Evidențierea pluginului Divi: Divi WooCommerce Extended
Publicat: 2022-11-02Divi WooCommerce Extended este un plugin terță parte pentru Divi, cu scopul de a fi singurul instrument de care veți avea nevoie pentru a construi site-uri web de comerț electronic cu Divi. Include cinci module cu o mulțime de caracteristici și opțiuni. În această postare, vom analiza Divi WooCommerce Extended pentru a vă ajuta să decideți dacă este produsul potrivit pentru a vă proiecta magazinul WooCommerce.
Module extinse Divi WooCommerce
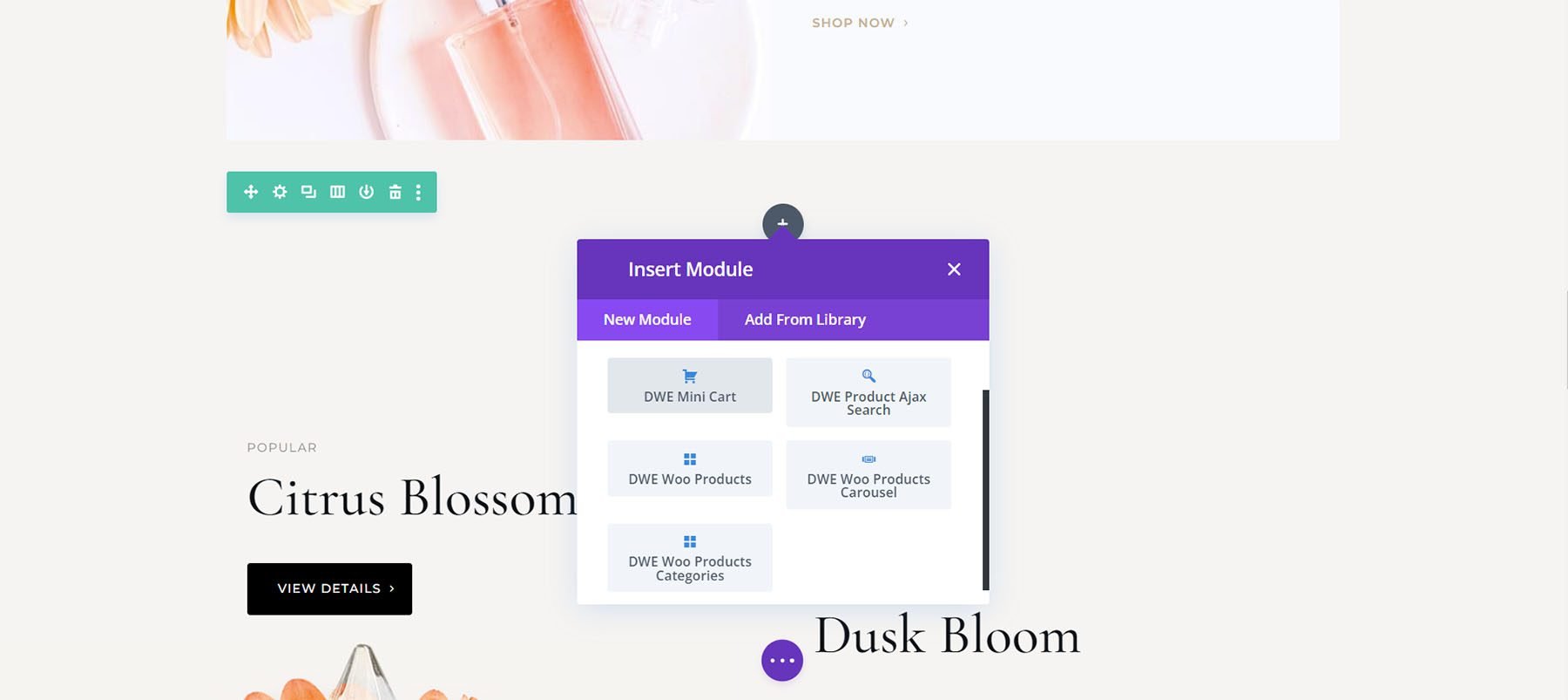
Divi WooCommerce Extended adaugă 5 module la Divi Builder. Modulele pot fi utilizate împreună, independent, pe paginile de produse, paginile de magazin și paginile obișnuite.
Caracteristicile includ:
- Mini cărucior
- Vizualizare rapidă
- Carusel de produse
- Categorii
- Căutare Ajax
- Manager de file
- Manager de casă și
- Extensia Divi Library Shortcode
Vom arunca o privire mai atentă asupra fiecărui modul, prin ochii pachetului nostru de aranjamente pentru parfumerie.

Mini coș extins Divi WooCommerce
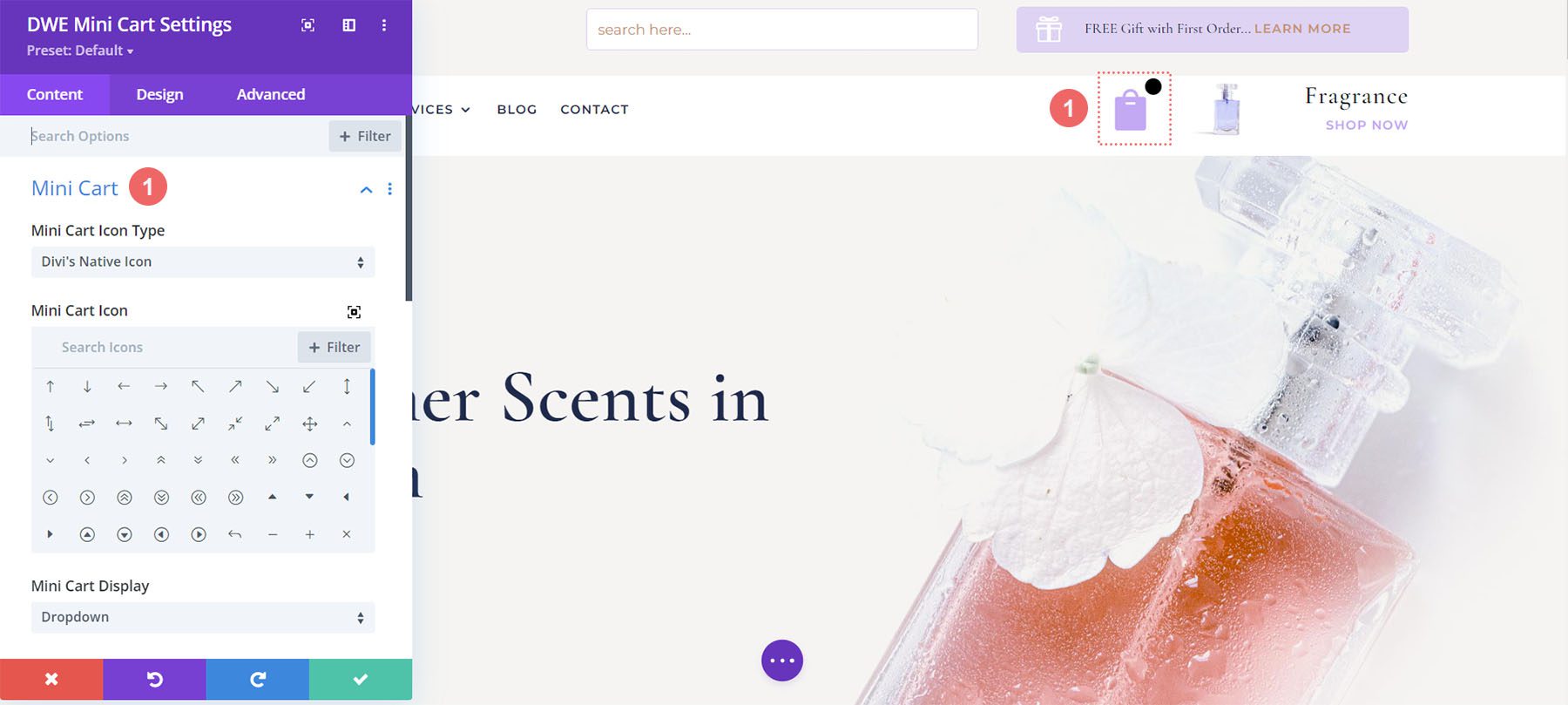
Modulul Mini Cart oferă o mulțime de opțiuni de afișare pentru pictograma cărucior. Pentru tipul de pictogramă, alegeți dintre pictogramele native Divi sau o pictogramă personalizată. Pictogramele native includ un selector de pictograme.

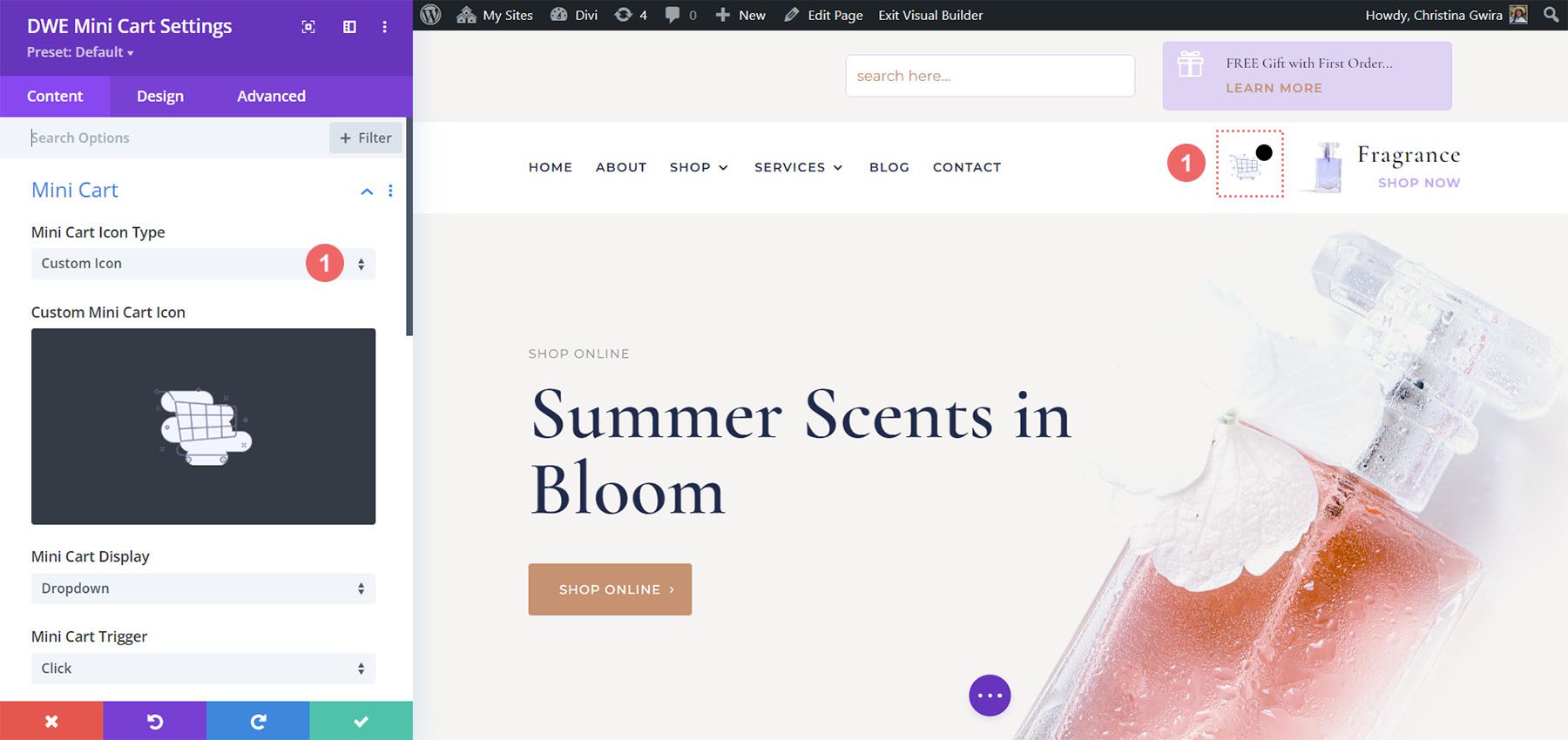
Opțiunea personalizată vă permite să alegeți o pictogramă sau o imagine din Biblioteca dvs. media.

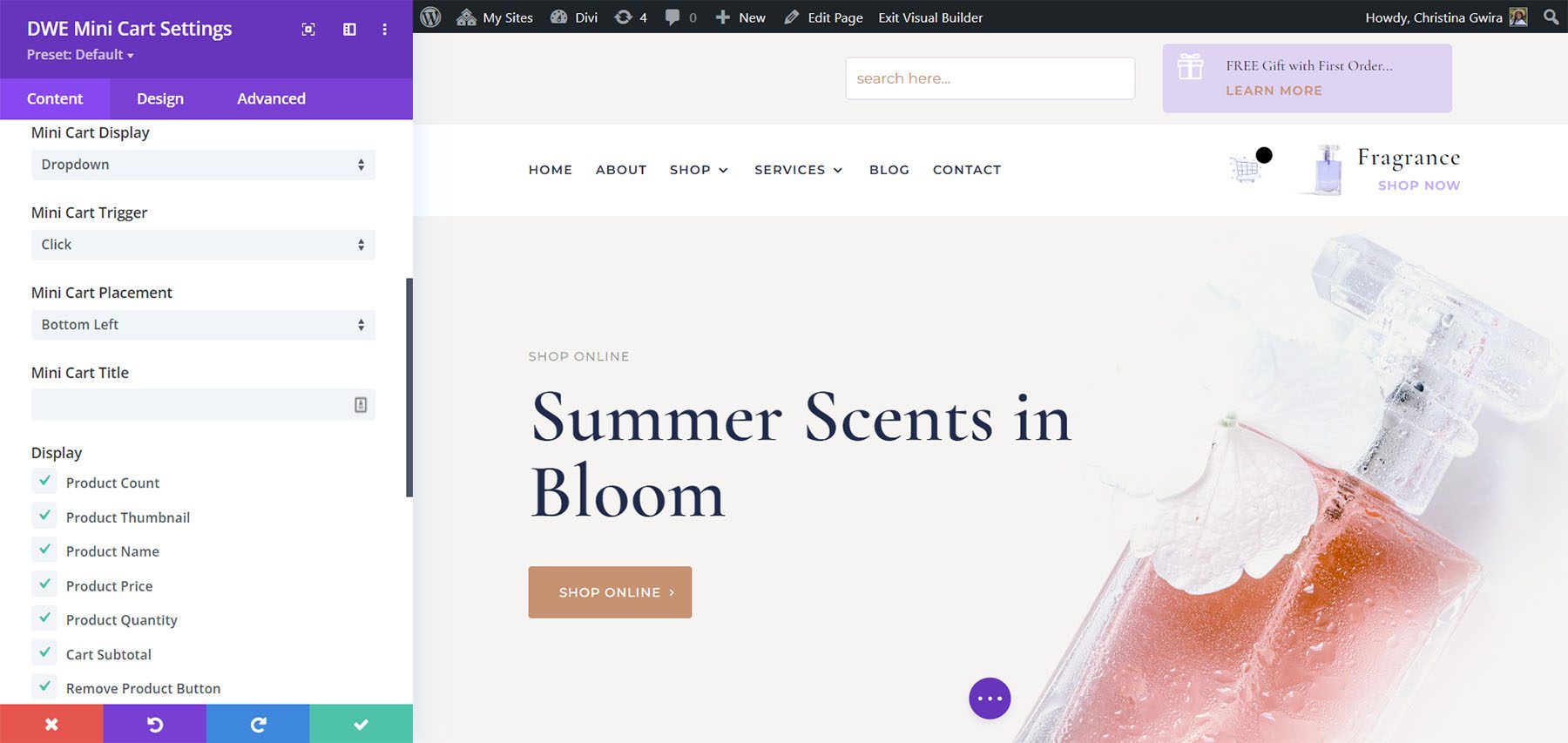
Căruciorul mini poate fi afișat ca meniu derulant, suprapus, în afara pânzei sau modal. Opțiunile de declanșare includ clic sau trece cu mouse-ul. Opțiunile de plasare includ partea de sus sau de jos și la dreapta sau la stânga. De asemenea, puteți adăuga un titlu și alege elementele care se afișează dintr-o listă.

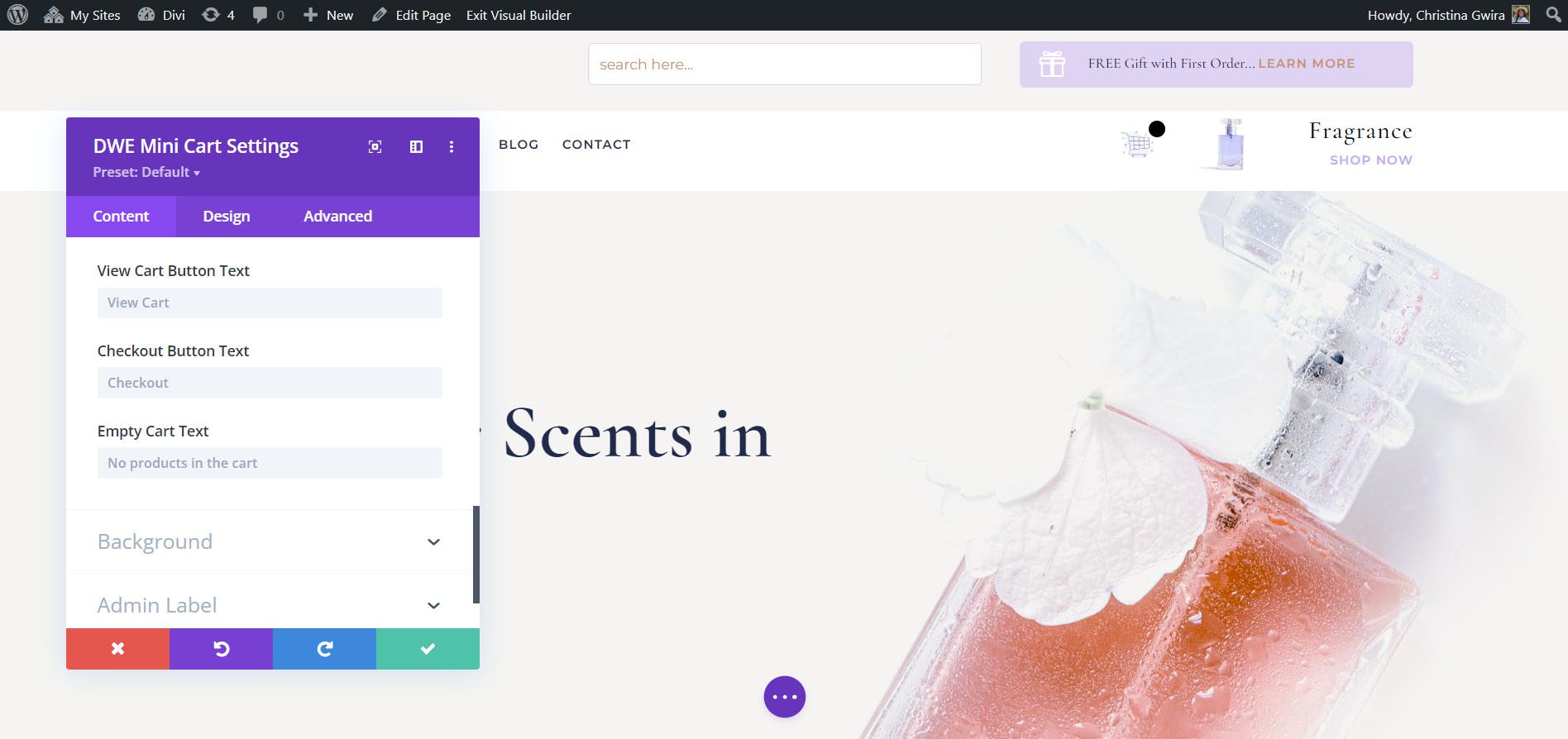
Opțiunile de text includ butonul de vizualizare a coșului, butonul de finalizare a comenzii și textul coșului gol. Include, de asemenea, o opțiune separată pentru fundalul căruciorului.

