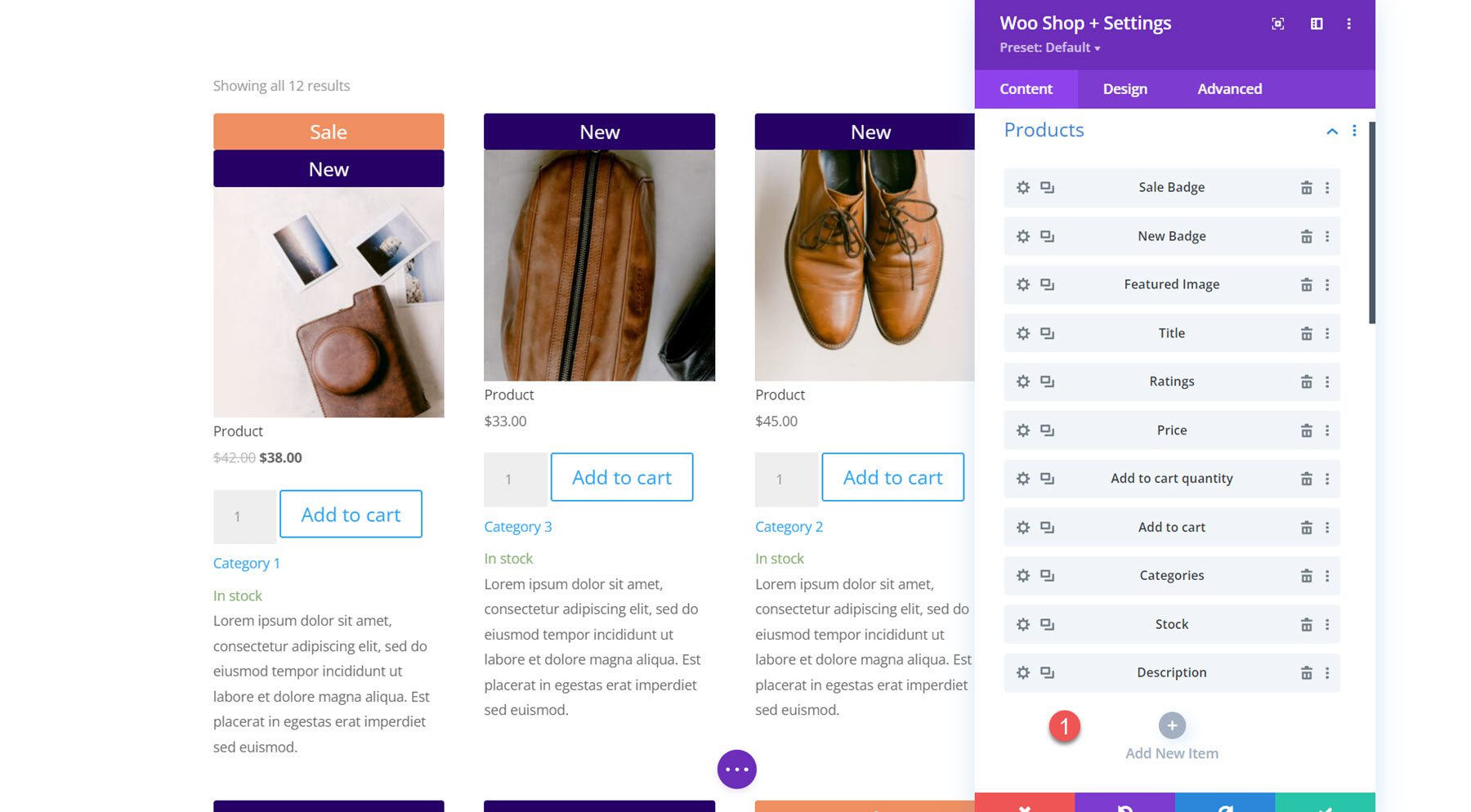
Prima secțiune din fila conținut este locul în care puteți alege și reordona componentele afișate în modulul magazin. Puteți adăuga o componentă făcând clic pe butonul Adăugați un articol nou de mai jos.

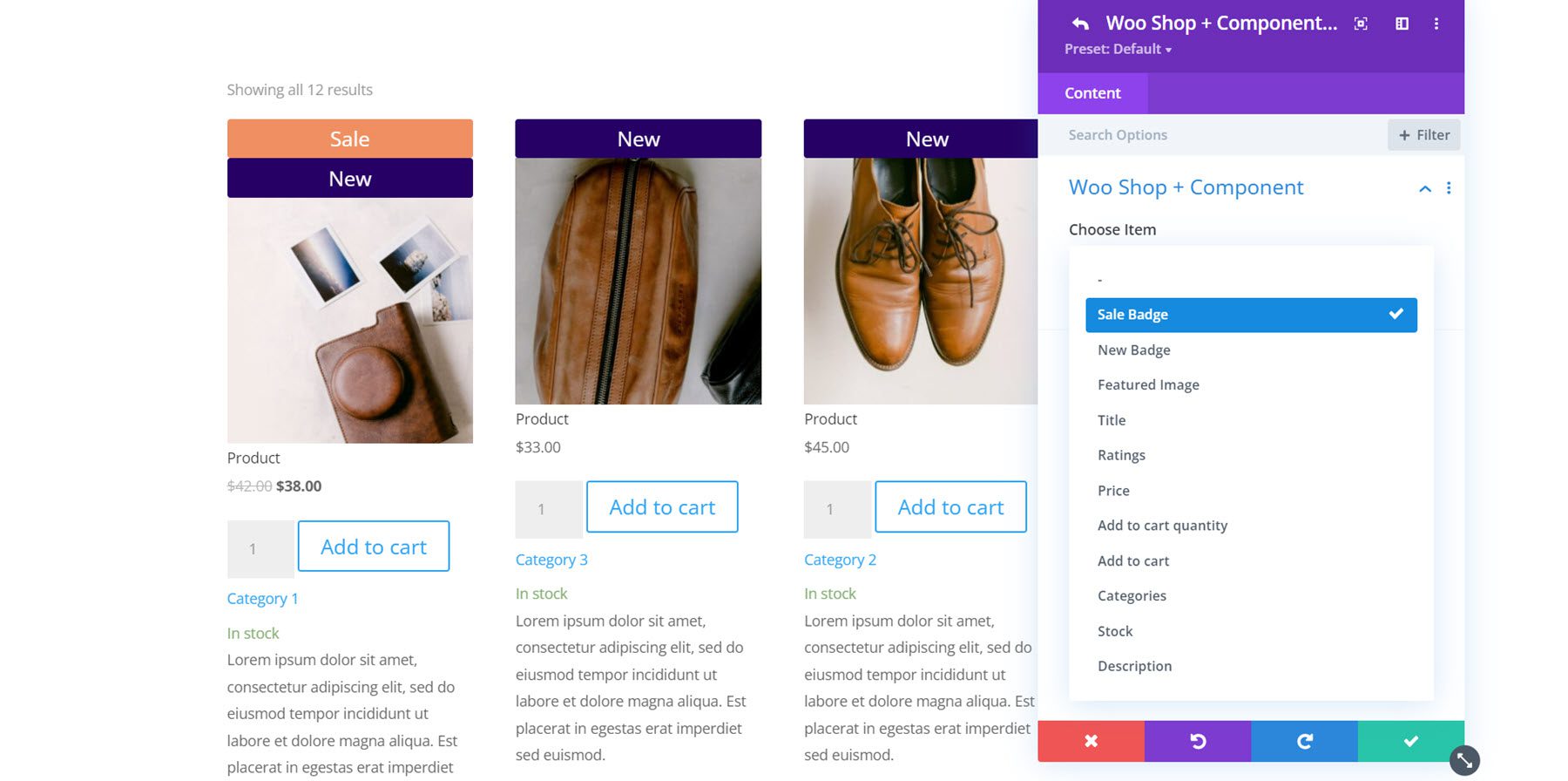
Există 11 componente din care să selectați: Insigna de vânzare, Insigna nouă, Imagine prezentată, Titlu, Evaluări, Preț, Adaugă în coș Cantitate, Adaugă în coș, Categorii, Stoc și Descriere. Aceste opțiuni vă oferă control total asupra elementelor de afișat în modulul magazinului, în ce ordine sunt plasate și multe altele. Când intrăm în setările de design, veți vedea cât de ușor este să personalizați complet și designul fiecăreia dintre aceste componente.

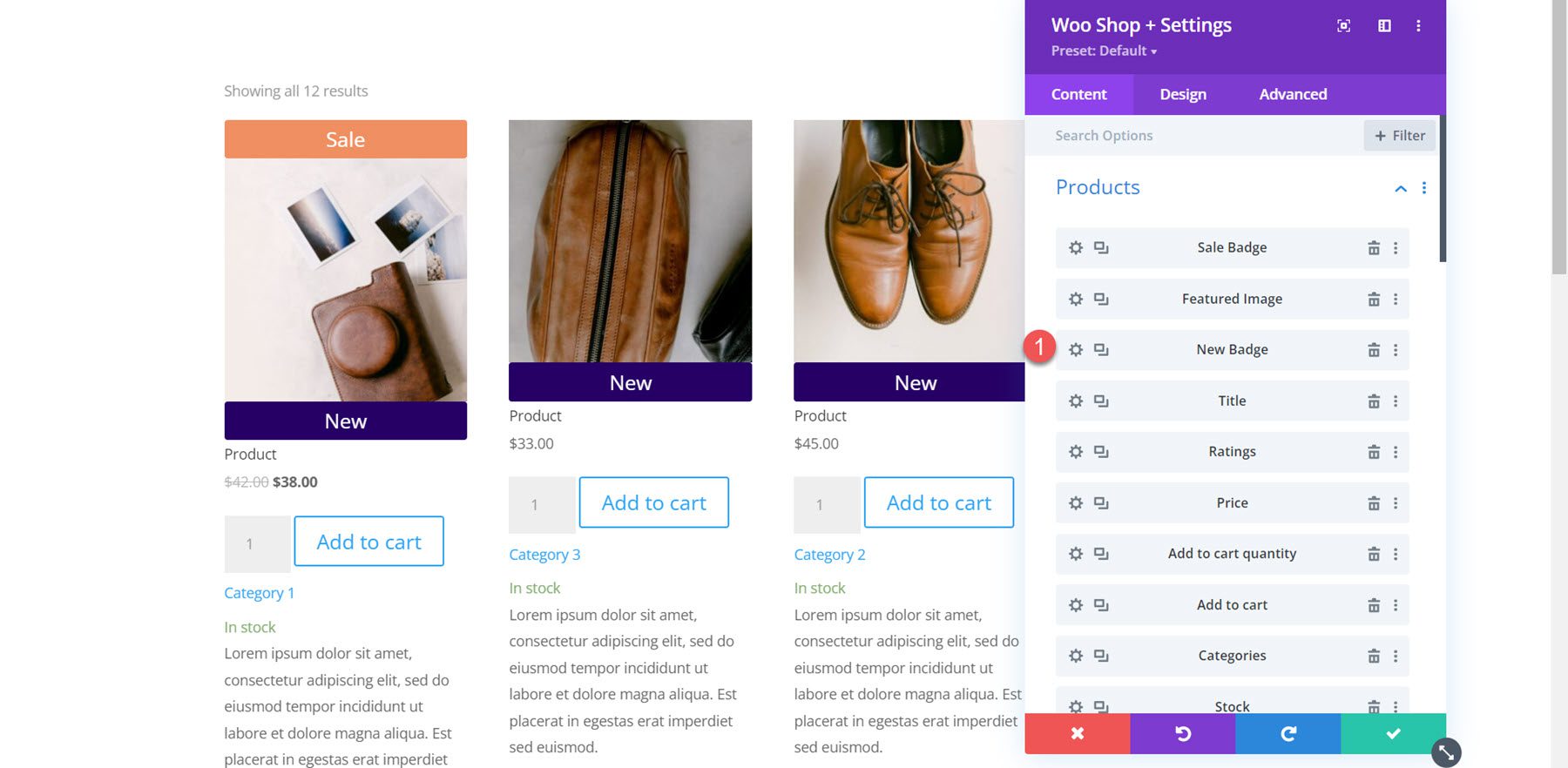
Aici am reordonat componentele produsului, astfel încât noua insignă să apară sub imaginea prezentată.

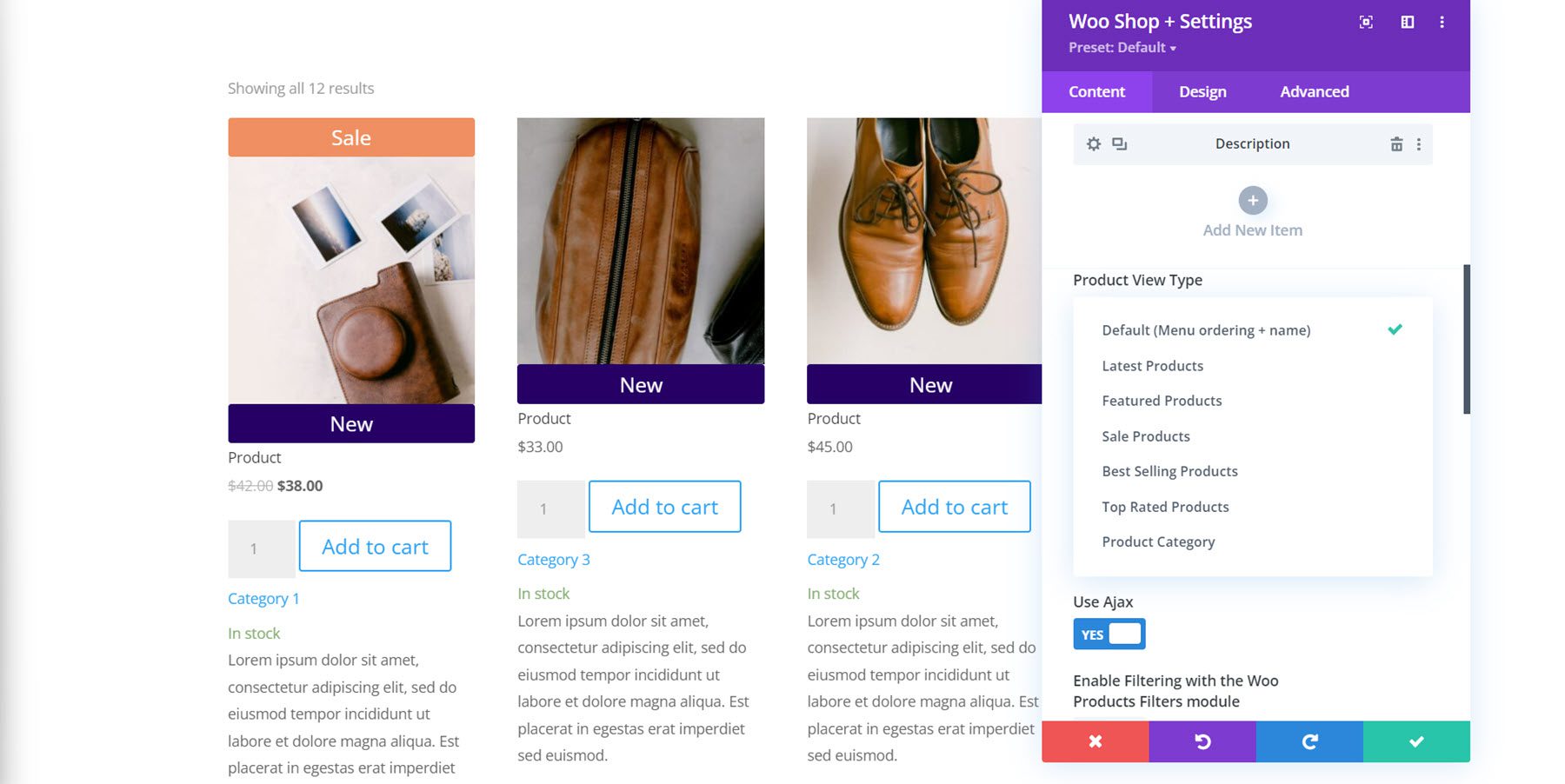
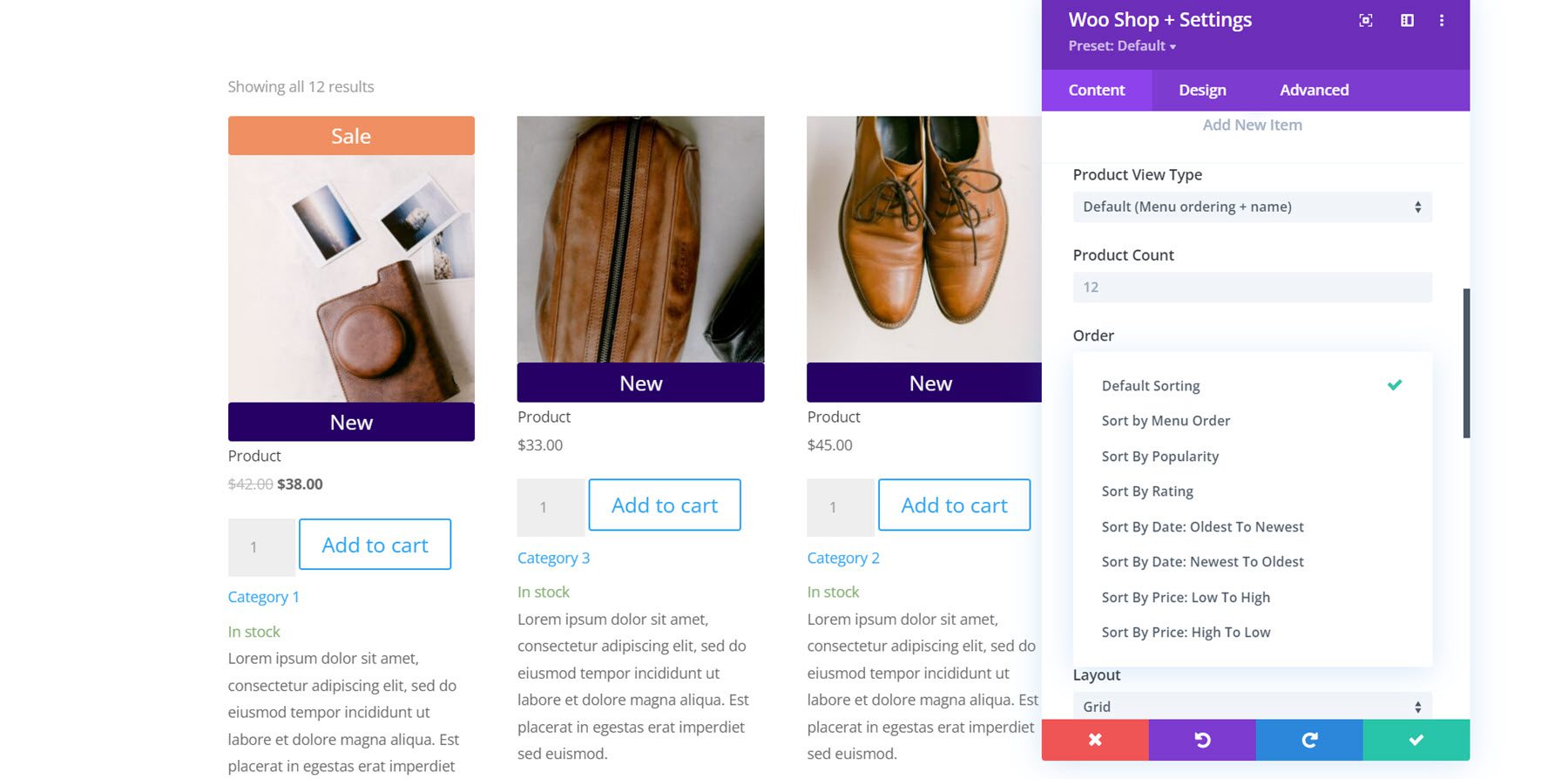
În continuare, în partea următoare, puteți găsi setarea tipului de vizualizare a produsului. Acest lucru vă permite să schimbați tipul și ordinea produselor afișate în modul. Puteți selecta dintre Implicit (comandarea meniului + nume), Cele mai recente produse, Produse recomandate, Produse de vânzare, Cele mai vândute produse, Produse cu cele mai bune cote și Categoria de produs.

Mai jos, puteți modifica numărul de produse afișate în modul și ordinea produselor.

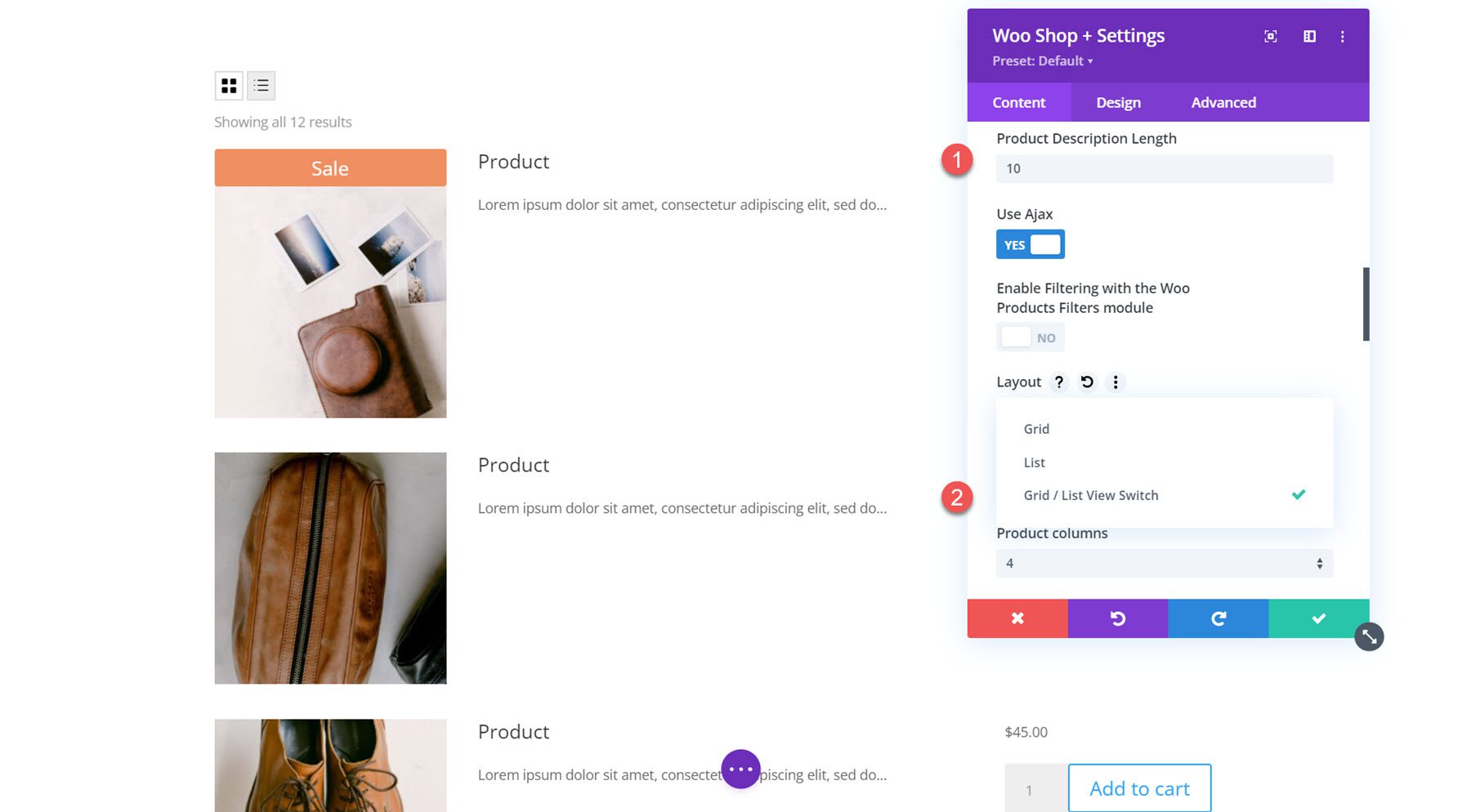
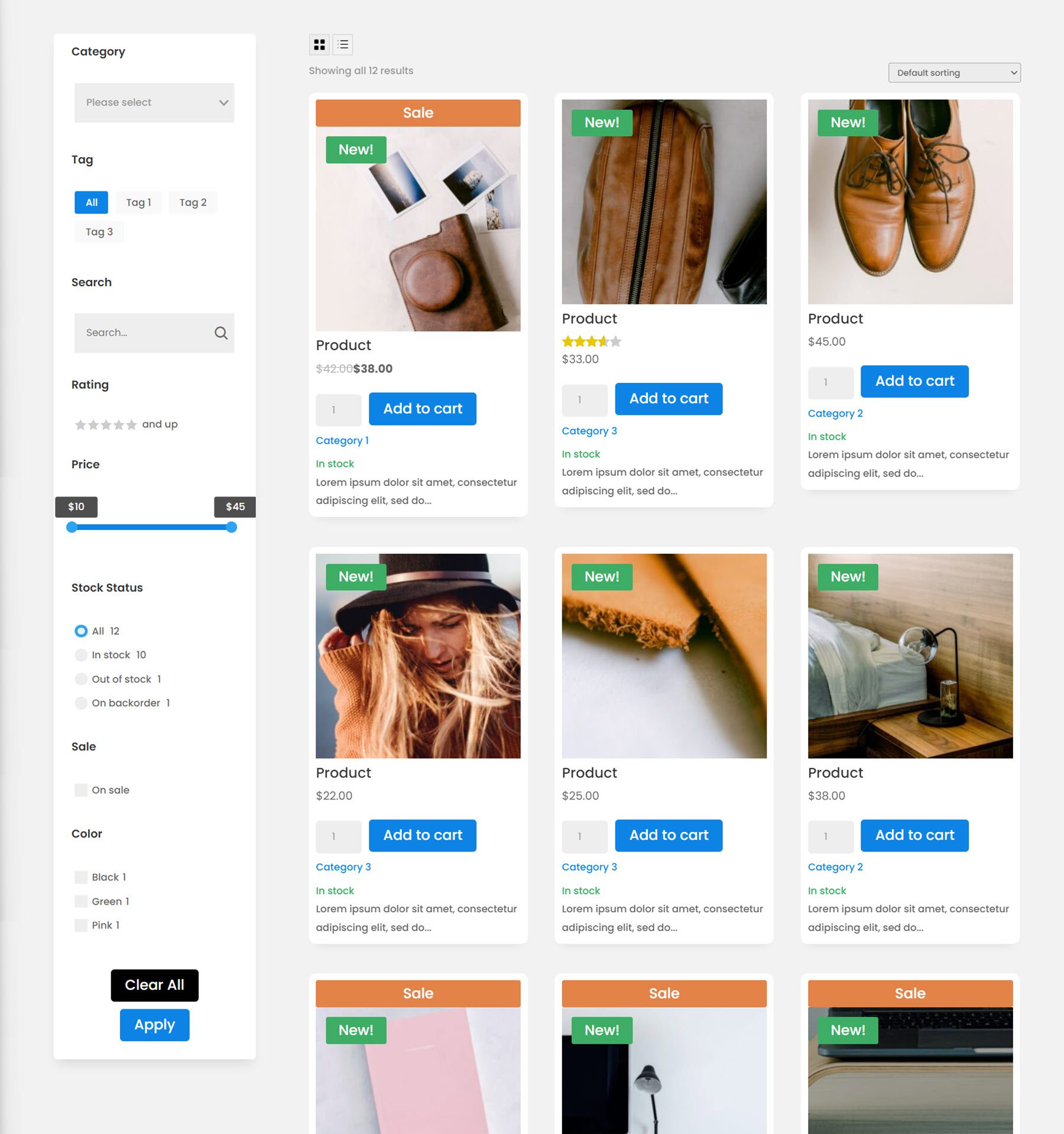
Aici am modificat lungimea descrierii produsului la 10. Puteți, de asemenea, să activați sau să dezactivați Ajax, să activați filtrarea cu modulul Woo Products Filters, să schimbați aspectul și să modificați numărul de coloane de produse. Aceasta este vizualizarea listă folosind aspectul Comutator Grid/List View, care adaugă un buton în partea de sus unde puteți comuta între vizualizarea grilă și listă.

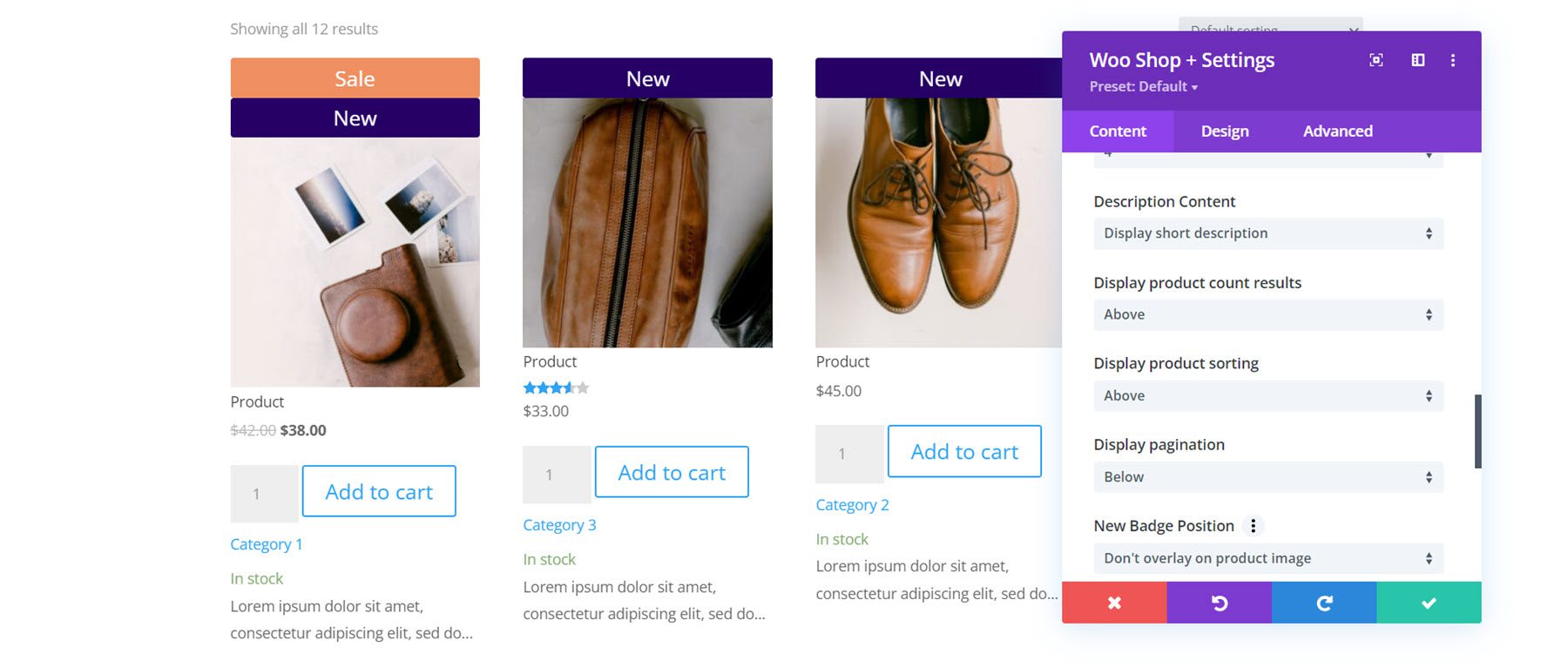
Setarea conținutului descrierii vă permite să afișați o descriere scurtă sau o descriere personalizată. După aceasta, puteți alege să afișați rezultatele numărului de produse, sortarea produselor și paginarea fie deasupra, dedesubt, deasupra și dedesubt sau să le ascundeți în întregime. De asemenea, puteți activa sau dezactiva flash-urile de vânzare.

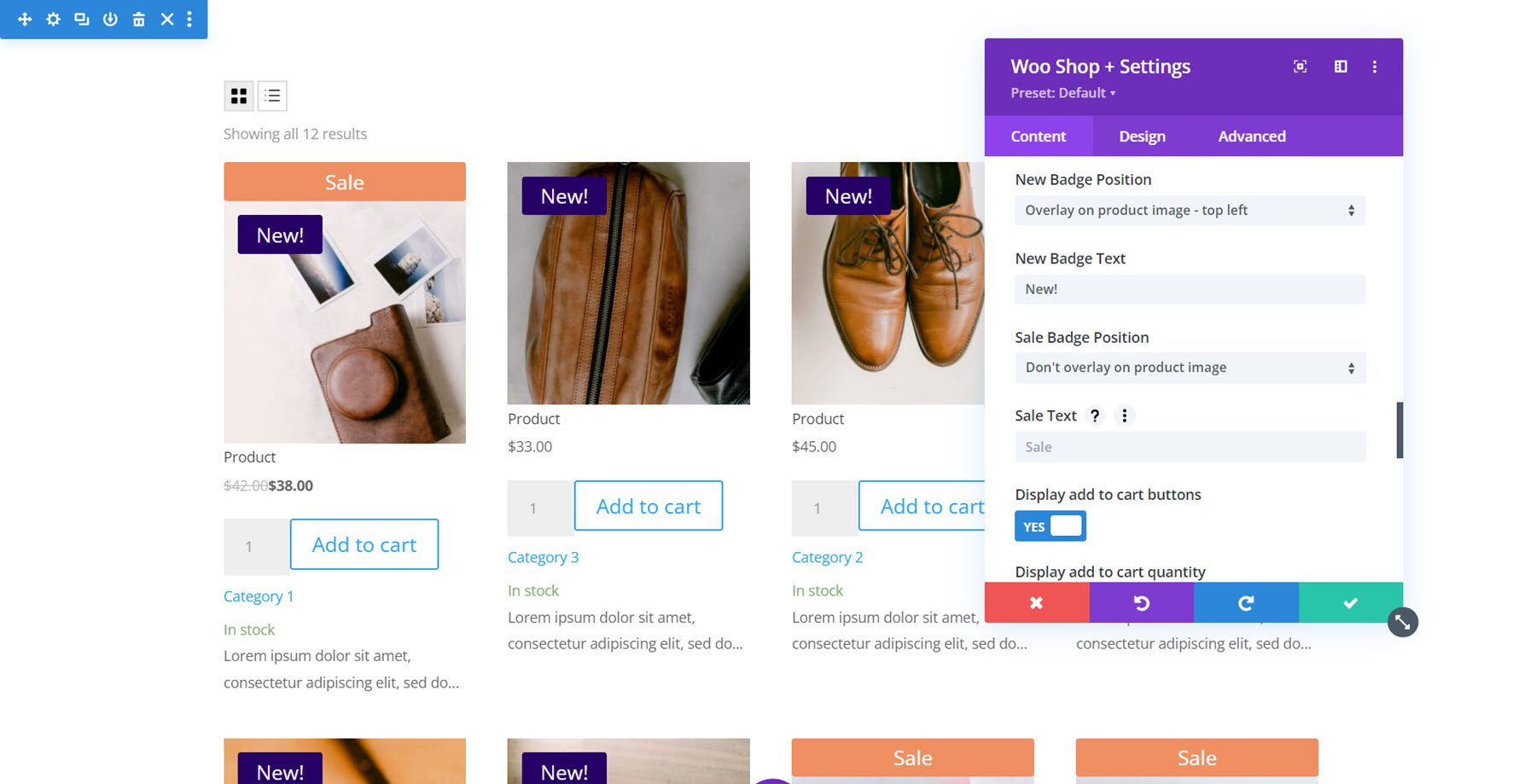
Puteți schimba poziția noii insigne cu setările de poziție a insignei. Opțiunea implicită este să nu se suprapună pe imaginea produsului, care adaugă un banner care se întinde pe lățimea imaginii prezentate. Alternativ, puteți selecta o poziție de suprapunere (stânga sus, dreapta sus, stânga jos, dreapta jos) care adaugă o mică insignă peste imagine. De asemenea, puteți schimba textul pentru noua insignă. Urmează aceleași setări pentru insigna de vânzare.

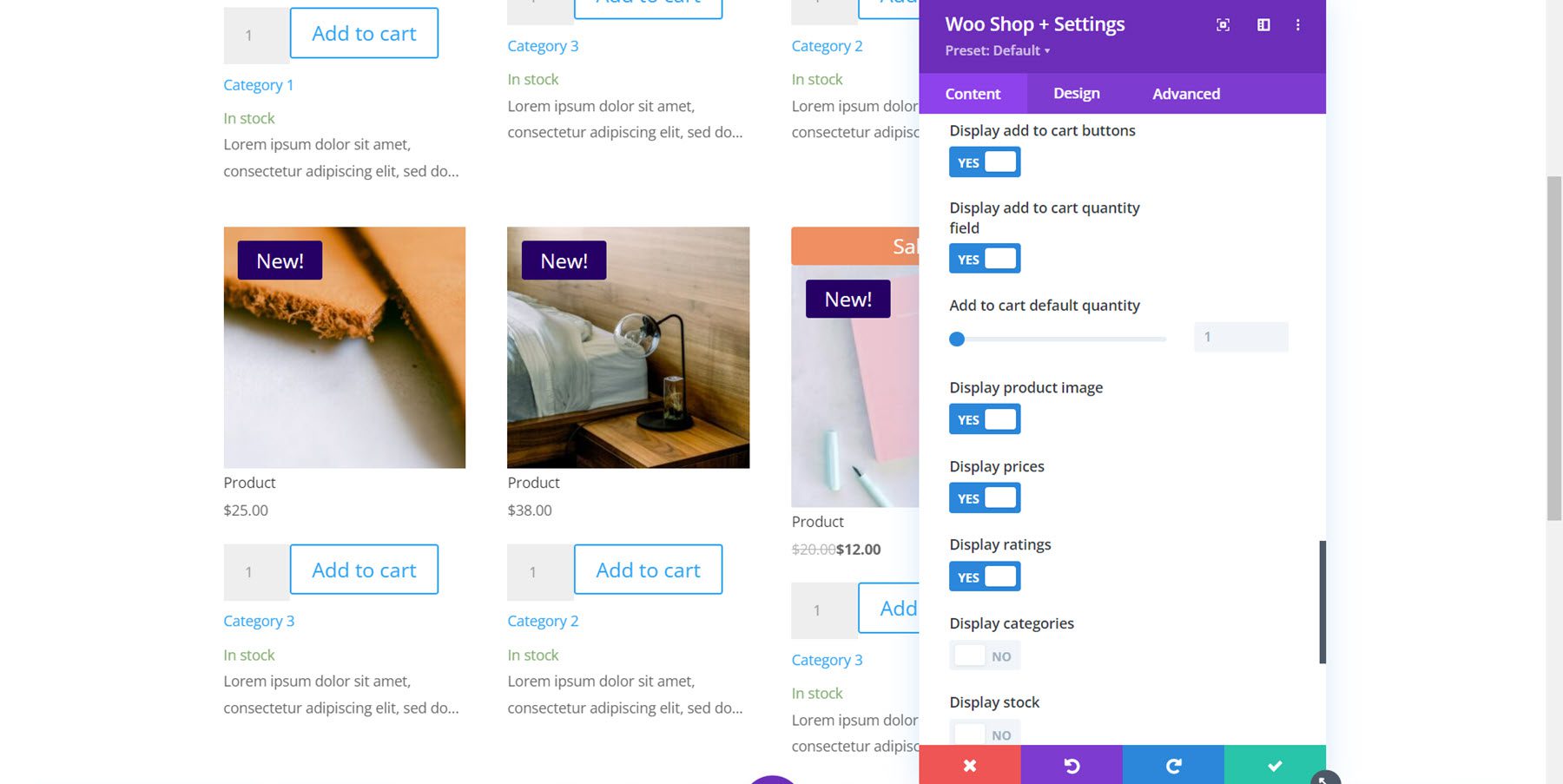
Ultimele în această secțiune sunt câteva opțiuni de afișare. Puteți alege să afișați butonul de adăugare în coș, câmpul pentru cantitatea de adăugare în coș, să modificați cantitatea implicită de adăugare în coș, imaginea produsului, prețurile, evaluările, categoriile, stocul și insigna nouă.

Nu s-au găsit produse
Aici puteți modifica titlul și textul mesajului pentru pagina Niciun produs găsit.

