Evidențierea pluginului Divi: Woo Essential
Publicat: 2023-02-20Woo Essential este un plugin terță parte care adaugă 8 noi module Woo Commerce la Divi Builder. De asemenea, adaugă mai multe funcții pentru a simplifica procesul de cumpărături, permițându-vă să afișați produse și categorii în mai multe aspecte și o mulțime de opțiuni de caracteristici. În această postare, vom analiza modulele și caracteristicile Woo Essential pentru a vă ajuta să decideți dacă este produsul potrivit pentru nevoile dvs.
- 1 module Woo Essential Divi
- 1.1 Acordeonul categoria Woo
- 1.2 Carusel din categoria Woo
- 1.3 Grila de categorii Woo
- 1.4 Zidărie categoria Woo
- 1.5 Acordeonul Woo Product
- 1.6 Woo Product Carusel
- 1.7 Filtru de produs Woo
- 1.8 Woo Product Grid
- Alte 2 caracteristici esențiale Woo
- 2.1 Woo Essential Woo Mini cărucior
- 2.2 Popup de vizualizare rapidă Woo Essential
- 2.3 Compară produsele Woo Essential
- 3 Setări esențiale Woo
- 4 Șabloane esențiale Woo
- 5 Achiziționați Woo Essential
- 6 Gânduri de sfârșit
Woo Module Divi esențiale
Woo Essential adaugă 8 module la Divi Builder. Unele dintre funcții necesită pluginuri YITH WooCommerce Compare și YITH WooCommerce Wishlist. Versiunile gratuite sunt bune pentru asta. Veți vedea o notificare dacă nu le aveți instalate. Pur și simplu faceți clic pe notificare pentru a le instala și activați-le după activarea pluginului Woo Essential.
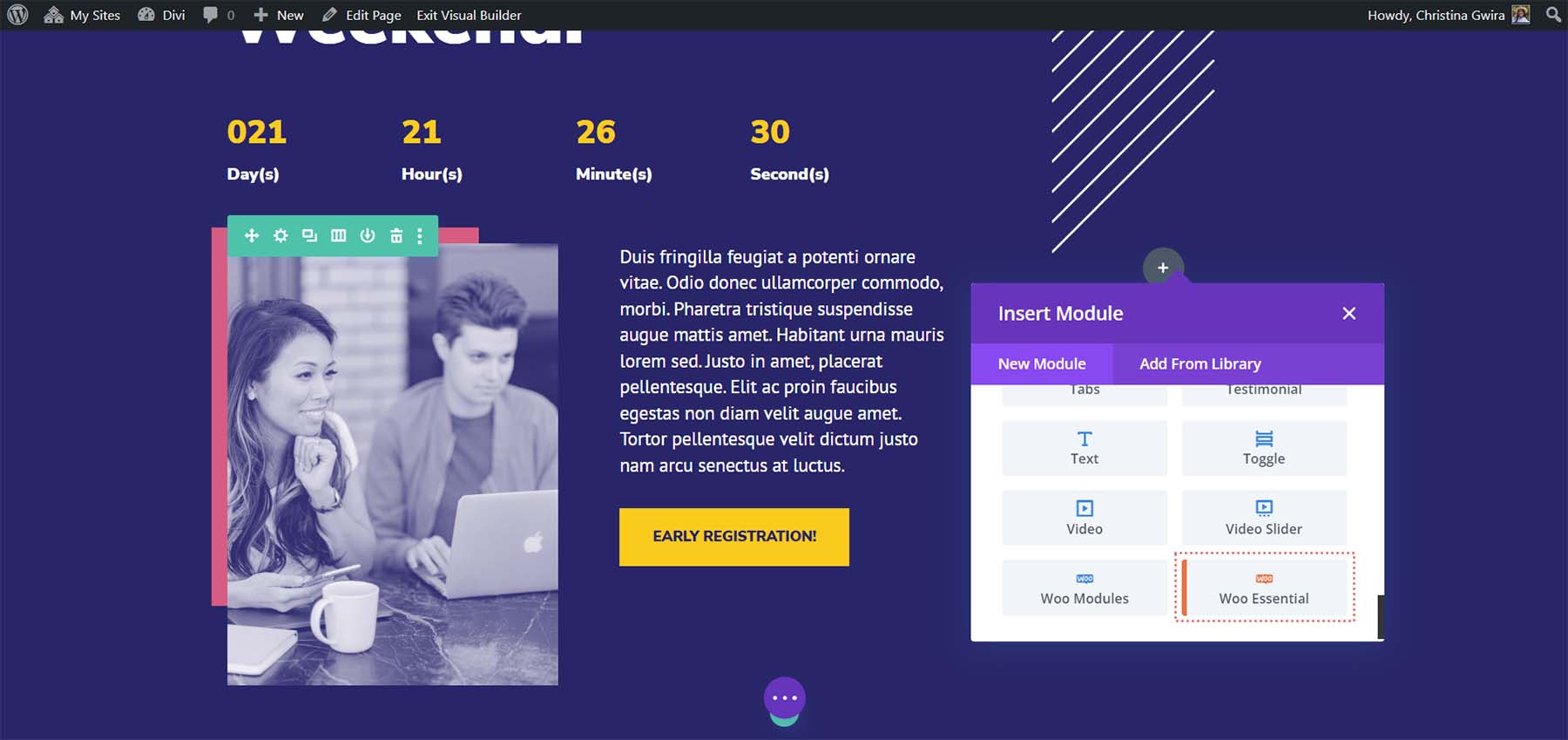
Nu veți vedea toate modulele din Divi Builder la început. În schimb, veți vedea un modul numit Woo Essential. Faceți clic pe acest modul.

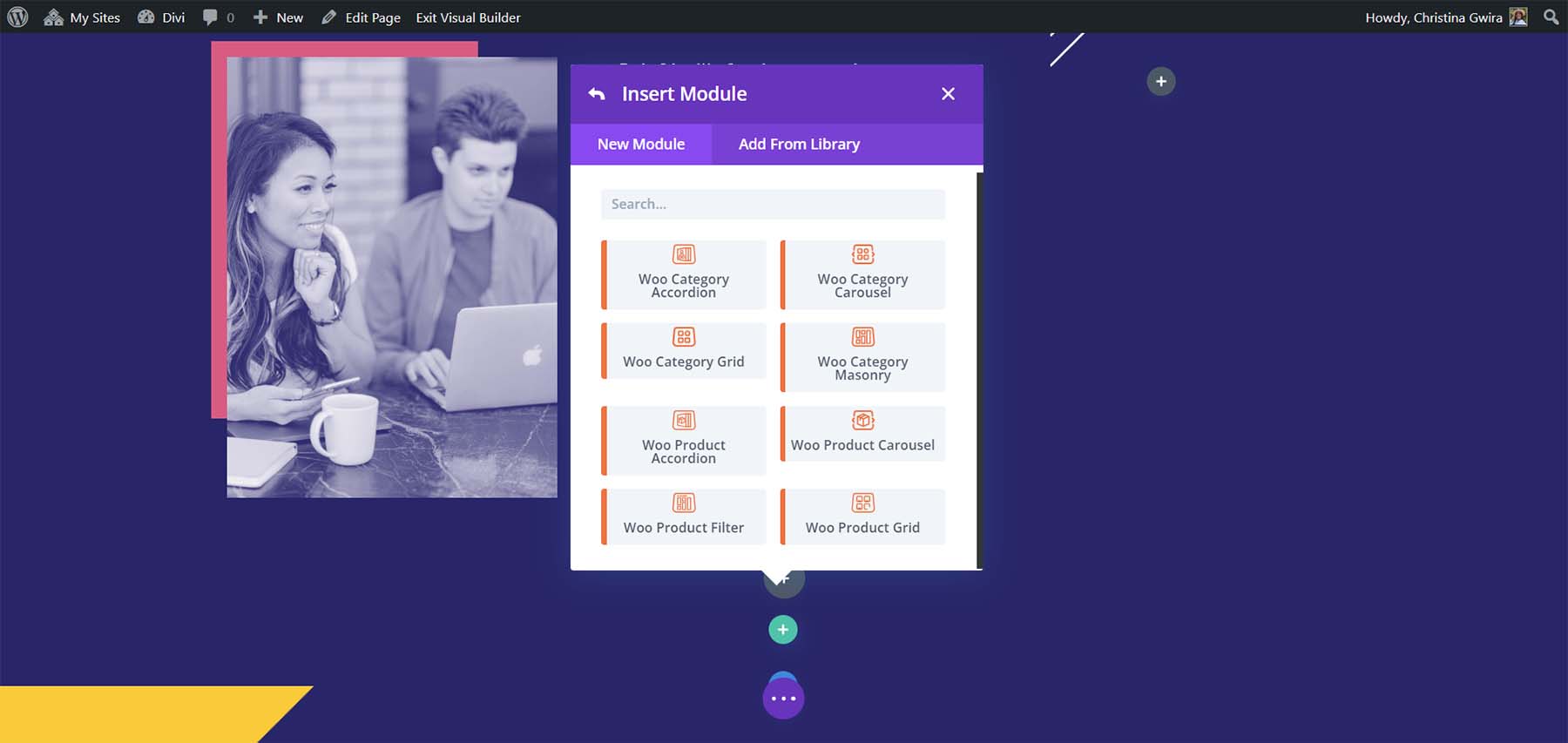
Toate modulele Woo Essential se vor afișa apoi în modal. Acum puteți adăuga modulele la orice aspect Divi pentru a afișa produsele WooCommerce.

Să aruncăm o privire mai atentă la fiecare dintre modulele esențiale Woo. Voi afișa setările implicite și apoi voi arăta un exemplu de unele dintre caracteristicile de design.
Acordeon categoria Woo
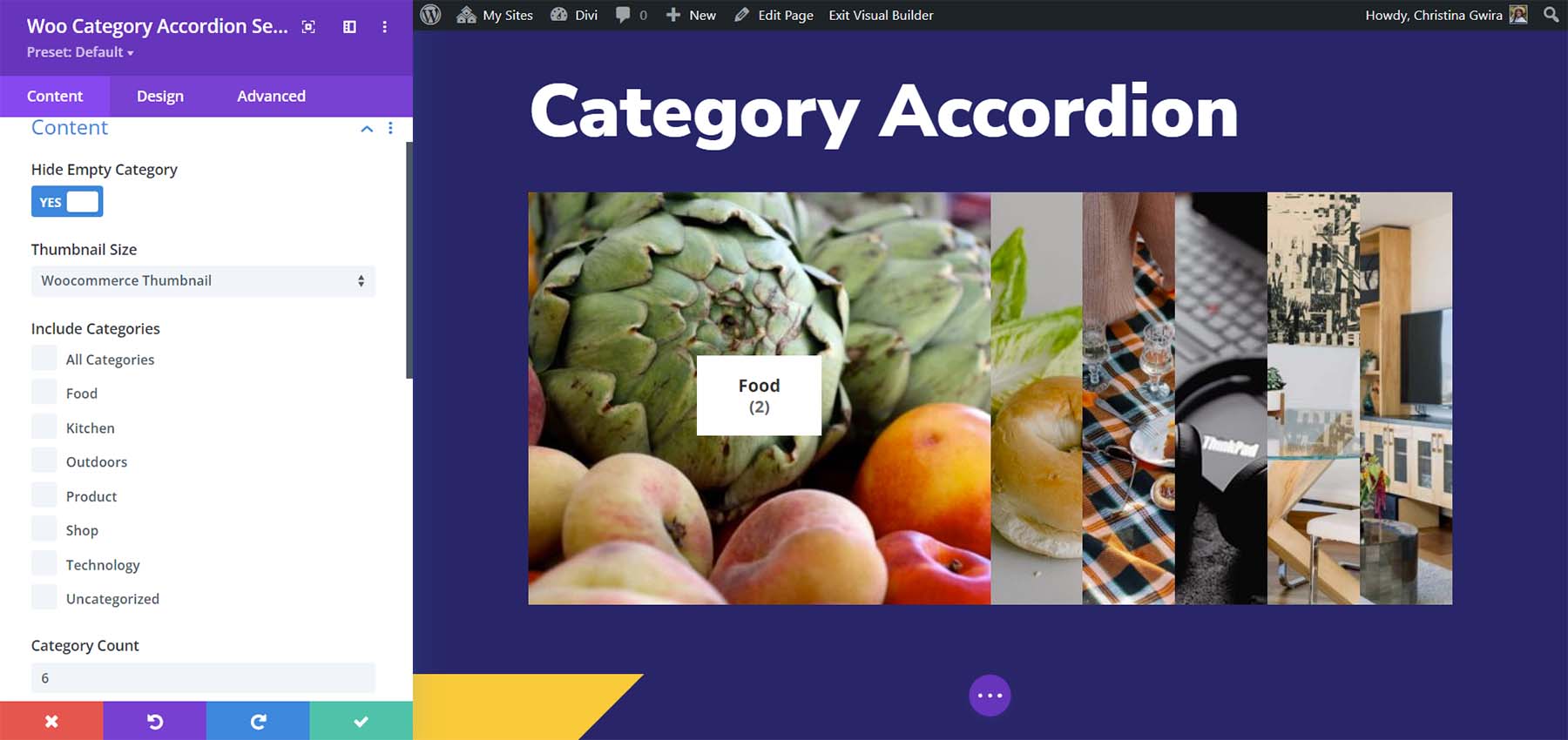
Modulul Acordeon Categoria Woo afișează imaginile pentru categoriile de produse. Imaginile se extind la trecerea cursorului pentru a afișa o descriere a categoriei și numărul de articole din acea categorie. Va afișa imaginea categoriei dacă aveți una configurată.

