Evidențierea pluginului Divi: DiviMenus
Publicat: 2023-07-24DiviMenus este un plugin terță parte pentru Divi. Este un generator de meniuri care facilitează crearea manuală de noi meniuri de utilizat în locul meniurilor implicite WordPress. Acum a fost actualizat cu un nou modul pentru a crea mega meniuri, meniuri drop-down folosind meniurile WordPress și tot felul de noi moduri creative de a naviga prin conținutul tău . În această postare, vom analiza DiviMenus prin pachetul Divi Popup Picnic Layout pentru a vă ajuta să decideți dacă este produsul potrivit pentru nevoile dvs.
- 1 Ce obțineți cu DiviMenus
- 1.1 Caracteristici
- 1.2 Aspecte gratuite
- 2 module DiviMenus
- 2.1 DiviMenus
- 2.2 Crearea de ferestre pop-up și mega meniuri cu DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Crearea de ferestre pop-up și mega meniuri cu DiviMenus Flex
- 3 De unde să cumpărați DiviMenus
- 4 Gânduri de sfârșit
Ce obțineți cu DiviMenus
Înainte de a pătrunde în modul, să aruncăm o privire la câteva lucruri la care vă puteți aștepta de la pluginul DiviMenus.
Caracteristici
Plugin-ul DiviMenus include 2 module diferite: „DiviMenus” și „DiviMenus Flex”. Puteți să îl utilizați pe cel care vi se potrivește cel mai bine și să atribuiți tipuri de link-uri elementelor din meniu.
Un exemplu în acest sens este posibilitatea de a comuta între secțiuni Divi ca modul Tabs. Acest lucru vă permite să dezvăluiți orice aspect stocat în biblioteca dvs. Divi ca popup sau mega meniu. De asemenea, puteți dezvălui un meniu WordPress stocat în Aspect > Meniuri ca un meniu derulant pliabil. Caracteristicile sunt avansate și complet personalizabile în funcție de nevoile tale!

Aspecte gratuite
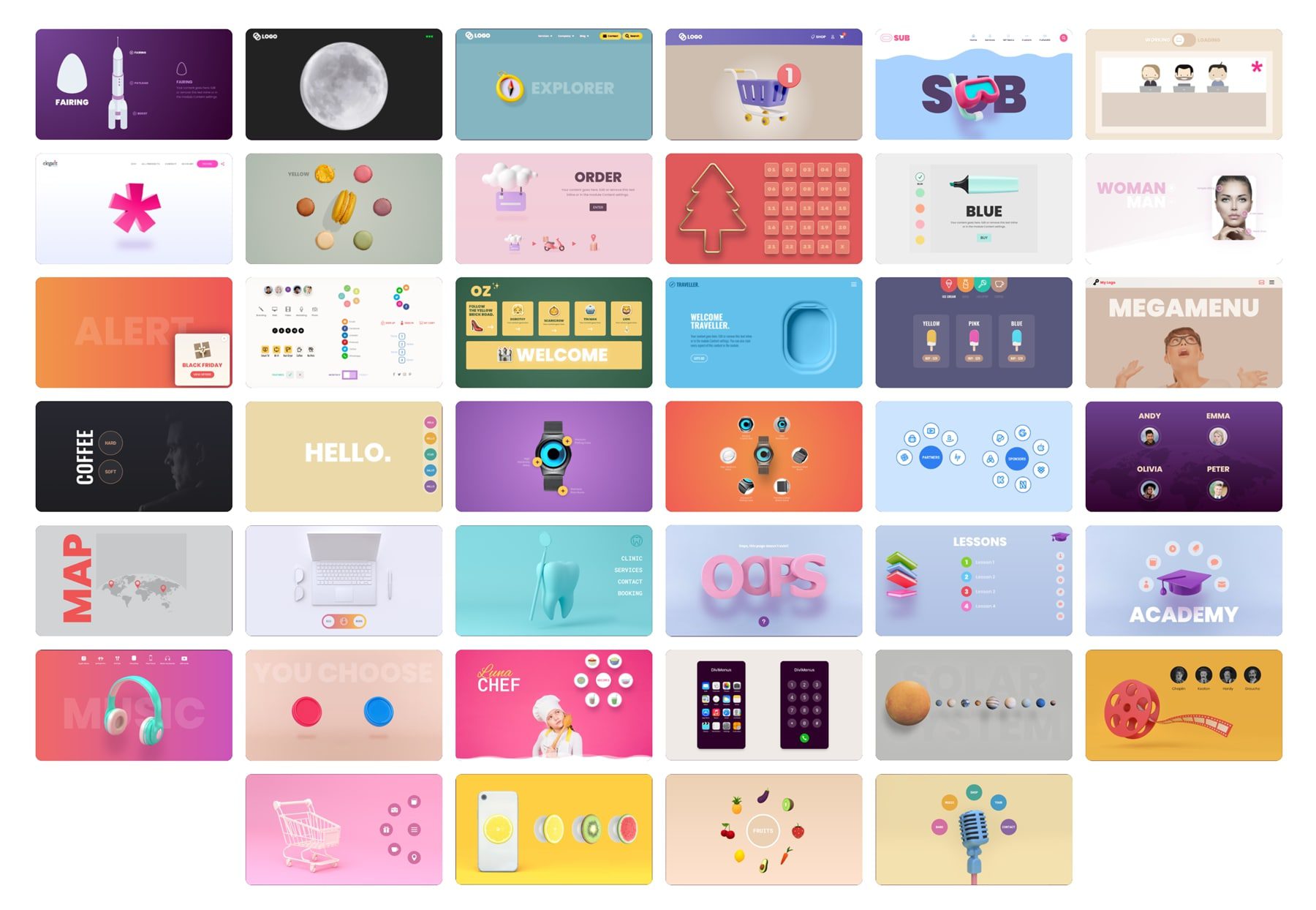
DiviMenus vine, de asemenea, cu o grămadă de aspecte gratuite pe care le puteți utiliza atunci când vă înscrieți. Să aruncăm o privire la câteva exemple.

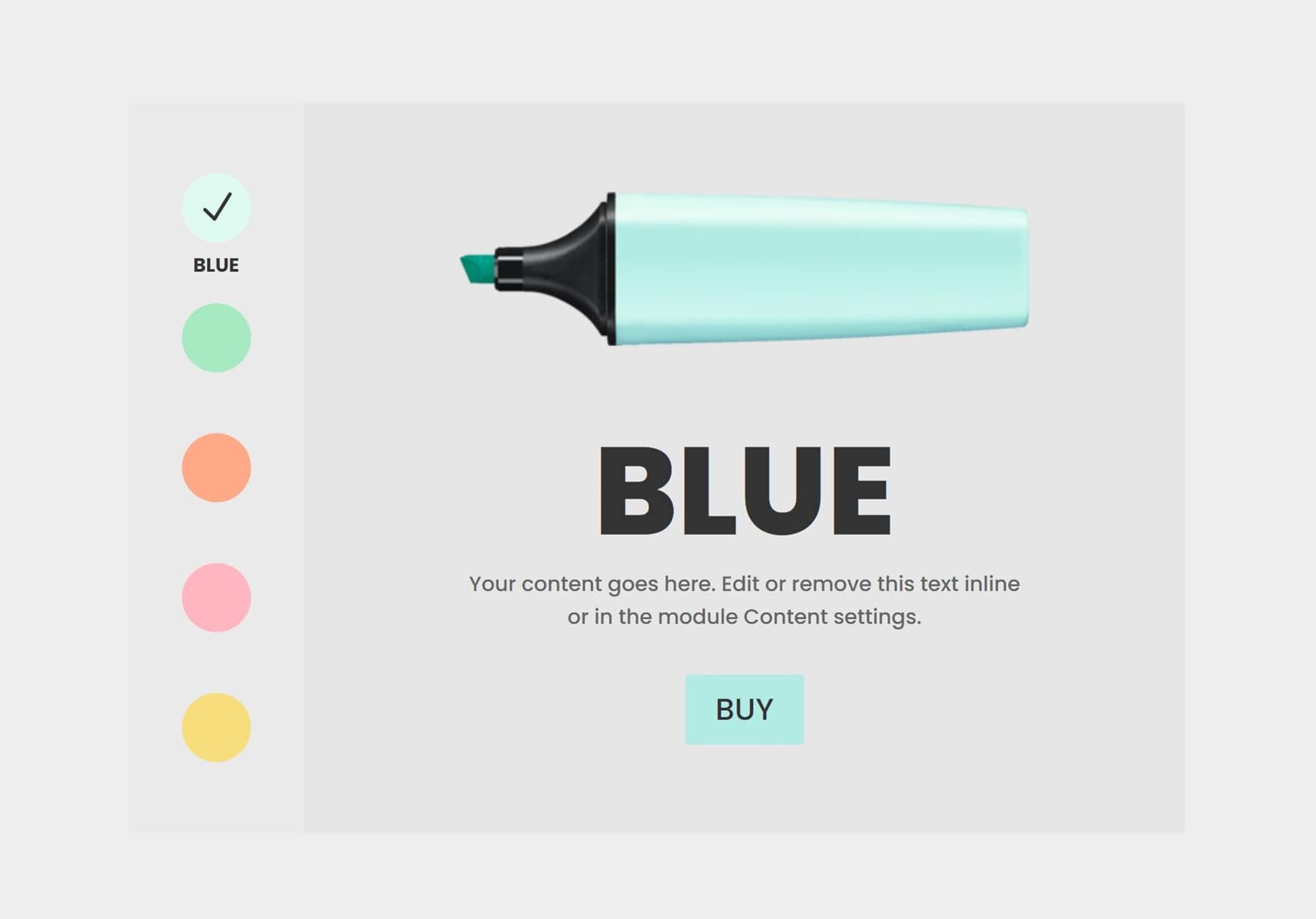
Exemplul #1
Primul exemplu de aspect evidențiază diferite culori de marcare la clic. Puteți vizualiza demo aici.

Exemplul #2
Al doilea exemplu vă permite să dezvălui orice conținut făcând clic pe imagini afișate într-o formă circulară. Vezi demonstrația live aici.

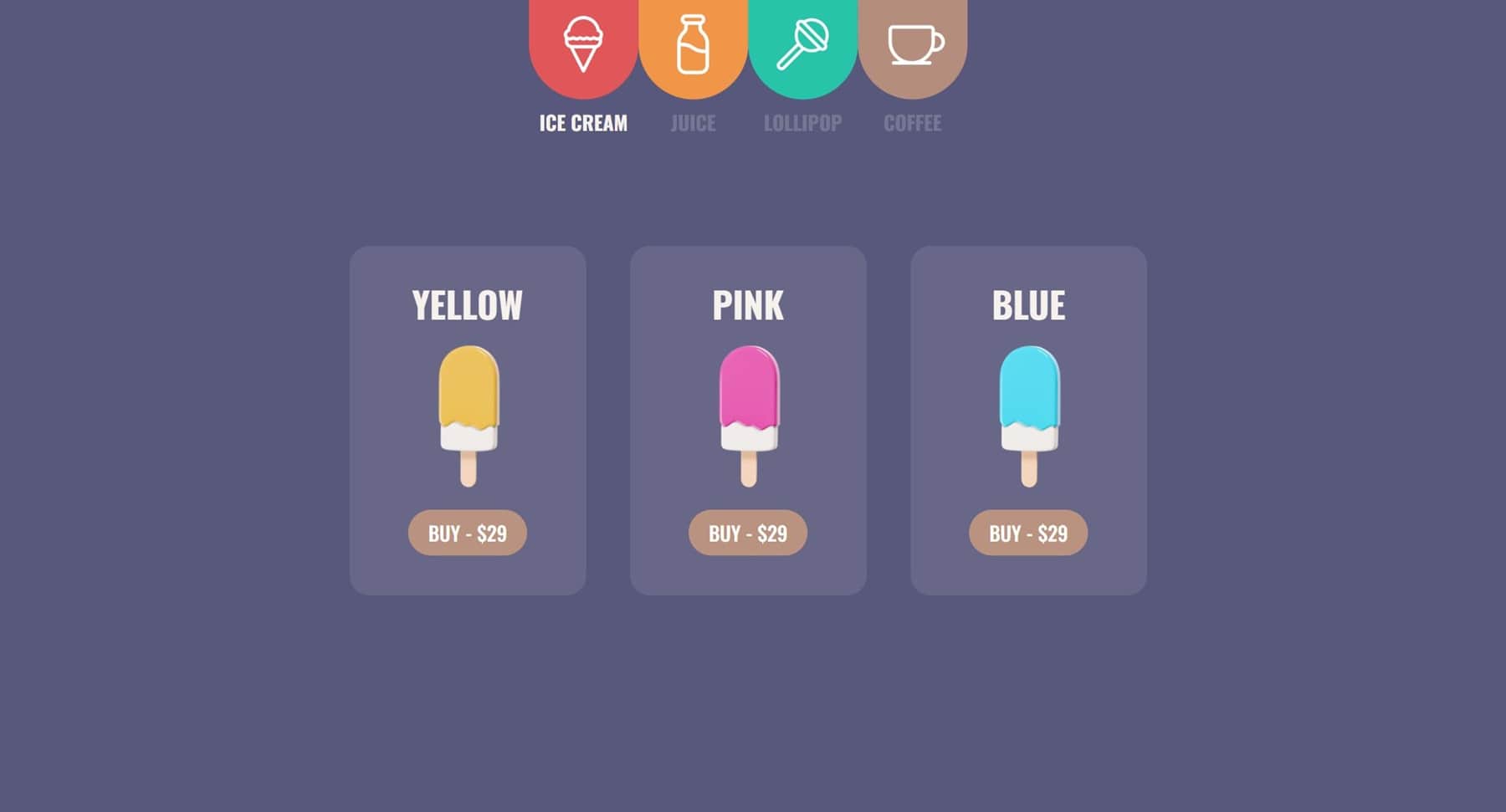
Exemplul #3
Ultimul exemplu vă permite să comutați între secțiunile Divi recreând un modul Tab versatil . Puteți vizualiza demonstrația live aici.

Modulele DiviMenus
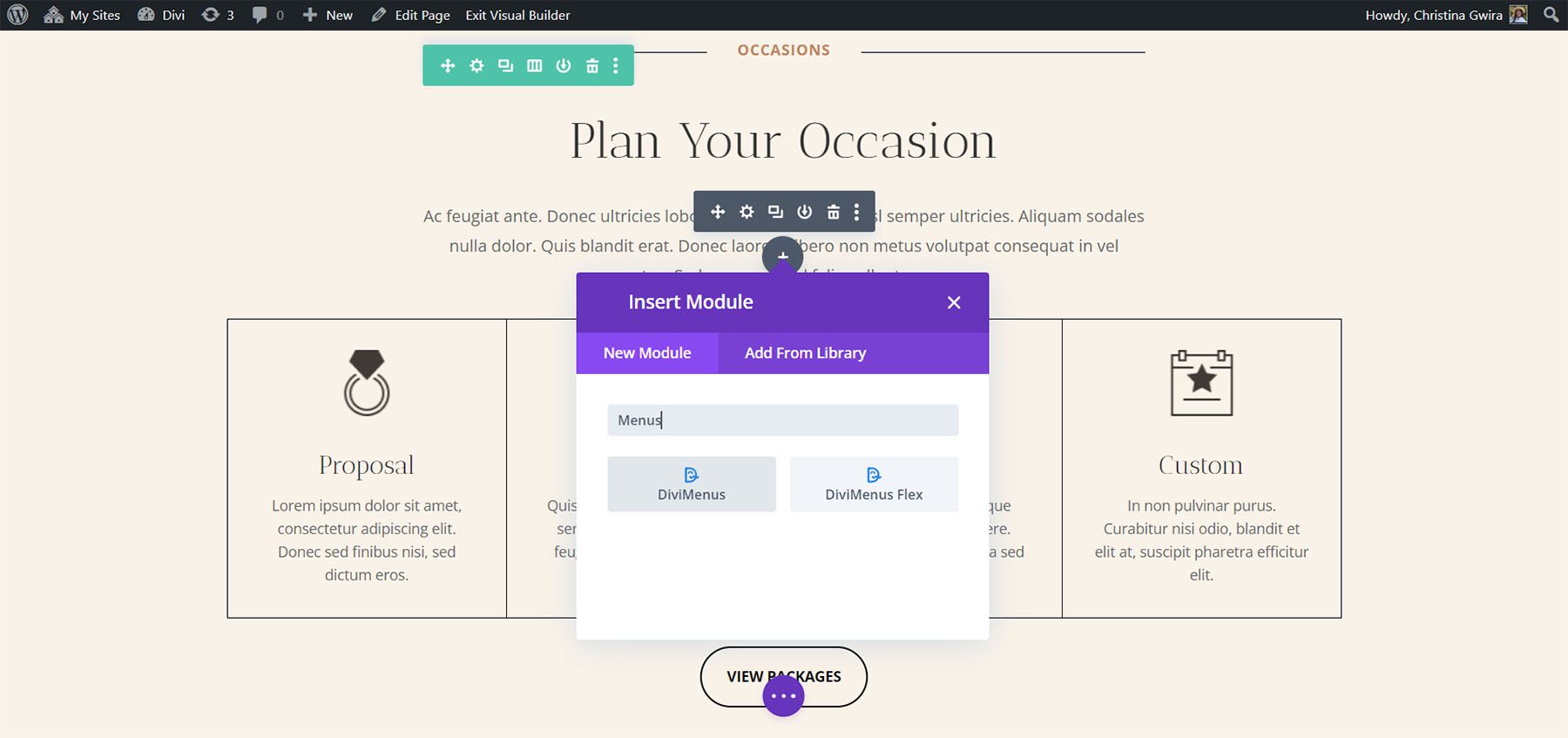
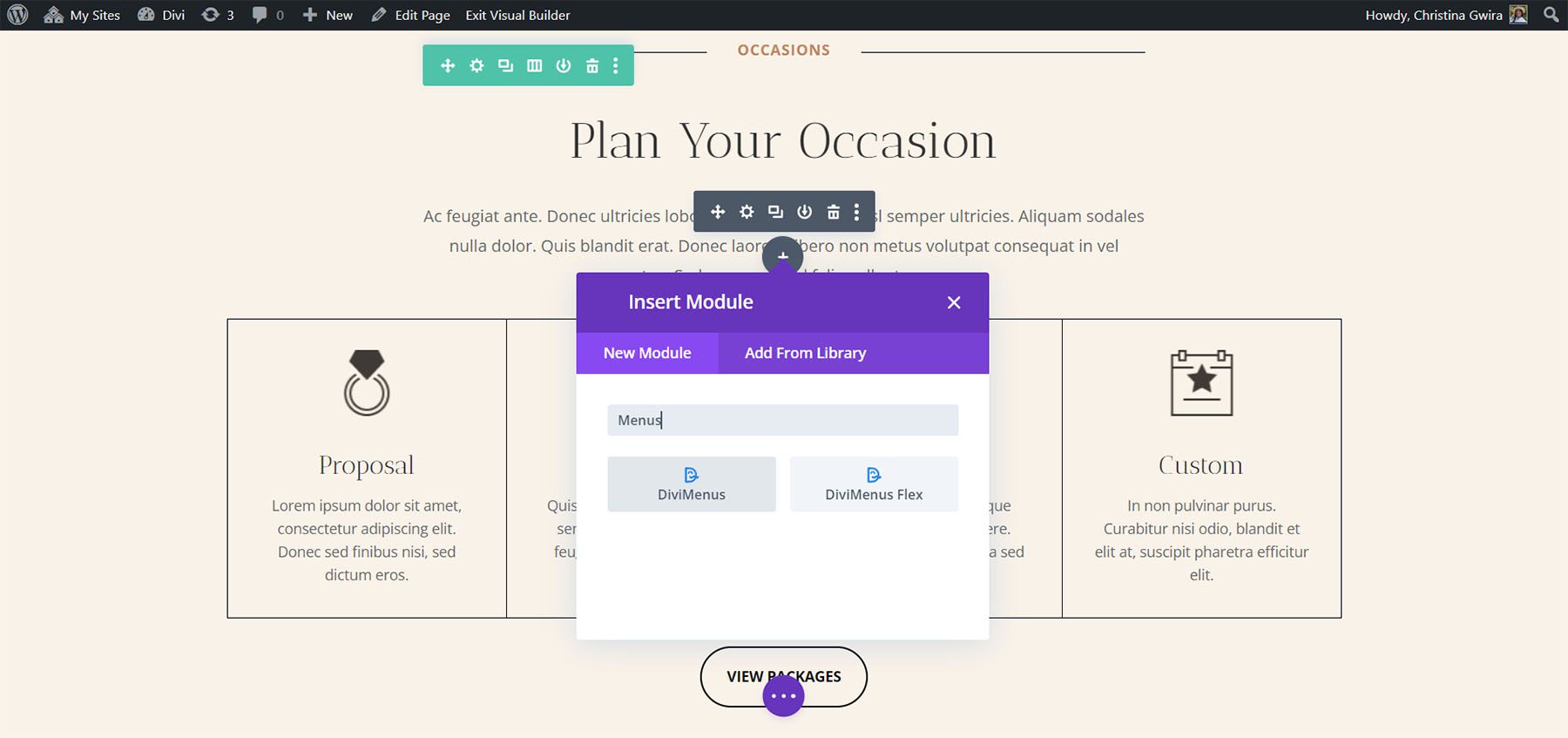
DiviMenus adaugă două module la Divi Builder. În primul rând, este modulul original numit DiviMenus. În al doilea rând, este un nou modul numit DiviMenus Flex.

