Repere produs Divi: Bara laterală de accesibilitate
Publicat: 2024-08-05A avea un site web este crucial pentru afacerea ta în această lume digitală în continuă schimbare. Cu toate acestea, fără a lua măsuri pentru a vă asigura că site-ul dvs. este accesibil pentru toată lumea, riscați să înstrăinați anumite grupuri cu deficiențe de vedere și alte dizabilități.
Procesele privind accesibilitatea sunt la cote maxime, cu o creștere de aproape 50% a proceselor American Disabilities Act (ADA) începând cu 2018. Instalarea unui plugin de accesibilitate este o idee bună pentru a oferi o experiență mai plăcută și pentru a vă proteja împotriva litigiilor. În această postare, vom prezenta un produs interesant în Divi Marketplace: Bara laterală de accesibilitate.
Să ne scufundăm.
- 1 Ce este bara laterală de accesibilitate Divi?
- 1.1 Accesibilitate Suplimente din bara laterală
- 2 Beneficii ale unui site web conform ADA
- 2.1 Care sunt unele bune practici de accesibilitate?
- 3 caracteristici ale barei laterale de accesibilitate Divi
- 3.1 Creați experiențe de navigare personalizate cu profiluri de accesibilitate
- 3.2 Instrument Cititor de ecran
- 3.3 Instrumente de navigare
- 3.4 Instrumente de citire
- 3.5 Instrumente de text
- 3.6 Instrumente grafice
- 4 Cum se instalează bara laterală de accesibilitate
- 5 Configurarea setărilor barei laterale de accesibilitate
- 6 Accesibilitate Prețuri din bara laterală
- 7 Concluzie
Ce este Divi Accessibility Sidebar?

Bara laterală de accesibilitate pentru Divi este un plugin care stabilește standardul pentru construirea de site-uri web compatibile cu ADA fără a pierde banii. Spre deosebire de alte produse mai scumpe, cum ar fi Userway sau accessiBe (490 USD pe an), pluginul Accessibility Sidebar este o opțiune super accesibilă și ușor de utilizat, care oferă aceeași experiență grozavă de utilizator la o fracțiune din costul acelor băieți. Imaginați-vă clienți fericiți care vă pot personaliza site-ul Divi exact așa cum au nevoie, creând o experiență fără frustrare pentru toată lumea. Indiferent dacă aveți de-a face cu deficiențe de vedere, limitări de mobilitate sau diferențe cognitive, acest plugin vă permite să oferiți un site web care să asigure că toată lumea se poate bucura de conținutul dvs.
Accesibilitate Suplimente din bara laterală
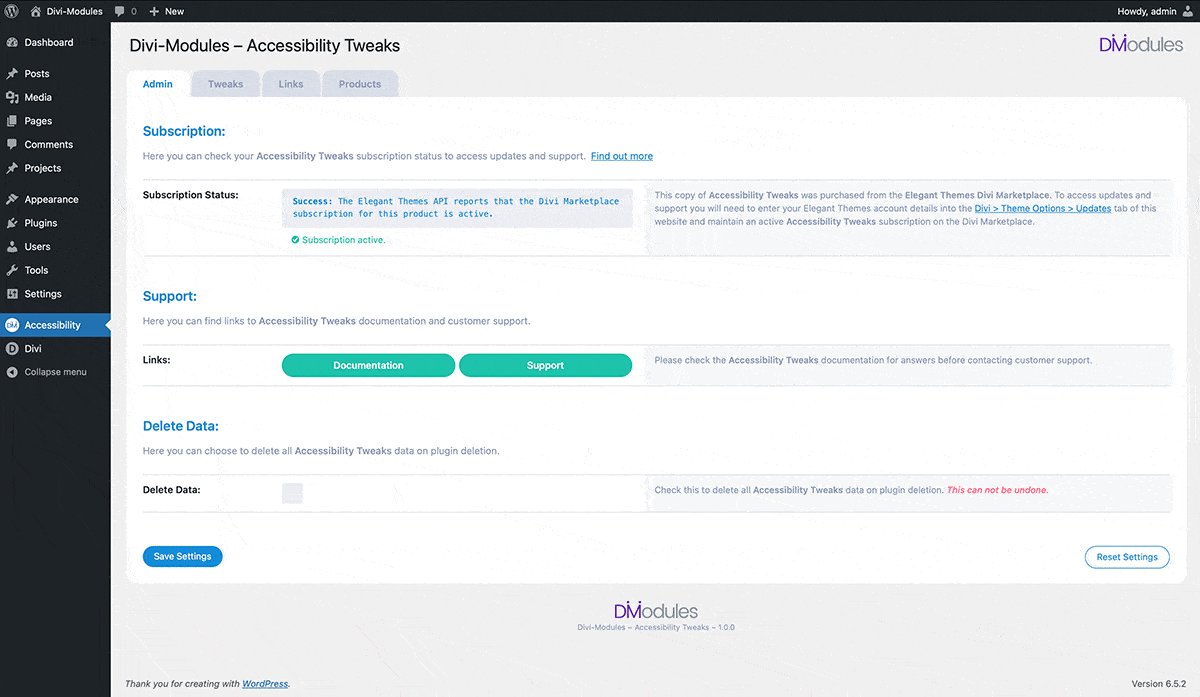
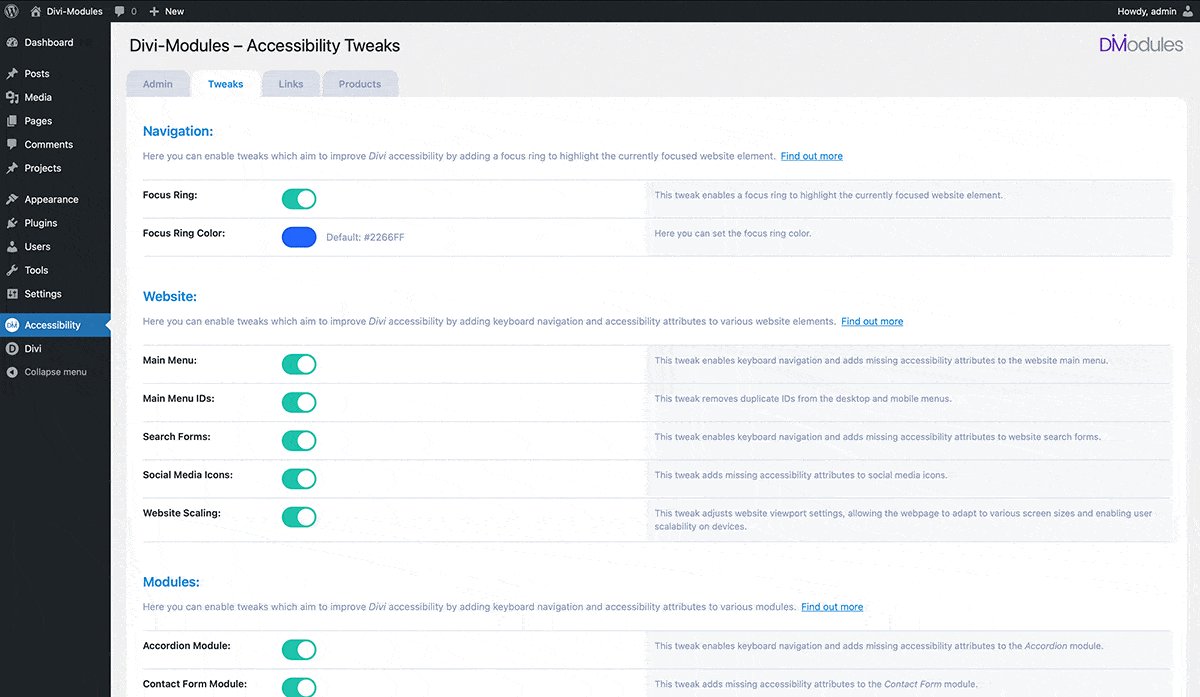
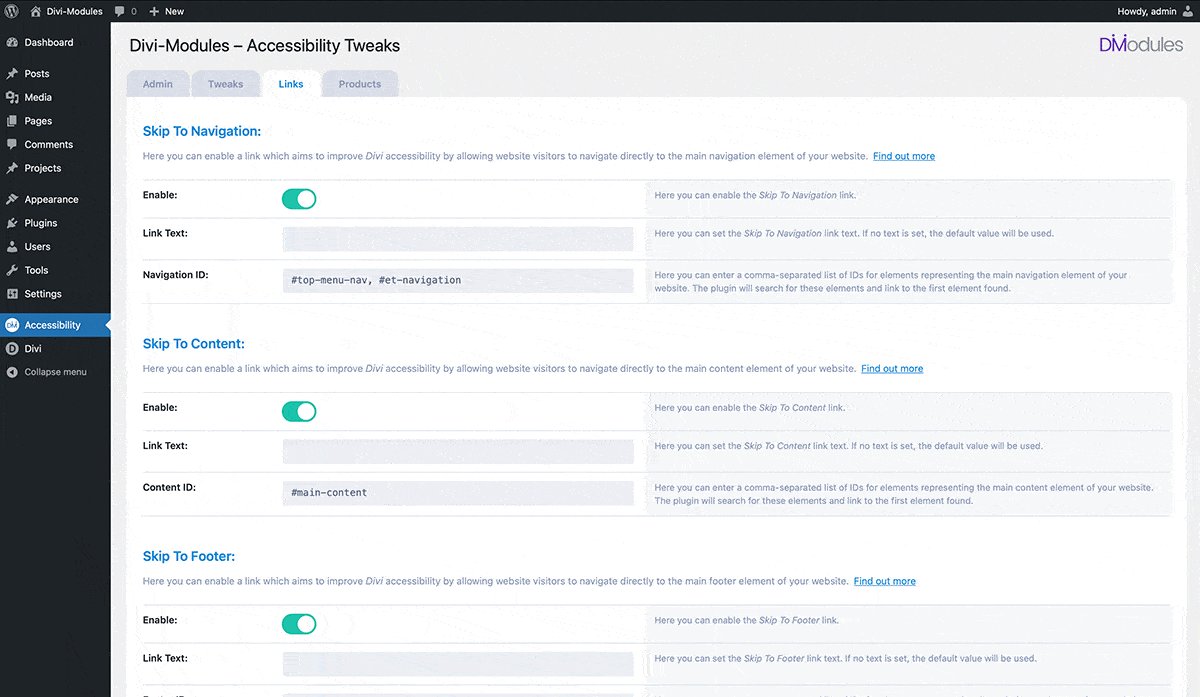
Pe lângă pluginul în sine, există module Divi suplimentare disponibile pentru a completa bara laterală de accesibilitate. Primul este Accesibility Tweaks (19 USD pe an), un modul Divi care ajustează automat modulele și codul site-ului dvs., facilitând navigarea vizitatorilor pe site-ul dvs. Adaugă controale de la tastatură pentru modulele Divi, cum ar fi file, acordeoane și comută, din cauza lipsei suportului pentru tastatură. De asemenea, a adăugat navigarea prin tastatură pentru meniuri, un inel de focalizare pentru elementele peste care trece mouse-ul și link-uri directe către zonele antet și subsol.

