Evidențierea pluginului Divi: WP și Divi Icons Pro
Publicat: 2022-11-21WP și Divi Icons Pro este un plugin terță parte care adaugă peste 3900 de pictograme cu 11 stiluri diferite la Divi Builder. Pictogramele includ Font Awesome, Material Design și pictograme personalizate. De asemenea, le puteți încărca pe ale dvs. și le puteți folosi cu toate celelalte. În această postare, vom arunca o privire atentă la WP și Divi Icons Pro pentru a vă ajuta să decideți dacă este pluginul Divi potrivit pentru nevoile dvs. de pictograme.
Să ajungem la asta!
Despre WP și Divi Icons Pro
WP și Divi Icons Pro includ peste 3400 de pictograme cu o singură culoare și 500 de pictograme multicolore. Funcționează cu editorul clasic, Gutenberg, și se integrează în modulele Divi, astfel încât este întotdeauna disponibil, indiferent de editorul pe care îl utilizați. Pictogramele multicolore includ un editor, astfel încât să puteți specifica culorile. Acest lucru le face să funcționeze bine cu brandingul dvs.
Pentru Divi, este disponibil în orice Modul Divi care include pictograme sau un editor de conținut, cum ar fi Modulul Pictogramă, Modulul Blurb, Modulul Acordeon, Modulul Butonul, Modulul Comutatorul, Modulul Textul, Modulul Call to Action etc. Vom vedea ambele opțiuni. în această postare.
Setări pentru modulul WP și Divi Icons Pro Divi
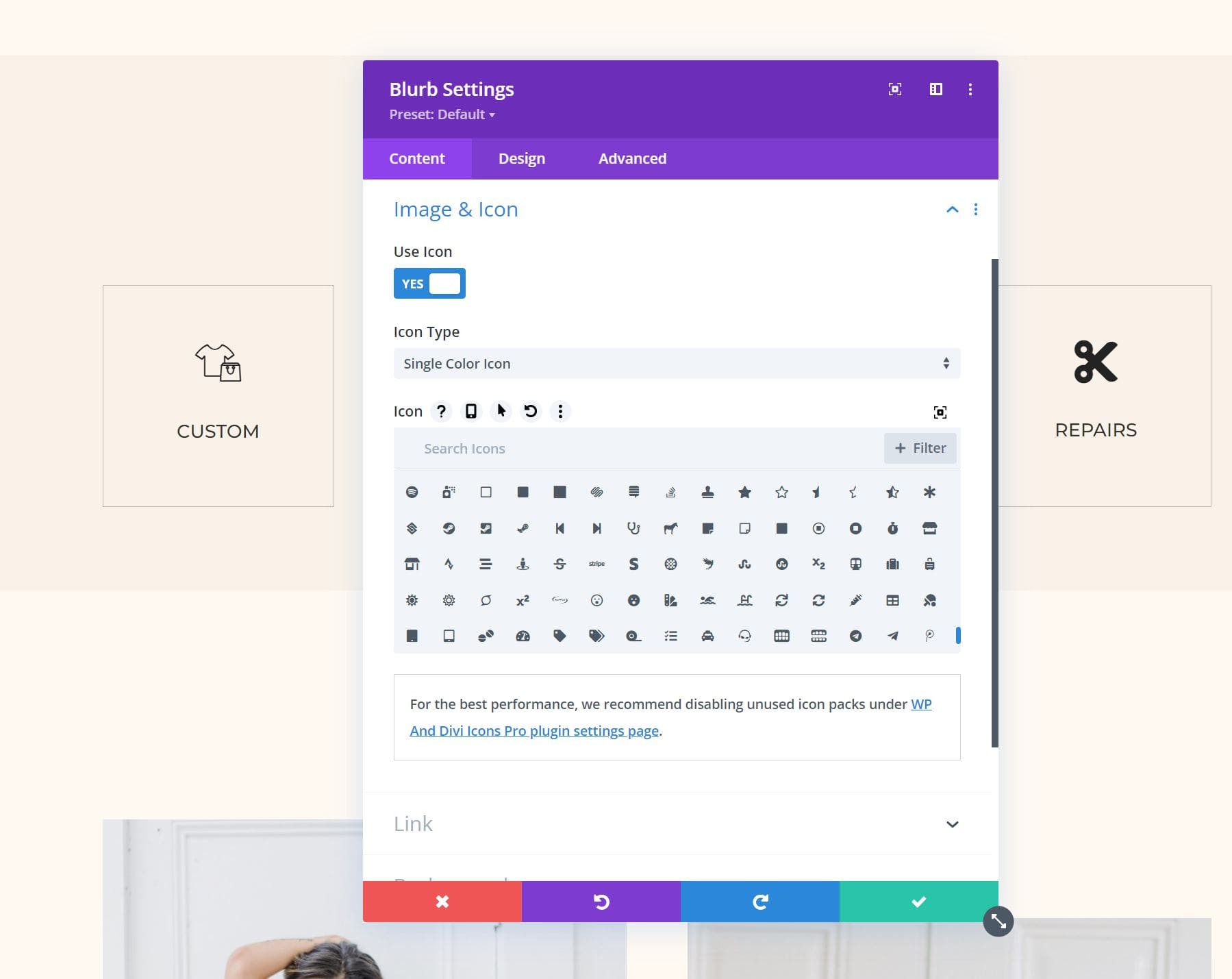
Toate modulele Divi care afișează pictograme au o nouă opțiune pentru a alege tipul de pictogramă, mai multe pictograme din care să alegeți și mai multe opțiuni în filtru. Include, de asemenea, un link către pagina de setări a pluginului WP și Divi Icons Pro (mai multe despre asta mai târziu). Un exemplu de modul Divi care conține o pictogramă este Modulul Blurb. De îndată ce instalați și activați pluginul WP și Divi Icons Pro, o întreagă gamă nouă de pictograme va apărea în zona pictogramelor.

Tip pictogramă
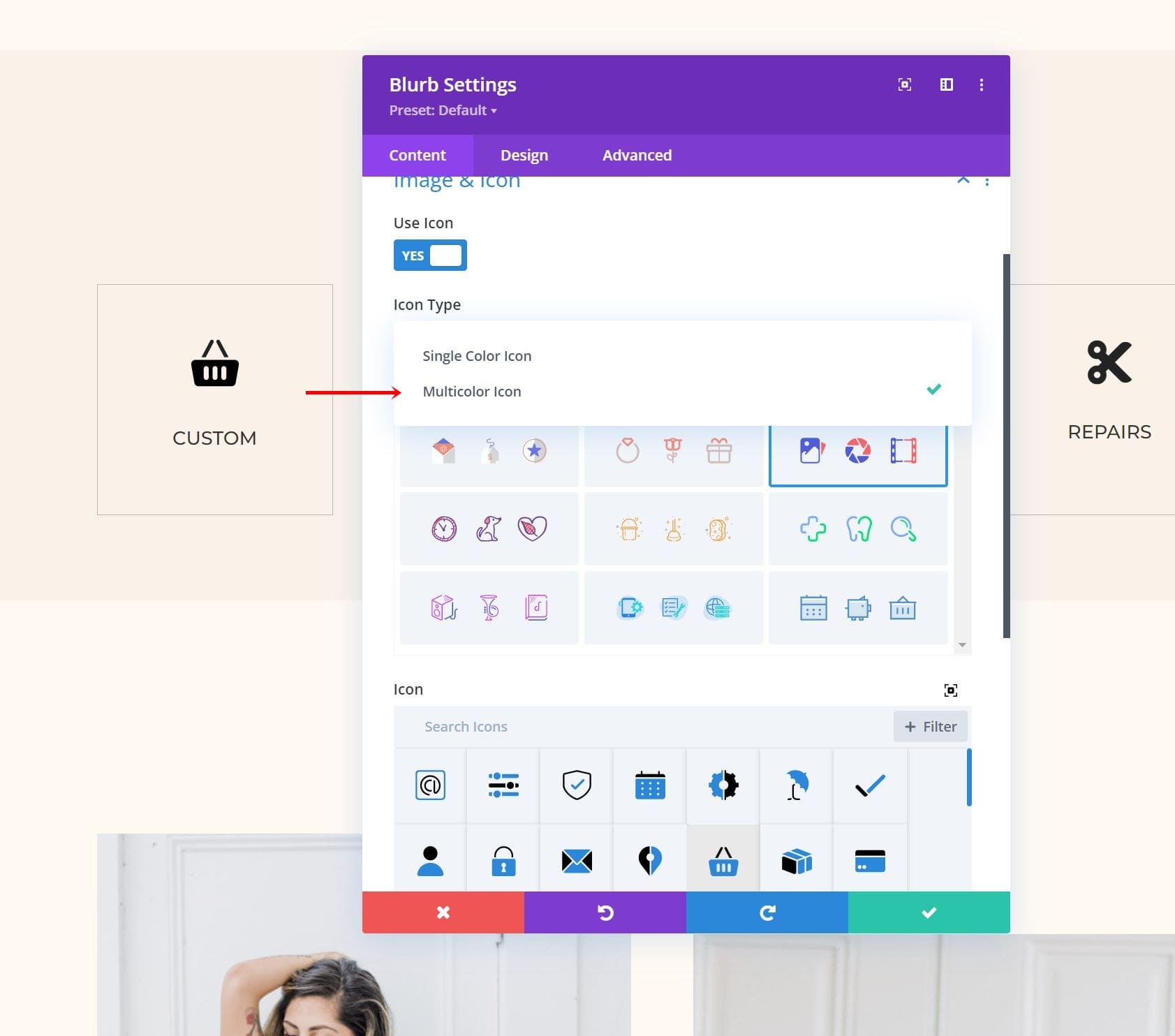
Tipul de pictogramă vă permite să alegeți între pictograme cu o singură culoare și pictograme multicolore. Cu pictograma cu o singură culoare selectată, veți vedea selectorul de pictograme standard cu căutare și un filtru (așa cum se vede în imaginea de mai sus). Cu pictograma multicoloră selectată, veți vedea o nouă fereastră de selecție numită Stilul pictogramei. Acesta are 9 opțiuni din care să alegeți. Aceste opțiuni împart pictogramele în funcție de stilul de design.