Aveți control deplin asupra designului pentru fiecare element. În acest exemplu, am adăugat o umbră de casetă, am rotunjit colțurile și am schimbat culorile și dimensiunile fontului pentru numele categoriei, numărul și descrierea. Am adăugat, de asemenea, căptușeală și înălțimea liniei la descriere.
Woo Categoria Carusel
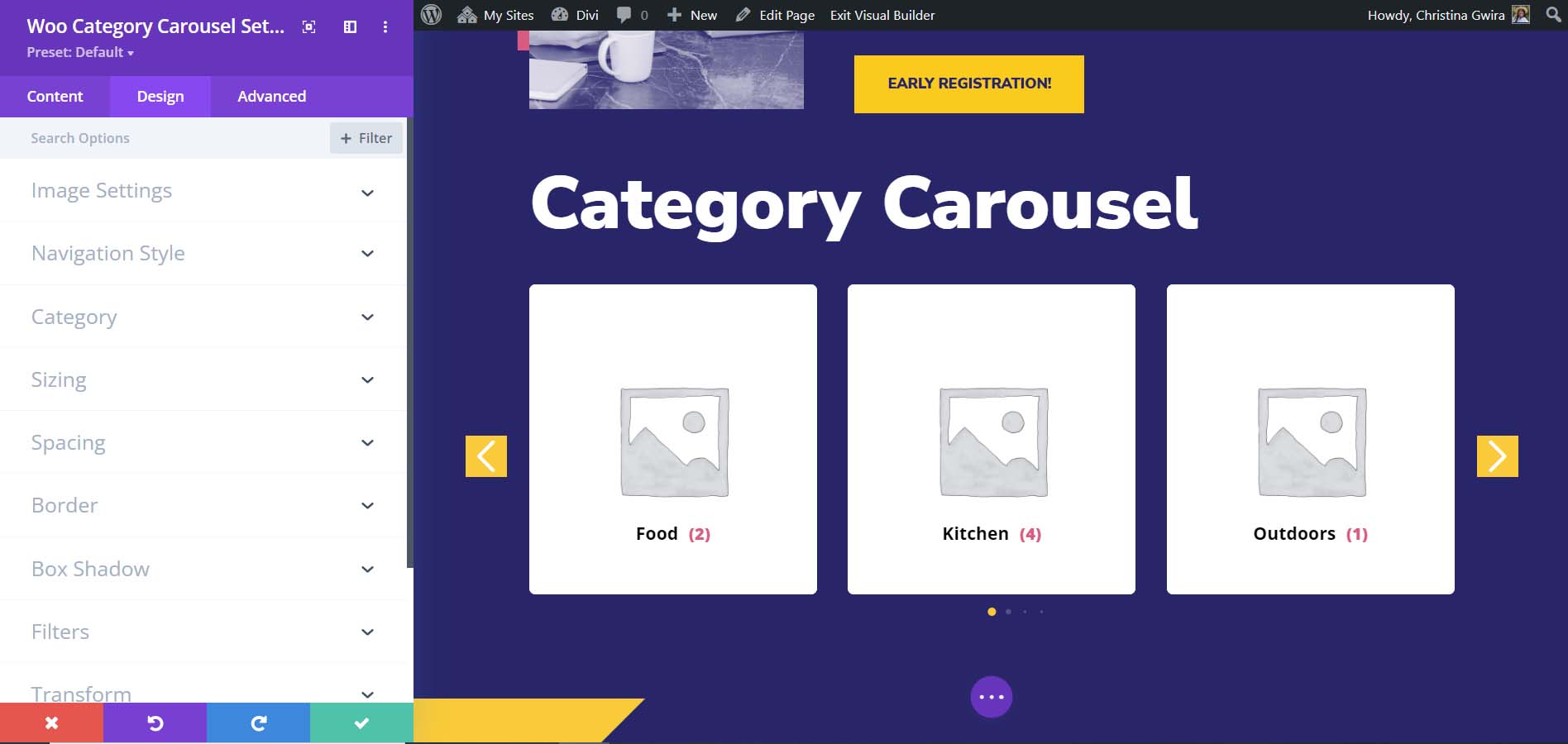
Caruselul categoriei Woo creează un glisor complet cu navigare și glisare automată. Are o mulțime de setări pentru a regla caruselul.

Grilă de categorii Woo
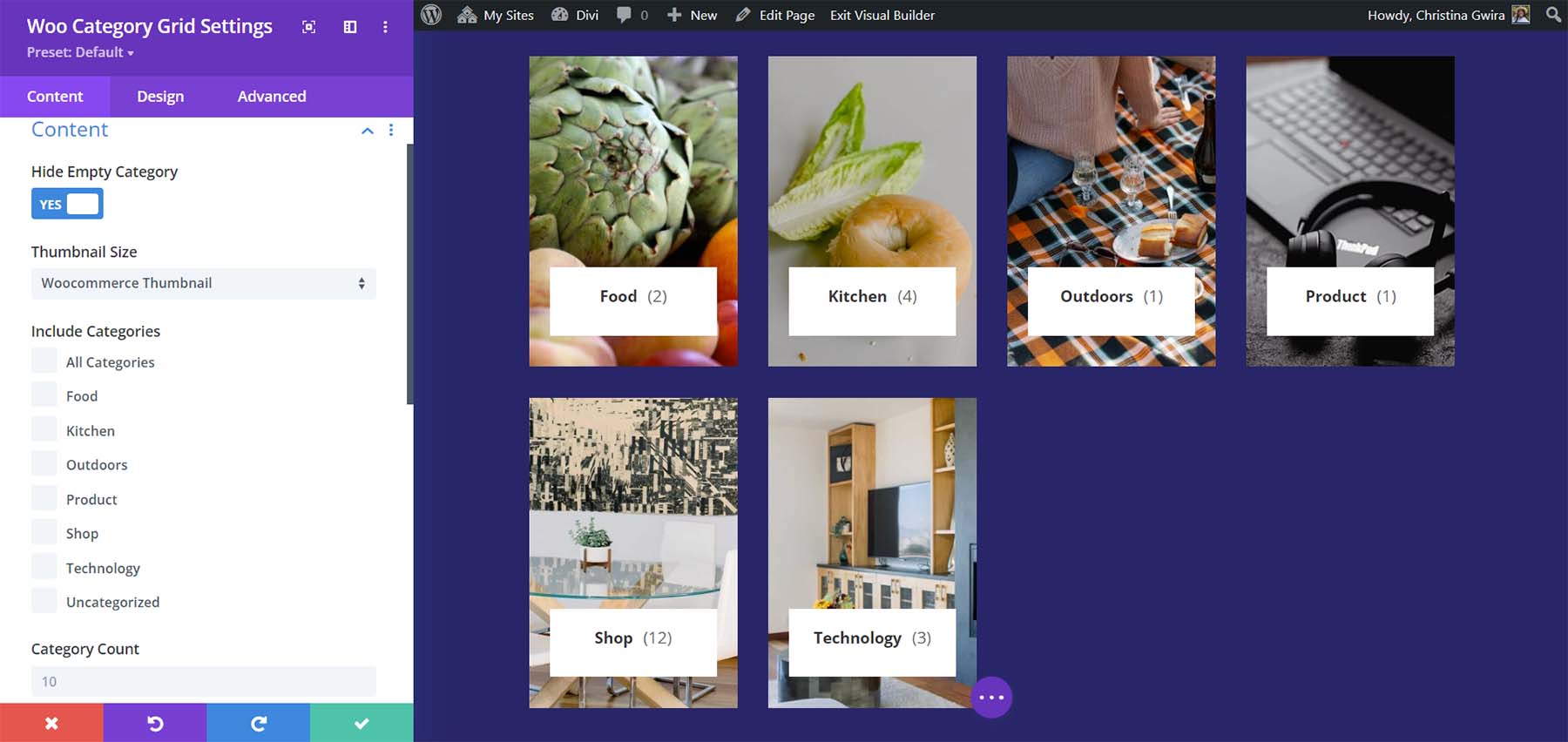
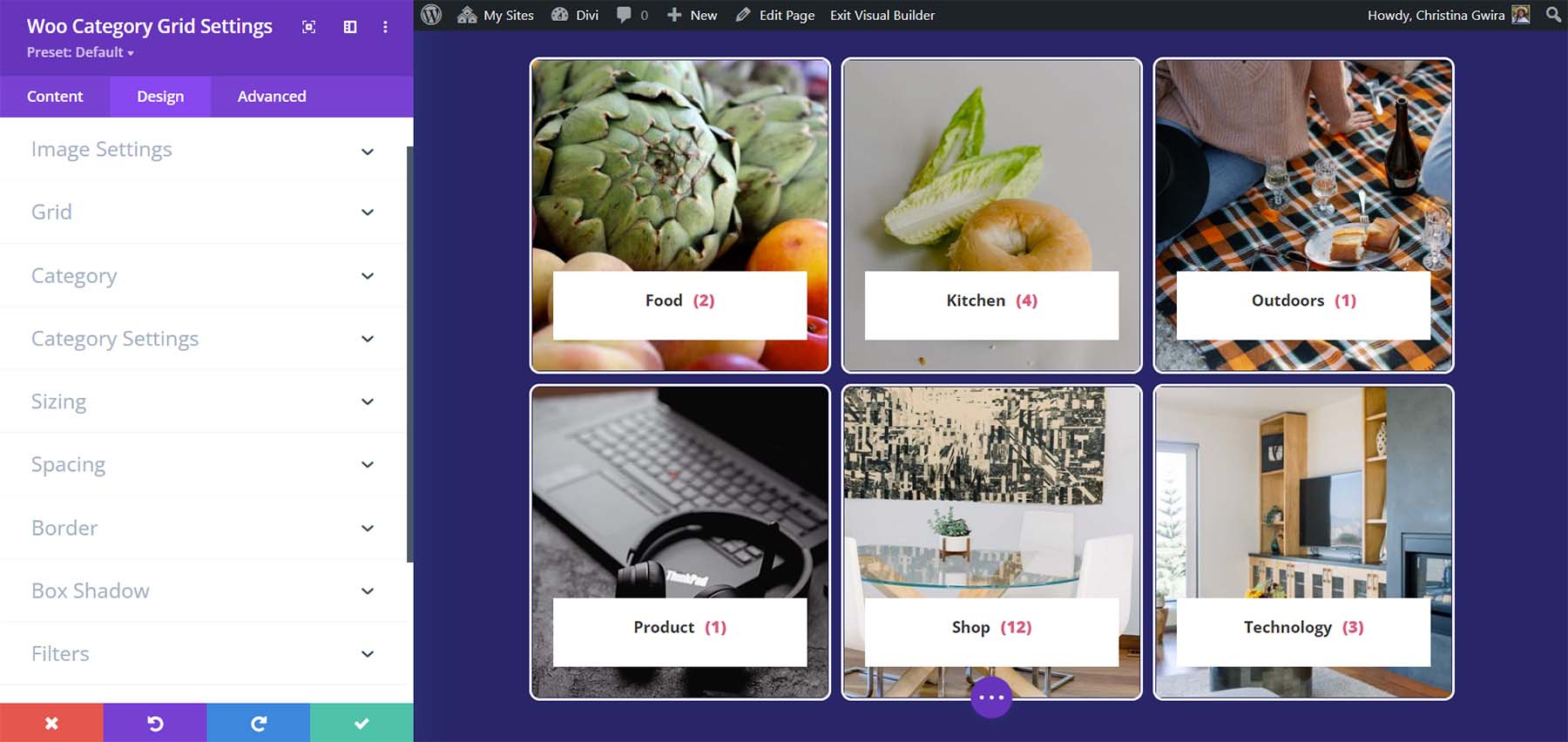
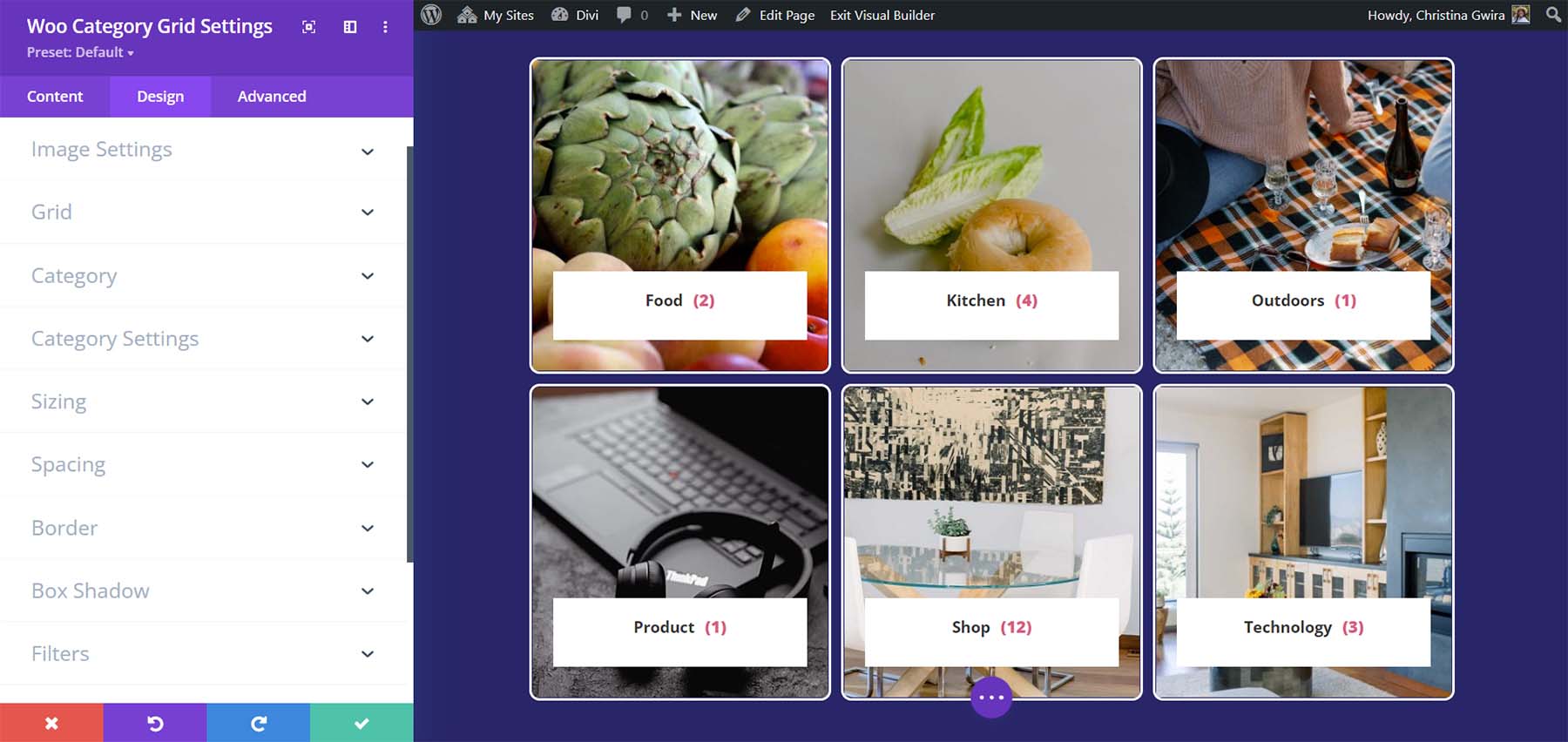
Grila de categorii Woo afișează categoriile sub formă de cărți într-o grilă. Grila este reglabilă, astfel încât să puteți modifica numărul de coloane.