Setări de design
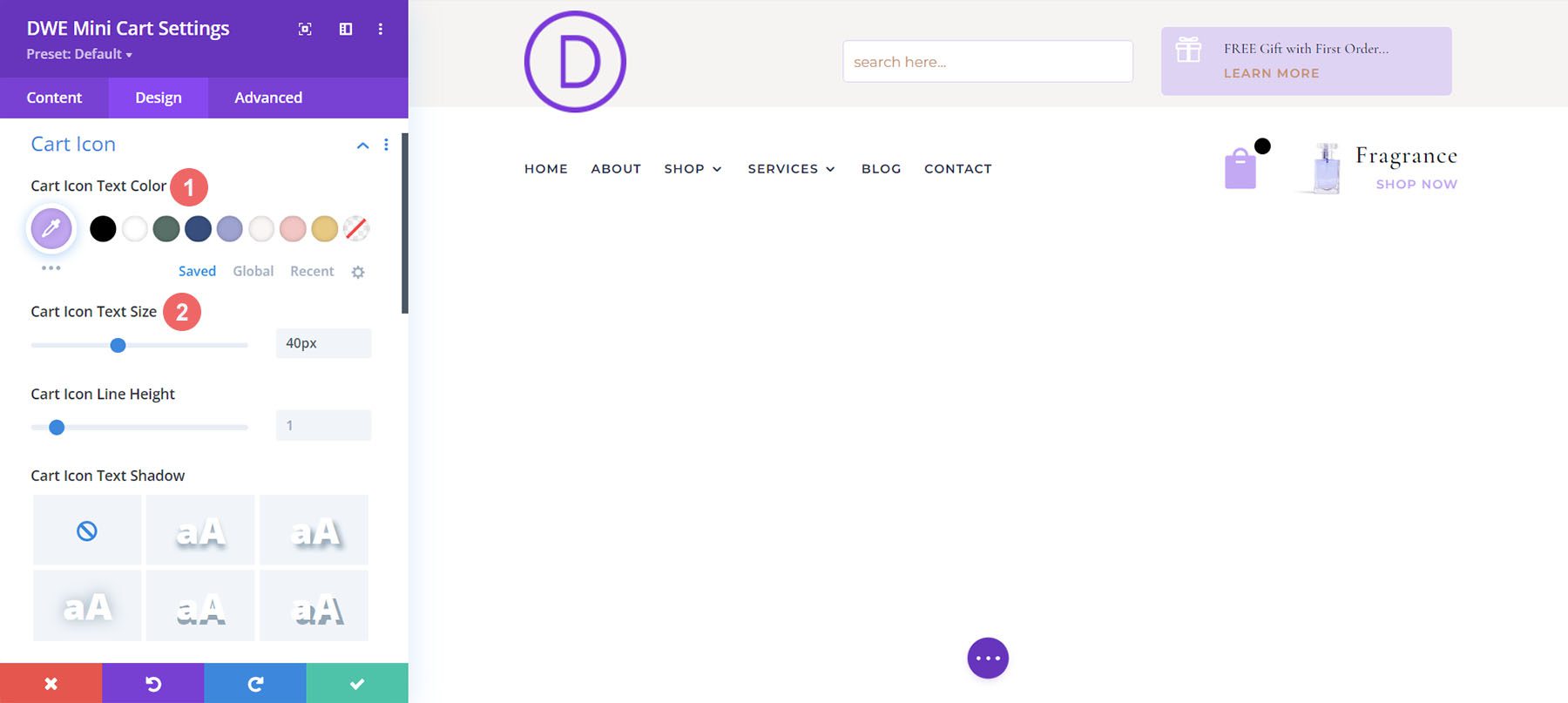
Setările de design vă permit să personalizați culoarea pictogramei, dimensiunea, înălțimea liniei, umbra textului, fonturile etc. Include opțiuni pentru tot textul, inclusiv numărul de produse, titlul mini-coșului, numele produsului, cantitatea și prețul, subtotal. Include, de asemenea, setări pentru butonul de vizualizare a coșului, butonul de finalizare a comenzii, coșul gol, dimensiunea coșului și setări standard. Pentru acest exemplu, am schimbat culoarea și dimensiunea pictogramei și am adăugat o umbră de text. Opțiunile de text nu se afișează în Visual Builder, așa că va trebui să le vedeți pe front end.

Exemple de mini cărucioare
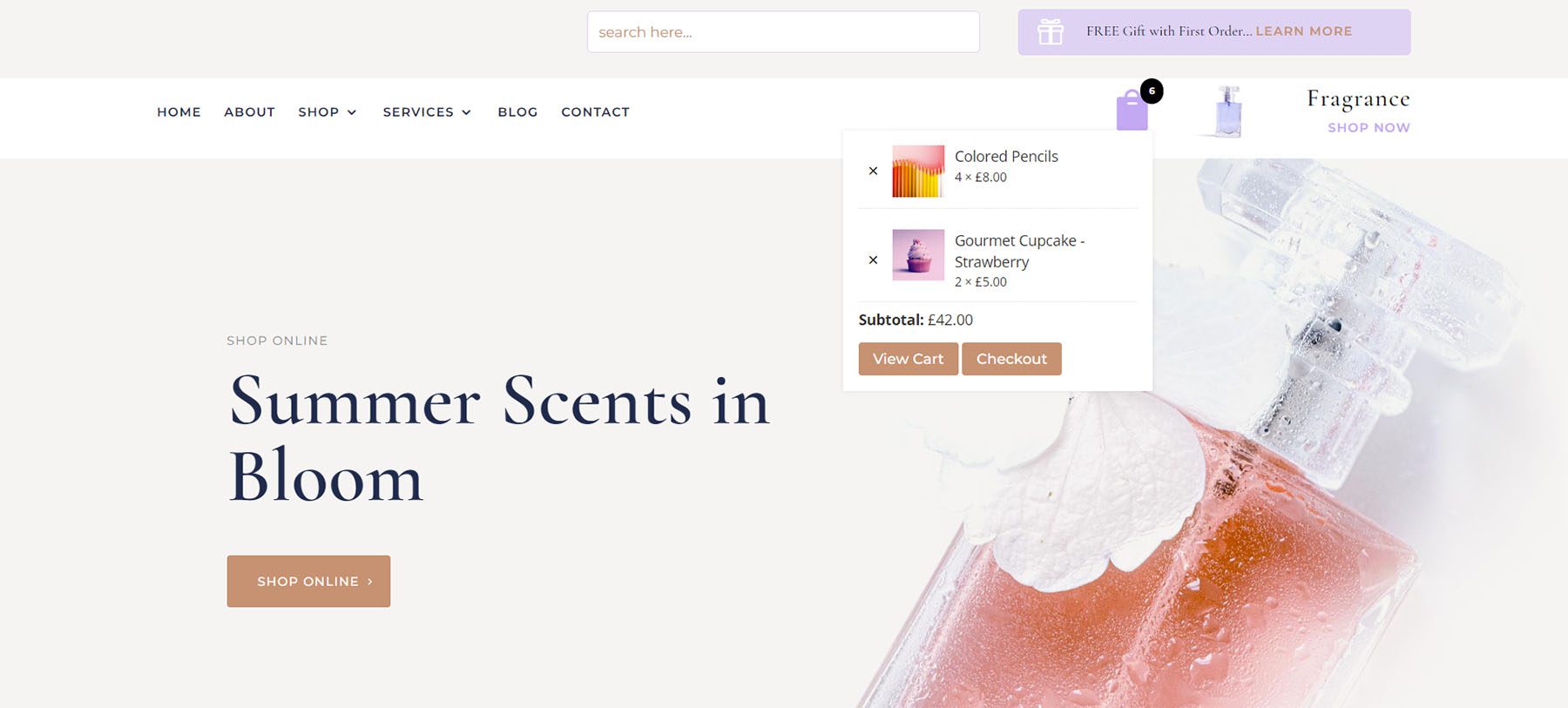
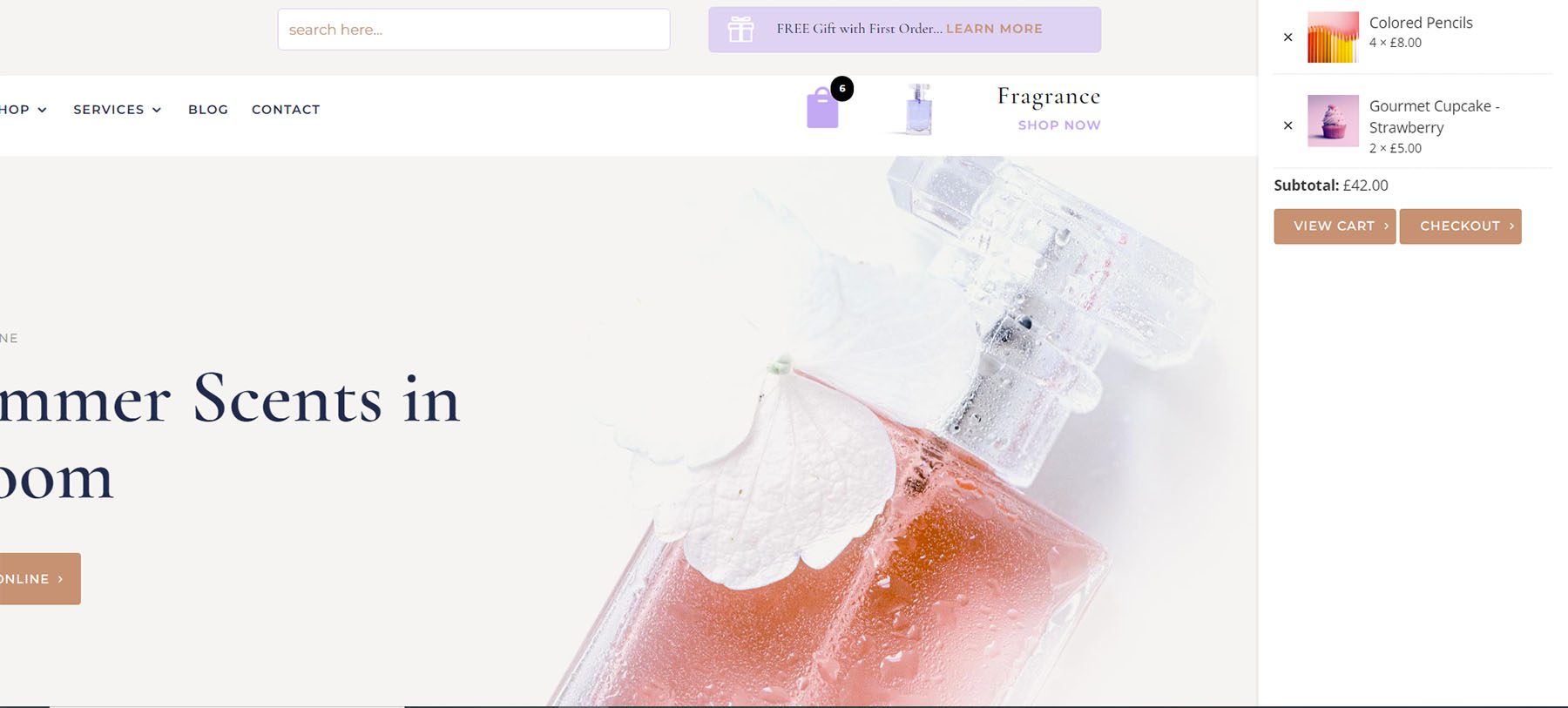
Acest exemplu arată Dropdown. Am adăugat un modul de produse DWE și am adăugat câteva produse în coșul meu de cumpărături. Numărul de articole din coș apare deasupra pictogramei coș. Când dau clic pe coș, se deschide un drop-down pentru a afișa conținutul coșului meu. Toate elementele pot fi stilizate. Am schimbat culoarea și dimensiunea căruciorului, am adăugat o umbră, am schimbat fontul și am mărit dimensiunea fonturilor. De asemenea, am stilat butoanele pentru a se potrivi cu butoanele din pachetul de aspect.

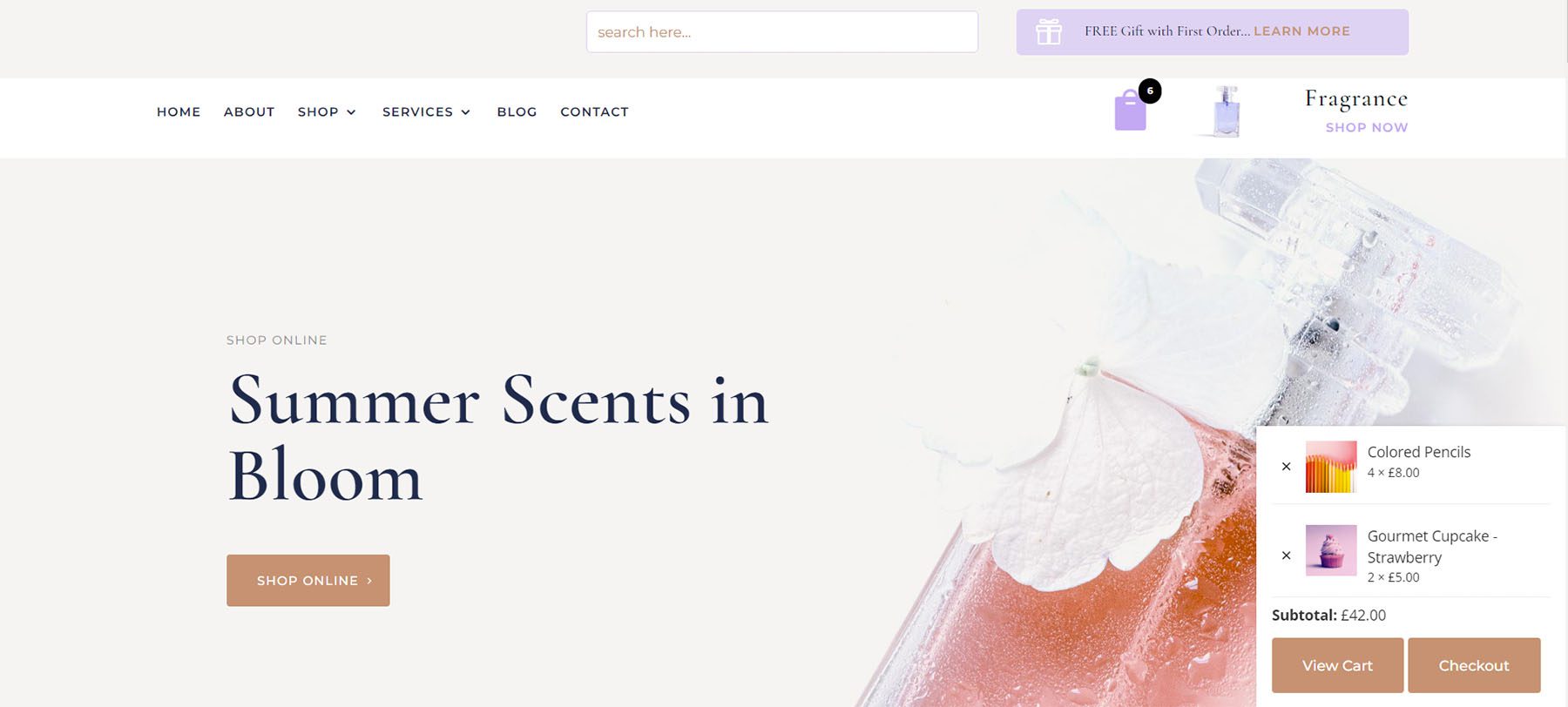
Acest exemplu arată Overlay. Îl puteți plasa în oricare dintre cele patru colțuri ale ecranului.

Acest exemplu arată Off Canvas. Ecranul este împins într-o parte pe măsură ce conținutul este blocat în loc. Făcând clic oriunde pe ecran, fereastra se închide. Poate fi plasat în partea dreaptă sau stângă a ecranului.

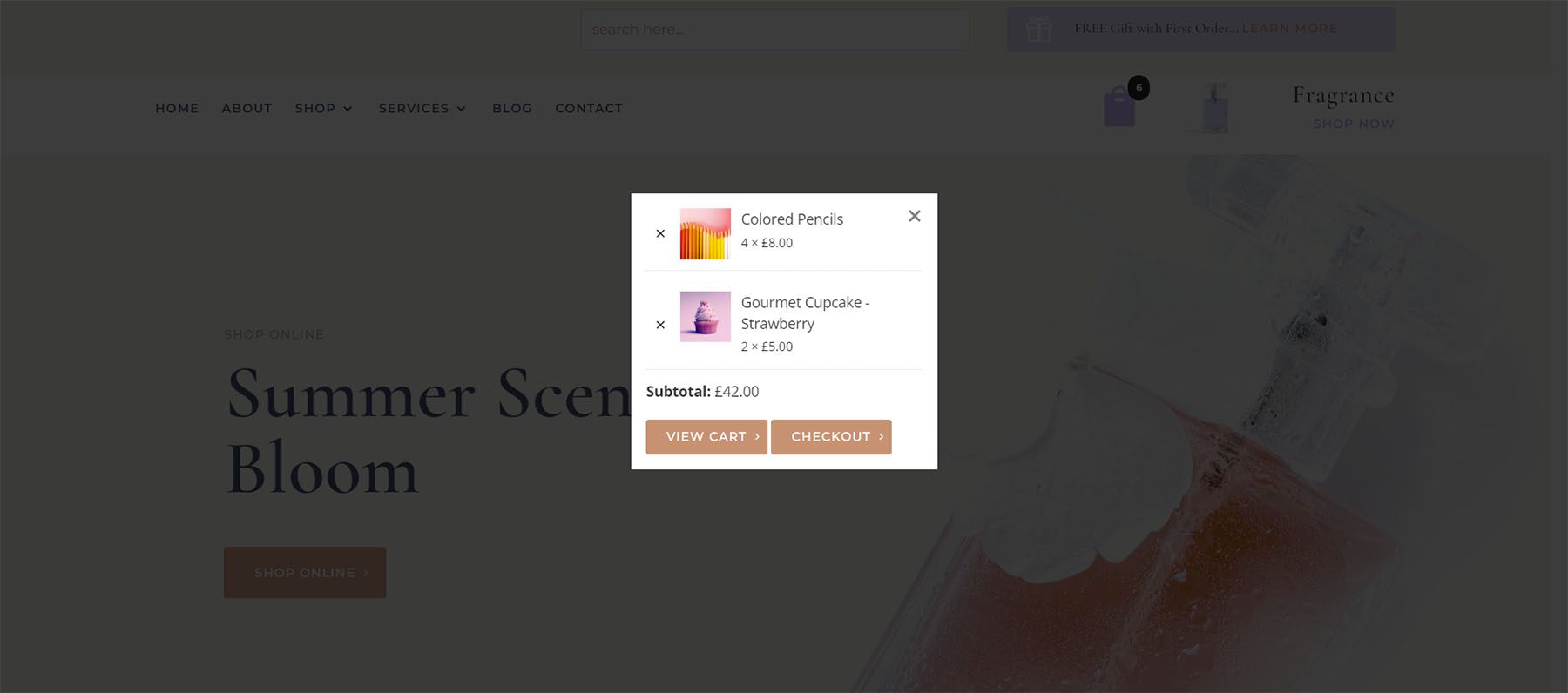
Acest exemplu arată Modal. Afișează conținutul coșului de cumpărături pe ecran și include ajustări pentru a afișa butonul de închidere, poziția butonului de închidere, alegerea închidere sau esc și închiderea la clic de fundal.