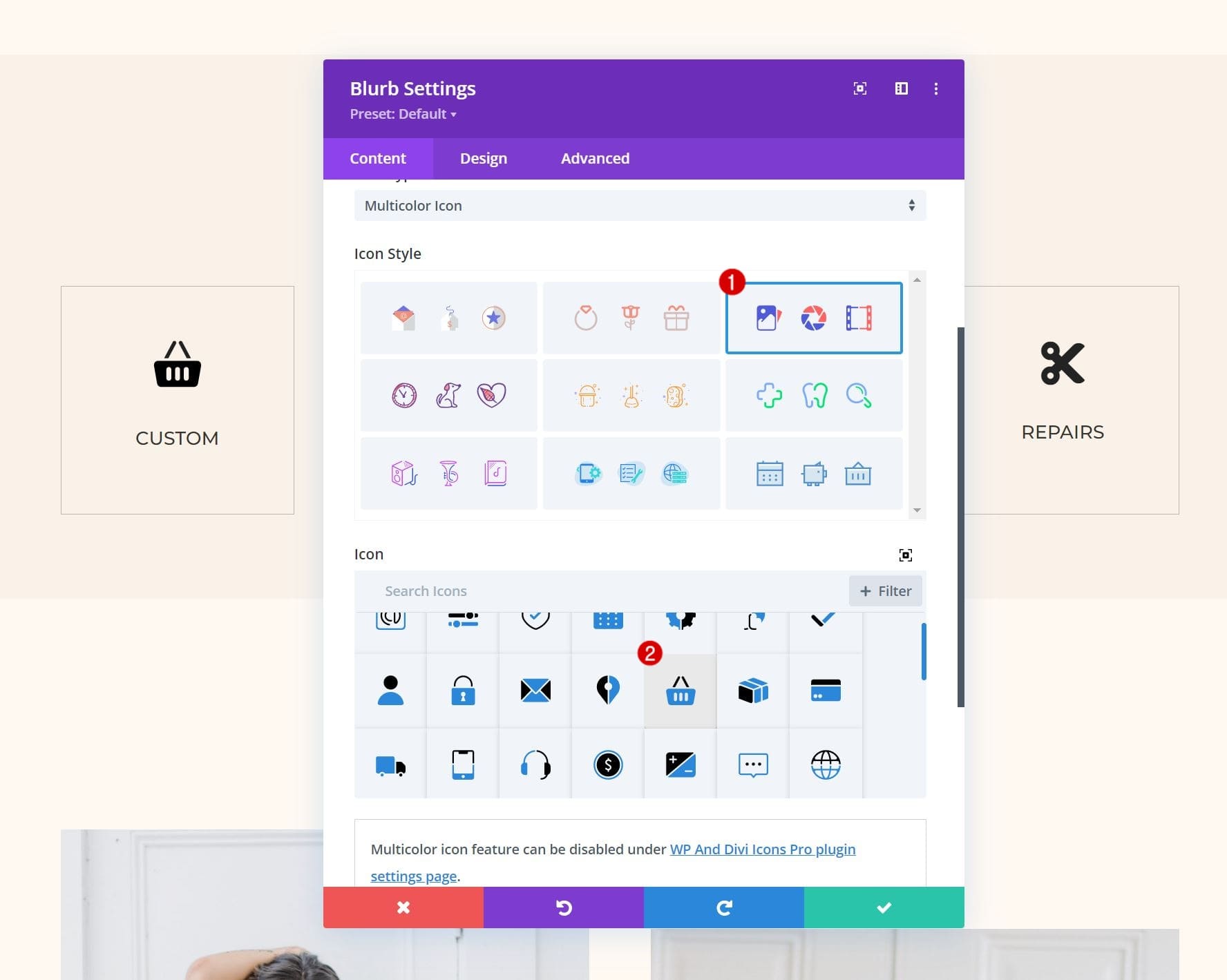
Selectarea unui stil de design afișează doar acel tip de pictogramă în fereastra de selecție a pictogramelor. Această fereastră include în continuare opțiunile de căutare și filtrare. Filtrul a fost deja aplicat, așa că arată doar opțiunile care se referă la acel stil de design.