DiviMenus
DiviMenus include submodule pentru fiecare dintre elementele de meniu. Puteți, de asemenea, să ajustați forma meniului, să alegeți cum se deschide, să alegeți tipul butonului de meniu, să ajustați titlul, să alegeți pictograme, să specificați adresa URL și multe altele. Valoarea implicită este o pictogramă hamburger într-un cerc gri. Poate crea meniuri care se deschid la clic sau trece cu mouse-ul, meniuri care plutesc pe loc, mega meniuri și multe altele.

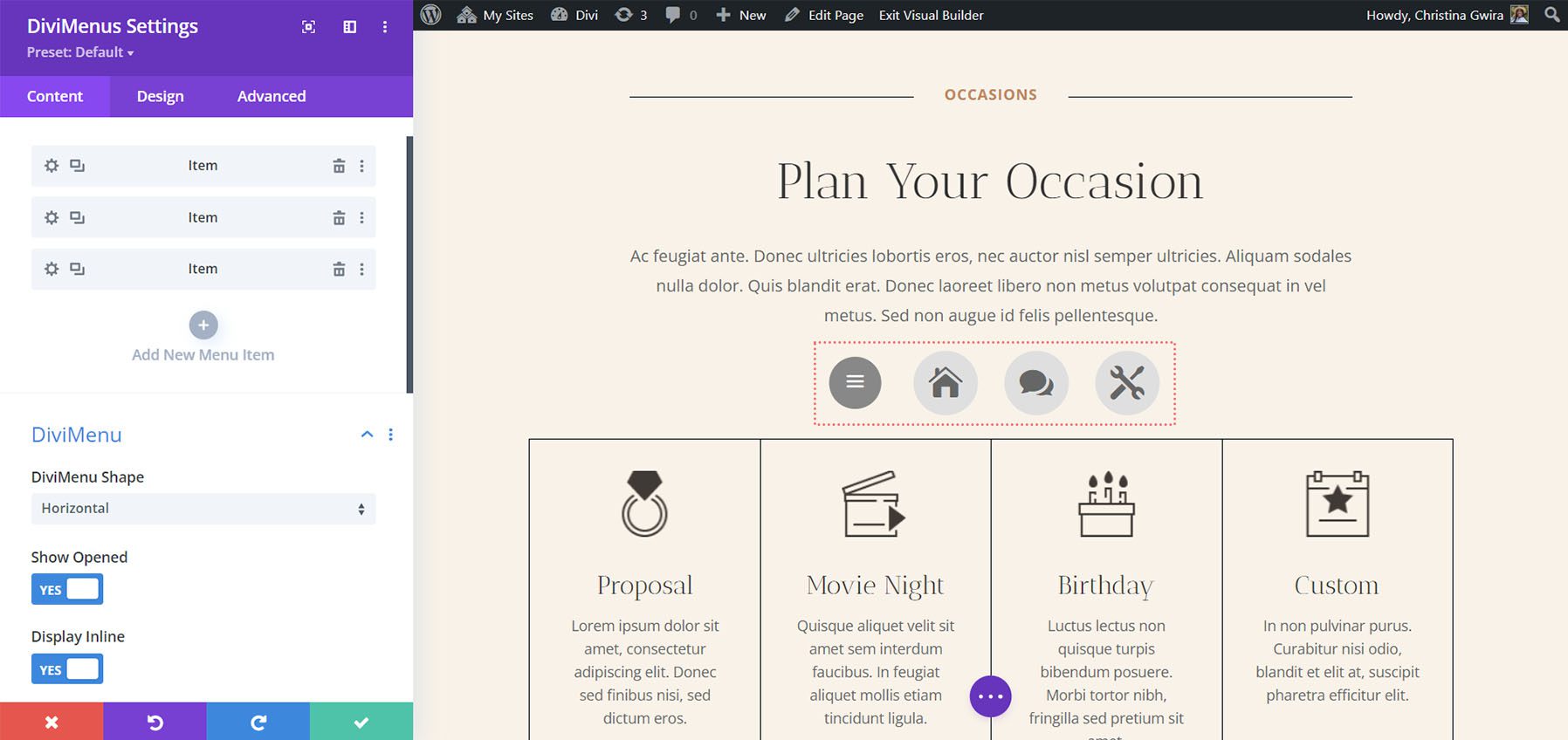
Submodul
Submodulul adaugă elementele în meniu. Am adăugat trei elemente de meniu în exemplul de mai jos. Dați fiecăruia un titlu, alegeți o pictogramă, ajustați modul în care funcționează și stilați-le individual din setările submodulului. În partea din față, aceste elemente de meniu apar atunci când utilizatorul face clic pe pictograma hamburger. În plus, aveți opțiunea de a afișa DiviMenu deja deschis când pagina se încarcă și chiar de a ascunde butonul de meniu.

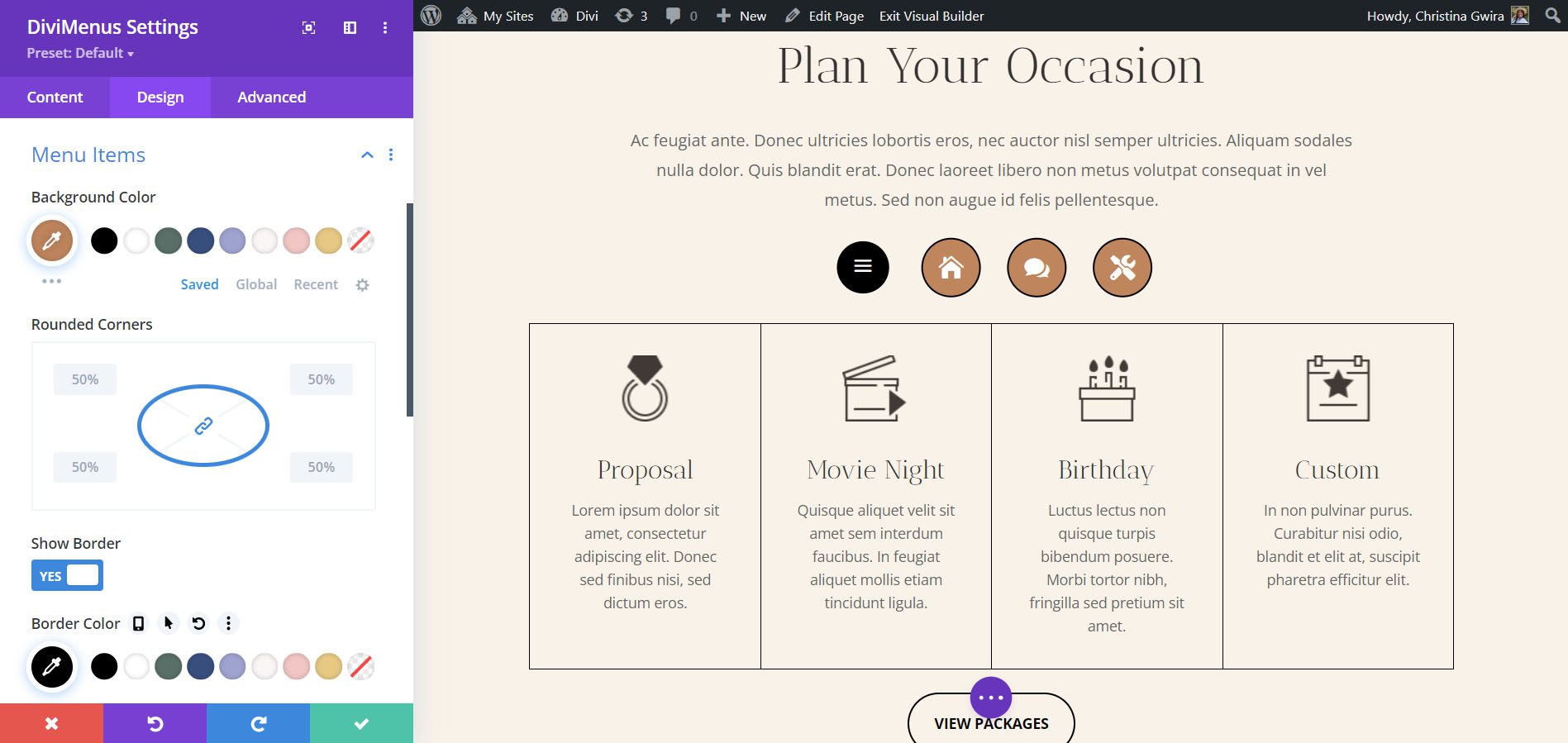
Fila Design vă oferă control asupra culorilor, dimensiunilor, marginilor, spațiilor etc. Dacă nu utilizați stiluri personalizate în fila Design, elementul de meniu va moșteni stilurile din modulul principal. În exemplul de mai jos, am schimbat culoarea de fundal, culoarea pictogramei și dimensiunea pictogramei. De asemenea, am adăugat un chenar elementelor de meniu și am schimbat culoarea meniului de hamburger.

Setări DiviMenus
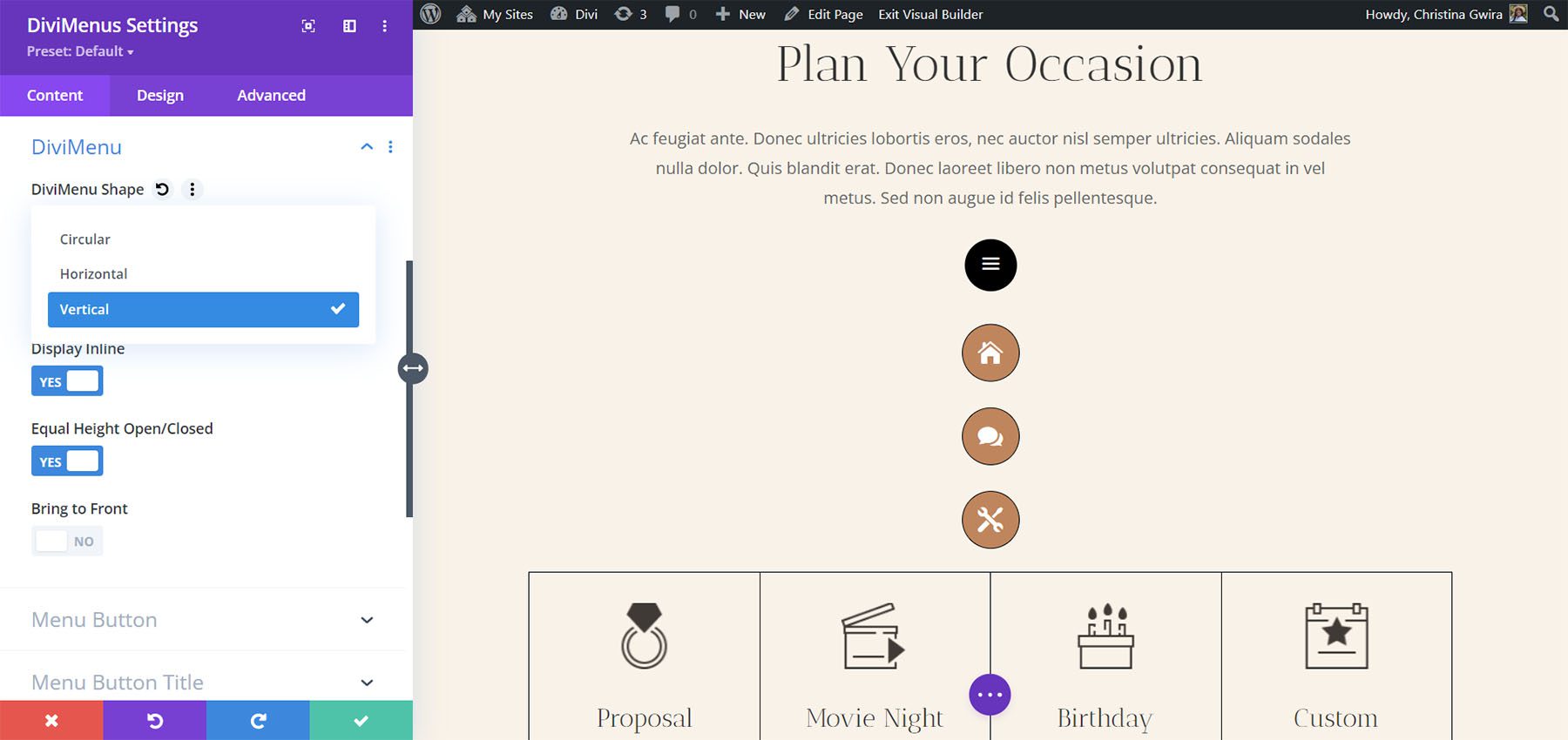
DiviMenu Shape setează meniul într-un aspect specific. Alegeți dintre aspectul orizontal, vertical sau circular. Valoarea implicită este orizontală. Acest exemplu arată Vertical. Puteți, de asemenea, să ajustați starea deschisă, să afișați în linie, să egalați înălțimile pentru deschis și închis și să aduceți meniul în față.

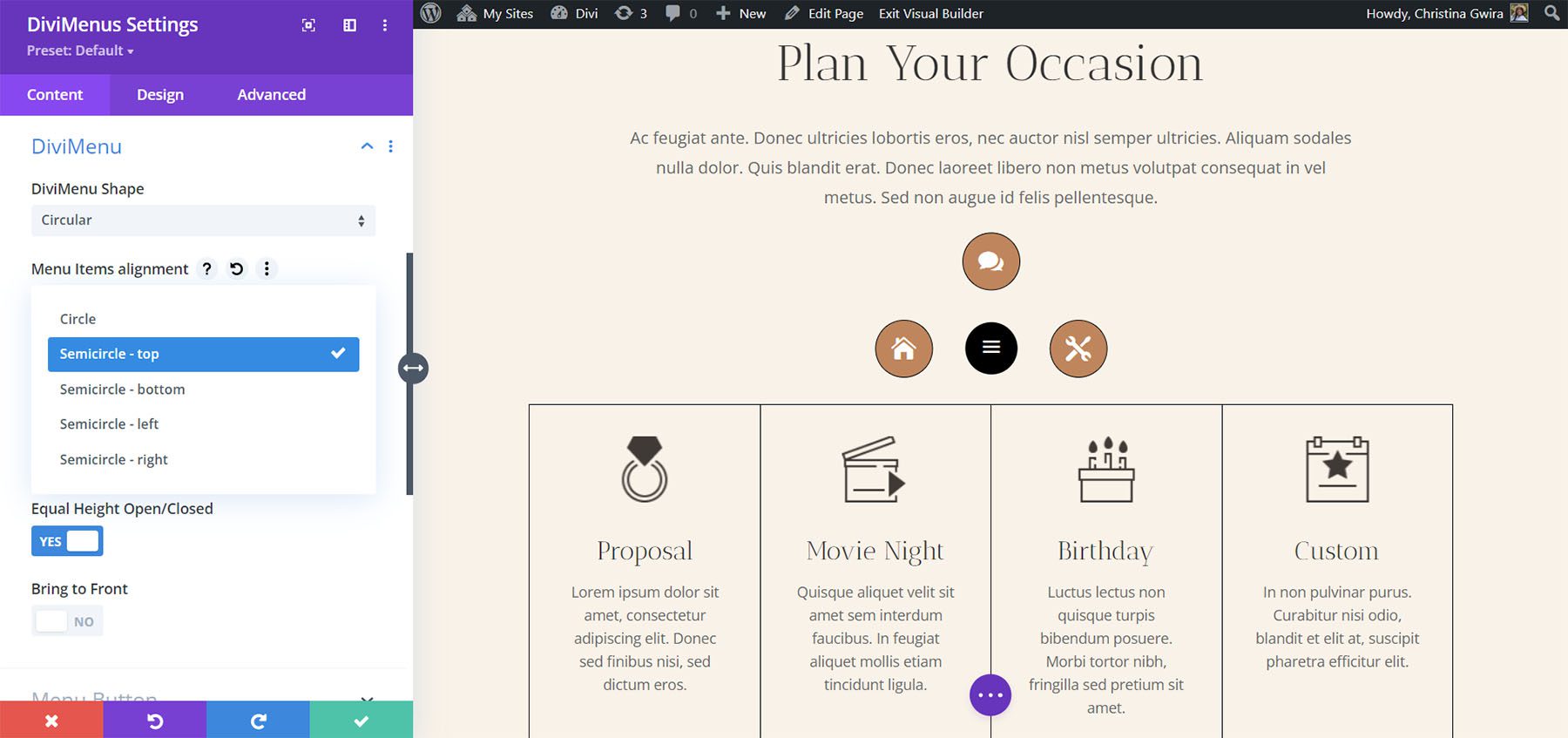
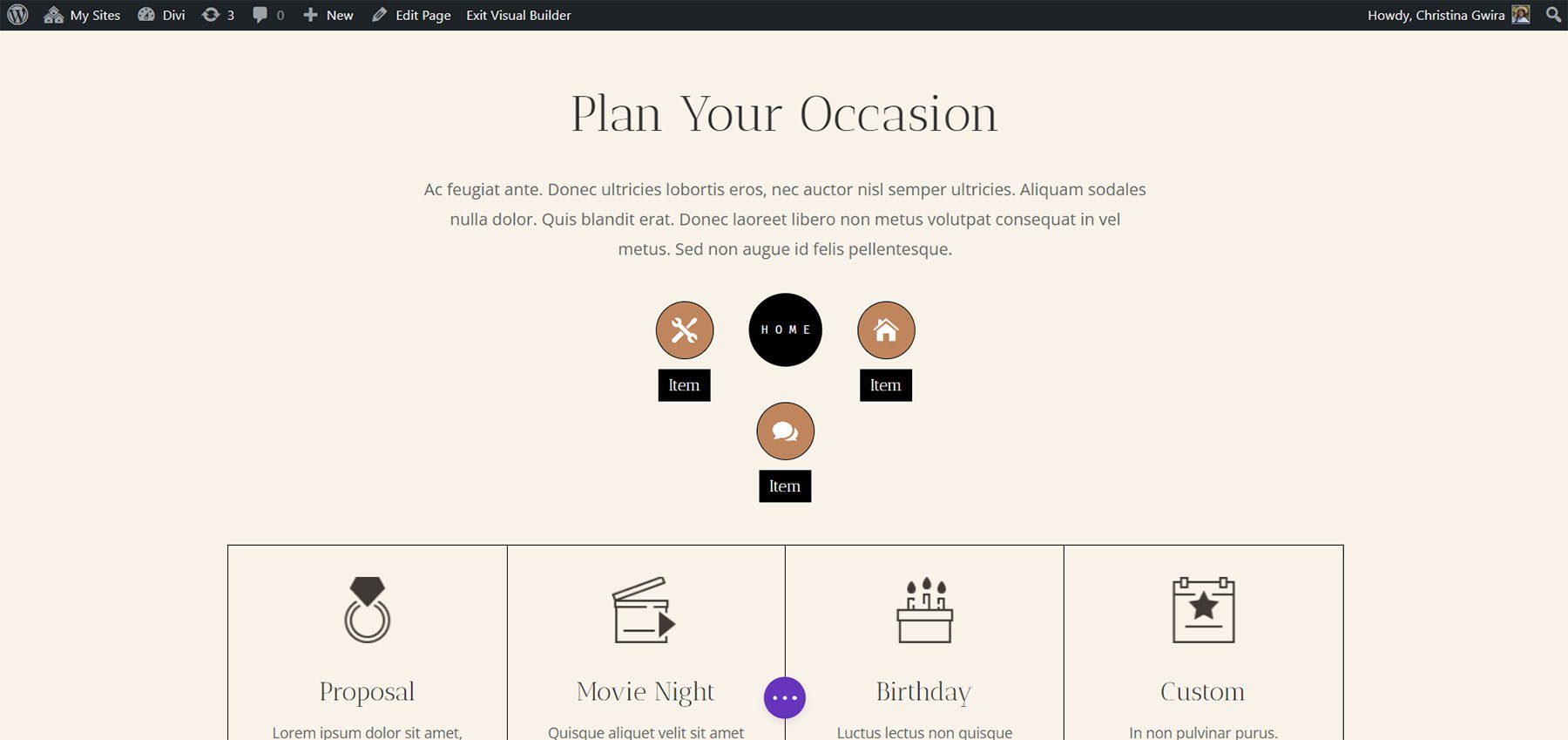
Opțiunea Circulară deschide un alt meniu în care puteți alege alinierea elementelor de meniu. Alegeți dintr-un cerc complet sau un semicerc și alegeți locația acestuia. Acest exemplu arată Semicerc – sus. Elementele creează un semicerc în partea de sus a pictogramei de meniu.