Divi WooCommerce Extended Product Ajax Search
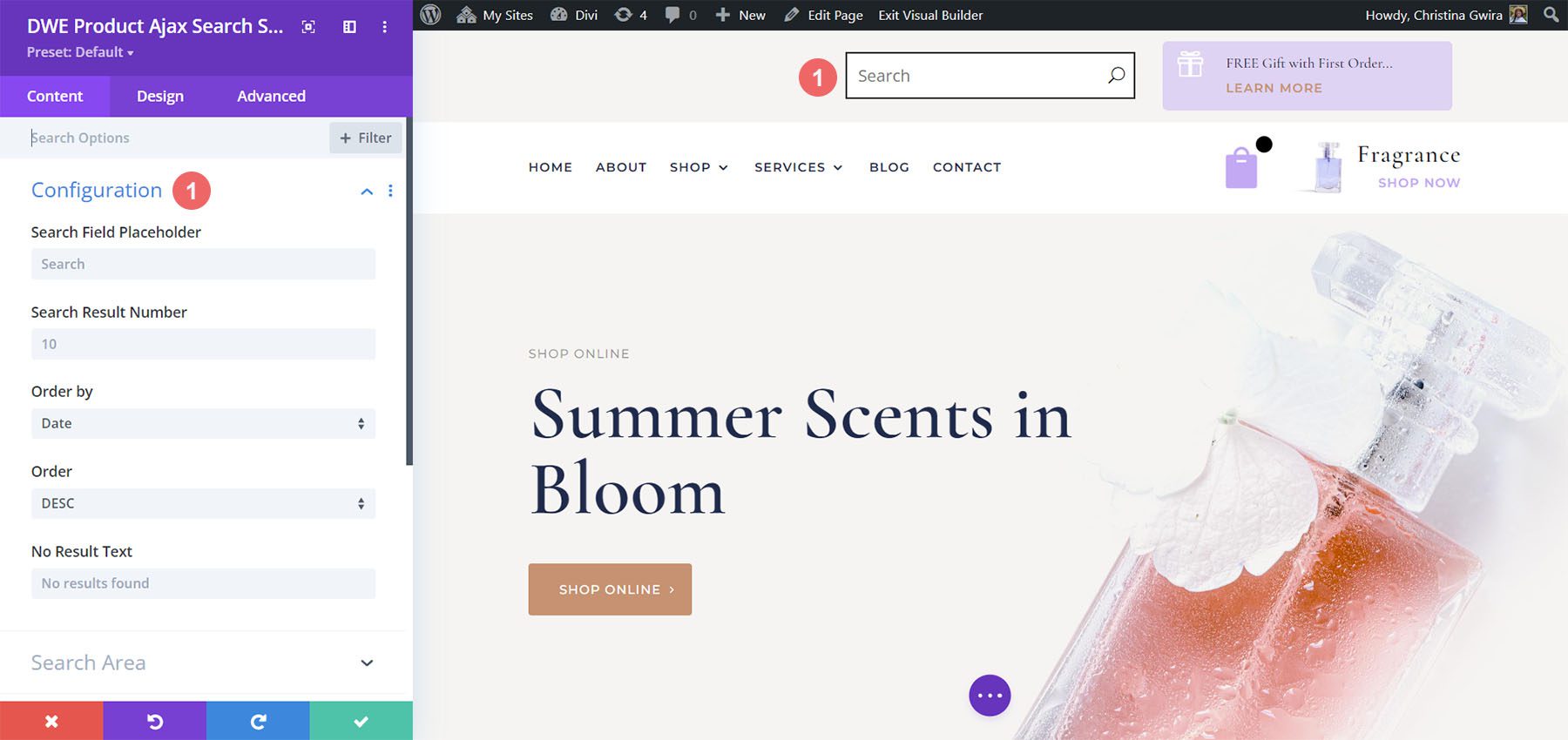
Divi WooCommerce Extended Product Ajax Search adaugă o căutare de produs complet personalizabilă. Personalizările de configurare includ substituentul câmpului de căutare, numărul de rezultate ale căutării, ordinea după, ordinea și textul pentru niciun rezultat.

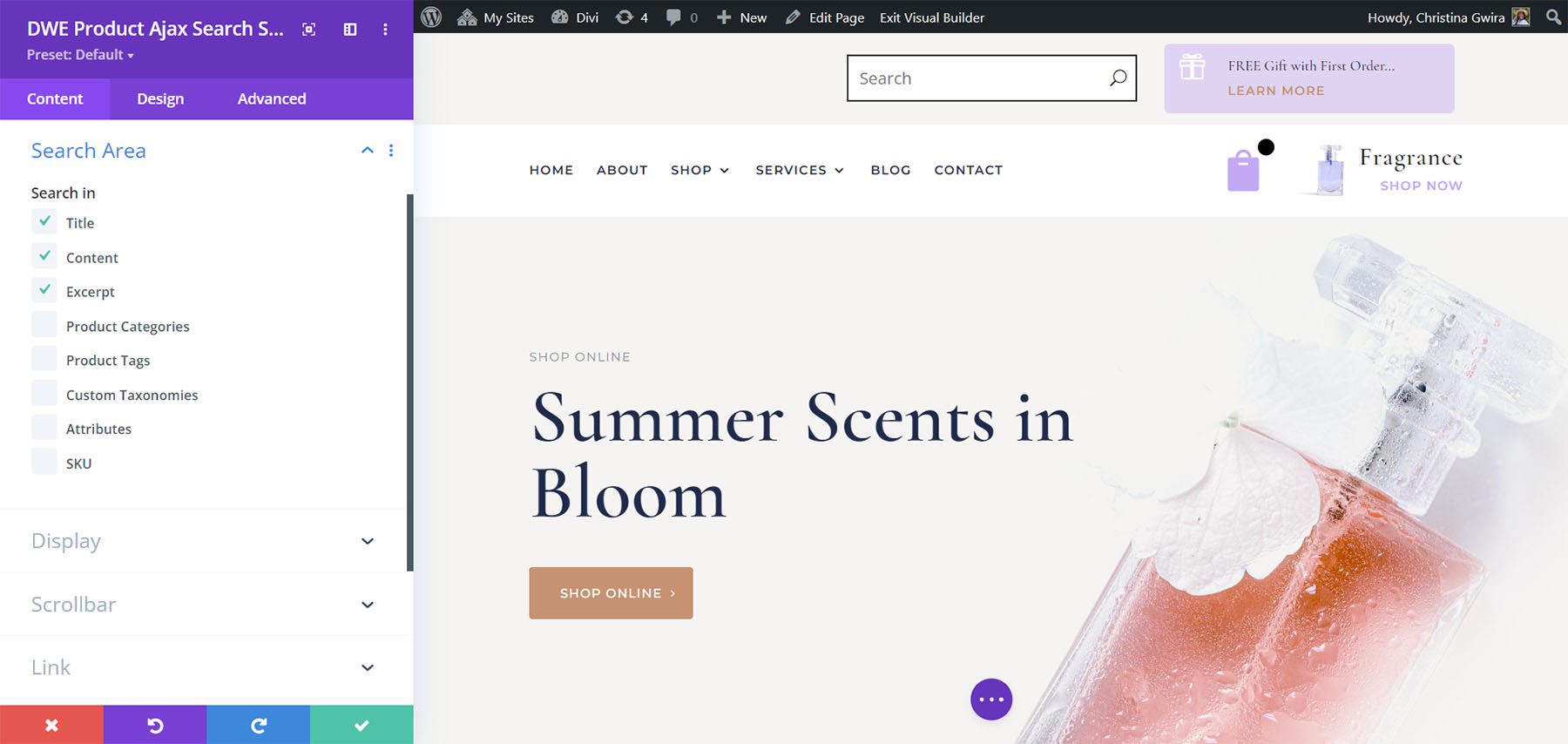
Zona de căutare
Pentru zona de căutare, puteți alege unde modulul va efectua căutarea. Puteți utiliza aceste setări pentru a face căutarea atât de largă sau cât de îngustă doriți.

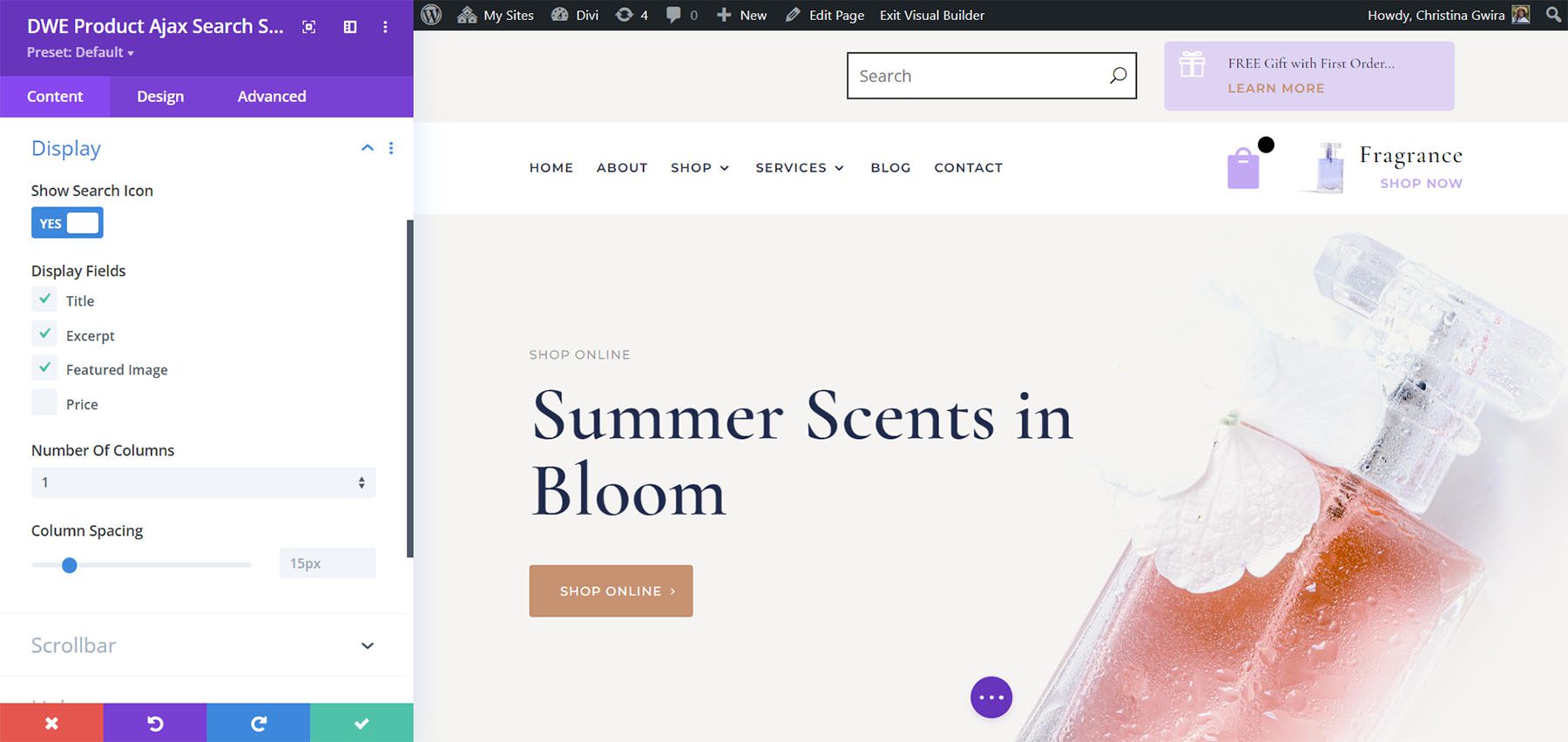
Afişa
Opțiunile de afișare vă permit să alegeți ce să afișați. Puteți afișa pictograma de căutare, puteți alege câmpurile, selectați numărul de coloane și alegeți spațierea coloanelor. De asemenea, puteți afișa sau ascunde bara de derulare.

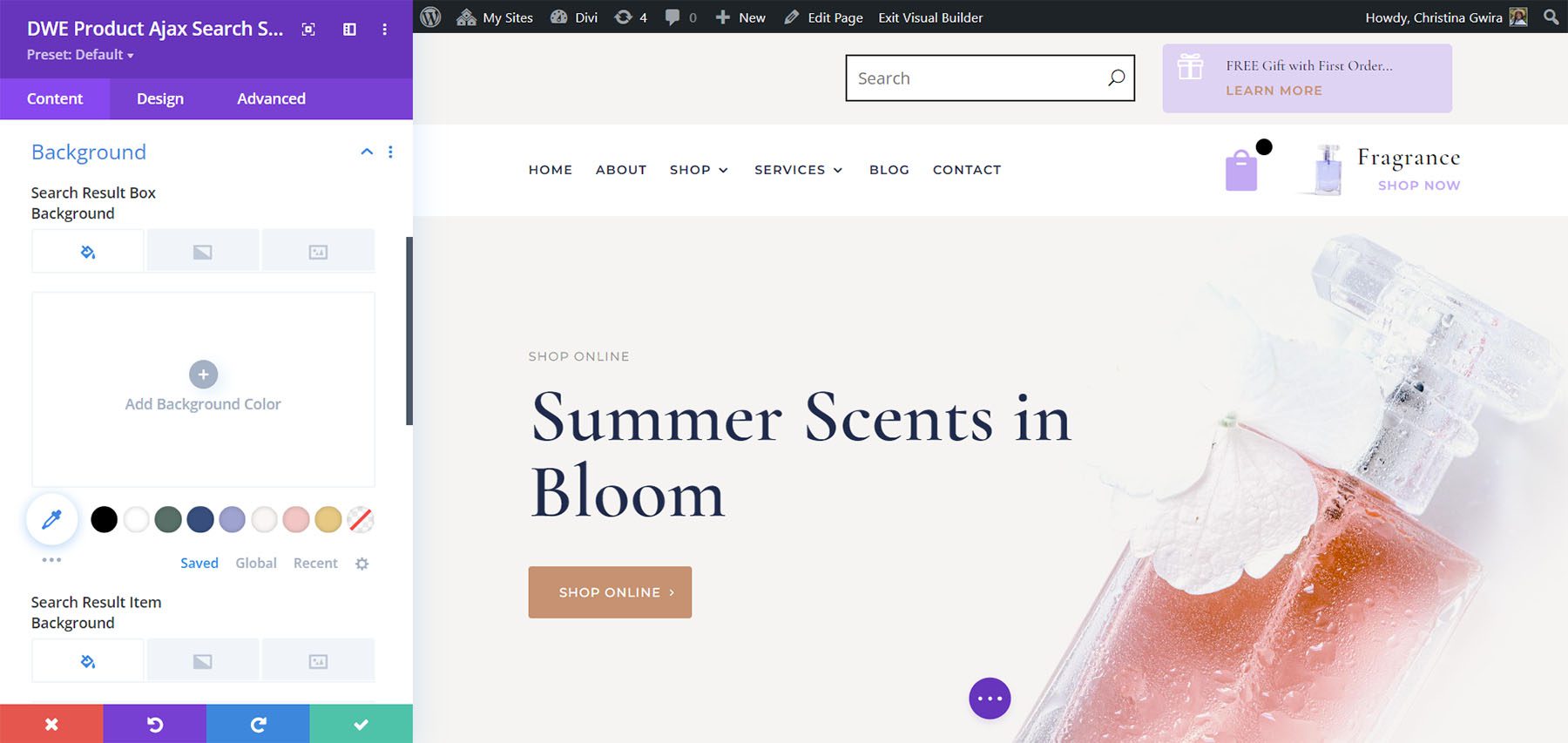
fundal
Include o mulțime de opțiuni de fundal care includ fundalul casetei cu rezultatele căutării, fundalul elementului rezultat al căutării și setările obișnuite de fundal.

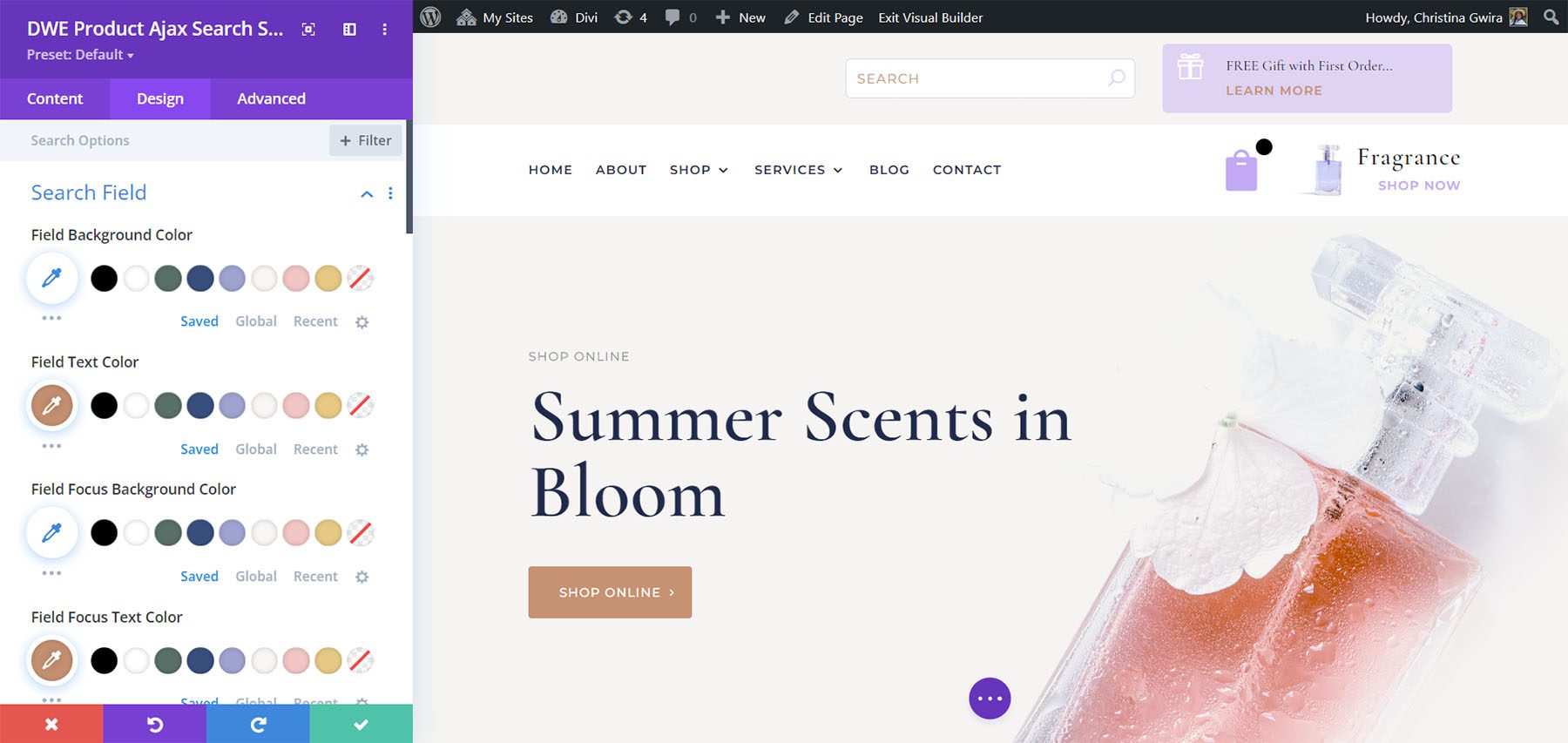
Setări de design
Setările Design includ toate ajustările fontului, chenarele, fundalurile etc. Ajustați câmpurile, pictograma de căutare, încărcătorul și multe altele. În acest exemplu, am schimbat fonturile și am stilizat pictograma de căutare. De asemenea, am rotunjit colțurile și am schimbat culorile.