Pentru aceasta, am adăugat un chenar, am rotunjit colțurile, am ajustat fonturile și am schimbat setările pentru numărul de grile și intervalul.

Woo Categoria Zidărie
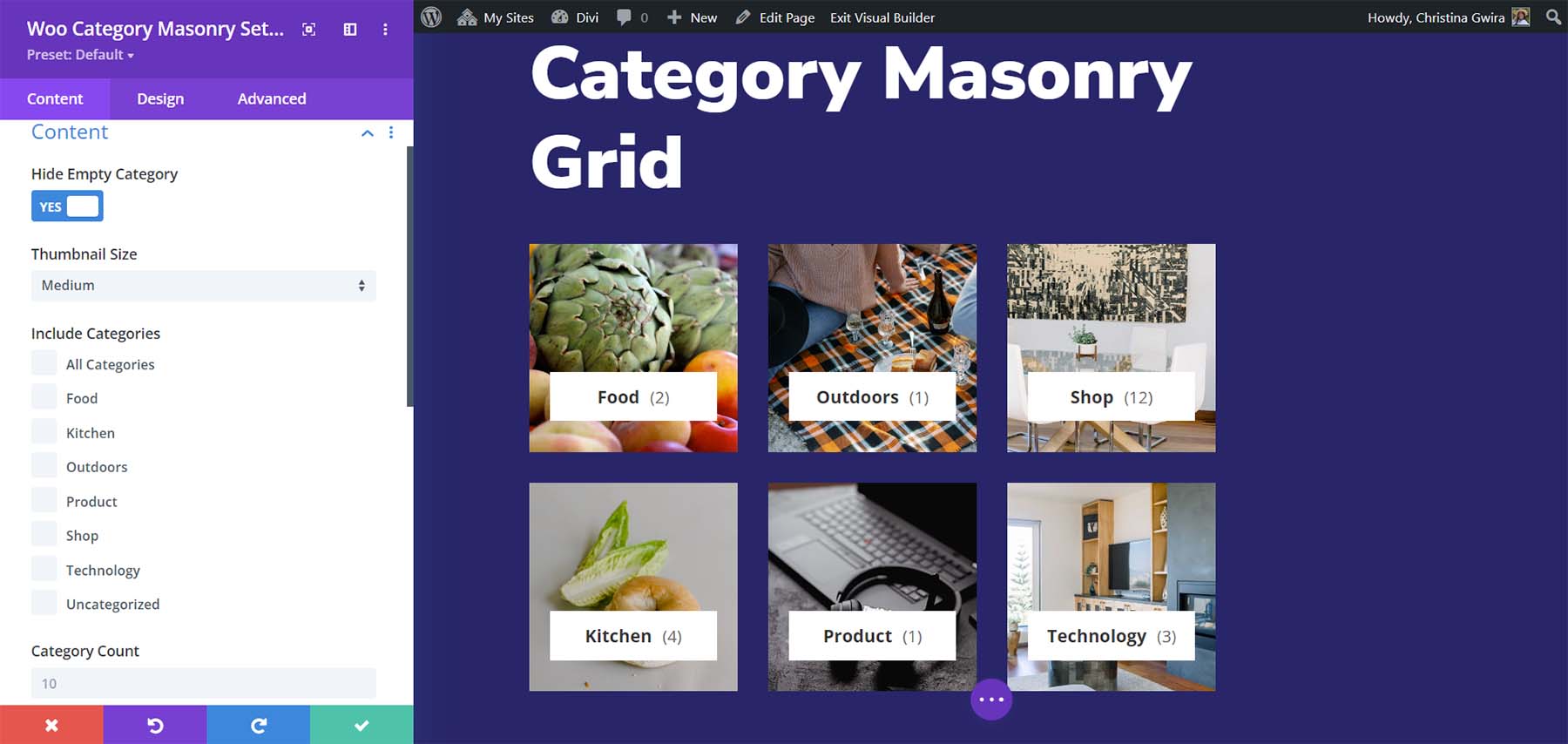
Modulul de zidărie Woo Category plasează categoriile într-o grilă de zidărie.

În acest exemplu, am ajustat numărul și decalajul grilei și am schimbat fonturile.

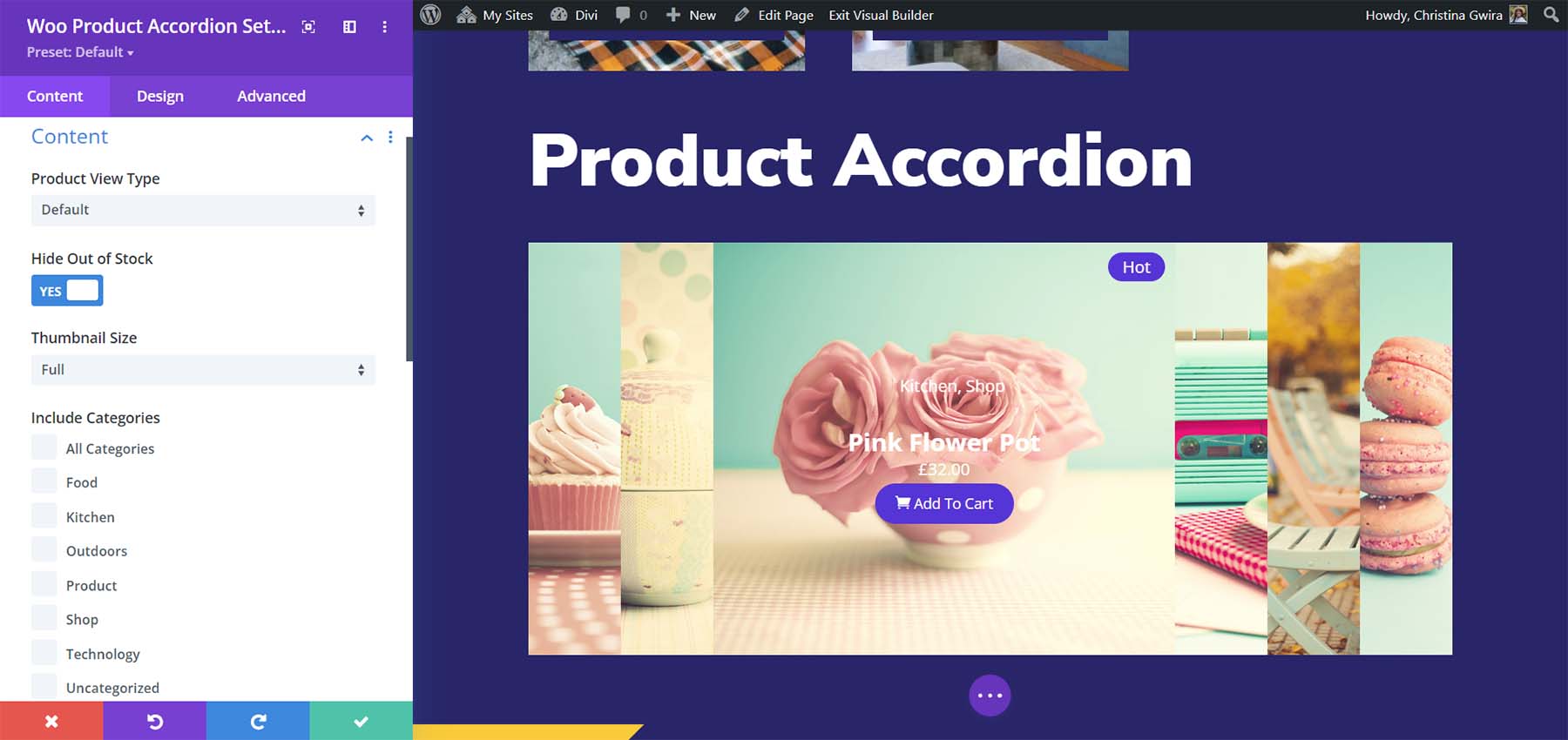
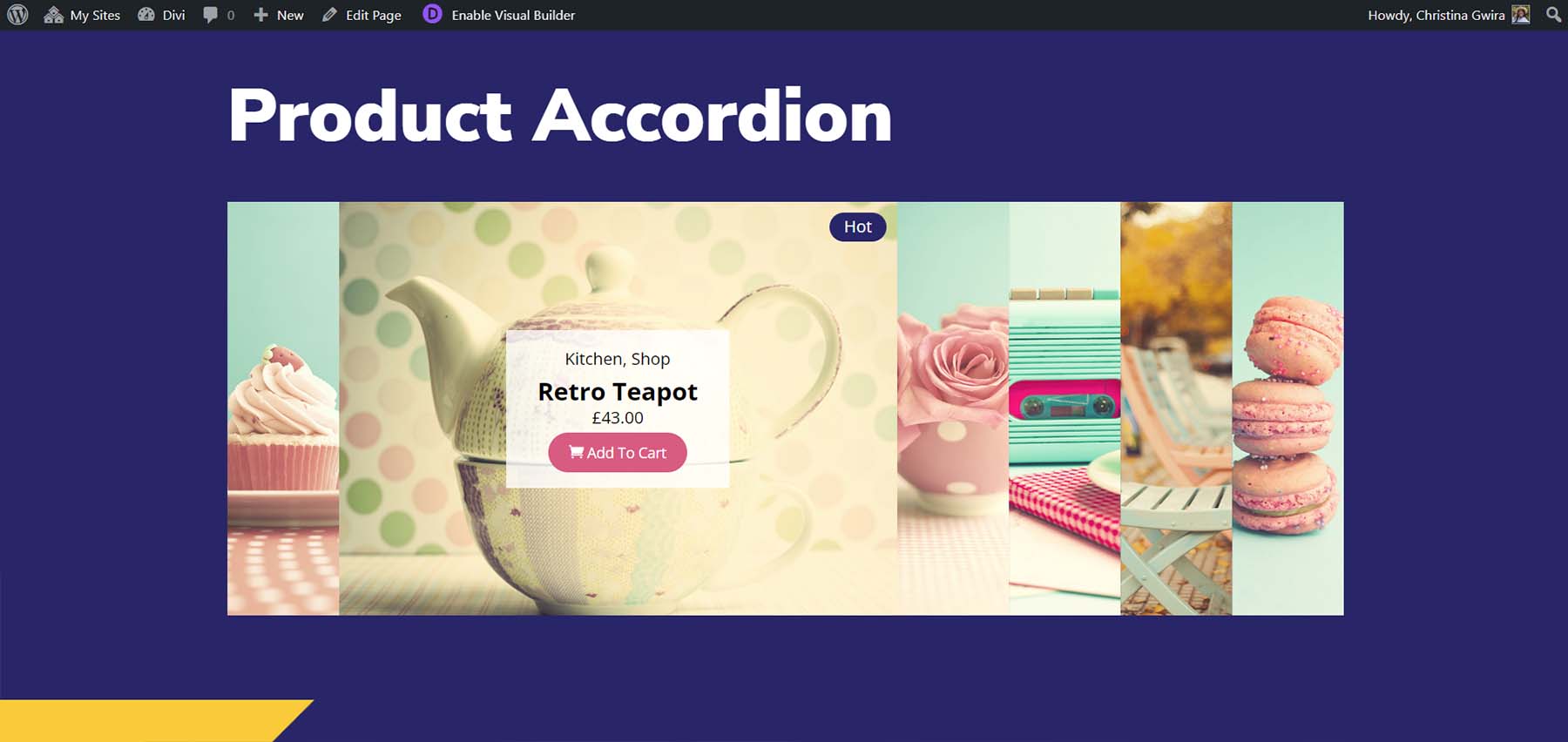
Woo Product Acordeon
Acordeonul Woo Product funcționează ca și Acordeonul din categoria Woo, cu excepția faptului că arată produsele în sine. Se extinde la trecerea cursorului pentru a afișa informațiile despre produs. Alegeți ce elemente să afișați din butonul Adăugați în coș, preț, evaluare cu stele, descriere, Insigna produs recomandat, Tipul de insigna de vânzare și textul Insigna de vânzare. De asemenea, puteți controla modul în care funcționează acordeonul. Toate modulele de produs afișează imaginea prezentată în mod implicit.