Setări implicite ale filei Conținut
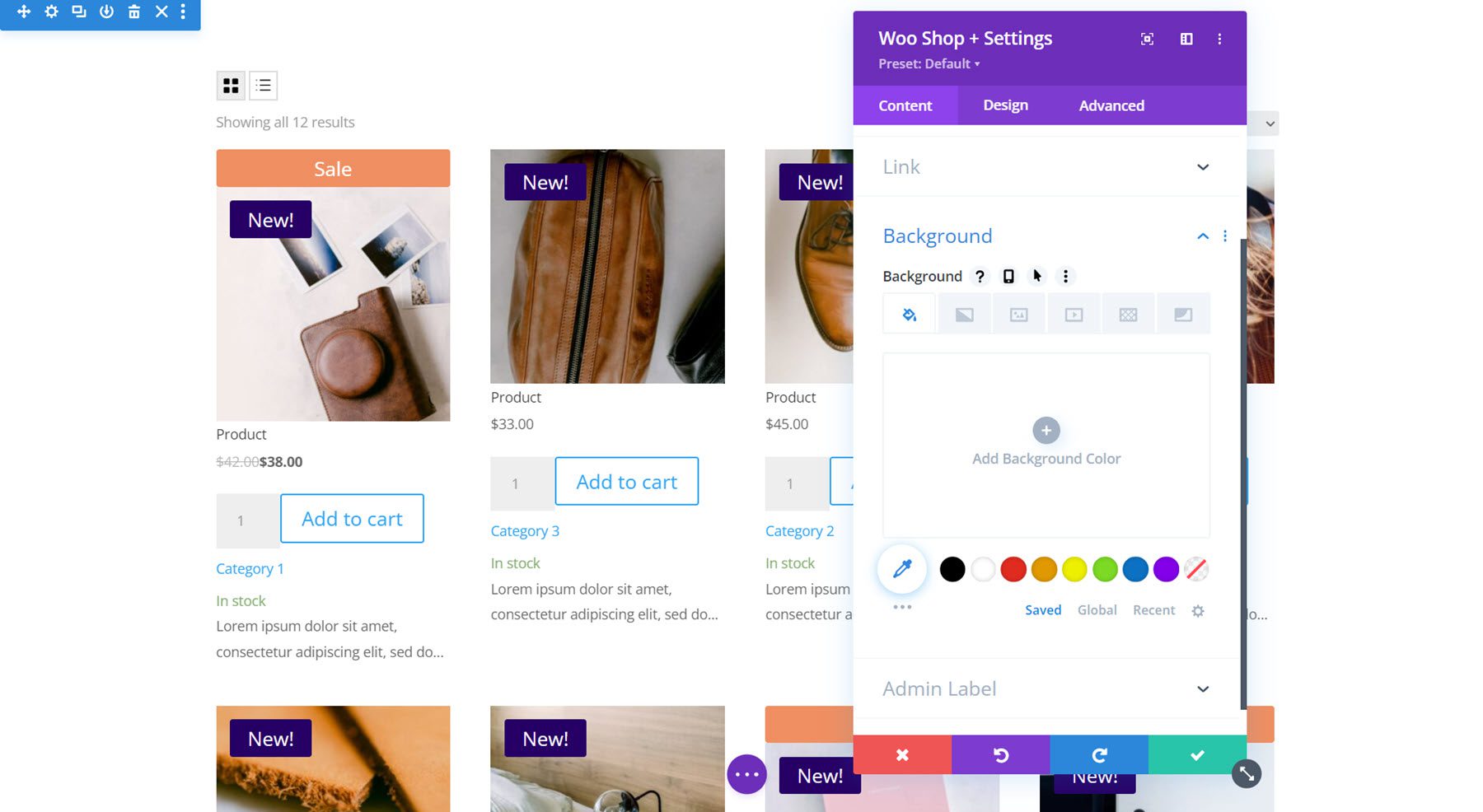
Modulul Woo Shop + include, de asemenea, setările implicite ale filei de conținut, cum ar fi Link, Fundal și Etichetă de administrare.

Fila Design
Fila de design este locul în care puteți personaliza complet fiecare aspect al modulului Woo Shop +.
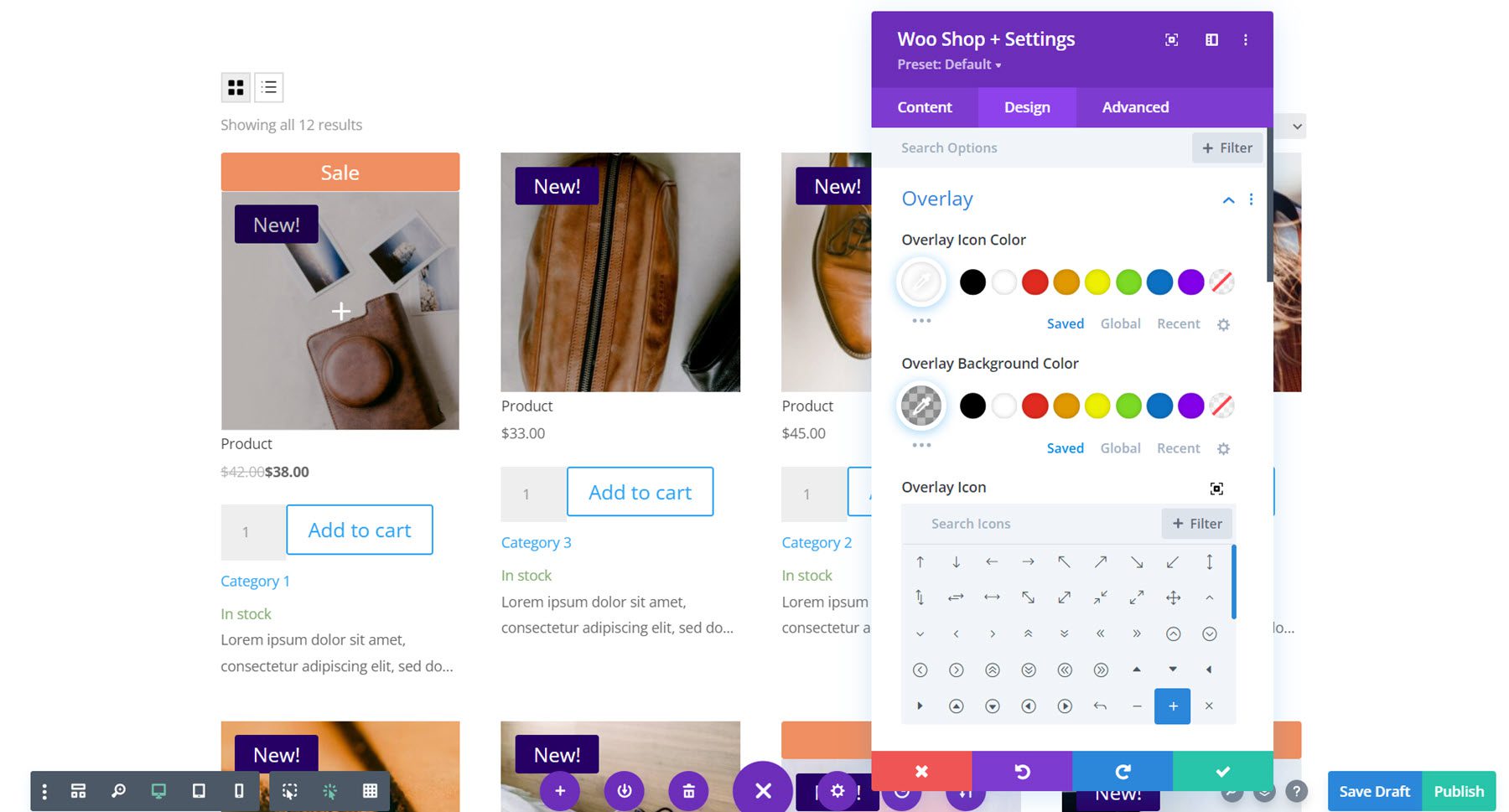
Acoperire
În primul rând, setările de suprapunere. Aici puteți personaliza suprapunerea care apare peste imaginea prezentată la trecerea cursorului. În acest exemplu, am adăugat o suprapunere întunecată și o pictogramă albă.

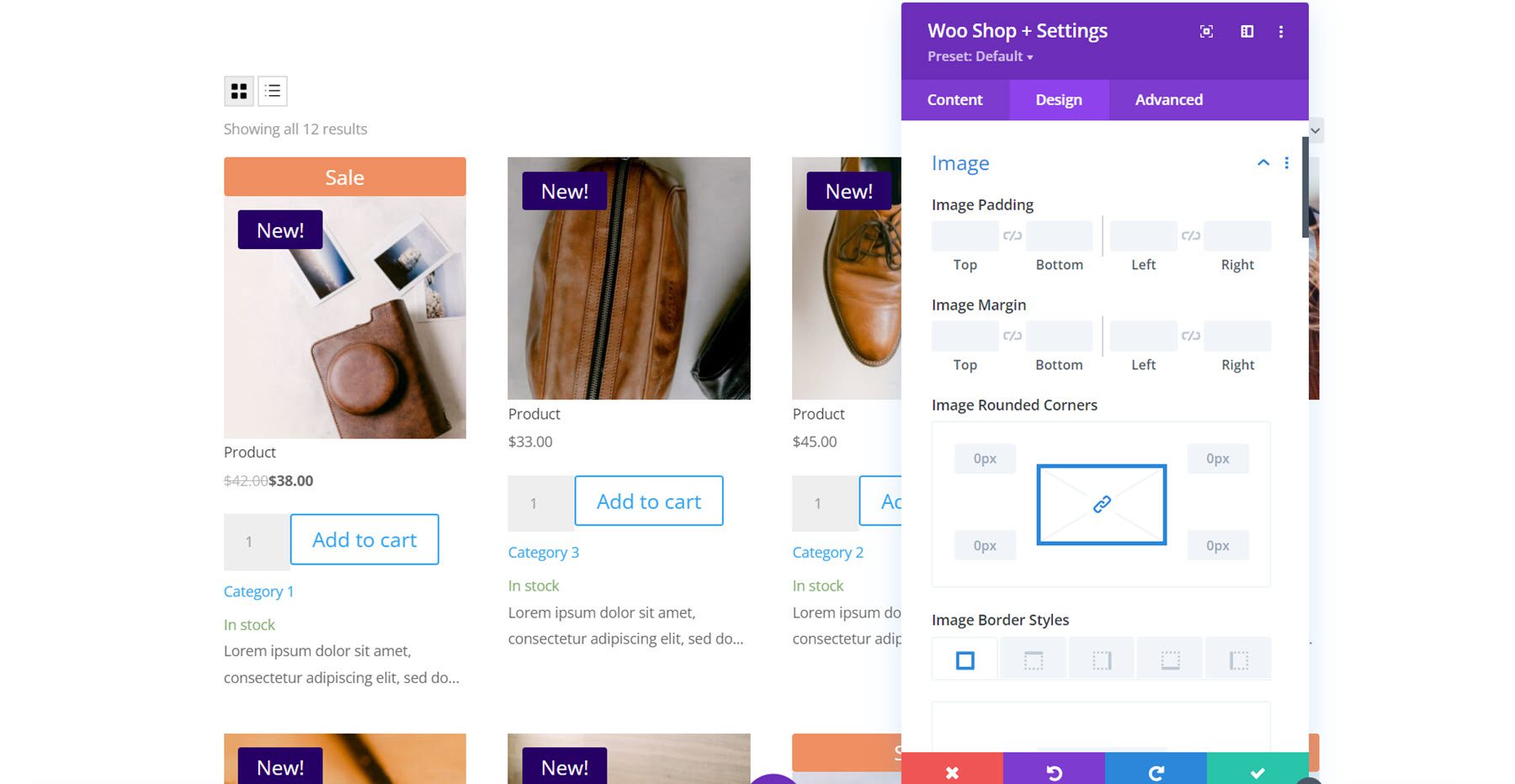
Imagine
Cu setările imaginii, puteți modifica umplutura și marginea, puteți adăuga colțuri rotunjite, puteți personaliza chenarul și puteți modifica imaginea cu oricare dintre setările de filtru, cum ar fi nuanța, saturația, luminozitatea și multe altele.

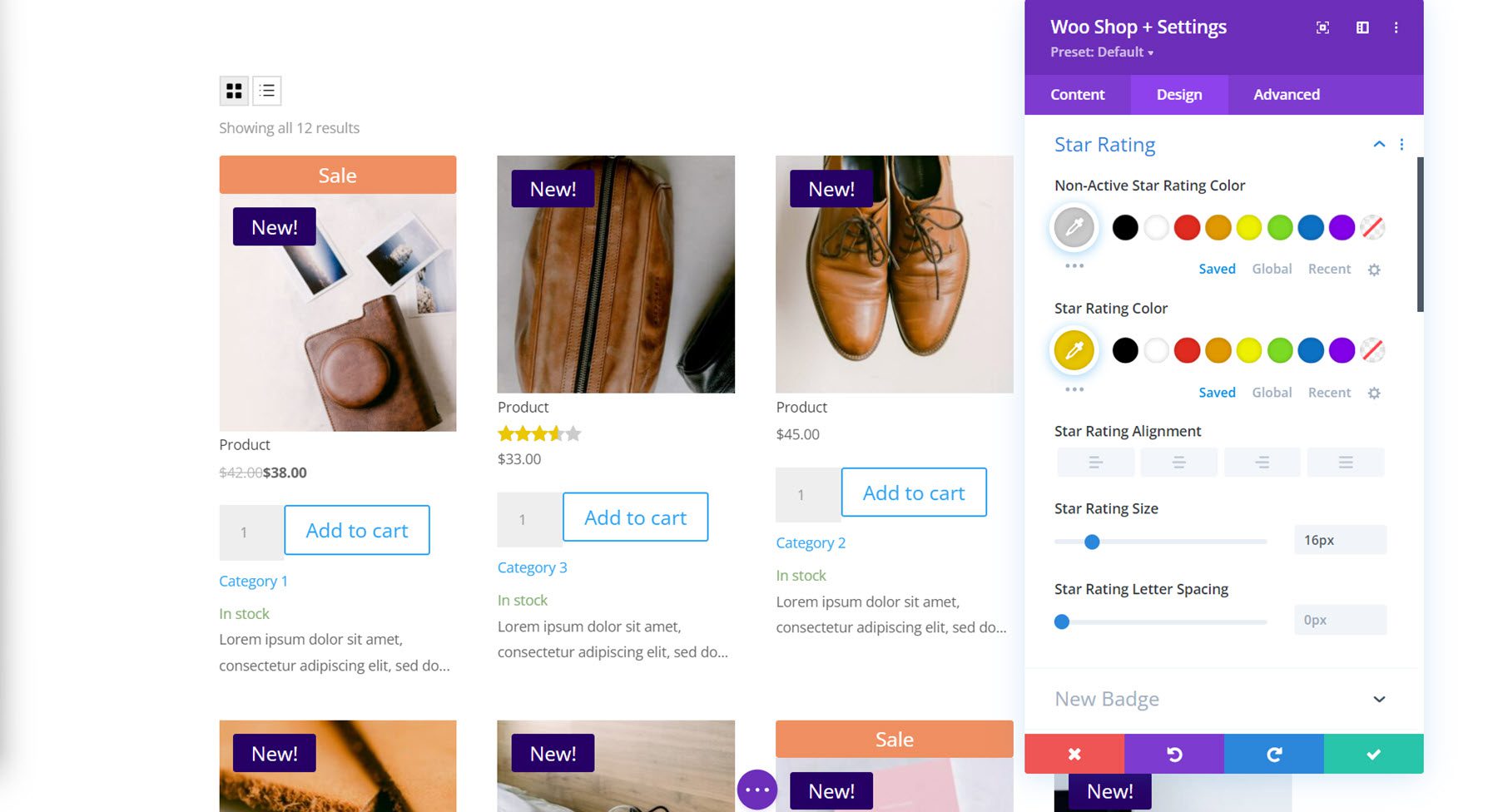
Evaluare cu stele
Aici puteți personaliza designul evaluării cu stele. Puteți modifica culoarea stelelor active și inactive, precum și alinierea, dimensiunea și spațierea.

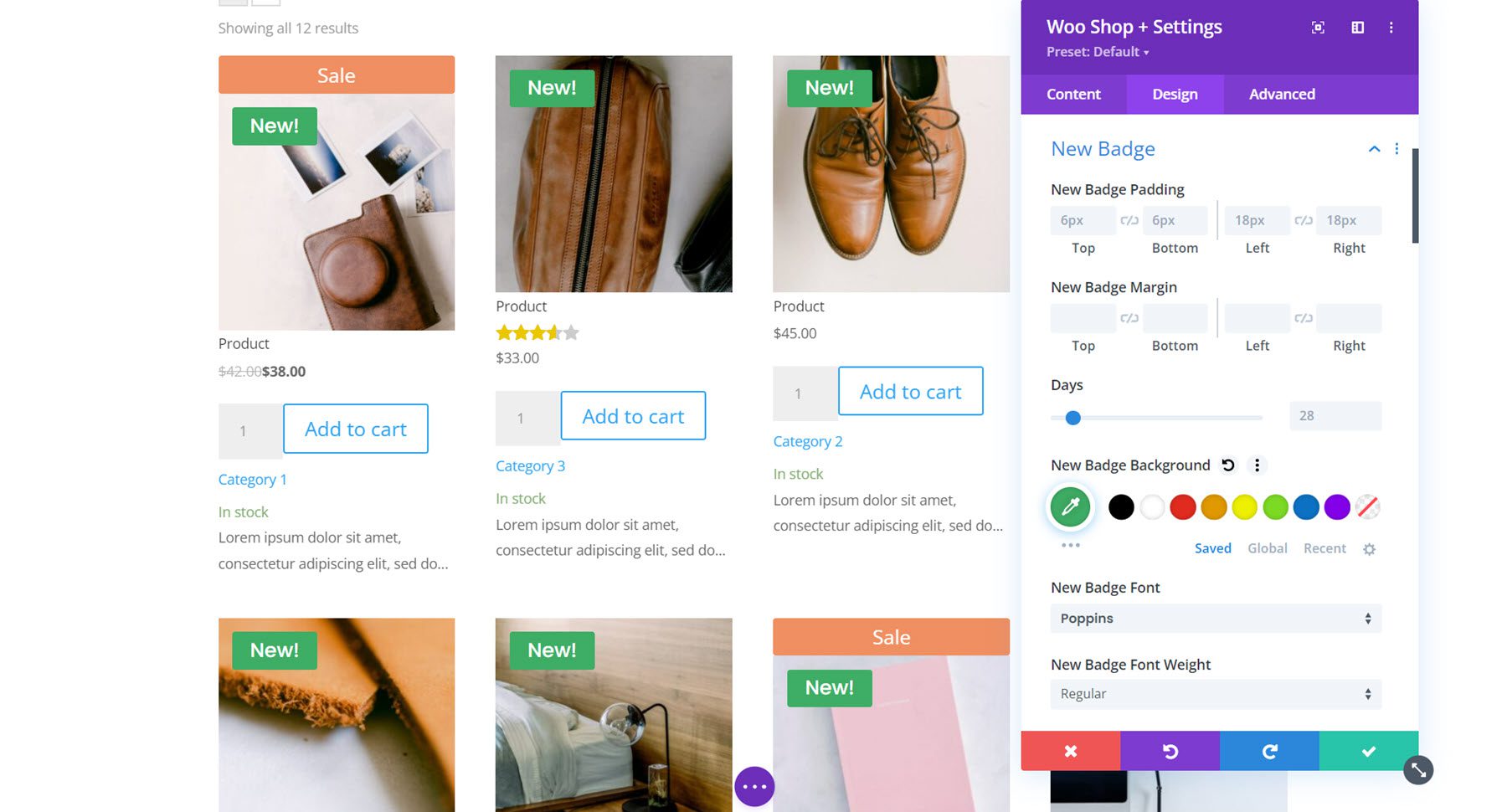
Insigna noua
Urmează noile setări ale insignei. Puteți personaliza umplutura și marginea, puteți seta câte zile rămâne noua filă și puteți personaliza complet designul cu toate opțiunile de fundal, font și chenar.

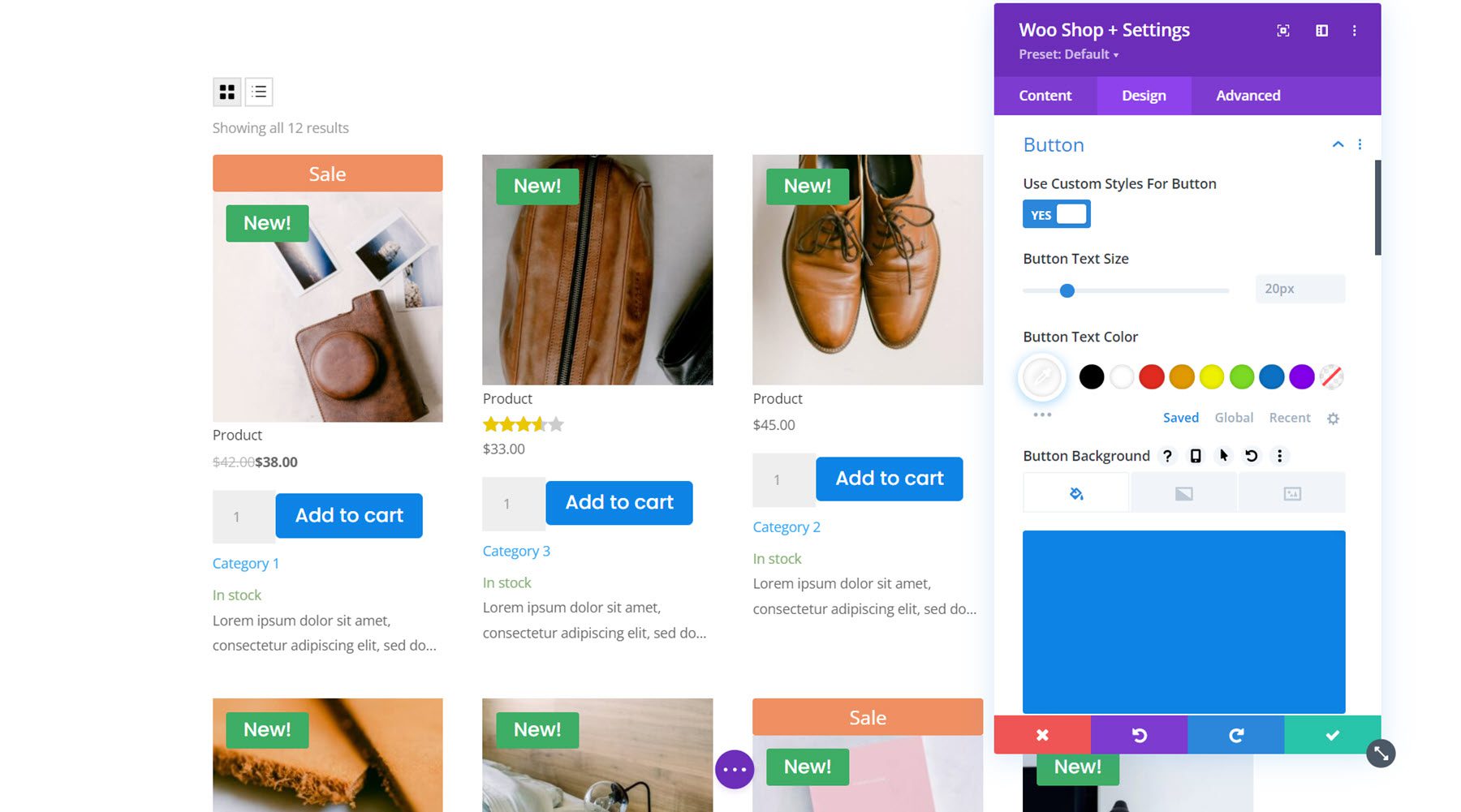
Buton
Grupul de setări pentru butoane are toate opțiunile implicite de personalizare a butoanelor, cum ar fi setările de fundal, font, chenar, pictogramă și umbră casetă. Aici am personalizat culoarea textului, fundalul, fontul și raza chenarului.

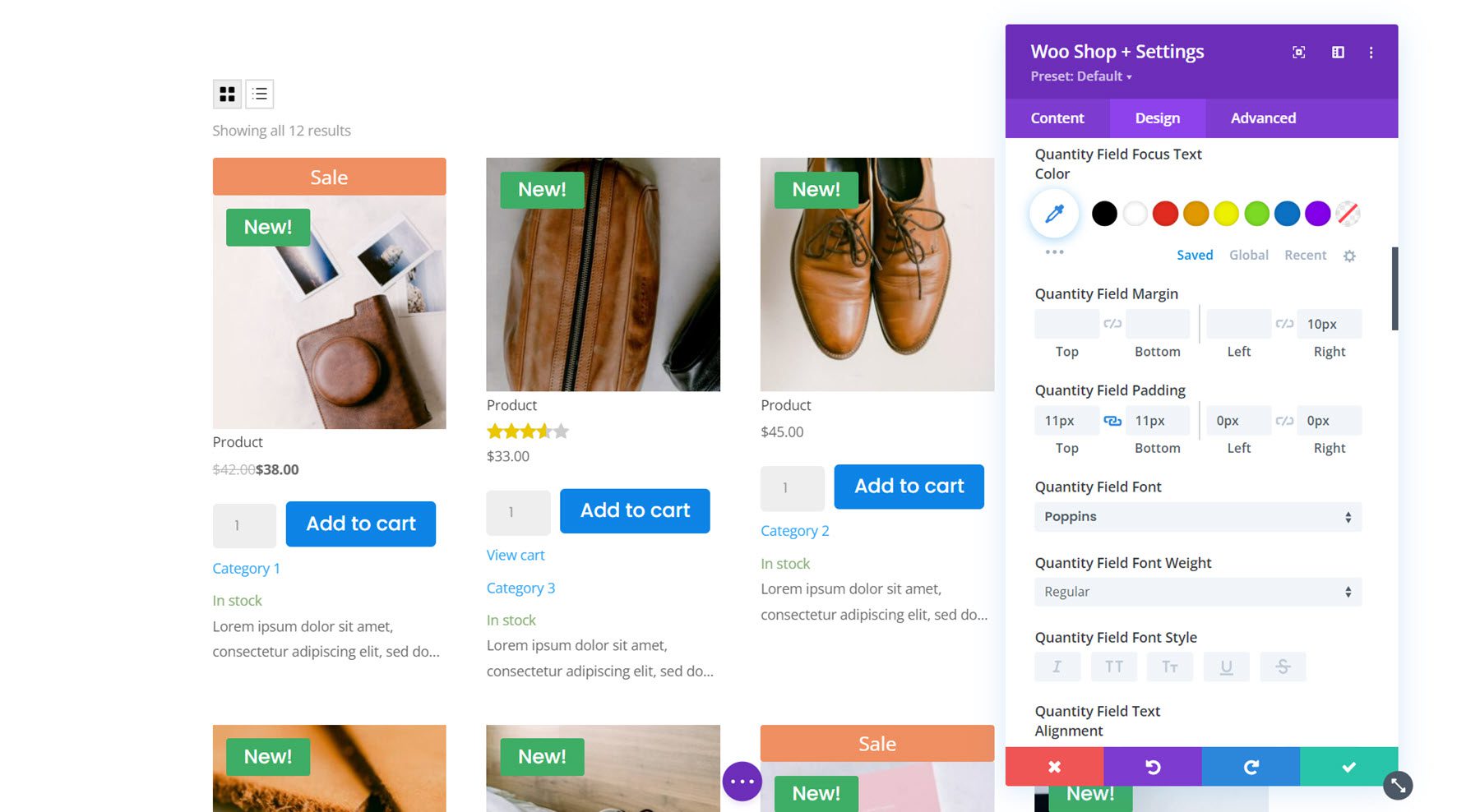
Câmp Cantitate
Cu opțiunile câmpului de cantitate puteți schimba culoarea de fundal, culoarea textului, culoarea de fundal de focalizare, culoarea de focalizare a textului, spațierea, fontul, chenarul și umbra. Am modificat opțiunile de spațiere pentru a adăuga spațiu între câmpul de cantitate și buton. Am schimbat și fontul și raza chenarului.

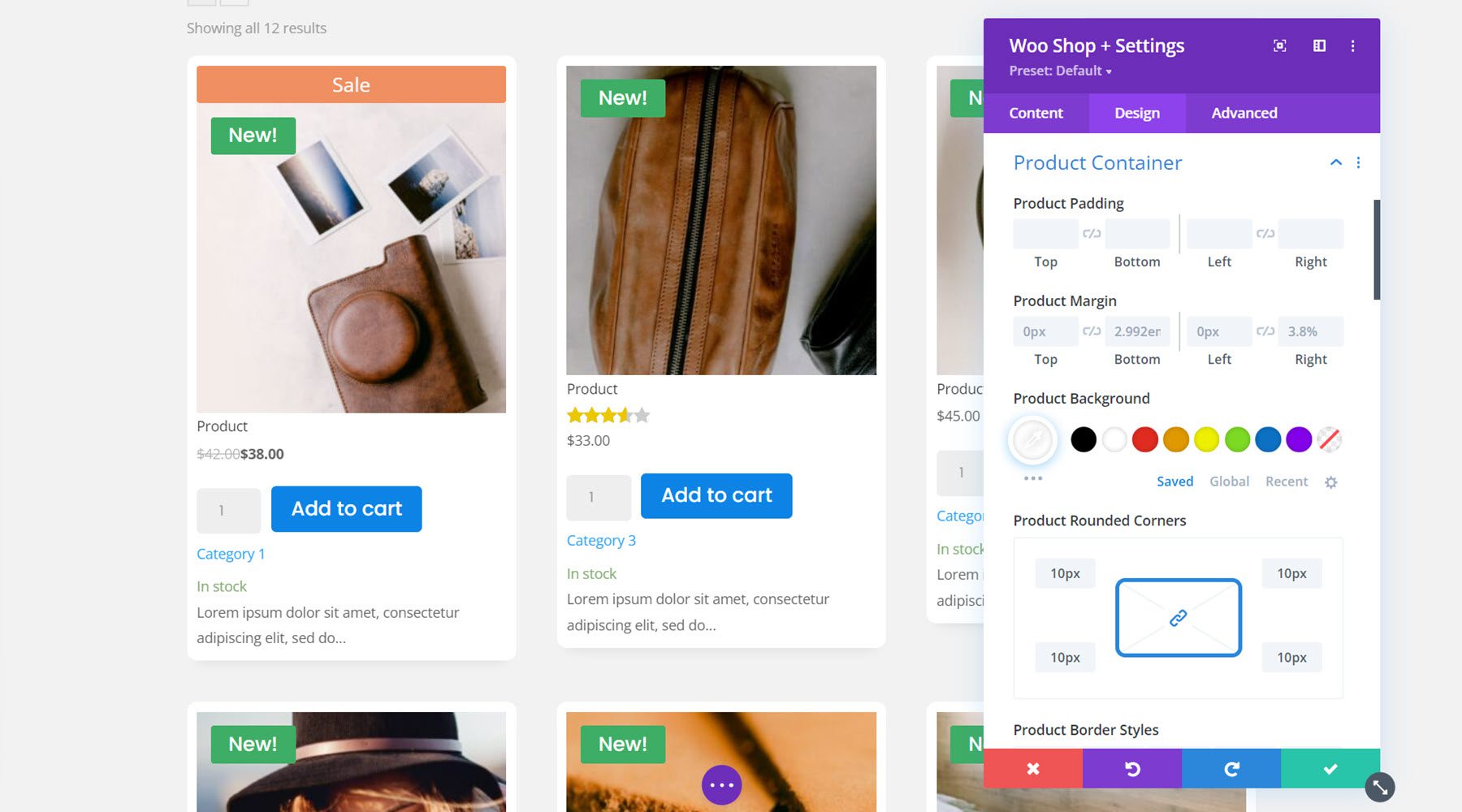
Container pentru produse
Aici puteți schimba designul containerului pentru produse, care înconjoară fiecare produs individual listat. Puteți modifica umplutura, marginea, fundalul, colțurile rotunjite, chenarul și umbra. Am adăugat un fundal gri la secțiune și am schimbat coloanele grilei la 3, apoi am adăugat un fundal alb la containerul de produs. Am adăugat și colțuri rotunjite și o umbră pentru a realiza acest design.

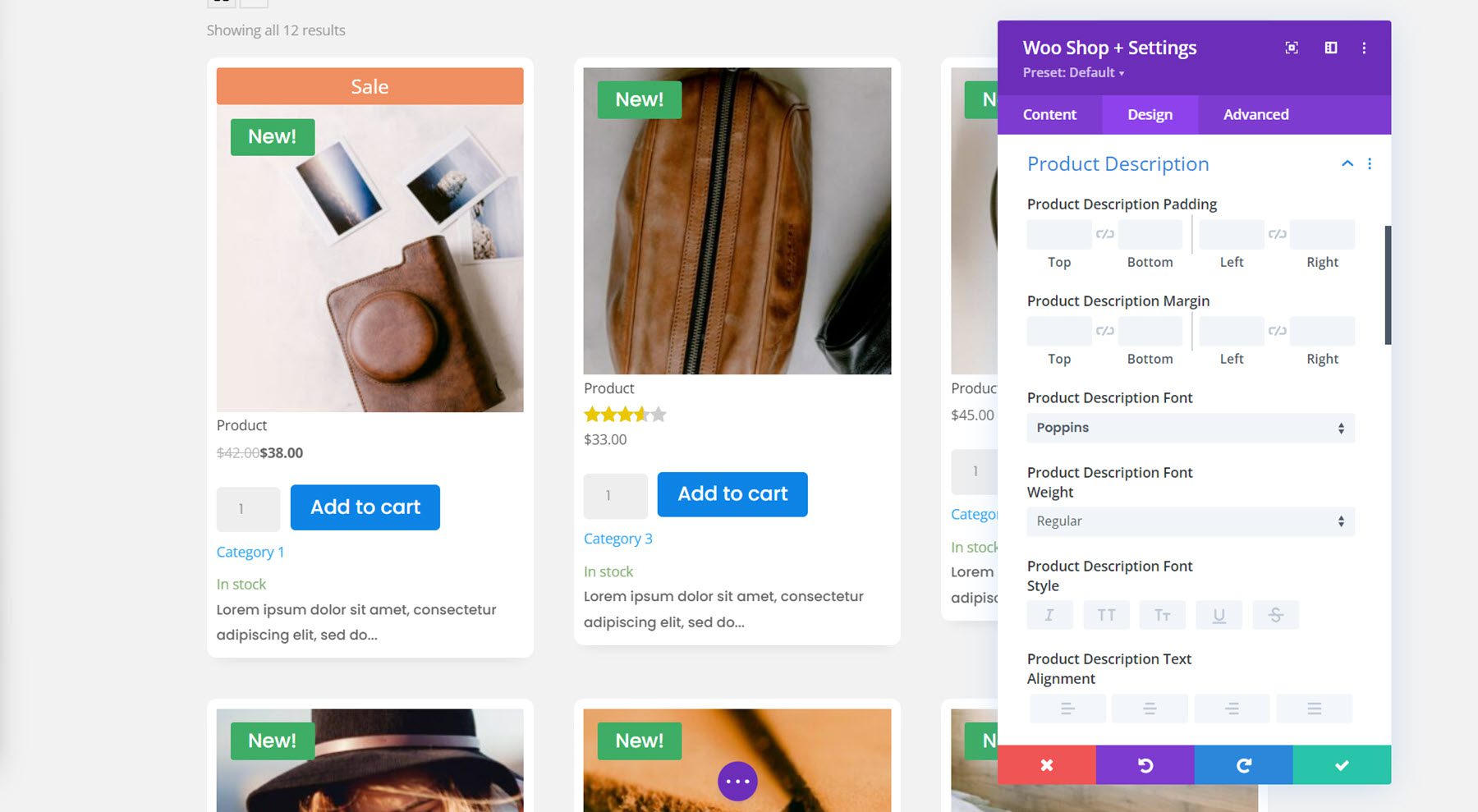
Descriere produs
Aici puteți personaliza textul descrierii produsului. Include setări pentru umplutura și marginea descrierii, precum și toate opțiunile de font implicite.

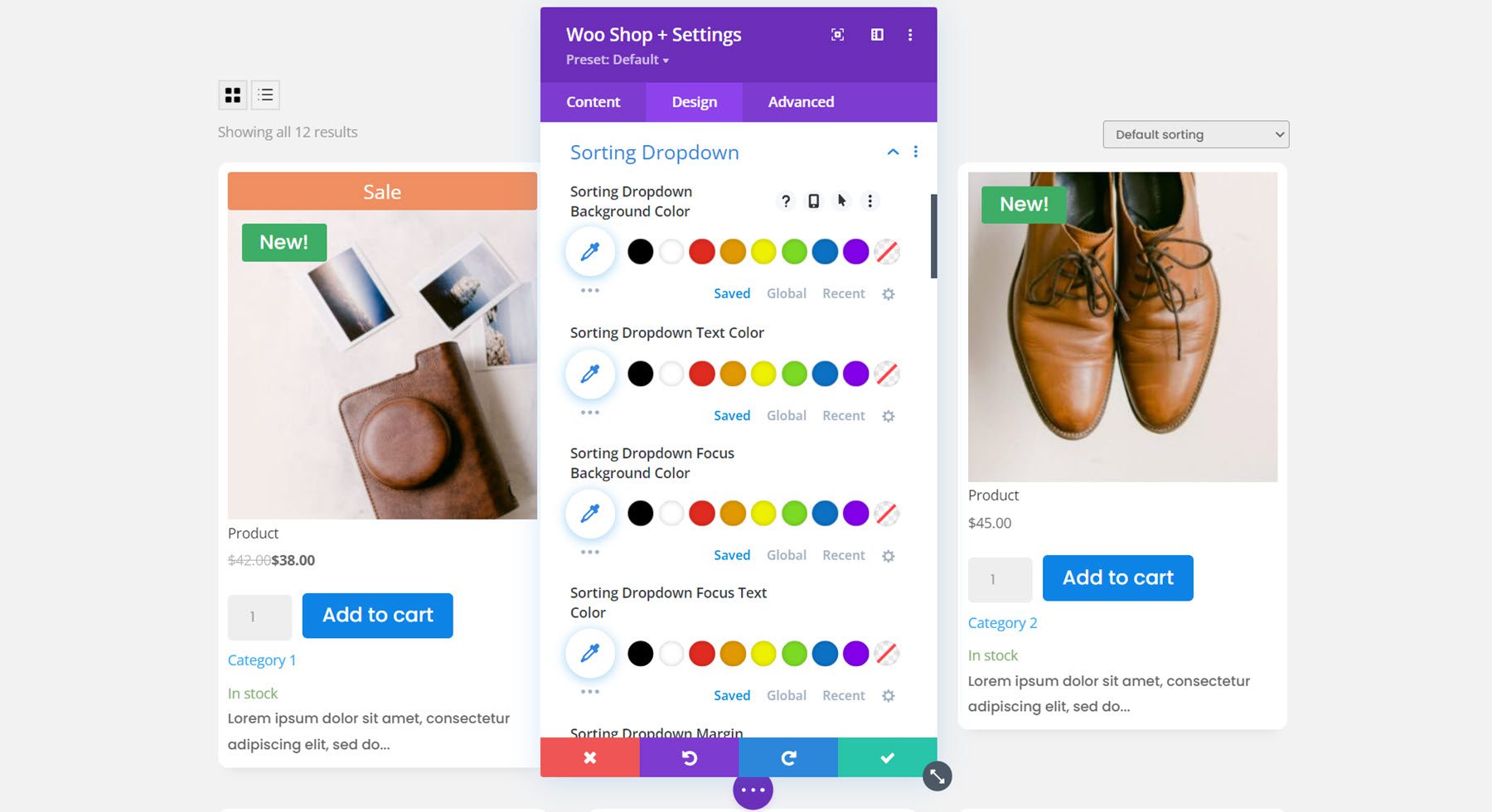
Meniu derulant de sortare
În continuare, în această secțiune puteți personaliza designul dropdown-ului de sortare pentru modulul magazin. Puteți schimba culoarea de fundal, culoarea textului, fundalul focalizat și culoarea textului, puteți seta marginea derulantă și umplutura, puteți modifica opțiunile fontului și puteți personaliza chenarul. Pentru acest exemplu, am păstrat-o simplă, schimbând fontul și adăugând un chenar gri.