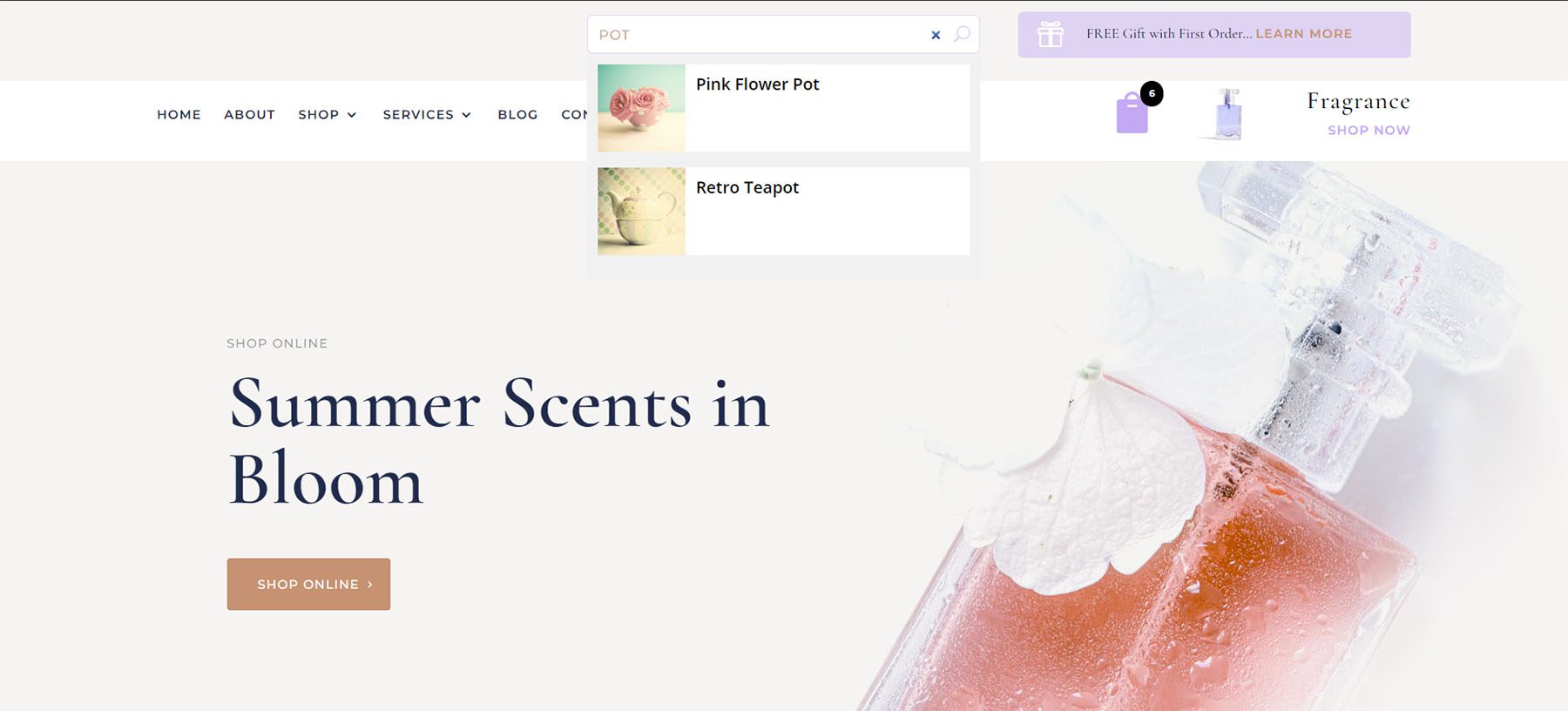
Exemple de căutare pentru produse Ajax
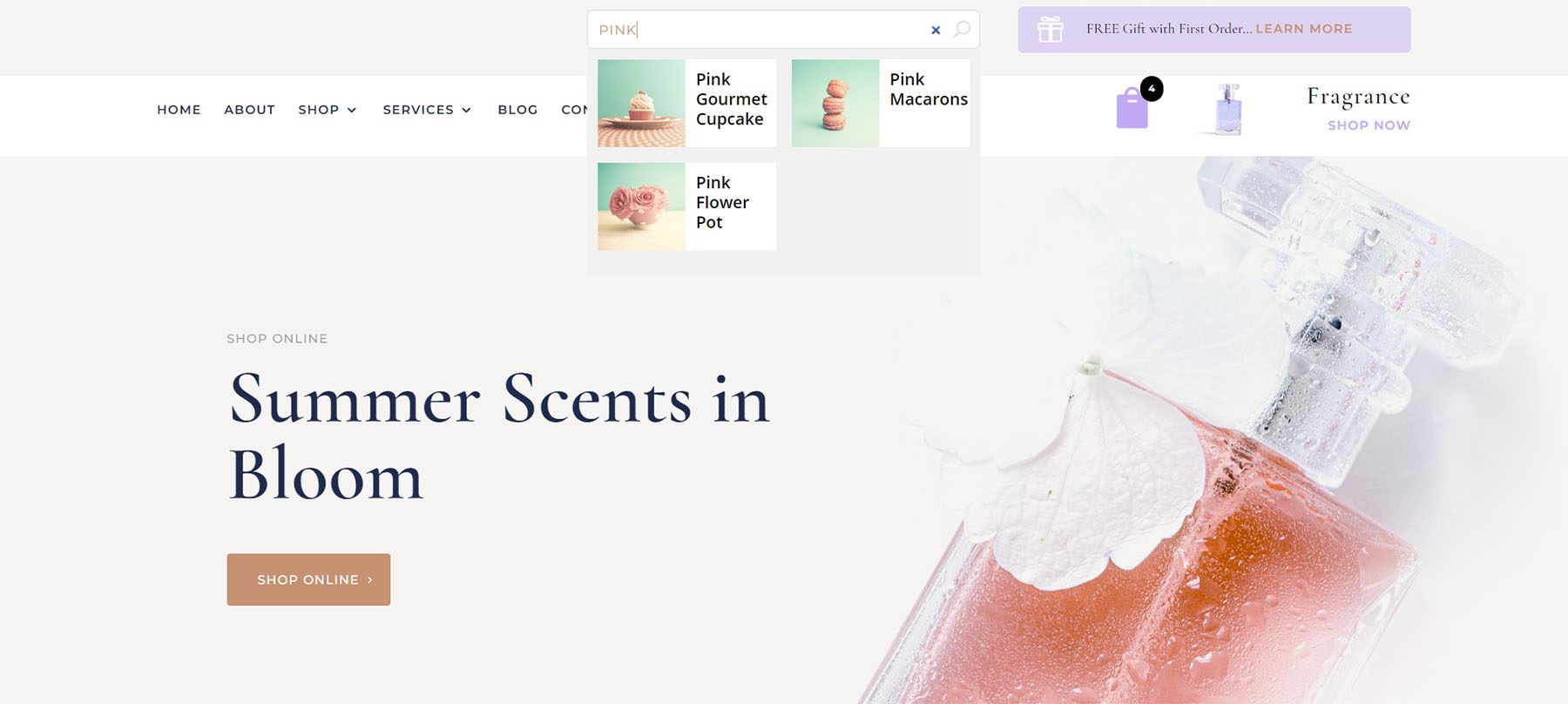
Iată cum arată rezultatele căutării cu setările implicite ale unei coloane folosind setările mele de design din exemplul de mai sus.

Acest exemplu arată 2 coloane.

Produse extinse Divi WooCommerce
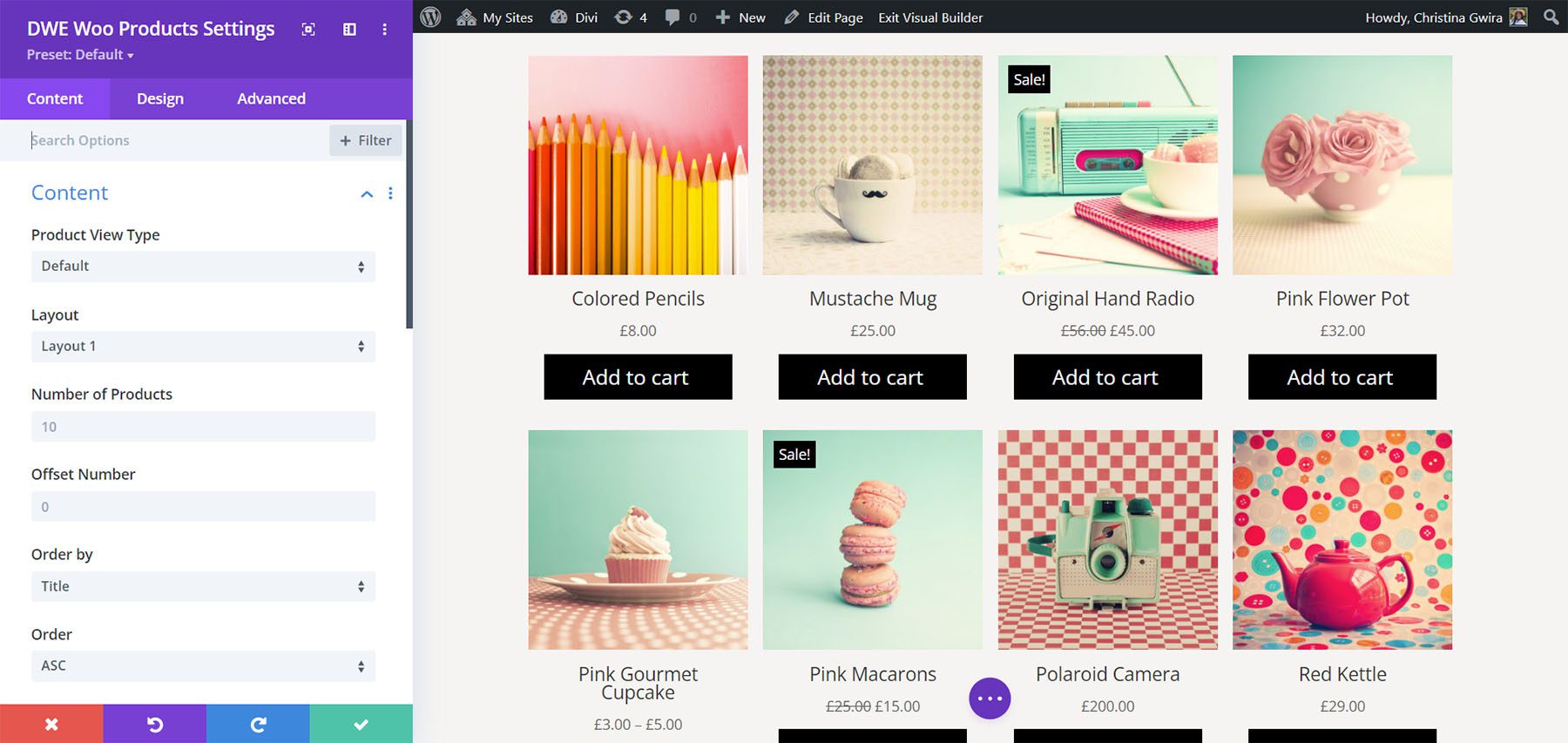
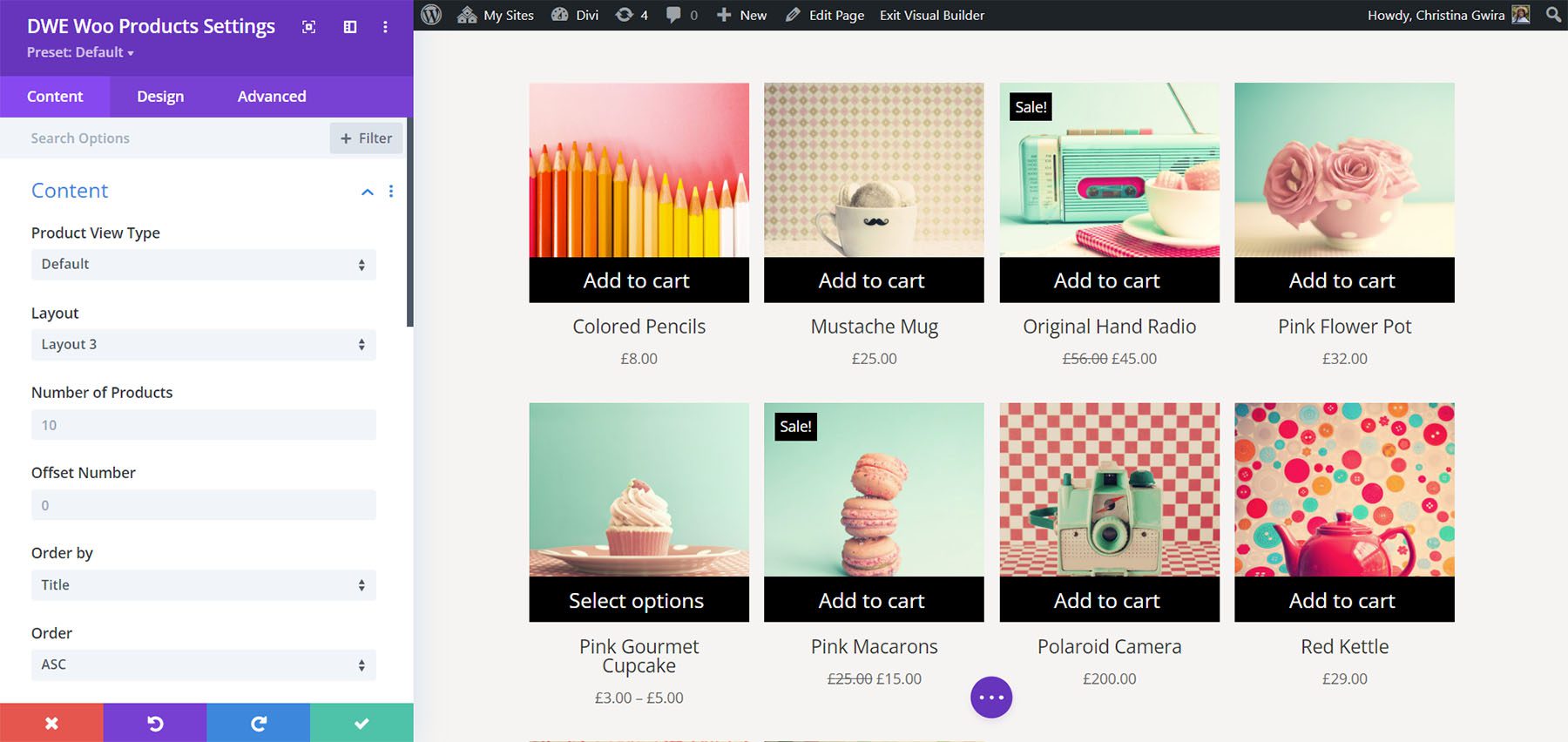
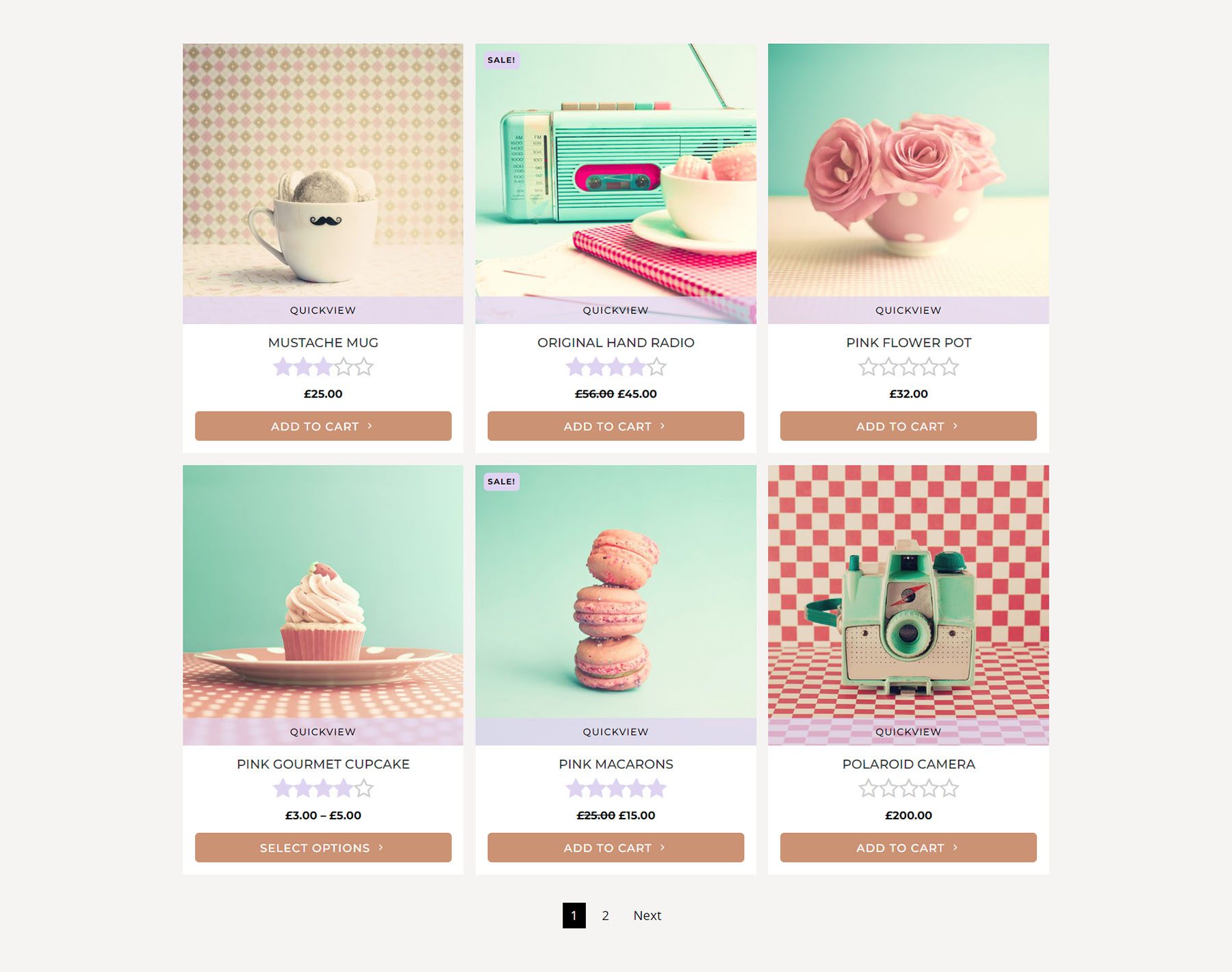
Divi WooCommerce Extended Products afișează produsele WooCommerce ca carduri într-o grilă. Este complet reglabil cu mai multe tipuri de vizualizare și machete. Acest exemplu utilizează tipul de vizualizare și aspectul implicit 1. Puteți alege numărul de produse de afișat, puteți adăuga un număr de compensare în cazul în care un produs este deja afișat într-un alt modul și puteți stabili opțiunile de comandă.

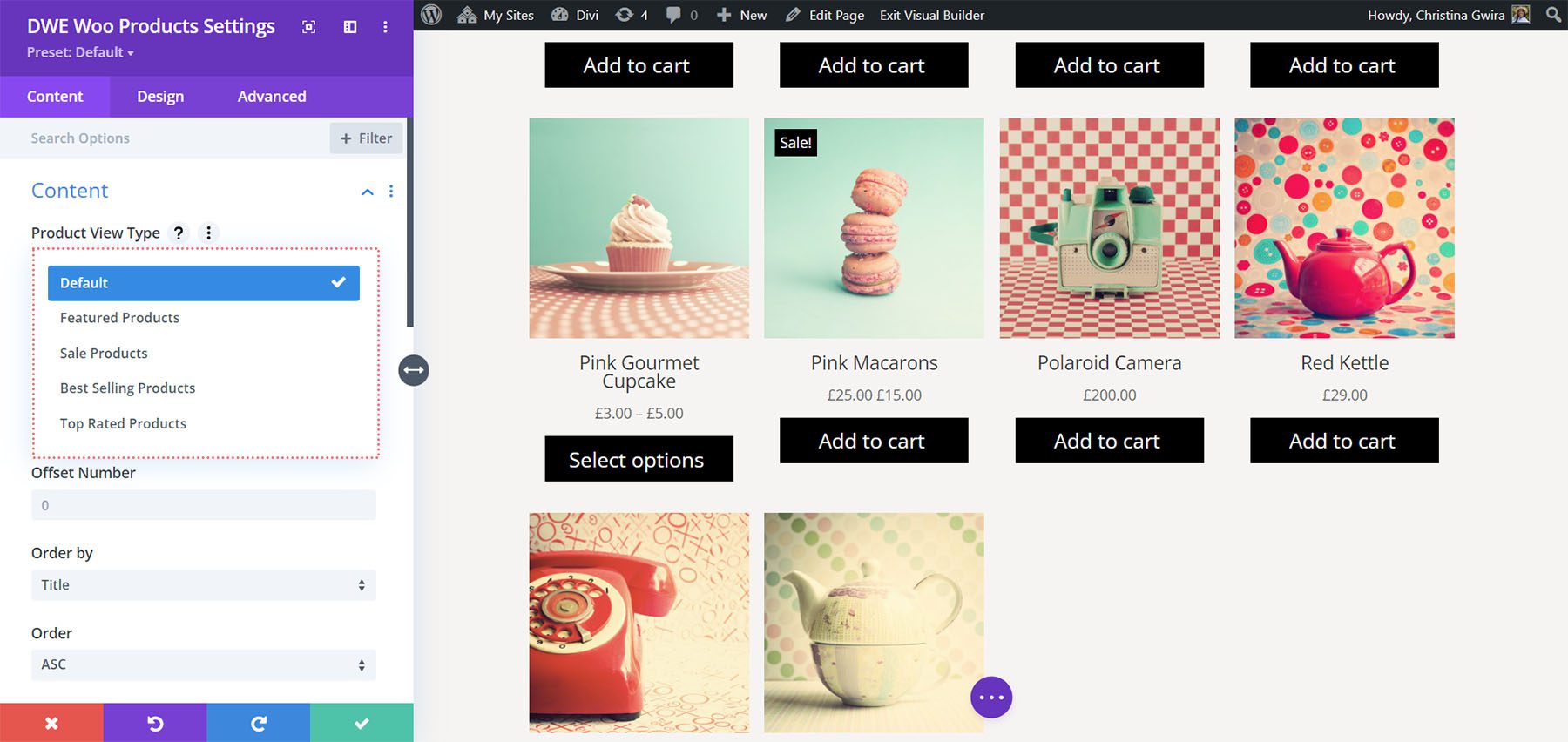
Pentru tipul de vizualizare, alegeți opțiunea implicită sau selectați pentru a afișa produse prezentate, produse de reducere, cele mai vândute produse sau cele mai bine cotate.