În acest exemplu, am ajustat fundalul conținutului, am schimbat culorile fontului, am schimbat culoarea insignei, am mărit dimensiunea fontului numelui produsului și am schimbat culoarea butonului de adăugare în coș.

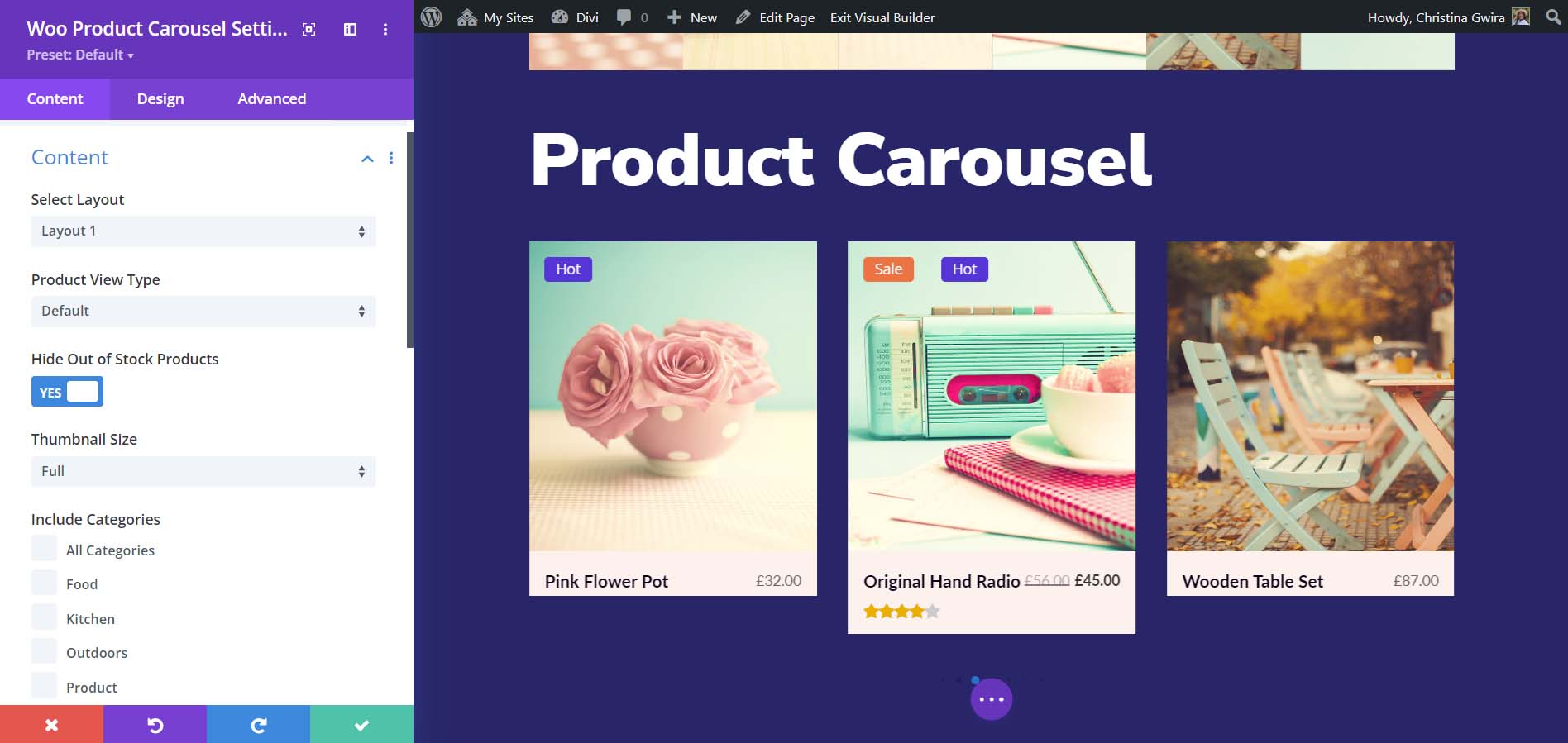
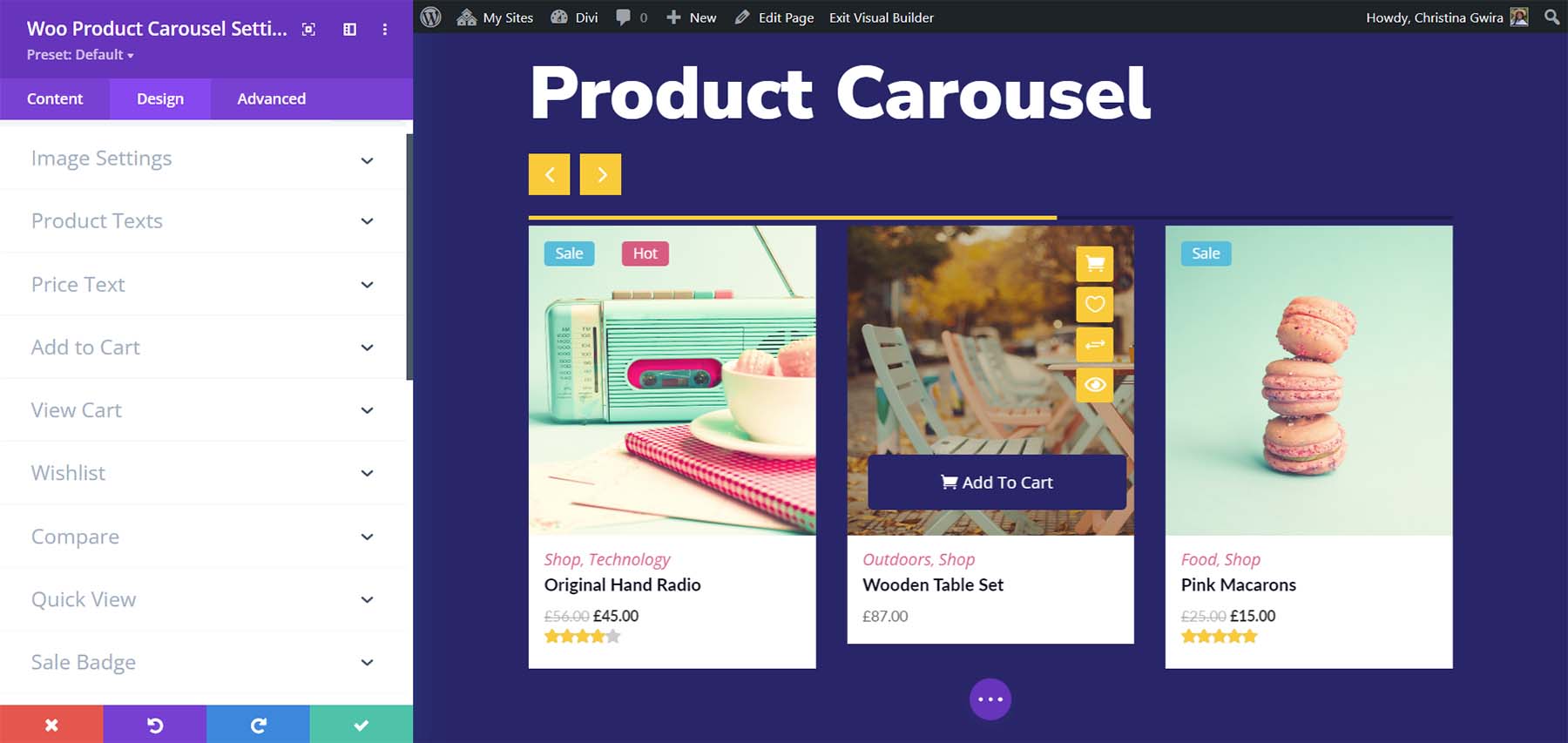
Woo Product Carusel
Caruselul de produse Woo afișează produsele într-una dintre cele șase opțiuni de aspect. Fiecare include un efect de hover diferit pentru butoane. De asemenea, puteți alege ce elemente să afișați, puteți ajusta setările caruselului etc.

Puteți regla fiecare element independent. Am ajustat multe culori, chenare și fonturi în acest exemplu. Am adăugat și navigarea cu săgeți. Acesta este aspectul 3, care plasează căruciorul și alte link-uri în partea de jos a imaginii la hover.

Filtru de produs Woo
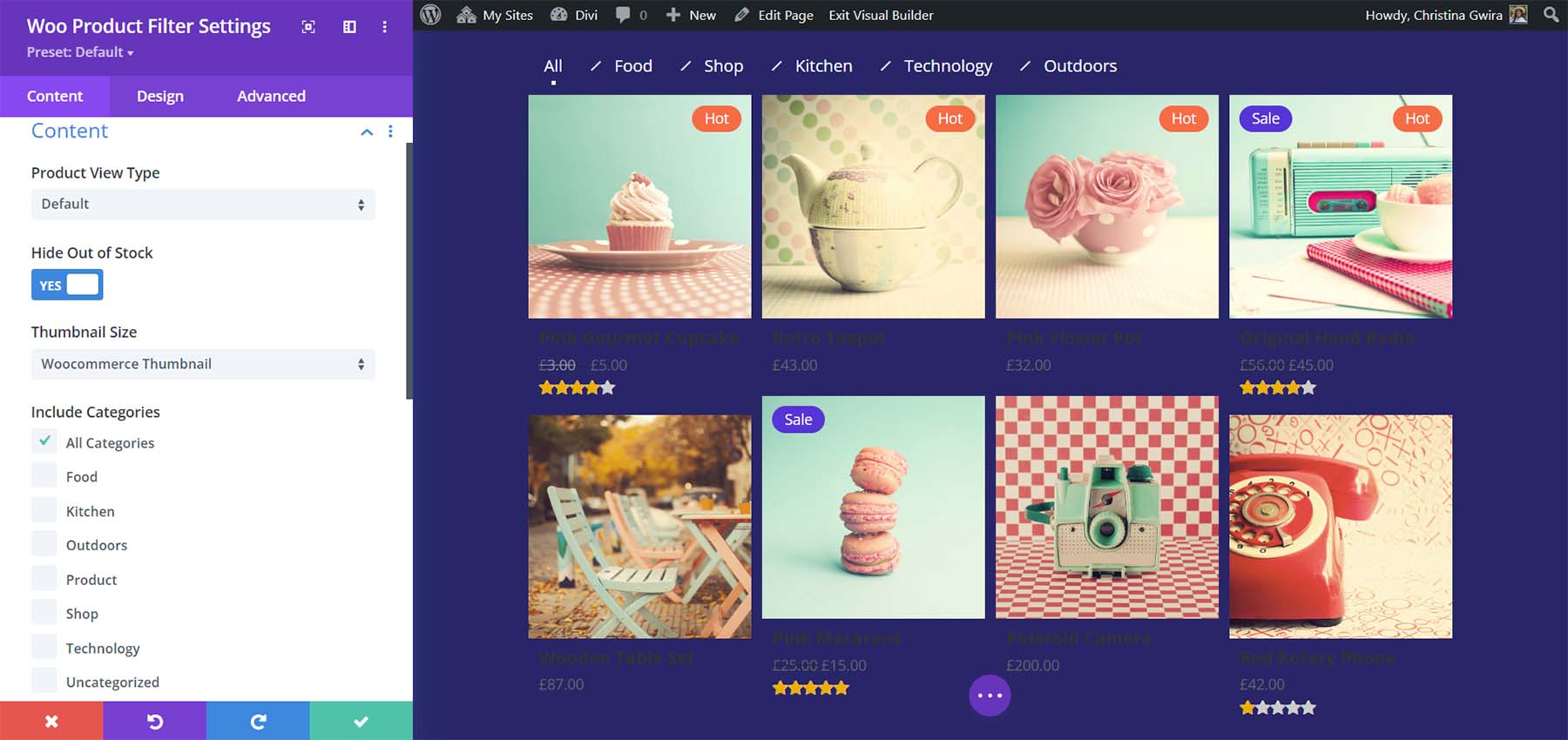
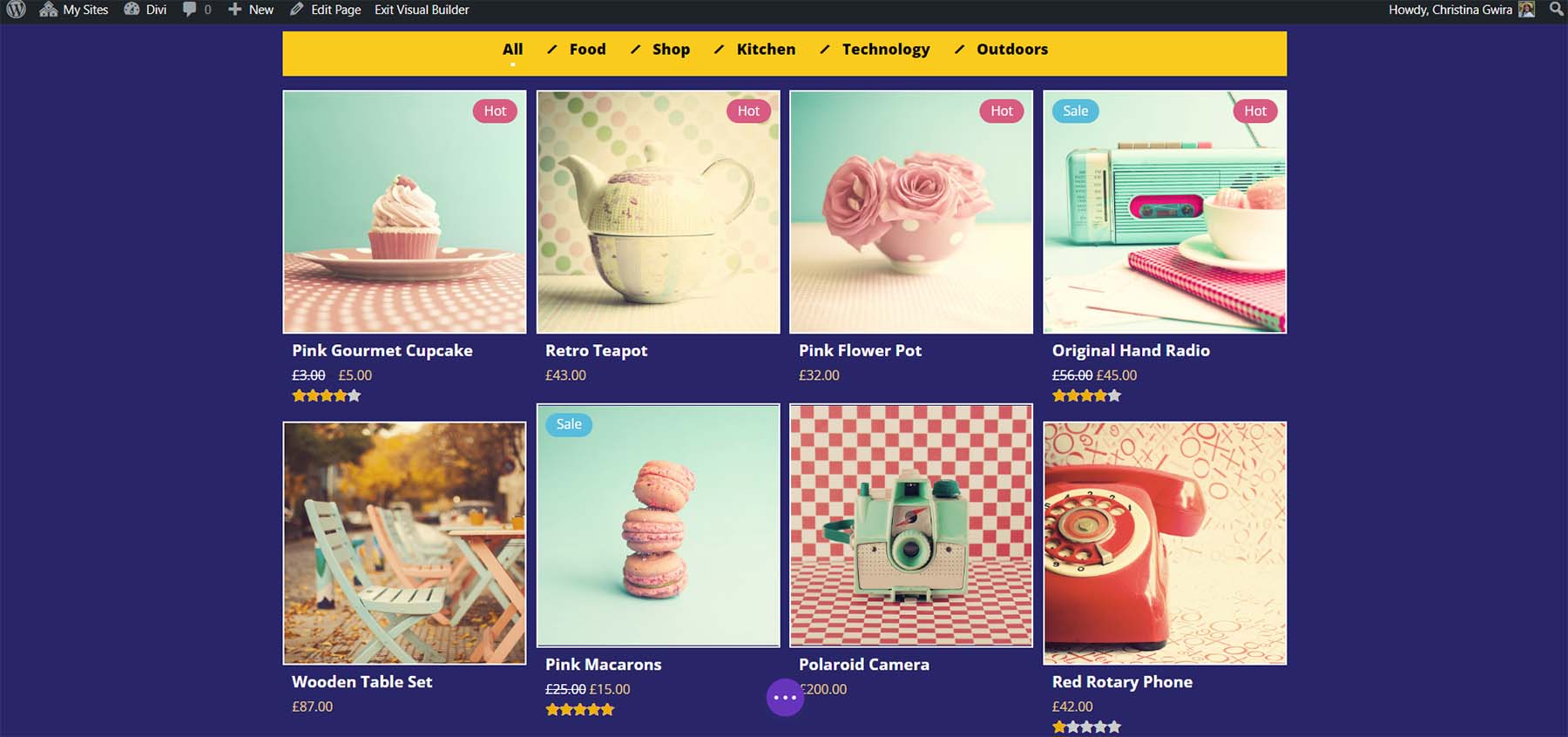
Filtrul de produse Woo adaugă o grilă de produse WooCommerce cu un filtru personalizabil. Puteți alege care dintre elemente să afișați.