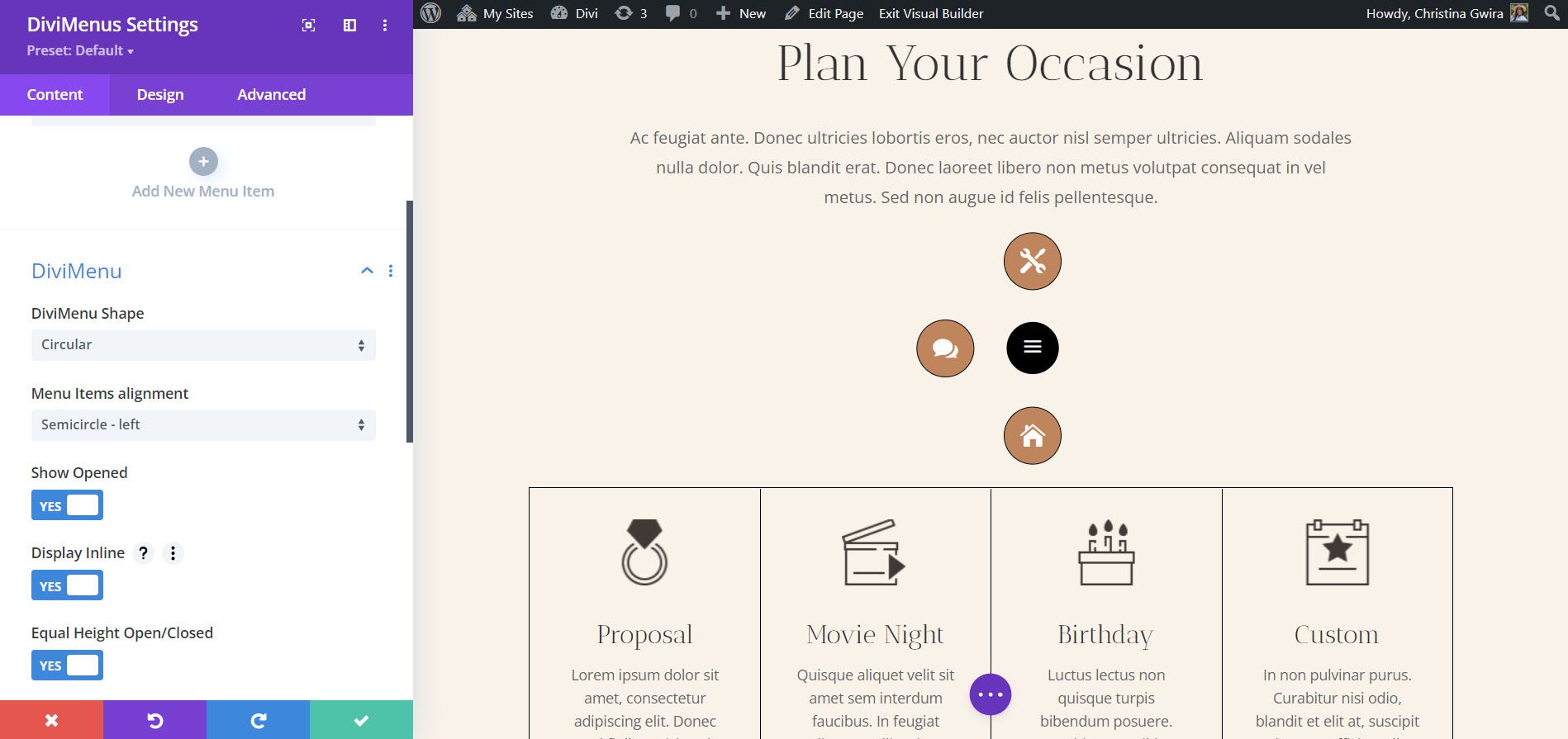
Acest exemplu arată Semicerc – stânga. Toate elementele înconjoară jumătatea stângă a pictogramei meniului.

Butonul de meniu
Setările butonului de meniu vă permit să utilizați o pictogramă, o imagine sau un text pentru butonul de meniu și să setați poziția acestuia în meniul deschis. Valoarea implicită este o pictogramă. De asemenea, puteți să-l ascundeți, să dezactivați sau să îl afișați la clic sau la trecerea cursorului. Acest exemplu arată o imagine. Am selectat un logo Divi.

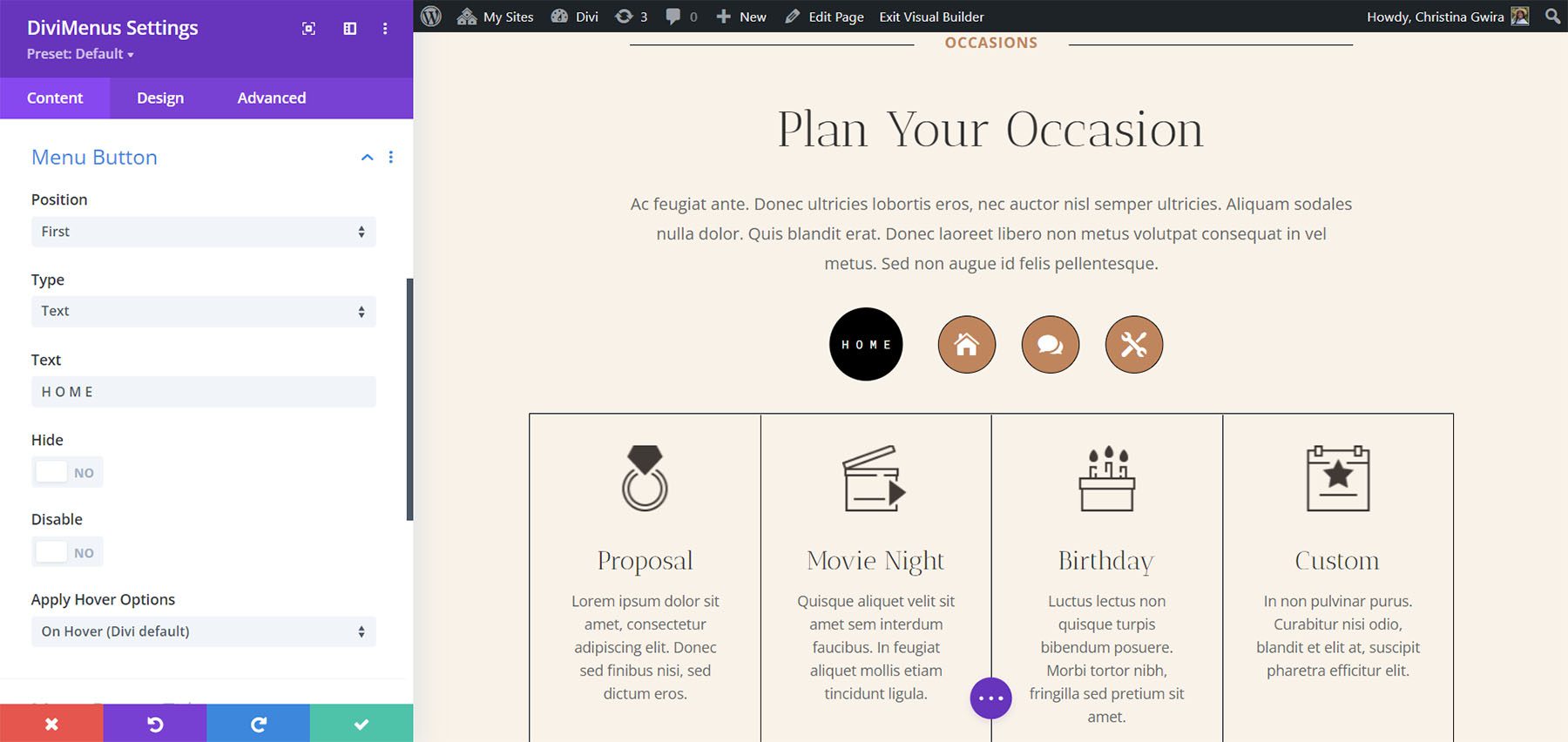
Acesta este Textul. Introduceți orice text doriți în câmp.

Titlul butonului de meniu
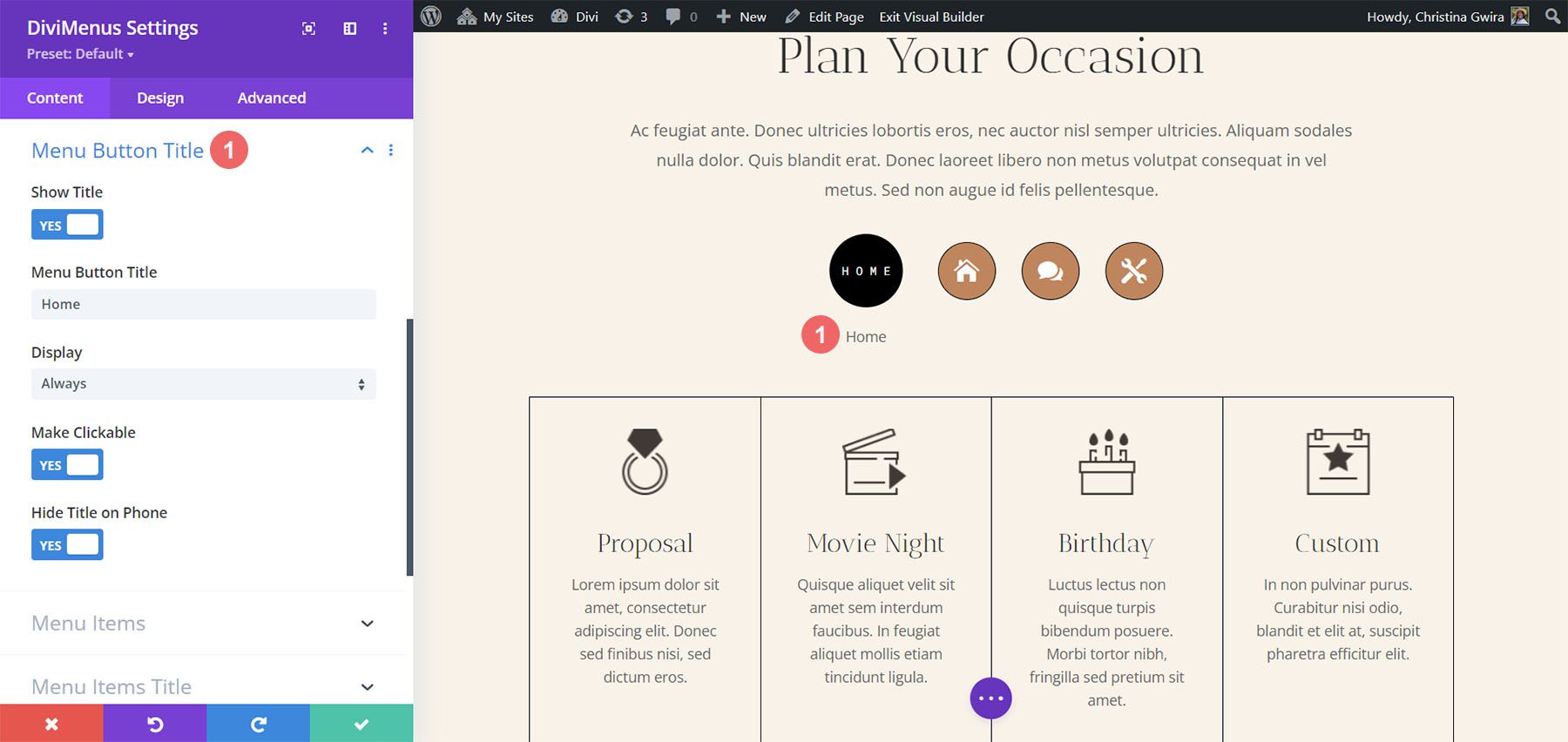
Titlul butonului de meniu adaugă un titlu pictogramei de meniu. Puteți introduce textul, puteți alege când se afișează, îl puteți face clic și îl puteți ascunde pe telefoane.

Elemente de meniu
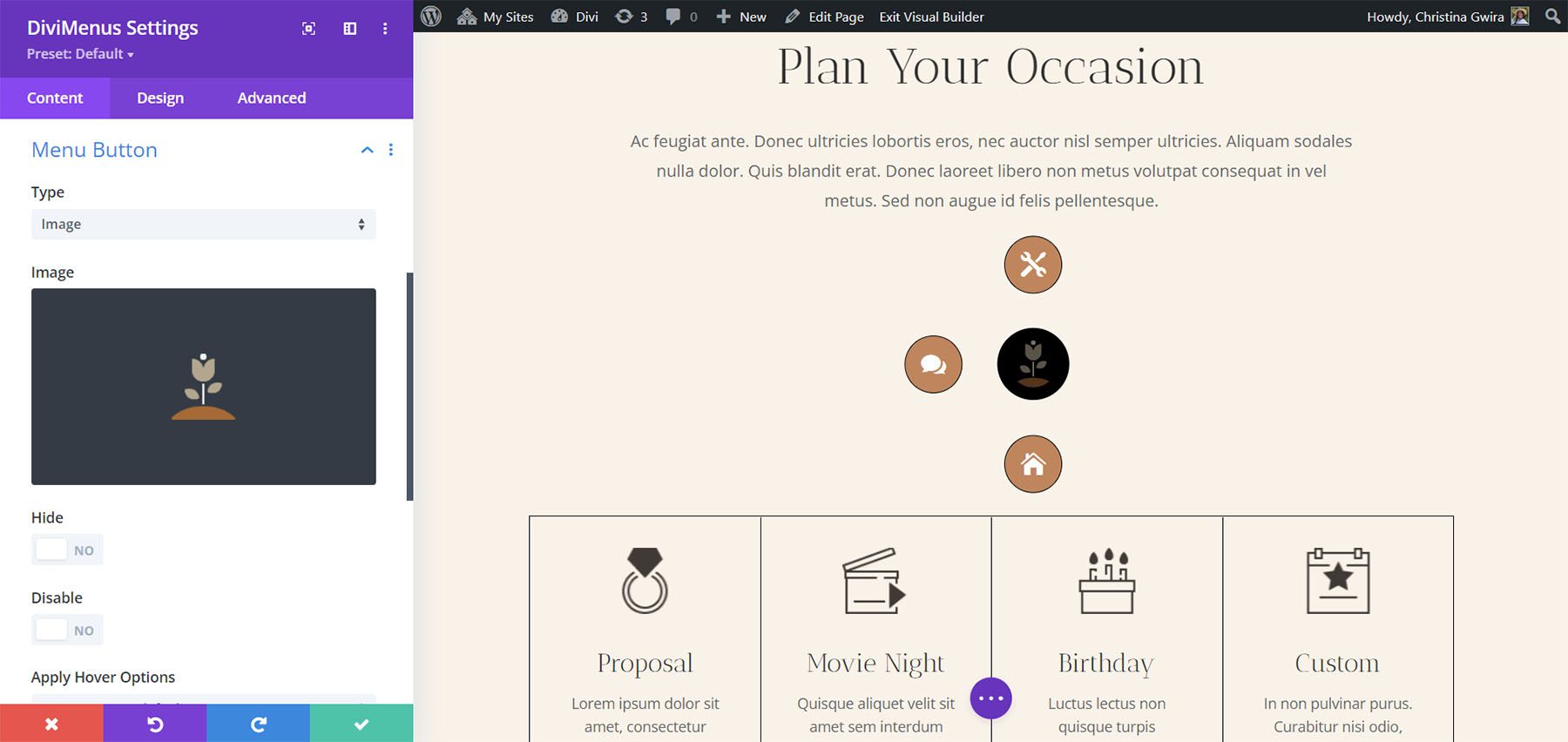
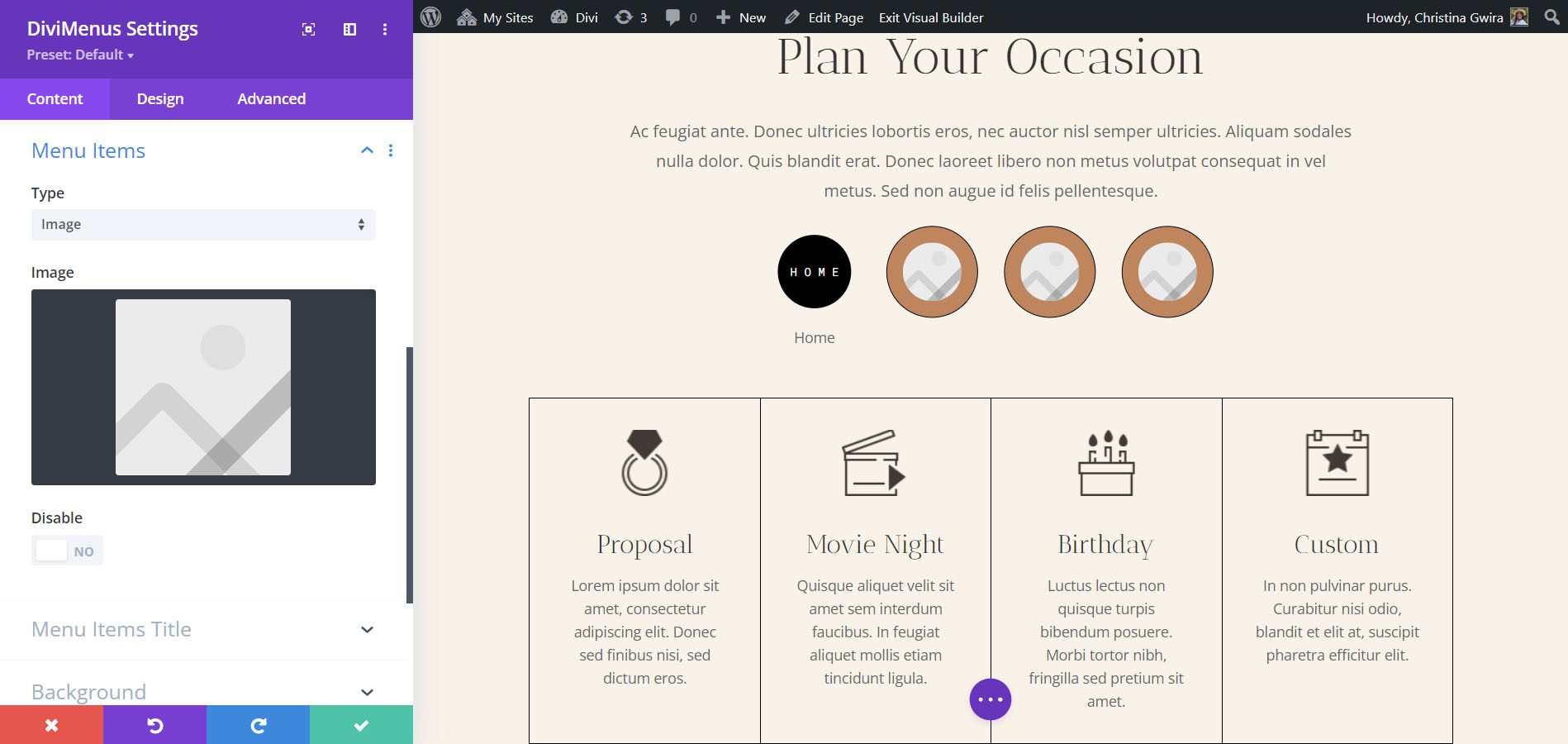
Elementele de meniu pot fi, de asemenea, pictograme, imagini sau text. Pictogramele sunt implicite. Acest exemplu arată o imagine.