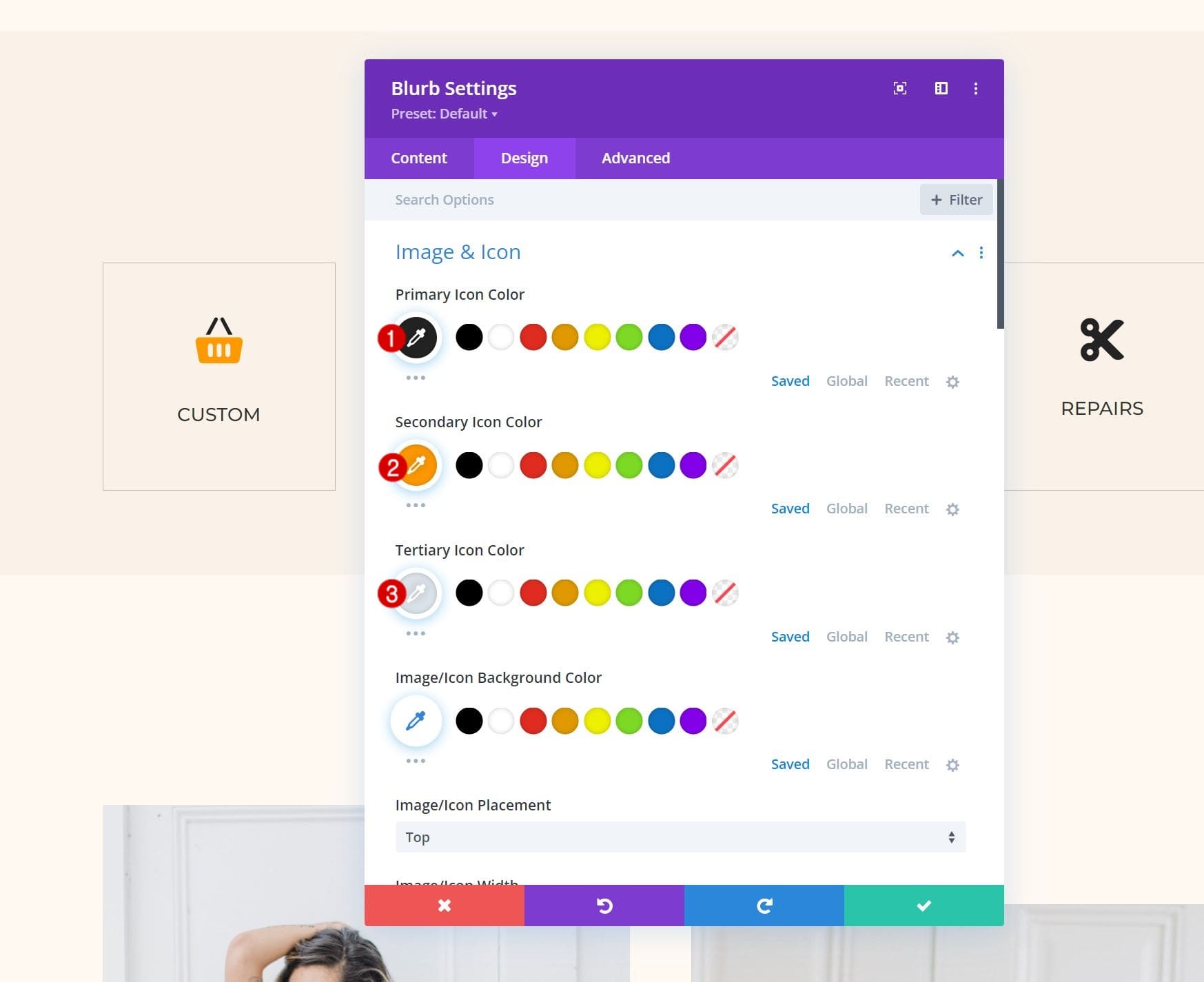
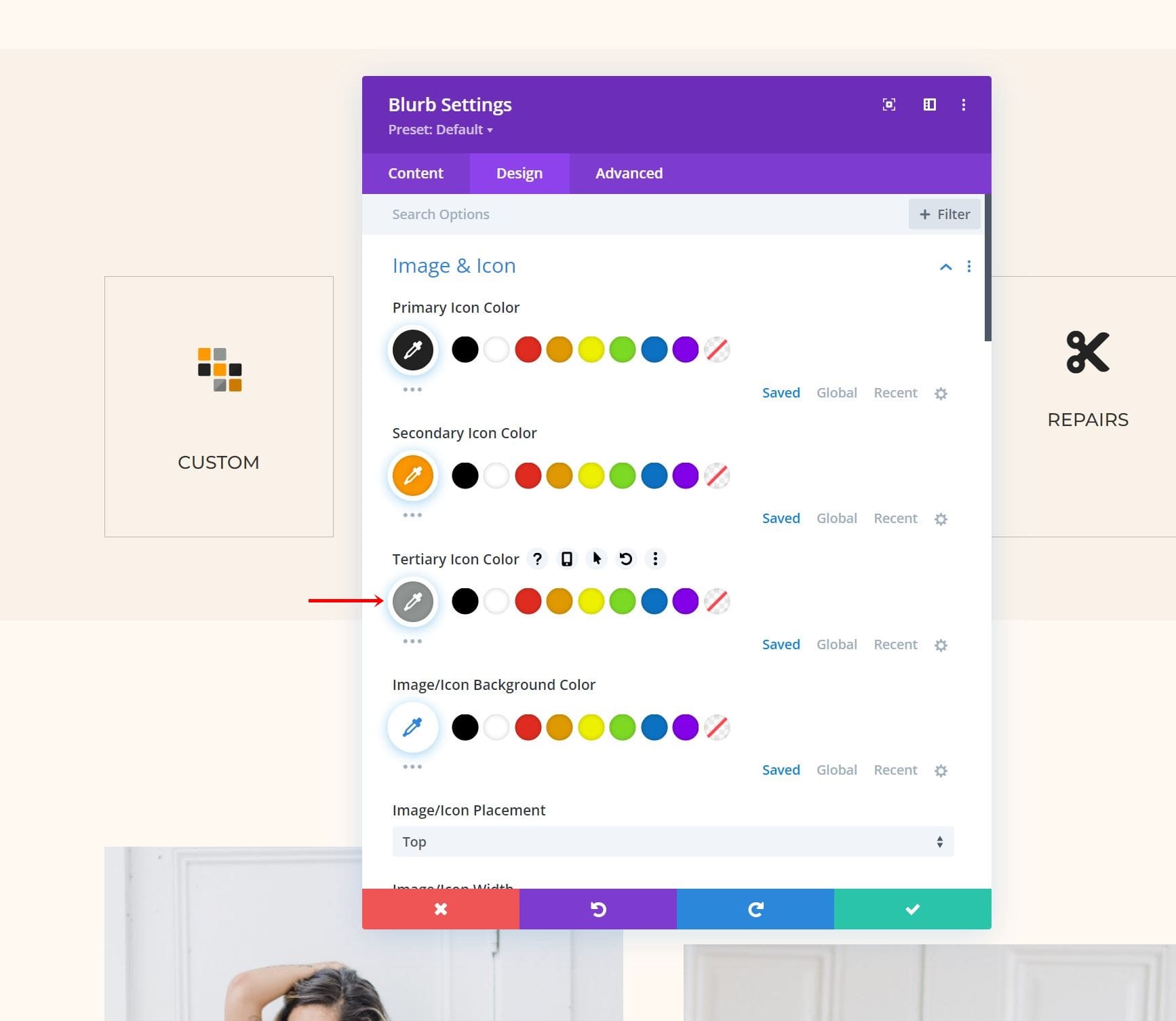
Culorile sunt ajustate în fila Design. Setările includ culorile pictogramei primare, secundare și terțiare. Pictograma pe care am selectat-o arată două culori.

Dacă pictograma are trei culori, le puteți ajusta pe toate trei. Acest exemplu folosește trei culori. Unele pictograme, precum cea din acest exemplu, adaugă o a patra culoare care este o nuanță a celei de-a treia culori.

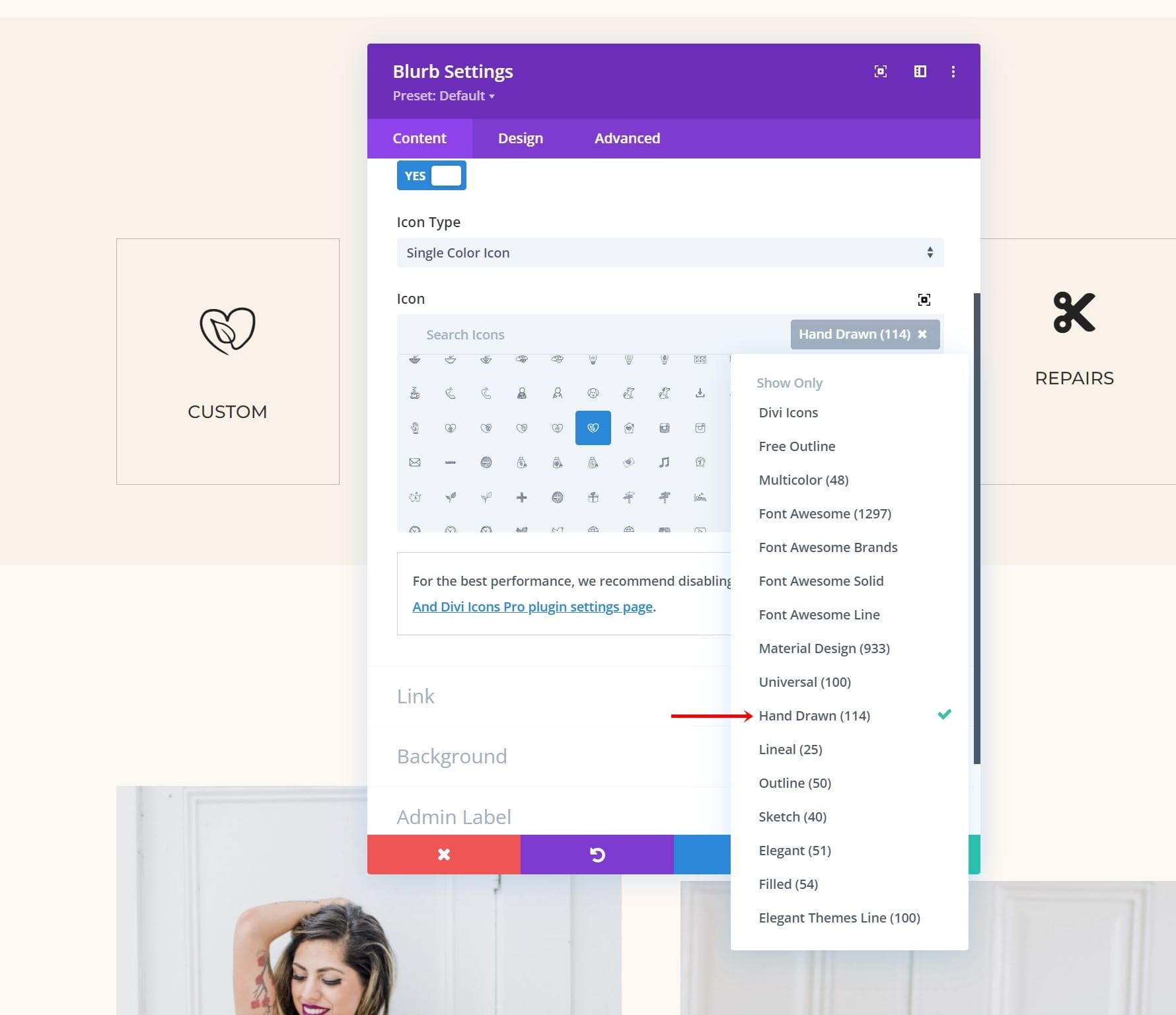
Filtru de pictograme
Selectorul de pictograme include opțiuni de căutare și filtrare. Filtrul include Contur, Desenat manual, Schiță, Umplut, Multicolor și multe altele. Opțiunea de filtrare vă permite să găsiți rapid pictograma dorită în stilul care vă place.