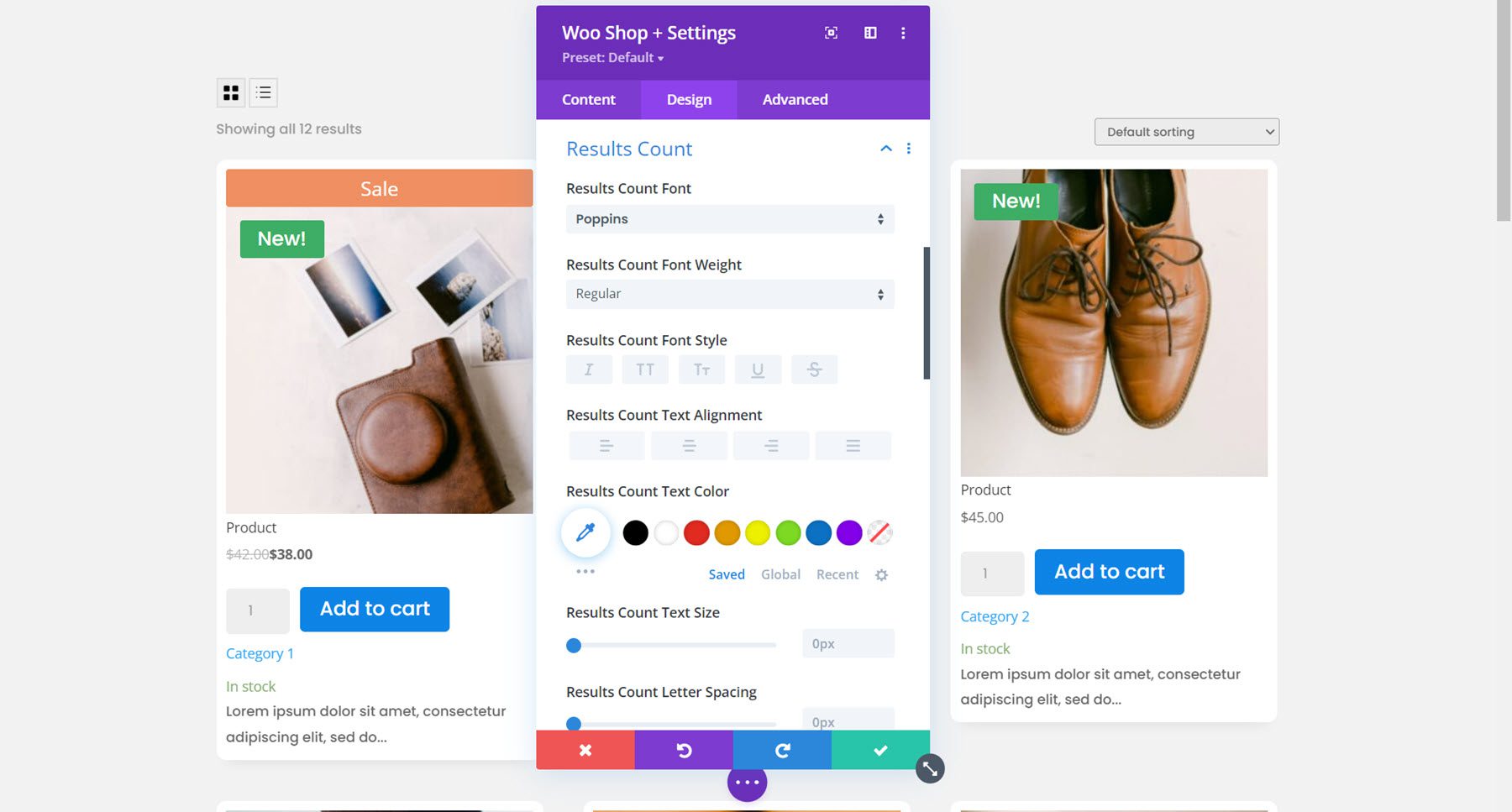
Numărul de rezultate
Opțiunile de numărare a rezultatelor vă permit să personalizați setările fontului pentru acest text. Aici am schimbat fontul.

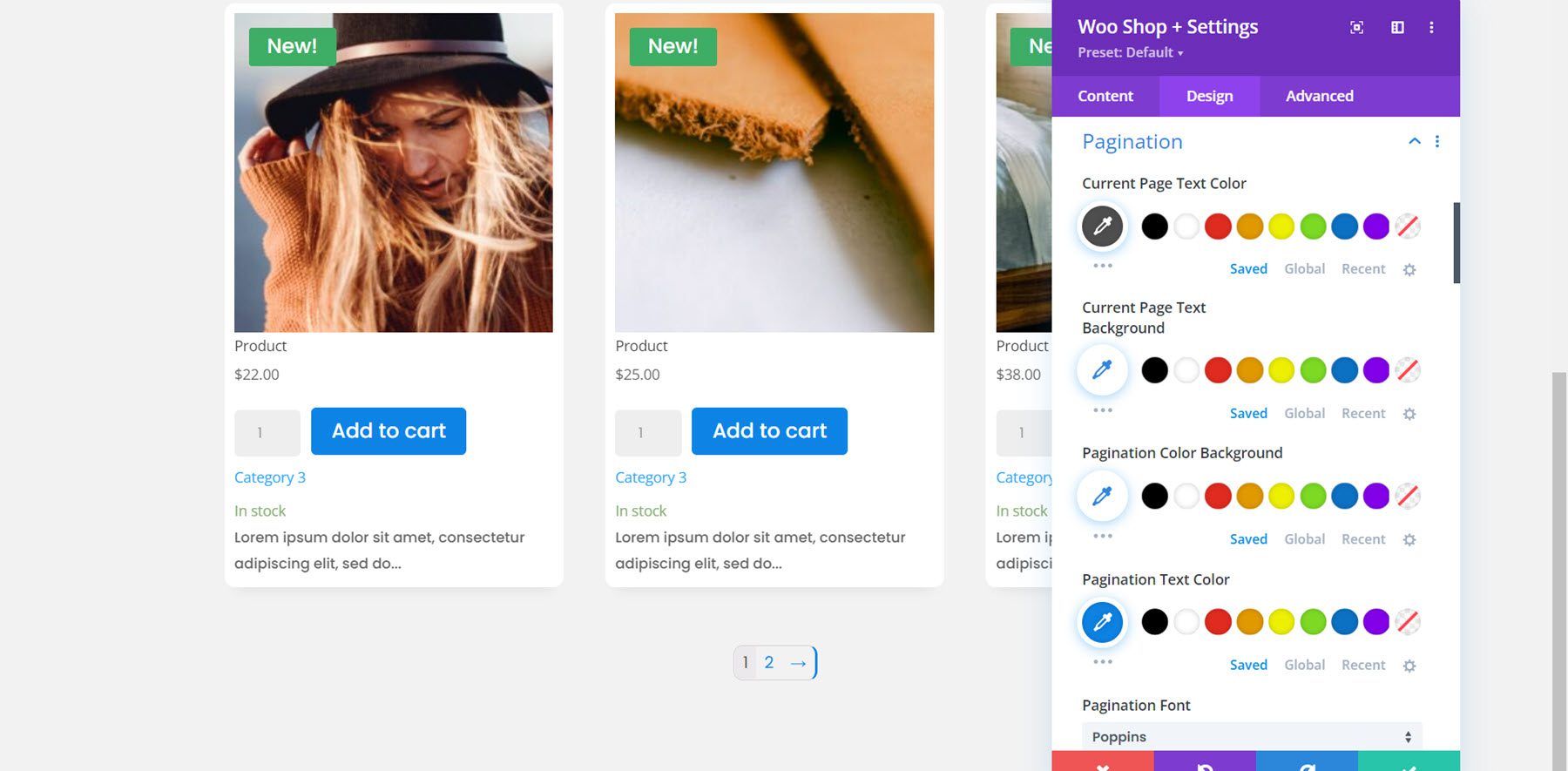
Paginare
Puteți personaliza designul paginației aici. Există opțiuni pentru culoarea textului paginii curente, fundalul textului paginii curente, fundalul culorii de paginare, culoarea textului de paginare, fontul de paginare și chenarul de paginare. În acest exemplu, am modificat culoarea textului paginii curente, culoarea textului de paginare, fontul de paginare, dimensiunea textului de paginare și colțurile rotunjite ale pachetului de paginare.

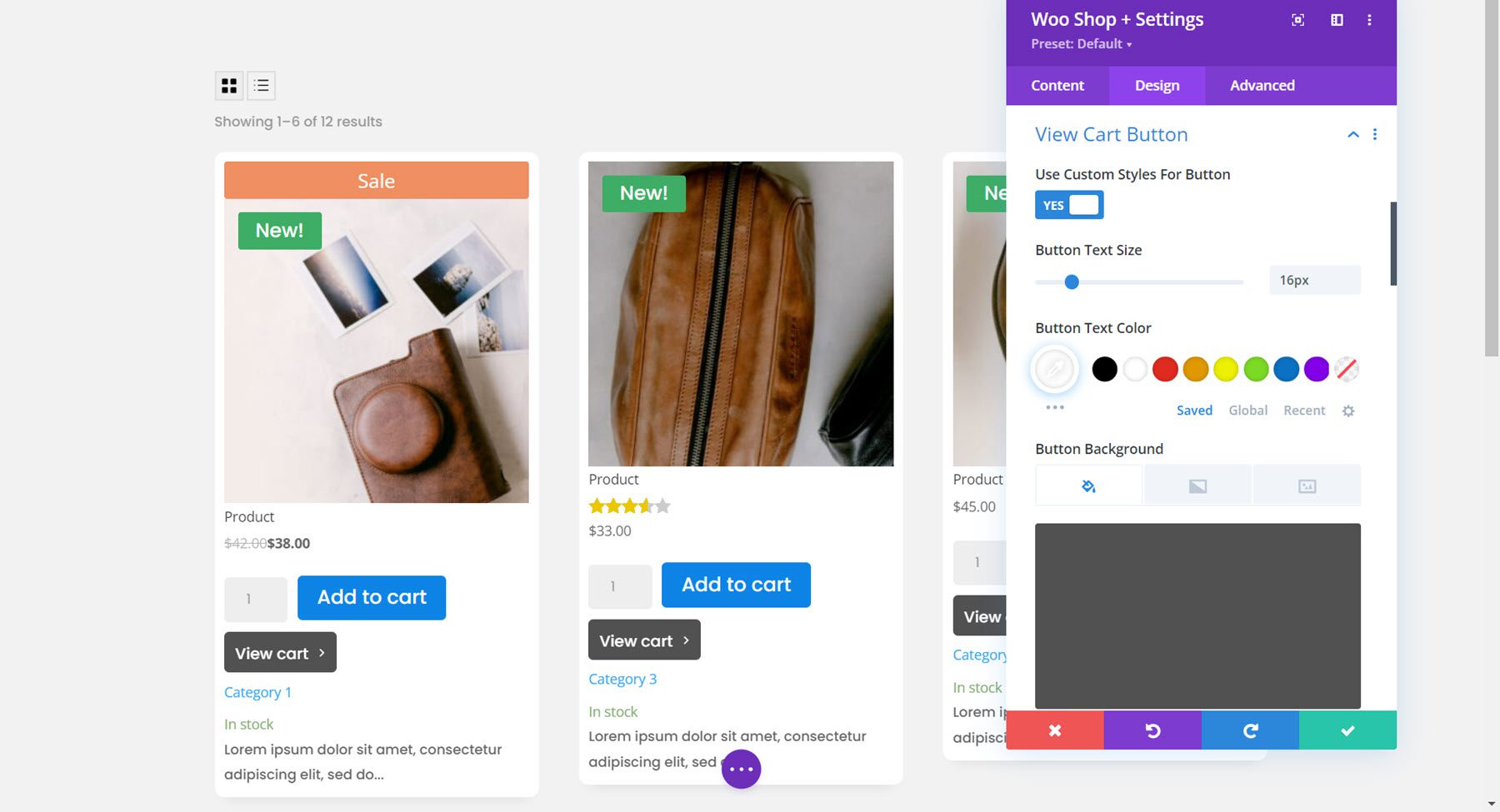
Butonul Vizualizare Coș
Butonul Vizualizare coș apare odată ce un utilizator adaugă un produs în coș. Am activat stiluri personalizate pentru buton și am schimbat dimensiunea textului, culoarea, fundalul butonului, raza chenarului, fontul, pictograma, marginea și umplutura.

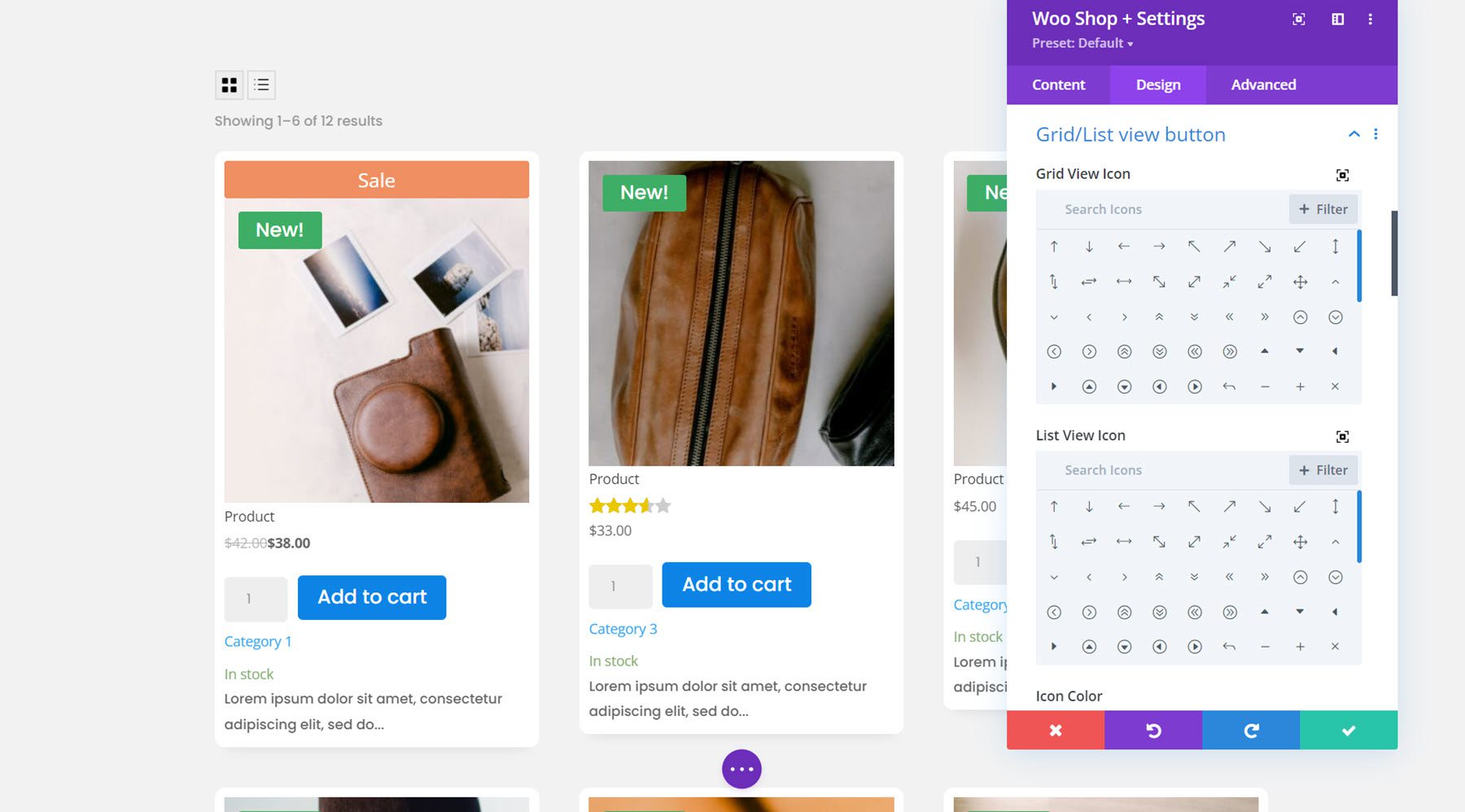
Butonul Vizualizare grilă/listă
Opțiunile butonului de vizualizare grilă/listă vă permit să schimbați pictogramele, să modificați pictograma și culorile de fundal, să ajustați umplutura și marginea și să personalizați chenarul și umbra casetei. Am lăsat opțiunile implicite pentru acest exemplu.

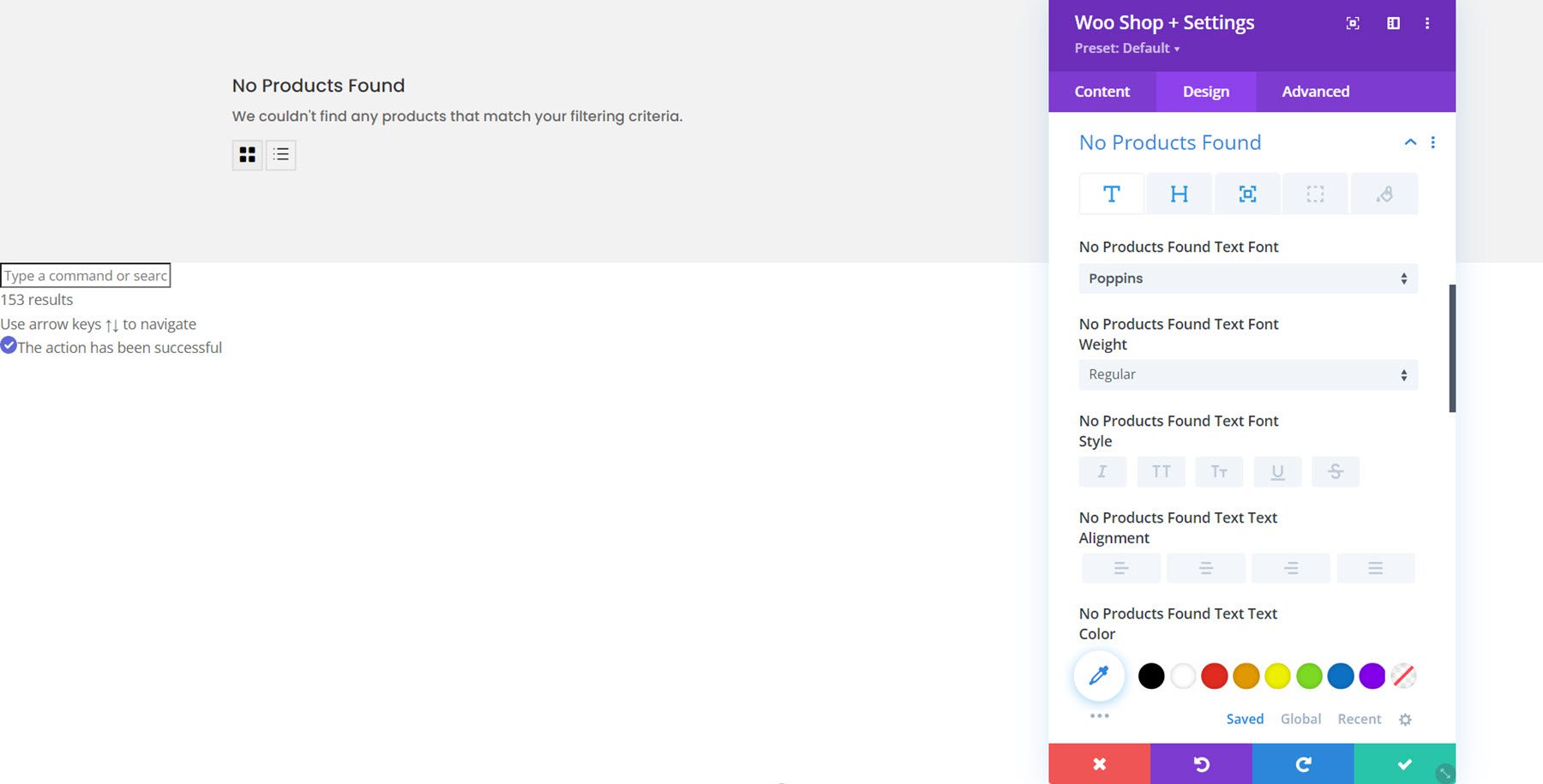
Nu s-au găsit produse
În acest grup de setări puteți modifica fontul textului și al titlului, spațierea, chenarul și culorile mesajului fără produse găsite. Am modificat fontul textului și al titlului și am adăugat o umplutură de jos la secțiune.

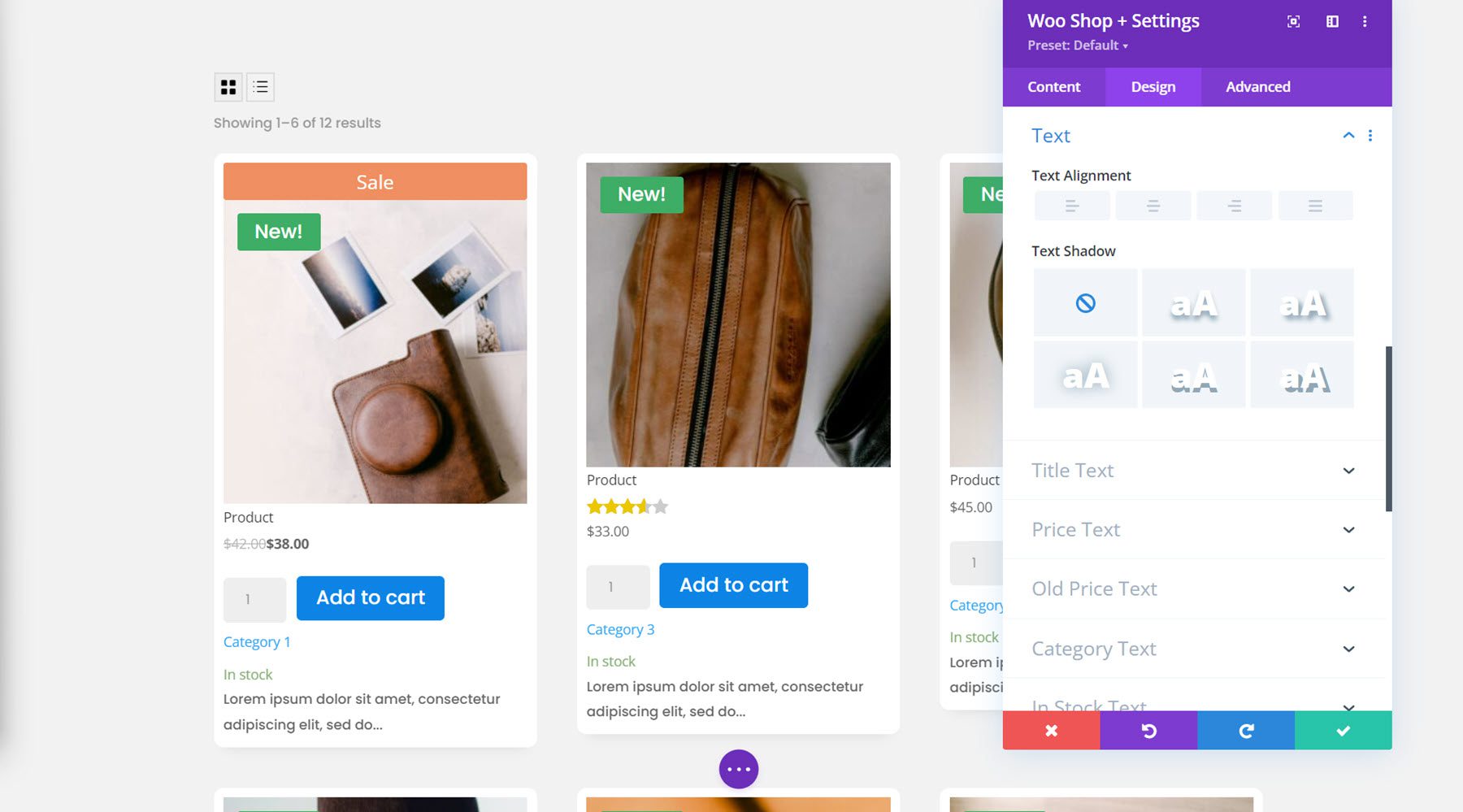
Text
Aici puteți modifica alinierea textului și puteți adăuga o umbră de text.

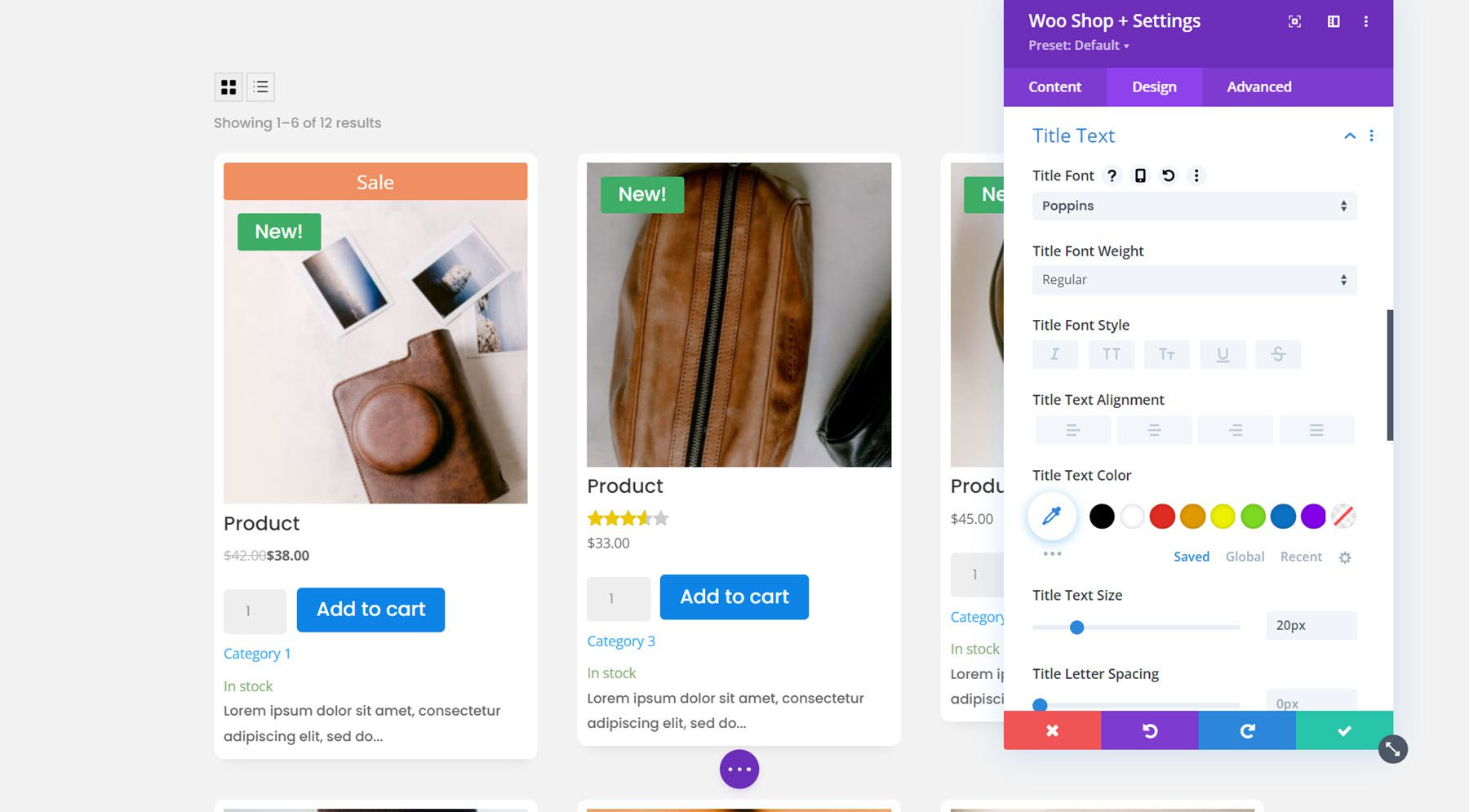
Textul titlului
Urmează setările pentru textul titlului, unde puteți personaliza fontul titlului produsului. Pentru acest exemplu, am schimbat fontul și dimensiunea textului.

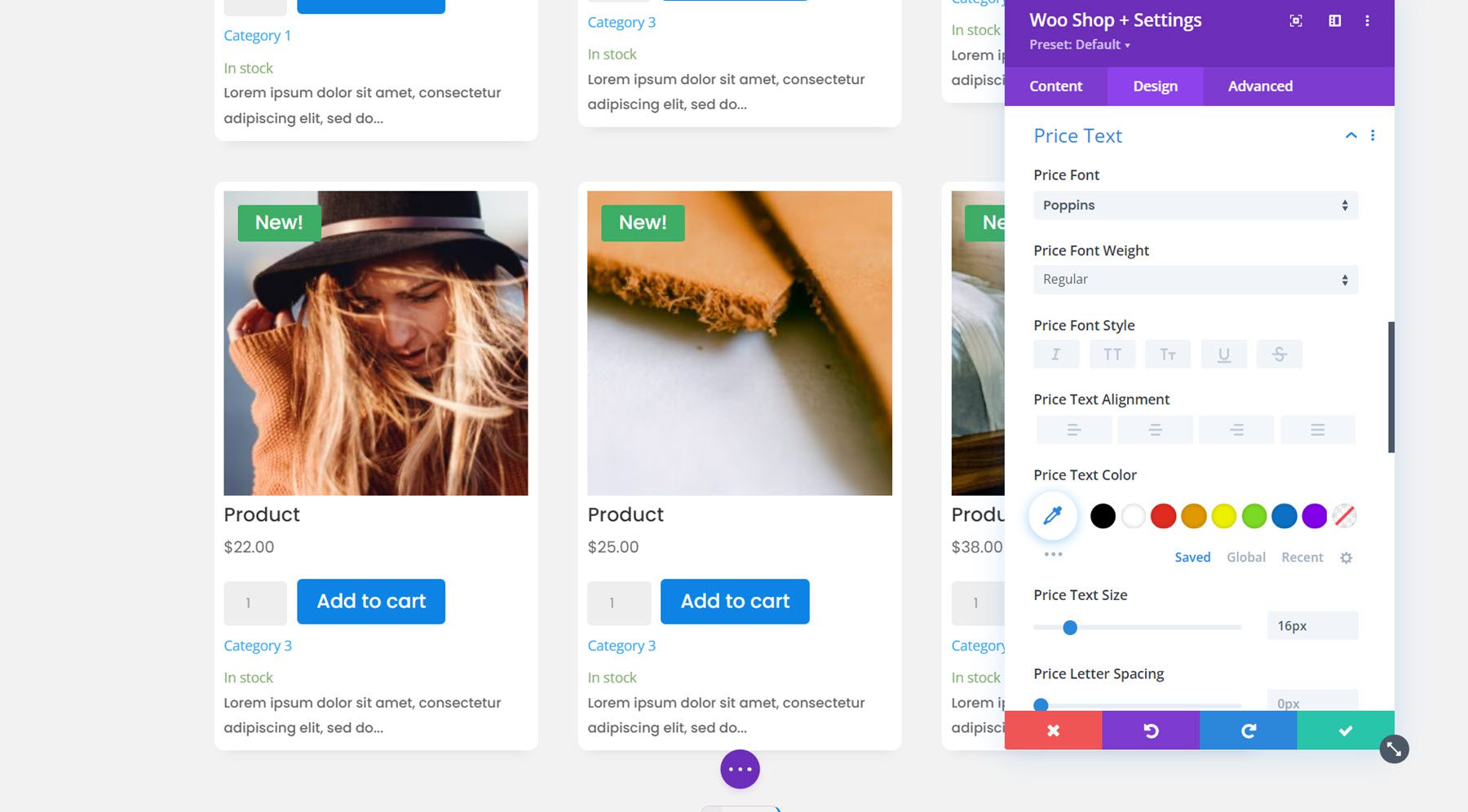
Textul prețului
Toate opțiunile de font sunt disponibile și pentru textul prețului. Din nou, am schimbat fontul și dimensiunea textului pentru preț.

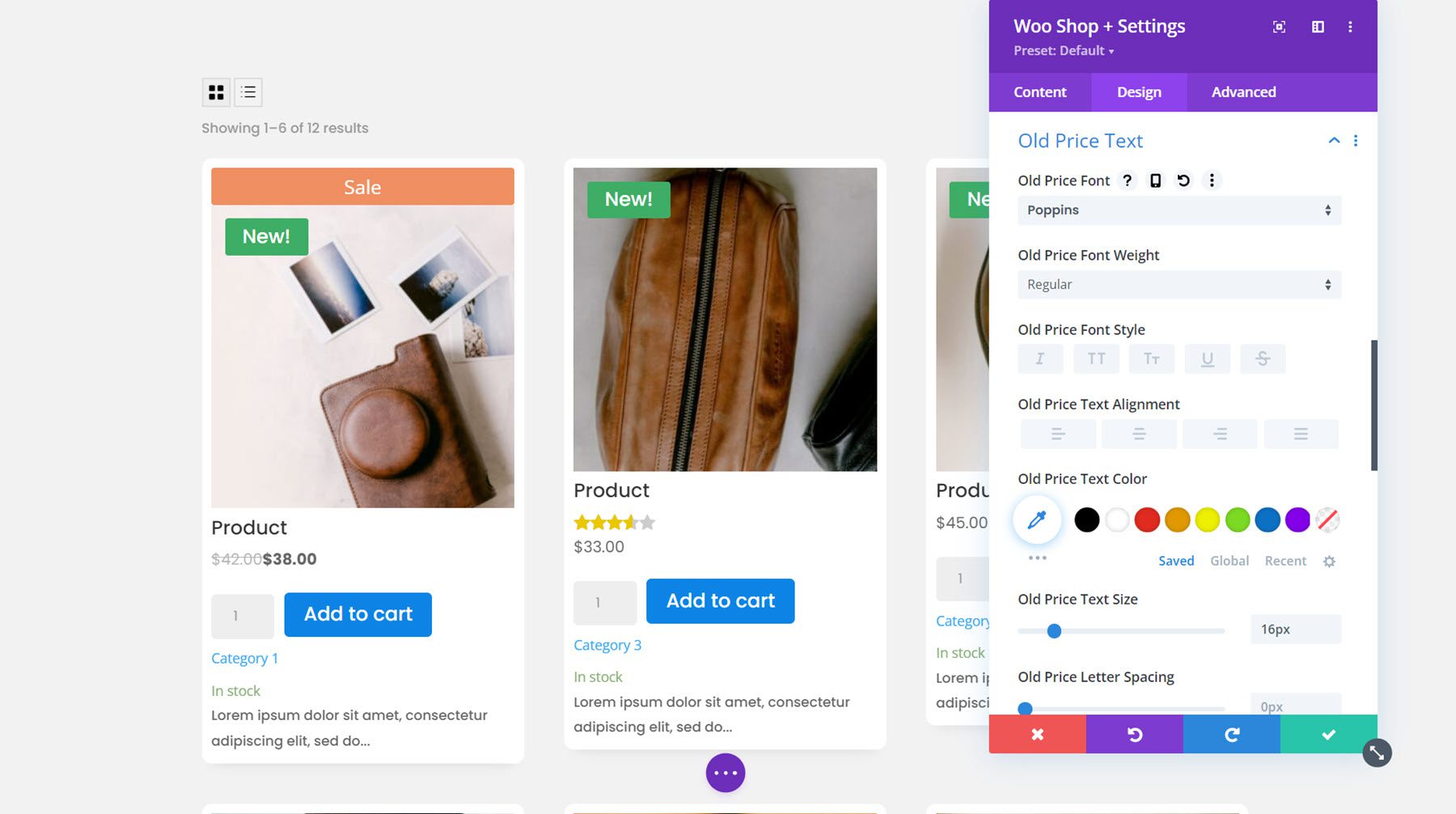
Text vechi de preț
Vechiul text al prețului apare cu efect de barare ori de câte ori un produs este la reducere. Puteți personaliza opțiunile de font aici. Am schimbat fontul și am mărit dimensiunea textului pentru a se potrivi cu fontul de preț obișnuit.

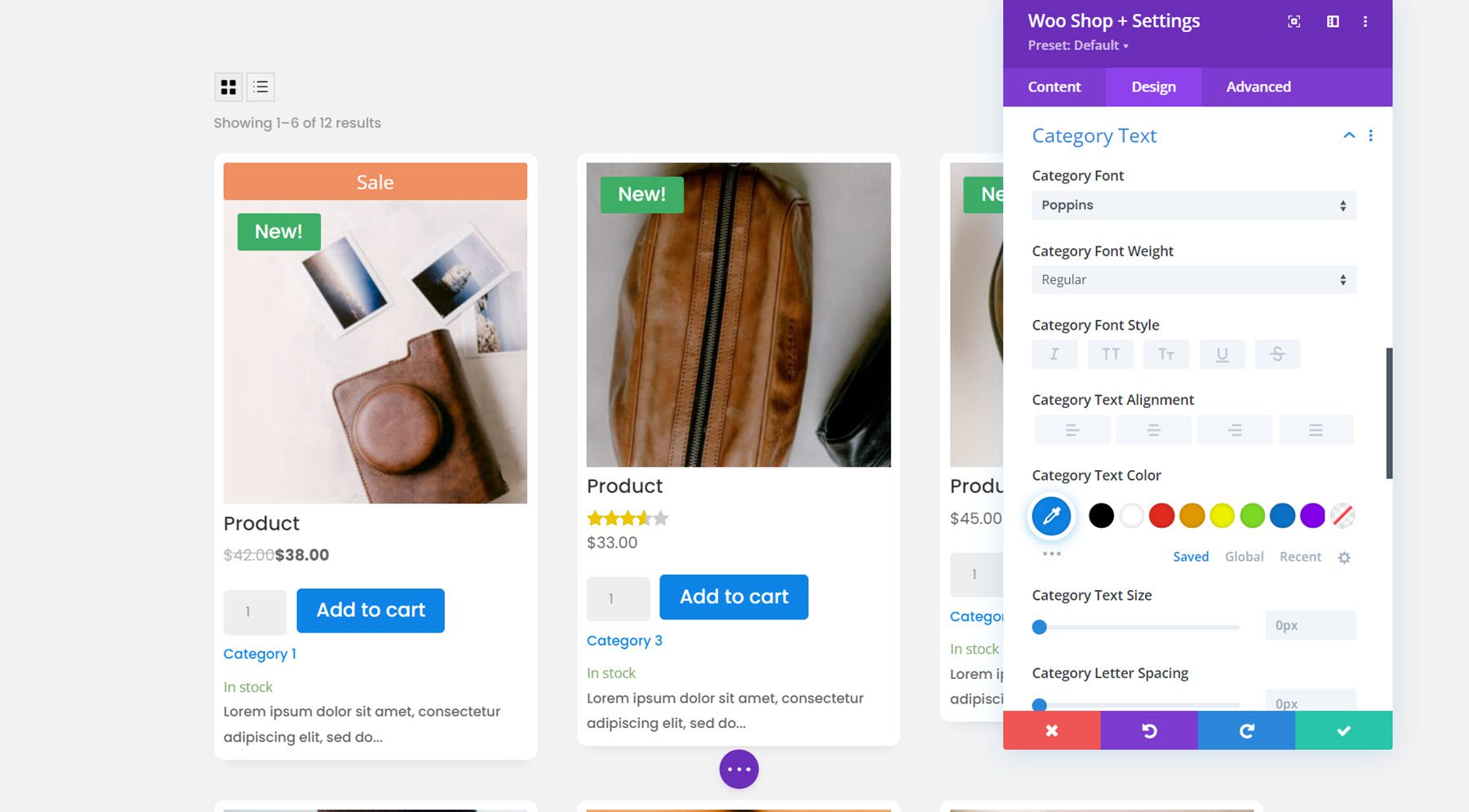
Text de categorie
Pentru textul categoriei, am folosit opțiunile de font pentru a schimba fontul și culoarea textului.