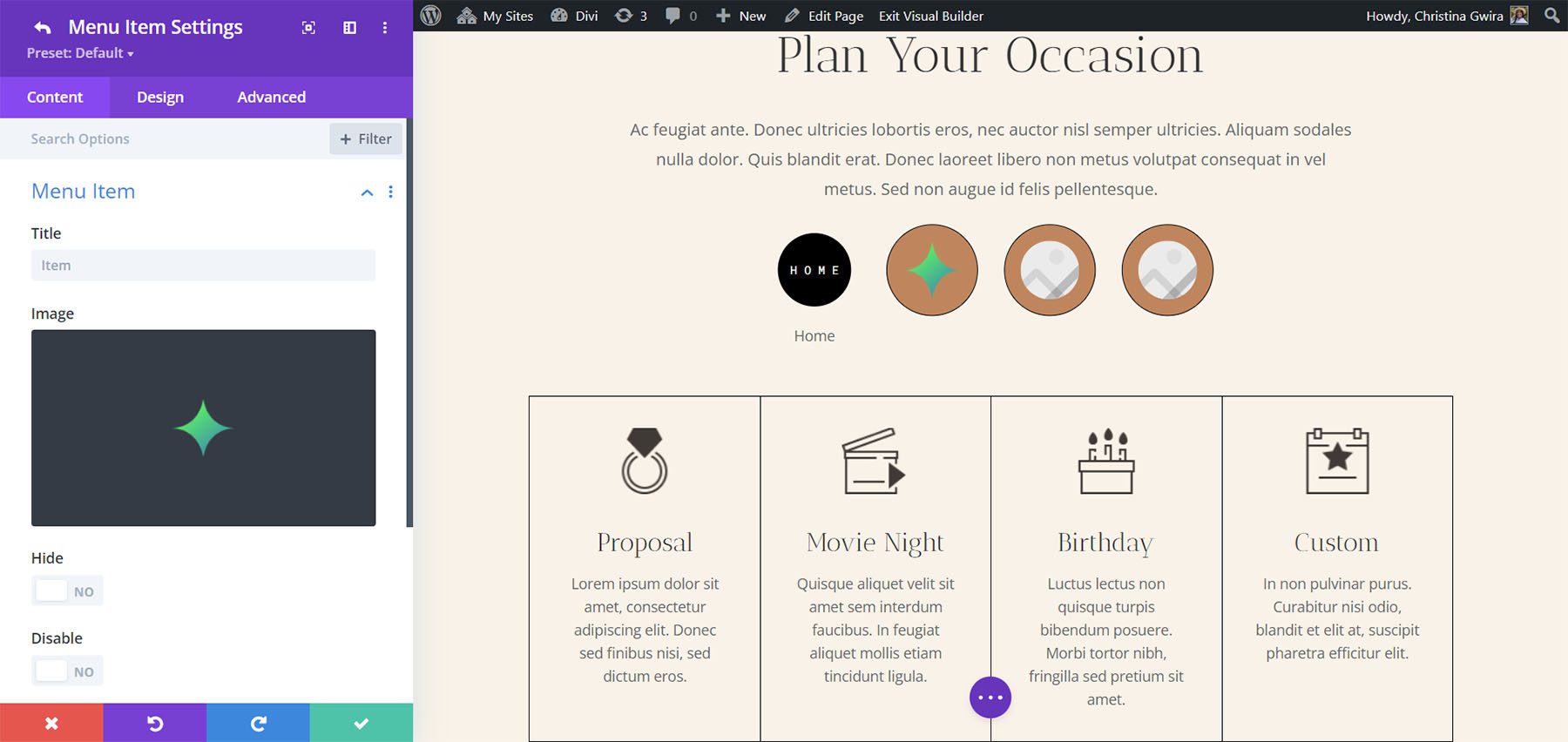
Odată ce selectați Imagine, setările de imagine se deschid în submodule, permițându-vă să specificați o imagine pentru fiecare element de meniu.

Dacă alegeți Text, fiecare element de meniu afișează titlul pe care i l-ați dat.

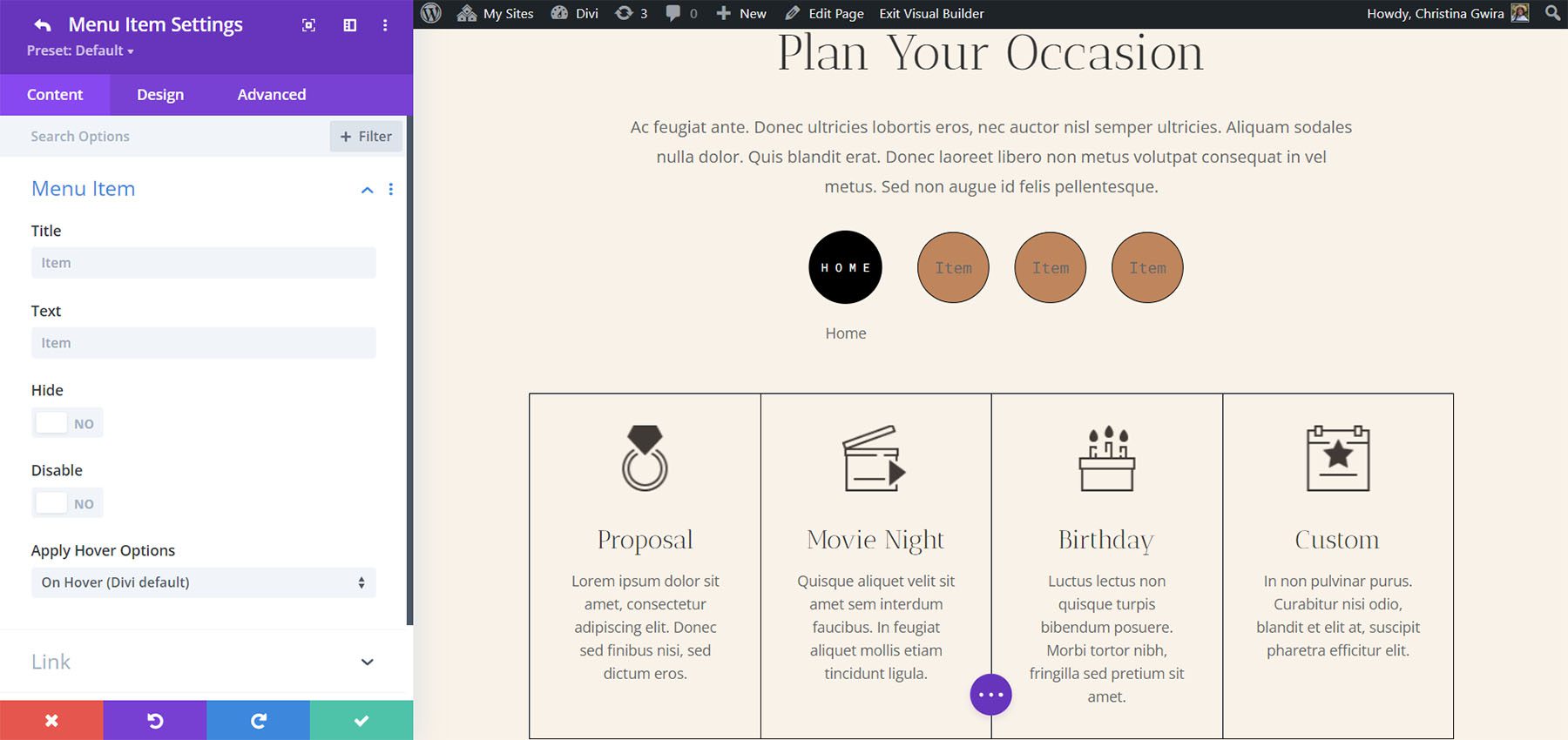
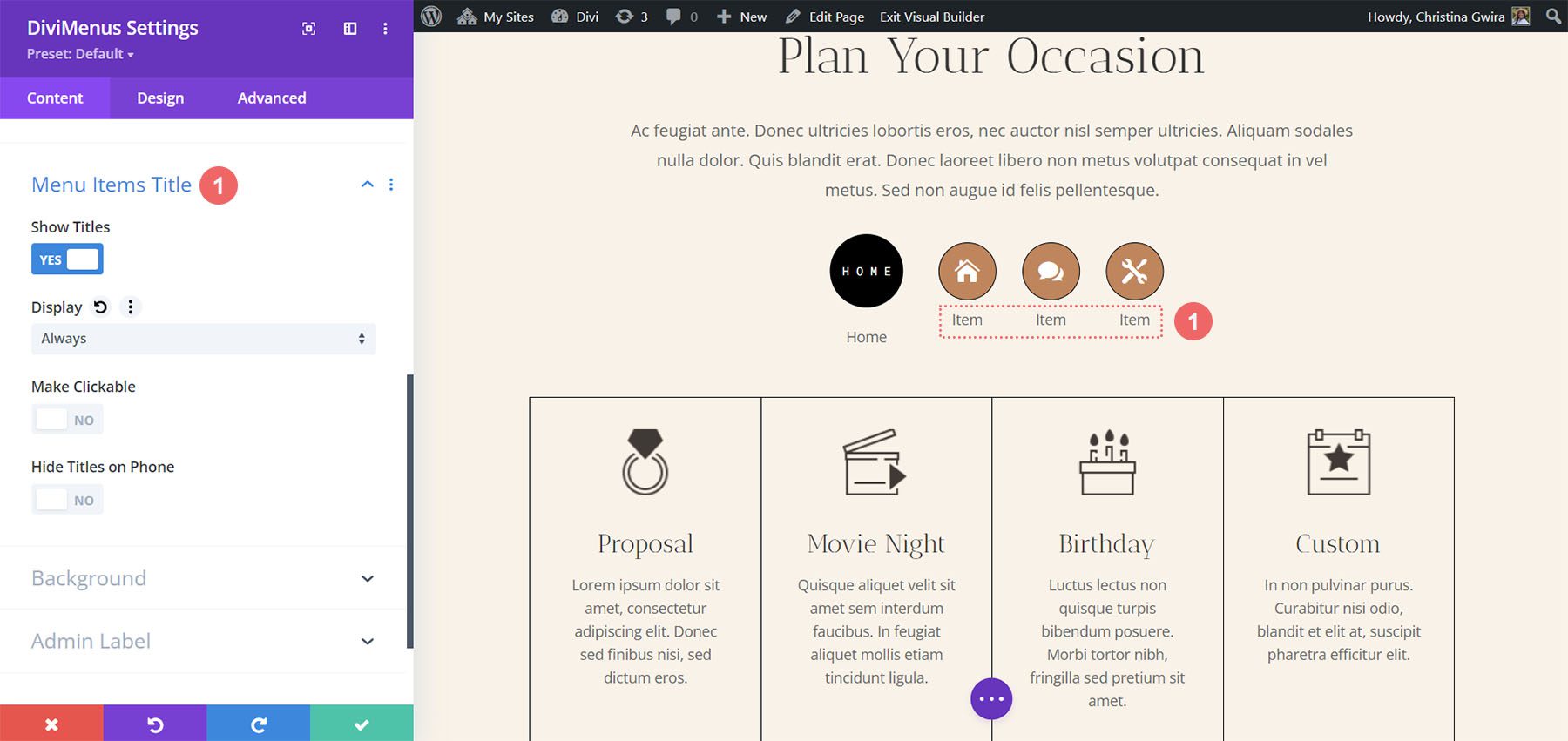
Titlul elementelor de meniu
De asemenea, puteți afișa titlurile elementelor de meniu împreună cu pictogramele și imaginile. Alegeți să le afișați la trecerea cursorului sau întotdeauna. De asemenea, le puteți face clic pe acestea și le puteți ascunde pe telefoane. Această setare a funcționat pentru mine în Divi Visual Builder.

Setări de design DiviMenus
Fila Design include setări pentru meniul principal și elementele de meniu. Ajustați dimensiunile, pictogramele și culorile textului, culorile de fundal, formele chenarului, culorile chenarului, alegeți alinierea textului, adăugați umplutură etc. Pentru alinierea textului, setați textul în partea de sus, jos, dreapta sau stânga elementului de meniu. Am ajustat multe dintre aceste setări în exemplul de mai jos pentru a se potrivi mai bine cu pachetul nostru de aspect.

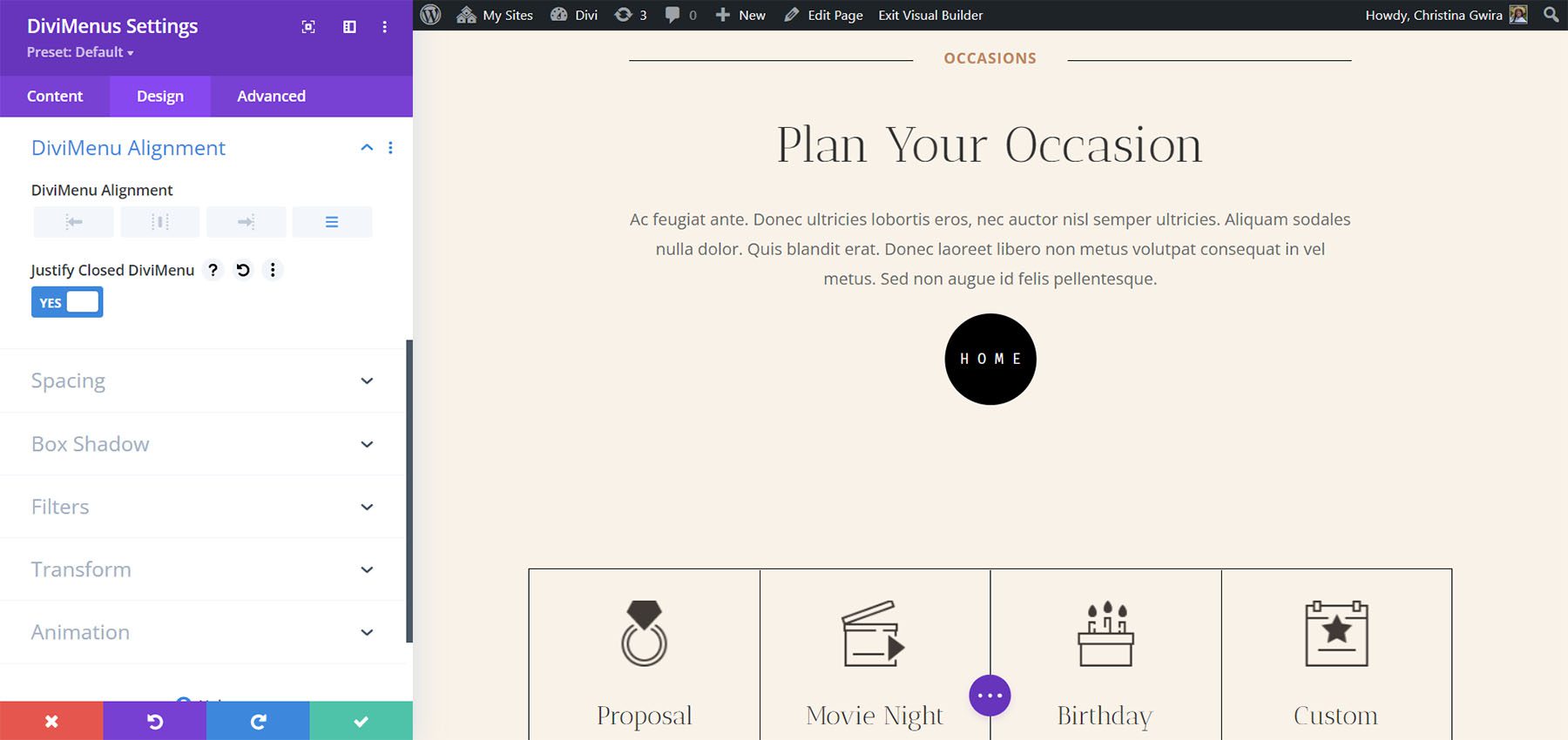
De asemenea, puteți ajusta alinierea DiviMenu și alegeți să justificați DiviMenu închis, care va muta pictograma hamburger atunci când meniul este închis. Pentru acest exemplu, am justificat DiviMenu închis. Pictograma meniului se mută în centru când meniul este închis. Dacă alegeți o opțiune de aliniere, pictograma meniului rămâne în acea locație când este închisă.