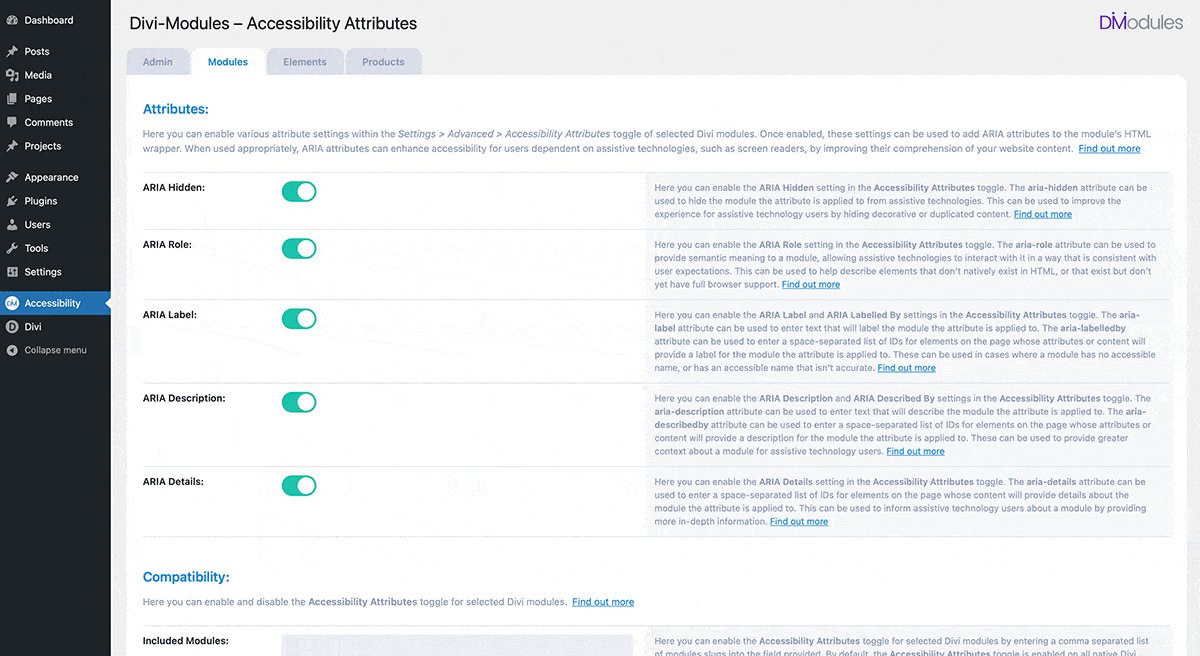
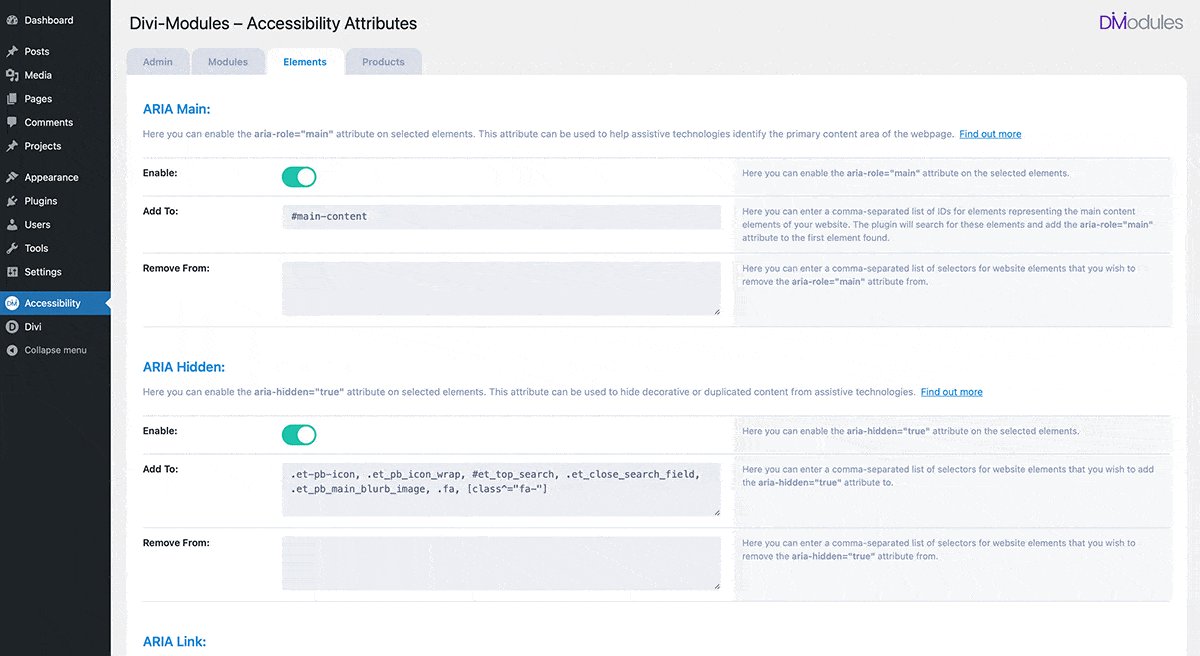
O altă extensie excelentă este Atributele de accesibilitate (19 USD pe an). Adaugă o filă nouă la fiecare modul, coloană, rând și secțiune Divi pentru adăugarea de atribute de asistență. Extensia vă permite să controlați setările ARIA adăugând comutatoare și câmpuri pentru a oferi sens semantic conținutului site-ului dvs. Ele sunt în esență etichete speciale care îi spun Divi pentru ce este fiecare parte a site-ului web și dacă ar trebui să fie accesibilă tehnologiilor de asistență precum cititoarele de ecran.

Beneficiile de a avea un site web conform ADA
Construirea unui site web conform ADA nu este doar lucrul corect de făcut; este, de asemenea, imperativ pentru afacerea dvs. ADA se aplică site-urilor web din unele regiuni, făcând accesibilitatea o cerință legală. Puteți evita potențiale procese și amenzi, asigurându-vă că site-ul dvs. este conform. Pe lângă considerentele legale, un site web conform ADA este mai cuprinzător pentru toată lumea. Milioane de oameni din întreaga lume au dizabilități care le pot afecta experiența de navigare pe web. Un site web accesibil oferă o oportunitate unică de a răspunde unui public larg și divers, crescând baza de clienți potențiali și încurajând o comunitate online mai incluzivă.
Un alt beneficiu potențial al creării unui site web accesibil este optimizarea pentru motoarele de căutare (SEO). Motoarele de căutare precum Google acordă prioritate site-urilor web care sunt ușor de utilizat și accesibile. Urmând cele mai bune practici de accesibilitate, nu numai că ajuți utilizatorii, ci și potențial să îmbunătățești evaluările site-ului tău în paginile de clasare a motoarelor de căutare (SERP), ceea ce duce la mai mult trafic organic.
Care sunt unele bune practici de accesibilitate?
Pentru a construi un site web care este accesibil pentru toată lumea, pluginul Accessibility Sidebar este o necesitate. În plus, există câteva bune practici pe care ar trebui să le urmați:
- Utilizați etichete Alt: furnizați descrieri de text alternativ (etichete alt) pentru imaginile dvs.
- Încorporați culori contrastante: asigurați-vă că utilizați suficient contrast de culoare între text și fundal.
- Oferiți modalități alternative de acces la conținut: oferiți subtitrări și transcrieri pentru conținutul audio și video.
- Utilizați principiile de navigare ușoară: proiectați-vă site-ul web pentru a fi pe deplin funcțional doar cu o tastatură.
- Utilizați îndemnuri clare: asigurați etichetarea clară a câmpurilor de formular, a butoanelor și a altor îndemnuri.
- Scrieți conținut ușor de înțeles: utilizați un limbaj clar și concis, evitând jargonul sau termenii tehnici.
- Încorporați tehnologii de asistență: asigurați-vă că site-ul dvs. web se integrează bine cu cititoarele de ecran și alte tehnologii de asistență.
- Efectuați testarea: testați-vă site-ul pentru a identifica și remedia orice probleme.
Caracteristicile barei laterale de accesibilitate Divi
Bara laterală de accesibilitate pentru Divi depășește simpla bifare a casetei de selectare a accesibilității. Vă dă putere să creați un site web cu adevărat cuprinzător, cu funcții complete. Să le explorăm individual pentru a demonstra valoarea generală care vine cu pluginul Accessibility Sidebar.
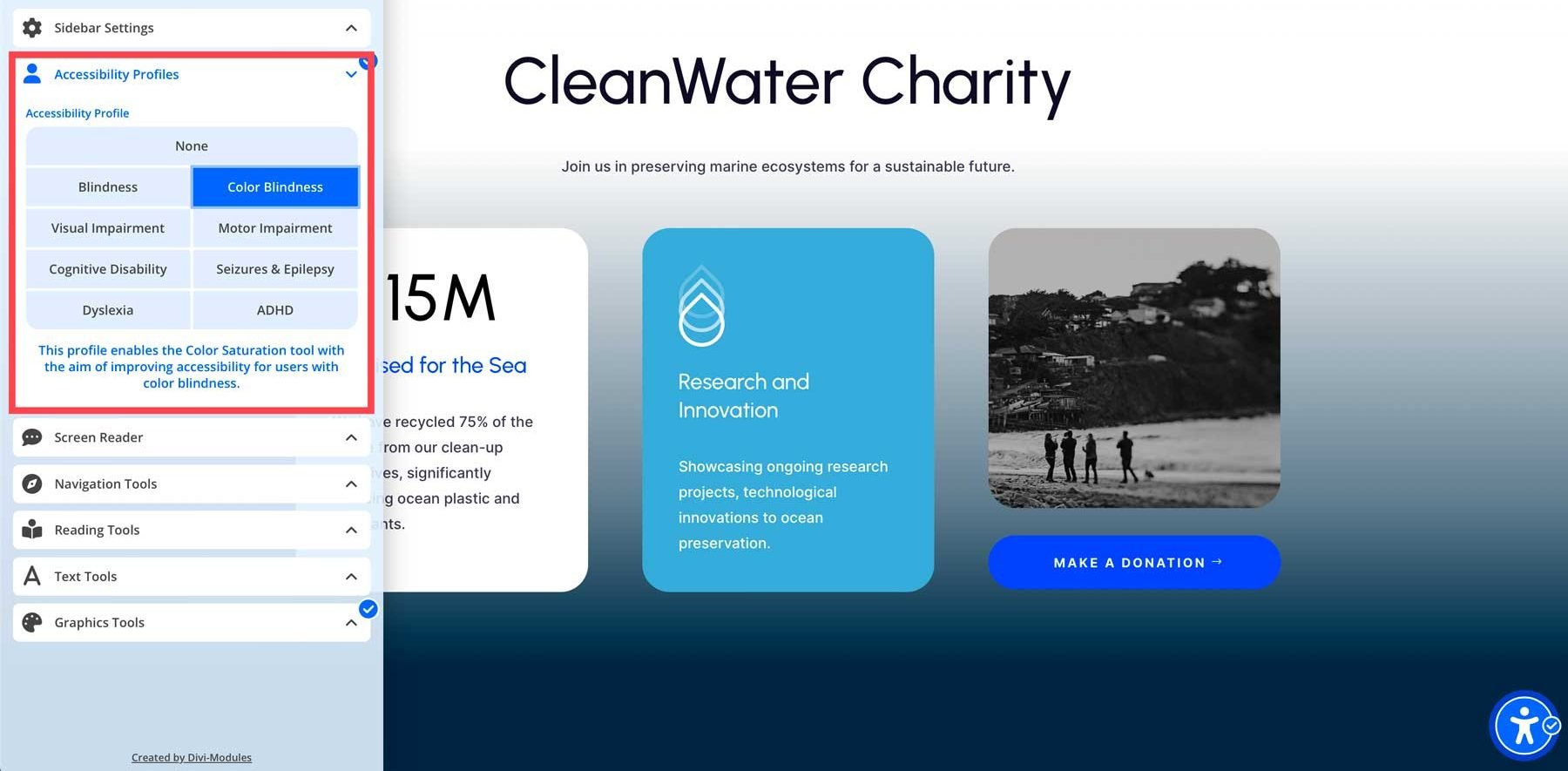
Creați experiențe de navigare personalizate cu profiluri de accesibilitate