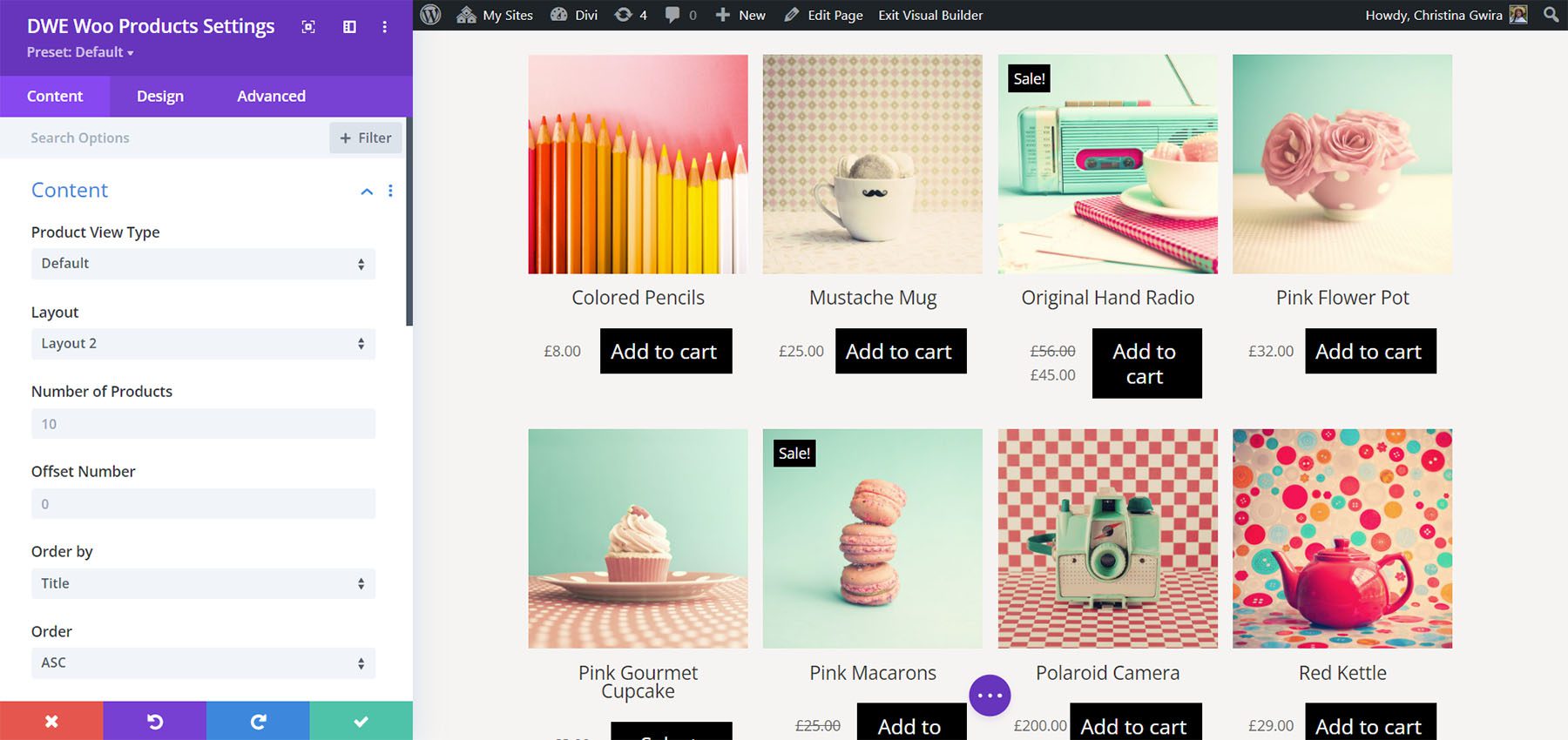
Include 3 opțiuni de aspect. Ei plasează elementele în diferite locații în cadrul cărților. Aspectul 1 plasează prețul deasupra butonului de adăugare în coș. Acest exemplu arată aspectul 2, care le plasează unul lângă altul.


Aspectul 3 plasează butonul de adăugare în coș deasupra titlului.

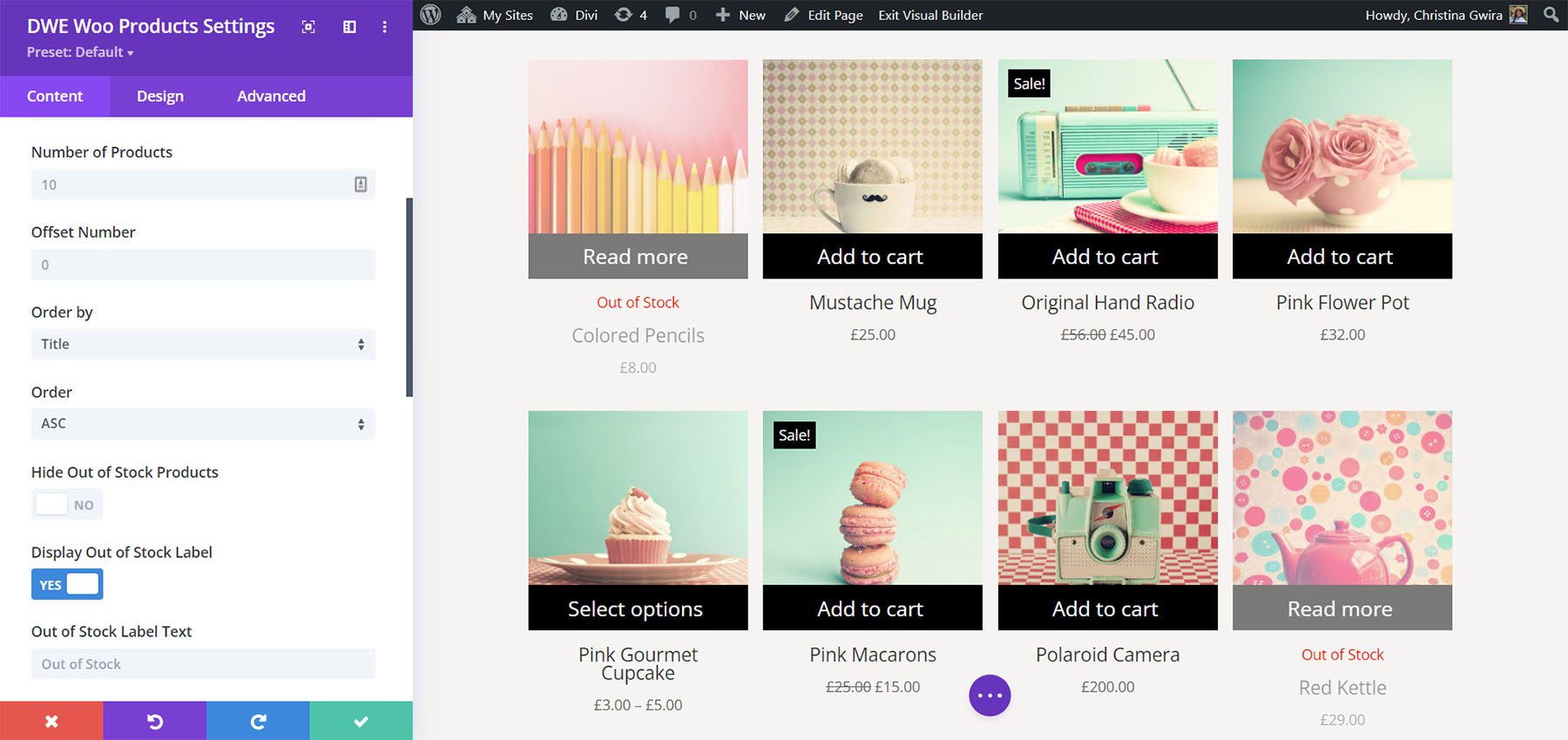
Puteți afișa sau ascunde produsele epuizate. Dacă le ascundeți, le puteți eticheta ca fiind epuizate dacă doriți sau puteți adăuga orice etichetă pe care doriți să o utilizați. De asemenea, puteți alege categoriile și etichetele de inclus și alegeți relația de taxonomie pentru un control logic.

Afişa
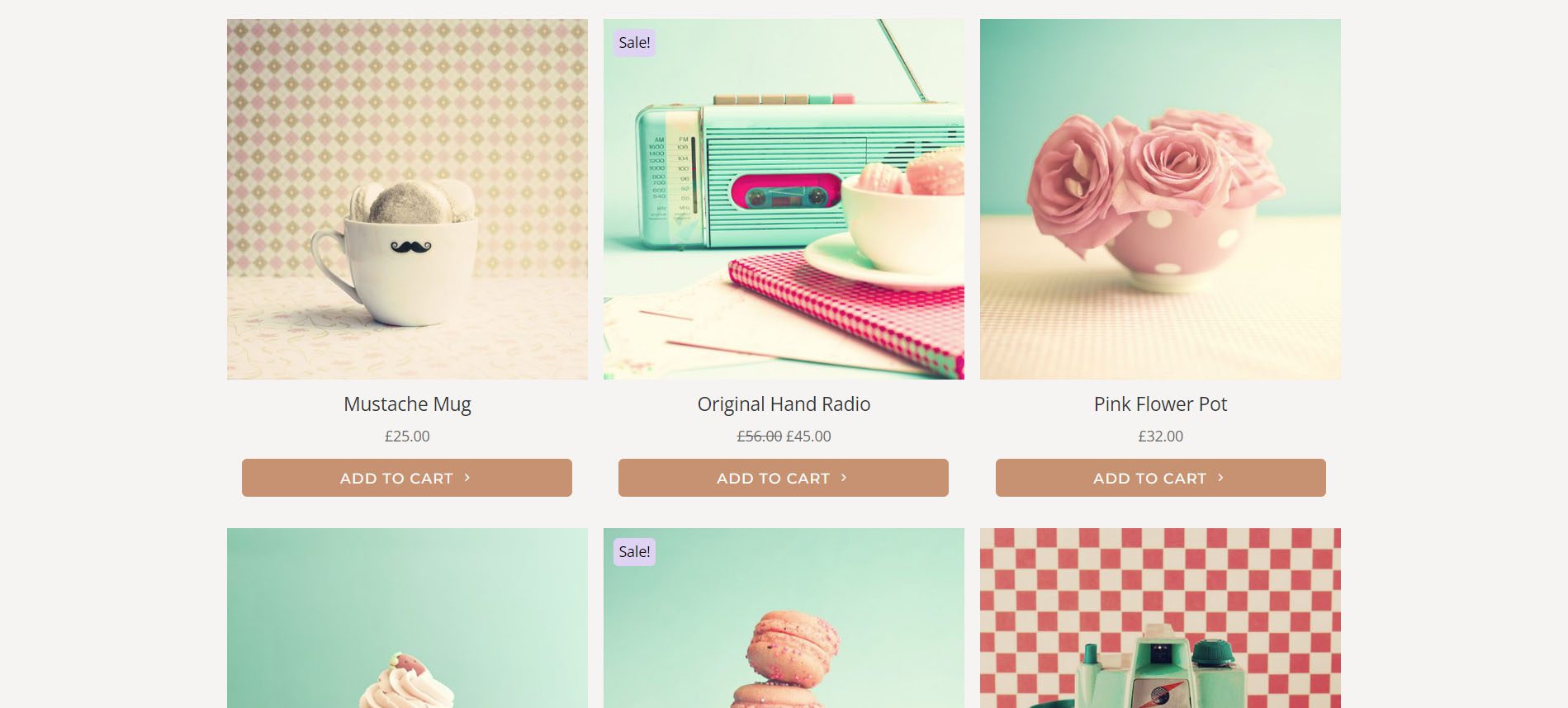
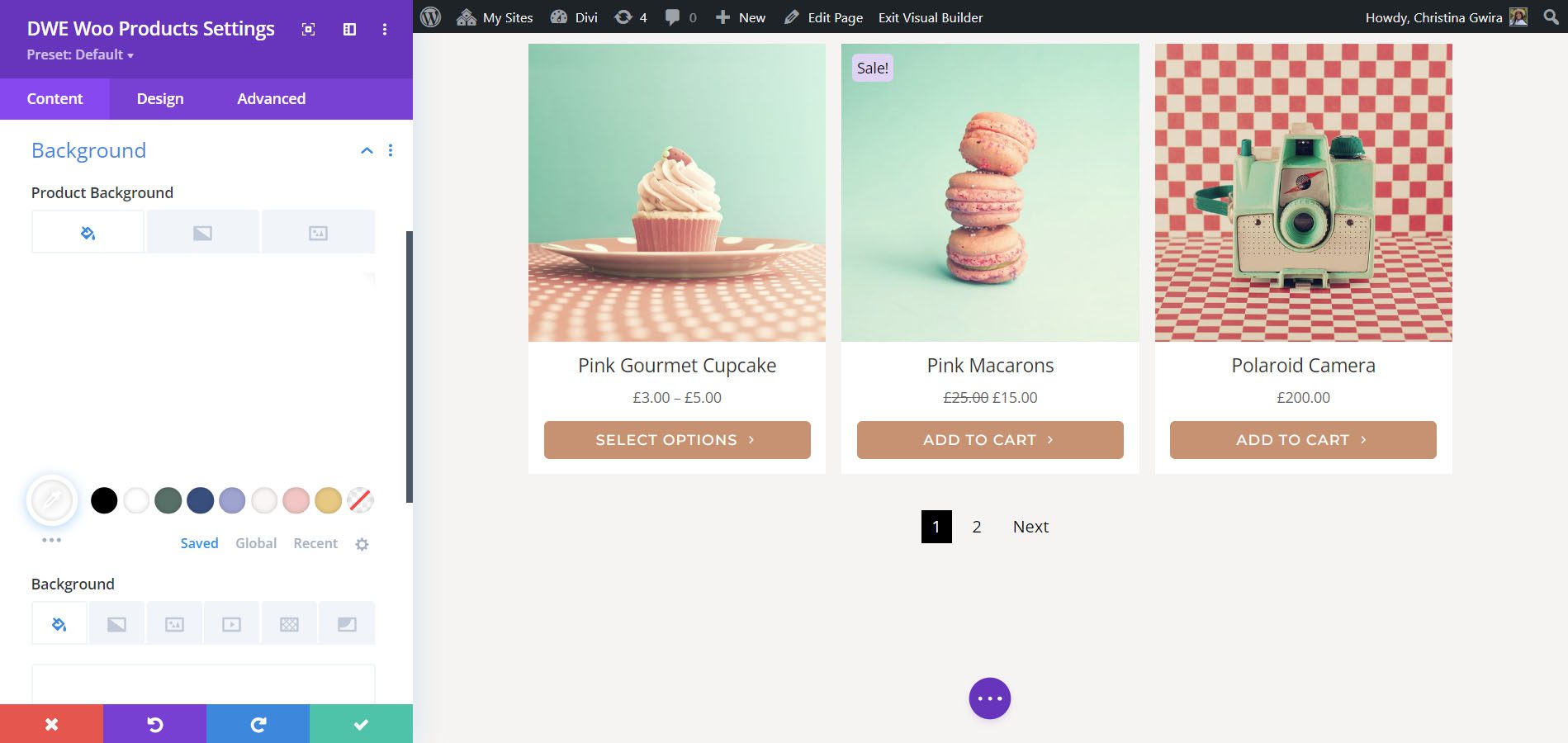
Opțiunile de afișare vă permit să alegeți numărul de coloane, spațiul dintre coloane, să afișați zidăria, să afișați un dropdown de sortare, să afișați un link de vizualizare rapidă, să adăugați text de vizualizare rapidă și o pictogramă, să alegeți ce elemente să afișați, să adăugați efecte de zoom, să alegeți dimensiunea miniaturii și multe altele. Puteți activa oricare dintre elemente individual, astfel încât să puteți dezactiva imaginile, insigna de vânzare etc. Am schimbat acest exemplu în 2 coloane, am stilizat eticheta de vânzare și am personalizat butonul.

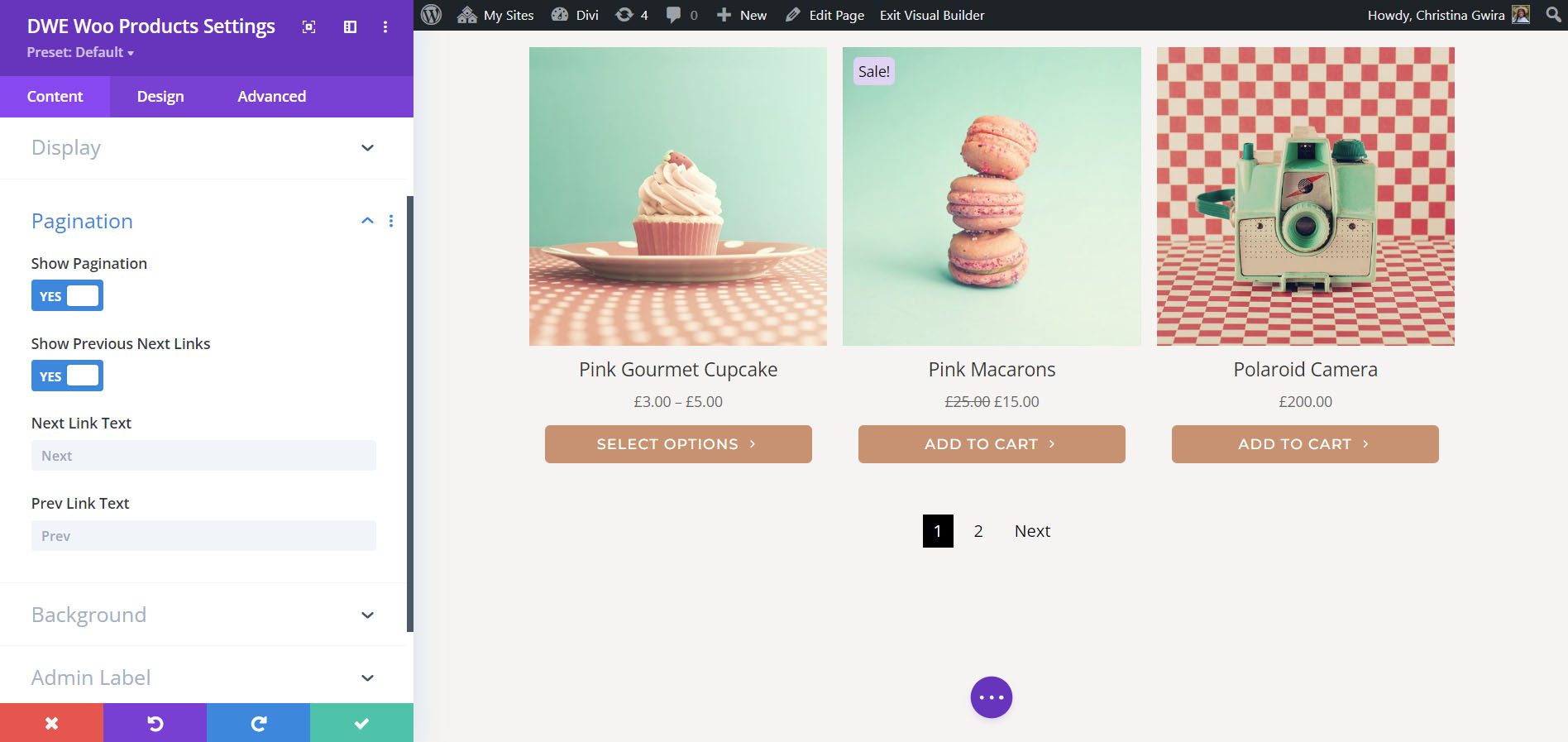
Paginare
Paginarea adaugă numere de pagină. De asemenea, puteți activa linkurile anterioare și următoare și puteți adăuga textul pe care doriți să-l afișeze.

