Evidențierea pluginului Divi: Divi SuperTabs
Publicat: 2023-01-02Divi SuperTabs este un plugin terță parte pentru Divi care adaugă un modul de tab la Divi Builder. Deși Divi Builder are deja un modul de file, acest plugin oferă câteva opțiuni de design și caracteristici unice care vă permit să creați file mai complexe pentru site-ul dvs. Divi. În această evidențiere a pluginului, vom vedea ce poate face Divi SuperTabs și vă va ajuta să decideți dacă acesta este pluginul potrivit pentru site-ul dvs.
Să ajungem la asta!
Instalarea Divi SuperTabs
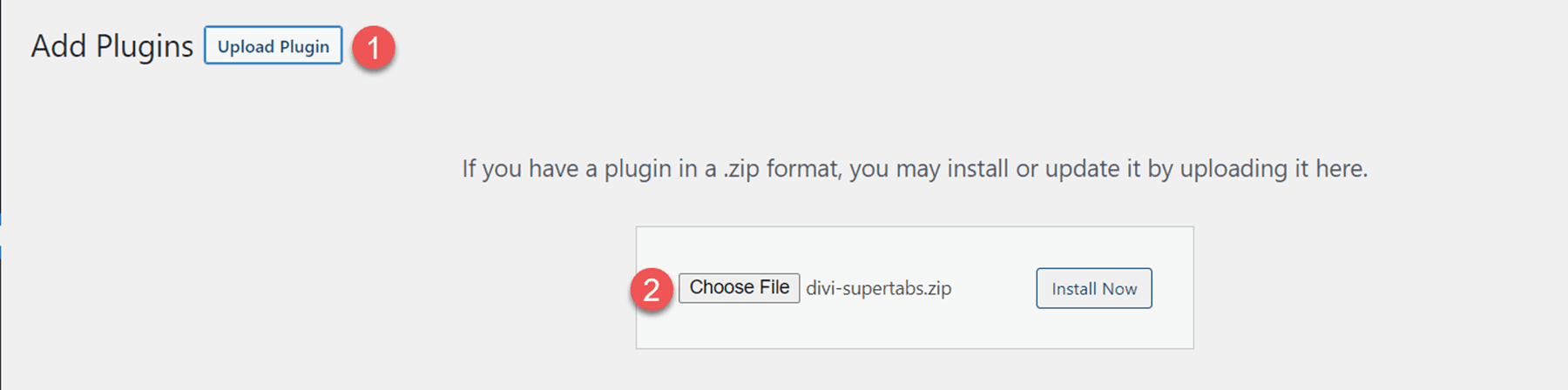
Instalarea Divi SuperTabs este simplă și simplă. Navigați la pagina pluginului din tabloul de bord WordPress, apoi faceți clic pe încărcați pluginul. Încărcați fișierul ZIP pentru plugin, apoi activați pluginul odată ce este instalat.

Modulul Divi SuperTabs
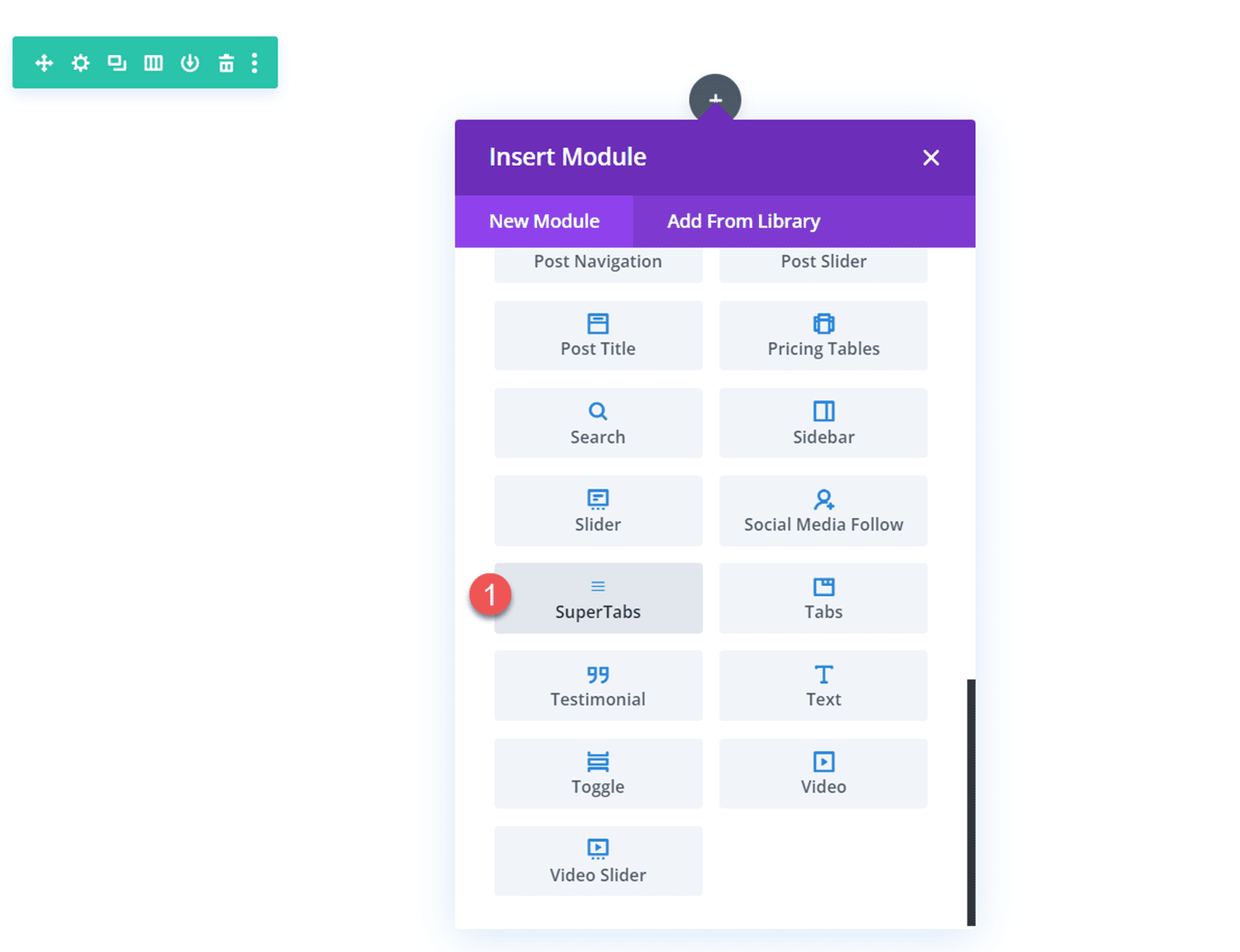
Un nou modul este adăugat la Divi Builder numit SuperTabs. Acest modul vă permite să adăugați file complexe și personalizabile la aspectul dvs. Divi. Să ne uităm la principalele caracteristici.

Setările filei Divi SuperTabs
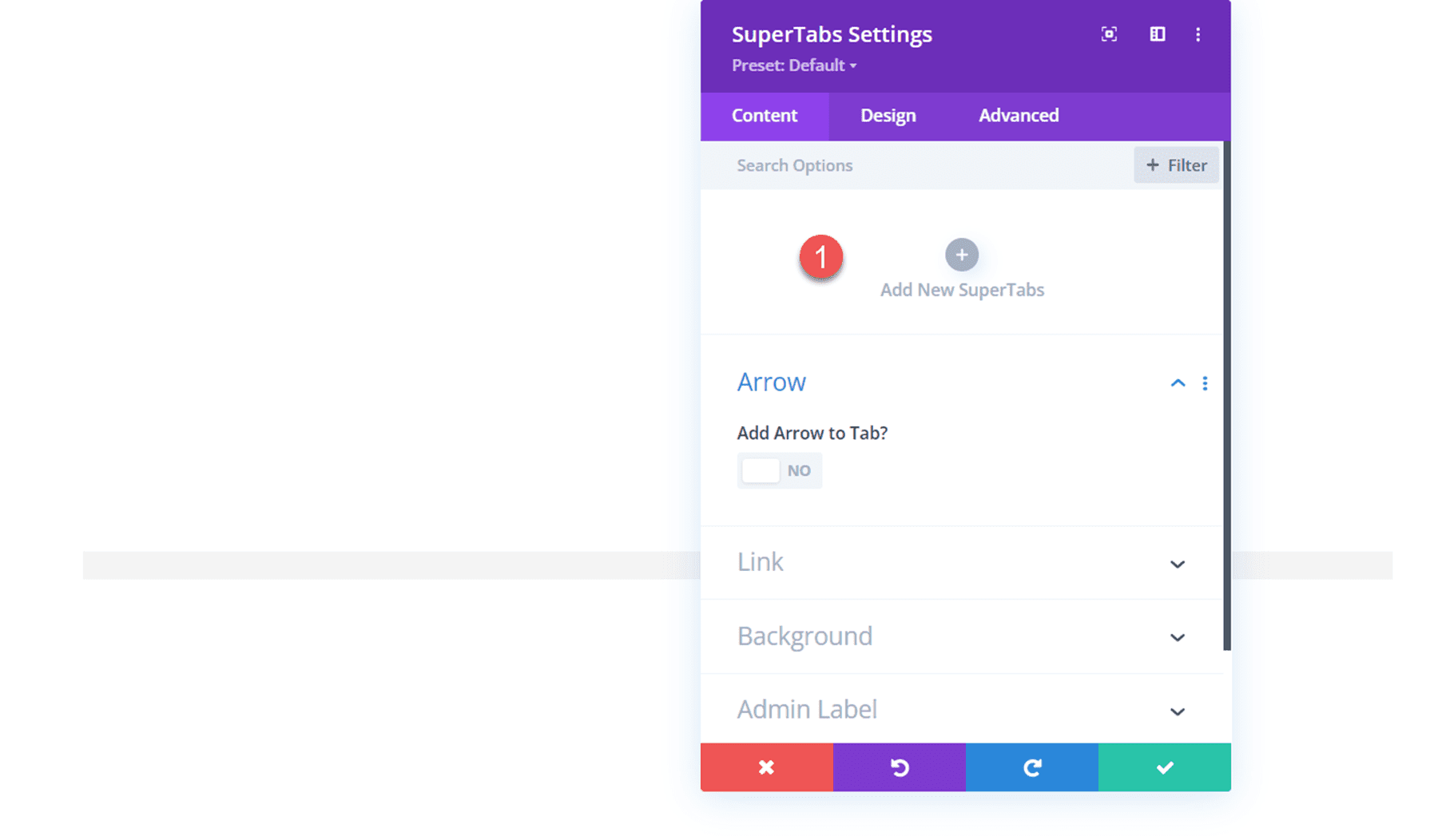
Sub fila de conținut pentru setările SuperTabs, puteți adăuga file. Fiecare filă are, de asemenea, propriul meniu de setări, permițându-vă să personalizați designul fiecărei file individuale.