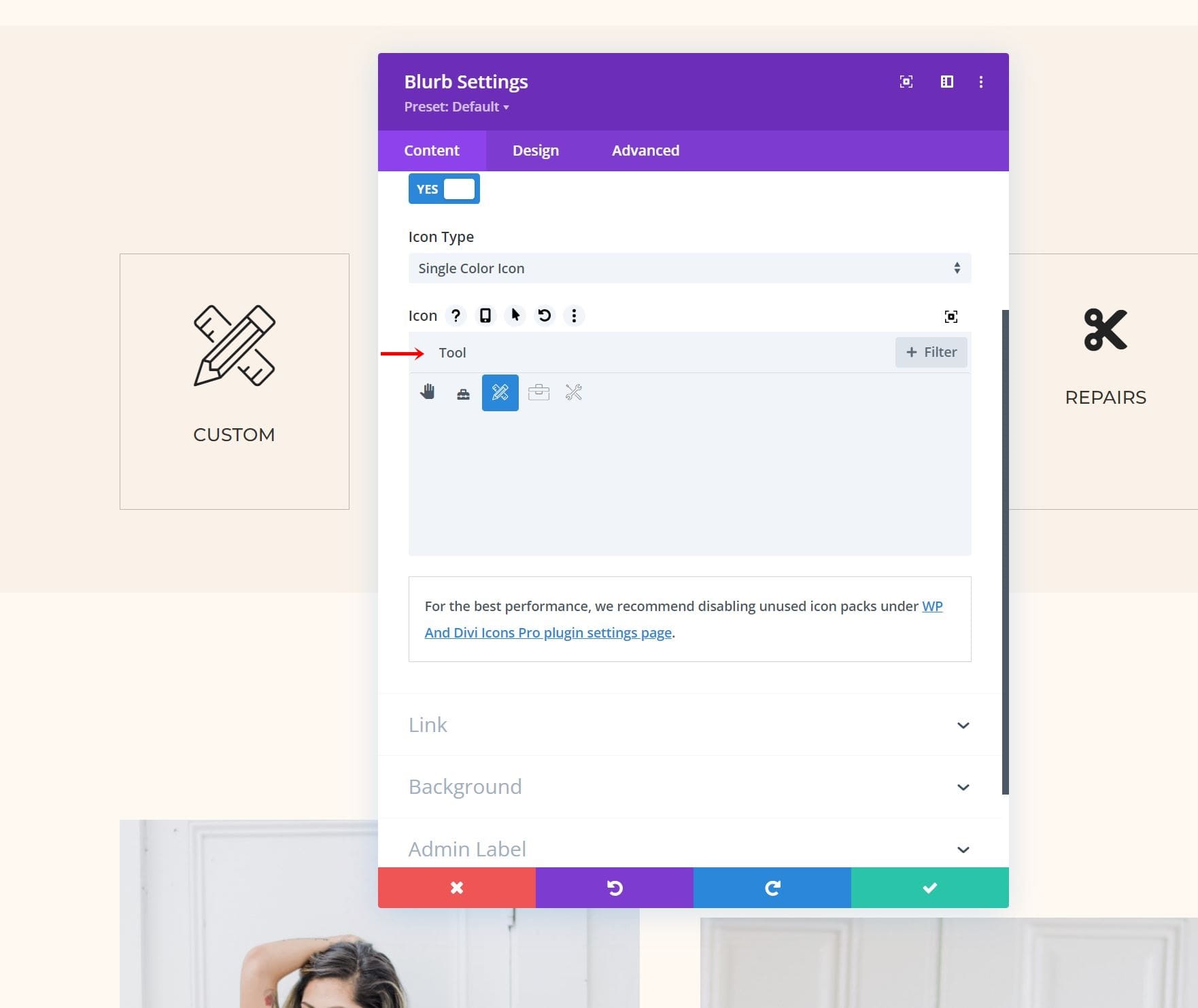
Pentru a căuta, trebuie doar să introduceți cuvântul cheie al tipului de pictogramă pe care îl căutați. De exemplu, introduceți „instrument” pentru a găsi toate pictogramele instrument. Le puteți filtra și mai mult dacă doriți.

Stilați pictogramele WP și Divi Icons Pro
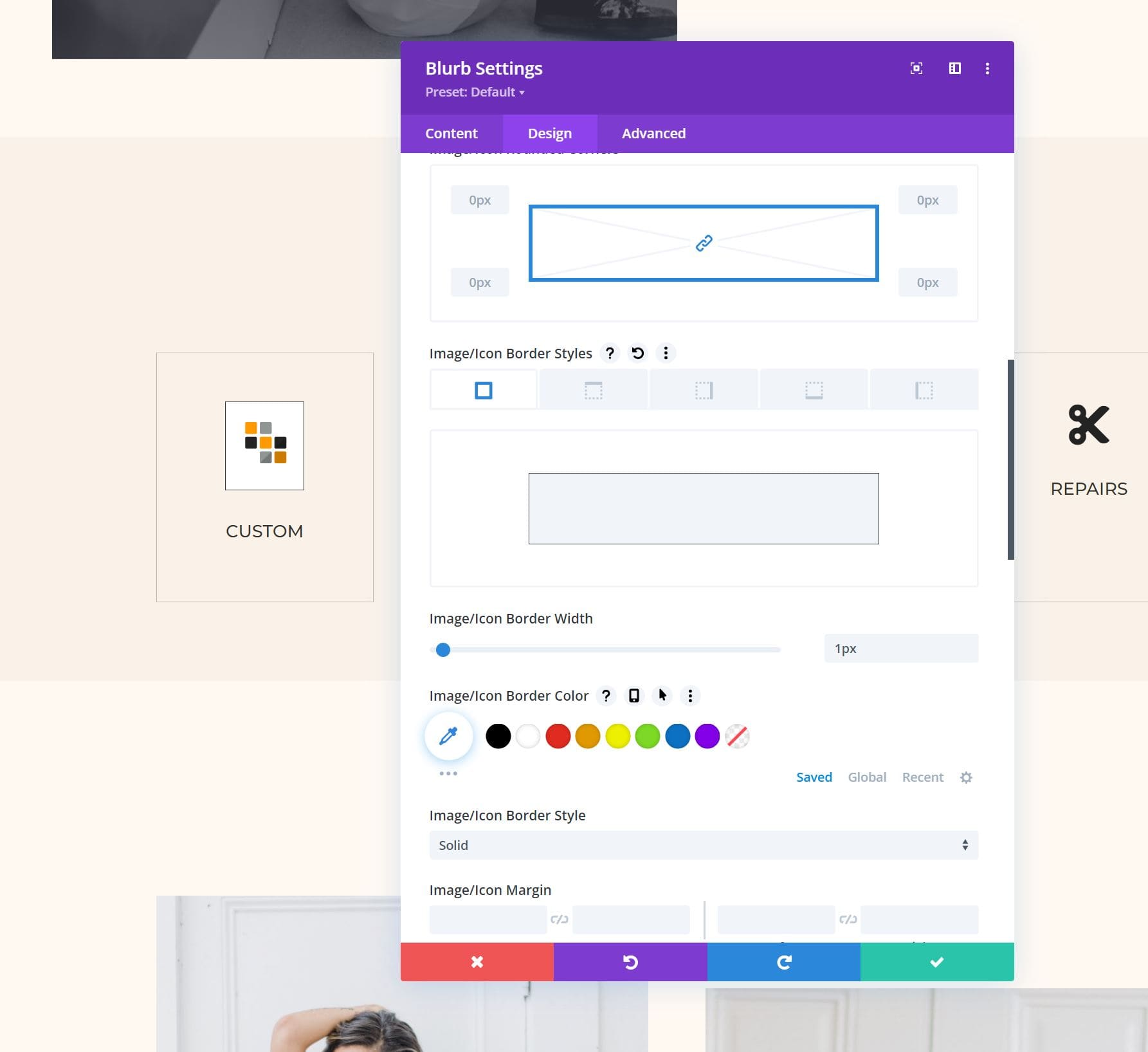
Pictogramele se integrează cu Divi și funcționează la fel ca toate pictogramele Divi. Stilizarea pictogramelor WP și Divi Icons Pro este la fel ca stilul oricărei pictograme cu modulele Divi. În exemplul de mai jos, am adăugat o culoare de fundal albă și un chenar de 1 pixel.