Fundalul produsului
Setările de fundal ale produsului controlează fundalul pentru zona de text a cardului.

Setări de design
Setările Design vă permit să ajustați fiecare element în mod independent. Aveți control total asupra dimensiunilor, culorilor, fonturilor, fundalurilor, chenarelor etc. Am ajustat multe dintre setările din acest exemplu.

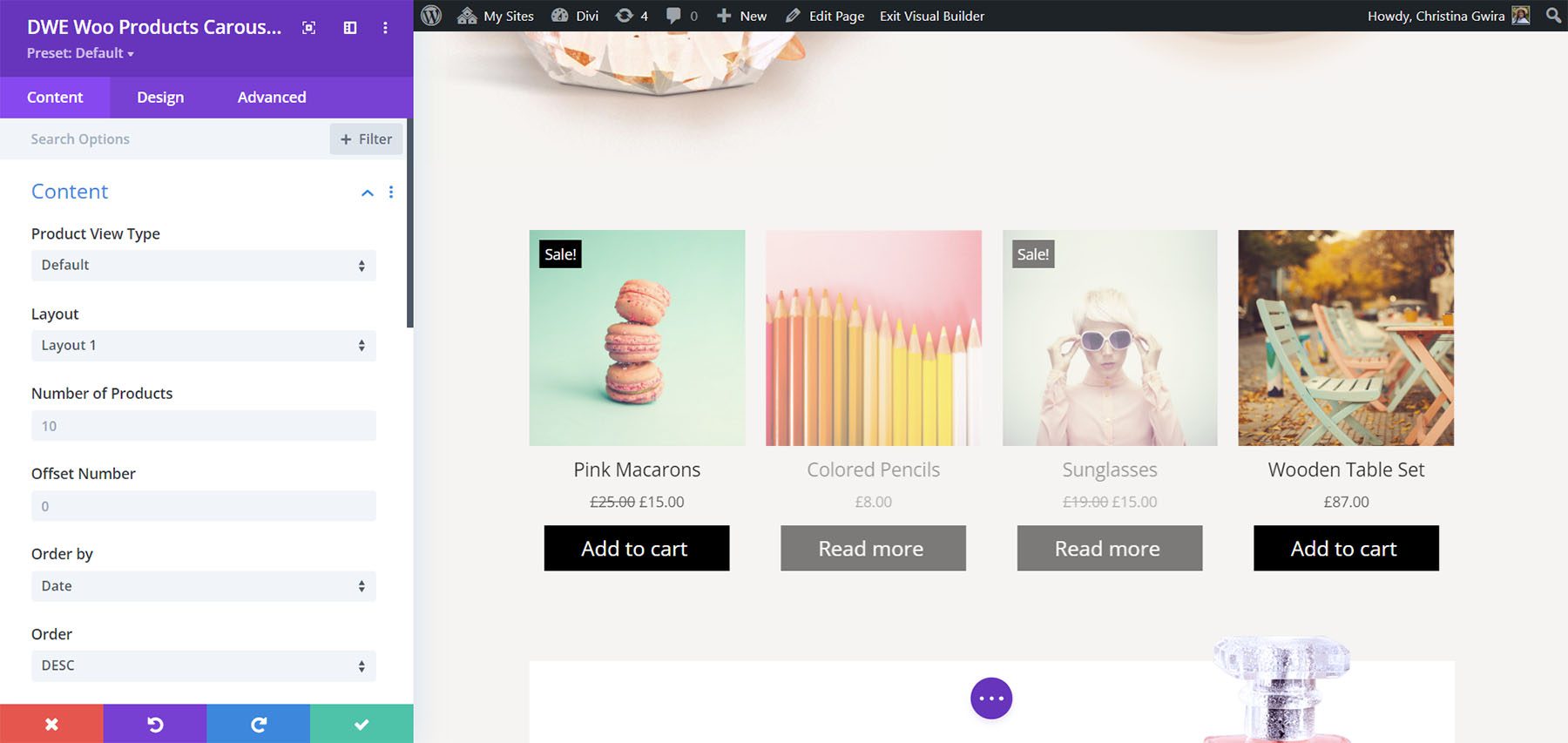
Carusel de produse extinse Divi WooCommerce
Divi WooCommerce Extended Products Carousel prezintă produsele WooCommerce într-un glisor. Include aceleași setări ca și modulul de produse WCE și le adaugă pe cele pentru carusel. Puteți selecta tipul de produs, aspectul, numărul de afișat, ordinea de sortare, ascunde produsele epuizate, alege categorii etc.

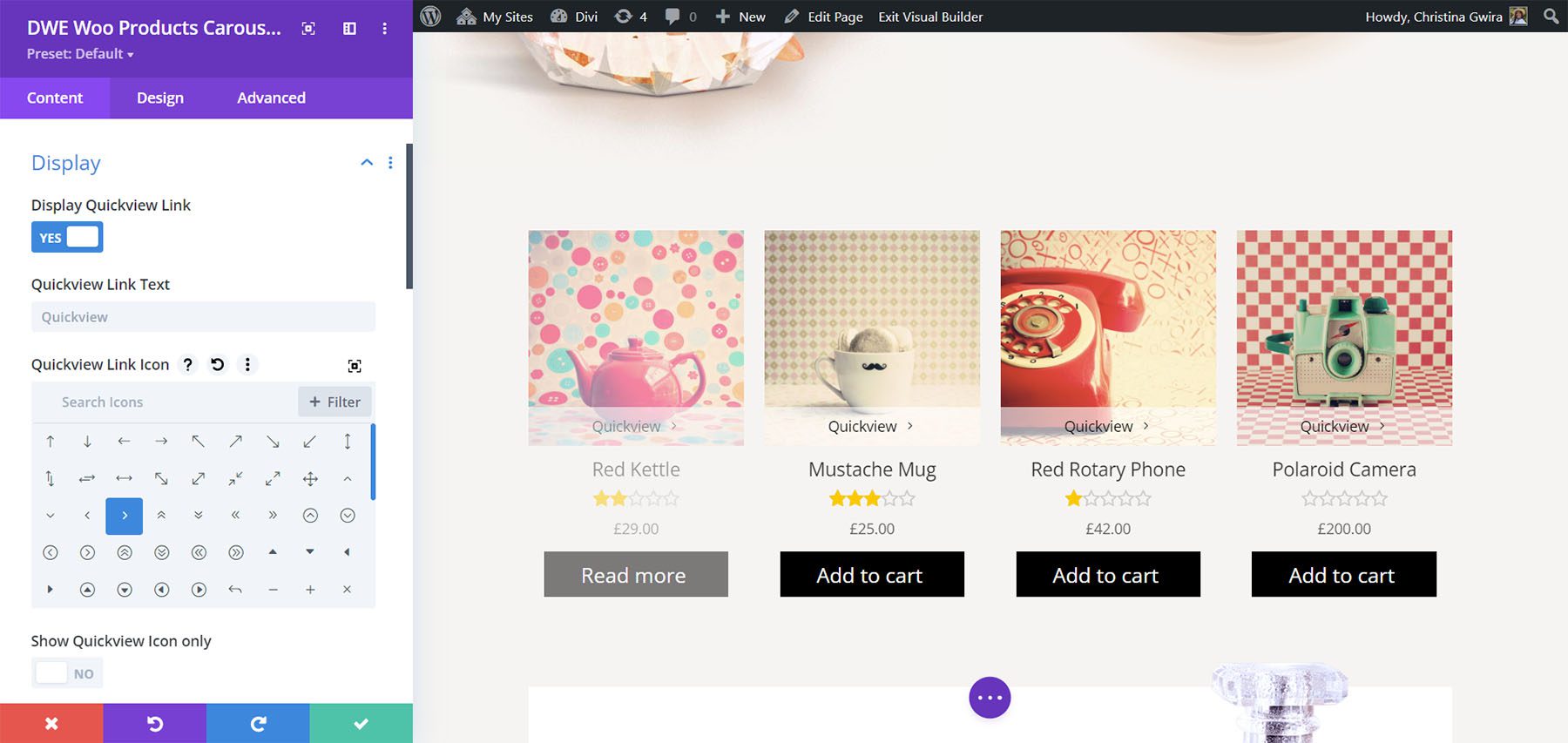
Afişa
Toate opțiunile de afișare sunt, de asemenea, aceleași. Afișați un buton de vizualizare rapidă, alegeți elementele de afișat sau ascunde, adăugați text și afișați insigna de vânzare.

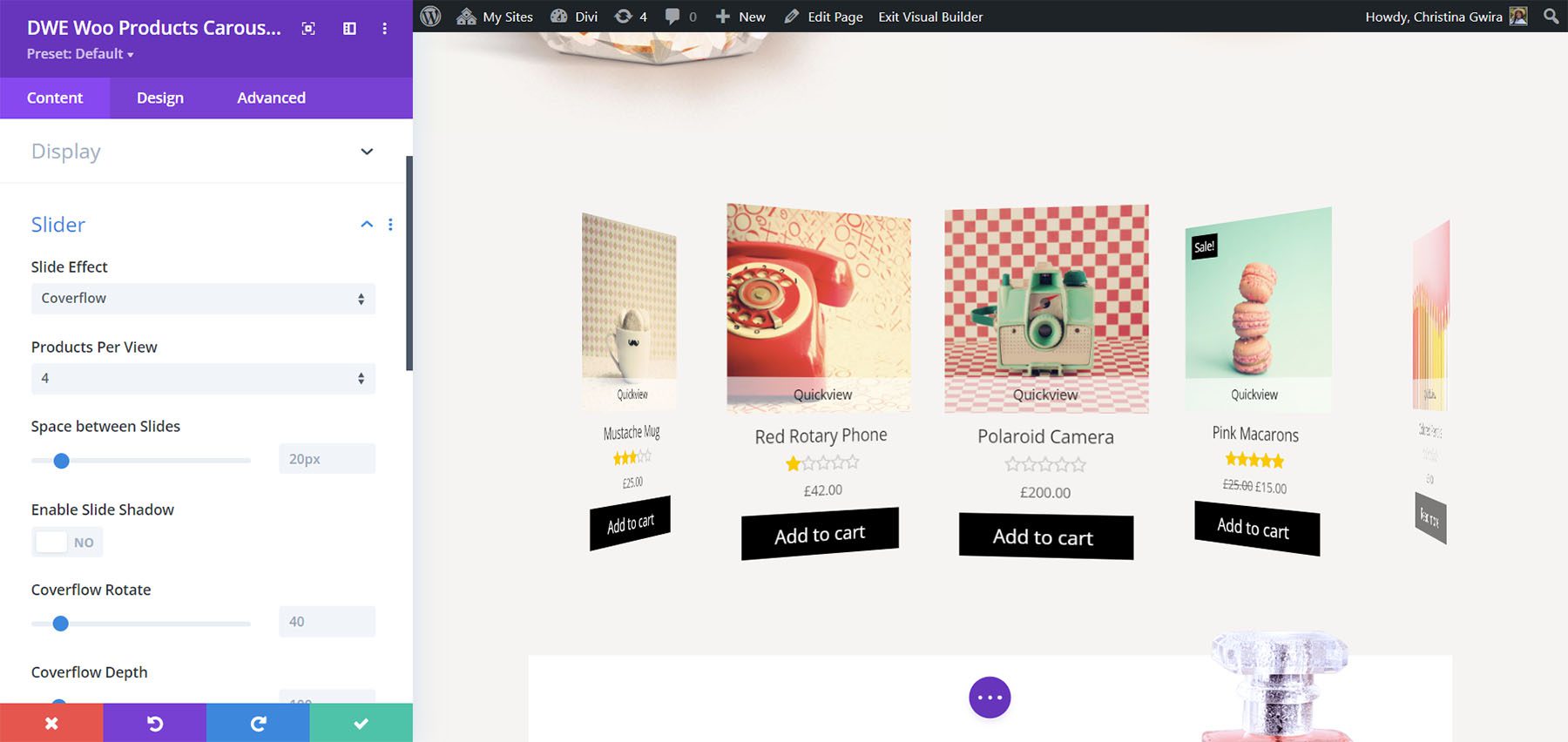
Glisor
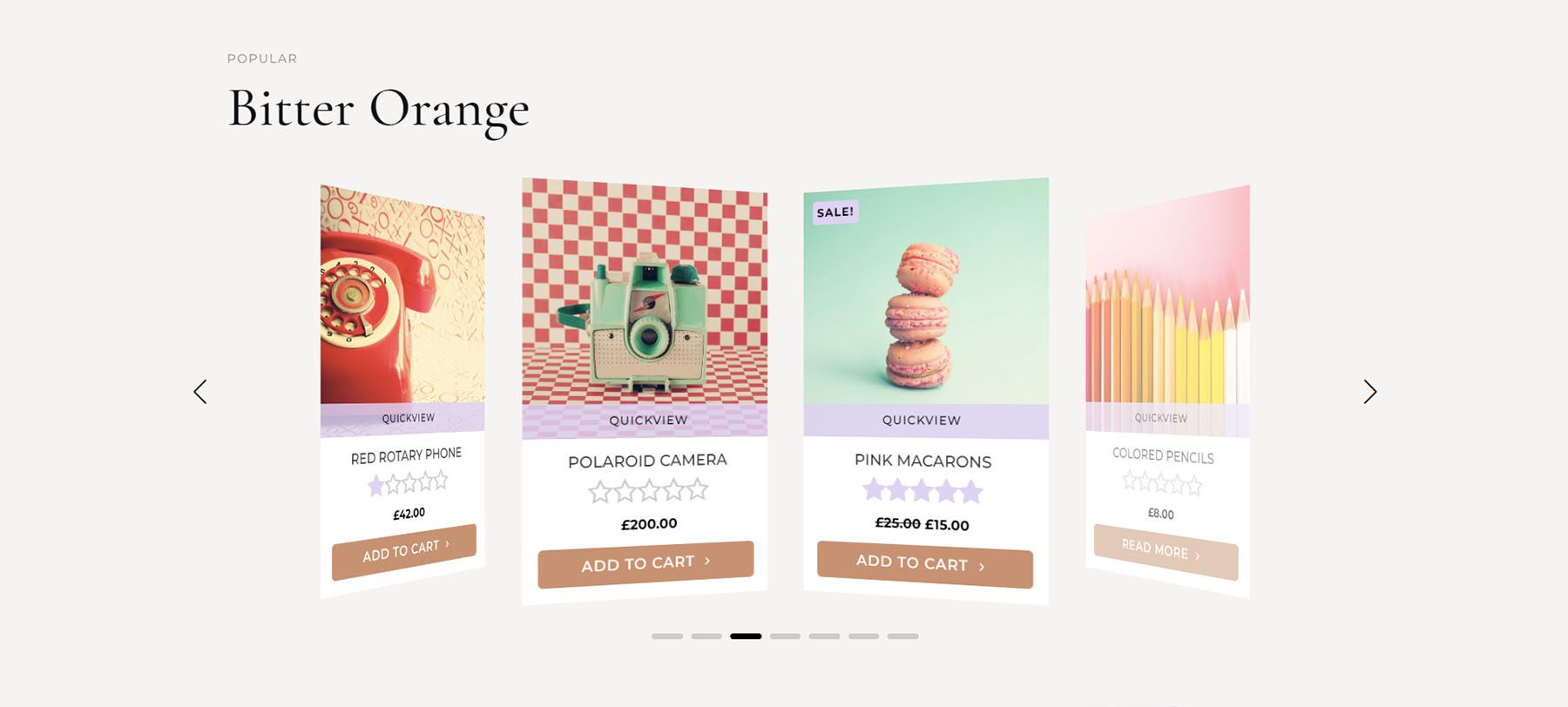
Nu include paginarea. În schimb, are opțiuni de glisare. Alegeți efectul de diapozitiv dintre Slide, Cube, Coverflow și Flip. Fiecare dintre opțiuni are setări diferite. Selectați numărul de produse de afișat într-un diapozitiv, reglați spațiul dintre diapozitive, egalizați înălțimile, activați bucla, activați redarea automată, reglați viteza etc. Acest exemplu arată Coverflow.