Aveți control deplin asupra fiecărui element, inclusiv filtrul, grila, fonturile, culorile etc. Am schimbat câteva dintre culori, dimensiunile fonturilor și am ajustat numărul grilei în acest exemplu. De asemenea, am adăugat o umbră de casetă atât la filtru, cât și la grila de produse.

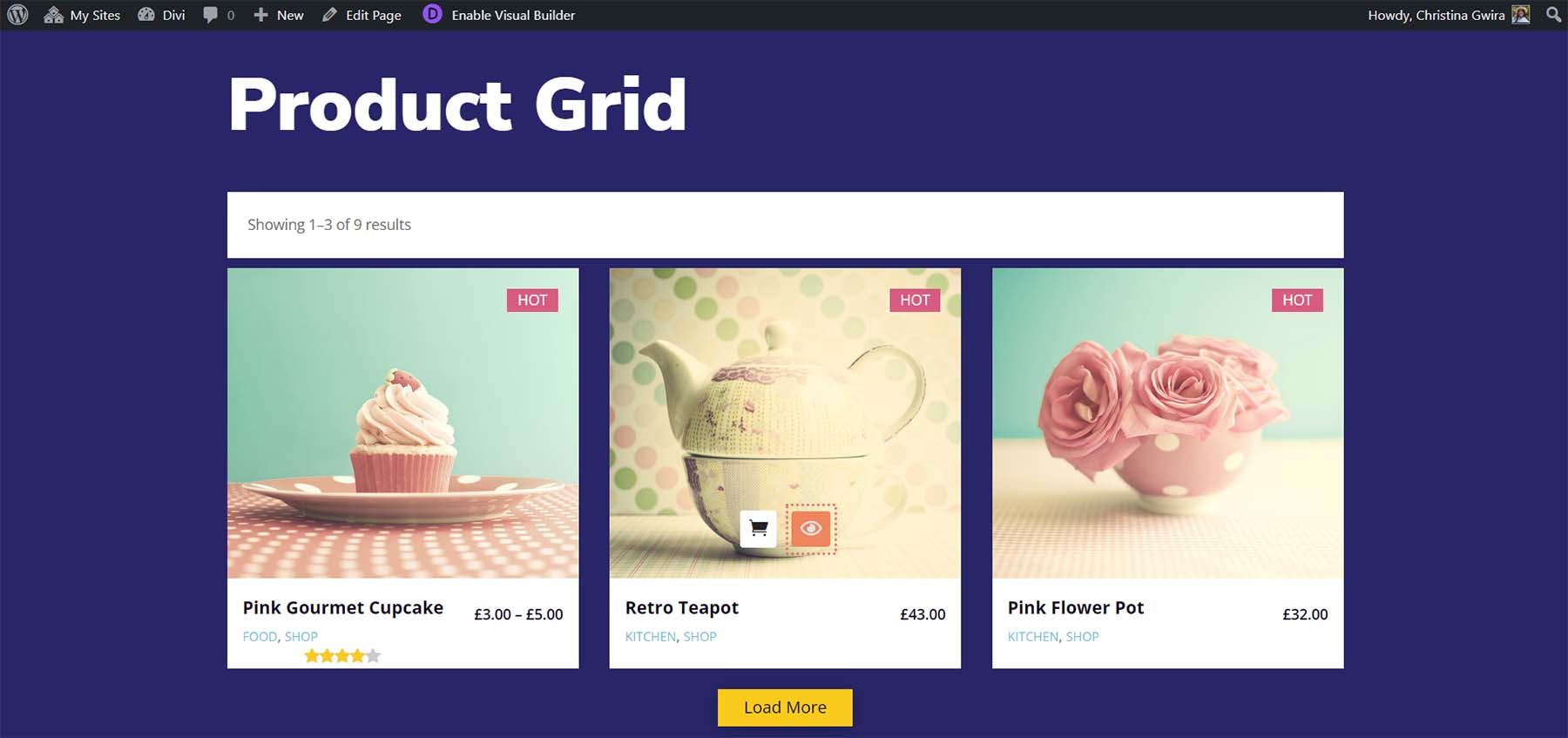
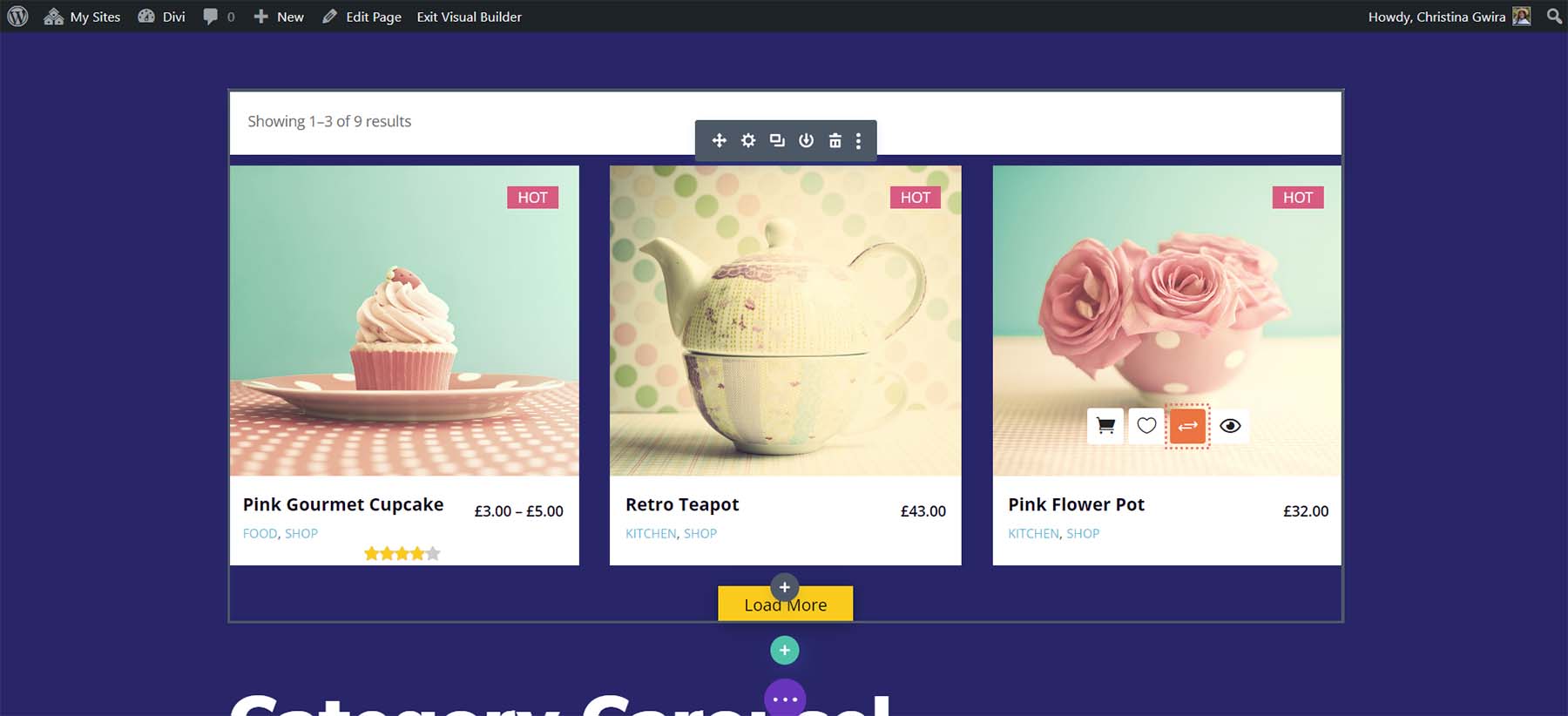
Woo Product Grid
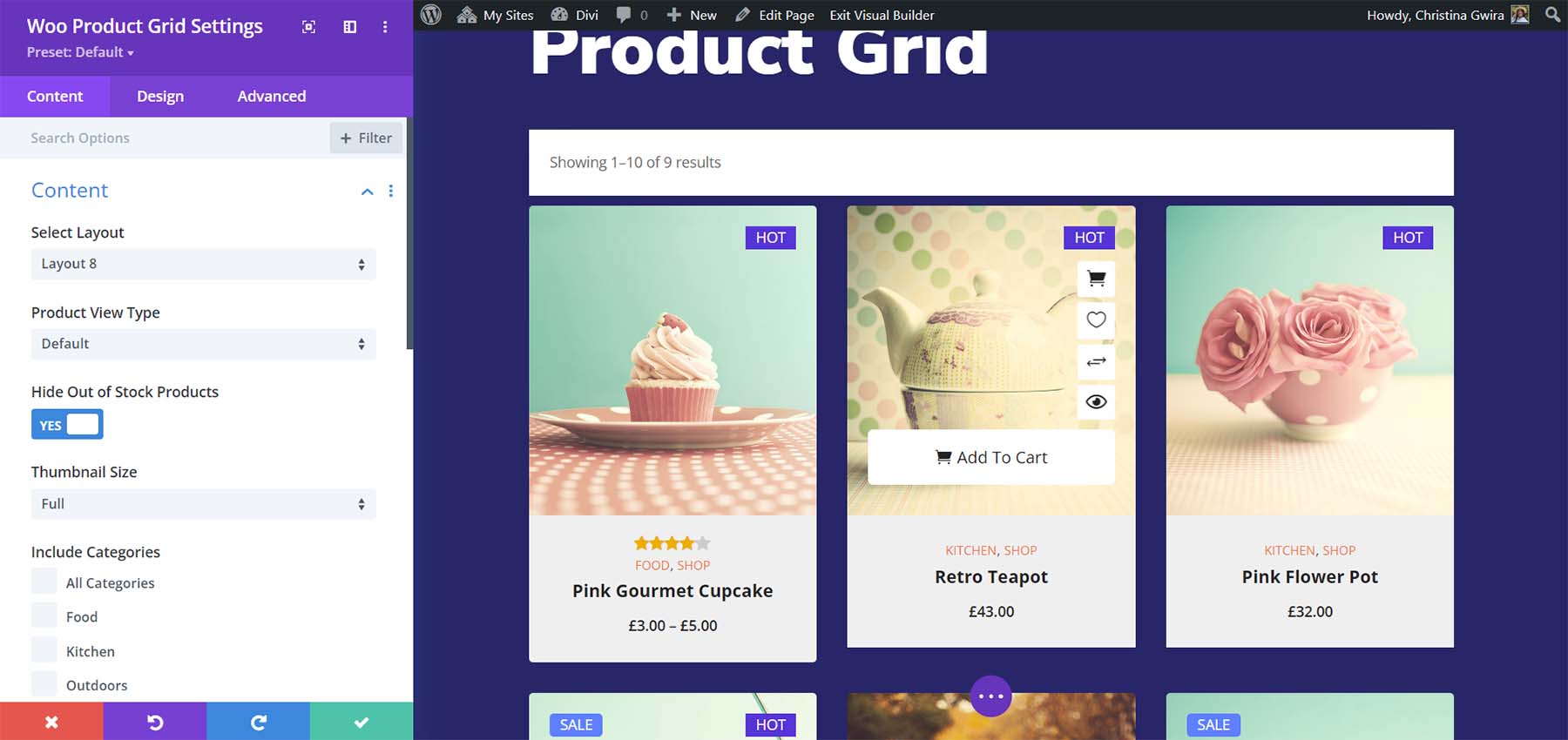
Modulul Woo Product Grid afișează produsele într-o grilă cu un banner care arată numărul de produse. Are 8 opțiuni de aspect pentru grilă care modifică dimensiunea imaginii și plasează butoanele în diferite locații la hover. Puteți selecta elementele care se afișează. Aceasta arată aspectul 8, care plasează pictogramele în partea dreaptă a imaginii și butonul Adăugați în coș în partea de jos a imaginii la hover.