Bara laterală de accesibilitate duce personalizarea cu un pas mai departe cu funcția Profiluri de accesibilitate. Acest lucru permite vizitatorilor să aleagă setări preconfigurate care să răspundă nevoilor specifice. Nu este nevoie de ajustări manuale, bara laterală face toată munca grea pentru tine! Sunt încorporate câteva funcții incredibile, inclusiv un cititor de ecran, care optimizează site-ul web pentru utilizatorii care se bazează pe cititoare de ecran pentru navigare. Acesta asigură gestionarea adecvată a focalizării, structura titlurilor și descrierile alt-tag-urilor de imagine. Există, de asemenea, presetări pentru daltonism, deficiențe de vedere, ADHD, dislexie și multe altele.

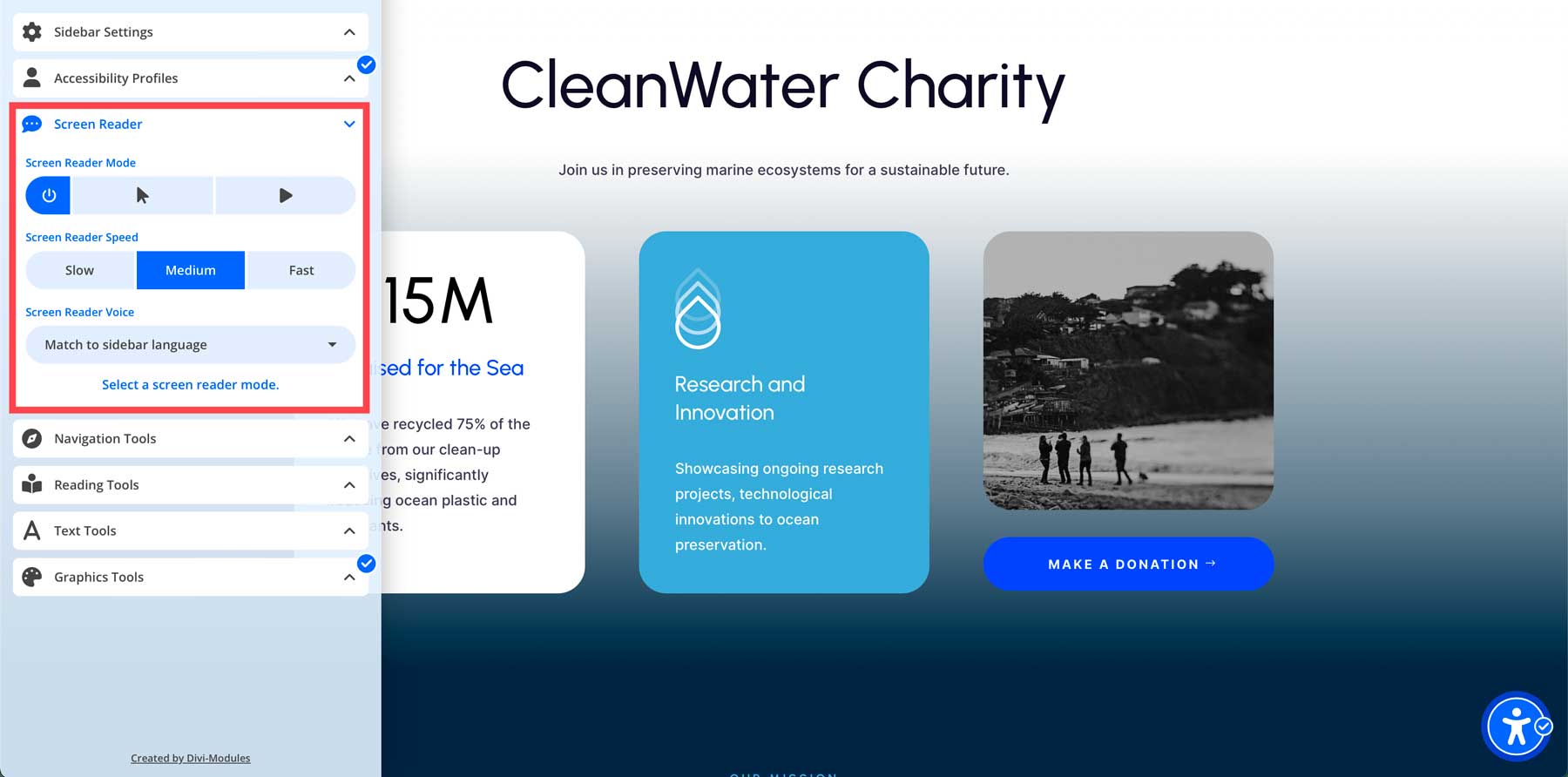
Instrument cititor de ecran

Bara laterală de accesibilitate oferă o funcție robustă de citire a ecranului, care permite vizitatorilor site-ului dvs. să convertească textul în vorbire audibilă. Este o caracteristică excelentă pentru a ajuta persoanele cu deficiențe de vedere sau dificultăți de citire. Puteți comuta cu ușurință între diferite moduri de citire de ecran, inclusiv manual sau automat. În modul manual, utilizatorul poate selecta zona paginii pe care dorește să o transcrie pentru el. Modul automat va citi tot textul de pe pagină de sus în jos. Pe lângă diferite moduri, utilizatorii pot selecta viteza și limba cititorului.
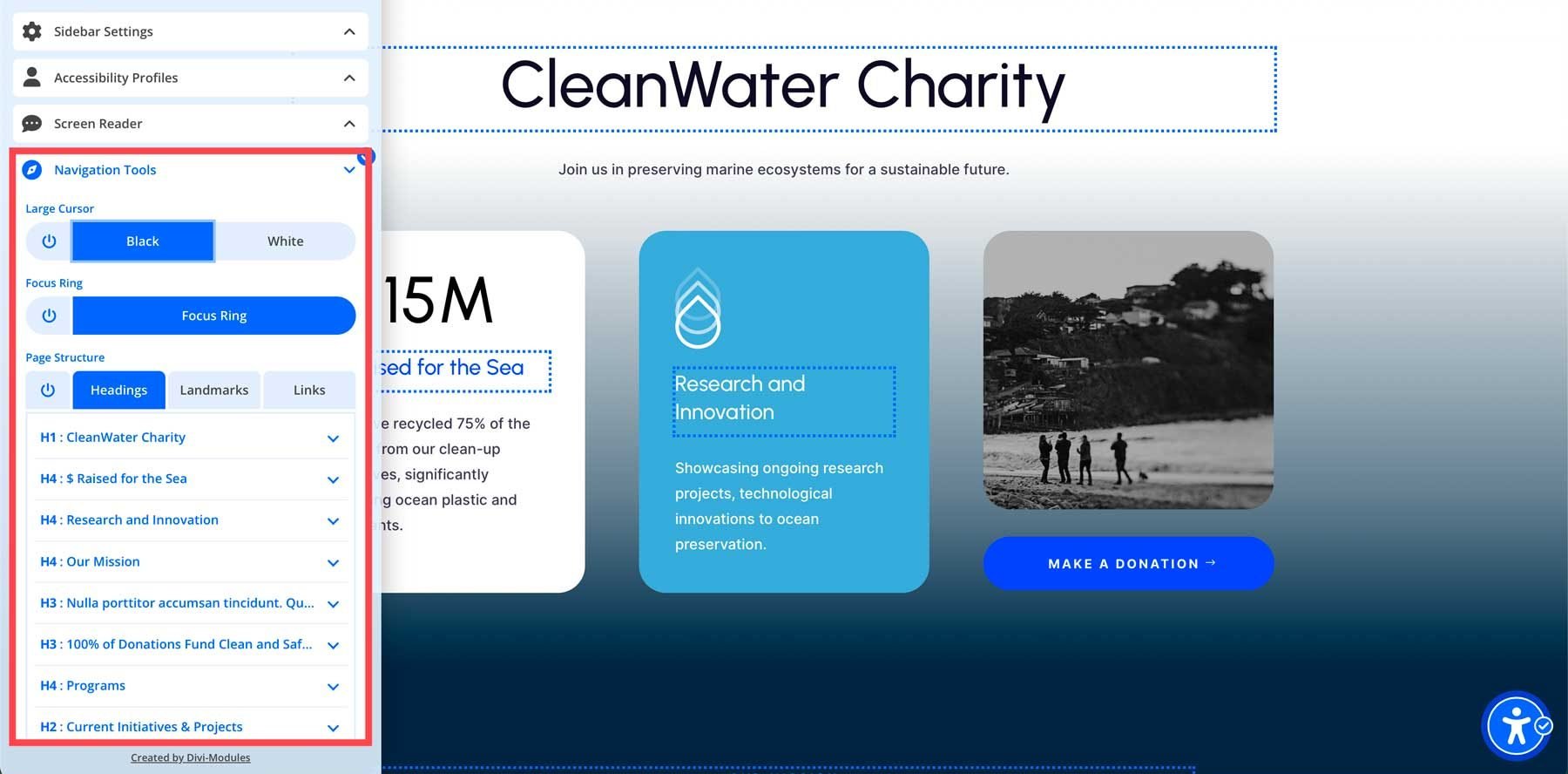
Instrumente de navigare