Crearea de ferestre pop-up și mega meniuri cu DiviMenus
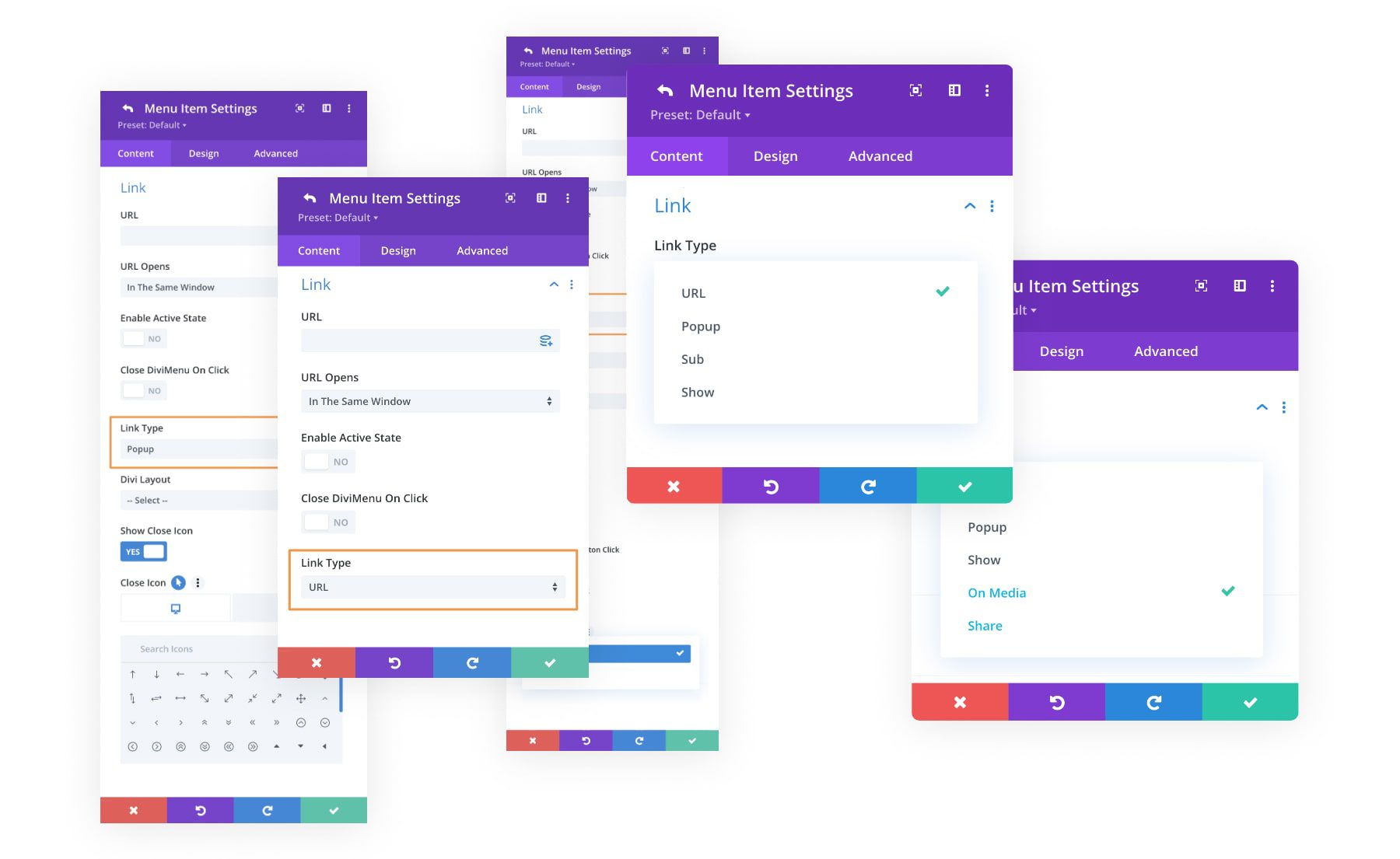
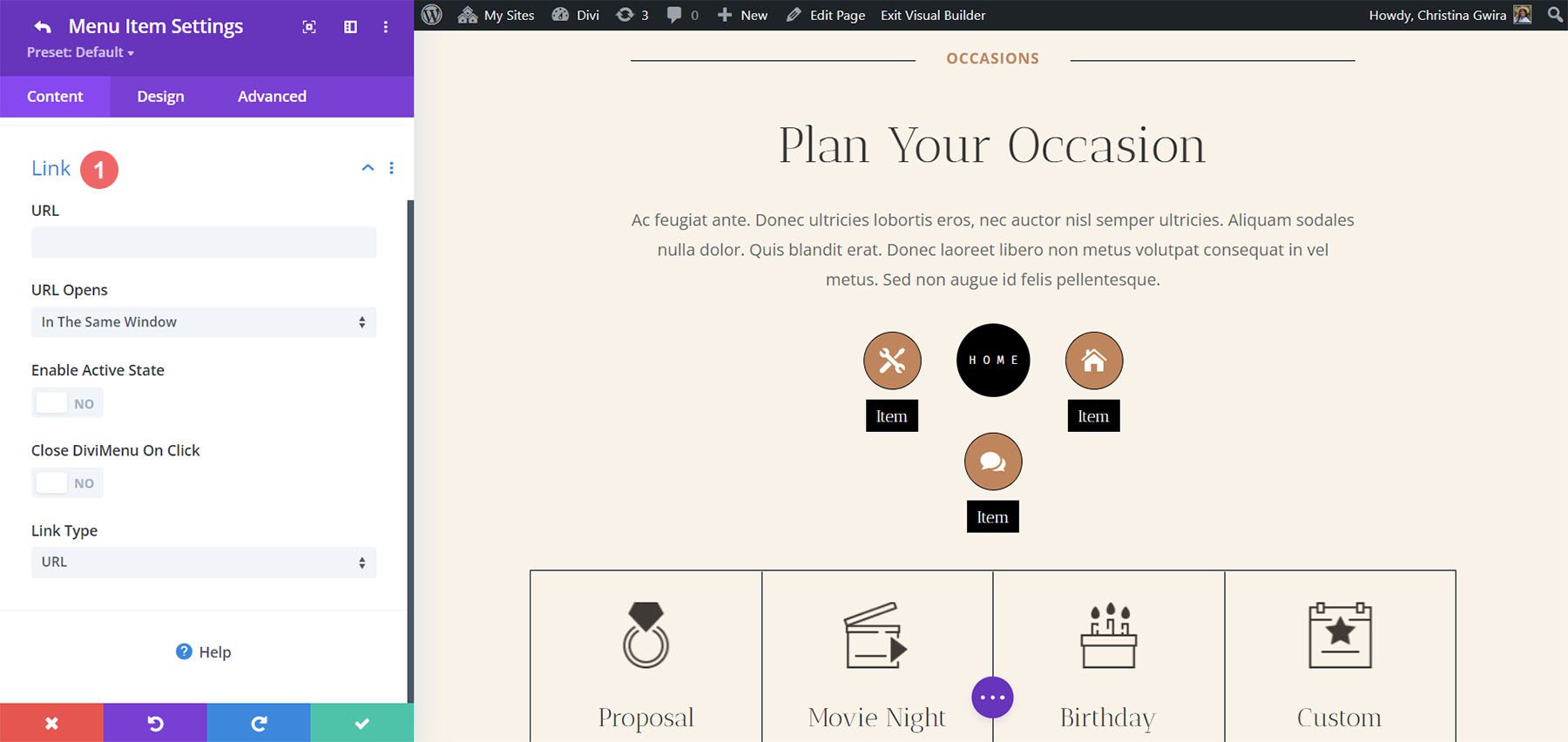
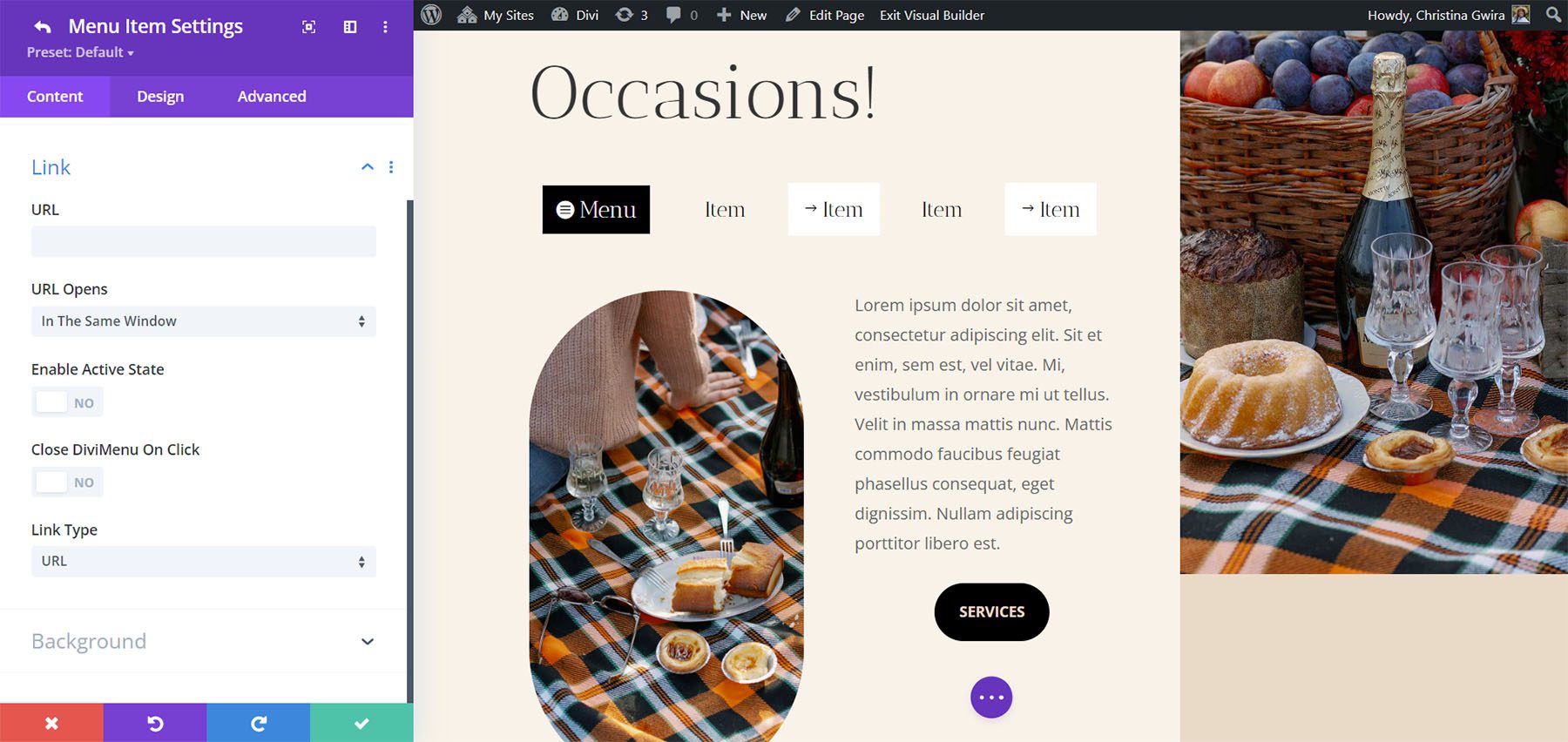
Fiecare submodul conține o secțiune pentru legături. Aici, puteți specifica adresa URL, modul în care se deschide URL-ul, îl puteți activa ca activ, îl puteți seta să se închidă la clic și să alegeți tipul de link.

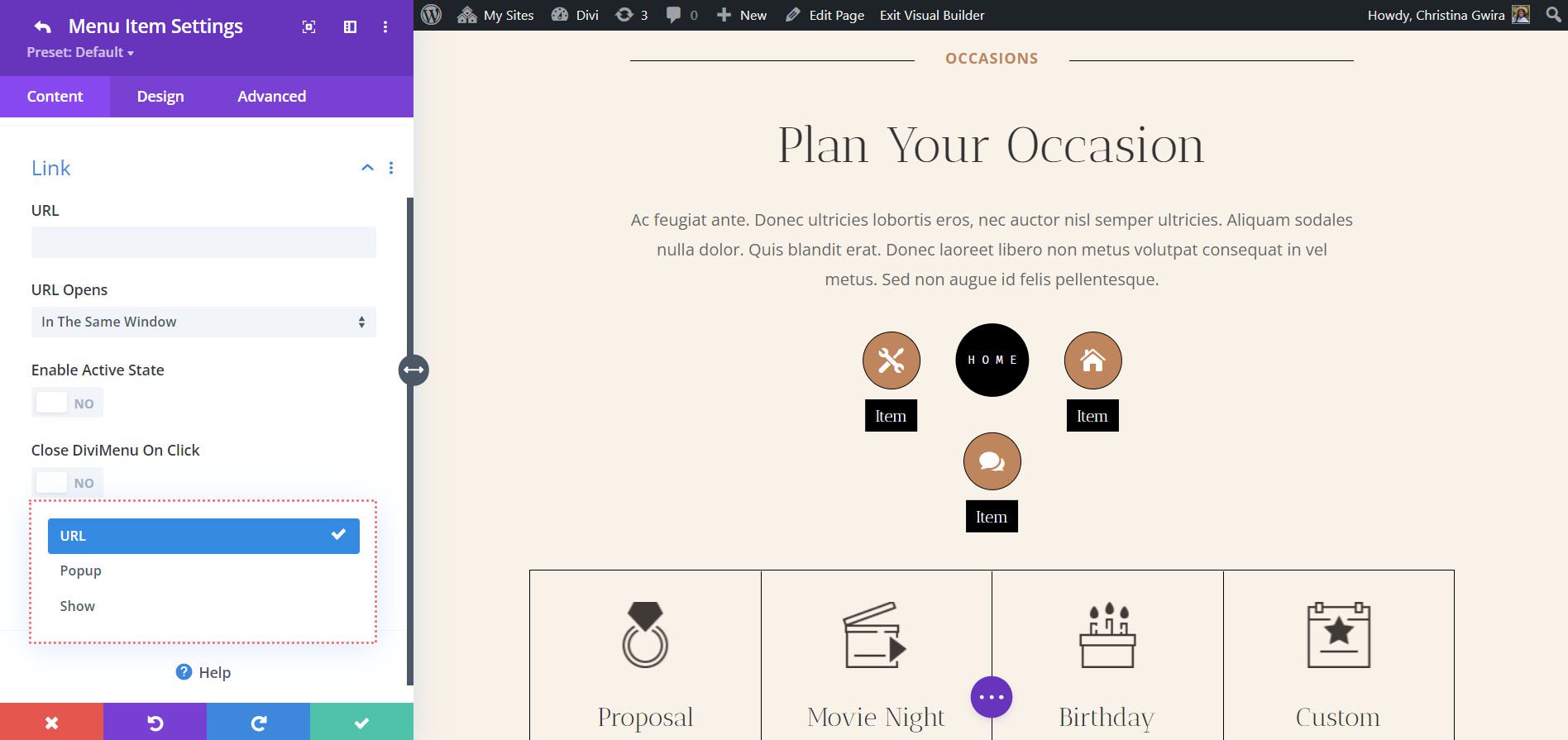
Tip link
Tipul de link ne permite să creăm câteva meniuri interesante. Aceasta include adresa URL, Popup și Show. URL deschide pagina pe care ați introdus-o ca adresă URL.

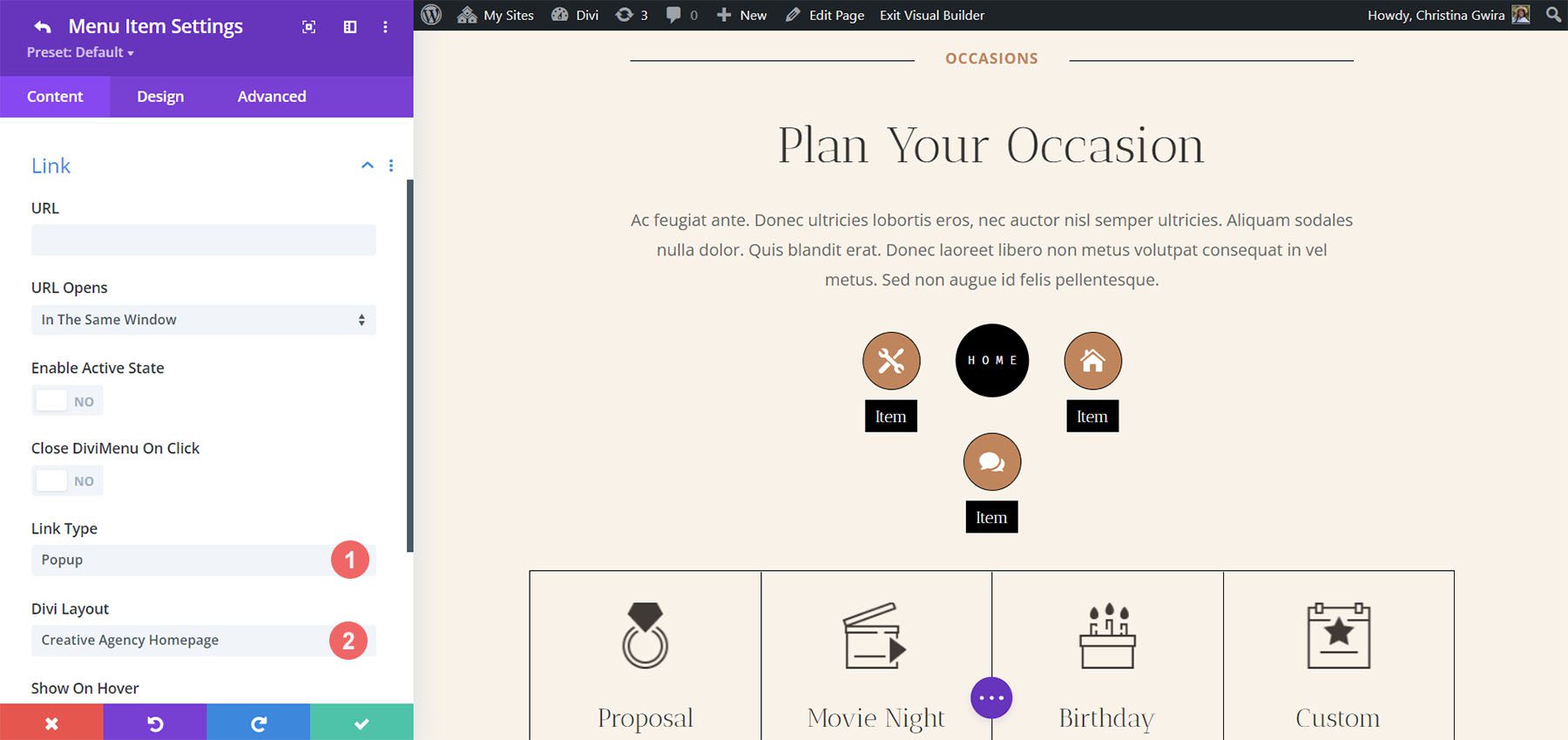
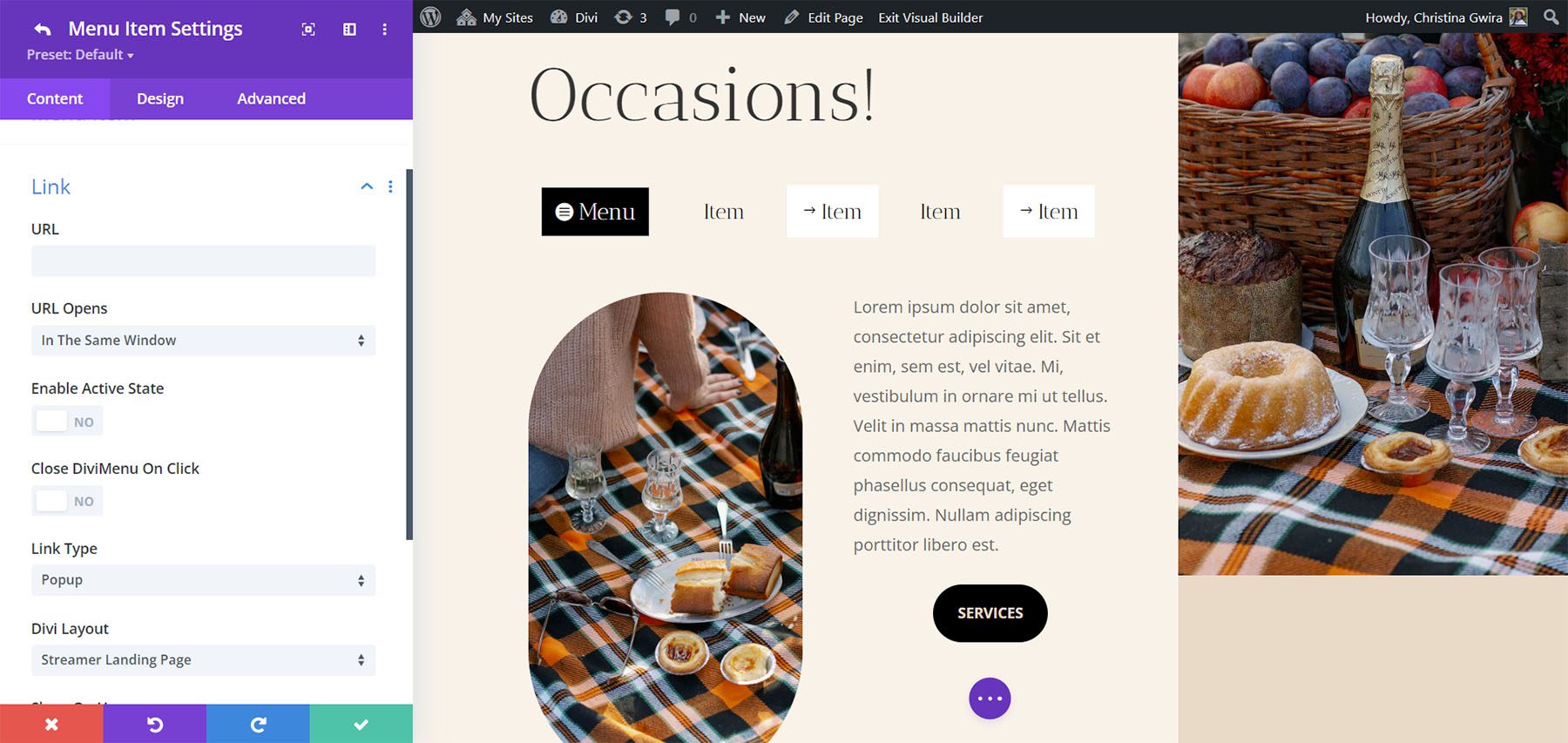
Tip de link pop-up
Tipul de link Popup vă permite să alegeți un aspect din biblioteca Divi pe care să îl afișați atunci când este selectat elementul de meniu. Puneți-l să se afișeze la trecerea cu mouse-ul, adăugați o pictogramă de închidere etc. Am ales un aspect numit Formular de contact pentru a fi afișat la trecerea cu mouse-ul.