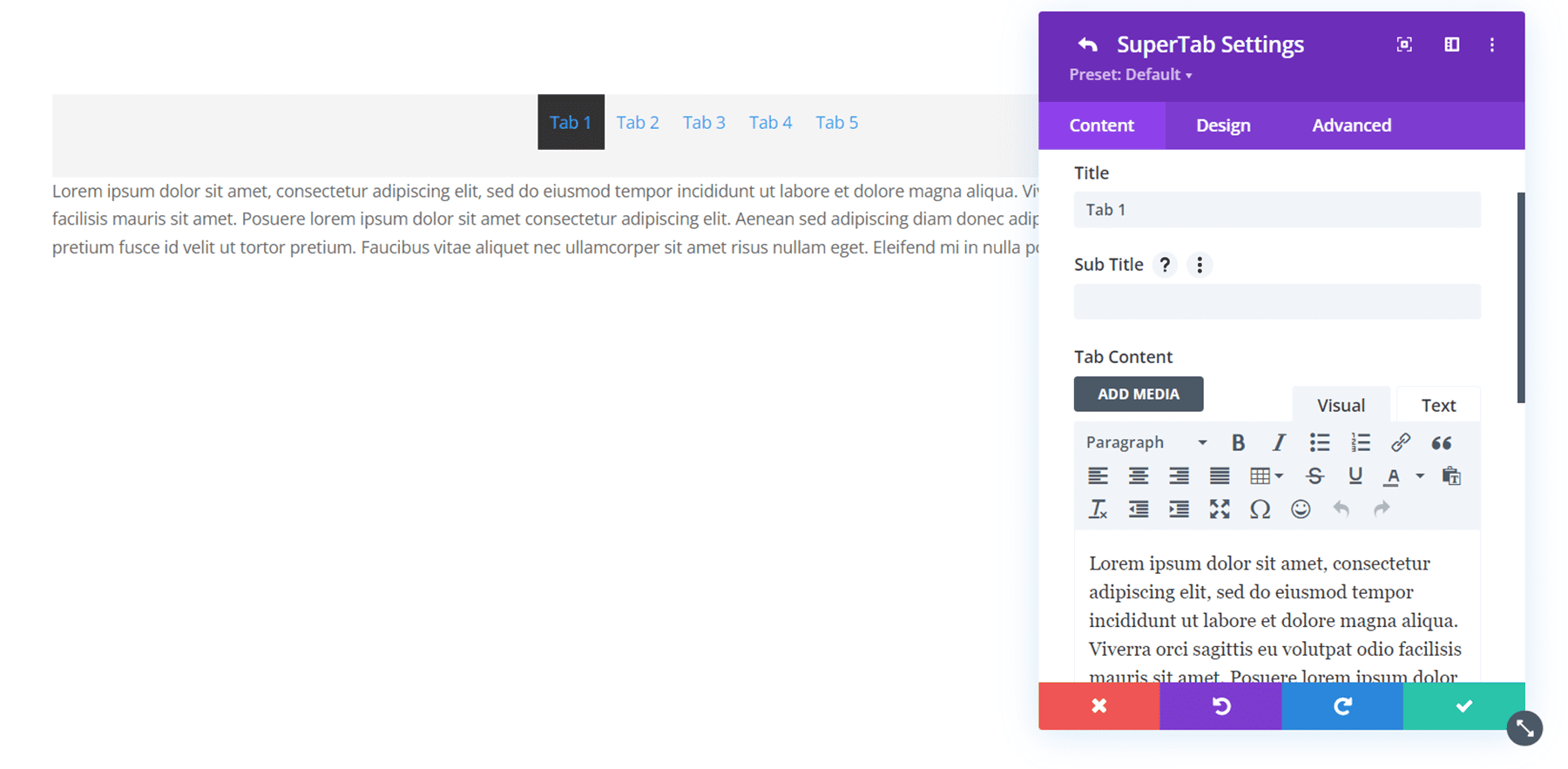
Setări filei – Conținut
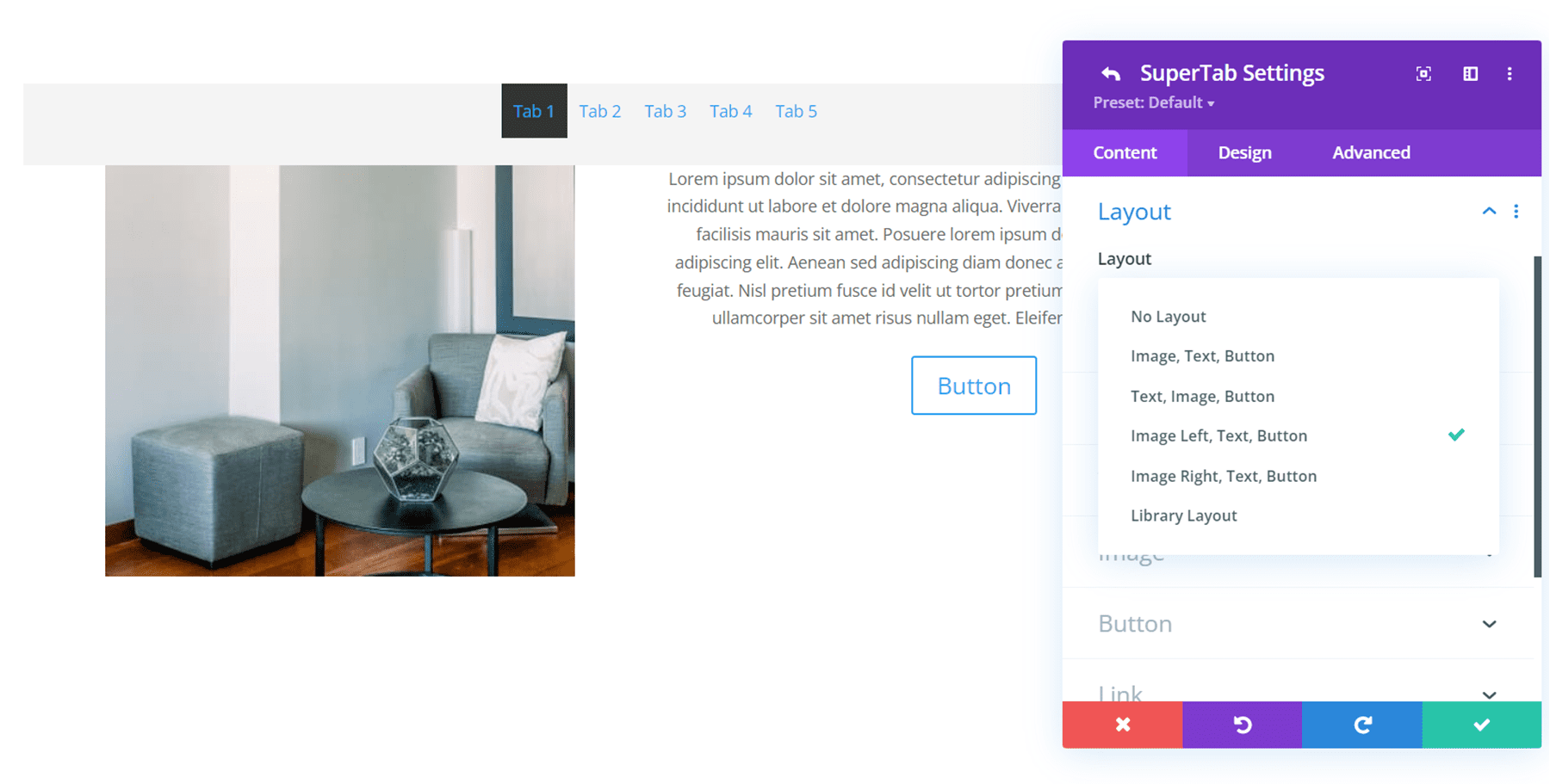
În setările fiecărei file, puteți adăuga conținutul filei, cum ar fi titlul, subtitrarea și conținutul filei.

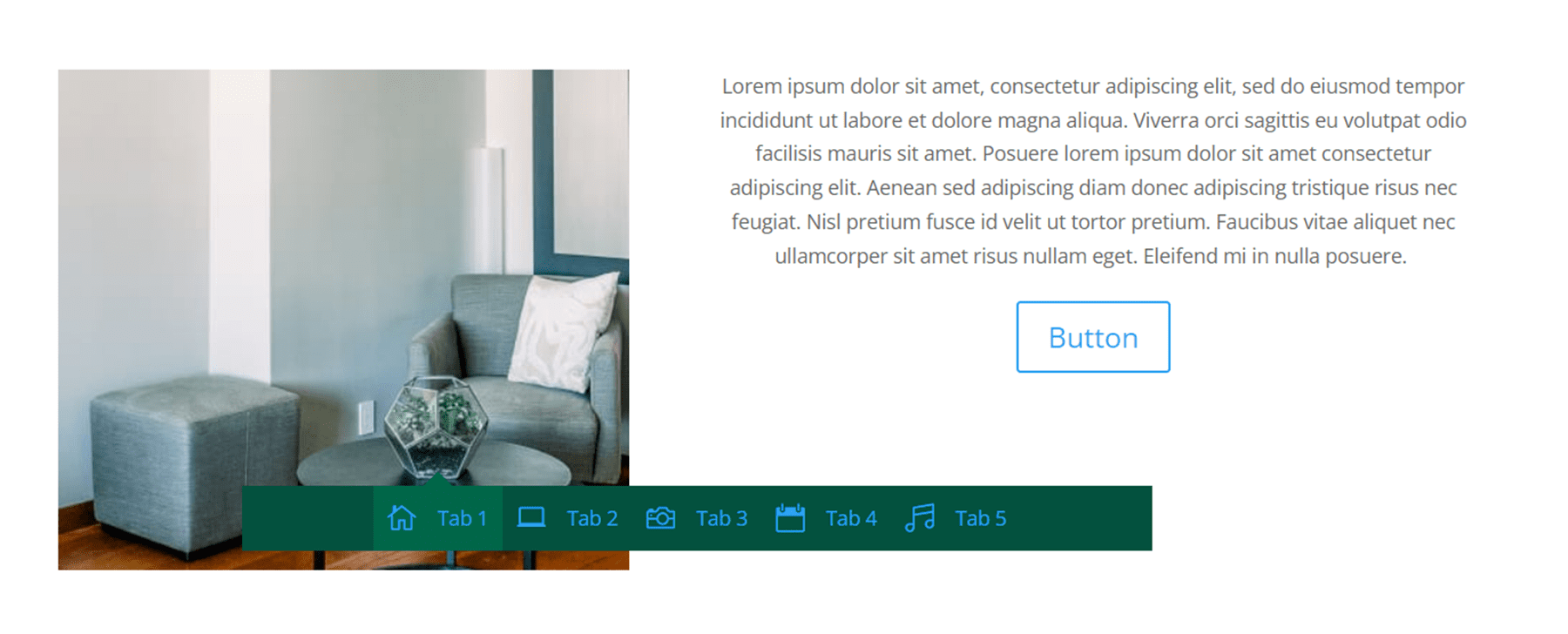
În secțiunea Aspect, puteți selecta dintr-o varietate de aspecte pentru conținutul din fila dvs. În exemplul de mai sus, am folosit aspectul Image Left, Text, Button.

Alternativ, puteți selecta opțiunea bibliotecă pentru a utiliza orice aspect al Bibliotecii Divi într-o filă, permițându-vă să creați modele mai complexe folosind alte module Divi.

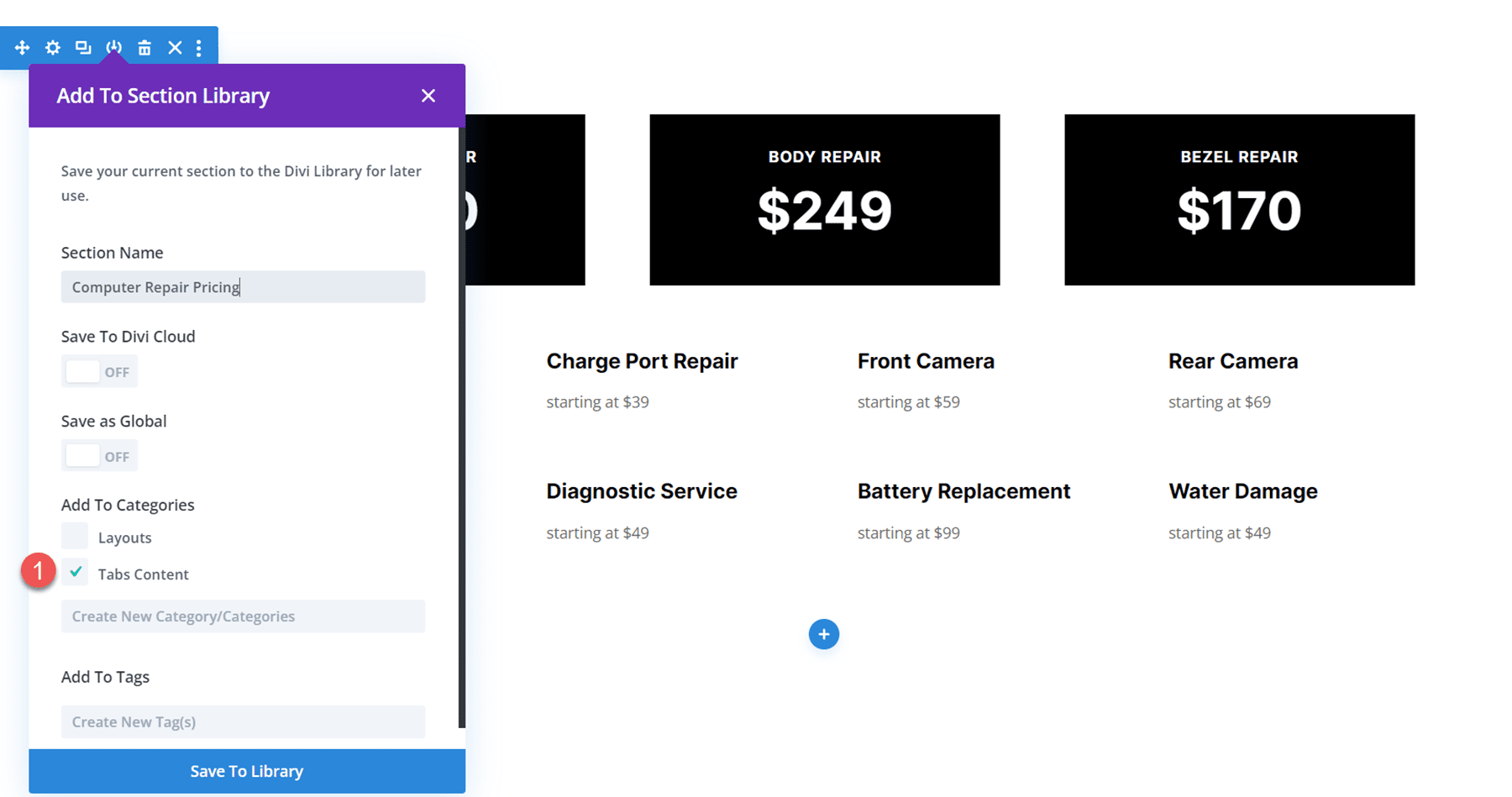
Pentru a utiliza un articol din bibliotecă cu Divi SuperTab, salvați aspectul dorit în Biblioteca Divi și asigurați-vă că îl adăugați la categoria „Conținut filelor”.

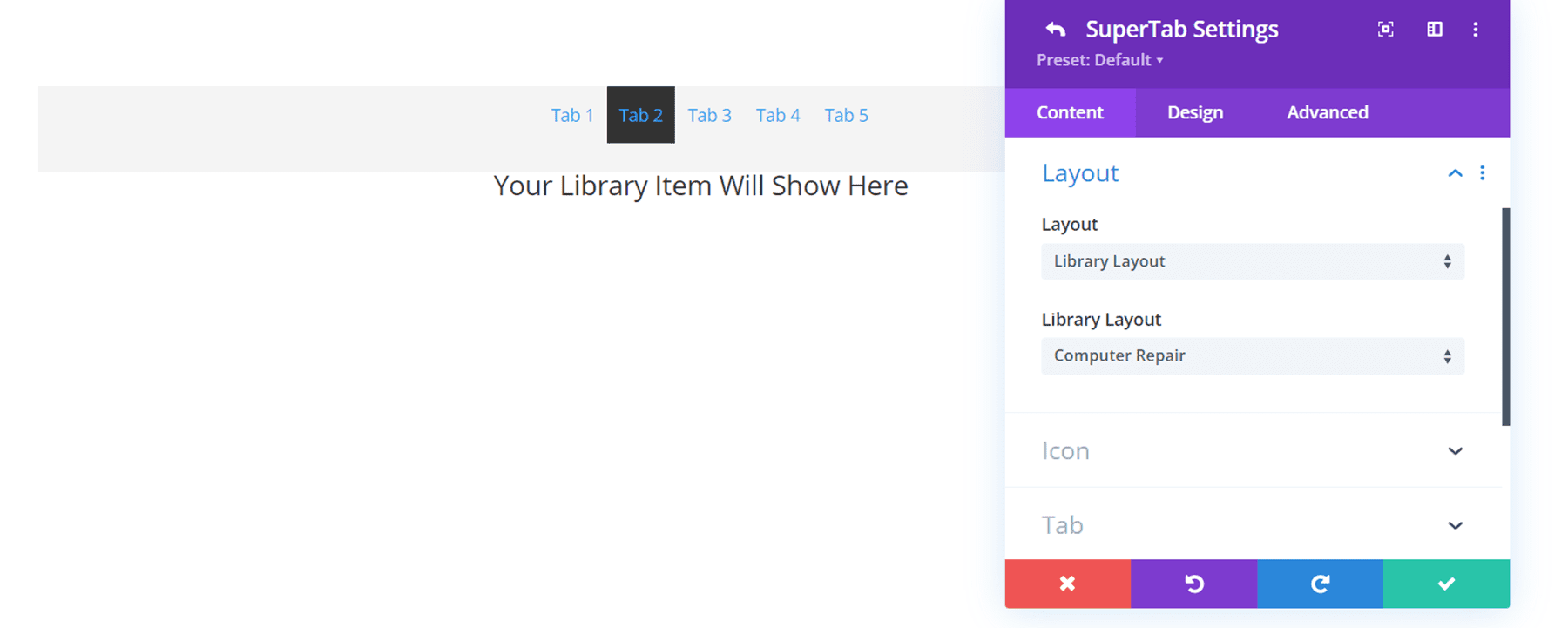
Apoi, selectați Bibliotecă sub setările de aspect al filei și adăugați aspectul Bibliotecii Divi.