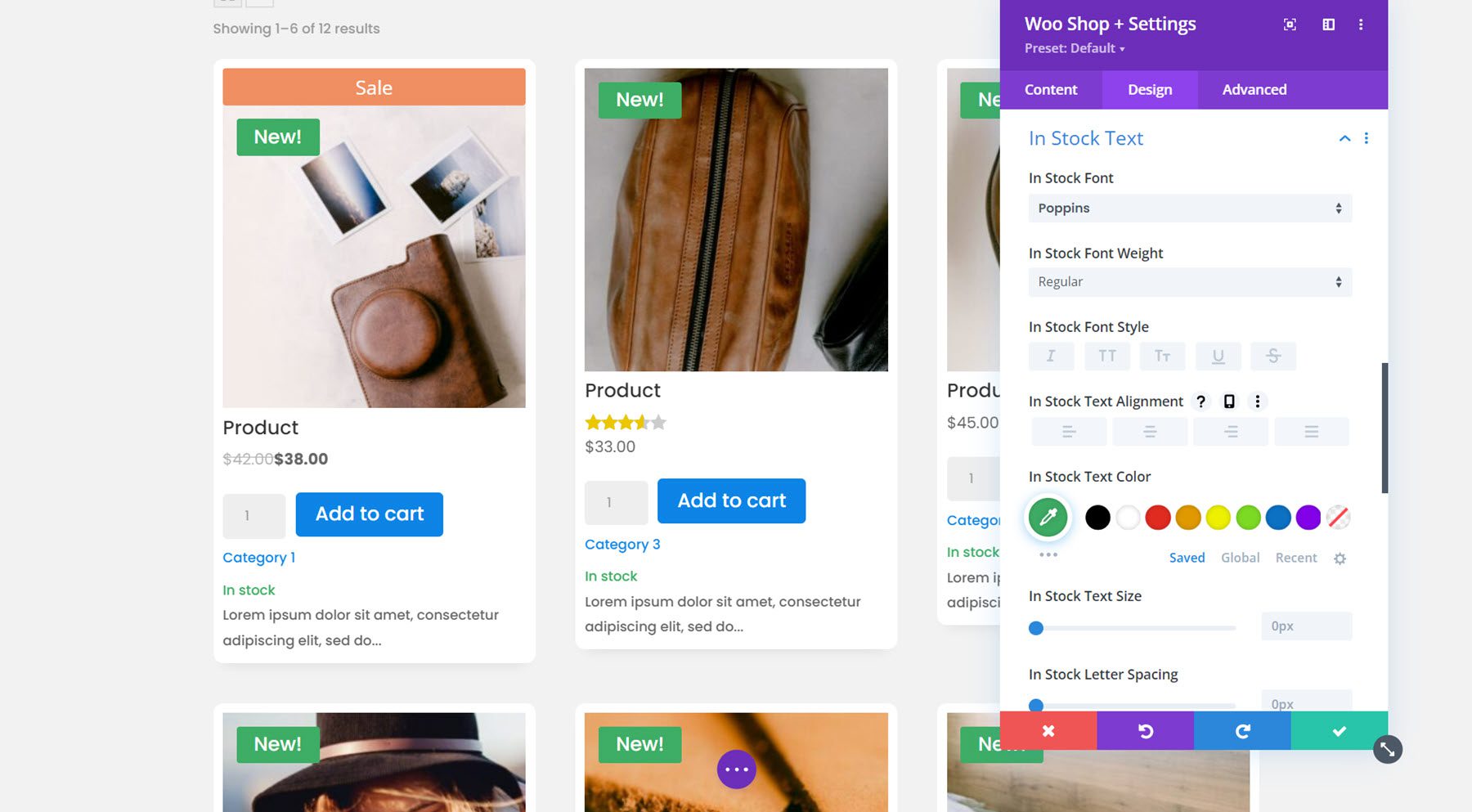
Text în stoc
Puteți personaliza textul din stoc cu toate opțiunile de font, de asemenea. Am schimbat fontul și culoarea textului.

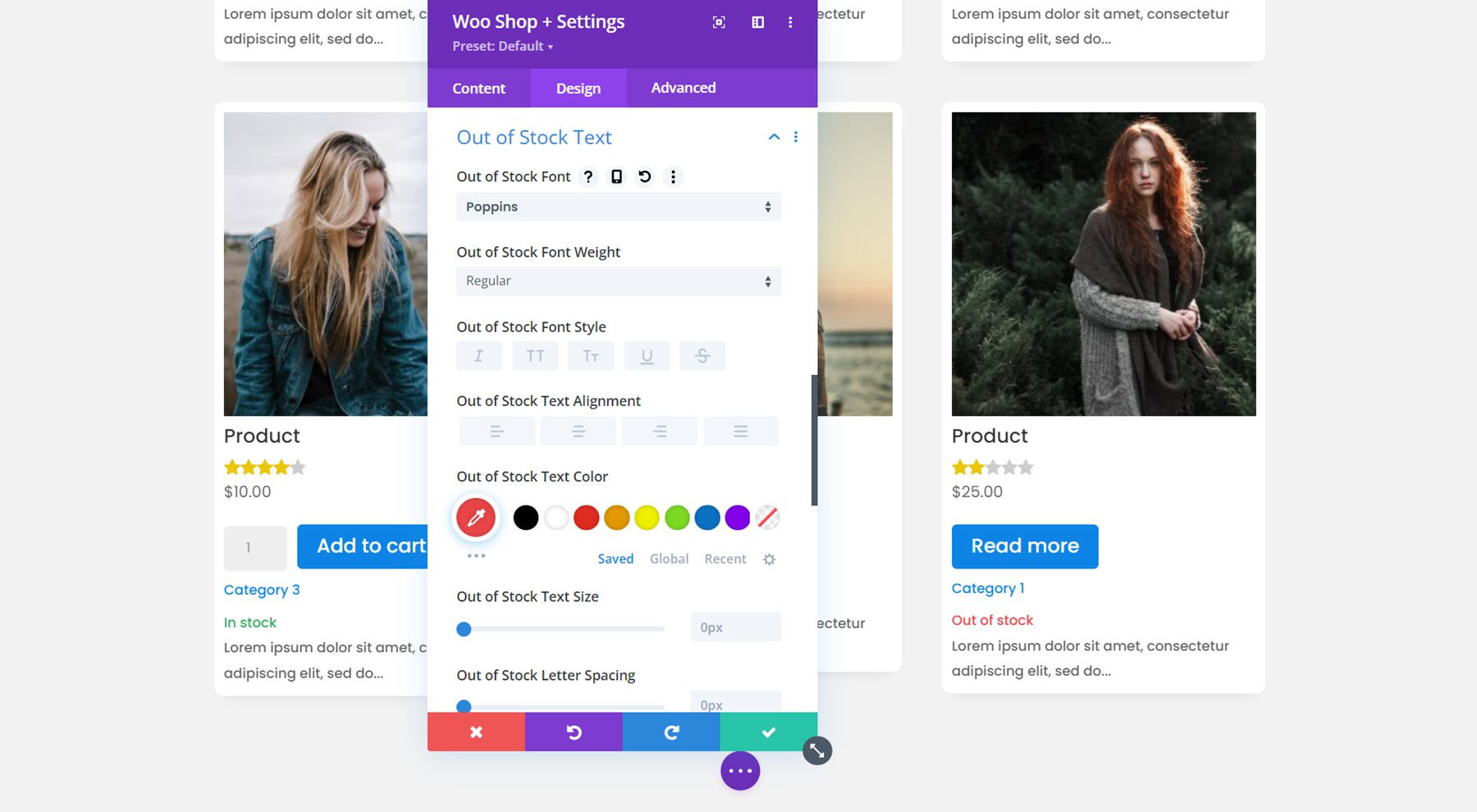
Text epuizat
Urmează textul epuizat. L-am păstrat simplu și am schimbat fontul pentru acest exemplu.

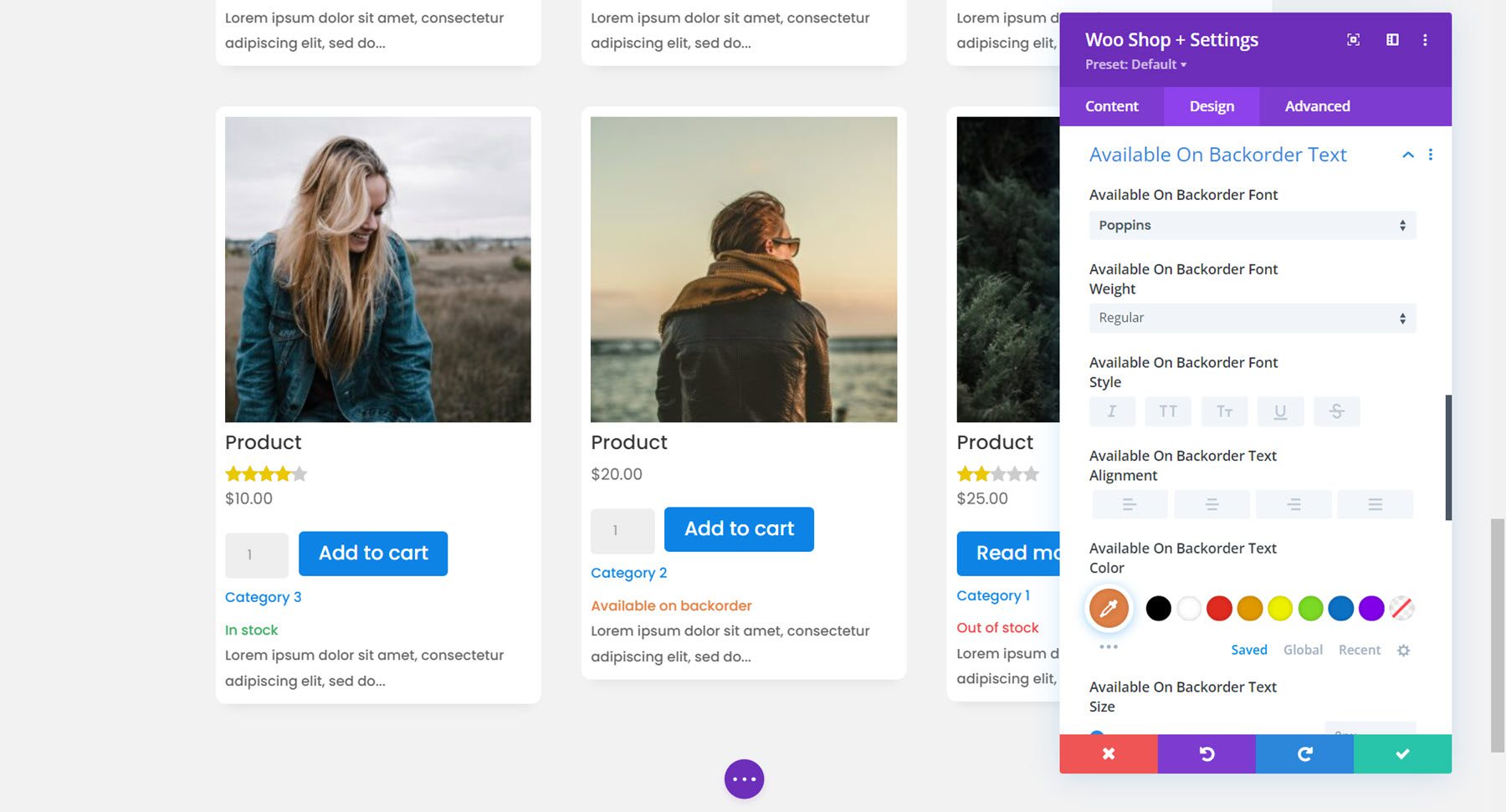
Disponibil pe textul comenzii în așteptare
Aici am schimbat fontul disponibil pentru comandă în așteptare și am schimbat culoarea textului în portocaliu.

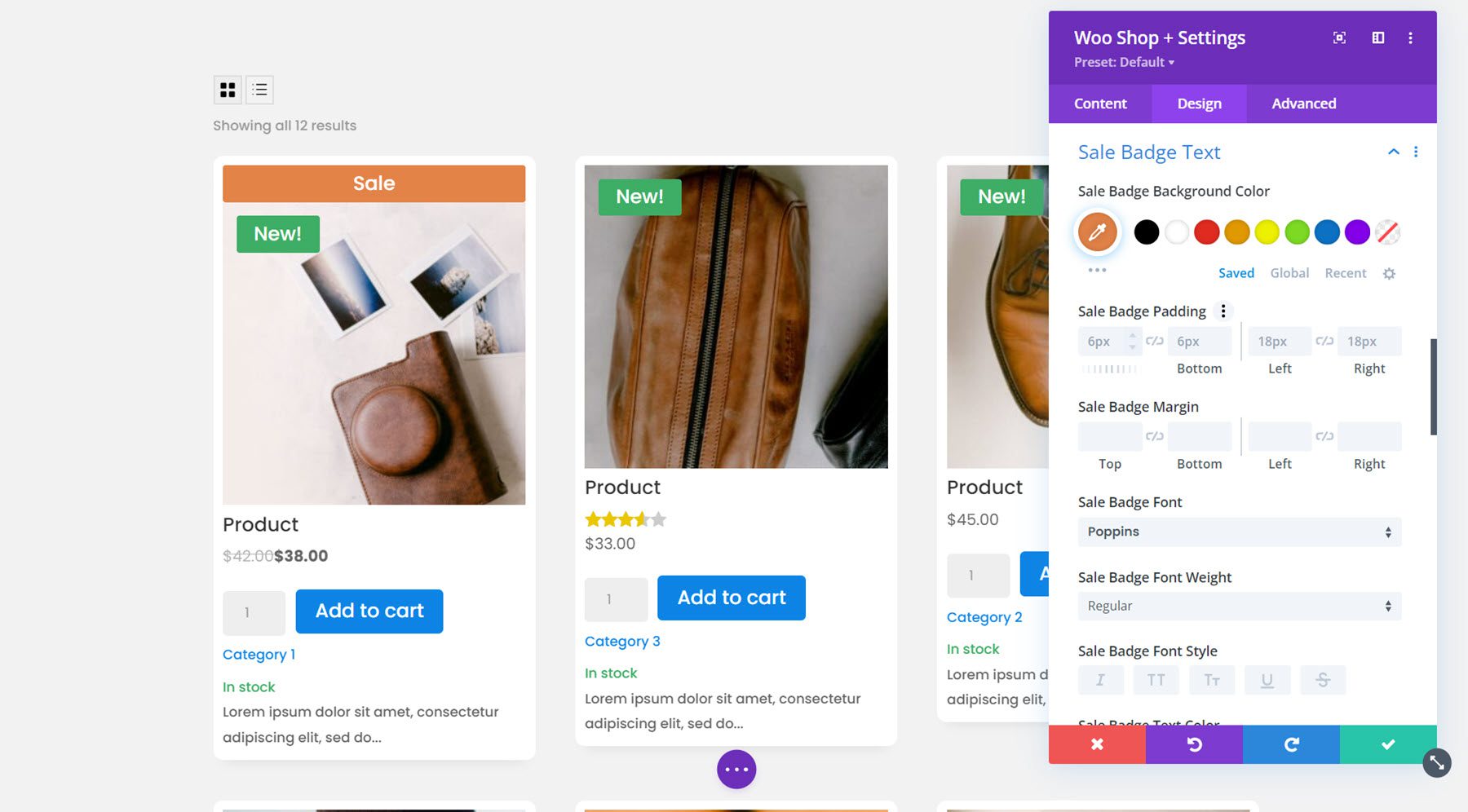
Textul insigna de vânzare
Aici puteți personaliza designul ecusonului de vânzare. Am schimbat fontul și culoarea de fundal.

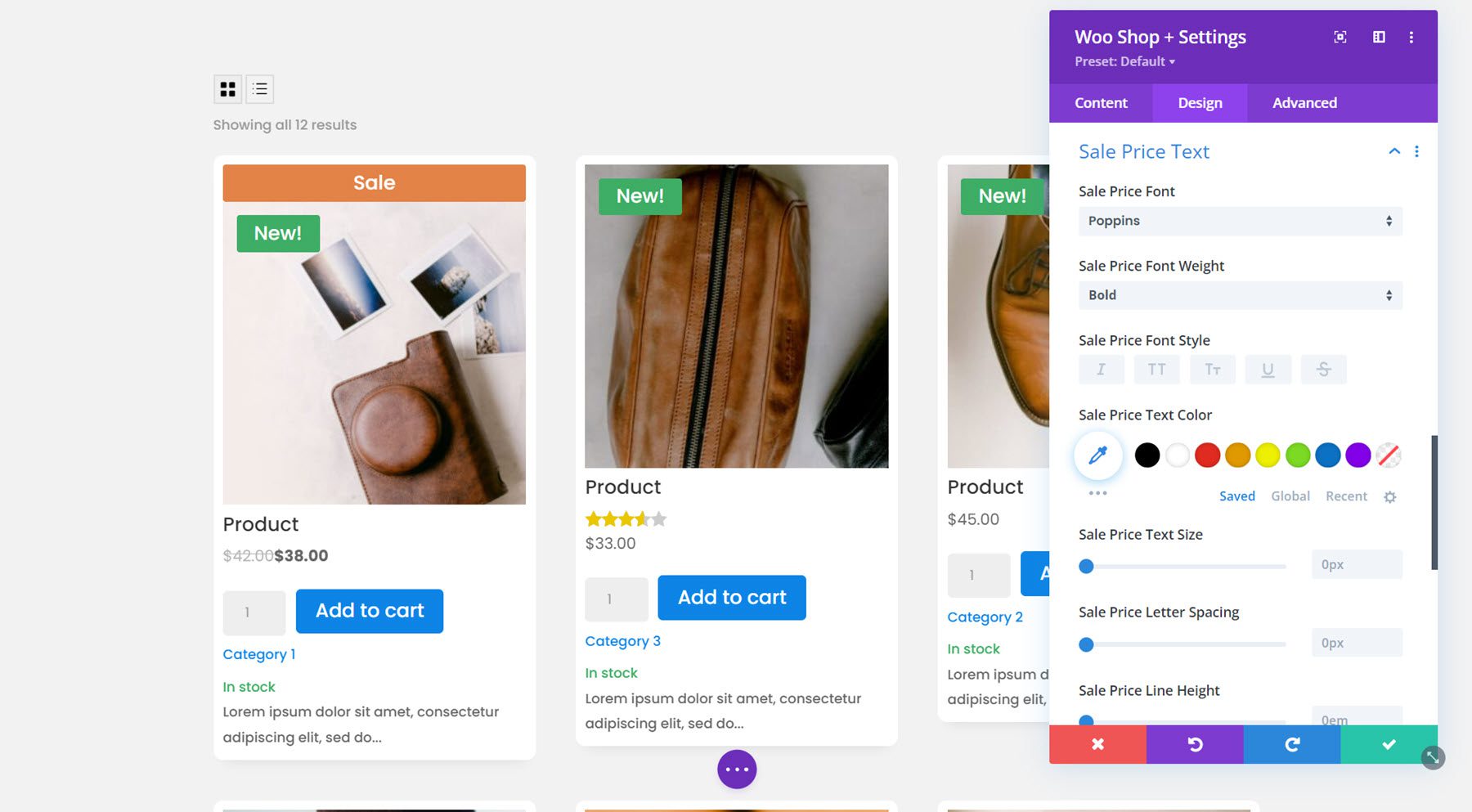
Textul prețului de vânzare
În cele din urmă, am ajustat fontul pentru textul prețului de vânzare cu opțiunile de font disponibile.

Setări implicite ale filei Design
Asta este pentru noile setări adăugate la fila de design. Modulul vine, de asemenea, cu câteva dintre opțiunile implicite ale filei de design, cum ar fi dimensionarea, spațierea, chenarul, umbra casetei, filtrele, transformarea și animația. Puteți folosi aceste opțiuni de design pentru a vă îmbunătăți și mai mult modulul Woo Shop +.
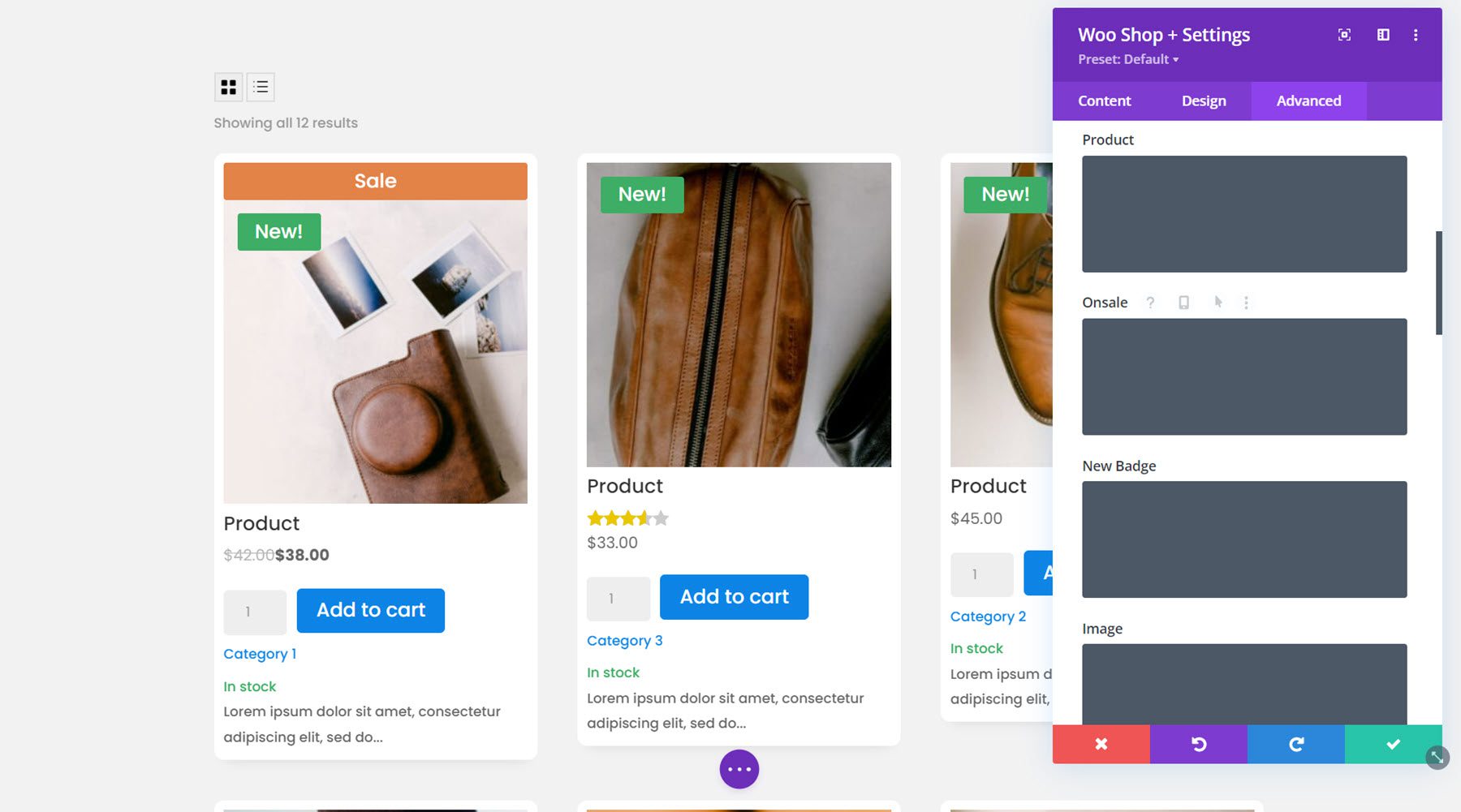
Filă avansată
Fila avansată este destul de standard și vine cu toate secțiunile pe care v-ați aștepta să le găsiți pentru a vă personaliza modulul cu CSS și multe altele. În secțiunea CSS personalizat, puteți adăuga CSS pentru a personaliza individual aspecte ale modulului magazin, cum ar fi produsul, vânzarea, insigna nouă, imaginea și multe altele.

Modul de filtrare Woo Products
Acum că ne-am uitat atent la modulul magazin, să aruncăm o privire la modulul Woo Products Filter. Acest modul adaugă un filtru la pagina dvs. pe care îl puteți utiliza pentru a modifica rezultatele magazinului. Faceți clic pe butonul gri plus pentru a insera un modul și selectați modulul Woo Products Filters.

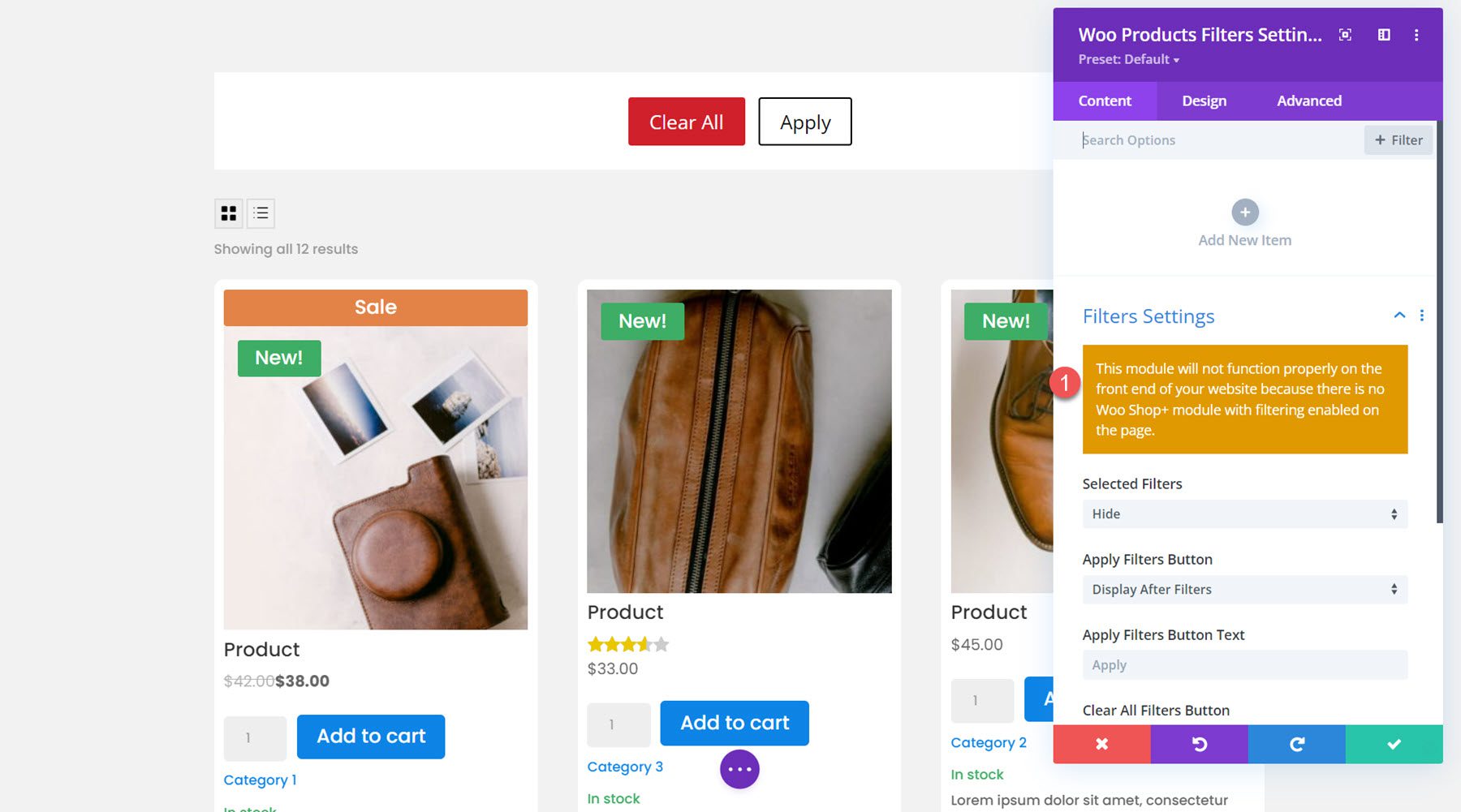
După ce adăugați modulul, este posibil să vedeți acest mesaj de eroare despre activarea filtrării.

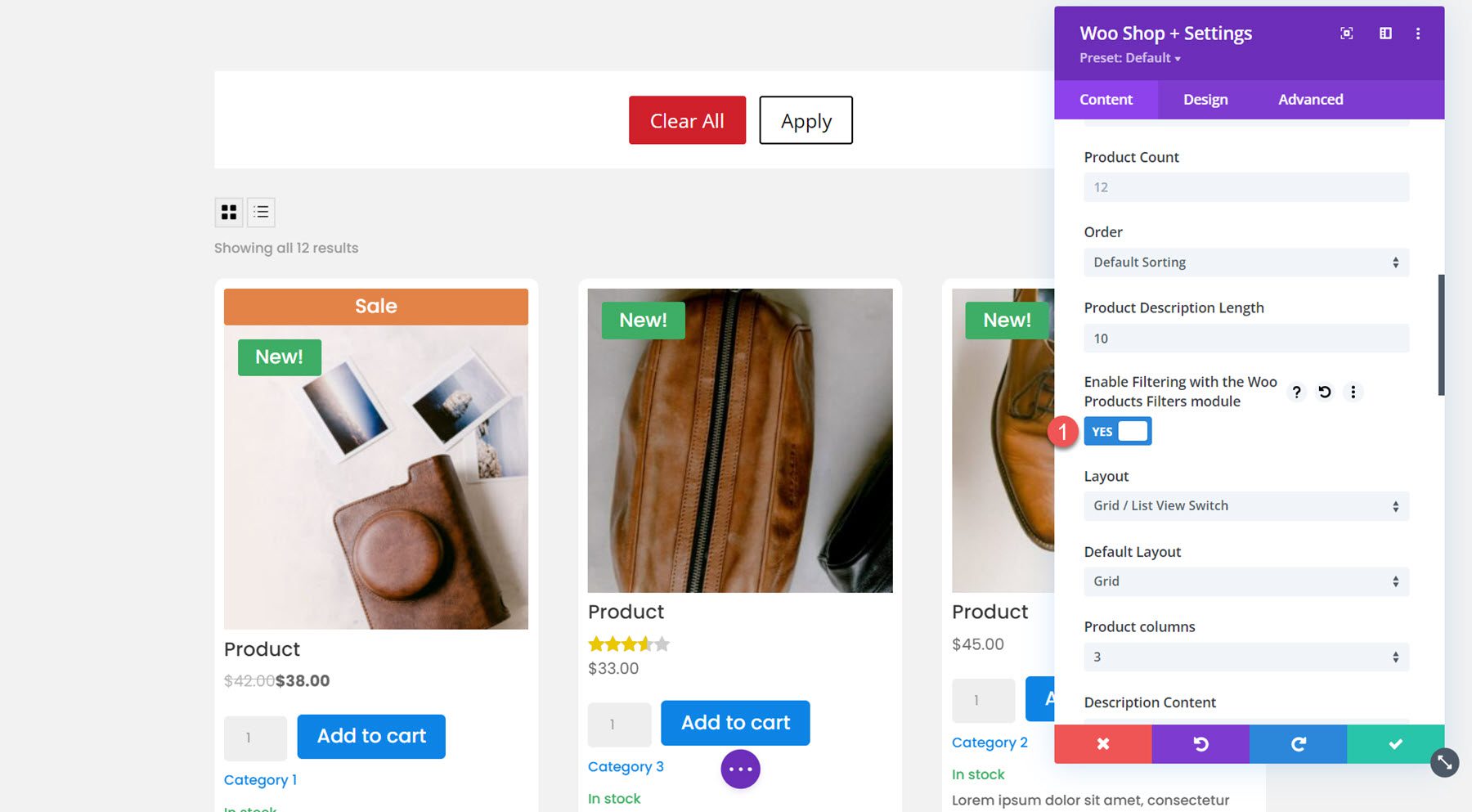
Deschideți modulul Woo Shop + și selectați opțiunea pentru a activa filtrarea cu modulul Woo Products Filters. Acest lucru vă va ajuta să conectați modulul de filtrare și modulul magazin, astfel încât articolele din magazin se vor schimba în funcție de filtrele pe care le selectați.

Fila Conținut
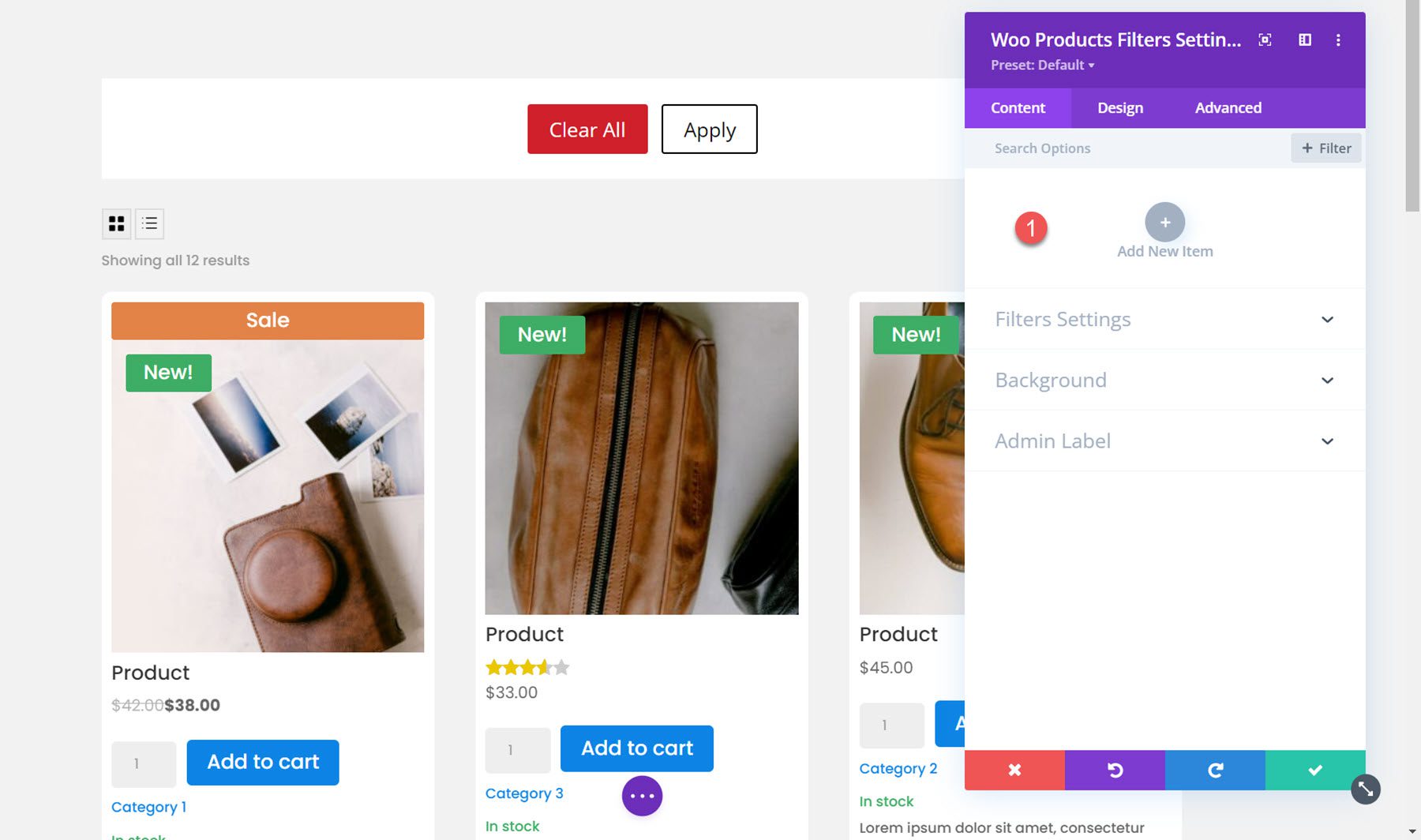
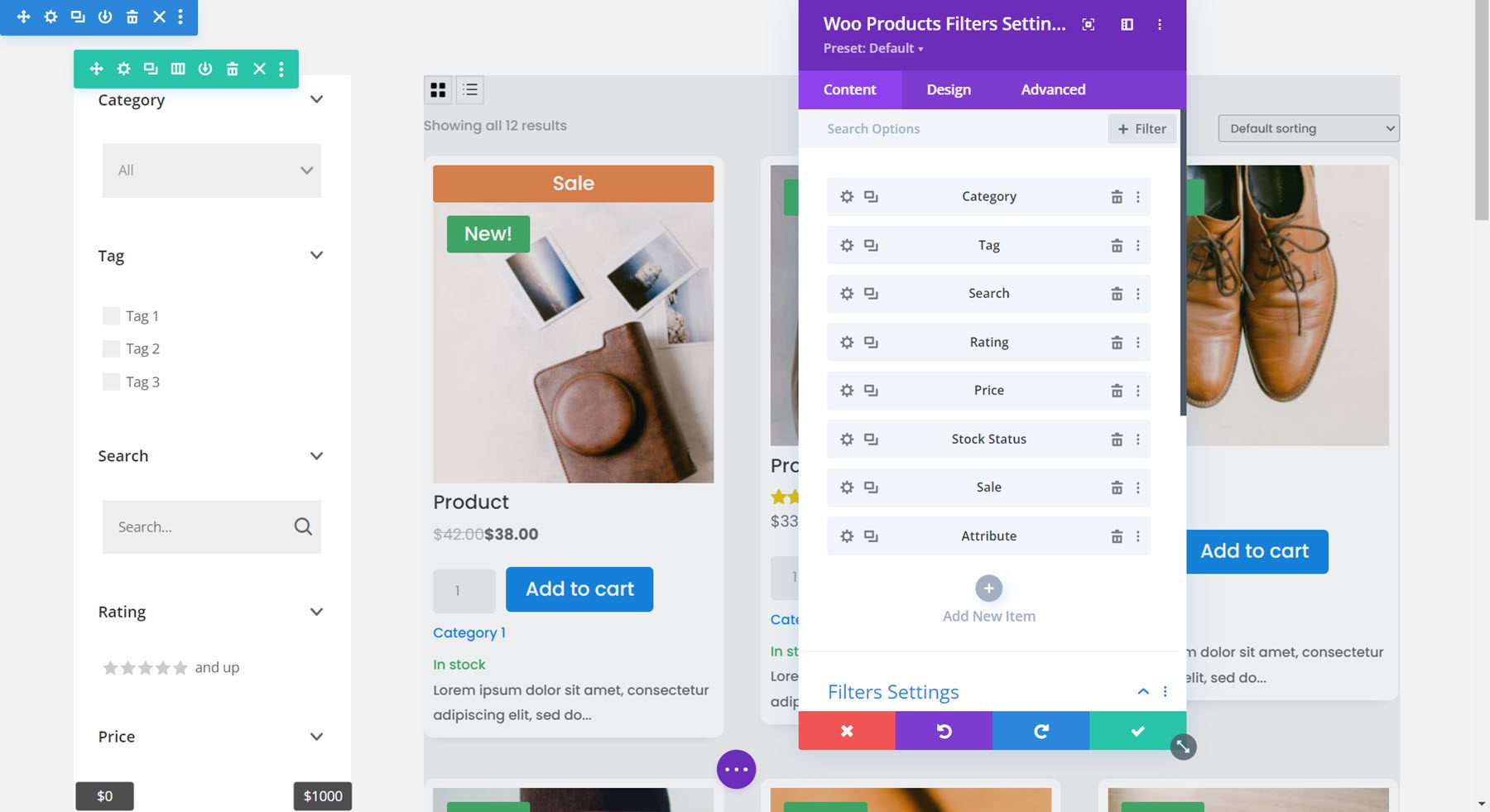
Sub fila Conținut, puteți adăuga un element nou la modulul dvs. de filtrare.

Odată ce adăugați un element nou, acesta se va deschide într-o fereastră de setări individuale unde puteți selecta tipul de filtru și puteți personaliza multe aspecte ale filtrului. Există opțiuni de design individuale pentru fiecare filtru, pe care le puteți folosi pentru a stila individual aspectul filtrului. Fiecare dintre aceste opțiuni este disponibilă și în fila de proiectare a modulului de filtru, unde puteți personaliza designul general al fiecărui tip de filtru.
Există 8 tipuri de filtre pe care le puteți adăuga: Categorie, Etichetă, Atribut, Căutare, Evaluare, Preț, Starea stocului și Vânzare. Aici am adăugat o coloană la rând, astfel încât filtrul să poată fi plasat pe partea laterală a modulului magazinului.