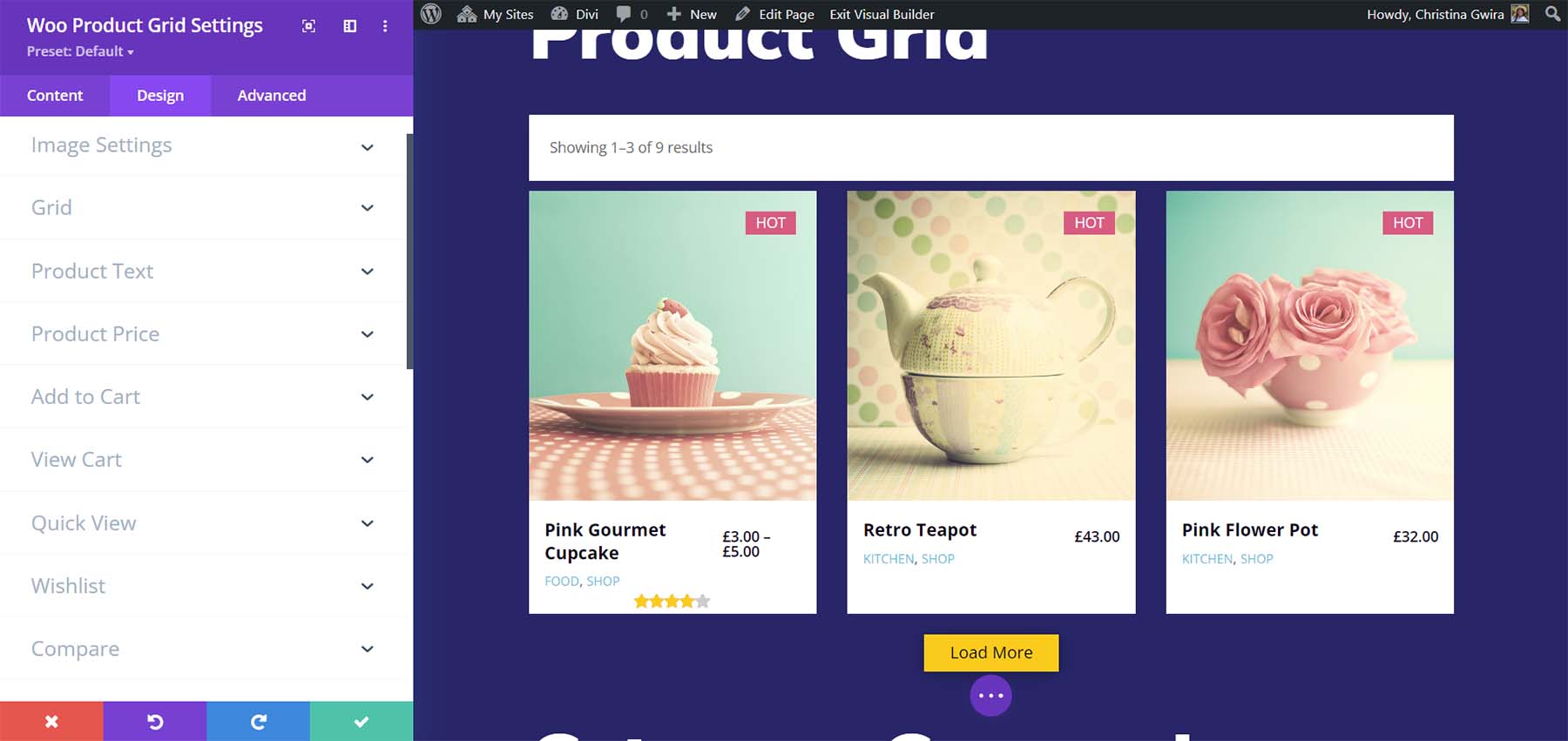
Puteți adăuga paginare cu butoane la fiecare pagină sau un buton Încărcați mai multe. Am adăugat butonul Încărcare mai mult în acest exemplu și l-am stilizat. Acesta este aspectul 3, care plasează titlul și prețul sub imagine și adaugă pictogramele aproape de partea de jos a imaginii la hover.

Mai multe caracteristici esențiale Woo
Există o mulțime de caracteristici, cele mai multe incluse în module, care adaugă funcționalitate listelor WooCommerce. Iată o privire rapidă la câteva dintre aceste caracteristici.
Woo Essential Woo Mini Carucior
Caracteristica Mini Cart adaugă un meniu pop-up la coșul de cumpărături. Este adăugat automat la antetul implicit WordPress. Funcționează doar cu antetul implicit, așa că nu îl veți putea adăuga la anteturile create cu Divi Builder. Aceasta înseamnă că nu este la fel de versatil ca celelalte caracteristici ale acestui plugin. Puteți personaliza toate cele trei elemente ale acestuia în mod independent cu Personalizarea temei.

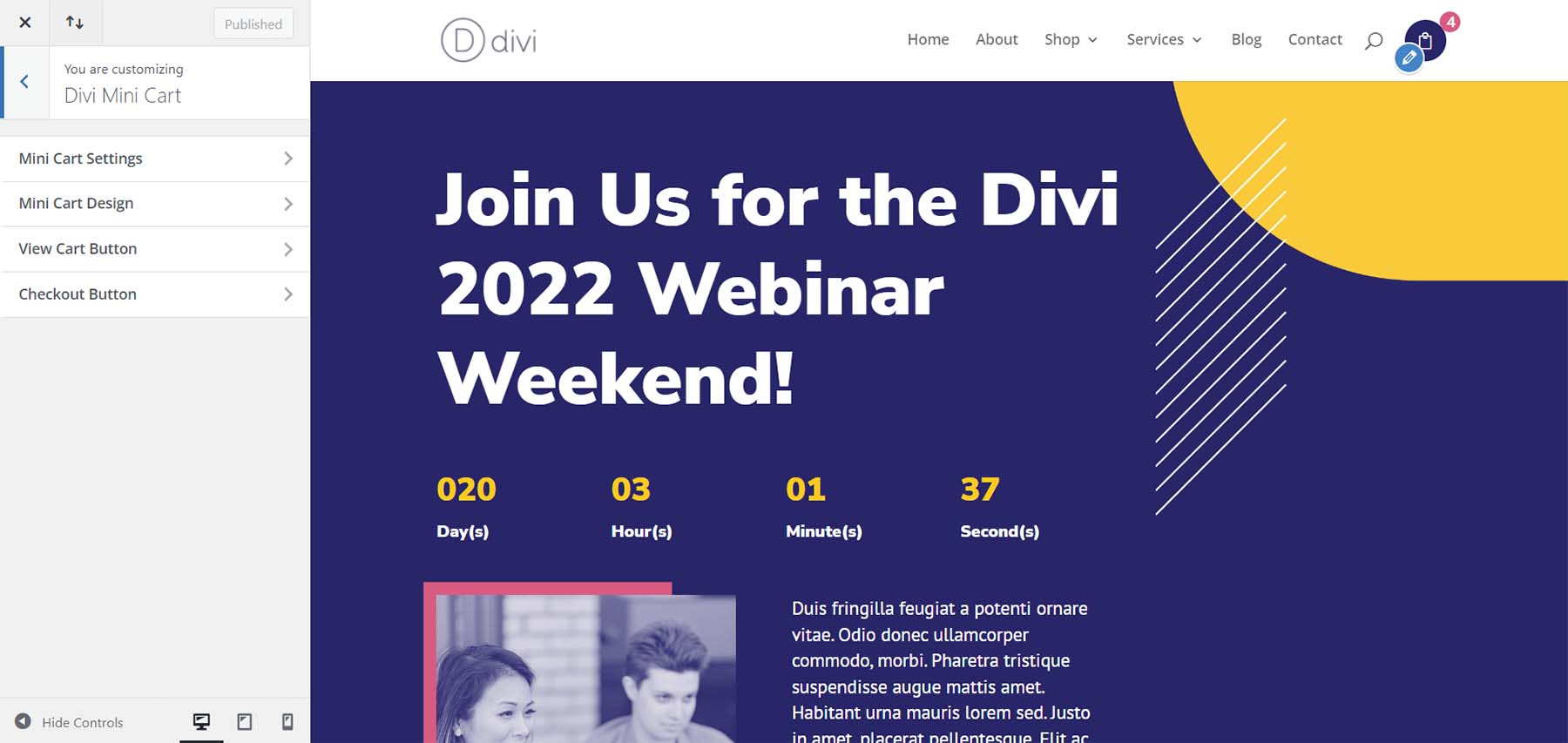
Include patru secțiuni de setări pentru setările principale ale coșului, designul coșului, butonul de vizualizare a coșului și butonul de finalizare a achiziției.

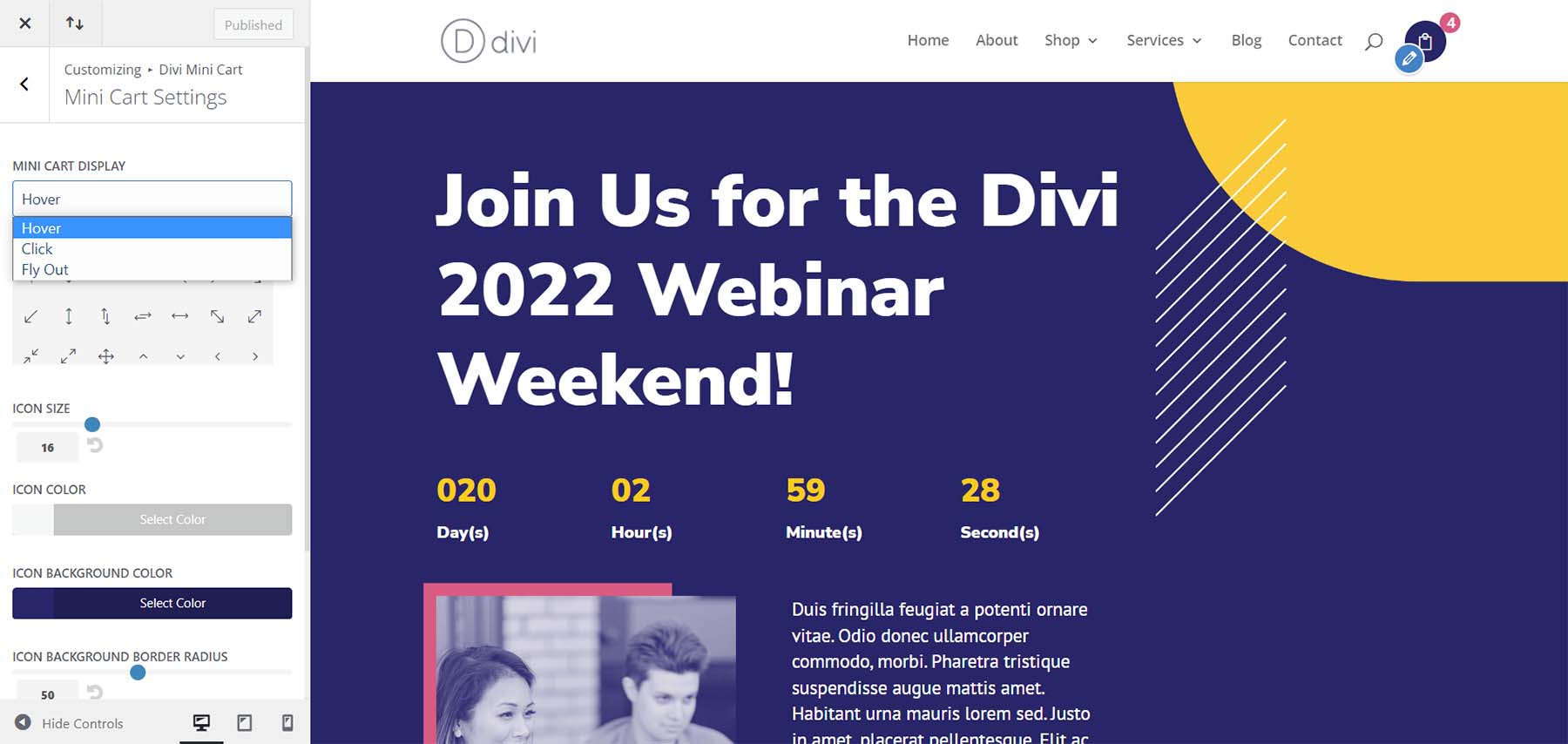
Controlați modul în care funcționează și modificați dimensiunea, forma, culorile, fonturile, pictogramele etc. Deschideți-l la trecerea cu mouse-ul, la clic sau glisând din dreapta sau stânga.