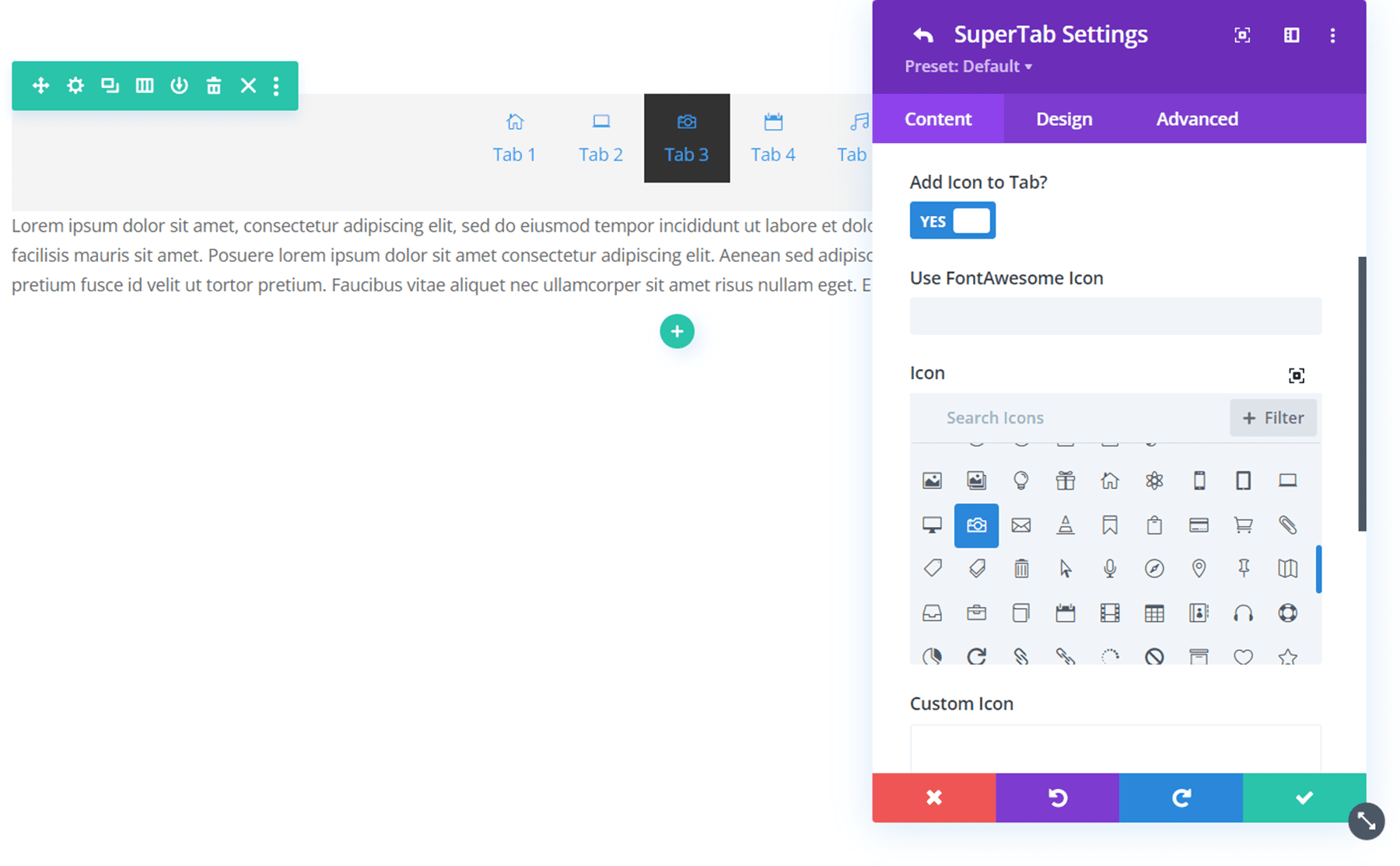
De asemenea, în fila de conținut a setărilor filei, puteți adăuga o pictogramă la fila dvs. SuperTab vă permite să utilizați pictogramele implicite ale Divi, pictogramele FontAwesome și chiar să încărcați propriile pictograme personalizate.

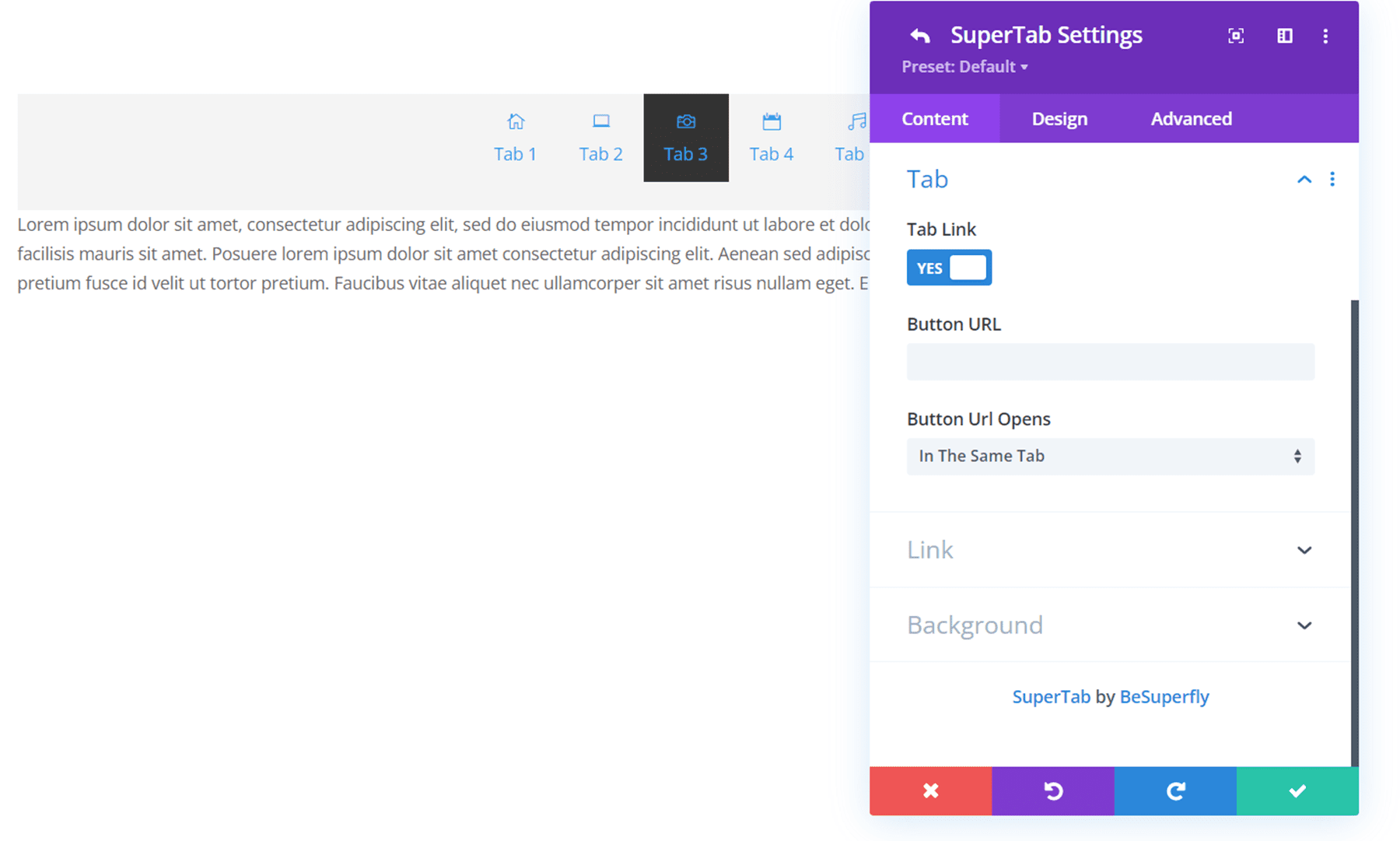
De asemenea, puteți seta o filă pentru a trimite la o adresă URL, astfel încât linkul să se deschidă atunci când fila este selectată. Acesta este o modalitate utilă de a crea linkuri către site-uri web externe alături de conținutul filei. De asemenea, puteți seta un link pentru întregul modul, precum și în setările Link.

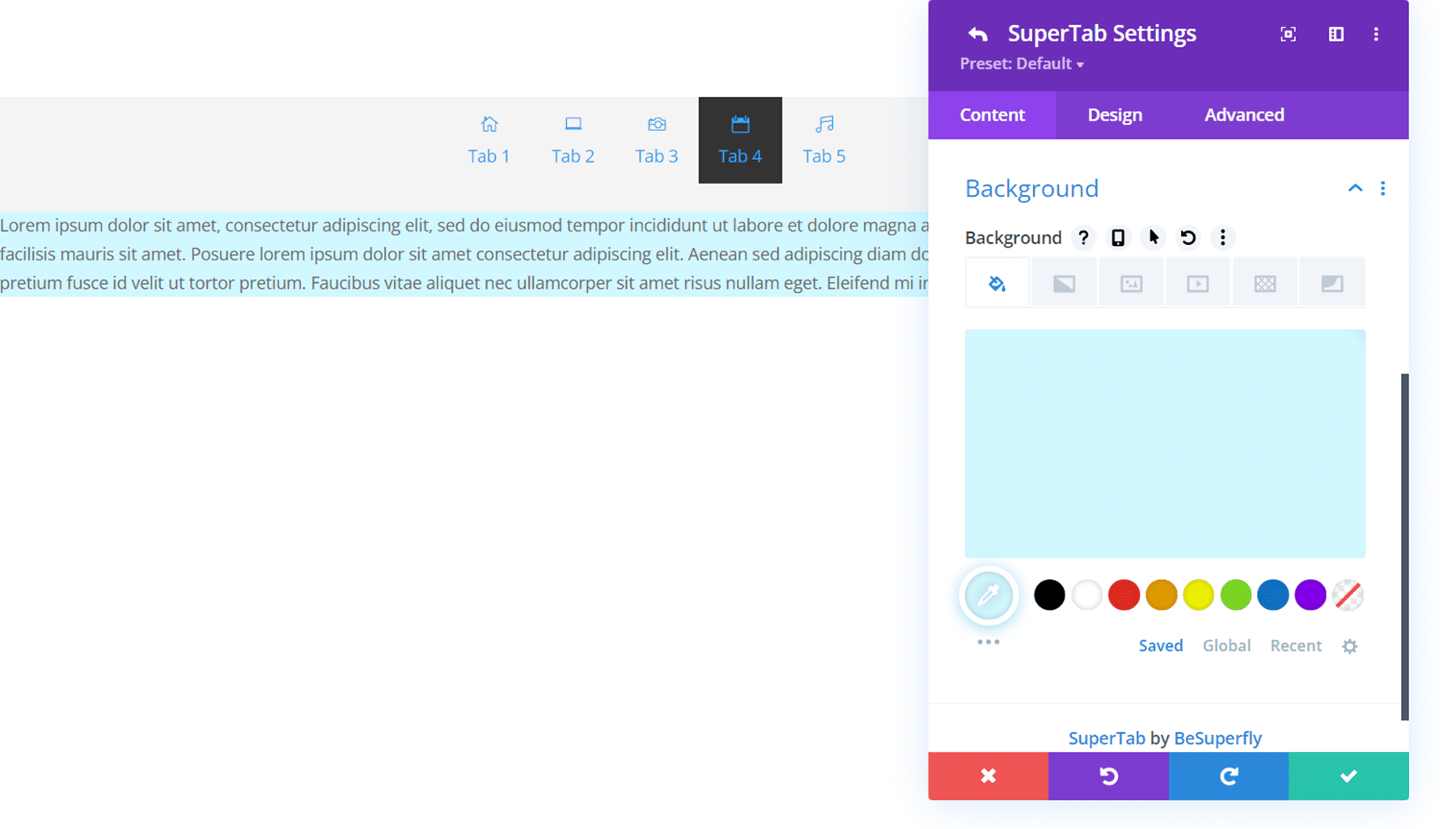
În cele din urmă, puteți seta un fundal unic pentru fila dvs. Setările de fundal includ toate opțiunile de fundal implicite ale Divi (culoare, gradient, imagine, video, model și mască). În acest exemplu, am adăugat un fundal de culoare simplă la această filă.