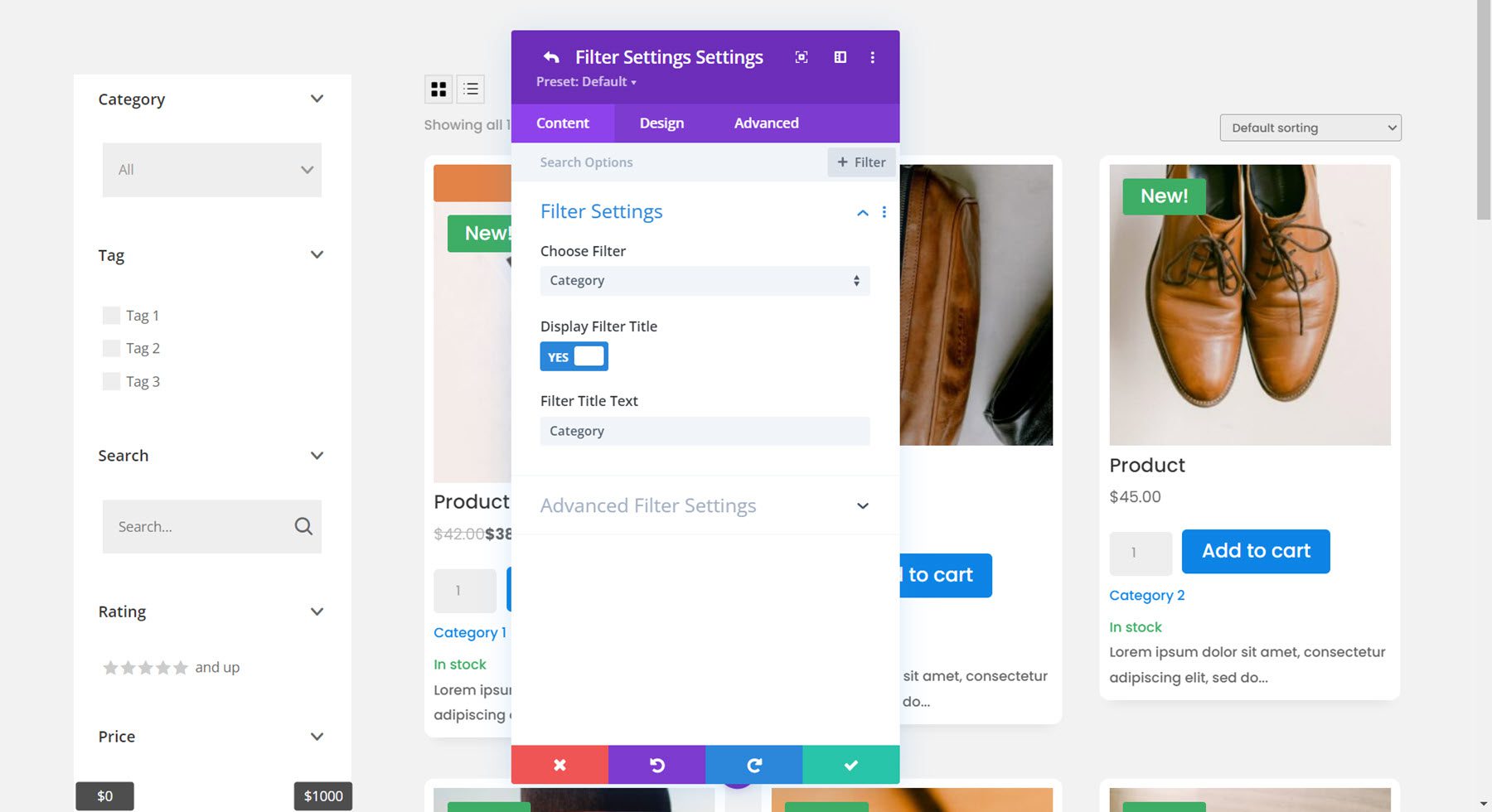
Sub setările de filtru pentru filtrul individual, puteți selecta tipul de filtru, puteți alege să afișați sau să ascundeți titlul filtrului și să adăugați text personalizat pentru titlul filtrului.

Filtru de categorie
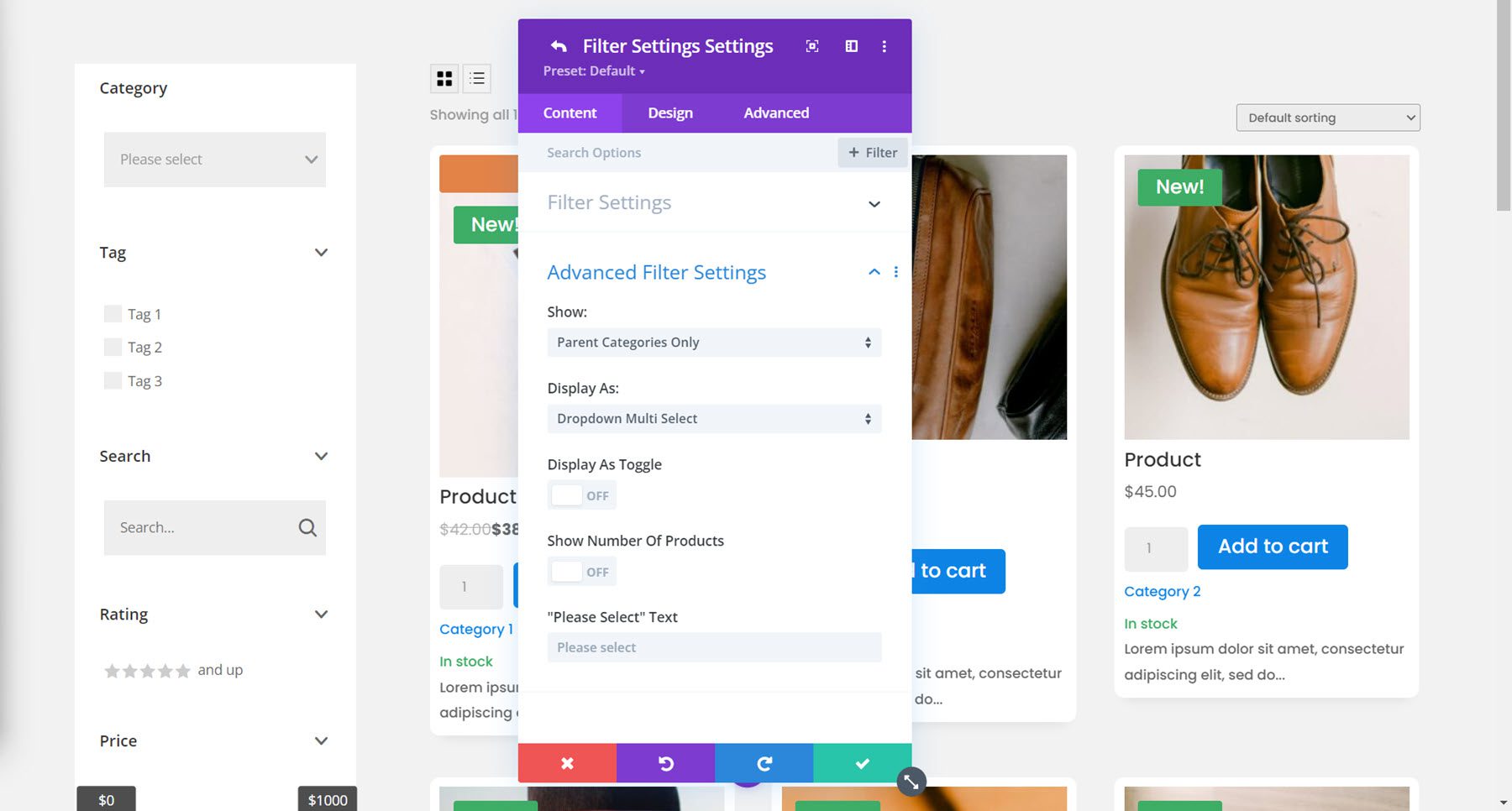
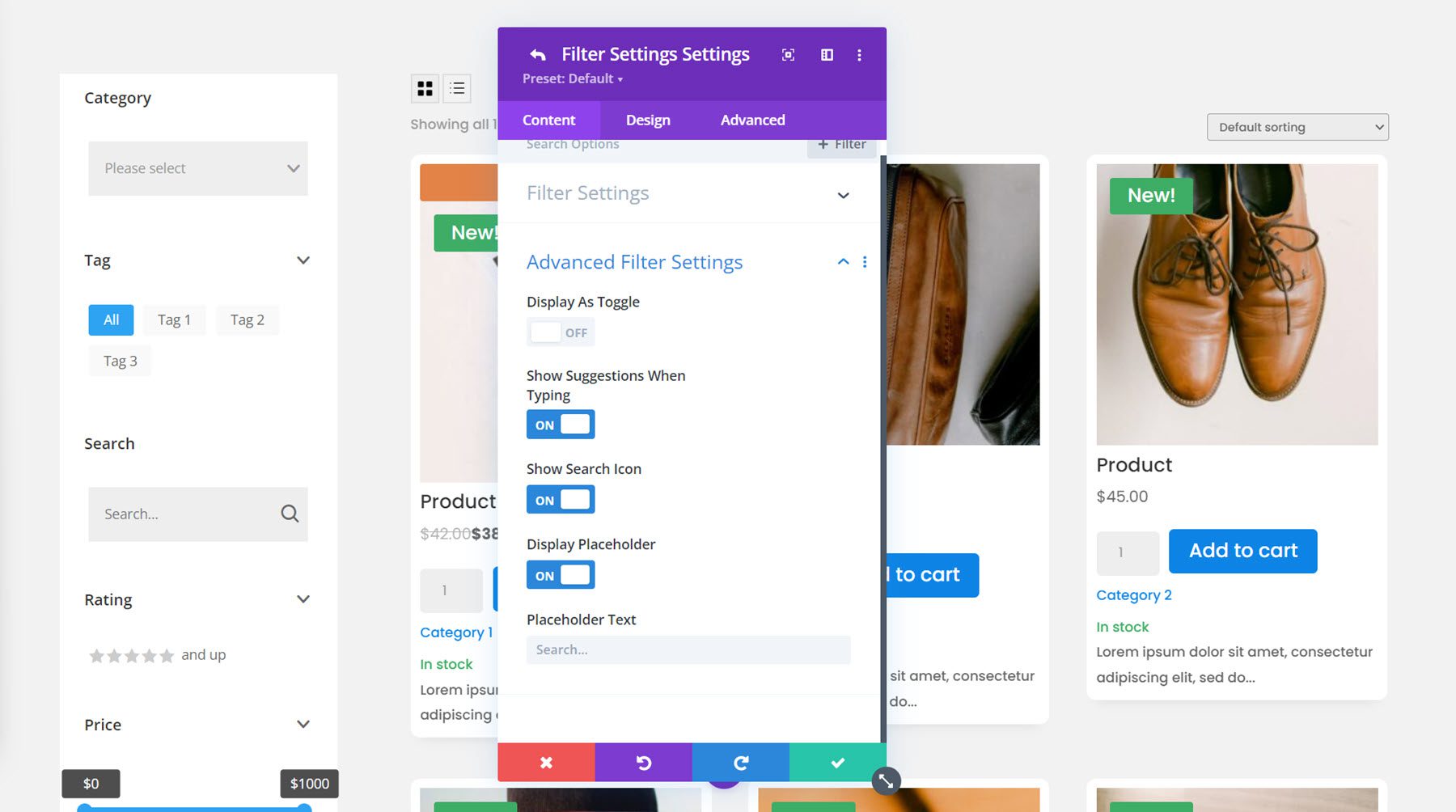
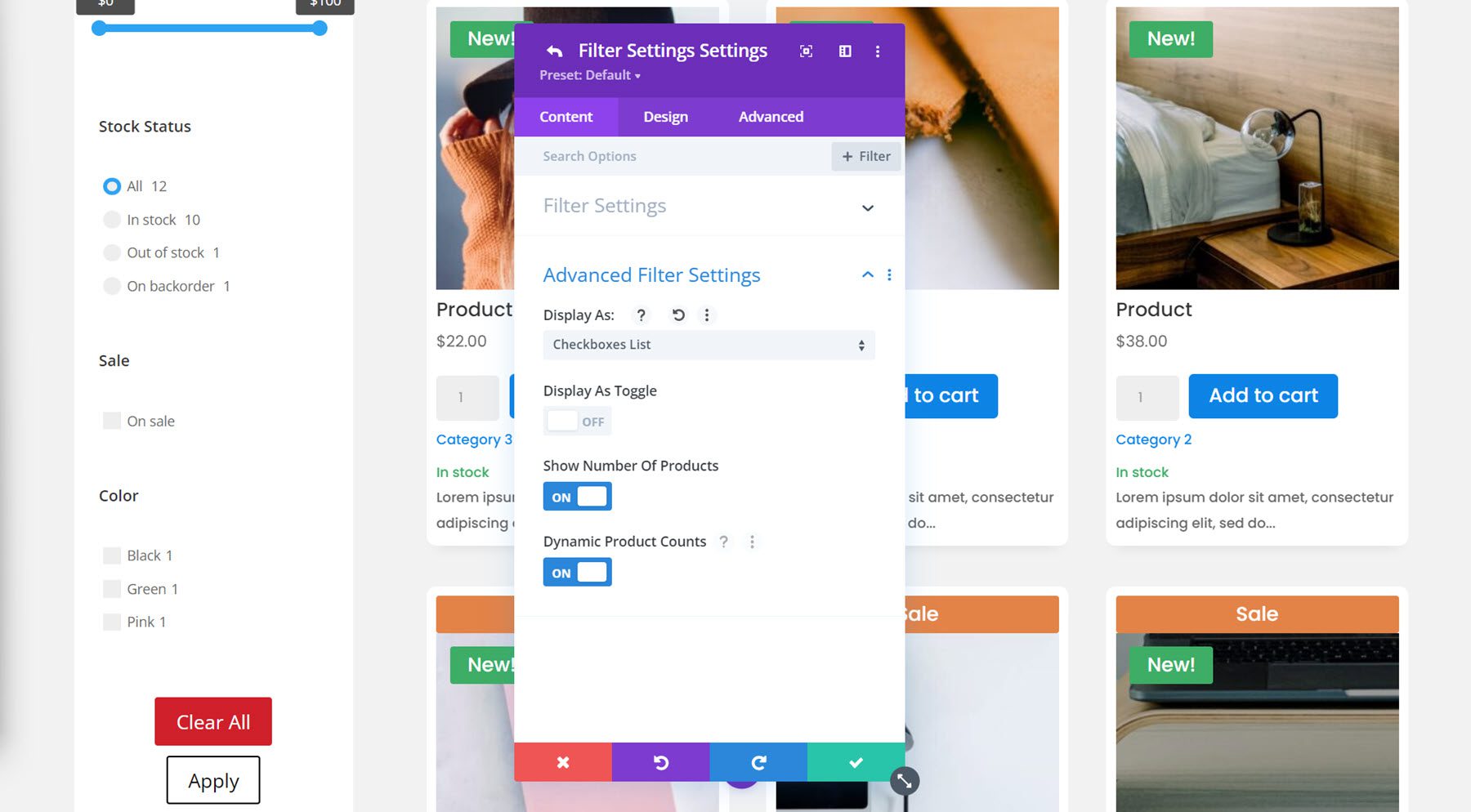
Setările avansate ale filtrului pentru filtrul individual se modifică în funcție de tipul de filtru pe care l-ați selectat. Pentru filtrul de categorii, puteți alege să afișați numai categoriile părinte, categoriile părinte și subcategorii neierarhice sau categoriile părinte și subcategorii ierarhice. De asemenea, puteți modifica modul în care este afișat filtrul: listă de casete de selectare, listă de butoane radio, selectare unică derulantă, selecție multiplă sau nor de etichete. Pentru acest exemplu, am selectat meniul derulant cu selecție multiplă. De asemenea, în această secțiune, puteți activa sau dezactiva afișarea ca comutare, puteți alege să afișați sau să ascundeți numărul de produse și să modificați textul „vă rugăm să selectați”.


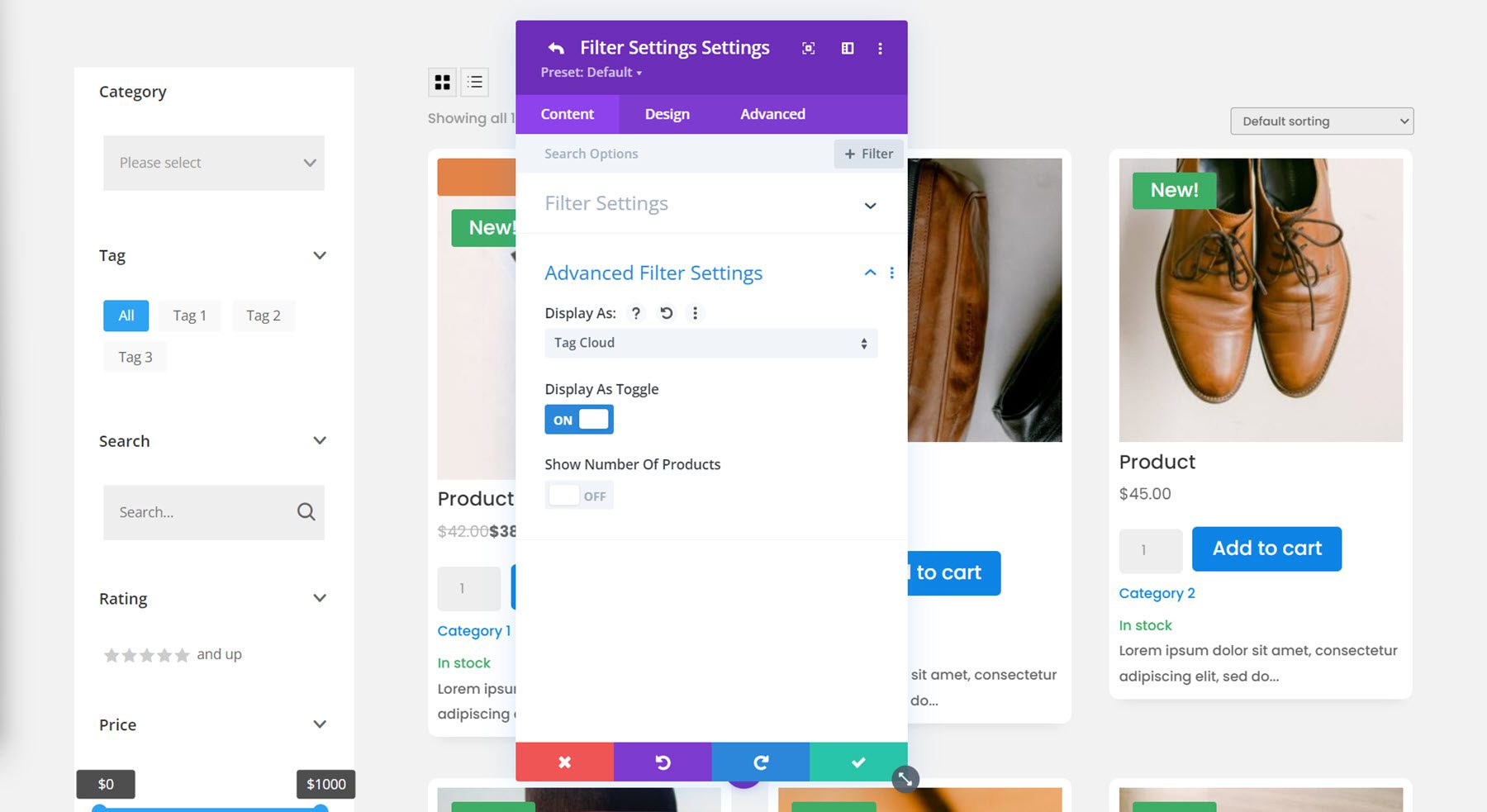
Filtru de etichete
Pentru filtrul de etichete, activez afișarea norului de etichete și dezactivez afișarea de comutare.

Filtru de căutare
Iată setările filtrului de căutare. Încă o dată am dezactivat vizualizarea comutatoare.

Filtru de evaluare
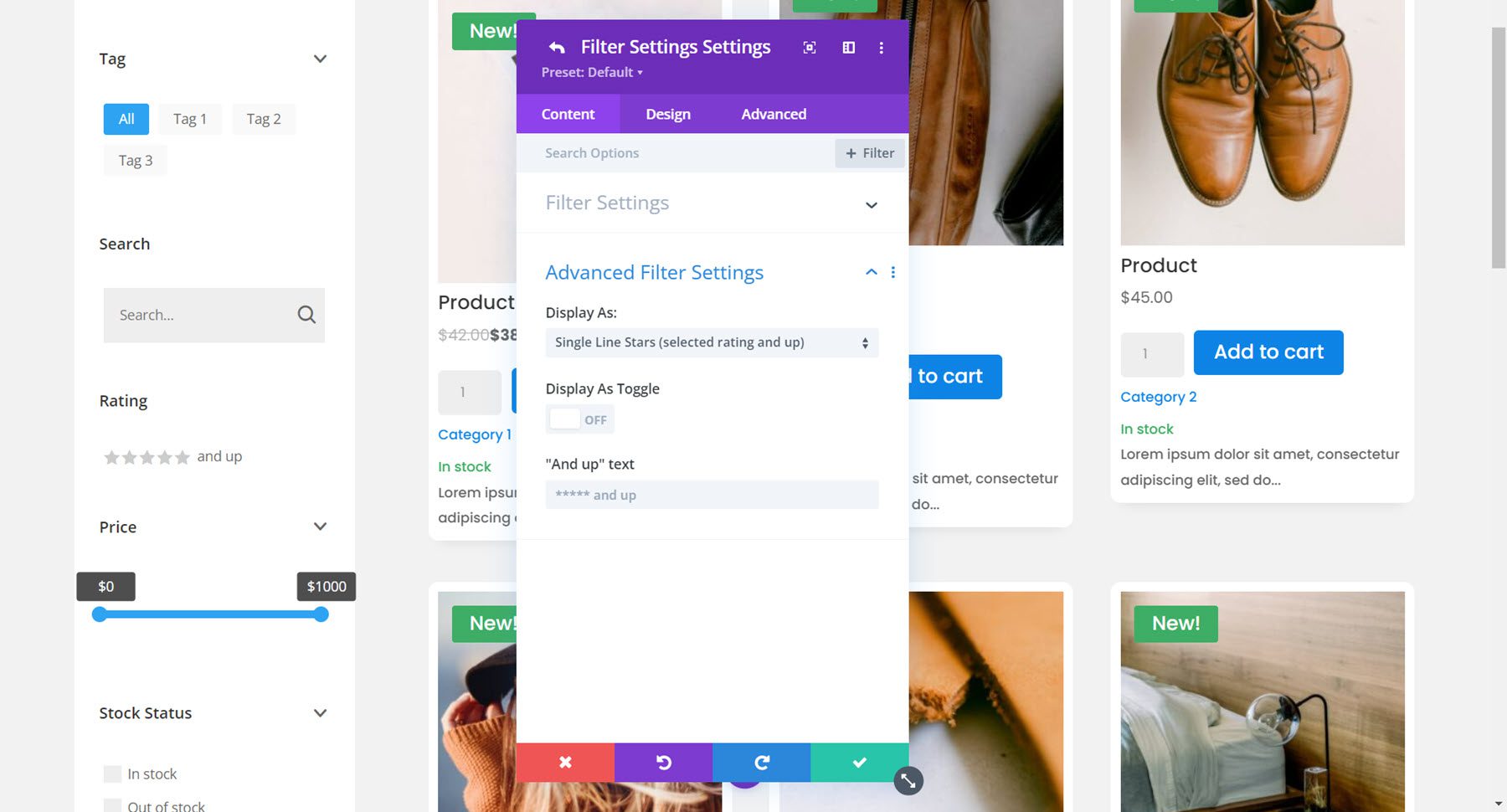
Filtrul de evaluare are mai multe opțiuni de afișare: stele cu o singură linie (evaluare selectată și mai sus), stele cu o singură linie (doar evaluare selectată), stele butoane radio, text butoane radio, stele casete de selectare, text casete de selectare, stele drop-down, text drop-down. Am selectat opțiunea stele cu o singură linie (evaluare selectată și mai sus).

Filtru de preț
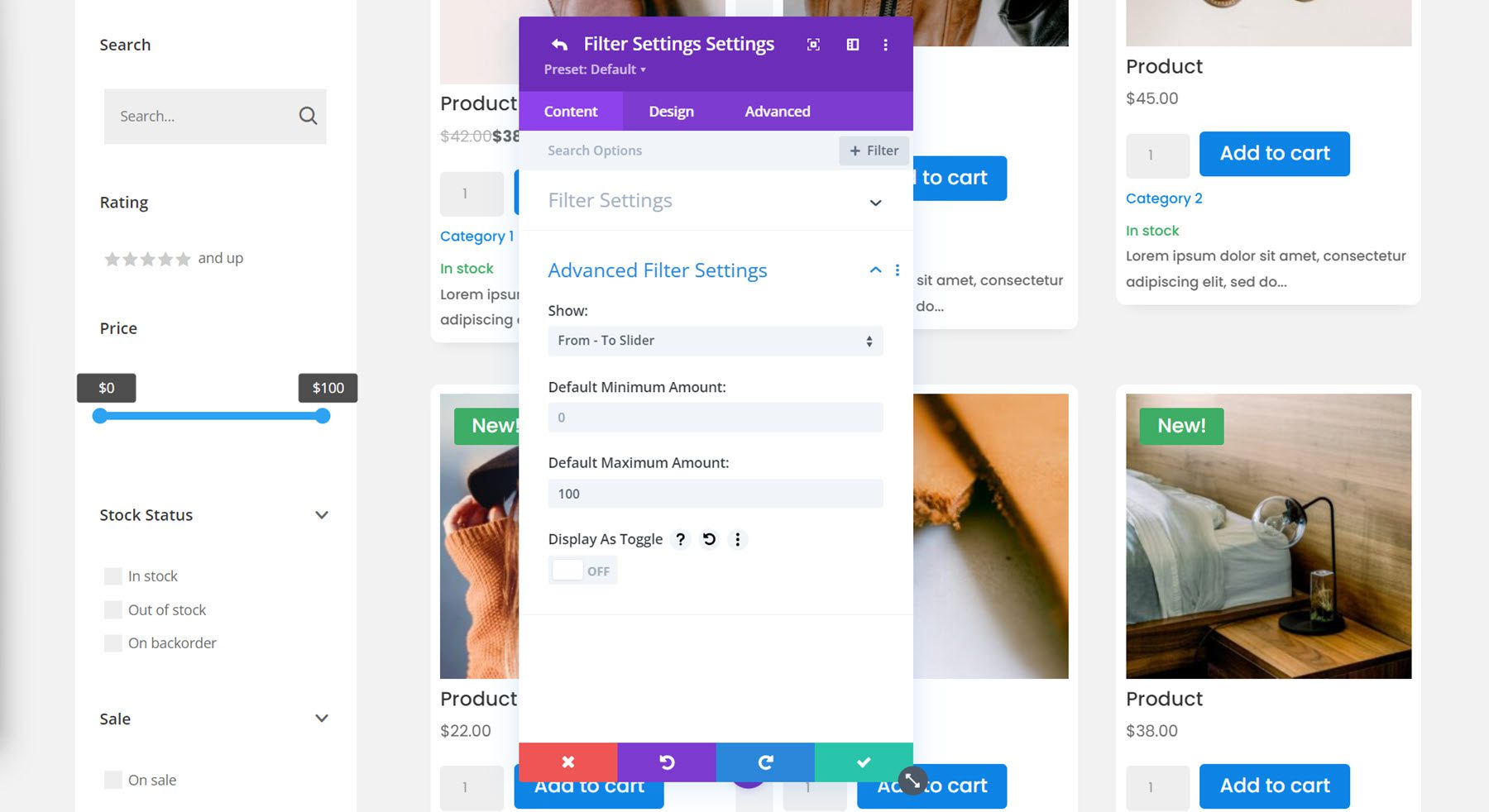
Urmează filtrul de preț. Puteți alege între un glisor de la la până la, o introducere a numărului de la la până la sau un glisor de la la până la introducerea numărului. Pentru acest exemplu, am selectat glisorul de la până la și am ajustat suma maximă.

Filtru stoc
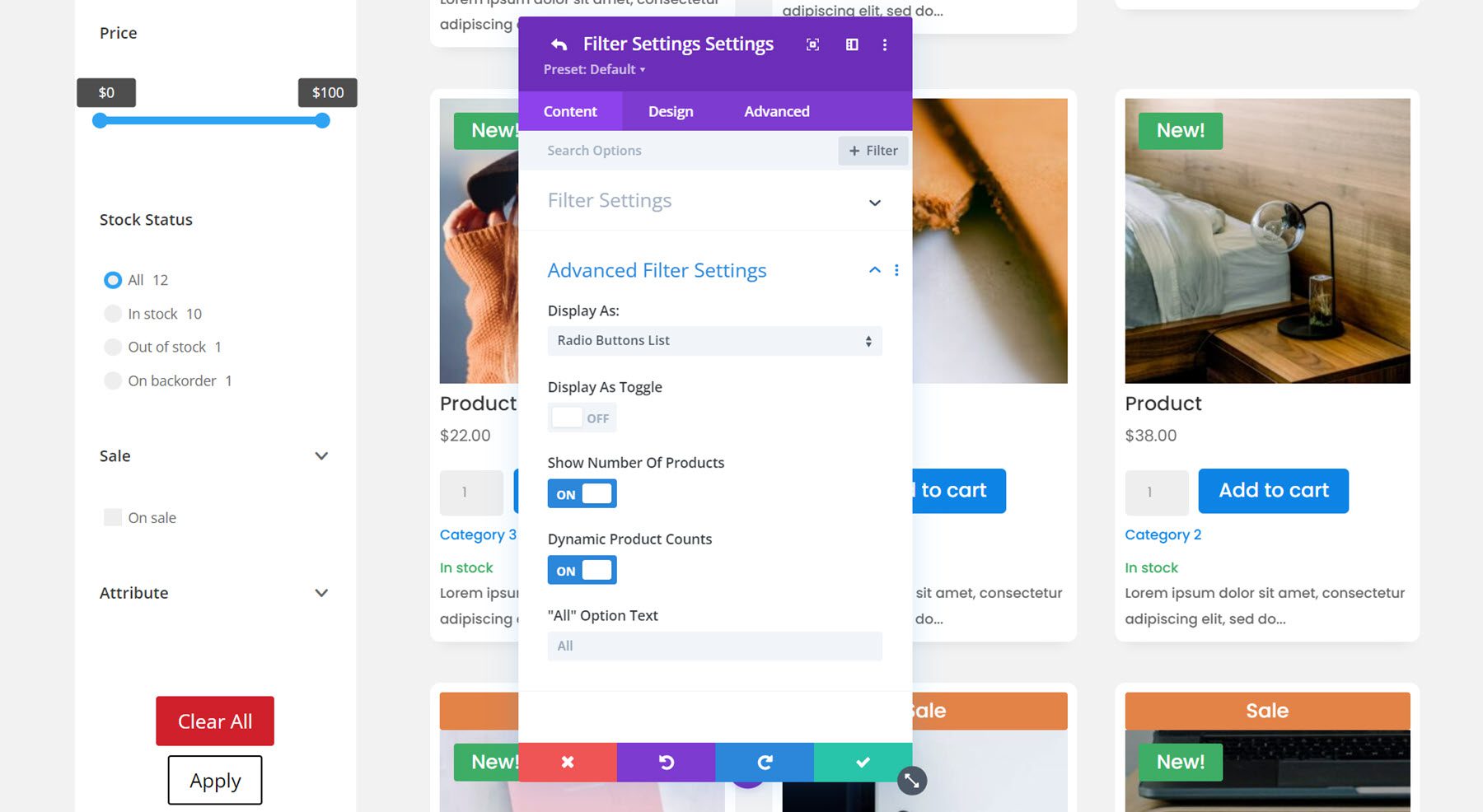
Puteți afișa filtrul de stoc ca o listă de casete de selectare, o listă de butoane radio, o selecție unică derulantă, o selecție multiplă drop-down sau un nor de etichete. Am selectat lista de butoane radio pentru acest filtru și am selectat să afișez numărul de produse.

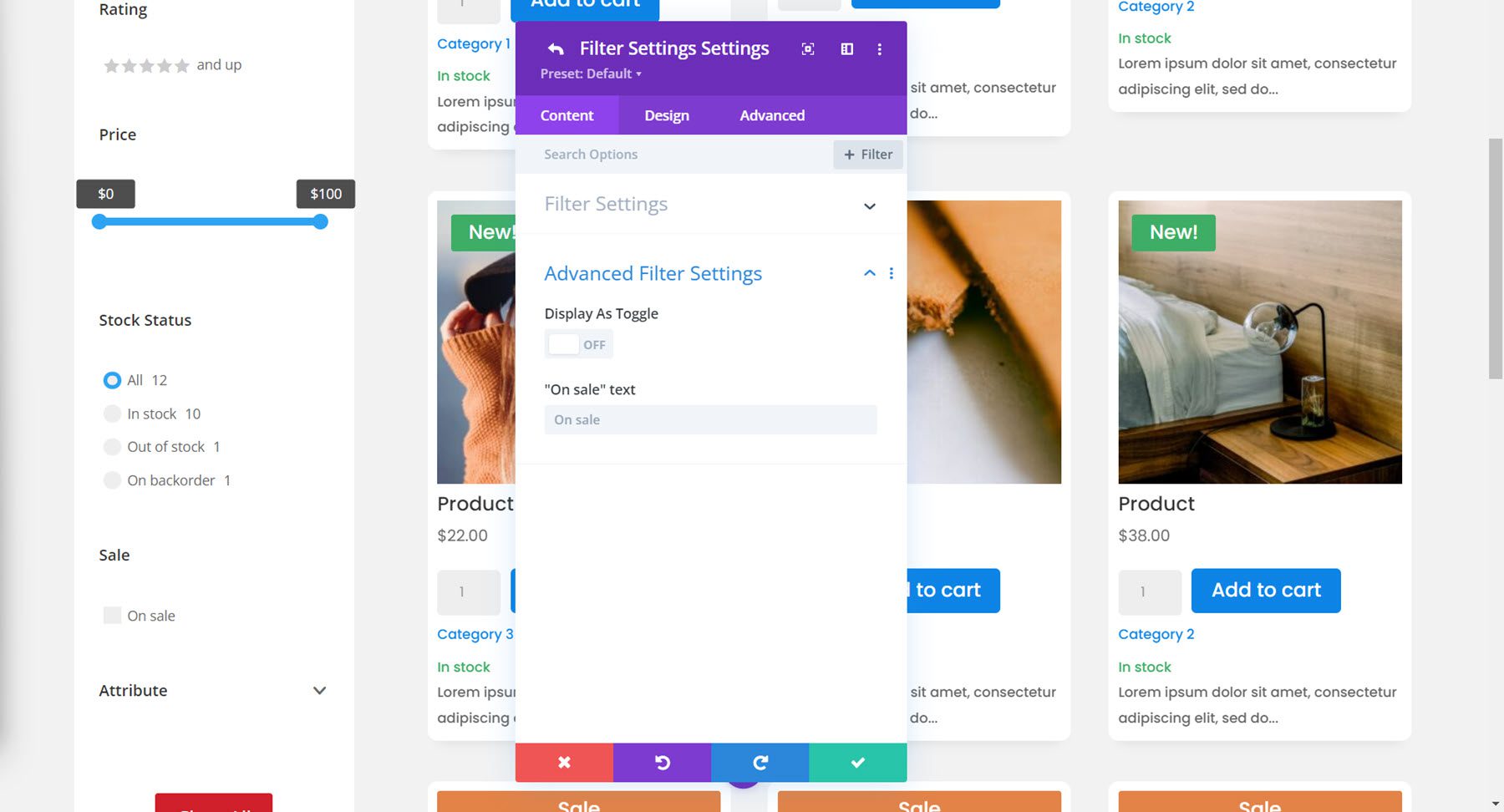
Filtru de vânzare
Opțiunile de filtru de vânzare sunt destul de simple - puteți activa sau dezactiva afișarea de comutare și puteți modifica textul de vânzare.

Filtru de atribute
În cele din urmă, avem filtrul de atribute. Am ales să folosesc culori pentru exemplul de atribut și am selectat opțiunea de afișare a listei de casete de selectare.

Filtre de conținut Setări
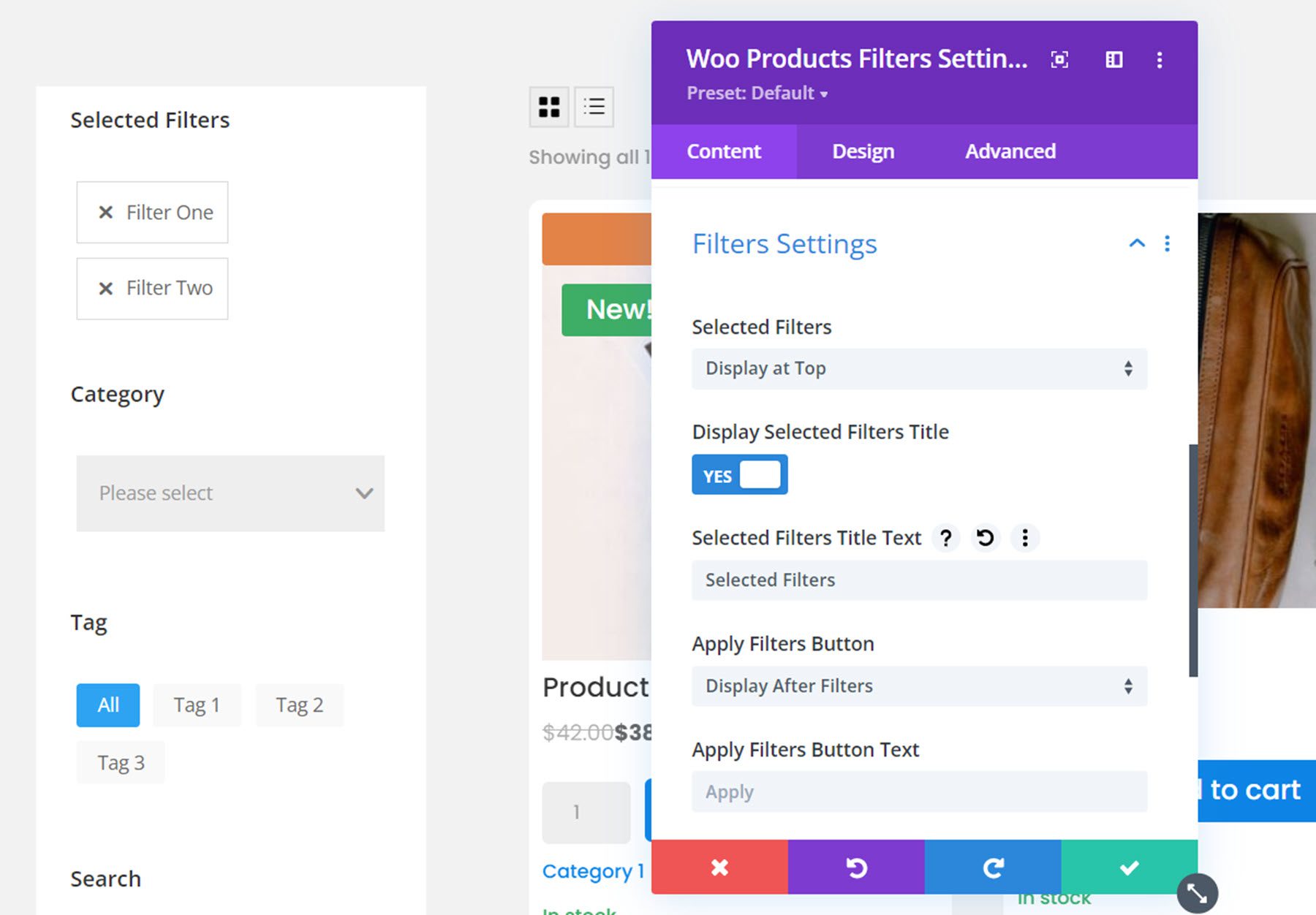
În fila de conținut a setărilor modulului de filtrare, există câteva opțiuni suplimentare enumerate în grupul de setări de filtre.
În primul rând, puteți selecta să afișați filtrele selectate în partea de sus sau de jos sau să le ascundeți în întregime. Am ales să le afișez în partea de sus. De asemenea, puteți alege să afișați sau să ascundeți titlul filtrelor selectate și să modificați textul titlului.