Când utilizatorul trece cu mouse-ul peste elementul de meniu, aspectul paginii de pornire se afișează ca un pop-up. Puteți stila fereastra pop-up în fila Design.
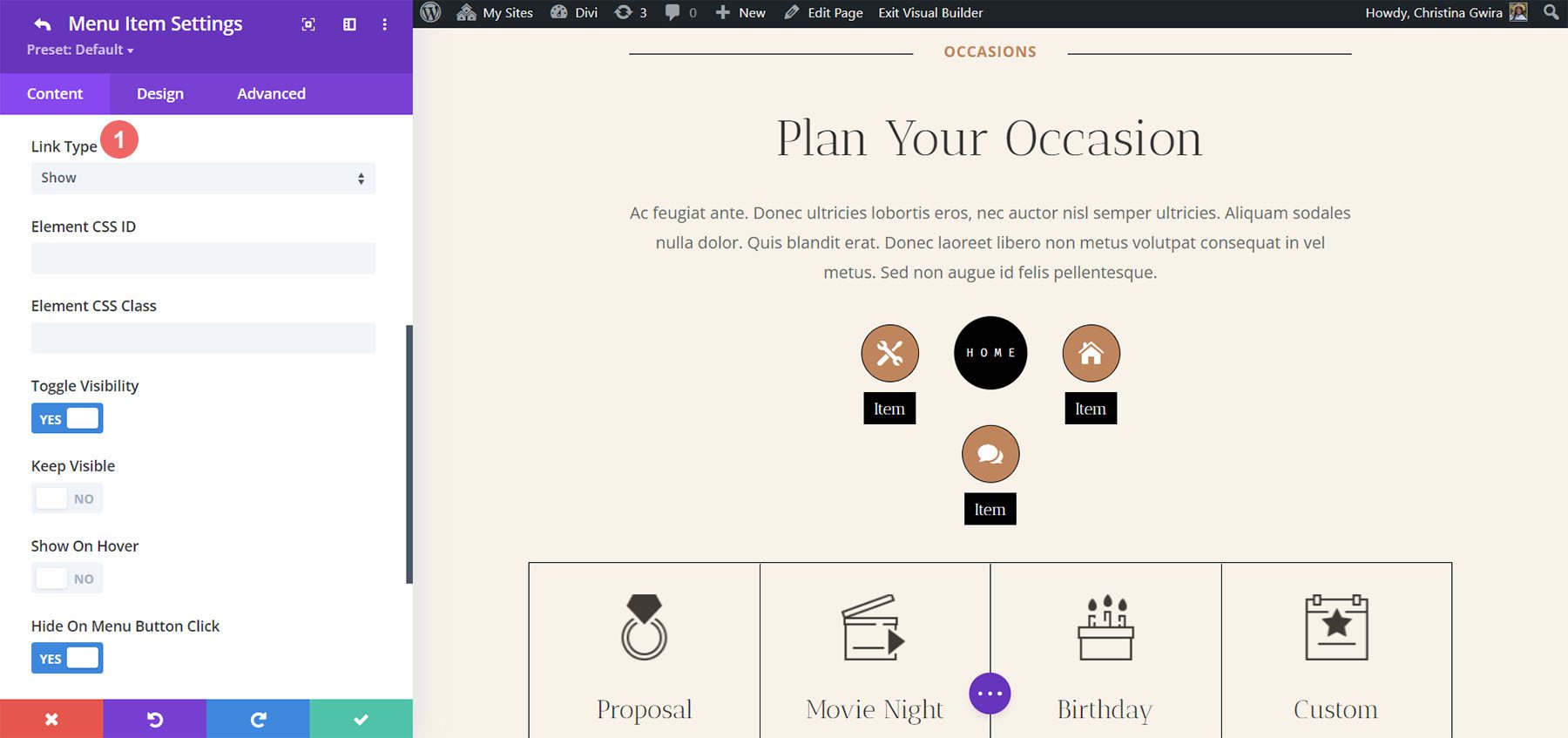
Afișați tipul linkului
Afișare oferă setări pentru afișarea sau ascunderea elementelor. Include opțiuni CSS pentru a lega elementele și este puțin mai complicat decât celelalte setări. Este o setare bună de utilizat, deoarece puteți crea submeniuri. Trebuie doar să cunoașteți ID-urile CSS ale elementelor pe care doriți să le afișați. De asemenea, puteți adăuga clase la elemente.

DiviMenus Flex
DiviMenus Flex este cel mai nou modul. Utilizează flexbox CSS și noul tip de sub link pentru a crea mega meniuri și meniuri drop-down. De asemenea, funcționează cu WooCommerce și Easy Digital Downloads și afișează numărul de articole din coșul de cumpărături. În acest exemplu, am adăugat deja patru elemente de meniu.

Submodule
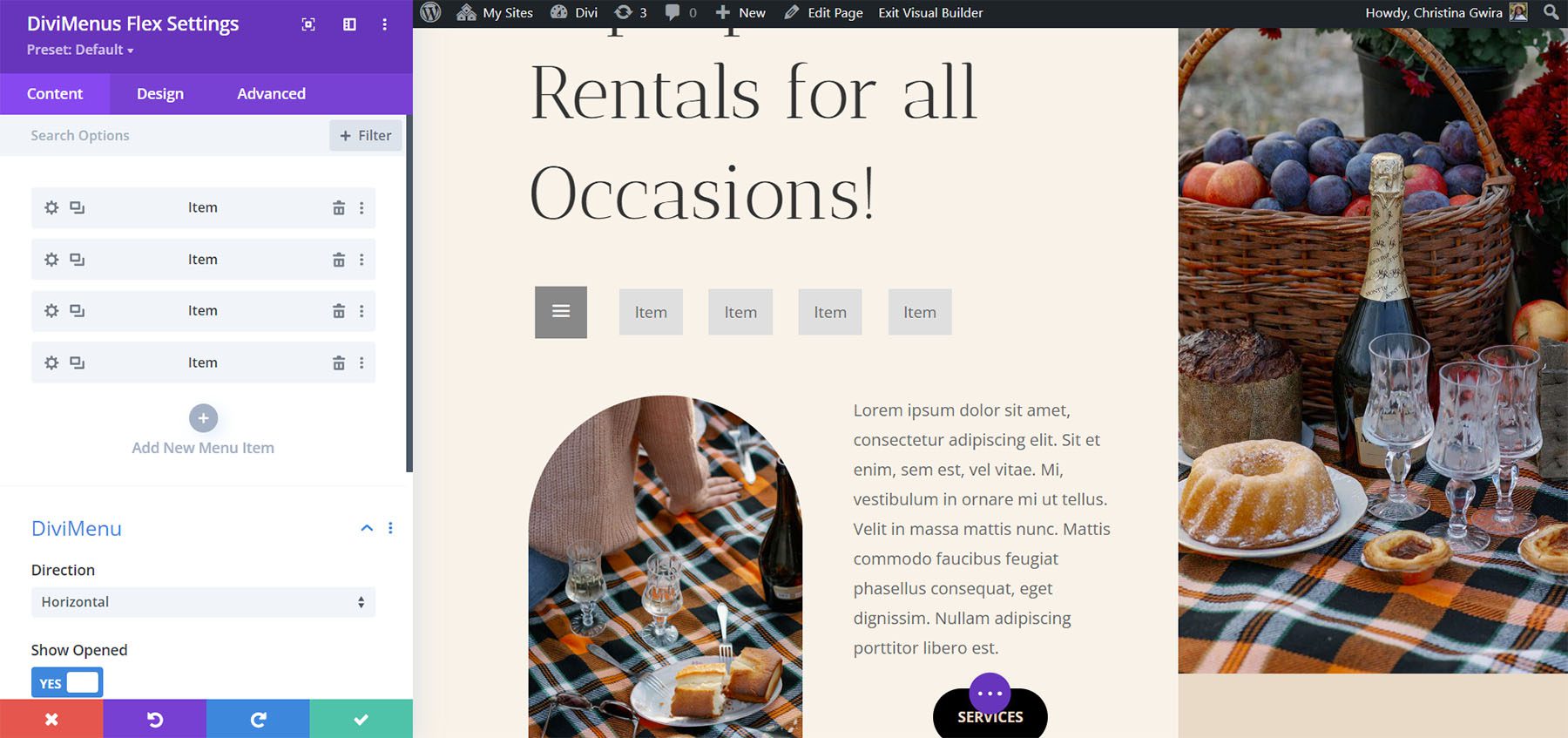
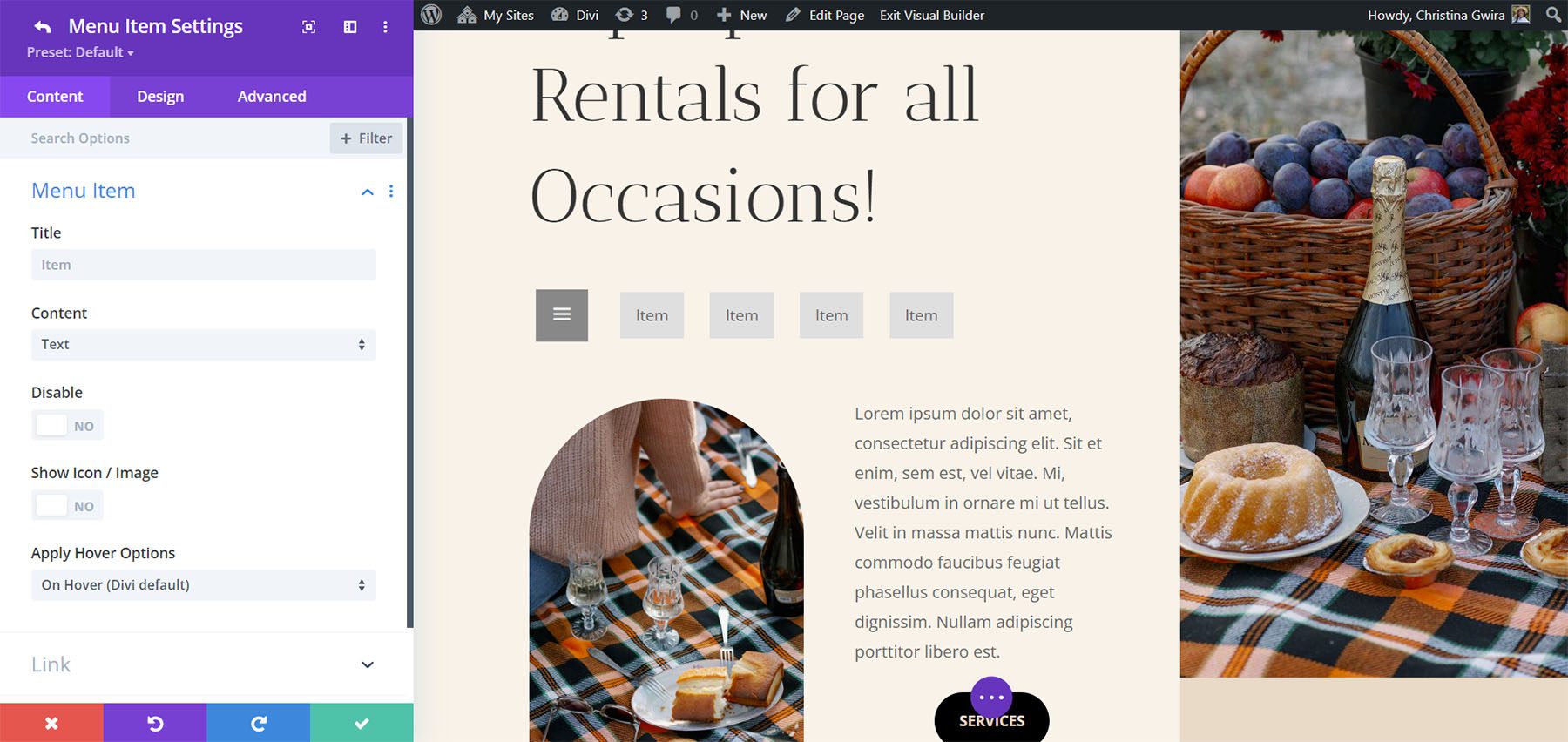
Submodulele creează elementele de meniu. Adăugați un titlu, alegeți tipul de conținut, dezactivați evenimentul de clic, afișați pictograma/imaginea și alegeți între opțiunile de trecere cu mouse-ul și clic. De asemenea, include opțiuni de link pentru a specifica adresa URL și modul în care funcționează, pentru a alege tipul de link pentru a crea ferestre pop-up și mega meniuri sau chiar pentru a afișa/ascunde orice alt element al conținutului paginii tale .

Setări DiviMenus Flex
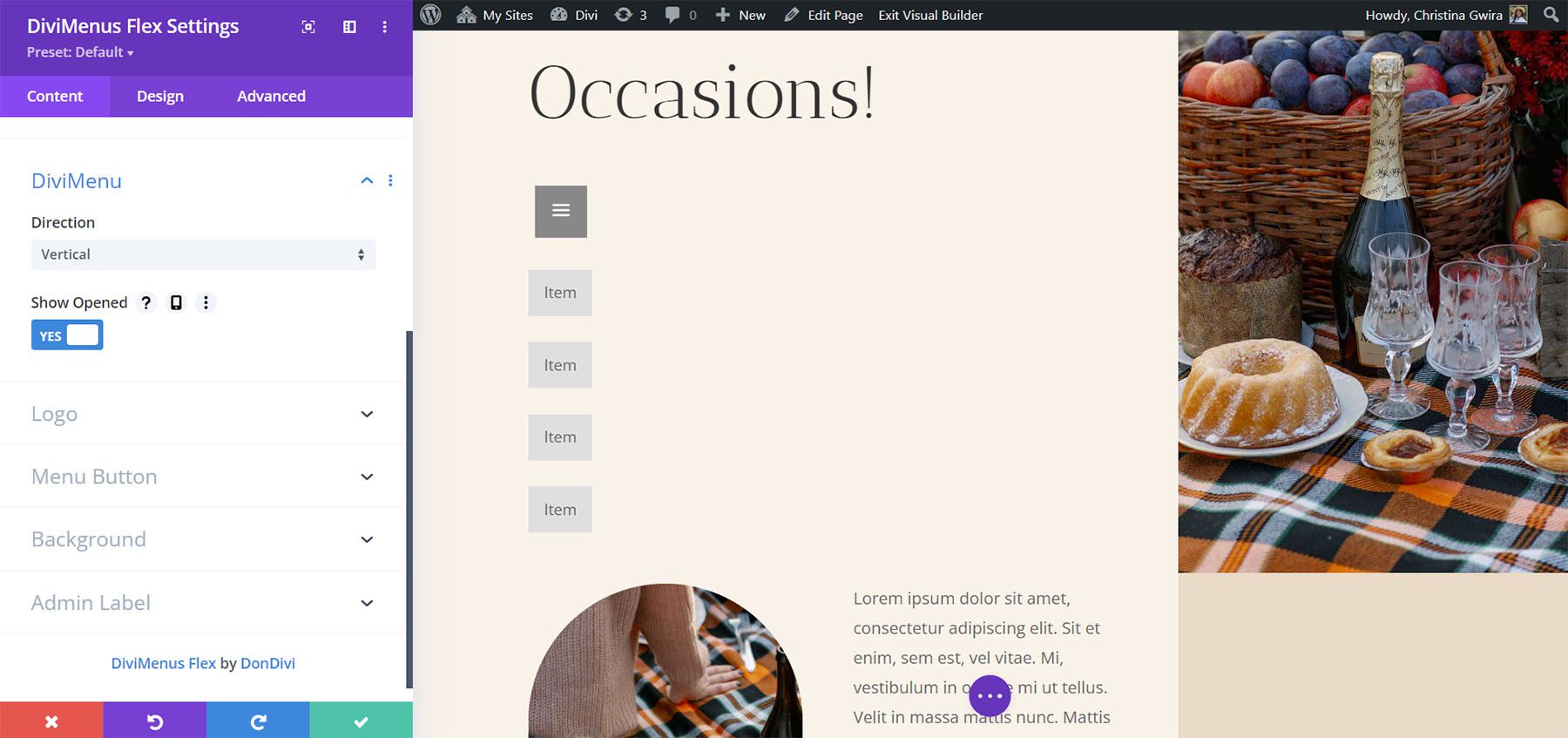
Setările includ direcția și afișarea deschisă sau închisă. Pentru direcție, selectați între orizontală și verticală. Orizontală este setarea implicită. Am selectat Vertical în acest exemplu.

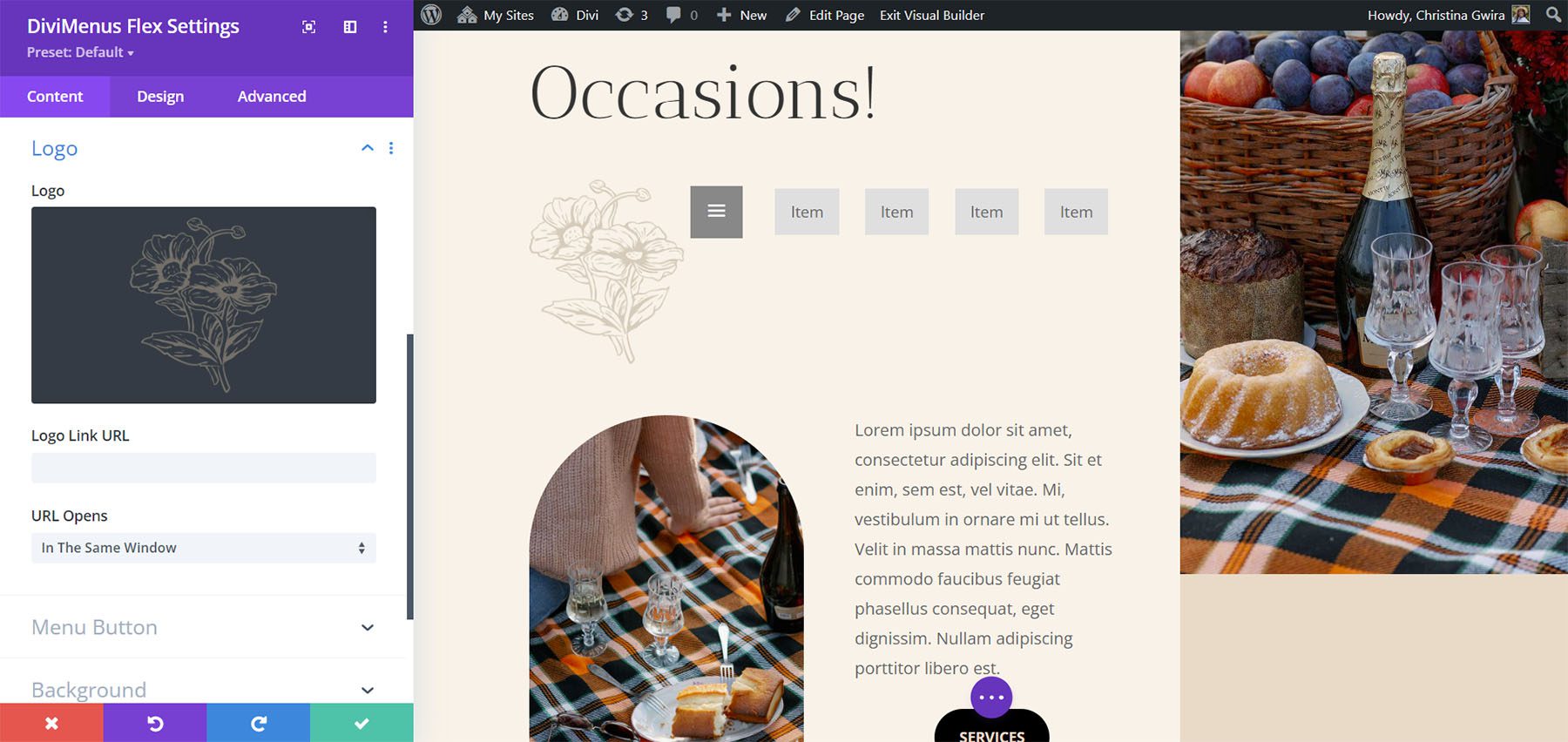
Setările pentru logo vă permit să adăugați o siglă în meniu. Puteți face clic pe acesta și puteți adăuga adresa URL.