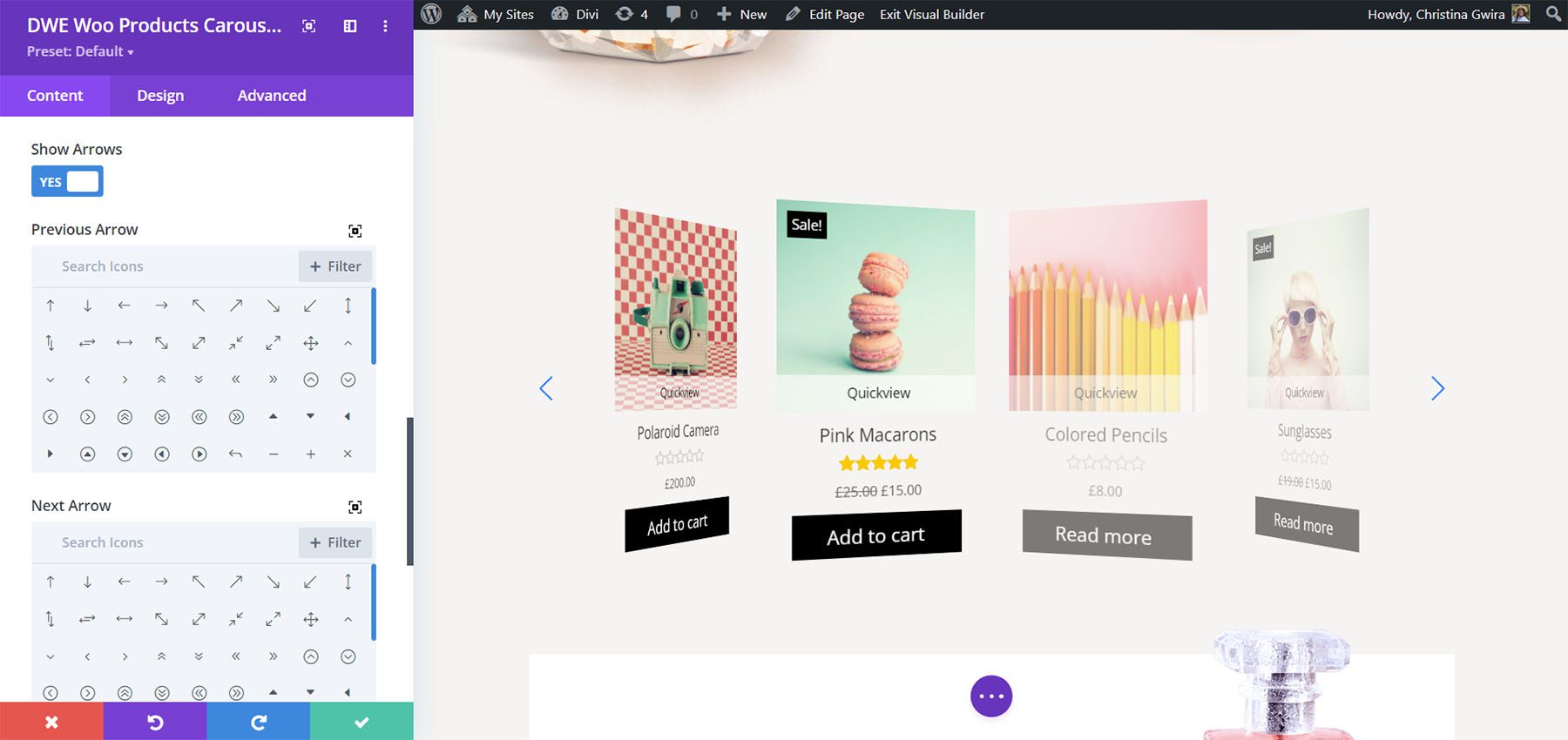
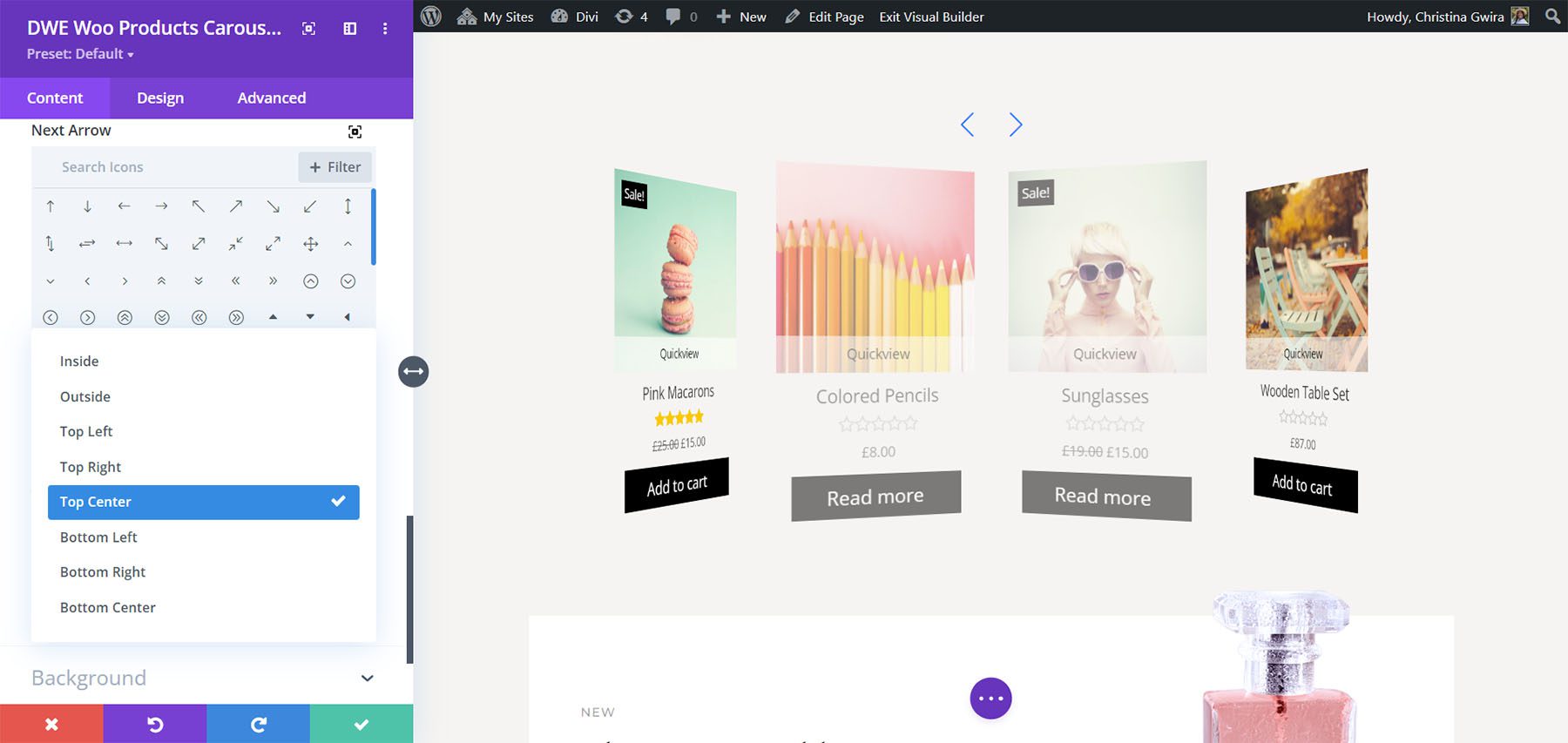
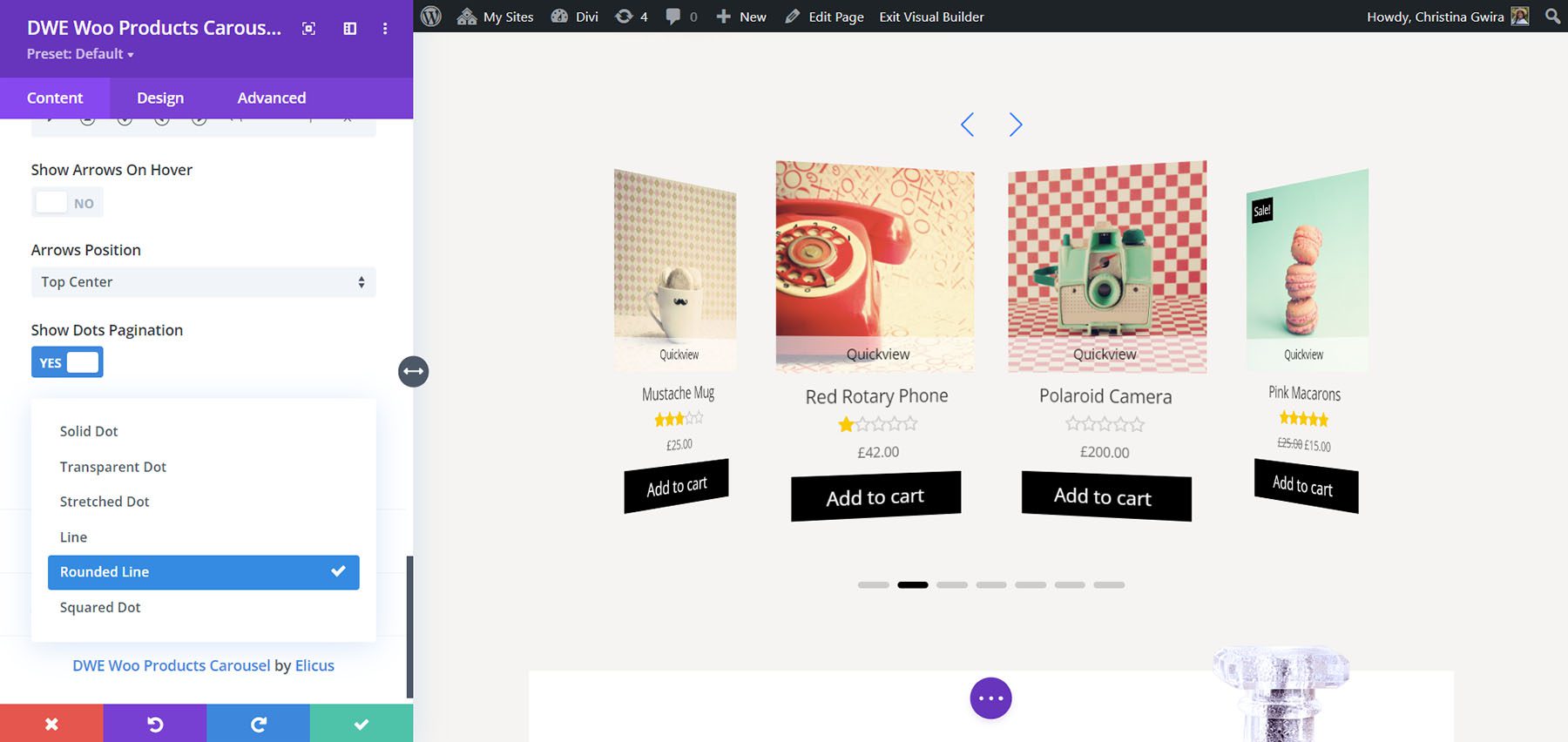
Glisorul include și tipurile standard de navigare. Puteți să le afișați sau să le dezactivați. De asemenea, puteți alege săgețile din lista de pictograme, le puteți afișa numai la trecerea cursorului și alegeți poziția lor din 8 opțiuni. Aceasta arată opțiunea implicită în interiorul glisorului. Acest exemplu arată săgețile în poziția lor implicită.

Acest exemplu arată săgețile din centrul de sus.

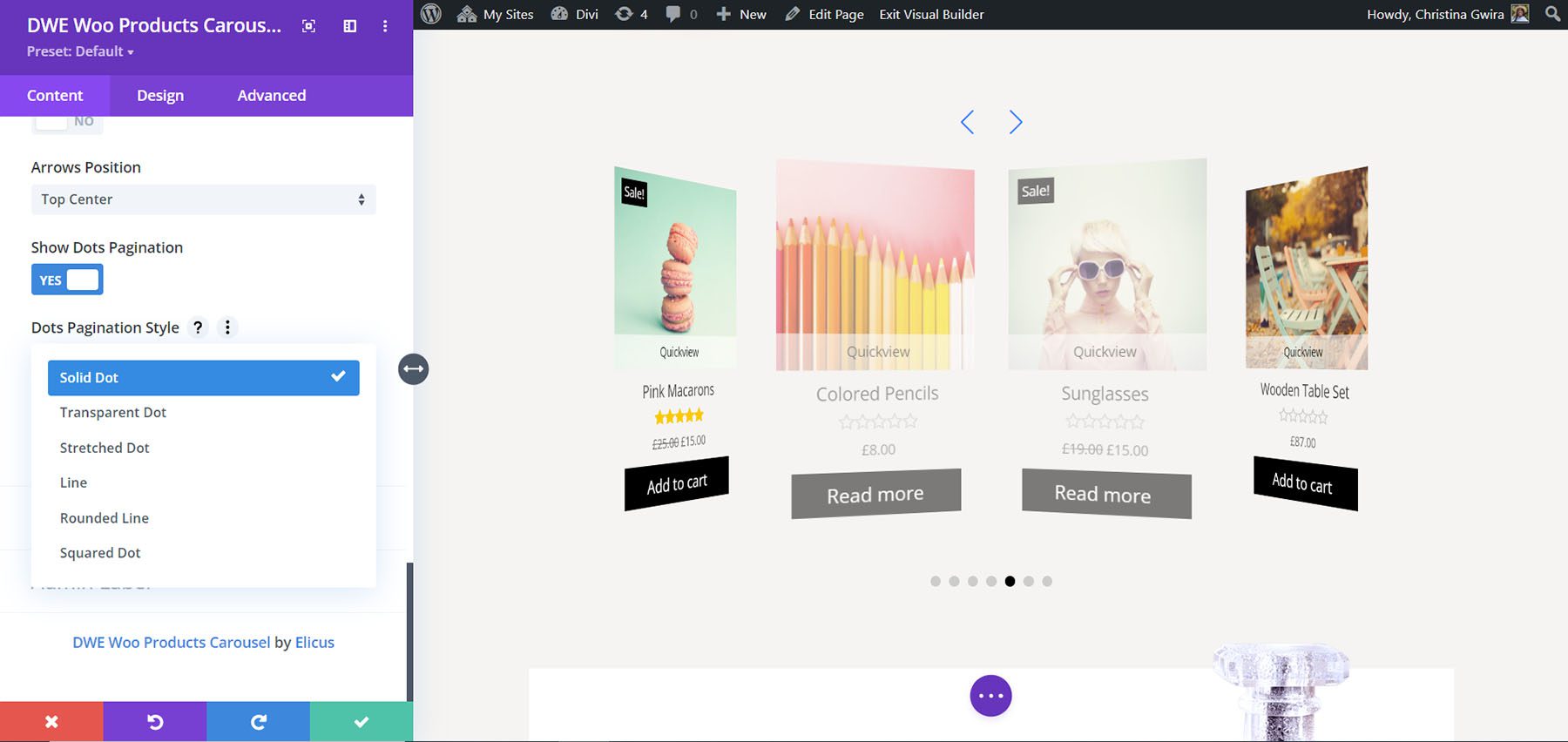
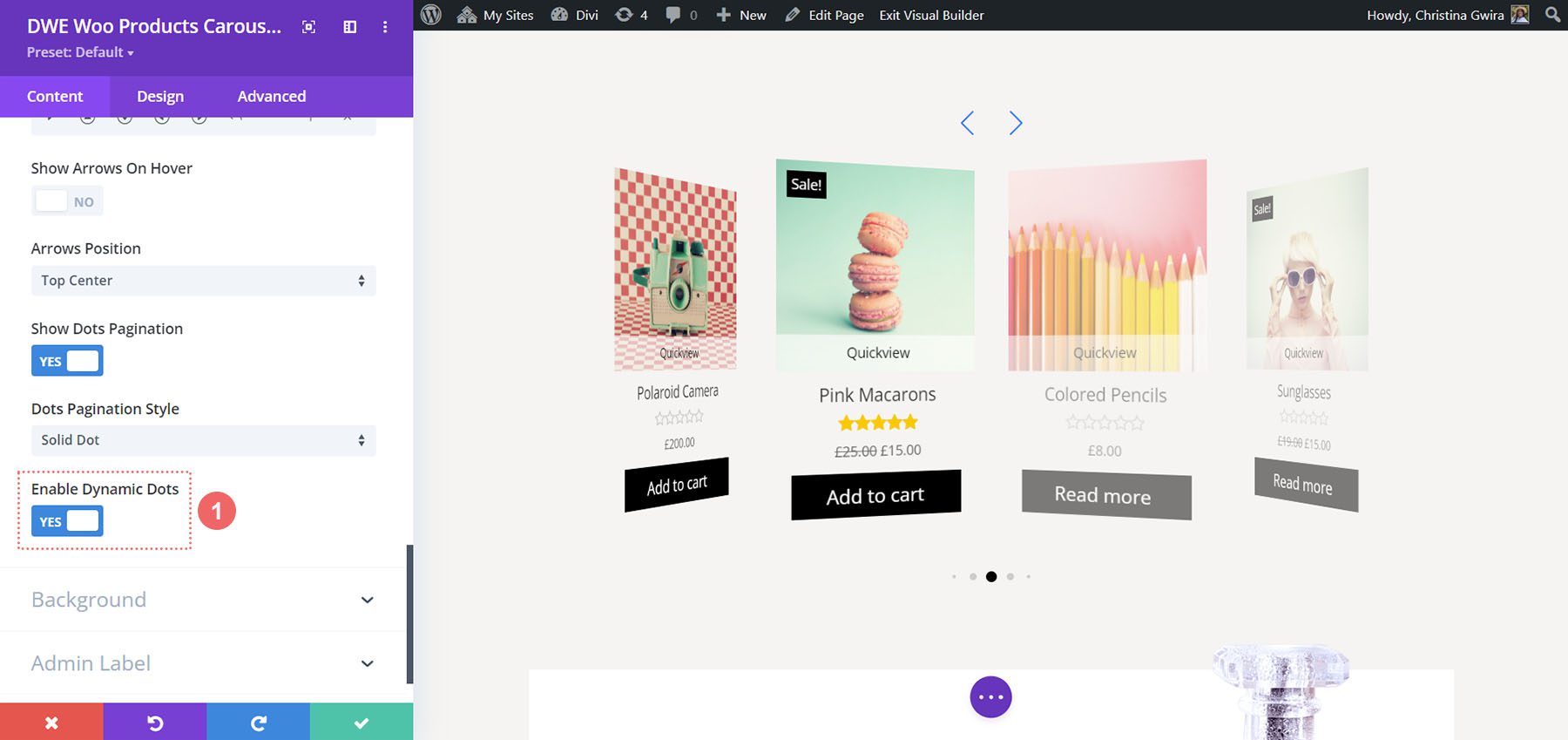
Include, de asemenea, paginarea punctelor cu 6 stiluri din care să alegeți. Acest exemplu arată Solid Dot.

Acest exemplu arată linia rotunjită.

Are și o opțiune numită Dynamic Dots. Aceasta modifică dimensiunile punctelor pentru a arăta că cele mai apropiate de diapozitivul curent sunt mai mari decât cele care sunt mai îndepărtate.

Setări de design
Setările Design includ opțiuni pentru fiecare element al glisorului. Am ajustat culorile fonturilor, culorile de fundal, chenarele, săgețile și punctele în acest exemplu.