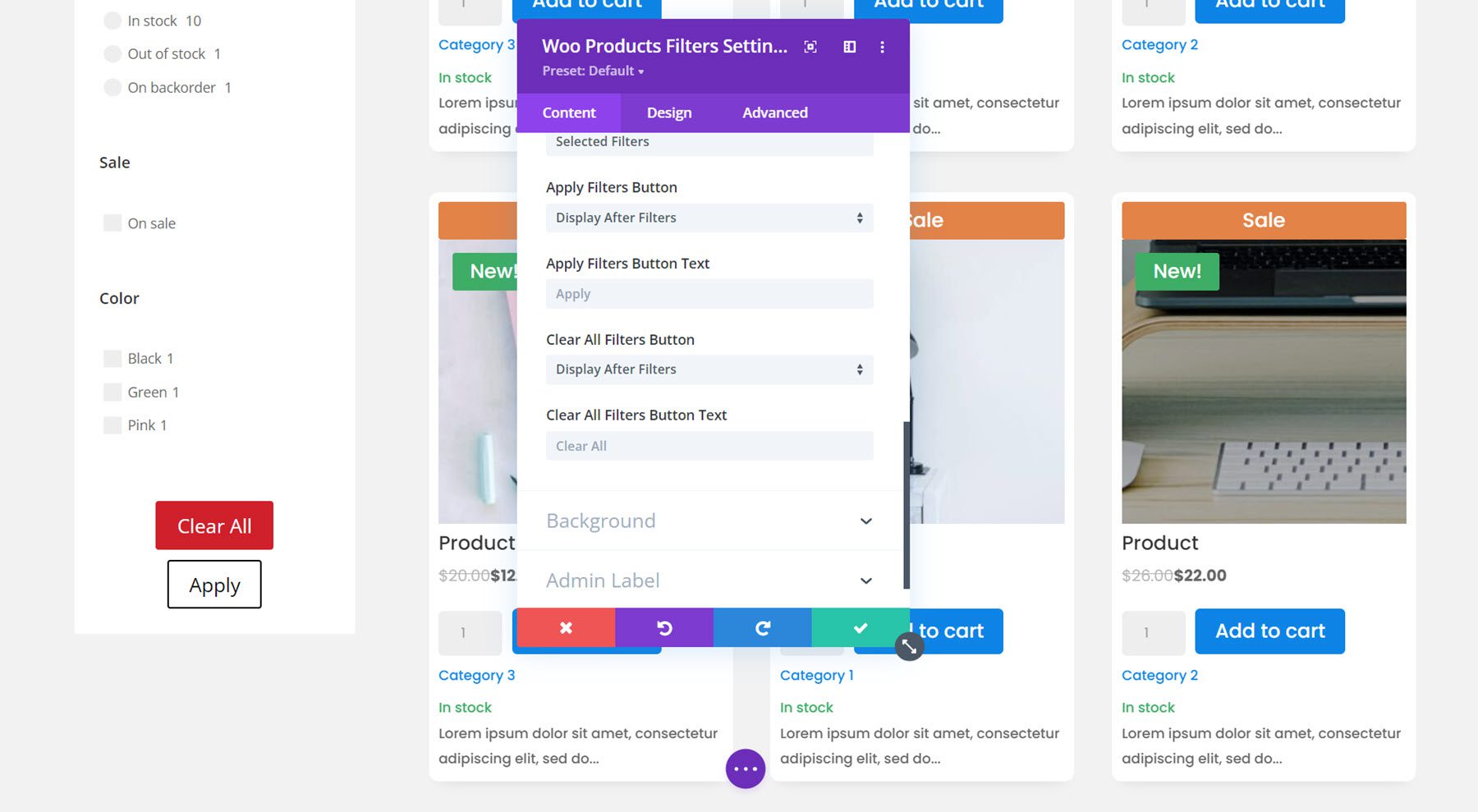
De asemenea, în această secțiune sunt opțiuni pentru butoanele de aplicare a filtrelor și de ștergere a filtrelor. Puteți alege să le afișați înainte sau după filtre, sau deloc. De asemenea, puteți modifica textul butonului. Am ales să afișez ambele butoane după filtre.

Fila de conținut are, de asemenea, o secțiune pentru setările de fundal și setările etichetelor de administrator.
Fila Design
Fila de design pentru modulul de filtru are o cantitate mare de opțiuni de design pentru a vă personaliza complet modelele de filtru. Puteți personaliza fontul, spațierea, chenarul și fundalul pentru fiecare dintre tipurile de filtre. De asemenea, puteți personaliza butoanele, filtrele selectate, dimensionarea, spațierea, chenarul, umbra casetei, filtrele, transformarea și opțiunile de animație. Nu vom intra în multe detalii aici, dar să știți că puteți modifica aproape orice aspect al modulului de filtrare după bunul plac.
Pentru acest exemplu, am modificat fontul, am adăugat colțuri rotunjite la filtrele selectate, am scăzut marginea de jos dintre filtre, am adăugat un chenar la filtrul drop-down, am schimbat culoarea etichetei active, filtrul de preț, starea stocului și bifele pentru a se potrivi. schema de culori, a personalizat designul butonului și a adăugat un colț rotunjit și o umbră de casetă la modulul de filtrare. Iată designul final cu modulul de filtrare și modulul magazin.

Modulul Lista coș
Acum să trecem la pagina coșului. În primul rând, modulul listă de coșuri. Acest modul va afișa conținutul coșului dvs.
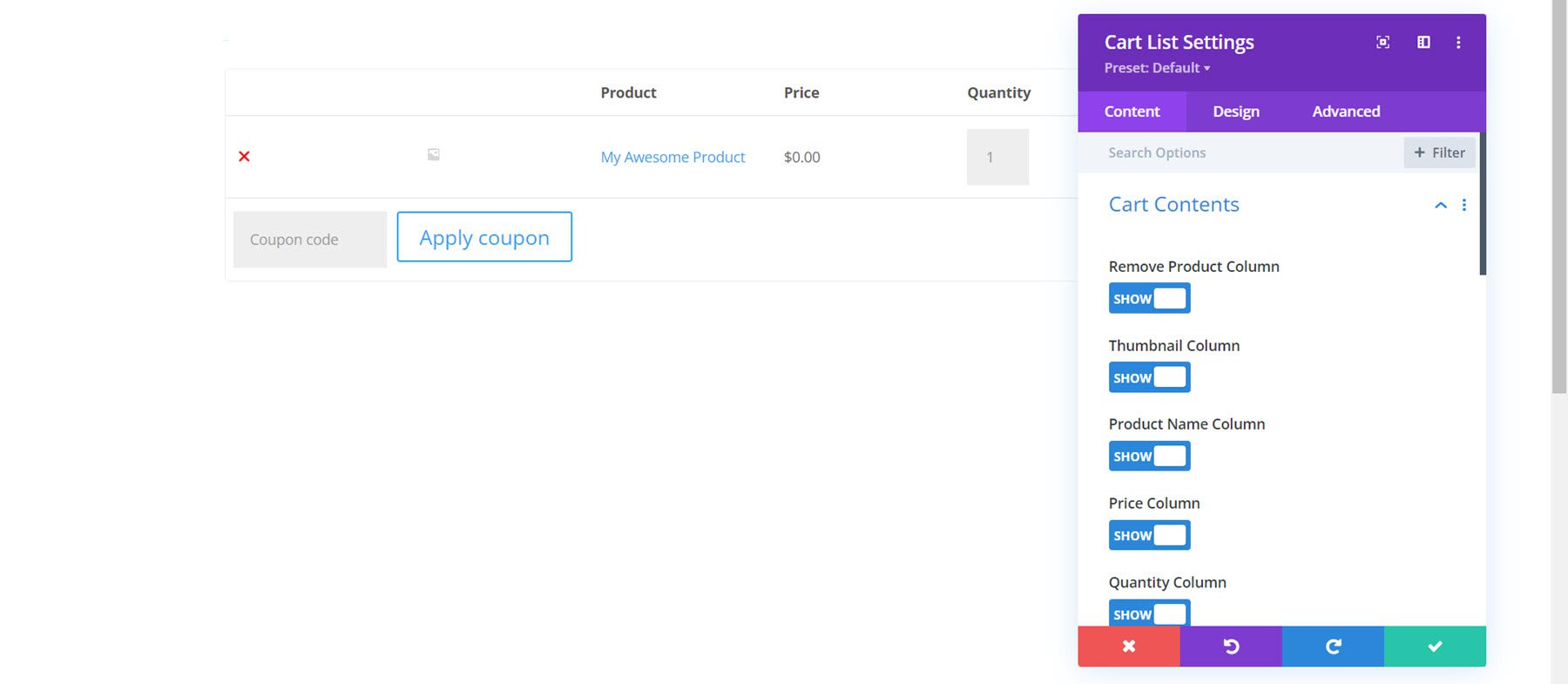
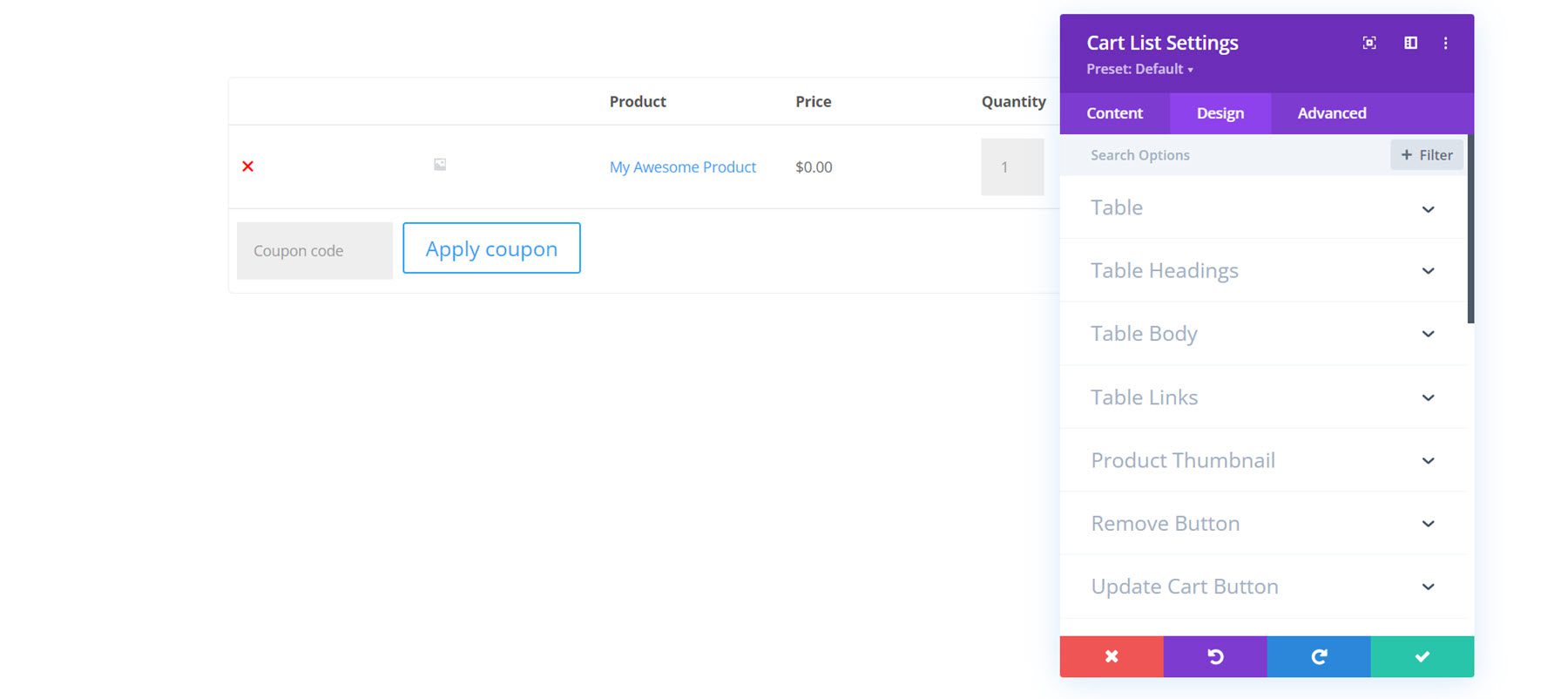
Fila Conținut
În setările modulului, puteți modifica conținutul afișat. Puteți alege să afișați sau să ascundeți anumite coloane, cum ar fi coloana Eliminare produs, coloana produs, miniatura, numele produsului, prețul, cantitatea, subtotalul și codul cuponului.

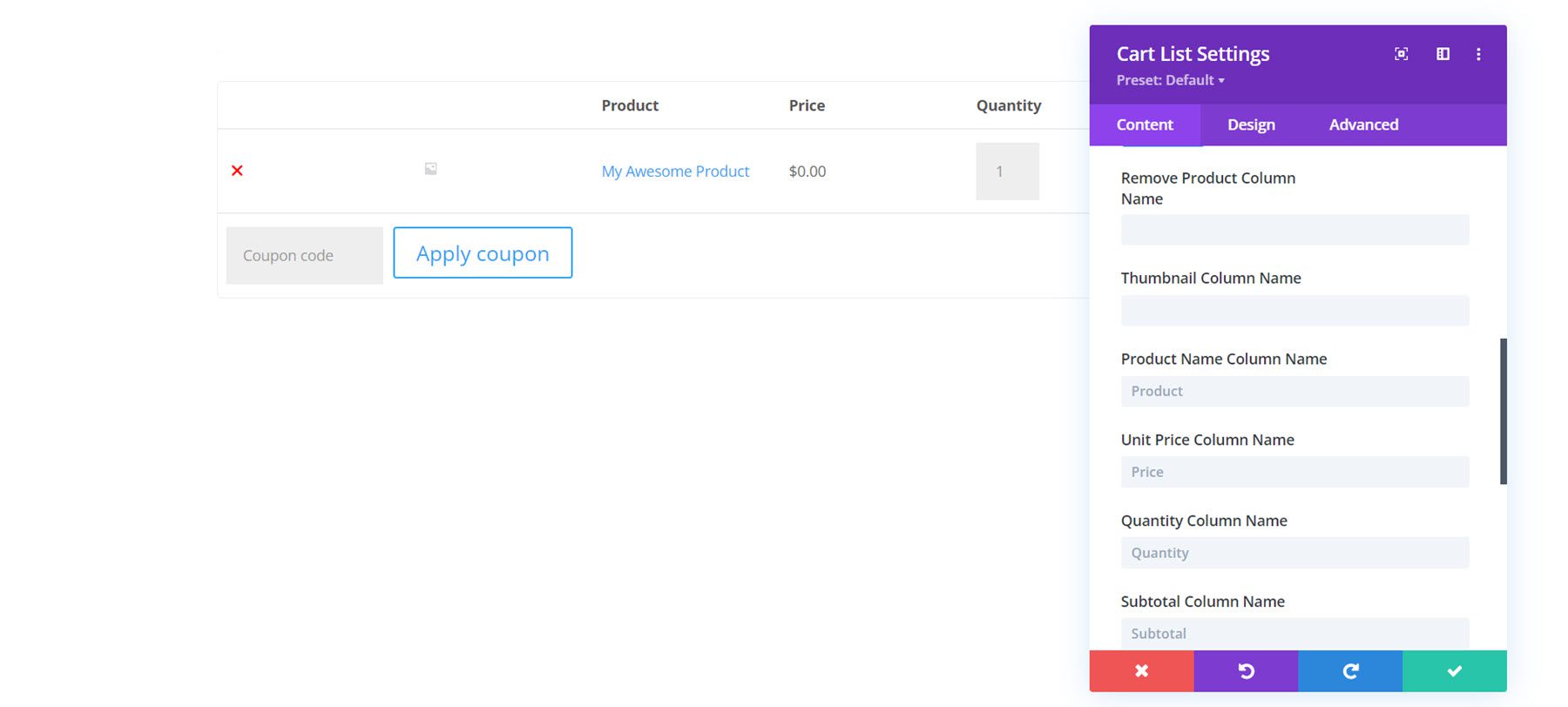
De asemenea, puteți redenumi oricare dintre coloane cu text personalizat.

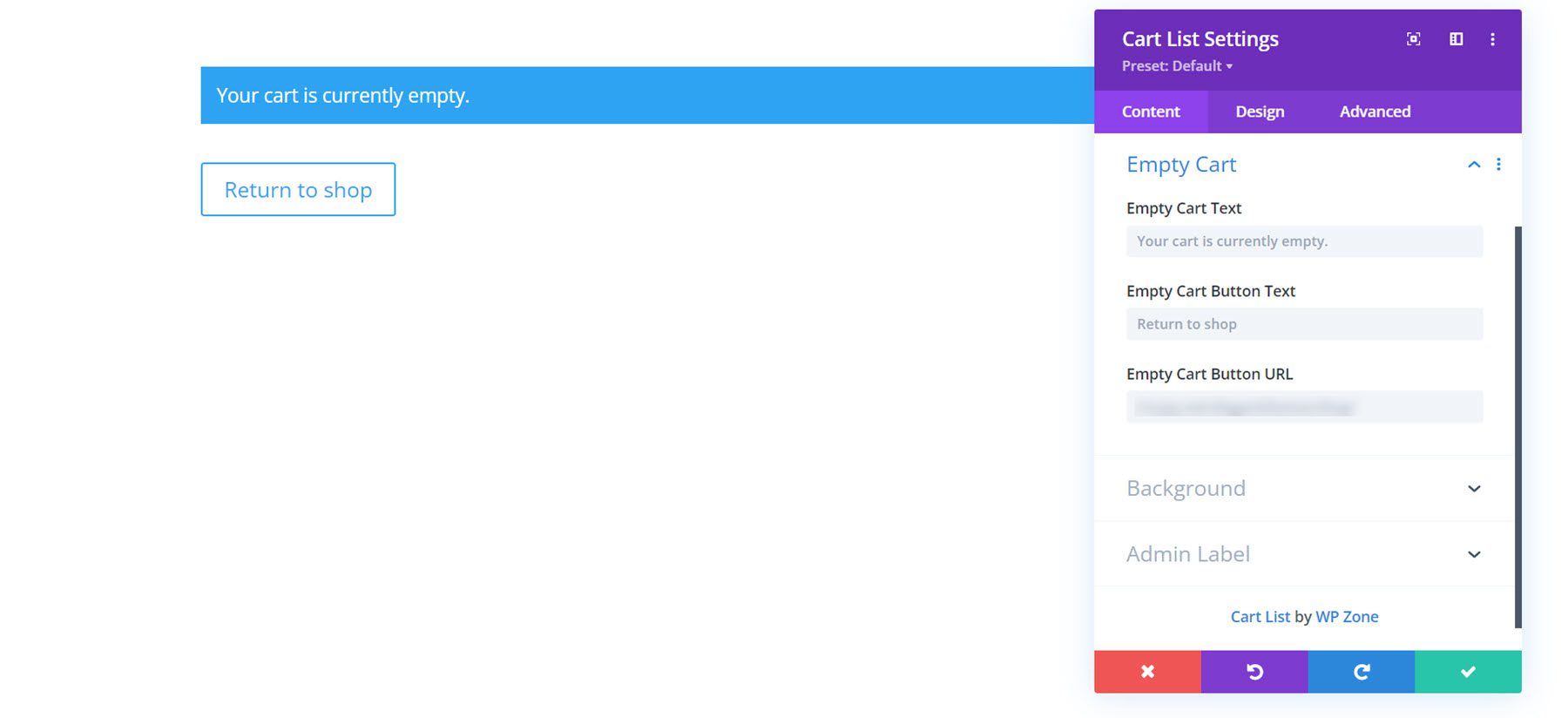
În plus, puteți personaliza textul coșului gol, textul butonului și adresa URL a butonului.

Fila de conținut conține, de asemenea, setările implicite de fundal și etichete de administrator.
Fila Design
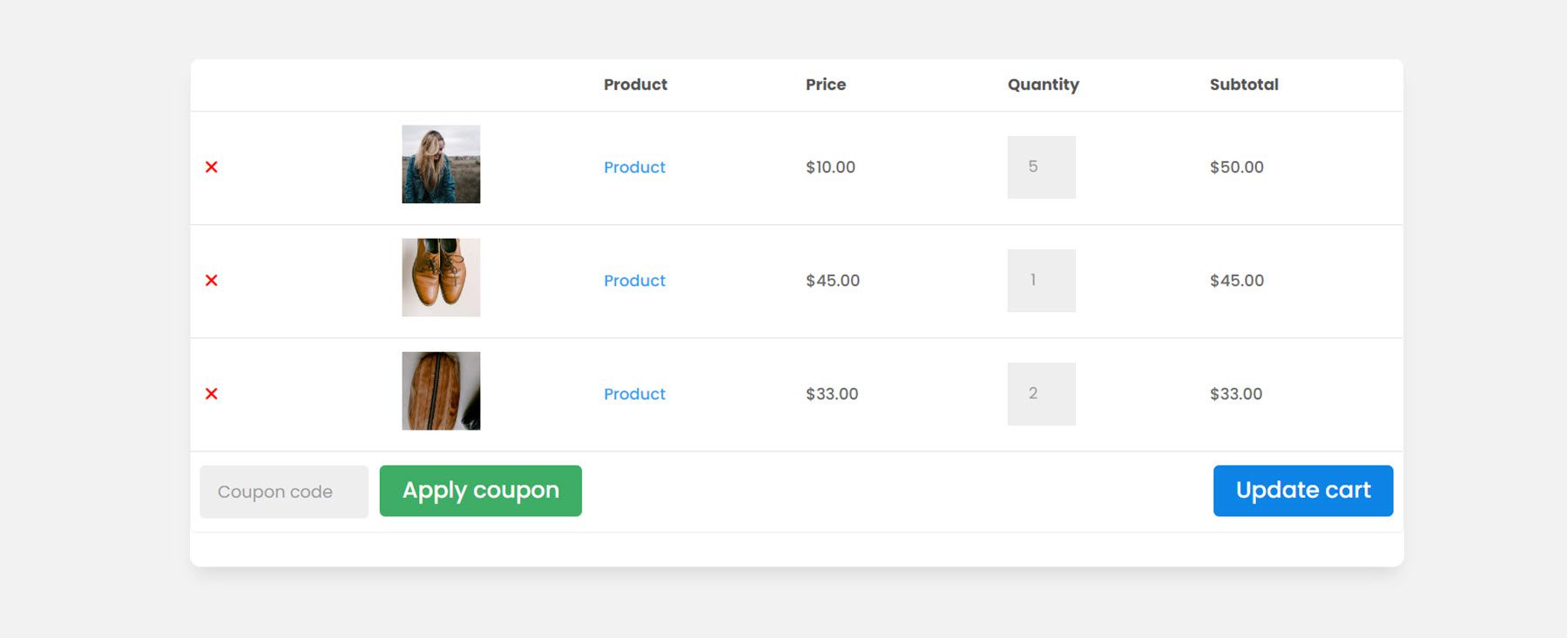
Aici puteți personaliza complet designul modulului cărucior. Fiecare aspect al modulului cărucior poate fi schimbat, inclusiv butoanele, textul, tabelul și multe altele.

Am personalizat designul adăugând un fundal alb și colțuri rotunjite, schimbând fontul, mărind dimensiunea miniaturii imaginii și personalizând butoanele.

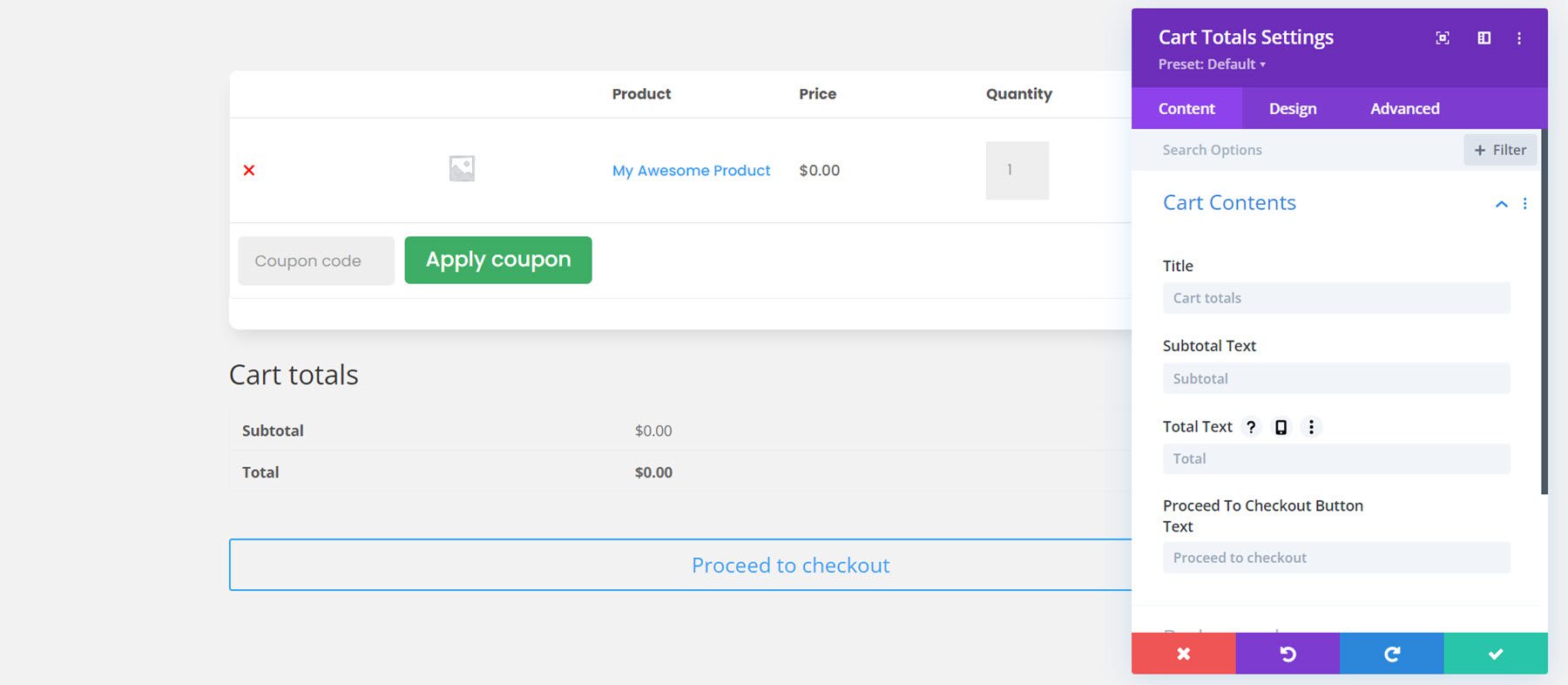
Modulul totaluri coș
Modulul totaluri coș ar trebui, de asemenea, adăugat la pagina coșului. Acesta va afișa subtotalul și totalul pentru articolele din coș și are un buton pentru a trece la achiziție.
Fila Conținut
În cadrul setărilor modulului, puteți modifica textul, cum ar fi titlul, textul subtotal, textul total și puteți trece la textul butonului de finalizare. De asemenea, puteți adăuga un fundal și puteți schimba eticheta de administrator.

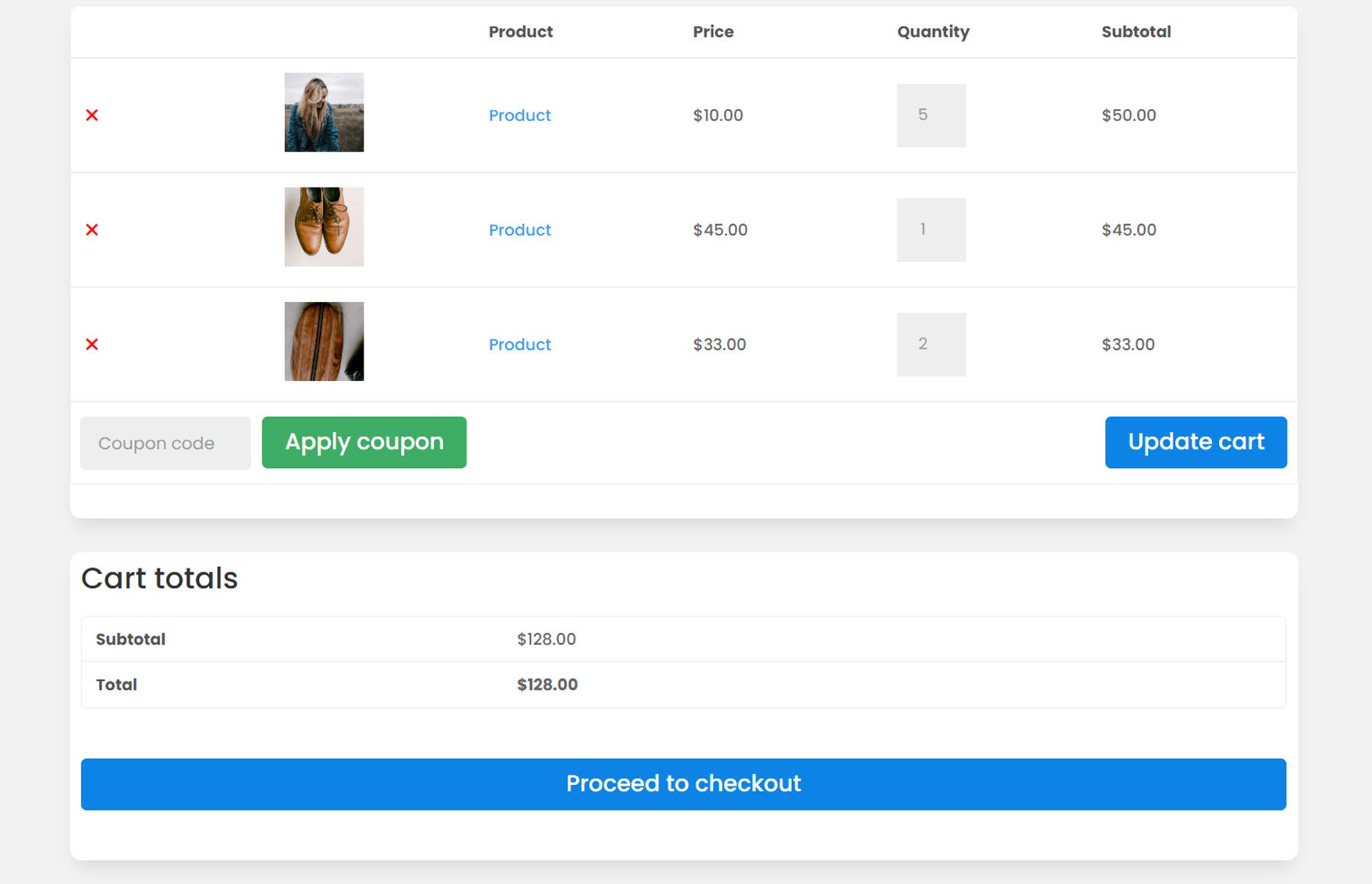
Fila Design
Cu setările de design, puteți personaliza fiecare aspect al modulului totaluri cărucioare. Pentru acest exemplu, am adăugat un fundal, o umbră de casetă și colțuri rotunjite la modul. Am schimbat fontul pentru a se potrivi cu restul designului și am personalizat, de asemenea, butonul de trecere la finalizare.

Modulul de notificări WooCommerce
Modulul WooCommerce Notices poate fi plasat și pe pagina coșului. Acest modul va afișa orice mesaje de eroare sau notificări care pot apărea. Îl adaug în partea de sus a paginii coș, deasupra modulului listă de coș.
Fila Conținut
Sub fila de conținut puteți activa modul de testare, care va afișa toate notificările pe partea frontală în timp ce testați designul. Iată cum arată implicit cele trei notificări diferite.

Fila Design
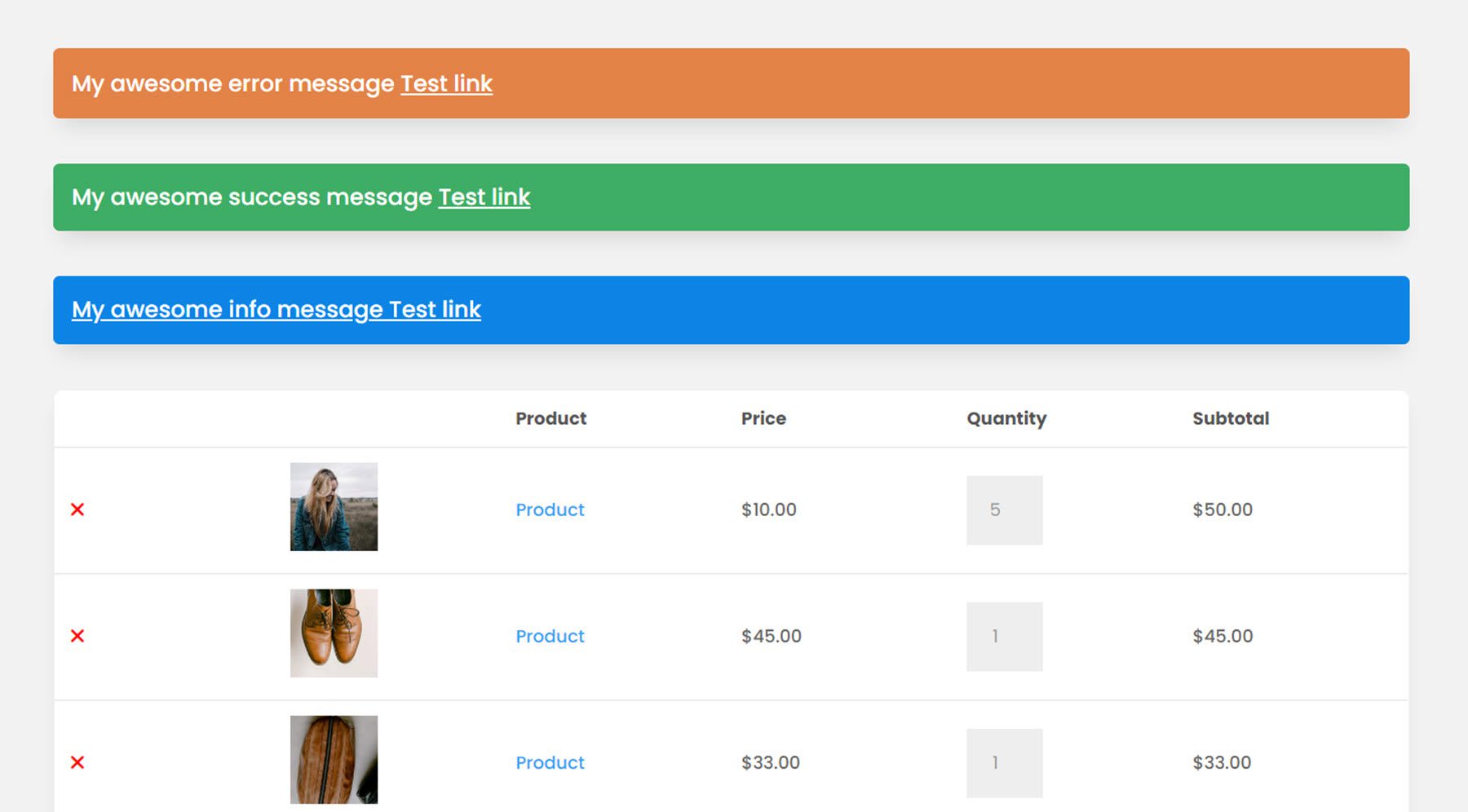
Aici puteți modifica designul anunțurilor. Am schimbat culorile de fundal pentru a corespunde tipului de anunț și am schimbat stilul pentru a se potrivi cu restul designului.

Modulul de facturare Checkout
Trecând la pagina de finalizare a comenzii, primul este modulul de facturare. Aici puteți colecta detalii de facturare pentru a finaliza tranzacția.
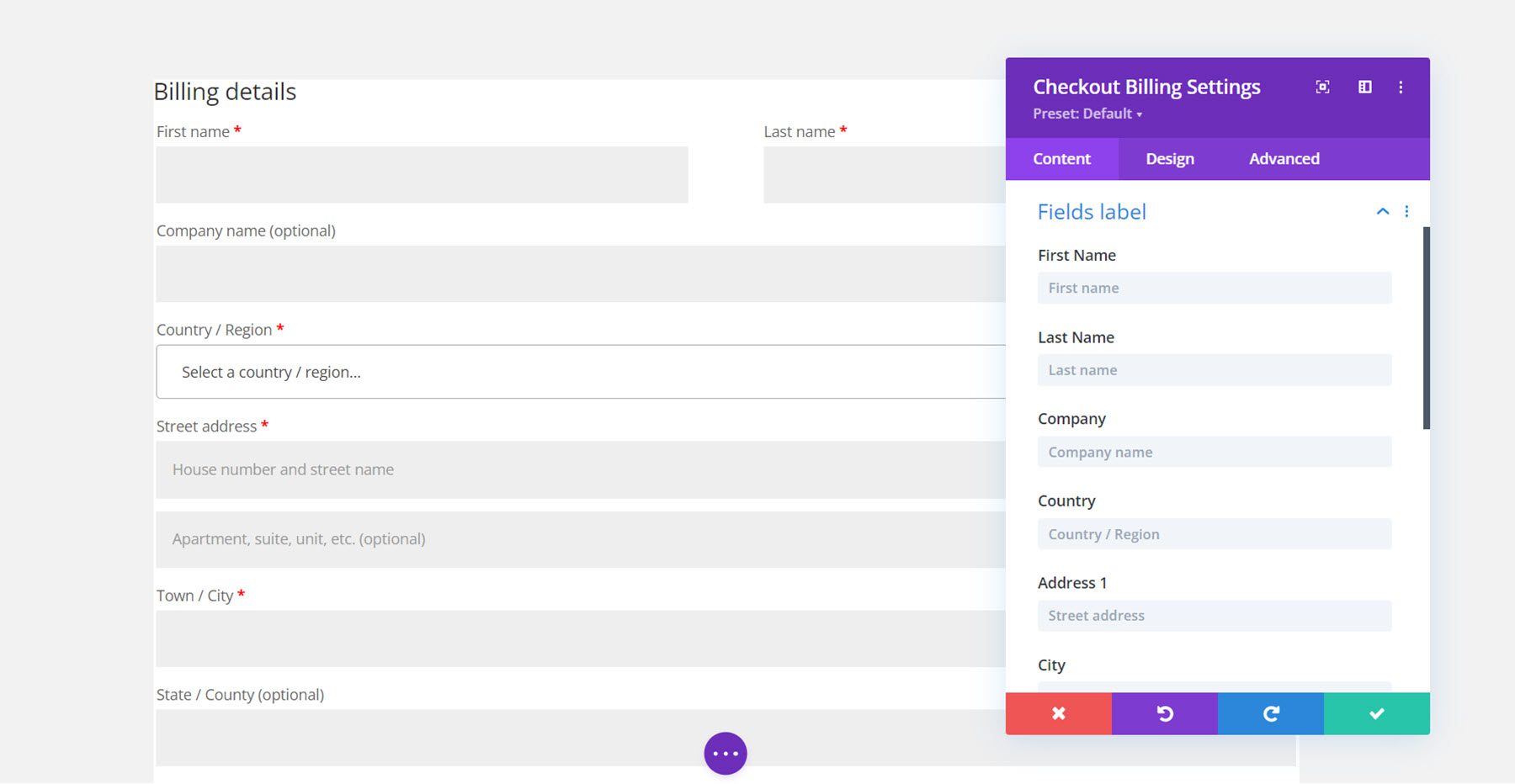
Fila Conținut
În fila Conținut, puteți modifica textul titlului de facturare, precum și oricare dintre etichetele câmpului. De asemenea, puteți adăuga un link sau fundal și puteți schimba eticheta de administrator. Aici am adăugat o culoare de fundal la aspect.