Navigarea fără efort este crucială pentru un site web accesibil. Din fericire, extensia Accessible Sidebar vă echipează cu o cutie de instrumente cu funcții care asigură că toată lumea va avea o experiență bună de navigare. Utilizatorii pot ajusta cursorul pentru a fi mai mare, pot schimba culoarea și pot adăuga un inel de focalizare pentru a ajuta vizitatorii să navigheze mai eficient pe site-ul dvs. De asemenea, puteți evidenția structura paginii identificând titluri, repere și link-uri. Cu aceste funcții, pluginul elimină barierele de navigare și permite tuturor să exploreze intuitiv site-ul dvs.
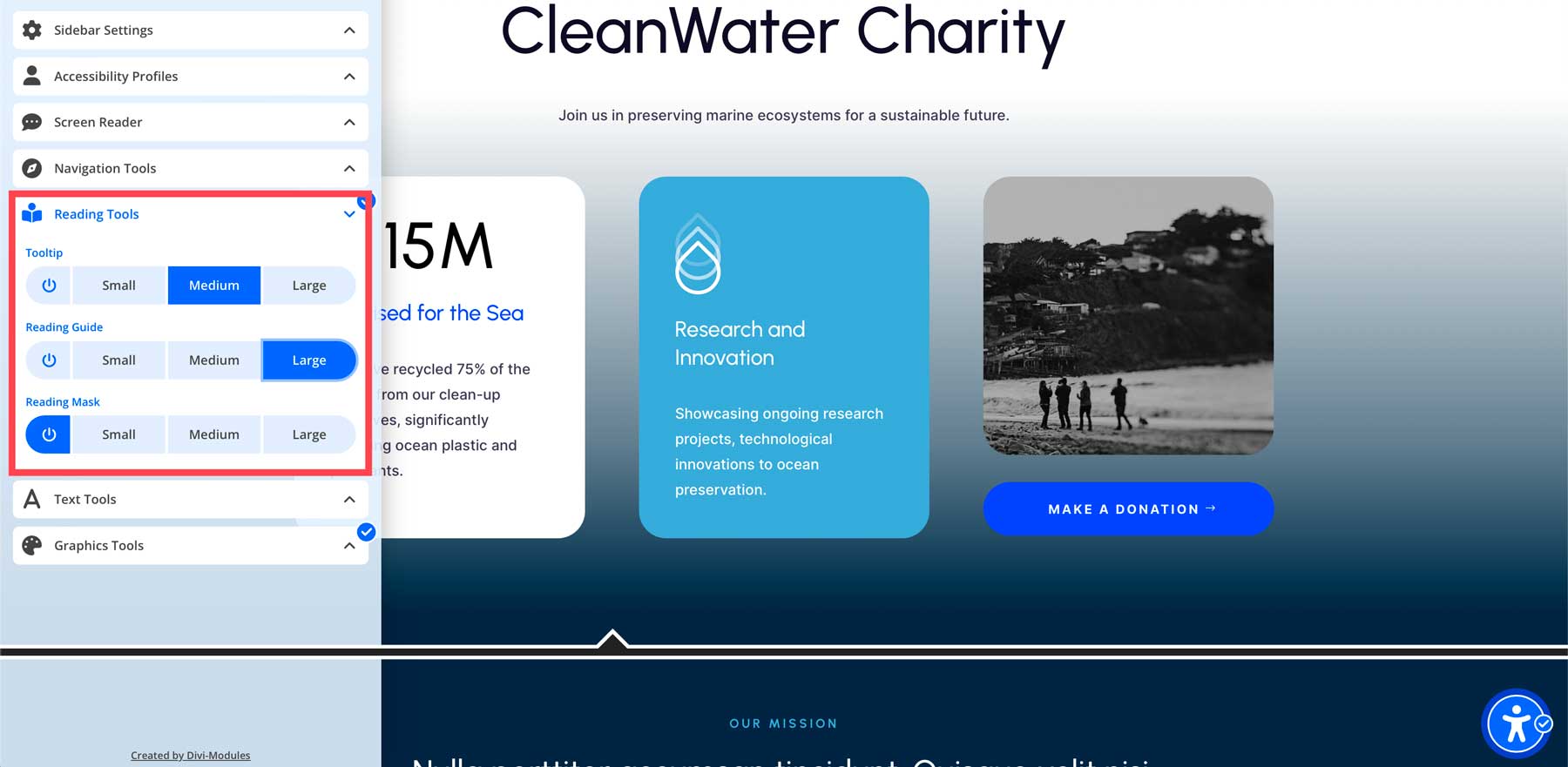
Instrumente de citire

Fiecare are preferințe diferite de lectură. Din fericire, extensia Accessibility Sidebar înțelege acest lucru și oferă mai multe instrumente care să atragă toată lumea. Vă permite să ajustați dimensiunea textului indicativ, să adăugați un ghid de citire pentru a ajuta utilizatorii să-și păstreze locul pe pagină și un instrument de mască de lectură. Instrumentul mască de citire vă permite să adăugați o secțiune evidențiată pe care să vă concentrați atunci când citiți text.
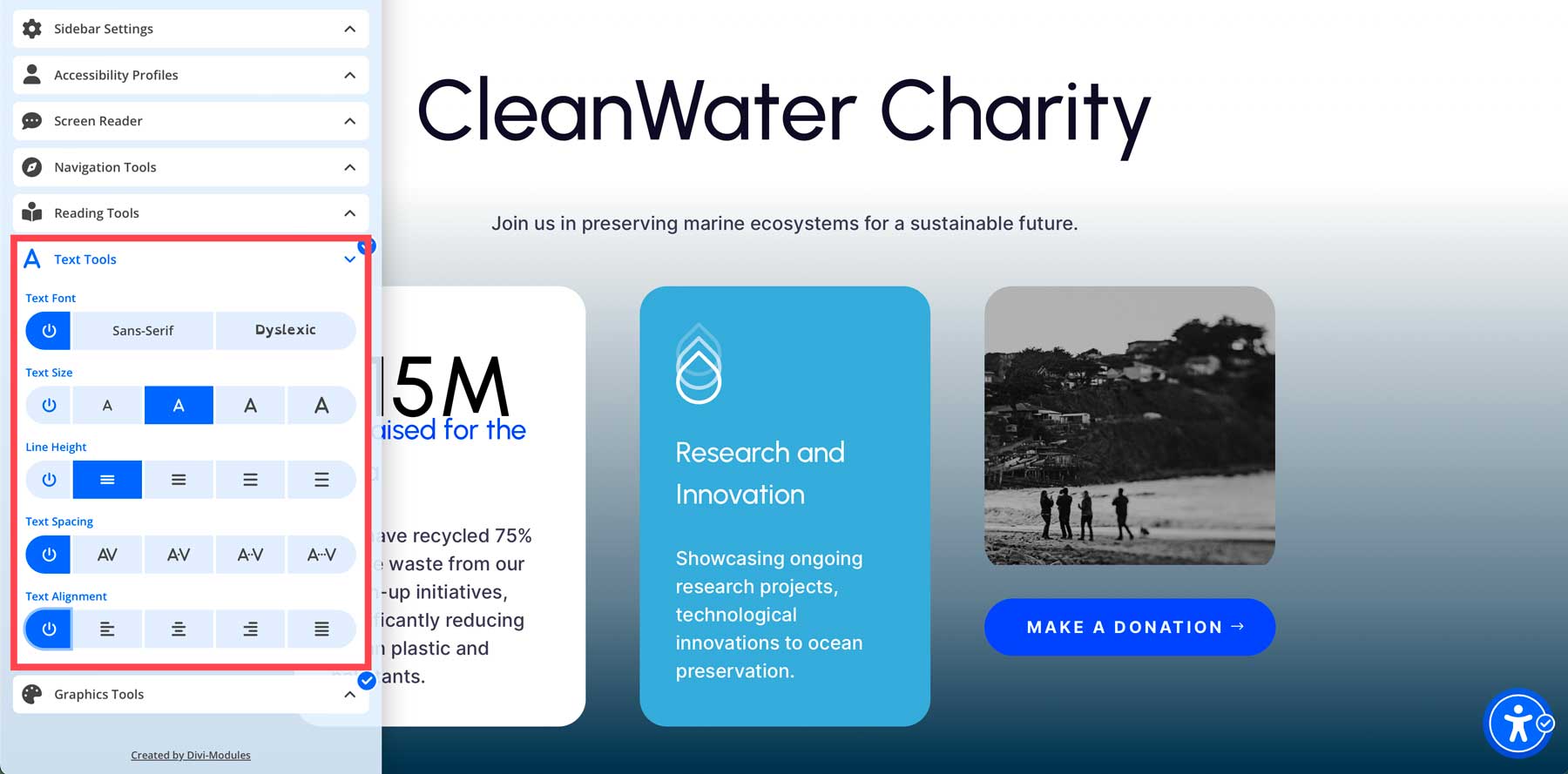
Instrumente de text