Editor de conținut WP și Divi Icons Pro
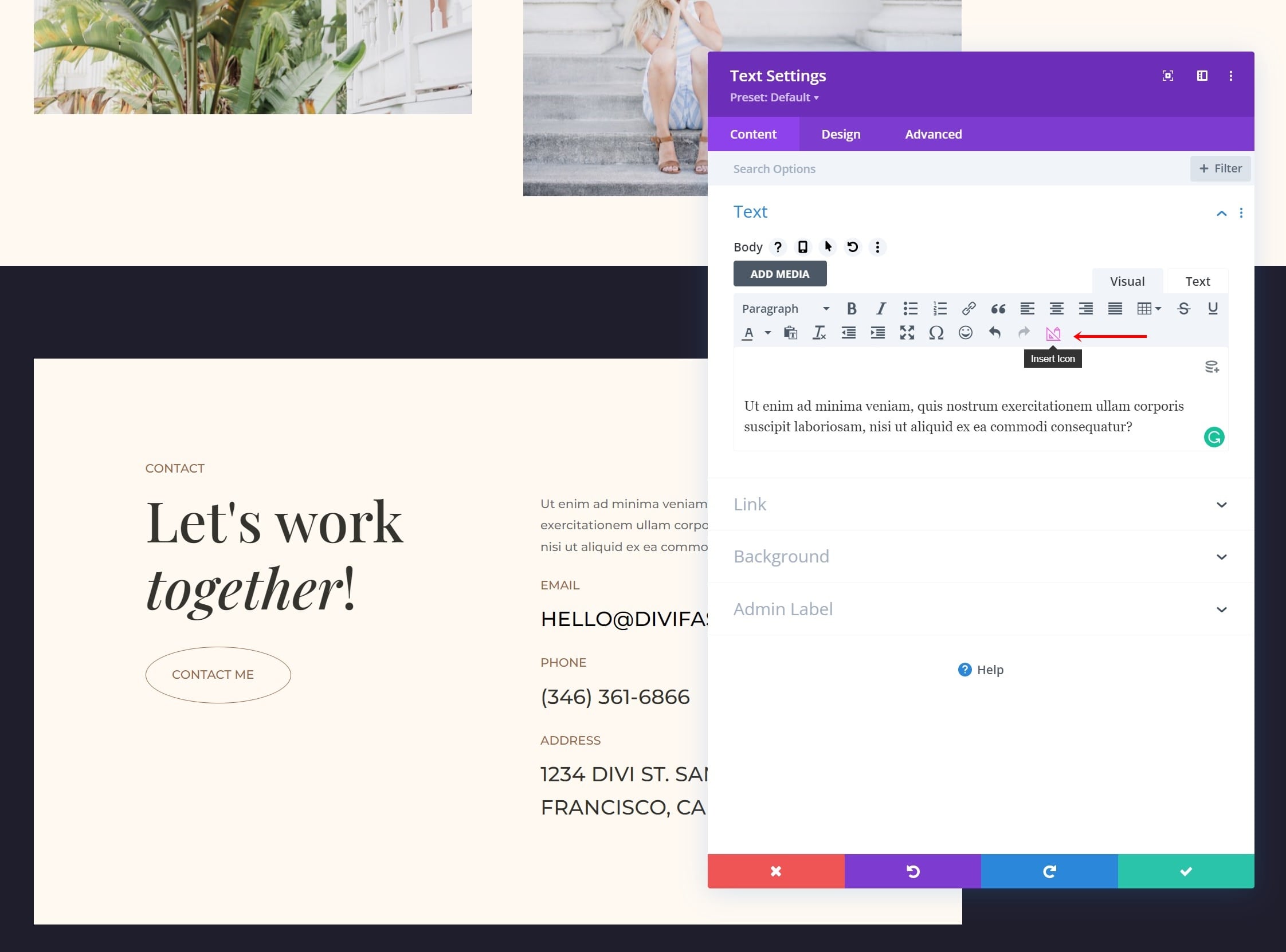
Toate modulele Divi cu un editor de conținut, cum ar fi cel găsit în Modulul Text, Modulul Call to Action, Modulul Accordion, Modulul Blurb etc., includ o opțiune în bara de instrumente pentru a adăuga o pictogramă la conținut.

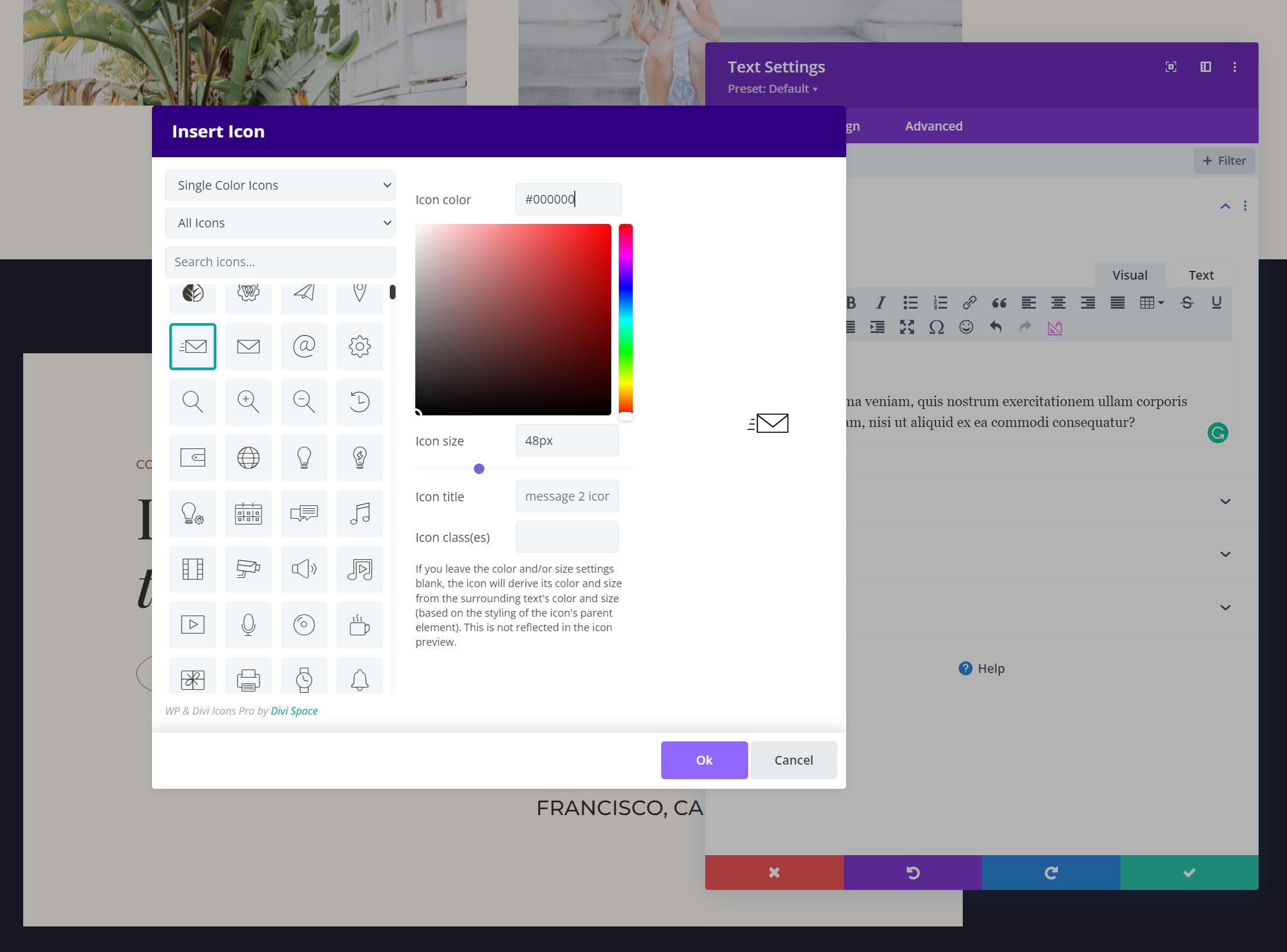
Aceasta deschide o fereastră de inserare a pictogramelor care vă permite să adăugați o pictogramă în linie cu conținutul în care ați plasat cursorul. Selectând aceasta se deschide selectorul de pictograme modal unde puteți selecta pictograme simple sau multicolore, alegeți tipul pictogramei, căutați, alegeți o culoare, modificați dimensiunea pictogramei, vedeți titlul pictogramei și adăugați o clasă CSS. Desigur, include și o fereastră cu pictogramele pe care le puteți selecta. Puteți adăuga câte pictograme doriți la conținutul dvs.