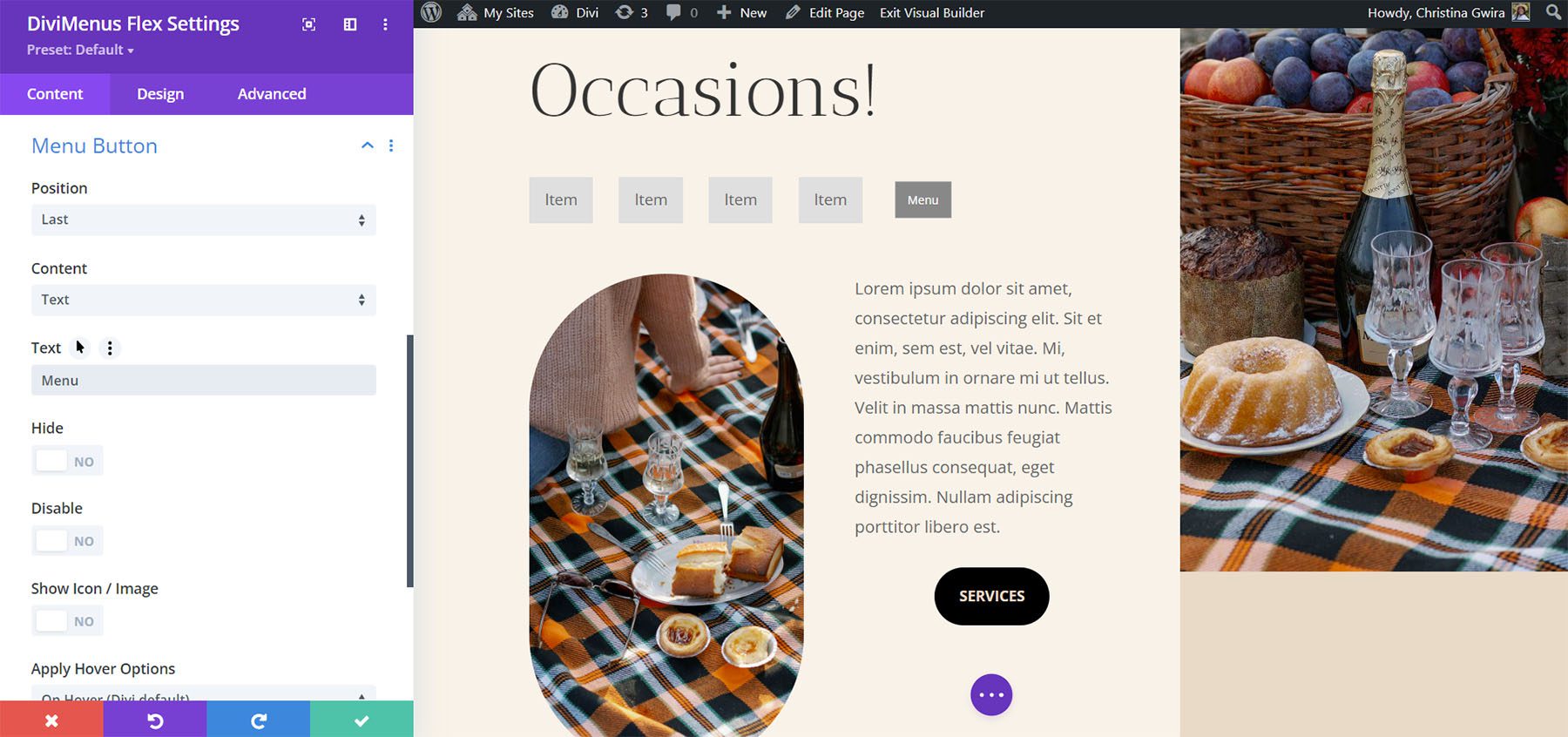
Setările butonului de meniu vă permit să setați poziția butonului. Alegeți dintre primul sau ultimul. Puteți alege și tipul de conținut. Selectați între pictogramă, imagine sau text. Alte opțiuni includ ascunderea butonului, dezactivarea butonului și aplicarea efectelor de hover. Text oferă un câmp în care puteți introduce textul pe care doriți să-l afișați. Am adăugat text și am mutat butonul la ultimul în acest exemplu.

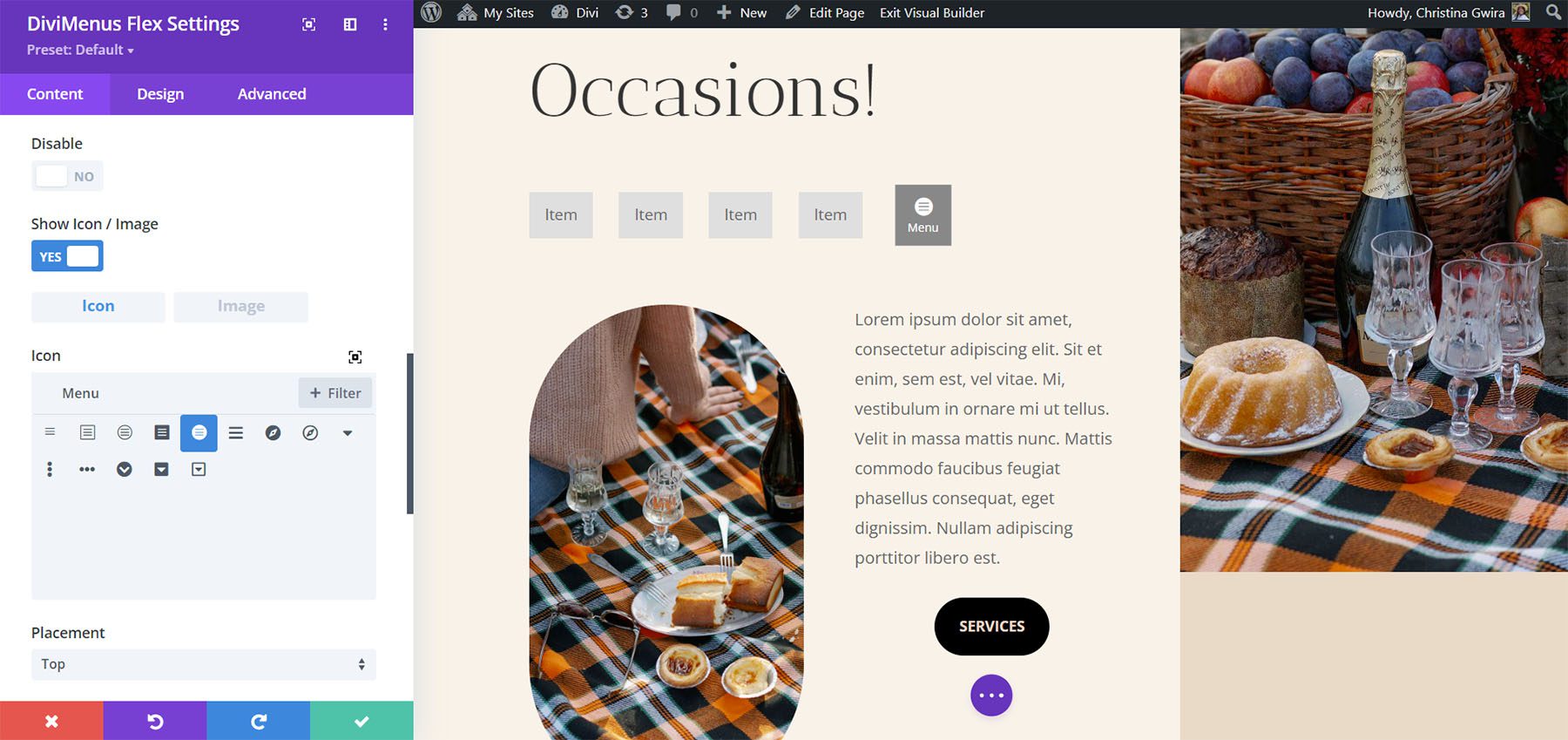
Textul include, de asemenea, o opțiune de a adăuga o pictogramă sau o imagine la buton. Alegeți pictograma sau imaginea și plasarea, adăugați umplutură, ascundeți textul pe anumite dispozitive, ascundeți pictograma sau imaginea pe anumite dispozitive și aplicați opțiunile de trecere cu mouse-ul.

Setări de design
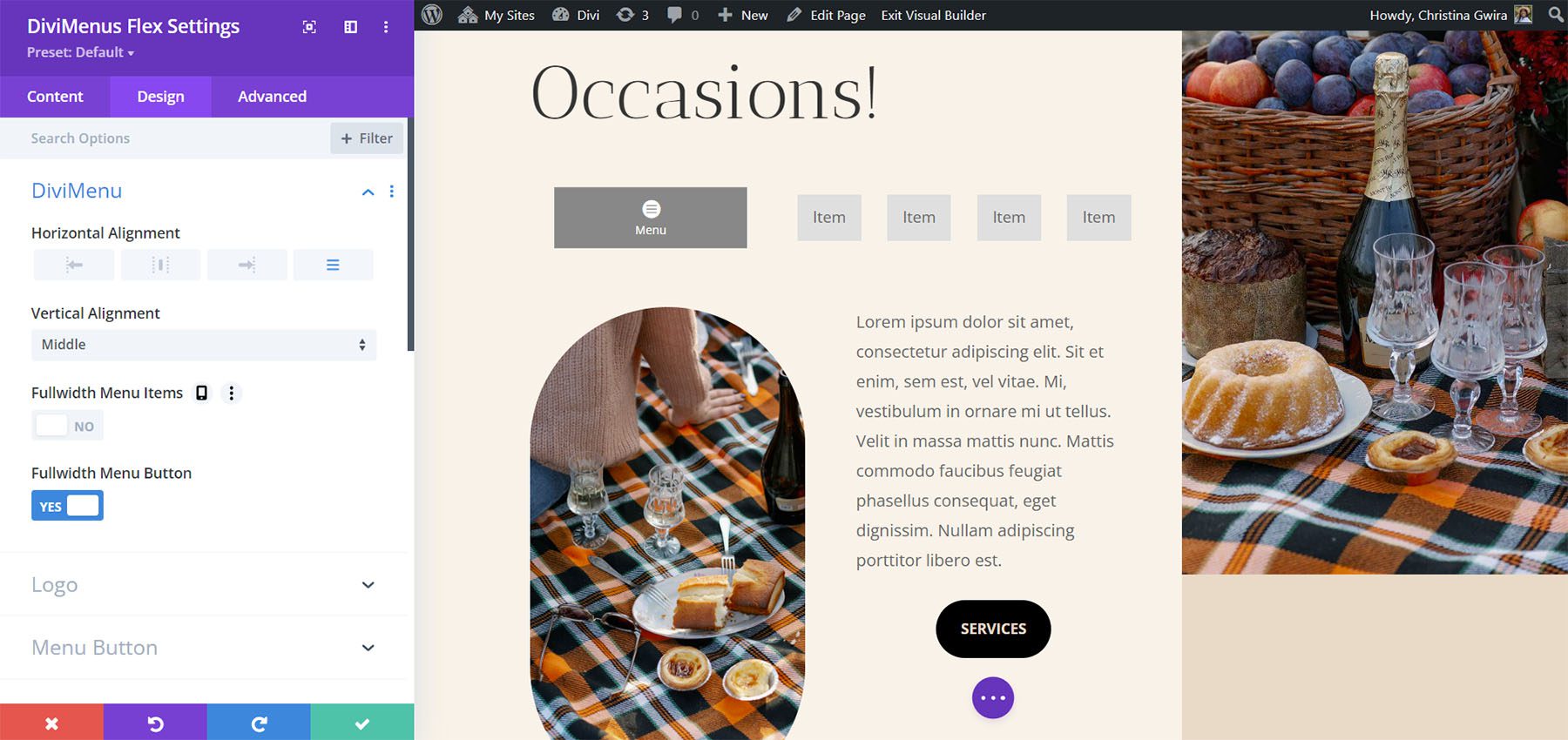
Setările de design includ o mulțime de funcții noi. Setați alinierea orizontală și verticală, faceți elementele de meniu lățime completă, faceți butonul de meniu lățime completă și ajustați sigla. Setările logo-ului vă permit să alegeți plasarea logo-ului, alinierea, lățimea și poziția absolută. Am ajustat butonul de meniu cu lățime completă și setările de aliniere orizontală pentru exemplul de mai jos.

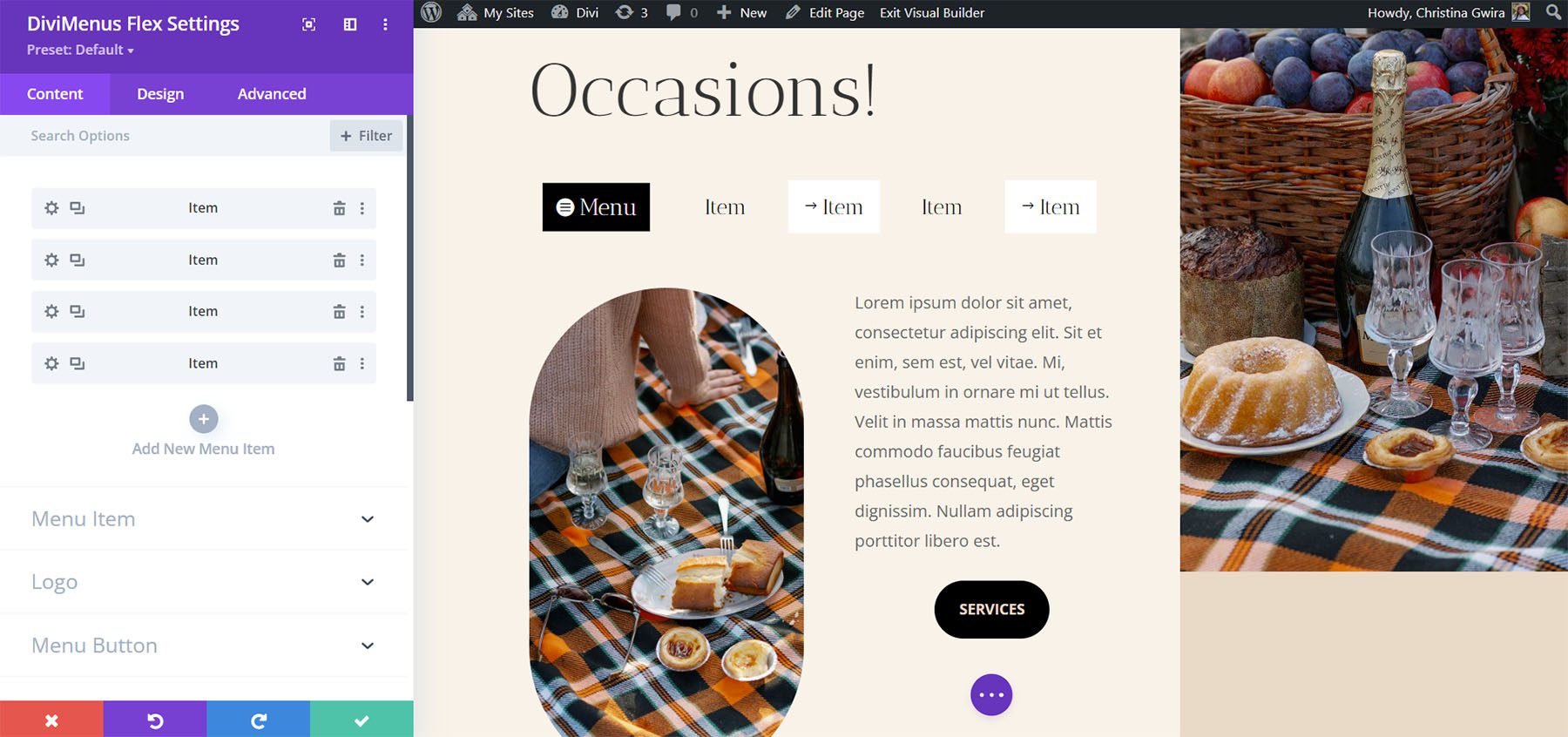
Ajustați culorile, fonturile, dimensiunile, umplutura, poziția și multe altele. Reglați separat butonul de meniu și elementele de meniu. Elementele de meniu urmează setările din fila Design, cu excepția cazului în care le-ați ajustat în submodulele lor. Pentru acest exemplu, am adăugat pictograme și text la elementele de meniu și apoi le-am ajustat culorile de fundal și font. Am ajustat aceleași setări pentru buton.

Crearea de ferestre pop-up și mega meniuri cu DiviMenus Flex
Opțiunile de link din submodulele cu elemente de meniu ne permit să folosim DiviMenus Flex pentru a construi meniuri obișnuite, a adăuga meniuri drop-down, a crea ferestre pop-up și a construi mega meniuri. Opțiunea Tip link face acest lucru pentru noi. Dacă alegem URL, setarea implicită, meniul funcționează normal. Adăugați linkul, alegeți cum se deschide, alegeți starea sa activă și alegeți cum se închide.

Tip de link pop-up
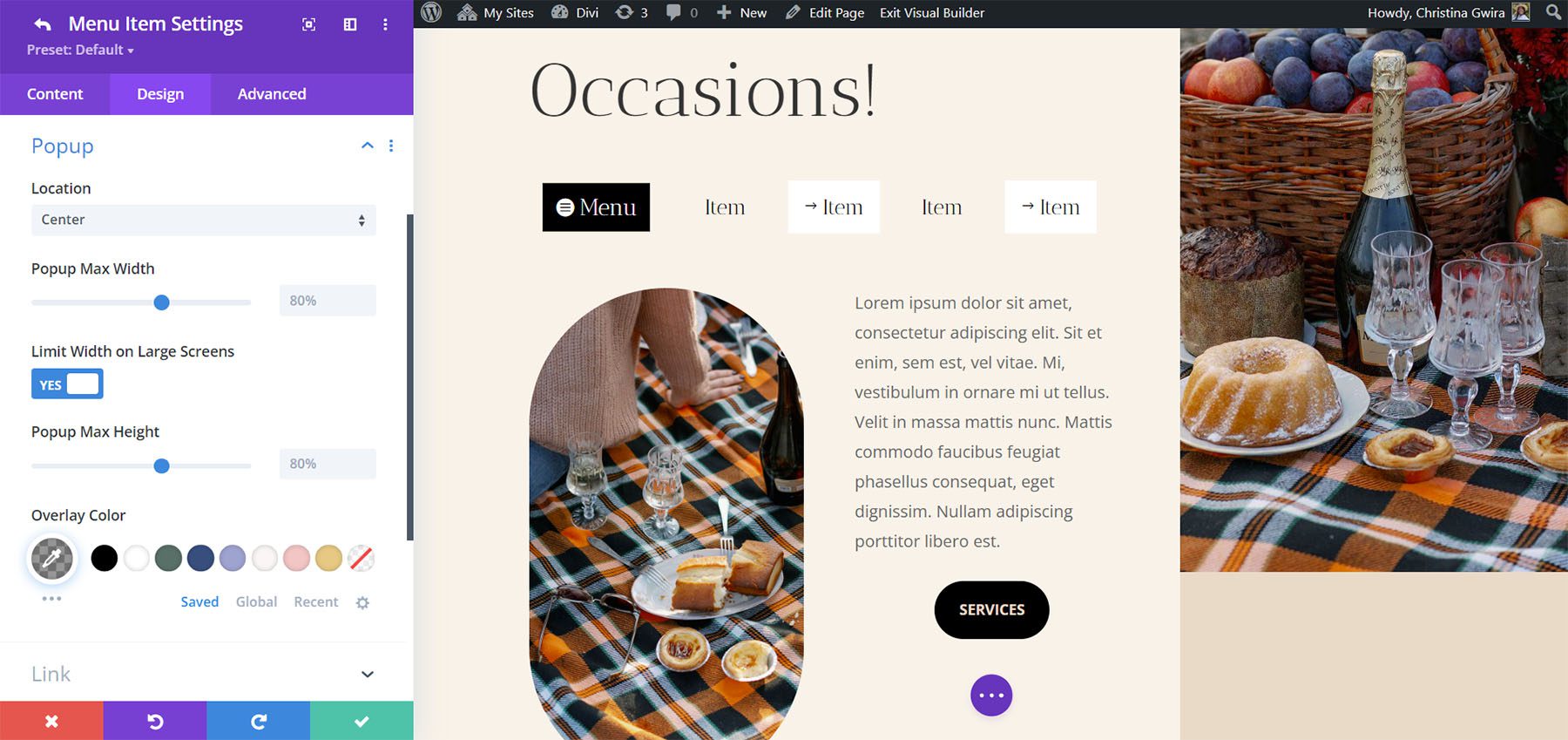
Tipul de link pop-up vă permite să alegeți un aspect din Biblioteca Divi pe care să îl utilizați ca pop-up. Dacă alegeți să afișați pictograma de închidere, veți vedea un selector de pictograme.