Extensia Accessibility Sidebar oferă diverse instrumente pentru a ajusta dimensiunea, înălțimea liniei, spațierea și alinierea conținutului site-ului dvs. Aceste instrumente sunt excelente pentru cei cu deficiențe de vedere sau preferințe pentru controlul modului în care apare textul. Făcând aceste instrumente la dispoziția vizitatorilor site-ului dvs., puteți oferi o experiență mai incluzivă, asigurându-vă că toată lumea poate interacționa confortabil cu site-ul dvs.
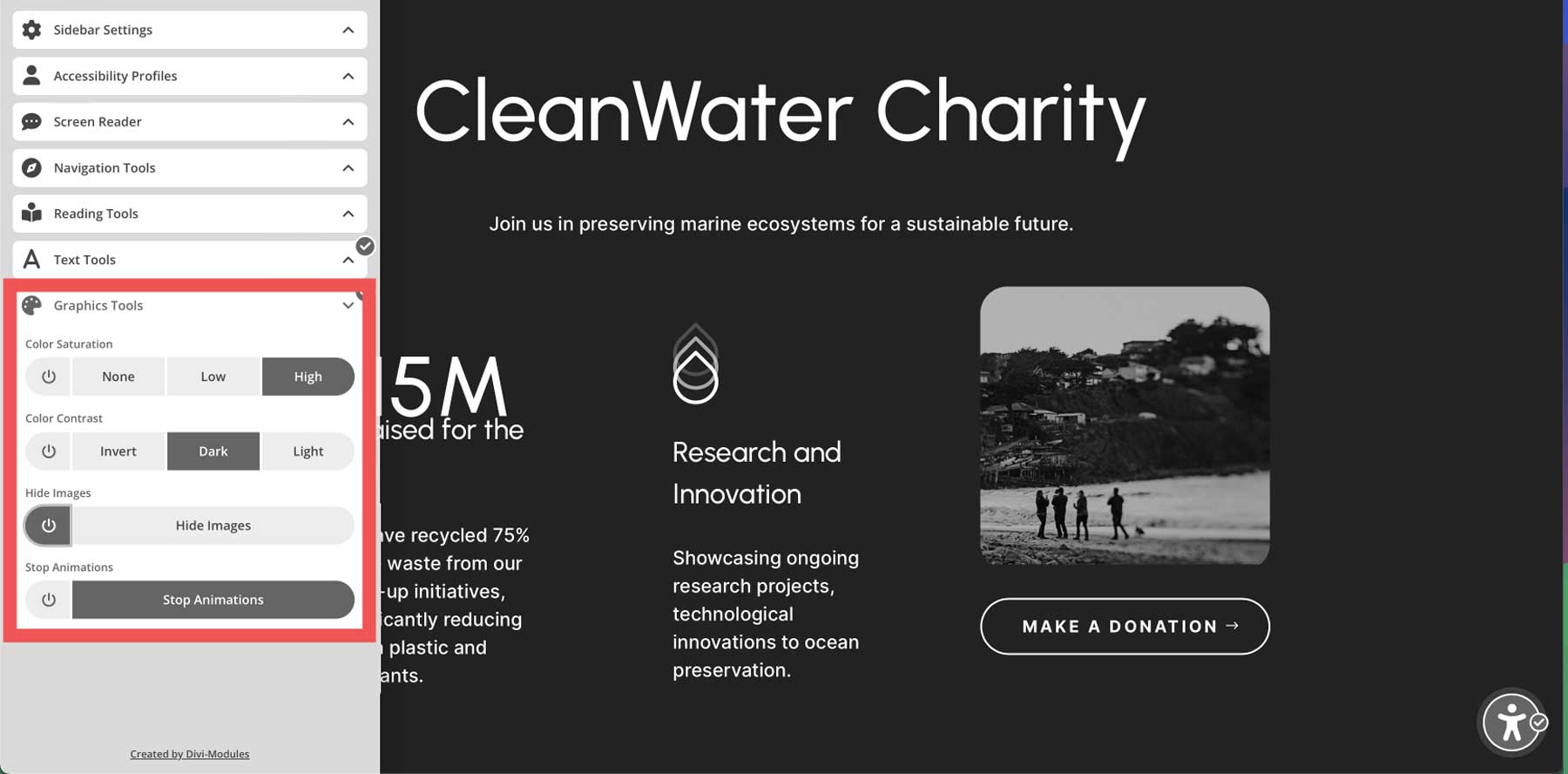
Instrumente grafice

Un contrast bun de culoare între text, imagini și fundalul acestora este vital pentru utilizatorii cu deficiențe de vedere sau vedere scăzută. Extensia Accessibility Sidebar oferă diverse instrumente grafice pentru a se asigura că cei cu dificultăți vizuale vă pot vizualiza conținutul în mod eficient. Există instrumente pentru a regla saturația și contrastul culorilor, împreună cu capacitatea de a ascunde imagini și de a opri animațiile. Utilizatorii pot selecta nivelul corespunzător preferințelor lor, făcând această extensie o completare excelentă pentru site-ul dvs.
Cum se instalează bara laterală de accesibilitate
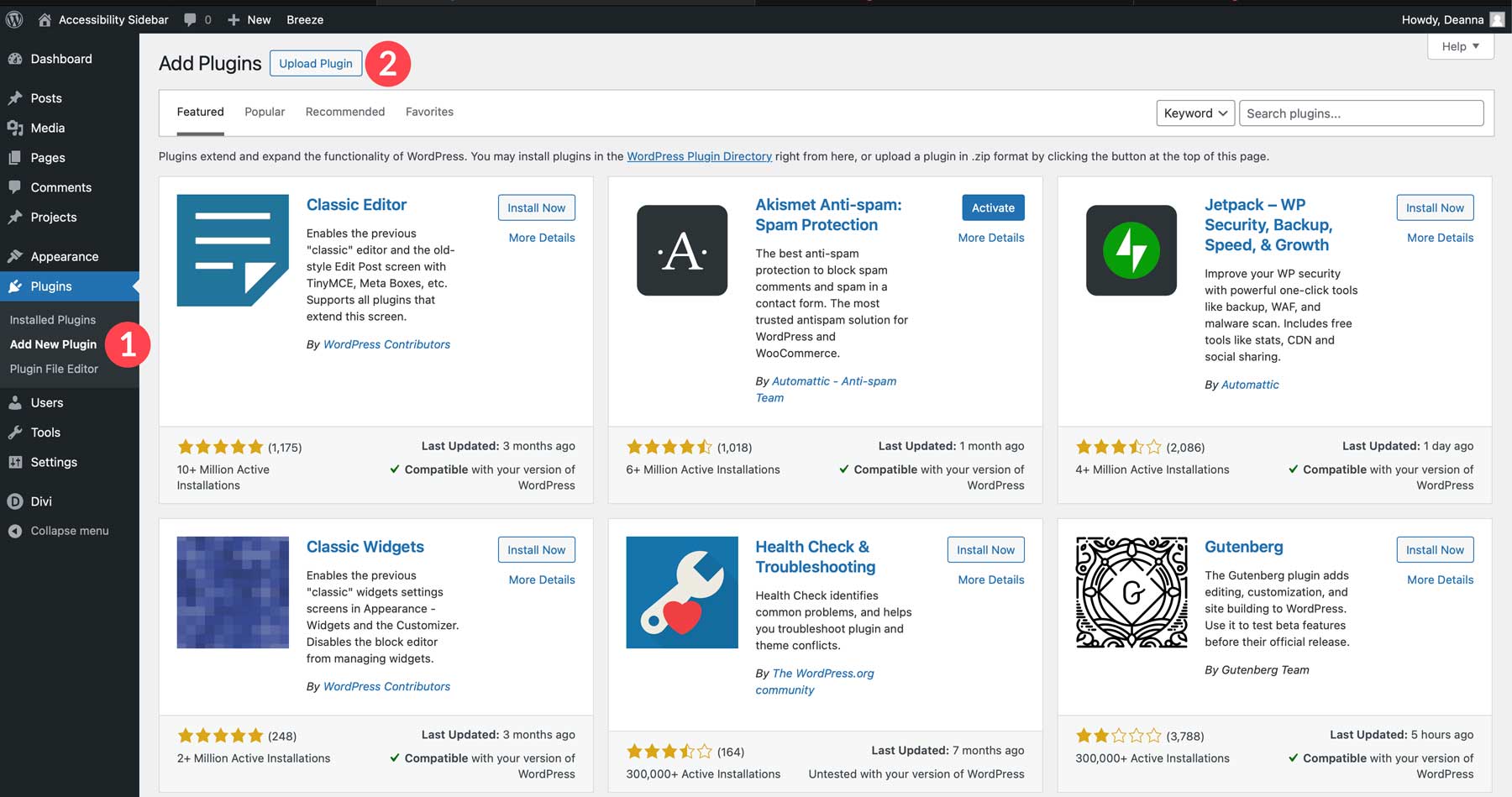
Instalarea pluginului Accessibility Sidebar este simplă. Mai întâi, navigați la Plugin-uri > Adăugați un nou plugin în tabloul de bord WordPress. Apoi, faceți clic pe butonul Încărcați pluginul .