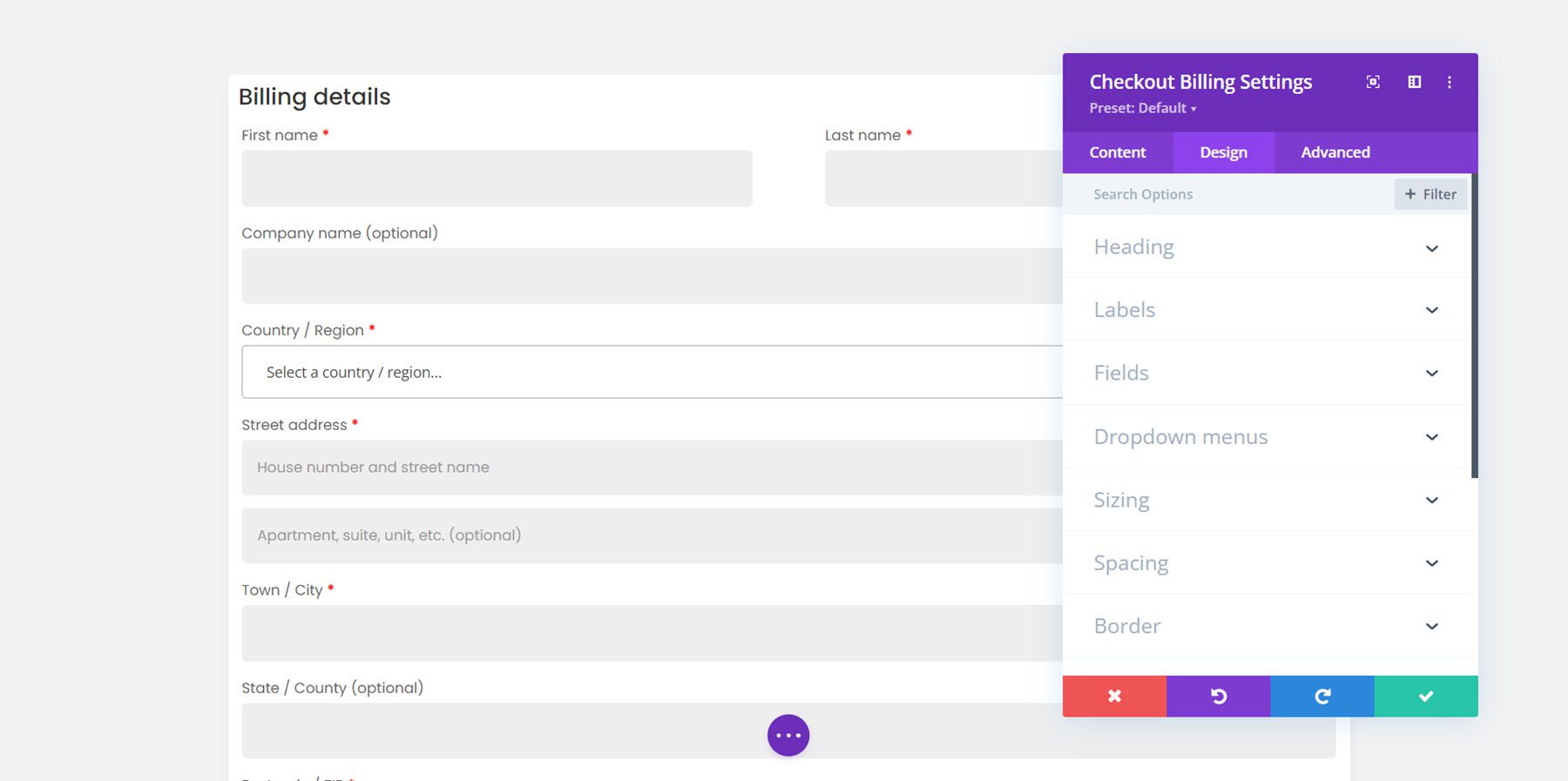
Fila Design
Fila de design are opțiuni pentru a personaliza totul, de la titlu și etichete până la câmpuri și chenare. Pentru acest exemplu, am păstrat designul aliniat cu celelalte module și am adăugat un chenar rotunjit și o umbră de casetă, am schimbat spațierea și am modificat fontul.

Modulul de cupon de plată
În continuare, putem adăuga modulul de cupon de plată pe pagina de finalizare a comenzii.
Fila Conținut
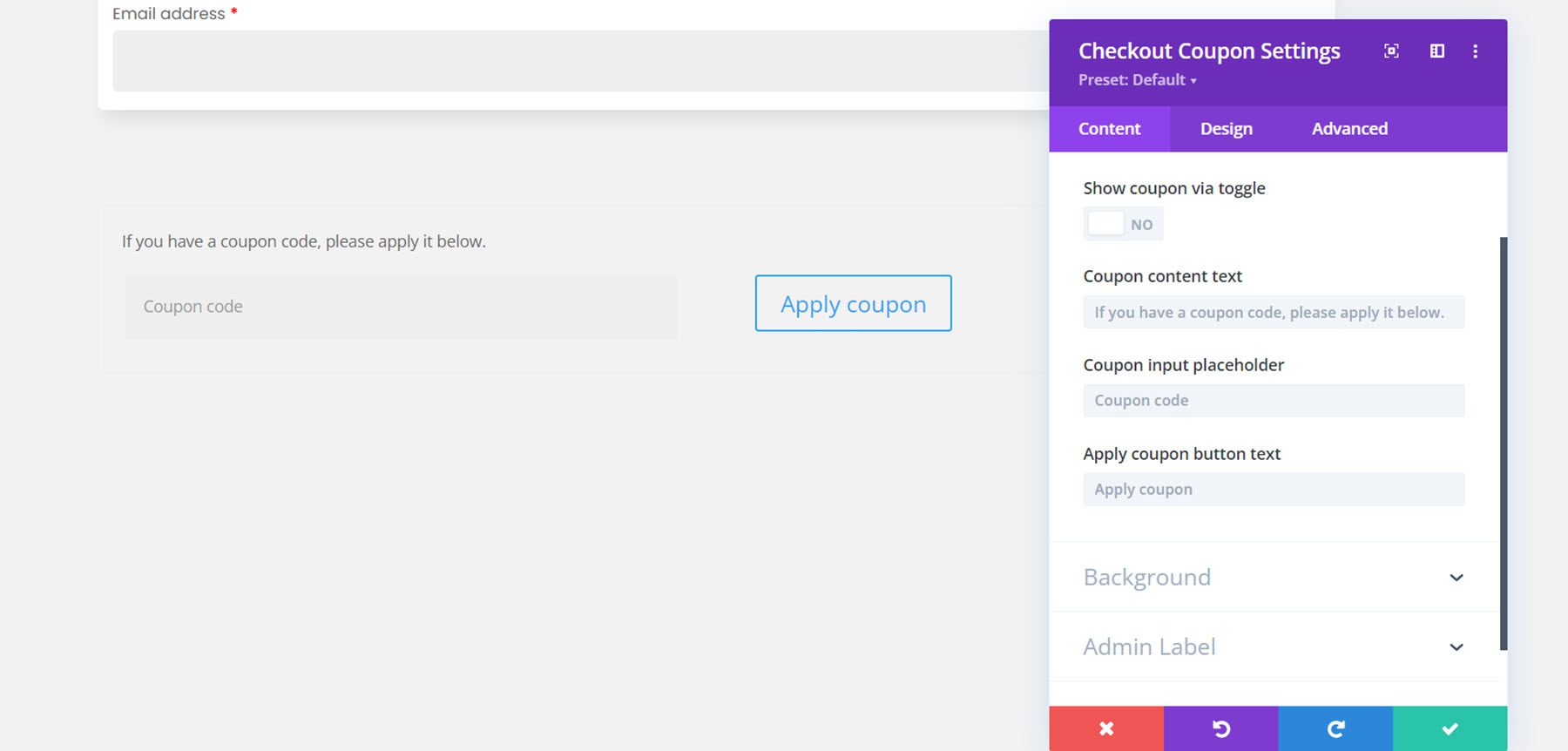
În fila de conținut, puteți alege să afișați secțiunea cupon prin comutare sau să o afișați întotdeauna. Am ales să-l afișez. Aici puteți modifica și textul pentru oricare dintre elementele modulului de cupon.

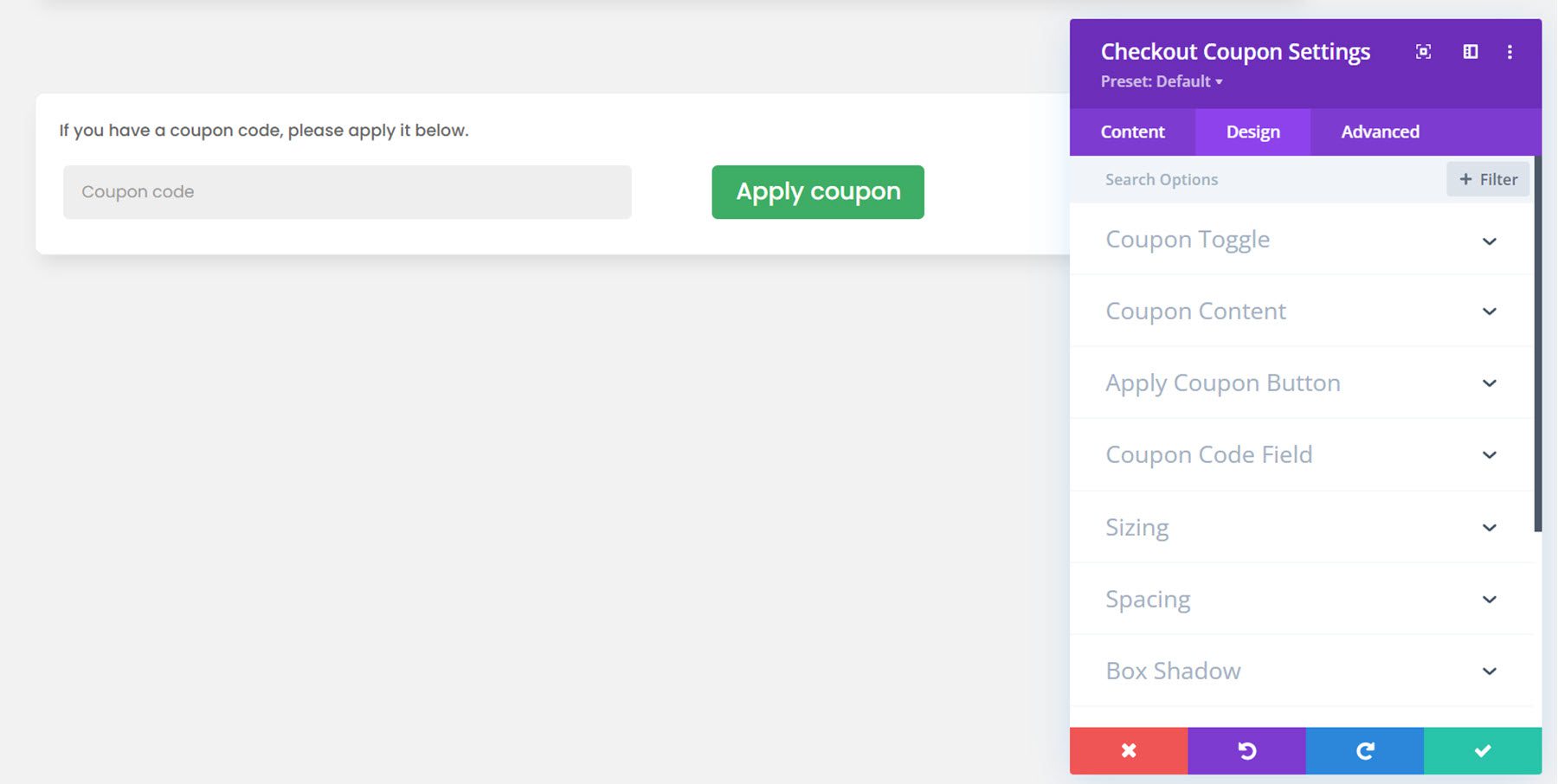
Fila Design
Iată modulul de cupon proiectat. Am adăugat un fundal, o umbră de casetă și colțuri rotunjite. Am schimbat și fontul și am personalizat butonul.

Modul de comandă de plată
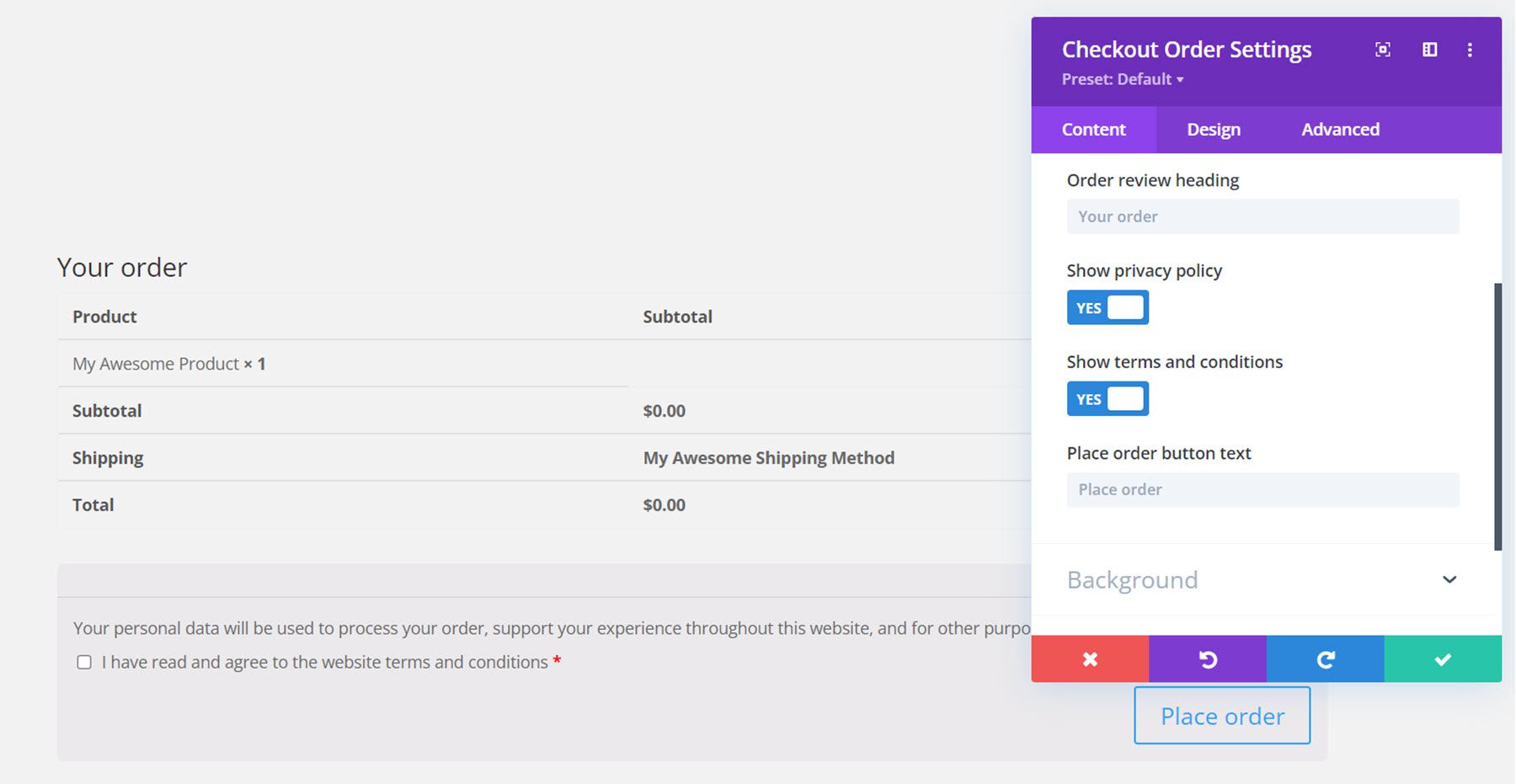
Acum să trecem la modulul de comandă de plată. Acesta este un alt modul pentru pagina de finalizare a comenzii și afișează informațiile despre comanda clientului, cum ar fi produsele selectate, subtotalul, transportul, costul total, opțiunile de plată și o casetă de selectare a politicii de confidențialitate.
Fila Conținut
În fila de conținut puteți modifica textul titlului și textul butonului de comandă. De asemenea, puteți alege să afișați sau să ascundeți politica de confidențialitate și termenii și condițiile. Desigur, puteți adăuga și un fundal și puteți schimba eticheta de administrator și aici.

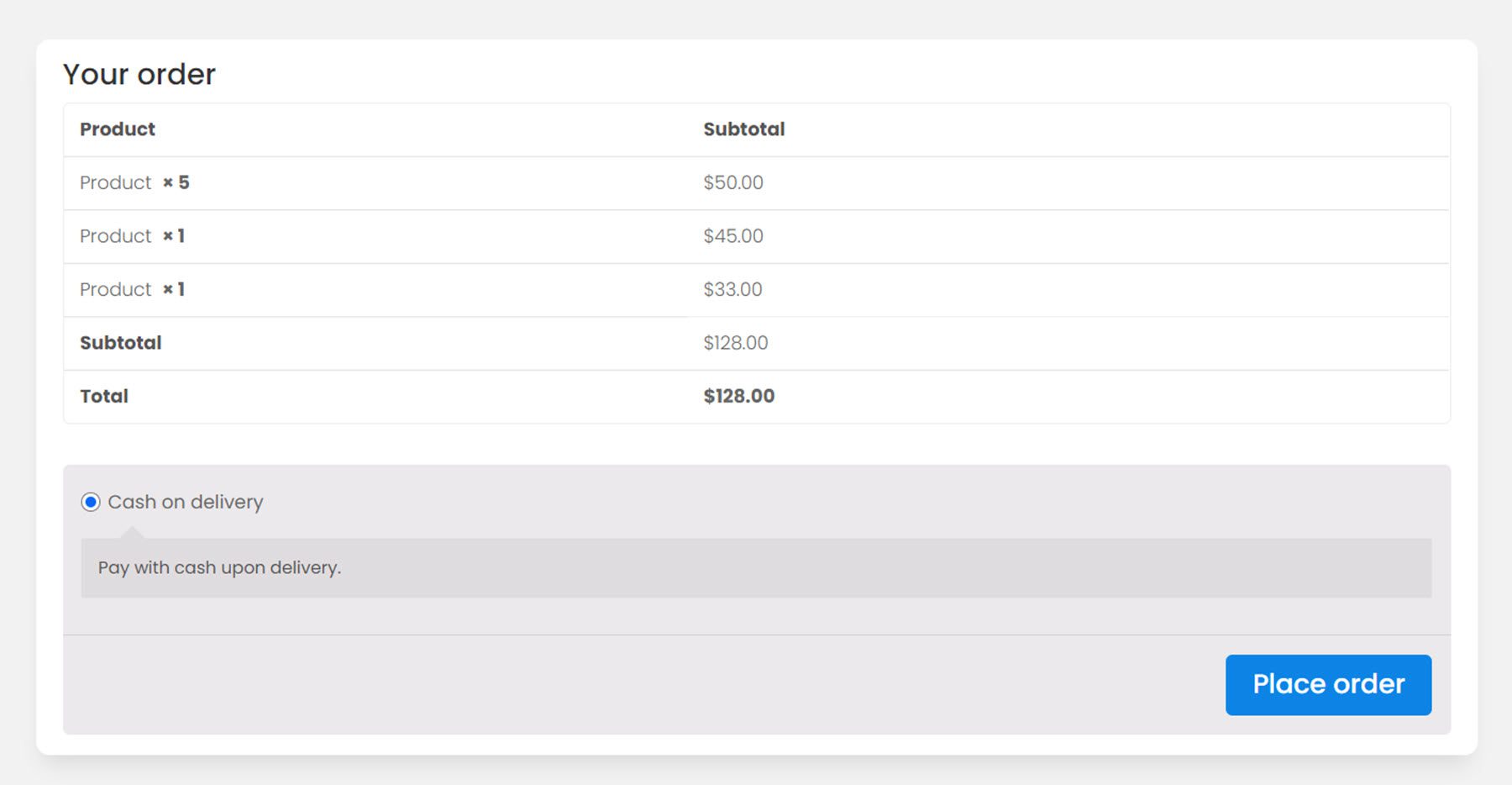
Fila Design
La fel ca și celelalte module, modulul de comandă de casă poate fi complet personalizat. Aici am schimbat fontul, am adăugat un fundal și colțuri rotunjite și am personalizat butonul.

Modulul de livrare a comenzii
Ultimul modul pentru pagina de finalizare a comenzii este modulul de expediere a comenzii.
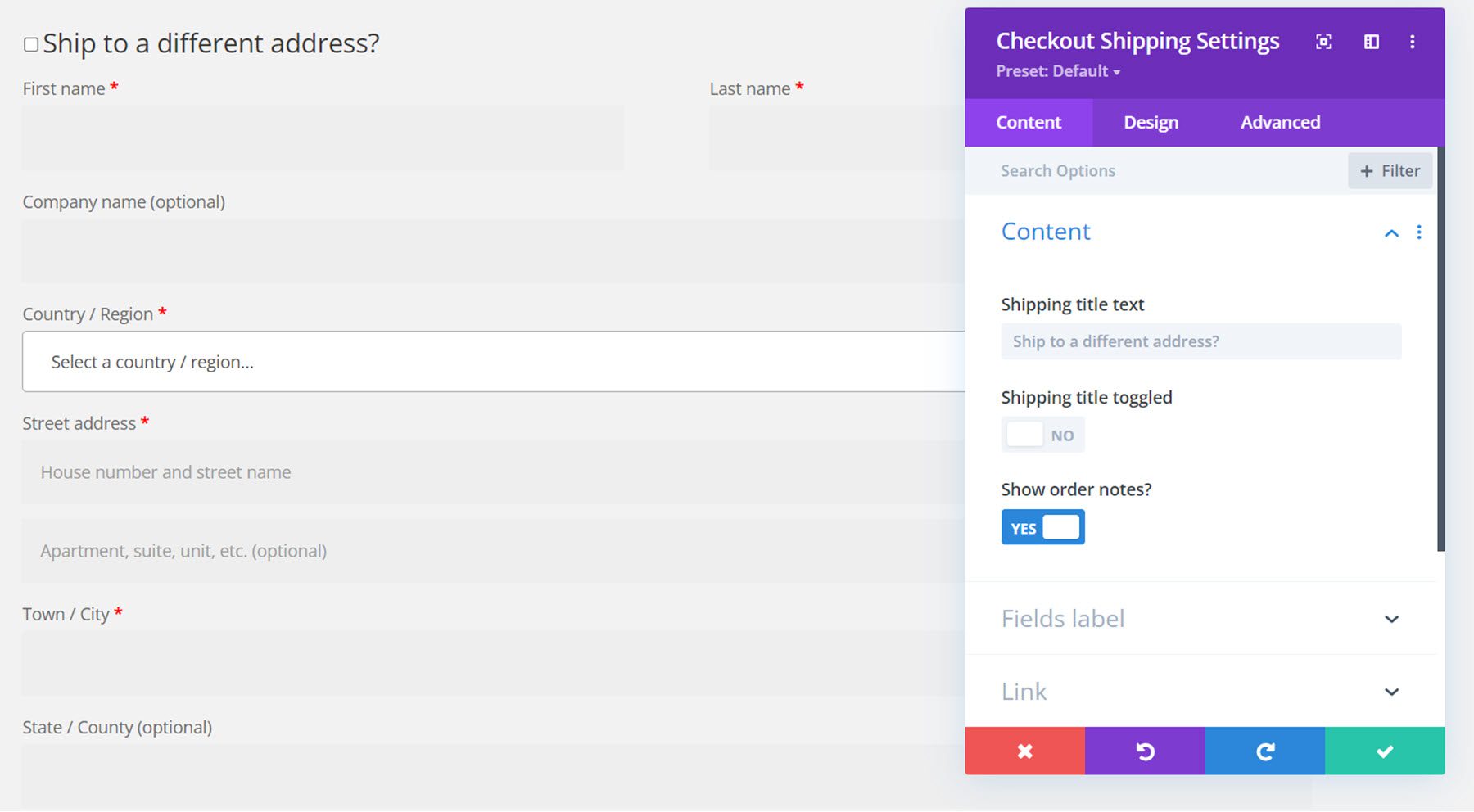
Fila Conținut
În fila de conținut, puteți modifica textul titlului, puteți alege ca titlul să comute și să afișați sau să ascundeți notele de ordine. De asemenea, puteți modifica oricare dintre etichetele câmpului.

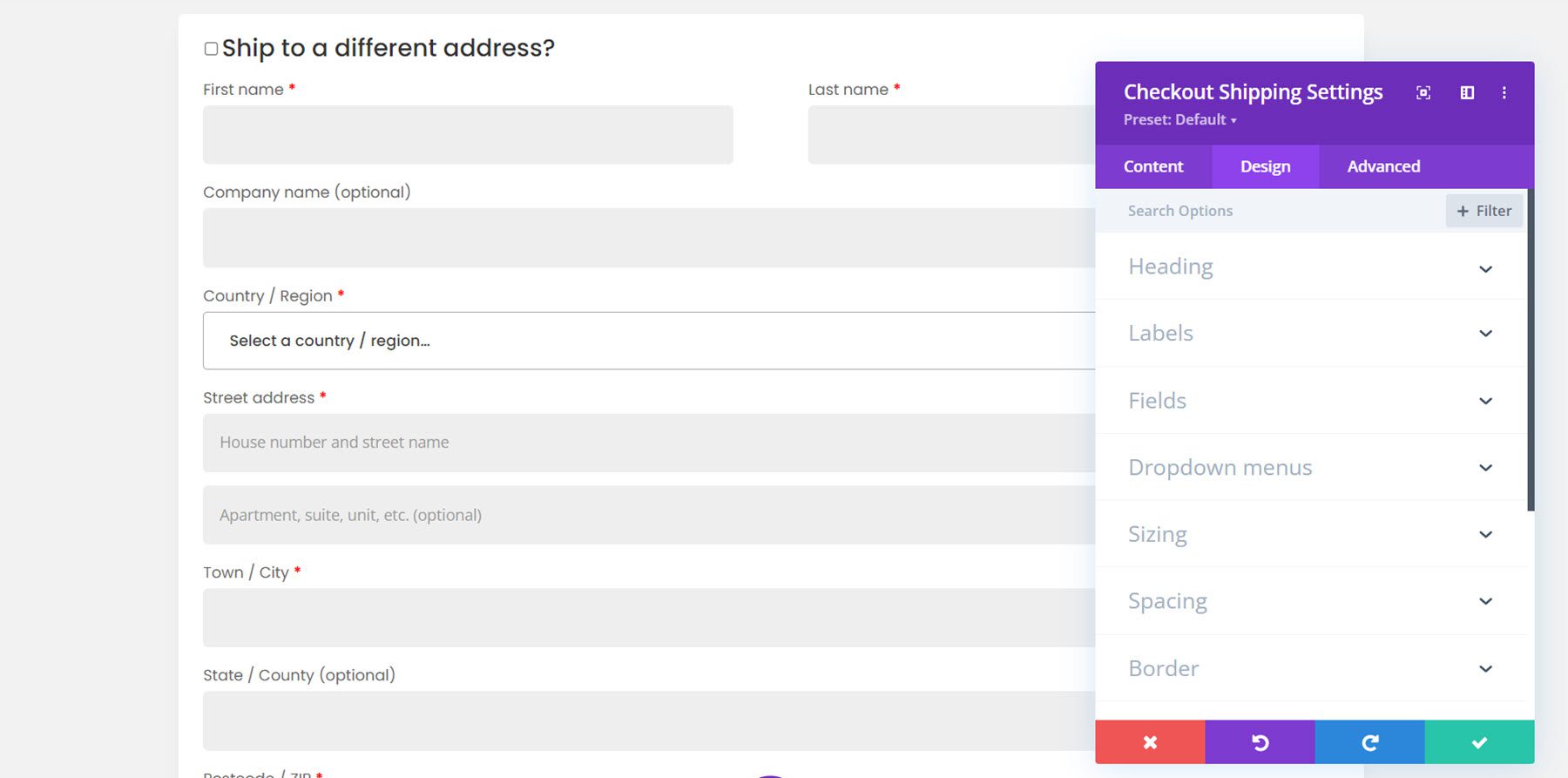
Fila Design
Iată designul personalizat. Din nou, am adăugat un fundal, margini rotunjite, o umbră de casetă și am schimbat fontul.

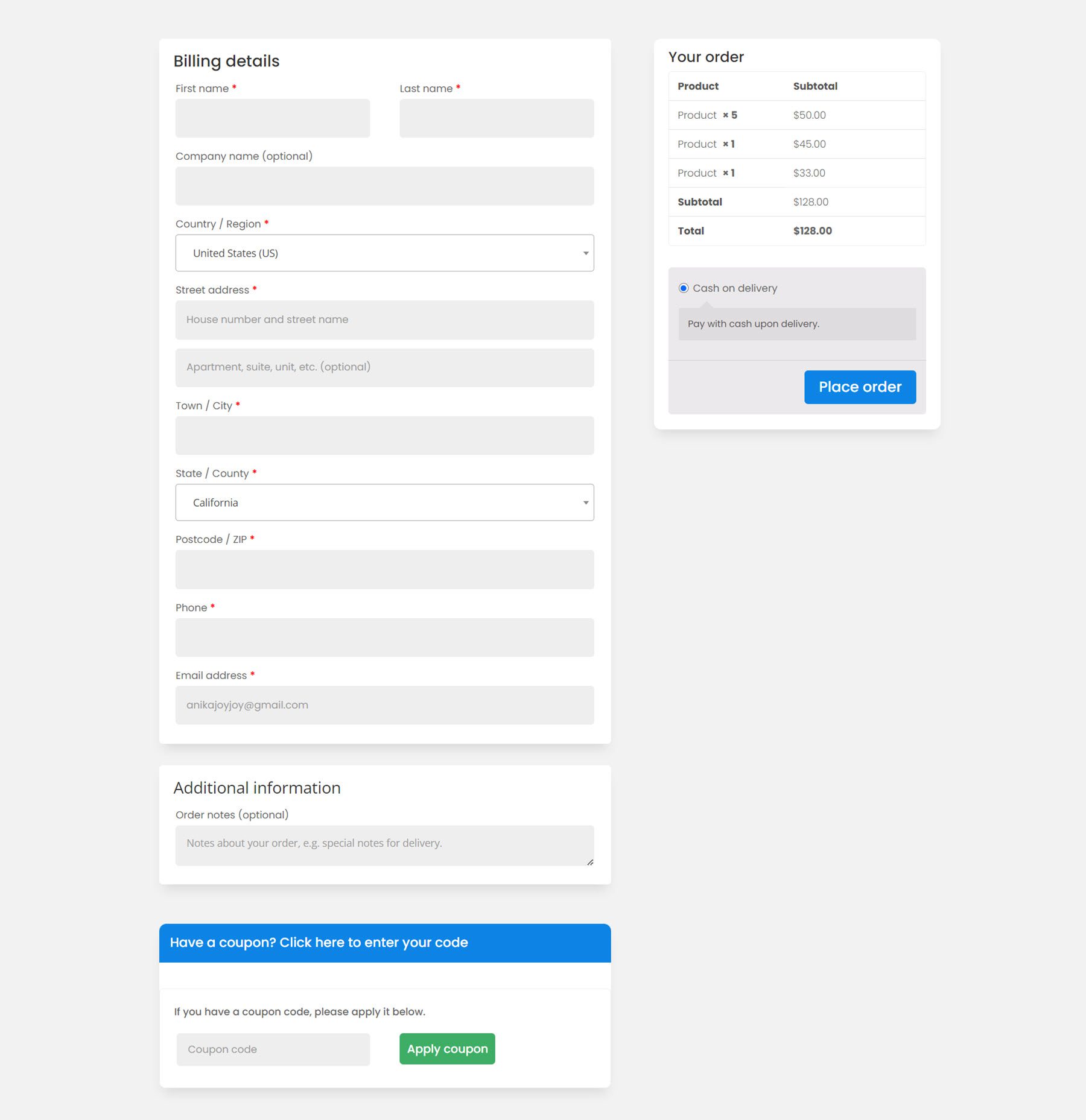
Și aici este designul complet pentru pagina de checkout.

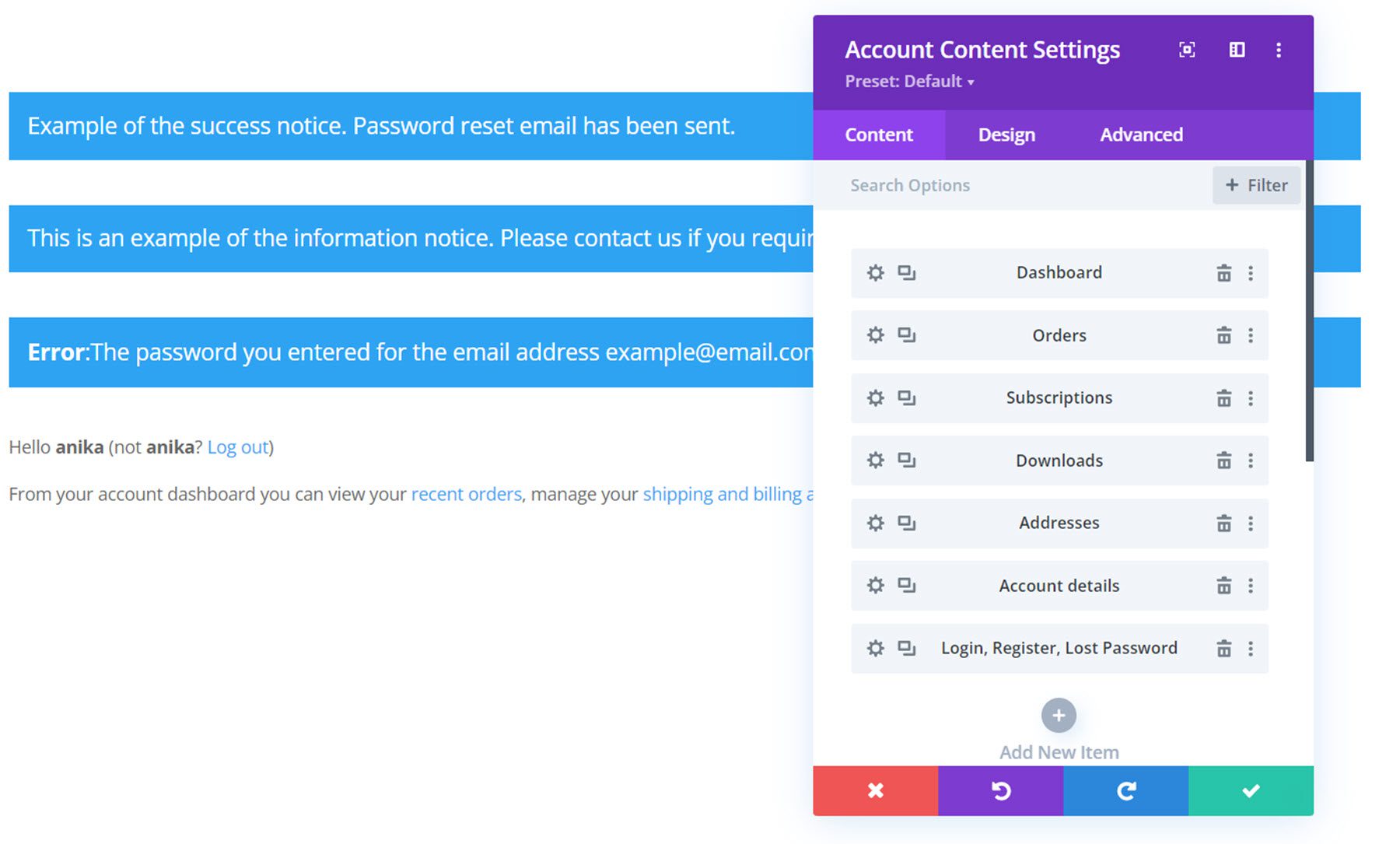
Modulul de conținut al contului
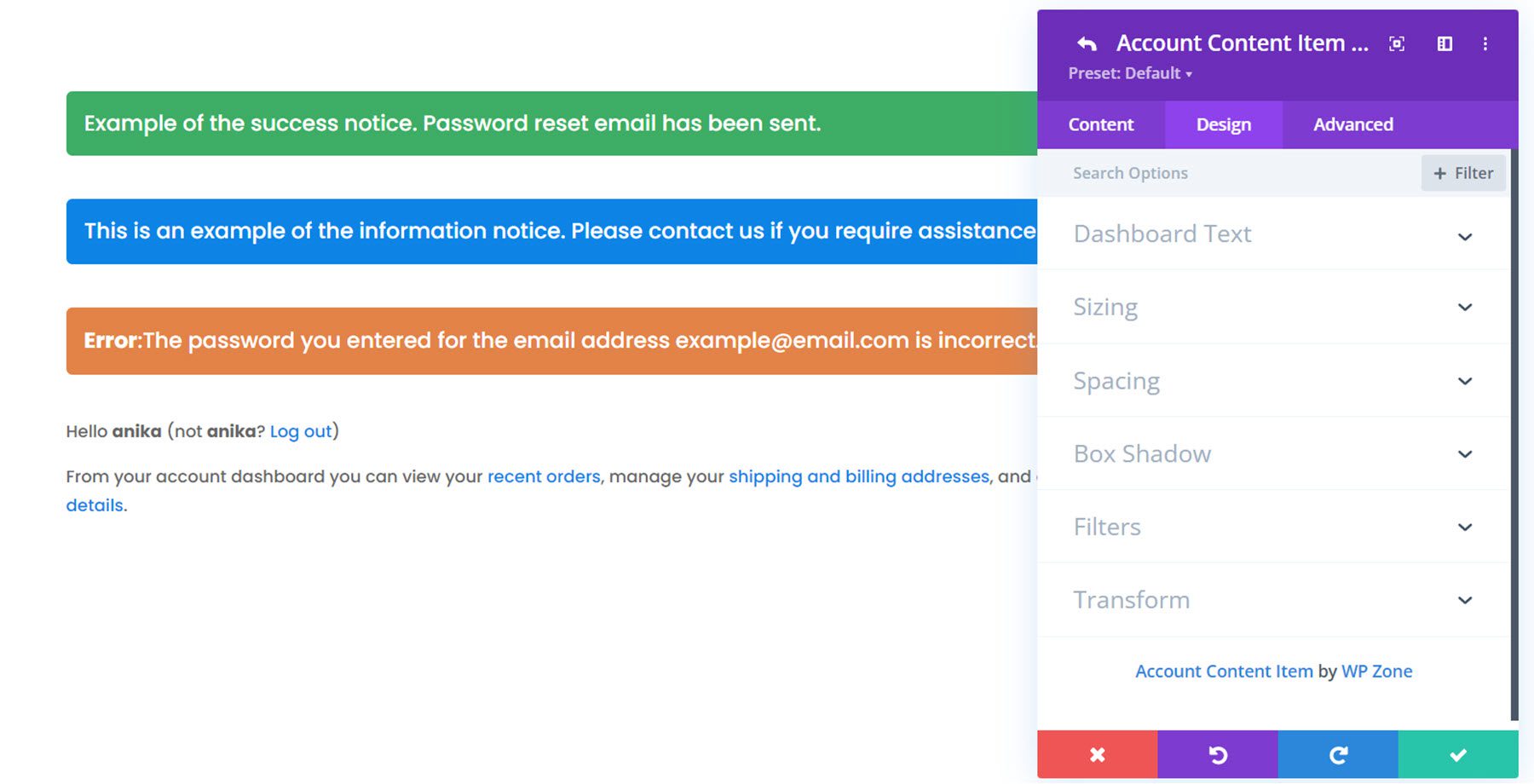
Divi Shop Builder vine și cu câteva module pentru a personaliza pagina contului. Să aruncăm o privire mai întâi la modulul de conținut al contului. Există diferite elemente pe care le puteți adăuga în pagină și le puteți rearanja după cum doriți. Aceste elemente includ secțiuni de tablou de bord, comenzi, abonamente, descărcări, adrese, detalii de cont, autentificare, înregistrare și parole pierdute. Fiecare element are propria pagină de setări în care puteți personaliza designul elementului individual. Modulul de conținut al contului are și opțiuni de design în care puteți personaliza designul general.

Aici este vizualizarea tabloului de bord implicită, împreună cu mesajele de notificare din partea de sus.