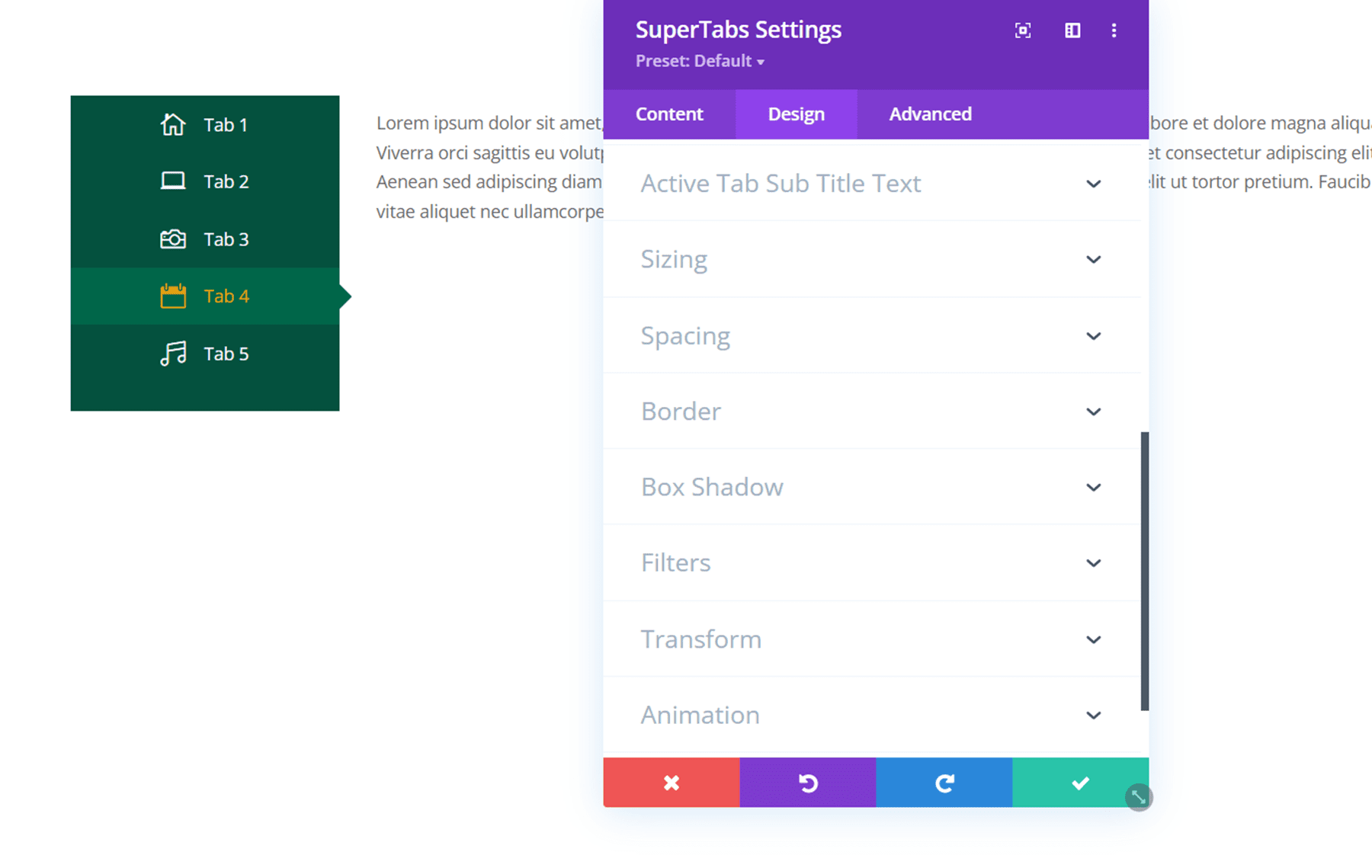
Setări filă – Design
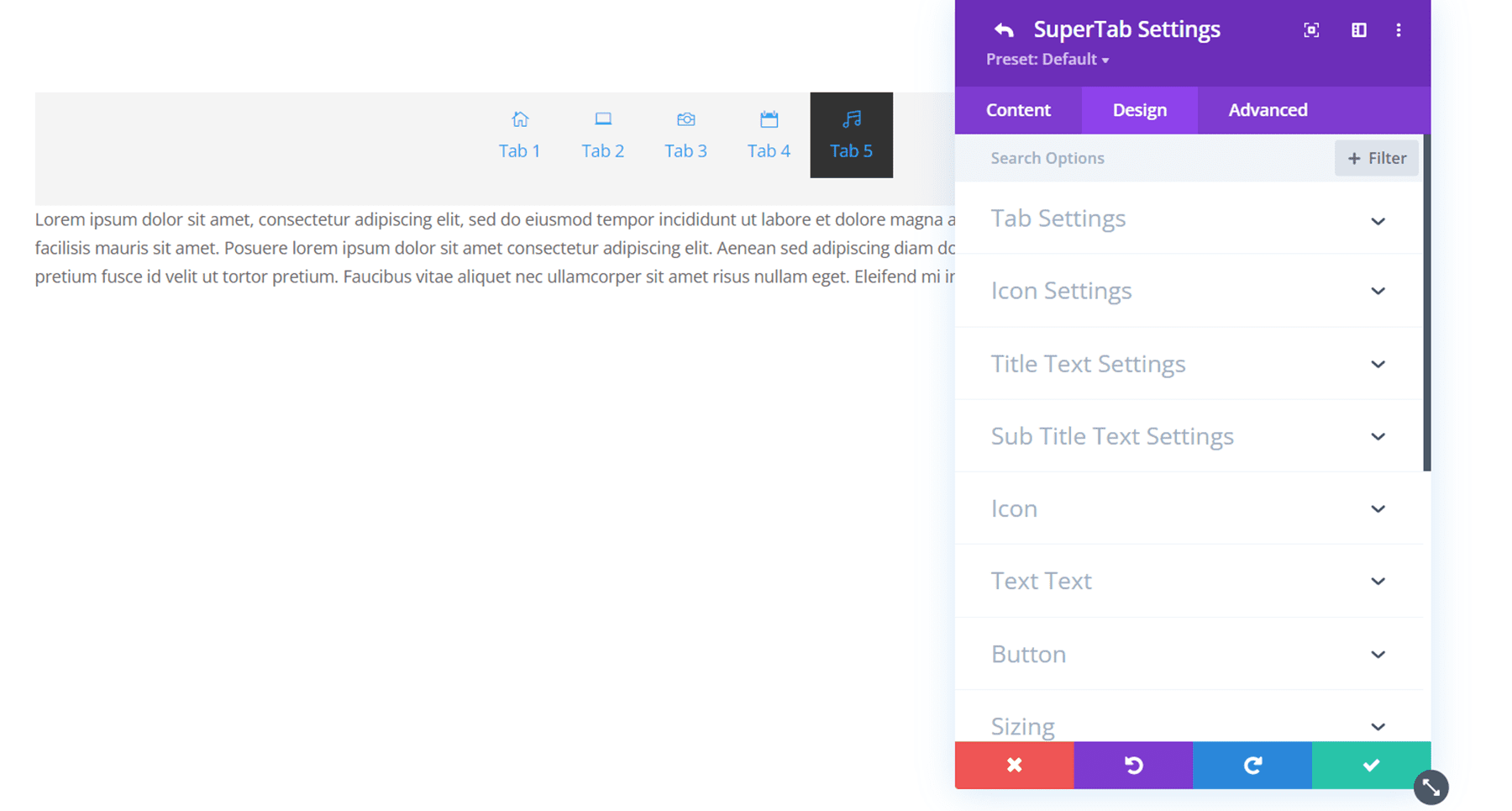
Sub fila Design a setărilor filei, puteți găsi multe opțiuni pentru a personaliza complet aspectul filei. Când personalizați designul în acest fel, modificările sunt aplicate numai filei individuale pe care o editați, nu și restului filelor. Opțiunile de design din setările individuale ale filei sunt aceleași cu opțiunile de design din setările SuperTabs, deci diferența principală este dacă doriți ca designul dvs. să se aplice la fiecare filă sau doar la o singură filă.
Cu setările de design, puteți edita aspectul navigației, al filei, al conținutului, al aspectului, al textului, al dimensiunii, al spațiilor etc. Vom trece peste toate opțiunile de design în detaliu mai târziu în acest articol.

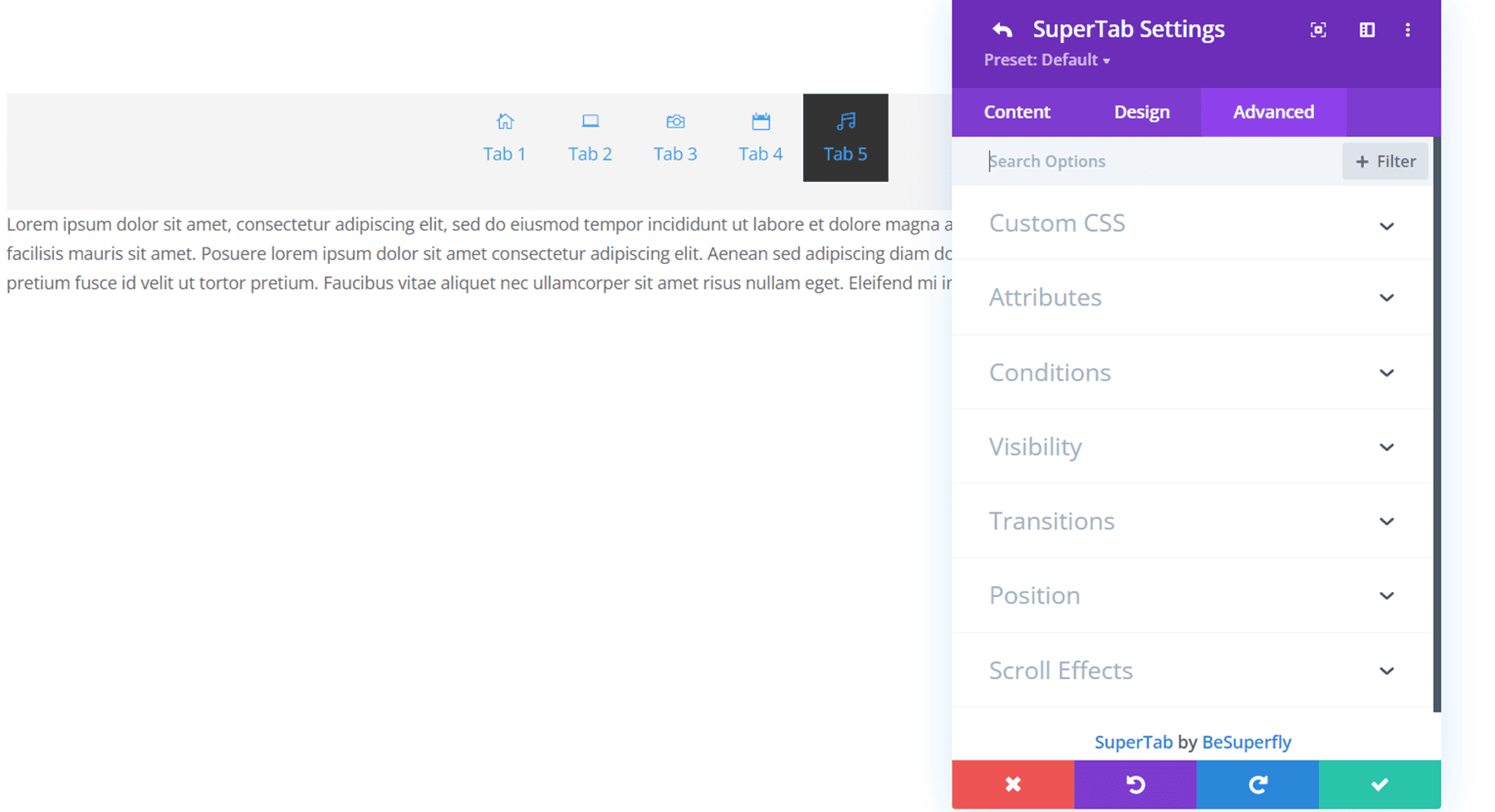
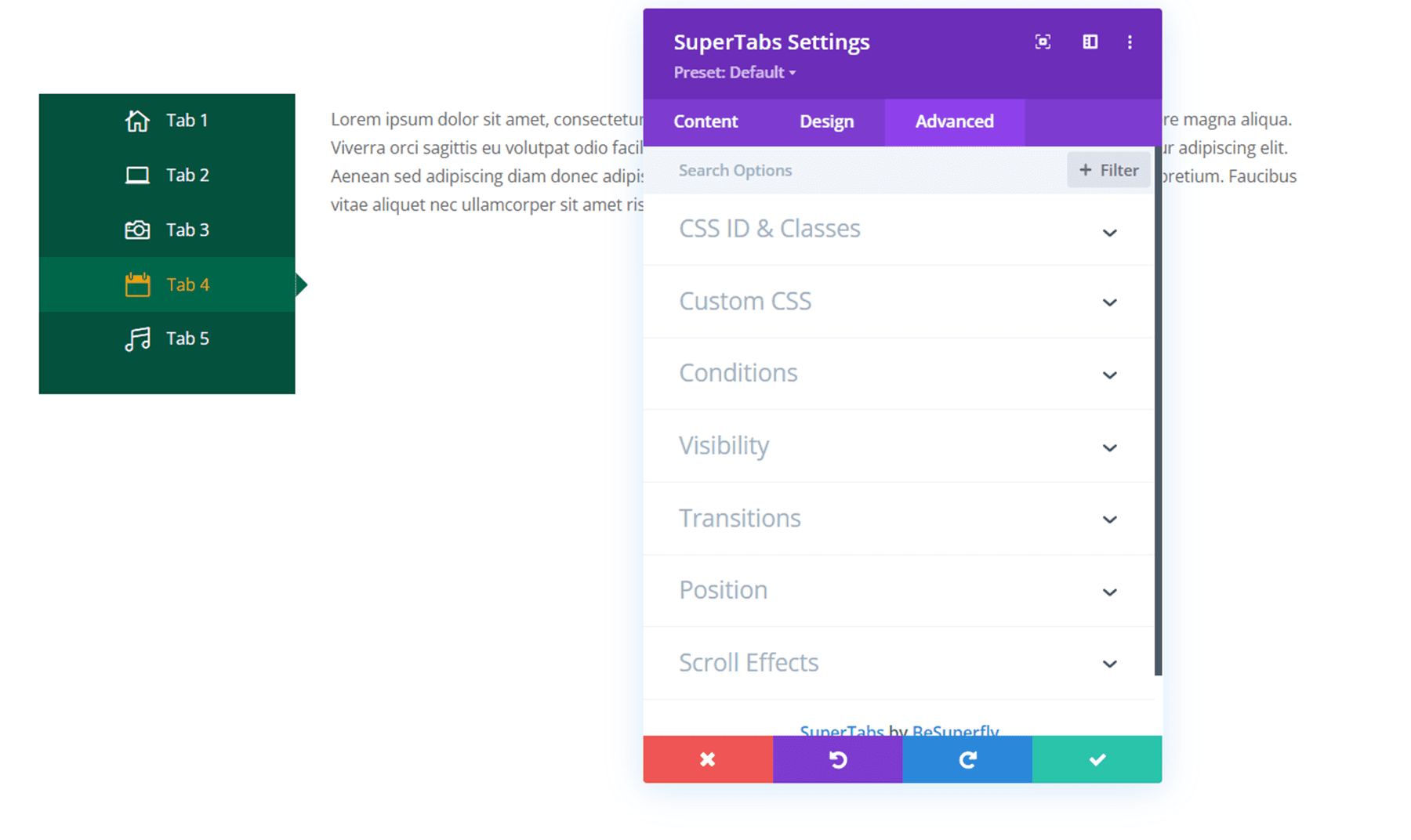
Setări filă – Avansat
În fila Avansat, aveți toate opțiunile implicite Advanced Divi, inclusiv CSS personalizat, Condiții, Vizibilitate, Tranziții, Poziție și Efecte de defilare.