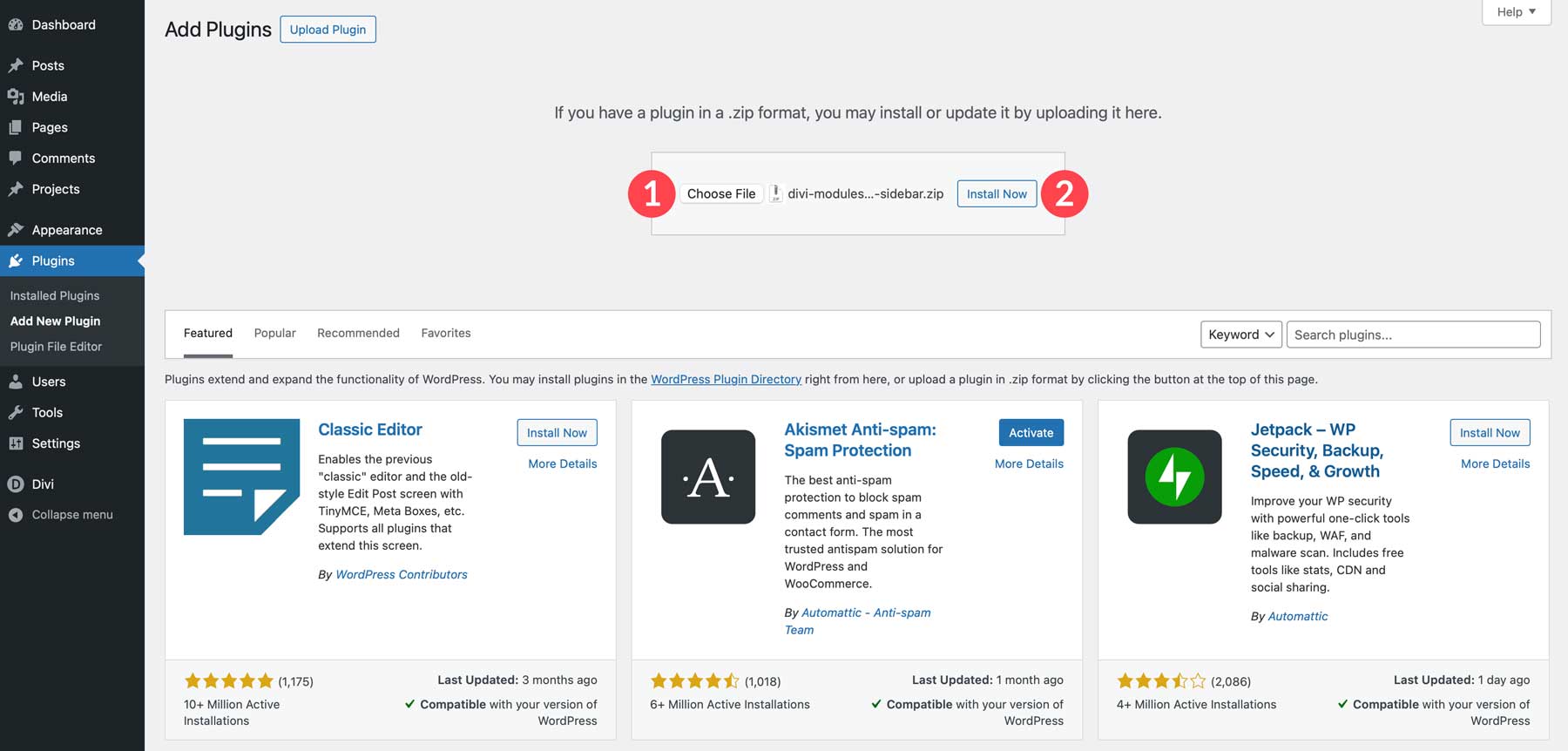
Când pagina se reîmprospătează, faceți clic pe butonul Alegeți fișierul , încărcați fișierul zip din Bara laterală de accesibilitate de pe computer și faceți clic pe Instalați acum .

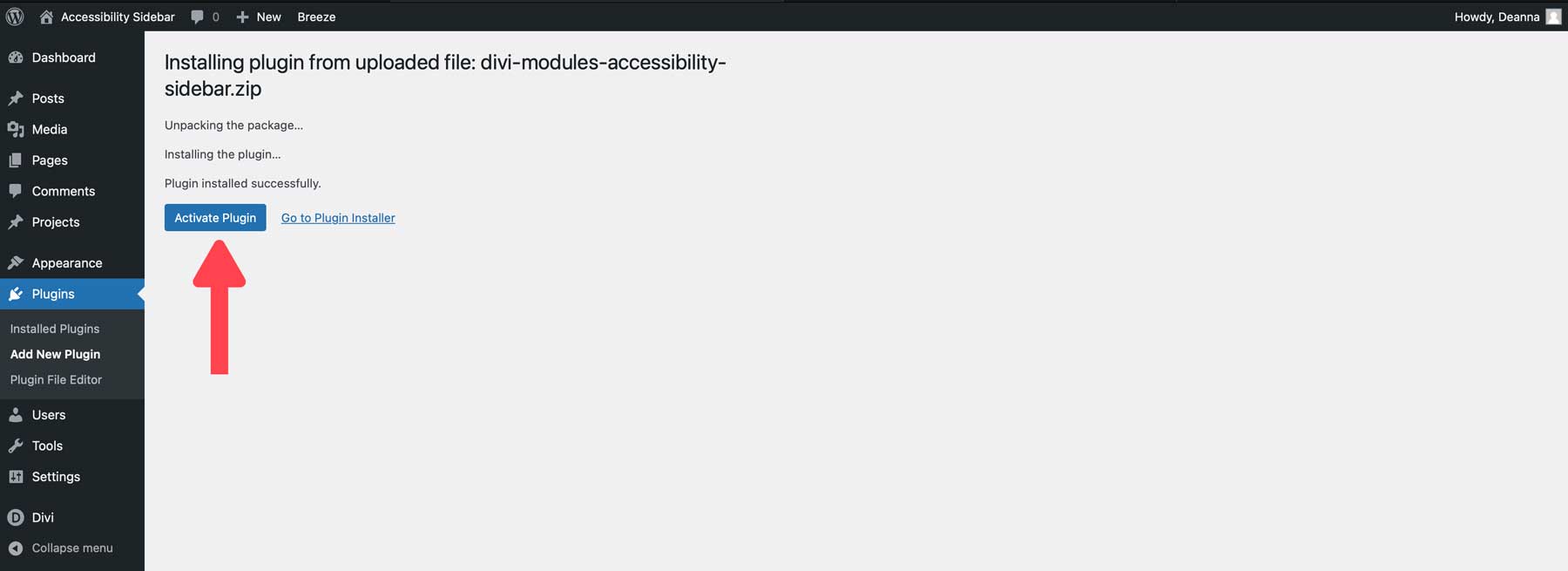
Odată instalat, faceți clic pe butonul Activare plugin pentru a finaliza instalarea pluginului.

Configurarea setărilor din bara laterală de accesibilitate

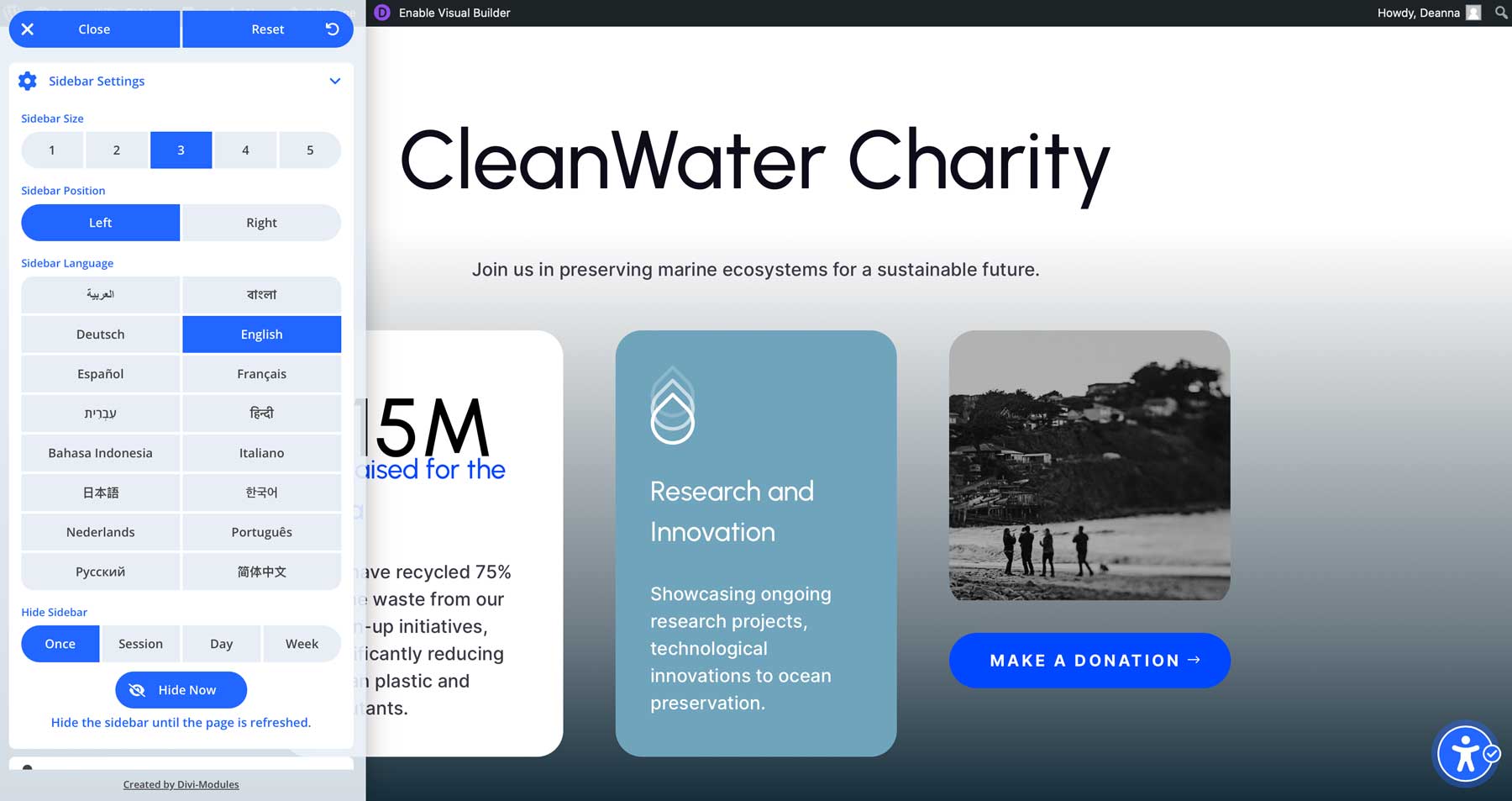
Bara laterală de accesibilitate are setări front-end și back-end. În partea frontală, utilizatorii pot ajusta dimensiunea, poziția și limba barei laterale. Utilizatorii reveniți pot ajusta frecvența cu care doresc să-l vizualizeze, cu opțiuni pentru o dată, pe sesiune, zilnic sau săptămânal.