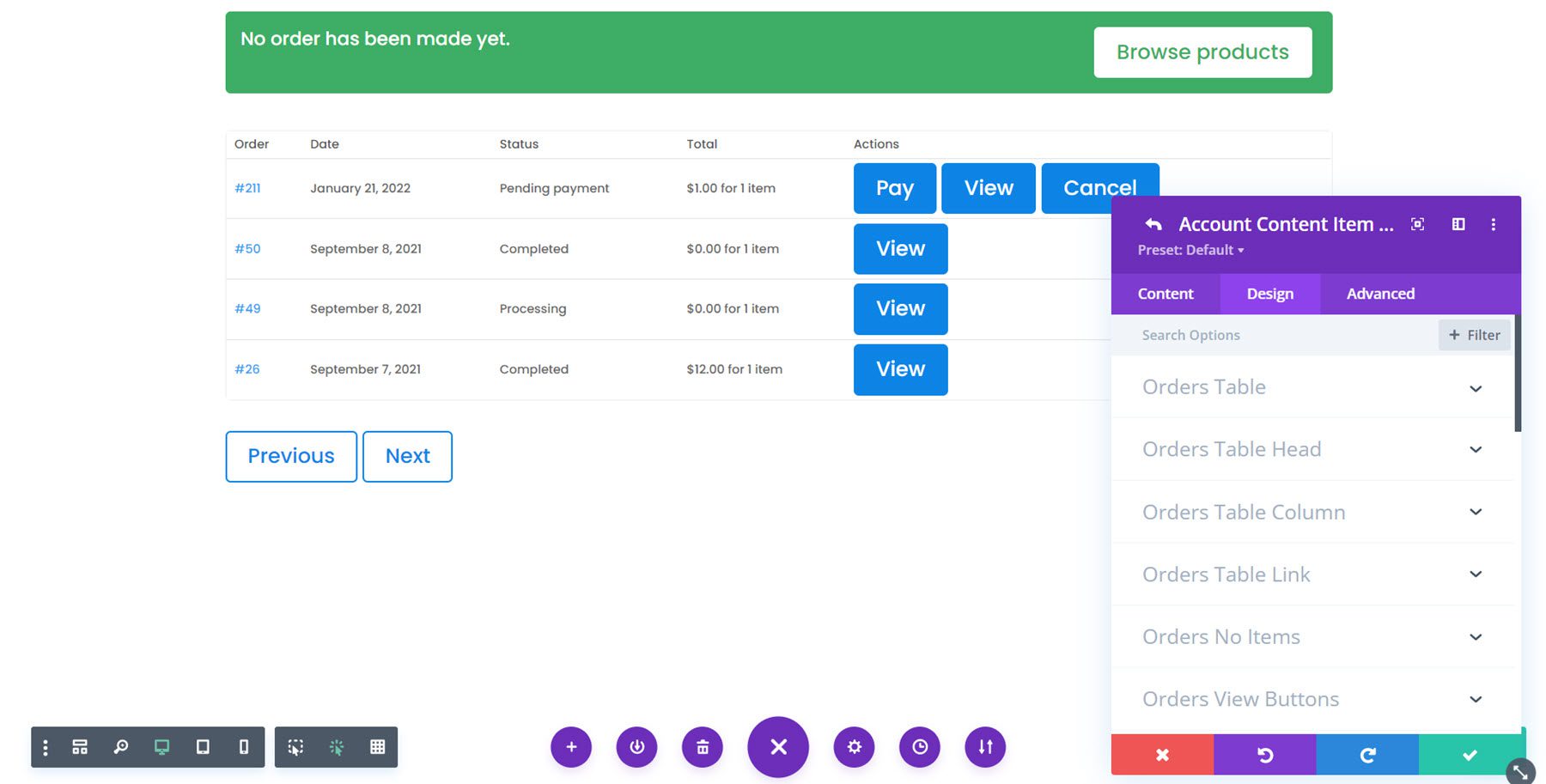
Aceasta este pagina de comenzi stilizate, unde clienții pot vedea toate comenzile lor finalizate și în așteptare.

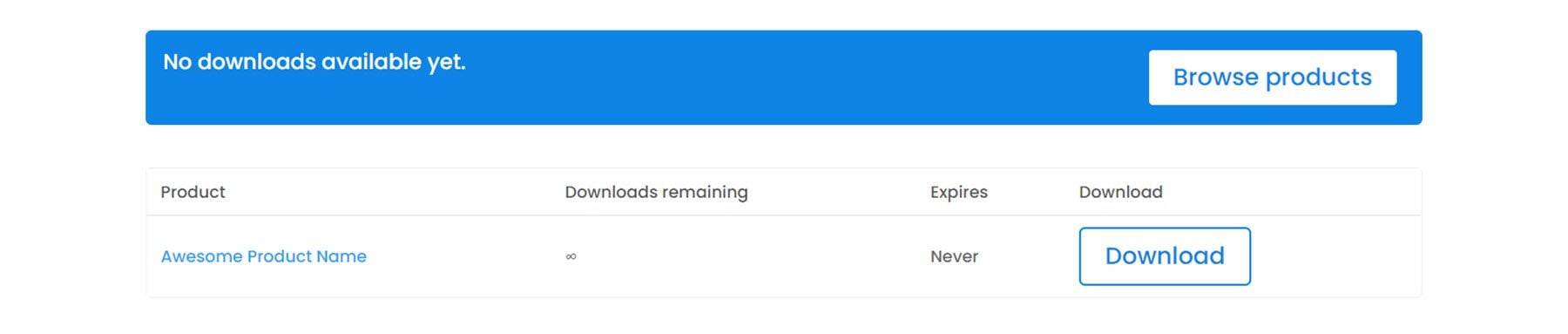
Acesta este un exemplu de pagină de descărcări.

După cum puteți vedea, acest plugin vă oferă control total asupra designului paginii contului. Să aruncăm o privire la alte câteva module care funcționează cu pagina de cont.
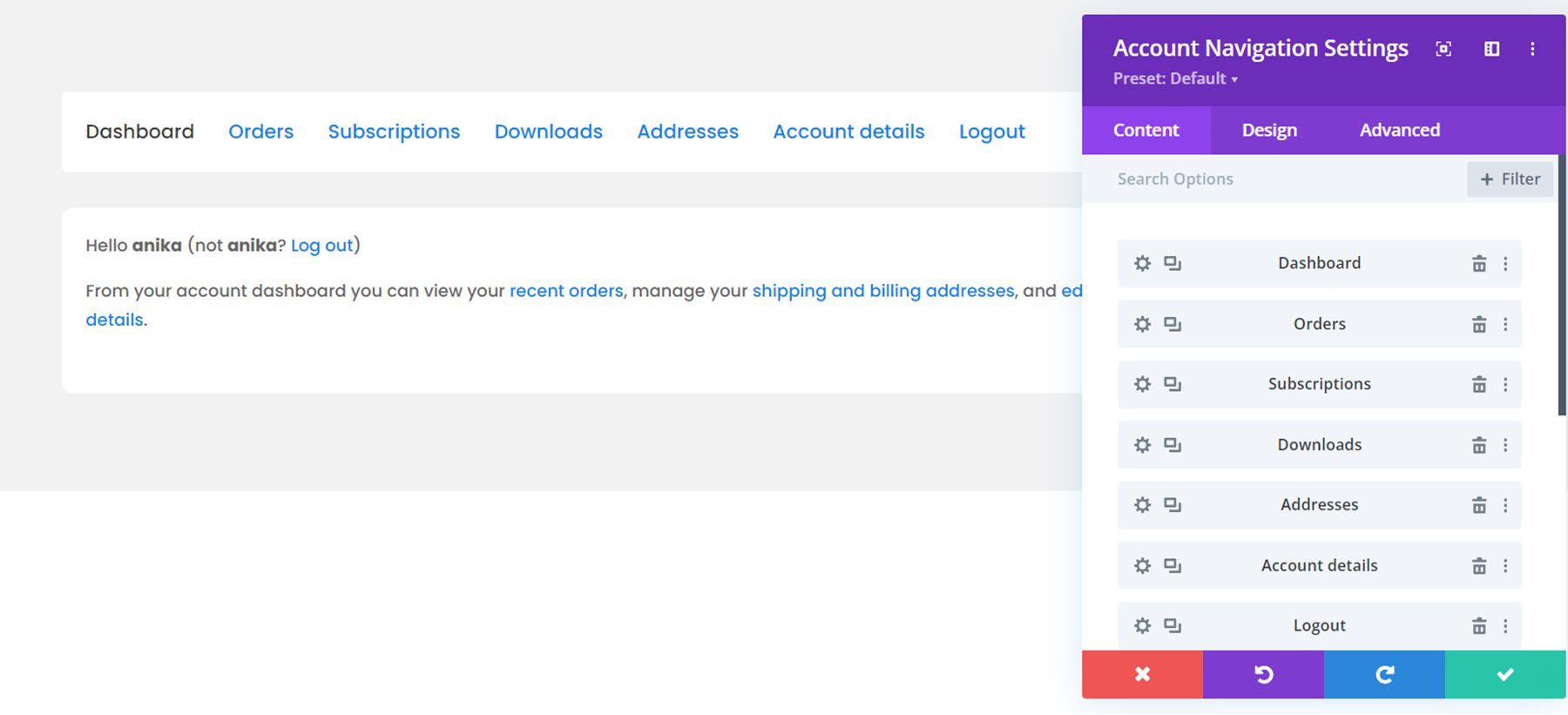
Modul de navigare a contului
Acest modul adaugă un meniu de navigare la pagină, astfel încât utilizatorii să poată vizualiza diferitele pagini din contul lor. La fel ca modulul de conținut al contului, puteți adăuga și elimina oricare dintre pagini din meniu și puteți modifica ordinea acestora. Iată modulul de navigare stilizat.

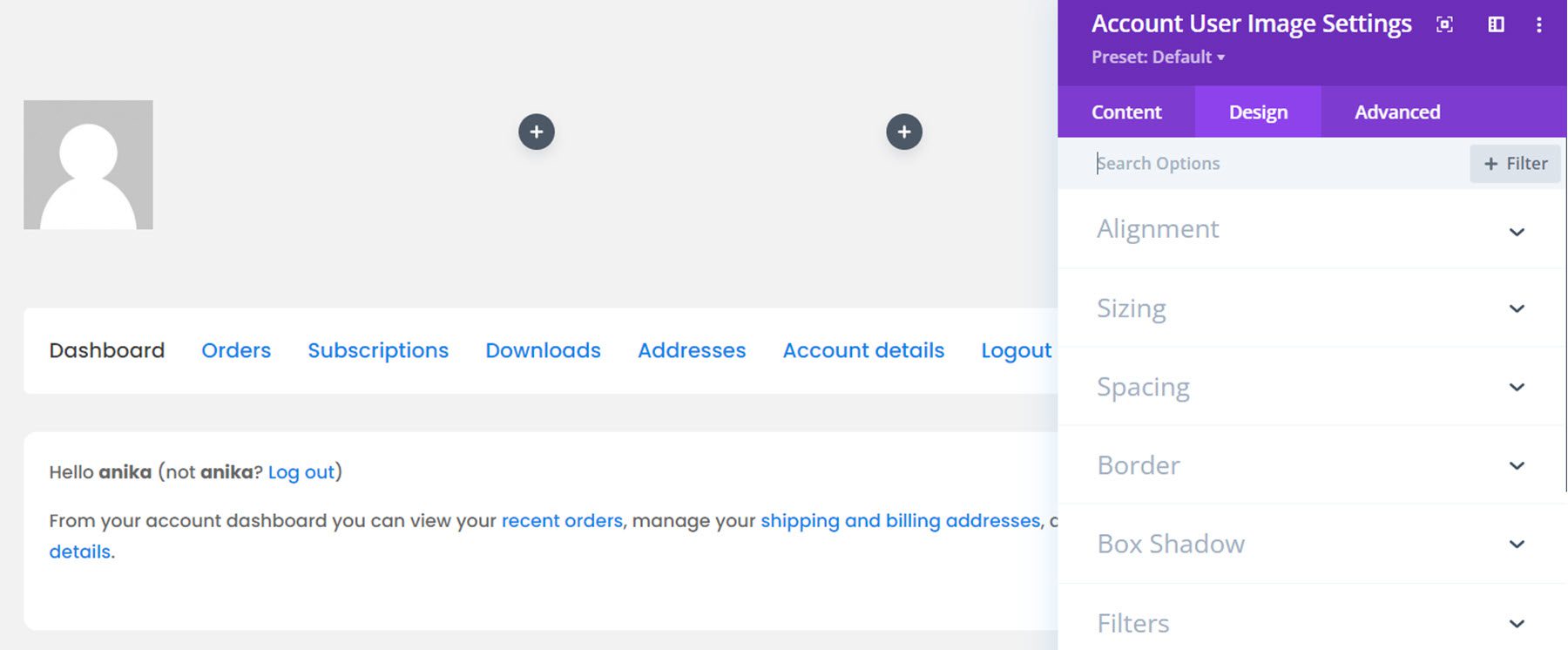
Modul de imagine utilizator de cont
Modulul imagine utilizator de cont adaugă imaginea de profil a utilizatorului pe pagină. Iată-l în acțiune.

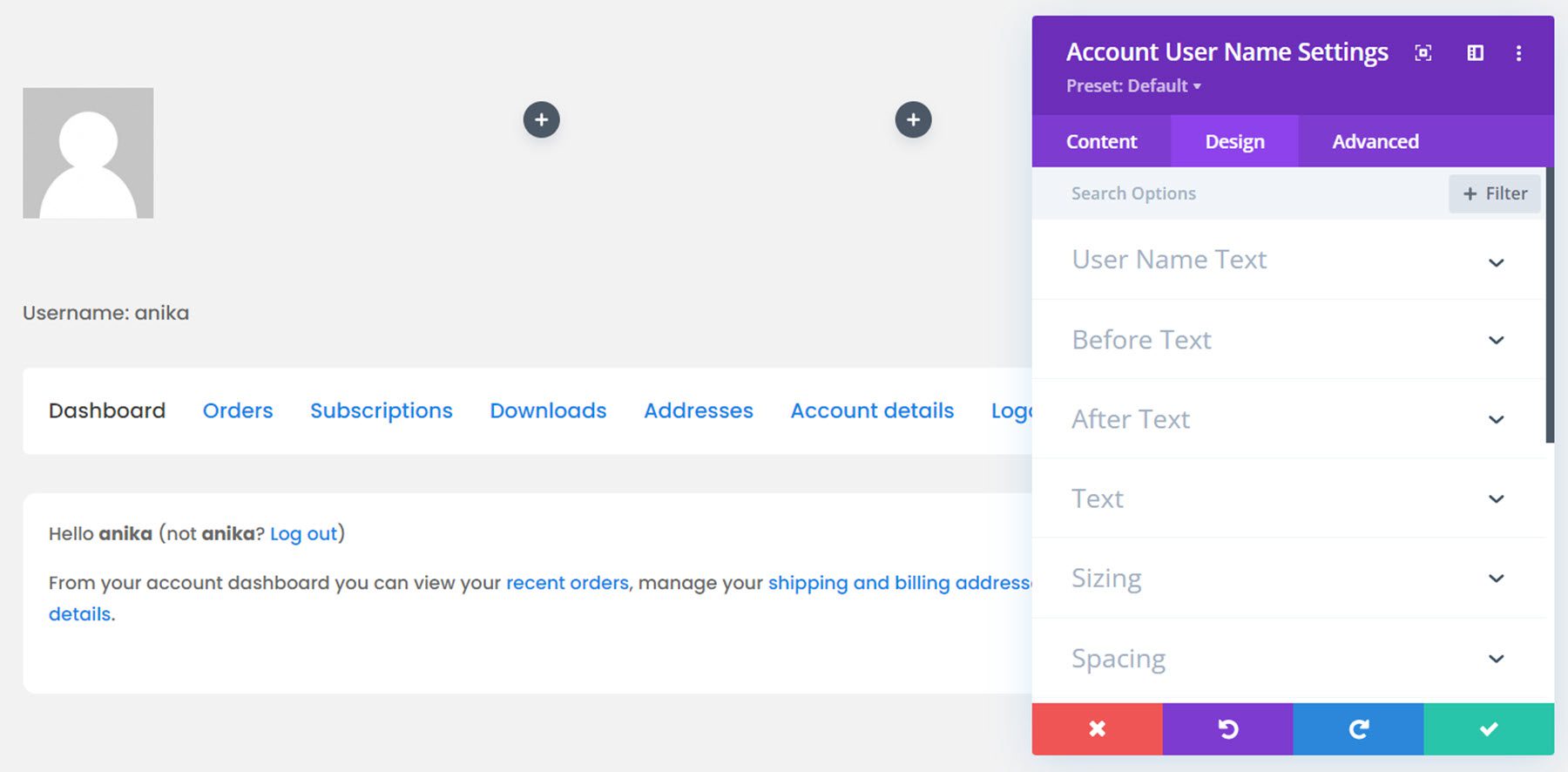
Modul de nume de utilizator al contului
În mod similar, modulul nume de utilizator al contului adaugă numele de utilizator al utilizatorului în pagină. Puteți selecta alternativ să afișați prenumele, numele de familie, numele complet sau numele afișat.

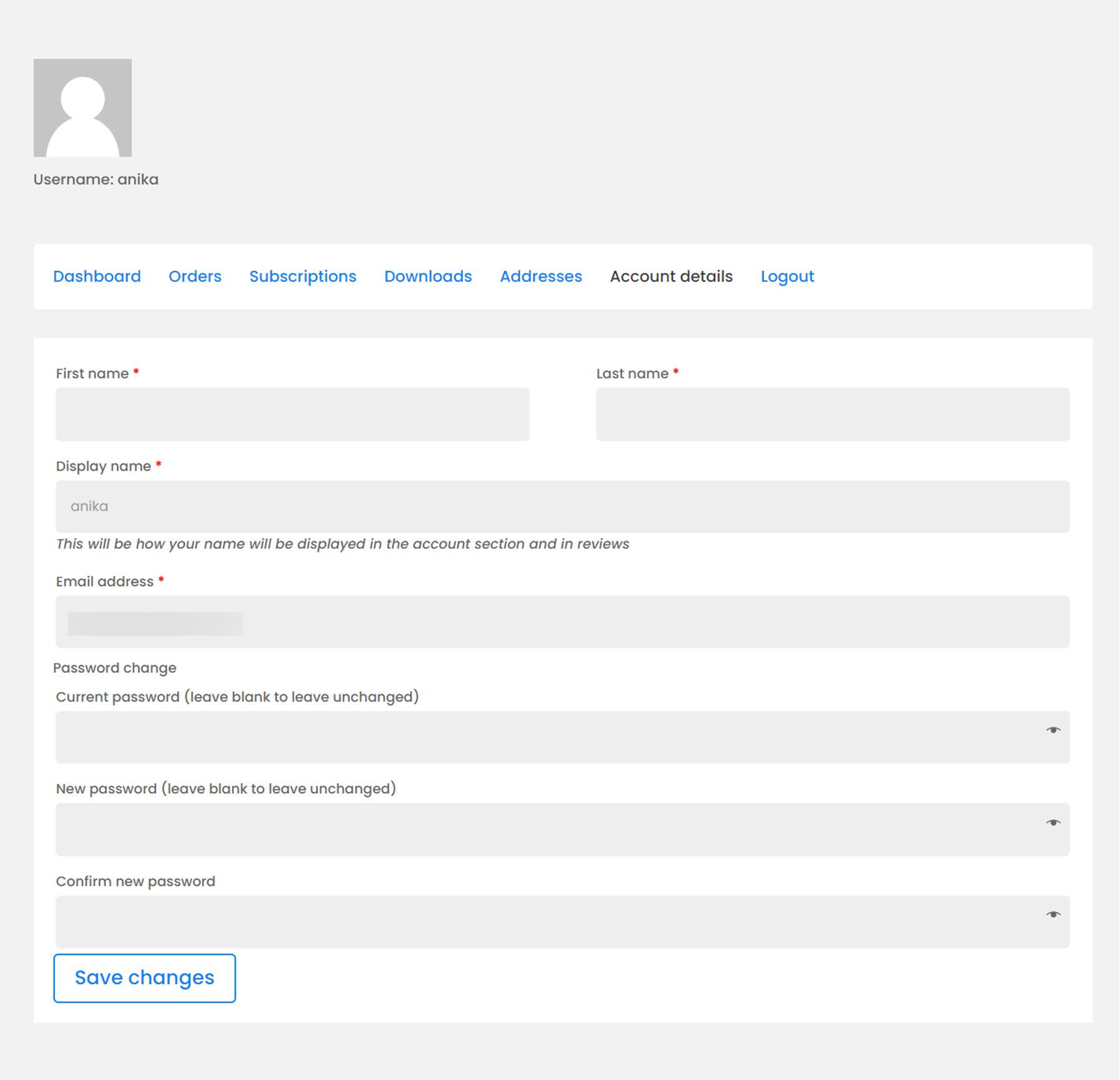
Aici este interfața completă a contului pe front end. Aceasta este pagina cu detaliile contului.

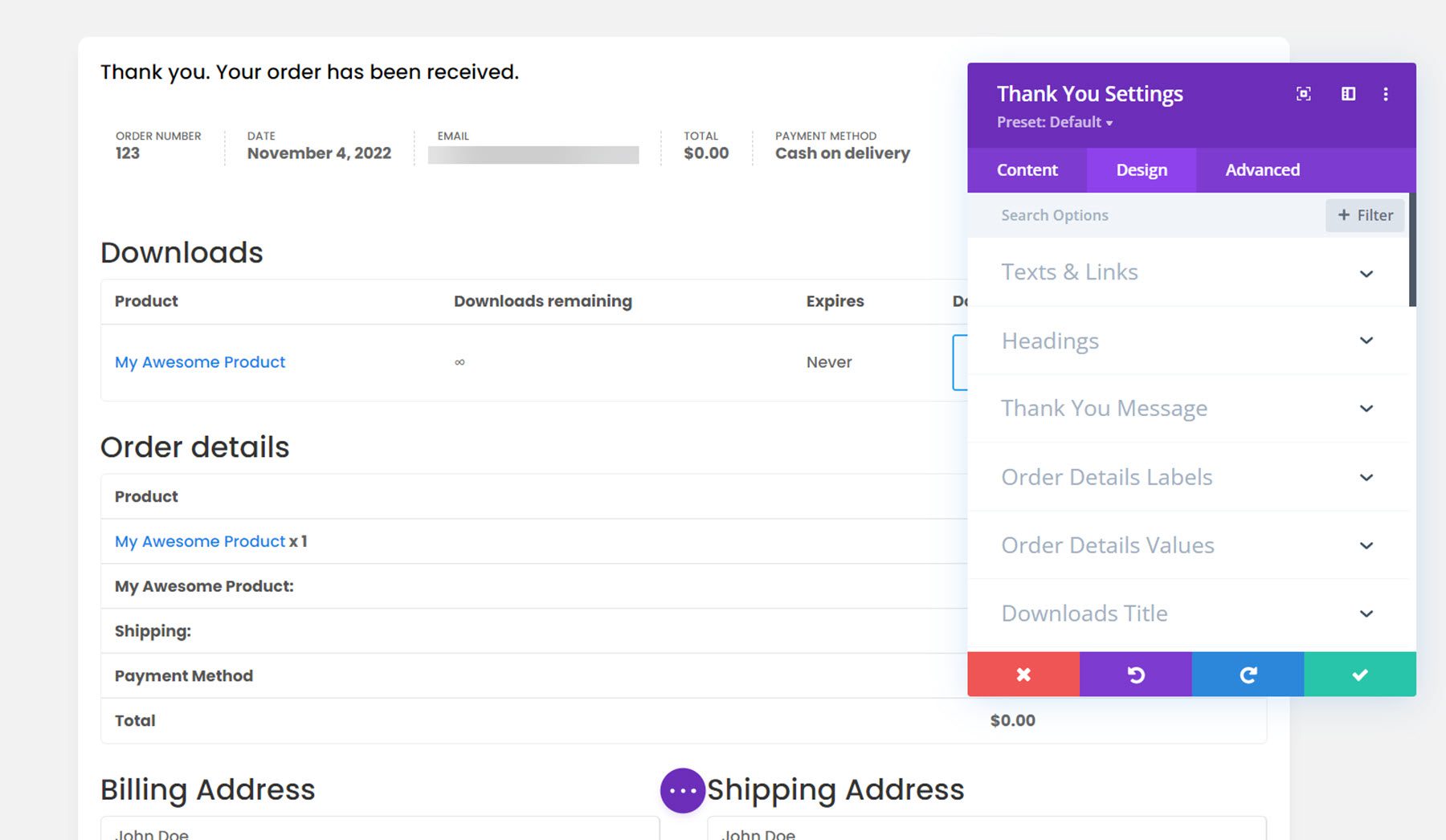
Modul Mulțumesc
Ultimul modul pe care îl vom acoperi este modulul de mulțumire. Aceasta va apărea după ce o comandă a fost finalizată. Puteți schimba oricare dintre etichete folosind setările filei de conținut și, desigur, întregul modul poate fi personalizat cu setările sale de design. Iată pagina de mulțumire cu stil.

Aspecte Divi Shop Builder
Divi Shop Builder vine, de asemenea, cu mai multe modele de magazin prefabricate pe care le puteți folosi pentru a începe procesul de proiectare. Să aruncăm o privire la câteva dintre modele.
Woo Shop + Demo Modul 1
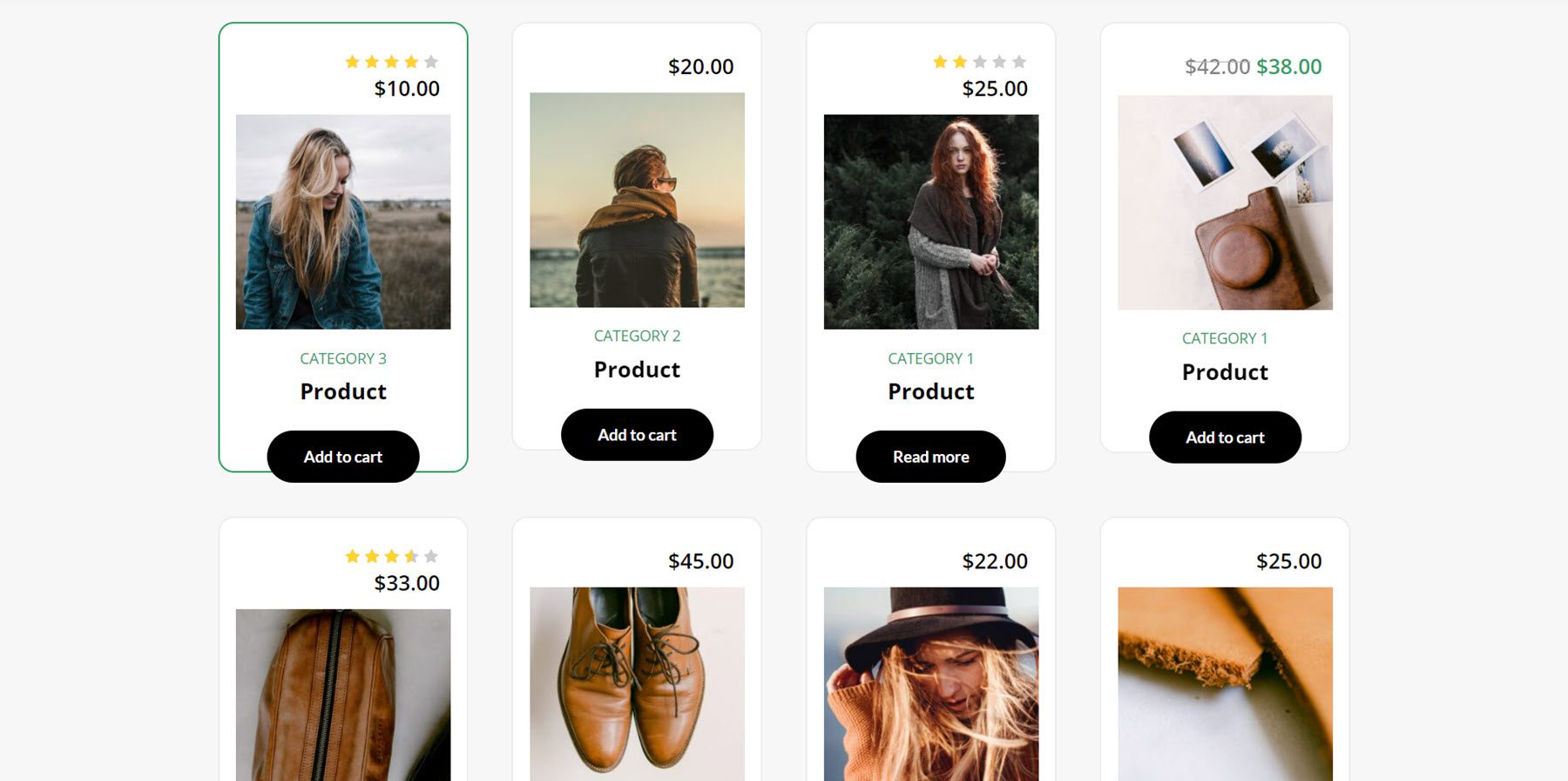
Acesta este unul dintre modelele demonstrative ale magazinului. Are un design în stil card și are un chenar verde care apare la trecerea cu mouse-ul.

Cărucior de cafea și Aspecte de plată
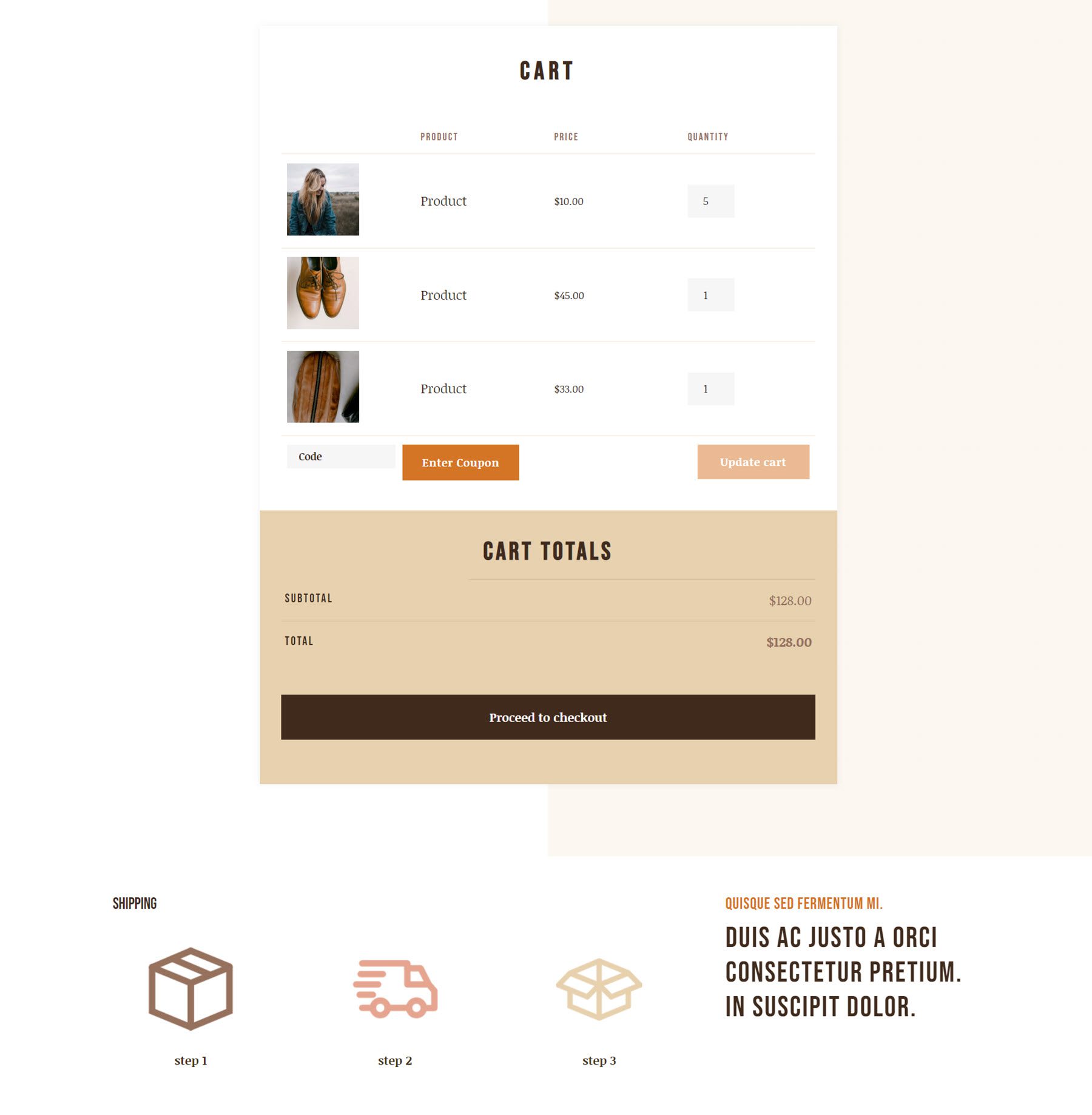
Aspectul cafelei vine cu un aspect cărucior și un aspect pentru casă. Iată aspectul căruciorului.

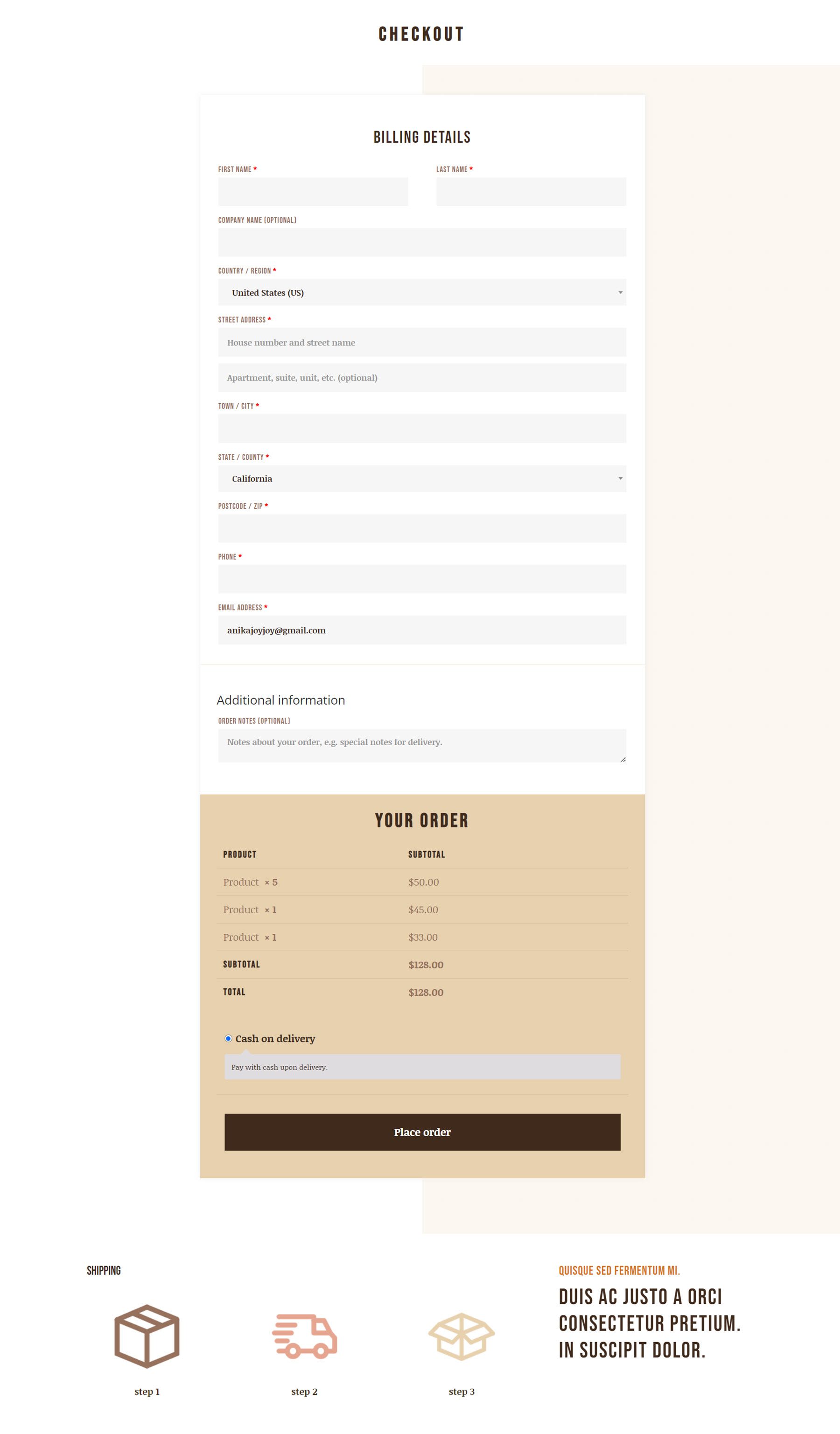
Și aici este aspectul de checkout.

Woo Shop + Aspect alimentar
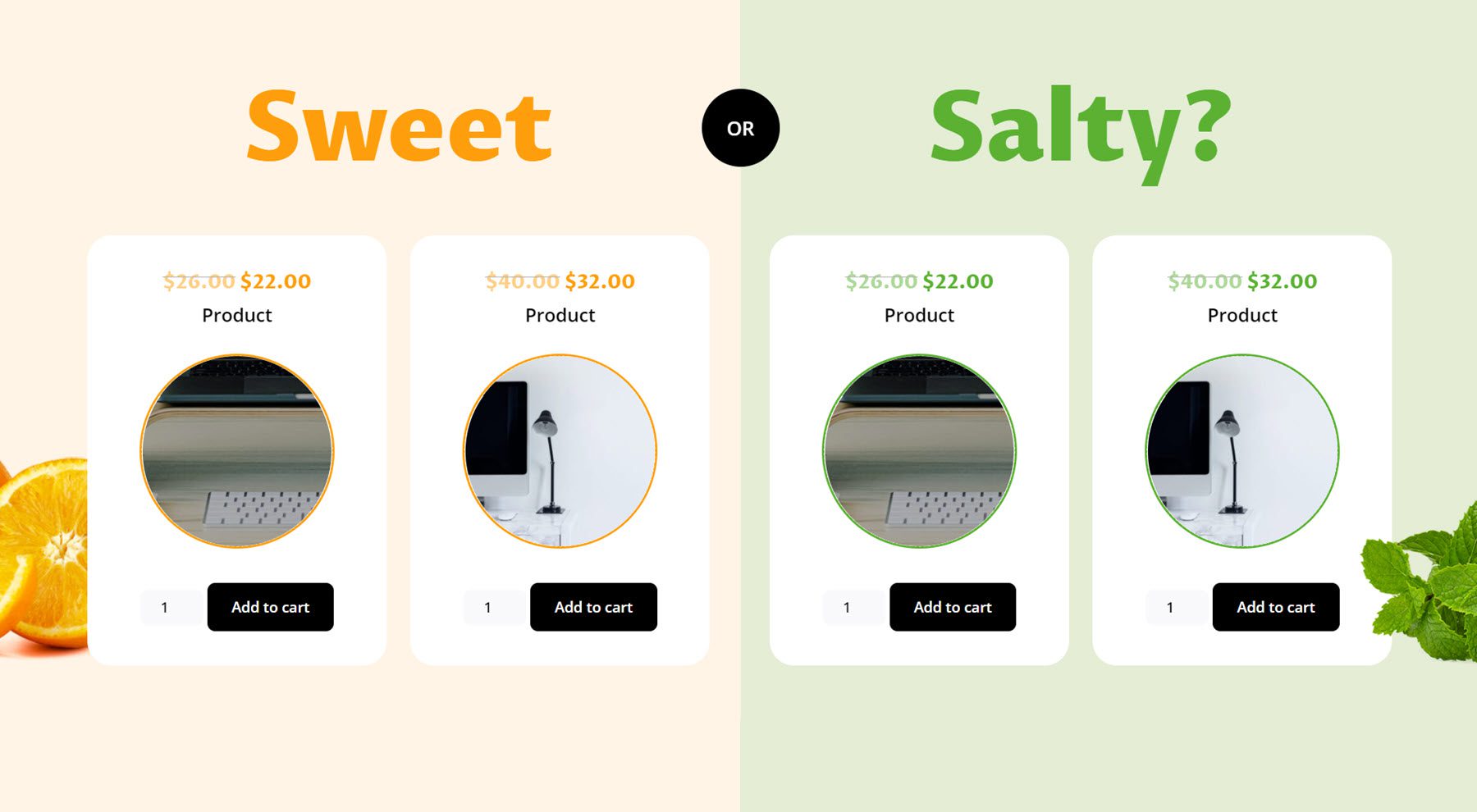
Acesta este un alt aspect al modulului magazinului cu un aspect creativ „dulce sau sărat”. Acest aspect prezintă o imagine rotundă a produsului cu un chenar colorat.

Cumpărați Divi Shop Builder
Divi Shop Builder este disponibil pe Divi Marketplace. Costă 109 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Acesta a fost aspectul nostru la Divi Shop Builder. După cum puteți vedea, acest plugin este plin de module și opțiuni de design care vă oferă control complet asupra designului magazinului, coșului, achiziției, contului și paginilor de mulțumire. Oricât de cuprinzător este acest plugin, este, de asemenea, foarte ușor de utilizat și de personalizat. Autorul pluginului are, de asemenea, o documentație extinsă pentru produs, care este foarte utilă. Dacă sunteți în căutarea unei modalități de a vă personaliza magazinul WooCommerce cu Divi, aceasta este o opțiune grozavă. Ne-ar plăcea să auzim de la tine! Ați încercat Divi Shop Builder? Spune-ne în comentarii ce părere ai despre asta!