Fila Conținut Divi SuperTabs
Acum că am acoperit setările pentru filele individuale din modulul Divi SuperTabs, haideți să explorăm setările generale pentru modulul SuperTabs, începând cu fila de conținut. După cum am abordat deja, aici este locul în care adăugați fiecare dintre file.
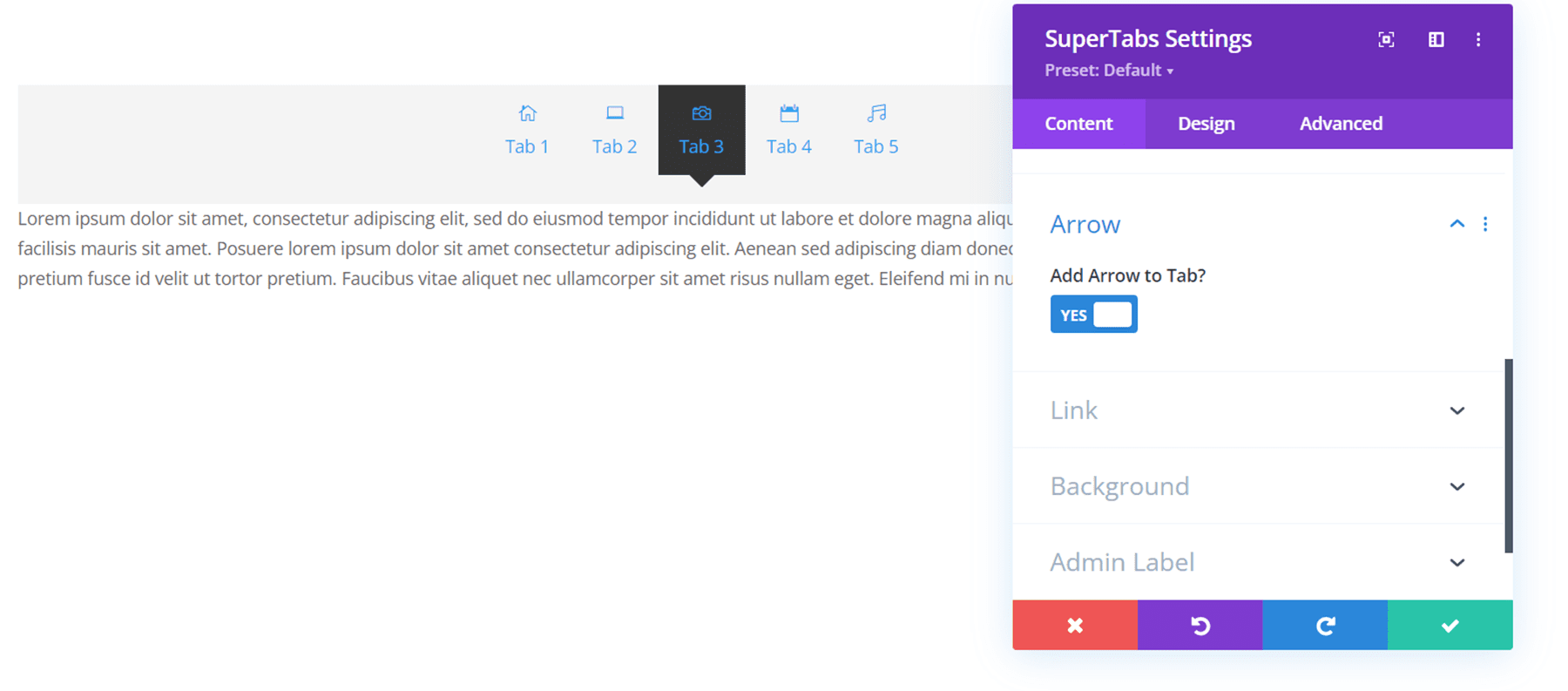
Săgeată
Cu această opțiune, puteți adăuga o săgeată la filele dvs. care se va afișa în fila activă. Puteți vedea un exemplu în acest sens mai sus. Culoarea săgeții poate fi personalizată în fila de design.

Legătură
Această opțiune este o opțiune implicită a modulului Divi, care vă permite să conectați modulul la o adresă URL.
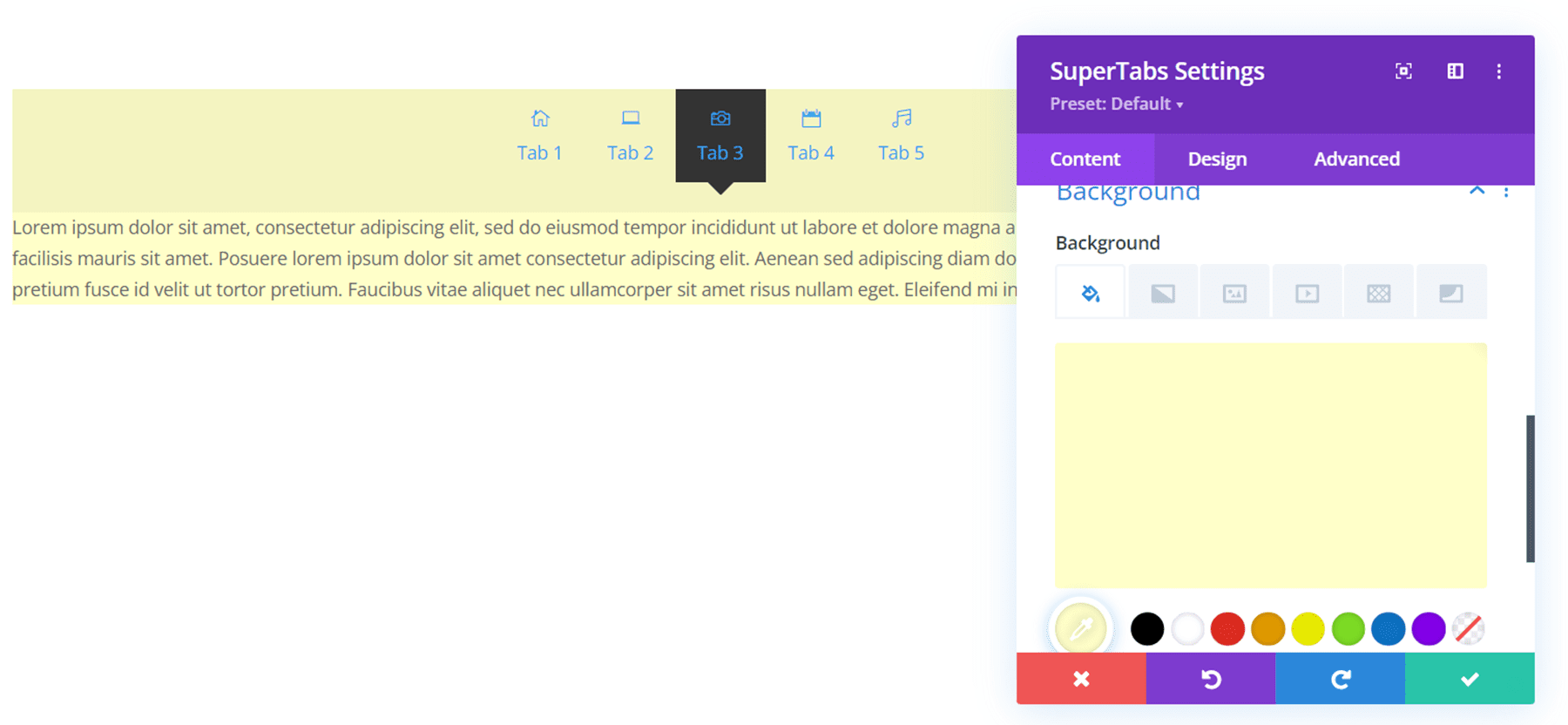
fundal
Puteți adăuga un fundal la modul cu opțiunea Fundal. Când adăugați un fundal în acest fel, culoarea se întinde pe fila de navigare și în zona de conținut. În acest exemplu, am adăugat un fundal galben la modul. Există și alte opțiuni de fundal în fila Design, care vă permit să adăugați culori diferite pentru file și zona de conținut. Vom trece peste aceste opțiuni de design în secțiunea următoare.

Fila Design Divi SuperTabs
Fila de design este locul în care acest plugin strălucește cu adevărat. Există multe opțiuni pentru a personaliza fiecare aspect al modulului SuperTabs. Hai să aruncăm o privire.
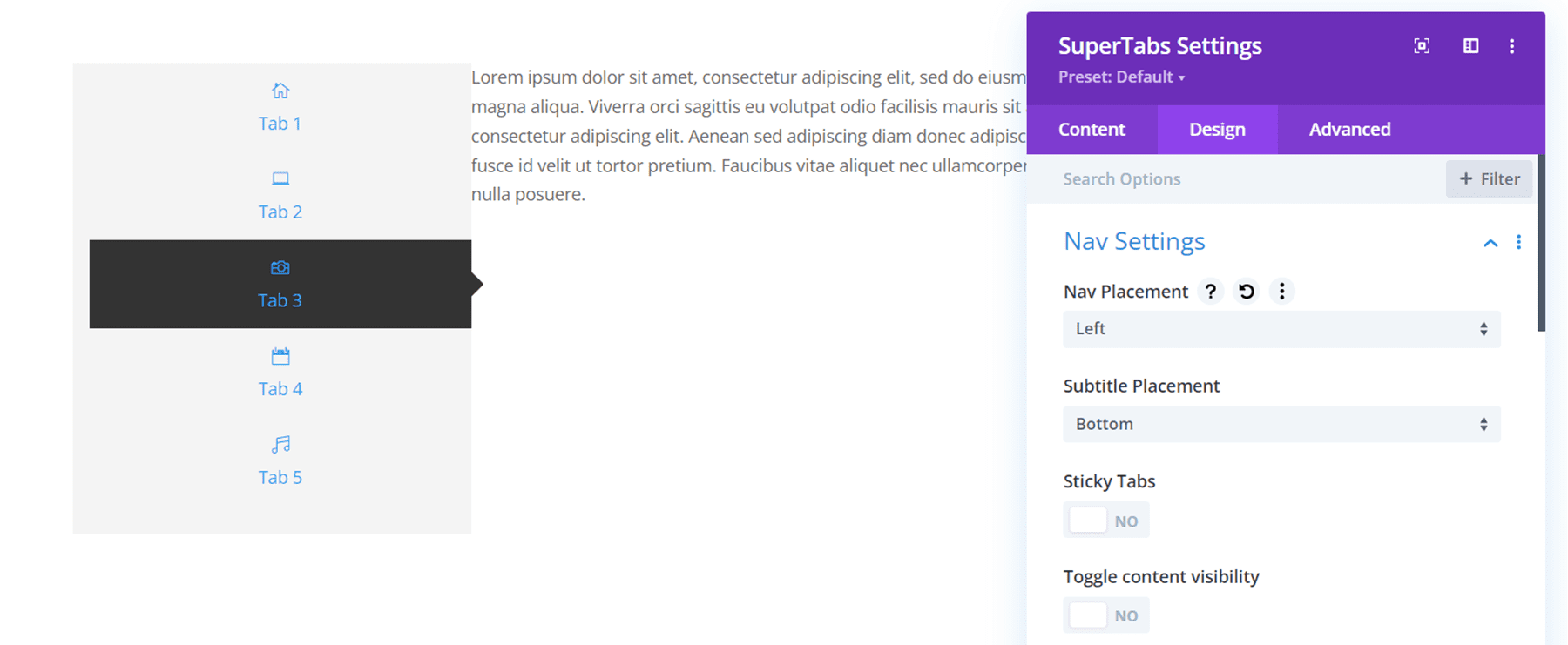
Setări de navigare
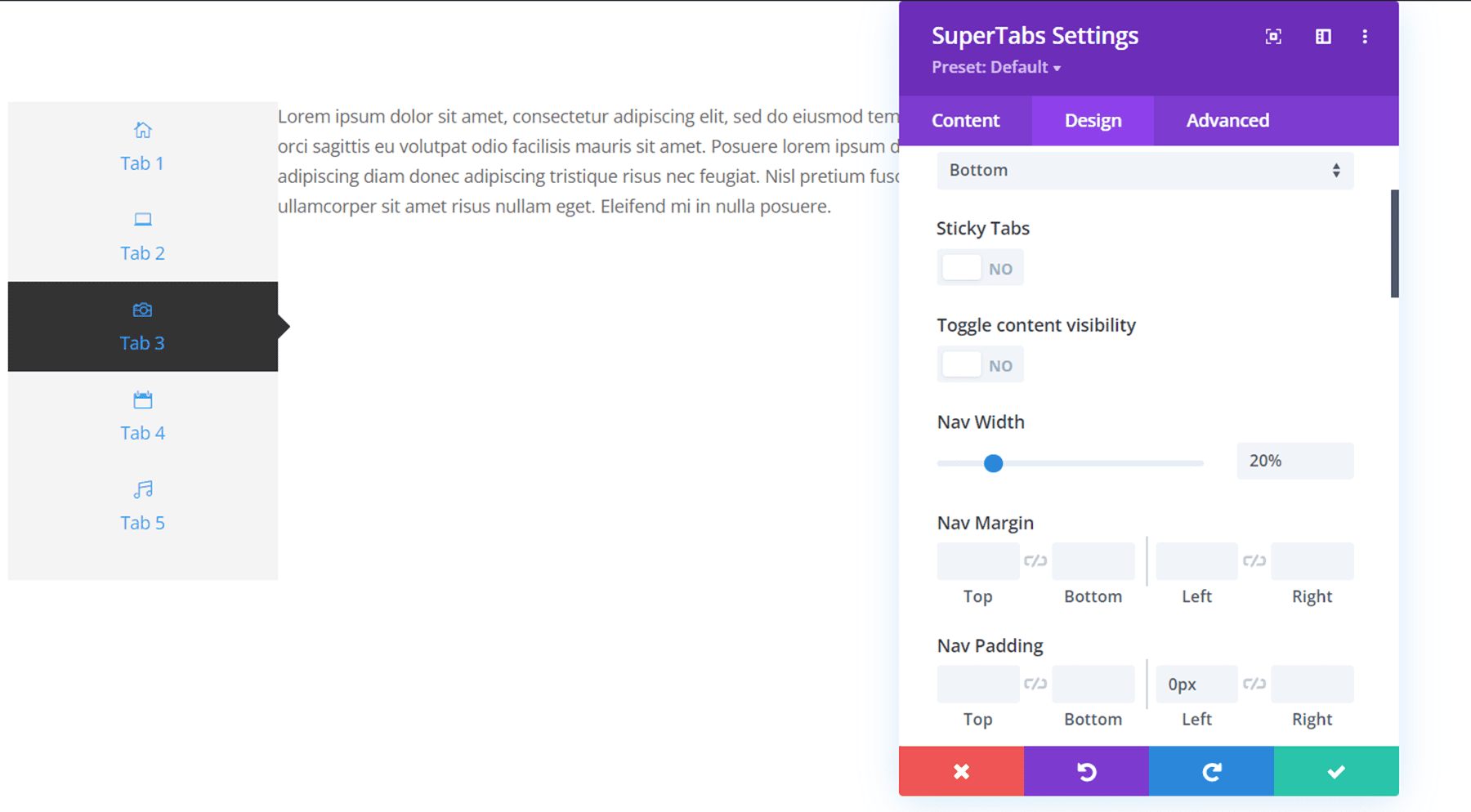
În setările Nav, puteți modifica plasarea navigației, alinierea și plasarea subtitrarilor. În exemplul de mai sus, plasarea de navigare este setată la Stânga. De asemenea, puteți face filele lipicioase, astfel încât să se lipească de partea de sus a paginii în timp ce derulați prin conținutul filei.