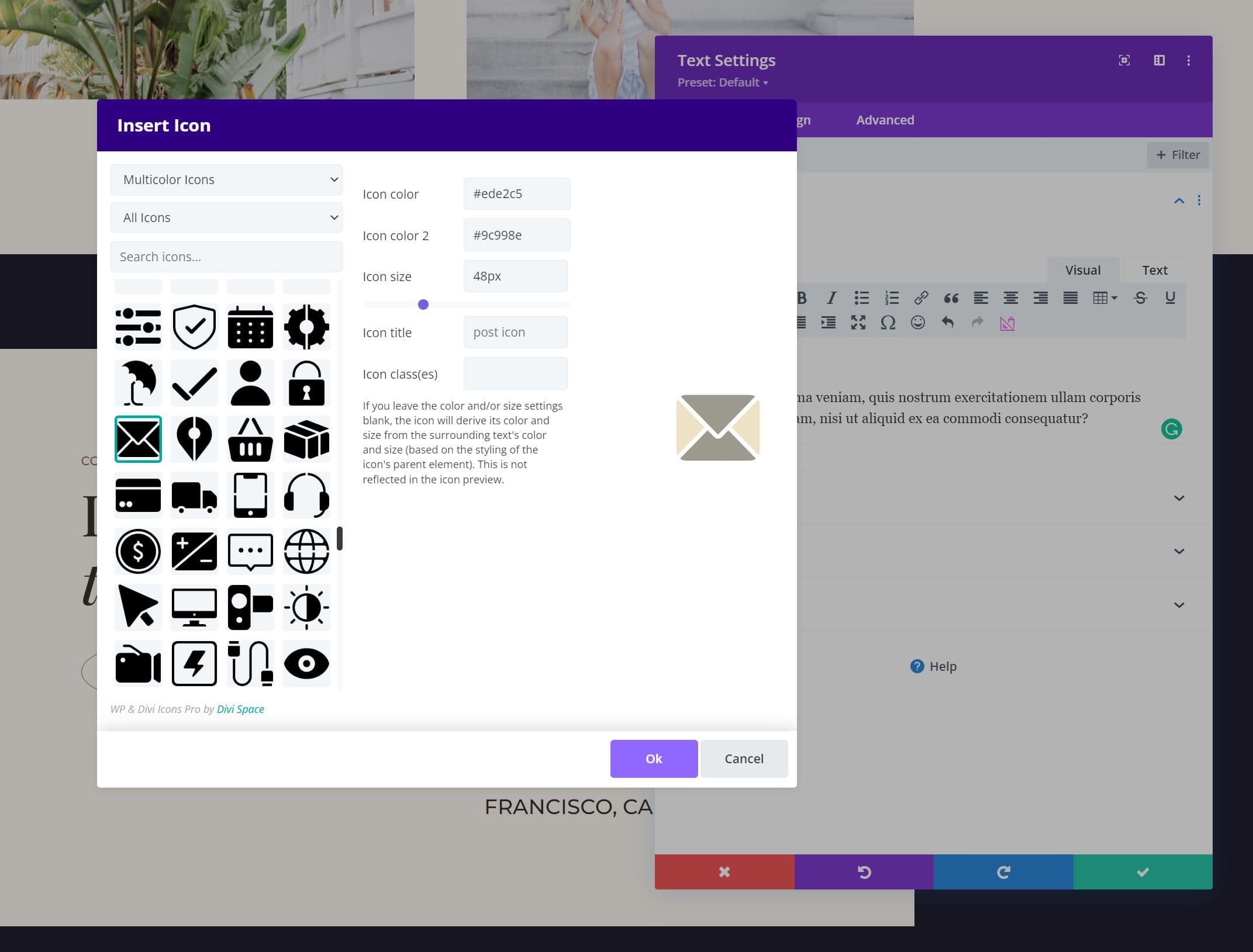
Pictogramele multicolore adaugă mai multe opțiuni de culoare editorului. Acesta va adăuga fie două, fie trei selectoare de culoare, în funcție de pictograma pe care o alegeți.

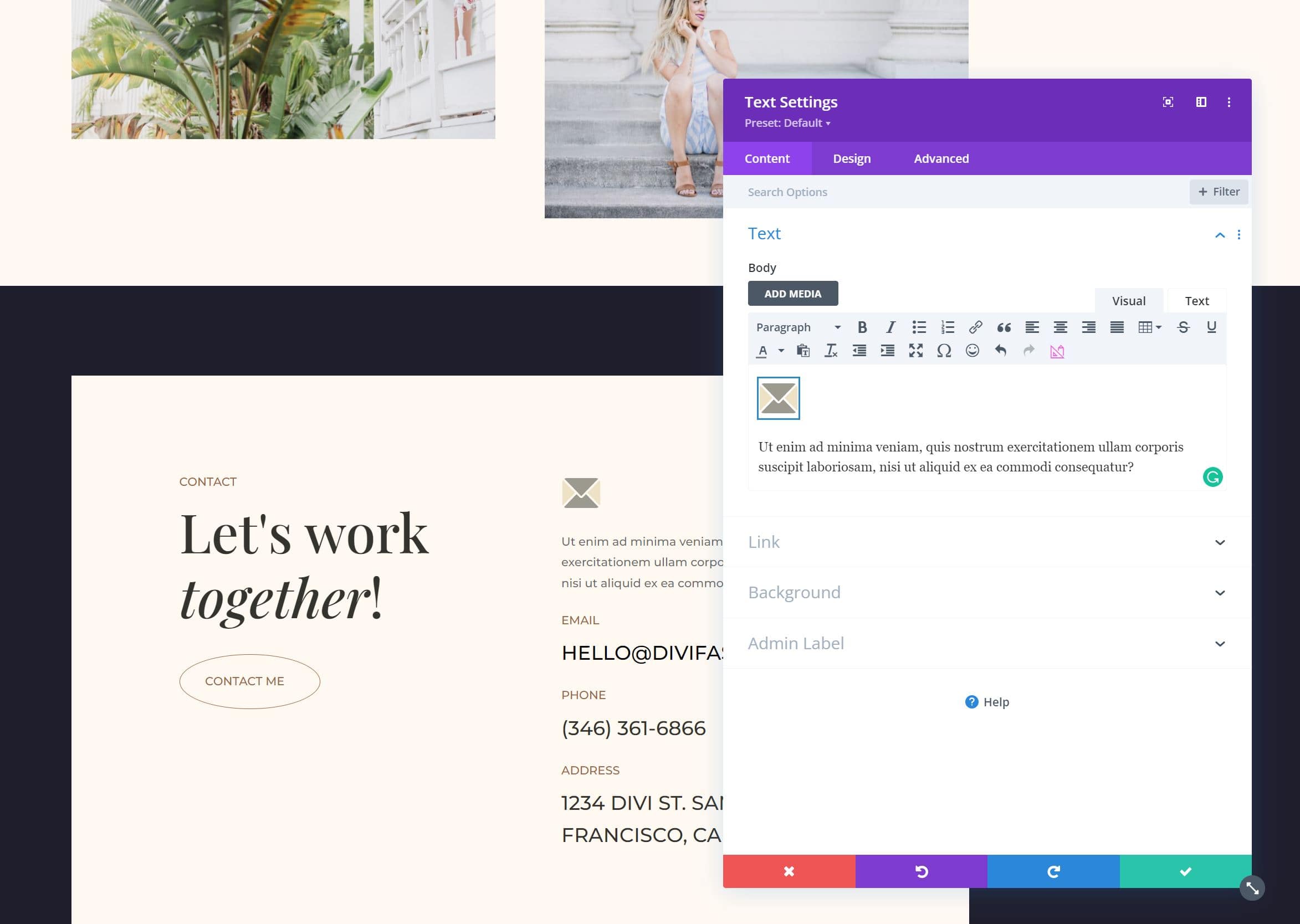
Puteți face dublu clic pe pictograma din conținut pentru a deschide din nou fereastra pentru a alege o altă pictogramă sau pentru a face ajustări.