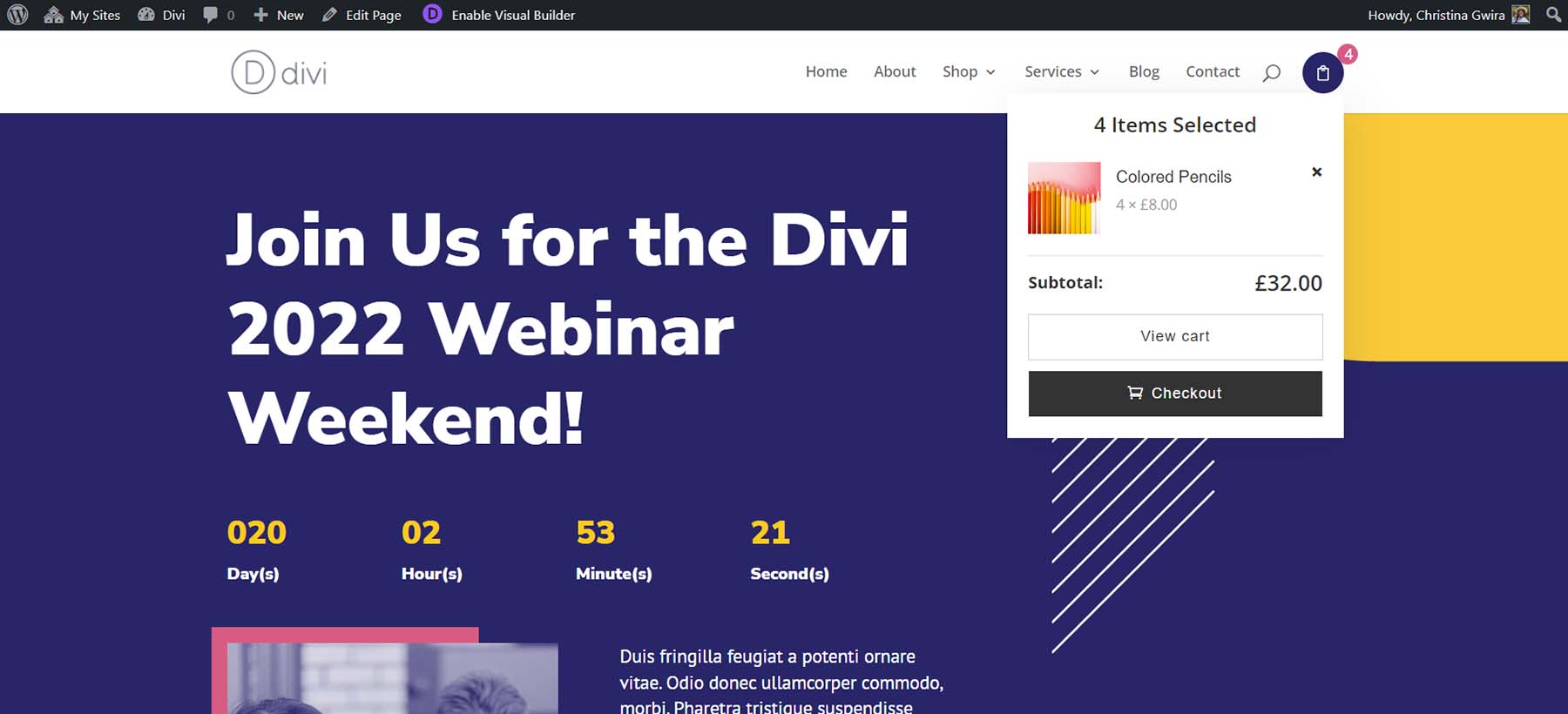
Mini Cart deschide un mic modal care arată conținutul coșului dvs. De asemenea, poate deschide o fereastră la dreapta sau la stânga, în funcție de setările dvs. Acest exemplu arată deschiderea modală la hover. Opțiunea Fly-In, care glisează din dreapta sau din stânga, oferă modalului înălțimea completă a ecranului.

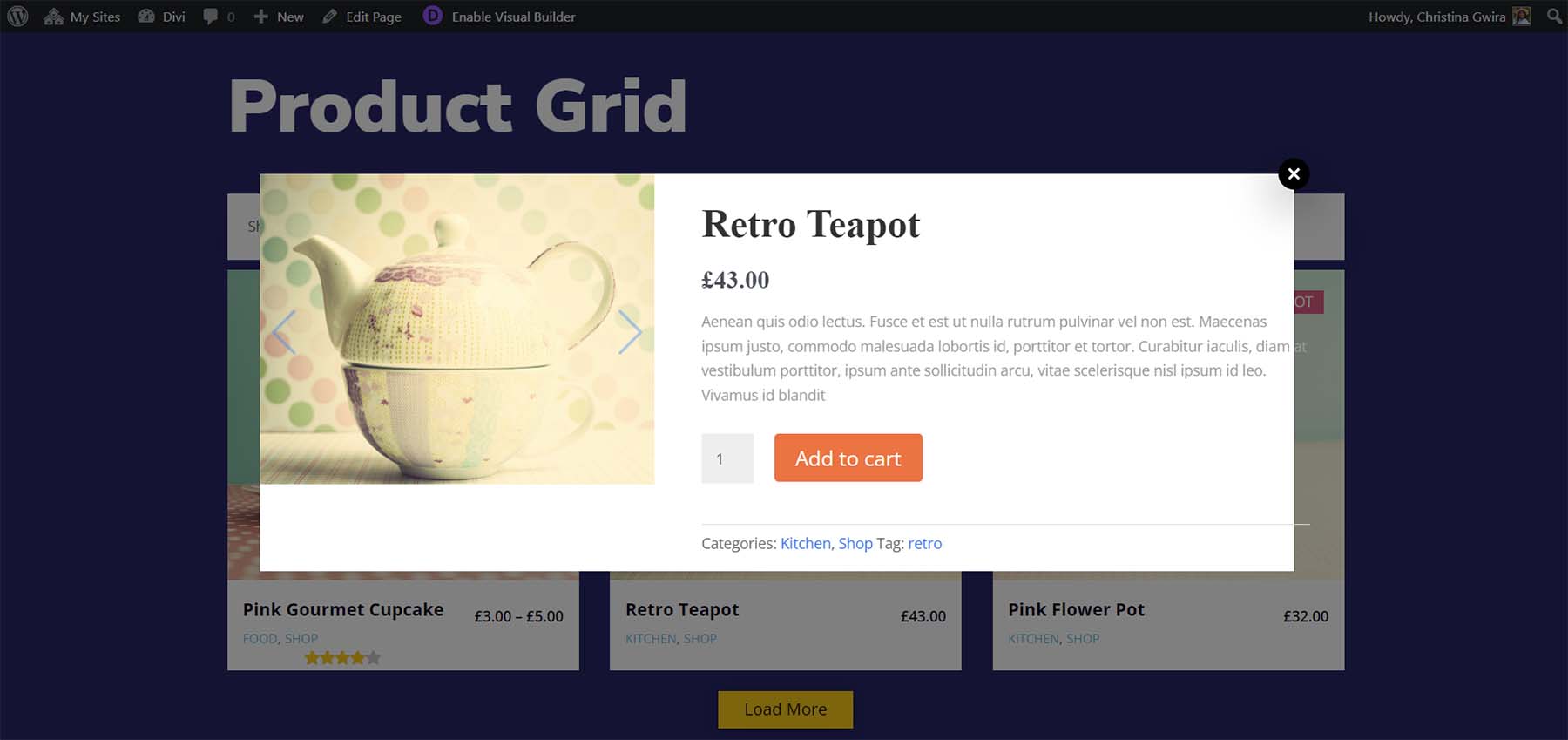
Popup de vizualizare rapidă Woo Essential
Puteți vizualiza detaliile articolului fără a părăsi pagina curentă. Pictograma de vizualizare rapidă este adăugată la mai multe module. Făcând clic pe această pictogramă, se deschide detaliile într-un mod. Fereastra pop-up este rapidă și facilitează vizualizarea detaliilor produsului fără a încărca o altă pagină.

Detaliile includ toate informațiile despre produs precum descrierea, galeria, butonul Adaugă în coș, categoria etc.

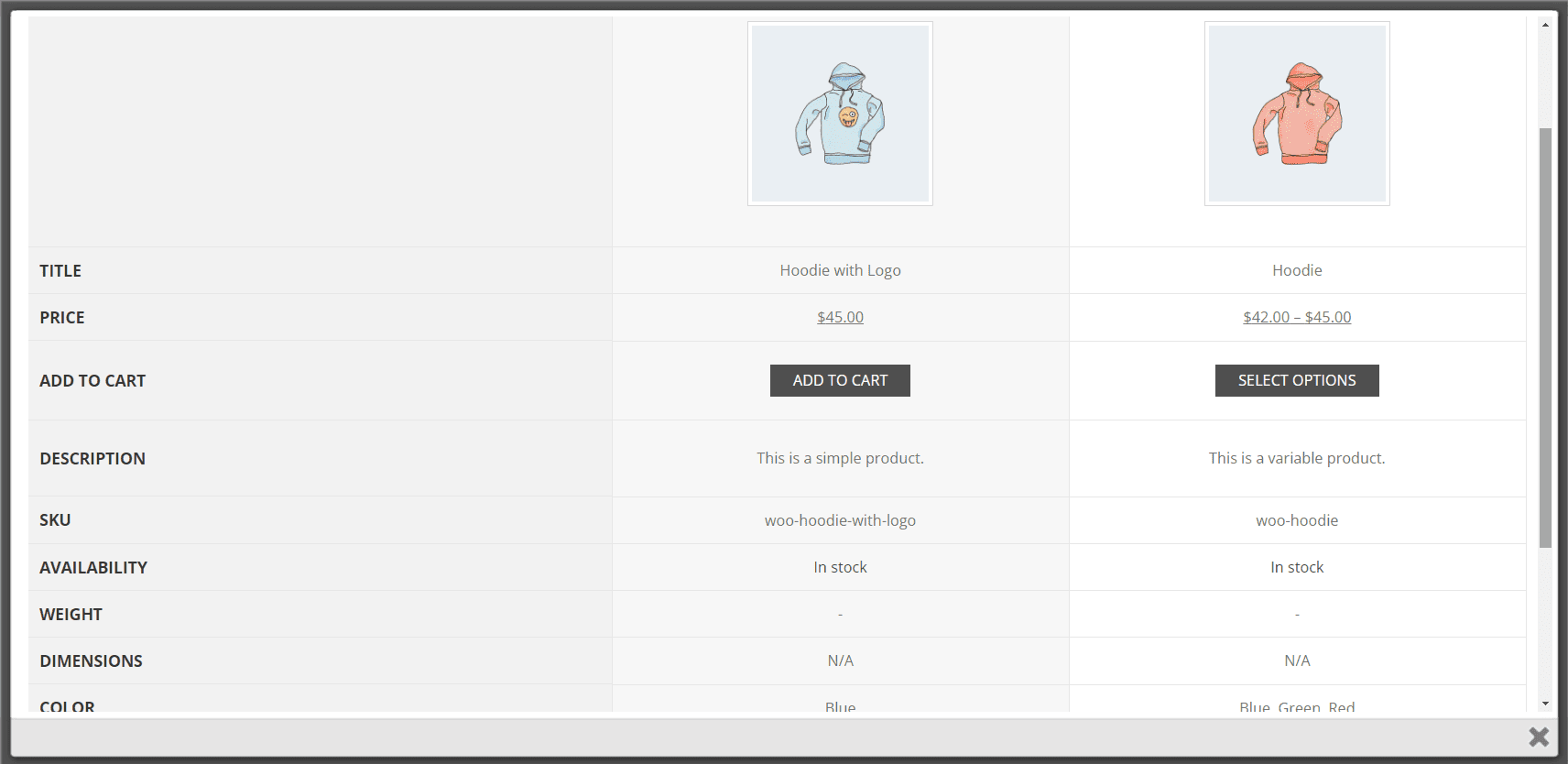
Woo Essential Compara produse
Puteți compara mai multe produse selectând pictograma de comparare. Acest proces poate fi puțin complicat la început, așa că mulți utilizatori ar putea să nu fie conștienți că pot compara produsele.

Pentru a face comparația, vizualizați individual produsele pe care doriți să le comparați. Apoi, faceți clic pe pictograma de comparare de pe unul dintre produse. Comparația modală cu deschidere cu produsele comparate într-un tabel. Funcționează, dar nu este atât de intuitiv pe cât îmi place. A fost nevoie de puțină muncă ca să-ți dai seama. Informațiile de care aveam nevoie erau în documentație. Puteți parcurge comparația și puteți închide modulul când sunteți gata.