De asemenea, în setările de navigare, puteți personaliza complet distanța de navigare prin modificarea lățimii de navigare, a marginii, a umpluturii și a jgheabului. În acest exemplu, am eliminat căptușeala din stânga și am schimbat lățimea de navigare la 20%. În cele din urmă, puteți personaliza culorile și designul general al barei de navigare schimbând culoarea de fundal, adăugând colțuri rotunjite sau adăugând un chenar. Am schimbat fundalul barei de navigare în verde.

Setări filei
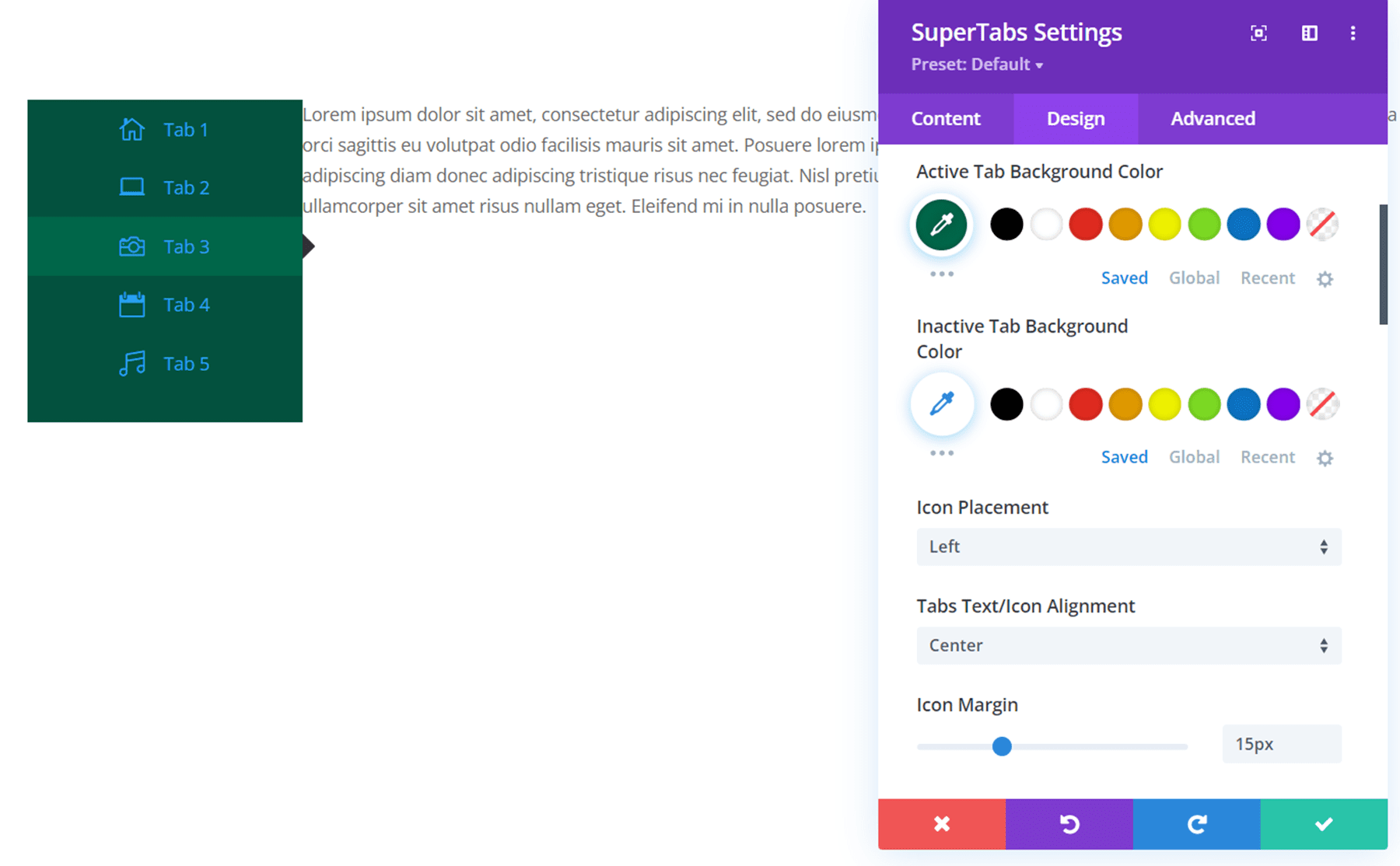
În setările filei, puteți personaliza umplutura filelor, culoarea de fundal a filei active și culoarea de fundal a filei inactive. De asemenea, puteți modifica plasarea pictogramei, alinierea, marginea și dimensiunea. În cele din urmă, puteți alege să ascundeți pictograma sau titlul, să adăugați colțuri rotunjite sau să adăugați un chenar.
În exemplul de mai jos, am schimbat culoarea de fundal a filei active într-un verde mai deschis și am schimbat plasarea pictogramei la stânga și am adăugat o marjă a pictogramei.

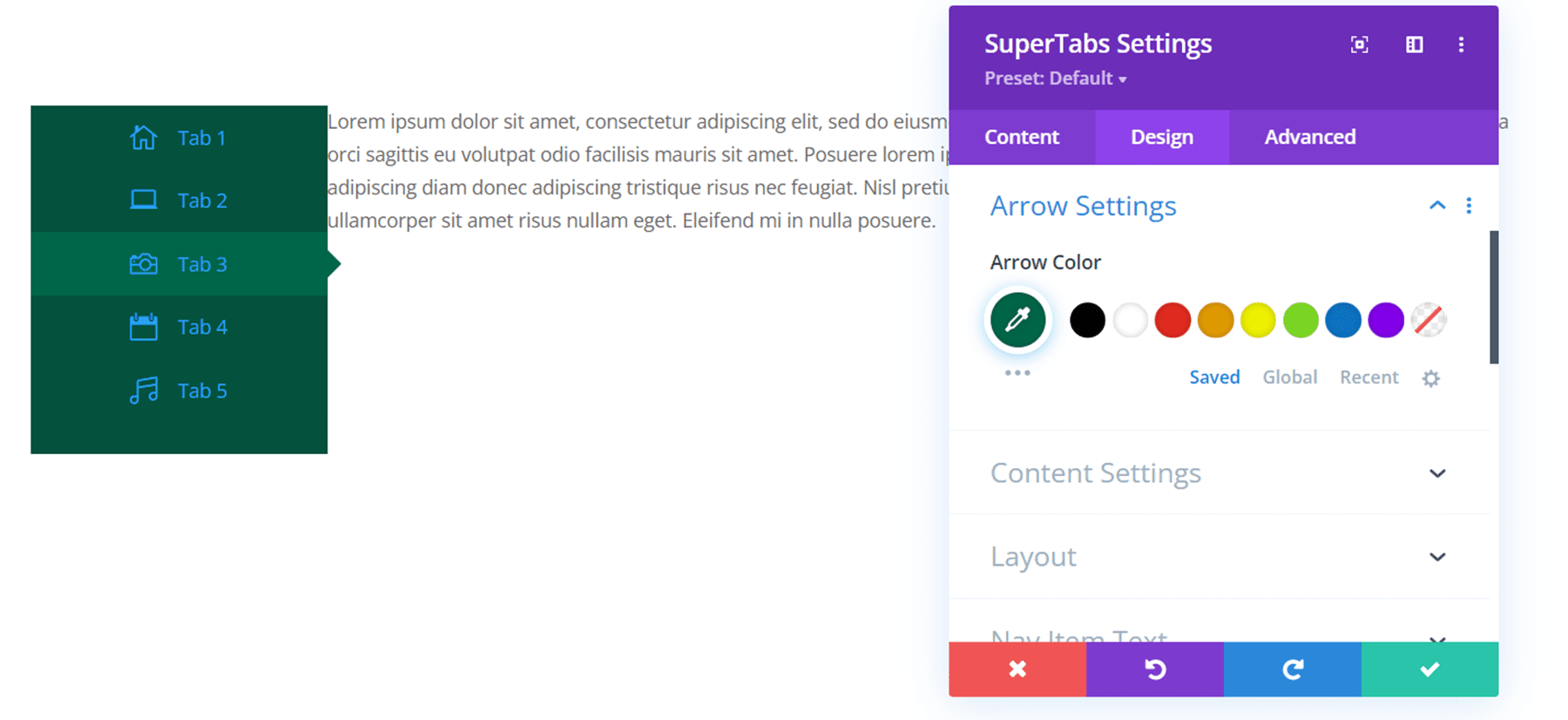
Setări săgeată
În setările săgeții, puteți schimba culoarea săgeții. L-am schimbat într-un verde mai deschis pentru a se potrivi cu culoarea de fundal a filei active.

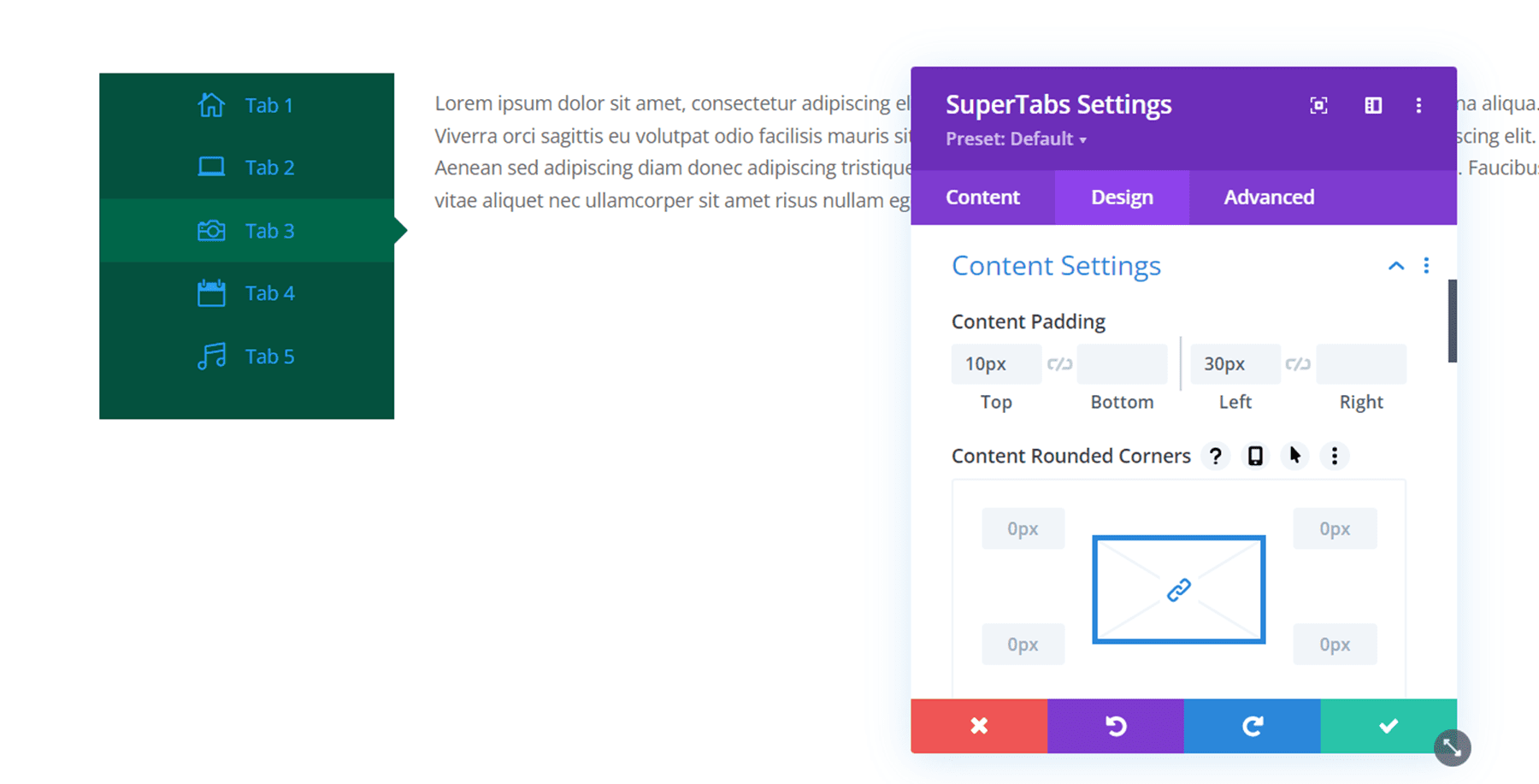
Setari de continut
Aici puteți personaliza designul general pentru conținutul din file. Puteți adăuga căptușeală, colțuri rotunjite și un chenar. Am adăugat câteva umplutură la secțiunea de conținut pentru a aduce un echilibru mai bun designului general.

Aspect
În setările de aspect, puteți seta bara de navigare să fie inserată, afișată în cadrul filei.