Setări pentru pluginuri WP și Divi Icons Pro
WP și Divi Icons Pro includ un ecran de setări cu mai multe file în care puteți face ajustări, încărcați pictograme, alegeți pictogramele pe care doriți să le utilizați și să vedeți instrucțiuni despre utilizarea pluginului.
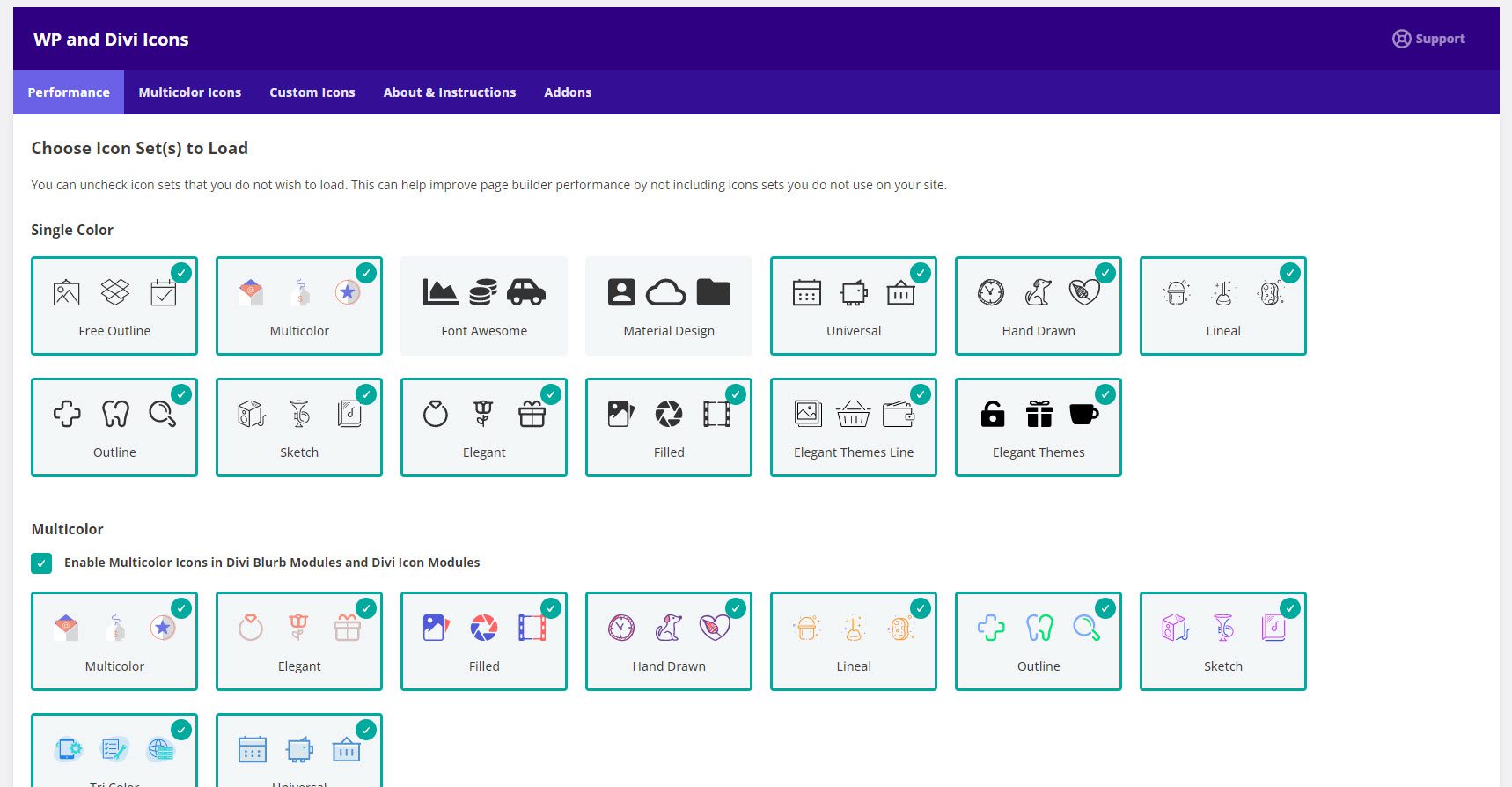
Fila Performanță
Fila Performanță vă permite să dezactivați pictogramele pe care nu doriți să le utilizați. Debifați-le și nu vor apărea în selectoarele de pictograme. Acest lucru ajută la îmbunătățirea performanței Divi, deoarece nu încărcați pictograme neutilizate. În acest exemplu, am debifat pictogramele Font Awesome și Material Design.

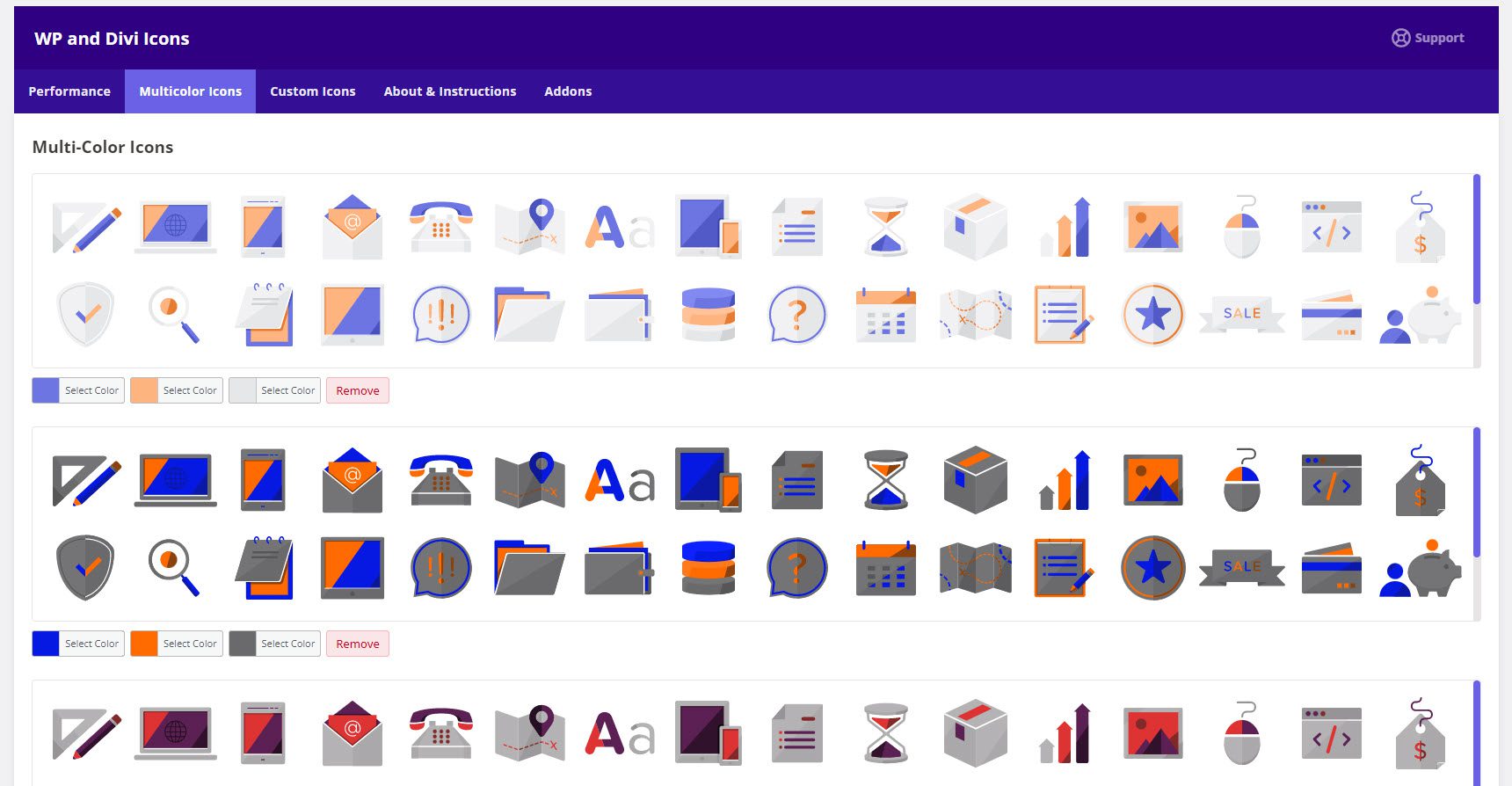
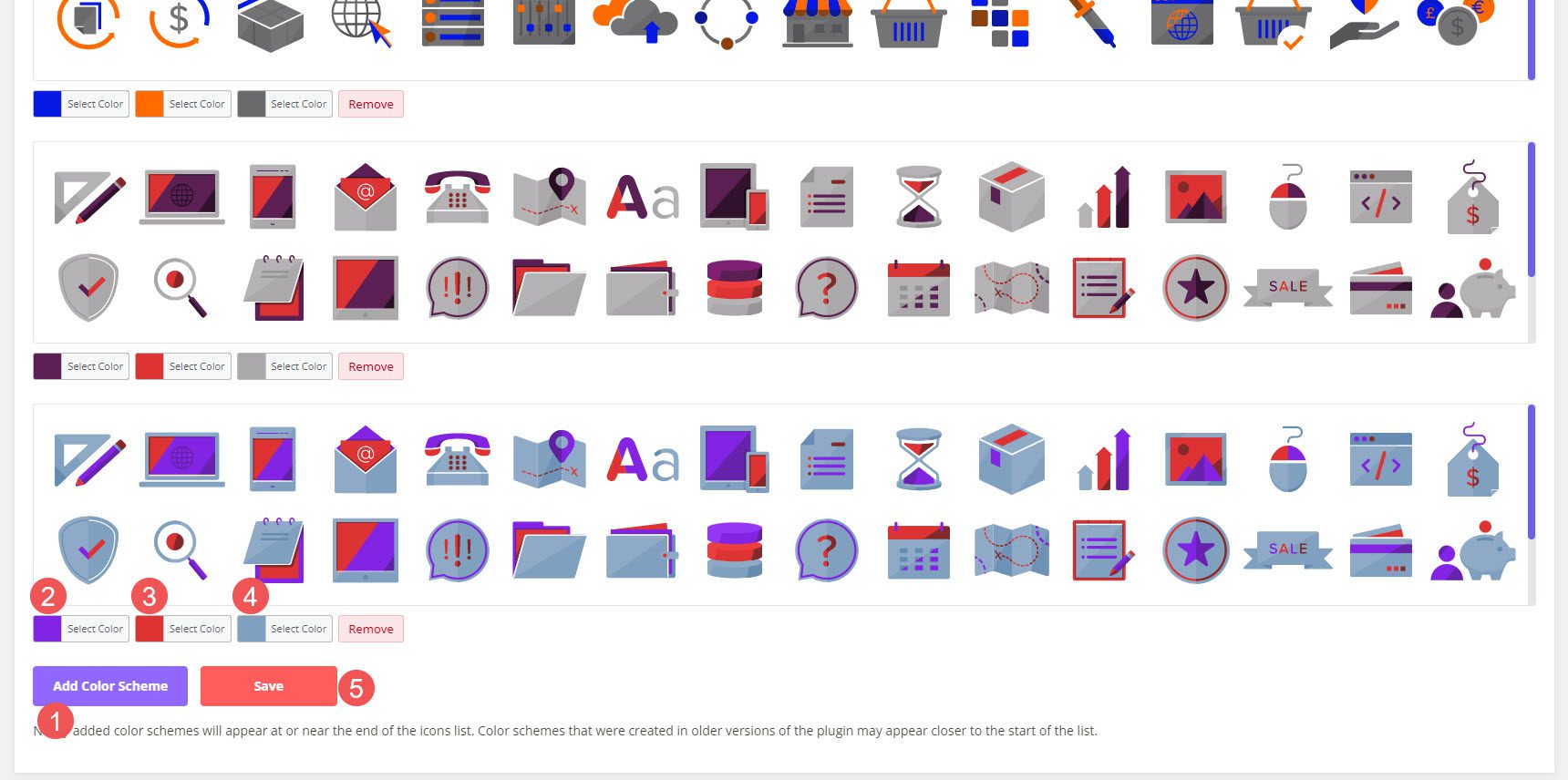
Fila Pictograme multicolore
Pictogramele multicolore vă permit să specificați scheme de culori pentru pictogramele dvs. Culorile pe care le specificați aici apar la sfârșitul listelor cu pictograme. La început, pictogramele multicolore nu au apărut în selectorul de pictograme Divi până când am definit o schemă de culori în setările pluginului WP și Divi Icons Pro. Din fericire, acest lucru este ușor de făcut.