Fila Design adaugă opțiuni pentru a stila fereastra pop-up , permițându-vă să aplicați animații personalizabile de intrare și ieșire pentru a-și îmbunătăți efectele vizuale.

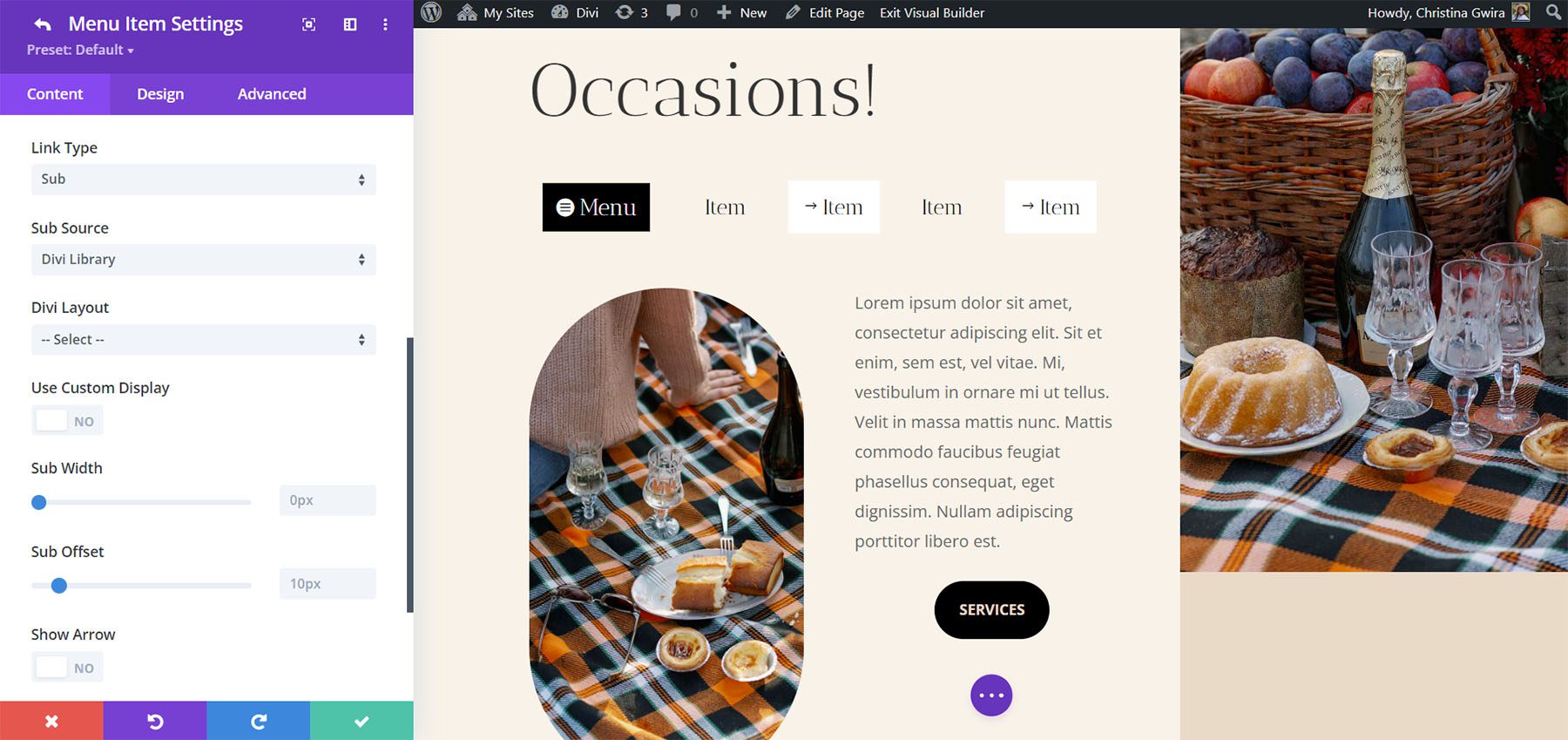
Tip sub link
Tipul Sub Link este interesant. Vă permite să alegeți ceva de utilizat ca meniu drop-down. Alegeți dintr-un meniu WordPress sau dintr-un aspect al Bibliotecii Divi.

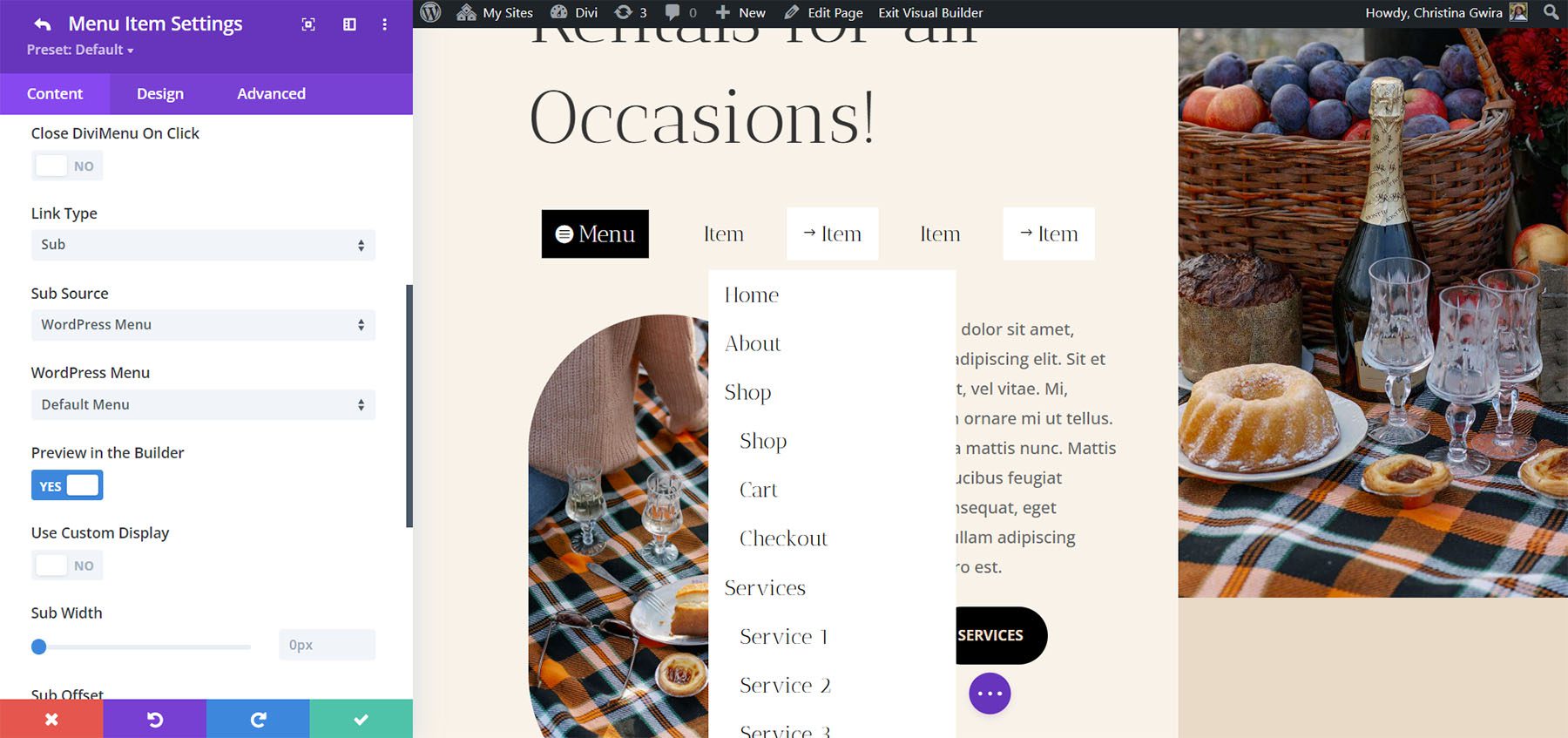
Dacă alegeți un meniu WordPress, puteți selecta meniul dintre cele pe care le-ați creat. Puteți activa previzualizarea acestuia în Builder, utilizați un afișaj personalizat, alegeți modul în care se comportă meniul, îl faceți pliabil, activați acordeonul, afișați o săgeată de direcție, alegeți pictograma etc. Acest lucru este grozav pentru a crea meniuri personalizate care folosesc și meniurile standard WordPress. Va trebui să creați un meniu diferit pentru fiecare dintre elementele de meniu în care doriți să afișați un meniu WordPress.

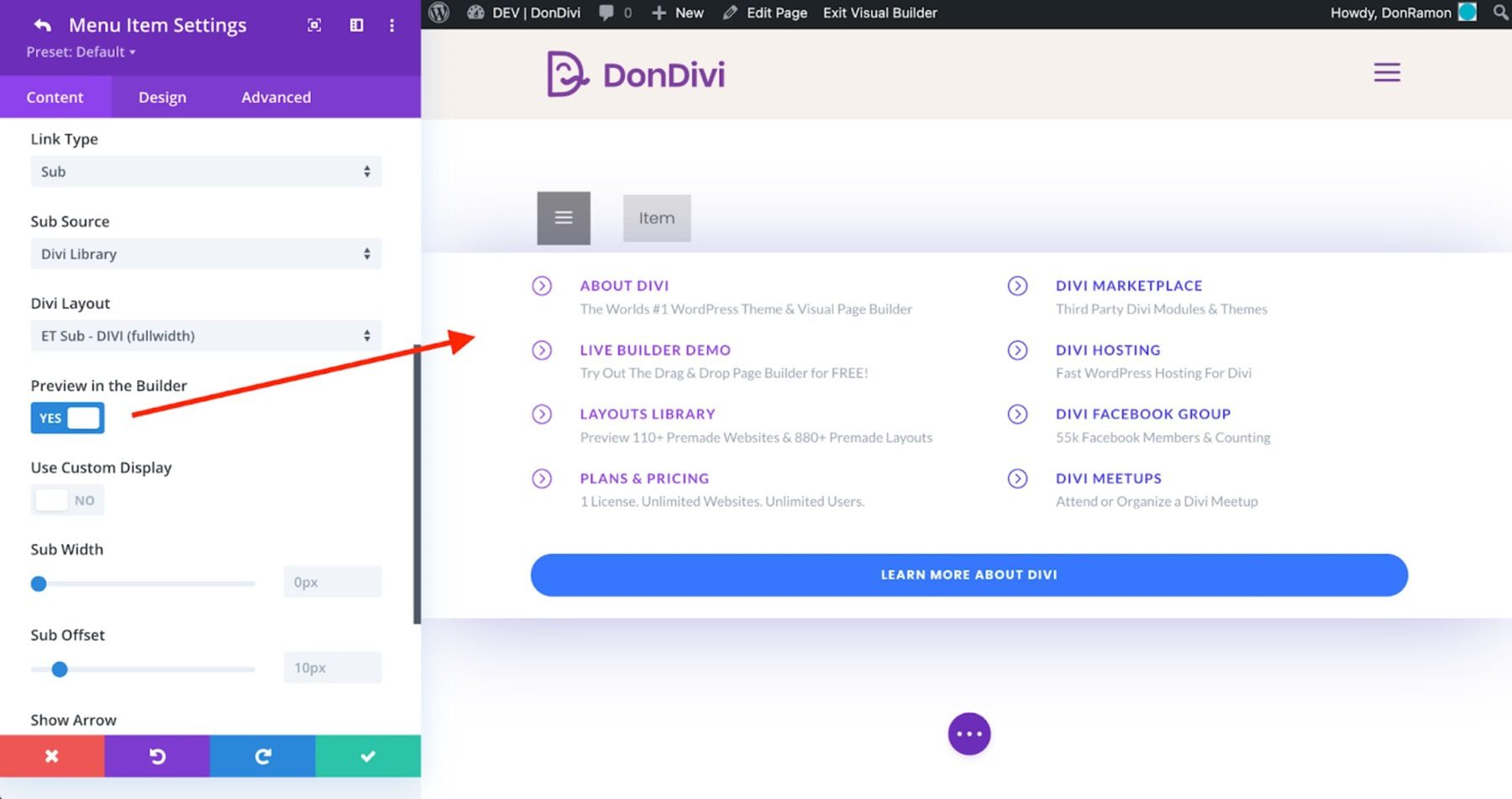
Dacă alegeți Biblioteca Divi, puteți selecta aspectul de afișat. Acest lucru vă permite să utilizați layout-urile Divi ca mega meniuri. Pentru a vă îmbunătăți experiența de editare, aveți opțiunea de a activa funcția „Previzualizare în Builder”. Acest lucru vă permite să vizualizați aspectul Divi selectat în Divi Builder însuși, oferind o privire asupra modului în care va apărea în afara constructorului. Este demn de remarcat faptul că anumite stiluri pot apărea ușor diferite datorită elementelor specifice din aspect. Cu toate acestea, această funcție de previzualizare servește ca un ajutor util, iar rezultatul final va fi afișat cu precizie pe front-end.

Afișați tipul linkului
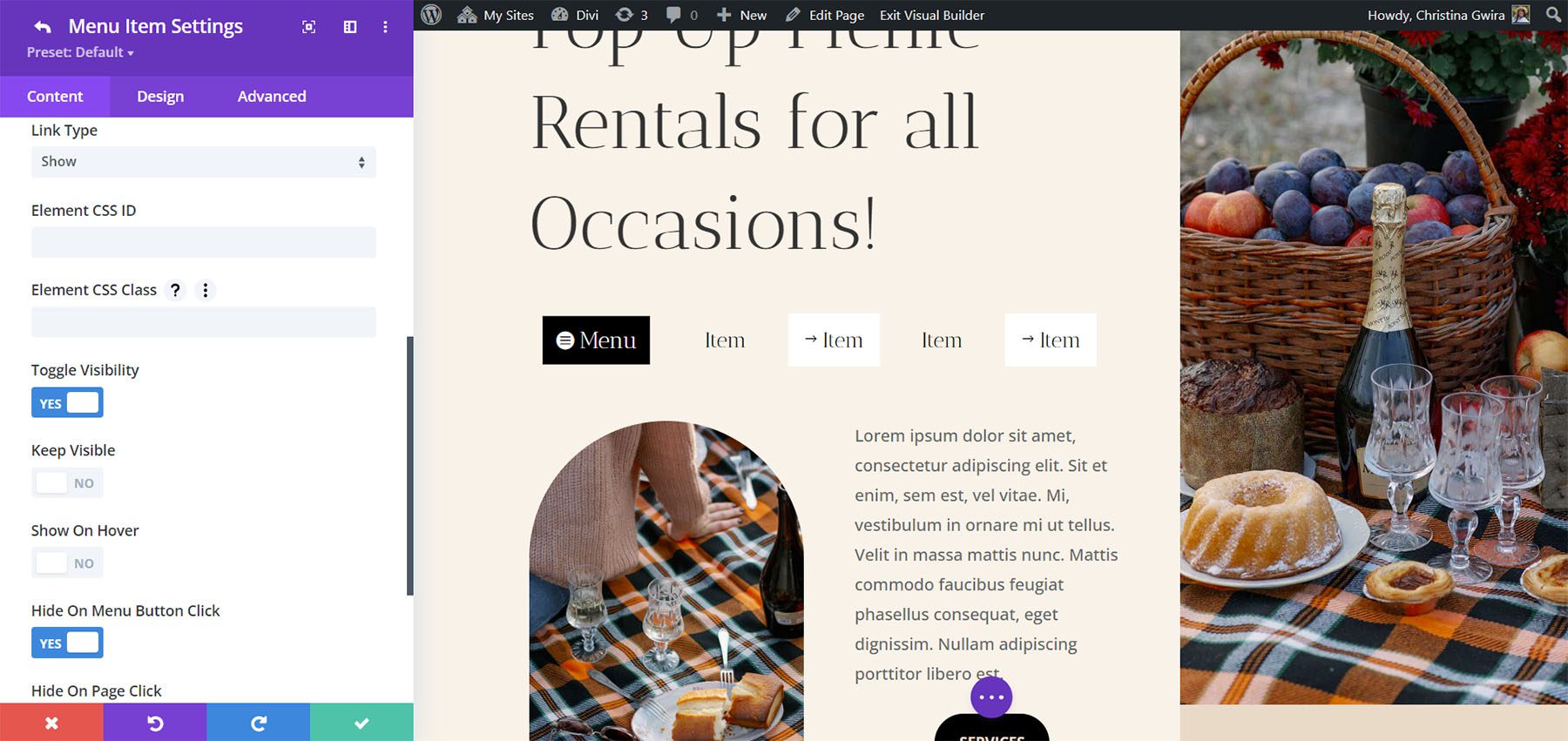
DiviMenus Flex include și tipul de link Afișare care va afișa elemente bazate pe ID-urile CSS sau clasa CSS pe care le-ați inclus. Comutați vizibilitatea, păstrați-o vizibilă, afișați la hover, ascundeți la clic pe buton, ascundeți la clic pe pagină și alegeți starea inițială la încărcarea paginii. De exemplu, când faceți clic pe un element de meniu, puteți dezvălui un anumit element cu un ID CSS unic sau puteți afișa simultan mai multe elemente de pe pagina dvs. cu aceeași clasă CSS.

De unde să cumpărați DiviMenus
DiviMenus este disponibil pe Divi Marketplace pentru 49 USD. Include utilizare nelimitată și un an de asistență și actualizări și vine cu o garanție de rambursare a banilor de 30 de zile.

Gânduri de sfârșit
Acesta este aspectul nostru asupra DiviMenus. Acesta este un puternic generator de meniuri. Am zgâriat doar suprafața a ceea ce poate face DiviMenus. Îmi place că acum include două module și adaugă un logo, posibilitatea de a folosi meniurile WordPress ca submeniuri și capacitatea de a crea cu ușurință mega meniuri cu machete Divi. Mi s-a părut intuitiv și include toate opțiunile de stil pentru a personaliza fiecare element al meniului. Dacă sunteți interesat de un puternic generator de meniuri, DiviMenus merită o privire.
Vrem sa auzim de la tine. Ați încercat DiviMenus? Spune-ne în comentarii ce părere ai despre asta.