Textul articolului de navigare
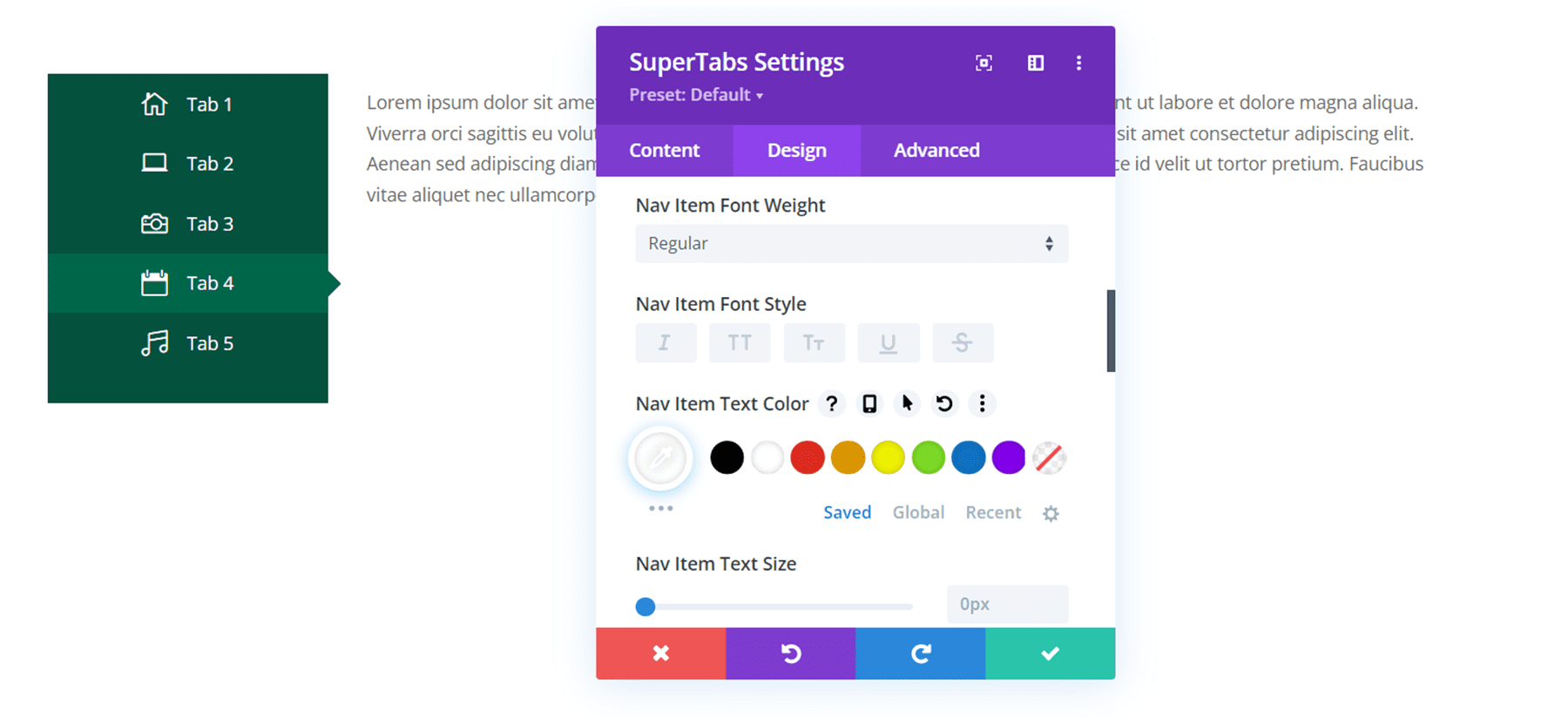
Aici puteți personaliza fontul elementului de navigare, greutatea fontului, stilul, culoarea, dimensiunea, spațierea, înălțimea liniei și umbra. Aici am schimbat culoarea fontului elementului de navigare în alb, aceasta schimbă și culoarea pictogramei.

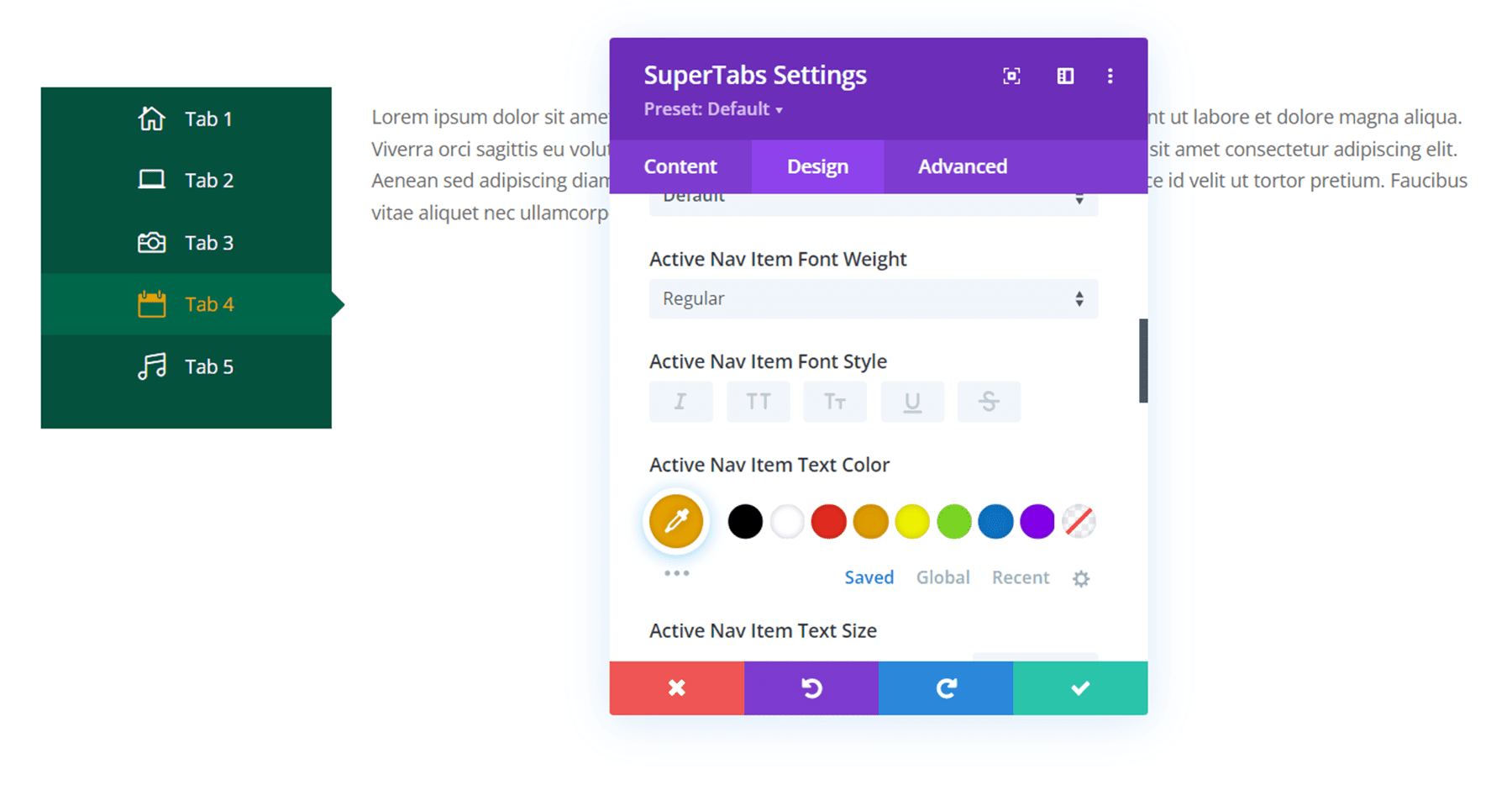
Textul elementului de navigare activ
Setările Active Nav Item Text au aceleași setări ca și setările pentru textul elementului de navigare, dar aceste opțiuni se aplică numai elementului de navigare atunci când este activ (selectat). Aici am schimbat culoarea textului elementului de navigare activ în portocaliu.

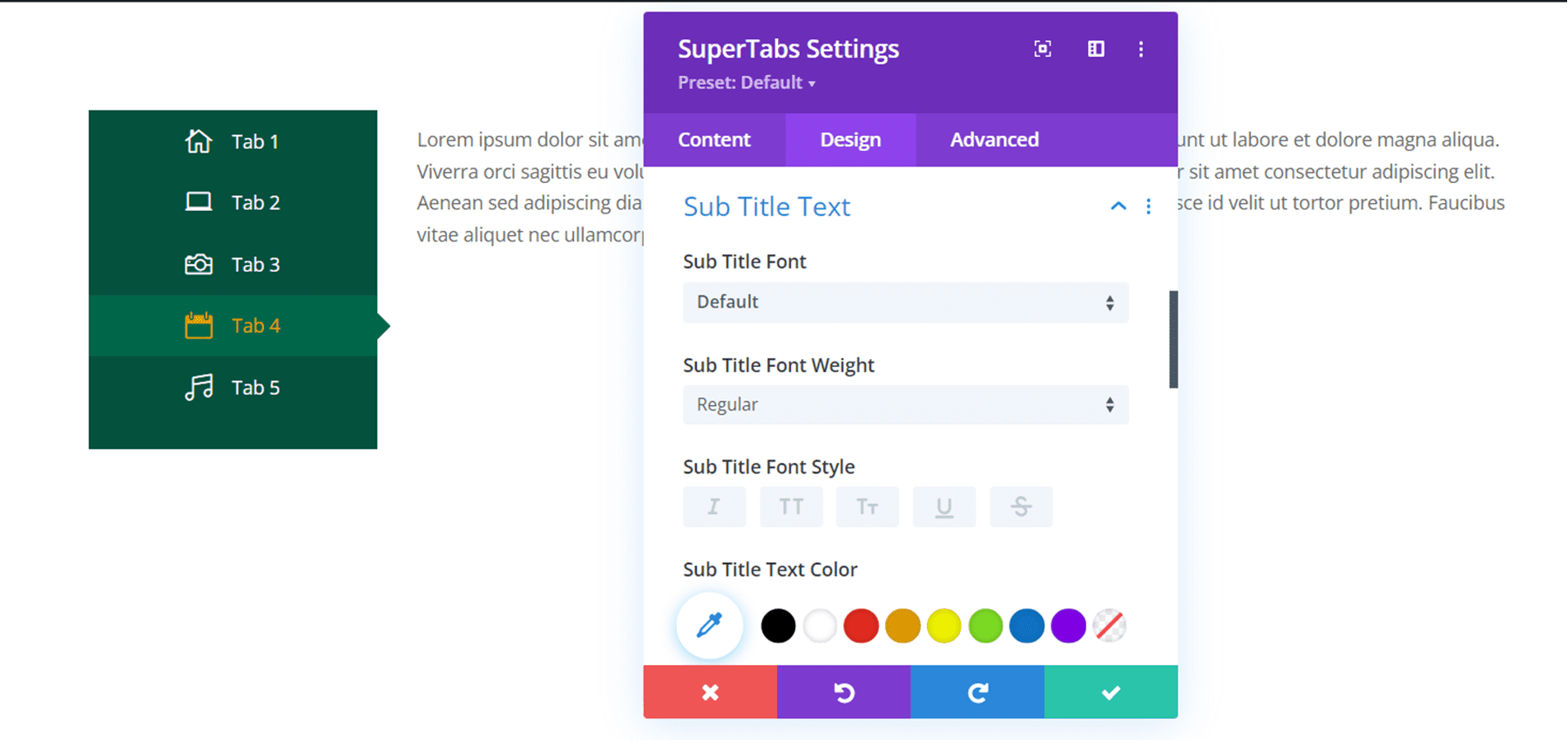
Subtitlu text
Aici puteți personaliza designul textului subtitrării. Opțiunile sunt aceleași cu opțiunile textului de navigare.

Text subtitlu filă activă
Și în această secțiune puteți personaliza designul activ al textului de subtitrare. Din nou, avem aceleași opțiuni de personalizare ca ultimele trei secțiuni, dar aceste setări se aplică doar subtitrarii atunci când este activă.
Alte setări de design
Pe lângă setările unice pe care le-am acoperit, există și alte opțiuni implicite, cum ar fi dimensionarea, chenarul de spațiere, umbra casetei, filtrele, transformarea și animația.

Fila avansată Divi SuperTabs
Fila Avansat pentru Divi SuperTabs este destul de standard. Puteți adăuga CSS personalizat pentru a personaliza și mai mult modulul și puteți utiliza celelalte setări, cum ar fi condiții, vizibilitate, tranziții, poziție și efecte de defilare pentru a aduce designul SuperTabs la nivelul următor.