Accesați Divi > WP și pictograme Divi din meniul tabloului de bord. Selectați fila Pictograme multicolore . Faceți clic pe Adăugare schemă de culori și selectați culorile pentru a le specifica pe ale dvs. sau faceți clic pe Salvare pentru a utiliza culorile implicite. Puteți ajusta trei culori diferite. Puteți adăuga mai multe scheme de culori și, de asemenea, puteți elimina orice schemă de culori pe care nu doriți să o păstrați.

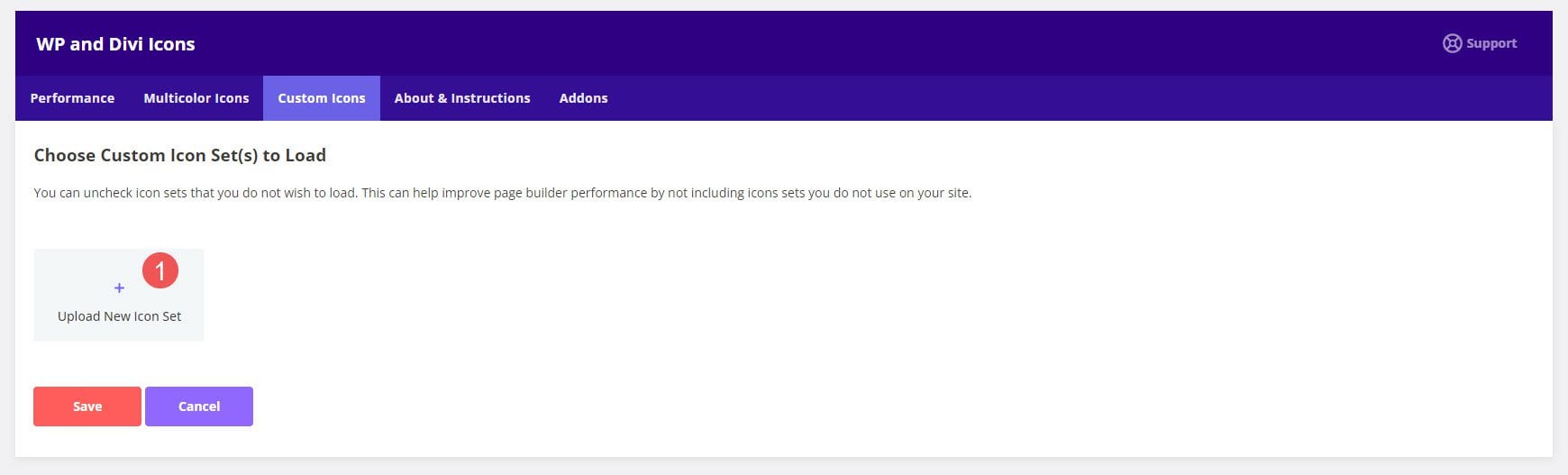
Fila Pictograme personalizate
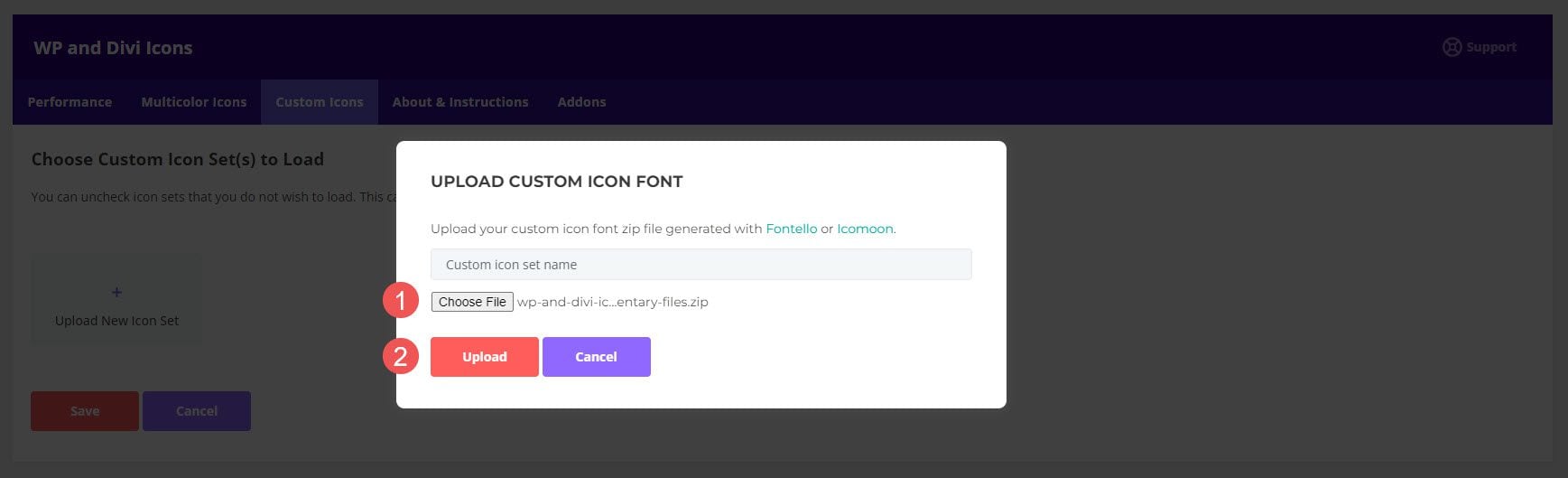
Fila Pictograme personalizate vă permite să încărcați seturi de pictograme SVG personalizate. Odată ce sunt adăugate, sunt disponibile în modulele Divi la fel ca celelalte. Pentru a le încărca, faceți clic pe Încărcați un nou set de pictograme , selectați Alegeți fișierul în modal care se deschide și selectați pictogramele dvs. Fișierul zip pentru fontul de pictogramă personalizat trebuie generat cu Fontello sau Icomoon.

Este nevoie de câțiva pași, dar este simplu și ușor. Accesați Fontello sau Icomoon și încărcați fonturile pe platformele lor. Apoi, descărcați pictogramele ca fișier arhivat în formatul lor. După ce aveți fișierul arhivat, încărcați-l în fila Pictograme personalizate. Pictogramele dvs. se integrează cu toate celelalte pictograme.

De unde să achiziționați WP și Divi Icons Pro
WP și Divi Icons Pro sunt disponibile pe Divi Marketplace pentru 79 USD. Include utilizarea nelimitată a site-ului web, 1 an de asistență și actualizări și o garanție de rambursare a banilor de 30 de zile.

Gânduri de sfârșit
Acesta este aspectul nostru asupra WP și Divi Icons Pro. Se integrează bine în Divi Builder și oferă mai multe modalități de a adăuga pictograme la aspectul și conținutul dvs. Caracteristicile și setările sunt intuitive. Îmi place opțiunea de a dezactiva orice pictograme pe care nu le folosesc pentru a salva resurse web. Îmi place, de asemenea, posibilitatea de a încărca pictogramele mele. Trebuie să fie într-un anumit format, dar, din fericire, nu este dificil să le creați în acel format. Dacă sunteți interesat să adăugați o mulțime de pictograme noi pe site-ul dvs., WP și Divi Icons Pro merită o privire.
Vrem sa auzim de la tine. Ați încercat WP și Divi Icons Pro? Spune-ne în comentarii ce părere ai despre asta.