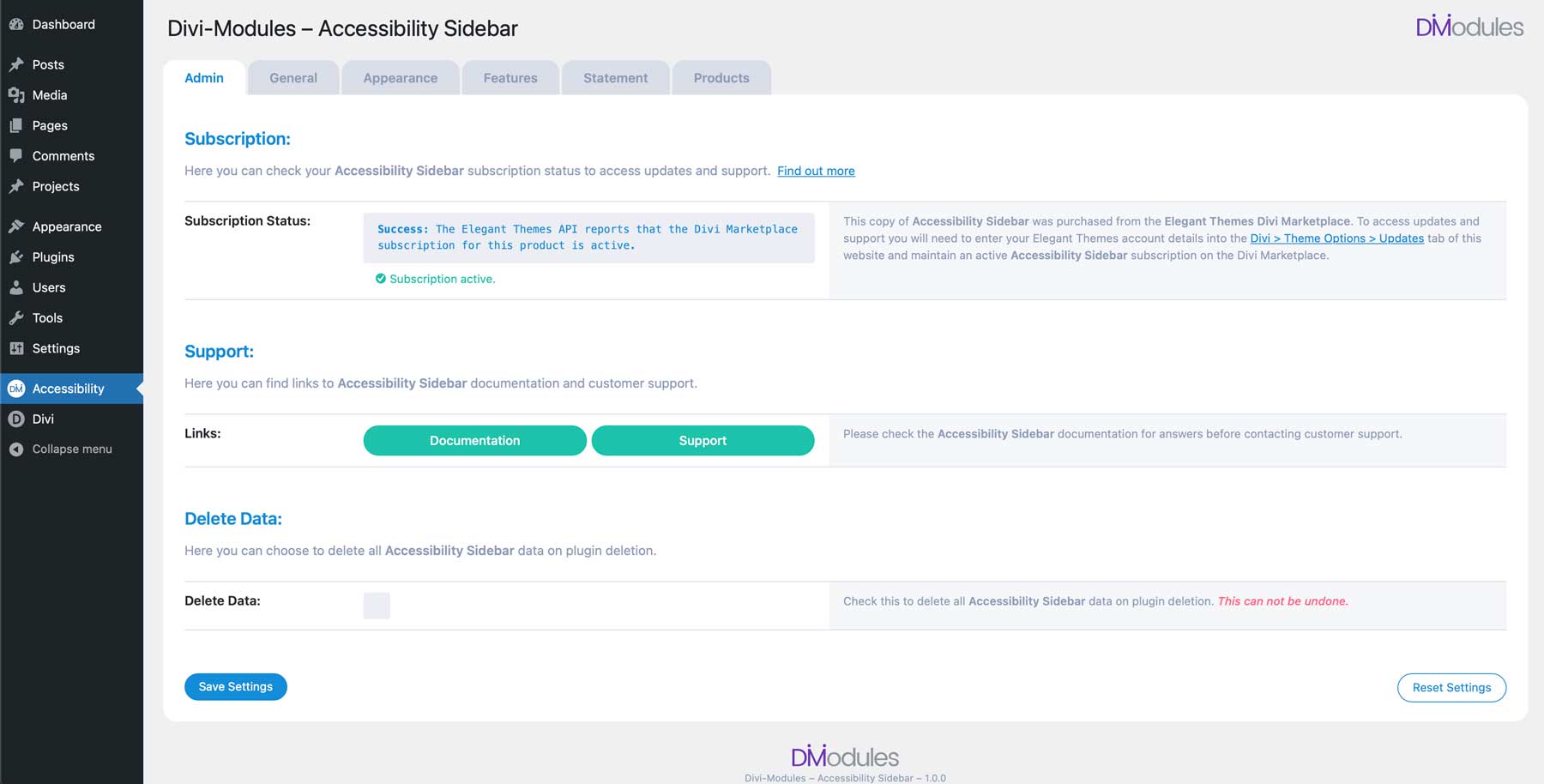
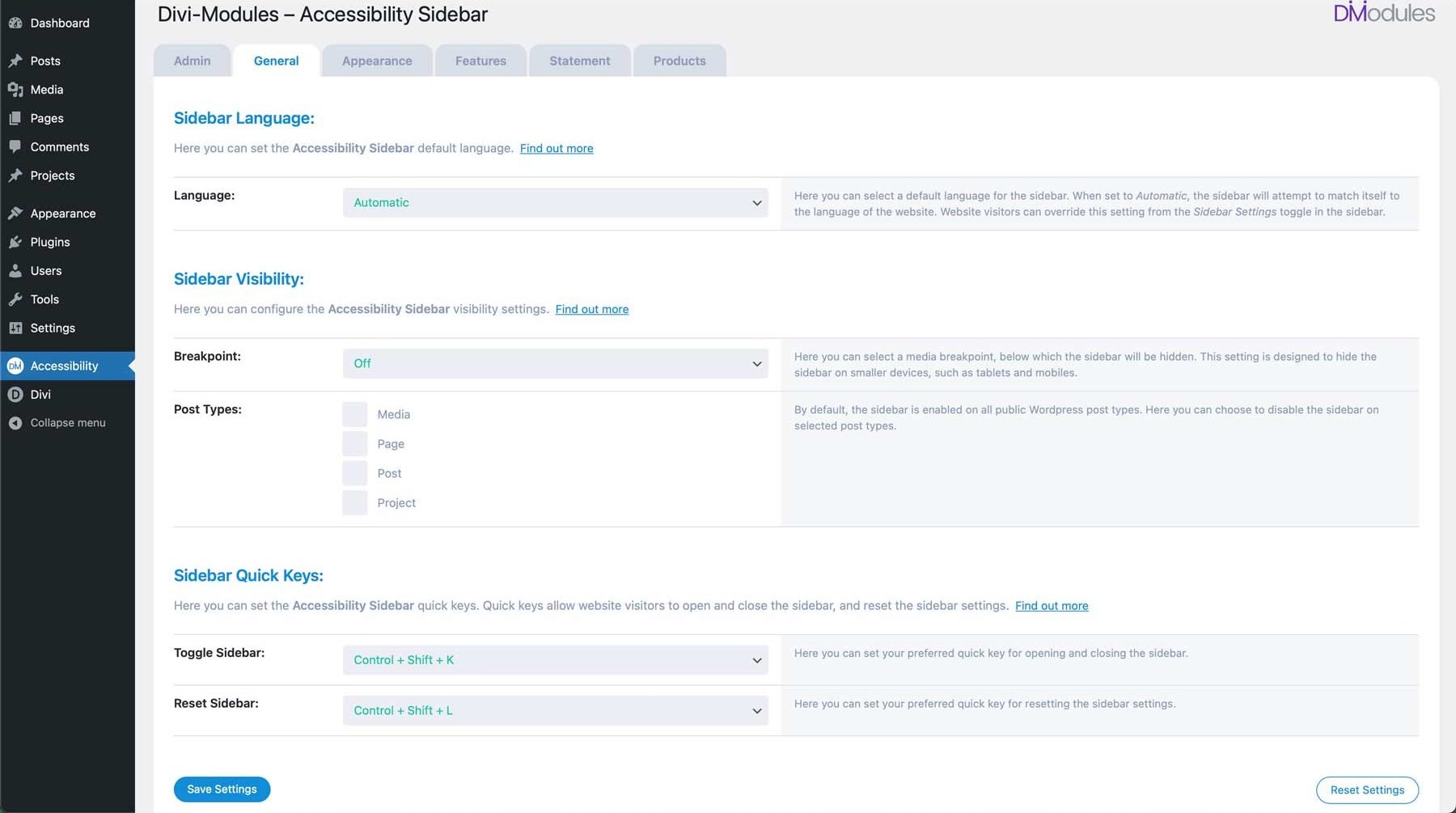
În partea din spate, proprietarul site-ului poate configura o serie de setări, inclusiv setări generale pentru limbă, tipuri de postări și taste rapide.

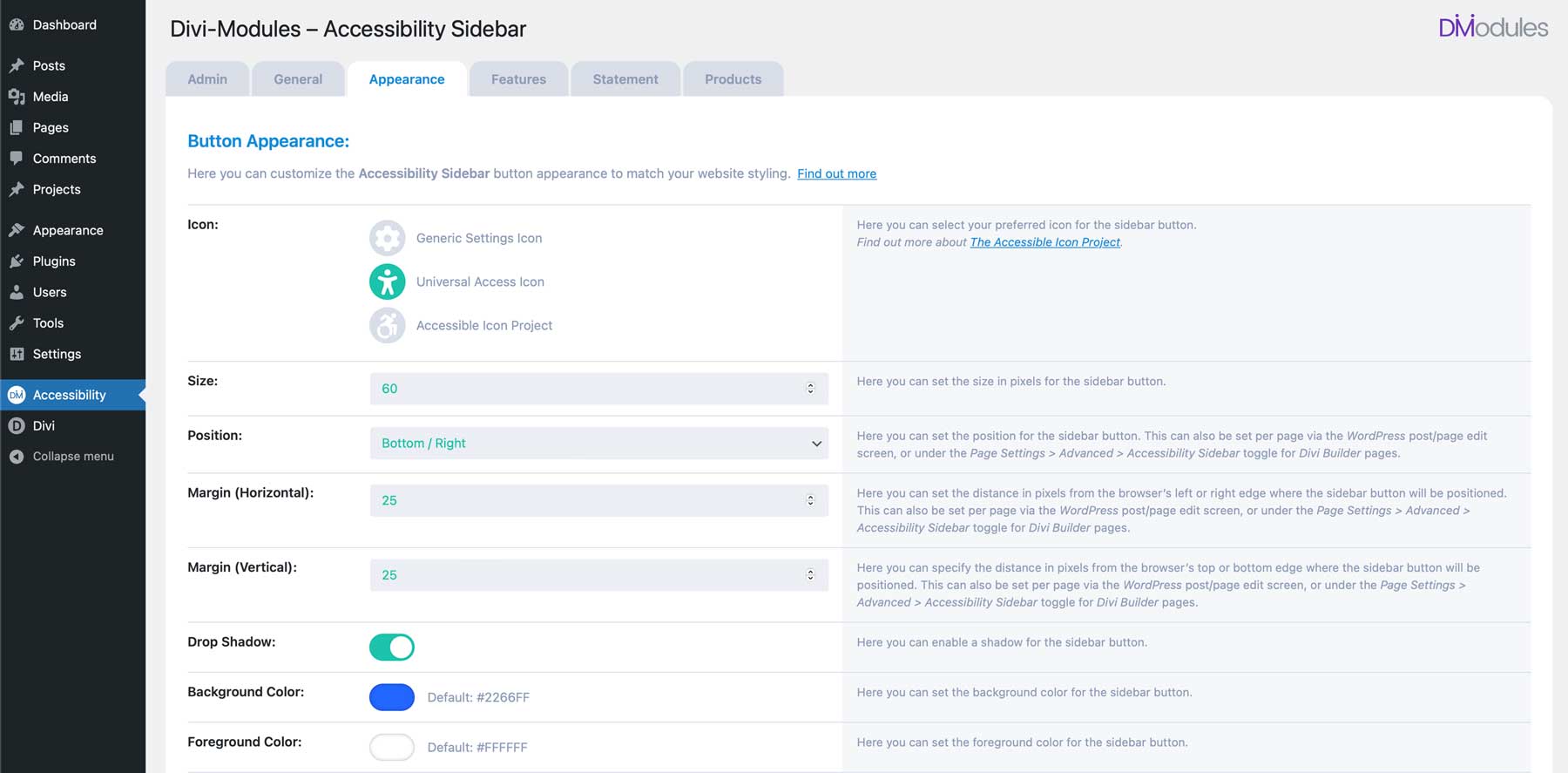
Sub fila Aspect , puteți selecta pictograma barei laterale, puteți configura setările pentru dimensiune, poziție și spațiere și puteți edita preferințele de culoare pentru butoane și bara laterală în sine.