Woo Setări esențiale
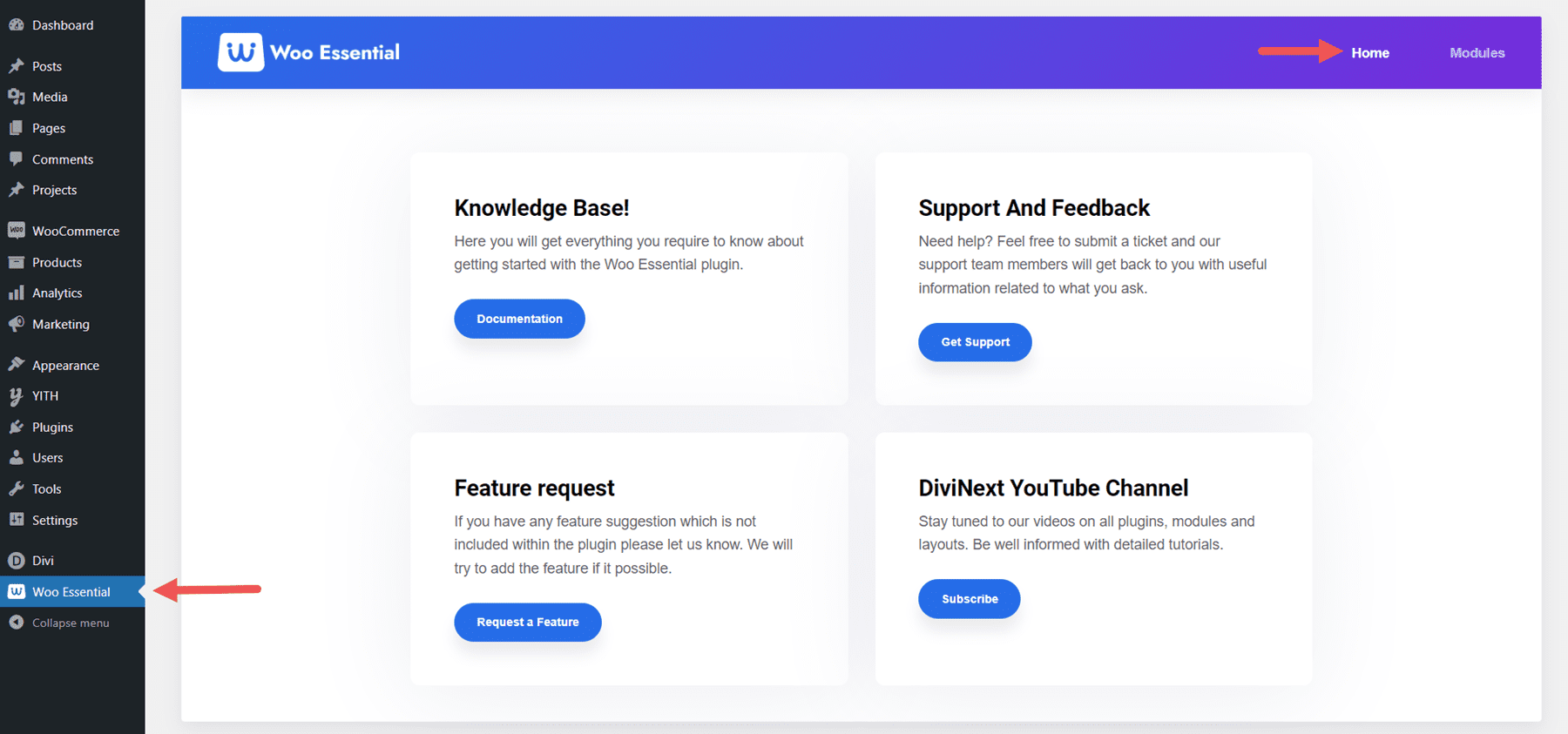
Woo Essential adaugă un link către tabloul de bord WordPress. Selectați acest link pentru a deschide setările. Prima pagină, Acasă, include link-uri către baza de cunoștințe, asistență și feedback, solicitare de funcții și canalul YouTube DiviNext.

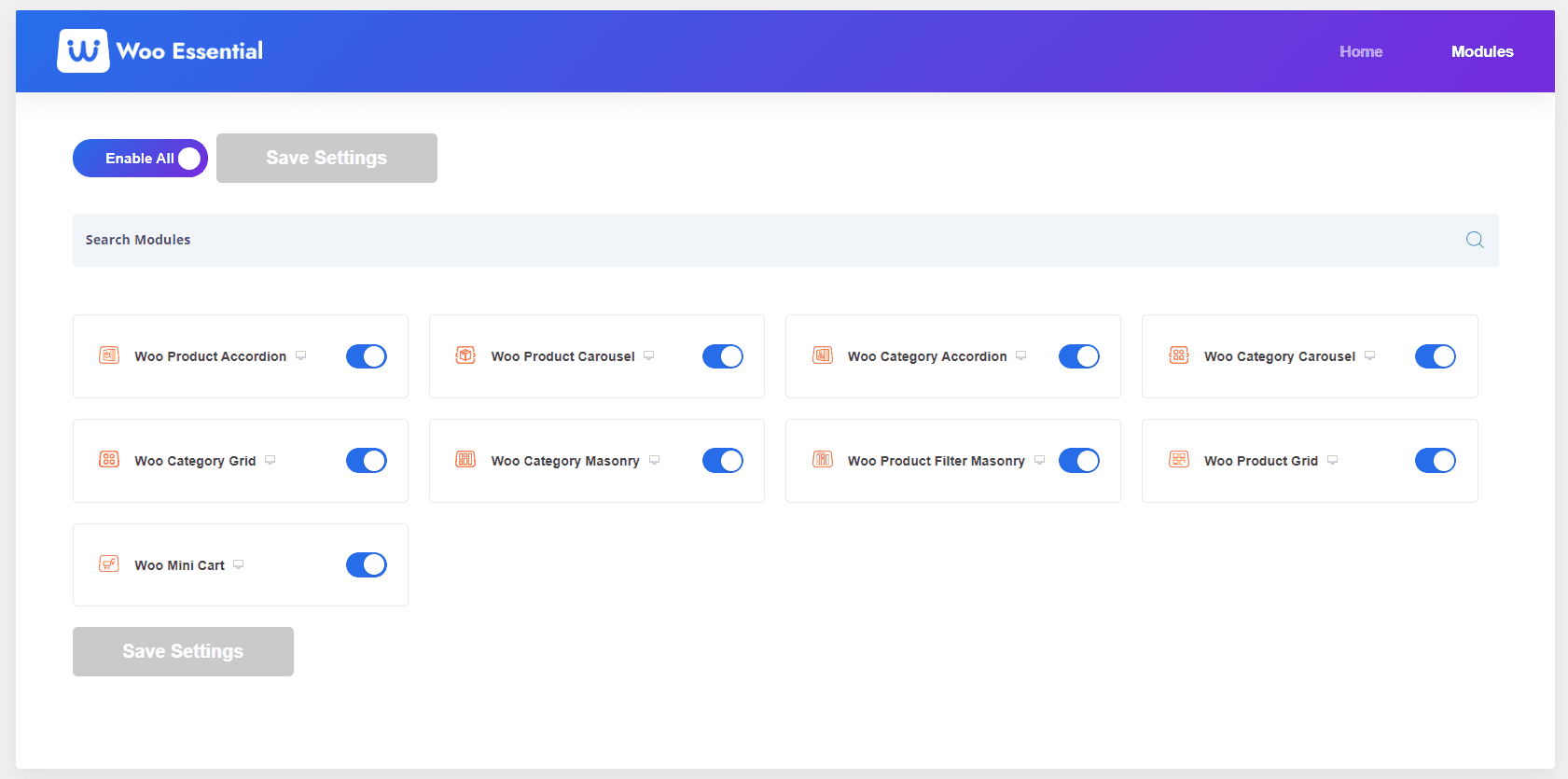
Selectați Module pentru a vedea a doua pagină. Aici, puteți dezactiva sau activa oricare dintre modulele Woo Essential. Acest lucru este bun dacă doriți să restricționați designul la doar câteva module. Toate sunt activate implicit.

Woo Șabloane esențiale
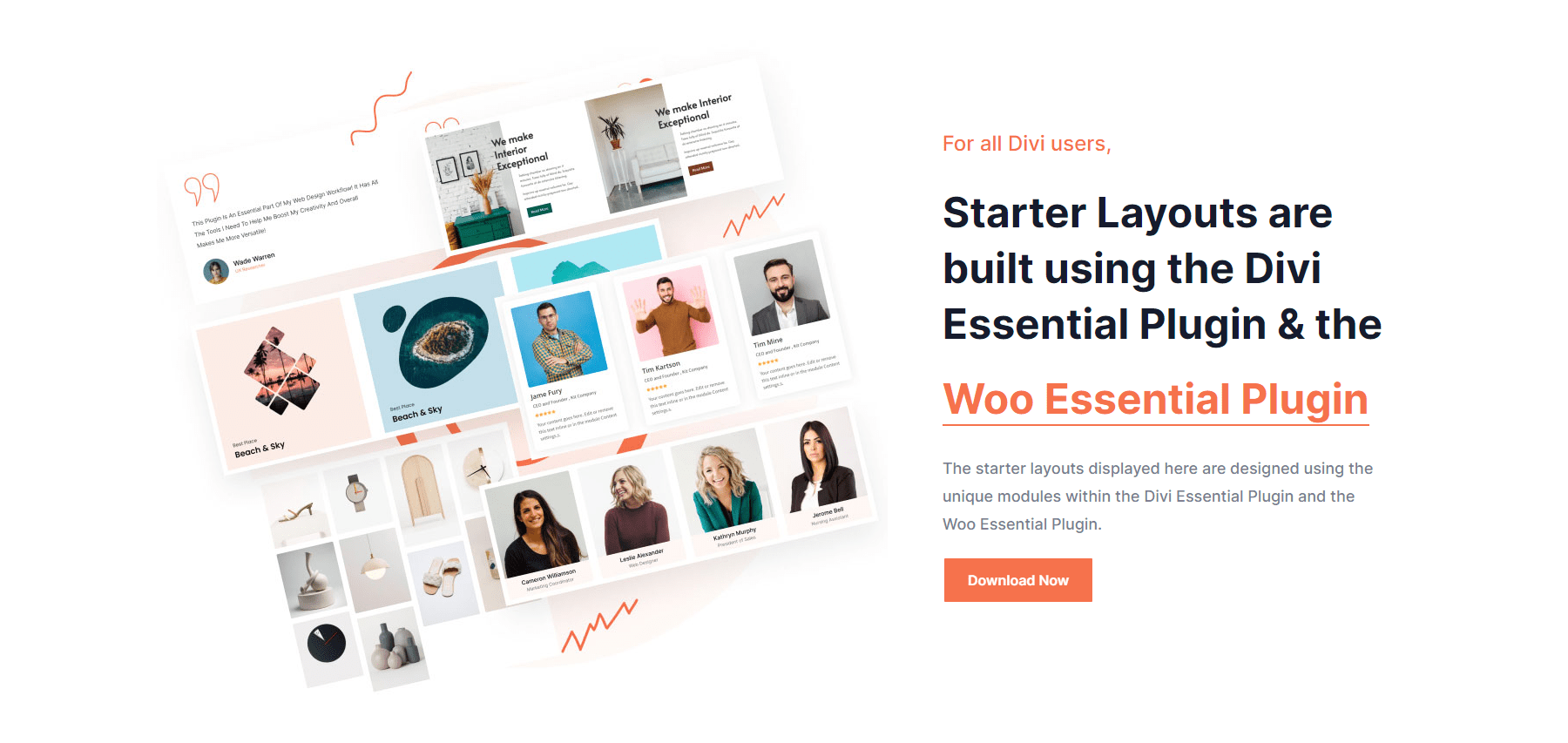
Site-ul web al editorului conține 8 machete de pornire gratuite pentru a vă ajuta să începeți cu design-urile dvs. De asemenea, au nevoie de un alt plugin Divi pentru a funcționa, astfel încât utilizarea lor este limitată la cei cu ambele pluginuri. Arată grozav și oferă o mulțime de secțiuni de utilizat.

Achiziționați Woo Essential
Wii Essential este disponibil pe Divi Marketplace pentru 79 USD. Include utilizare nelimitată, o garanție de rambursare a banilor de 30 de zile și un an de asistență și actualizări.

Gânduri de sfârșit
Acesta este aspectul nostru la Woo Essentials pentru Divi. Aceste 8 module Divi oferă o mulțime de opțiuni pentru grile de produse și acordeoane. Afișați cu ușurință produse și categorii individuale și stilați-le cu Divi Builder. Vedeți cu ușurință conținutul din coș, detaliile produsului și comparați produsele. Aș dori să văd Mini Cart ca un modul Divi, astfel încât să poată fi adăugat la anteturile create cu Divi Builder. Totuși, funcționează bine dacă utilizați antetul implicit WordPress. Dacă sunteți interesat să vă extindeți paginile de produse WooCommerce cu o mulțime de grile interesante, Woo Essentials merită o privire.
Vrem sa auzim de la tine. Ați încercat Divi Essentials? Spune-ne în comentarii ce părere ai despre asta.