Exemple Divi SuperTabs
Iată câteva exemple despre cum puteți utiliza Divi SuperTabs.
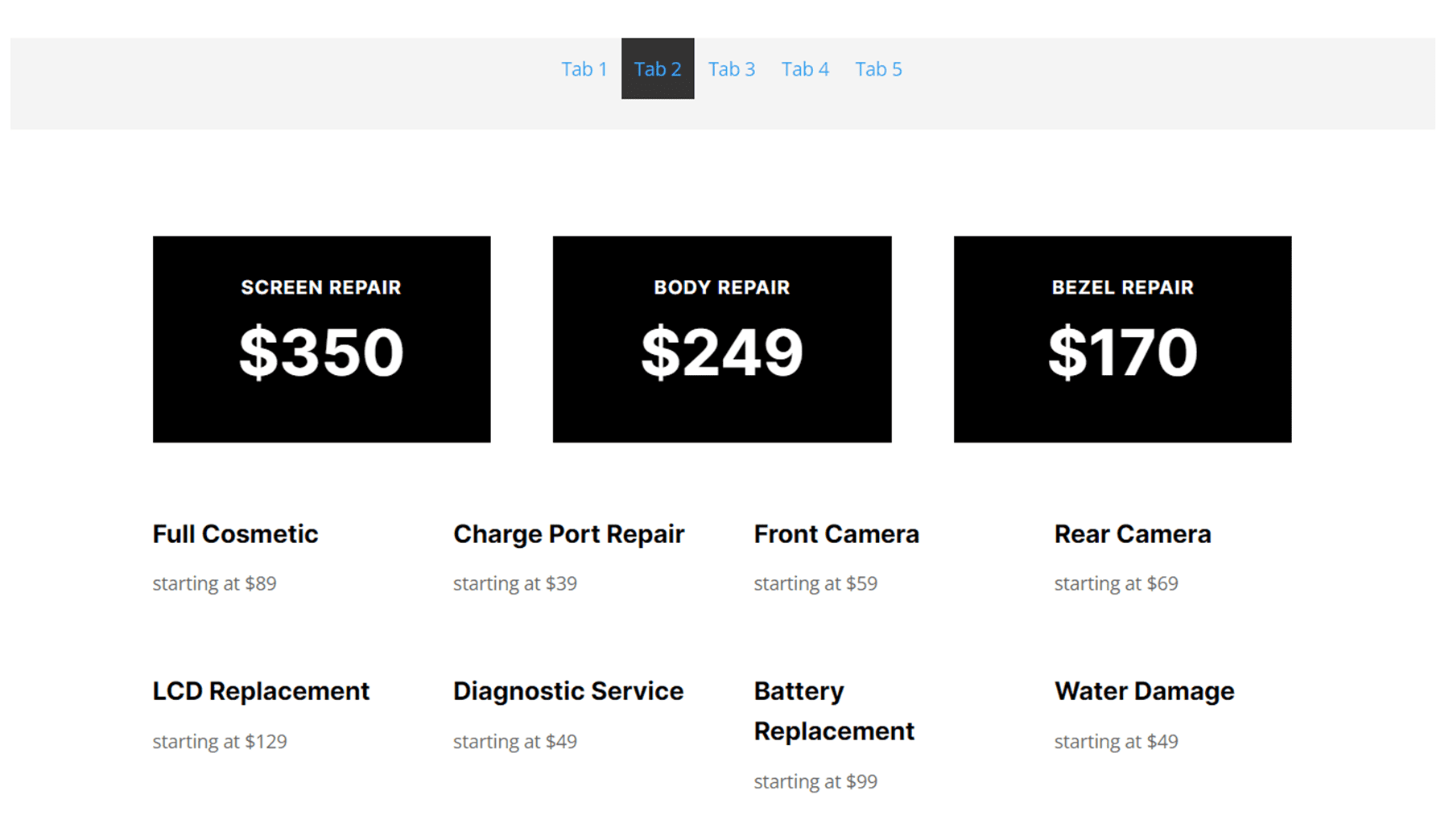
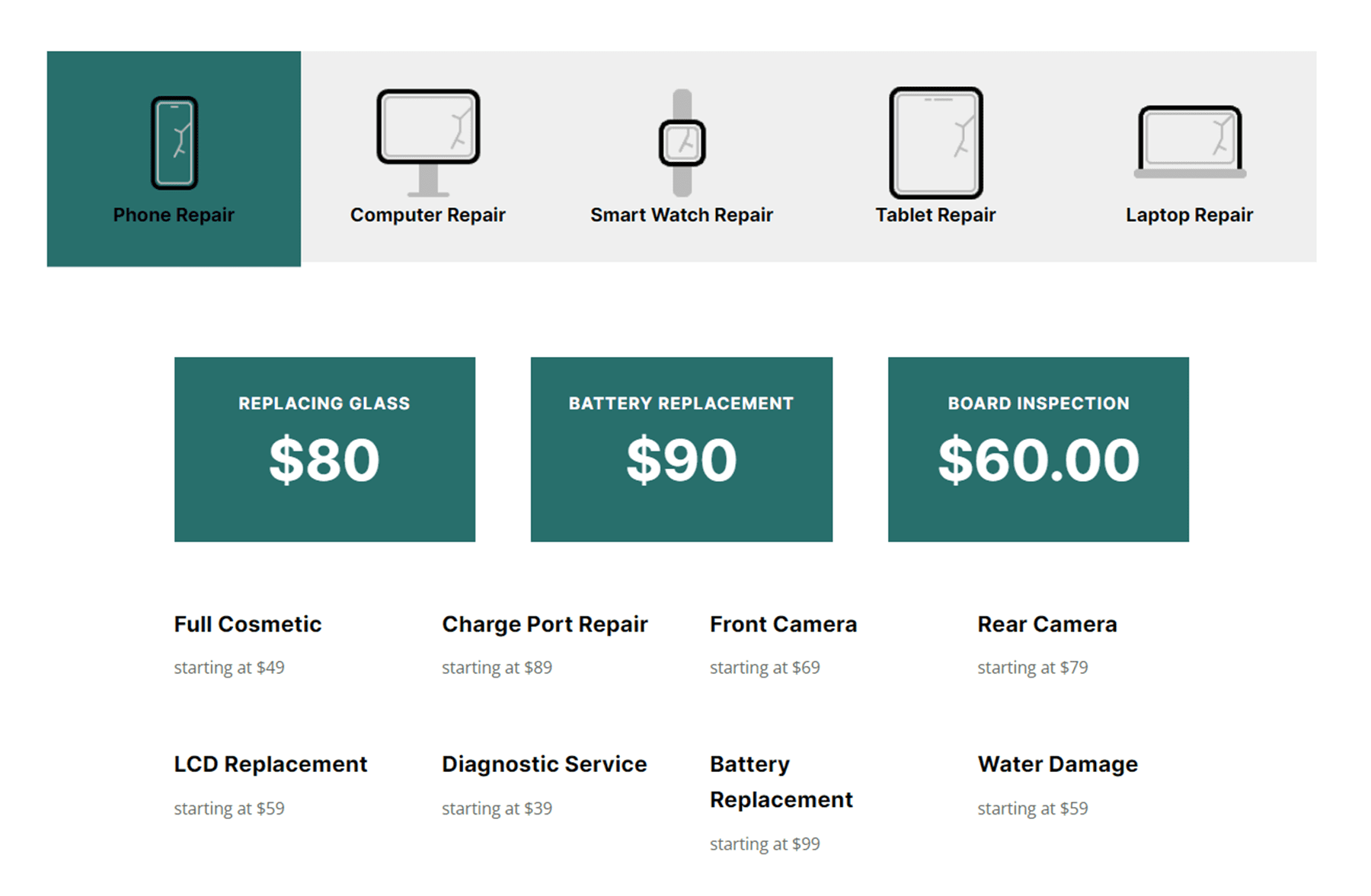
Tabelul de prețuri
Primul exemplu este un tabel de prețuri. Conținutul provine din pachetul de layout Reparare dispozitiv. Am salvat fiecare dintre tabelele de prețuri în Biblioteca Divi și am folosit caracteristica de aspect Bibliotecă pentru a adăuga conținutul în fiecare filă. Acest lucru facilitează adăugarea unor aspecte de conținut mai complexe în file.

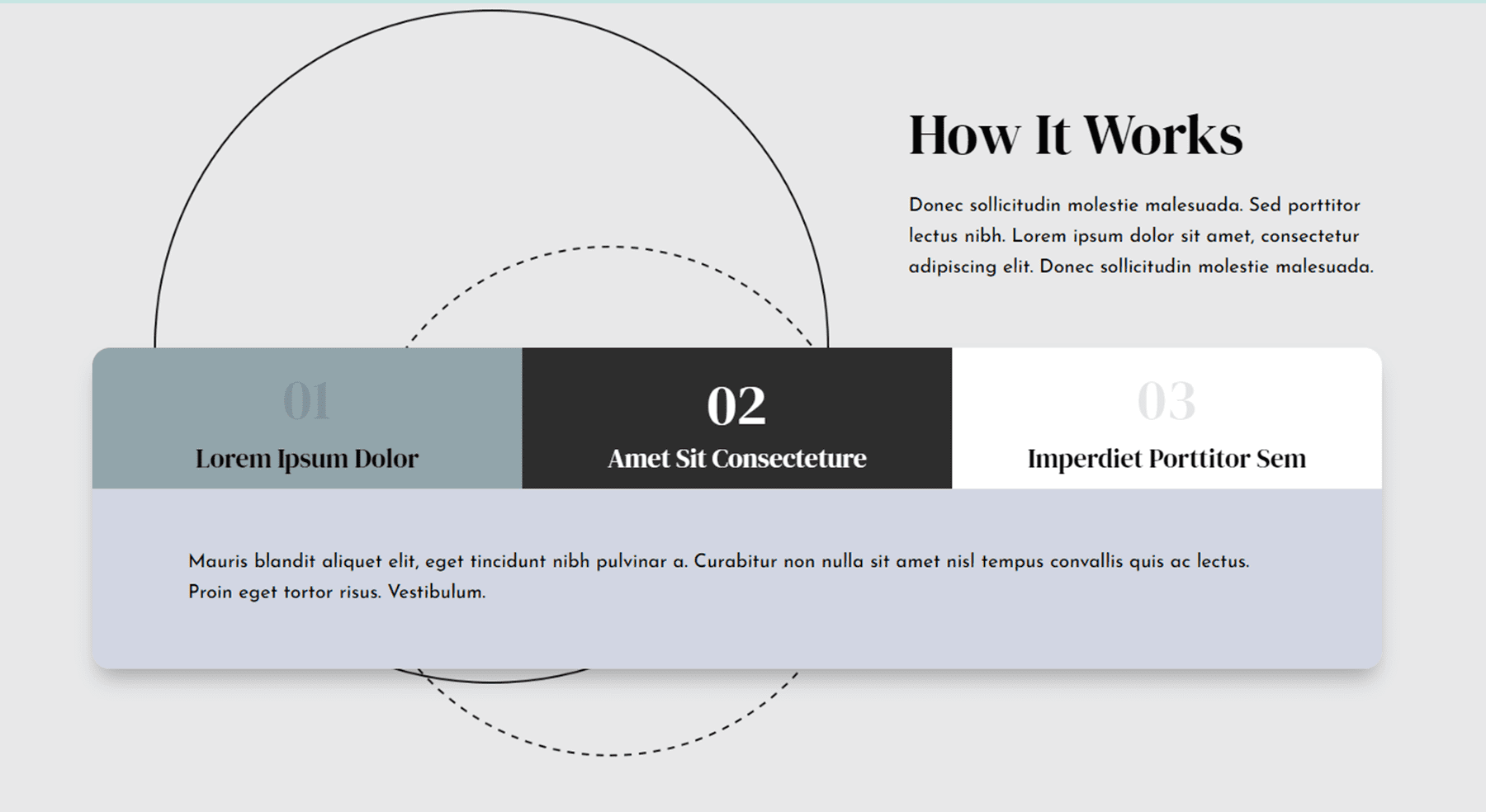
Cum functioneaza
Al doilea exemplu folosește filele pentru a organiza diferiți pași ai unui proces. Acest aspect a fost realizat folosind pachetul de layout Estate Planning. Am folosit setările individuale ale filei pentru a seta o culoare și un fundal diferite pentru fiecare dintre file.

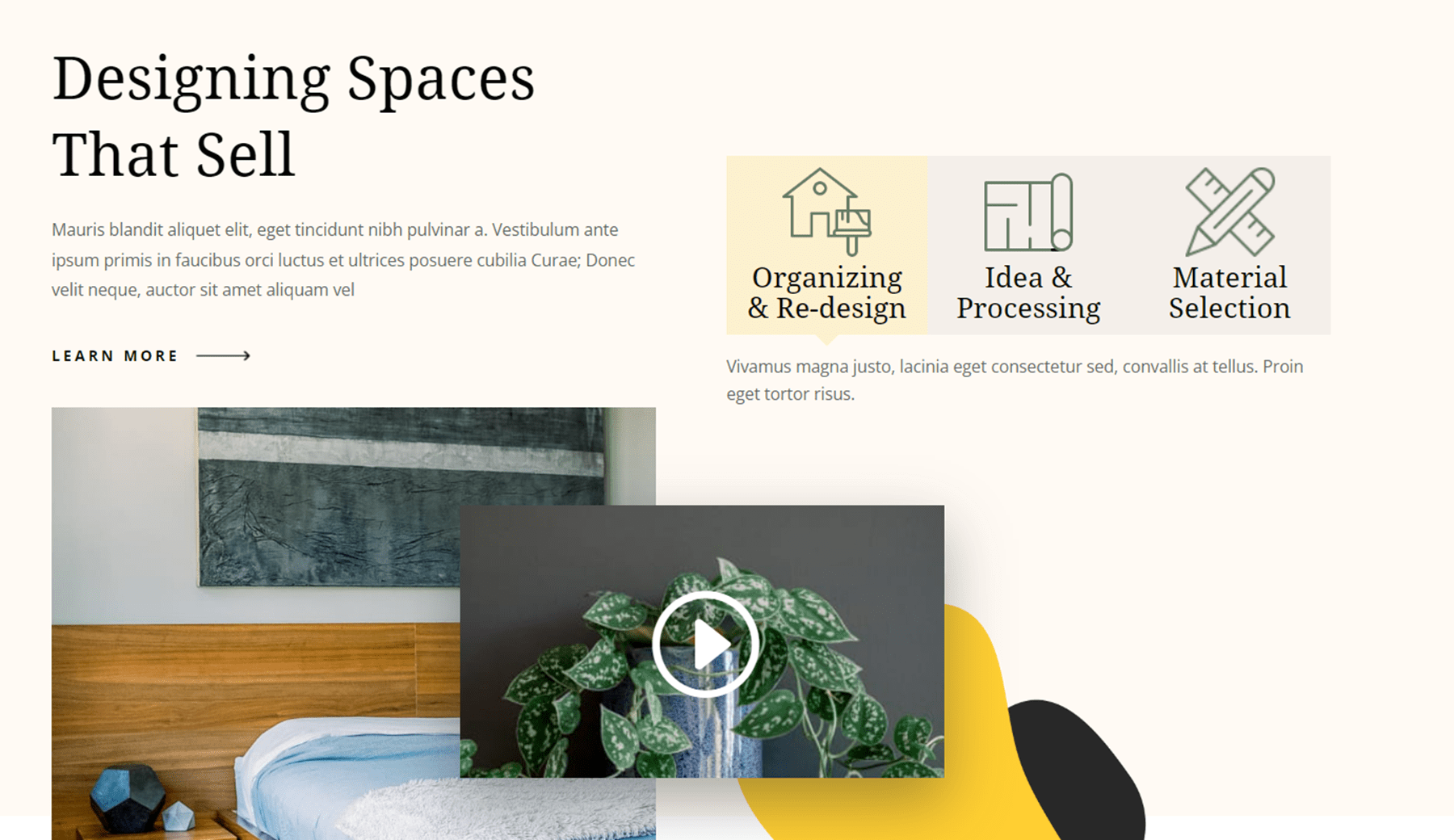
Caracteristici
Exemplul final folosește pachetul Divi Home Staging Layout. Am folosit SuperTabs pentru a organiza unele dintre caracteristicile evidențiate pe pagină. În plus, am folosit pictograme personalizate pentru a adăuga un oarecare interes vizual filelor.

Cumpărați Divi SuperTabs
Divi SuperTabs este disponibil pe Divi Marketplace. Piata de desfacere. Costă 29 USD pentru utilizarea nelimitată a site-ului web și 1 an de asistență și actualizări. Prețul include și o garanție de rambursare a banilor de 30 de zile.

Gânduri finale
Divi SuperTabs este un plugin plin de caracteristici pentru Divi Builder, care vă permite să creați file complexe pentru site-ul dvs. Divi. Punctul forte al acestui plugin este cu siguranță abilitatea de a importa machete din biblioteca dvs. Divi ca filă, permițându-vă să adăugați conținut complex de file care conține alte module Divi. În plus, personalizarea pluginului este excelentă. Cu toate setările disponibile, puteți personaliza și ajusta filele pentru a obține aspectul exact pe care îl doriți.
În general, Divi SuperTabs este foarte ușor de configurat și utilizat și puteți crea file grozave pentru a organiza informațiile de pe site-ul dvs. Dacă vă simțiți limitat de modulul de file nativ al Divi sau doriți să utilizați conținutul Bibliotecii Divi în filele dvs., acest plugin ar putea fi o opțiune excelentă pentru dvs.
Ne-ar plăcea să auzim de la tine! Ați încercat Divi SuperTabs? Spune-ne în comentarii ce părere ai despre asta!