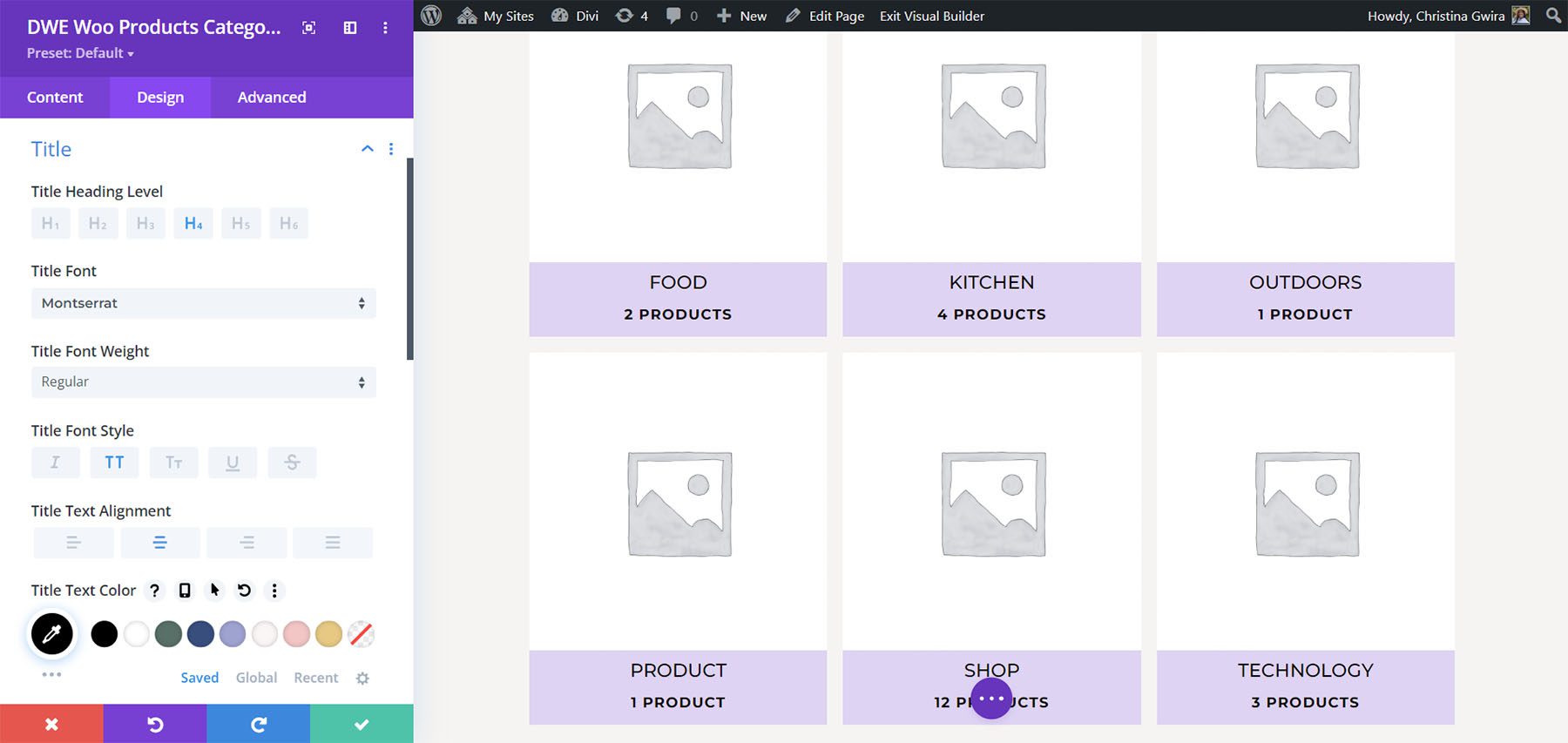
Categorii extinse de produse Divi WooCommerce
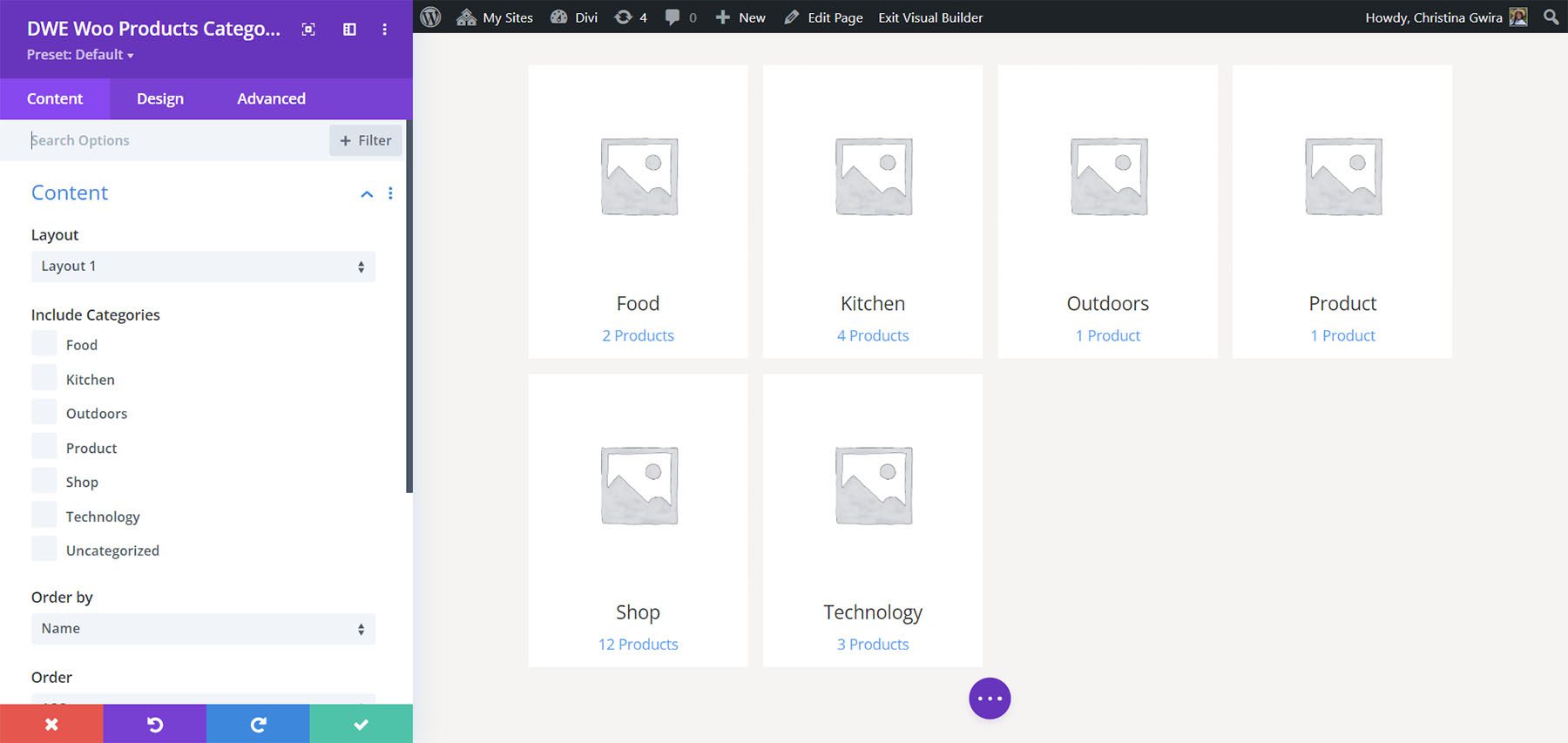
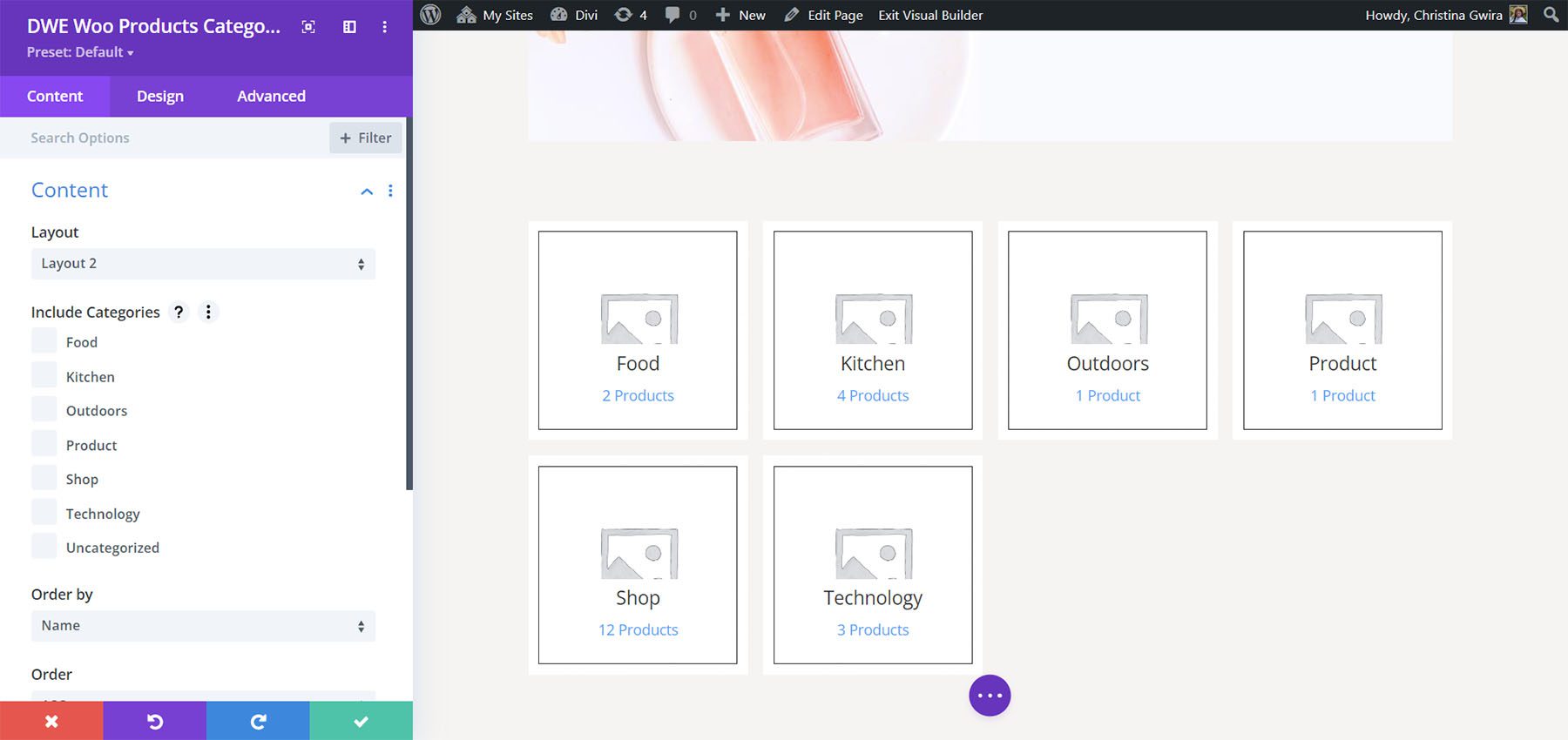
Divi WooCommerce Extended Products Categories creează carduri care reprezintă fiecare dintre categoriile din magazinul dvs. WooCommerce. Include 2 layout-uri și puteți selecta categoriile pe care doriți să le afișați. Acesta este aspectul 1. Plasează titlul și numărul de articole din acea categorie sub imaginea prezentată pentru categorie.

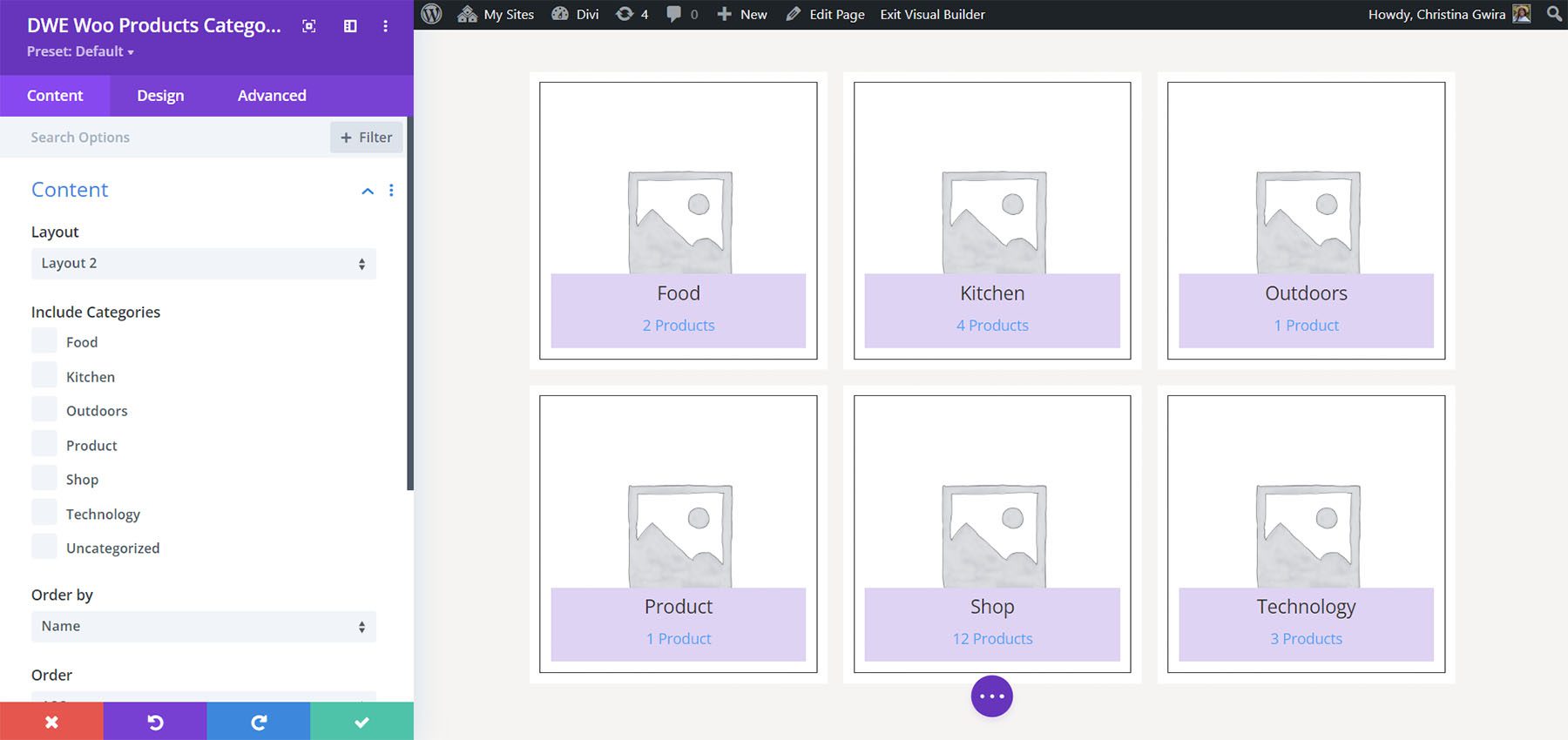
Acesta este aspectul 2. Plasează titlul și numărul de articole peste imagine și afișează cardul ca un pătrat conturat.

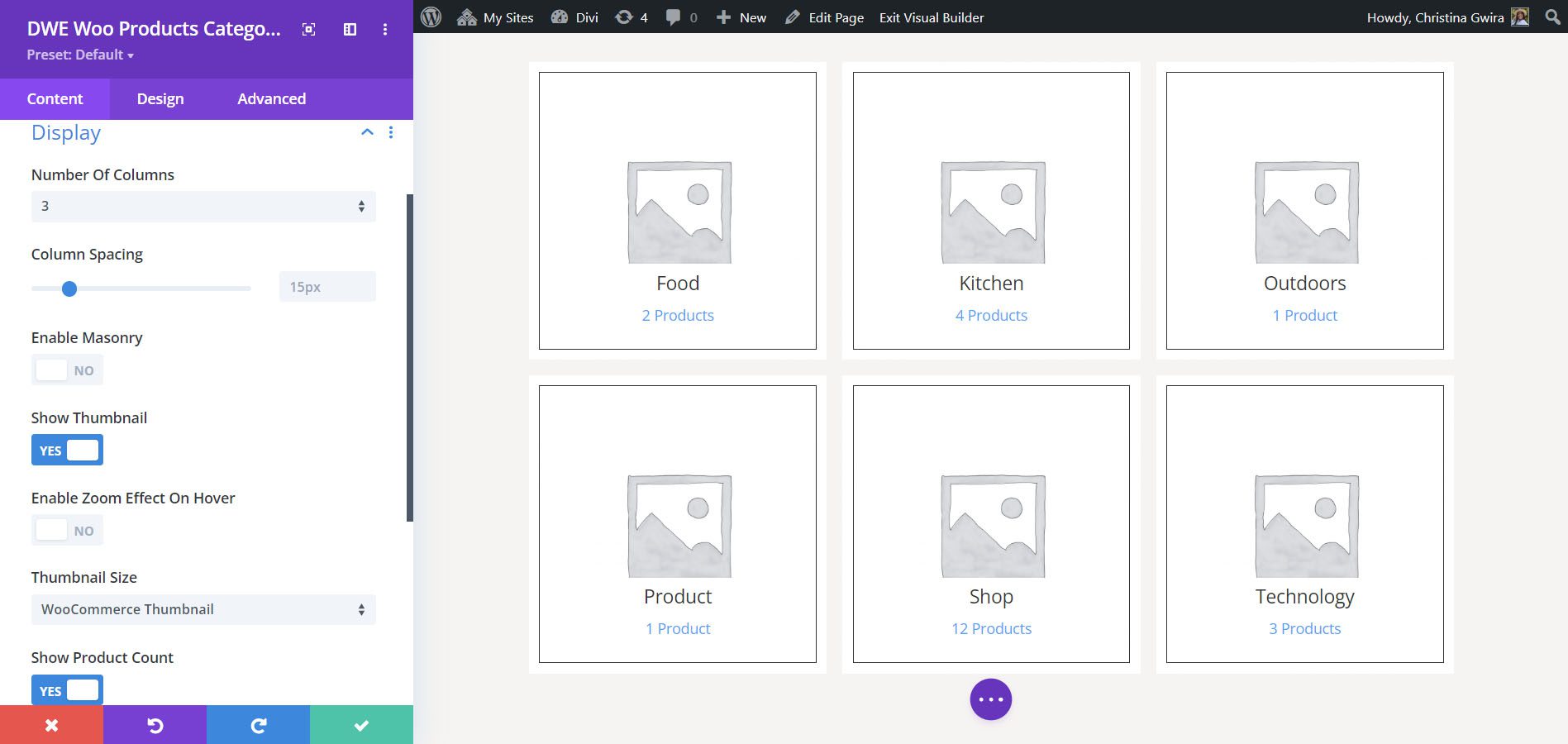
Afişa
Opțiunile de afișare includ numărul de coloane, spațierea coloanelor, zidărie, miniatură, efect de zoom, dimensiunea miniaturii și numărul de produse.

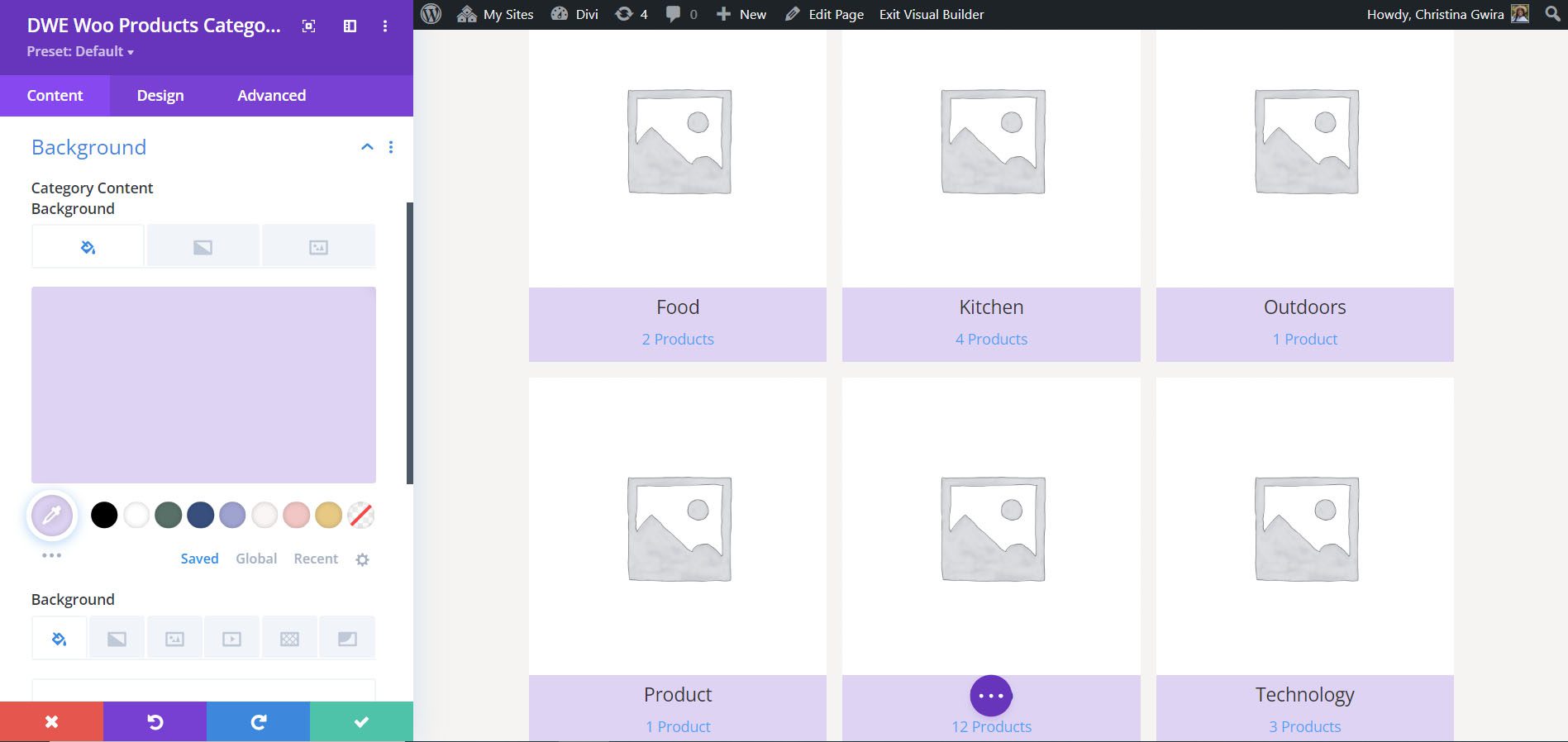
fundal
Setările de fundal plasează o culoare de fundal în spatele titlului și al numărului de produse.

Iată cum arată fundalul cu aspectul 2.

Setări de design
Setările de design includ opțiuni pentru toate elementele. În acest exemplu, am ajustat culorile, dimensiunile, greutățile și spațiile textului pentru a se potrivi cu stilul pe care l-am folosit în șablonul de pagină și din Pachetul de aspect pentru parfumerie.

De unde să achiziționați Divi WooCommerce Extended
Divi WooCommerce Extended este disponibil pe Divi Marketplace pentru 59 USD. Include utilizare nelimitată, 1 an de asistență și actualizări și o garanție de rambursare a banilor de 20 de zile.

Gânduri de sfârșit
Aceasta este privirea noastră rapidă asupra Divi WooCommerce Extended. Aceste cinci module adaugă o mulțime de caracteristici la Divi pentru a crea pagini de magazin pentru produsele dumneavoastră WooCommerce. Am atins doar caracteristicile principale și este ușor de văzut cât de puternic este. Dacă sunteți interesat să adăugați noi funcții în magazinul dvs. WooCommerce, Divi WooCommerce Extended merită o privire.
Vrem sa auzim de la tine. Ați încercat Divi WooCommerce Extended? Spune-ne în comentarii ce părere ai despre asta.