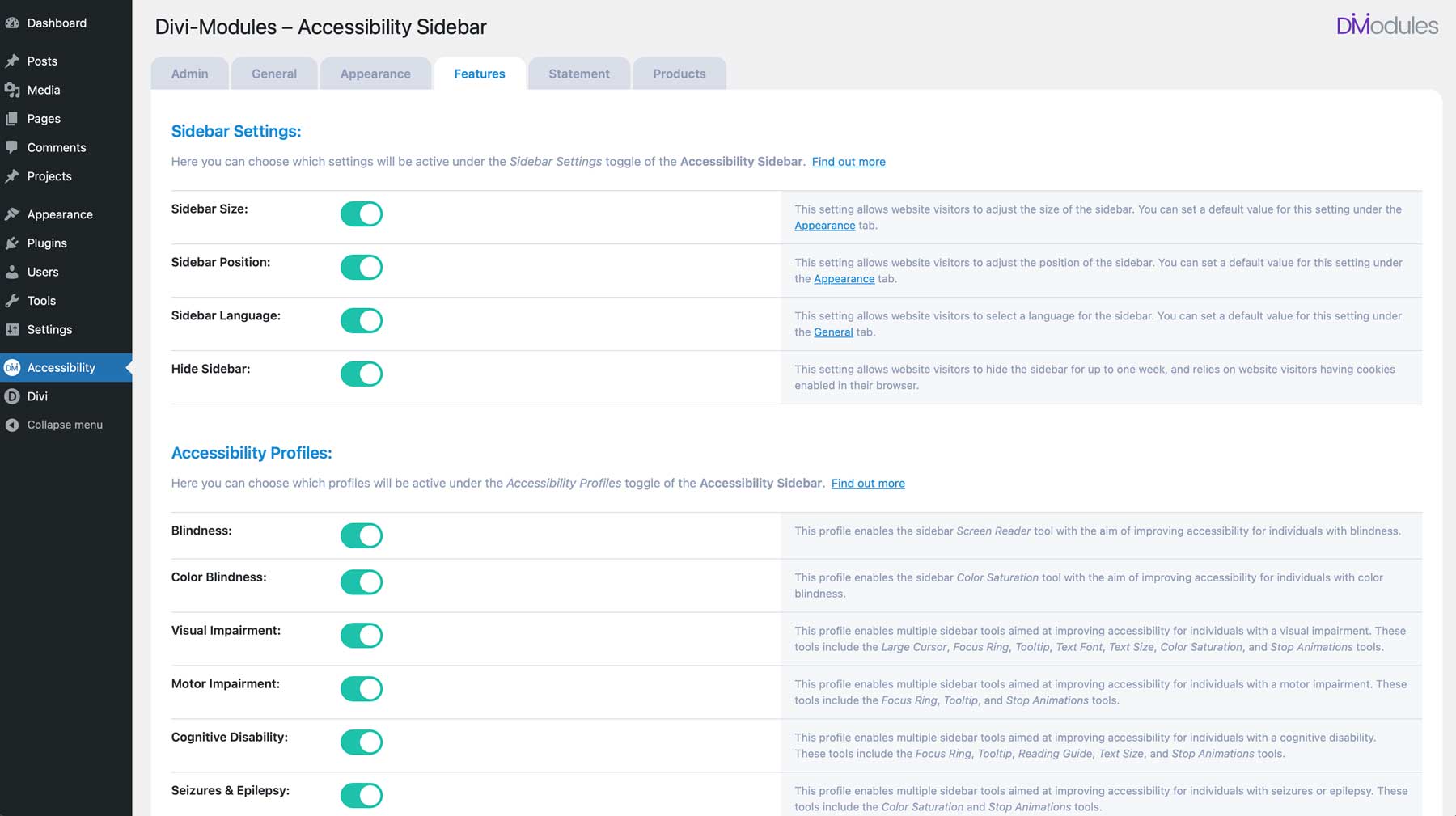
Fila Funcții vă permite să afișați sau să ascundeți setările pentru bara laterală și funcțiile sale, cu comutări individuale sub fiecare secțiune.

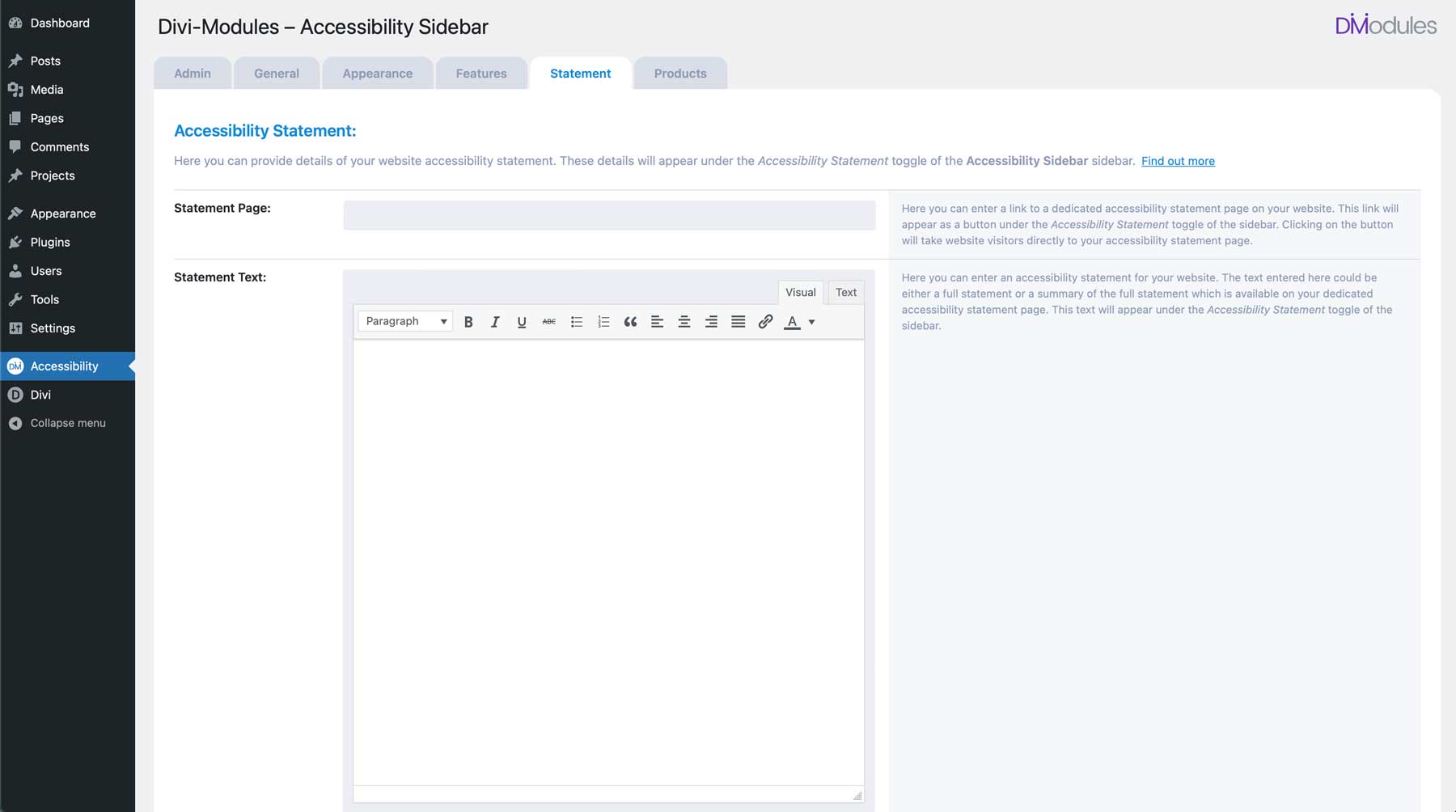
Alte opțiuni includ o filă pentru scrierea declarației de accesibilitate. Aceasta va crea o pagină unică de declarații pe site-ul dvs. unde puteți scrie o declarație personalizată pentru vizitatorii site-ului dvs. Odată scris, un link către pagina declarației dvs. va fi plasat la subsolul barei laterale de accesibilitate.

Prețuri din bara laterală de accesibilitate
Pluginul Accessibility Sidebar este disponibil pentru 43 USD pe an de pe Divi Marketplace. Cele două extensii complementare, Atribute de accesibilitate și Ajustări de accesibilitate sunt disponibile pentru 19 USD pe an fiecare . Cei care caută o ofertă de pachete pot achiziționa pachetul de accesibilitate începând de la 84 USD pentru o licență pe viață .
Puteți folosi toate produsele pe site-uri web Divi nelimitate, ceea ce le face o opțiune excelentă pentru freelanceri și agenții web care doresc să se asigure că toate site-urile lor Divi sunt conforme cu ADA. Dacă nu sunteți 100% mulțumit de achiziția dvs., puteți obține o rambursare completă în termen de 30 de zile de la achiziție. De asemenea, vă veți bucura de un an de actualizări și asistență pentru achiziția dvs.
OBȚINEȚI BARĂ LATERALĂ DE ACCESIBILITATE
Concluzie
Asigurarea că site-ul dvs. este accesibil pentru toată lumea este o practică esențială în peisajul digital în continuă schimbare de astăzi. Pluginul Accessibility Sidebar pentru Divi vă permite să creați o experiență de navigare web incluzivă fără efort, eliminând barierele și posibilitatea de a atrage un public mai larg. De la îmbunătățirea navigării la personalizarea opțiunilor de citire la ajustarea culorilor pentru a adăuga contrast, puteți fi siguri că vizitatorii dvs. pot interacționa confortabil cu conținutul dvs. Încorporând pluginul Accessibility Sidebar în site-ul dvs. Divi, puteți face un pas semnificativ către crearea unui spațiu online cu adevărat incluziv.